كيفية استخدام قوالب منشورات مدونة مختلفة لفئات مختلفة باستخدام Divi
نشرت: 2022-01-05تتمثل إحدى مزايا WordPress في القدرة على استخدام قوالب منشورات مختلفة لفئات مختلفة. ومع ذلك ، يمكن أن يكون إعدادها معقدًا. لحسن الحظ ، من السهل القيام بذلك باستخدام Divi Theme Builder. في هذه المقالة ، سنرى كيفية استخدام قوالب منشورات مدونة مختلفة لفئات مختلفة مع Divi.
معاينة
قبل أن نبدأ ، إليك نظرة على الفئات المختلفة على موقع الويب التجريبي الخاص بي. سيستخدم كل فئة مختلفة.
جميع المشاركات

سأستخدم عدة فئات ، مثل فئة الصحة هذه ، والتي لن يتم تعيين قالب منشور مدونة إلى. سوف يعرضون الفئة الافتراضية.
فئة مشاركة المدونة الأولى

سيتم تخصيص فئتي الأولى لقالب منشور مدونة المنظمات غير الحكومية. سيتم عرض قالب منشور المدونة هذا لكل منشور في فئة المنظمات غير الحكومية.
فئة مشاركة المدونة الثانية

تم تعيين قالب فئة منشور المدونة الثاني الخاص بي إلى فئة التدريج الرئيسي.
فئة مشاركة المدونة الثالثة

تعرض فئتي الثالثة قالب مدونة المدرسة الثانوية.
فئة مشاركة المدونة الرابعة

تعرض فئتي الرابعة قالب منشور مدونة الأمان.
لماذا استخدام قوالب مدونة مختلفة لفئات مختلفة؟
يمنح استخدام قوالب المدونات المختلفة لفئات مختلفة موقع الويب الخاص بك بعض التصميمات الفريدة بحيث تتميز فئاتك عن بعضها البعض. يمكن أن يساعد استخدام خطوط وإعدادات وخيارات تخطيط مختلفة القارئ على فهم المحتوى الخاص بك بشكل أفضل. حتى مجرد استخدام لون مختلف يمكن أن يضبط الحالة المزاجية للفئة. يمكنك استخدام تخطيطات مختلفة للدروس والأحداث والمزيد.
كيفية الحصول على قوالب منشورات المدونة

هناك الكثير من تخطيطات منشورات المدونة المجانية في مدونة Elegant Themes التي تم تصميمها لحزم تخطيط Divi المجانية. للعثور عليهم ، ابحث في https://www.elegantthemes.com/blog/ عن "https://www.elegantthemes.com/blog/؟s=free+blog+post+template&submit.x=0&submit.y=0 "وتنزيلها على جهاز الكمبيوتر الخاص بك. قم بفك ضغطها حتى تتمكن من تحميلها كملفات JSON. سأستخدم عدة قوالب من الصفحة الأولى لنتائج البحث لإعداد فئات مختلفة.
تحميل قوالب منشور المدونة إلى Divi Theme Builder

سيتم تحميل جميع الملفات بنفس الطريقة ثم سنقوم بتعيينها عند تحميلها. لتحميل قالب منشور مدونة:
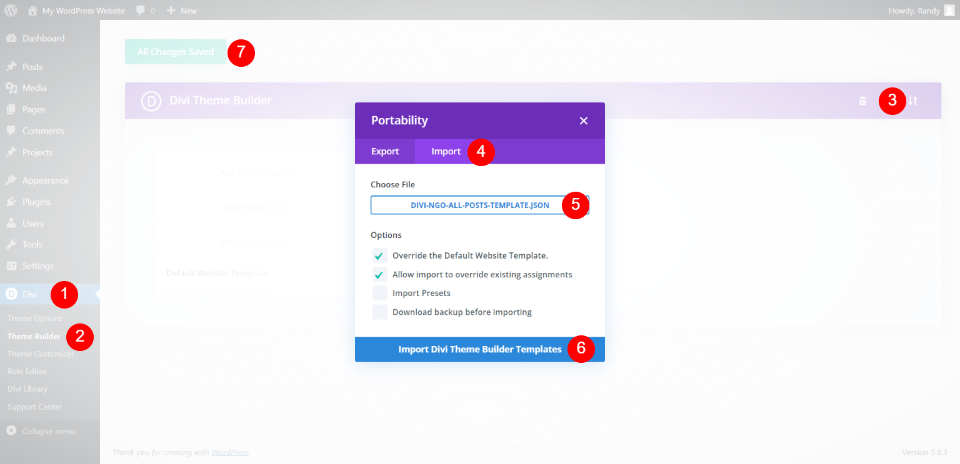
- انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress.
- حدد قابلية النقل .
- انقر فوق استيراد ضمن الشكل الذي يظهر.
- انتقل إلى ملف JSON على جهاز الكمبيوتر الخاص بك وحدده .
- انقر فوق استيراد قوالب Divi Theme Builder .
يتم تحديد إعدادين بشكل افتراضي:
- تجاوز قالب موقع الويب الافتراضي
- السماح بالاستيراد لتجاوز التعيينات الحالية
لا بأس في ترك هؤلاء مختارين. ومع ذلك ، سيتم تعيين أول واحد على "جميع المنشورات" ، وأي قوالب منشورات تقوم بتحميلها بعد ذلك ستتجاوزها. يمكنك بسهولة إعادة تعيين أي من القوالب لكل المنشورات. سنرى كيف نفعل هذا ونحن نمضي قدما.

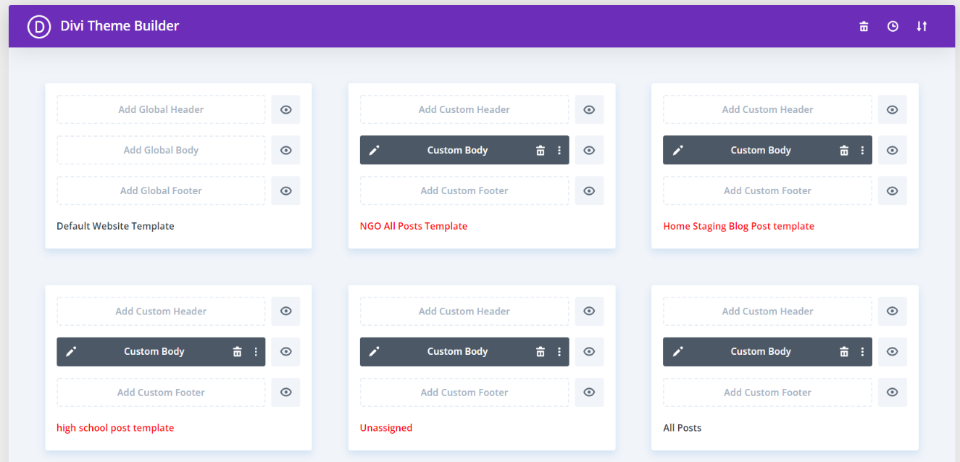
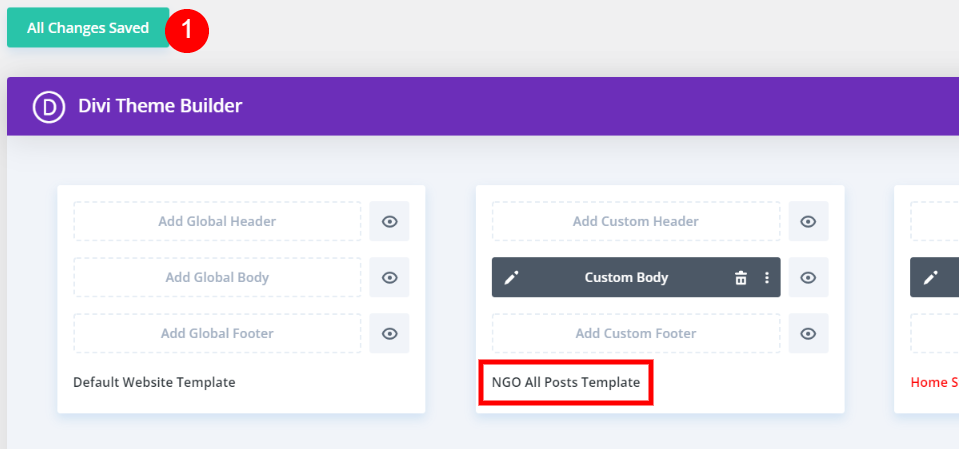
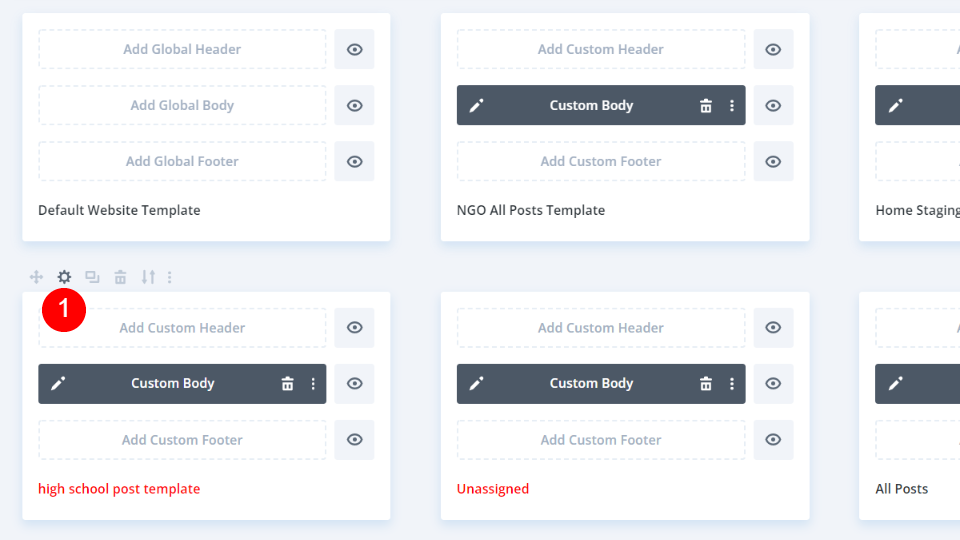
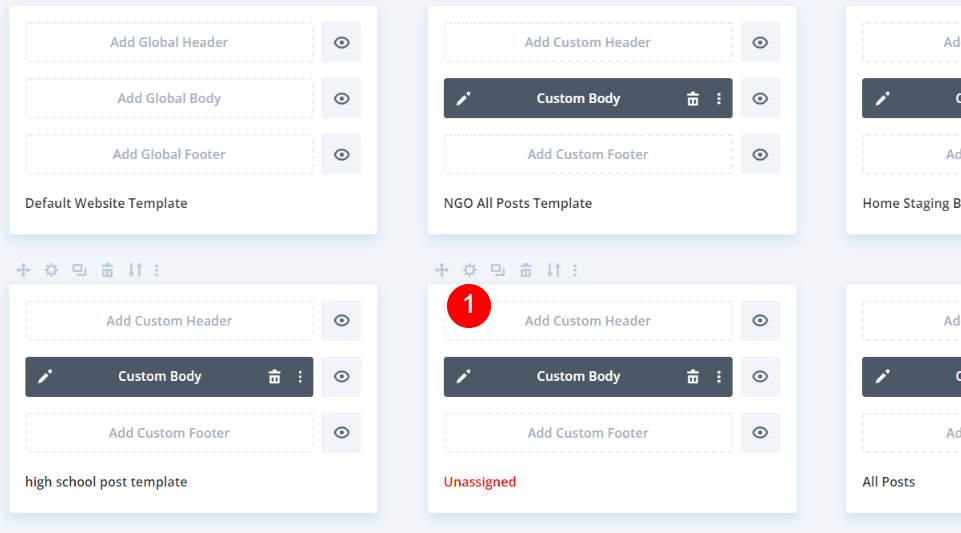
بعد ذلك ، استمر في عملية التحميل حتى تقوم بتحميل جميع القوالب الخاصة بك. بالتناوب ، يمكنك تحميلها وتعيينها واحدة تلو الأخرى. عنوان أول واحد حمّلناه باللون الأسود ، مما يشير إلى أنه تم تخصيصه. الآخرون باللون الأحمر ، مما يشير إلى أنه لم يتم تعيينهم. آخر ما قمت بتحميله تم تعيينه تلقائيًا كتخطيط افتراضي لنشر المدونة.
كيفية استخدام قوالب منشورات مدونة مختلفة لفئات مختلفة
بمجرد تحميل القوالب ، يمكننا تخصيصها لفئات مختلفة. سأترك آخر واحد مخصصًا لجميع المنشورات ، لذا سيتم استخدامه كنموذج افتراضي ثم قوالب مختلفة لفئات مختلفة.
لقد أنشأت عدة فئات وأضفت مشاركات وهمية لكل منها. هذه مجرد صور عشوائية باستخدام صور من حزم تخطيط Divi المختلفة.
أول فئة محددة لنشر المدونة

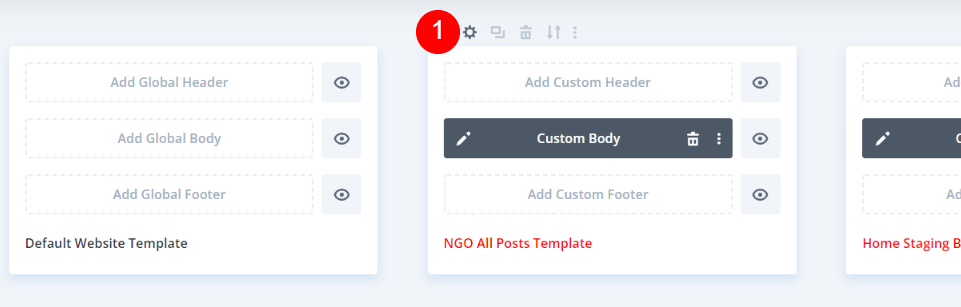
أولاً ، مرر مؤشر الماوس فوق النموذج الخاص بفئتك الأولى وحدد رمز الترس عند ظهوره.

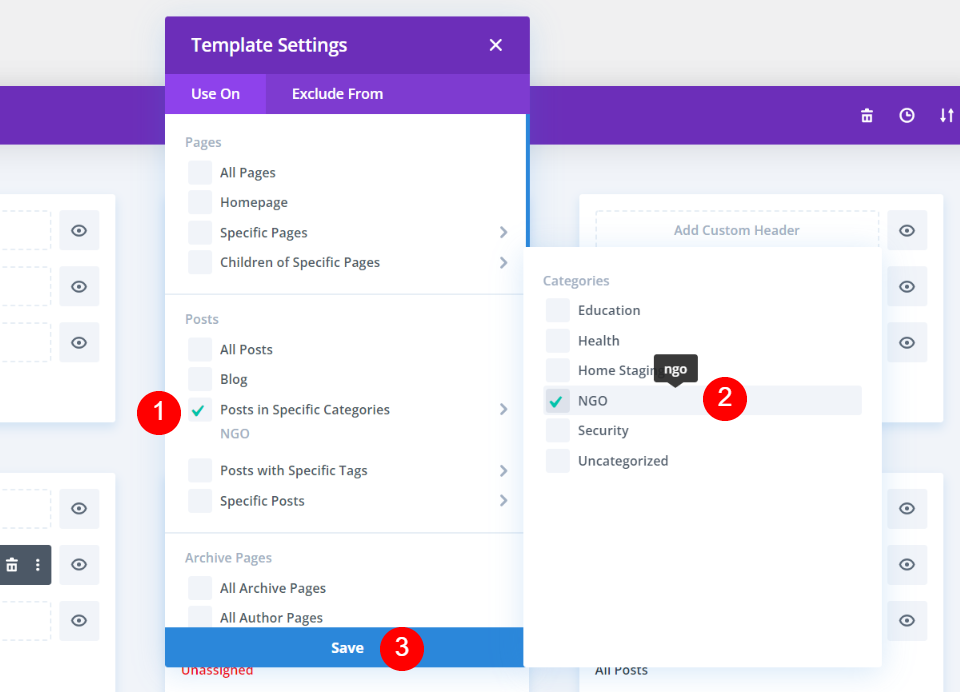
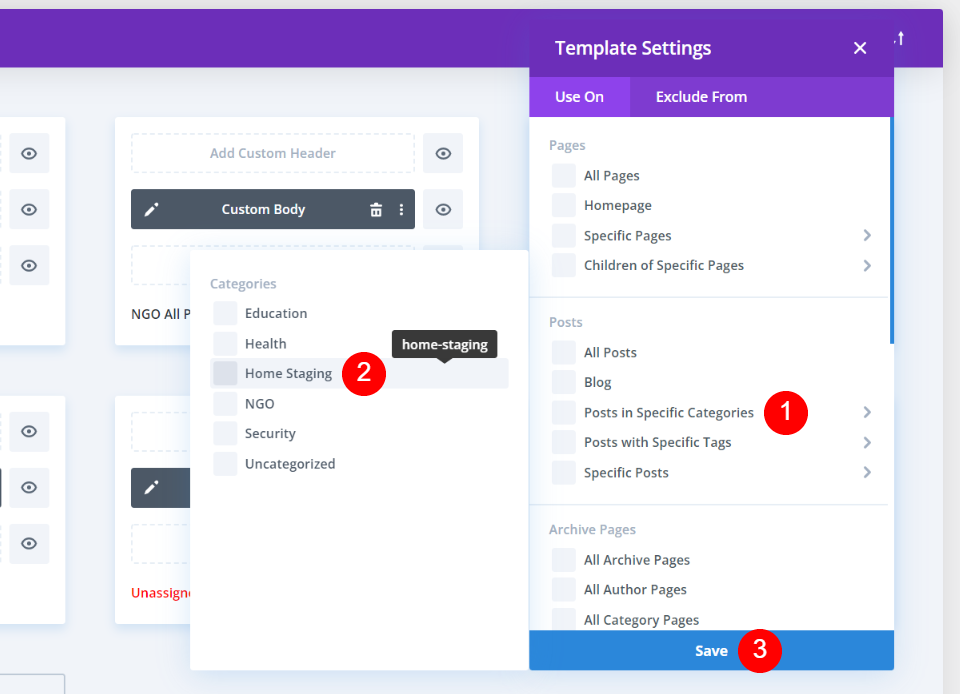
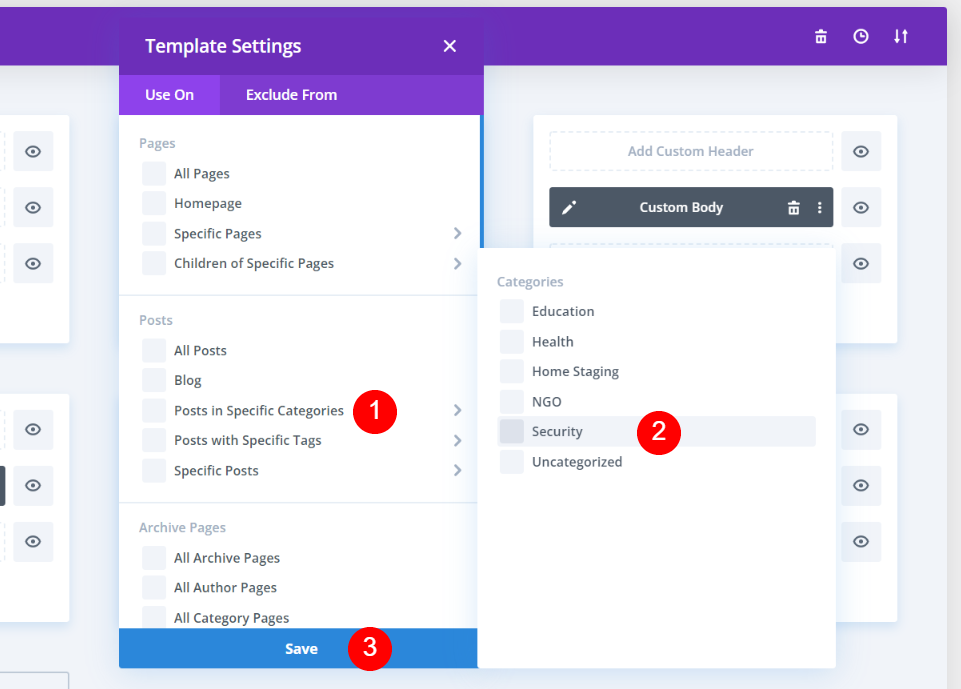
هذا يفتح إعدادات القالب. في علامة التبويب Use On (علامة التبويب الافتراضية) ، ضمن قسم يسمى المنشورات ، سترى عدة خيارات تشمل المنشورات في فئات معينة . مرر الماوس فوق هذا الخيار وسترى قائمة بالفئات الخاصة بك. حدد الفئة (أو الفئات) التي تريد تعيين هذا القالب لها وانقر فوق حفظ . سترى الفئة المعينة عند تحديدها.

أخيرًا ، احفظ الإعدادات في الجزء العلوي الأيسر من الشاشة. سيعرض النموذج بعد ذلك اسم النموذج الذي حددته باللون الأسود. هذا هو القالب الذي سيتم استخدامه الآن لهذه الفئة. سيعرض كل الأشخاص الآخرين في هذه المرحلة الفئة الافتراضية.
فئة وظيفة المدونة الثانية الخاصة


ثانيًا ، حدد رمز الترس للقالب الثاني.

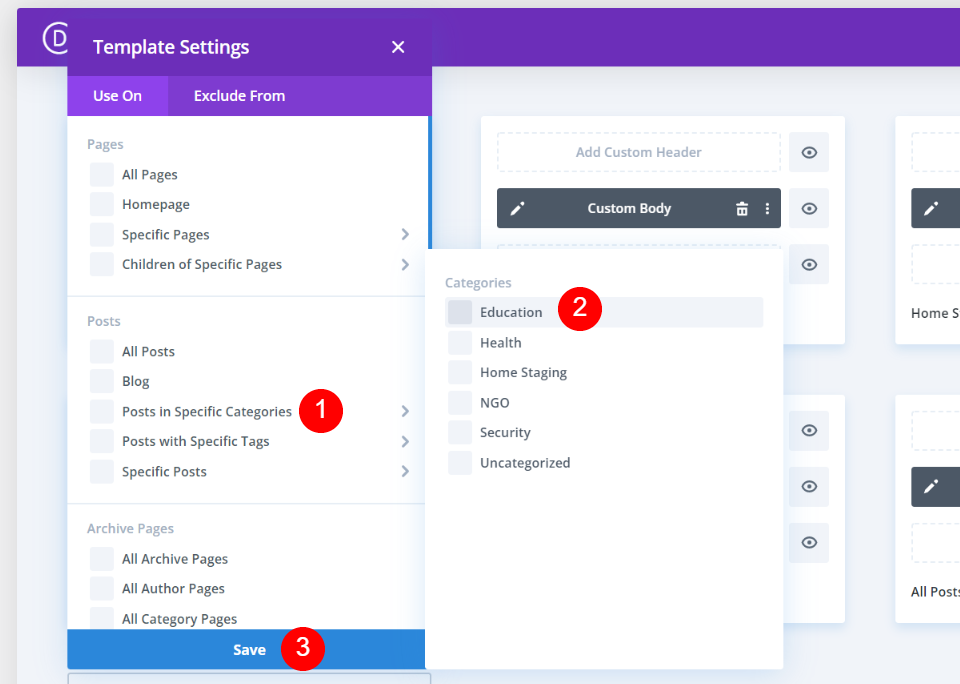
مرر مؤشر الماوس فوق المنشورات في فئات معينة وحدد الفئة الثانية وانقر فوق حفظ .
ثالث فئة خاصة بوظيفة المدونة

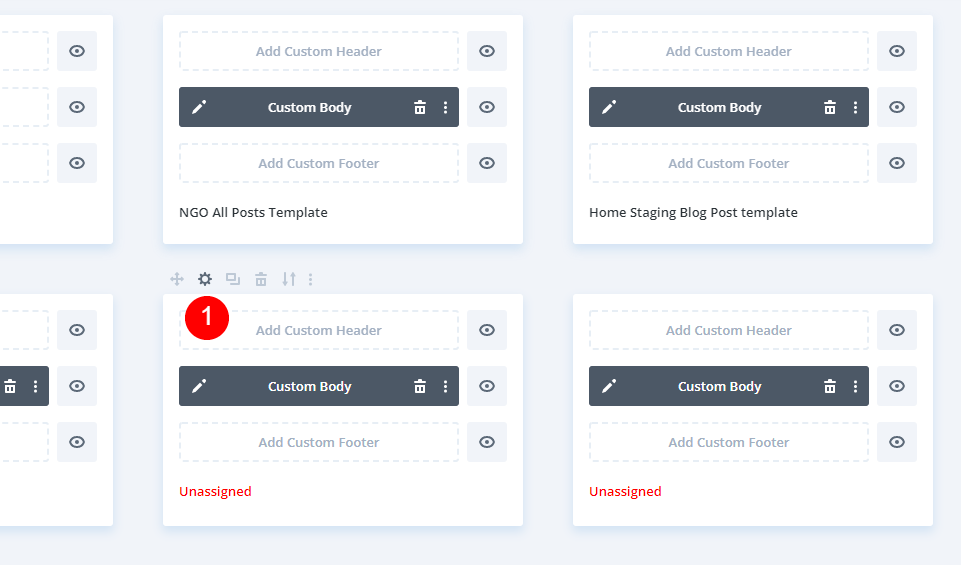
ثالثًا ، حدد رمز الترس للقالب الثالث.

مرر مؤشر الماوس فوق المنشورات في فئات معينة وحدد الفئة الثالثة وانقر فوق حفظ .
الفئة الرابعة الخاصة بوظيفة المدونة

رابعًا ، حدد رمز الترس للقالب الرابع.

بعد ذلك ، مرر مؤشر الماوس فوق المنشورات في فئات محددة وحدد الفئة الرابعة وانقر فوق حفظ .
تعيين نموذج منشور المدونة الافتراضي

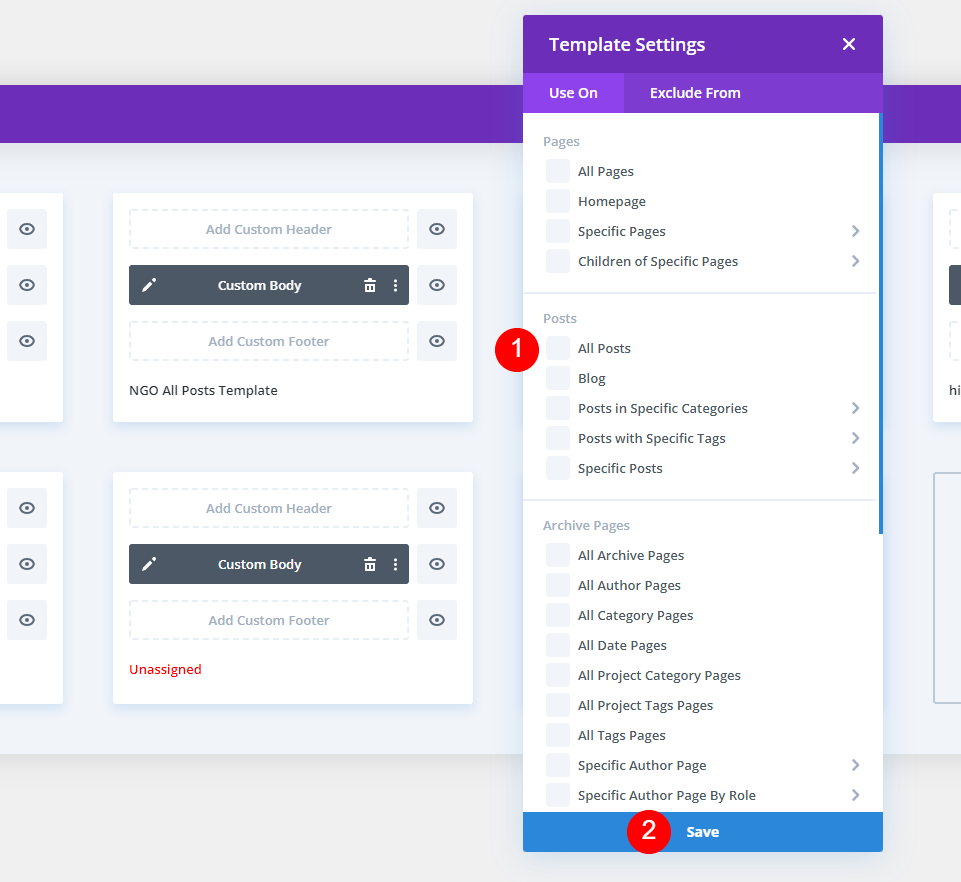
أخيرًا ، سنقوم بإعداد قالب افتراضي جديد لنشر المدونة. لدي نموذج آخر أود تعيينه كافتراضي. أولاً ، يتعين علينا إلغاء تعيين النموذج الذي تم تعيينه حاليًا على جميع المنشورات. مرر مؤشر الماوس فوق القالب الذي تم تعيينه حاليًا على كل المنشورات وحدد رمز الترس .

قم بإلغاء تحديد كل المنشورات وانقر فوق حفظ .

مرر مؤشر الماوس فوق النموذج الذي تريد تعيينه لكل المنشورات وانقر فوق رمز الترس .

تحقق من كل المنشورات وانقر فوق حفظ . لدي الآن قالب منشور مدونة جديد تم تعيينه كافتراضي. لدي الآن 5 قوالب لنشر المدونة. أربعة مخصصة لفئات محددة. ستعرض هذه الفئات تلك القوالب المحددة. ستعرض جميع الفئات الأخرى النموذج الذي قمت بتعيينه على أنه كل المنشورات. يمكن تغيير أي من هذه القوالب بإعادة تحديد ما تم تخصيصه له.
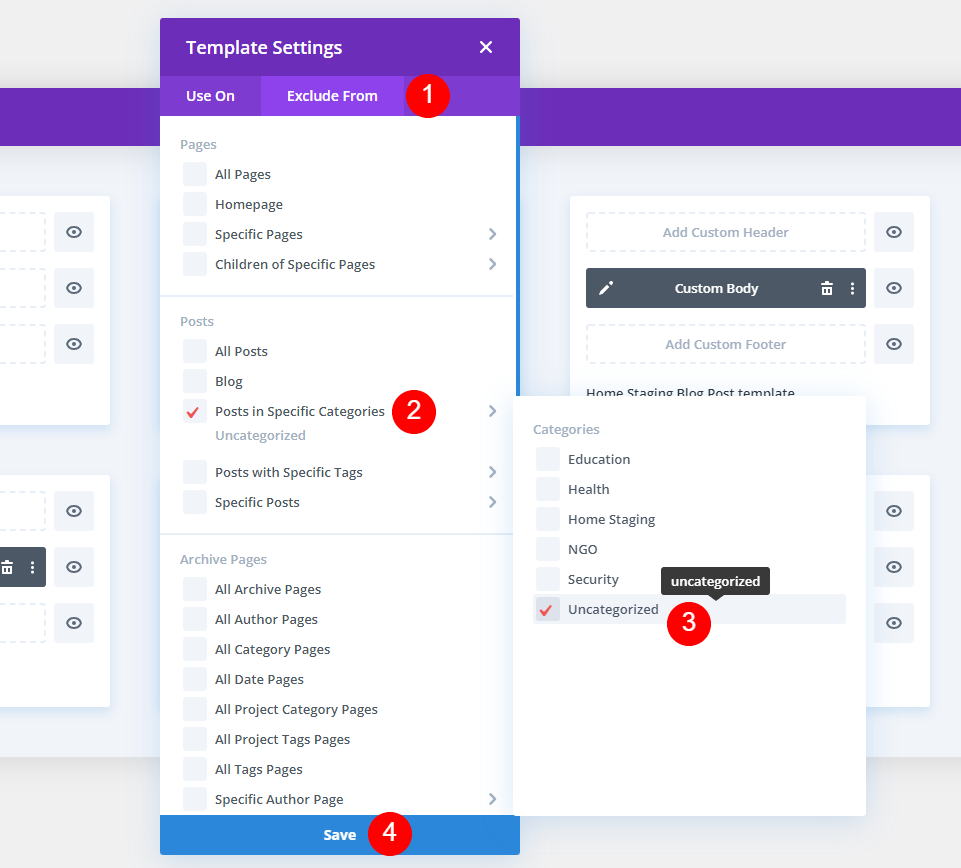
استبعاد فئة

يمكننا أيضًا استبعاد فئة من عرض النموذج الافتراضي. حدد علامة التبويب " استبعاد من " ومرر مؤشر الماوس فوق "المنشورات في فئات معينة ". حدد الفئة واختر حفظ . على سبيل المثال ، قمت بتحديد Uncategorized لعدم استخدام قالب منشور المدونة الافتراضي.

الآن ، لن يعرض أي منشور به Uncategorized للفئة قالبًا من Divi Theme Builder.
نتائج
أخيرًا ، إليك كيف تبحث قوالب منشورات المدونة الخاصة بنا عن كل فئة من الفئات.
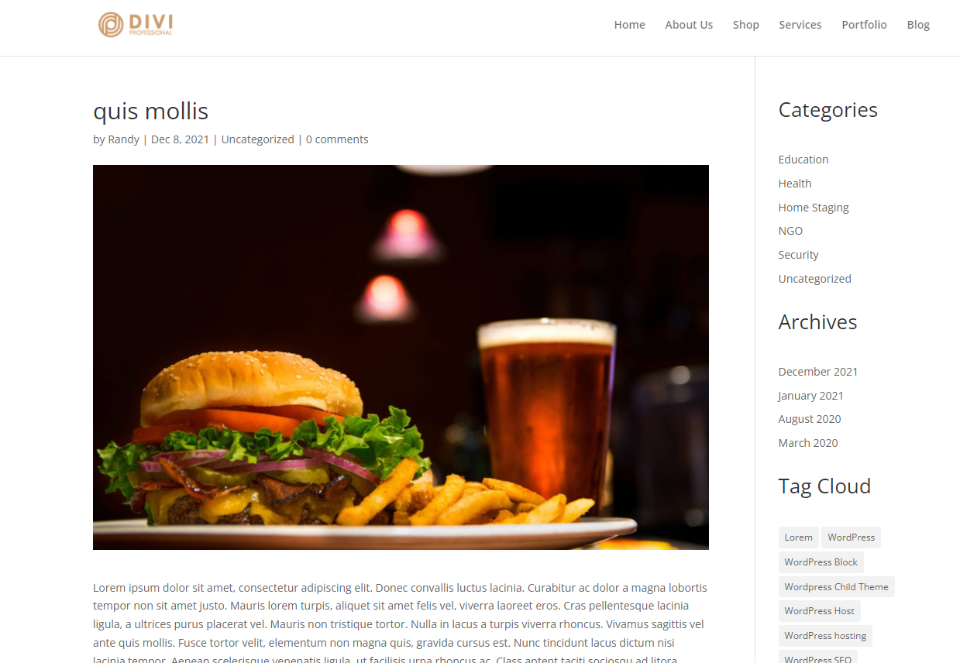
جميع المشاركات

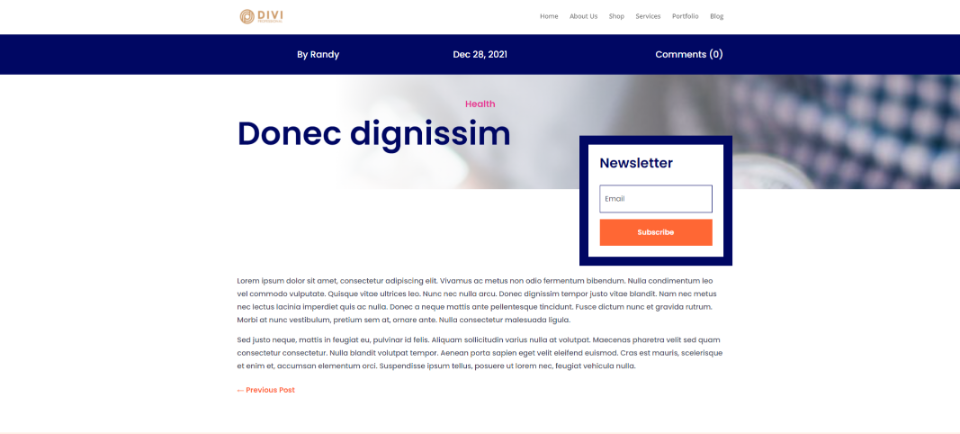
لم أقم بتعيين قالب منشور مدونة إلى فئة "الصحة" ، لذا فهو يعرض فئتي الافتراضية.
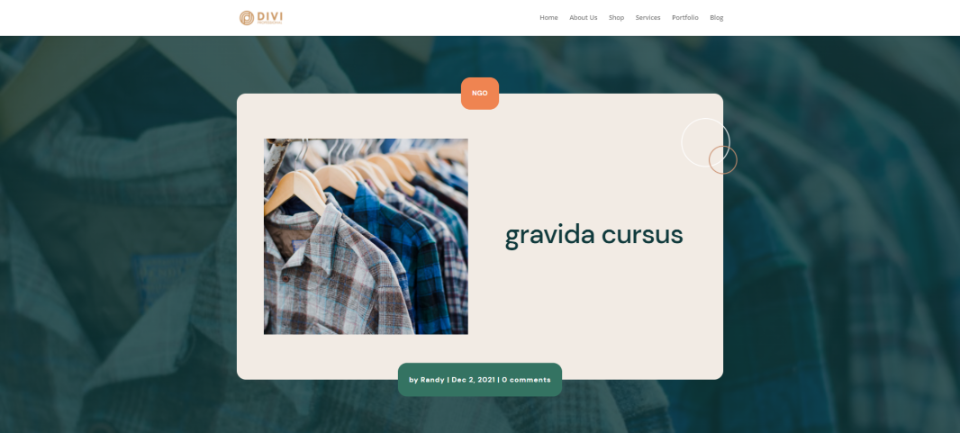
فئة مشاركة المدونة الأولى

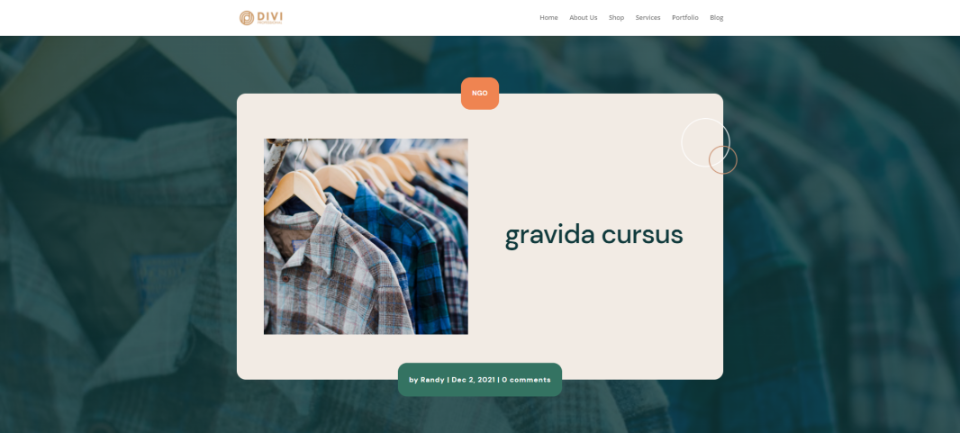
لقد قمت بتعيين قالب منشور مدونة المنظمات غير الحكومية لفئة المنظمة غير الحكومية الخاصة بي. يتم الآن عرض قالب منشور المدونة هذا لكل منشور في فئة المنظمات غير الحكومية.
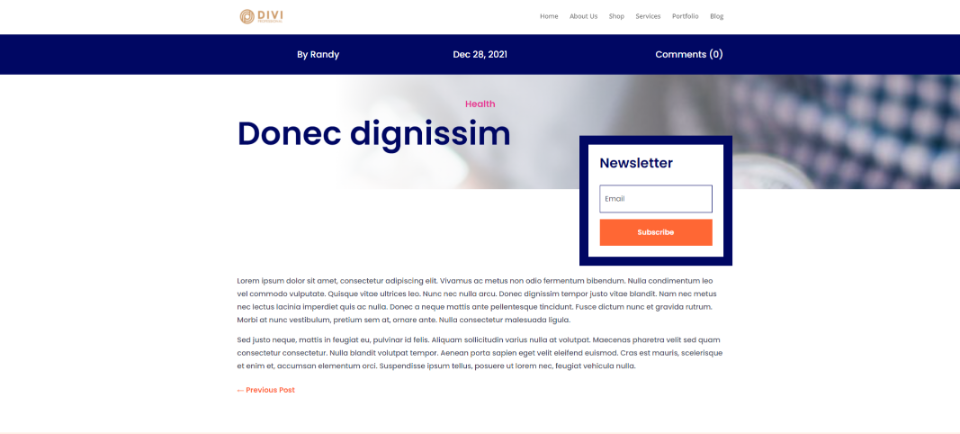
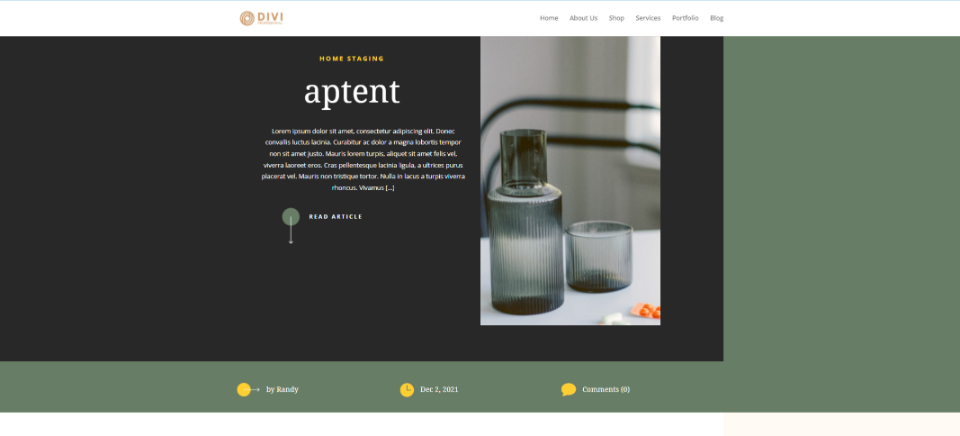
فئة مشاركة المدونة الثانية

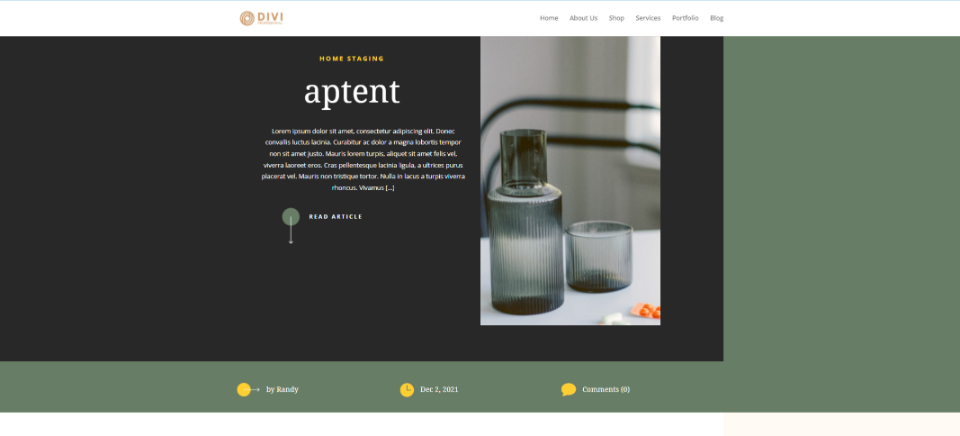
يعرض قالب فئة منشور المدونة الثاني الخاص بي فئة التدريج المنزلي.
فئة مشاركة المدونة الثالثة

تعرض فئتي الثالثة قالب مدونة المدرسة الثانوية.
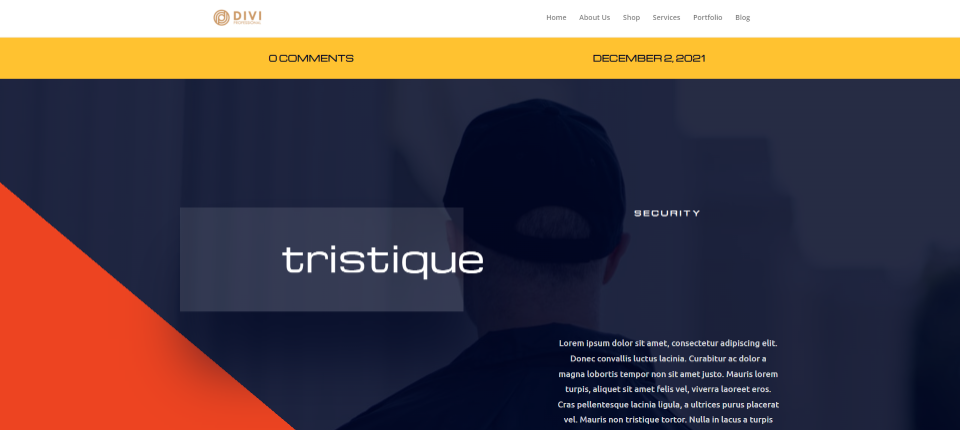
فئة مشاركة المدونة الرابعة

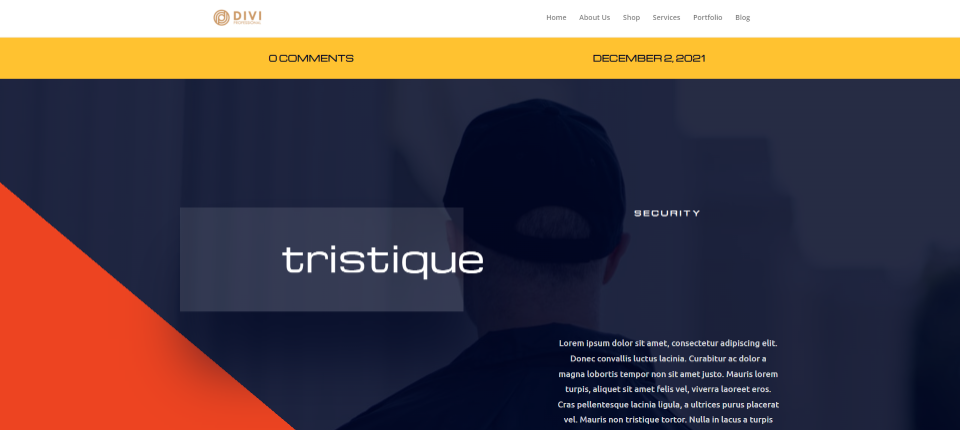
تعرض فئتي الرابعة قالب منشور مدونة الأمان.
خواطر ختامية
هذه هي نظرتنا إلى كيفية استخدام قوالب منشورات مدونة مختلفة لفئات مختلفة مع Divi. من السهل تعيين قالب منشور مدونة لأي فئة باستخدام Divi Theme Builder. يمكنك تخصيص أي عدد من قوالب النشر. يمكنك حتى استبعاد الفئات من القوالب. ستعرض أي فئة لم يتم تعيينها أو استبعادها التنسيق الافتراضي لنشر المدونة تلقائيًا.
نريد أن نسمع منك. هل تستخدم قوالب نشر مدونة مختلفة لفئات مختلفة مع Divi؟ اسمحوا لنا أن نعرف في التعليقات.
