Utiliser les variables de conception de Divi 5 pour devenir un concepteur Web efficace
Publié: 2025-05-04Avez-vous déjà passé des heures à perfectionner la typographie, les couleurs et l'espacement d'un site Web, uniquement pour que le client demande une refonte complète? Les modifications manuelles sur d'innombrables pages peuvent transformer des mises à jour simples en un processus fastidieux. Entrez les variables de conception de Divi 5 , une nouvelle fonctionnalité qui élimine ces maux de tête et autorise les concepteurs Web à travailler plus intelligemment.
Dans cet article, nous explorerons comment les variables de conception rationalisent votre flux de travail, assurez la cohérence de conception et permettent des sites Web évolutifs et réactifs. Nous couvrirons ce qu'ils sont, comment ils fonctionnent et les moyens pratiques de les utiliser pour transformer votre processus de conception Web.
Remarque: Divi 5 est disponible et idéal pour les nouveaux sites Web, mais pas encore recommandé pour la migration des sites existants. Restez à l'écoute pour les mises à jour!
- 1 Comprendre les variables de conception en divi 5
- 1.1 Quelles sont les variables de conception?
- 1.2 Types de variables de conception
- 1.3 Synergie de conception complète
- 2 Utilisation d'unités avancées dans des variables de conception
- 2.1 Les avantages des unités avancées
- 3 Comment les variables de conception augmentent l'efficacité de la conception Web
- 3.1 Gestion de la conception centralisée
- 3.2 Cohérence de conception
- 3.3 Intégration de contenu dynamique
- 4 Comment implémenter les variables de conception dans Divi 5
- 4.1 Appliquer des variables aux éléments
- 4.2 Mélanger les variables de conception avec les préréglages
- 5 meilleures pratiques pour maximiser l'efficacité
- 5.1 1. Planifiez votre système de conception tôt
- 5.2 2. Combinez avec d'autres fonctionnalités divi 5
- 5.3 3. Tester sur tous les appareils
- 5.4 4. Gardez les variables organisées
- 6 Super-chargez votre flux de travail avec des variables de conception dans Divi 5
Comprendre les variables de conception dans Divi 5
Les variables de conception dans Divi 5 offrent aux concepteurs un contrôle, une cohérence et une efficacité inégalés. Accessibles via le gestionnaire de variables dans le constructeur visuel, ils vous permettent de gérer le texte, les couleurs, les polices et plus à partir d'un centre central. Que vous conceviez un portfolio ou une plate-forme de commerce électronique, ces outils font des mises à jour un jeu d'enfant.

Décomposons les variables de conception, les types disponibles et comment ils fonctionnent avec le système prédéfini de Divi pour transformer votre conception.
Que sont les variables de conception?
Les variables de conception sont des paramètres réutilisables et modifiables qui vous permettent de définir des éléments de conception clés - comme les polices, les couleurs, les nombres, le texte, les images et les liens - dans un endroit central. Ils servent de panneau de commande pour l'apparence de votre site Web. Au lieu de mettre à jour un numéro de téléphone plus d'une fois ou de peaufiner la même couleur sur des dizaines d'éléments et de pages, vous pouvez affecter une variable de conception une fois et l'appliquer partout.
Par exemple, la création d'une variable de couleur ajoute cette couleur à votre palette globale, que vous pouvez facilement appliquer à n'importe quel élément avec quelques clics.
Types de variables de conception
Divi 5 prend en charge un large éventail de types variables, tels que:
- Couleurs: définissez une palette de couleurs globale pour une marque cohérente, permettant une application rapide et simple sur votre site Web.
- Fonts: Ces variables vous permettent de standardiser la typographie sur votre site. Il est plus robuste que le personnalisateur WordPress, qui limite souvent les options de police au titre et au texte du corps. Avec des variables, vous pouvez attribuer des polices pour les en-têtes, le texte du corps, les témoignages, les avis ou tout autre domaine de votre site pour lequel vous souhaitez une police personnalisée.
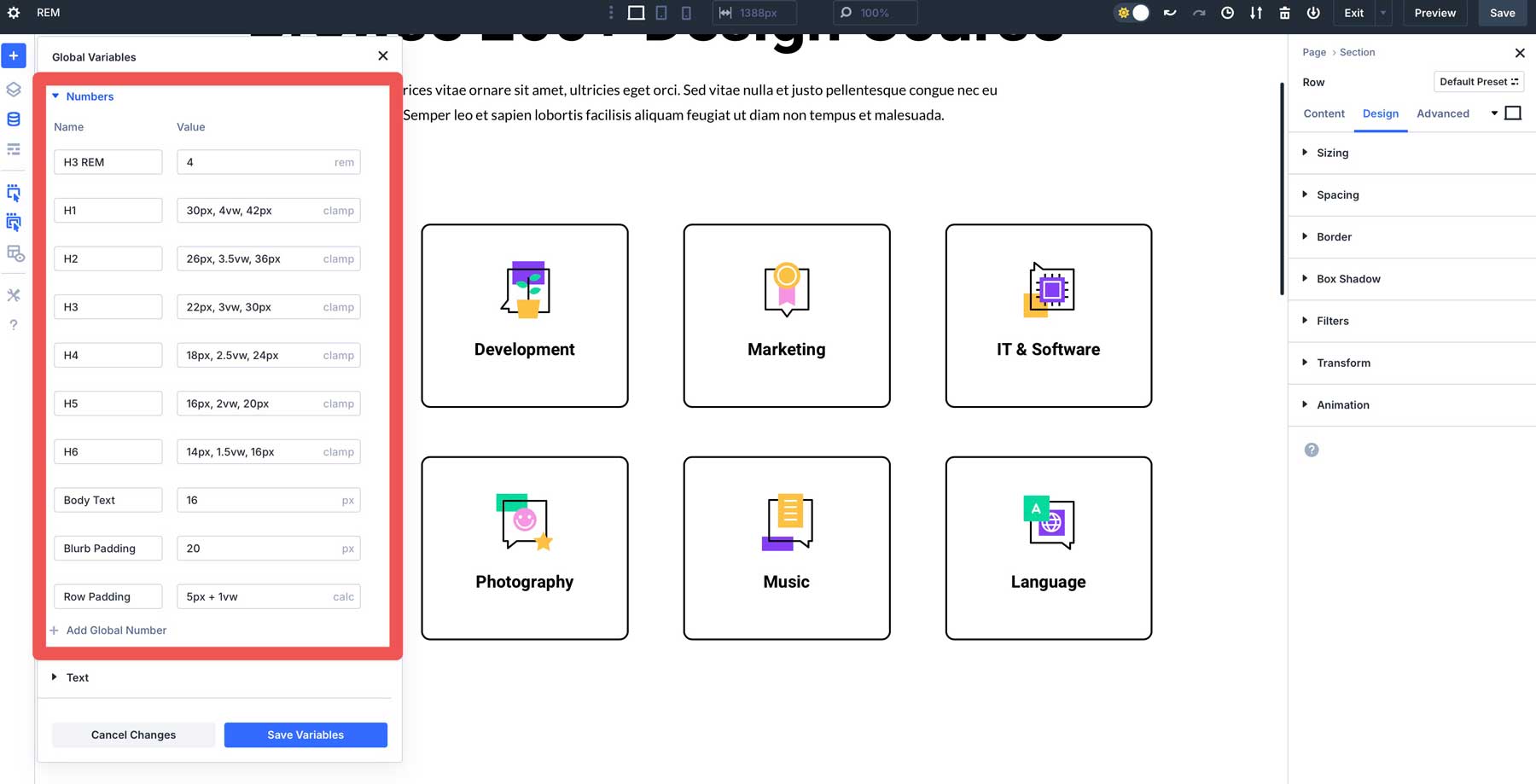
- Numéros: vous pouvez contrôler l'espacement, le dimensionnement, les bordures, etc. Par exemple, vous pouvez utiliser la fonction CLAMP () pour créer des variables de nombre pour tous les niveaux d'en-tête, en vous assurant que votre texte semble incroyable sur n'importe quelle taille d'écran.
- Texte: rationalisez le contenu répétitif, comme les heures d'ouverture ou une adresse, et l'appliquez facilement sur votre site.
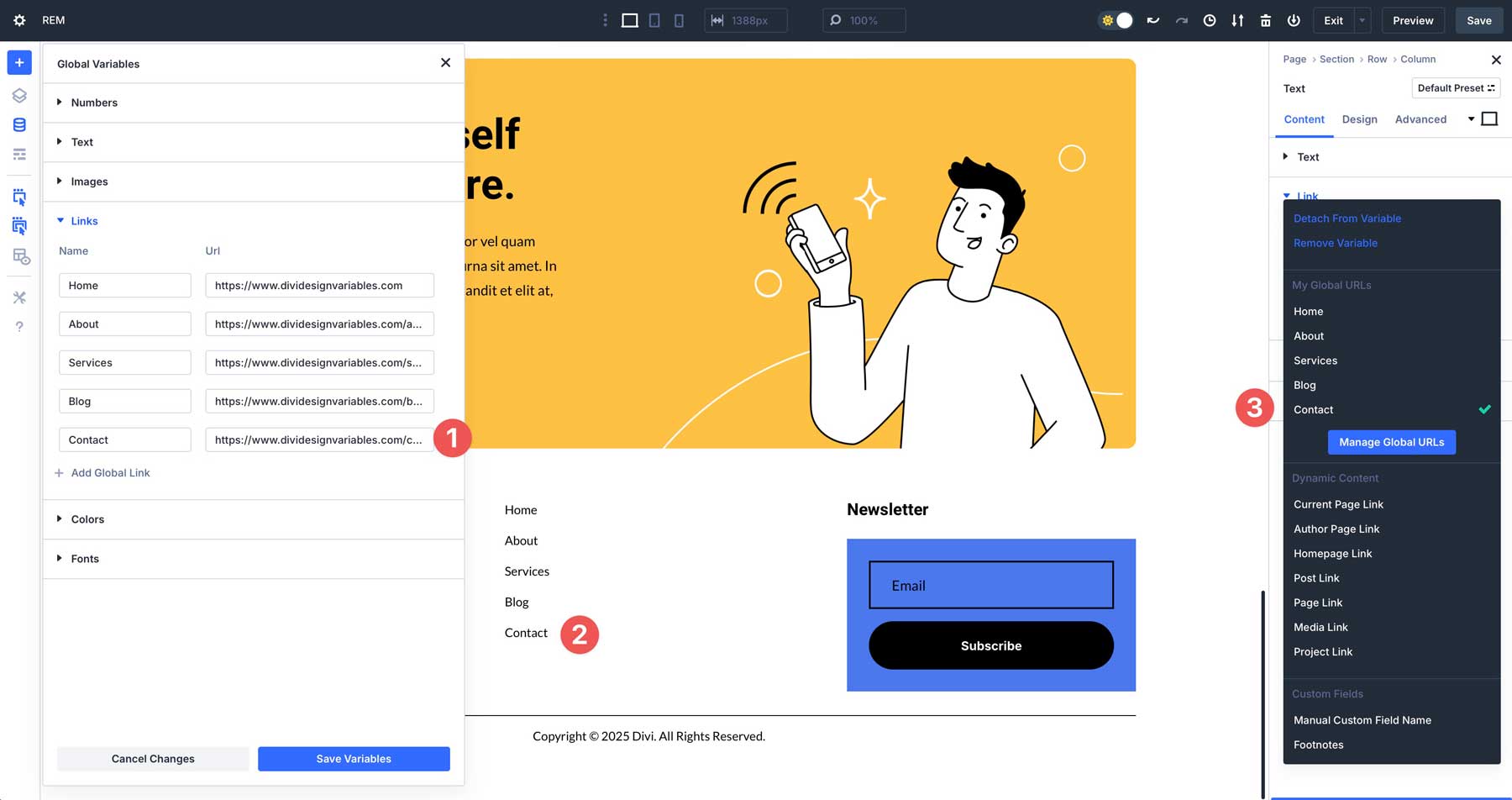
- Liens: simplifiez les mises à jour des liens, tels que les liens de médias sociaux, ou utilisez-les dans des modules ou des boutons CTA.
- Images: Cela vous permet de télécharger une fois des logos, des images d'arrière-plan, des icônes ou des actifs décoratifs et de les réutiliser sur votre site.
Synergie de conception complète
Les variables de conception de la paire avec le système prédéfini de Divi et les unités avancées pour un impact maximal. Les préréglages enregistrent les combinaisons de style (taille de police, couleur, rembourrage) pour la réutilisation, tandis que des unités avancées comme CLAMP (), REM ou CALC () garantissent une mise à l'échelle réactive. Ensemble, ils créent des conceptions cohérentes et adaptatives avec un minimum d'effort.

En utilisant des unités avancées dans des variables de conception
Les unités avancées comme VW, REM, CLAMP () et Calc () rendent les conceptions dynamiques et conviviales. Contrairement aux pixels statiques, ces unités s'adaptent aux tailles d'écran ou aux paramètres utilisateur. Par exemple, une taille de police basée sur CLAMP () garantit que le texte reste lisible sur les téléphones et équilibré sur les ordinateurs de bureau, réduisant le besoin de réglages manuels pour chaque point d'arrêt.
Les avantages des unités avancées
Les unités avancées permettent une mise à l'échelle fluide et réactive sans modifications manuelles répétitives. Par exemple, le rembourrage basé sur REM reste proportionnel à tous les appareils, réduisant le besoin d'ajustements spécifiques au point de rupture.
Comment les variables de conception augmentent l'efficacité de la conception Web
Les variables de conception transforment votre flux de travail en automatisant les tâches répétitives et en assurant un site Web cohésif et professionnel. Ils gagnent du temps, réduisent les erreurs et vous permettent de vous concentrer sur la créativité plutôt que sur les mises à jour manuelles. Voici comment ils améliorent votre efficacité:
Gestion de la conception centralisée
Le gestionnaire variable rationalise les mises à jour en centralisant le contrôle. Modifier les couleurs, les polices ou l'espacement et les modifications s'appliquent instantanément sur votre site. Par exemple, mettez à jour une police primaire et chaque module d'en-tête ou de texte contenant automatiquement les mises à jour, enregistrant les heures d'édits manuels.
Cohérence de conception
Les variables garantissent un aspect poli et cohérent. Attribuez-les aux polices, aux couleurs ou à l'espacement pour éliminer les styles incompatibles. Par exemple, une variable de nombre peut standardiser le rembourrage à travers les modules, renforçant l'identité de votre marque.

Intégration de contenu dynamique
Les variables de texte et d'URL simplifient la gestion du contenu dynamique. Mettez à jour une adresse professionnelle ou un lien de médias sociaux une fois et actualisez-le partout. Ces variables sont parfaites pour les campagnes de marketing ou changent fréquemment de détails.

Par exemple, vous pouvez créer des variables de liaison pour votre site de site, et chaque fois qu'un lien est modifié, il mettra à jour automatiquement partout où il est utilisé.

Comment implémenter les variables de conception dans Divi 5
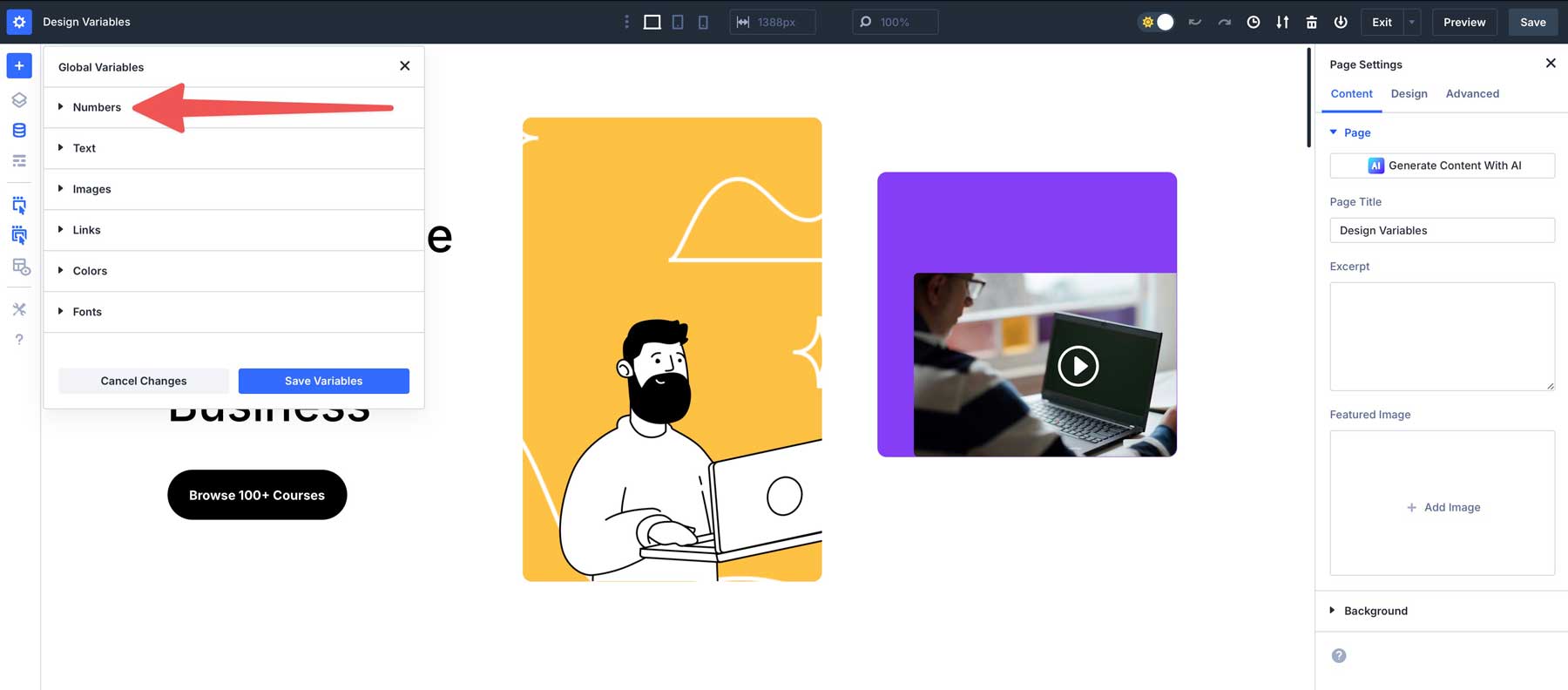
En utilisant le gestionnaire de variables de Divi 5, le démarrage des variables de conception est simple. Activez le constructeur visuel et sélectionnez l'icône du gestionnaire de variables pour y accéder.

Pour créer une variable, choisissez entre les nombres, le texte, les images, les liens, les couleurs ou les polices. Commençons par créer une variable numérique pour le rembourrage. Cliquez sur le menu déroulant à gauche des numéros .

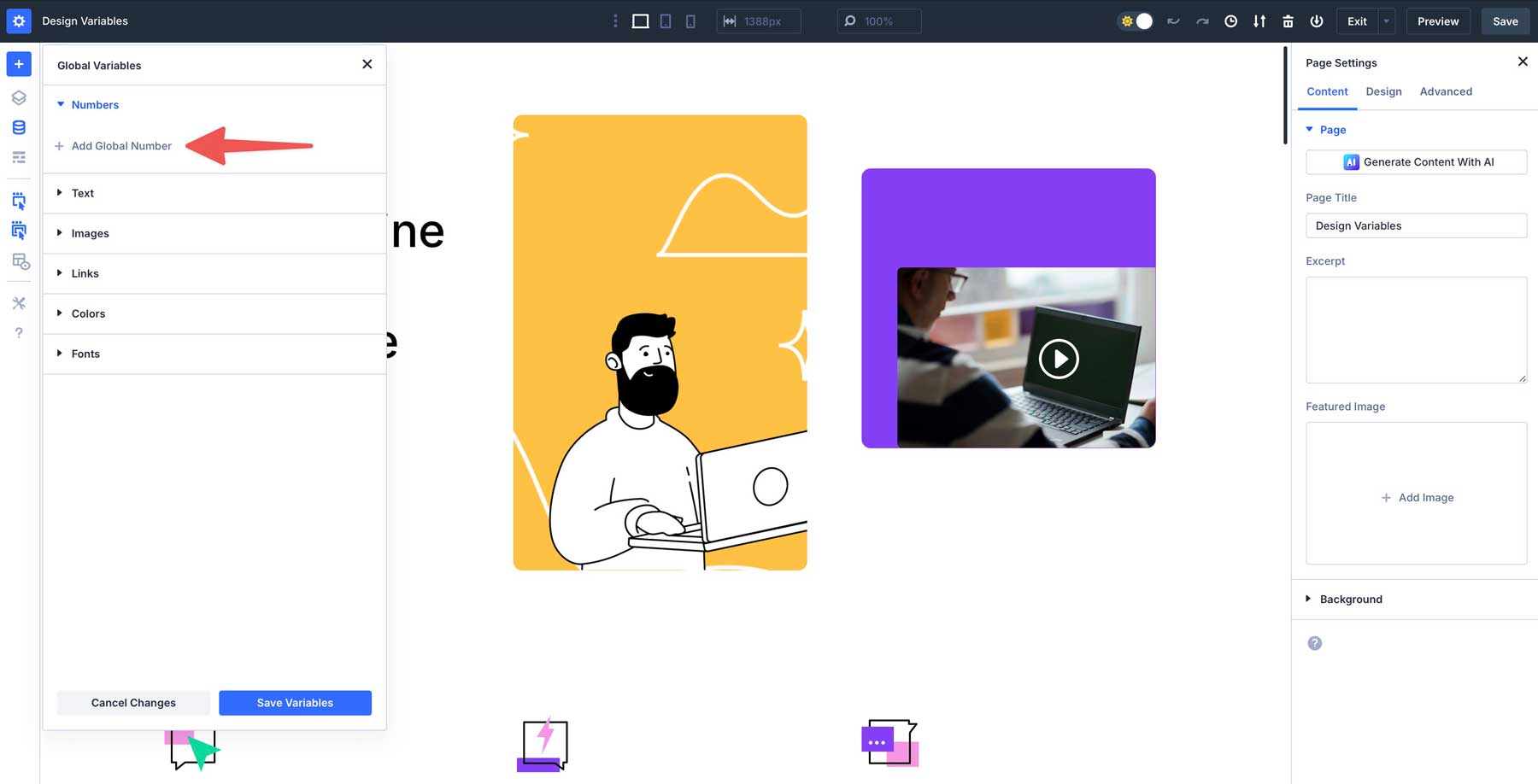
Ensuite, cliquez sur + Ajouter un numéro global pour créer une nouvelle variable.

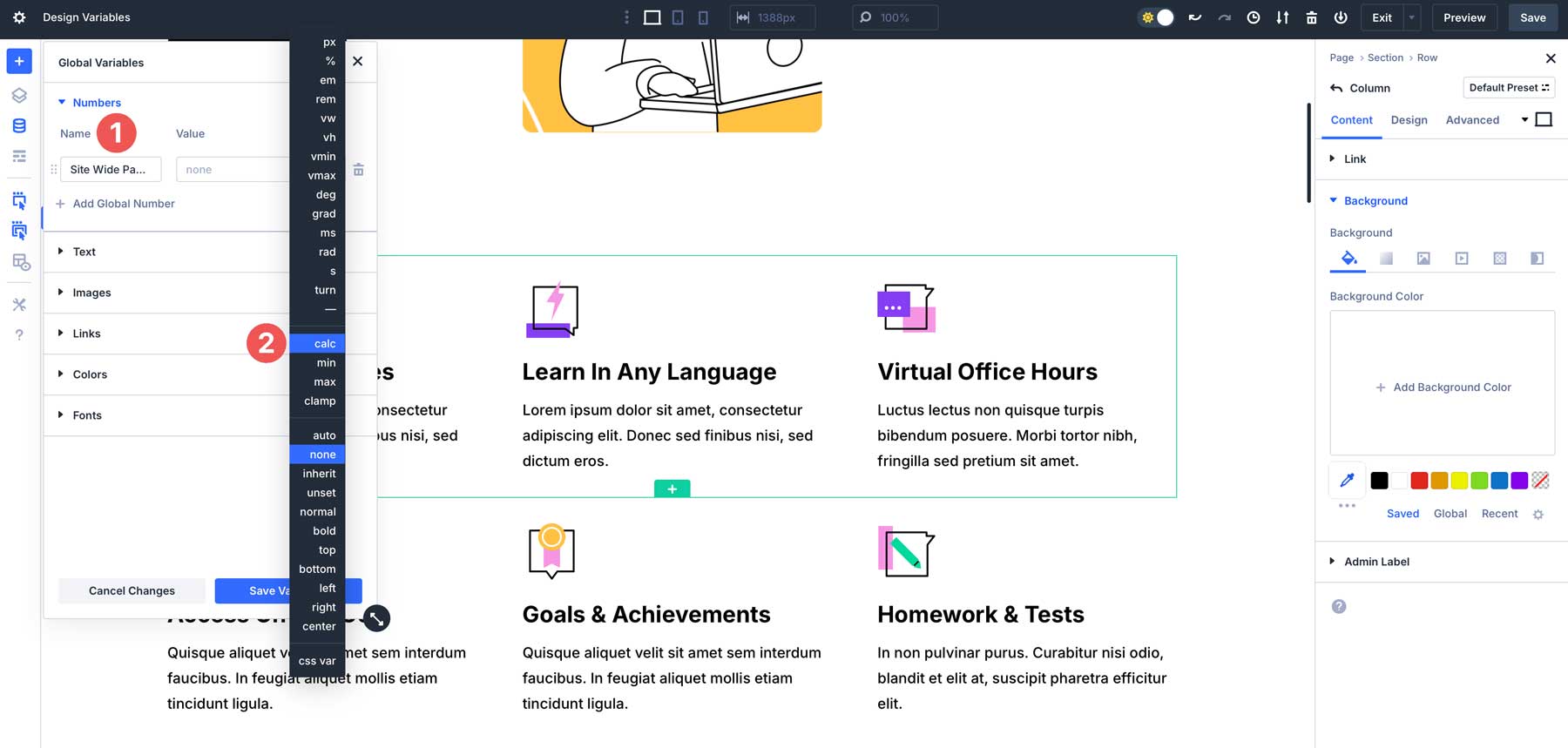
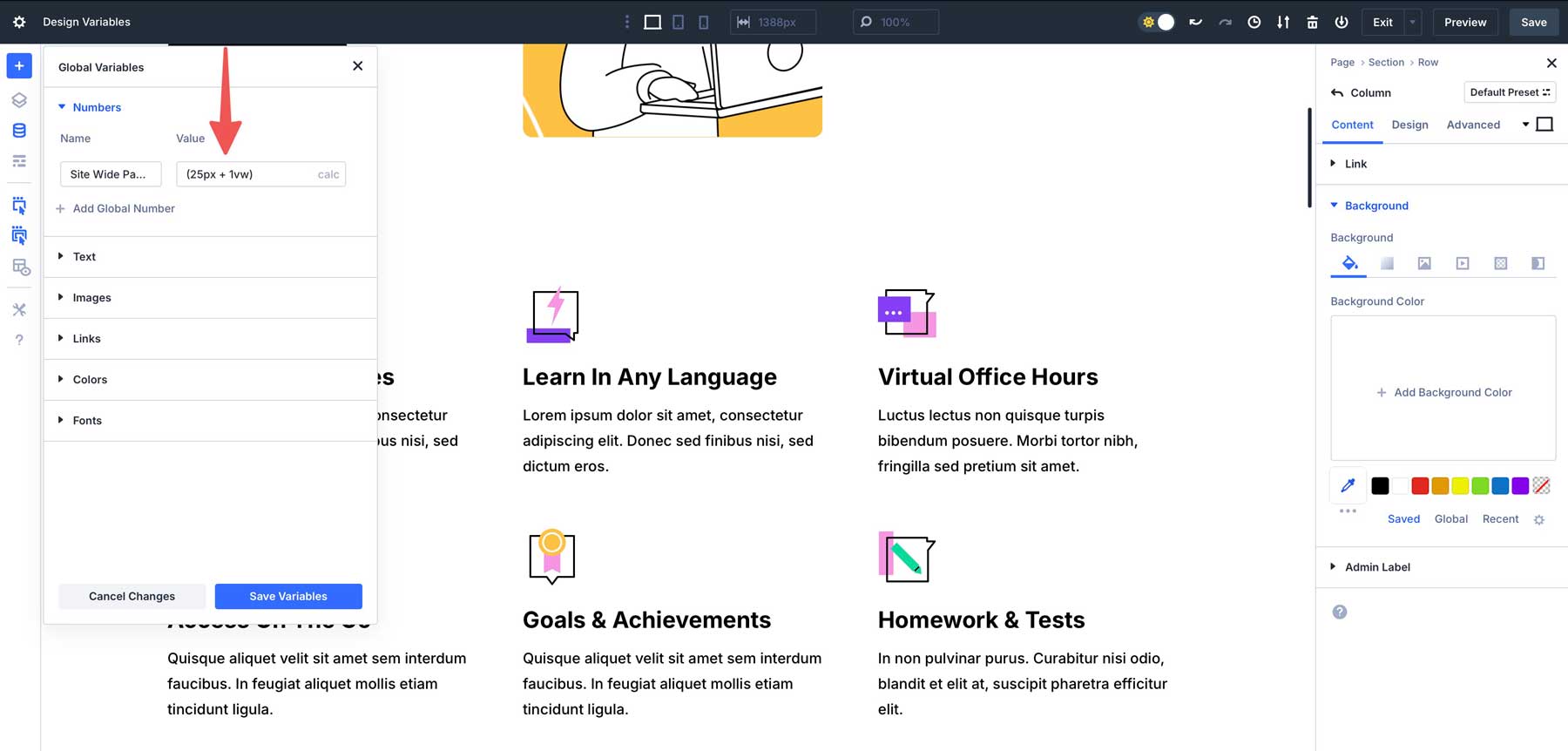
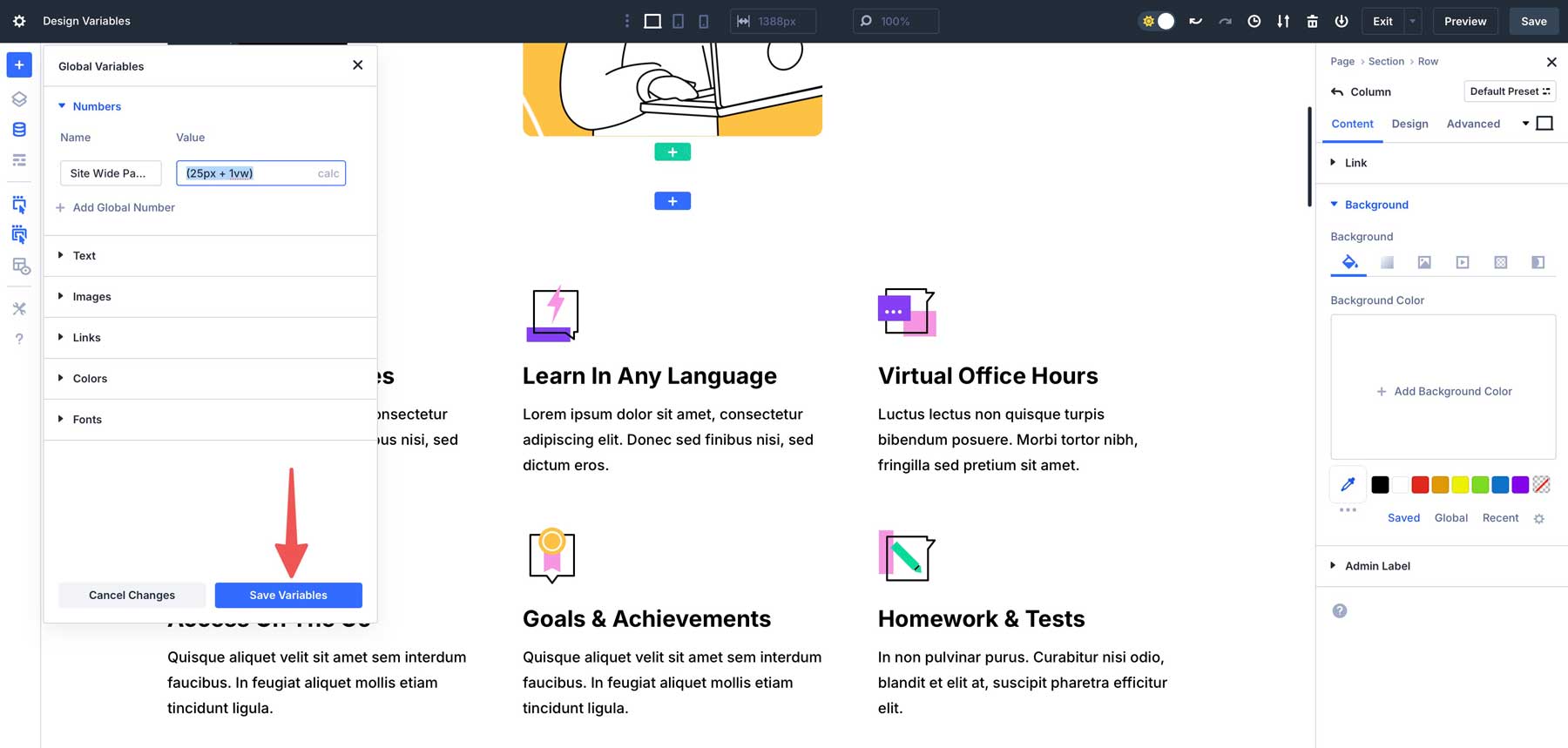
Donnez à votre variable un nom - comme un rembourrage à l'échelle du site - et entrez une valeur en utilisant la valeur CALC, telle que (25px + 1vw).

Dans le champ de valeur, ADD (25px + 1vw) . Décomposons ce que fait cette formule. Le 25px est une unité de longueur fixe. Quelle que soit la taille de l'écran ou la fenêtre, cette partie de la valeur sera toujours de 25 pixels. La formule ajoute ensuite 1% de la largeur de la fenêtre. La fenêtre est la zone visible de la fenêtre du navigateur de l'utilisateur. Ainsi, si la fenêtre du navigateur est de 1200px de large, 1VW égaliserait 12 pixels. Cette unité permet la réactivité car la valeur évolue avec la taille de l'écran.

Cliquez sur le bouton Enregistrer les variables pour l'enregistrer.

Enfin, cliquez sur Appliquer les modifications pour rendre la variable disponible sur votre site Web.

Appliquer des variables aux éléments
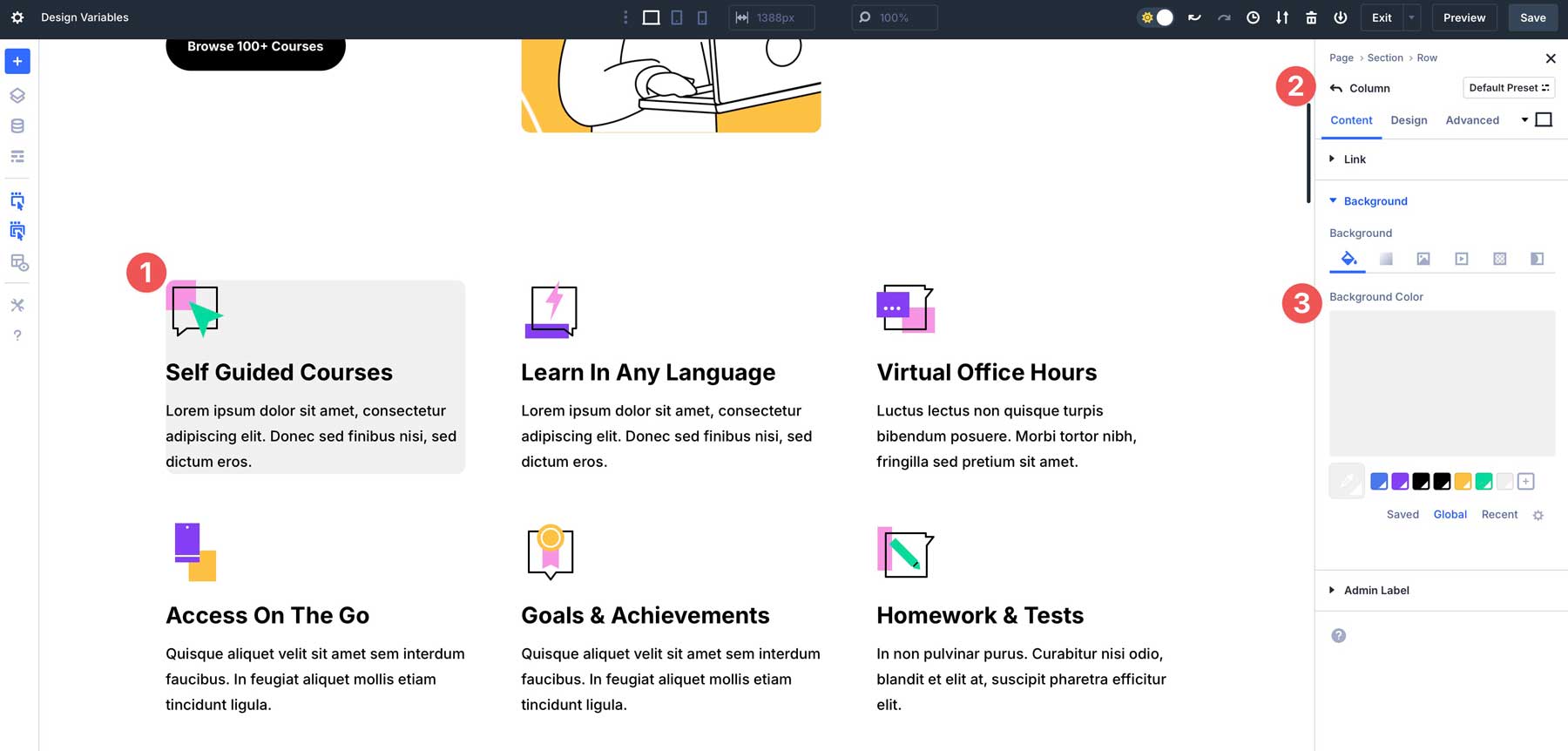
Une fois les variables créées, les appliquer sur votre site est facile. Utilisons la variable de rembourrage que nous avons faite dans une colonne à 3 rangs sur une page d'accueil. Commencez par donner à la première colonne de la ligne un fond gris .

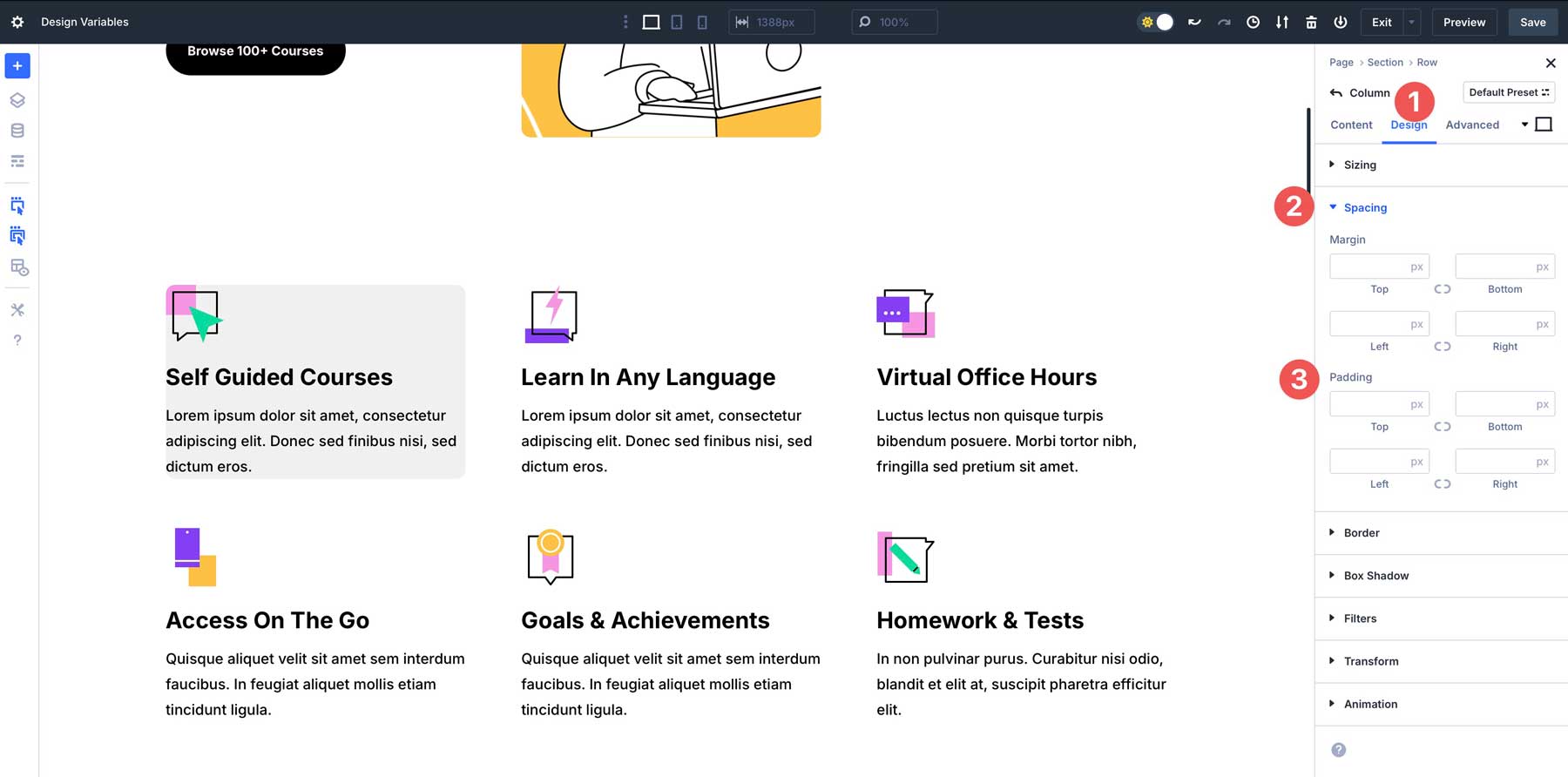
Ensuite, accédez à l' onglet de conception et localisez les champs de rembourrage dans les paramètres d'espacement .

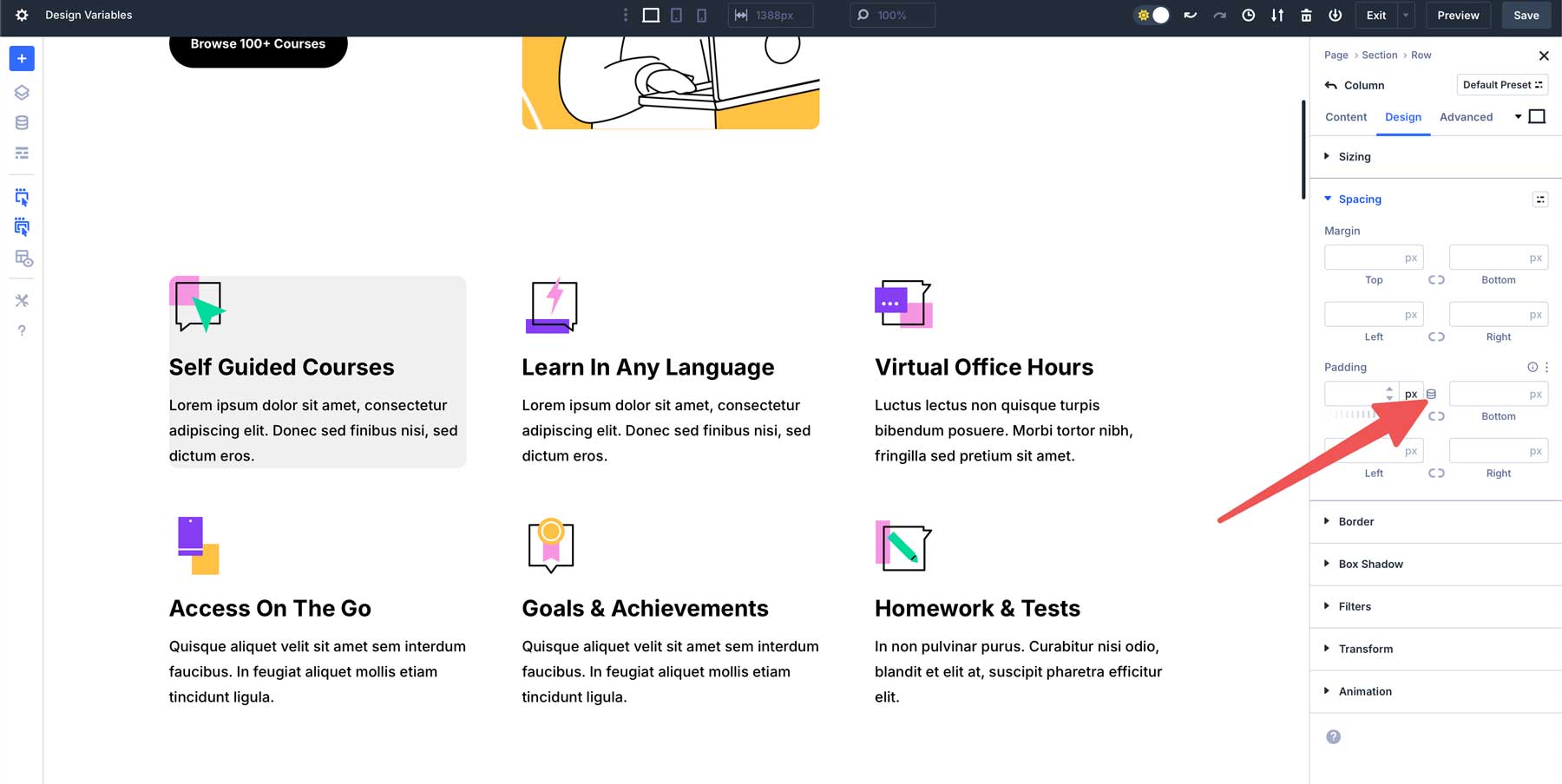
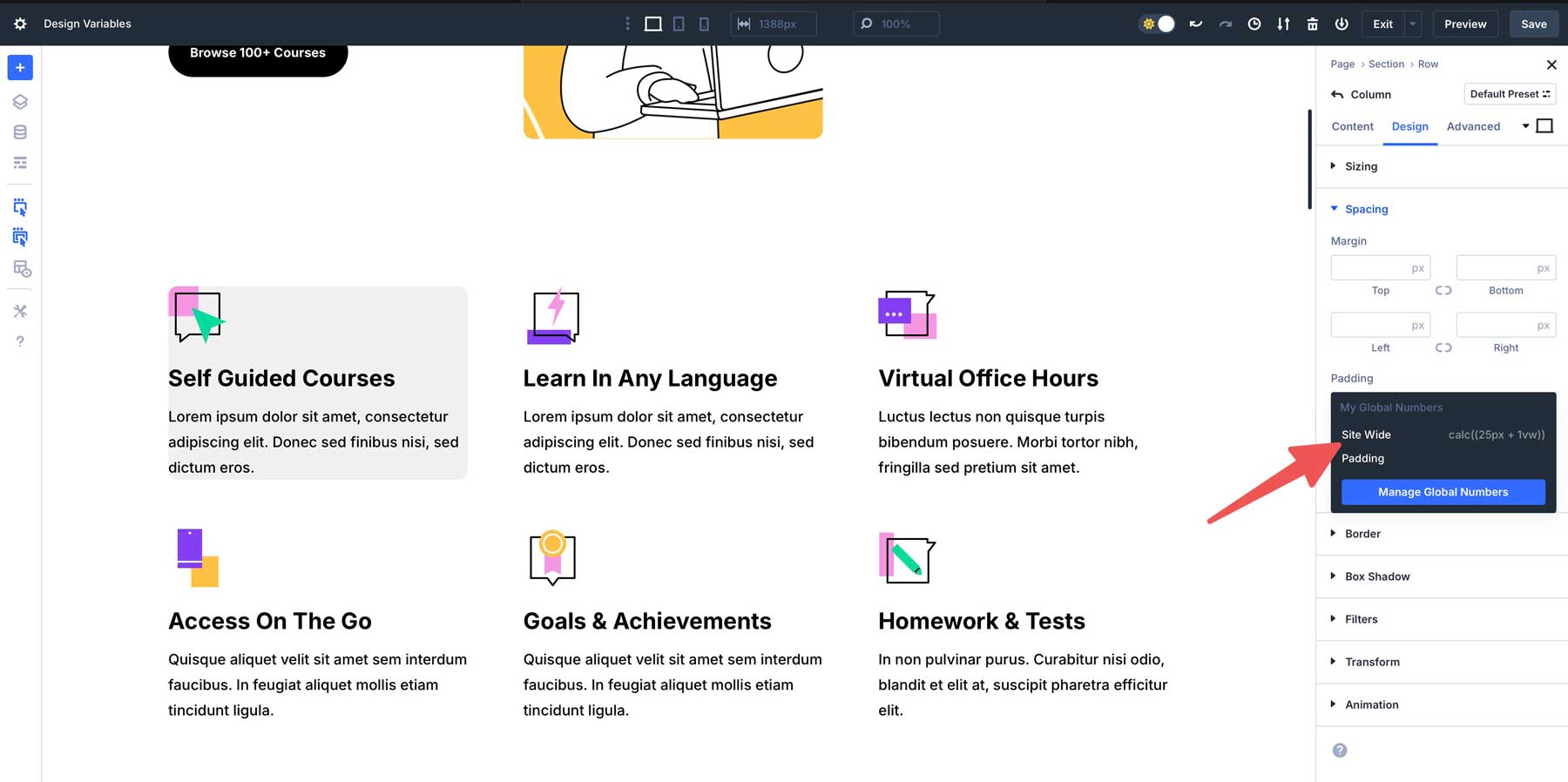
Survolez les champs de rembourrage pour révéler l' icône de contenu dynamique .

Lorsque la boîte de dialogue apparaît, sélectionnez un rembourrage à l'échelle du site pour appliquer la formule CALC () à la colonne.

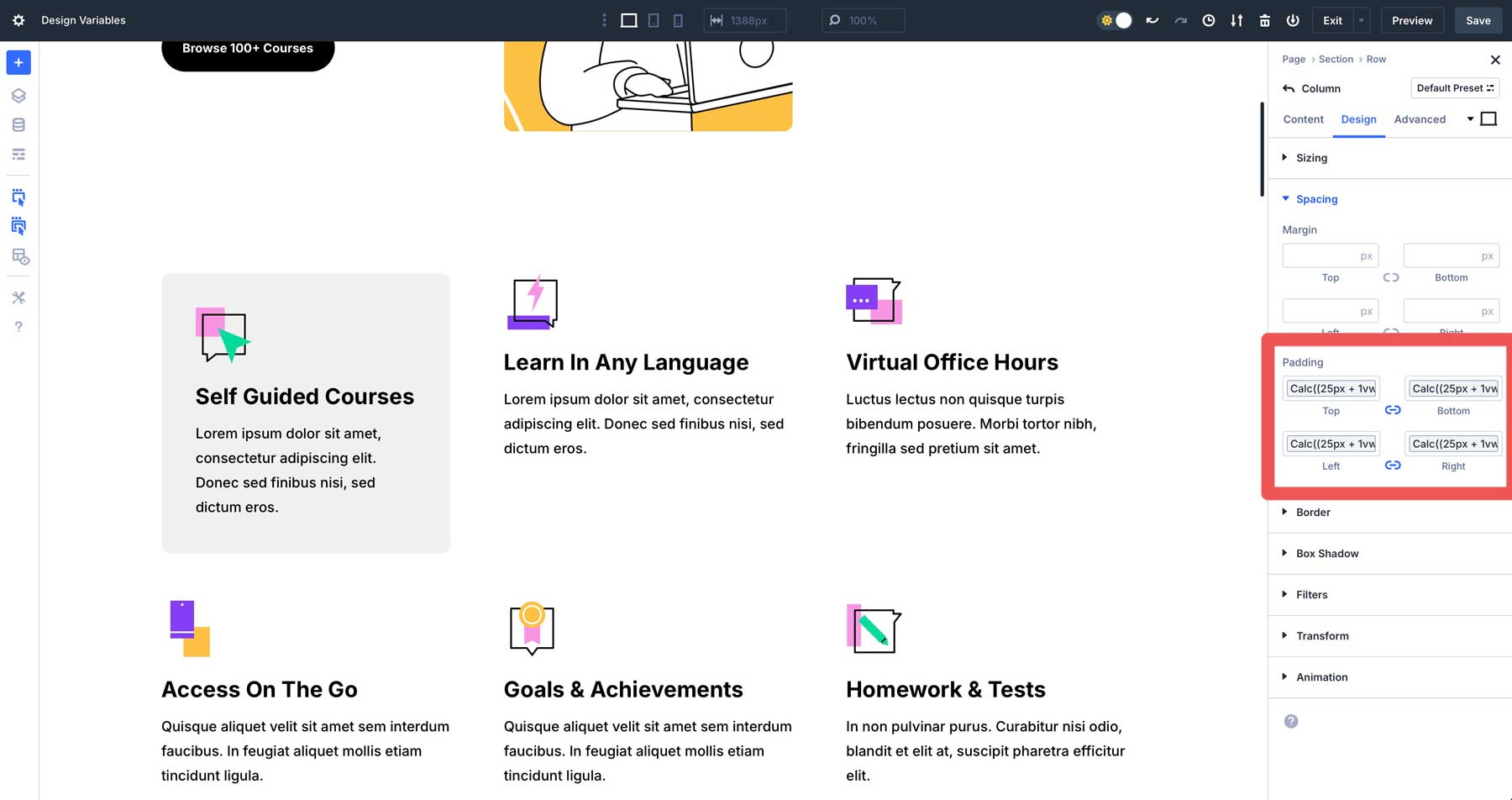
Pour appliquer la formule à tous les côtés, répétez les étapes du haut, du bas, de la gauche et des côtés droits du rembourrage de la colonne. Les champs doivent ressembler à l'image ci-dessous lors de l'ajout des quatre côtés.

Combiner des variables de conception avec des préréglages
L'une des meilleures choses à propos des variables de conception est la façon dont vous pouvez les combiner avec des préréglages pour rendre les sites Web de conception avec Divi plus efficaces. En utilisant l'exemple ci-dessus, nous allons créer un préréglage de colonne qui combine l'arrière-plan gris, notre formule calc () pour le rembourrage et un rayon de bordure 10px. Nous pouvons ensuite appliquer ce préréglage à toutes les colonnes de la section.
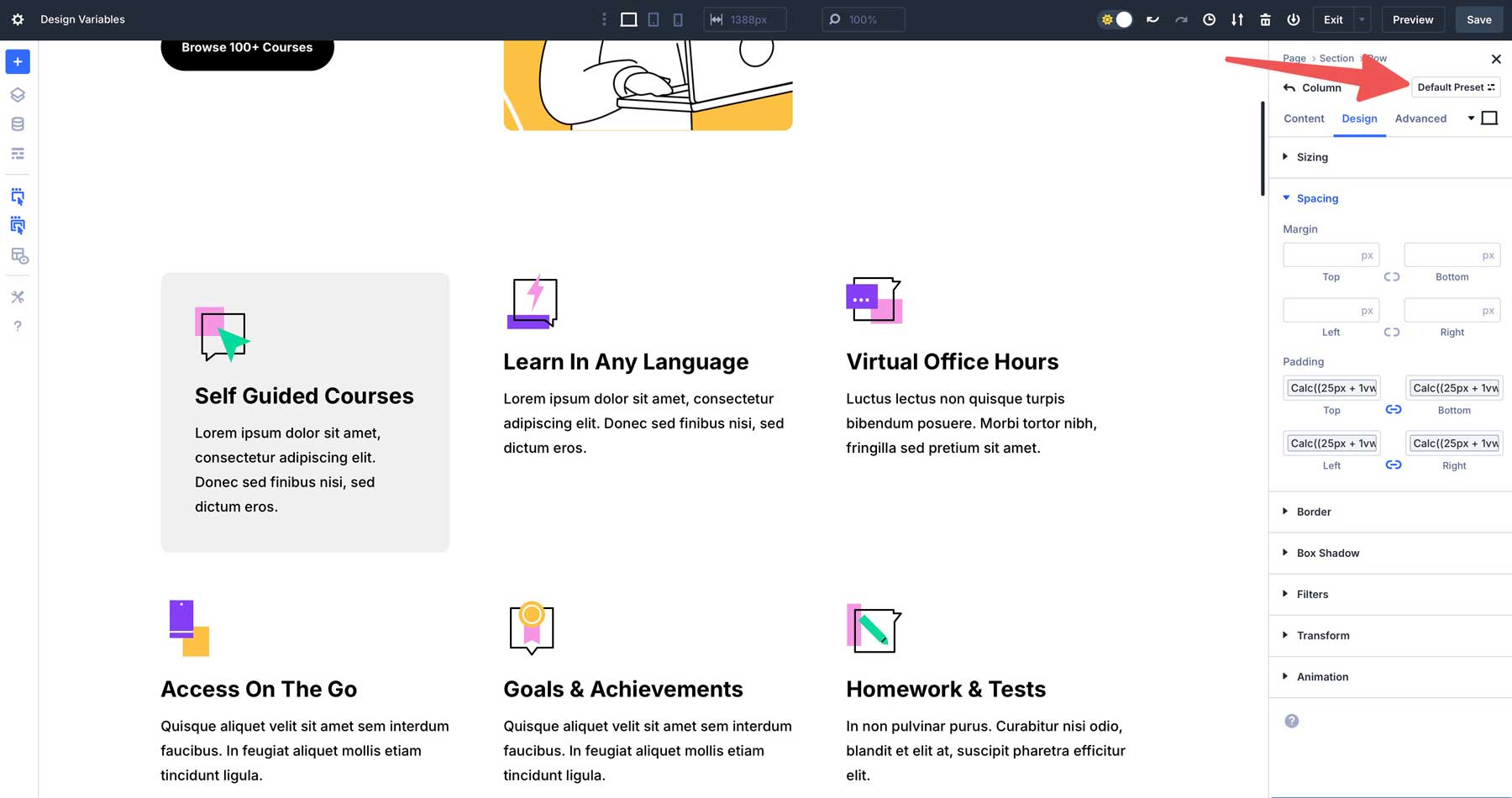
Avec les paramètres de la colonne toujours actifs, cliquez sur le bouton préréglé par défaut pour créer un nouveau préréglage pour notre colonne stylée.

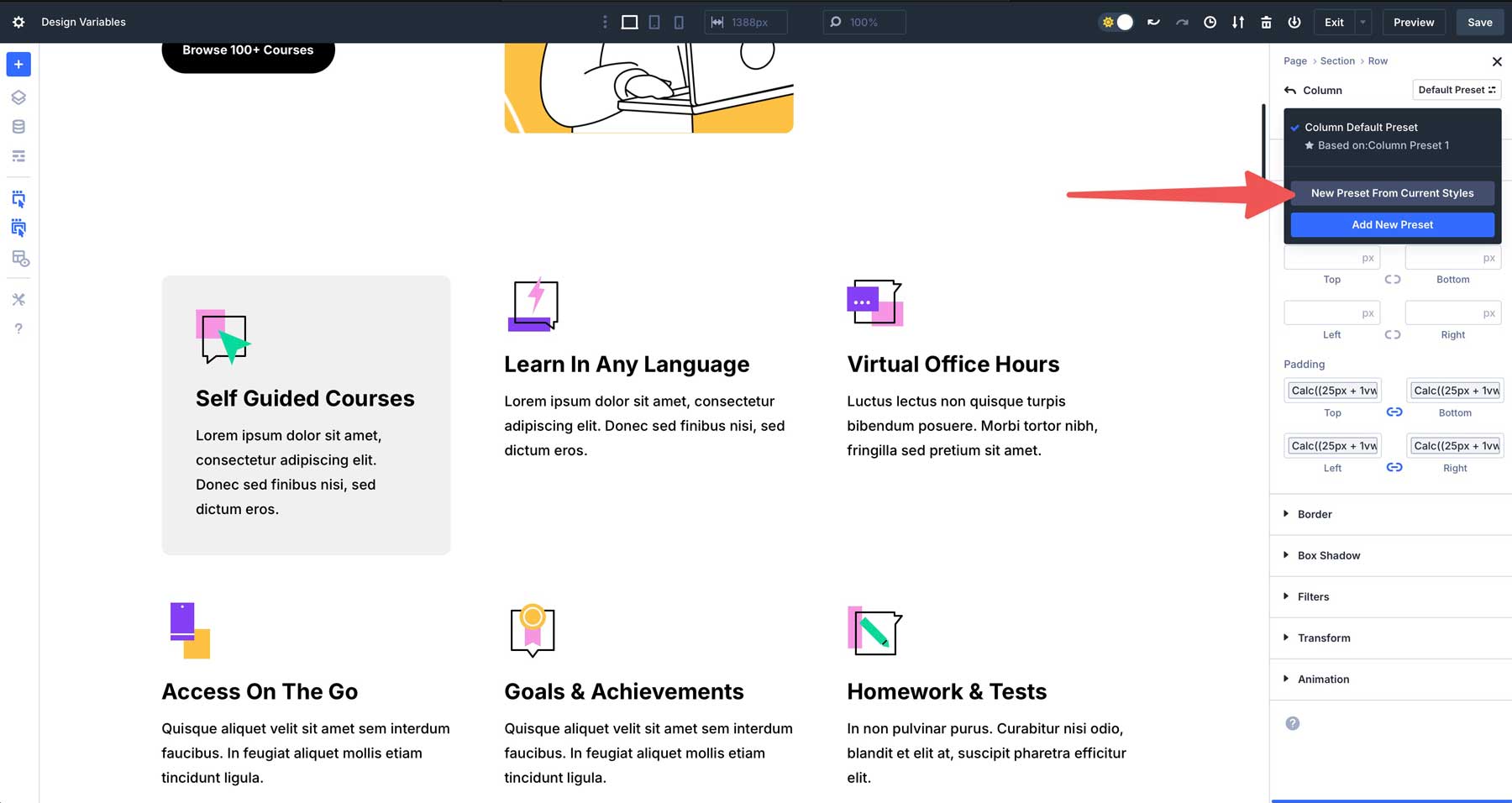
Avec la boîte de dialogue prédéfini active, cliquez sur le nouveau bouton Preset à partir de Styles actuel .

Donnez un nom à votre préréglage et cliquez sur le bouton Enregistrer le préréglage pour l'enregistrer.

À partir de là, vous pouvez appliquer le préréglage aux colonnes restantes en quelques secondes, atteignant la cohérence de conception rapidement et facilement.
Meilleures pratiques pour maximiser l'efficacité
Les variables de conception de Divi 5 vous permettent de rationaliser votre flux de travail et de stimuler la productivité. En suivant une approche stratégique de la planification, des tests et de l'organisation des variables, vous pouvez créer des conceptions cohérentes, réactives et efficaces tout en minimisant les modifications fastidieuses sur la route.
1. Planifiez votre système de conception tôt
Pour maximiser l'efficacité, définissez votre système de conception avant de plonger dans votre construction. Établir des couleurs, des polices et des valeurs d'espacement à l'avance pour créer un fond de teint cohérent et minimiser la ré-étylisation excessive sur la route. Par exemple, commencez à définir une palette de couleurs de couleurs primaires, secondaires et accentuées avant de créer votre site Web. Cette approche proactive garantit la cohérence dès le début et facilite l'application de variables de conception.

2. Combinez avec d'autres fonctionnalités divi 5
Les préréglages vous permettent de sauvegarder des combinaisons de style pour la réutilisation et les variables de conception de la paire avec l'écosystème de Divi. Par exemple, vous pouvez définir des variables de conception pour le rembourrage, la taille des polices et la couleur, les appliquer sur un texte de présentation et créer un préréglage pour styliser rapidement des textes.
Si vous modifiez la variable ultérieurement, chaque bouton qui utilise cette variable se mettra à jour automatiquement.
3. Tester sur tous les appareils
Vous pouvez vous assurer que vos variables fonctionnent parfaitement en les testant tôt sur plusieurs appareils. Aperçu de la façon dont les unités avancées, comme CLAMP () ou REM, se comportent sur mobile, des tablettes et des ordinateurs de bureau pour assister à tout problème de mise à l'échelle avant le lancement. Par exemple, vérifiez une taille de police basée sur CLAMP () sur plusieurs écrans pour confirmer qu'il s'ajuste en douceur d'une taille d'écran à la suivante. Les tests précoces garantissent des conceptions réactives et conviviales et aident à éviter les correctifs de dernière minute.
4. Gardez les variables organisées
L'organisation claire est essentielle pour gérer efficacement les variables. Utilisez des noms descriptifs et intuitifs pour faciliter les mises à jour et la collaboration, en particulier sur les projets complexes. Les garder organisés vous aide à apporter des changements rapides plus tard, en évitant les tracas de déterminer où vous avez utilisé une variable.
Super-chargez votre flux de travail avec des variables de conception en divi 5
Les variables de conception de Divi 5 peuvent transformer la façon dont vous concevez, vous permettant de travailler plus rapidement, de maintenir la cohérence et de créer facilement des sites Web réactifs. Des mises à jour centralisées à la mise à l'échelle dynamique avec des unités avancées, ils éliminent le besoin d'édits répétitifs et augmentent votre créativité. Qu'il s'agisse de créer une page ou un grand site Web d'entreprise, les variables de conception gardent votre flux de travail et vos conceptions nettent.
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites existants en Divi 5. Regardez notre blog pour plus de mises à jour et de versions de fonctionnalités pour Divi 5.
