Korzystanie z zmiennych projektowych Divi 5, aby stać się wydajnym projektantem stron internetowych
Opublikowany: 2025-05-04Czy kiedykolwiek spędziłeś godziny na doskonaleniu typografii, kolorów i odstępów witryny, tylko po to, aby klient poprosił o całkowity przegląd? Ręczne edycje na niezliczonych stronach mogą przekształcić proste aktualizacje w żmudny proces. Wpisz zmienne projektowe Divi 5 , nową funkcję, która eliminuje te bóle głowy i umożliwia projektantom stron internetowych do pracy mądrzejszej.
W tym poście zbadamy, w jaki sposób zmienne projektowe usprawniają Twój przepływ pracy, zapewnimy konsystencję projektowania i włączają skalowalne, responsywne strony internetowe. Omówimy to, jakie są, jak działają, i praktyczne sposoby ich wykorzystania do przekształcenia procesu projektowania stron internetowych.
Uwaga: Divi 5 jest dostępny i idealny dla nowych stron internetowych, ale jeszcze nie zalecany do migracji istniejących witryn. Bądź na bieżąco z aktualizacjami!
- 1 Zrozumienie zmiennych projektowych w Divi 5
- 1.1 Co to są zmienne projektowe?
- 1.2 Rodzaje zmiennych projektowych
- 1.3 Pełna synergia projektowa
- 2 Korzystanie z zaawansowanych jednostek w zmiennych projektowych
- 2.1 Korzyści z zaawansowanych jednostek
- 3 Jak zmienne projektowe zwiększają wydajność projektowania stron internetowych
- 3.1 Scentralizowane zarządzanie projektowaniem
- 3.2 Spójność projektowania
- 3.3 Dynamiczna integracja treści
- 4 Jak wdrożyć zmienne projektowe w Divi 5
- 4.1 Zastosowanie zmiennych do elementów
- 4.2 Połącz zmienne projektowe z ustawieniami wstępnymi
- 5 najlepszych praktyk maksymalizacji wydajności
- 5.1 1. Zaplanuj swój system projektowania wcześnie
- 5.2 2. Połącz z innymi funkcjami Divi 5
- 5.3 3. Testuj na wszystkich urządzeniach
- 5.4 4. Zachowaj zmienne zorganizowane
- 6 Dodaj swój przepływ pracy ze zmiennymi projektowymi w Divi 5
Zrozumienie zmiennych projektowych w Divi 5
Zmienne projektowe w Divi 5 oferują projektantom niezrównaną kontrolę, spójność i wydajność. Dostępne za pośrednictwem Menedżera zmiennego w The Visual Builder, pozwalają zarządzać tekstem, kolorami, czcionkami i innymi z jednego centralnego centrum. Niezależnie od tego, czy projektujesz portfolio, czy platformę e-commerce, narzędzia te sprawiają, że aktualizacje są dziecinnie proste.

Rozbijmy, jakie są zmienne projektowe, dostępne typy i jak działają one z ustalonym systemem Divi, aby przekształcić Twój projekt.
Co to są zmienne projektowe?
Zmienne projektowe są wielokrotnym użyciem, globalnie edytowalne ustawienia, które pozwalają zdefiniować kluczowe elementy projektu - takie jak czcionki, kolory, liczby, tekst, obrazy i linki - w jednym centralnym miejscu. Służą jako panel sterowania wyglądem i wyczuciem Twojej witryny. Zamiast aktualizować numer telefonu więcej niż raz lub poprawić ten sam kolor na dziesiątki elementów i stron, możesz raz przypisać zmienną projektową i zastosować ją wszędzie.
Na przykład utworzenie zmiennej kolorów dodaje ten kolor do Twojej globalnej palety, którą można łatwo zastosować do dowolnego elementu za pomocą kilku kliknięć.
Rodzaje zmiennych projektowych
Divi 5 obsługuje szeroki zakres zmiennych typów, takich jak:
- Kolory: Ustaw globalną paletę kolorów dla spójnego marki, umożliwiając szybką i prostą aplikację w Twojej witrynie.
- Czcionki: Te zmienne pozwalają standaryzować typografię w całej witrynie. Jest bardziej wytrzymały niż WordPress Customizer, który często ogranicza opcje czcionek do nagłówka i tekstu nadwozia. Dzięki zmiennym możesz przypisać czcionki do nagłówków, tekstu, referencji, recenzji lub dowolnego innego obszaru Twojej witryny, dla której chcesz czcionkę niestandardową.
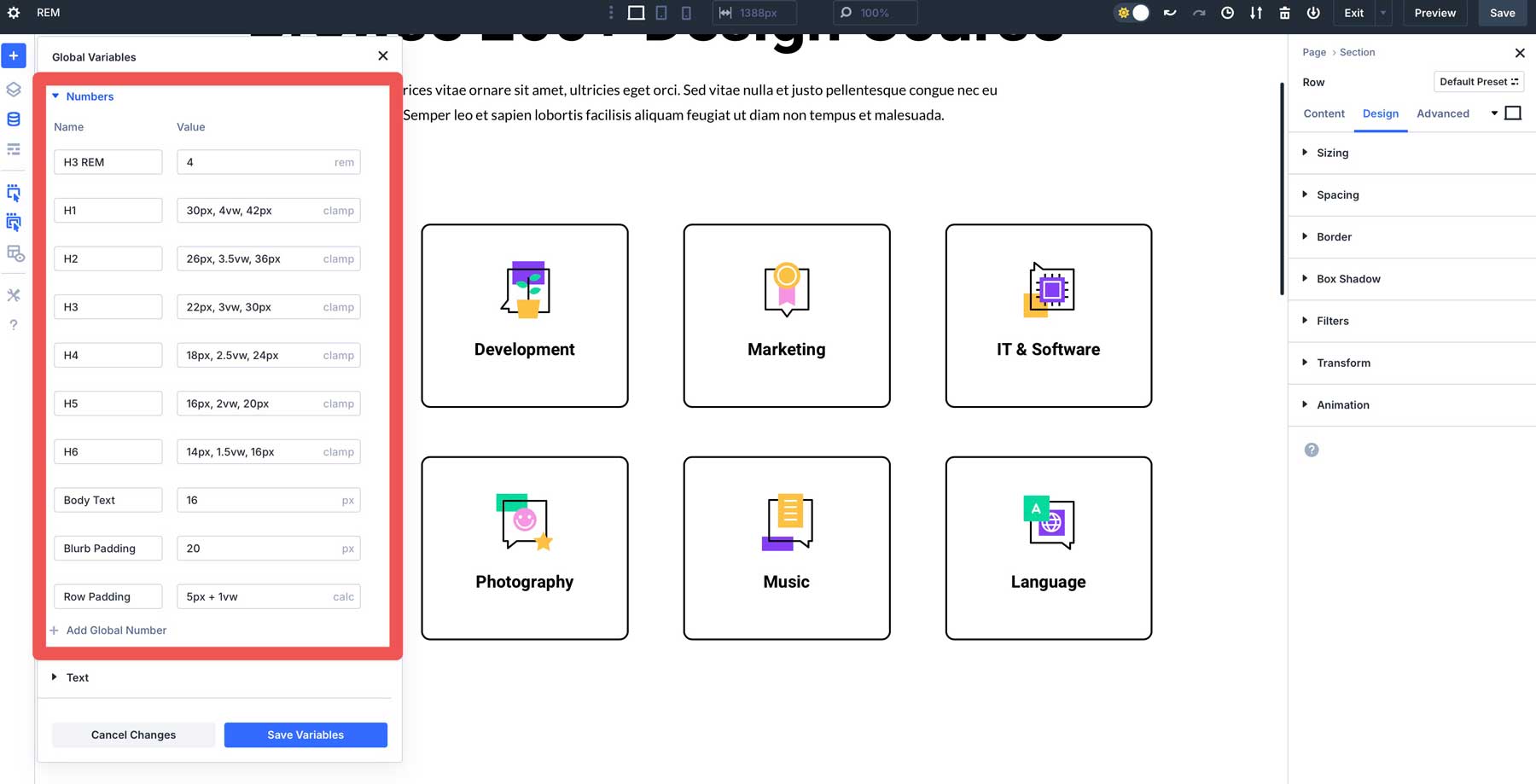
- Liczby: Możesz kontrolować odstępy, rozmiar, granice i wiele innych. Na przykład możesz użyć funkcji Clamp (), aby utworzyć zmienne liczbowe dla wszystkich poziomów nagłówka, upewniając się, że tekst wygląda niesamowicie w każdym rozmiarze ekranu.
- Tekst: Usprawnij powtarzające się treści, takie jak godziny pracy lub adres, i łatwo zastosuj ją w całej witrynie.
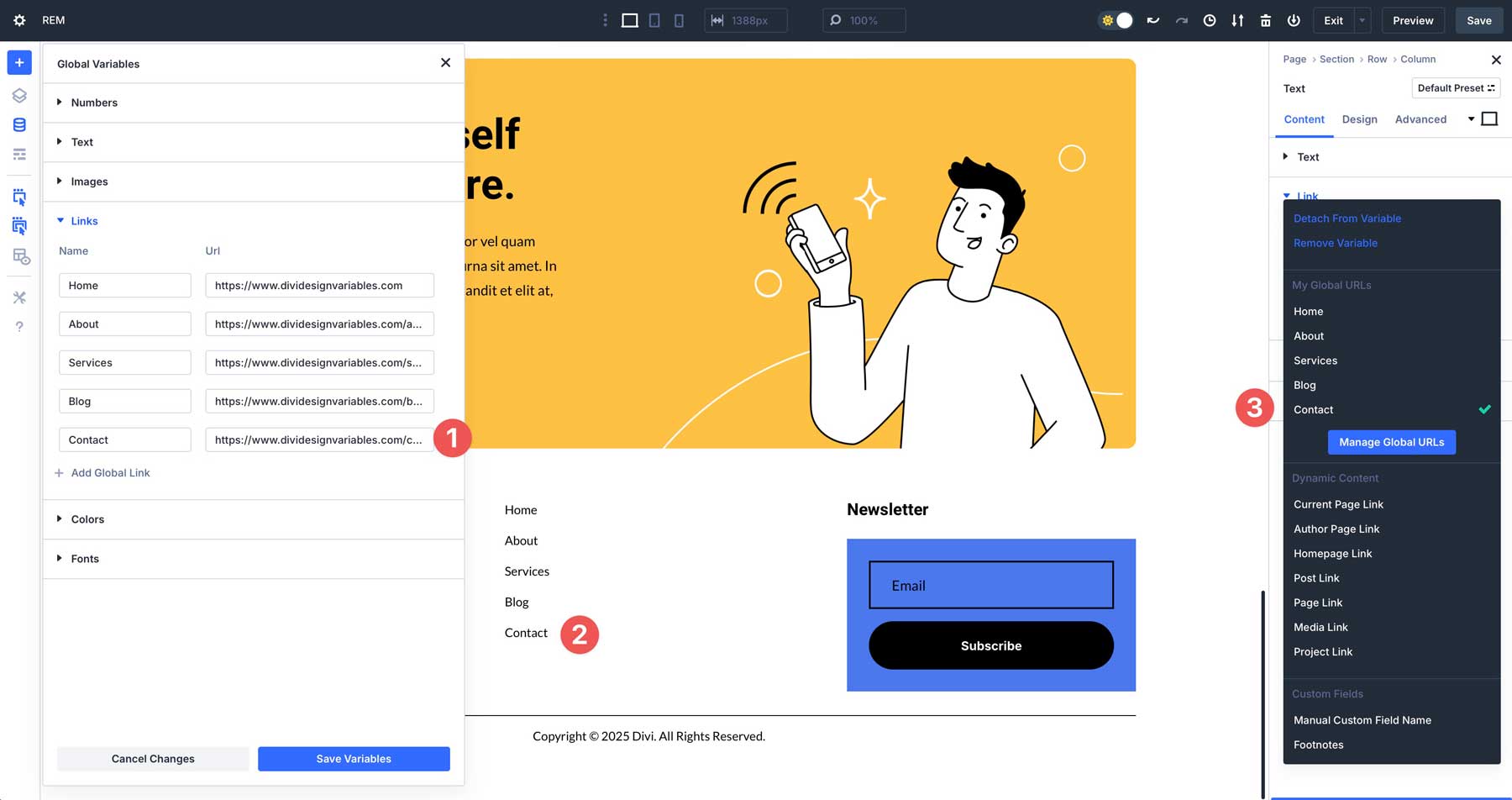
- Linki: Uprościj aktualizacje linków, takie jak linki mediów społecznościowych lub użyj ich w modułach lub przyciskach CTA.
- Obrazy: Pozwala to przesyłać logo, obrazy tła, ikony lub aktywa dekoracyjne raz i ponownie wykorzystać je w Twojej witrynie.
Pełna synergia projektowa
Zmienne projektowe z ustawionymi systemem Divi i zaawansowane jednostki dla maksymalnego wpływu. Presegs zapisuje kombinacje stylizacji (rozmiar czcionki, kolor, wyściółka) dla ponownego użycia, podczas gdy zaawansowane jednostki, takie jak clamp (), rem lub calc (), zapewniają responsywne skalowanie. Razem tworzą spójne, adaptacyjne projekty przy minimalnym wysiłku.

Korzystanie z zaawansowanych jednostek w zmiennych projektowych
Zaawansowane jednostki, takie jak VW, REM, Clamp () i calc (), sprawiają, że projekty dynamiczne i przyjazne dla urządzeń. W przeciwieństwie do statycznych pikseli, jednostki te dostosowują się do rozmiarów ekranu lub ustawień użytkownika. Na przykład rozmiar czcionki oparty na clamp () zapewnia tekst, który jest czytelny na telefonach i zrównoważony na komputerach stacjonarnych, zmniejszając potrzebę ręcznych poprawek dla każdego punktu przerwania.
Korzyści z zaawansowanych jednostek
Zaawansowane jednostki umożliwiają płyn, responsywne skalowanie bez powtarzalnych ręcznych edycji. Na przykład wyściółka oparta na REM pozostaje proporcjonalna dla urządzeń, zmniejszając potrzebę dostosowań specyficznych dla punktu przerwania.
Jak zmienne projektowe zwiększają wydajność projektowania stron internetowych
Zmienne projektowe przekształcają Twój przepływ pracy, automatyzując powtarzające się zadania i zapewniając spójną, profesjonalną stronę internetową. Oszczędzają czas, skracają błędy i pozwalają skupić się na kreatywności, a nie na ręcznych aktualizacjach. Oto, jak poprawiają twoją wydajność:
Scentralizowane zarządzanie projektowaniem
Menedżer zmiennych usprawnia aktualizacje poprzez centralizację kontroli. Edytuj kolory, czcionki lub odstępy i zmiany obowiązują natychmiast w całej witrynie. Na przykład zaktualizuj czcionkę podstawową, a każdy moduł nagłówka lub tekstu zawierający jej aktualizuje się automatycznie, oszczędzając godziny edycji ręcznych.
Spójność projektowa
Zmienne zapewniają wypolerowany, spójny wygląd. Przypisz je do czcionek, kolorów lub odstępów, aby wyeliminować niedopasowane style. Na przykład zmienna liczbowa może standaryzować wyściółkę między modułami, wzmacniając tożsamość Twojej marki.

Dynamiczna integracja treści
Zmienne tekstowe i URL upraszczają zarządzanie treścią dynamiczną. Zaktualizuj adres biznesowy lub link mediów społecznościowych raz i odśwież go wszędzie. Zmienne te są idealne do kampanii marketingowych lub często zmieniających się szczegółów.

Na przykład możesz utworzyć zmienne łącza dla swojej mapy witryny, a za każdym razem, gdy link zostanie zmieniony, będzie ono aktualizowane automatycznie wszędzie, gdzie będzie używane.

Jak wdrożyć zmienne projektowe w Divi 5
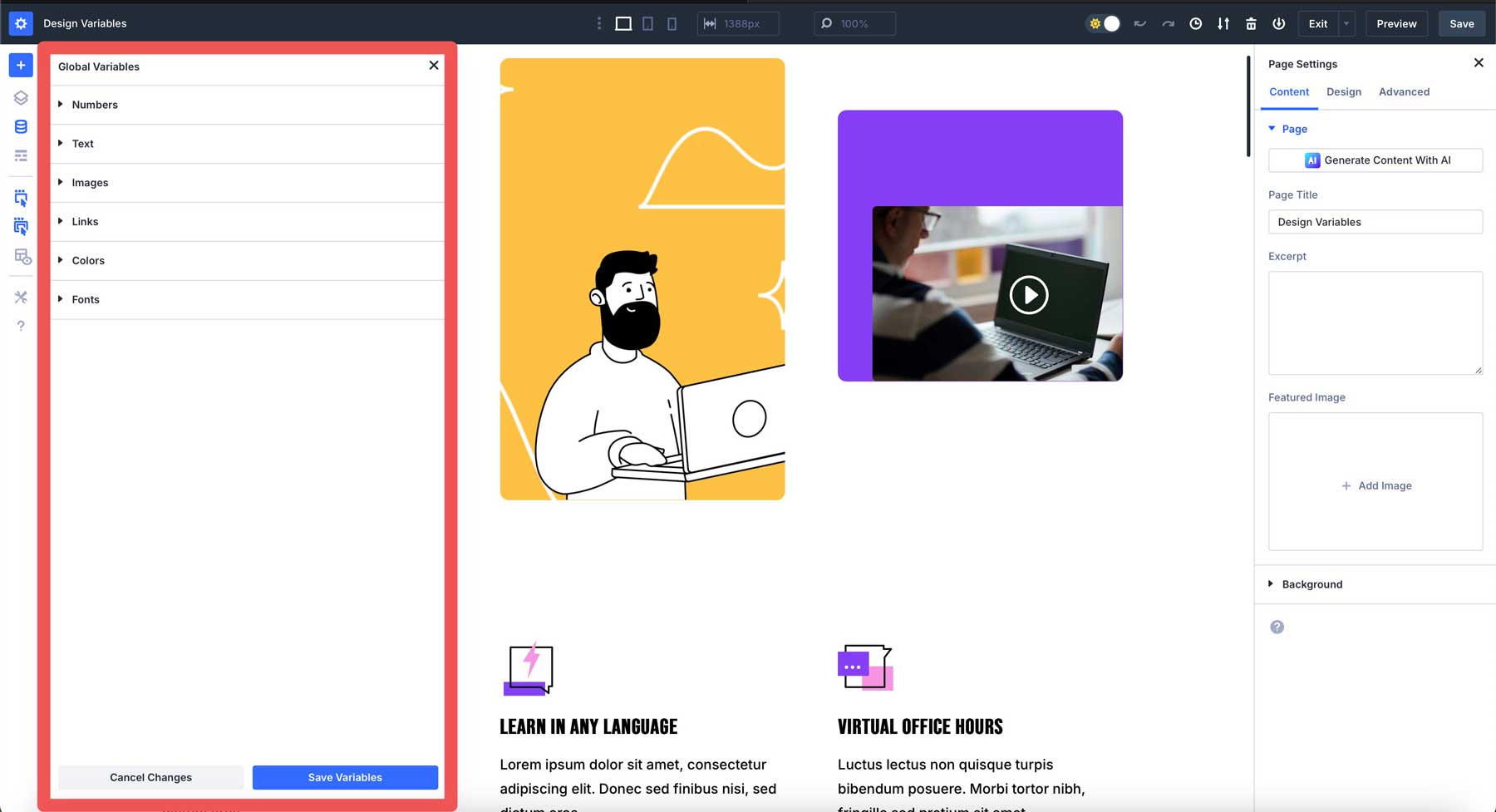
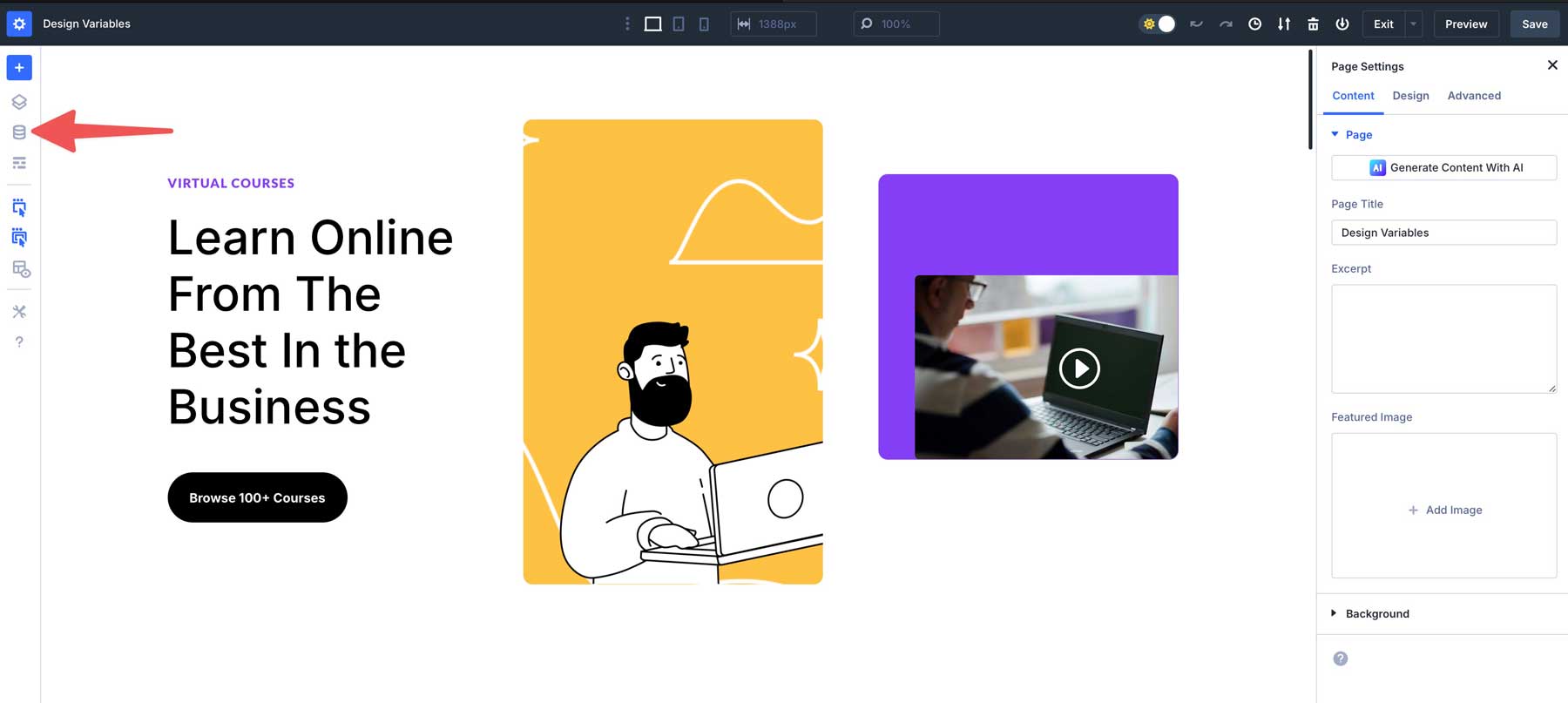
Korzystając z zmiennych menedżerów Divi 5, rozpoczęcie działań ze zmiennymi projektowymi jest proste. Włącz budownicę wizualną i wybierz ikonę Manage Manager, aby uzyskać do niego dostęp.

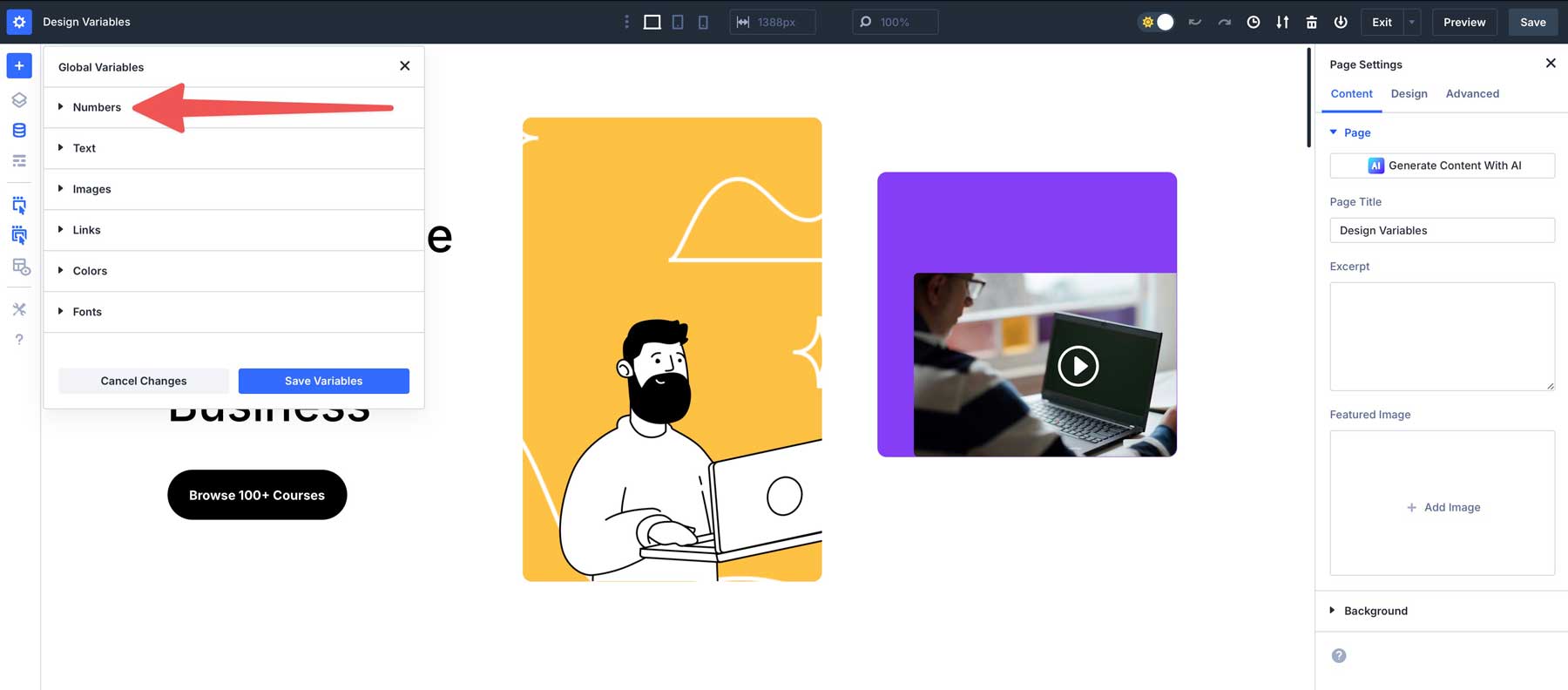
Aby utworzyć zmienną, wybierz między liczbami, tekstem, obrazami, linkami, kolorami lub czcionkami. Zacznijmy od utworzenia zmiennej liczbowej dla wyściółki. Kliknij menu rozwijane po lewej stronie liczb .

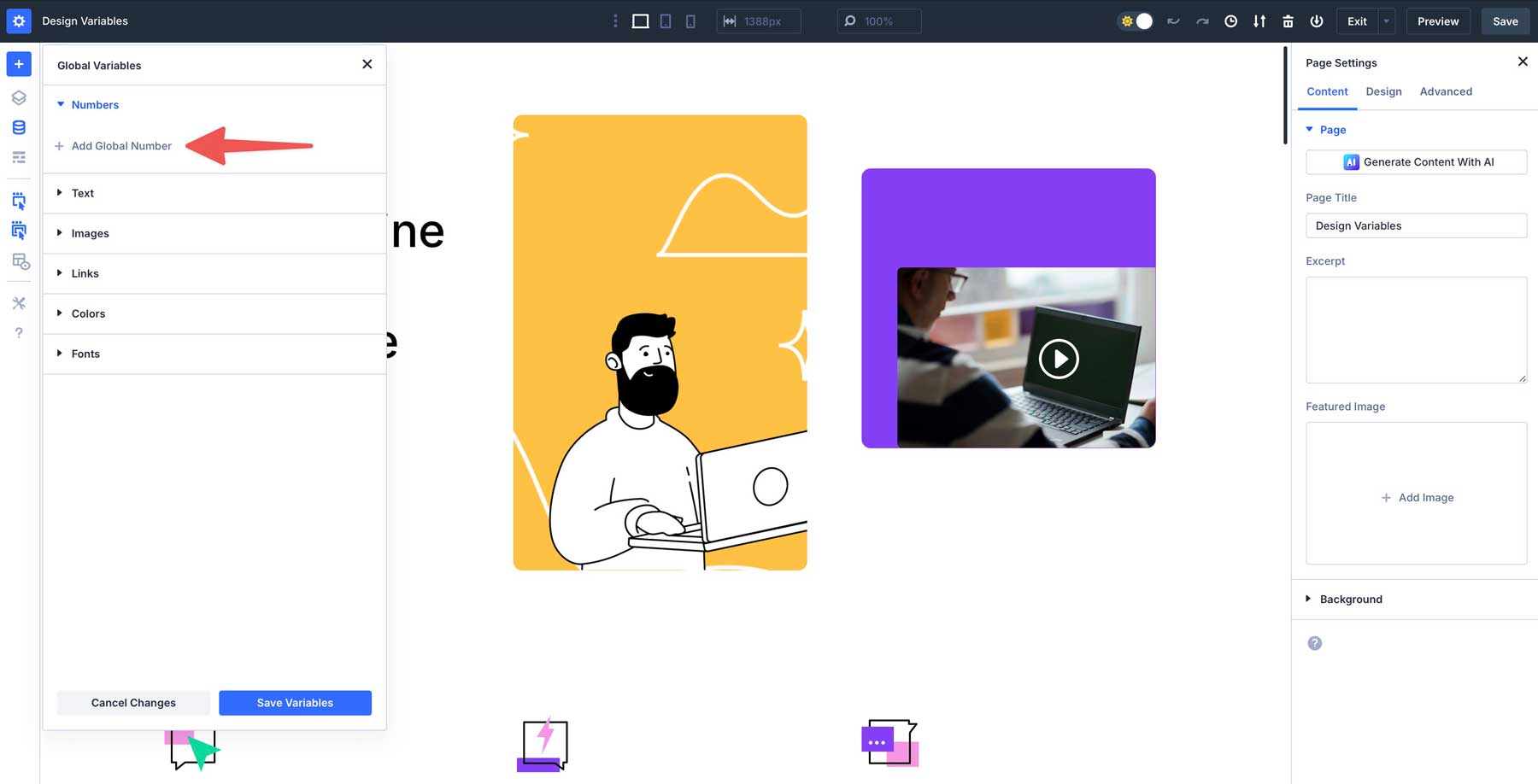
Następnie kliknij + Dodaj numer globalny , aby utworzyć nową zmienną.

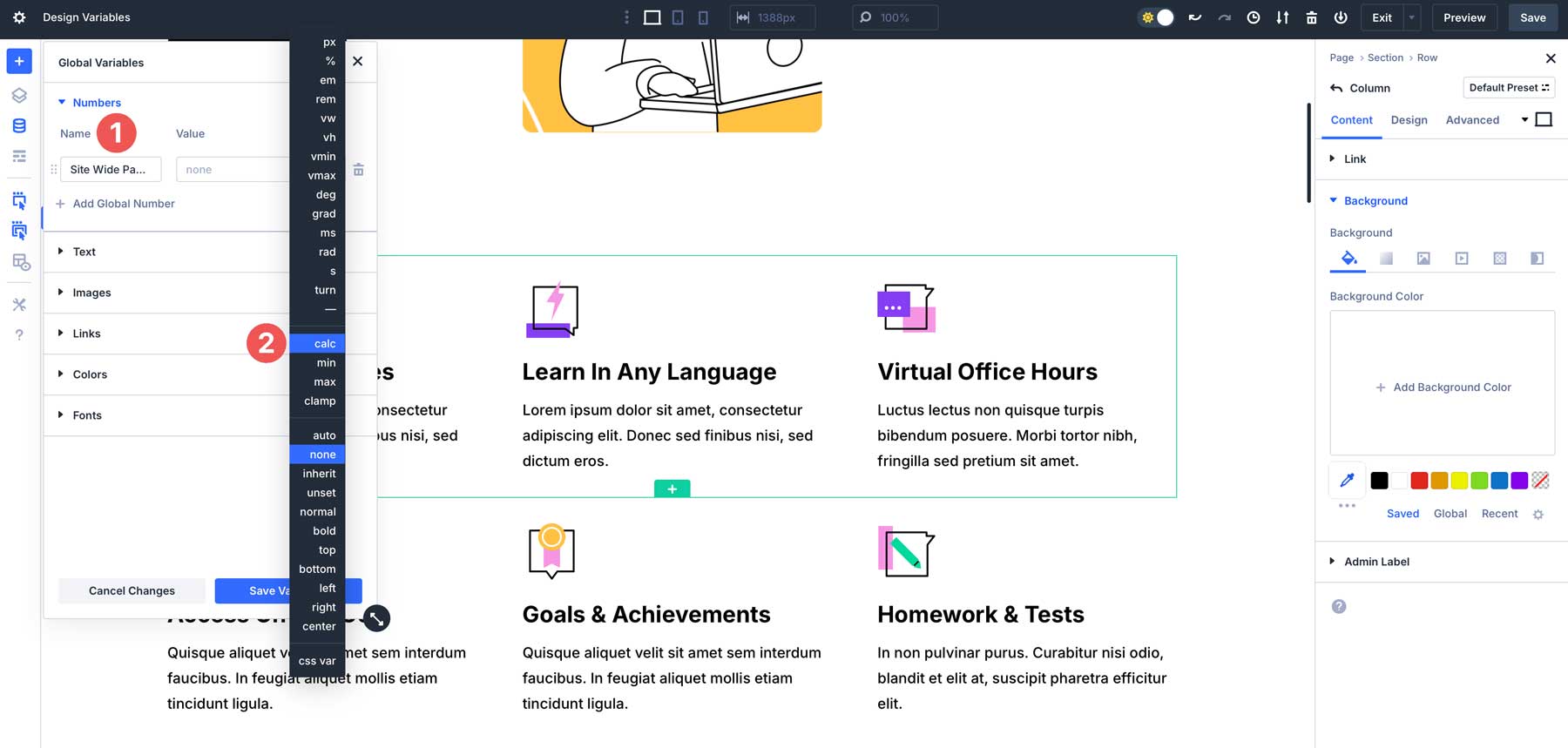
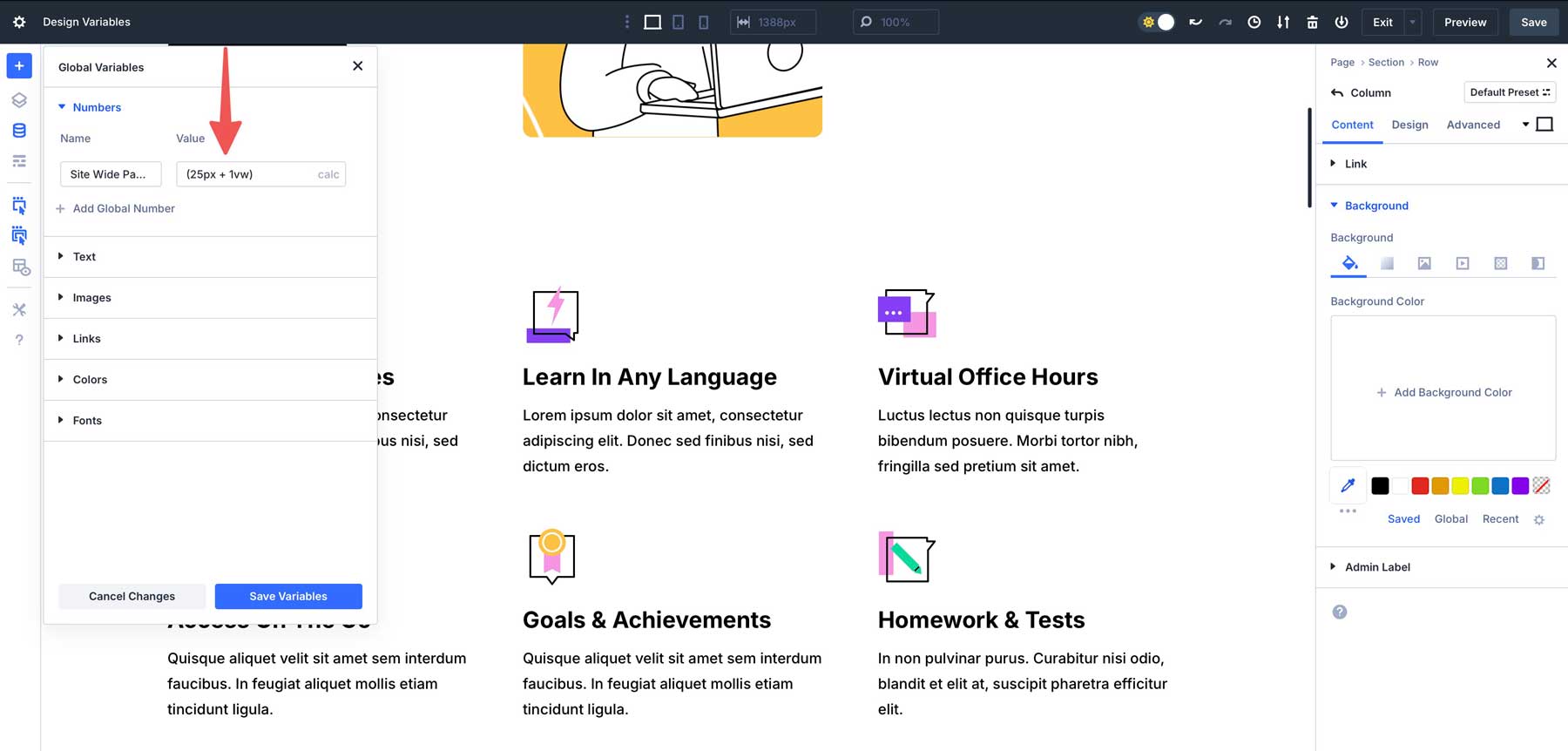
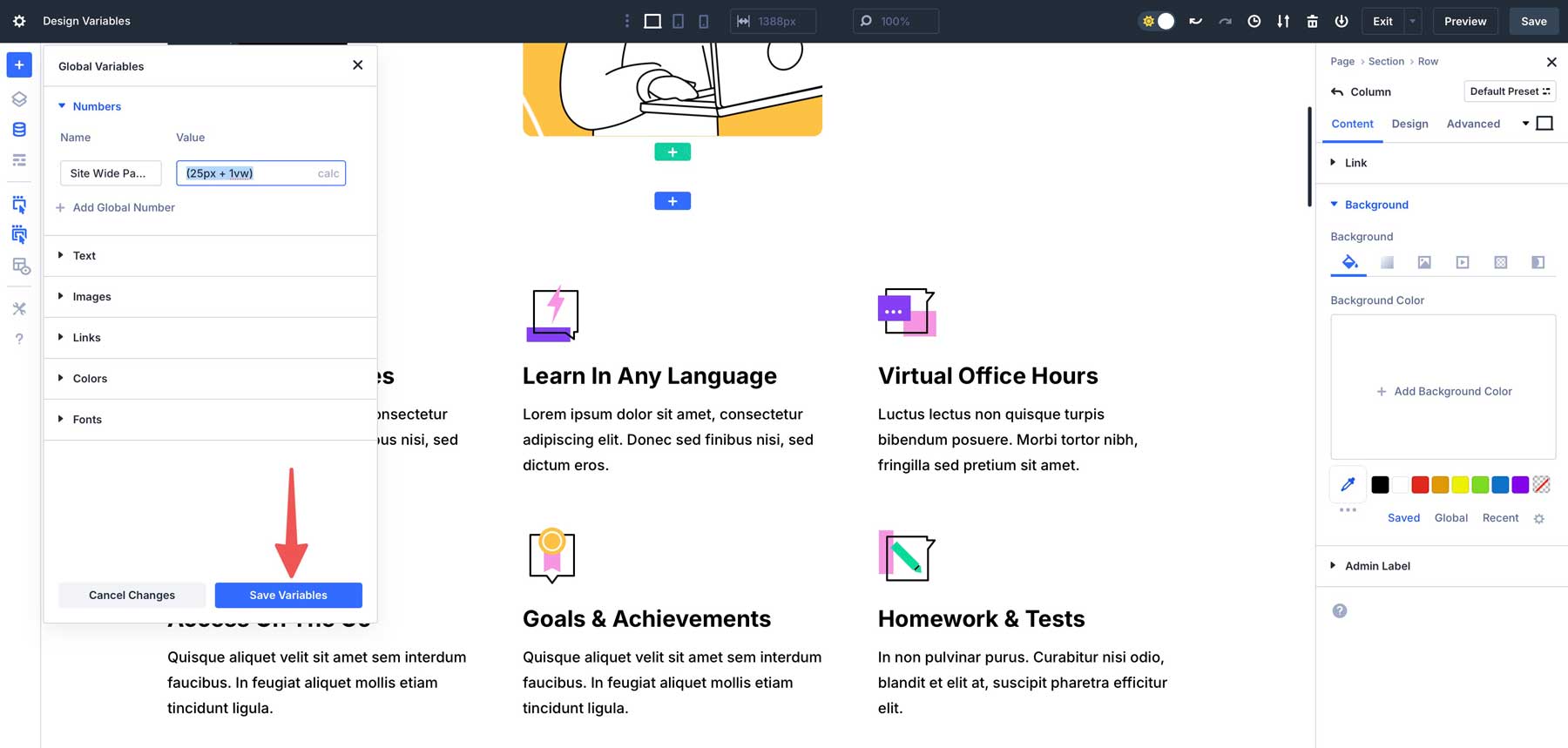
Podaj swoją zmienną nazwę-taką jak wyściółka w całej stronie -i wprowadź wartość za pomocą wartości obliczenia, takiej jak (25px + 1vw).

W polu wartości dodaj (25px + 1 ww) . Rozbijmy to, co robi ta formuła. 25px jest jednostką o stałej długości. Niezależnie od rozmiaru ekranu lub rzutni, ta część wartości zawsze będzie wynosić 25 pikseli. Następnie formuła dodaje 1% szerokości rzutni. Widokowy jest widocznym obszarem okna przeglądarki użytkownika. Tak więc, jeśli okno przeglądarki ma szerokość 1200px, 1VW wyrównałoby 12 pikseli. Ta jednostka pozwala na szybkość reakcji, ponieważ wartość skaluje się z rozmiarem ekranu.

Kliknij przycisk Zapisz zmienne , aby je zapisać.

Na koniec kliknij Zastosuj zmiany , aby udostępnić zmienną w całej witrynie.

Zastosowanie zmiennych do elementów
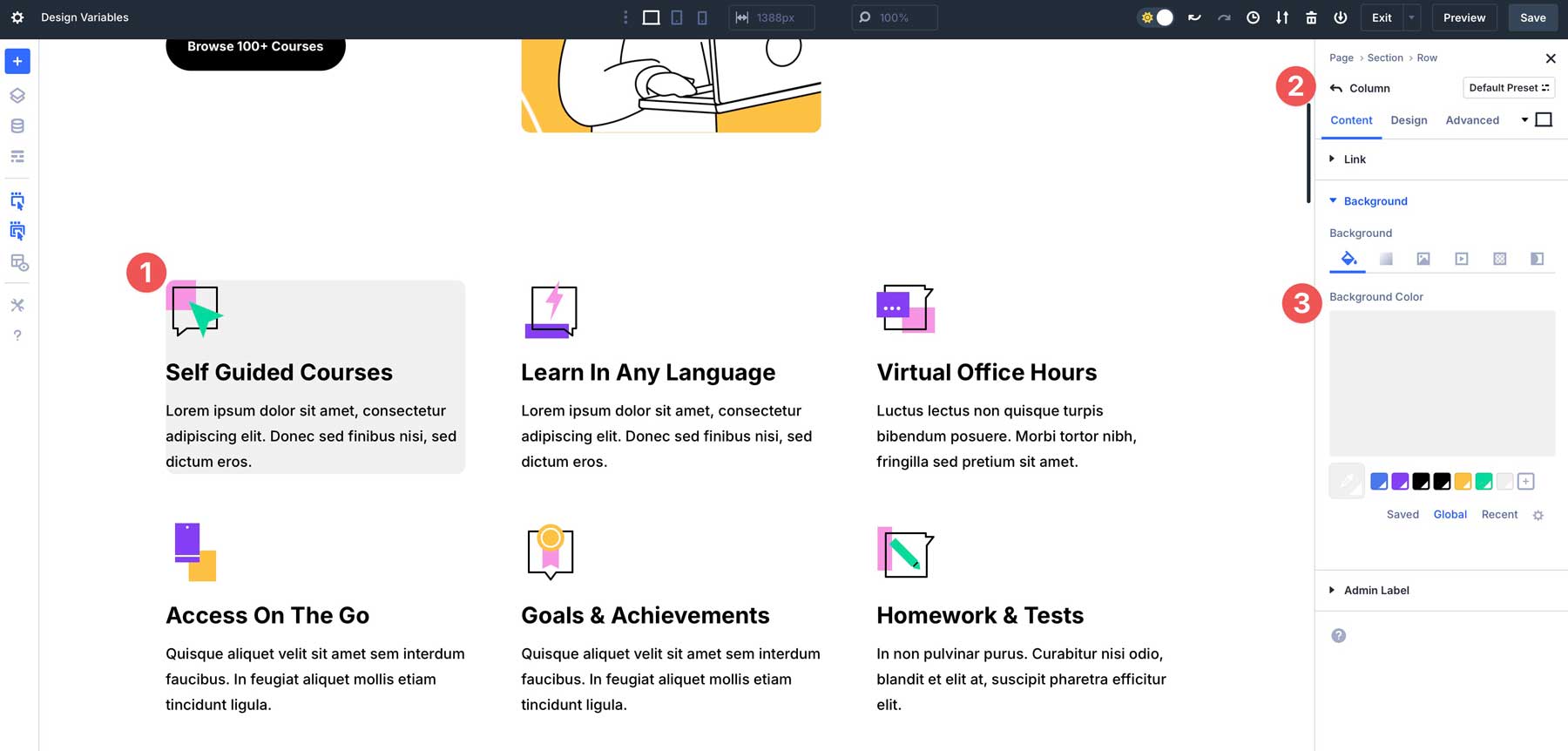
Po utworzeniu zmiennych zastosowanie ich w całej witrynie jest łatwe. Użyjmy zmiennej wyściółki, którą zrobiliśmy do kolumny 3-rzędowej na stronie głównej. Zacznij od podania pierwszej kolumny w rzędzie szarego tła .

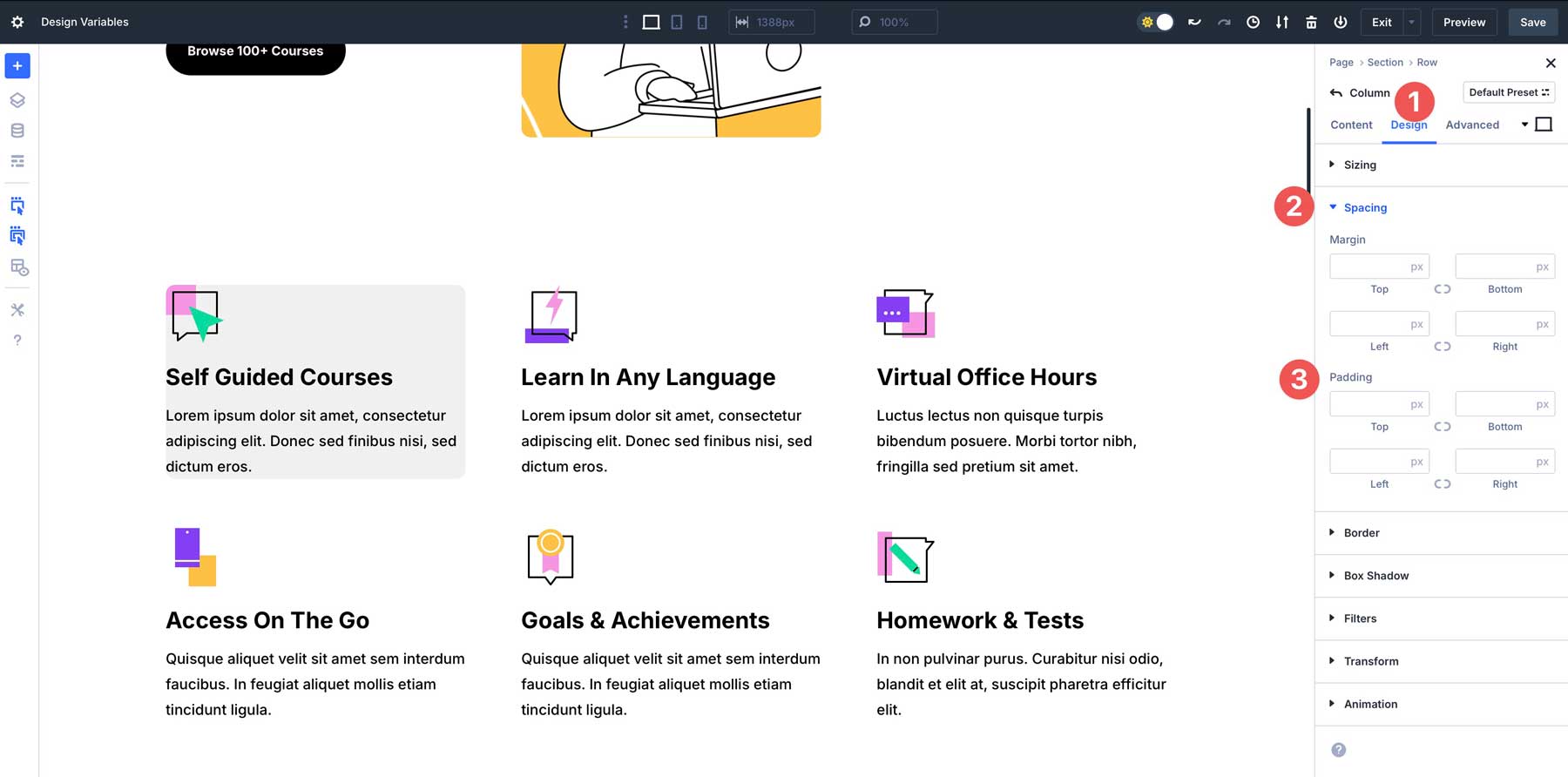
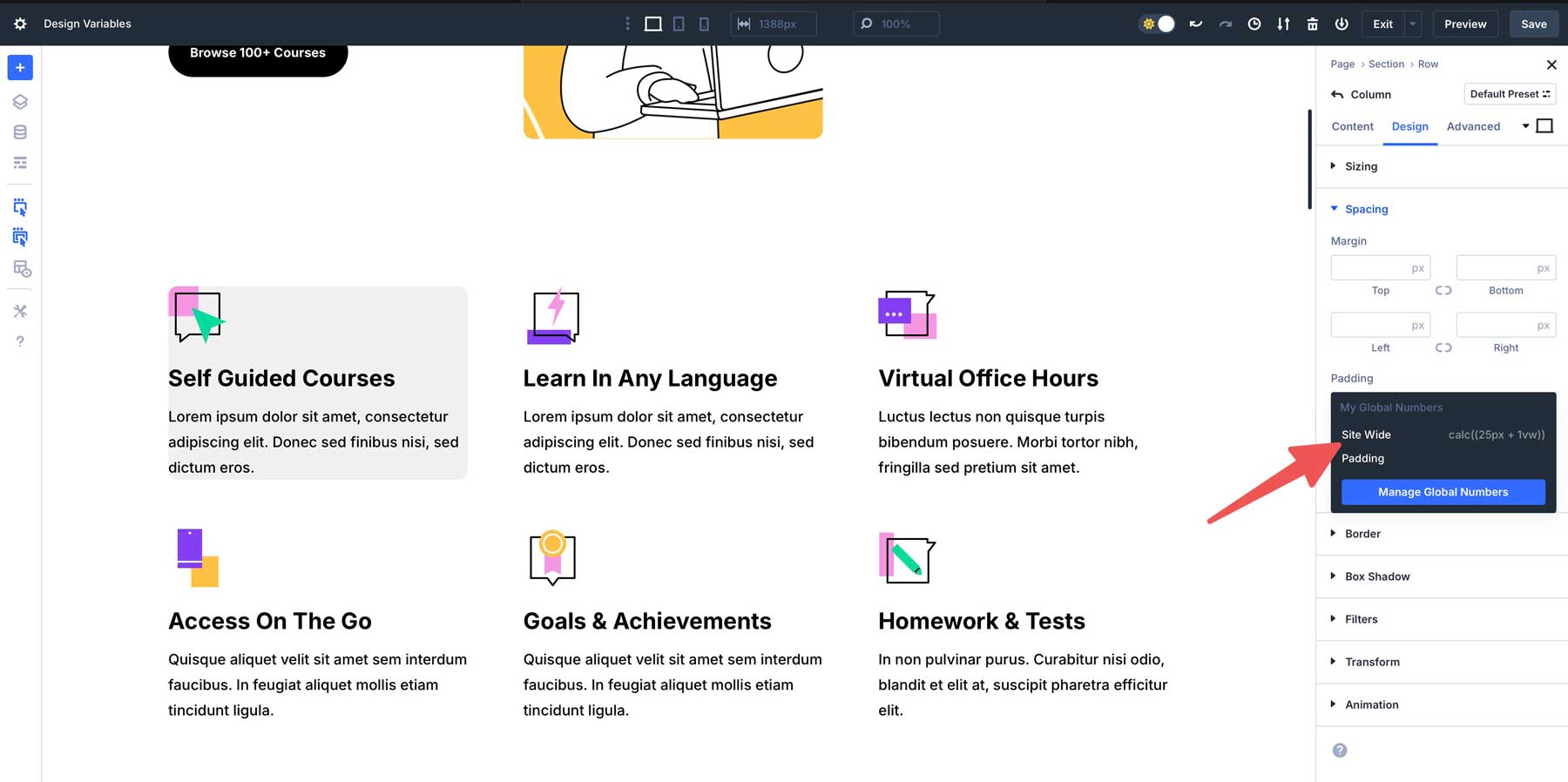
Następnie przejdź do zakładki projektowej i zlokalizuj pól wyściółki pod ustawieniami odstępów .

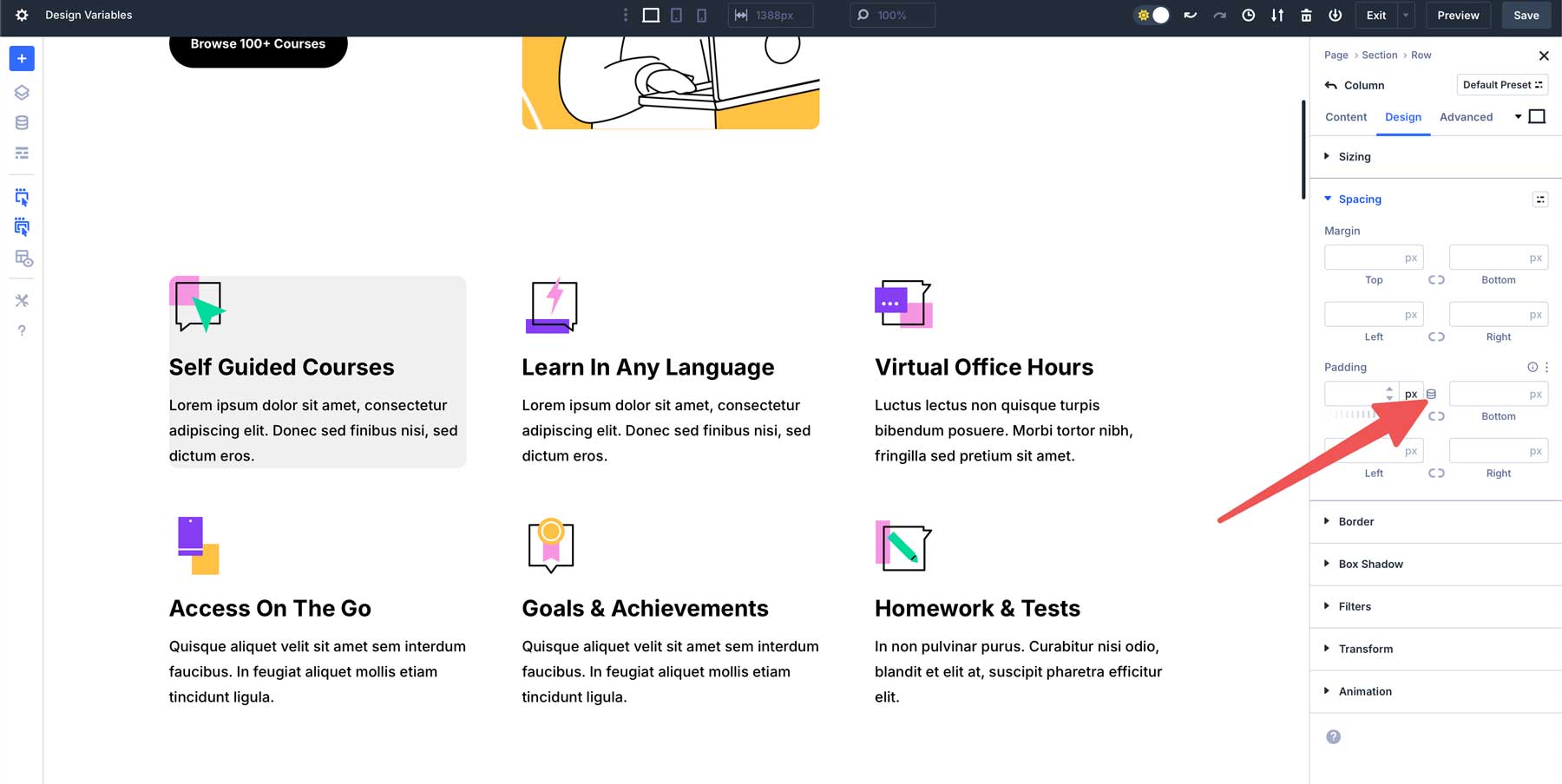
Unosić się na polach wyściółki, aby ujawnić dynamiczną ikonę zawartości .

Gdy pojawi się okno dialogowe, wybierz wypełnienie w całej witrynie, aby zastosować formułę calc () do kolumny.

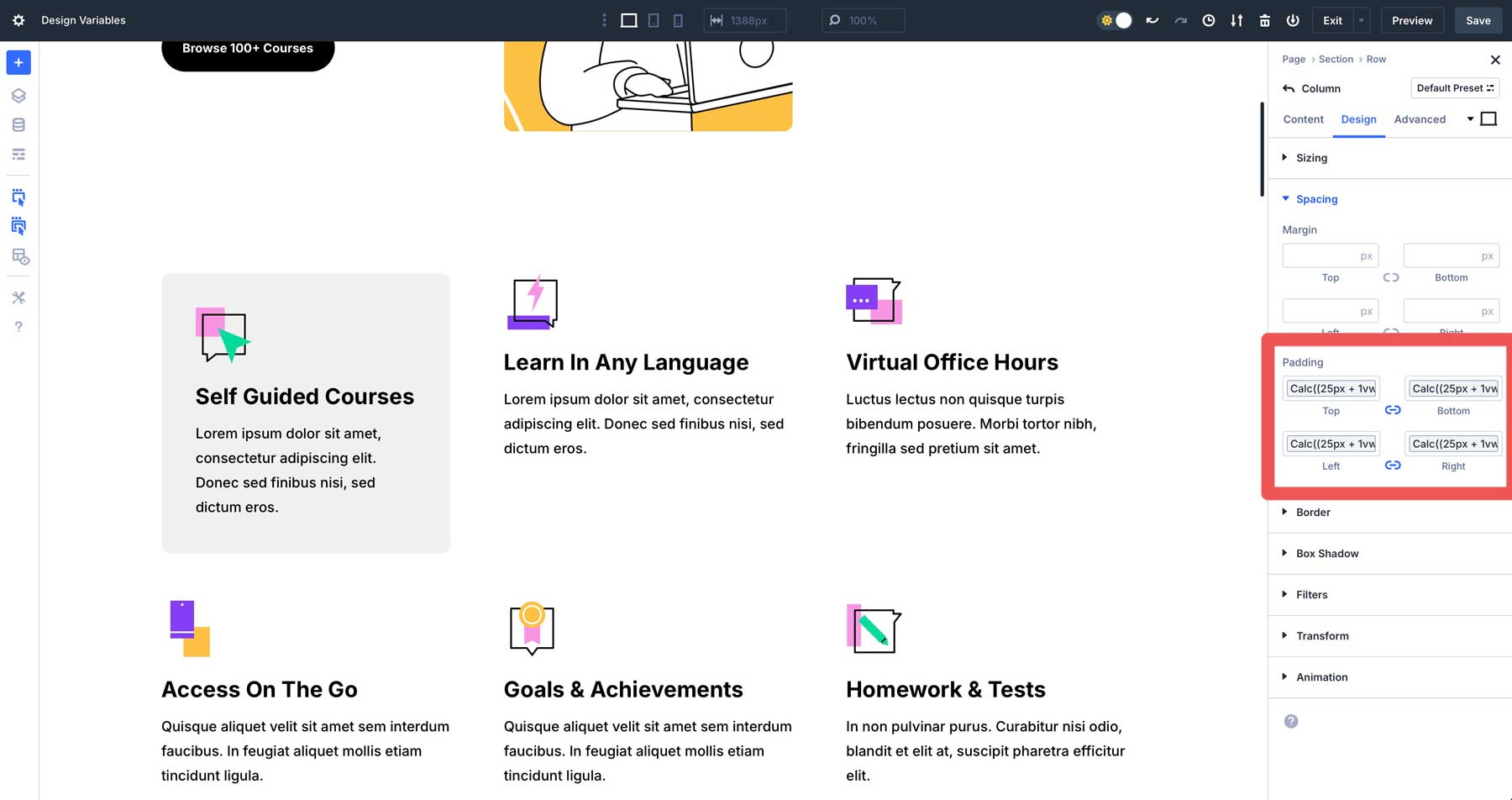
Aby zastosować formułę na wszystkie strony, powtórz kroki dla górnej, dolnej, lewej i prawej strony wyściółki kolumny. Pola powinny wyglądać podobnie do obrazu poniżej podczas dodawania wszystkich czterech stron.

Połącz zmienne projektowe z ustawieniami wstępnymi
Jedną z najlepszych rzeczy w zmiennych projektowych jest to, w jaki sposób możesz połączyć je z ustawieniami wstępnymi, aby projektowanie witryn z Divi były bardziej wydajne. Korzystając z powyższego przykładu, utworzymy ustawienie wstępne kolumny, które łączy szary tło, naszą formułę kalkulacyjną dla wyściółki i promień granicy 10px. Następnie możemy zastosować ten ustawienie wstępne do wszystkich kolumn w sekcji.
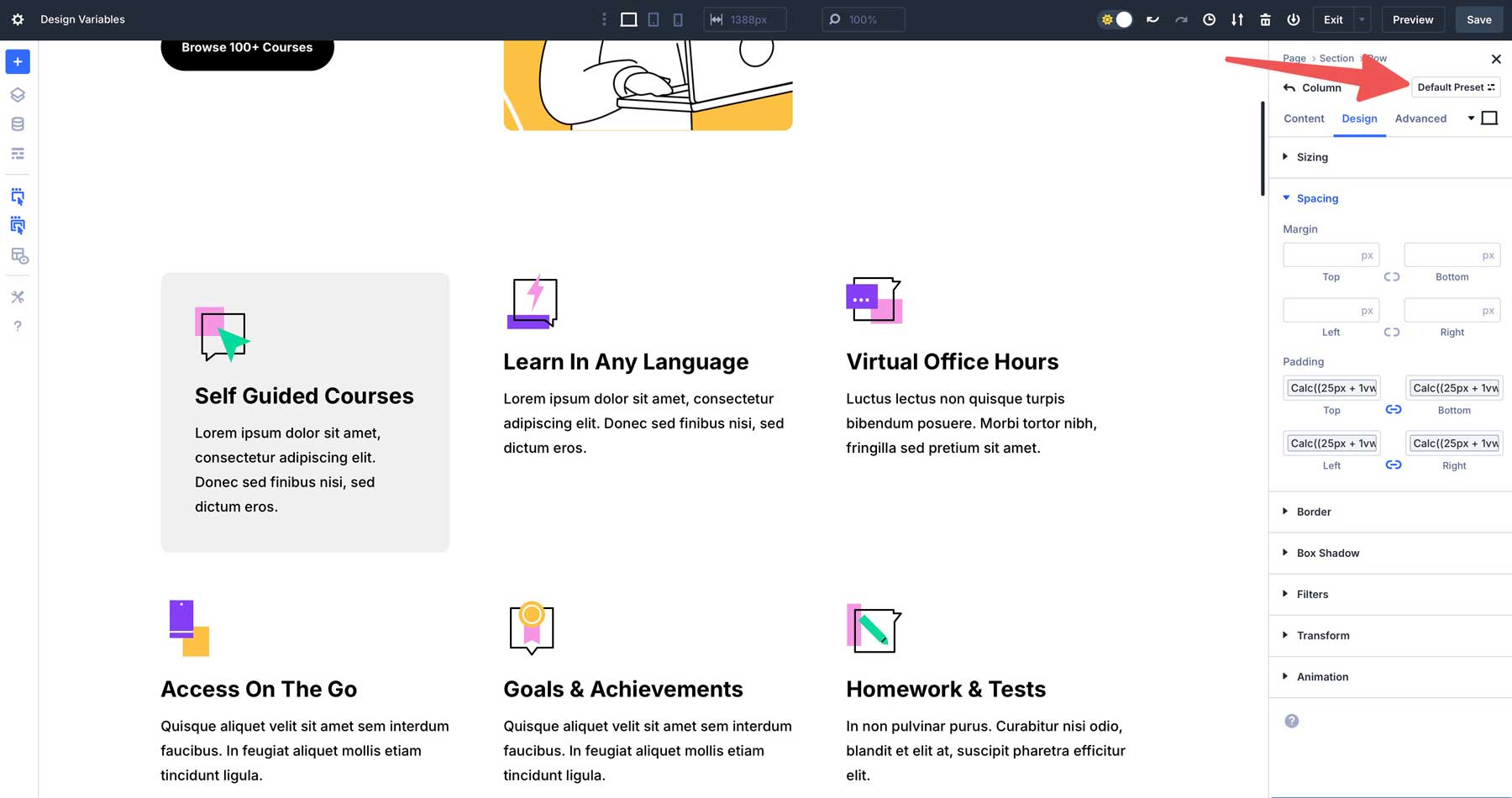
Ponieważ ustawienia kolumny są nadal aktywne, kliknij domyślny przycisk ustawienia wstępnego , aby utworzyć nowy ustawienie wstępne dla naszej stylowanej kolumny.

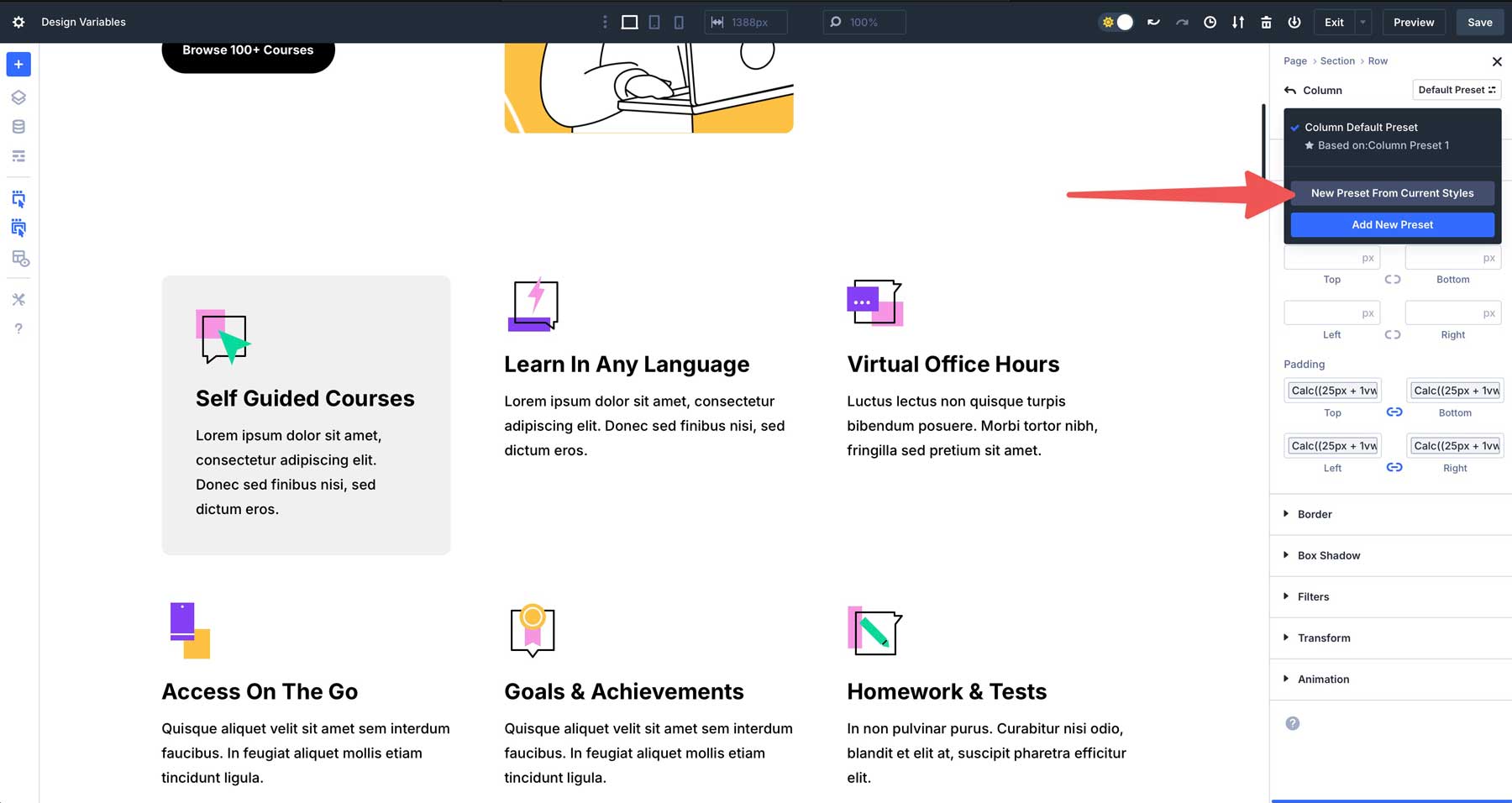
Za pomocą aktywnego okna dialogowego ustawionego kliknij nowy przycisk ustawień ustawień z bieżącym stylami .

Podaj swoje wstępne nazwisko i kliknij przycisk Zapisz wstępnie ustawiony, aby go zapisać.

Stamtąd możesz zastosować ustawienie wstępne do pozostałych kolumn w sekundach, osiągając spójność projektowania szybko i łatwo.
Najlepsze praktyki maksymalizacji wydajności
Zmienne projektowe Divi 5 pozwalają usprawnić przepływ pracy i zwiększyć wydajność. Postępując zgodnie ze strategicznym podejściem do planowania, testowania i organizowania zmiennych, możesz tworzyć spójne, responsywne i wydajne projekty, jednocześnie minimalizując żmudne edycje.
1. Zaplanuj swój system projektowania wcześnie
Aby zmaksymalizować wydajność, zdefiniuj system projektowania przed zanurzeniem się w kompilacji. Ustal kolory, czcionki i wartości odstępów z góry, aby stworzyć spójny fundament i zminimalizować nadmierną ponowne stylowanie w dół drogi. Na przykład zacznij definiować paletę kolorów kolorów podstawowych, wtórnych i akcentowych przed budowaniem witryny. To proaktywne podejście zapewnia spójność od samego początku i ułatwia stosowanie zmiennych projektowych.

2. Połącz z innymi funkcjami Divi 5
Presety pozwalają zapisać kombinacje stylizacji dla wielokrotnego użycia i parami zmiennych projektowych z ekosystemem Divi. Na przykład możesz ustawić zmienne projektowe pod kątem wyściółki, rozmiaru czcionki i koloru, zastosować je na nonszary i utworzyć wstępne ustawianie, aby szybko stylizować dodatkowe bludy.
Jeśli zmienisz zmienną później, każdy przycisk, który używa tej zmiennej, będzie aktualizowany automatycznie.
3. Testuj na wszystkich urządzeniach
Możesz upewnić się, że zmienne działają bezbłędnie, testując je wcześnie na wielu urządzeniach. Podgląd, w jaki sposób zaawansowane jednostki, takie jak Clamp () lub REM, zachowują się na urządzeniach mobilnych, tabletach i komputerach stacjonarnych, aby złapać wszelkie problemy z skalowaniem przed uruchomieniem. Na przykład sprawdź rozmiar czcionki opartej na clamp ()-na wielu ekranach, aby potwierdzić, że dostosuje się płynnie od jednego rozmiaru ekranu do drugiego. Wczesne testowanie gwarantuje responsywne, przyjazne dla użytkownika projekty i pomaga uniknąć poprawek w ostatniej chwili.
4. Zachowaj zmienne zorganizowane
Wyraźna organizacja ma kluczowe znaczenie dla skutecznego zarządzania zmiennymi. Użyj opisowych, intuicyjnych nazw, aby ułatwić aktualizacje i współpracę, szczególnie w złożonych projektach. Utrzymanie ich zorganizowanych pomaga później wprowadzić szybkie zmiany, unikając kłopotów z ustaleniem, gdzie użyłeś zmiennej.
Nałóż swój przepływ pracy za pomocą zmiennych projektowych w Divi 5
Zmienne projektowe Divi 5 mogą przekształcić sposób projektowania, umożliwienia pracy szybciej, utrzymania spójności i łatwo budowania responsywnych stron internetowych. Od scentralizowanych aktualizacji po skalowanie dynamiczne za pomocą zaawansowanych jednostek, eliminują potrzebę powtarzających się edycji i zwiększają Twoją kreatywność. Niezależnie od tego, czy buduje jednostronicową czy dużą stronę internetową, zmienne projektowe utrzymują płynne przepływ pracy, a projekty ostre.
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy jeszcze przekształcenia istniejących stron na Divi 5. Obejrzyj nasz blog, aby uzyskać więcej aktualizacji i wydawnictw funkcji Divi 5.
