Divi 5의 디자인 변수를 사용하여 효율적인 웹 디자이너가됩니다.
게시 됨: 2025-05-04고객이 완전한 점검을 요청하기 위해 웹 사이트 타이포그래피, 색상 및 간격을 완성하는 데 몇 시간을 보낸 적이 있습니까? 수많은 페이지에서 수동 편집은 간단한 업데이트를 지루한 프로세스로 바꿀 수 있습니다. Divi 5 '의 디자인 변수를 입력하십시오. 이러한 두통을 제거하고 웹 디자이너가 더 똑똑하게 일할 수 있도록하는 새로운 기능입니다.
이 게시물에서는 설계 변수가 워크 플로를 간소화하고 설계 일관성을 보장하며 확장 가능하고 반응이 좋은 웹 사이트를 활성화하는 방법을 살펴 봅니다. 우리는 그들이 무엇인지, 어떻게 작동하는지, 그리고 웹 디자인 프로세스를 변화시키는 실용적인 방법을 다룰 것입니다.
참고 : Divi 5는 이용 가능하며 새로운 웹 사이트에 이상적이지만 아직 기존 사이트를 마이그레이션하는 데는 권장되지 않습니다. 업데이트를 계속 지켜봐주세요!
- 1 Divi의 설계 변수 이해 5
- 1.1 설계 변수는 무엇입니까?
- 1.2 설계 변수의 유형
- 1.3 완전한 디자인 시너지
- 2 설계 변수에서 고급 단위 사용
- 2.1 고급 장치의 이점
- 3 설계 변수가 웹 디자인 효율성을 높이는 방법
- 3.1 중앙 집중식 설계 관리
- 3.2 설계 일관성
- 3.3 동적 컨텐츠 통합
- 4 Divi에서 설계 변수를 구현하는 방법 5
- 4.1 요소에 변수 적용
- 4.2 디자인 변수를 사전 설정과 결합합니다
- 효율성을 극대화하기위한 5 가지 모범 사례
- 5.1 1. 디자인 시스템을 일찍 계획하십시오
- 5.2 2. 다른 Divi 5 기능과 결합하십시오
- 5.3 3. 모든 장치에서 테스트
- 5.4 4. 변수를 구성하십시오
- 6 Divi 5의 디자인 변수로 워크 플로를 과급합니다.
Divi 5의 설계 변수 이해
Divi 5의 설계 변수는 설계자에게 타의 추종을 불허하는 제어, 일관성 및 효율성을 제공합니다. Visual Builder의 변수 관리자를 통해 액세스 할 수 있으므로 하나의 중앙 허브에서 텍스트, 색상, 글꼴 등을 관리 할 수 있습니다. 포트폴리오 또는 전자 상거래 플랫폼을 설계하든이 도구는 업데이트를 산들 바람으로 만듭니다.

디자인 변수, 사용 가능한 유형 및 Divi의 사전 설정 시스템에서 작동하여 설계를 변형시키는 방법을 세분화합시다.
설계 변수는 무엇입니까?
설계 변수는 재사용 가능하고 전 세계적으로 편집 가능한 설정으로 글꼴, 색상, 숫자, 텍스트, 이미지 및 링크와 같은 주요 설계 요소를 하나의 중심 위치에서 정의 할 수 있습니다. 그들은 귀하의 웹 사이트의 모양과 느낌을위한 제어판 역할을합니다. 전화 번호를 두 번 이상 업데이트하거나 수십 개의 요소 및 페이지에서 동일한 색상을 조정하는 대신 한 번 디자인 변수를 할당하여 모든 곳에 적용 할 수 있습니다.
예를 들어, 색상 변수를 작성하면 해당 색상이 글로벌 팔레트에 추가되며 두 번의 클릭으로 모든 요소에 쉽게 적용 할 수 있습니다.
설계 변수의 유형
Divi 5는 다음과 같은 다양한 변수 유형을 지원합니다.
- 색상 : 일관된 브랜딩을 위해 글로벌 컬러 팔레트를 설정하여 웹 사이트에서 빠르고 간단한 애플리케이션을 가능하게합니다.
- 글꼴 : 이러한 변수를 사용하면 사이트 전체에서 타이포그래피를 표준화 할 수 있습니다. WordPress Customizer보다 더 강력하며, 종종 글꼴 옵션을 제목 및 신체 텍스트로 제한합니다. 변수를 사용하면 제목, 신체 텍스트, 평가, 리뷰 또는 사용자 정의 글꼴을 원하는 사이트의 다른 영역에 대한 글꼴을 할당 할 수 있습니다.
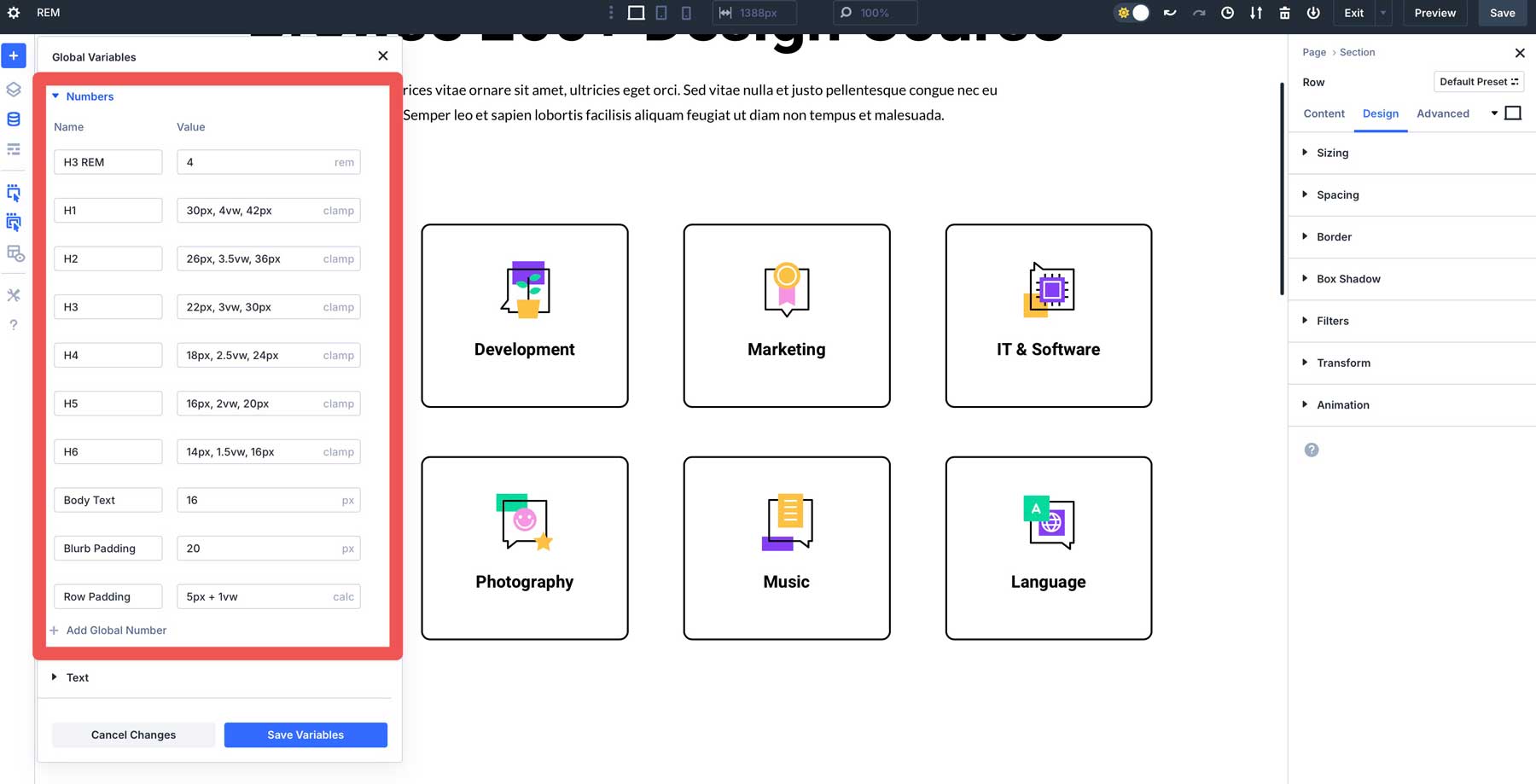
- 숫자 : 간격, 크기, 국경 등을 제어 할 수 있습니다. 예를 들어, clamp () 함수를 사용하여 모든 제목 수준에 대한 숫자 변수를 생성하여 모든 화면 크기에서 텍스트가 놀라운 것처럼 보일 수 있습니다.
- 텍스트 : 영업 시간이나 주소와 같은 반복적 인 콘텐츠를 간소화하고 사이트 전체에 쉽게 적용 할 수 있습니다.
- 링크 : 소셜 미디어 링크와 같은 링크 업데이트를 단순화하거나 CTA 모듈 또는 버튼에서 사용합니다.
- 이미지 : 로고, 배경 이미지, 아이콘 또는 장식 자산을 한 번 업로드하고 사이트 전체에서 재사용 할 수 있습니다.
완전한 디자인 시너지
Divi의 사전 설정 시스템과 고급 유닛을 사용하여 디자인 변수를 페어링합니다. 사전 설정은 재사용을위한 스타일링 조합 (글꼴 크기, 색상, 패딩)을 저장하는 반면 Clamp (), rem 또는 calc ()와 같은 고급 장치는 반응 형 스케일링을 보장합니다. 그들은 함께 최소한의 노력으로 일관되고 적응 형 디자인을 만듭니다.

설계 변수에서 고급 장치를 사용합니다
VW, REM, Clamp () 및 calc ()과 같은 고급 장치는 디자인을 역동적이고 장치 친화적으로 만듭니다. 정적 픽셀과 달리이 장치는 화면 크기 또는 사용자 설정에 적응합니다. 예를 들어, Clamp ()-기반 글꼴 크기는 텍스트가 전화기에서 읽을 수 있고 데스크탑에서 균형을 유지하여 각 중단 점에 대한 수동 조정의 필요성을 줄입니다.
고급 장치의 이점
고급 장치는 반복적 인 수동 편집없이 유체, 반응 형 스케일링을 가능하게합니다. 예를 들어, REM 기반 패딩은 장치에 비례하여 비례하여 중단 점 특정 조정의 필요성을 줄입니다.
설계 변수가 웹 디자인 효율성을 높이는 방법
디자인 변수는 반복적 인 작업을 자동화하고 응집력있는 전문 웹 사이트를 보장하여 워크 플로를 변환합니다. 시간을 절약하고 오류를 줄이며 수동 업데이트보다는 창의성에 집중할 수 있습니다. 효율성을 향상시키는 방법은 다음과 같습니다.
중앙 집중식 설계 관리
변수 관리자는 제어를 중앙 집중화하여 업데이트를 간소화합니다. 색상, 글꼴 또는 간격을 편집하고 변경 사항이 사이트 전체에 즉시 적용됩니다. 예를 들어, 기본 글꼴을 업데이트하고 IT가 포함 된 모든 제목 또는 텍스트 모듈을 자동으로 업데이트하여 수동 편집 시간을 절약 할 수 있습니다.
설계 일관성
변수는 세련되고 응집력있는 모습을 보장합니다. 불일치 스타일을 제거하기 위해 글꼴, 색상 또는 간격에 할당하십시오. 예를 들어, 숫자 변수는 모듈에 대한 패딩을 표준화하여 브랜드의 정체성을 강화할 수 있습니다.


동적 컨텐츠 통합
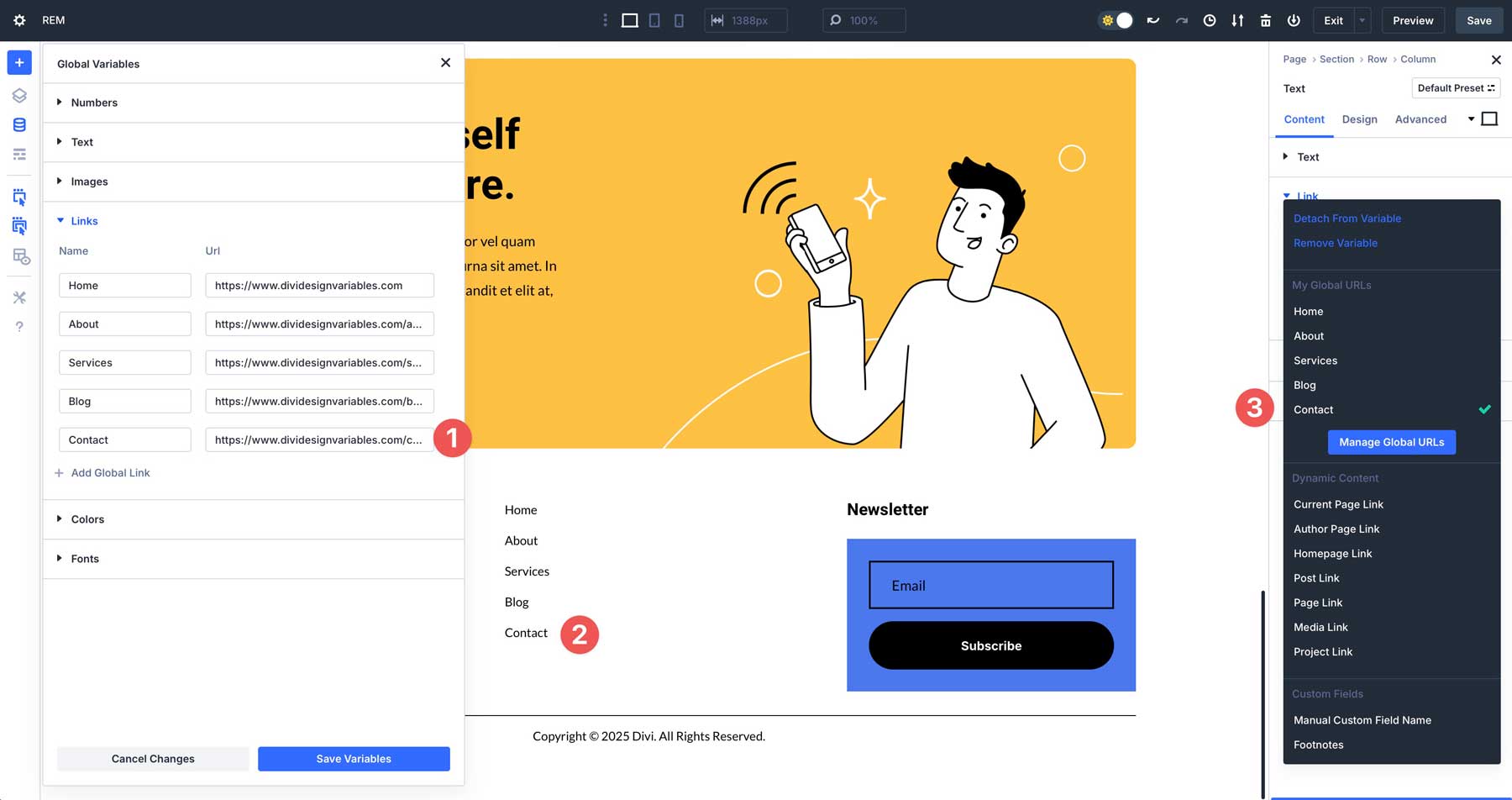
텍스트 및 URL 변수는 동적 컨텐츠 관리를 단순화합니다. 비즈니스 주소 또는 소셜 미디어 링크를 한 번 업데이트하고 어디서나 새로 고치십시오. 이 변수는 마케팅 캠페인 또는 자주 변경되는 세부 사항에 적합합니다.
예를 들어, 사이트 맵의 링크 변수를 만들 수 있으며 링크가 변경 될 때마다 사용되는 곳마다 자동으로 업데이트됩니다.

Divi 5에서 설계 변수를 구현하는 방법
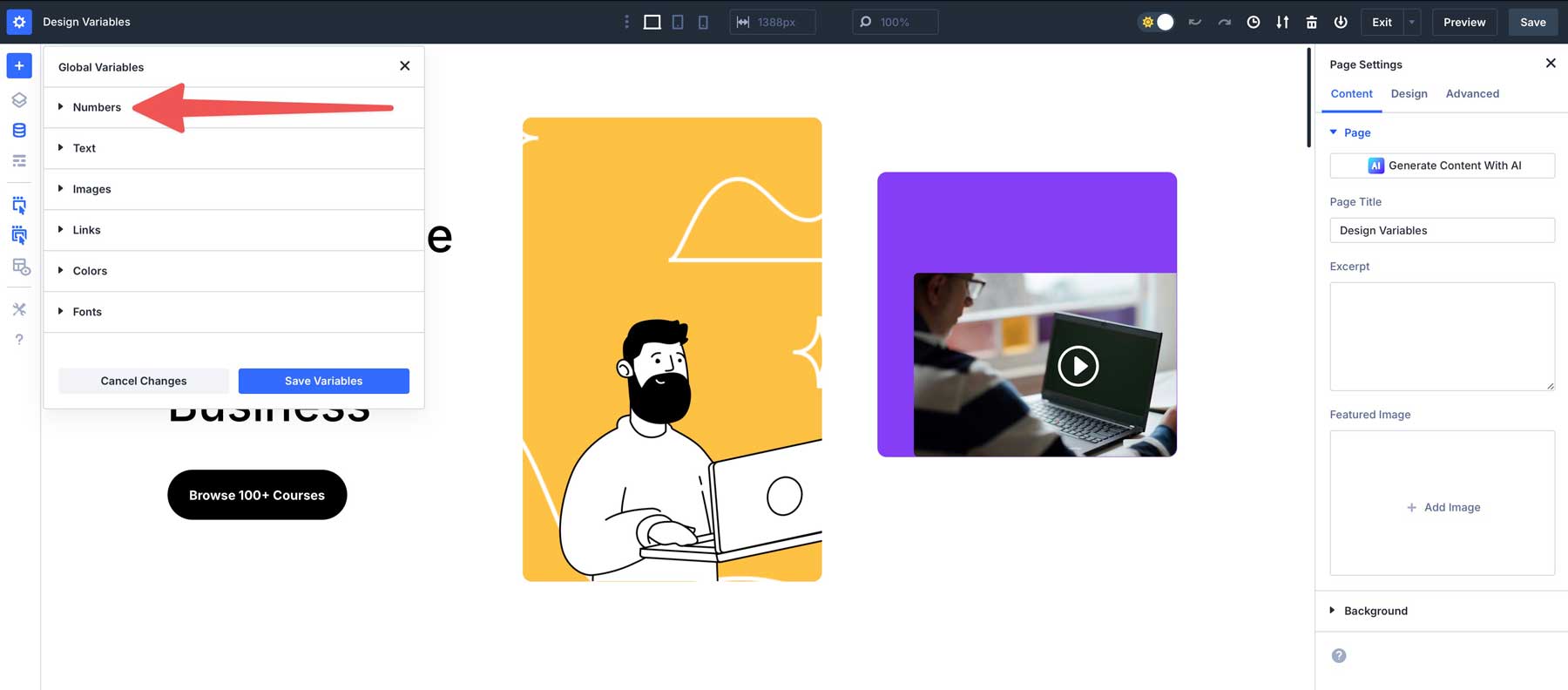
Divi 5의 변수 관리자를 사용하면 디자인 변수를 시작하는 것이 간단합니다. 시각적 빌더를 활성화하고 변수 관리자 아이콘을 선택하여 액세스하십시오.

변수를 만들려면 숫자, 텍스트, 이미지, 링크, 색상 또는 글꼴 중에서 선택하십시오. 패딩을위한 숫자 변수를 만들어서 시작하겠습니다. 숫자 왼쪽의 드롭 다운 메뉴를 클릭하십시오.

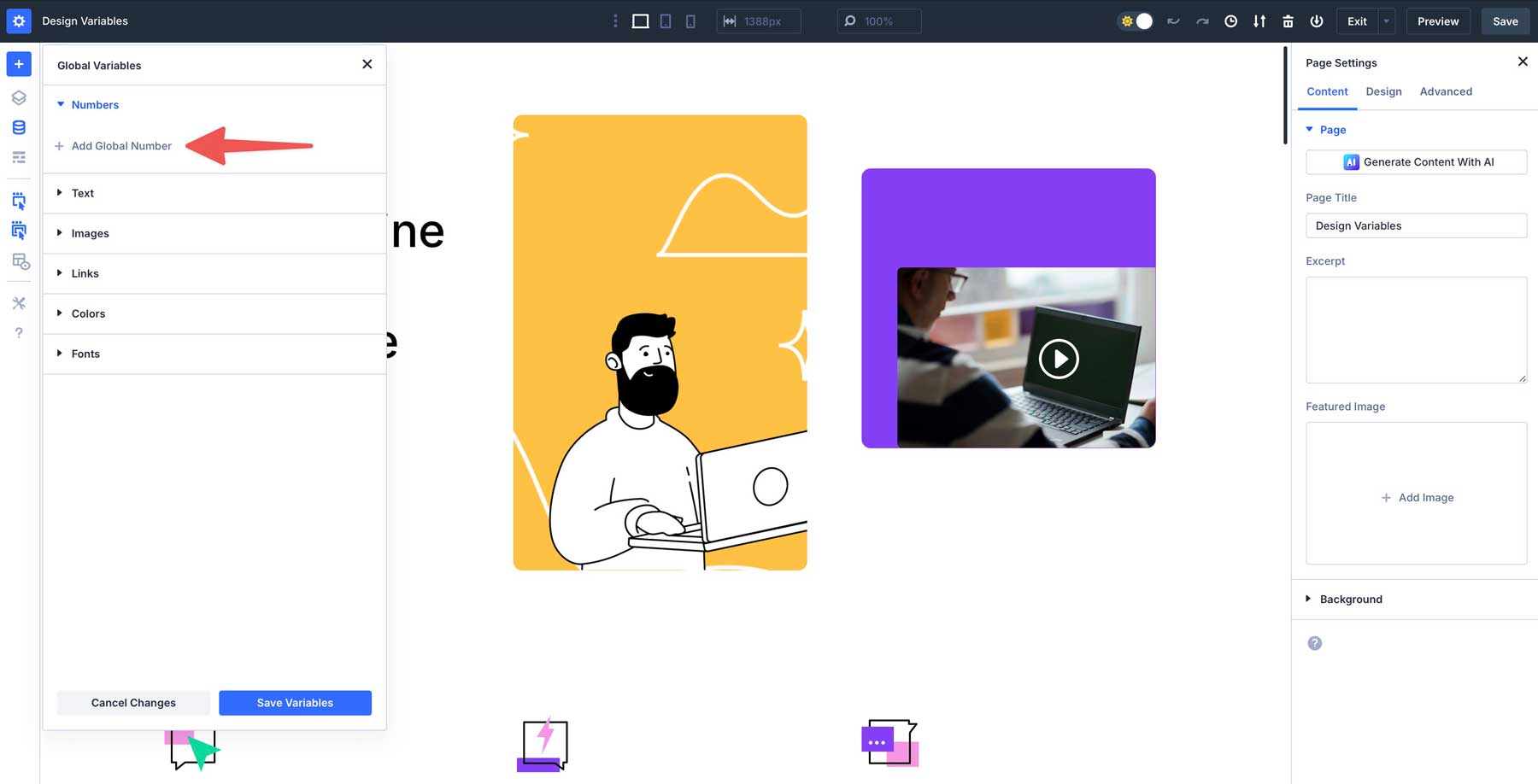
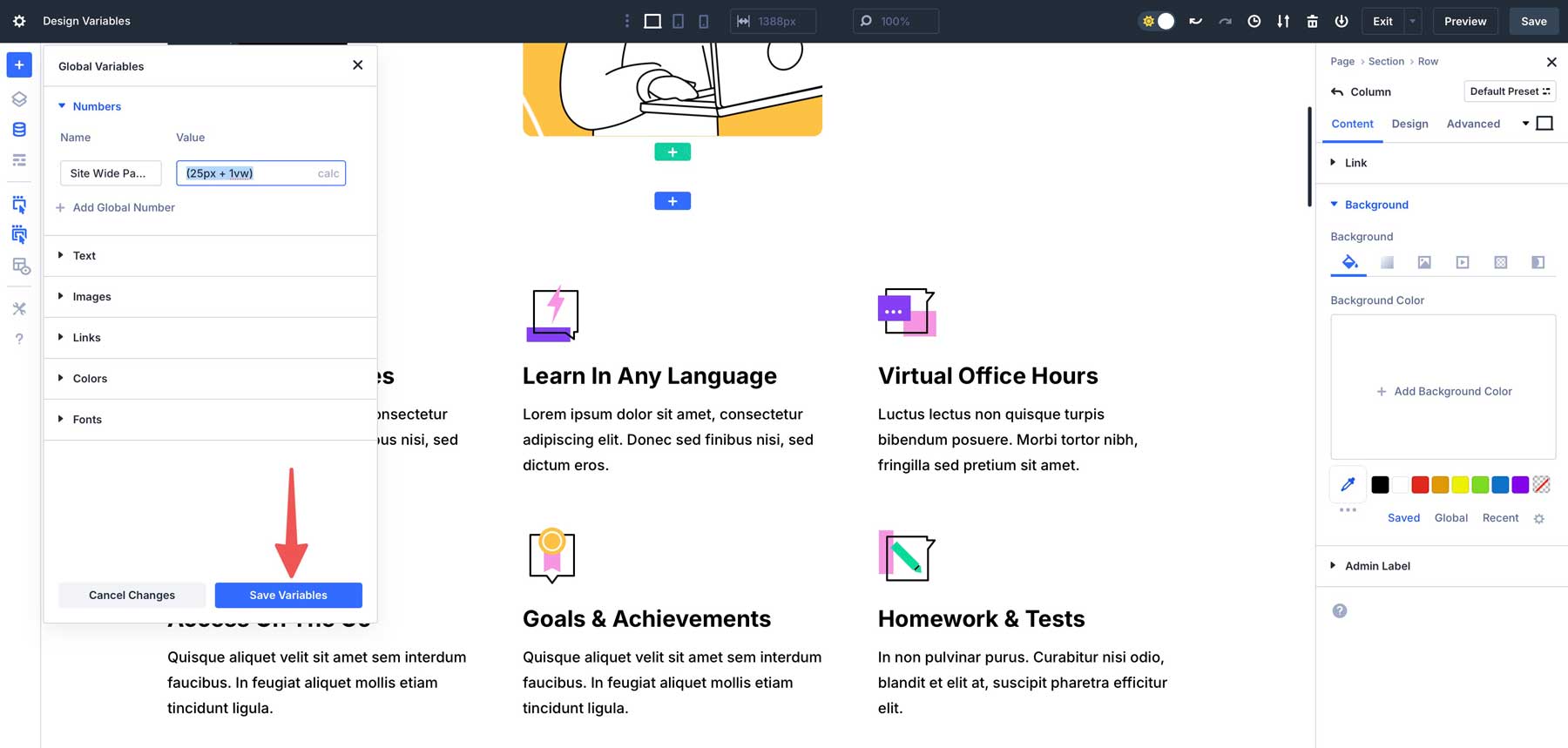
그런 다음 글로벌 번호를 추가하여 새 변수를 생성합니다.

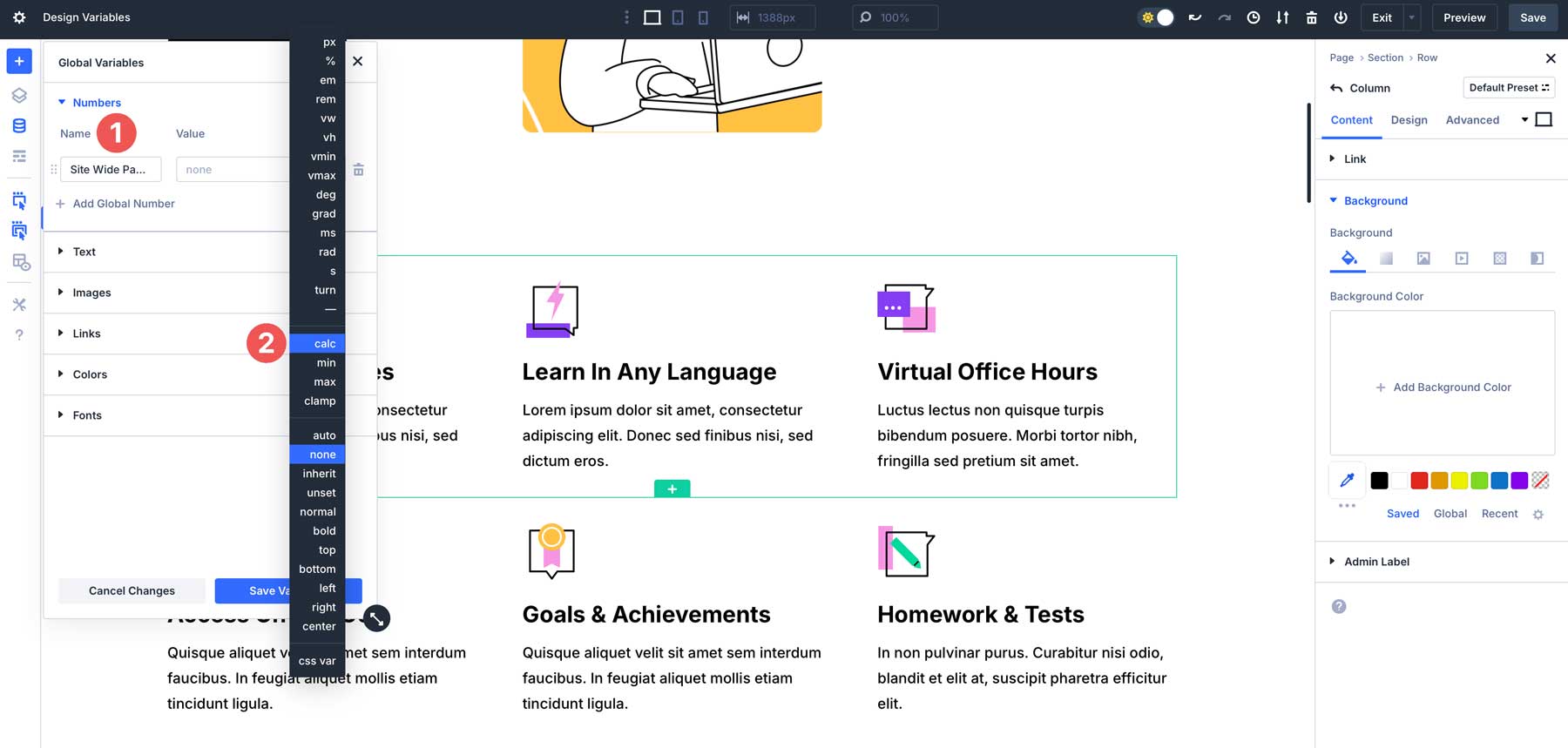
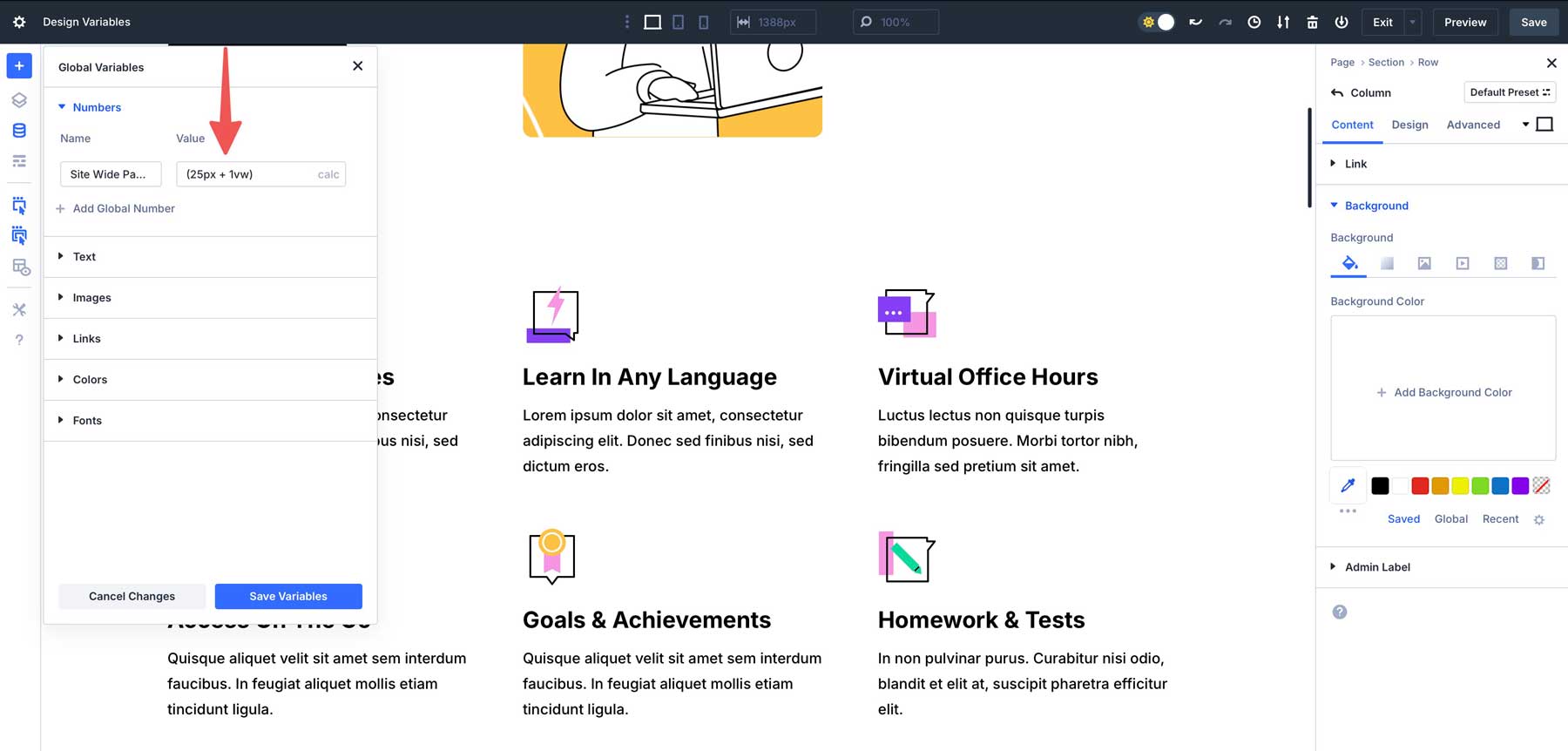
변수에 사이트 전체 패딩과 같은 이름을 제공하고 (25px + 1VW)와 같은 CALC 값을 사용하여 값을 입력하십시오.

값 필드에서 (25px + 1VW) 를 추가하십시오. 이 공식이하는 일을 분해합시다. 25px 는 고정 길이 장치입니다. 화면 크기 나 뷰포트에 관계없이 값 의이 부분은 항상 25 픽셀입니다. 그런 다음 공식은 뷰포트 너비의 1%를 추가합니다. 뷰포트는 사용자 브라우저 창의 가시 영역입니다. 따라서 브라우저 창의 폭이 1200px 인 경우 1VW는 12 픽셀과 같습니다. 이 장치는 화면 크기로 값 스케일로 응답 성을 허용합니다.

변수 저장 버튼을 클릭하여 저장하십시오.

마지막으로 변경 사항을 클릭하여 웹 사이트 전체에서 변수를 사용할 수 있도록합니다.

요소에 변수를 적용합니다
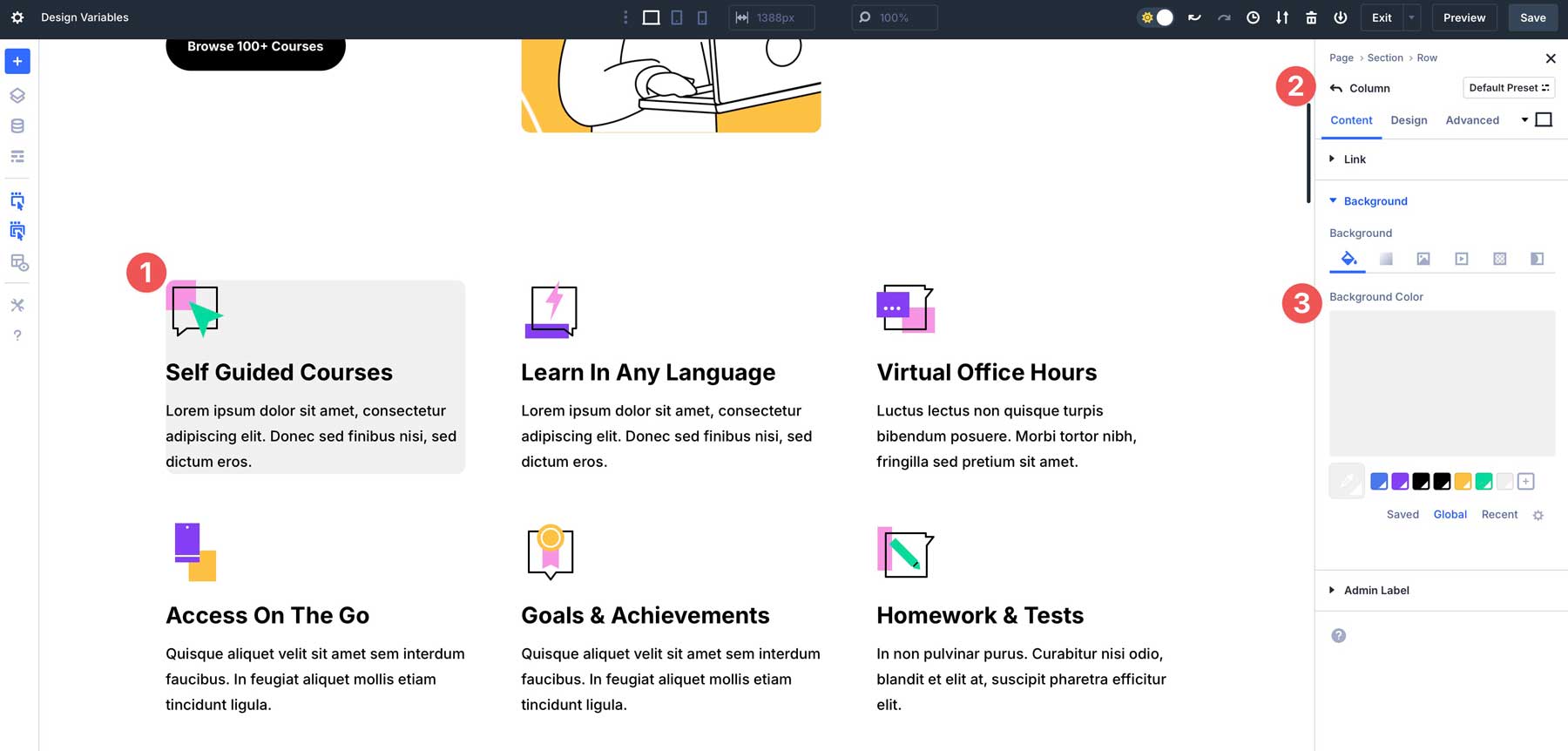
변수가 생성되면 사이트 전체에 적용하는 것이 쉽습니다. 우리가 만든 패딩 변수를 홈페이지의 3 줄 열로 사용해 보겠습니다. 행의 첫 번째 열에 회색 배경을 제공하는 것으로 시작하십시오.

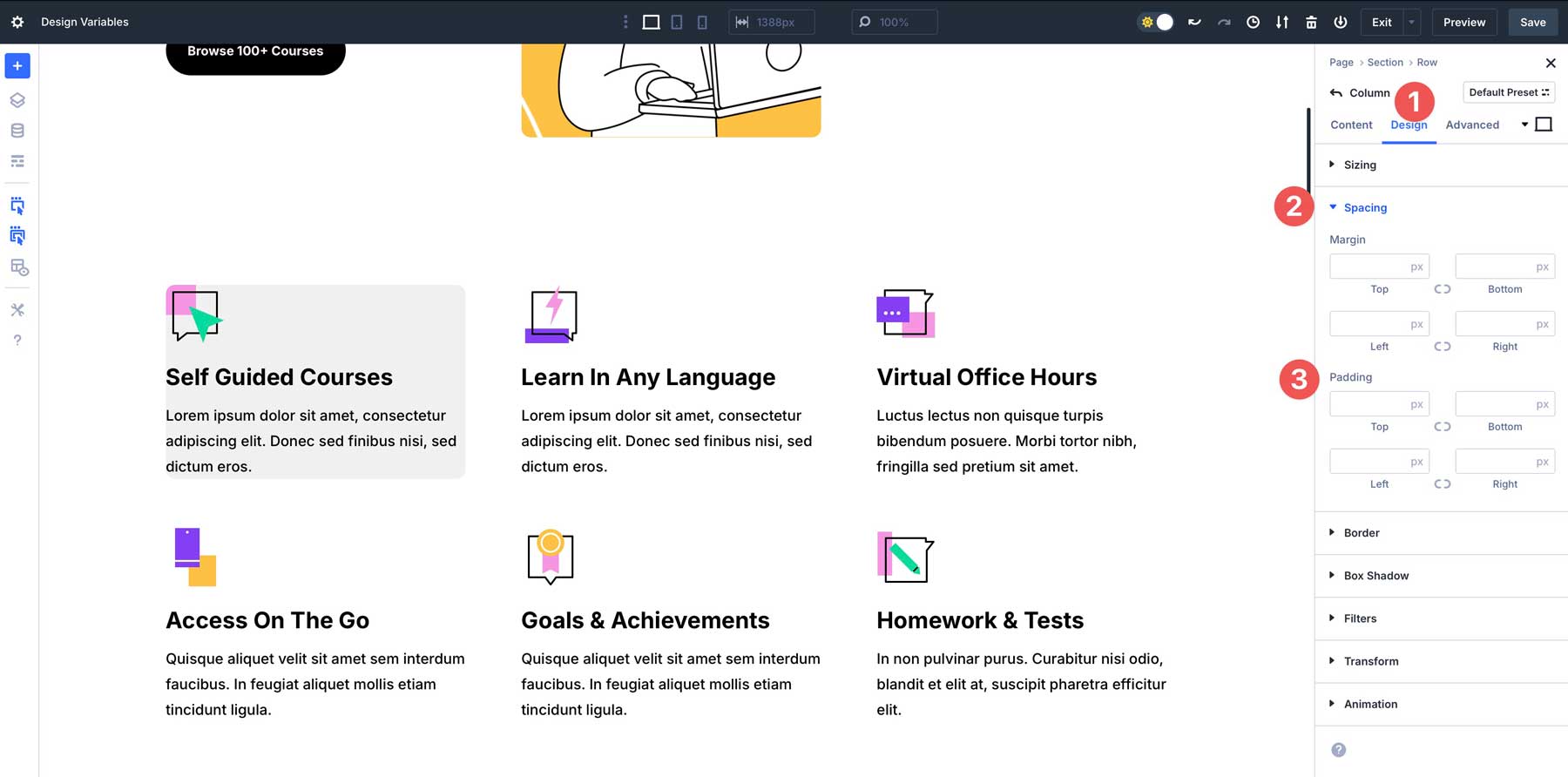
다음으로 디자인 탭 으로 이동하여 간격 설정 아래에서 패딩 필드를 찾으십시오.

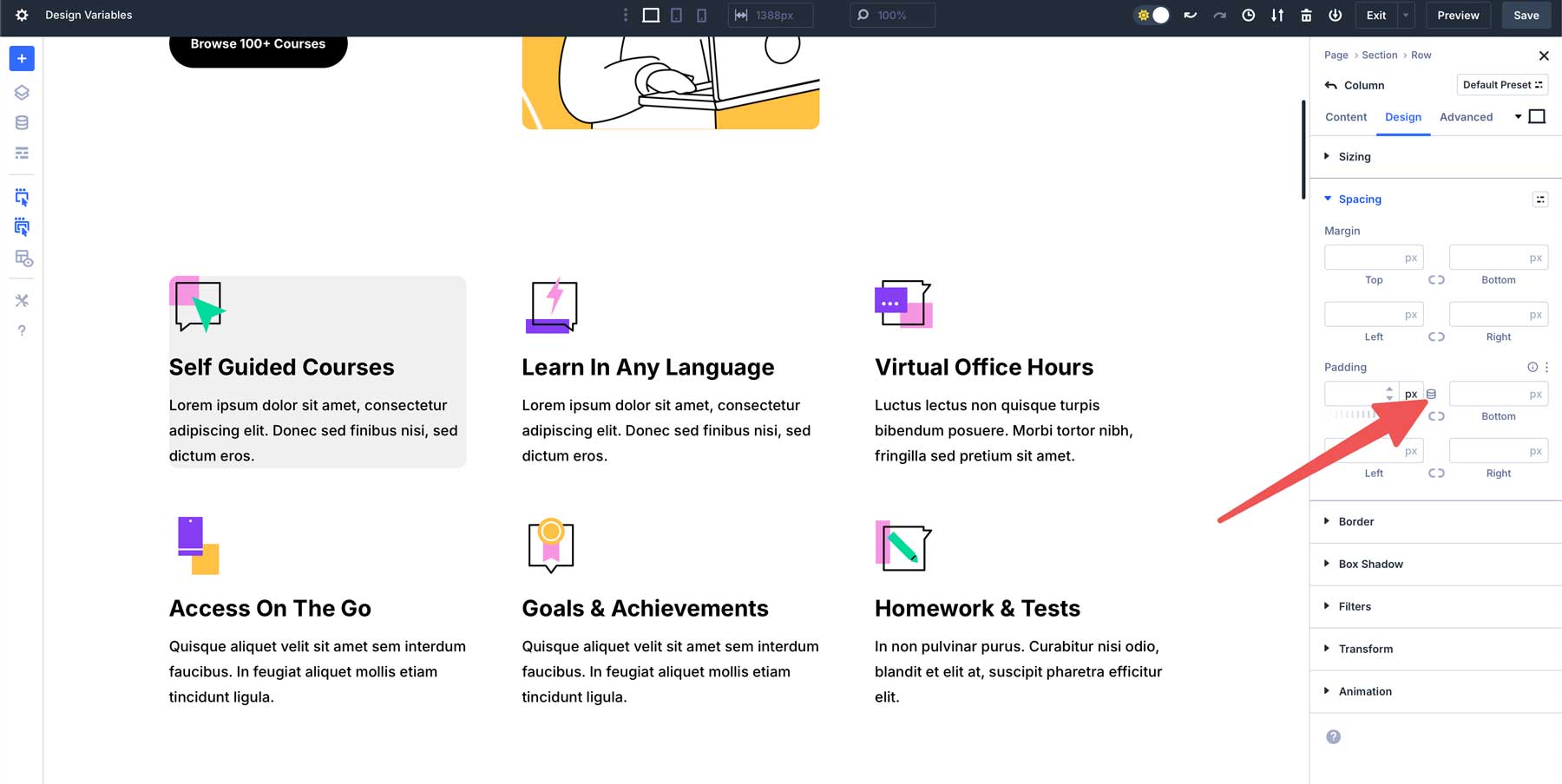
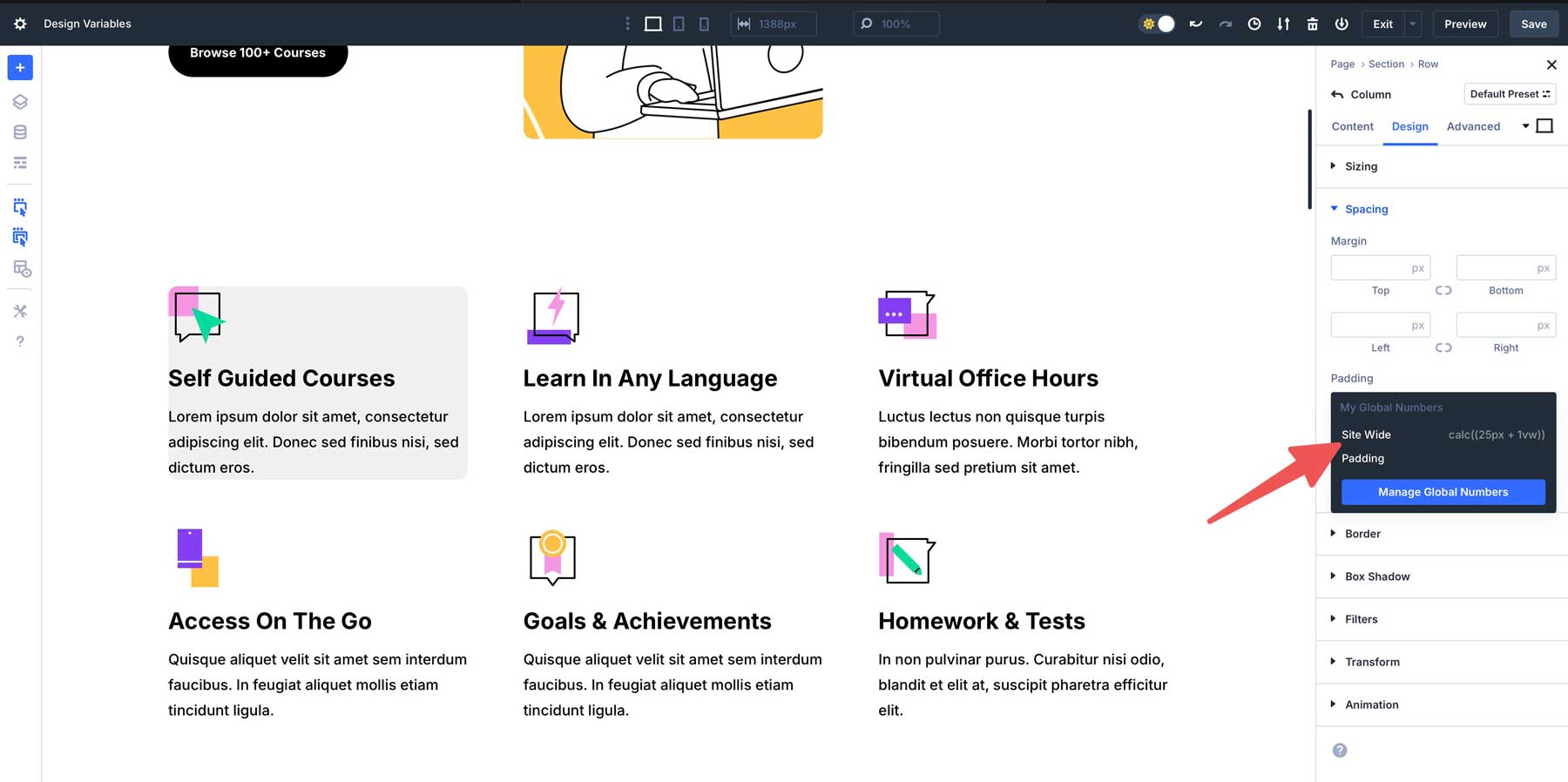
동적 컨텐츠 아이콘을 드러내려면 패딩 필드 위로 마우스를 가져옵니다.

대화 상자가 나타나면 Site-wide 패딩을 선택하여 calc () 공식을 열에 적용하십시오.

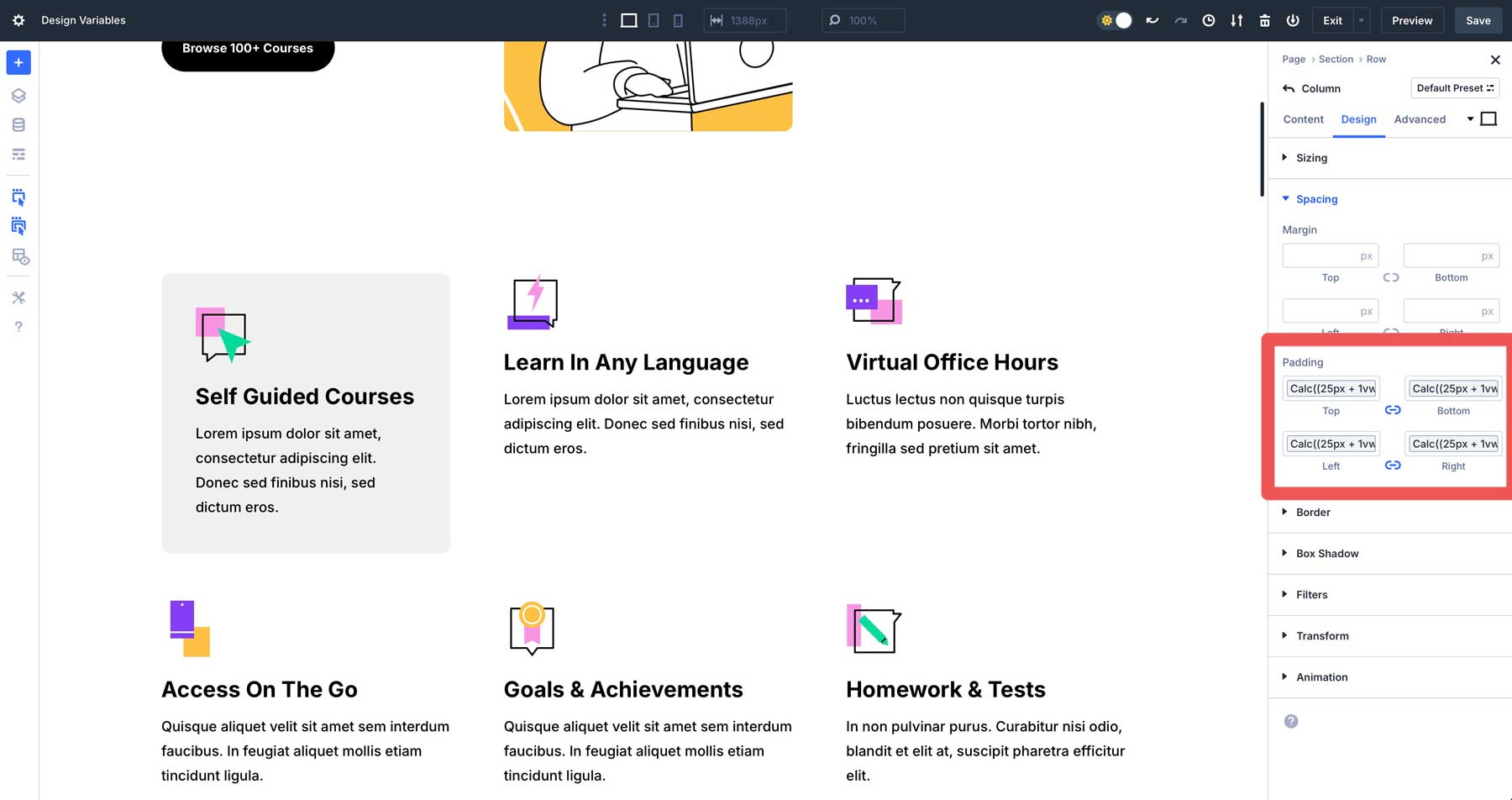
공식을 모든면에 적용하려면 열 패딩의 상단, 하단, 왼쪽 및 오른쪽의 단계를 반복하십시오. 네면을 모두 추가 할 때 필드는 아래 이미지와 비슷해 보일 것입니다.

설계 변수와 사전 설정을 결합하십시오
디자인 변수의 가장 좋은 점 중 하나는 사전 설정과 결합하여 Divi를 더 효율적으로 디자인하는 방법입니다. 위의 예제를 사용하면 회색 배경, 패딩을위한 calc () 공식 및 10px 테두리 반경을 결합한 열 사전 설정을 생성합니다. 그런 다음 해당 사전 설정을 섹션의 모든 열에 적용 할 수 있습니다.
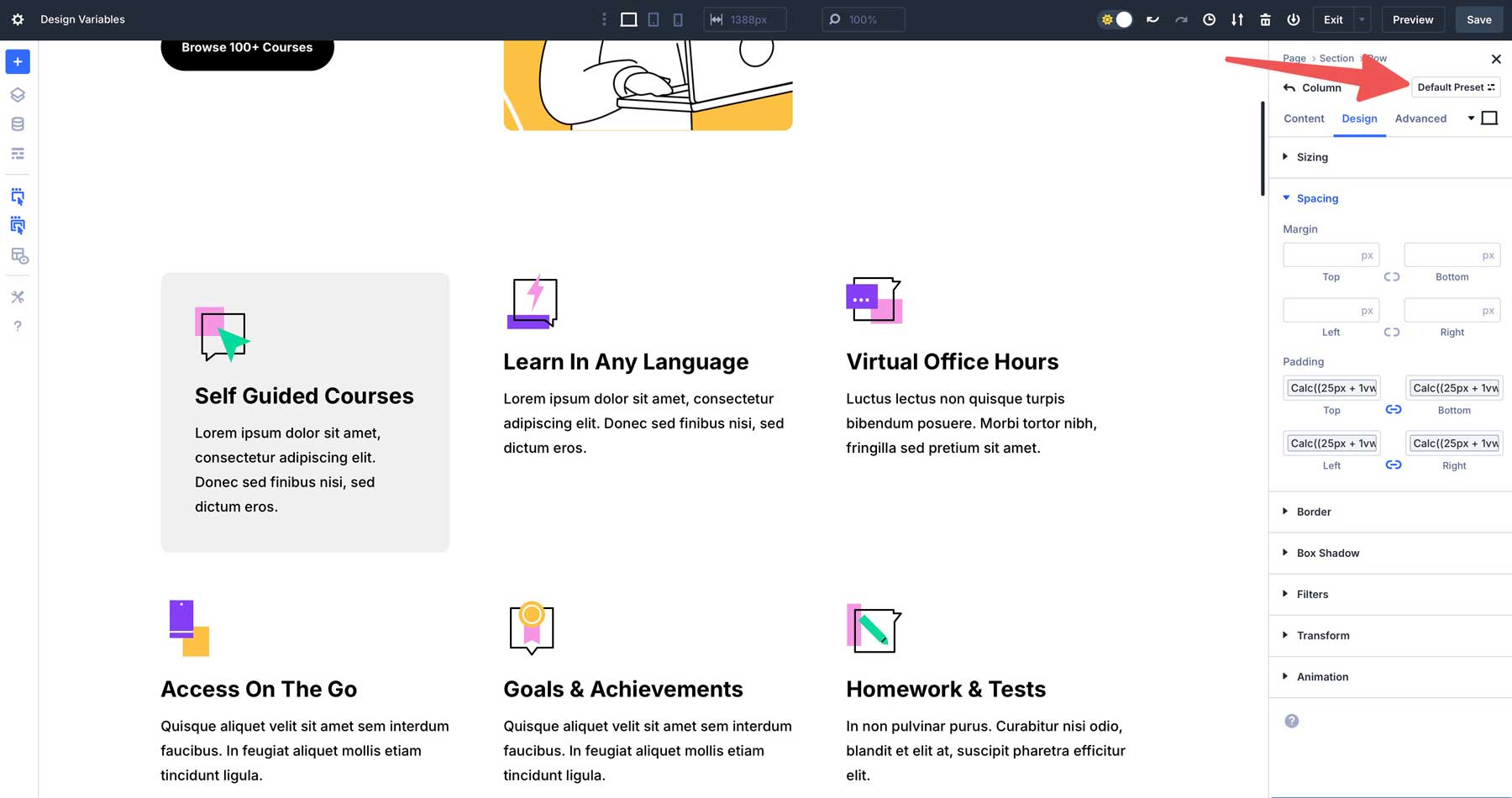
열 설정이 여전히 활성화되면 기본 사전 설정 버튼을 클릭하여 스타일의 열에 대한 새 사전 설정을 만듭니다.

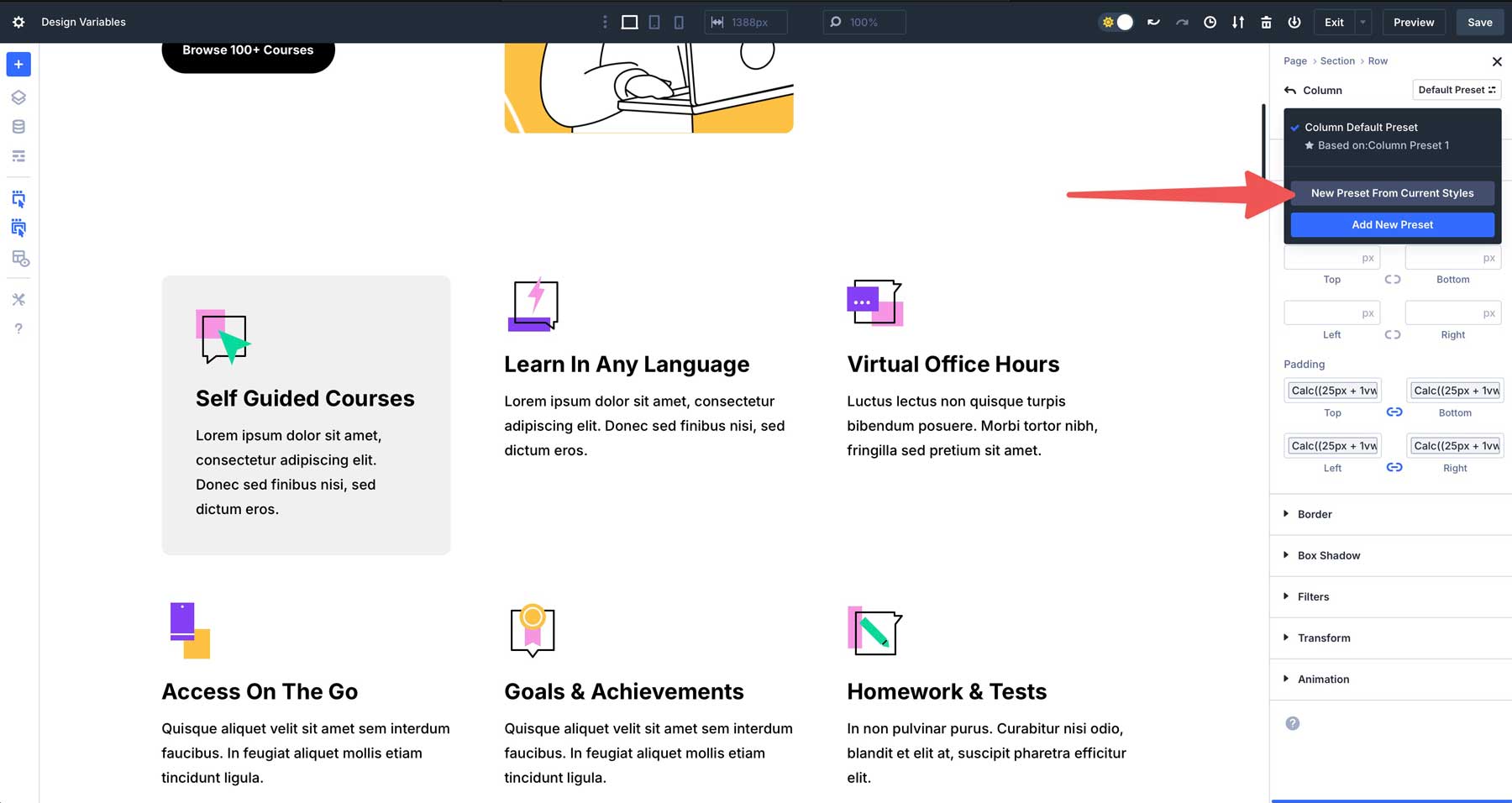
사전 설정 대화 상자를 활성화하면 현재 스타일 버튼에서 새 사전 설정을 클릭하십시오.

사전 설정에 이름을 지정하고 사전 설정 저장 버튼을 클릭하여 저장하십시오.

여기에서 사전 설정을 몇 초 안에 나머지 열에 적용하여 설계 일관성을 빠르고 쉽게 달성 할 수 있습니다.
효율성을 극대화하기위한 모범 사례
Divi 5의 설계 변수를 사용하면 워크 플로를 간소화하고 생산성을 높일 수 있습니다. 변수 계획, 테스트 및 구성에 대한 전략적 접근 방식을 따르면 지루한 편집을 최소화하면서 일관되고 반응하며 효율적인 설계를 만들 수 있습니다.
1. 디자인 시스템을 일찍 계획하십시오
효율성을 극대화하려면 빌드에 다이빙하기 전에 설계 시스템을 정의하십시오. 색상, 글꼴 및 간격 값을 선불로 설정하여 응집력있는 기초를 만들고 도로 아래로 과도한 리 스타일을 최소화합니다. 예를 들어 웹 사이트를 구축하기 전에 1 차, 보조 및 악센트 색상의 색상 팔레트를 정의하십시오. 이 사전 예방 접근 방식은 처음부터 일관성을 보장하고 설계 변수를 쉽게 적용 할 수 있도록합니다.

2. 다른 Divi 5 기능과 결합하십시오
사전 설정을 사용하면 Divi의 생태계와 재사용 및 페어 디자인 변수를위한 스타일 조합을 저장할 수 있습니다. 예를 들어, 패딩, 글꼴 크기 및 색상을위한 설계 변수를 설정하고, 블러 브에 적용하고, 사전 설정을 만들어 추가 블러브를 빠르게 스타일을 만들 수 있습니다.
나중에 변수를 변경하면 해당 변수를 사용하는 모든 버튼이 자동으로 업데이트됩니다.
3. 모든 장치에서 테스트하십시오
여러 장치에서 조기 테스트하여 변수가 완벽하게 작동하는지 확인할 수 있습니다. Clamp () 또는 REM과 같은 고급 장치가 모바일, 태블릿 및 데스크탑에서 작동하여 출시 전에 스케일링 문제를 포착하는 방법을 미리보십시오. 예를 들어, 여러 화면에서 클램프 ()-기반 글꼴 크기를 확인하여 한 화면 크기에서 다음 화면 크기로 부드럽게 조정됩니다. 초기 테스트는 반응 형, 사용자 친화적 인 설계를 보장하고 마지막 순간 수정을 피하는 데 도움이됩니다.
4. 변수를 구성하십시오
명확한 조직은 변수를 효과적으로 관리하는 데 중요합니다. 특히 복잡한 프로젝트에서 설명적이고 직관적 인 이름을 사용하여 업데이트 및 협업을보다 쉽게 만들 수 있습니다. 그것들을 정리하는 것을 유지하면 나중에 빠른 변화를 일으켜 변수를 사용한 곳을 결정하는 번거 로움을 피할 수 있습니다.
Divi 5의 설계 변수로 워크 플로를 과급하십시오
Divi 5의 디자인 변수는 디자인 방식을 변화시켜 더 빠르게 작업하고 일관성을 유지하며 반응 형 웹 사이트를 쉽게 구축 할 수 있습니다. 중앙 집중식 업데이트에서 고급 유닛으로 동적 스케일링에 이르기까지 반복 편집이 필요하지 않으며 창의성을 높입니다. 1 페이지 또는 대기업 웹 사이트를 구축하든 디자인 변수는 워크 플로우를 매끄럽게 유지하고 디자인은 예리하게 유지됩니다.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다. Divi 5에 대한 더 많은 업데이트 및 기능 릴리스는 블로그를보십시오.
