Utilizzando le variabili di progettazione di Divi 5 per diventare un web designer efficiente
Pubblicato: 2025-05-04Hai mai trascorso ore a perfezionare la tipografia, i colori e la spaziatura di un sito Web, solo per il cliente per richiedere una revisione completa? Le modifiche manuali su innumerevoli pagine possono trasformare semplici aggiornamenti in un processo noioso. Inserisci le variabili di design di Divi 5 , una nuova funzionalità che elimina questi mal di testa e consente ai web designer di lavorare in modo più intelligente.
In questo post, esploreremo come le variabili di progettazione semplificano il flusso di lavoro, garantiscono la coerenza del design e consentiranno siti Web scalabili e reattivi. Copriremo ciò che sono, il modo in cui funzionano e i modi pratici per usarli per trasformare il tuo processo di web design.
Nota: Divi 5 è disponibile e ideale per nuovi siti Web, ma non ancora consigliati per la migrazione di siti esistenti. Resta sintonizzato per gli aggiornamenti!
- 1 Comprensione delle variabili di design in Divi 5
- 1.1 Quali sono le variabili di design?
- 1.2 Tipi di variabili di progettazione
- 1.3 Synergy di progettazione completa
- 2 Utilizzo di unità avanzate nelle variabili di progettazione
- 2.1 I vantaggi delle unità avanzate
- 3 Come le variabili di progettazione aumentano l'efficienza del web design
- 3.1 Gestione del design centralizzato
- 3.2 Coerenza del design
- 3.3 Integrazione dinamica dei contenuti
- 4 Come implementare le variabili di progettazione in Divi 5
- 4.1 Applicazione delle variabili agli elementi
- 4.2 Combina le variabili di progettazione con i preset
- 5 migliori pratiche per massimizzare l'efficienza
- 5.1 1. Pianifica il tuo sistema di progettazione in anticipo
- 5.2 2. Combina con altre caratteristiche Divi 5
- 5.3 3. Test su tutti i dispositivi
- 5.4 4. Mantieni le variabili organizzate
- 6 Supplentare il tuo flusso di lavoro con variabili di design in Divi 5
Comprensione delle variabili di design in Divi 5
Le variabili di progettazione in Divi 5 offrono progettisti senza pari, coerenza ed efficienza. Accessibile tramite il gestore variabile nel Visual Builder, ti consentono di gestire testo, colori, caratteri e altro da un hub centrale. Che tu stia progettando un portafoglio o una piattaforma di e-commerce, questi strumenti rendono gli aggiornamenti un gioco da ragazzi.

Abbassiamo quali sono le variabili di progettazione, i tipi disponibili e come funzionano con il sistema preimpostato di Divi per trasformare il design.
Quali sono le variabili di design?
Le variabili di progettazione sono impostazioni riutilizzabili e modificabili a livello globale che consentono di definire elementi di design chiave - come caratteri, colori, numeri, testo, immagini e collegamenti - in una posizione centrale. Servono come pannello di controllo per l'aspetto del tuo sito web. Invece di aggiornare un numero di telefono più di una volta o modificare lo stesso colore in dozzine di elementi e pagine, è possibile assegnare una variabile di design una volta e applicarla ovunque.
Ad esempio, la creazione di una variabile di colore aggiunge quel colore alla tua tavolozza globale, che puoi facilmente applicare a qualsiasi elemento con un paio di clic.
Tipi di variabili di design
Divi 5 supporta una vasta gamma di tipi variabili, come:
- Colori: imposta una tavolozza di colori globale per il branding costante, abilitando un'applicazione rapida e semplice sul tuo sito Web.
- Fonts: queste variabili consentono di standardizzare la tipografia sul tuo sito. È più robusto del personalizzatore di WordPress, che spesso limita le opzioni di carattere alla direzione e al testo del corpo. Con le variabili, puoi assegnare caratteri per intestazioni, testo del corpo, testimonianze, recensioni o qualsiasi altra area del tuo sito per il quale desideri un carattere personalizzato.
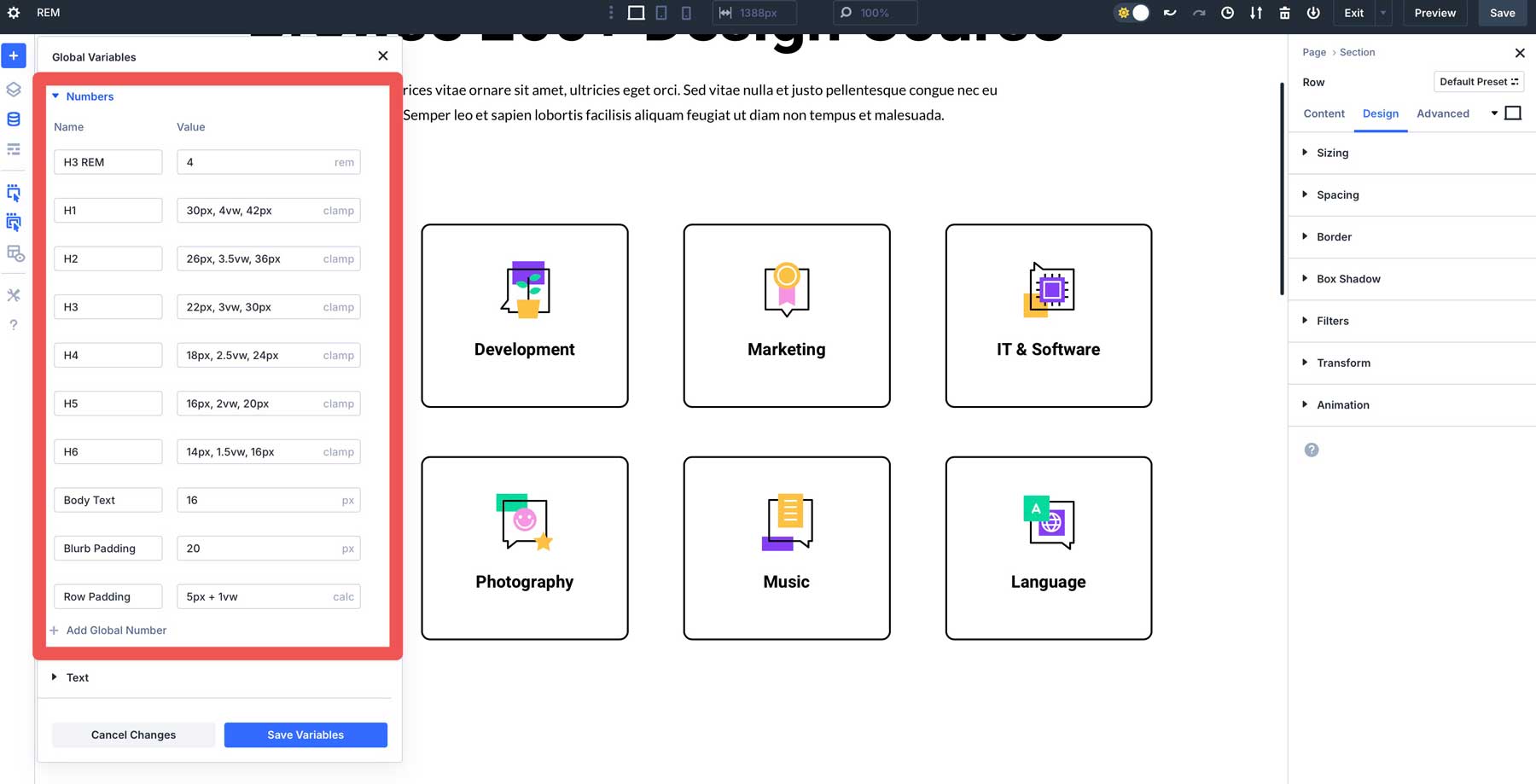
- Numeri: puoi controllare la spaziatura, il dimensionamento, i bordi e altro ancora. Ad esempio, è possibile utilizzare la funzione CLAMP () per creare variabili numeriche per tutti i livelli di intestazione, assicurando che il tuo testo abbia un aspetto sorprendente su qualsiasi dimensione dello schermo.
- Testo: semplificare i contenuti ripetitivi, come le ore di business o un indirizzo, e applicarlo facilmente in tutto il tuo sito.
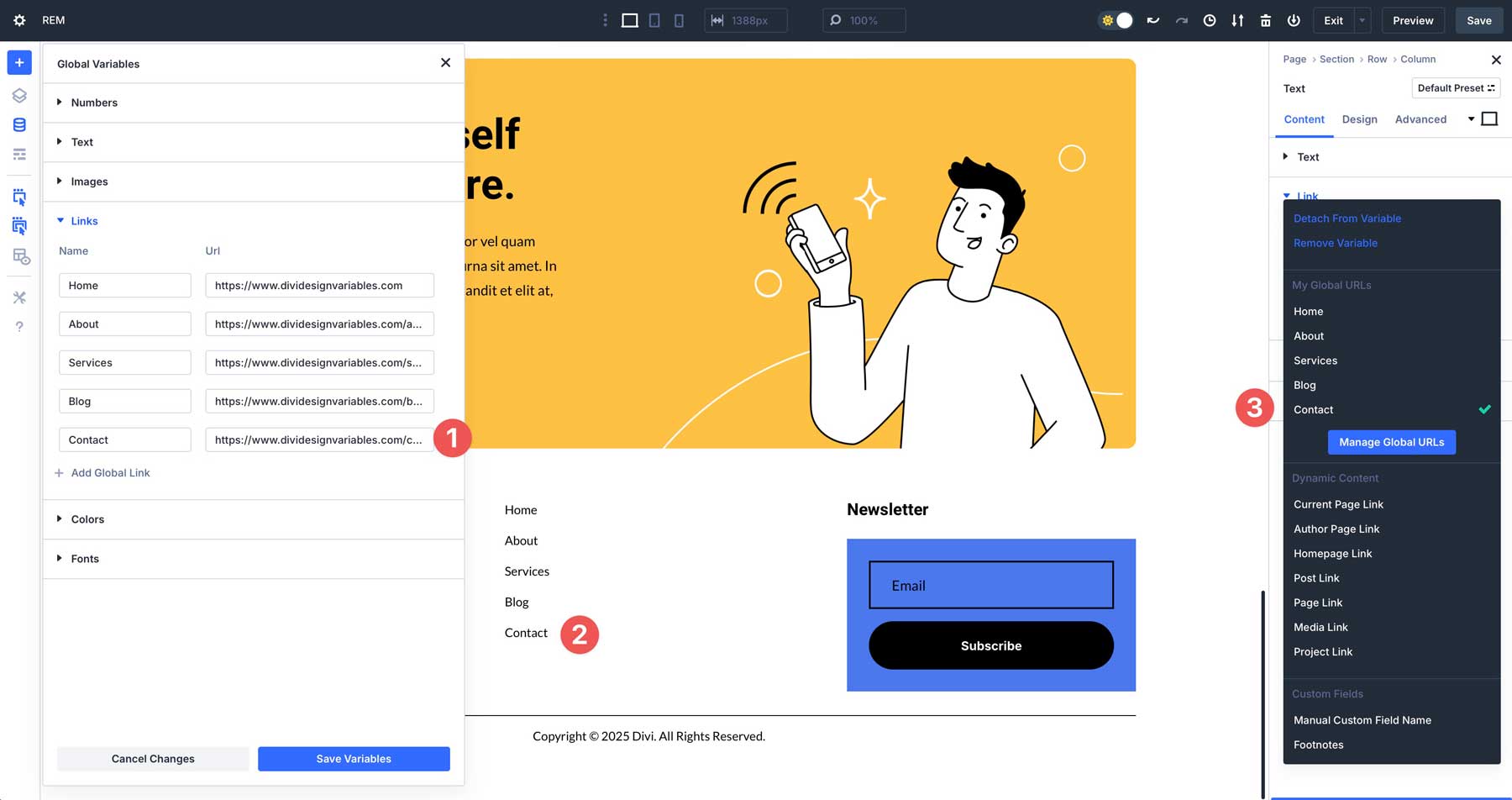
- Link: semplificare gli aggiornamenti dei collegamenti, come i collegamenti sui social media o utilizzarli in moduli o pulsanti CTA.
- Immagini: questo ti consente di caricare loghi, immagini di sfondo, icone o risorse decorative una volta e riutilizzarle sul tuo sito.
Synergy di design completo
Variabili di progettazione della coppia con il sistema preimpostata di Divi e unità avanzate per il massimo impatto. I preset salvano le combinazioni di stile (dimensione del carattere, colore, imbottitura) per il riutilizzo, mentre unità avanzate come il clamp (), il rem o il calc () assicurano il ridimensionamento reattivo. Insieme, creano progetti coerenti e adattivi con uno sforzo minimo.

Utilizzo di unità avanzate nelle variabili di progettazione
Le unità avanzate come VW, REM, CLAMP () e CALC () rendono i progetti dinamici e adatti ai dispositivi. A differenza dei pixel statici, queste unità si adattano alle dimensioni dello schermo o alle impostazioni dell'utente. Ad esempio, una dimensione del carattere basata su un morsetto () garantisce che il testo rimane leggibile sui telefoni e bilanciati sui desktop, riducendo la necessità di modifiche manuali per ogni punto di interruzione.
I vantaggi delle unità avanzate
Le unità avanzate consentono un ridimensionamento fluido e reattivo senza modifiche manuali ripetitive. Ad esempio, l'imbottitura basata su REM rimane proporzionale tra i dispositivi, riducendo la necessità di regolazioni specifiche del punto di interruzione.
Come le variabili di progettazione aumentano l'efficienza del web design
Le variabili di progettazione trasformano il flusso di lavoro automatizzando le attività ripetitive e garantendo un sito Web coeso e professionale. Risparmono tempo, riducono gli errori e ti consentono di concentrarti sulla creatività piuttosto che sugli aggiornamenti manuali. Ecco come migliorano la tua efficienza:
Gestione del design centralizzato
La variabile gestore semplifica gli aggiornamenti centralizzando il controllo. Modifica colori, caratteri o spaziature e le modifiche si applicano istantaneamente sul tuo sito. Ad esempio, aggiorna un carattere primario e ogni modulo di intestazione o di testo contenente lo aggiorna automaticamente, risparmiando ore di modifiche manuali.
Coerenza del design
Le variabili assicurano un aspetto lucido e coeso. Assegnali a caratteri, colori o spaziatura per eliminare gli stili non corrispondenti. Ad esempio, una variabile numerica può standardizzare l'imbottitura tra i moduli, rafforzando l'identità del tuo marchio.

Integrazione dinamica dei contenuti
Le variabili di testo e URL semplificano la gestione dei contenuti dinamici. Aggiorna un indirizzo aziendale o un link sui social media una volta e aggiornalo ovunque. Queste variabili sono perfette per le campagne di marketing o che spesso cambiano dettagli.

Ad esempio, è possibile creare variabili di collegamento per la tua sitemap e ogni volta che viene modificato un collegamento, aggiornerà automaticamente ovunque viene utilizzato.

Come implementare le variabili di progettazione in Divi 5
Utilizzando le variabili di Divi 5, iniziare con le variabili di design è semplice. Abilita il Builder Visual e seleziona l'icona di Gestione variabili per accedervi.

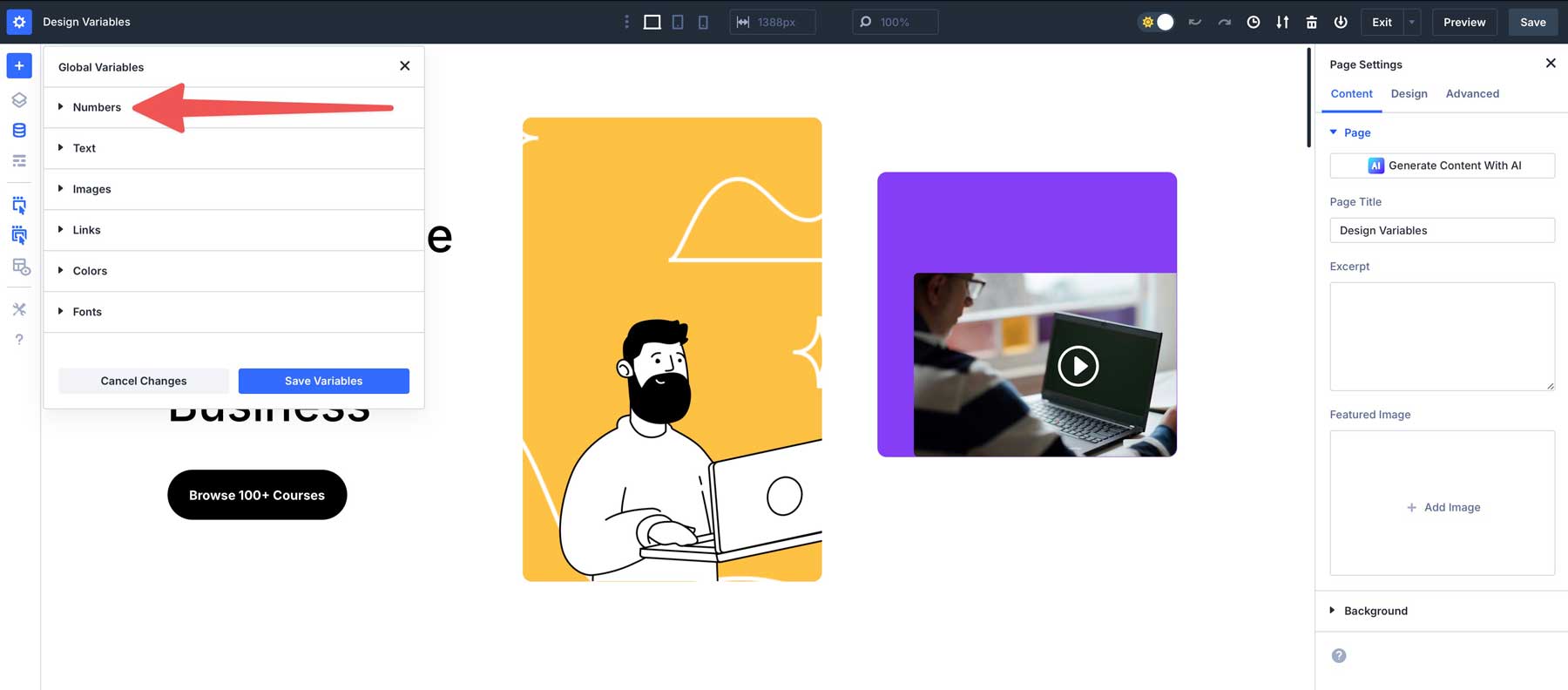
Per creare una variabile, scegliere tra numeri, testo, immagini, collegamenti, colori o caratteri. Cominciamo creando una variabile numerica per l'imbottitura. Fai clic sul menu a discesa a sinistra dei numeri .

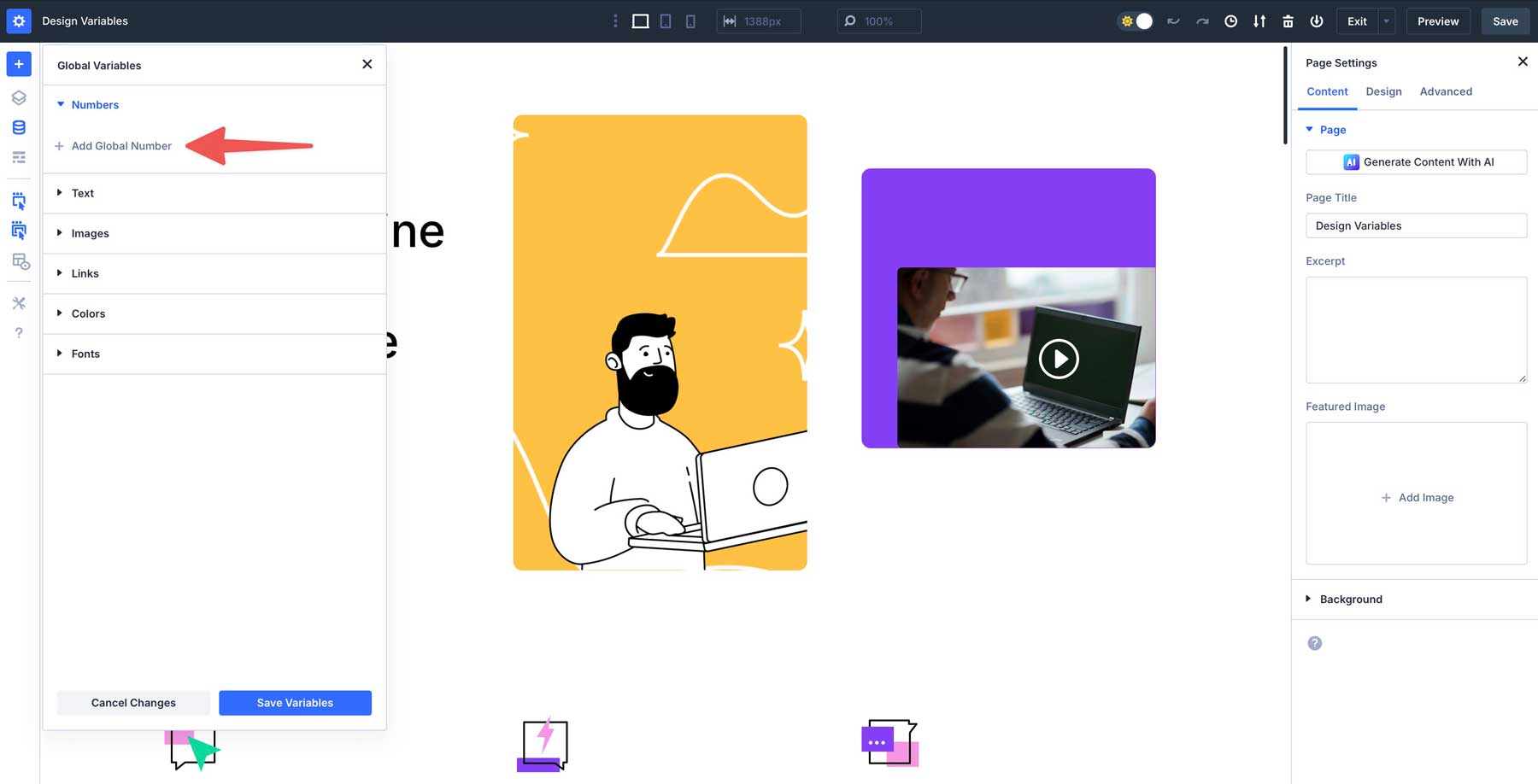
Quindi, fare clic su + Aggiungi numero globale per creare una nuova variabile.

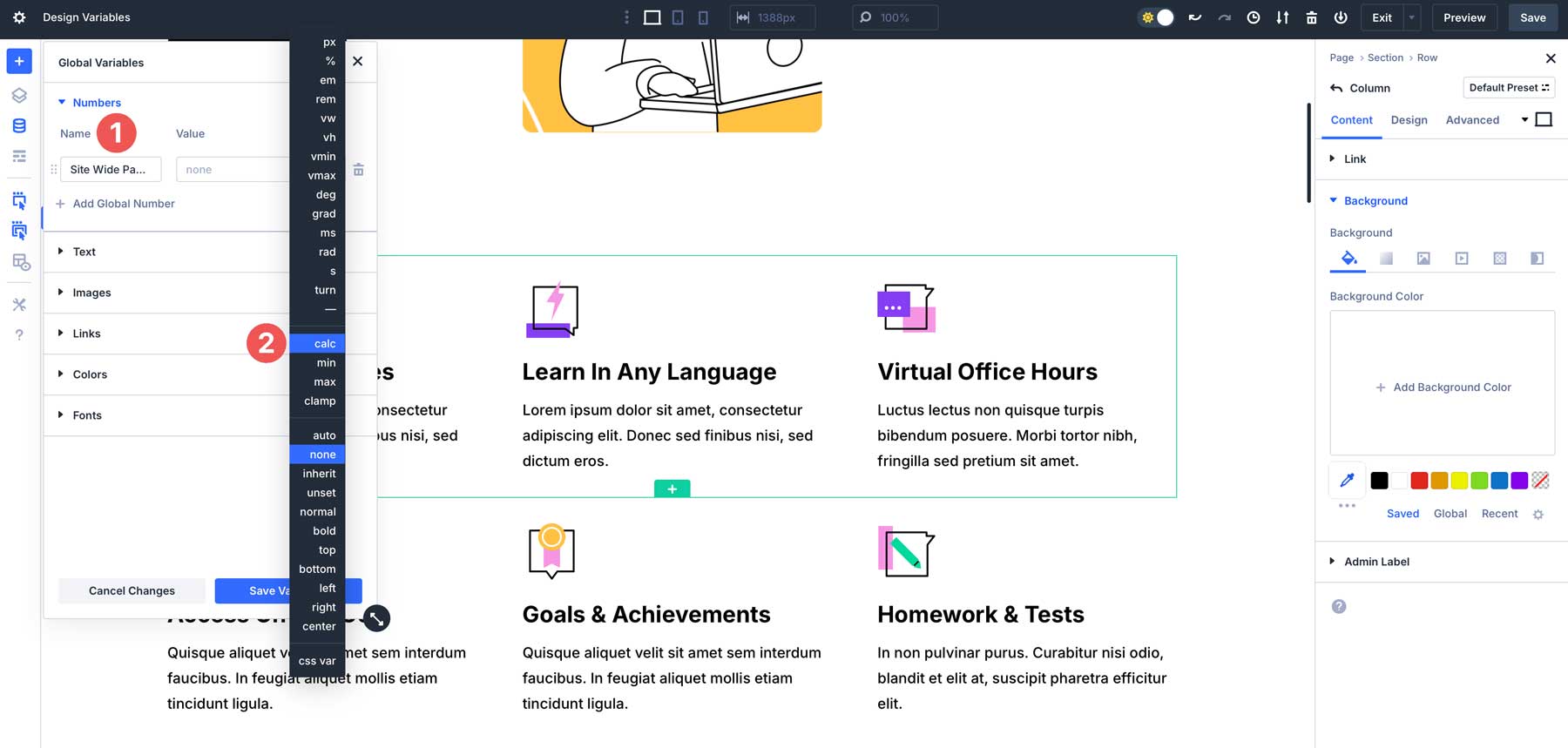
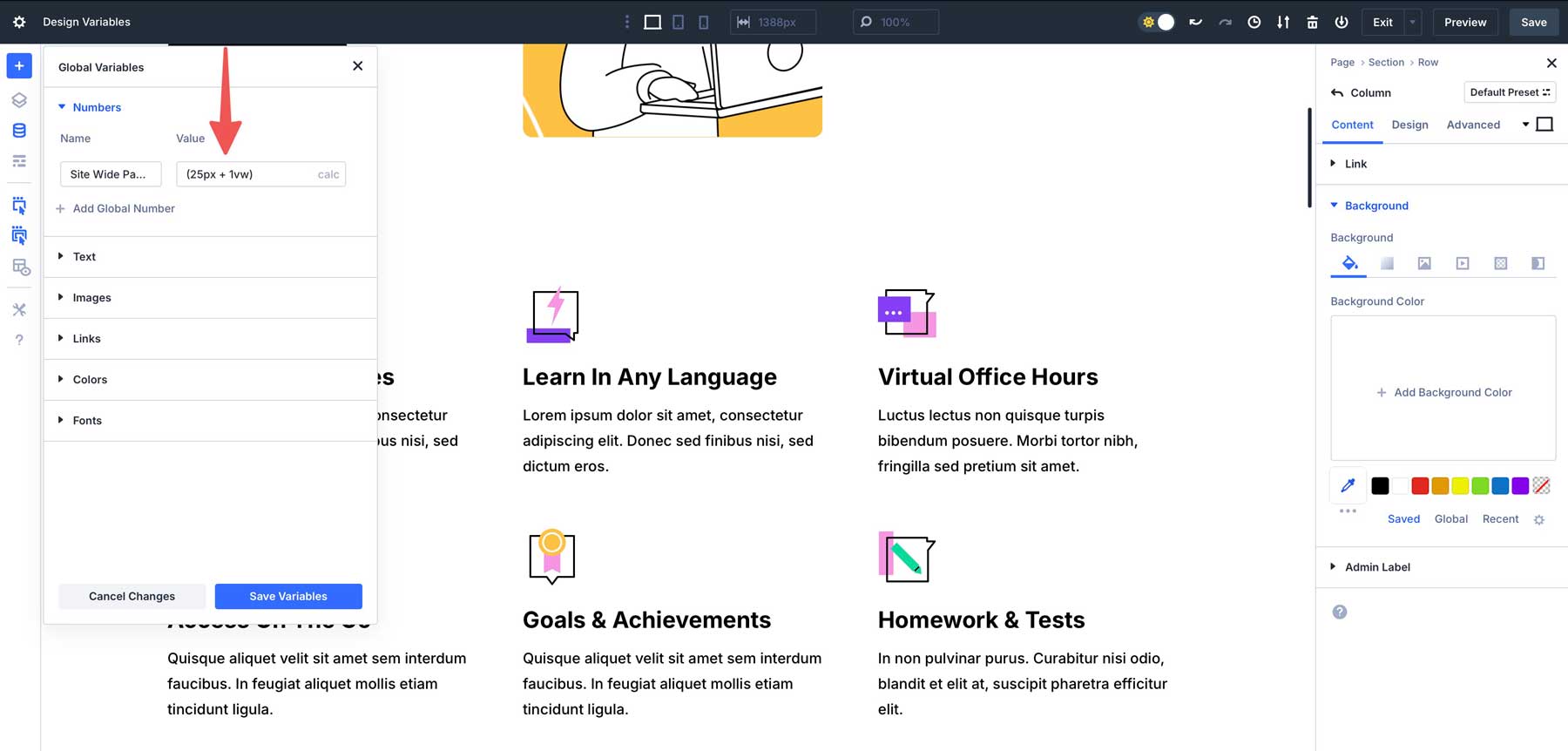
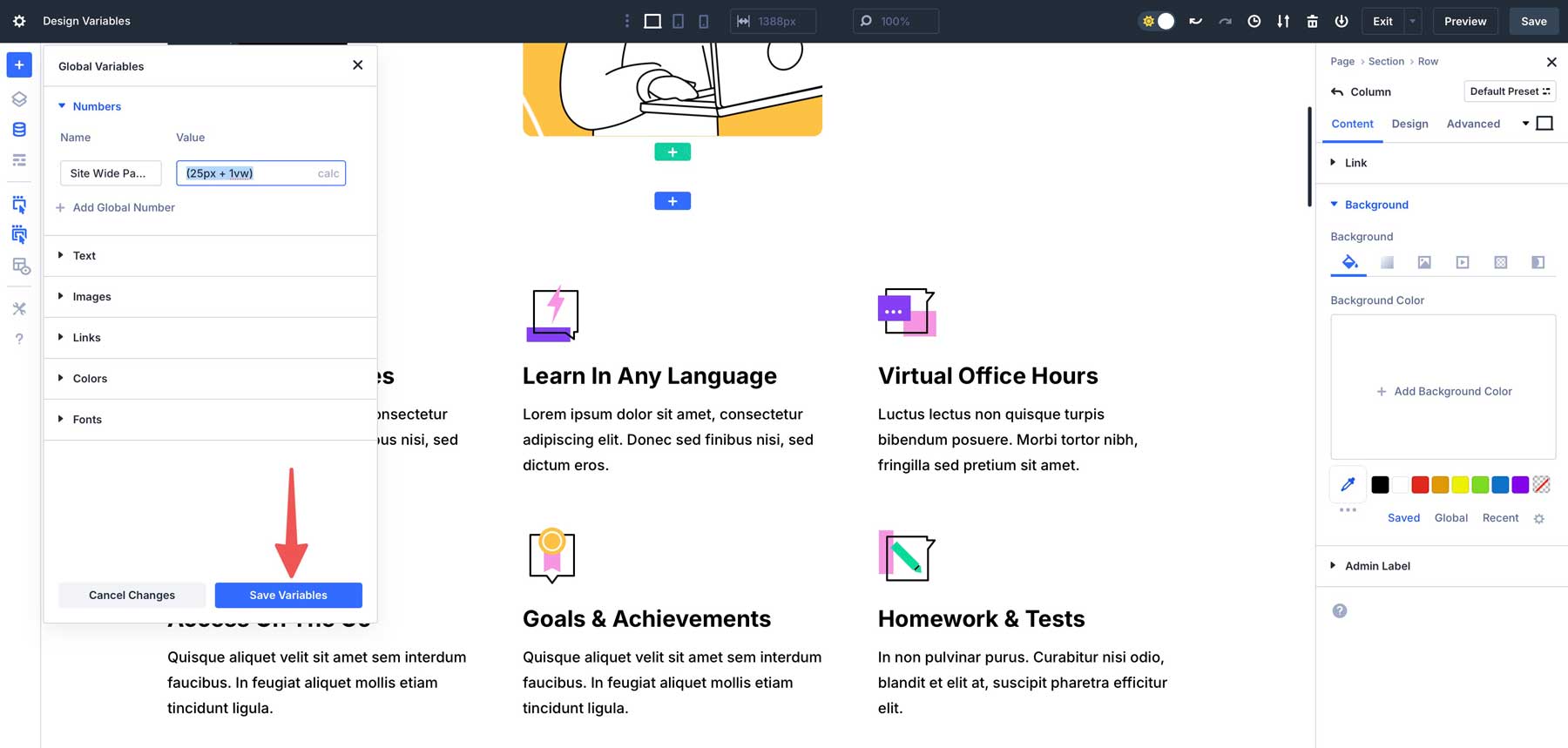
Dai un nome alla tua variabile-come l'imbottitura a livello di sito -e immettere un valore utilizzando il valore calc, come ad esempio (25px + 1vw).

Nel campo Valore, aggiungi (25px + 1VW) . Abbacciamo ciò che fa questa formula. Il 25px è un'unità a lunghezza fissa. Indipendentemente dalla dimensione dello schermo o dalla vista, questa parte del valore sarà sempre di 25 pixel. La formula aggiunge quindi l'1% della larghezza del Viewport. La vista è l'area visibile della finestra del browser dell'utente. Quindi, se la finestra del browser è larga 1200px, 1VW equivarrebbe a 12 pixel. Questa unità consente la reattività poiché il valore si ridimensiona con la dimensione dello schermo.

Fai clic sul pulsante Salva variabili per salvarlo.

Infine, fai clic su Applica modifiche per rendere disponibile la variabile in tutto il tuo sito Web.

Applicare variabili agli elementi
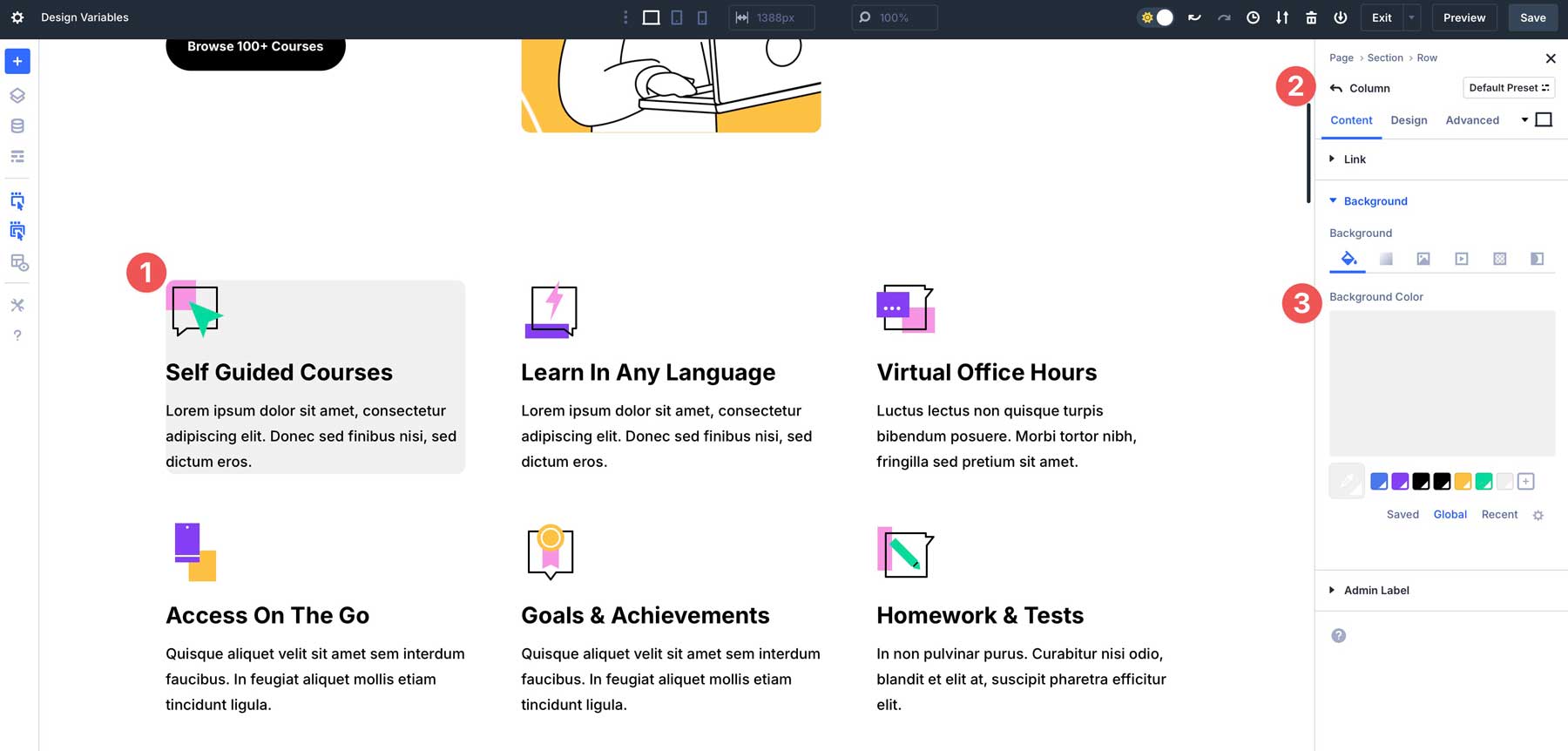
Una volta create le variabili, applicarle in tutto il tuo sito è facile. Usiamo la variabile di imbottitura che abbiamo realizzato in una colonna a 3 file in una home page. Inizia con la prima colonna nella riga uno sfondo grigio .

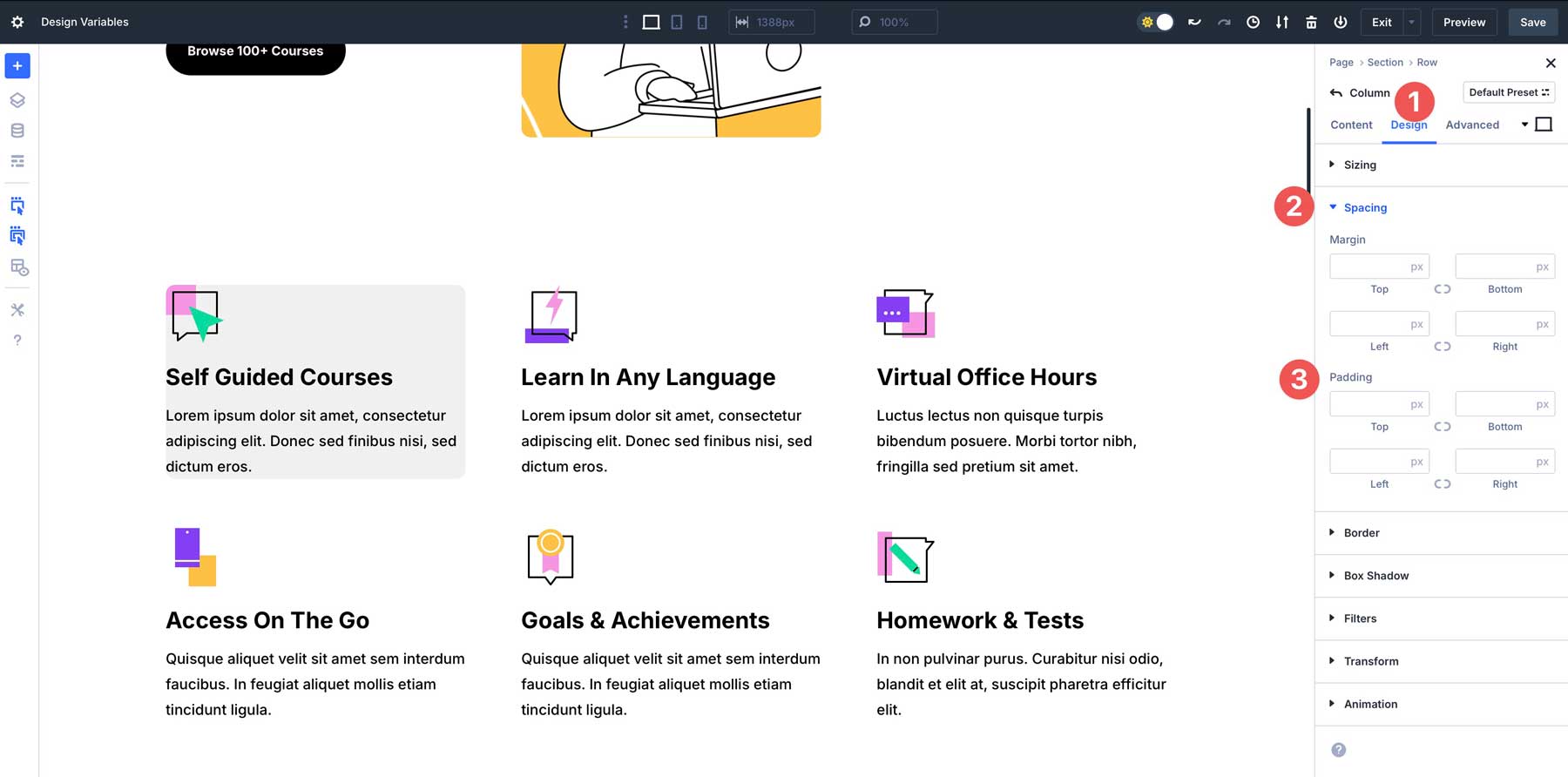
Quindi, vai alla scheda Design e individua i campi di imbottitura nelle impostazioni di spaziatura .

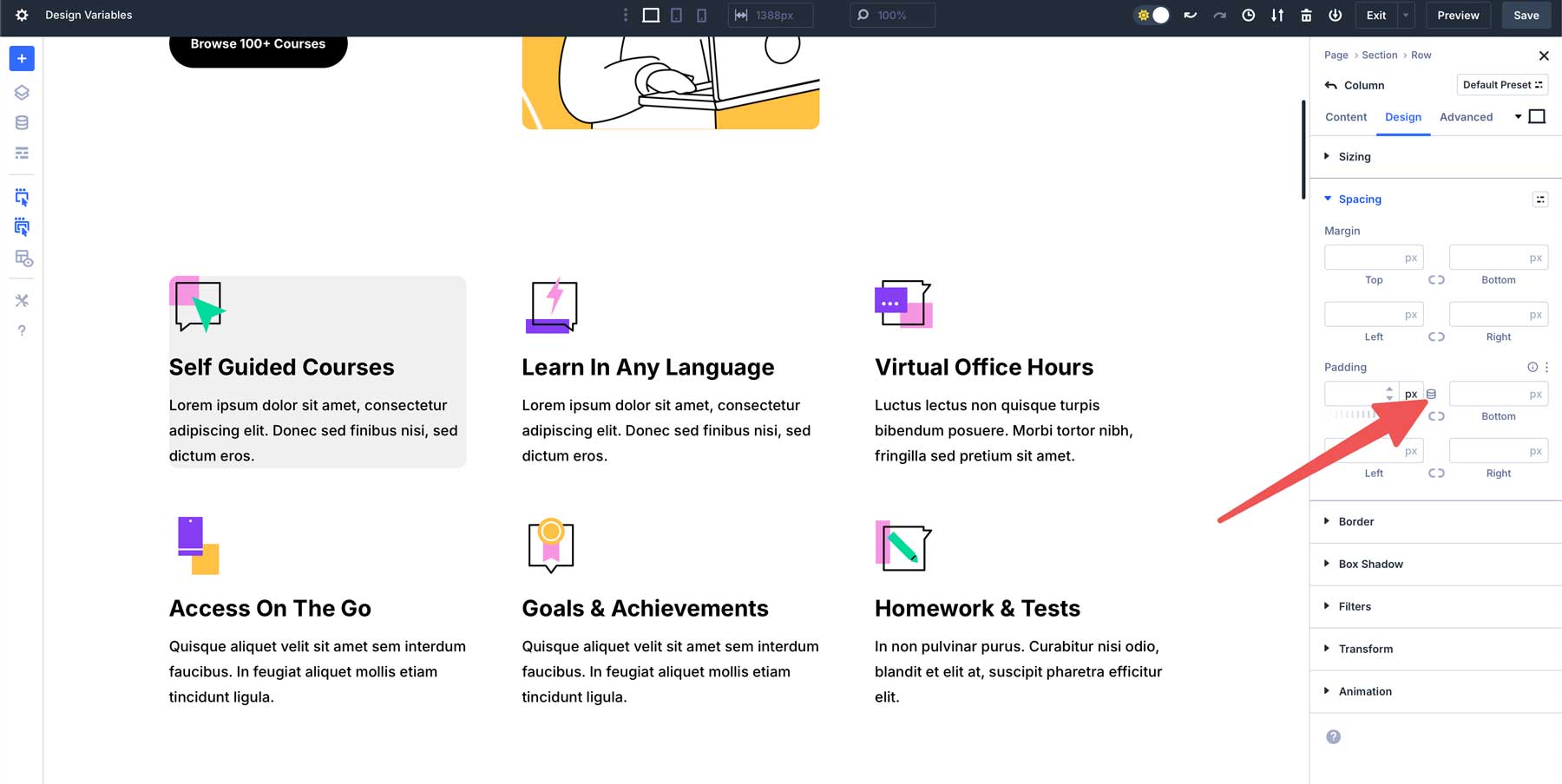
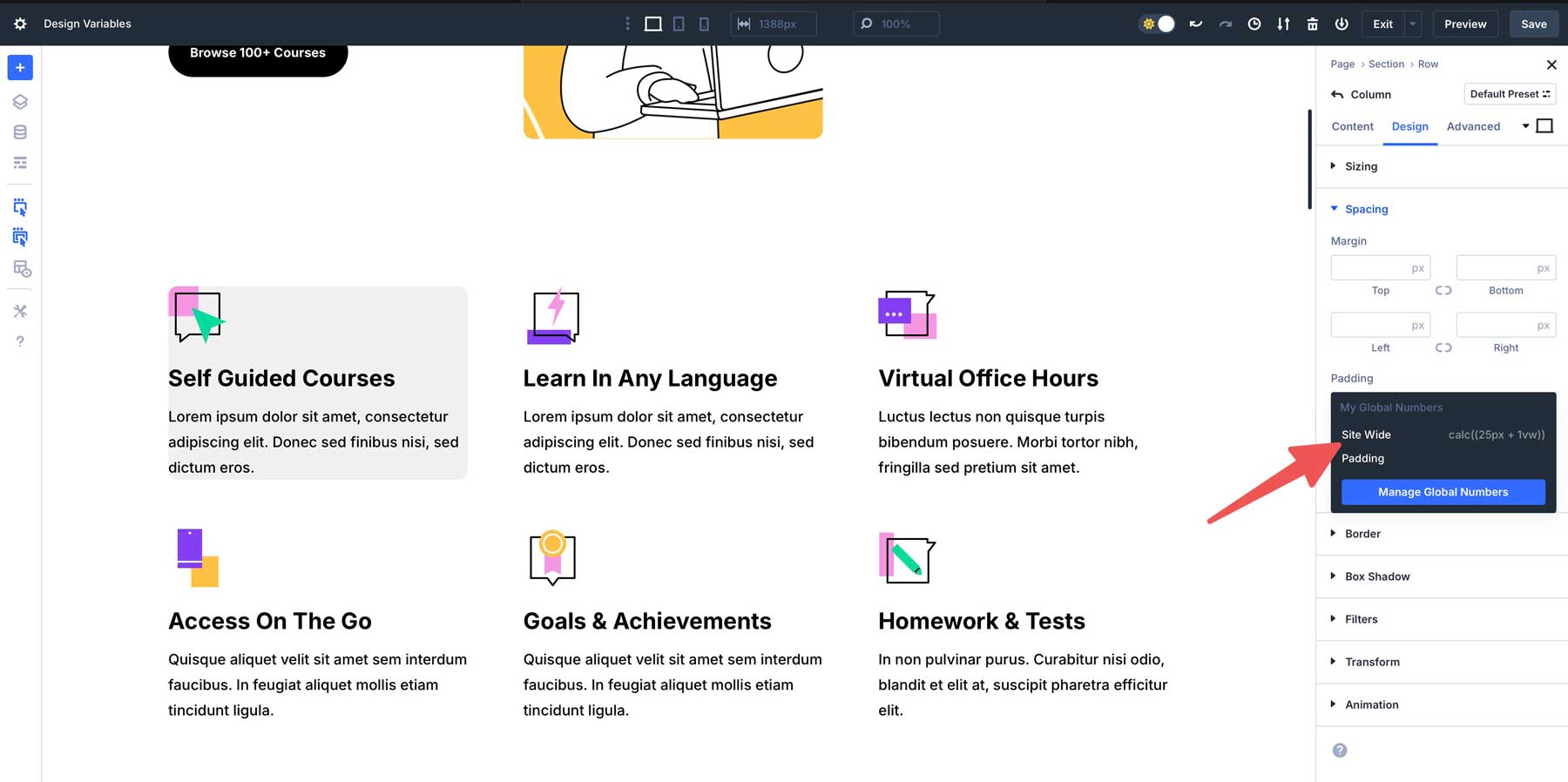
Passa il mouse sui campi di imbottitura per rivelare l' icona del contenuto dinamico .

Quando viene visualizzata la finestra di dialogo, selezionare l'imbottitura a livello del sito per applicare la formula calc () alla colonna.

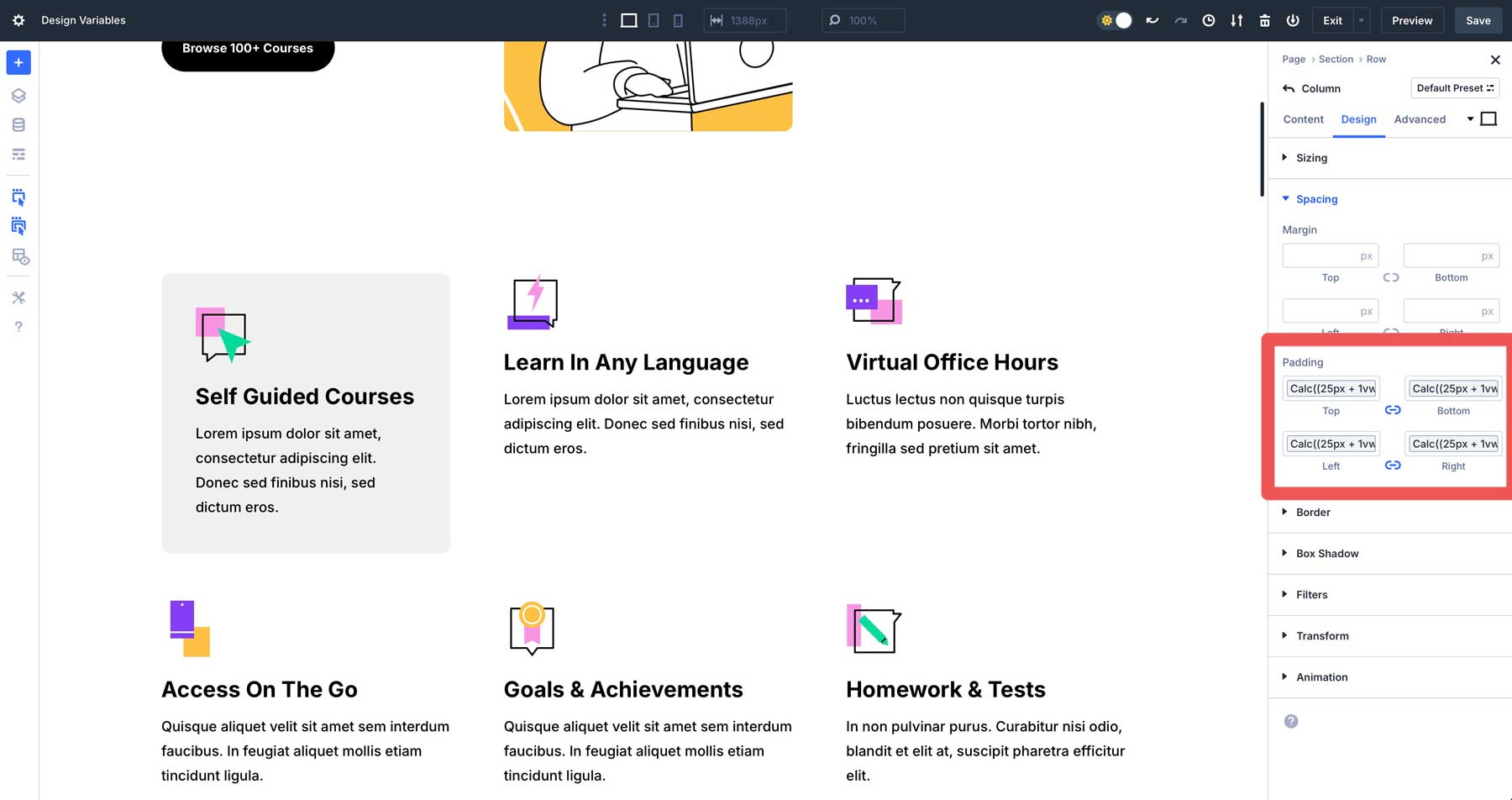
Per applicare la formula su tutti i lati, ripetere i passaggi per i lati superiore, inferiore, sinistra e destra dell'imbottitura della colonna. I campi dovrebbero apparire simili all'immagine sottostante quando si aggiungono tutti e quattro i lati.

Combina le variabili di design con i preset
Una delle cose migliori delle variabili di design è come puoi combinarle con i preset per rendere più efficiente la progettazione di siti Web con Divi. Usando l'esempio sopra, creeremo un preimpostazione della colonna che combina lo sfondo grigio, la nostra formula calc () per l'imbottitura e un raggio del bordo 10px. Possiamo quindi applicare tale preimpostazione a tutte le colonne della sezione.
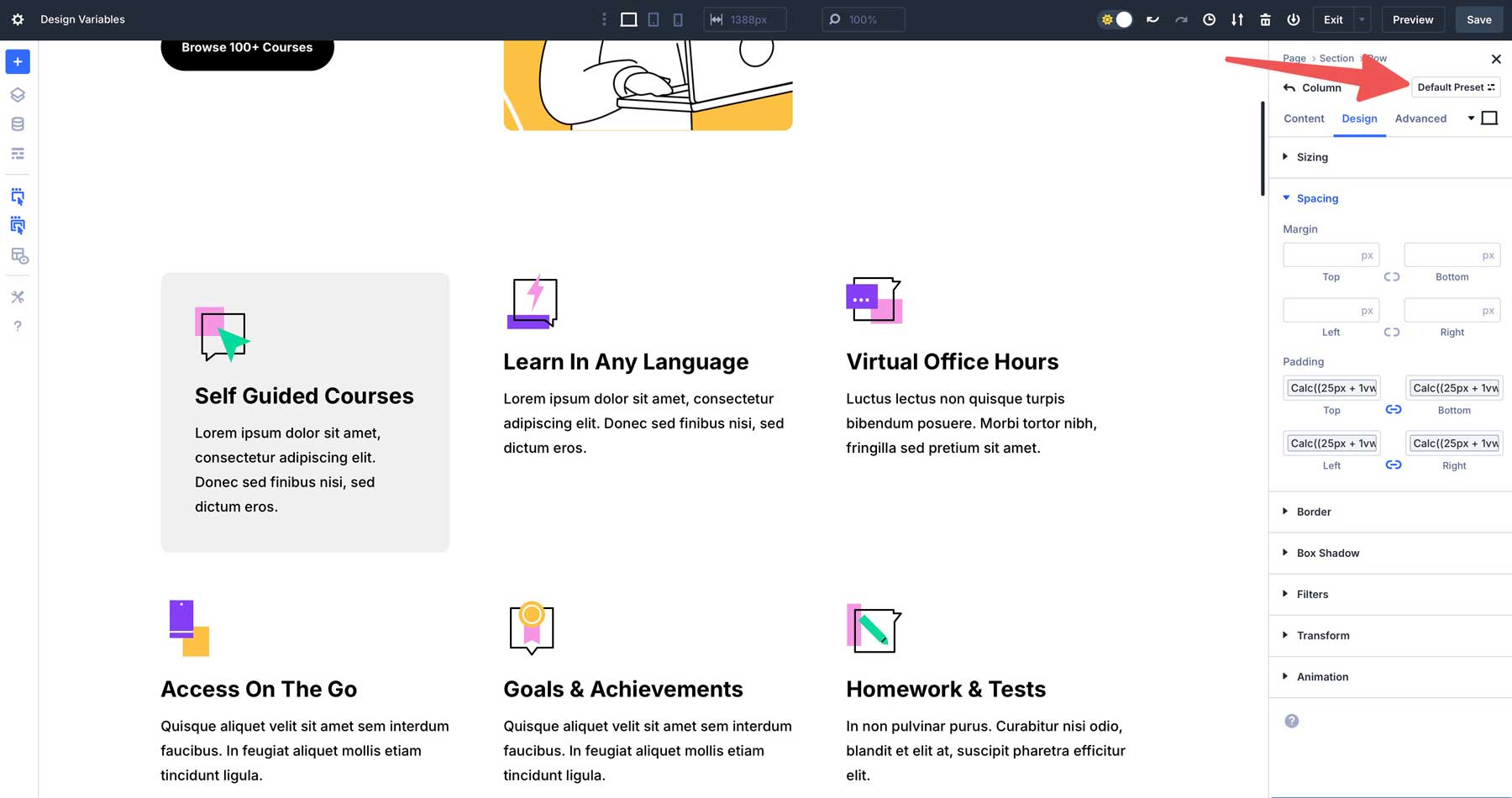
Con le impostazioni della colonna ancora attive, fai clic sul pulsante predefinito predefinito per creare una nuova preset per la nostra colonna in stile.

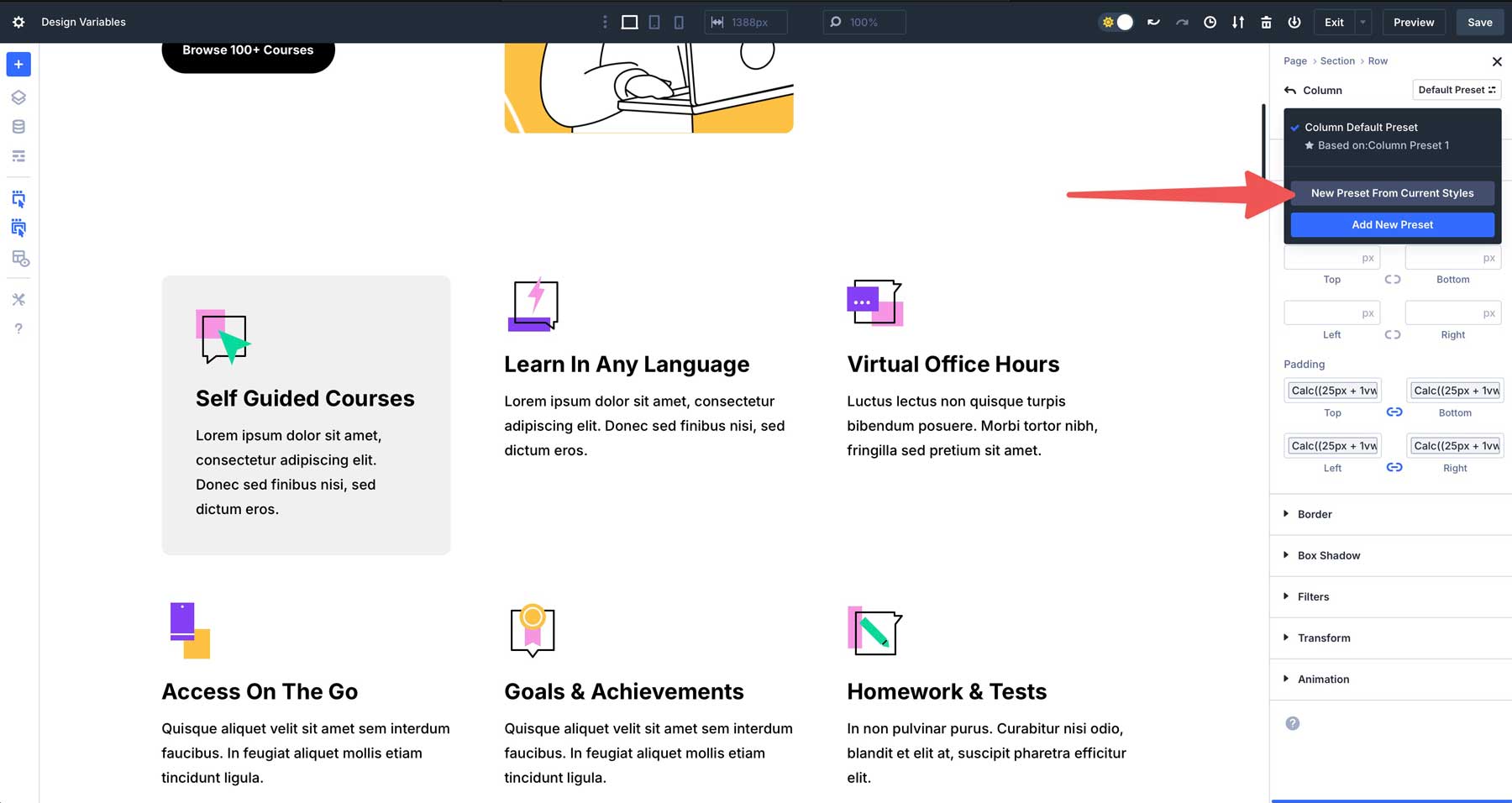
Con la finestra di dialogo preimpostata attiva, fai clic sul nuovo pulsante Preset di Current Styles .

Dai un nome al tuo preset e fai clic sul pulsante Salva preimpostazione per salvarlo.

Da lì, è possibile applicare la preimpostazione alle colonne rimanenti in pochi secondi, raggiungendo la coerenza del design rapidamente e facilmente.
Best practice per massimizzare l'efficienza
Le variabili di progettazione di Divi 5 ti consentono di semplificare il flusso di lavoro e aumentare la produttività. Seguendo un approccio strategico alla pianificazione, al test e all'organizzazione di variabili, è possibile creare progetti coerenti, reattivi ed efficienti minimizzando le noiose modifiche lungo la strada.
1. Pianifica il tuo sistema di progettazione in anticipo
Per massimizzare l'efficienza, definire il sistema di progettazione prima di immergersi nella tua build. Stabilisci colori, caratteri e valori di spaziatura in anticipo per creare una base coesiva e ridurre al minimo il ri-sTITLING Eccessivo lungo la strada. Ad esempio, inizia a definire una tavolozza di colori dei colori primari, secondari e accenti prima di costruire il tuo sito Web. Questo approccio proattivo garantisce coerenza dall'inizio e semplifica l'applicazione delle variabili di progettazione.

2. Combina con altre caratteristiche Divi 5
I preset ti consentono di salvare le combinazioni di styling per le variabili di riutilizzo e di progettazione delle coppie con l'ecosistema di Divi. Ad esempio, è possibile impostare variabili di design per imbottitura, dimensione del carattere e colore, applicarle a un blurb e creare un preimpostazione per modellare rapidamente le sfocature aggiuntive.
Se si modifica la variabile in seguito, ogni pulsante che utilizza quella variabile si aggiornerà automaticamente.
3. Test su tutti i dispositivi
Puoi assicurarti che le tue variabili funzionino perfettamente testandole presto su più dispositivi. Anteprima di come le unità avanzate, come CLAMP () o REM, si comportano su dispositivi mobili, tablet e desktop per catturare eventuali problemi di ridimensionamento prima del lancio. Ad esempio, selezionare una dimensione del carattere basata sul clemp () su più schermate per confermare che si regola senza intoppi da una dimensione dello schermo alla successiva. I test precoci garantiscono progetti reattivi e intuitivi e aiutano a evitare soluzioni dell'ultimo minuto.
4. Mantieni le variabili organizzate
Clear Organization è la chiave per gestire efficacemente le variabili. Usa i nomi descrittivi e intuitivi per semplificare gli aggiornamenti e la collaborazione, soprattutto su progetti complessi. Tenerli organizzati ti aiuta a apportare rapide modifiche in seguito, evitando la seccatura di determinare dove hai usato una variabile.
Sottharged Charging Il tuo flusso di lavoro con variabili di design in Divi 5
Le variabili di progettazione di Divi 5 possono trasformare il modo in cui progetti, permettendoti di lavorare più velocemente, mantenere coerenza e costruire facilmente siti Web reattivi. Dagli aggiornamenti centralizzati al ridimensionamento dinamico con unità avanzate, eliminano la necessità di modifiche ripetitive e aumentano la tua creatività. Che si tratti di creare un sito Web aziendale di una pagina o di grandi dimensioni, le variabili di progettazione mantengono il flusso di lavoro liscio e i progetti affilati.
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti esistenti in Divi 5. Guarda il nostro blog per ulteriori aggiornamenti e versioni di funzionalità per Divi 5.
