كيفية إنشاء موقع محامٍ باستخدام Elementor و HappyAddons
نشرت: 2023-05-25سواء كنت محامياً أو محامياً ، لا يمكنك المضي قدمًا بدون موقع على شبكة الإنترنت اليوم. كشفت نقابة المحامين الأمريكية في تقرير أن حوالي ثلاثة أرباع مكاتب المحاماة تحتفظ بمواقع إلكترونية رسمية. لأن 64٪ من الأشخاص يحبون البحث عبر الإنترنت لتوظيف محامين أو شركات قانونية مناسبة .
كان المحامون دائمًا في طليعة تسوية جميع أنواع المسائل القانونية ، بدءًا من الأعمال التجارية إلى قضايا الأسرة. في عام 2012 ، دفعت شركة Apple 60 مليون دولار للمحامين لفوزها بالقضية ضد Samsung. يتم رفع العديد من الدعاوى القضائية من نفس النوع كل يوم تقريبًا.
يمكن أن يساعدك امتلاك موقع ويب على عرض خدماتك ، وتسليط الضوء على ملفات تعريف المحامين ، وإشراك العملاء المحتملين ، ونشر المحتوى بانتظام. تشرح هذه المقالة كيفية إنشاء موقع ويب محامٍ من البداية باستخدام Elementor و HappyAddons. لن يتطلب منك حتى سطرًا واحدًا من الترميز.
ما هي العناصر التي يجب أن يكون لديك على موقع المحامي

هناك العديد من العناصر الأساسية التي يجب أن تكون موجودة في جميع مواقع المحامين ، بغض النظر عن تصميمها وتخطيطها. قبل الانتقال إلى قسم البرنامج التعليمي ، يجب أن تعرف عنها بالتفصيل. دعنا نستكشفها بالتفصيل حتى تتمكن من إعداد المحتوى للعناصر.
أ. الصفحة الرئيسية
الصفحة الرئيسية هي الصفحة الرئيسية لموقع الويب. يعمل كبوابة ملاحية للمحتوى المتاح على الموقع. يمكن للصفحة المقصودة الجيدة أن تعطي انطباعًا إيجابيًا على الفور ، وتجذب انتباه القراء ، وتوجههم إلى المعلومات المنشورة في صفحات وأقسام مختلفة.
الصفحة الرئيسية الجيدة هي تلك التي تقدم خدماتك بسرعة وتساعدهم على تحديد ما إذا كانت تناسب احتياجاتهم أم لا. فيما يلي الأشياء التي يجب عليك تضمينها في صفحتك الرئيسية.
- وصف موجز وموجز لخدماتك ومجالات ممارستك.
- قوائم التنقل ، بما في ذلك الرأس والتذييل.
- صور احترافية وعالية الجودة.
- الشهادات والبراهين الاجتماعية.
- نموذج الاتصال وزر CTA لحجز استشارة.
ب. حول الصفحة
يجب أن تكون صفحة "لمحة" قادرة على إثبات المصداقية بين الزائرين فيما يتعلق بخبرة المحامي ومهنيته. اشرح تاريخ مكتب المحاماة الخاص بك بالتفصيل ، بما في ذلك رؤيتها وأهدافها. إذا حصلت على أي جوائز وتقدير ، فتأكد من نشرها على هذه الصفحة.
ج. ملامح المحامي
يمكنك تضمين ملفات تعريف المحامين على صفحة "حول". ولكن من الأفضل أن تقوم بإنشاء صفحة منفصلة لهم. تأكد من أن لديك صورة مهنية وسيرة ذاتية وخلفية تعليمية ومجالات ممارسة وعضوية مهنية وروابط قنوات اجتماعية لكل محامٍ على الصفحة.
د. صفحة الخدمة
عادة ما تتعامل مكاتب المحاماة مع الدعاوى القضائية المختلفة. على سبيل المثال ، إساءة استخدام الملكية الفكرية ، والممارسات الطبية الخاطئة ، والتمييز ، والعنف الأسري ، وخرق العقد ، وما إلى ذلك. اعرض فقط خدمات الدعاوى القضائية التي تقدمها شركتك في أقسام محددة تعرض خبرتك المهنية.
ه. الشهادات - التوصيات
الشهادات تعمل كدليل اجتماعي. وفقًا لـ Attorney Sluice ، فإن 80٪ من الأشخاص الذين يسعون لتوظيف محامين عبر الإنترنت يميلون إلى قراءة المراجعات أولاً . قم بإنشاء قسم شهادة معين على الصفحة الرئيسية واعرضها من خلال عرض الشرائح. ولا تنشر أبدًا شهادات مزيفة.

F. صفحة اتصل بنا (احجز للاستشارة)
يجب أن توفر هذه الصفحة معلومات يمكن للزوار من خلالها الاتصال بمكتب المحاماة الخاص بك. يجب عليك تضمين أرقام الهواتف و WhatsApp وروابط القنوات الاجتماعية وعناوين البريد الإلكتروني في هذه الصفحة. أضف خريطة للإشارة إلى موقع مكتبك الفعلي.
تسمح معظم شركات المحاماة اليوم للعملاء بالانضمام إلى الاجتماعات عبر الإنترنت. إذا كنت ترغب أيضًا في تقديم هذه الخدمة ، فلديك قسم "كتاب للاستشارة" في الصفحة التي تصف ساعات العمل. أفضل إذا وصفت ساعات العمل في جدول.
ز. مشاركات المدونة
تسمح لك منشورات المدونة بمشاركة معرفتك وخبراتك وآخر التحديثات حول المسائل القانونية. الى جانب ذلك ، لديها العديد من فوائد تحسين محركات البحث. يمكن للنشر المنتظم للمدونة على الكلمات الرئيسية ذات الصلة أن يصنف موقع الويب الخاص بك بشكل عضوي على محركات البحث ويجلب لك العديد من العملاء المحتملين.
المتطلبات الأساسية لإنشاء موقع ويب للمحامي
آمل الآن أن تعرف العناصر التي يجب توفرها على موقع المحامي. ولكن يلزم تسوية بعض المتطلبات الفنية الأساسية قبل إنشاء موقع ويب. وهذه القاعدة تنطبق أيضًا على مواقع المحامين. ألق نظرة عليهم أدناه.
1. احصل على اسم المجال

اسم المجال هو عنوان فريد لموقع الويب يعادل العنوان الفعلي. يتضمن اسمًا وامتدادًا (مثل .com و. org و. net). أسماء النطاقات الجذابة هي تلك التي تكون قصيرة وذات مغزى ويسهل تذكرها وتمثل اسم الشركة.
هناك العديد من الأماكن حيث يمكنك شراء المجالات. لكن أفضلها هي Namecheap و BlueHost و Hostinger و Dreamhost و HostGator.
2. شراء خطة استضافة الويب
استضافة الويب هي خدمة تخزن ملفات الويب والبيانات الخاصة بك في مساحة على الإنترنت. يعني شراء خطة استضافة استئجار مساحة عبر الإنترنت ، وهو نفس المتجر الفعلي. تأكد من أن مزود الاستضافة الخاص بك يقدم دعمًا من الدرجة الأولى ، وأمانًا ، ووقت تشغيل بنسبة 99٪ ، ولوحة تحكم سهلة الاستخدام.
كبار مزودي استضافة الويب هم Hostinger و Kinsta و Cloudways و Namecheap و Exonhost. استكشف مواقعهم واشترِ الخطة التي تحتاجها.
3. تثبيت WordPress
WordPress هو نظام إدارة محتوى سهل الاستخدام وسهل الاستخدام للمبتدئين. يمكنك استخدام إنشاء وتصميم أي موقع ويب تقريبًا باستخدام نظام إدارة المحتوى هذا.
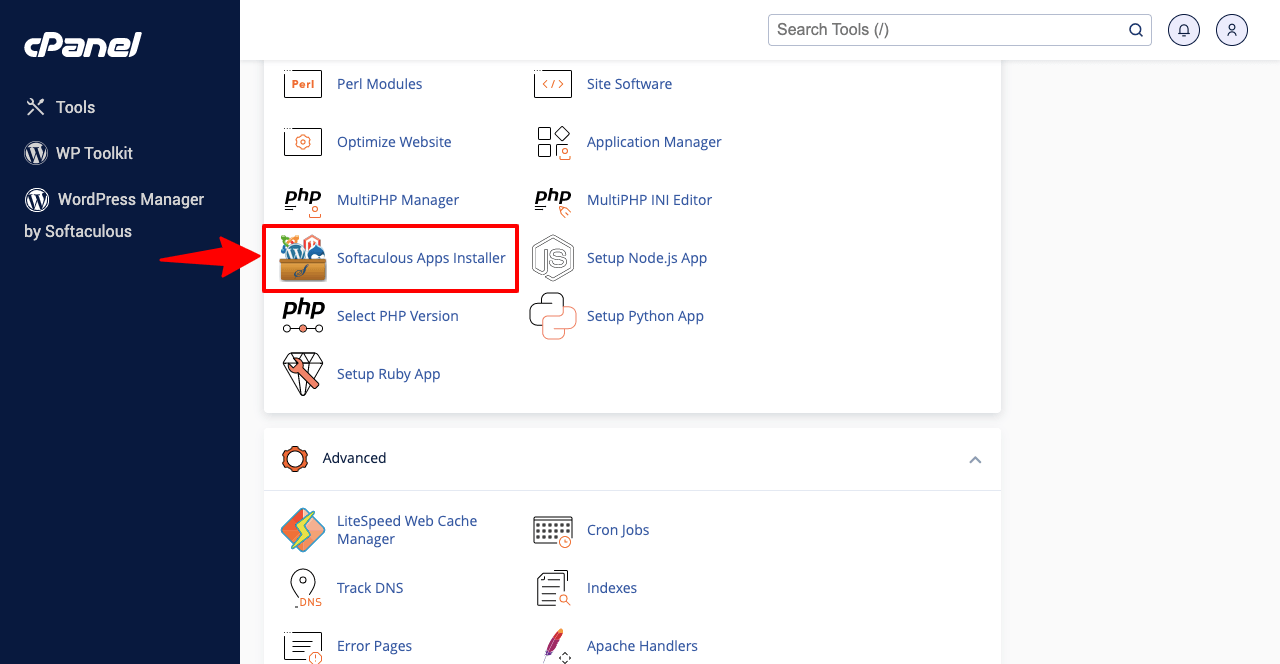
- قم بتسجيل الدخول إلى cPanel بمجرد حصولك على وصول من مزود الاستضافة.
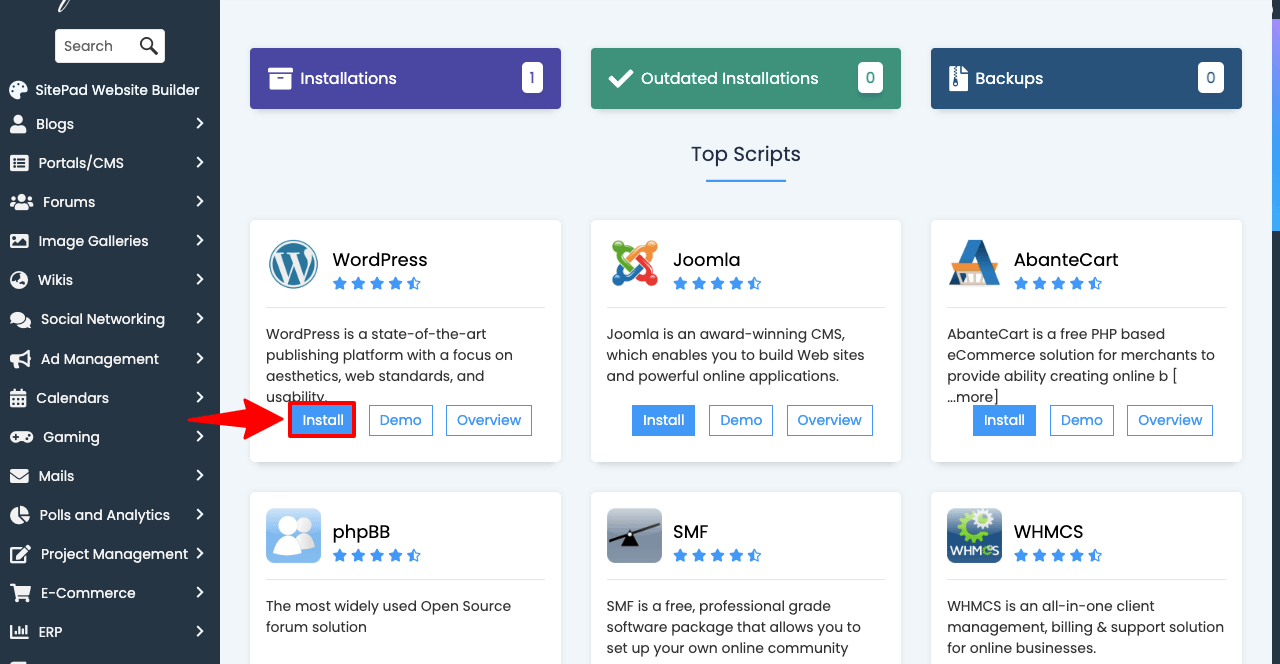
- ابحث عن Softaculous Apps Installer وانقر فوقه.

- ستجد جميع أنظمة إدارة المحتوى الشائعة.
- قم بالتمرير عليها حتى تجد WordPress.
- اضغط على زر التثبيت ضمن WordPress.
- قد يأخذك هذا عدة خطوات سهلة.
- أكملهم واحدًا تلو الآخر.

إذا كنت قد اشتريت النطاق وخطة الاستضافة من شركات منفصلة ، فيجب عليك تسوية العديد من الأشياء التقنية الأخرى ، مثل إعداد خادم الأسماء. اسأل مزود الاستضافة إذا كنت لا تريد أن تأخذ هذه المتاعب. سيفعلون ذلك نيابة عنك.
4. تثبيت موضوع وإنشاء صفحات
- انتقل إلى المظهر> المظاهر .
- انقر فوق الزر "إضافة جديد" في الأعلى.
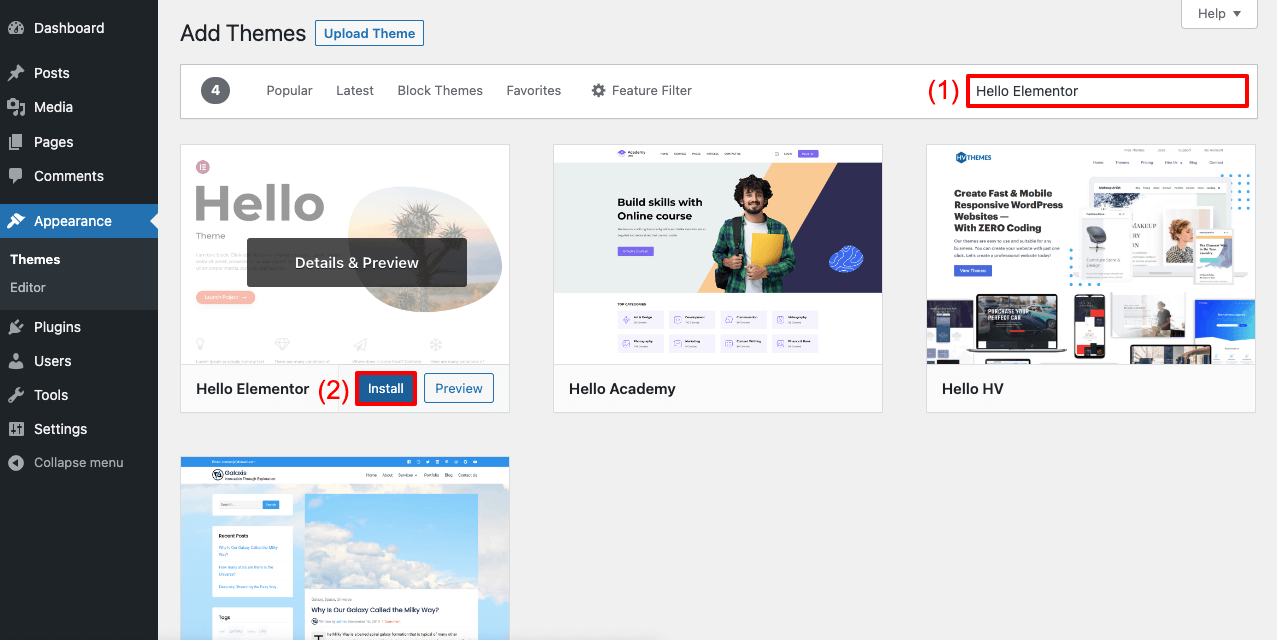
- اكتب Hello Elementor في مربع البحث.
- سيظهر عند التمرير فوق السمة زر التثبيت .
- انقر فوق زر التثبيت ثم قم بتنشيطه.

بدون صفحات ، لا يمكنك نشر المعلومات على موقعك.
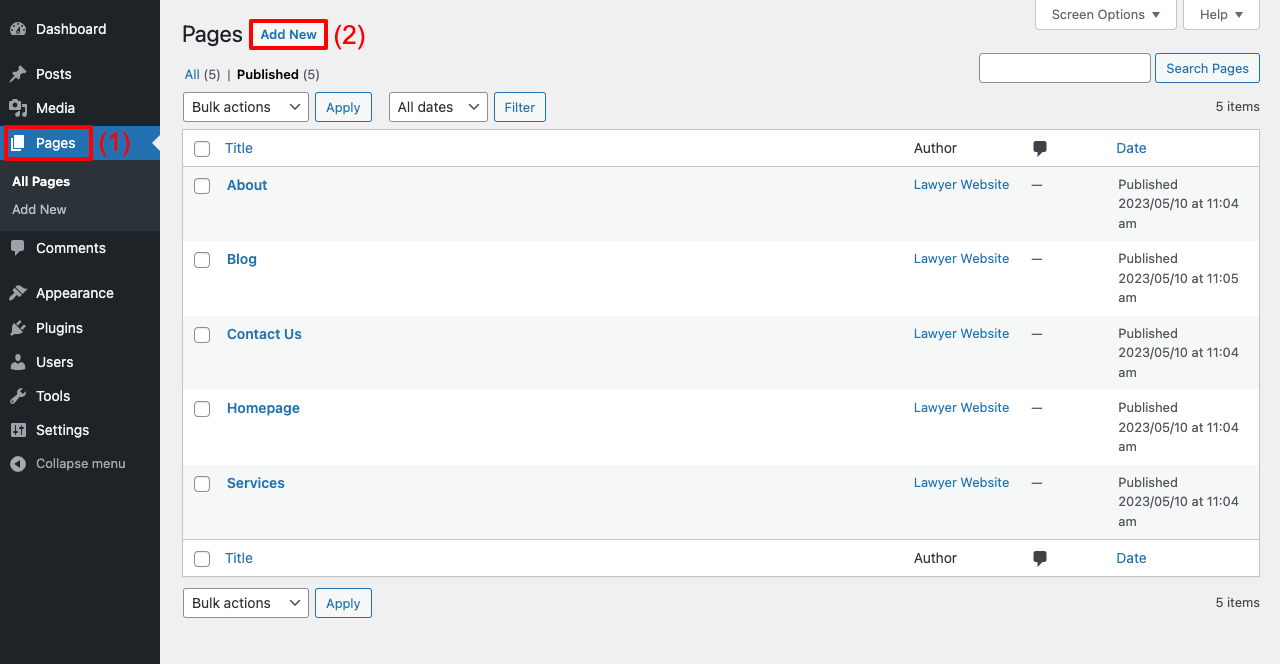
- انتقل إلى لوحة معلومات WP> الصفحات.
- يمكنك إنشاء أي عدد تريده من الصفحات بالنقر فوق الزر "إضافة جديد" .

دليل خطوة بخطوة لتصميم موقع المحامي
نحن الآن في جزء التصميم من هذه المقالة. هنا ، سنغطي برنامجًا تعليميًا خطوة بخطوة حول تصميم موقع محامٍ باستخدام Elementor و HappyAddons. يعد Elementor مكونًا إضافيًا قويًا لبناء الصفحات يمكنك من خلاله تصميم كل جزء من موقع الويب الخاص بك دون ترميز أي شيء.
HappyAddons هو ملحق يمكنه زيادة قوة Elementor بميزات وعناصر واجهة مستخدم أكثر إثارة. قم بتثبيت هذه المكونات الإضافية على موقعك من الرابط أدناه.
- العنصر
- HappyAddons
- HappyAddons برو
بمجرد تثبيتها ، ابدأ باتباع الخطوات الموضحة أدناه.
الخطوة 01: قم بإنشاء رأس للموقع
لدى HappyAddons أداة إنشاء سمات قوية يمكنك من خلالها إنشاء رؤوس وتذييلات مذهلة.
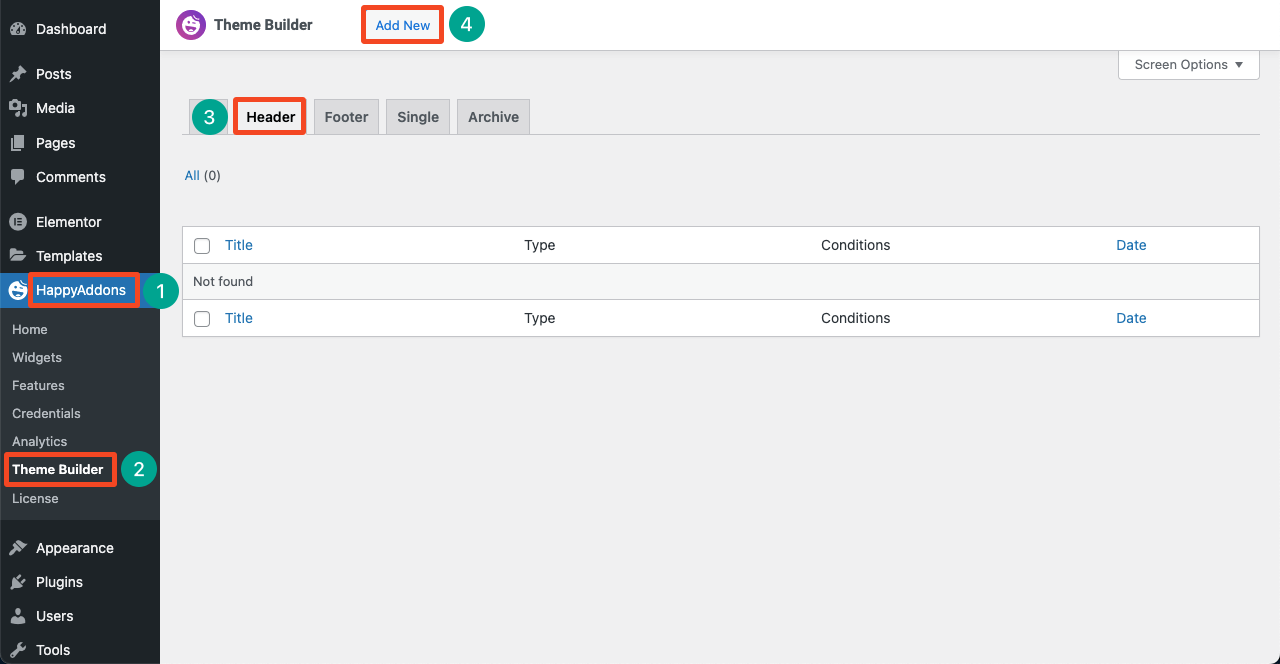
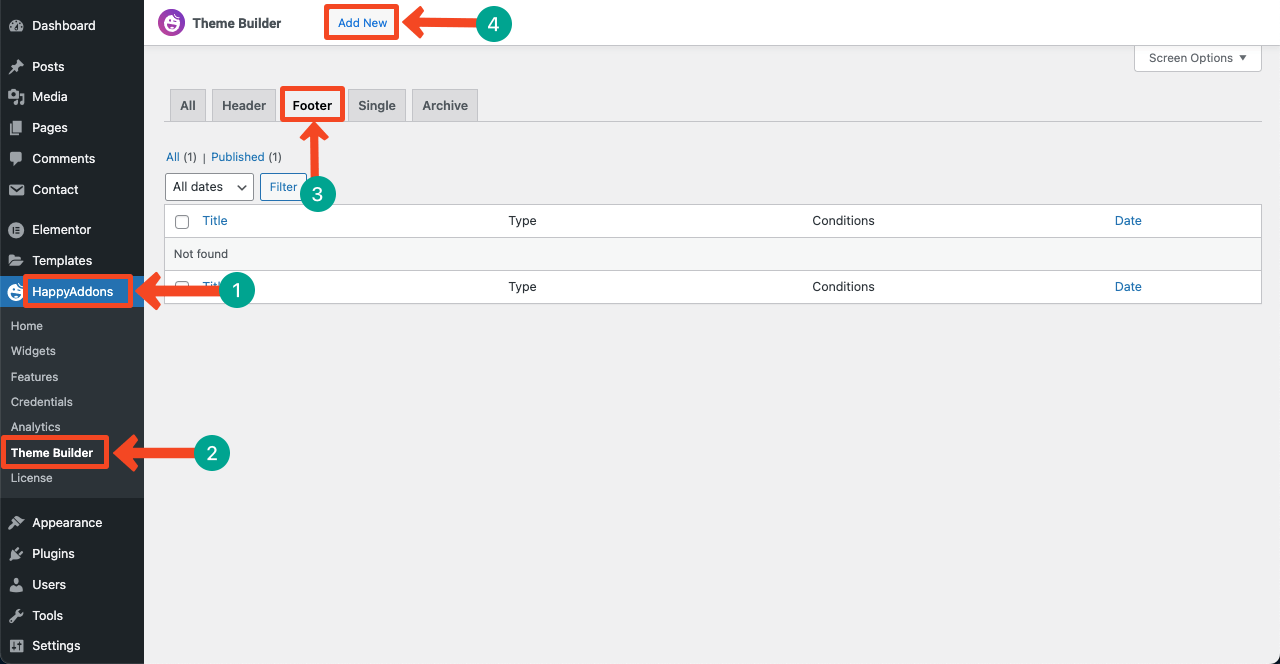
- انتقل إلى HappyAddons> Theme Builder> Header .
- انقر فوق الزر "إضافة جديد" .
- سيؤدي هذا إلى فتح نافذة منبثقة سهلة.
- انهها.

- سيتم فتح Elementor Canvas على شاشتك.
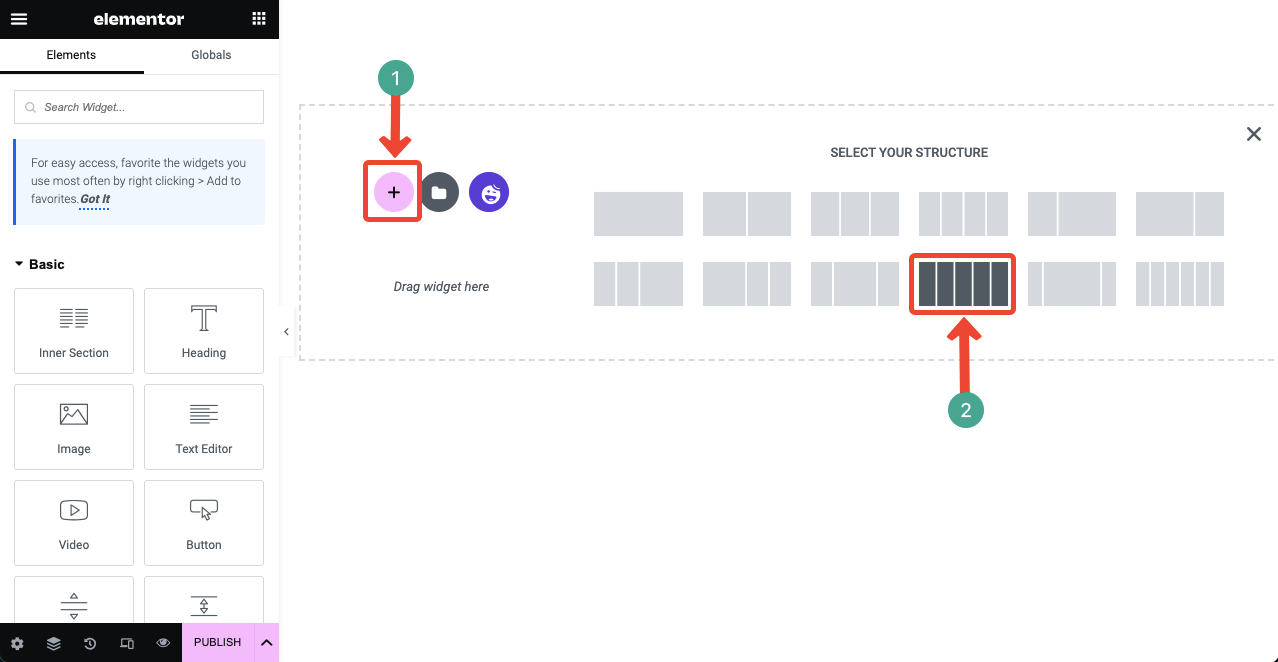
- انقر فوق رمز علامة الجمع (+) وحدد عدد الأعمدة لمنطقة عنصر واجهة المستخدم الخاصة بك.

- يمكنك إضافة لون إلى الخلفية.
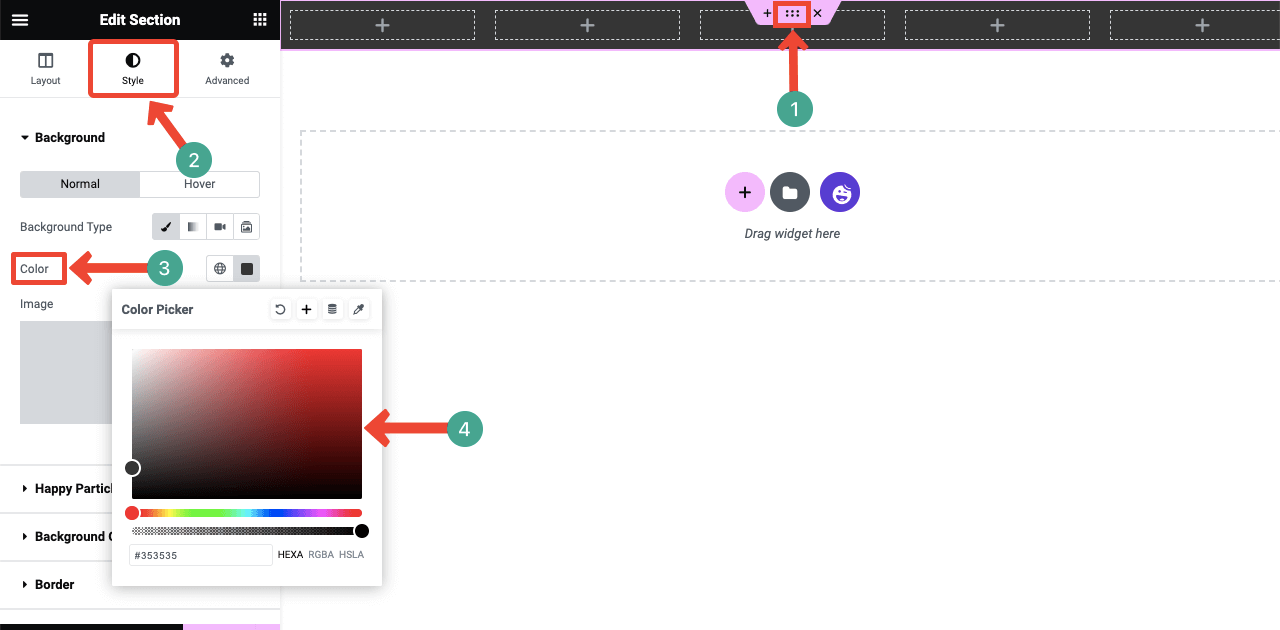
- انقر فوق الأيقونة ذات النقاط الست من الأعلى.
- انتقل إلى قسم النمط .
- سترى خيار اللون ينخفض قليلاً.
- اضبط اللون الذي تريده.

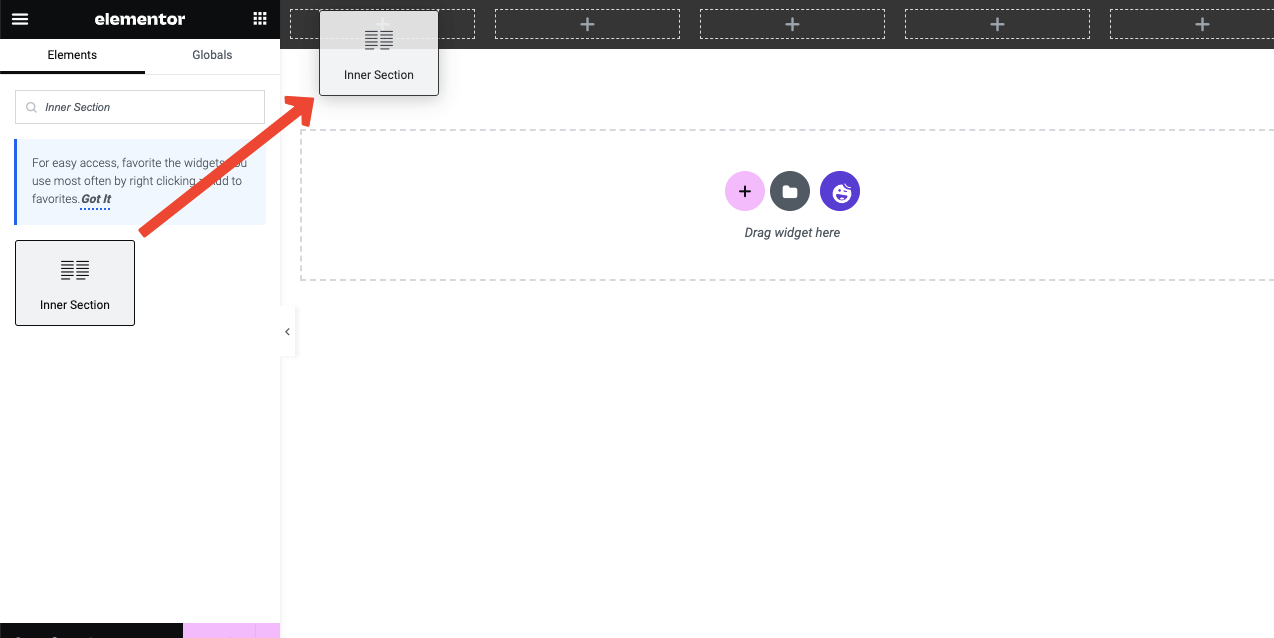
- باستخدام عنصر واجهة مستخدم القسم الداخلي ، يمكنك إضافة المزيد من الأعمدة داخل العمود الفردي.
- سيعطيك هذا المزيد من الخيارات لإضافة عناصر إلى قسم الرأس.

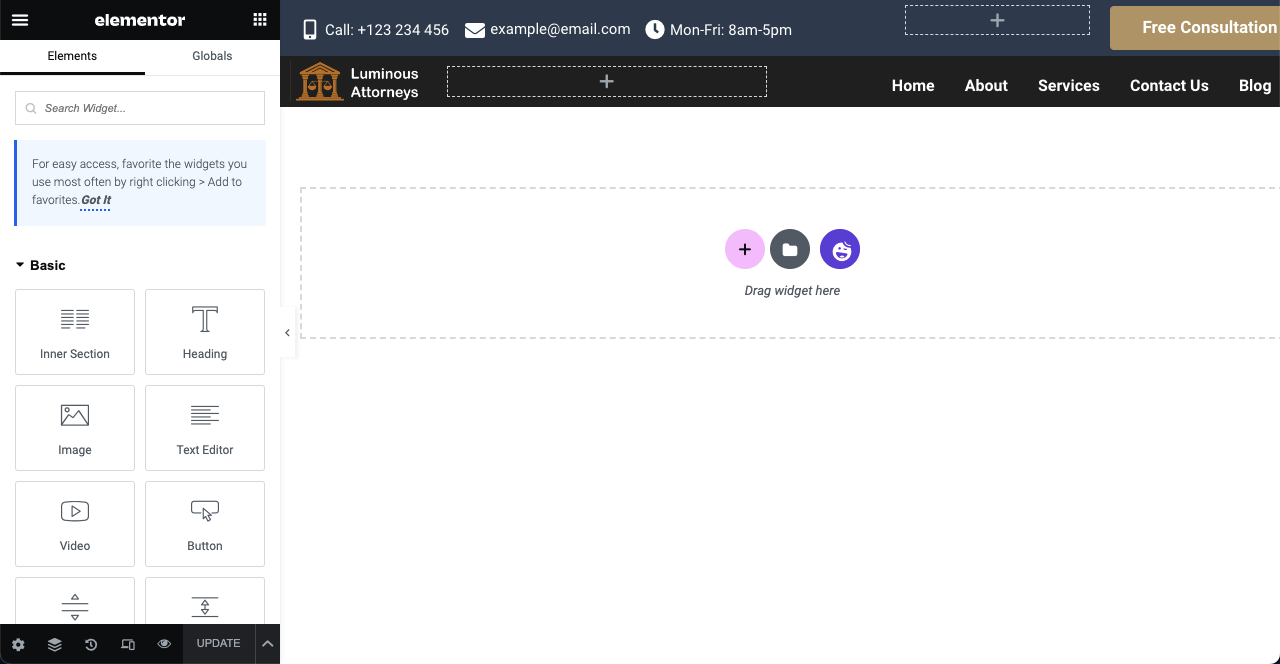
- قم بسحب وإسقاط عنصر واجهة المستخدم.
- سيؤدي هذا إلى إضافة رمز افتراضي إلى القسم.
- لكن يمكنك تغييره وتخصيص أسلوبه.
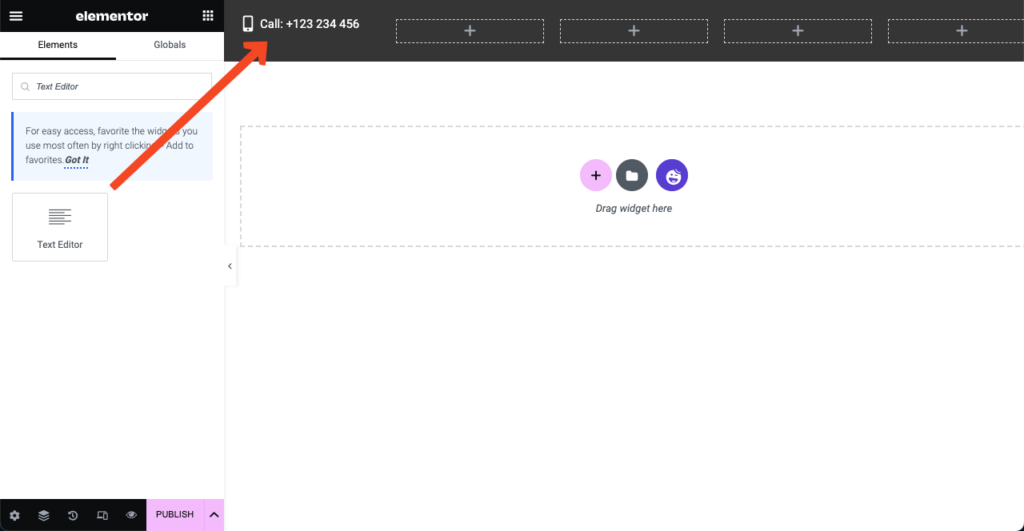
- باستخدام أداة محرر النصوص ، يمكنك إضافة نص إلى المنطقة.
- يمكنك تنسيق النص باتباع نفس الدليل الموضح أعلاه.

- أضف رموزًا ونصًا مثل الصورة أدناه باستخدام نفس الأدوات والصيغة.
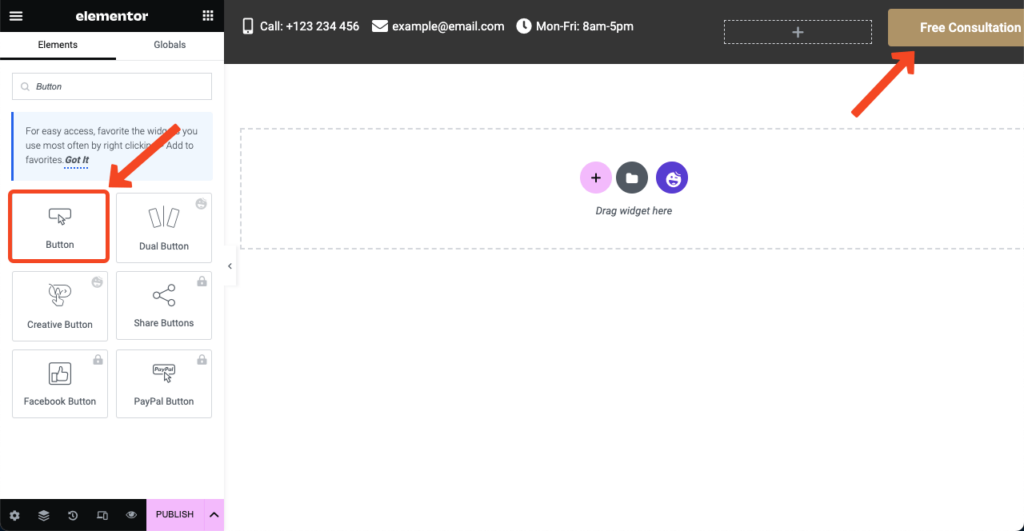
- يمكنك إنشاء زر في القسم باستخدام أداة الأزرار .

- باتباع نفس الطرق ، يمكنك إنشاء منطقة جديدة مع العدد المفضل من الأعمدة.
- أضف شعارًا باستخدام أداة الصورة .
- أضف قائمة رأس باستخدام عنصر واجهة المستخدم Happy Menu.
- يمكنك تغيير لون الخلفية إذا تغير ذوقك
- يمكنك أن ترى أننا قمنا بتغيير لون خلفية الطبقة العليا.
- بمجرد الانتهاء ، اضغط على الزر نشر من أسفل لوحة Elementor.

ملاحظة: إذا لم تعمل أداة Happy Menu ، فهذا يعني أنك لم تقم بتكوين القائمة في الواجهة الخلفية.
- انتقل إلى المظهر> القوائم .
- تكوين القائمة بعد الفيديو المرفق أدناه.
- ستعمل أداة Happy Menu بعد ذلك.
الخطوة 02: صمم الصفحة الرئيسية لموقع المحامي
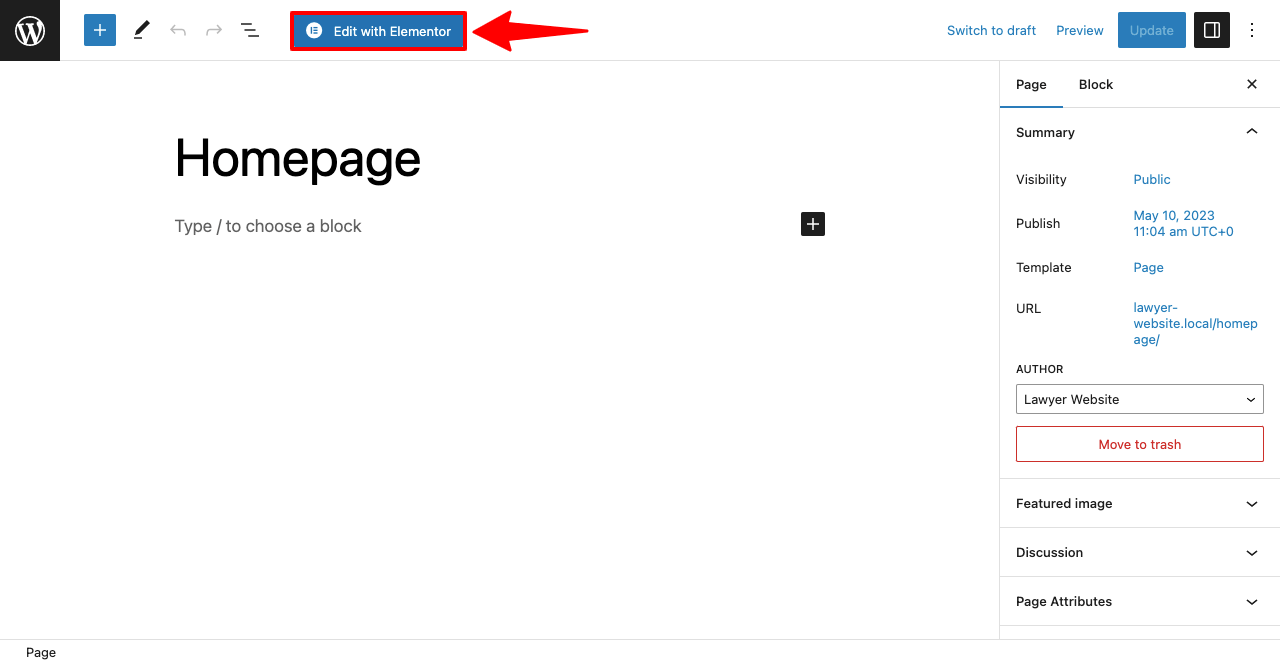
- انتقل إلى WP Dashboard> Pages .
- حدد الصفحة الرئيسية.
- افتح الصفحة باستخدام Elementor.

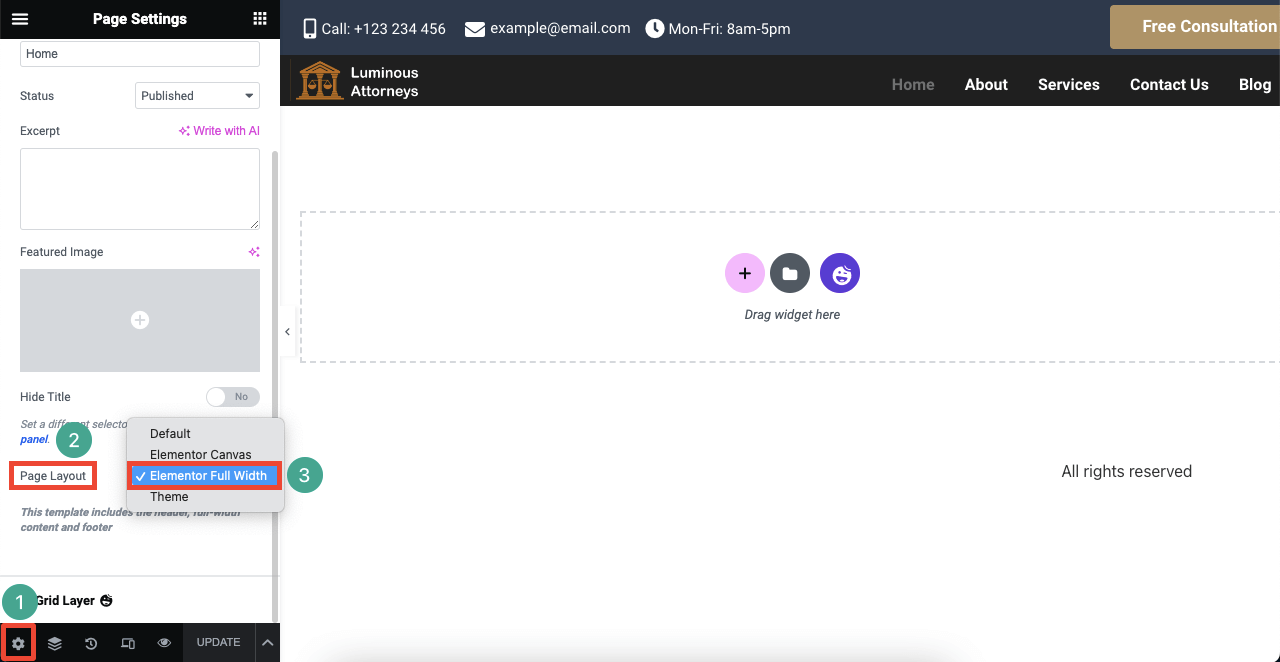
بمجرد فتح الصفحة ، سترى شريط القائمة الافتراضي واسم الصفحة والتذييل في الأعلى. لتنظيف هذه الصفحة من هذه العناصر الافتراضية:

- اضغط على أيقونة الإعداد من الزاوية اليسرى السفلية.
- انقر فوق القائمة المنسدلة بجوار تخطيط الصفحة .
- حدد الخيار Elementor Full Width من القائمة.

# إضافة قسم البطل
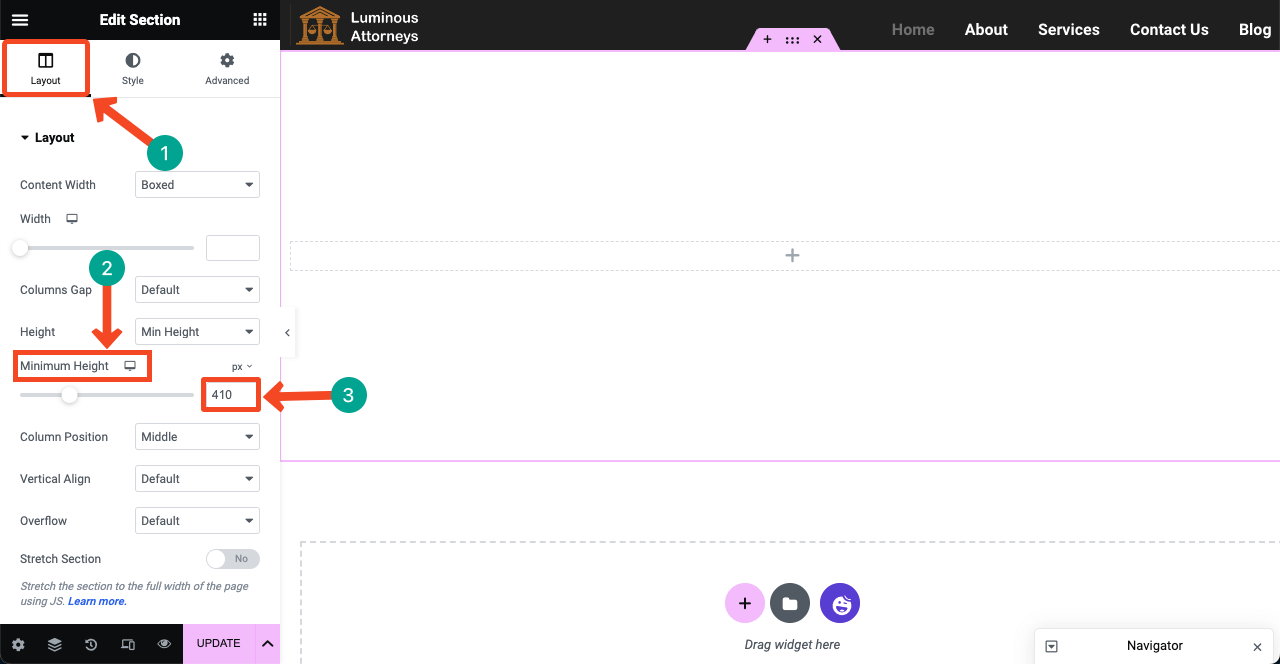
- حدد عمودًا لقسم البطل.
- قم بزيادة ارتفاع هذا القسم من التخطيط> الارتفاع> الحد الأدنى للارتفاع .

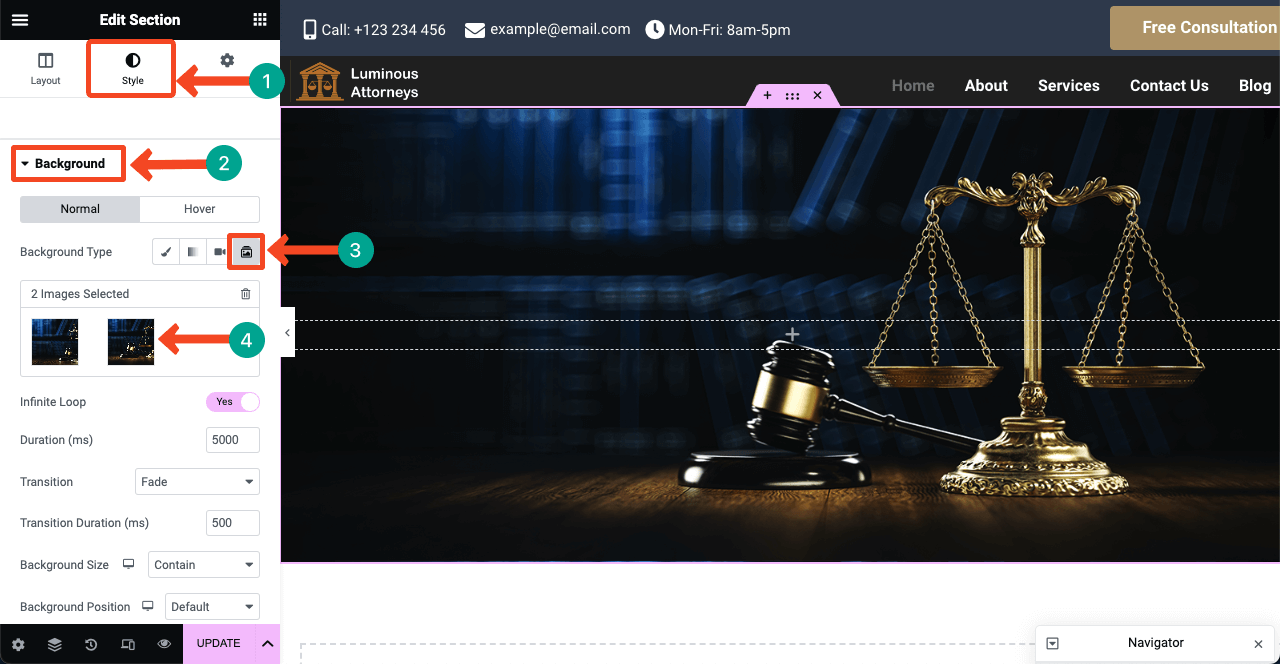
- انتقل إلى النمط> الخلفية .
- انقر فوق أيقونة متجر الشرائح .
- أضف العديد من الصور كما تريد.
- لكن تأكد من أن ارتفاع ووزن هذه الصور مناسبين للارتفاع الذي حددته.

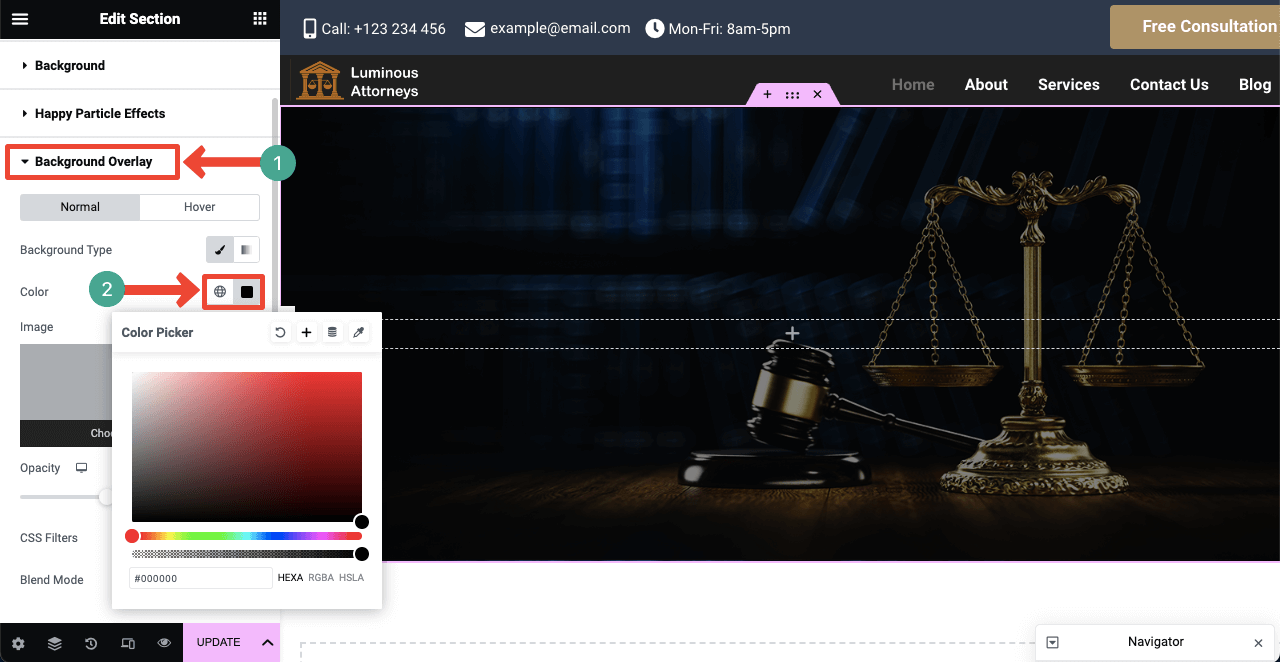
- يمكنك إضافة لون تراكب للصورة.
- ستجد خيار تراكب الخلفية من خلال التمرير لأسفل قليلاً.
- أضف اللون الذي تريده.

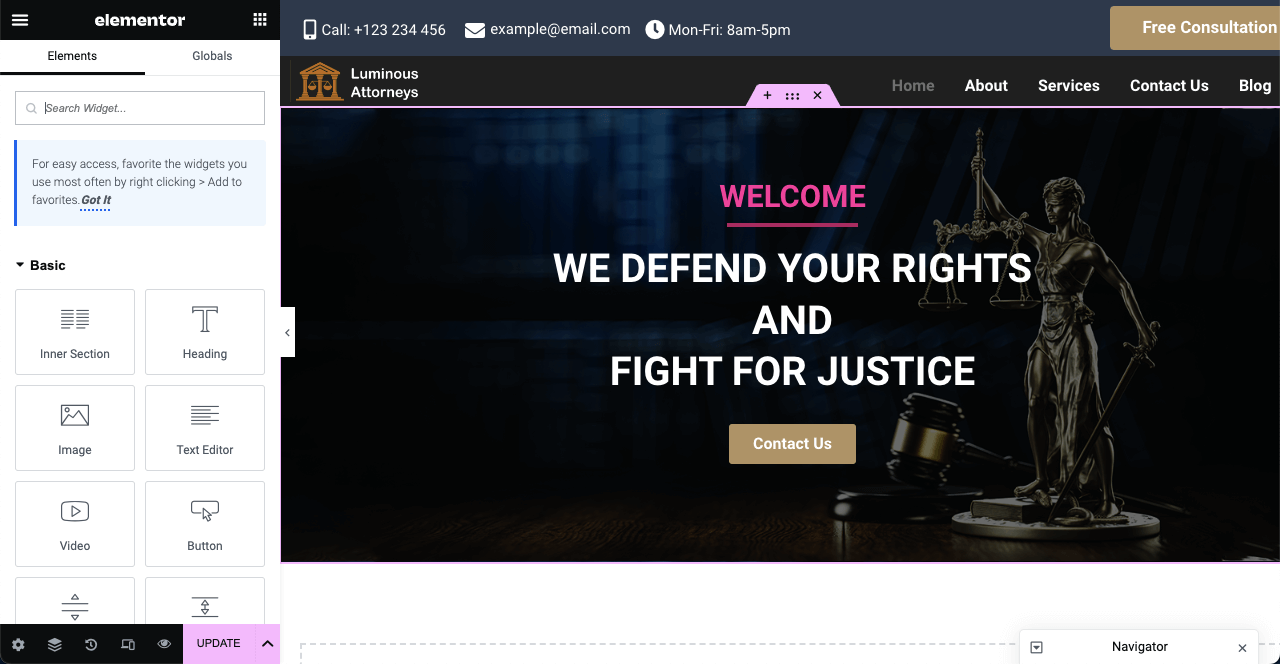
- يمكنك إضافة نصوص وأزرار في قسم الأبطال كما فعلنا.
- استخدم أدوات العنوان ومحرر النص والأزرار لذلك.

# اضافة قسم الخدمة
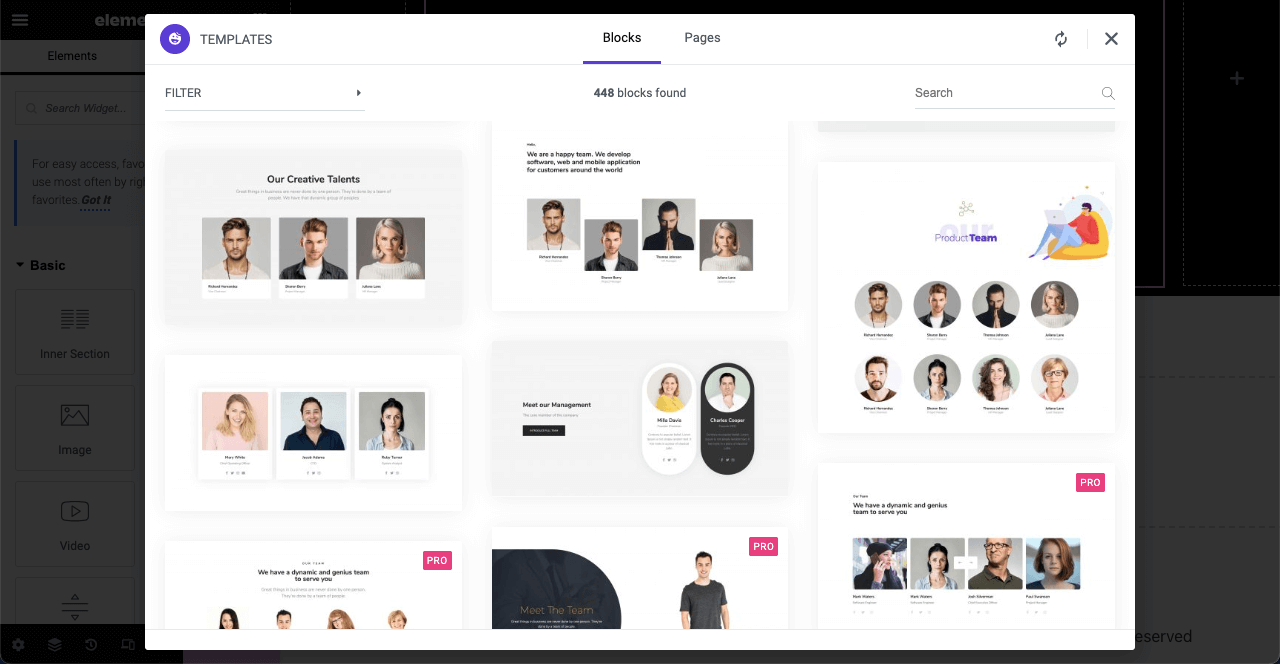
- يمكنك استخدام القوالب الجاهزة لإنشاء قسم الخدمة.
- النقر فوق أيقونة Happy انتقل إلى مكتبة القوالب.
- اختر النموذج الذي تريده واضغط على زر INSERT الخاص به.
- سيتم استيراد القالب إلى صفحتك في دقيقة واحدة.
- شاهد العملية في الفيديو.
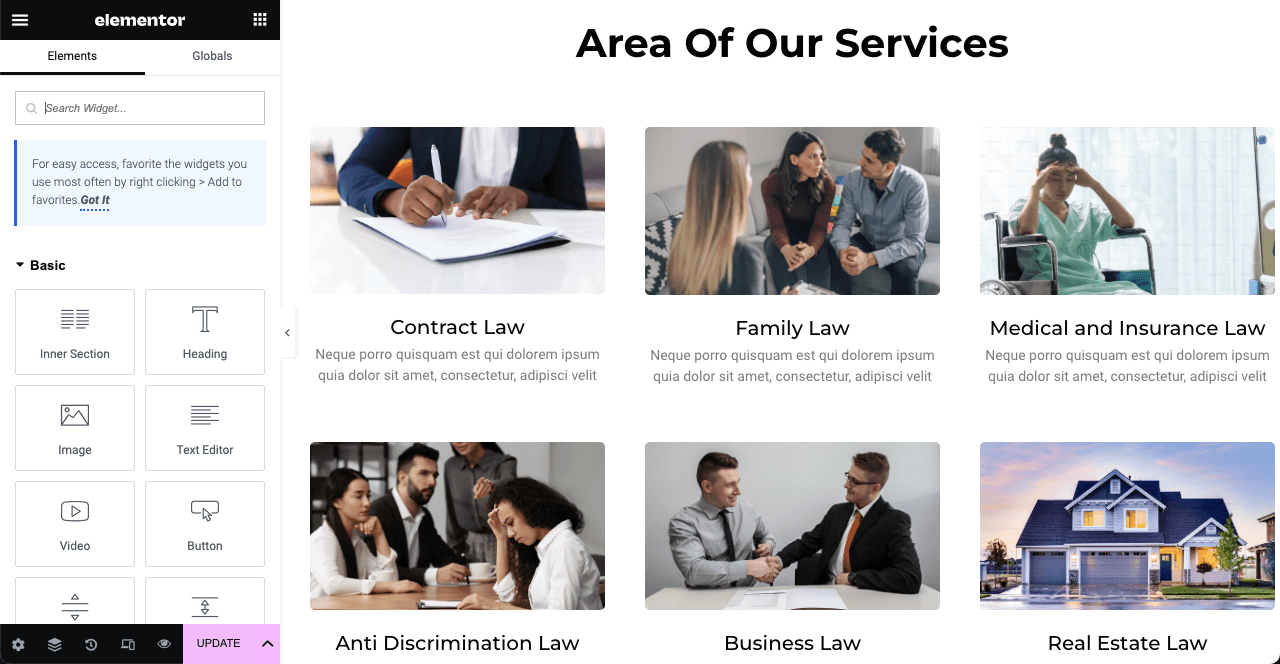
- أضف صورًا ونصًا مناسبًا يمثل خدماتك.
- يمكنك إضافة صور من علامة تبويب النمط وتخصيص الارتفاع والعرض .
- آمل أن تتمكن من القيام بذلك بنفسك.

# أضف مقطع فيديو قصير
- أصبحت إضافة مقطع (مقاطع) فيديو قصيرة إلى الصفحة الرئيسية شائعًا اليوم.
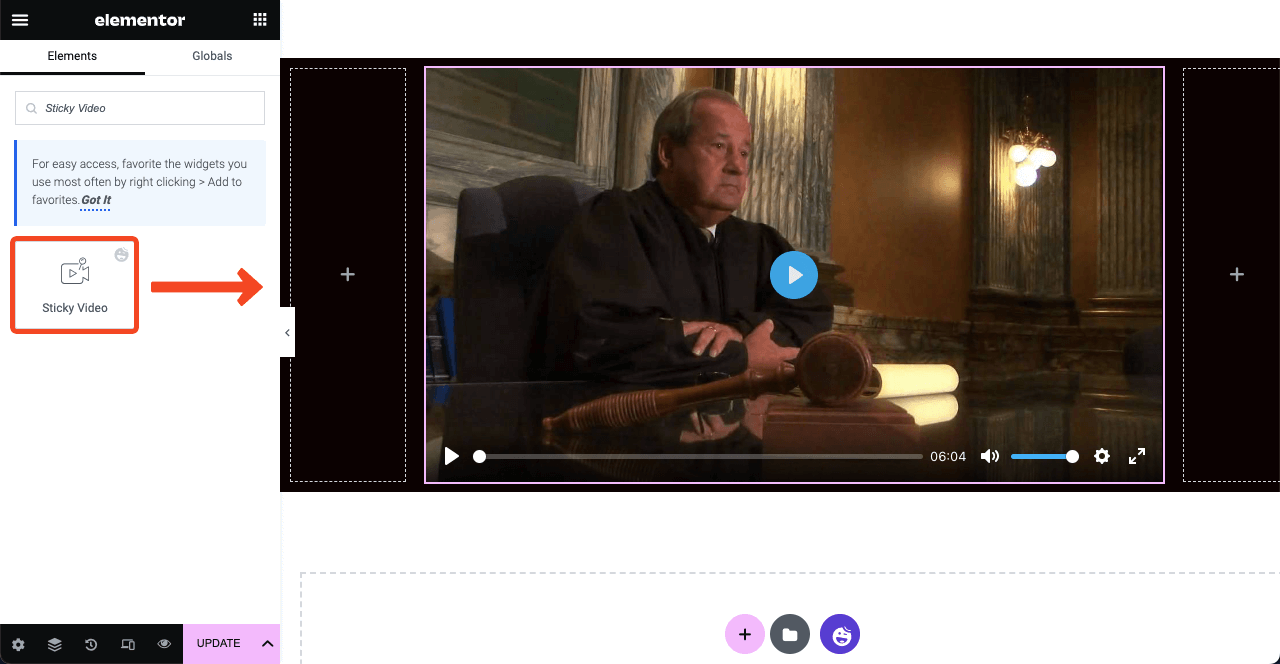
- قم بسحب وإسقاط عنصر واجهة المستخدم Sticky Video .
- سيعطيك خيارات لإضافة مقطع (مقاطع) فيديو إلى الصفحة الرئيسية.

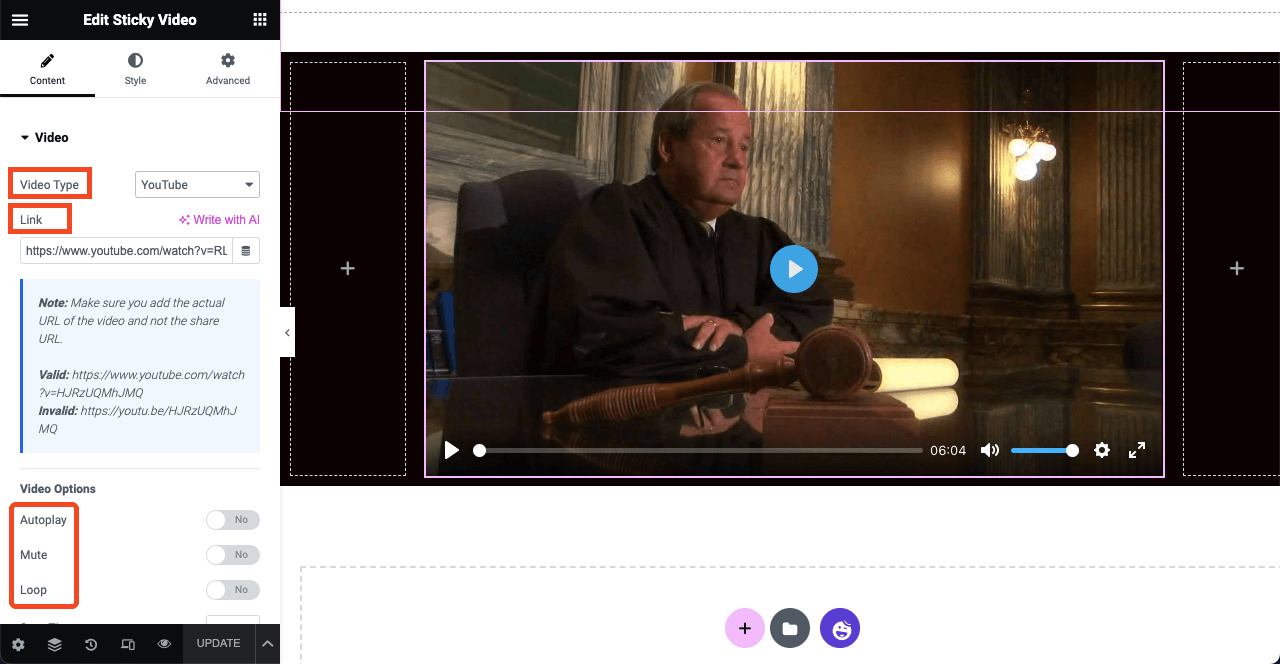
- يمكنك ربط مقطع فيديو من YouTube أو Vimeo أو تحميله من محرك الأقراص المحلي.
- هناك العديد من الخيارات الأخرى التي يمكنك تمكينها ، مثل التشغيل التلقائي ، وكتم الصوت ، والتكرار الحلقي ، ووقت البدء ، ووقت الانتهاء ، وغير ذلك.

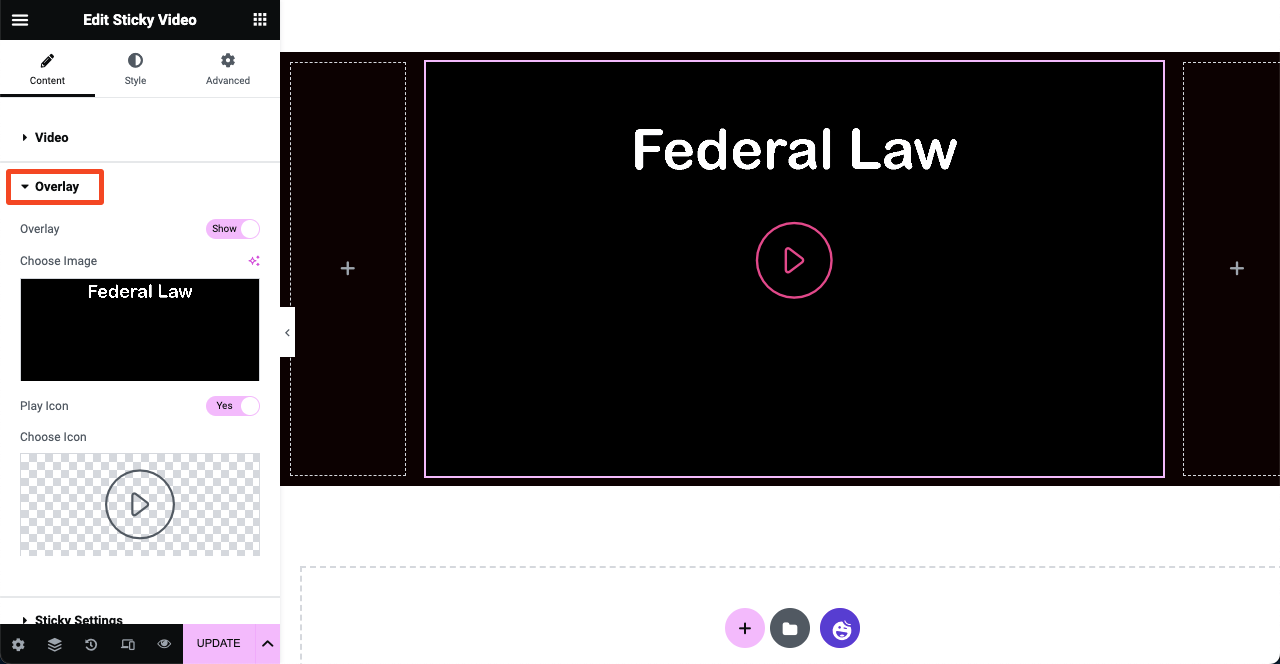
- لمزيد من الأسلوب ، يمكنك إضافة صورة تراكب إلى الفيديو.
- يمكنك البقاء مع نفس الرمز أو تغييره.
- عندما ينقر الزائرون على الرمز ، سيبدأ تشغيل الفيديو.

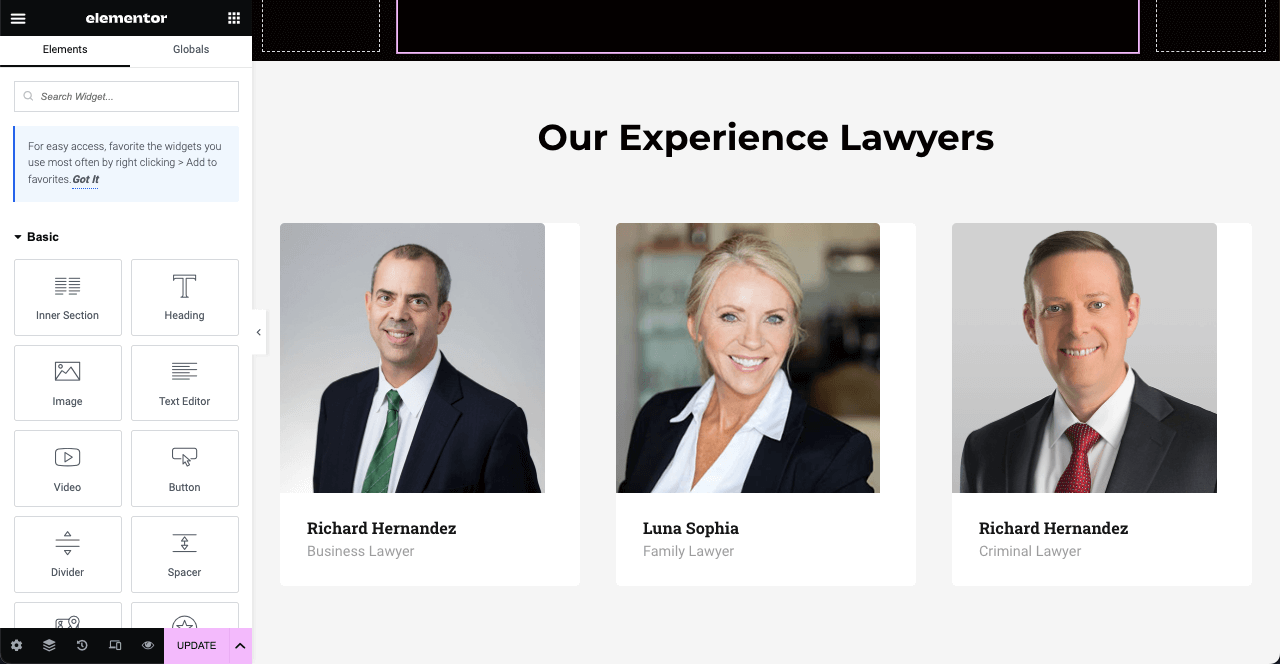
# اضافة قسم المحامين
- من خلال النقر فوق أيقونة Happy ، يمكنك تحديد نموذج لعرض المحامين العاملين في شركتك.
- لا تحتاج إلى عرض كل محام يعمل في الشركة.
- ولكن يمكنك عرض المحامين الأكثر خبرة.

- يمكنك أن ترى ، لقد قمنا بتخصيص عنوان هذا القسم.
- المحامين المضافة إلى القسم.
- يمكنك تغيير أسمائهم والمسمى الوظيفي وأشياء أخرى من لوحة Elementor.

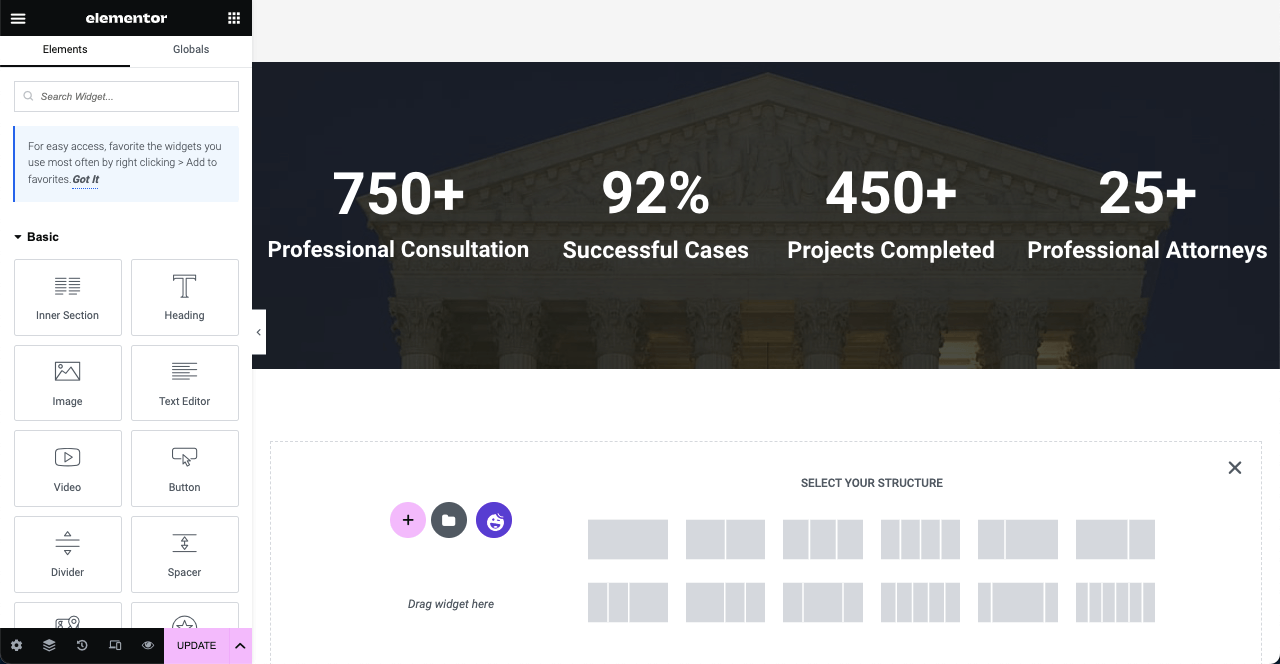
# اعرض ملخصًا موجزًا لتاريخ عمل مكتب المحاماة الخاص بك
يمكن أن يُظهر عرض تاريخ موجز لعملك خبرتك لزوار الويب. من الأفضل أن تظهره بأرقام رقمية. يمكنك إنشاء قسم مشابه لتصميمنا.
- قم بإنشاء منطقة جديدة.
- أضف صورة وخلفية تراكب إلى المنطقة.
- أضف أشكالًا رقمية باستخدام أداة محرر النصوص .

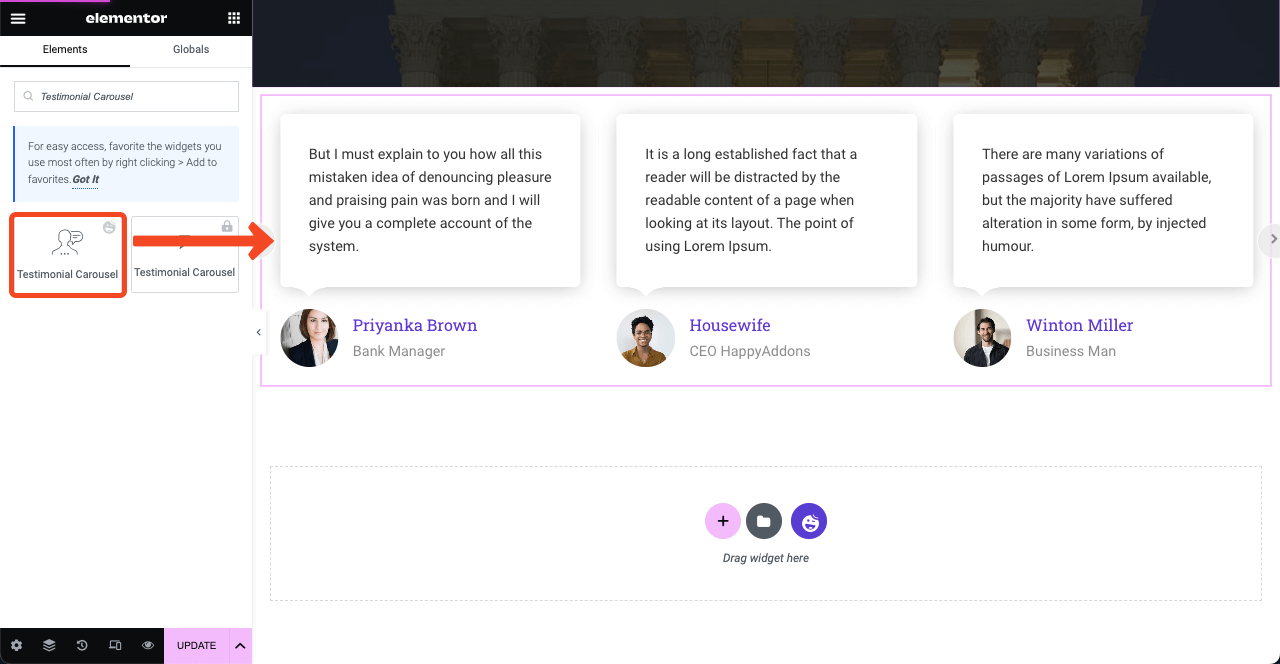
# أضف شهادة
قلنا بالفعل أعمال الشهادة أعلاه كدليل اجتماعي.
- قم بسحب وإسقاط عنصر واجهة مستخدم Testimonial Carousel على اللوحة القماشية.
- أضف صورًا للشخص الذي راجعته وأسمائه ومسمياته الوظيفية.
- يمكنك تخصيصه بشكل أكبر من قسم النمط .

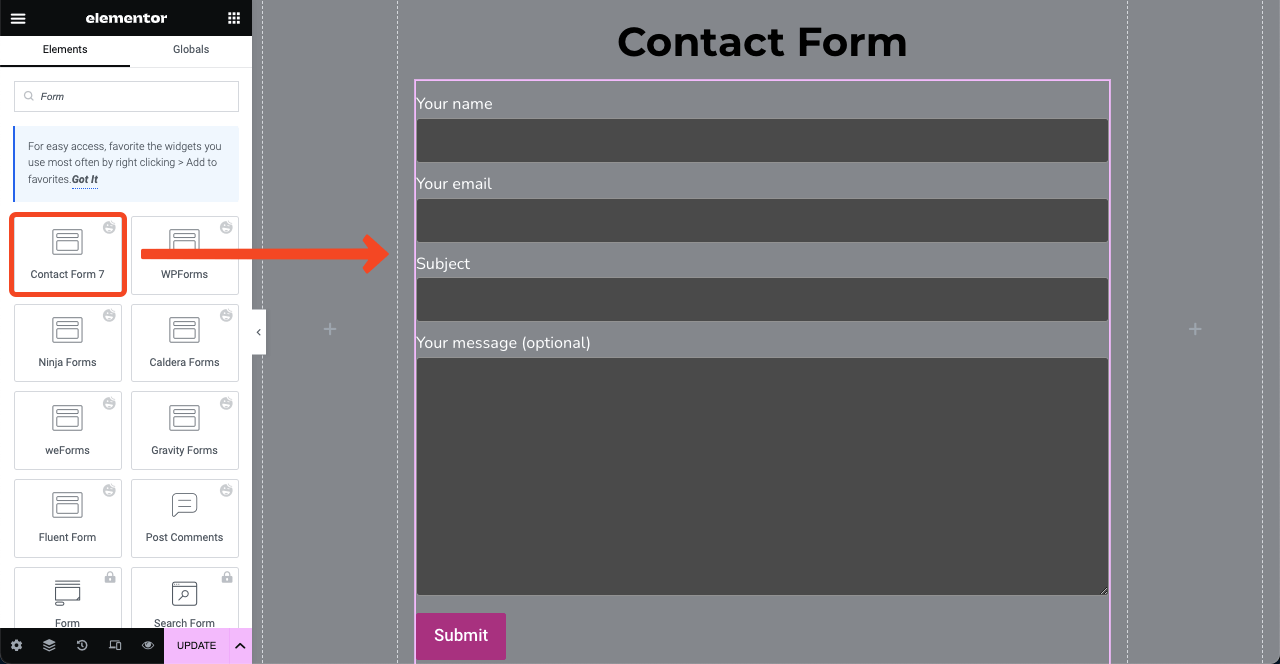
# أضف نموذج الاتصال
يمكن أن تساعدك إضافة نموذج اتصال في جمع العملاء المتوقعين وإنشاء قوائم بريد إلكتروني.
- ستجد الكثير من نماذج الاتصال في لوحة Elementor.
- قم بسحب وإفلات الملف الذي قمت بتثبيته بالفعل في الواجهة الخلفية.
- بعد ذلك ، قم بتخصيص اللون والخط والمسافة والزر وغيرها.

ملاحظة: في نفس الوقت ، يمكنك إنشاء صفحات أخرى. من المستحيل أن تظهر لك عملية تصميم جميع الصفحات في منشور مدونة. لقد قدمنا الصفحة الرئيسية كمثال. آمل أن تتمكن من القيام بذلك بنفسك على الصفحات الأخرى.
الخطوة 03: قم بإضافة تذييل
- أنت بحاجة للذهاب إلى Theme Builder مرة أخرى.
- لذلك ، انتقل إلى HappyAddons> Theme Builder> Footer .
- اضغط على زر إضافة جديد .

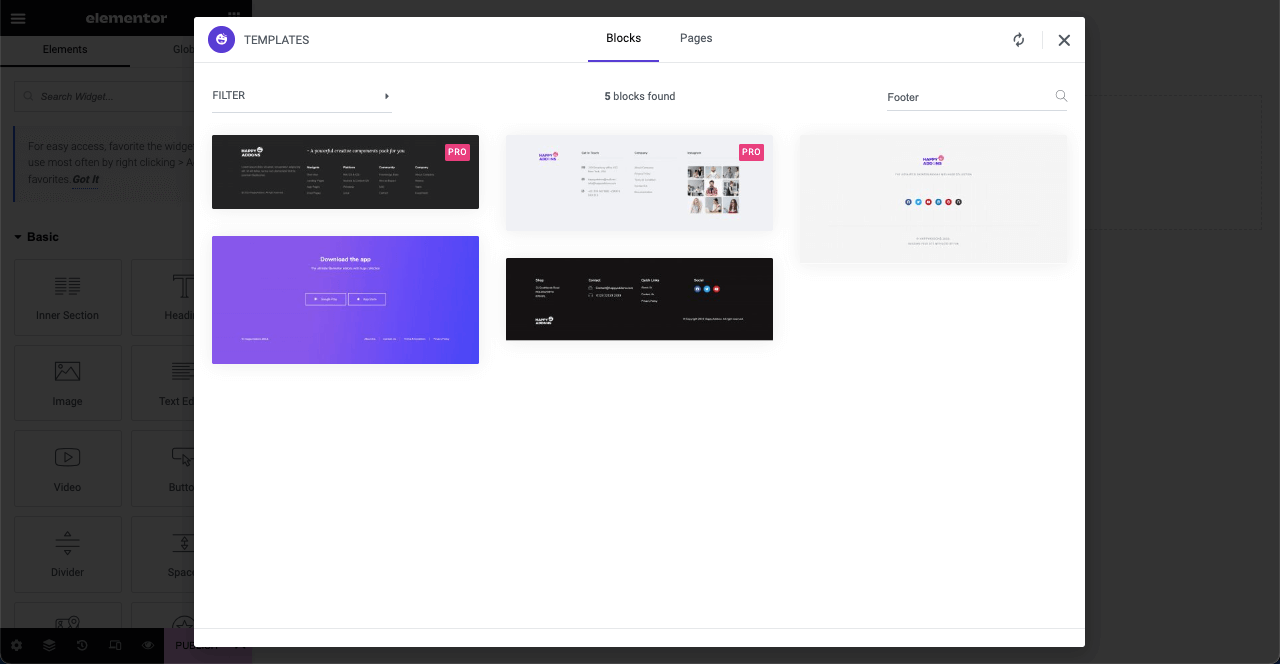
- عندما تهبط على Elementor Canvas ، انقر فوق أيقونة Happy .
- اكتب التذييل في شريط البحث للعثور على جميع قوالب التذييل.
- حدد الشخص الذي تريده وانقر فوق الزر INSERT الخاص به.

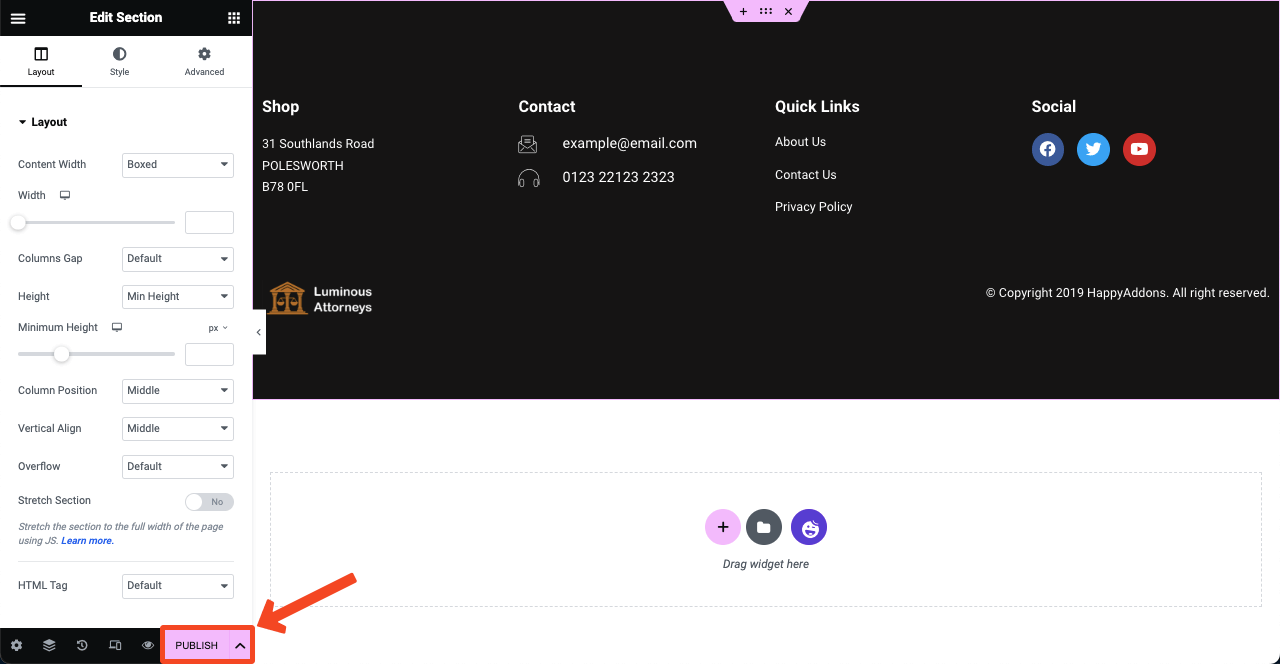
- قم بتخصيص التذييل باستخدام خيارات من لوحة Elementor.
- يمكنك إضافة قوائم وقنوات اجتماعية وروابط جديدة إليها.
- اضغط على زر نشر في النهاية.
- سيتم عرض التذييل في جميع أنحاء موقع الويب الخاص بك.

الخطوة الرابعة: اجعل تصميم الويب للجوال مستجيبًا
يتم إنشاء أكثر من 50٪ من حركة المرور إلى أي موقع ويب اليوم من الأجهزة المحمولة. لذلك ، لا يمكنك ترك موقع الويب الخاص بك غير محسّن. عندما تقوم بتصميم موقع الويب الخاص بك باستخدام Elementor ، يجب عليك تحسين كل قسم وعنصر فيه للاستجابة للجوّال. العملية بسيطة.
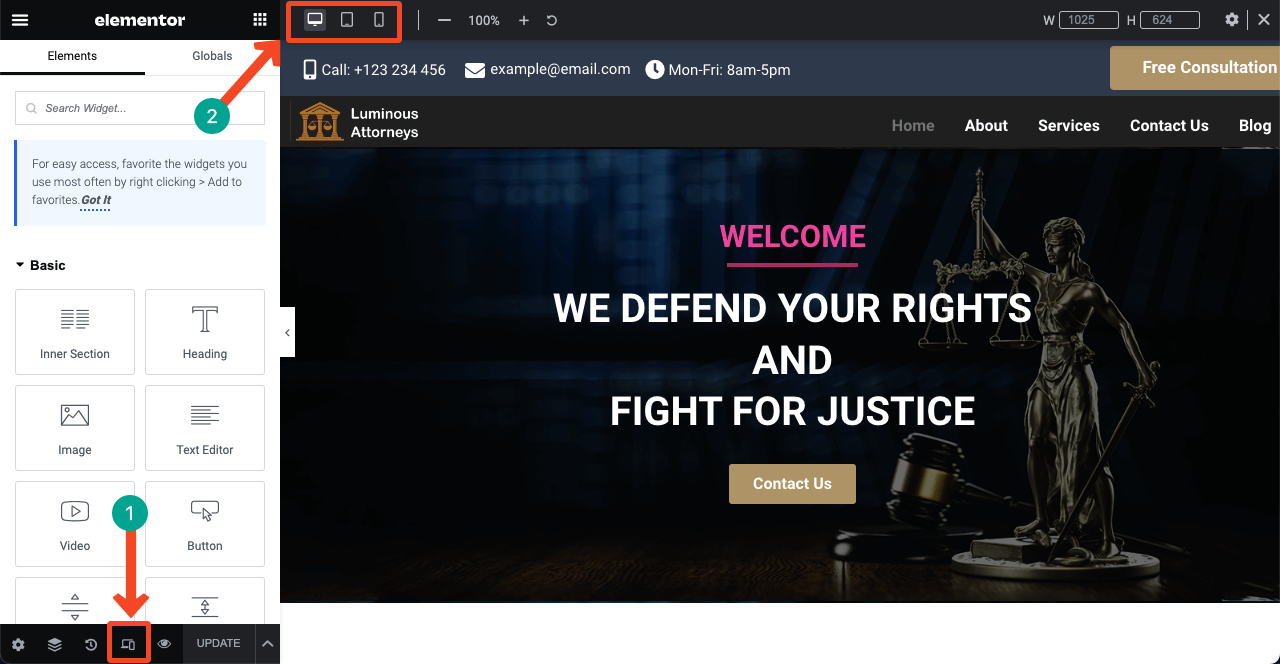
- انقر فوق رمز Respive Mode أسفل لوحة Elementor.
- سيفتح أوضاع عرض الجهاز المختلفة في الأعلى.
- بالتبديل إلى هذه الأوضاع ، يمكنك أن ترى كيف يبدو تخطيط الويب على أحجام الشاشات المختلفة.

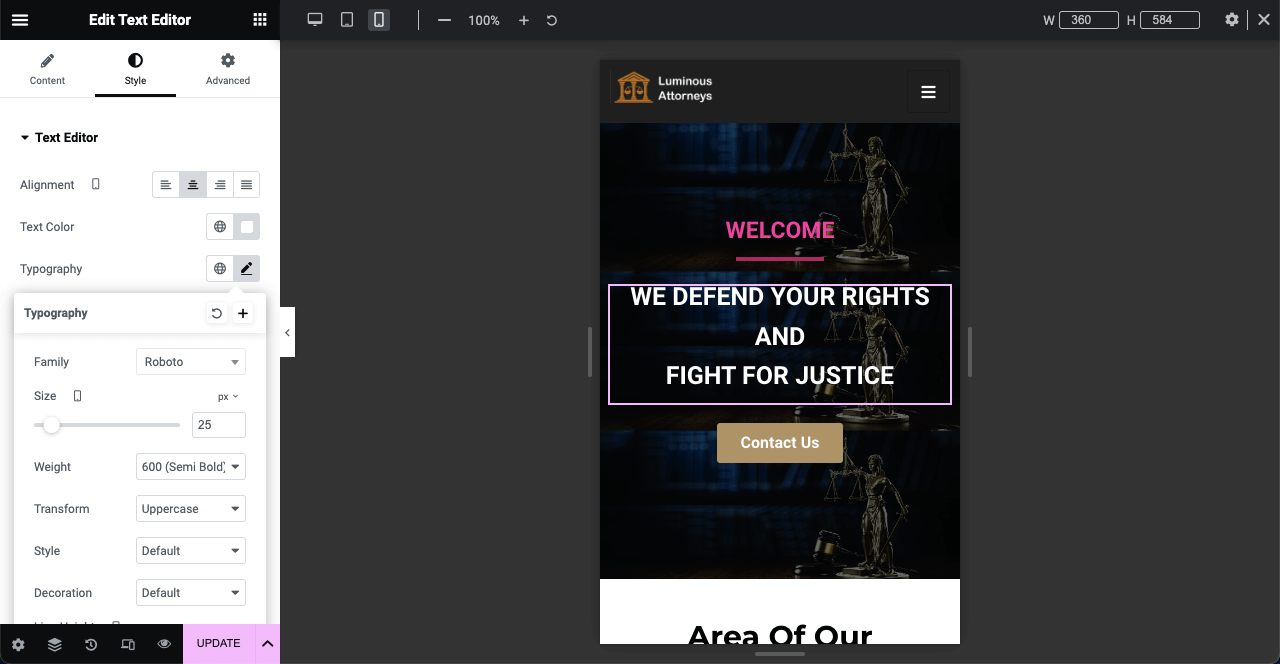
- إذا رأيت أي قسم أو عنصر غير مثالي للعرض من شاشات معينة ، فخصص شكله وأحجامه وطوله ومساحته وغير ذلك.
- سيتم إصلاح هذه التغييرات لهذا الجهاز فقط.
- على سبيل المثال ، لن تؤثر تغييرات حجم الخط أو الشكل للأجهزة المحمولة على وضع عرض سطح المكتب.
ملاحظة: لا تحذف أي أدوات. سيتم أيضًا حذف عنصر واجهة مستخدم في أي وضع جهاز معين من الأوضاع الأخرى.

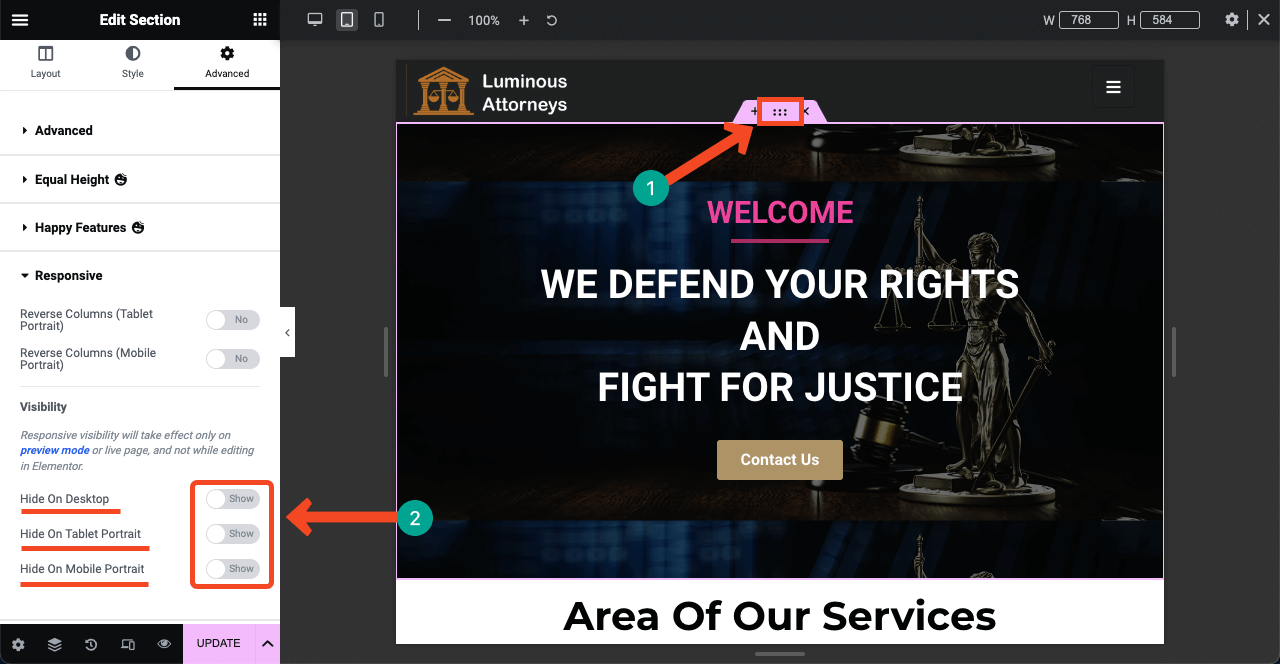
- ومع ذلك ، إذا كنت لا تحب إظهار قسم أو عنصر واجهة مستخدم على أي جهاز معين ، فيمكنك إخفاؤه.
- على سبيل المثال ، لا يمكنك رؤية قسم رقم الهاتف المحمول في الصور أعلاه وأدناه.
- ما عليك سوى تحديد القسم بالنقر فوق الرمز ذي النقاط الست.
- انتقل إلى متقدم> مستجيب.
- قم بالتبديل على الزر الموجود بجوار الوضع الذي تريد إخفاء هذا القسم عليه.
- اضغط على زر التحديث في النهاية.

وبالتالي يمكنك جعل هاتفك المحمول على موقع الويب بالكامل مستجيبًا وإكمال تصميم الويب لمكتب المحاماة الخاص بك.
قبل الختام
تصميم موقع كامل هو مشروع طويل. منذ سنوات ، كان على الأشخاص كتابة آلاف الأسطر لتصميم كل صفحة. كان على الناس الاعتماد على مطورين محترفين من أجل ذلك. ولكن باستخدام أدوات إنشاء الصفحات ، يمكنك إنشاء موقع ويب كامل بدون سطر واحد من الترميز.
ما تحتاجه هو إحساس متزايد بالتصميم حتى تتمكن من تنسيق تخطيطات صفحات رائعة. بمجرد أن يصبح مفهومك جاهزًا ، يمكنك تصور التصميم بين عشية وضحاها باستخدام Elementor و HappyAddons. في هذه المقالة ، قمنا بإرشادك حول كيفية إنشاء موقع ويب محامٍ باستخدام هذه الأدوات.
حان دورك الآن لبدء تصميم موقع الويب الخاص بك. HappyAddons لديها فريق دعم نشط على مدار 24 ساعة. في حالة وجود أي مشكلة ، ستجد فريق الدعم بجانبك دائمًا. بالإضافة إلى ذلك ، يمكنك إرسال رأيك حول هذا المنشور في مربع التعليقات.
