وضع صيانة WordPress: كل ما تحتاج إلى معرفته
نشرت: 2021-11-12تظهر صفحة وضع صيانة WordPress تلقائيًا لزوار موقع الويب عندما تقوم بتحديث موقعك ، مثل عندما تقوم بتحديث الملفات الأساسية أو المكونات الإضافية أو السمات. الهدف من صفحة وضع الصيانة هو منع موقعك من الظهور وكأنه معطل عندما يخضع فقط لعملية تحديث روتينية.
من المفترض أن يتم عرض الصفحة مؤقتًا فقط ، ولكن في بعض الأحيان تظل معلقة لفترة أطول مما ينبغي. هذا يعني أن موقعك سيكون غير متصل بالإنترنت لفترة أطول بكثير مما كنت تقصد ، وهو ما قد يكون ضارًا لكل شيء من سمعة علامتك التجارية إلى تصنيف محرك البحث.
هناك مشكلة أخرى يواجهها الكثير من مالكي مواقع الويب مع وضع صيانة WordPress وهي أن الصفحة أساسية بشكل مفرط. يحتوي على رسائل محدودة ، والتي لا تدل زوار موقعك على ما يحدث ومدة تعطل الموقع. إذا كانت العلامة التجارية مصدر قلق ، فهناك طريقة لتصحيح ذلك.
في هذه المقالة ، سنغطي خصوصيات وعموميات وضع صيانة WordPress. سنشرح لماذا وكيف يحدث ذلك ، والمشاكل الشائعة التي يواجهها المستخدمون معها وخيارات إنشاء صفحة صيانة أكثر أسلوبًا.
ملاحظة: قبل إجراء أي نوع من الصيانة أو العمل على موقعك ، من الذكاء إجراء نسخ احتياطي له. فيما يلي المكونات الإضافية للنسخ الاحتياطي في WordPress التي نوصي بها.
ما هو وضع الصيانة في WordPress؟
هذه الميزة مدمجة في نواة WordPress ، وقد بدأت مع الإصدار 3.0. عند تحديث مكون إضافي أو سمة أو تثبيت ، تظهر صفحة وضع الصيانة والرسائل للزوار. تقول الرسالة ، "لفترة وجيزة غير متاحة للصيانة المجدولة. تحقق مرة أخرى في غضون دقيقة. " وهذا كل ما في الصفحة. كما ترى في لقطة الشاشة أدناه ، لا يوجد شيء آخر - إنها مجرد صفحة فارغة بخلاف ذلك.

عندما يكون موقعك في وضع الصيانة ، يعرض WordPress أيضًا رمز الحالة 503 HTTP (مما يعني "الخدمة غير متوفرة") ، والذي يخبر محرك البحث (Google ، على الأرجح) أنك تعمل على الصفحة أو أن شيئًا ما حدث خطأ ما موقع الويب وللتحقق مرة أخرى بعد قليل. هذا الرمز مفيد لتحسين محركات البحث ، لأنه يخبر Google أن موقعك معطل مؤقتًا فقط ، لذلك لن يضر بترتيبك.
ملاحظة: على الرغم من أن موقعك لن يكون قابلاً للعرض من قبل الزوار ، إلا أنه لا يزال بإمكان المسؤولين الوصول إليه. يمكنك تسجيل الدخول وتحرير موقعك كالمعتاد.
ما الذي يجعل وضع الصيانة يظهر؟
عندما يتم تحديث موقع WordPress الخاص بك أو يتم تثبيت شيء ما ، يتم إيقاف العمليات الخلفية الأخرى مؤقتًا. عادةً ما يستمر هذا الإيقاف المؤقت لبضع ثوانٍ (تعتمد المدة الدقيقة على عدد التحديثات وأحجامها). يستخدم WordPress وظيفة wp_maintenance () ، مما يؤدي إلى إنشاء ملف صيانة مؤقت لموقعك على الويب. يحتوي هذا الملف على رسالة وضع الصيانة. بمجرد الانتهاء من تحديثات موقع الويب الخاص بك ، يتم حذف الملف تلقائيًا ، ويعود موقع الويب الخاص بك إلى طبيعته ... بافتراض أن كل شيء يعمل بشكل صحيح.
الوقوع في وضع الصيانة
ليس من غير المألوف أن يتعطل موقع الويب في وضع الصيانة. من المحتمل أيضًا أن تواجه مشكلة في تسجيل الدخول إلى موقعك إذا كان عالقًا في وضع الصيانة - لذلك لن تتمكن أنت أو زوارك من الوصول إلى موقعك في الخلف أو الواجهة الأمامية.
يميل وضع صيانة WordPress إلى التعطل إذا كان هناك نوع من التعارض ويعتقد ملف الصيانة أن التحديثات لا تزال تحدث حتى لو كانت قد اكتملت بالفعل. يمكن أن يحدث هذا إذا حاولت ترك شاشة التحديثات أو تحديثها أثناء استمرار عمل التحديث.
من الممكن أيضًا أن يكون لديك مكون إضافي أو سمة غير متوافقة مع إصدار WordPress الخاص بك - وهو أمر يمكن توضيحه عند محاولة تشغيل تحديث. قد يؤدي إصدار قديم من WordPress أو مكون إضافي أو سمة قديمة إلى وجود مشكلات في التوافق. الدرس؟ حافظ على كل شيء محدثًا قدر الإمكان.
كيفية إخراج موقع الويب الخاص بك من وضع الصيانة
الخبر السار هو أنه ليس من الصعب للغاية إخراج موقعك من وضع الصيانة إذا كان عالقًا هناك. قبل الوصول إلى ملفات موقعك ، قم بإفراغ ذاكرة التخزين المؤقت للمتصفح. من المحتمل أن يكون موقع الويب الخاص بك خارج وضع الصيانة ، لكن متصفحك لا يزال يقدم لك نسخة مخبأة من الصفحة. يمكن أن يؤدي تفريغ ذاكرة التخزين المؤقت إلى مسح ذلك.
يحتوي كل متصفح على طريقته الخاصة لمسح ذاكرة التخزين المؤقت ، لكنها كلها واضحة ومباشرة. على سبيل المثال ، في Safari ، ما عليك سوى النقر فوق Develop > Empty Caches في الجزء العلوي.
لم تعمل؟ لا مشكلة. في الأساس ، كل ما عليك فعله هو حذف ملف الصيانة يدويًا. إليك الطريقة:
- سجّل الدخول إلى مدير ملفات موقع الويب الخاص بك من خلال SFTP أو مزود الاستضافة. (تواصل مع مضيفك لمعرفة بالضبط كيفية الوصول إلى الدليل الجذر إذا لم تكن متأكدًا.)
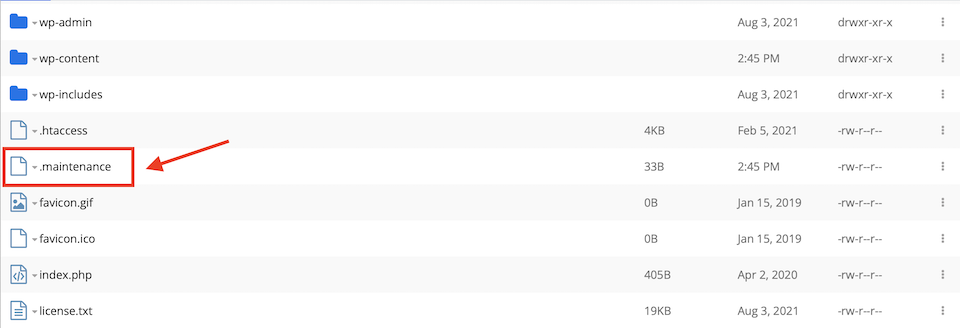
- انتقل إلى المجلد الجذر لموقع الويب الخاص بك. في حالتنا ، تم تسميته باسم مجال الموقع. أنت تعلم أنك في المجلد الصحيح إذا كان ملف wp-config.php موجودًا هناك.
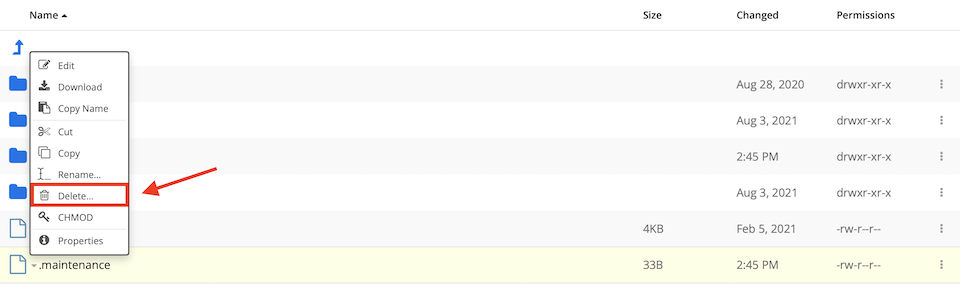
- ابحث عن ملف الصيانة واحذفه .


الآن ، امسح ذاكرة التخزين المؤقت للمتصفح وقم بتحديث موقع الويب الخاص بك - يجب أن يعود إلى طبيعته.
كيفية تجنب الوقوع في وضع الصيانة
هناك بعض أفضل الممارسات التي يجب اتباعها لتجنب التوقف في وضع صيانة WordPress. أكبر نصيحة هي عدم فعل أي شيء آخر لموقعك أثناء التحديث. لا تقم بالتحديث أو الابتعاد عن الشاشة حتى انتهاء التحديث أو التثبيت. فيما يلي المزيد من الاستراتيجيات التي يجب اتباعها:
تحديثات البرنامج المساعد Stagger
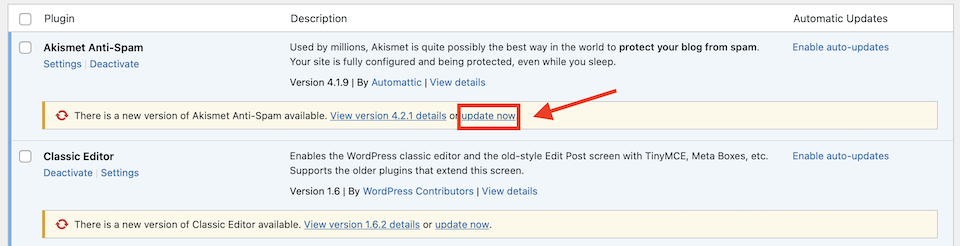
تجنب النقر فوق " تحديث الآن " على مكونات إضافية متعددة في تتابع سريع. بينما يحاول WordPress تنظيم التحديثات حتى إذا حاولت القيام بذلك دفعة واحدة ، فقد يتسبب التأخير القصير في حدوث تعارض.

لتحديث عدة مكونات إضافية في لقطة واحدة بالطريقة الصحيحة ، قم بما يلي:
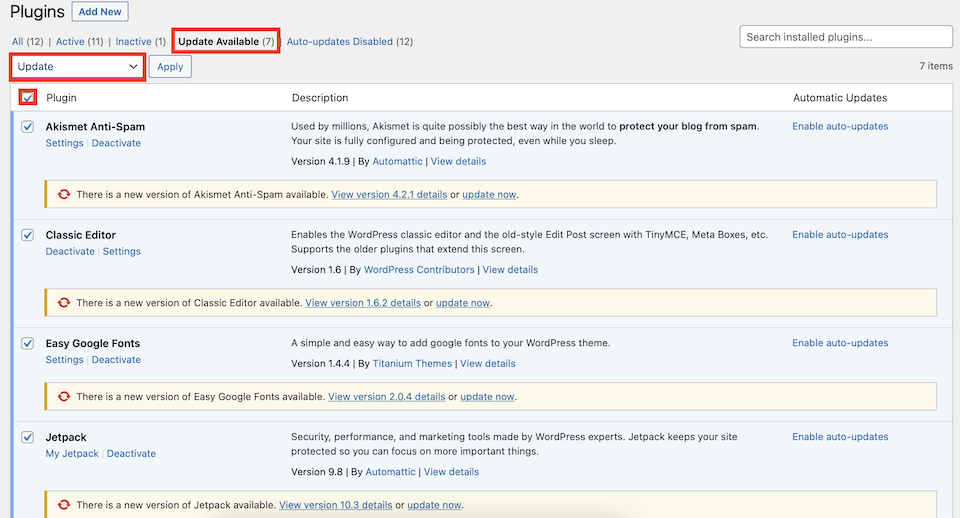
- انقر فوق التحديثات المتوفرة أعلى صفحة الملحقات .
- حدد مربع الاختيار أعلى المكون الإضافي العلوي. سيؤدي هذا إلى تحديد كل منهم.
- اختر تحديث من القائمة المنسدلة.
- انقر فوق تطبيق .
بهذه الطريقة ، سيقوم WordPress بتحديثها بالترتيب ، مما يساعدك على تجنب التعارض.

ملاحظة: قد يظل بعض المستخدمين يواجهون مشكلة في التحديث المجمع ، حتى إذا اتبعوا الخطوات المذكورة أعلاه. إذا استمرت المشاكل ، فقم بتحديث المكونات الإضافية والسمات الخاصة بك واحدة تلو الأخرى يدويًا. دع كل واحد يكتمل قبل الانتقال إلى التالي.
قم بتحديث إضافات WordPress بانتظام
حاول تحديث كل مكون إضافي حيث تم تصحيحه أو تحسينه بواسطة المطور ويكون التحديث الخاص به جاهزًا. إذا انتظرت عدة أسابيع ثم حاولت تحديث جميع المكونات الإضافية في وقت واحد ، فمن المرجح أن تواجه تعارضًا. حدد "يوم تحديث" كل أسبوع للبقاء على رأسه.
إذا كان يجب عليك تحديث العديد من المكونات الإضافية في وقت واحد ، على سبيل المثال 30 أو أكثر ، فافعلها يدويًا واحدة تلو الأخرى. اختبر موقعك فيما بينهما ، وامسح ذاكرة التخزين المؤقت وتسجيل الخروج ، ثم سجل الدخول مرة أخرى ، وتأكد من عدم تعطل موقعك. إذا حدث خطأ لا يمكنك إصلاحه ، فاستخدم نسخة احتياطية ثم استبدل المكون الإضافي الذي يسبب المشكلة.
يمكنك أيضًا تعيين المكونات الإضافية للتحديث تلقائيًا. في لقطة الشاشة أدناه ، تم بالفعل تعيين المكون الإضافي الأول على التحديث التلقائي ، بينما لا يزال الخيار الذي يمكن تمكينه في الثاني.

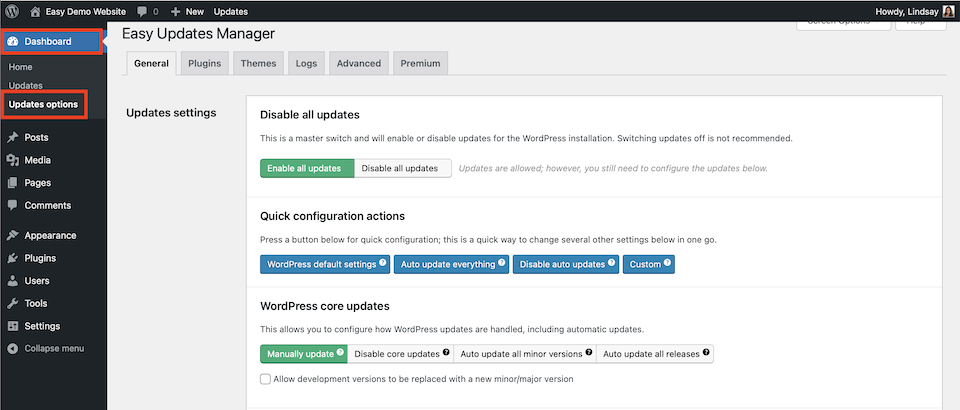
بدلاً من ذلك ، يمكنك استخدام مكون إضافي مثل Easy Updates Manager لتحديث المكونات الإضافية والموقع والسمات الخاصة بك. بعد تثبيت هذا المكون الإضافي وتنشيطه ، انتقل إلى Dashboard > Updates Options لرؤية مجموعة متنوعة من الإعدادات للحفاظ على تحديث كل شيء عبر موقع WordPress الخاص بك.



كيفية تخصيص وضع الصيانة
هناك طرق مختلفة يمكنك من خلالها تخصيص وضع صيانة WordPress وتوسيعه. يمكن أن يمنحك هذا القدرة على تمكينه يدويًا أو إضافة علامتك التجارية الخاصة إلى الصفحة أو تخصيص الرسالة التي سيراها الزوار.
إضافة ملف الصيانة الخاص بك
بينما لا يمكن تغيير صفحة وضع صيانة WordPress الافتراضية ، يمكنك إنشاء ملف الصيانة الخاص بك والذي سيظهر في مكانه. كل ما عليك فعله هو إنشاء الصفحة - يعلم WordPress أنه سيتحقق منها تلقائيًا.
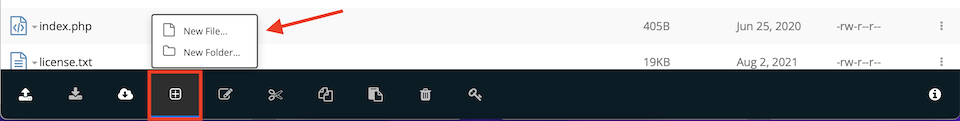
- في مدير الملفات الخاص بك ، انتقل إلى مجلد wp-content .
- قم بإنشاء ملف جديد.
- قم بتسمية الملف Maintenance.php .
- أضف رسالتك المخصصة و CSS (اختياري).

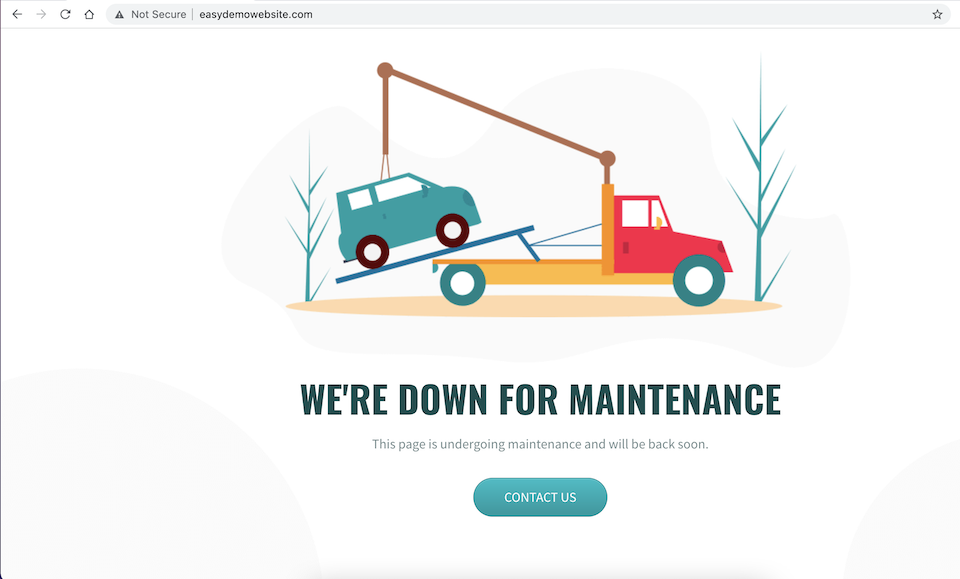
لقد قمت ببساطة بتغيير صياغة صفحتي ، وبمجرد أن قمت بتحديث أحد السمات الخاصة بي ، ظهرت صفحة وضع صيانة WordPress الجديدة تلقائيًا. بعد بضع ثوانٍ ، عندما انتهى تحديث السمة ، عادت إلى وضعها الطبيعي.

استخدام البرنامج المساعد لإنشاء صفحة صيانة مخصصة
إذا لم تكن مهتمًا بكتابة كود CSS أو كنت بحاجة إلى تصميم صفحة أكثر ثراءً مما تسمح به مهاراتك في الترميز ، فإن المكون الإضافي هو الخيار التالي الأفضل. فيما يلي مكونان إضافيان مقترحان ، أحدهما غني بالميزات والآخر أساسي.
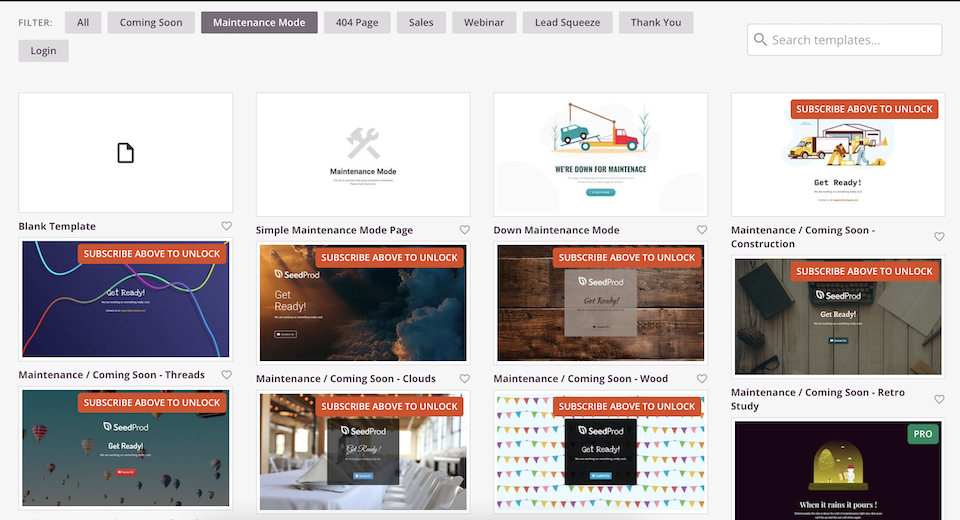
قريبًا الصفحة ، وضع الصيانة والصفحات المقصودة

تحتوي الصفحة القادمة قريبًا ووضع الصيانة والمكوِّن الإضافي للصفحات المقصودة على أكثر من مليون عملية تثبيت نشطة وخمس نجوم من أكثر من 4300 تقييم. هناك عدد من قوالب صفحات الصيانة القابلة للتخصيص للاختيار من بينها ، جنبًا إلى جنب مع "قريبًا" وقوالب صفحات WordPress الأخرى. يمكنك إنشاء خاصتك من البداية أيضًا.

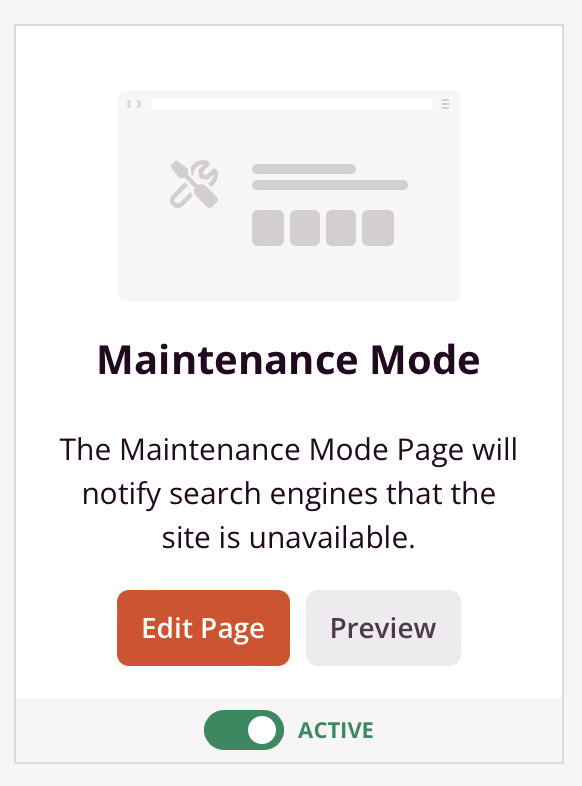
ما هو لطيف في هذا البرنامج المساعد (والعديد من المكونات الأخرى) هو أنك تقوم بتنشيط وضع صيانة WordPress يدويًا. طالما أنك أخبرت SeedProd بما يجب استخدامه كصفحة وضع الصيانة ، فهذا ما سيظهر عندما تقوم بتنشيطه يدويًا.


لسوء الحظ ، لا يبدو أنه يعرض هذه الصفحة تلقائيًا عندما تفعل شيئًا مثل تحديث المكونات الإضافية أو السمات - سيستمر الزائرون في رؤية رسالة وضع صيانة WordPress الافتراضية. ومع ذلك ، يمكنك تنشيط صفحتك المخصصة يدويًا قبل إجراء هذا النوع من التحديثات لإبقائها على العلامة التجارية.
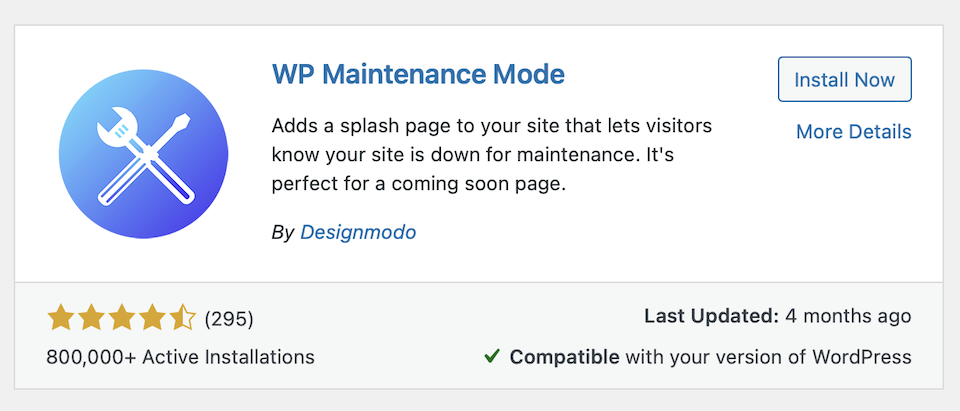
وضع صيانة الفسفور الابيض

على الرغم من أنه لا يحتوي في أي مكان بالقرب من العديد من المراجعات مثل البرنامج المساعد SeedProd أعلاه ، فإن WP Maintenance Mode قوية في أكثر من 800000 عملية تثبيت نشطة و 4.5 نجوم. هذا أساسي جدًا ، ولكن إذا كنت تريد شيئًا مختلفًا عن الإعداد الافتراضي لـ WordPress دون وجود الكثير من الأجراس والصفارات ، فهو خيار موثوق. خصص رسالتك وأضف بعض تعديلات التصميم وقم يدويًا بتمكين صفحة وضع الصيانة الجديدة لتظهر عندما تعمل على موقعك.
باستخدام تخطيطات Divi
من خارج الصندوق ، ليس لدى Divi طريقة مضمنة لتمكين / تعطيل وضع الصيانة ، ولكن لدينا مجموعة مختارة من صفحات وضع الصيانة التي يمكنك تخصيصها. بعد ذلك ، طالما أنك تستخدم مكونًا إضافيًا لوضع الصيانة يتيح لك تحميل صفحة مخصصة ، فأنت على ما يرام. Divi Switch ، على سبيل المثال ، عبارة عن مجموعة أدوات تضم أكثر من 50 وظيفة إضافية لـ Divi ، بما في ذلك القدرة على تنشيط وضع الصيانة.
كيفية تمكين وضع الصيانة يدويًا
هناك طريقتان لتمكين وضع صيانة WordPress يدويًا. الأول هو استخدام ملحق ، والثاني هو إضافة كود إلى ملف jobs.php الخاص بك. سنستعرض كلا الطريقتين هنا. (بينما تطرقنا بالفعل إلى المكونات الإضافية التي تتيح لك تمكين صفحة الصيانة يدويًا ، هناك خيار فائق النحافة قد ترغب فيه إذا كنت لا تهتم بعناصر التصميم.)
أولاً ، إليك الأوقات التي قد ترغب في وضع موقعك في وضع الصيانة فيها:
- تطوير الموقع قبل الإطلاق.
- تصميم العناصر الهيكلية ، مثل قائمة التنقل.
- تحرير كود الموقع. (من الأفضل دائمًا استخدام موقع التدريج ، بالمناسبة!)
- تحرير محتوى الموقع.
- إصلاح الخلل.
- إطلاق منتج أو خدمة أو إعادة تصميم موقع.
- تحديث WordPress الأساسية أو الإضافات أو السمات.
- تحميل إصدار جديد من مكون إضافي أو سمة.
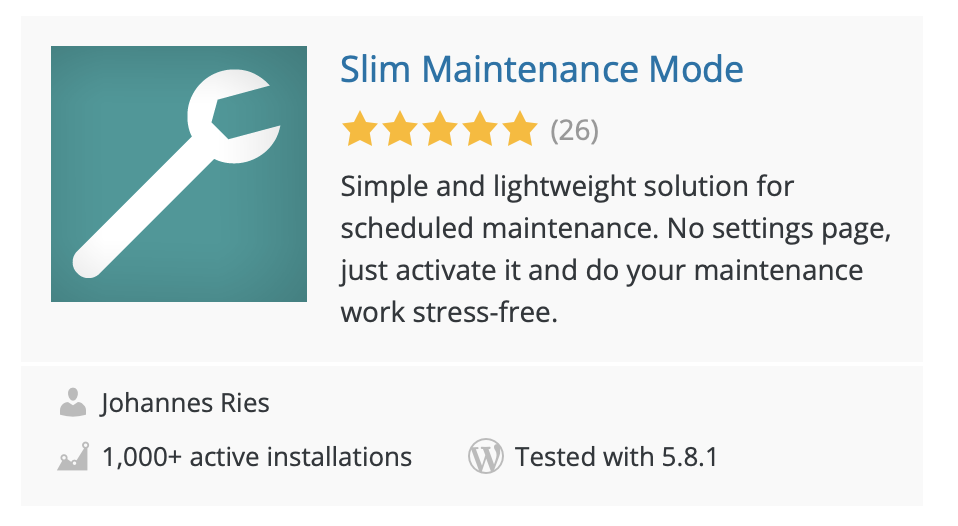
استخدام البرنامج المساعد وضع الصيانة النحيف

لا توجد أي إعدادات تصميم - أو إعدادات من أي نوع - مع المكون الإضافي Slim Maintenance Mode. هناك فقط خيار تشغيل وإيقاف تشغيل وضع الصيانة يدويًا حسب حاجتك. سيؤدي تنشيط المكون الإضافي إلى إظهار صفحة صيانة للزوار ، كما في لقطة الشاشة أدناه. لإخراج موقعك من وضع الصيانة ، ما عليك سوى إلغاء تنشيط المكون الإضافي.

إضافة كود إلى ملف Functions.php
إذا كنت لا تريد حقًا التعامل مع مكون إضافي آخر ، فيمكنك إجبار موقع الويب الخاص بك على الدخول في وضع الصيانة عن طريق إضافة رمز خاص إلى ملف function.php .
- ابحث عن function.php في مدير الملفات الخاص بك بالانتقال إلى wp-content > theme ثم مجلد السمة النشطة الخاصة بك. يجب أن يكون الملف هناك.
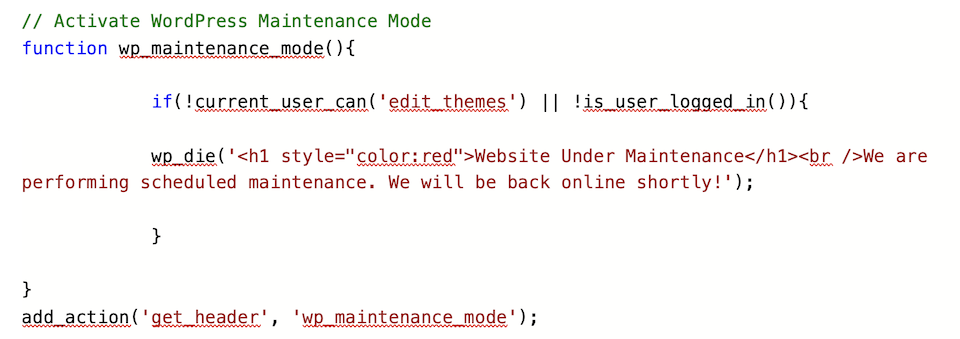
- في السطر 2 ، أسفل عنوان php ، أضف الكود التالي:

- استبدال موقع الويب تحت الصيانة ونقوم بإجراء الصيانة المجدولة. سنعود على الانترنت قريبا بأي صيغة تريدها.
- انقر فوق حفظ .
- إذا قمت بزيارة موقع الويب الخاص بك عند تسجيل الخروج ، فسترى هذا:

لإخراج موقعك من وضع الصيانة ، ما عليك سوى حذف هذا الرمز والنقر فوق حفظ مرة أخرى.
الأفكار النهائية حول وضع صيانة WordPress
يعد وضع صيانة WordPress الذي يأتي بشكل قياسي ميزة رائعة ، مما يجعل موقعك غير متاح بشكل تلقائي ومؤقت للزوار أثناء تحديثه. ولكن في كثير من الأحيان قد ترغب في وضع علامة تجارية على صفحة الصيانة الخاصة بك أو تنشيطها يدويًا. هذا هو المكان الذي تكون فيه معرفة كيفية تكييف ملفات موقع الويب الخاص بك أو المكونات الإضافية التي تختارها مفيدة.
أيضًا ، إذا توقف موقعك في وضع الصيانة ، فأنت تعرف الآن كيفية إخراجه حتى لا تتأثر حركة المرور وترتيب الصفحة. بالإضافة إلى ذلك ، أنت الآن على دراية جيدة بكيفية تحديث موقعك دون زيادة خطر بقائه في وضع الصيانة إلى أجل غير مسمى.
هل لديك إستراتيجية وضع صيانة أو مكون إضافي لم نقم بتغطيته؟ أخبرنا عن ذلك في التعليقات!
