دليل بسيط لصفحات WooCommerce الافتراضية
نشرت: 2021-10-23إذا كان لديك موقع ويب WordPress ، فهناك فرصة جيدة لتثبيت WooCommerce. إذا لم يكن الأمر كذلك ، فهناك احتمال كبير أنك قد فكرت فيه أو تفكر فيه. نحن نتفهم أن احتمال تعلم نظام أساسي للتجارة الإلكترونية بالكامل يمكن أن يكون أمرًا شاقًا ، ولكن لحسن الحظ WooCommerce هي منصة سهلة التعلم. يمكن فهم الكثير من وظائفه الأساسية من خلال التعرف على الصفحات الافتراضية التي يتم تثبيتها أثناء الإعداد وكيفية عملها.
1. متجر

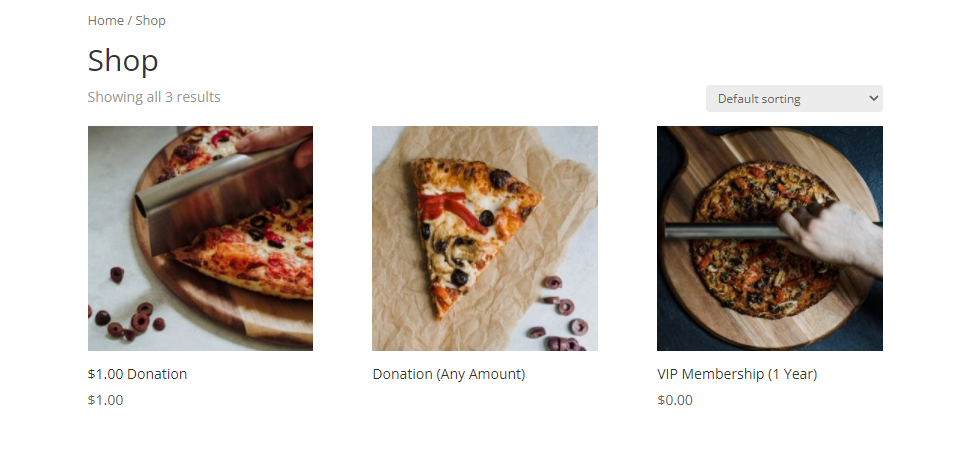
ربما تكون أهم صفحة افتراضية لـ WooCommerce ، المتجر هو المكان الذي سيشاهد فيه عملاؤك المنتجات المتنوعة التي لديك للبيع. هذه هي وظيفته الوحيدة ، حقًا - عرض المنتجات.
عند التثبيت ، تقوم WooCommerce بتعيين عنوان URL للمتجر https://example.com/shop . بينما يتم عرض الكثير من محتوى WooCoomerce من خلال استخدام الرموز القصيرة ، فإن صفحة المتجر لا تعرض ذلك.
من المهم ملاحظة أنه عندما تقوم بتحرير هذه الصفحة وصفحات WooCommerce الافتراضية الأخرى ، فإنها لا تتضمن خيارات التصميم. لتخصيص هذه الصفحات ، تحتاج إلى تحرير CSS الخاصة بها مباشرة أو استخدام سمة أو مكون إضافي يوفر خيارات التصميم. يعد منتجنا الرئيسي ، Divi Theme ، أداة تصميم قوية بشكل لا يصدق لأي شخص يستخدم WooCommerce. إذا كنت لا تريد صفحة متجر واحدة لكل شيء (والتي قد يكون من المستحيل إدارتها إذا كان لديك متجر كبير) ، فيمكنك دائمًا إنشاء صفحات فئة المنتج التي تعرض فقط أنواعًا معينة من المنتجات ، و Divi Theme Builder
بالإضافة إلى ذلك ، يمكنك استخدام Divi لتجديد مظهر WooCommerce بالكامل بعدة طرق ، وإنشاء قالب WooCommerce على مستوى الموقع يعرض المنتجات بطريقة أكثر جاذبية. علاوة على ذلك ، تشتمل وحدات WooCommerce الخاصة بـ Divi على عدد من خيارات التخصيص ، بما في ذلك وحدة Shop التي يمكنك استخدامها بالتنسيق مع Theme Builder لإنشاء بعض التأثيرات الرائعة.
2. عربة

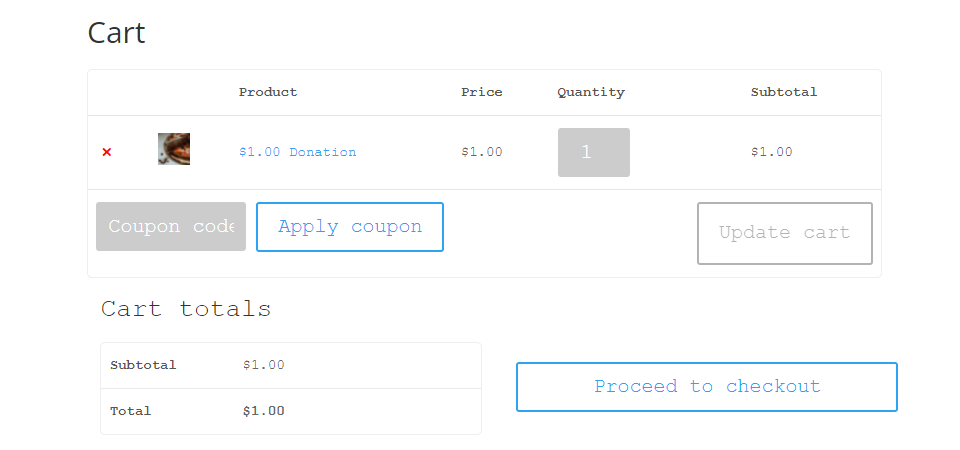
بشكل افتراضي ، يقوم WooCommerce بإنشاء https://example.com/cart URL لموقعك. ضمن هذا المحتوى ، يكون محتوى صفحة سلة التسوق هو الرمز المختصر [woocommerce_cart] . تحتوي الصفحة نفسها على عدد من نقاط المعلومات القيمة. يتضمن قائمة العناصر التي سيتم شراؤها وكمياتها ، وحقل رمز القسيمة ، بالإضافة إلى المجاميع الفرعية والإجماليات وزر المتابعة إلى الخروج .
مرة أخرى ، صفحة WooCommerce Cart الافتراضية غير قابلة للتحرير خارج كود CSS المخصص. تسمح لك بعض برامج الجهات الخارجية بالقيام بذلك. بالإضافة إلى ذلك ، يمنحك عرض العربة عبر الرمز القصير عددًا من الخيارات فيما يتعلق بمكان عرض العربة. يمكنك عرضه بسهولة عبر Blockcode's Shortcode Block. يمكنك تضمينه كجزء من تذييل متجرك أو أي قالب صفحة باستخدام Divi Theme Builder. بينما تعتبر عربة التسوق تقليديًا صفحة بمفردها ، يمكنك استخدام مرونة الرمز القصير لإزالة الاحتكاك بين المستخدم والشراء النهائي.
3. الخروج

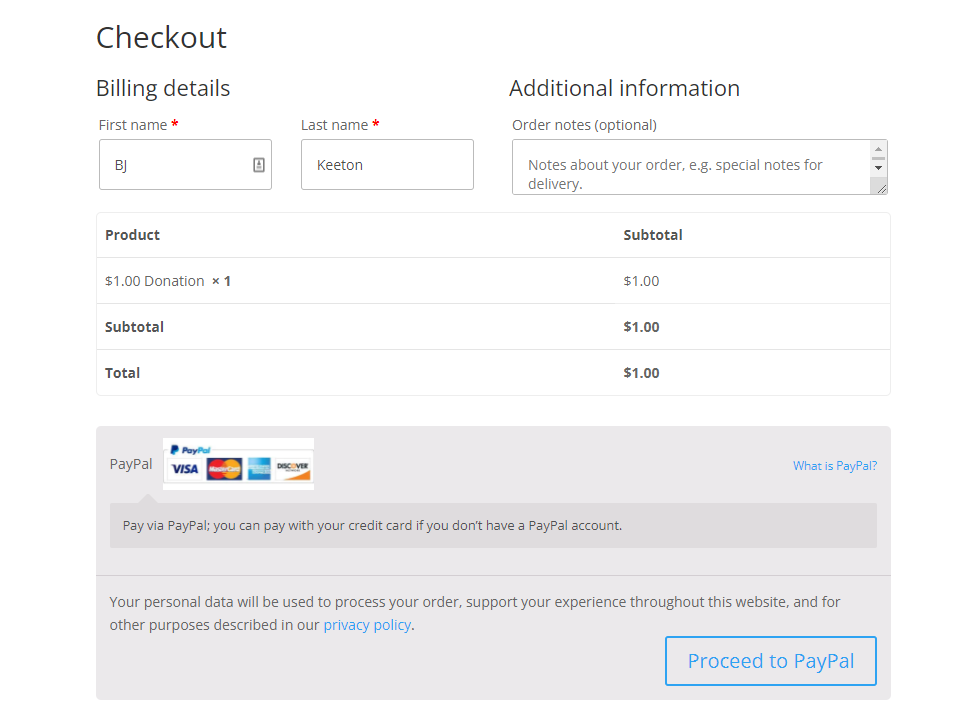
مثل الكثير من صفحات WooCommerce الافتراضية الأخرى ، تعرض صفحة Checkout (https://example.com/checkout) أيضًا محتواها عبر الرمز القصير: [woocommerce_checkout] . نريد أن نلاحظ أن WooCommerce يتضمن فقط PayPal كبوابة دفع عند التثبيت. ومع ذلك ، يمكنك إضافة آخرين من خلال المكونات الإضافية والإضافات ، مما يجعل متجرك أكثر جاذبية للزوار. تتوفر Stripe and Square وبوابات الدفع الرئيسية الأخرى وستظهر في صفحة Checkout عند التثبيت.

بالإضافة إلى ذلك ، أصدرت WooCommerce بوابة دفع خاصة بها تسمى WooCommerce Payments والتي يمكنك تثبيتها كمكوِّن إضافي منفصل. نظرًا لأن الإرشادات الدولية المتعلقة بالشؤون المالية يمكن أن تكون صارمة ، فقد لا تتوفر معالجات معينة مثل PayPal في جميع البلدان. بدلاً من خسارة المبيعات الدولية ، يمكنك استخدام مدفوعات WooCommerce كبوابة.
ستظهر أي معالجات وبوابات دفع تختارها في صفحة الخروج ، مما يسهل على عملائك تحديد كيفية إتمام عملية الشراء. تستخدم صفحة Checkout التصميم الافتراضي للموقع ، ولكن يمكنك استخدام CSS مخصص أو برنامج تابع لجهة خارجية لتخصيصه.
أيضًا ، يمكنك إضافة أي محتوى تريده إلى صفحة Checkout ، مثل عمليات البيع والمنتجات ذات الصلة (وكلاهما مدرج في حزمة وحدة Divi WooCommerce) لإغراء عملائك بشكل أكبر. تحتاج فقط إلى تحرير الصفحة التي تحتوي على الرمز القصير وإلحاق الإضافات أينما تريد.
4. حسابي

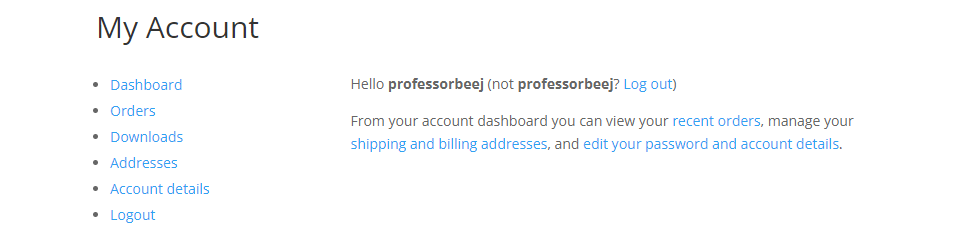
يتم تقديم صفحة "حسابي" بواسطة الرمز القصير [woocommerce_my_account] ، وهي بمثابة مركز لعملائك. مثل الكثير من صفحات WooCommerce الافتراضية الأخرى ، تجدها على https://example.com/my-account .
لن تسمح لهم فقط بتعديل التفاصيل الخاصة بـ WordPress مثل اسم العرض وعنوان البريد الإلكتروني وكلمة المرور ، بل تتيح لهم صفحة حسابي الوصول الكامل إلى التفاصيل الدقيقة لتفاعلاتهم مع موقعك ومتجرك. تتيح لهم نقطة نهاية العناوين ضبط عناوين الشحن والفوترة لتسهيل عمليات الشراء المستقبلية.
يتيح خيار الطلبات للمستخدم رؤية أي أوامر مكتملة (وملغاة) قام بها. إذا كنت تدير متجرًا يتعامل في سلع رقمية ، فسيأخذ رابط التنزيلات المستخدم إلى مفاتيح الترخيص الخاصة به وروابط إلى أي ملفات منحته مشترياته حق الوصول إليها.
مثل صفحات WooCommerce الافتراضية الأخرى ، لا تقدم صفحة حسابي سوى القليل جدًا من التخصيص. يدور المكون الإضافي الأساسي لـ WooCommerce حول الوظيفة على النمط ، وكما هو الحال مع الصفحات الأخرى ، يمكنك استخدام برنامج تابع لجهة خارجية مثل Divi لإضافة عدد من الميزات إلى صفحة حسابي. يمكن أن يؤدي القيام بشيء مثل إضافة منتجات ذات صلة أو بيع إلى نقطة نهاية الطلبات أو التنزيلات إلى زيادة تفاعلك وتحويلاتك بشكل كبير.
الختام مع صفحات WooCommerce الافتراضية
WooCommerce هي واحدة من أقوى أدوات WordPress المتوفرة. لكن القوة لا يجب أن تكون معقدة. الصفحات الافتراضية التي تأتي مع WooCommerce بسيطة ومباشرة. من خلال فهم كيفية ظهور كل منهم على موقعك (وكيف يمكن تخصيص كل منهم وتكييفه مع احتياجاتك) ، يمكنك أن تصبح رجل أعمال في مجال تخصصك. من خلال الاعتماد على الرموز القصيرة ، سمحت WooCommerce للمطورين الخارجيين بتوسيع وظائفها بسرعة فائقة. عندما تلقي نظرة على الصفحات الافتراضية لموقعك وترى كيف يتفاعل المستخدمون معها ، يمكنك زيادة المبيعات والمشاركة وإنشاء تجربة مستخدم تجعلهم يواصلون العودة مرارًا وتكرارًا.
ما هي النصائح والحيل التي تعلمتها لتحقيق أقصى استفادة من صفحات WooCommerce الافتراضية؟
صورة مميزة للمقال بواسطة جوليا تيم / shutterstock.com
