كيفية إضافة Lazy Loading إلى WordPress
نشرت: 2022-01-05هناك العديد من الطرق لتحسين أداء موقع WordPress الخاص بك. تعد الصور وملفات الوسائط الأخرى من أكبر الأسباب وراء أوقات التحميل الطويلة. وهذا يعني أن تنفيذ أي طرق لتحسين الصور يمكن أن يؤثر بشكل كبير على أداء الموقع ، ولا يعد التحميل البطيء استثناءً.
في هذه المقالة ، سنتحدث عن كيفية عمل التحميل البطيء وكيف يمكن أن يفيد موقع الويب الخاص بك. سنعرض لك بعد ذلك بعضًا من أكثر الطرق شيوعًا لإضافة التحميل المتأخر في WordPress لأنواع متعددة من العناصر. أخيرًا ، سنتحدث عن بعض المشكلات الفنية الأكثر شيوعًا التي قد يسببها هذا الإعداد.
دعنا نذهب اليها!
اشترك في قناتنا على اليوتيوب
ما هو التحميل الكسول؟
عادة ، عند زيارة أحد مواقع الويب ، تحاول جميع مكوناته التحميل مرة واحدة. سيعرض المستعرض الخاص بك كل أصول وسائط ، ونص ، ورابط ، وعناصر أخرى على الصفحة. إذا كانت الصفحة تحتوي على العديد من أصول الوسائط مثل الصور ، فيمكن أن تبطئ أوقات التحميل بشكل كبير.
هناك العديد من الطرق لتقليل تأثير الصور على أوقات تحميل الصفحة. يمكنك تحسين الصور وتمكين التخزين المؤقت للمستعرض واستخدام شبكة توصيل المحتوى (CDN) واختيار أنواع الملفات الأصغر. من الناحية المثالية ، ستقطع شوطًا إضافيًا وتنفذ أكبر عدد ممكن من هذه التحسينات نظرًا لعدم وجود موقع ويب سريع جدًا.
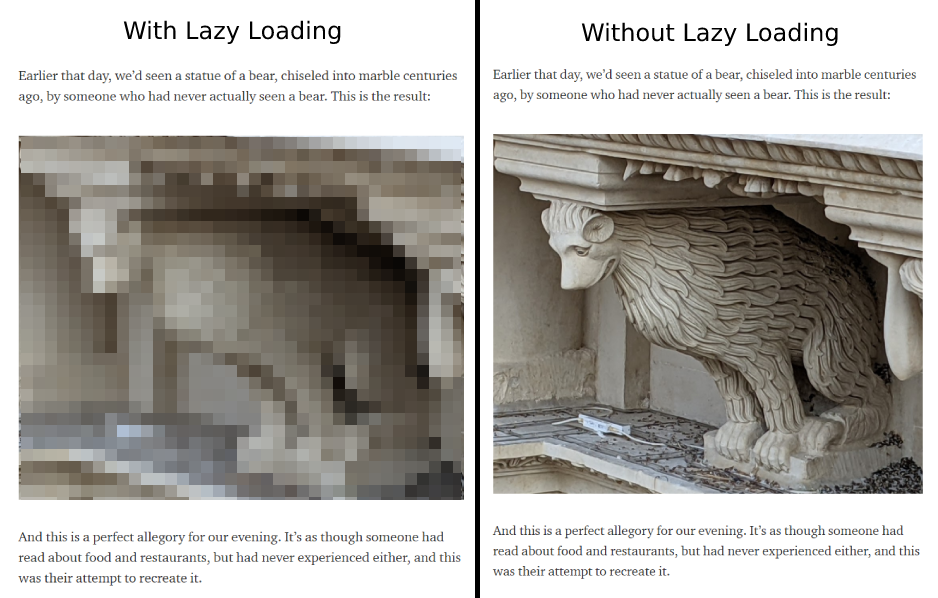
لا يؤدي التحميل البطيء إلى تقليل أحجام ملفات الصور أو تغيير مقدار الوقت الذي يستغرقه التحميل لكل مستخدم. في المقابل ، يمكن لهذا الإعداد تأجيل تحميل كل صورة حتى يصل إطار عرض المستعرض إلى قسم الصفحة الذي يحتوي على هذا الملف:

من الناحية العملية ، يجب أن يكون للتحميل المؤجل تأثير ضئيل على كيفية تفاعل المستخدمين مع موقع الويب الخاص بك إذا كان لديك بالفعل موقع متجاوب. يجب ألا يلاحظ معظم الزوار ظهور الصور أثناء تصفحهم لصفحاتك. في الوقت نفسه ، يمكنك الاستفادة من أوقات التحميل الأولية الأسرع نظرًا لأن المستخدمين لن يضطروا إلى طلب وتحميل كل صورة في وقت واحد.
ما هي فوائد التحميل الكسول في ووردبريس؟
يمكن أن يساعد التحميل المتأخر في أوقات التحميل الأولية. يعد هذا ضروريًا عندما تفكر في أن 40 بالمائة من المستخدمين سيغادرون صفحة ويب إذا استغرق تحميلها أكثر من ثلاث ثوانٍ. لذلك ، يمكن لهذا الإعداد أن يجذب الزوار للبقاء على موقعك وتصفح المحتوى الخاص بك.
علاوة على ذلك ، يمكن أن يقلل التحميل المتأخر من الضغط على الذاكرة والتخزين. على هذا النحو ، قد يمكّنك استخدامه من اختيار خطة استضافة مواقع ويب أكثر تكلفة.
من المهم ملاحظة أنه اعتبارًا من الإصدار 5.5 من WordPress ، يقوم نظام إدارة المحتوى (CMS) بتحميل الصور بشكل افتراضي. ومع ذلك ، هناك بعض الخلاف حول ما إذا كان النهج الافتراضي يمكن أن يضر بنتائج Core Web Vitals.
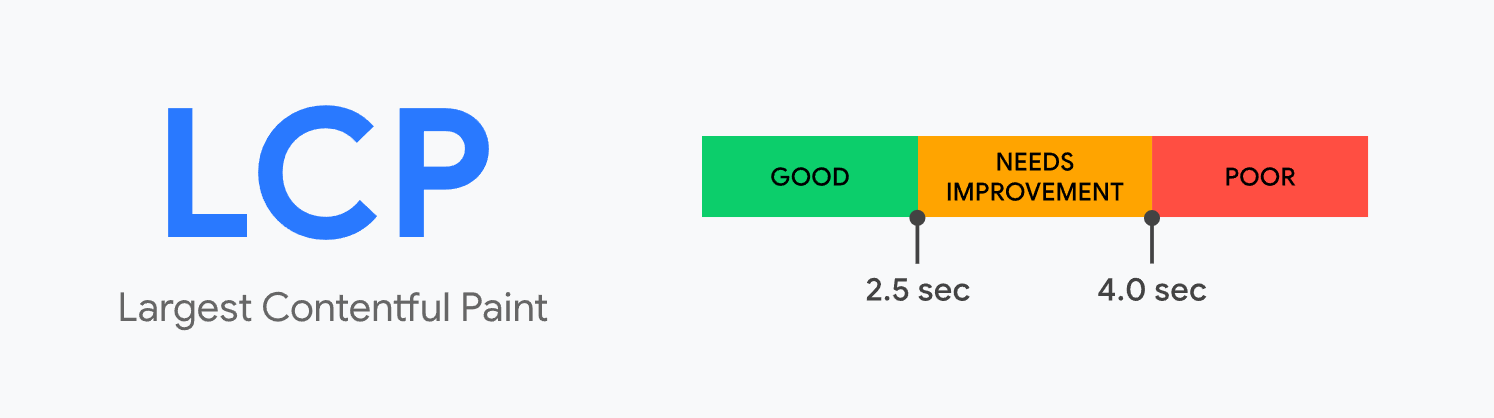
بشكل افتراضي ، يعمل التحميل المتأخر على تحسين أوقات تحميل الورق. ومع ذلك ، يمكن أن يضر أيضًا بأكبر درجات Paintful Paint (LCP).
يقيس LCP الوقت الذي يستغرقه تحميل أكبر صورة أو نص على أي صفحة:

يستخدم WordPress تحميل HTML = السمة البطيئة للصور على موقع الويب الخاص بك. بشكل عام ، هذه هي أسهل طريقة لتنفيذ التحميل المؤجل. ومع ذلك ، لا تدعم جميع المتصفحات هذه السمة.
إذا كنت ترغب في تعطيل التحميل المؤجل لصور معينة ، فستحتاج إلى تعديل هذه السمة يدويًا باستخدام HTML. البديل هو استخدام مكون WordPress الإضافي الذي يقوم بتنفيذ التحميل المتأخر بأسلوب مختلف (مما يمنحك المزيد من التحكم).
هل يمكن أن تحتوي العناصر الأخرى على تحميل كسول؟
من الناحية الفنية ، يمكنك إرجاء تحميل أي عنصر تقريبًا على موقع الويب. يعمل التحميل المتأخر بشكل جيد مع الصور ، كما أنه ميزة قاتلة لأصول الفيديو.
بصرف النظر عن أصول الوسائط ، يمكنك أيضًا تأجيل كود التحميل مثل JavaScript و CSS. في الواقع ، نوصي بتأخير البرامج النصية التي قد تمنع العرض على موقع الويب الخاص بك لتحسين درجات First Contentful Paint (FCP).
للمضي قدمًا ، يمكنك أيضًا اختيار التحميل البطيء لأصول النص. ومع ذلك ، فهذه ليست ممارسة جيدة من وجهة نظر قابلية الاستخدام. علاوة على ذلك ، حتى إذا عرضت نصًا كاملًا لكتاب ما على الصفحة ، فلن يؤثر ذلك بشكل كبير على أوقات التحميل.
التحميل المؤجل هو الأفضل لأصول الوسائط الثقيلة التي تؤثر بشكل كبير على أوقات التحميل. ومع ذلك ، فإن نواة WordPress تدعم فقط التحميل البطيء للصور. إذا كنت ترغب في توسيع هذه الممارسة لتشمل عناصر أخرى ، فستحتاج إلى البحث عن تطبيق بديل. هذا هو المكان الذي تأتي فيه المكونات الإضافية.
كيفية إضافة تحميل كسول للصور والفيديو في WordPress
كما ذكرنا من قبل ، يضيف WordPress تحميلًا كسولًا لجميع الصور افتراضيًا. ومع ذلك ، سيكون لديك القليل من التحكم في الصور التي سيتم تحميلها ببطء. إذا كنت ترغب في اختيار طريقة مختلفة ، فإننا نوصي باستخدام المكون الإضافي a3 Lazy Load.
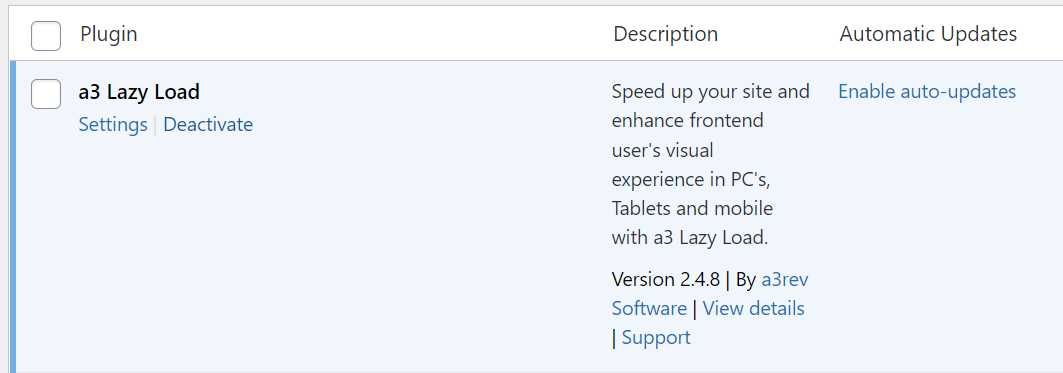
الخطوة 1: تثبيت وتنشيط المكون الإضافي a3 Lazy Load
يتيح لك المكون الإضافي a3 استبعاد صور وصفحات معينة من التحميل البطيء. علاوة على ذلك ، فهو يدعم أيضًا التحميل المتأخر لمقاطع الفيديو على موقع الويب الخاص بك:

يضيف هذا المكون الإضافي أيضًا دعمًا للتحميل البطيء للصور ومقاطع الفيديو الخارجية. هذا شيء لا يفعله تطبيق WordPress الأساسي.
قم بتثبيت وتنشيط المكون الإضافي من لوحة معلومات WordPress الخاصة بك. ستتمكن الآن من تخصيص إعدادات الأداة.
الخطوة 2: ضبط إعدادات صورة البرنامج المساعد
بعد ذلك ، توجه إلى الإعدادات> a3 Lazy Load. بالنظر إلى Lazy Load Activation ، ستلاحظ أن المكون الإضافي قيد التشغيل افتراضيًا بعد التثبيت.
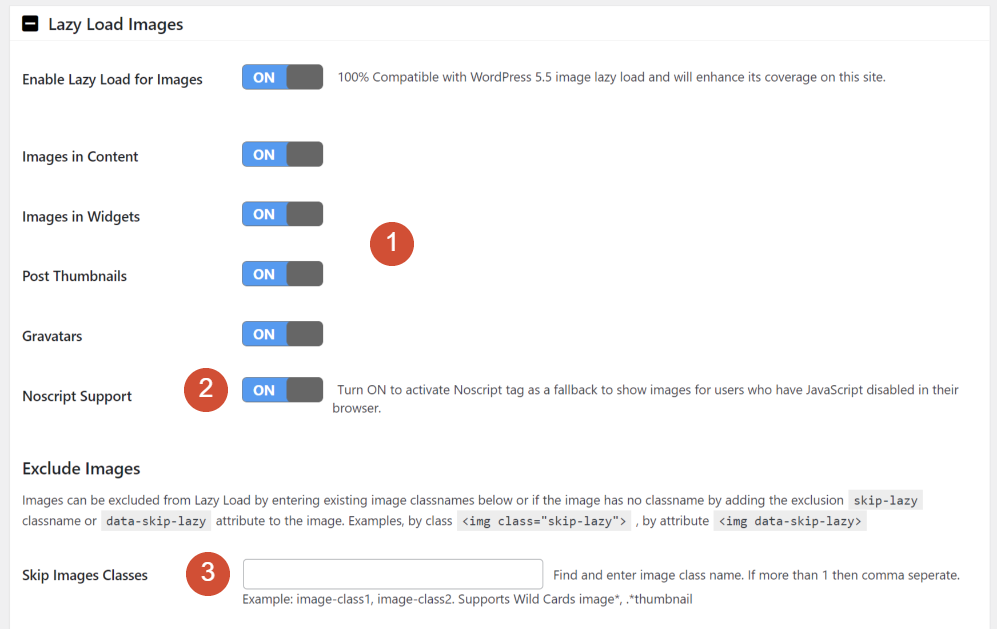
افتح علامة التبويب تحميل الصور الكسولة . يمكنك (1) اختيار الصور التي تريد تأخيرها داخل موقع الويب الخاص بك و (2) تمكين احتياطي للمتصفحات التي تحظر JavaScript. يمكنك أيضًا (3) تعيين فئة CSS للصور التي لا تريد تأجيل تحميلها:

الإعدادات الافتراضية لها كل خيار قيد التشغيل ، ونحن نوصي بالحفاظ عليها. انطلق وقم بإعداد فئة CSS ستمكّنك من تخطي التحميل المؤجل لصور معينة.

الخطوة 3: اضبط إعدادات فيديو البرنامج المساعد
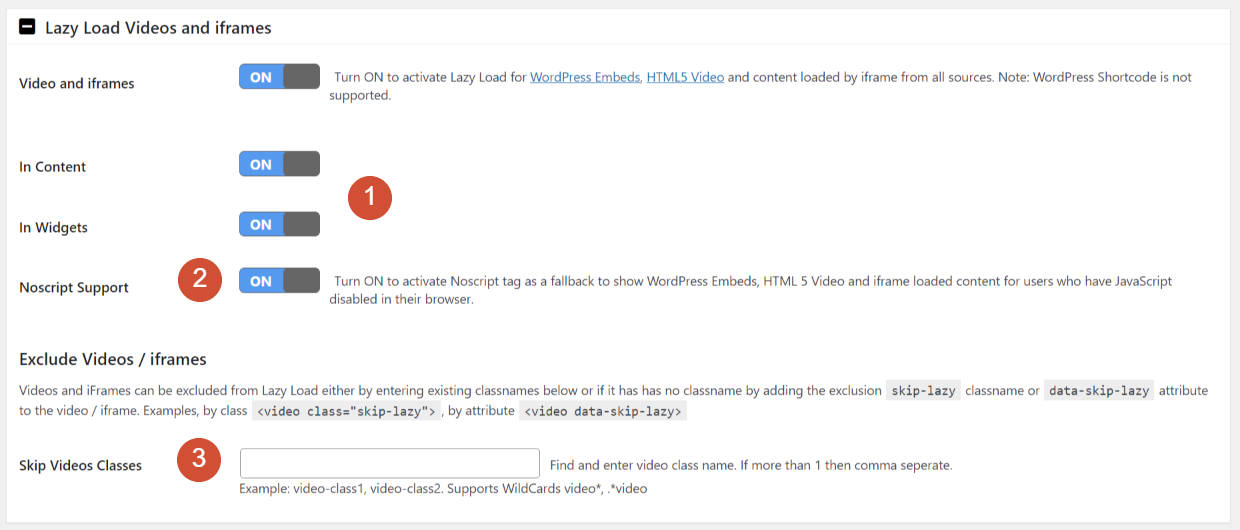
بعد ذلك ، انتقل إلى علامة التبويب Lazy Load Videos و iframes . تمامًا كما هو الحال مع الصور ، يمكّنك a3 Lazy Load من اختيار التحميل المتأخر لمقاطع معينة.
يدعم المكون الإضافي مقاطع الفيديو في (1) المحتوى والأدوات ، ويوفر (2) ميزة احتياطية للمتصفحات التي تحظر JavaScript:

تمكنك إعدادات الفيديو (3) من تحديد فئة CSS تستبعد مقاطع فيديو معينة من التحميل المؤجل. لتهيئة أسهل ، يمكنك استخدام نفس الفئة التي اخترتها في قسم الصور.
الخطوة 4: تعطيل التحميل المتأخر (اختياري)
أخيرًا ، إذا كنت ترغب في تعطيل التحميل المؤجل لأنواع معينة من الصفحات ، يمكنك القيام بذلك في علامة التبويب استبعاد بواسطة عناوين URL وأنواع الصفحات . يمكنك هنا إدخال صفحات أو أنواع محتوى معينة لا يجب أن تستخدم التحميل البطيء:

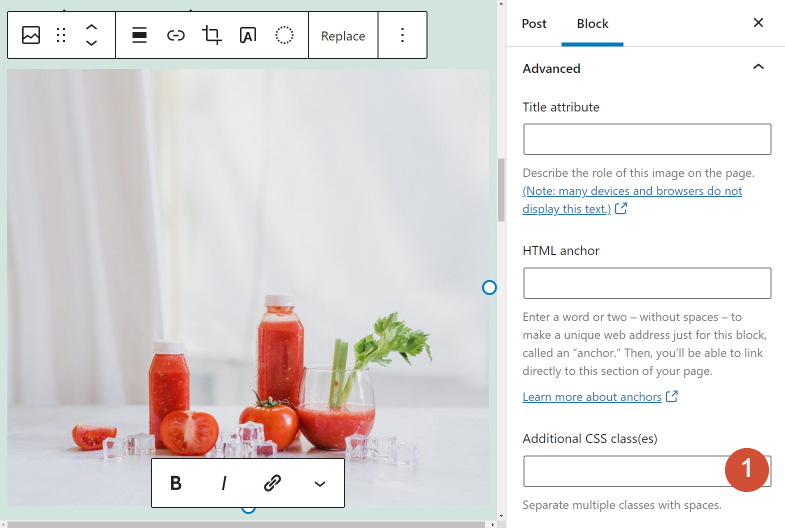
احفظ التغييرات على إعدادات البرنامج المساعد ، وأنت على ما يرام. إذا كنت ترغب في تعطيل التحميل المؤجل لعنصر معين ، فافتح المحرر وحدد الصورة أو مقطع الفيديو الذي تريد تهيئته.
افتح قائمة إعدادات الحظر وانتقل إلى علامة التبويب خيارات متقدمة للعثور على حقل (فئات) CSS الإضافية :

يمكنك استخدام هذا الحقل لإضافة فئة استبعاد التحميل البطيء التي أعددتها أثناء تكوين المكون الإضافي. إذا قمت بذلك ، فسيتم تحميل تلك الصورة على الفور عندما يزور المستخدم موقعك.
استكشاف مشكلات التحميل الكسول وإصلاحها
على الرغم من أن التحميل المؤجل مفيد وميزة أساسية في WordPress ، إلا أنه يمكن أن يؤدي أيضًا إلى عدة أنواع من الأخطاء داخل موقع الويب الخاص بك. سيناقش هذا القسم ماهية هذه المشكلات وكيفية استكشافها وإصلاحها.
مشكلات الصور الموجودة في الجزء المرئي من الصفحة
بشكل عام ، نوصي بعدم التحميل البطيء للصور في الجزء المرئي من الصفحة. عندما نقول "الجزء المرئي من الصفحة" ، فإننا نعني أول إطار عرض يراه زوارك عندما يقومون بتحميل صفحة من موقع الويب الخاص بك.
يمكن أن يؤثر تأجيل الصور في الجزء المرئي من الصفحة على درجات FCP. يمكن أن يؤثر أيضًا على الانطباعات الأولى للمستخدمين عند زيارتهم لموقع الويب الخاص بك.
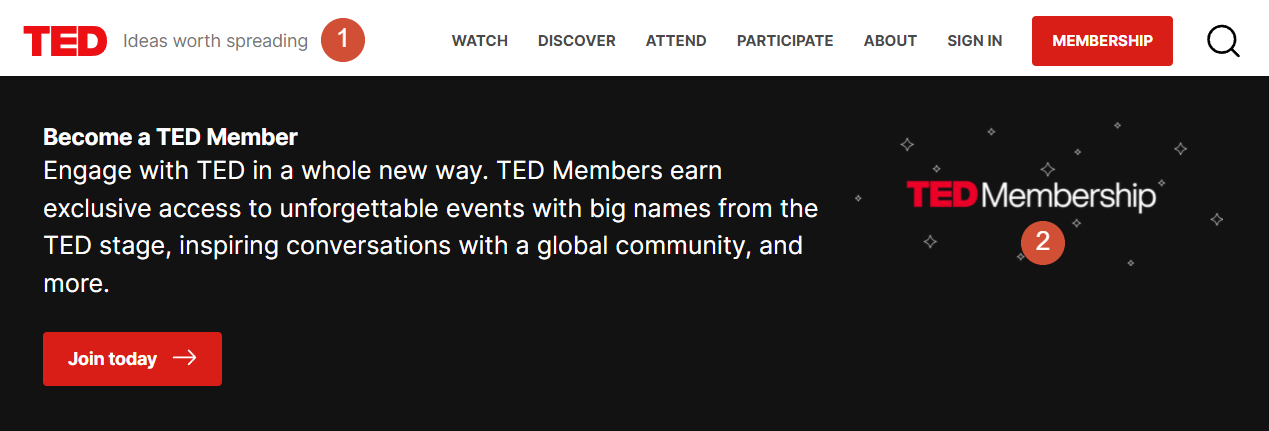
الحل البسيط هو تعطيل التحميل المؤجل للصور في رؤوس الصفحات والعناصر العلوية الأخرى. إذا أخذنا هذه الصفحة ، على سبيل المثال ، فإننا نوصي بتعطيل التحميل البطيء لـ (1) الشعار و (2) خلفية العنوان:

يتطلب WordPress منك إضافة رمز إلى موقع الويب الخاص بك لتعطيل التنفيذ الأصلي للتحميل البطيء. أسهل طريقة لإيقاف التحميل المؤجل لأصول وسائط معينة هي استخدام مكون إضافي مثل a3 Lazy Load ، كما اكتشفنا في القسم الأخير.
تغيير التخطيط بسبب التحميل المؤجل
يحدث تغيير التخطيط عندما تقوم بتحميل صفحة وتتحرك العناصر عندما تصبح مرئية. يعد تغيير التخطيط التراكمي (CLS) أحد أهم عناصر الويب الأساسية التي تقيس تحول التخطيط. في بعض الحالات ، يمكن أن يؤثر التنفيذ الضعيف للتحميل البطيء على نتائج CLS لموقعك على الويب.
لا يتم تحميل جميع العناصر الموجودة في الصفحة مرة واحدة. بدلاً من ذلك ، فإنهم يمرون واحدًا تلو الآخر ، حتى لو كانت العملية تبدو شبه فورية على المتصفح. عندما يكون لديك ملفات صور يتم تحميلها بعد عناصر أخرى ، يمكنهم نقل هذه الأصول من مكان لآخر.
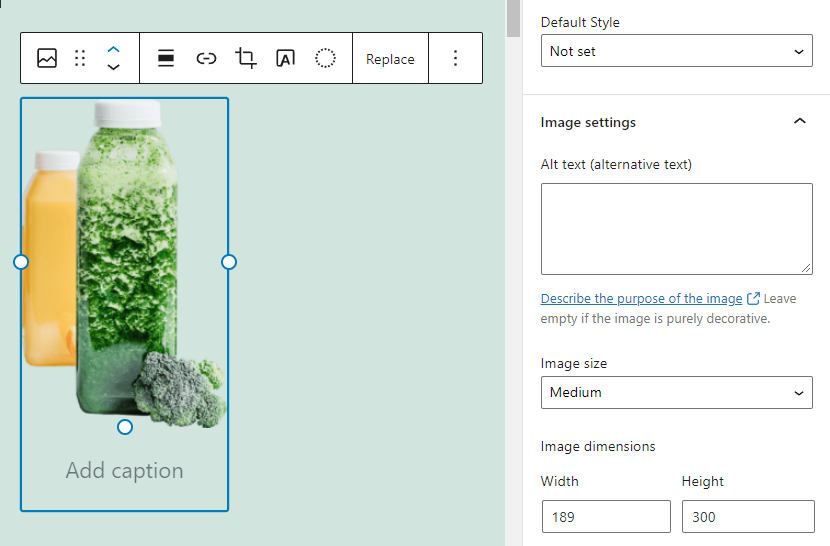
الحل لهذه المشكلة هو تجنب استخدام الصور بالحجم الكامل في WordPress. عند تحميل الصور إلى WordPress ، سيقوم نظام إدارة المحتوى تلقائيًا بتغيير حجمها إلى مستويات دقة قياسية:

يقلل استخدام الدقة القياسية من احتمالية حدوث تغييرات جذرية في التخطيط حتى مع التحميل المؤجل. يمكنك أيضًا تحديد أبعاد الصورة يدويًا لكل ملف. ومع ذلك ، فهذه عملية تستغرق وقتًا طويلاً. باختصار ، نوصي فقط بالقيام بذلك للصور التي تريد عرضها بأبعاد فريدة.
مشاكل في التحميل المؤجل والتخزين المؤقت الإضافات
من الشائع أن يتعارض التخزين المؤقت للمكونات الإضافية مع أدوات التحميل البطيئة. تتضمن بعض ملحقات التخزين المؤقت ، مثل WP Rocket ، وظيفة التحميل المتأخر المضمنة. غالبًا ما يؤدي استخدام هذه الميزة مع مكون إضافي للتحميل المؤجل ، مثل a3 Lazy Load ، إلى حدوث تعارضات.
نوصي بالالتزام بمجموعة واحدة من المكونات الإضافية لتجنب مشاكل الصور التي لا تظهر بسبب الأدوات المتضاربة. إذا كان لديك كل من الإضافات كسول التحميل والتخزين المؤقت ممكّنة وبدأت في الوقوع في أخطاء ، نوصي بإلغاء تنشيط الخيار السابق أولاً:

بعد تعطيل المكون الإضافي التحميل البطيء ، تحقق لمعرفة ما إذا كان يتم تحميل الصور بشكل صحيح. إذا كان الأمر كذلك ، فمن المحتمل أن تأتي أداة التخزين المؤقت مع وظيفة التحميل المتأخر المضمنة. هذا يعني أنك لست بحاجة إلى إعداد أي برامج إضافية لهذه الميزة.
خاتمة
على الرغم من أن التحميل البطيء هو جزء من الميزات الأساسية لـ WordPress ، إلا أن هناك طرقًا لتحسين تنفيذه. يمكنك استخدام المكونات الإضافية مثل a3 Lazy Load للحصول على مزيد من التحكم في التحميل المتأخر على موقعك. باستخدام المكون الإضافي الصحيح ، يمكنك أيضًا تكوين واستبعاد التحميل المؤجل للأصول الخارجية.
اعتمادًا على كيفية تنفيذ التحميل البطيء ، يجب أن تقلل الممارسة بشكل كبير من أوقات تحميل الصفحة. كلما كان موقع الويب الخاص بك ثقيلًا من حيث الوسائط ، كلما كانت النتائج أفضل - كل ذلك دون أي تأثير سلبي على تجربة المستخدم.
هل لديك أي أسئلة حول استخدام التحميل البطيء في WordPress؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
صورة مميزة عبر vectorplus / shutterstock.com
