عرض تصميم Divi: عمليات تقديم جديدة من مارس 2021
نشرت: 2021-04-05لقد حان الوقت مرة أخرى لعرض Divi الشهري الخاص بنا ، حيث نلقي نظرة على عشرة مواقع Divi مذهلة صنعها أعضاء مجتمعنا. نعرض كل شهر أفضل مواقع Divi التي تم إرسالها من مجتمعنا واليوم نريد أن نشارك معك أفضل عشرة مواقع لشهر مارس. خلال المنشور ، سأشير إلى بعض ميزات التصميم المفضلة لدي والتي تجذبني إلى كل موقع من مواقع الويب.
آمل انك احببتهم!
عرض تصميم Divi: عمليات تقديم جديدة من مارس 2021
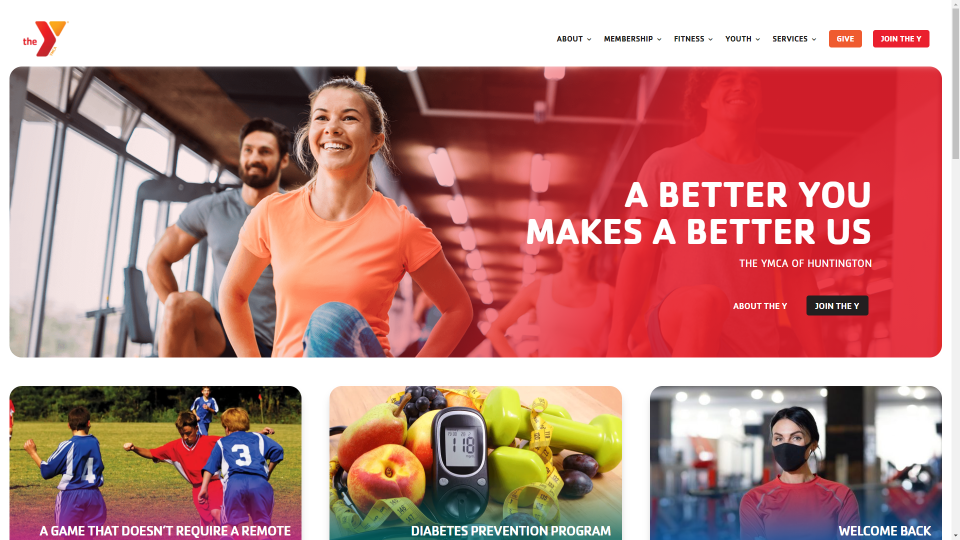
1. جمعية الشبان المسيحية هنتنغتون

تم تقديم هذا الموقع بواسطة Jimmy Lemon. تستخدم جميع الصور الموجودة على هذا الموقع حدودًا مستديرة تجعلها تبدو مثل المربعات. دعاية مع زوايا مستديرة تسلط الضوء على الفئات. حتى القوائم الفرعية في الرأس تتطابق مع التصميم المغطى بالبلاط. تضع صورة البطل تراكبًا متدرجًا على جانب واحد مع CTA في التراكب. تتبع كل صورة مع نص تصميمًا مشابهًا عن طريق وضع التراكب في الأسفل مع نص في التراكب. تستخدم الخطوط والخلفيات الكثير من الألوان عبر نطاق الألوان. يستفيد هذا الموقع بشكل كبير من الألوان والصور والطباعة.
قم بزيارة هنتنغتون YMCA
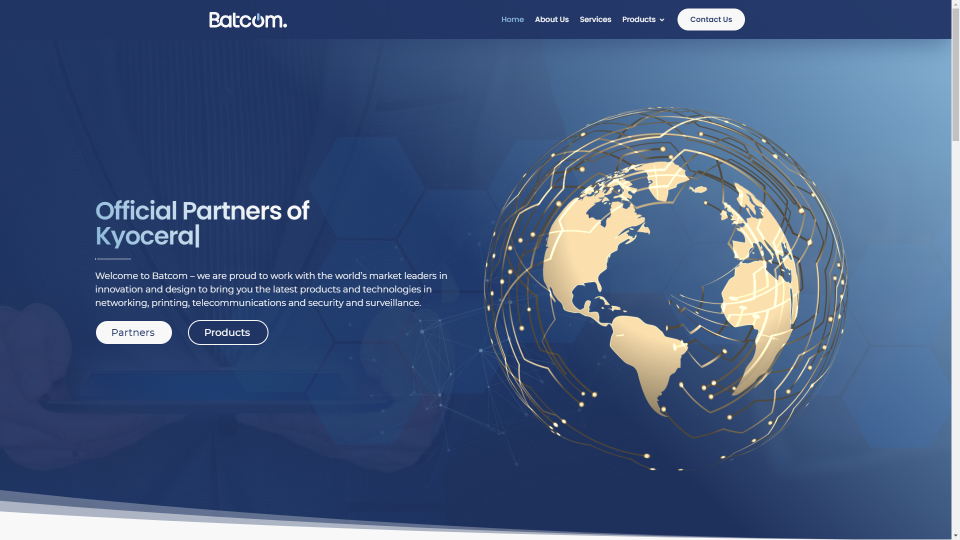
2. باتكوم

تم تقديم هذا الموقع بواسطة Dijimoe. يحتوي هذا على الكثير من التفاصيل الصغيرة التي تعمل بشكل مثالي مع موقع تقني. يكشف تأثير الكتابة عن المعلومات في قسم الأبطال. الجسيمات في قسم البطل تتبع الماوس. يتم التركيز على صورة ضبابية للأرض وأنت تحوم فوقها. تبدو دعاية الفئات مثل البطاقات ذات الحواف الدائرية. أنها تدور حول تحوم لإظهار تفاصيل كل فئة. تتضمن الخلفيات الزرقاء للأقسام حدودًا مميزة تبرز. تتضمن المنتجات المميزة أيضًا حدودًا مستديرة وتقف بعيدًا عن الموقع بظلال مربعة. يستفيد هذا الموقع بشكل كبير من الألوان والرسوم المتحركة الدقيقة.
قم بزيارة Batcom
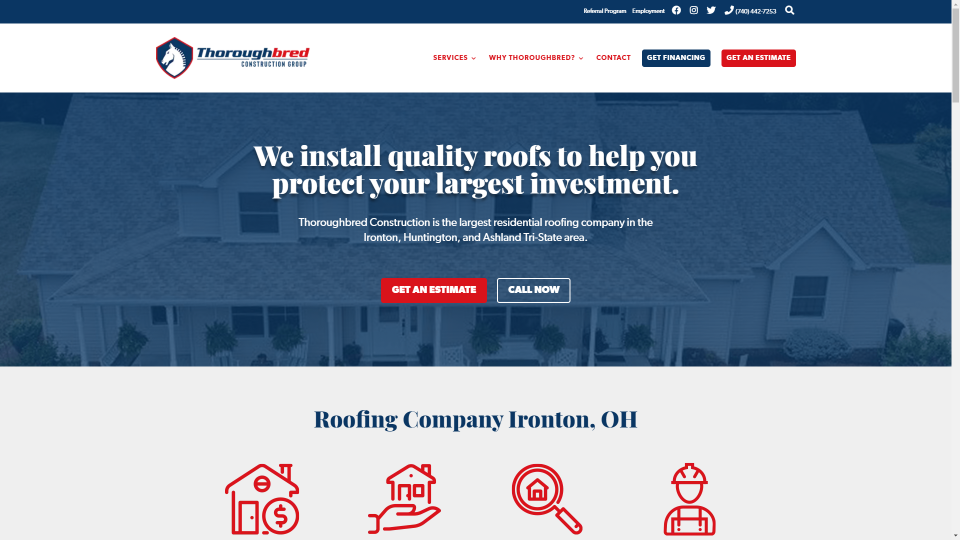
3. أصيل البناء

تم تقديم هذا الموقع بواسطة Jimmy Lemon. يستخدم نظام الألوان الأزرق والأحمر الذي يبرز بينما يبدو أنيقًا. تساعد صورة الخلفية في قسم الأبطال على وصف الموقع في لمح البصر. الرموز الكبيرة جدًا تلفت الانتباه إلى معلومات حول الشركة وخدماتها. يبرز النص الأحمر أو الأزرق المعلومات. تعرض الشهادات وعبارات الحث على اتخاذ إجراء دعاية مغالى فيها وأشرطة تمرير لإنشاء بطاقات ذات حدود مستديرة. جميع العناصر مرتبطة ببعضها البعض بشكل جيد مع الألوان الحمراء أو الزرقاء ذات العلامات التجارية. يستخدم هذا الموقع استخدامًا ممتازًا للرسومات والألوان.
قم بزيارة Thoroughbred Construction
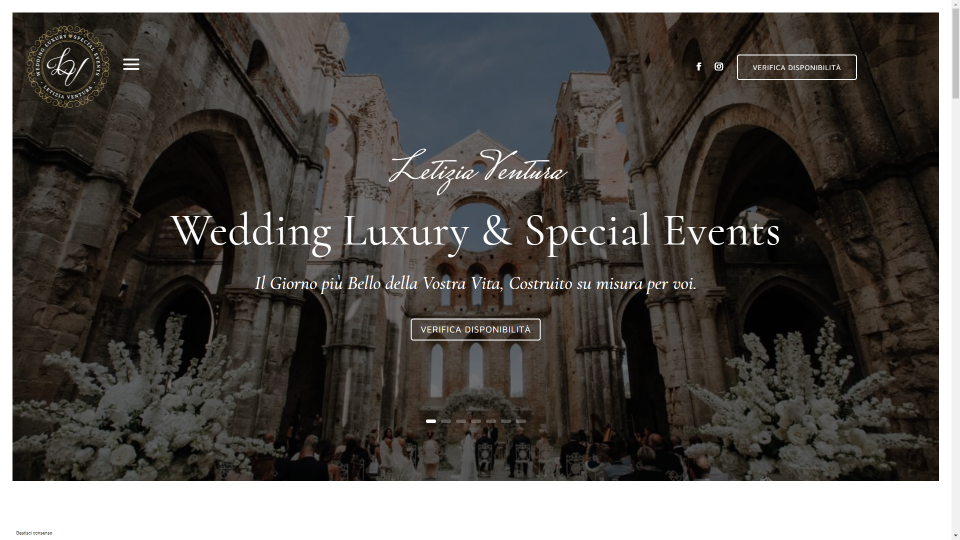
4. LV الزفاف الفاخرة والمناسبات الخاصة

تم تقديم هذا الموقع من قبل دومينيكو كانيتي. يحتوي على الكثير من الصور والنصوص الأنيقة في جميع أنحاء الموقع. يعرض قسم الأبطال منزلقًا كبيرًا محاطًا بحد أبيض لإنشاء إطار. يعرض العنوان الشعار وقائمة الهامبرغر على جانب واحد ، والرموز الاجتماعية و CTA على الجانب الآخر. أثناء التمرير ، يتم نقل قائمة الهامبرغر إلى اليسار وتلتصق بجانب الشاشة لقائمة التمرير. يتم استخدام النص الذهبي للعناوين الكبيرة والعناوين والروابط ونص الزر والمعلومات. توفر الصور الكبيرة روابط للمعارض. يعرضون العناوين بخط مكتوب عند المرور فوقها. هذا الموقع يستفيد بشكل كبير من الصور والنصوص.
قم بزيارة LV Wedding Luxury والمناسبات الخاصة
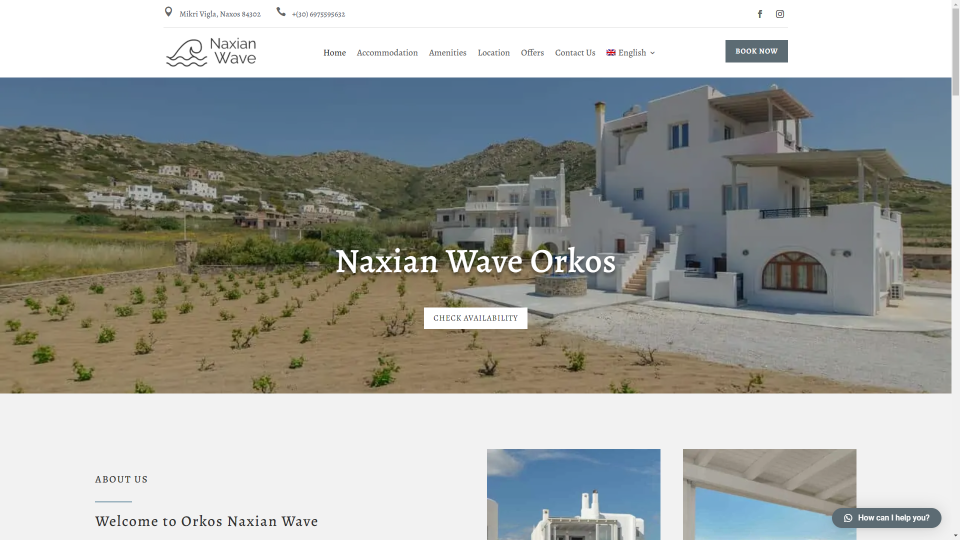
5. موجة ناشيان

تم تقديم هذا الموقع من قبل Alba Solution. يعرض العقارات المؤجرة بصور كبيرة ومعلومات وصفية وزر لمشاهدة كل عقار. تتضمن بعض الصور لافتة صغيرة في الزاوية تعمل بشكل جيد مع تصميم الموقع. يتم استخدام الإبرازات ذات اللون الأزرق الرمادي في جميع أنحاء الموقع وتعمل بشكل جيد مع الصور. يتم وضع الصور الكبيرة في تخطيط بعمودين لعرض الخصائص. تعرض صفحة الإقامة الصور في عمود واحد بظل مربع رمادي. يعرض معرض الفسيفساء المزيد من الصور. يعمل التصميم البسيط والألوان الصامتة بشكل رائع لإنشاء تصميم أنيق يبدو نظيفًا واحترافيًا.
قم بزيارة Naxian Wave
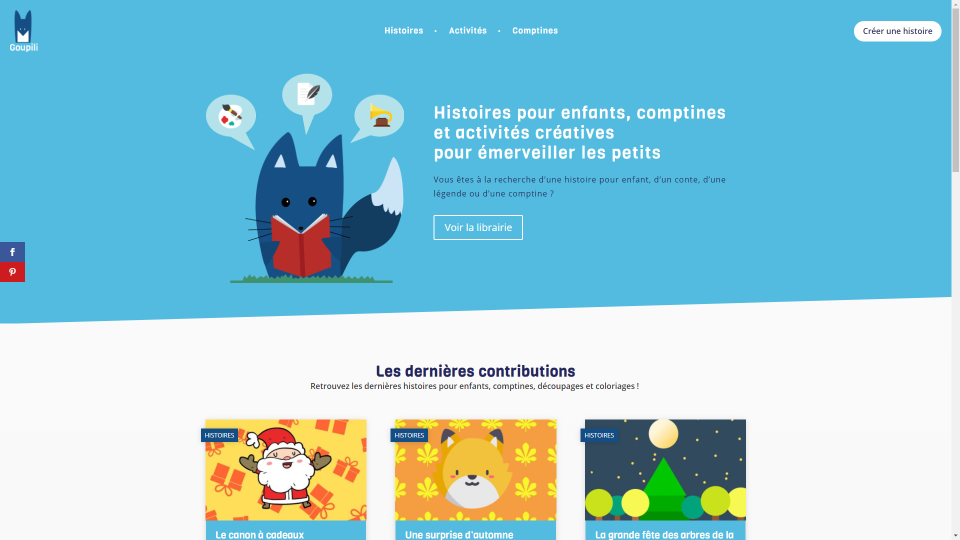
6. Goupili


تم تقديم هذا الموقع بواسطة Laurent Albertini. يستخدم هذا اللون الكثير من الألوان والرسومات الساطعة غير الأساسية التي تبرز وتتناسب تمامًا مع الجمهور المستهدف. يُظهر قسم الأبطال رسمًا على خلفية زرقاء مع فاصل بزاوية. تعرض القائمة روابط للفئات في المركز لإنشاء رأس فريد. تعرض منشورات المدونة صورة مميزة ومقتطفًا بخلفية زرقاء. يتم وضع علامات الفئة على الصورة. كل فئة لها لون مختلف. يتم عرض ارتباطات المعلومات مع دعاية مغالى فيها تتضمن حركات التمرير. تعرض المنشورات الصورة إلى جانب والنص على الجانب الآخر. تظل الصورة مثبتة حتى تقوم بالتمرير بعد نهاية النص. الموقع يبدو ممتعا وجذابا.
قم بزيارة Goupili
7. جورجينا بيكسون

تم تقديم هذا الموقع بواسطة Joe Walkling. هذا الموقع يستخدم النص بشكل مثير للاهتمام. يعرض قسم الأبطال كتلة كبيرة من الألوان مع رسم في المنتصف وعنوان الموقع فوق ذلك في نص كبير جدًا. توضع روابط النص عموديًا على اليسار وتوضع قائمة هامبرغر واسعة جدًا على اليمين. يفتح رمز الهامبرغر قائمة بملء الشاشة. أثناء التمرير ، يتلاشى عنوان الموقع ويصبح نصًا رأسيًا على اليسار. يتم تمرير عنوان كبير للقسم التالي ثم يلتصق بأعلى الشاشة. بمجرد أن تلتصق ، فإنها تفتح في اللون وتصبح الخلفية التي تقوم الأقسام الأخرى بالتمرير عليها. تعرض الأقسام القليلة التالية عبارات الحث على اتخاذ إجراء مع صور كبيرة من جانب ونص على الجانب الآخر في تخطيط بديل. النصوص والصور تنتقل بسرعات مختلفة.
قم بزيارة Georgina Bexon
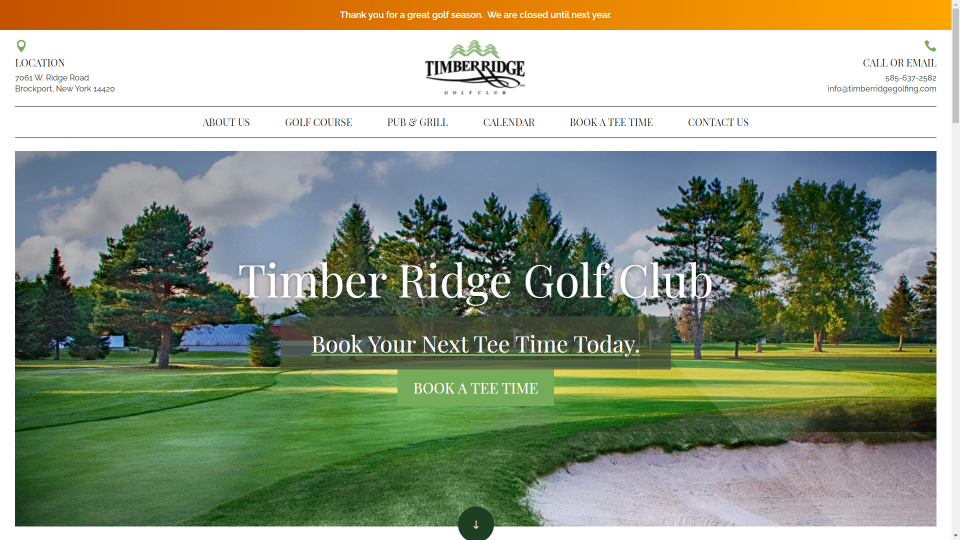
8. الأخشاب ريدج

تم تقديم هذا الموقع بواسطة Justin Arcara. يستخدم هذا اللون والتصوير الفوتوغرافي لإنشاء تصميم أنيق. يعرض الرأس قسمين. يضع القسم العلوي معلومات الاتصال في الحواف الخارجية والشعار في المنتصف. يستخدم القسم السفلي خطوطًا فاصلة ونصًا كبيرًا للروابط. تُنشئ صورة الخلفية بملء الشاشة بحد أبيض و CTA في المقدمة قسم الأبطال. تعرض عدة أقسام صورًا متداخلة من جانب ونص على الجانب الآخر. تعرض المعلومات حول المرافق الصور والنصوص كبطاقات. يتضمن النص فواصل على كلا الجانبين. زر لقراءة المزيد يتداخل مع البطاقة. كما أن لديها تصميم تذييل مثير للاهتمام مع معلومات الاتصال على صورة خضراء والروابط التي تتطابق مع الرأس.
قم بزيارة Timber Ridge
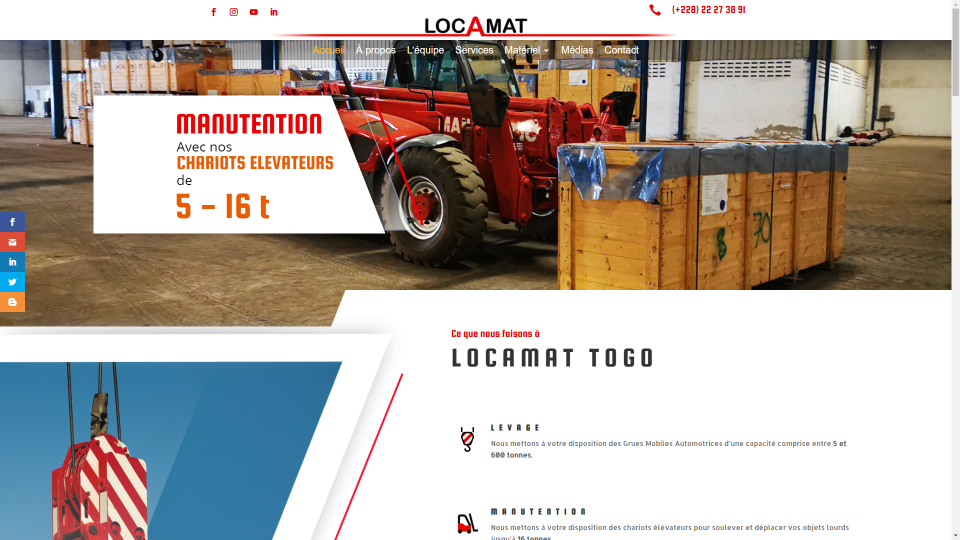
9. لوكامات

هذا الموقع قدمه صموئيل. يستخدم هذا الشخص الكثير من الصور والزوايا الكبيرة في جميع أنحاء الموقع. يعرض قسم الأبطال شريط تمرير لخلفية الفيديو مع CTA متحرك ينزلق للداخل والخارج. تتضمن CTA الزوايا الموجودة في باقي الموقع. يفصله الشكل المائل عن القسم التالي. يعرض القسم التالي صورة على جانب واحد بحد ذي زاوية. تتضمن عدة أقسام تصميمًا مشابهًا. يتضمن هذا الموقع أيضًا الكثير من الإبرازات الحمراء والرموز المخصصة. أحب بشكل خاص الزوايا والصورة الكبيرة للشاحنة. يتداخل القسم التالي مع عدادات أرقام صفراء ذات خلفية زرقاء داكنة. هذا الموقع يستخدم الألوان والزوايا بشكل كبير.
قم بزيارة LOCOMAT
10. جيش الخلاص - تشارلستون ، فيرجينيا الغربية
تم تقديم هذا الموقع بواسطة كونور سميث. يبرز هذا بألوانه الداكنة وإبرازاته الحمراء. العنوان بسيط ولكنه يتضمن قائمة ضخمة تعرض المعلومات في عمودين وشعار متداخل. يعرض قسم الأبطال صورة خلفية كبيرة مع أيقونة فيديو تفتح صندوق عرض الفيديو عند النقر. يتم عرض قائمة بالأحداث داخل شريط جانبي بجوار قسم المعلومات. يضع قسم كامل العرض رموزًا كبيرة في تراكب صورة الخلفية. تكبير الرموز عند التحويم. يتم عرض المعلومات حول البرامج والخدمات داخل أشرطة التمرير. كلاهما يحتوي على شرائح تشبه البطاقات المصممة. يحتوي هذا الموقع أيضًا على تذييل مثير للاهتمام مع شعار متداخل. يتم وضع معلومات الاتصال المبسطة فوق صورة الخلفية بتراكب داكن. هذا الموقع يستخدم الألوان والصور بشكل كبير.
قم بزيارة Salvation Army - Charleston، WV
تغليف
هذا هو أفضل 10 عمليات تقديم لموقع Divi الخاص بالمجتمع لشهر مارس. تبدو هذه المواقع مذهلة وكما هو الحال دائمًا نريد أن نشكر الجميع على مشاركاتك!
إذا كنت ترغب في النظر في تصميمك الخاص ، فلا تتردد في إرسال بريد إلكتروني إلى محررنا في nathan at Elegant theme dot com. تأكد من جعل موضوع البريد الإلكتروني "DIVI SITE SUBMISSION".
نود أيضًا أن نسمع منك في التعليقات! أخبرنا بما يعجبك في هذه المواقع ، وإذا كان هناك أي شيء فعلوه ، فأنت تريد منا تعليمه على المدونة.
صورة مميزة عبر ديمتري كوفالتشوك / shutterstock.com
