تبديل شعارك على رأس مثبت في Divi
نشرت: 2021-11-12عند تصميم عنوان مثبت على موقع الويب الخاص بك ، يمكن أن يؤدي تبديل الشعار إلى فتح فرص تصميم جديدة. على سبيل المثال ، قد ترغب في استخدام لون خلفية مختلف للرأس اللاصق ولكنك تحتاج إلى شعار مختلف لجعل التصميم يعمل. أو قد تحتاج إلى إصدار مختلف من الشعار لا يبرز كثيرًا ويشتت انتباه المستخدمين.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية تبديل شعارك على رأس لاصق في Divi. باستخدام منشئ سمة Divi ، سنقوم ببناء رأس جديد بشعارين يتم تبديلهما عندما يشترك المستخدم في الحالة اللاصقة للرأس.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
قم باستيراد قالب الرأس إلى Divi Theme Builder
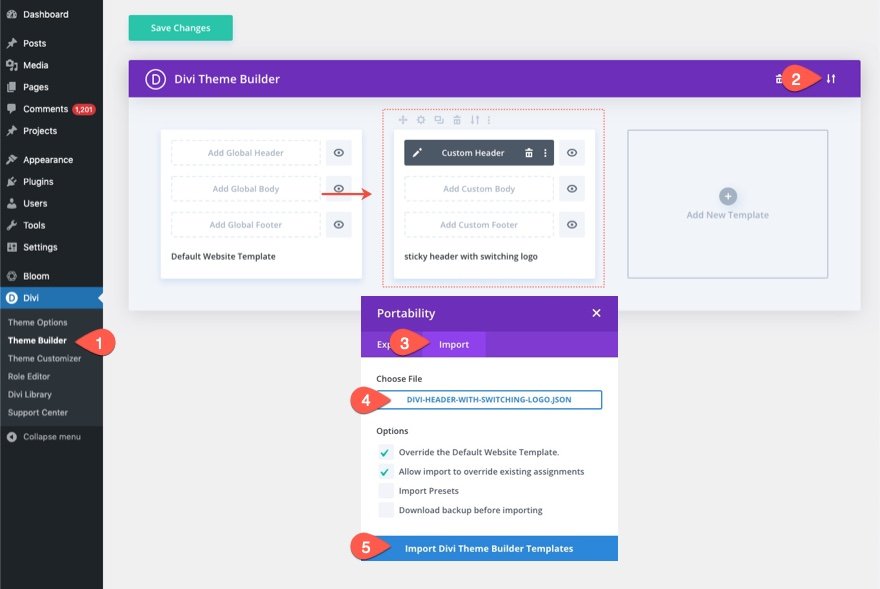
لاستيراد قالب الرأس ، ستحتاج إلى الانتقال إلى Divi> Theme Builder.
ثم استخدم رمز قابلية النقل في أعلى يمين الصفحة لاستيراد ملف JSON.

دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
تبديل شعارك على رأس مثبت في Divi
الجزء 1: بناء رأس جديد في Divi Theme Builder
في هذا البرنامج التعليمي ، سنقوم ببناء رأس جديد باستخدام Theme Builder.
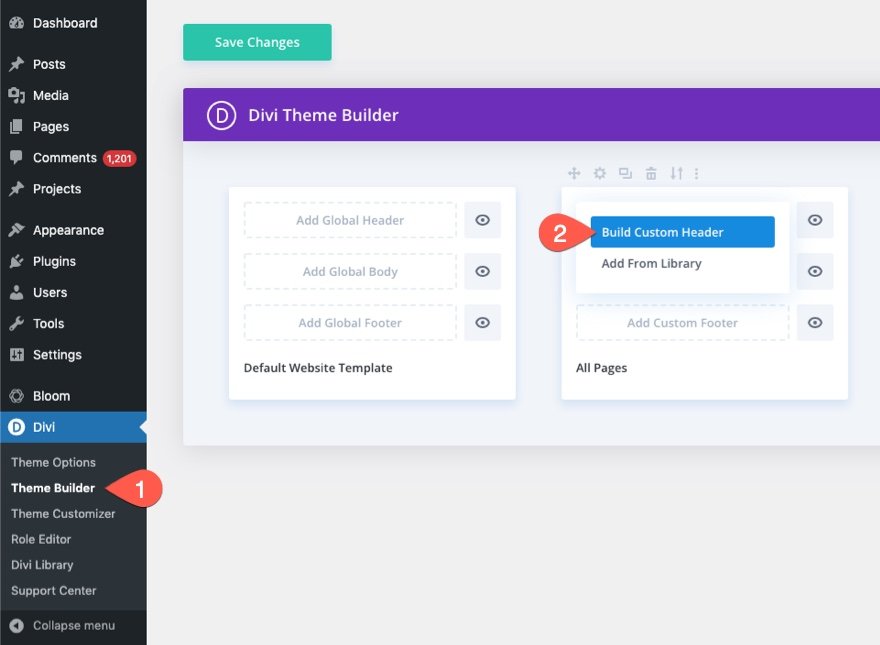
للقيام بذلك ، انتقل إلى Theme Builder.
أضف قالبًا جديدًا وقم بتعيينه لكل الصفحات (أو إلى صفحة اختبار). ثم انقر لإنشاء رأس جديد داخل القالب الجديد.

سيؤدي هذا إلى فتح محرر قالب الرأس حتى نتمكن من البدء في إنشاء الرأس من البداية.
الجزء 2: إنشاء القسم اللاصق والصف
اضف سطر
لبدء الأمور ، امض قدمًا وأضف صف عمود رباعي من ثلاثة أرباع إلى القسم العادي الافتراضي.

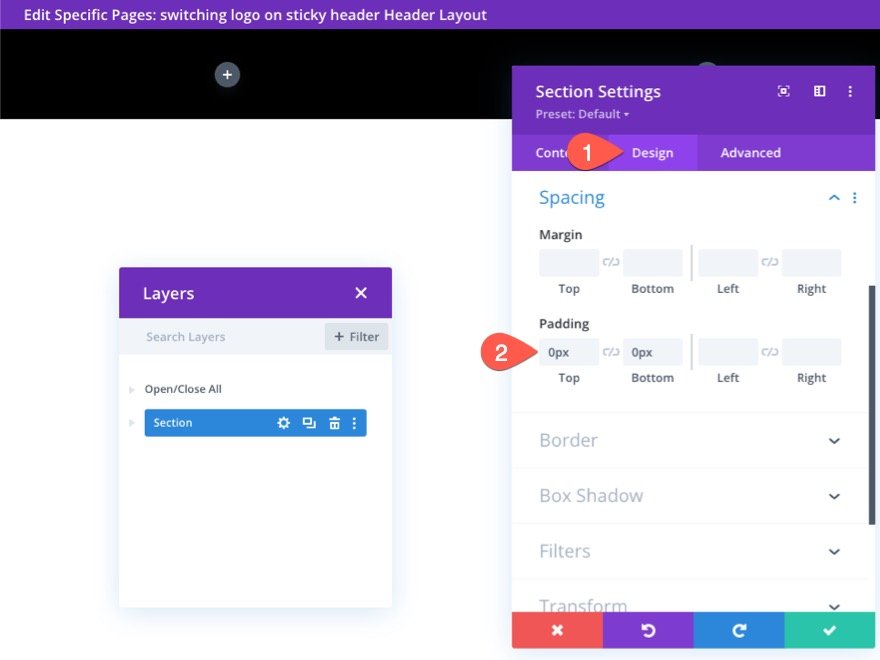
إعدادات القسم
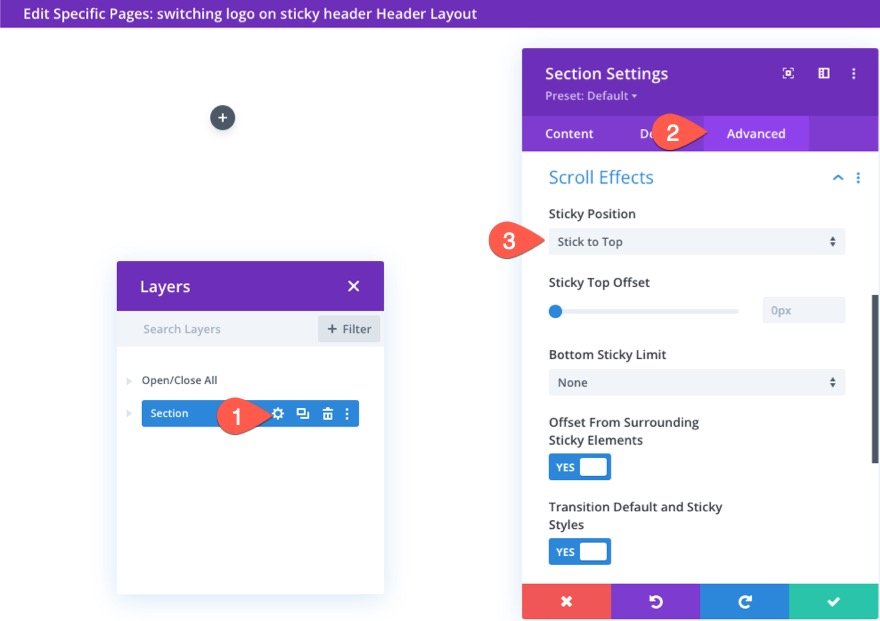
لجعل هذا الرأس مثبتًا ، سنضيف موضعًا ثابتًا إلى القسم. افتح إعدادات القسم ، وضمن علامة التبويب خيارات متقدمة ، قم بتحديث الموضع اللاصق كما يلي:
- موقف مثبت: التمسك بالأعلى

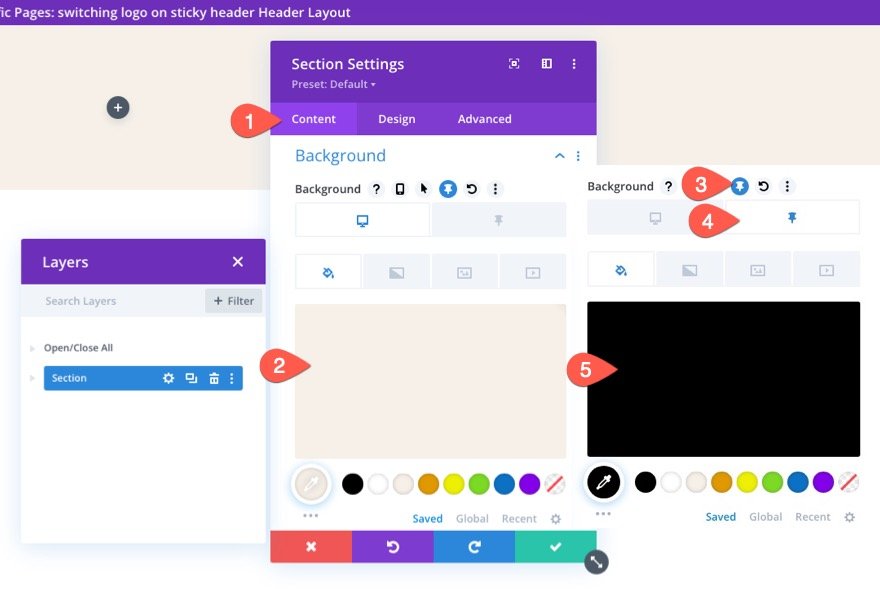
ضمن علامة تبويب المحتوى ، أضف لون خلفية لسطح المكتب وللحالة اللاصقة كما يلي:
- لون الخلفية (سطح المكتب): # f6f0e7
- لون الخلفية (مثبت): # 000000

ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة:
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

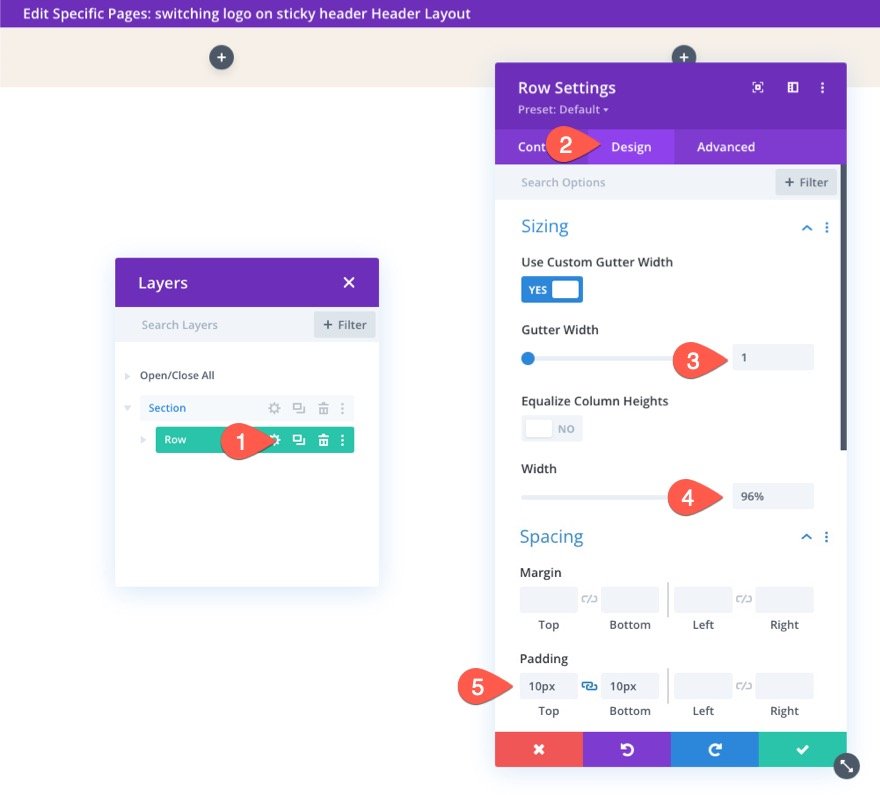
إعدادات الصف
الآن وقد اكتمل القسم ، نحن جاهزون لتحديث إعدادات الصف. افتح إعدادات الصف وقم بتحديث إعدادات التصميم التالية:
- عرض الحضيض: 1
- العرض: 96٪
- الحشو: 10 بكسل للأعلى ، 10 بكسل للأسفل

الجزء 3: إضافة تبديل الشعارات
من أجل إنشاء تأثير شعار التبديل عندما يكون الرأس في حالة لزجة ، سنقوم بإنشاء صورتين تنزلقان للداخل والخارج. سيتم عرض الشعار الرئيسي في البداية وبعد ذلك سيتم عرض شعار الحالة اللاصقة الجديد بمجرد أن يقوم المستخدم بالتمرير لأسفل الصفحة

إنشاء الشعار الرئيسي
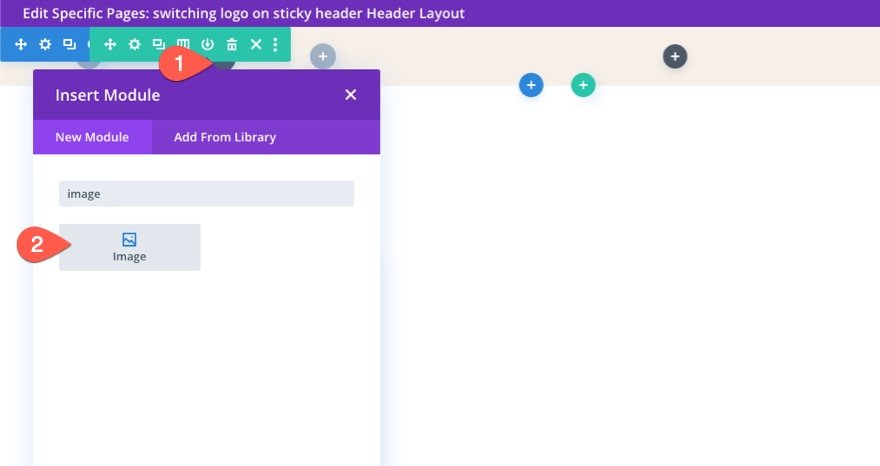
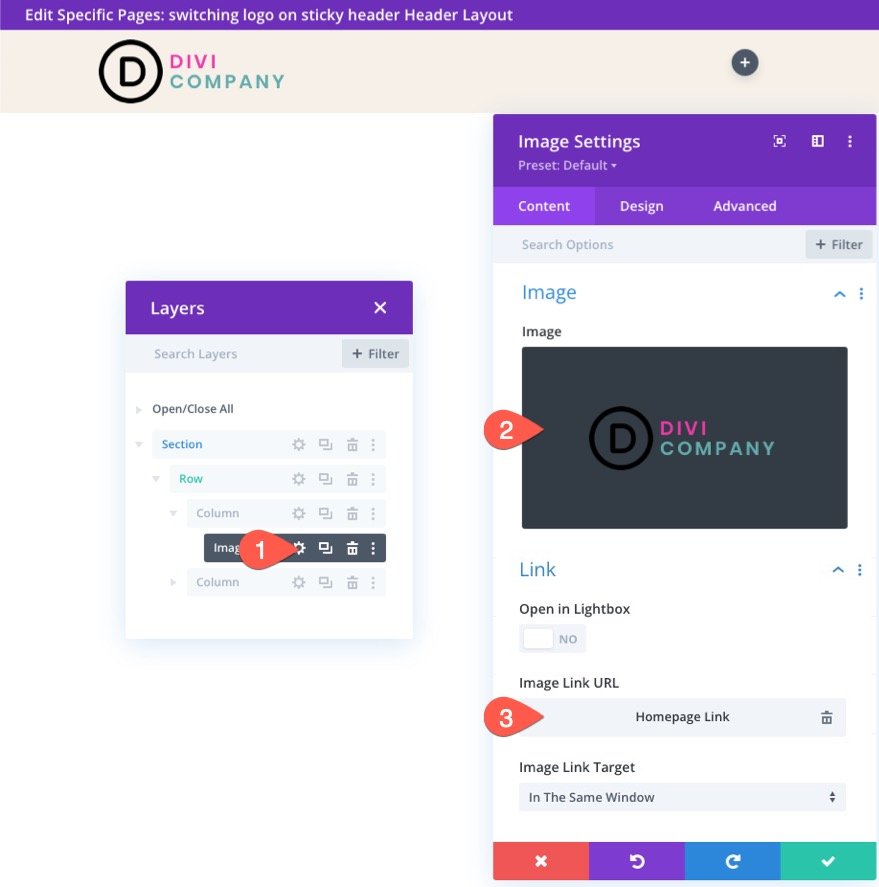
لإنشاء الشعار الرئيسي ، أضف وحدة صورة جديدة إلى العمود الأيسر.

قم بتحميل صورة شعار إلى الوحدة (حوالي 200 بكسل × 67 بكسل). يمكنك أيضًا إضافة رابط ديناميكي إلى الصفحة الرئيسية.

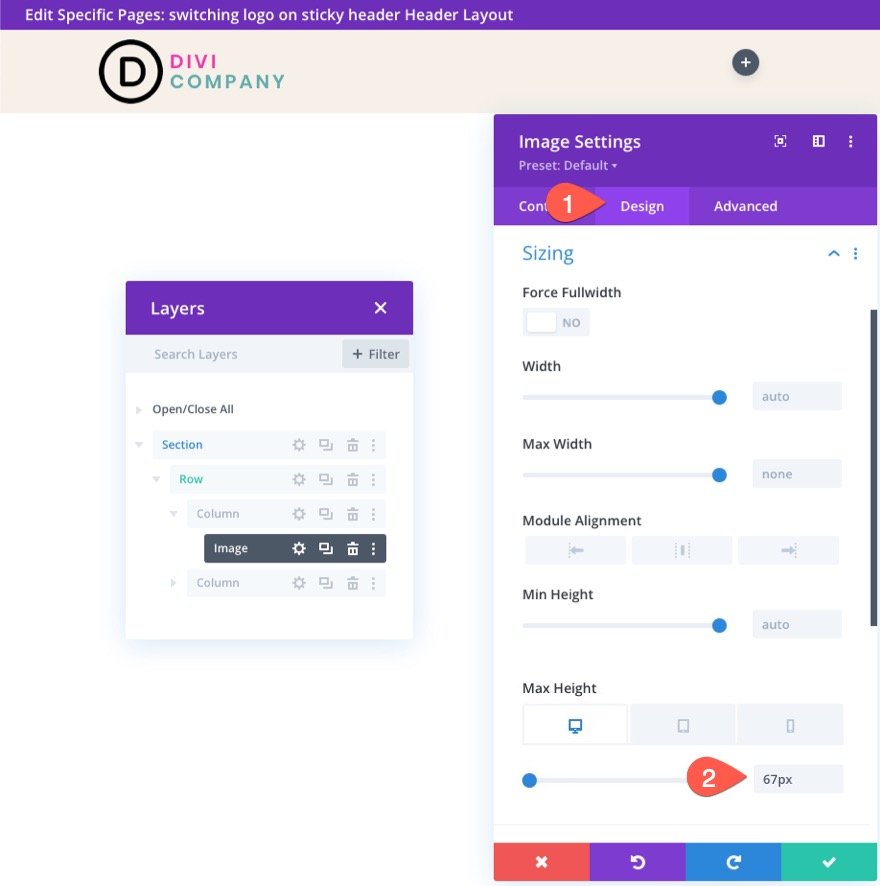
ضمن علامة تبويب التصميم ، امنح الصورة أقصى ارتفاع كما يلي:
- أقصى ارتفاع: 67 بكسل (سطح المكتب) ، 45 بكسل (الجهاز اللوحي والهاتف)

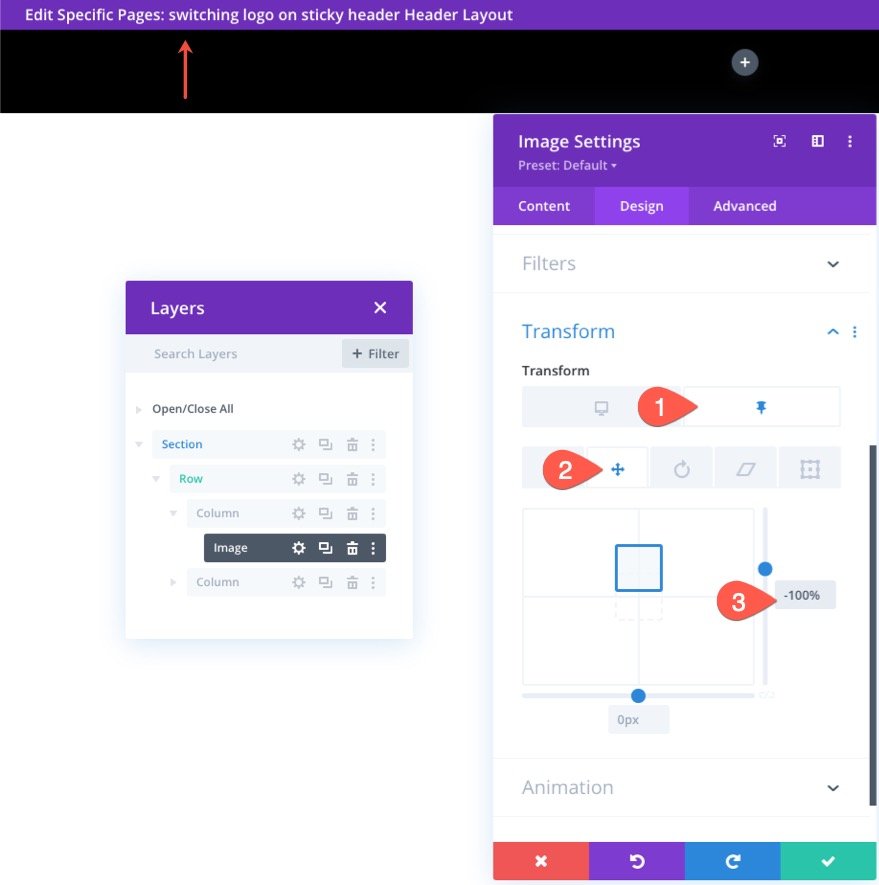
ثم قم بتحديث خيار ترجمة التحويل التالي في الحالة اللاصقة:
- تحويل المحور ص للترجمة (ثابت): -100٪
سيؤدي هذا إلى تحريك الشعار لأعلى خارج العمود لإخفائه عن العرض في الحالة اللاصقة.

إنشاء شعار الحالة اللاصقة
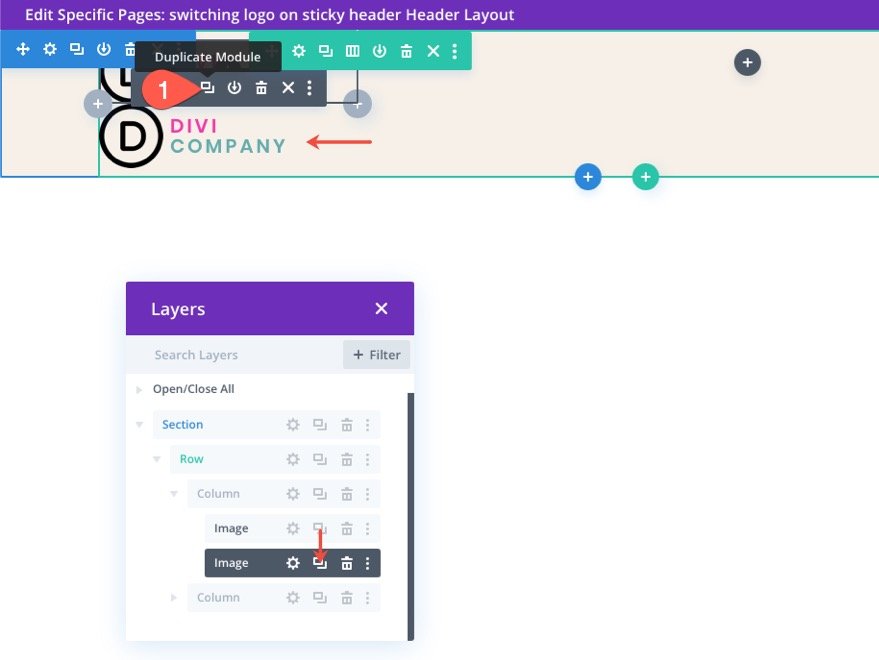
لإنشاء شعار الحالة اللاصقة ، قم بتكرار وحدة الصورة بالشعار الذي أنشأناه للتو.

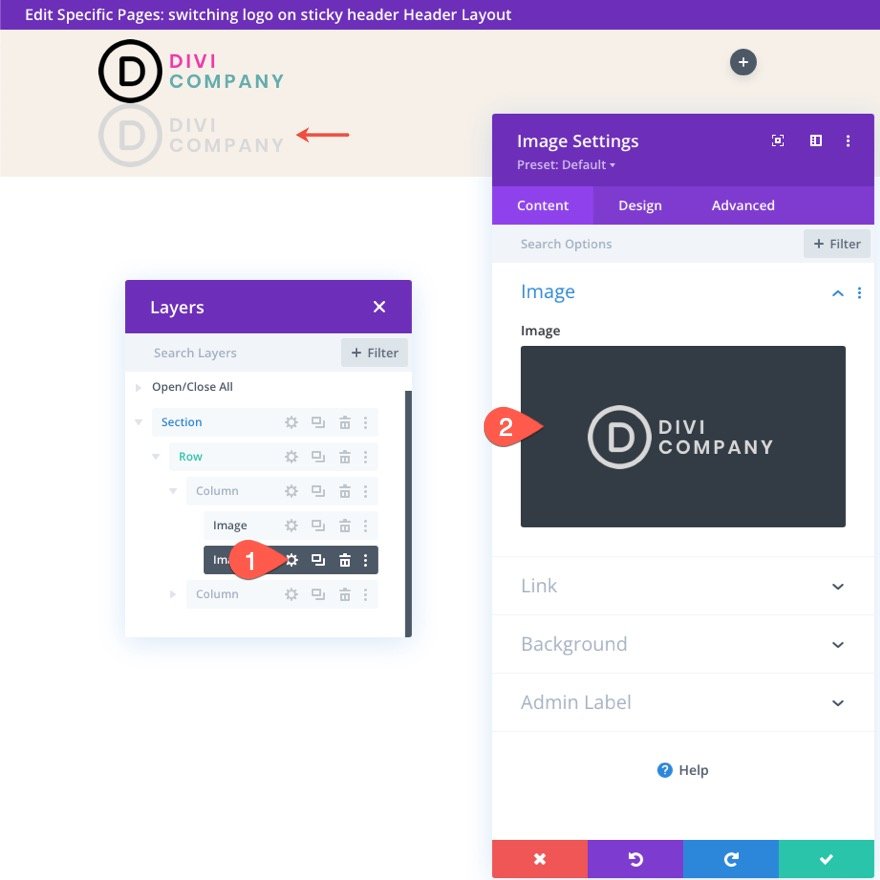
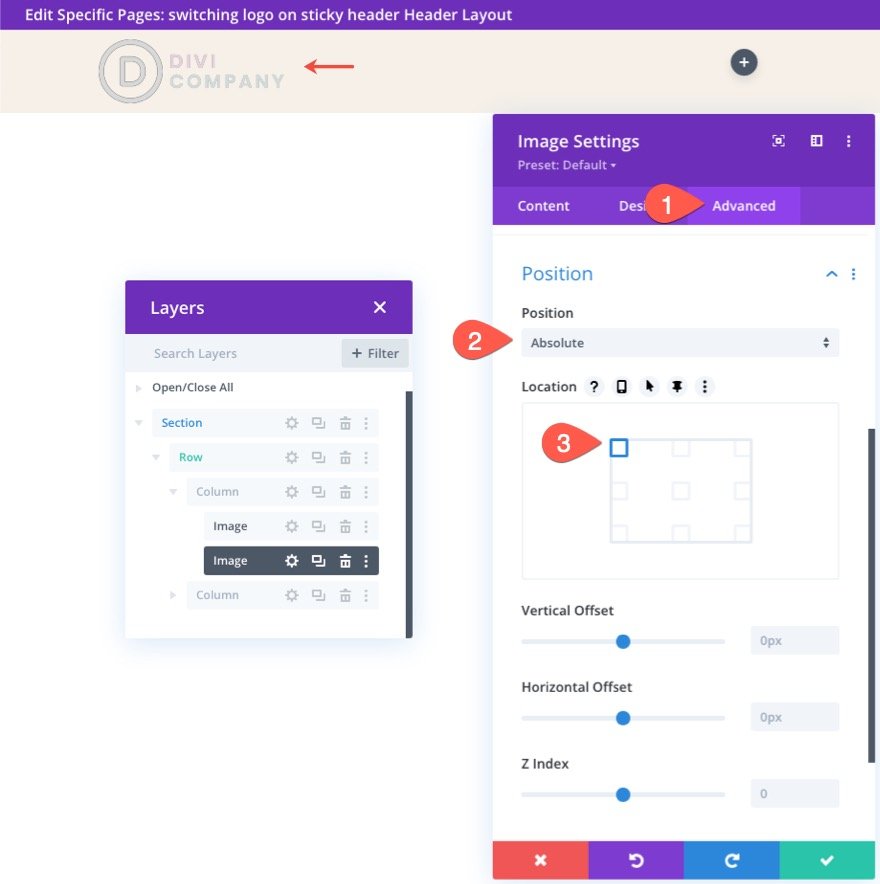
افتح إعدادات وحدة الصورة المكررة وقم بتحميل صورة شعار جديدة (الصورة التي تريد عرضها في الحالة اللاصقة. للحصول على أفضل النتائج ، يجب أن يكون الشعار بالحجم نفسه.

تحت علامة التبويب "خيارات متقدمة" ، امنح الصورة موضعًا مطلقًا.
- الموقف: مطلق
يجب أن يكون الشعار الآن أعلى الشعار الرئيسي مباشرةً.

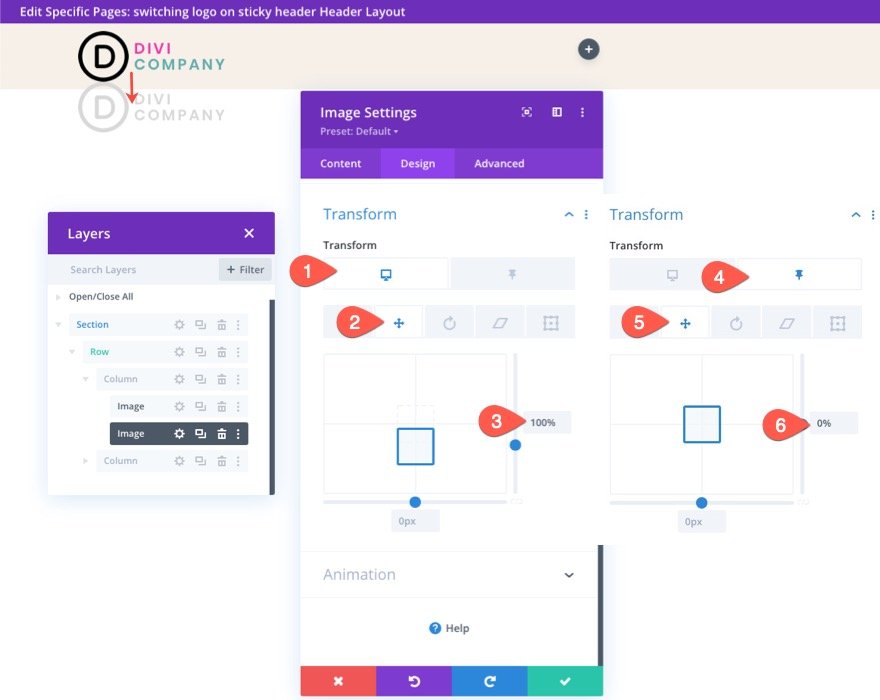
ضمن علامة تبويب التصميم ، قم بتحديث خيارات التحويل كما يلي:
- تحويل المحور ص للترجمة (سطح المكتب): 100٪
- تحويل ترجمة المحور Y (ثابت): 0٪

سيؤدي هذا إلى جعل الشعار يجلس أسفل صورة الشعار الرئيسية في البداية ثم ينزلق لأعلى في مكانه بمجرد أن يصبح الرأس في الحالة اللاصقة.
الجزء 4: تغيير العمود تجاوز إلى مخفي
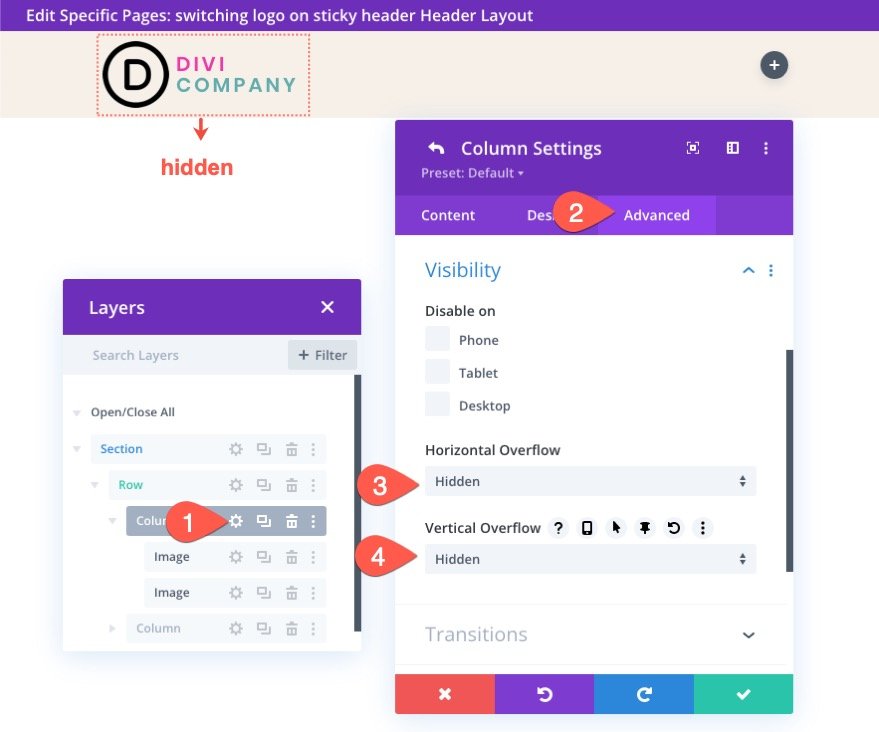
حاليًا ، سيظل شعار الحالة اللاصقة مرئيًا خارج العمود. لتغيير هذا ، نحتاج إلى تحديث الرؤية الفائضة للعمود على النحو التالي:
- الفائض الأفقي: مخفي
- الفائض العمودي: مخفي

النتائج
في هذه المرحلة ، تكون وظيفة تبديل الشعار في مكانها الصحيح. هنا معاينة لشعارات التبديل.
الجزء 5: إنشاء القائمة
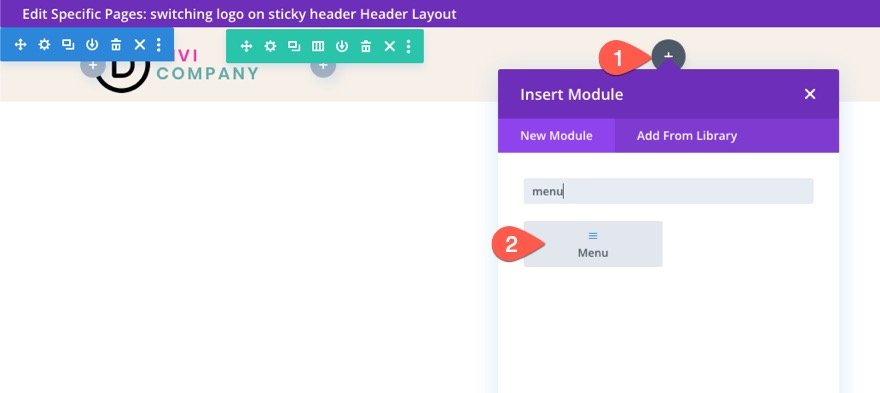
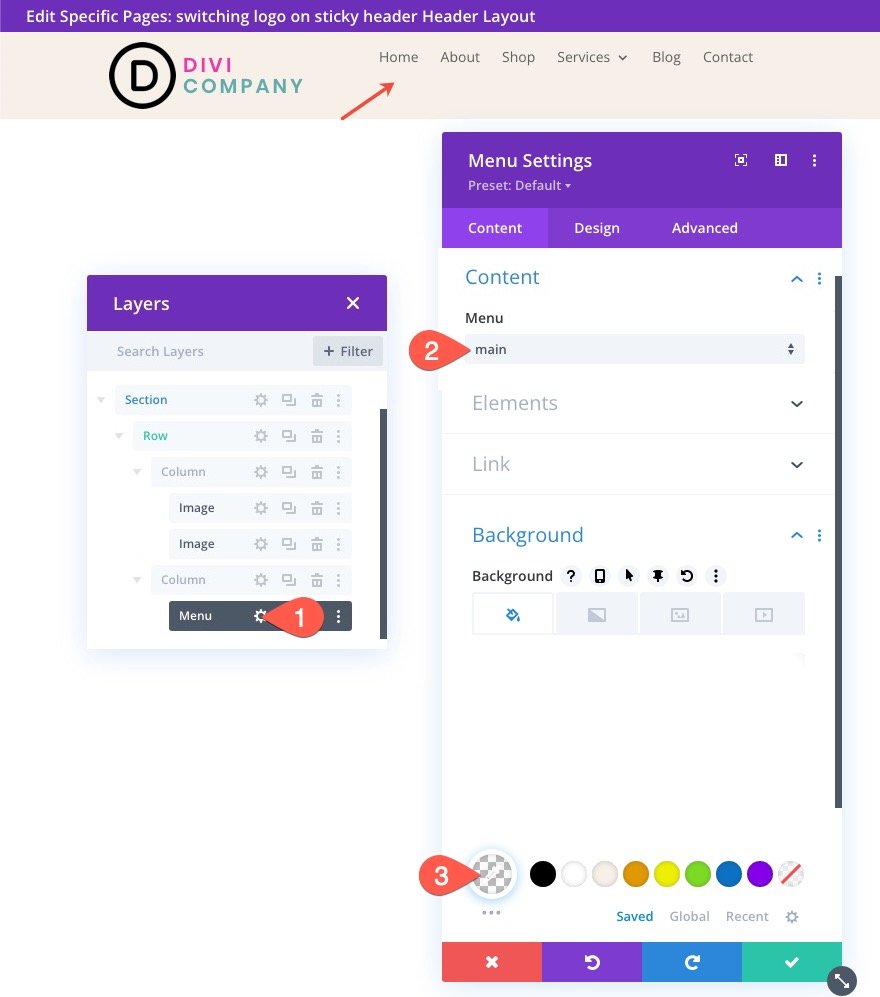
لإنهاء التصميم ، نحتاج إلى إضافة قائمة إلى العنوان. للقيام بذلك ، أضف وحدة قائمة جديدة إلى العمود الأيمن من الصف.

ضمن إعدادات القائمة ، حدد القائمة التي تريد استخدامها وامنح القائمة خلفية شفافة.

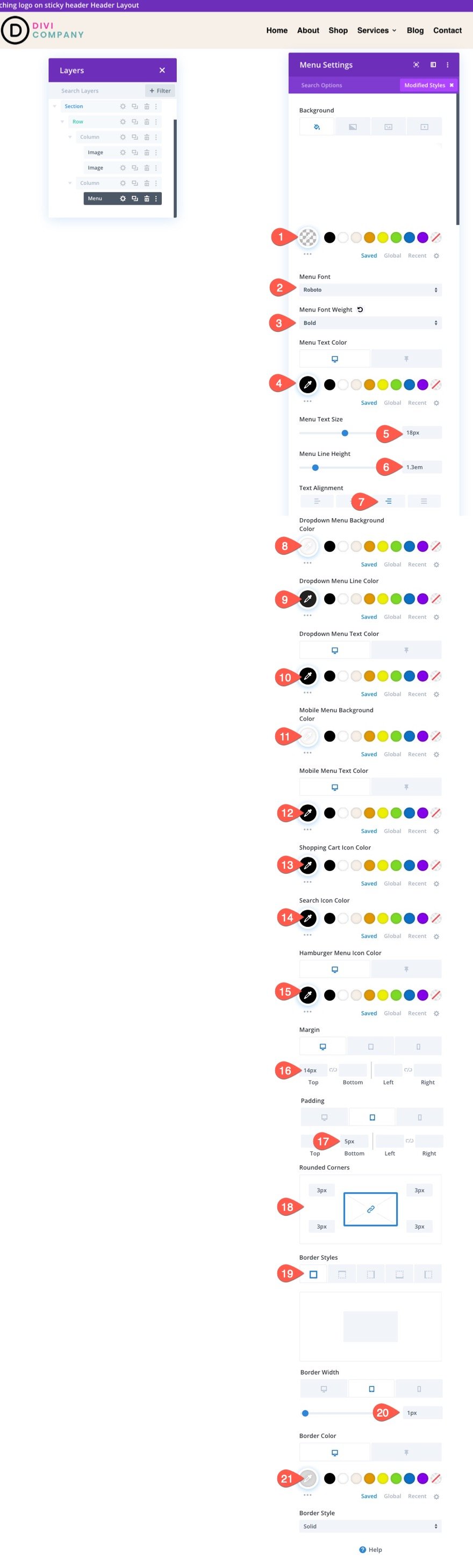
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- خط القائمة: Roboto
- وزن خط القائمة: غامق
- لون نص القائمة: # 000 (سطح المكتب) ، #fff (مثبت)
- حجم نص القائمة: 18 بكسل
- ارتفاع خط القائمة: 1.3em
- محاذاة النص: صحيح
- لون خلفية القائمة المنسدلة: #fff
- لون خط القائمة المنسدلة: # 000
- لون نص القائمة المنسدلة: # 000 (سطح المكتب) ، # 000 (مثبت)
- لون خلفية قائمة الجوال: #fff
- لون نص قائمة الجوال: # 000 (سطح المكتب) ، # 000 (مثبت)
- لون رمز قائمة همبرغر: # 000 (سطح المكتب) ، #fff (مثبت)
- الهامش (سطح المكتب): 14 بكسل في الأعلى
- الهامش (الجهاز اللوحي والهاتف): 5 بكسل في الأعلى
- المساحة المتروكة (الجهاز اللوحي والهاتف) 5 بكسل من الأسفل
- الزوايا الدائرية: 3 بكسل
- عرض الحدود (الكمبيوتر اللوحي والهاتف): 1 بكسل
- لون الحدود: #ddd (سطح المكتب) ، # 333 (مثبت)

النتيجة النهائية
افكار اخيرة
مع Divi ، لا يتعين عليك الاحتفاظ بنفس الشعار لرؤوسك اللاصقة. لقد أظهرنا لك للتو مدى سهولة القيام بذلك باستخدام خيارات Divi المضمنة. ليس هناك حاجة إلى رمز إضافي. بمجرد أن تفتح قوة خيارات Divi اللاصقة ، يمكنك أن تصبح مبدعًا جدًا في كيفية نقل الشعارات للداخل والخارج. نأمل أن تكون هذه الحيلة الصغيرة مفيدة في مشروعك التالي!
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
