การใช้ตัวแปรการออกแบบของ Divi 5 เพื่อเป็นนักออกแบบเว็บไซต์ที่มีประสิทธิภาพ
เผยแพร่แล้ว: 2025-05-04คุณเคย ใช้เวลาหลายชั่วโมงในการพิมพ์ภาพสีและระยะห่างของเว็บไซต์ที่สมบูรณ์แบบสำหรับลูกค้าเท่านั้นที่จะขอยกเครื่องที่สมบูรณ์หรือไม่? การแก้ไขด้วยตนเองในหน้าเว็บที่นับไม่ถ้วนสามารถเปลี่ยนการอัปเดตอย่างง่ายให้เป็นกระบวนการที่น่าเบื่อ ป้อนตัวแปรการออกแบบของ Divi 5 ซึ่ง เป็นคุณสมบัติใหม่ที่กำจัดอาการปวดหัวเหล่านี้และช่วยให้นักออกแบบเว็บไซต์ทำงานได้อย่างชาญฉลาด
ในโพสต์นี้เราจะสำรวจว่าตัวแปรการออกแบบปรับปรุงเวิร์กโฟลว์ของคุณอย่างไรให้แน่ใจว่าการออกแบบความสอดคล้องและเปิดใช้งานเว็บไซต์ที่ปรับขนาดได้และตอบสนองได้ เราจะครอบคลุมสิ่งที่พวกเขาเป็นวิธีการทำงานและวิธีการใช้งานจริงในการใช้พวกเขาเพื่อเปลี่ยนกระบวนการออกแบบเว็บของคุณ
หมายเหตุ: Divi 5 พร้อมใช้งานและเหมาะสำหรับเว็บไซต์ใหม่ แต่ยังไม่แนะนำสำหรับการย้ายเว็บไซต์ที่มีอยู่ คอยติดตามการอัปเดต!
- 1 ทำความเข้าใจกับตัวแปรการออกแบบใน Divi 5
- 1.1 ตัวแปรการออกแบบคืออะไร?
- 1.2 ประเภทของตัวแปรการออกแบบ
- 1.3 การออกแบบที่สมบูรณ์แบบ Synergy
- 2 การใช้หน่วยขั้นสูงในตัวแปรการออกแบบ
- 2.1 ประโยชน์ของหน่วยขั้นสูง
- 3 วิธีการออกแบบตัวแปรช่วยเพิ่มประสิทธิภาพการออกแบบเว็บ
- 3.1 การจัดการการออกแบบส่วนกลาง
- 3.2 การออกแบบความสอดคล้อง
- 3.3 การรวมเนื้อหาแบบไดนามิก
- 4 วิธีใช้ตัวแปรการออกแบบใน Divi 5
- 4.1 การใช้ตัวแปรกับองค์ประกอบ
- 4.2 รวมตัวแปรการออกแบบเข้ากับที่ตั้งไว้ล่วงหน้า
- 5 แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพสูงสุด
- 5.1 1. วางแผนระบบการออกแบบของคุณก่อน
- 5.2 2. รวมกับคุณสมบัติ Divi 5 อื่น ๆ
- 5.3 3. ทดสอบในทุกอุปกรณ์
- 5.4 4. จัดระเบียบตัวแปร
- 6 supercharge เวิร์กโฟลว์ของคุณด้วยตัวแปรการออกแบบใน Divi 5
ทำความเข้าใจกับตัวแปรการออกแบบใน Divi 5
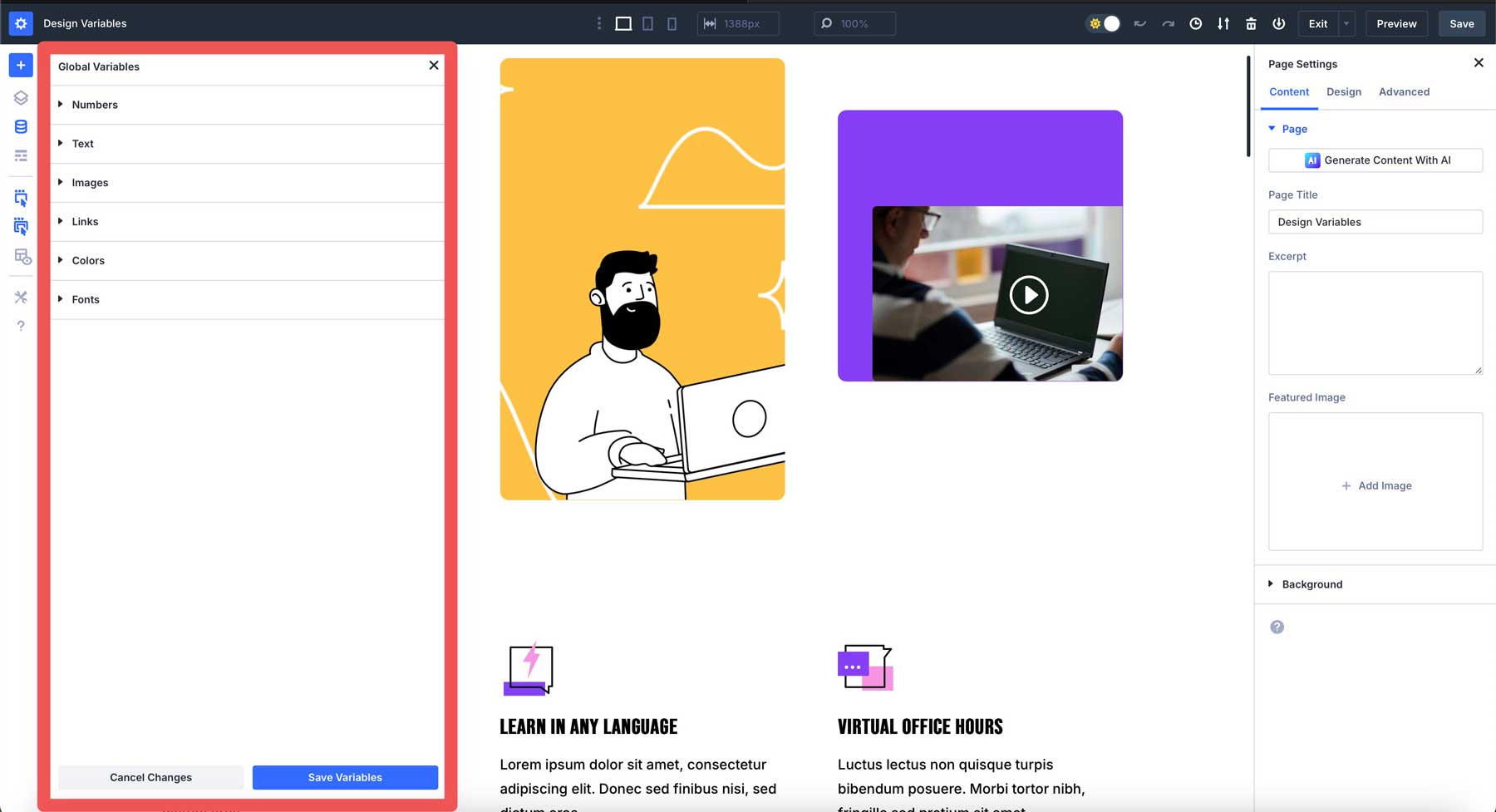
ตัวแปรการออกแบบใน Divi 5 ให้นักออกแบบควบคุมความสอดคล้องและประสิทธิภาพที่ไม่มีใครเทียบ เข้าถึงได้ผ่าน ตัวจัดการตัวแปร ในตัวสร้างภาพพวกเขาให้คุณจัดการข้อความสีแบบอักษรและอื่น ๆ จากศูนย์กลางกลางแห่งหนึ่ง ไม่ว่าคุณจะออกแบบพอร์ตโฟลิโอหรือแพลตฟอร์มอีคอมเมิร์ซเครื่องมือเหล่านี้ทำให้การอัปเดตเป็นเรื่องง่าย

มาทำลายตัวแปรการออกแบบประเภทที่มีอยู่และวิธีการทำงานกับระบบที่ตั้งไว้ล่วงหน้าของ Divi เพื่อเปลี่ยนการออกแบบของคุณ
ตัวแปรการออกแบบคืออะไร?
ตัวแปรการออกแบบสามารถนำกลับมาใช้ใหม่ได้การตั้งค่าที่สามารถแก้ไขได้ทั่วโลกที่ให้คุณกำหนดองค์ประกอบการออกแบบที่สำคัญเช่นแบบอักษรสีตัวเลขข้อความรูปภาพและลิงก์ - ในที่เดียว พวกเขาทำหน้าที่เป็นแผงควบคุมสำหรับรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณ แทนที่จะอัปเดตหมายเลขโทรศัพท์มากกว่าหนึ่งครั้งหรือปรับแต่งสีเดียวกันในองค์ประกอบและหน้าหลายสิบหน้าคุณสามารถกำหนดตัวแปรการออกแบบหนึ่งครั้งและใช้ทุกที่
ตัวอย่างเช่นการสร้างตัวแปรสีเพิ่มสีนั้นลงในจานสีทั่วโลกของคุณซึ่งคุณสามารถนำไปใช้กับองค์ประกอบใด ๆ ด้วยการคลิกสองสามครั้ง
ประเภทของตัวแปรการออกแบบ
Divi 5 รองรับประเภทตัวแปรที่หลากหลายเช่น:
- สี: ตั้งค่าจานสีระดับโลกสำหรับการสร้างแบรนด์ที่สอดคล้องกันทำให้แอปพลิเคชันที่รวดเร็วและรวดเร็วทั่วทั้งเว็บไซต์ของคุณ
- ฟอนต์: ตัวแปรเหล่านี้ช่วยให้คุณสามารถสร้างมาตรฐานการพิมพ์ข้ามไซต์ของคุณได้ มันแข็งแกร่งกว่า WordPress Customizer ซึ่งมักจะ จำกัด ตัวเลือกตัวอักษรสำหรับหัวเรื่องและข้อความร่างกาย ด้วยตัวแปรคุณสามารถกำหนดฟอนต์สำหรับส่วนหัวข้อความร่างกายข้อความรับรองรีวิวหรือพื้นที่อื่น ๆ ของเว็บไซต์ของคุณที่คุณต้องการแบบอักษรที่กำหนดเอง
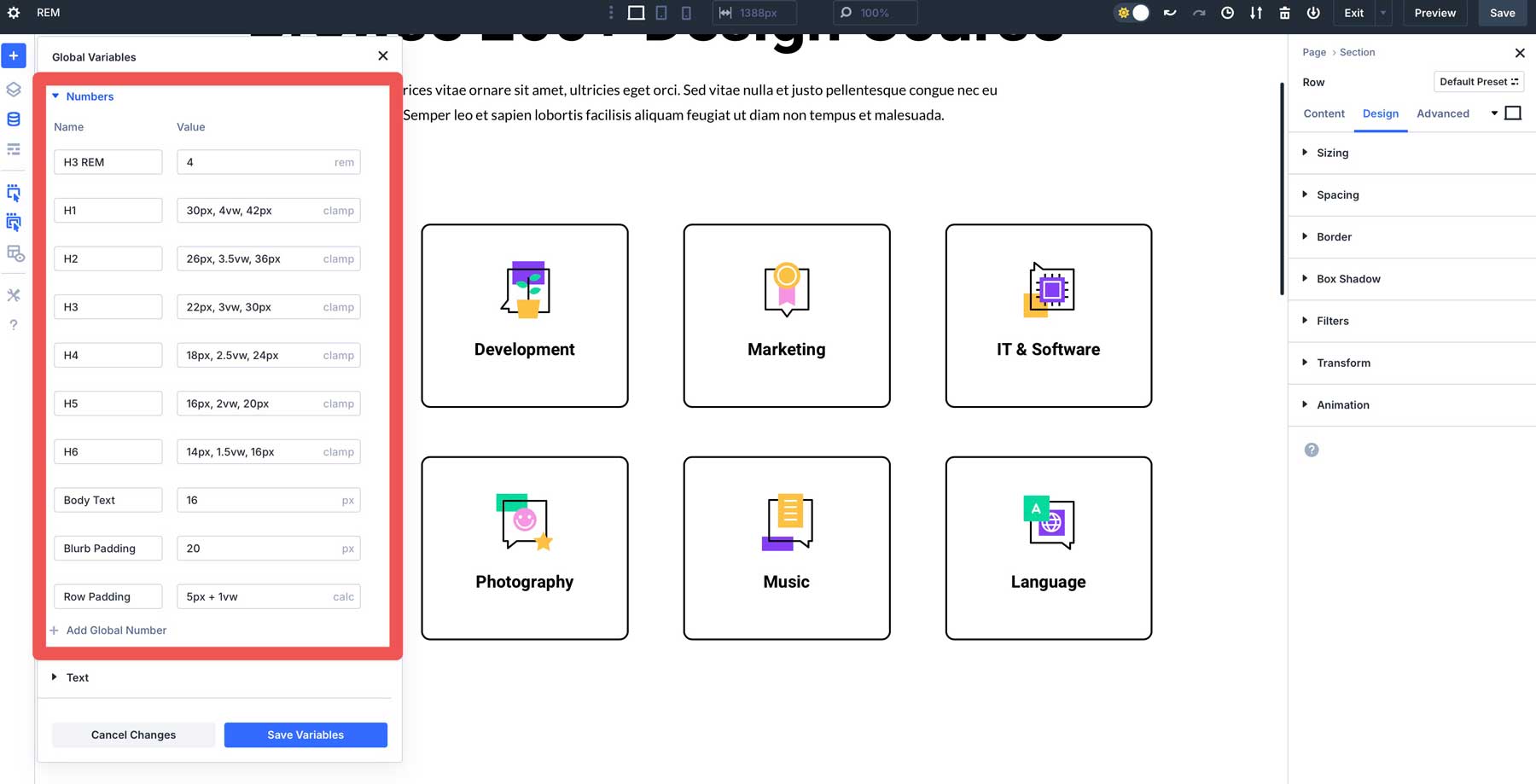
- ตัวเลข: คุณสามารถควบคุมระยะห่างขนาดเส้นขอบและอื่น ๆ ตัวอย่างเช่นคุณสามารถใช้ฟังก์ชั่นแคลมป์ () เพื่อสร้างตัวแปรตัวเลขสำหรับทุกระดับหัวเรื่องเพื่อให้แน่ใจว่าข้อความของคุณดูน่าทึ่งในทุกขนาดหน้าจอ
- ข้อความ: ปรับปรุงเนื้อหาซ้ำ ๆ เช่นชั่วโมงทำการหรือที่อยู่และใช้งานได้อย่างง่ายดายทั่วทั้งเว็บไซต์ของคุณ
- ลิงก์: การอัปเดตลิงก์ง่ายขึ้นเช่นลิงก์โซเชียลมีเดียหรือใช้ในโมดูลหรือปุ่ม CTA
- รูปภาพ: สิ่งนี้ช่วยให้คุณอัปโหลดโลโก้ภาพพื้นหลังไอคอนหรือสินทรัพย์ตกแต่งหนึ่งครั้งและนำกลับมาใช้ใหม่ในเว็บไซต์ของคุณ
การออกแบบที่สมบูรณ์แบบซินเนอร์จี้
ตัวแปรการออกแบบคู่กับระบบที่ตั้งไว้ล่วงหน้าของ Divi และหน่วยขั้นสูงเพื่อผลกระทบสูงสุด ค่าที่ตั้งไว้ล่วงหน้าบันทึกชุดรูปแบบ (ขนาดตัวอักษร, สี, ช่องว่าง) สำหรับการใช้ซ้ำในขณะที่หน่วยขั้นสูงเช่นแคลมป์ (), rem หรือ calc () ตรวจสอบการปรับขนาดที่ตอบสนองได้ ร่วมกันพวกเขาสร้างการออกแบบที่สอดคล้องและปรับตัวด้วยความพยายามน้อยที่สุด

การใช้หน่วยขั้นสูงในตัวแปรการออกแบบ
หน่วยขั้นสูงเช่น VW, REM, CLAMP () และ calc () ทำการออกแบบแบบไดนามิกและเป็นมิตรกับอุปกรณ์ ซึ่งแตกต่างจากพิกเซลแบบคงที่หน่วยเหล่านี้ปรับให้เข้ากับขนาดหน้าจอหรือการตั้งค่าผู้ใช้ ตัวอย่างเช่นขนาดตัวอักษรที่ใช้ตัวหนีบ () ทำให้มั่นใจได้ว่าข้อความยังคงอ่านได้บนโทรศัพท์และสมดุลบนเดสก์ท็อปลดความจำเป็นในการปรับแต่งด้วยตนเองสำหรับแต่ละจุดพัก
ประโยชน์ของหน่วยขั้นสูง
หน่วยขั้นสูงช่วยให้การปรับขนาดของเหลวตอบสนองโดยไม่ต้องแก้ไขด้วยตนเองซ้ำ ๆ ตัวอย่างเช่นช่องว่างภายในที่ใช้ REM ยังคงเป็นสัดส่วนในอุปกรณ์ลดความจำเป็นในการปรับเปลี่ยนเฉพาะจุดพัก
วิธีการออกแบบตัวแปรช่วยเพิ่มประสิทธิภาพการออกแบบเว็บ
ตัวแปรการออกแบบแปลงเวิร์กโฟลว์ของคุณโดยอัตโนมัติงานซ้ำ ๆ และสร้างความมั่นใจว่าเว็บไซต์มืออาชีพที่เหนียวแน่น พวกเขาประหยัดเวลาลดข้อผิดพลาดและให้คุณมุ่งเน้นไปที่ความคิดสร้างสรรค์มากกว่าการอัปเดตด้วยตนเอง นี่คือวิธีปรับปรุงประสิทธิภาพของคุณ:
การจัดการการออกแบบส่วนกลาง
ตัวจัดการตัวแปรปรับปรุงการอัปเดตโดยการรวมศูนย์การควบคุม แก้ไขสีแบบอักษรหรือระยะห่างและการเปลี่ยนแปลงจะนำไปใช้กับเว็บไซต์ของคุณได้ทันที ตัวอย่างเช่นอัปเดตตัวอักษรหลักและทุกส่วนหัวหรือโมดูลข้อความที่มีการอัปเดตโดยอัตโนมัติประหยัดชั่วโมงของการแก้ไขด้วยตนเอง
การออกแบบความสอดคล้อง
ตัวแปรทำให้แน่ใจว่ารูปลักษณ์ที่ขัดเงาและเหนียวแน่น กำหนดให้กับแบบอักษรสีหรือระยะห่างเพื่อกำจัดสไตล์ที่ไม่ตรงกัน ตัวอย่างเช่นตัวแปรตัวเลขสามารถสร้างมาตรฐานการขยายข้ามโมดูลซึ่งเป็นการตอกย้ำตัวตนของแบรนด์ของคุณ


การรวมเนื้อหาแบบไดนามิก
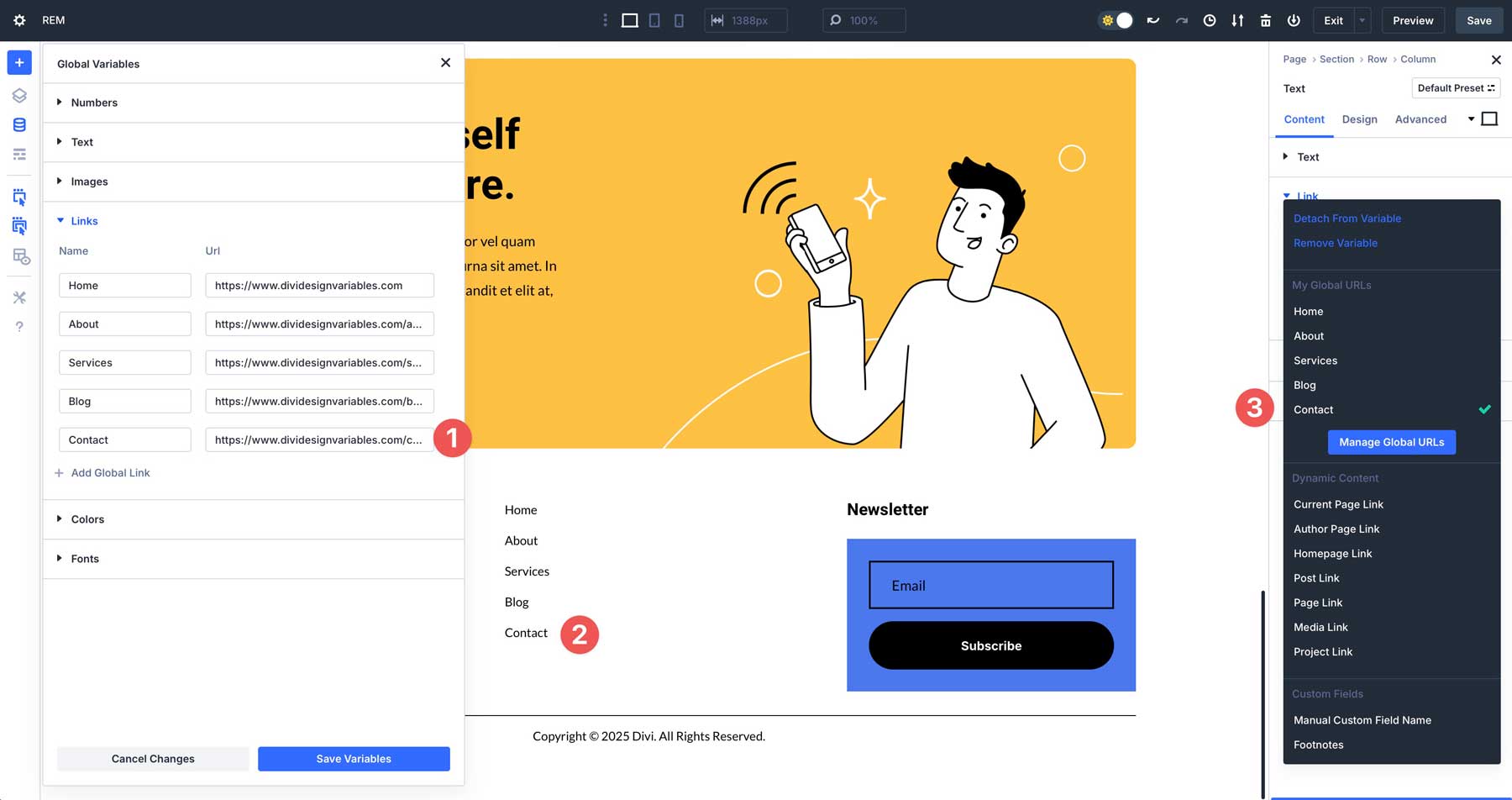
ตัวแปรข้อความและ URL ทำให้การจัดการเนื้อหาแบบไดนามิกง่ายขึ้น อัปเดตที่อยู่ธุรกิจหรือลิงค์โซเชียลมีเดียหนึ่งครั้งและรีเฟรชทุกที่ ตัวแปรเหล่านี้เหมาะสำหรับแคมเปญการตลาดหรือการเปลี่ยนแปลงรายละเอียดบ่อยครั้ง
ตัวอย่างเช่นคุณสามารถสร้างตัวแปรลิงค์สำหรับ Sitemap ของคุณและเมื่อใดก็ตามที่มีการเปลี่ยนแปลงลิงก์มันจะอัปเดตโดยอัตโนมัติทุกที่ที่ใช้

วิธีใช้ตัวแปรการออกแบบใน Divi 5
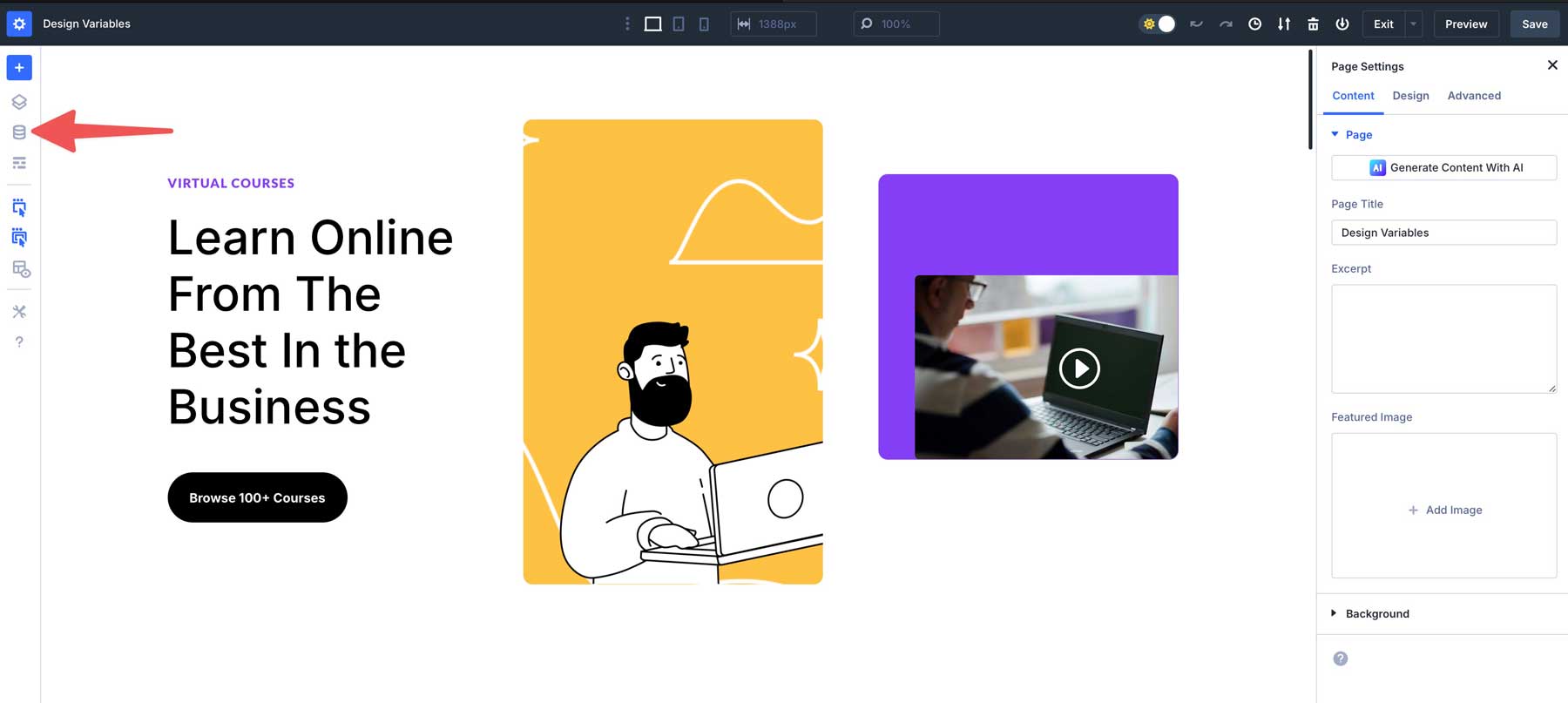
การใช้ตัวจัดการตัวแปรของ Divi 5 การเริ่มต้นใช้งานตัวแปรการออกแบบนั้นตรงไปตรงมา เปิดใช้งาน Visual Builder และเลือกไอคอน ตัวจัดการตัวแปร เพื่อเข้าถึง

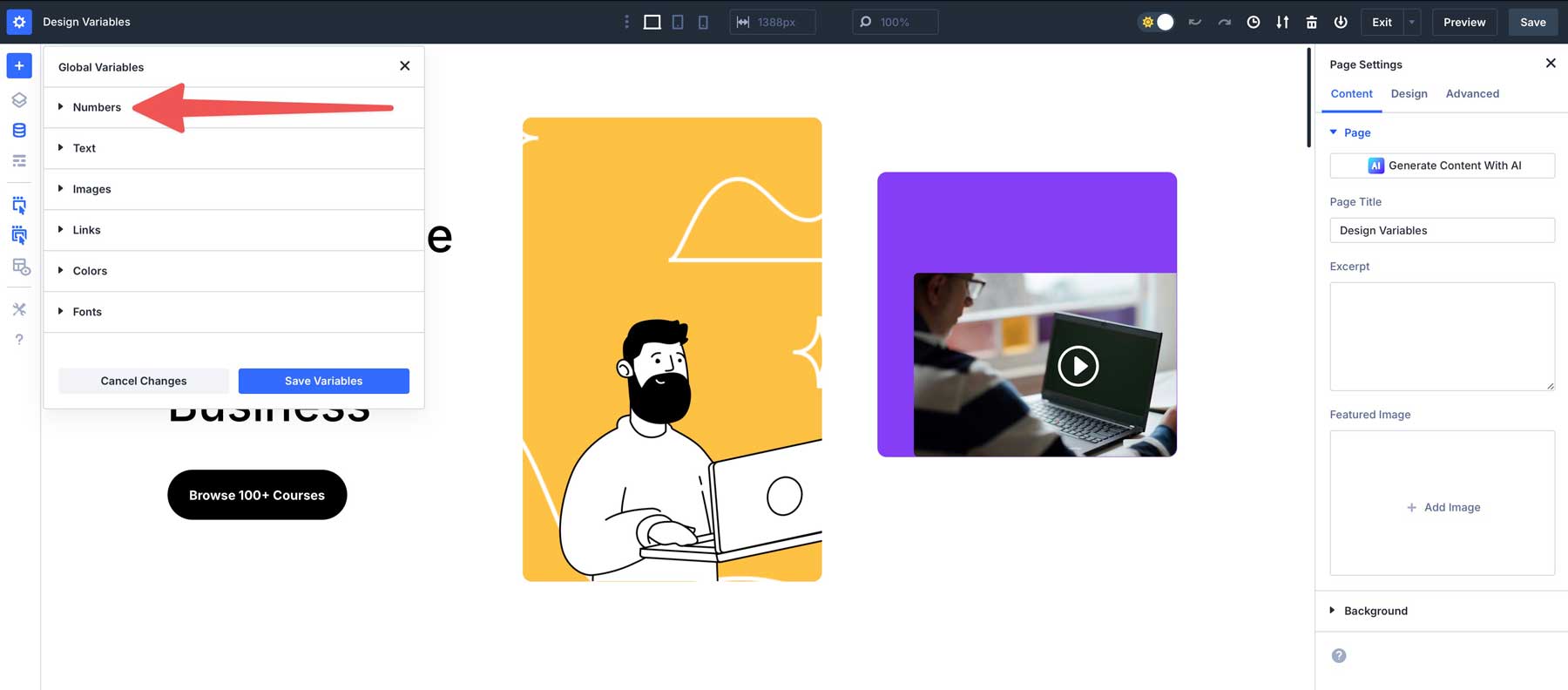
ในการสร้างตัวแปรให้เลือกระหว่างตัวเลขข้อความรูปภาพลิงก์สีหรือแบบอักษร เริ่มต้นด้วยการสร้างตัวแปรตัวเลขสำหรับการขยาย คลิกเมนูแบบเลื่อนลงทางด้านซ้ายของ ตัวเลข

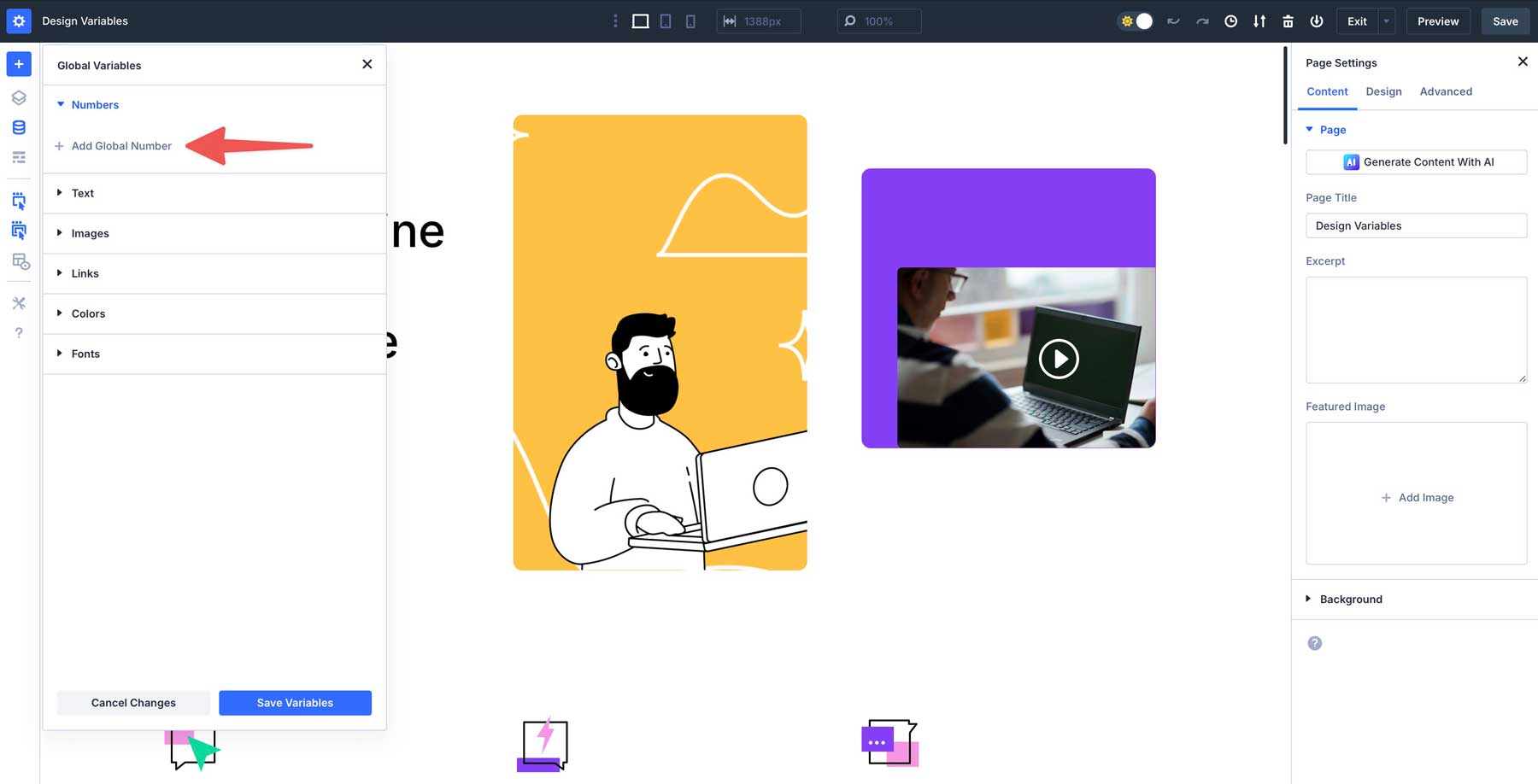
ถัดไปคลิก + เพิ่มหมายเลขทั่วโลก เพื่อสร้างตัวแปรใหม่

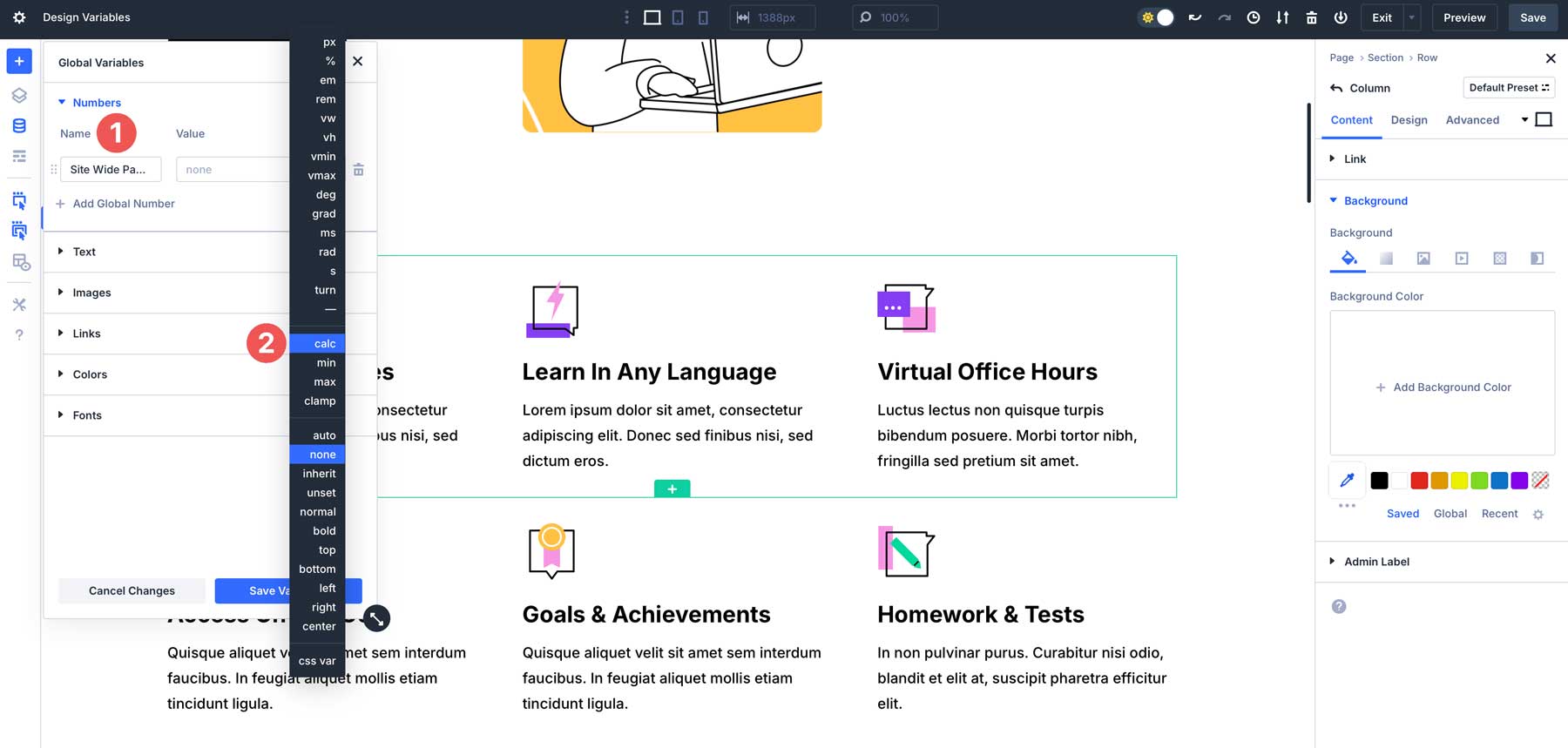
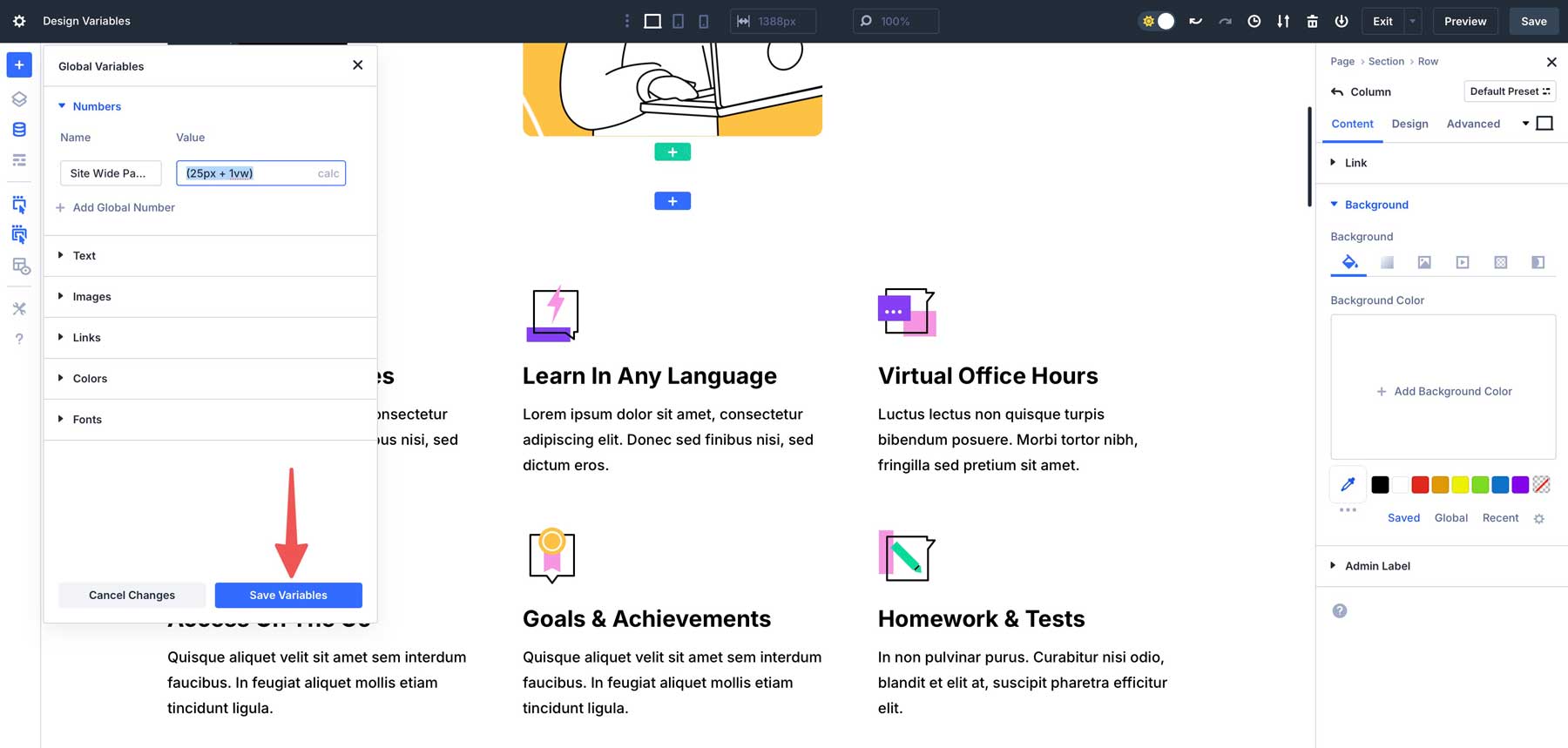
ให้ชื่อตัวแปรของคุณ-เช่น ช่องเสียบทั่วทั้งไซต์ -และป้อนค่าโดยใช้ค่า CALL เช่น (25PX + 1VW)

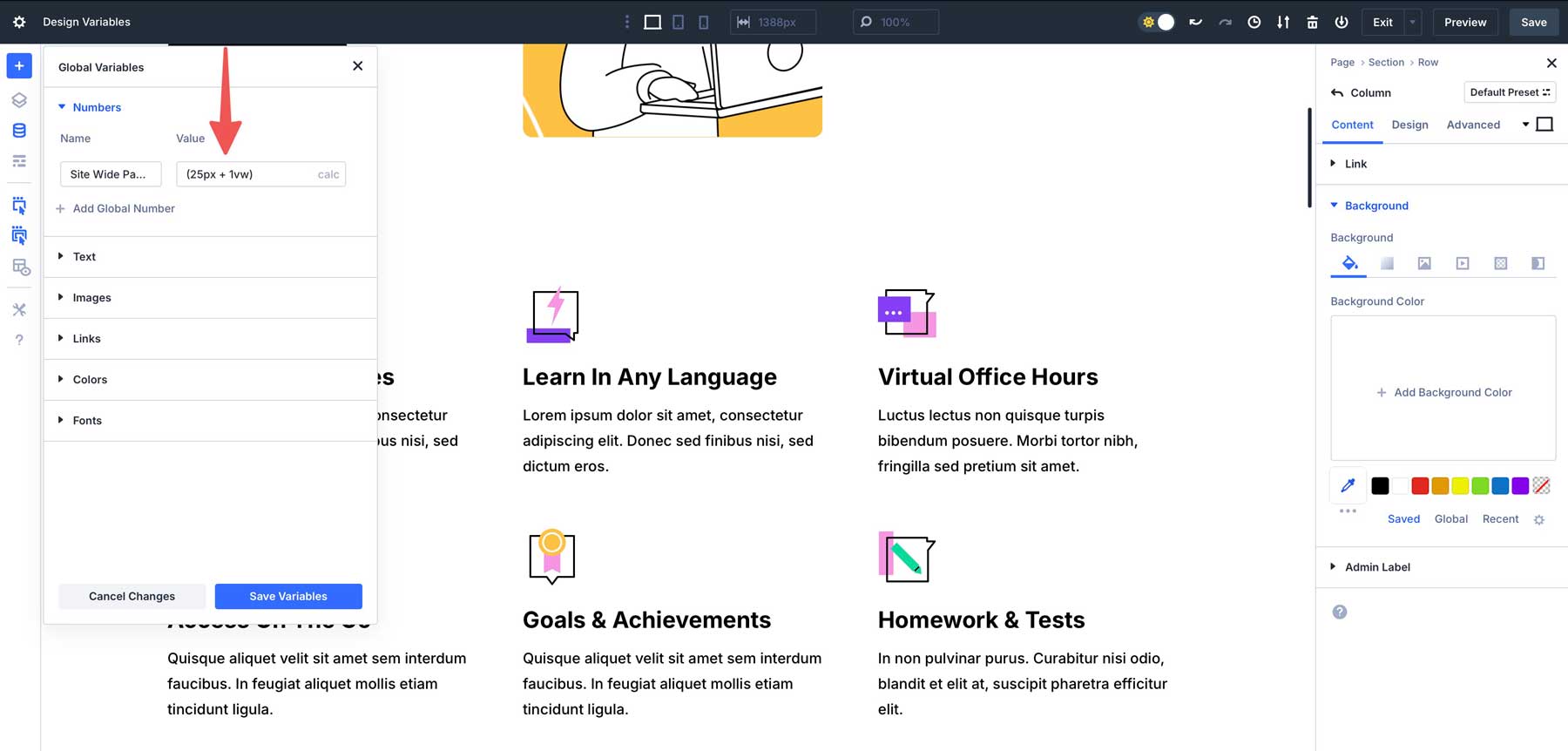
ในฟิลด์ค่าเพิ่ม (25px + 1vw) มาทำลายสิ่งที่สูตรนี้ทำ 25px เป็นหน่วยที่มีความยาวคงที่ โดยไม่คำนึงถึงขนาดหน้าจอหรือ Viewport ส่วนนี้ของค่านี้จะเป็น 25 พิกเซลเสมอ สูตรจะเพิ่ม 1% ของความกว้างของวิวพอร์ต วิวพอร์ตเป็นพื้นที่ที่มองเห็นได้ของหน้าต่างเบราว์เซอร์ของผู้ใช้ ดังนั้นหากหน้าต่างเบราว์เซอร์กว้าง 1200px 1VW จะเท่ากับ 12 พิกเซล หน่วยนี้ช่วยให้สามารถตอบสนองได้เมื่อค่าปรับขนาดด้วยขนาดหน้าจอ

คลิกปุ่ม บันทึกตัวแปร เพื่อบันทึก

สุดท้ายคลิก ใช้การเปลี่ยนแปลง เพื่อให้ตัวแปรพร้อมใช้งานทั่วทั้งเว็บไซต์ของคุณ

การใช้ตัวแปรกับองค์ประกอบ
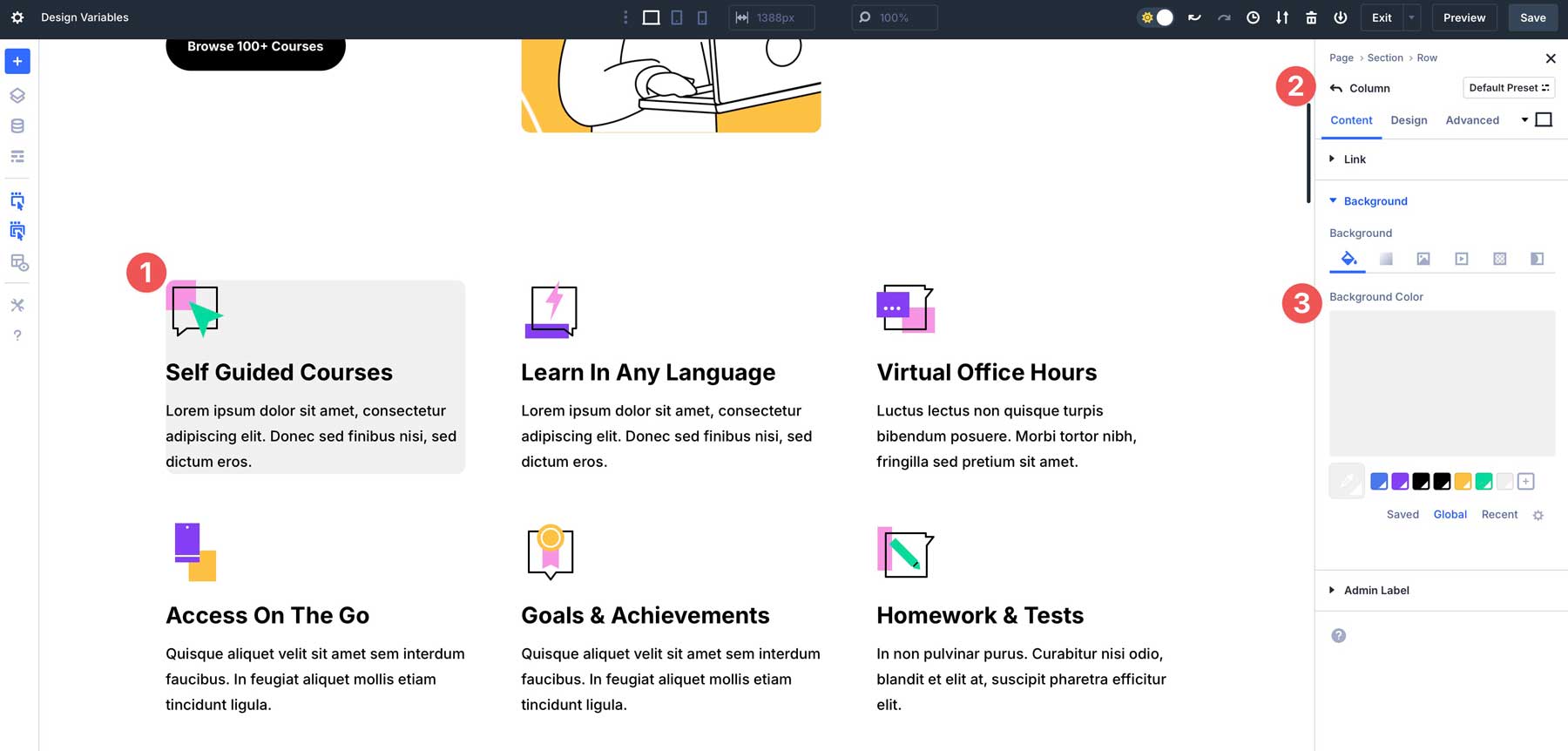
เมื่อตัวแปรถูกสร้างขึ้นแล้วการใช้งานทั่วทั้งไซต์ของคุณนั้นง่าย มาใช้ตัวแปรการขยายช่องว่างที่เราทำกับคอลัมน์ 3 แถวในโฮมเพจ เริ่มต้นด้วยการให้ คอลัมน์แรก ในแถว พื้นหลังสีเทา

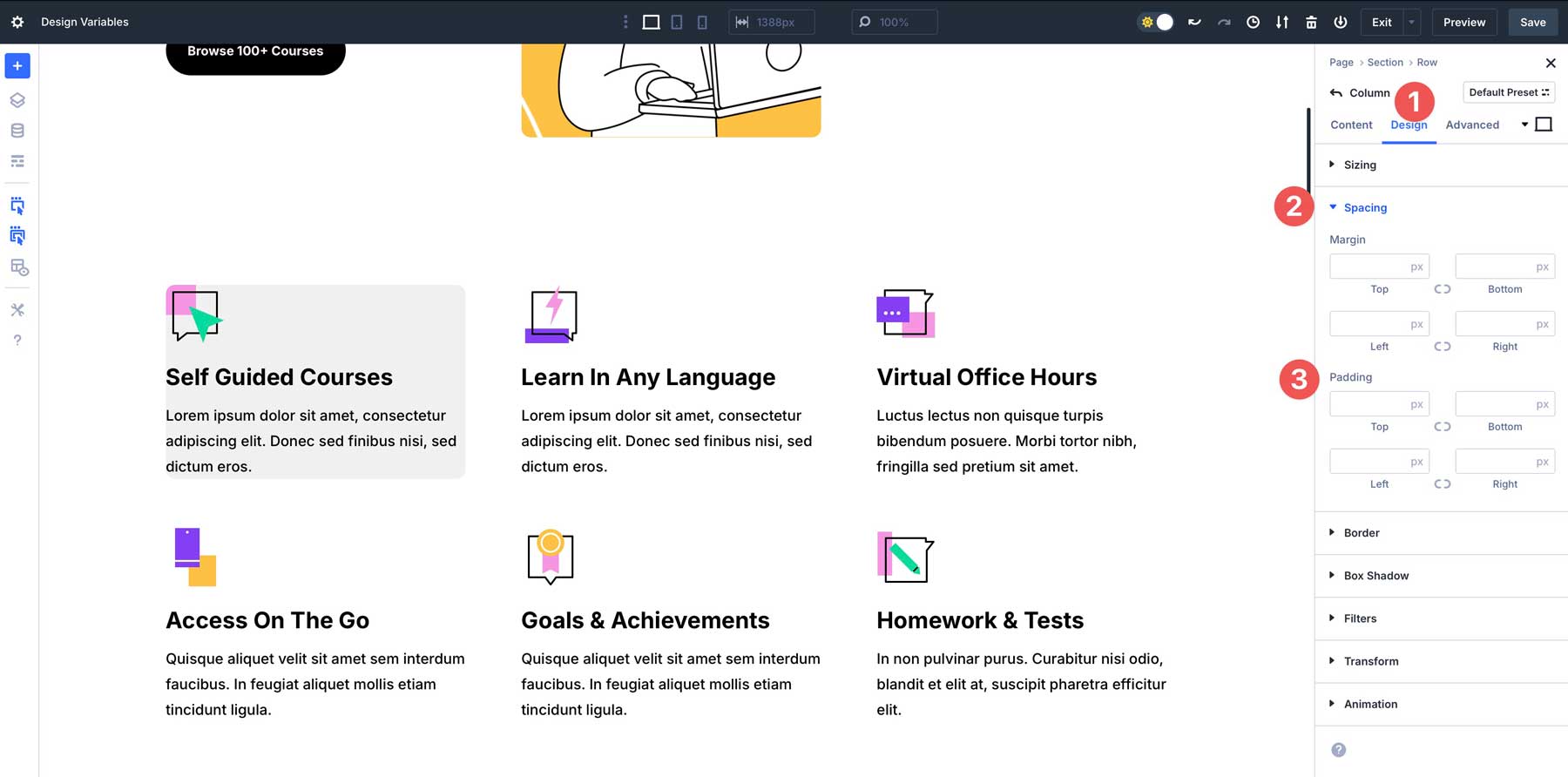
ถัดไปนำทางไปยัง แท็บการออกแบบ และค้นหา ช่องว่าง ภายในภายใต้ การตั้งค่าระยะห่าง

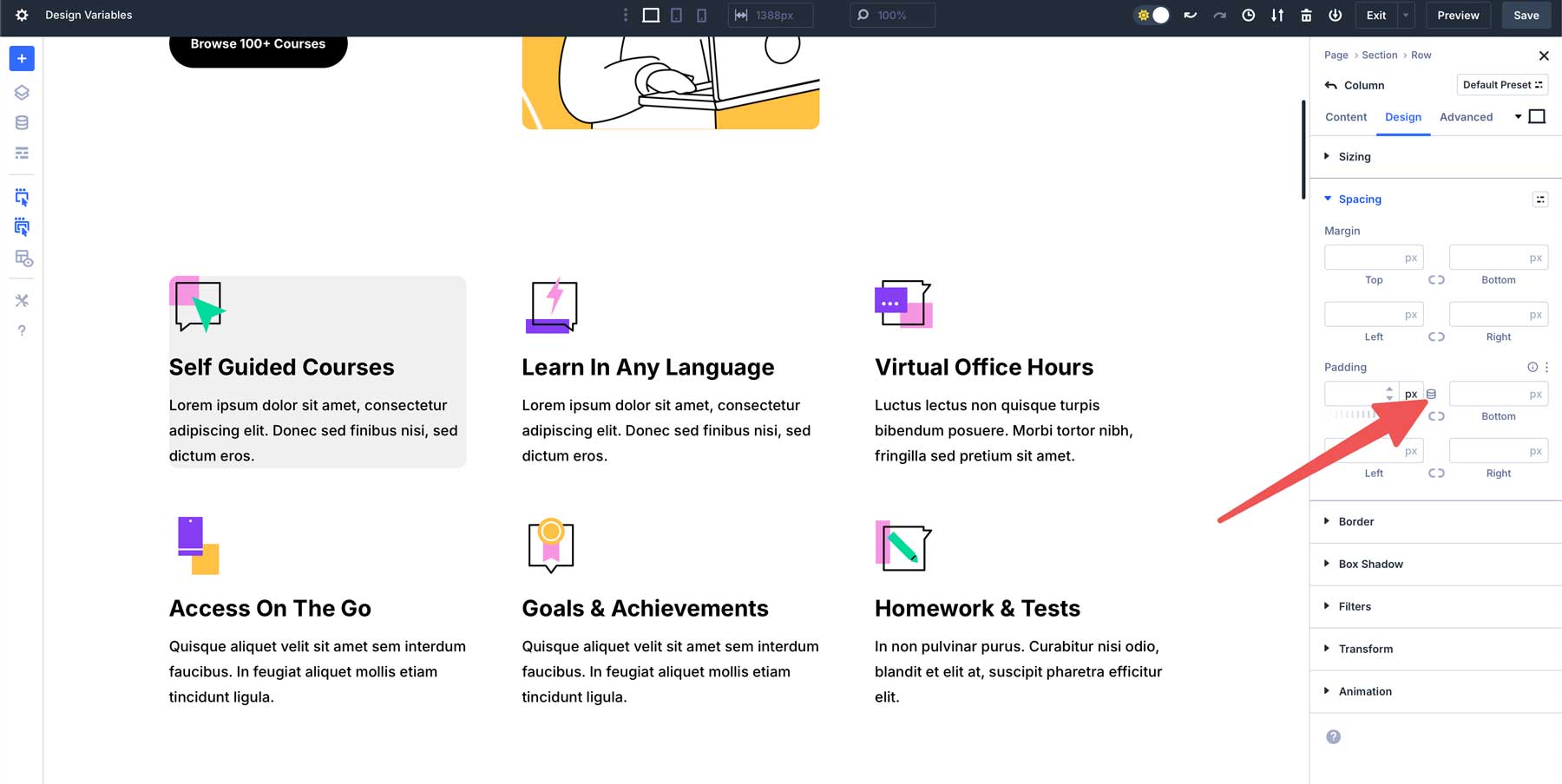
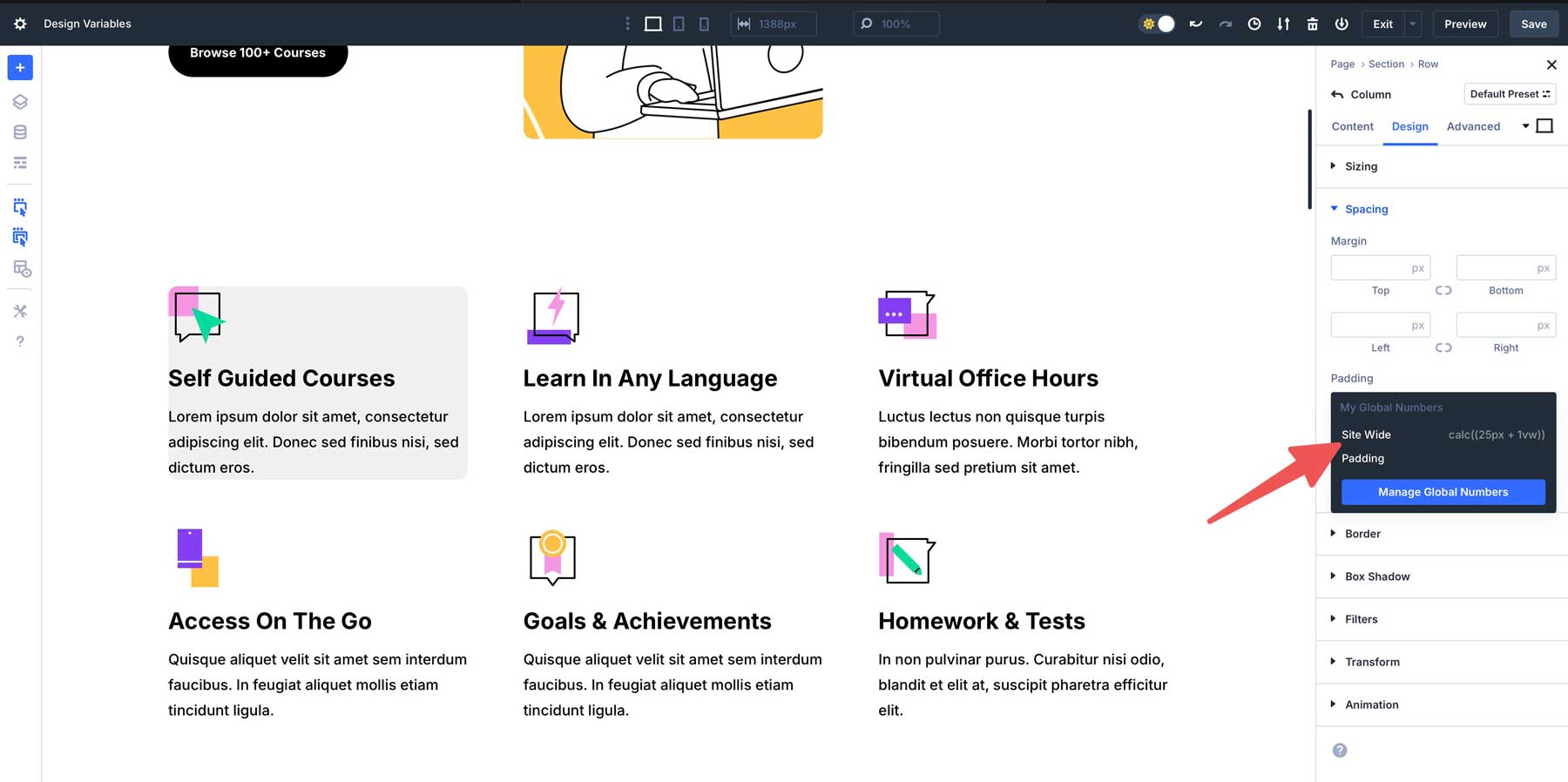
วางเมาส์เหนือฟิลด์ช่องว่างเพื่อเปิดเผย ไอคอนเนื้อหาแบบไดนามิก

เมื่อกล่องโต้ตอบปรากฏขึ้นให้เลือก ช่องว่างภายในทั่วทั้งไซต์ เพื่อใช้สูตร calc () กับคอลัมน์

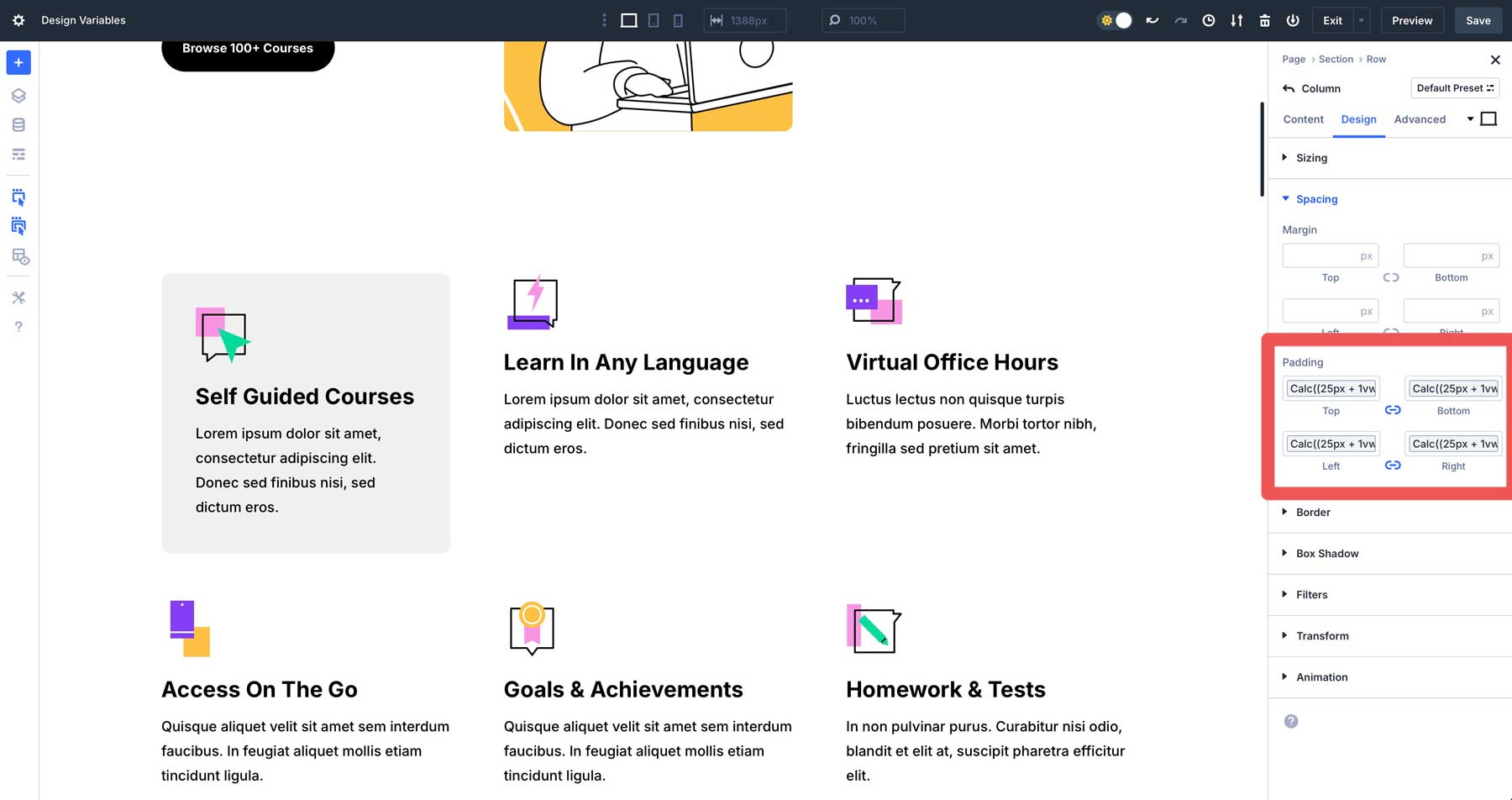
ในการใช้สูตรกับทุกด้านให้ทำซ้ำขั้นตอนสำหรับด้านบนด้านล่างด้านล่างซ้ายและด้านขวาของช่องว่างของคอลัมน์ ฟิลด์ควรมีลักษณะคล้ายกับภาพด้านล่างเมื่อเพิ่มทั้งสี่ด้าน

รวมตัวแปรการออกแบบเข้ากับที่ตั้งไว้ล่วงหน้า
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับตัวแปรการออกแบบคือวิธีที่คุณสามารถรวมเข้ากับที่ตั้งไว้ล่วงหน้าเพื่อให้เว็บไซต์ออกแบบที่มีประสิทธิภาพมากขึ้น การใช้ตัวอย่างด้านบนเราจะสร้างคอลัมน์ที่ตั้งไว้ล่วงหน้าที่รวมพื้นหลังสีเทาสูตร CALC () ของเราสำหรับการขยายและรัศมีเส้นขอบ 10px จากนั้นเราสามารถใช้ที่ตั้งไว้ล่วงหน้ากับคอลัมน์ทั้งหมดในส่วน
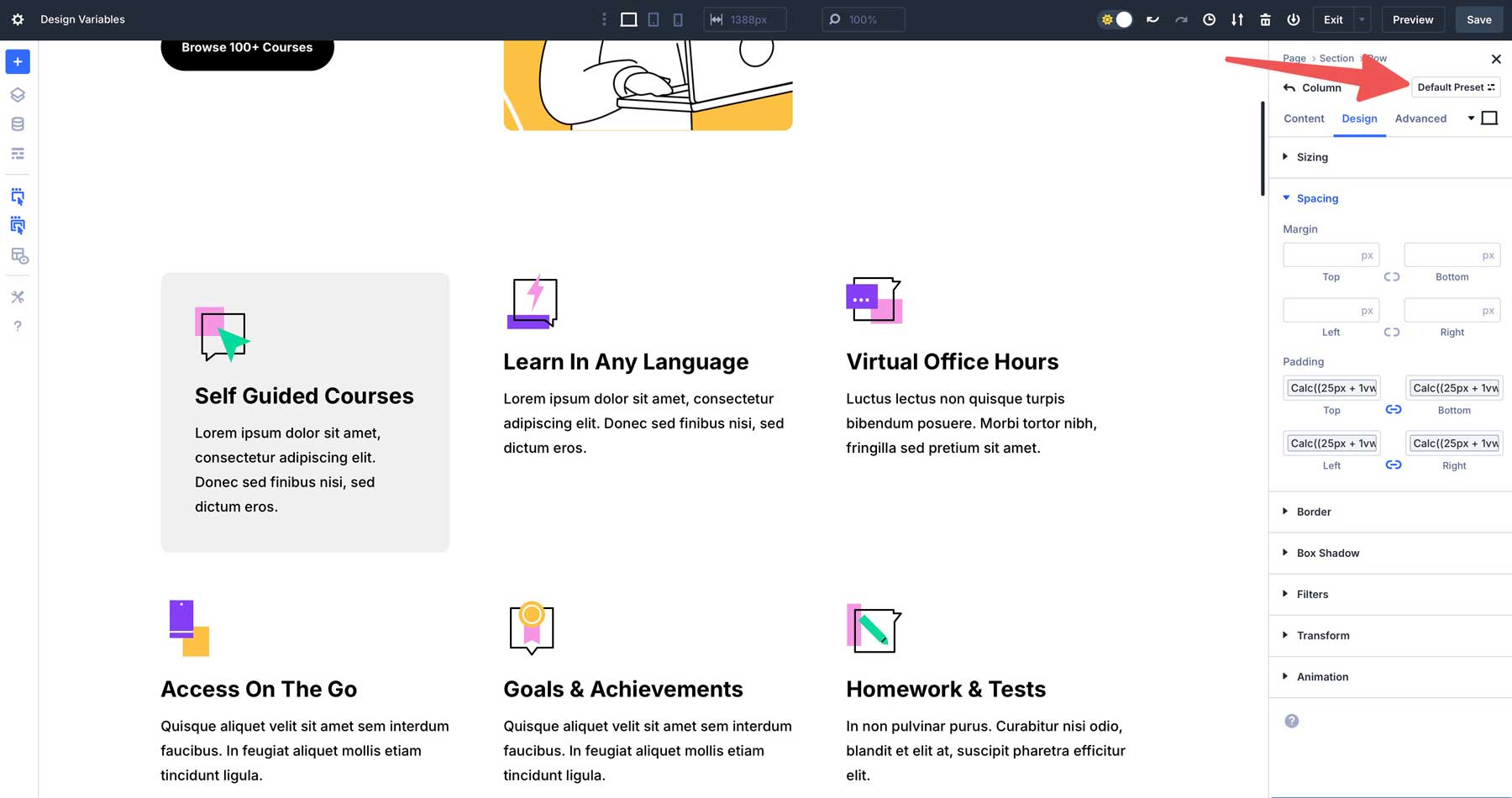
เมื่อการตั้งค่าของคอลัมน์ยังคงใช้งานอยู่ให้คลิก ปุ่มที่ตั้งไว้ล่วงหน้าเริ่มต้น เพื่อสร้างที่ตั้งไว้ล่วงหน้าใหม่สำหรับคอลัมน์สไตล์ของเรา

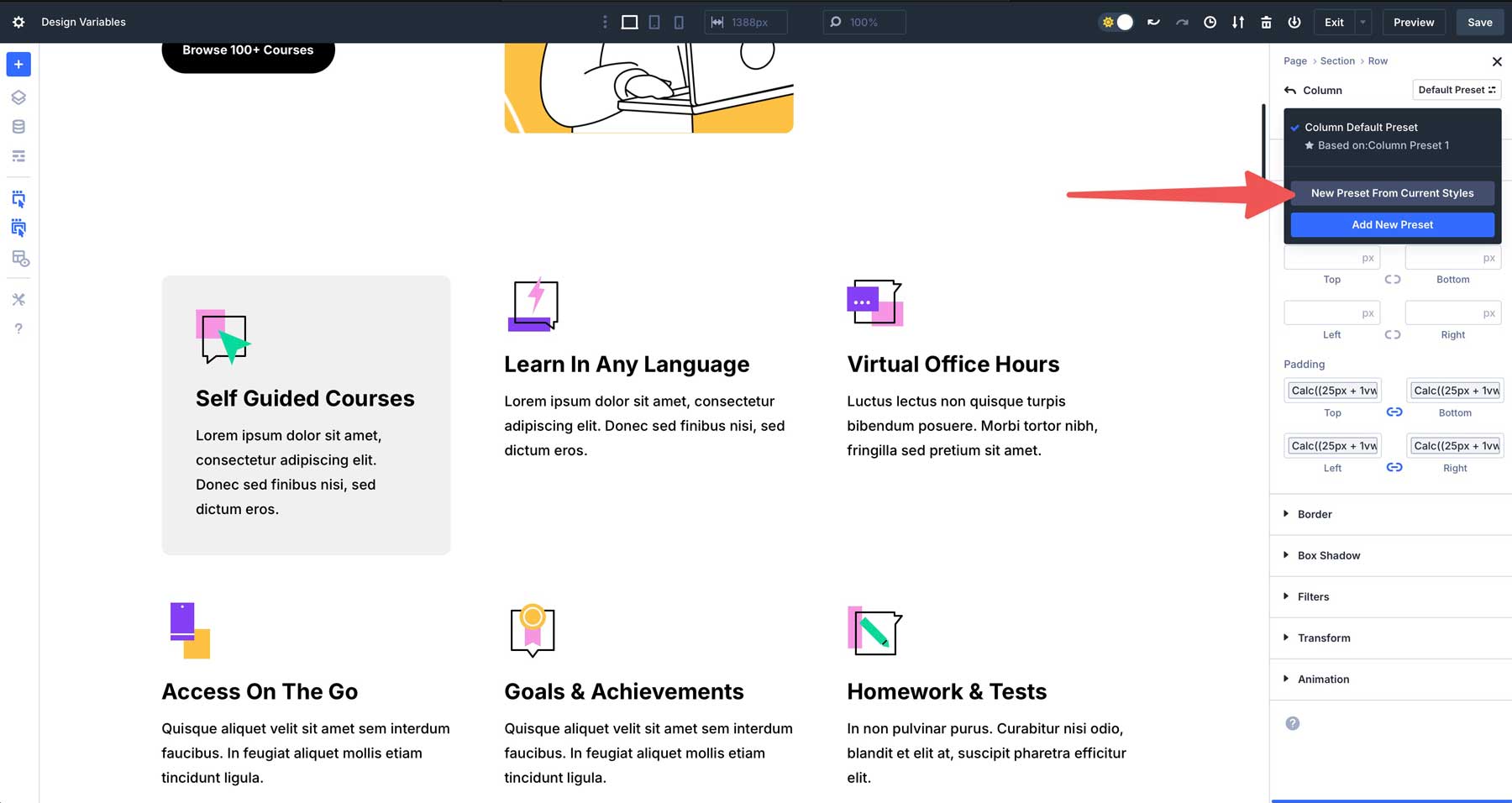
ด้วยกล่องโต้ตอบที่ตั้งไว้ล่วงหน้าให้คลิก ปุ่มใหม่ที่ตั้งไว้ล่วงหน้าจากปุ่มสไตล์ปัจจุบัน

ให้ ชื่อ ที่ตั้งไว้ล่วงหน้าของคุณและคลิกปุ่ม บันทึกที่ตั้งไว้ล่วงหน้า เพื่อบันทึก

จากนั้นคุณสามารถใช้ที่ตั้งไว้ล่วงหน้ากับคอลัมน์ที่เหลือในไม่กี่วินาทีเพื่อให้ได้การออกแบบที่สอดคล้องกันอย่างรวดเร็วและง่ายดาย
แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพสูงสุด
ตัวแปรการออกแบบของ Divi 5 ช่วยให้คุณสามารถปรับปรุงเวิร์กโฟลว์และเพิ่มประสิทธิภาพการทำงาน โดยทำตามวิธีการเชิงกลยุทธ์ในการวางแผนการทดสอบและการจัดระเบียบตัวแปรคุณสามารถสร้างการออกแบบที่สอดคล้องตอบสนองและมีประสิทธิภาพในขณะที่ลดการแก้ไขที่น่าเบื่อลงไปตามถนน
1. วางแผนระบบการออกแบบของคุณก่อน
เพื่อเพิ่มประสิทธิภาพให้กำหนดระบบการออกแบบของคุณก่อนที่จะดำน้ำในงานสร้างของคุณ สร้างสีฟอนต์และค่าระยะห่างล่วงหน้าเพื่อสร้างรากฐานที่เหนียวแน่นและลดสไตล์ที่มากเกินไปลงไปตามถนน ตัวอย่างเช่นเริ่มกำหนดจานสีของสีปฐมภูมิทุติยภูมิและสำเนียงก่อนที่จะสร้างเว็บไซต์ของคุณ วิธีการเชิงรุกนี้ช่วยให้มั่นใจได้ถึงความสอดคล้องจากจุดเริ่มต้นและทำให้การใช้ตัวแปรการออกแบบง่ายขึ้น

2. รวมกับคุณสมบัติ Divi 5 อื่น ๆ
ค่าที่ตั้งไว้ล่วงหน้าช่วยให้คุณบันทึกชุดรูปแบบสำหรับการใช้ซ้ำและจับคู่ตัวแปรการออกแบบด้วยระบบนิเวศของ Divi ตัวอย่างเช่นคุณสามารถตั้งค่าตัวแปรการออกแบบสำหรับการขยายขนาดตัวอักษรและสีใช้กับการแจ้งเตือนและสร้างค่าที่กำหนดไว้ล่วงหน้าเพื่อจัดสไตล์การพึมพำเพิ่มเติมอย่างรวดเร็ว
หากคุณเปลี่ยนตัวแปรในภายหลังทุกปุ่มที่ใช้ตัวแปรนั้นจะอัปเดตโดยอัตโนมัติ
3. ทดสอบในทุกอุปกรณ์
คุณสามารถมั่นใจได้ว่าตัวแปรของคุณทำงานได้อย่างไร้ที่ติโดยการทดสอบพวกเขาในช่วงต้นของอุปกรณ์หลายเครื่อง ดูตัวอย่างว่าหน่วยขั้นสูงเช่น CLAMP () หรือ REM ทำงานบนมือถือแท็บเล็ตและเดสก์ท็อปเพื่อจับปัญหาการปรับขนาดก่อนเปิดตัว ตัวอย่างเช่นตรวจสอบขนาดตัวอักษรที่ยึด () บนหน้าจอหลายหน้าจอเพื่อยืนยันว่ามันปรับได้อย่างราบรื่นจากขนาดหน้าจอหนึ่งไปยังหน้าจอถัดไป การทดสอบก่อนกำหนดรับประกันการออกแบบที่ตอบสนองได้ง่ายและช่วยหลีกเลี่ยงการแก้ไขในนาทีสุดท้าย
4. จัดระเบียบตัวแปร
องค์กรที่ชัดเจนเป็นกุญแจสำคัญในการจัดการตัวแปรอย่างมีประสิทธิภาพ ใช้ชื่อเชิงพรรณนาและใช้งานง่ายเพื่อให้การอัปเดตและการทำงานร่วมกันง่ายขึ้นโดยเฉพาะในโครงการที่ซับซ้อน การจัดระเบียบพวกเขาจะช่วยให้คุณเปลี่ยนแปลงได้อย่างรวดเร็วในภายหลังหลีกเลี่ยงความยุ่งยากในการพิจารณาว่าคุณใช้ตัวแปรที่ใด
เติมเต็มเวิร์กโฟลว์ของคุณด้วยตัวแปรการออกแบบใน Divi 5
ตัวแปรการออกแบบของ Divi 5 สามารถเปลี่ยนวิธีการออกแบบของคุณให้คุณทำงานได้เร็วขึ้นรักษาความสอดคล้องและสร้างเว็บไซต์ที่ตอบสนองได้อย่างง่ายดาย จากการอัปเดตแบบรวมศูนย์ไปจนถึงการปรับสเกลแบบไดนามิกด้วยหน่วยขั้นสูงพวกเขาไม่จำเป็นต้องแก้ไขซ้ำและเพิ่มความคิดสร้างสรรค์ของคุณ ไม่ว่าจะเป็นการสร้างเว็บไซต์หนึ่งหน้าหรือขนาดใหญ่ตัวแปรการออกแบบทำให้เวิร์กโฟลว์ของคุณราบรื่นและการออกแบบของคุณคมชัด
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ แต่เราไม่แนะนำให้แปลงเว็บไซต์ที่มีอยู่เป็น Divi 5 ดูบล็อกของเราสำหรับการอัปเดตเพิ่มเติมและการเผยแพร่คุณสมบัติสำหรับ Divi 5
