如何在 WordPress 中創建“粘性”浮動欄
已發表: 2021-12-27
想要使用 WordPress 中的粘性浮動條來吸引訪問者的注意力嗎?
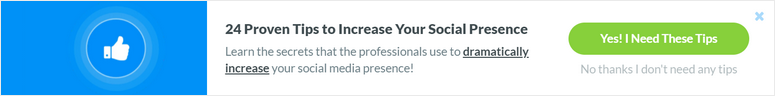
使用粘性浮動橫幅或欄,您可以在網站頂部或底部顯示一條消息,而不會影響用戶體驗。 這使您可以推廣電子郵件註冊、產品、閃購、社交媒體帳戶,並顯示任何自定義消息。 例如,您可能希望顯示 cookie 設置以請求訪問者允許在他們瀏覽您的網站時跟踪他們的數據。
在本分步指南中,我們將向您展示創建 WordPress 浮動橫幅的最簡單方法。 在開始本教程之前,讓我們先弄清楚粘性浮動條到底是什麼。
什麼是粘性浮動條?
當訪問者滾動頁面時,粘性浮動橫幅會停留在網頁的頂部或底部。

這些欄始終對用戶可見,並且他們可以在瀏覽過程中隨時與您的消息進行交互。
粘條被設計為靈活並具有多種用途。 因此,您可以定制它們以顯示您想要的任何信息。 舉幾個例子,您可以為新訪客添加歡迎折扣或推廣新添加的產品以最大限度地提高知名度。
正確使用時,您可以使用浮動條:
- 通過限時搶購、折扣和交易提高您的銷售和收入
- 為您的在線內容(播客、文章、指南、視頻等)增加流量
- 提高網站參與度和轉化率
- 生成潛在客戶和訂閱者以增加您的電子郵件營銷列表
- 提高社交媒體參與度和追隨者
- 提高品牌知名度
有很多方法可以讓您使用粘性條來發揮自己的優勢。 有了這個,讓我們學習如何為您的網站創建一個引人入勝的 WordPress 浮動橫幅。
為 WordPress 創建一個粘性浮動橫幅
WordPress 有很多浮動欄插件,但並非所有插件都提供您輕鬆創建和自定義所需的功能。
我們將向您展示如何使用我們最喜歡的名為 OptinMonster 的浮動橫幅工具在 5 分鐘內創建一個,而無需觸及任何一行代碼。

OptinMonster 是排名第一的潛在客戶生成工具,可讓您創建引人注目的營銷活動,將訪問者轉化為客戶。 這些包括浮動欄、彈出窗口、幻燈片、內聯表單等。
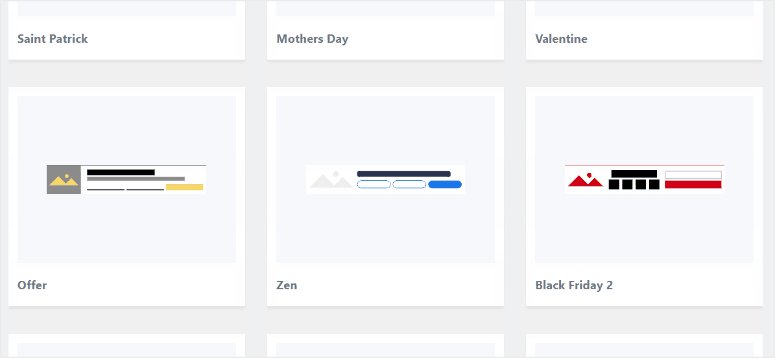
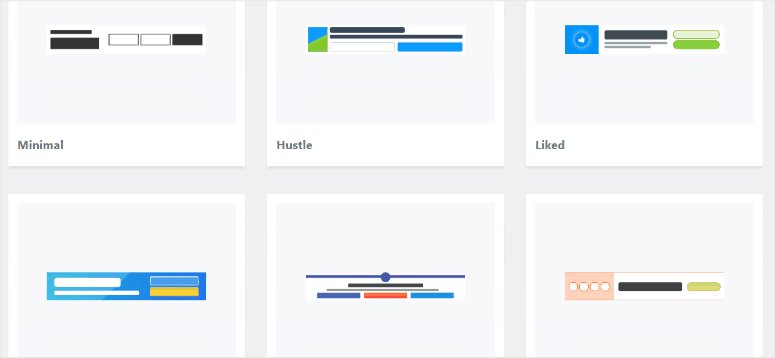
OptinMonster 帶有一個包含 50 多個預先設計的浮動欄模板的庫,因此您不必從頭開始。
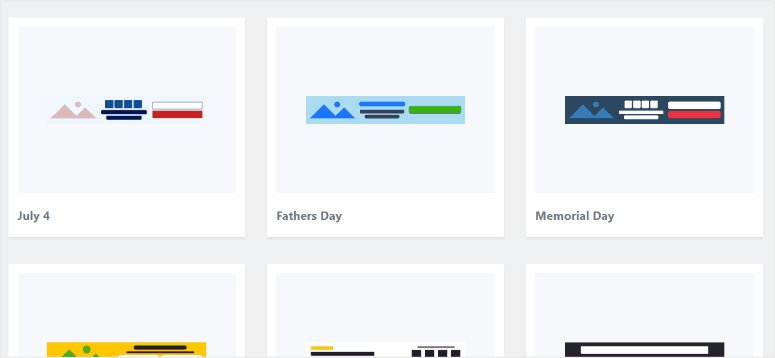
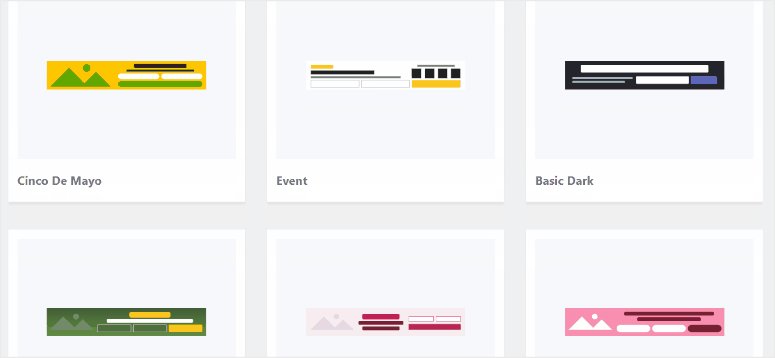
您會發現公告、折扣、流行的假期優惠、新聞通訊訂閱等設計。
您可以預覽並選擇您選擇的模板。 然後是一個易於使用的拖放構建器。 您可以通過單擊鼠標按鈕自定義文本、圖像設計、顏色等。

更重要的是,OptinMonster 允許您設置定位規則,以便您可以在正確的時間和地點向正確的人展示您的浮動橫幅。 例如,您可以將廣告系列設置為僅向新用戶或即將退出您網站的用戶展示。 它還允許您重新定位和跟進您的潛在客戶,以提高參與度。
除此之外,OptinMonster 在其儀表板中跟踪並顯示您需要的所有重要統計數據。 您可以查看查看和點擊您的 WordPress 浮動橫幅的訪問者數量,甚至可以看到您從該活動中賺了多少錢。
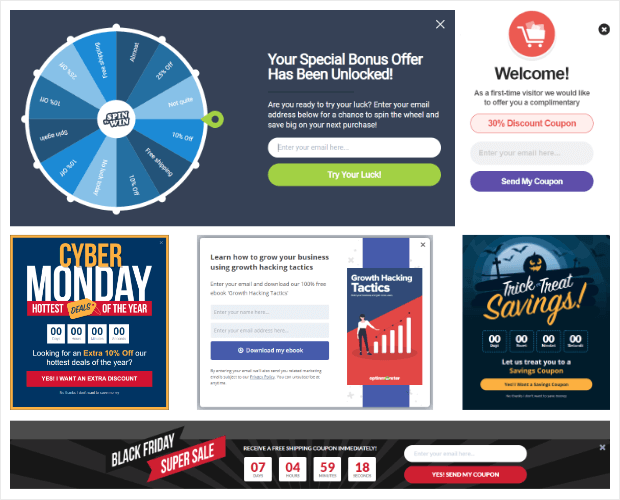
為了讓您了解使用 OptinMonster 可以做什麼,以下是一些示例活動:

OptinMonster 的最佳之處在於,它使您可以靈活地從 WordPress 儀表板創建和管理所有活動,包括浮動欄。
現在,讓我們立即開始使用 OptinMonster 創建我們的 WordPress 浮動橫幅。
第 1 步:安裝並激活 OptinMonster 插件
首先,您需要註冊一個 OptinMonster 帳戶。 該插件每月 9 美元起,提供 30 天退款保證。
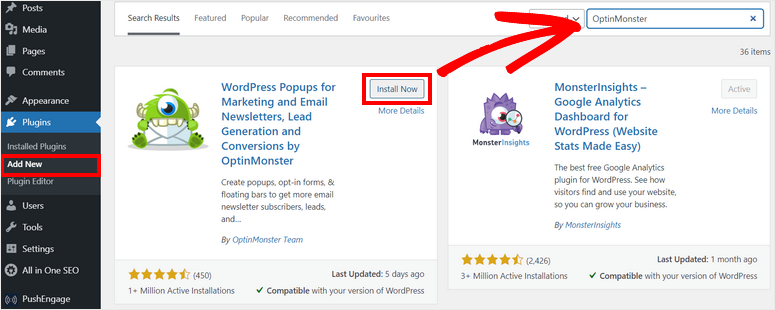
然後,您需要安裝 OptinMonster 插件以將該帳戶連接到您的站點。
連接器插件是免費提供的,因此您可以從 WordPress 儀表板輕鬆下載它。 有關更多詳細信息,您可以查看我們關於如何安裝 WordPress 插件的指南。

當您在您的站點上安裝並激活 OptinMonster 插件時,它將啟動一個設置嚮導。 您可以選擇連接新創建的帳戶。
請記住,如果您在另一個選項卡中登錄到您的 OptinMonster 帳戶,該插件將自動檢測它並同步您的網站。
現在,您可以開始使用 OptinMonster 創建您的第一個 WordPress 浮動橫幅。
第 2 步:創建新的浮動條廣告系列
OptinMonster 允許您在 WordPress 管理儀表板中創建和自定義浮動橫幅。
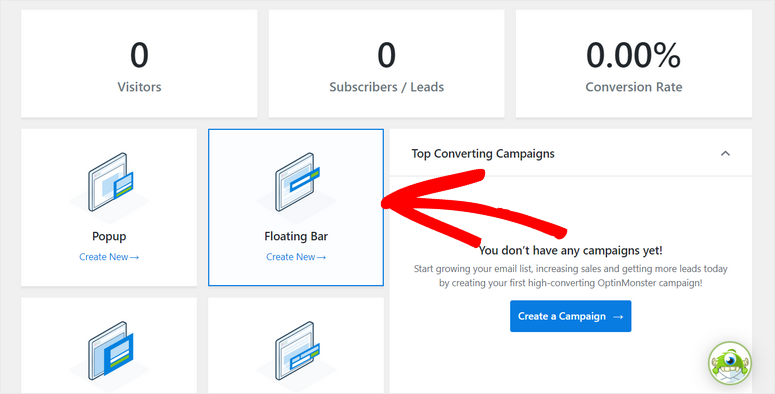
為此,請轉到 OptinMonster 選項卡,您可以看到不同類型的潛在客戶生成活動,例如彈出式、浮動欄、全屏、內聯等。
要創建 WordPress 粘性條廣告系列,我們將選擇浮動條選項。

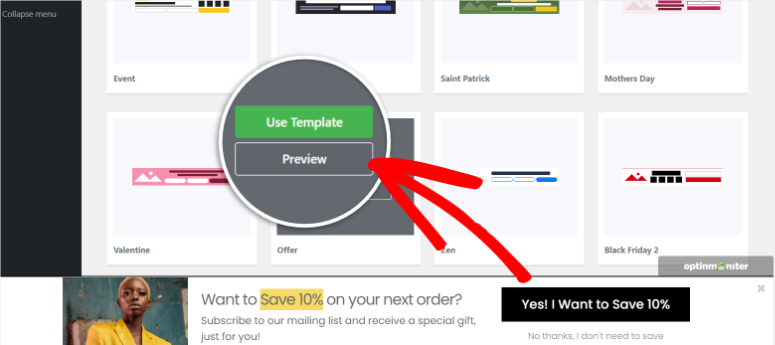
這將啟動包含令人驚嘆的浮動橫幅模板的模板庫,您可以從中進行選擇。
在這裡,您可以將鼠標懸停在任何模板上以預覽同一頁面上的粘性浮動條。 當您找到最適合您的廣告系列的設計時,請單擊使用模板按鈕來創建您的浮動橫幅。

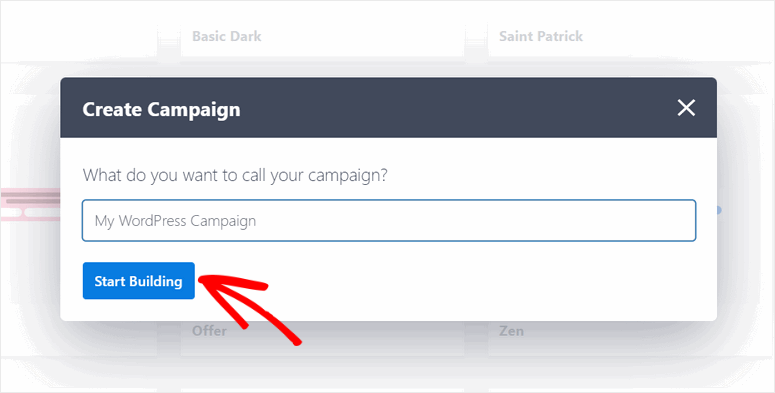
這將打開一個彈出窗口,您可以在其中為浮動條廣告系列命名。

然後,單擊“開始構建”按鈕以啟動 OptinMonster 活動構建器。
第 3 步:自定義您的 WordPress 浮動橫幅
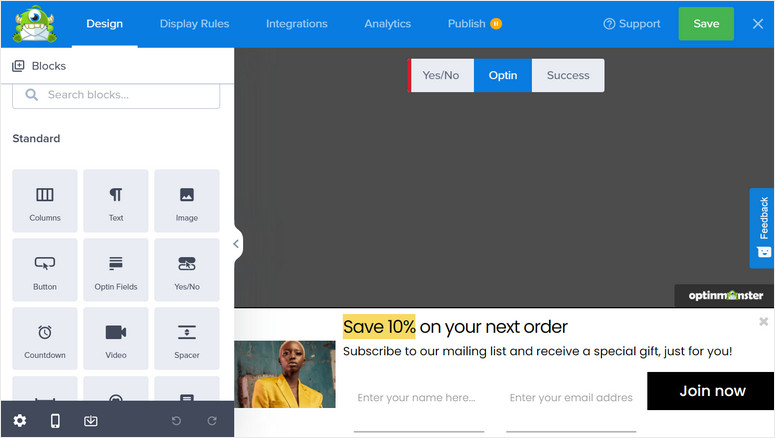
在活動構建器中,您將在左側看到所有元素塊,在右側看到粘滯欄的預覽。 在這裡,您可以輕鬆地將所需的塊拖放到橫幅上。
您會發現 12 個塊可用於使您的橫幅更具吸引力和互動性。
一些有用的元素塊是:
- 倒數
- 聊天機器人
- 社會圖標
- 可選字段
- 是/否按鈕

1.編輯內容塊
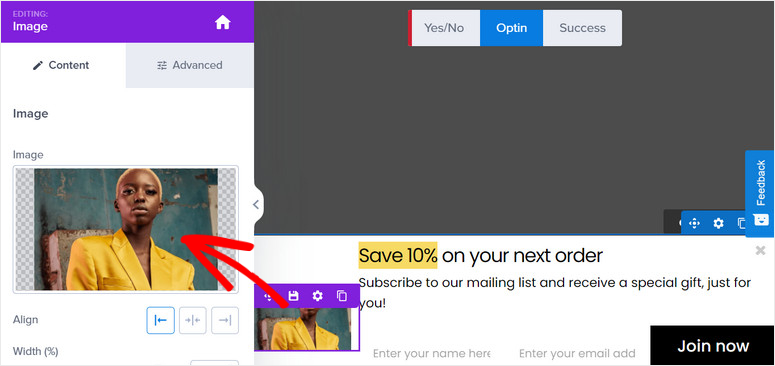
如果您想自定義任何內容塊,只需單擊它,您將在左側任務欄中看到打開的塊編輯器。
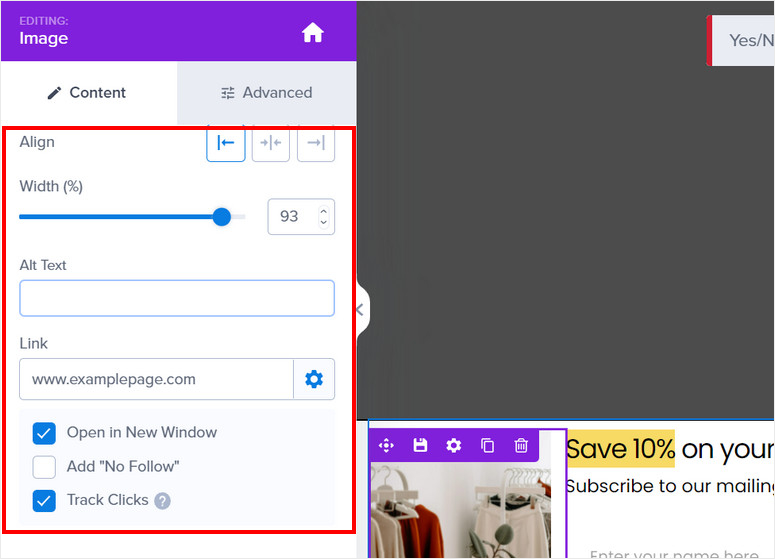
例如,您可以通過上傳自己的圖像或從現有媒體庫中選擇一個來替換圖像。 您還可以更改圖像設置,例如不透明度、寬度、替代文本等。

除此之外,OptinMonster 允許您向圖像添加鏈接,以便用戶可以單擊它們以重定向到您選擇的頁面。 有一個選項可以使鏈接 URL 在新窗口中打開,您可以啟用點擊跟踪以查看有多少人點擊了圖片。

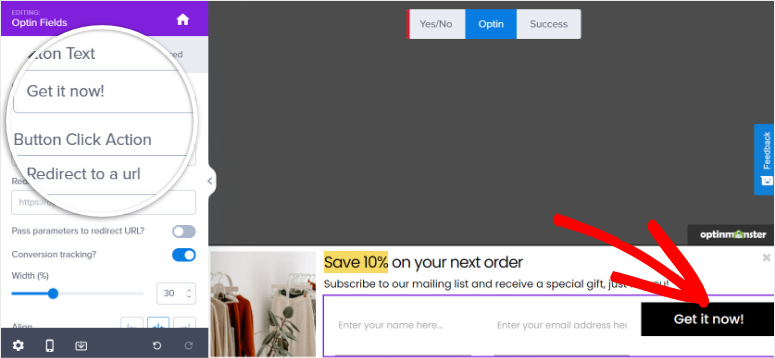
同樣,您可以更改浮動橫幅中的內容文本並編輯 optin 按鈕。 您所要做的就是在預覽中選擇元素並輸入您的自定義文本。


完成自定義內容塊後,單擊“保存”按鈕。
2. 配置活動設置
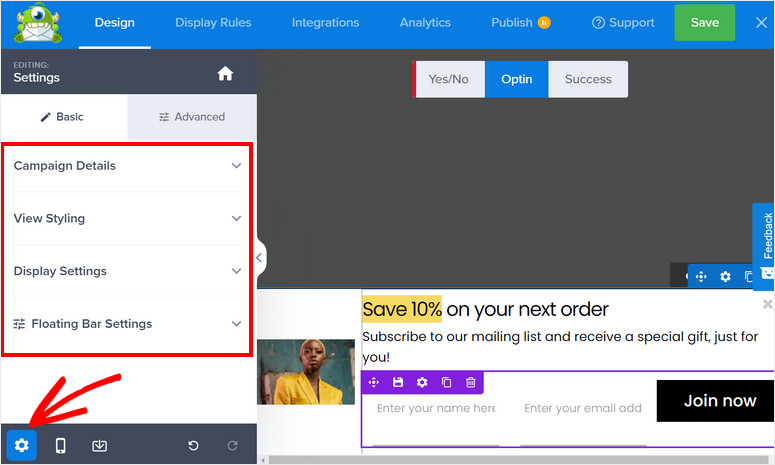
OptinMonster 允許您在構建器中編輯活動設置。 為此,您需要單擊廣告系列構建器左下角的“設置”圖標。

然後,您將看到左側的 4 個主要設置和頁面右側的浮動欄實時預覽。 設置包括:
- 活動詳細信息:允許您編輯活動名稱、描述和有關浮動欄的其他信息。
- 查看樣式:為您提供大量設計和样式設置,以匹配您的網站品牌。
- 顯示設置:選擇向訪問者顯示您的廣告系列的次數。
- 浮動欄設置:從上到下更改浮動欄的位置,反之亦然。
由於 OptinMonster 的模板外觀和功能開箱即用,您無需對它們進行太多自定義,只需更改一些細節以匹配您的廣告系列目標。 但如果需要,您可以輕鬆更改設計和样式。
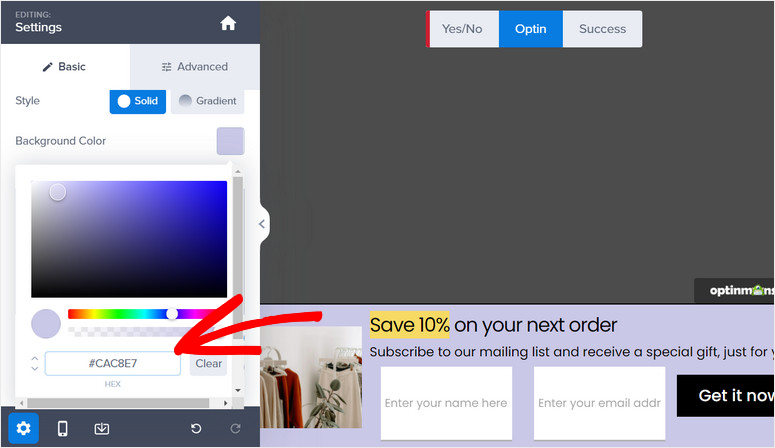
在視圖樣式選項中,您可以更改整體樣式和設計選項。 基本設置可讓您編輯樣式、背景顏色、圖像、關閉按鈕等。

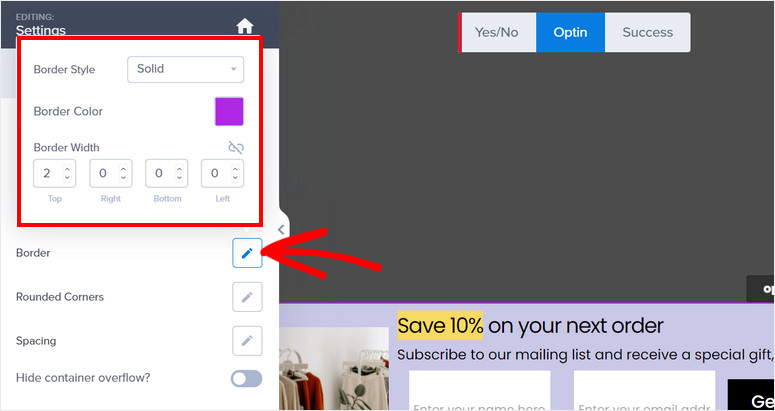
高級設置允許您自定義邊框、間距、陰影等小細節。

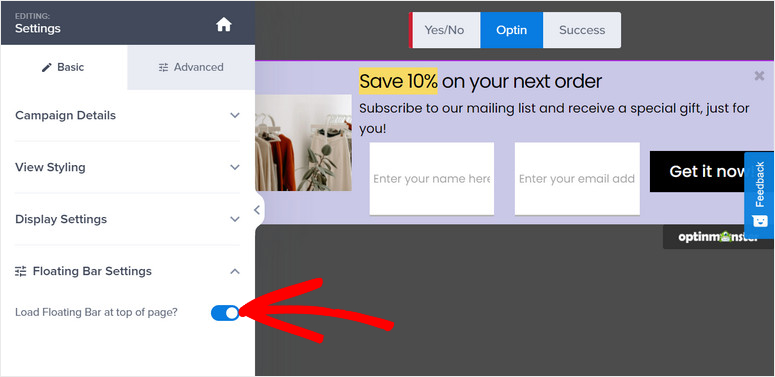
默認情況下,OptinMonster 在您的網站底部顯示浮動橫幅,但您可以更改它並將其移至頂部。
為此,請轉到“浮動設置”並在此處啟用“在頁面頂部加載浮動欄”選項。

完成後不要忘記保存設置。
現在,我們將了解您可以為浮動橫幅廣告系列設置的顯示規則,以定位訪問者。
第 4 步:設置定位規則以顯示您的浮動橫幅
Optinmonster 提供強大的受眾定位功能,以優化轉化並從您的活動中產生潛在客戶。
要添加新的定位規則,您需要導航到編輯器頂部的“顯示規則”標籤。
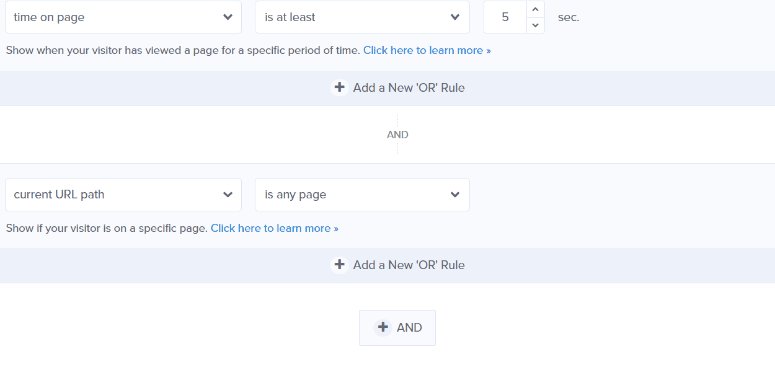
然後,您可以看到默認規則集,如果訪問者在您網站的任何頁面上停留 5 秒鐘,就會顯示您的橫幅。

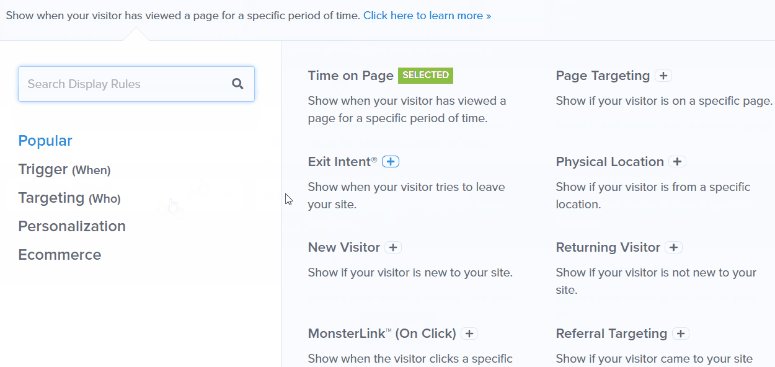
如果要更改顯示規則,可以單擊編輯按鈕或單擊現有規則,您將看到 OptinMonster 提供的預定義顯示規則列表。

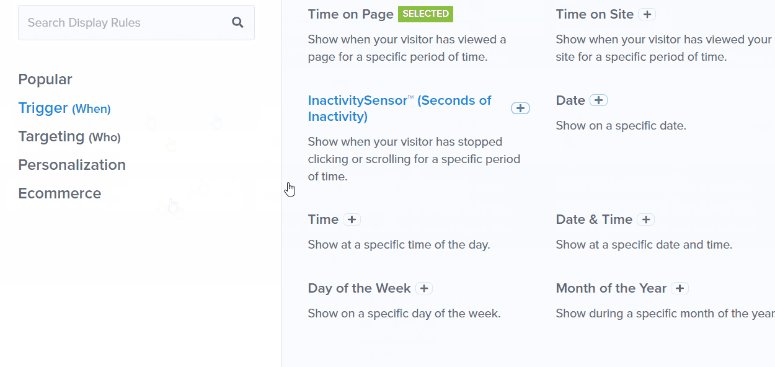
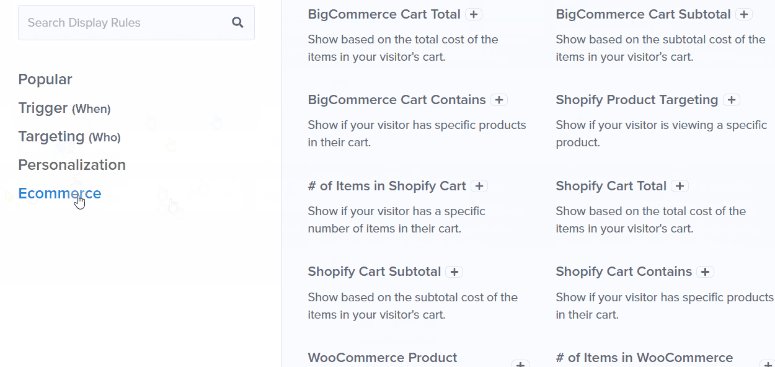
所有規則都組織到不同的選項卡中,因此您可以輕鬆找到廣告系列的定位規則。 一些亮點包括:
- 滾動距離:僅在訪問者在頁面上滾動一定深度後顯示
- 時間和日期:針對特定假期、一周中的幾天和時間段進行限時促銷或限時優惠
- 物理位置:根據用戶的地理區域與用戶互動,以本地化活動優惠
- 訪客設備:根據用戶是在桌面還是移動設備上顯示/不顯示廣告系列
要添加規則,您所要做的就是單擊它。 就是這麼簡單!
您永遠不需要添加編碼或使用複雜的設置來定位您的受眾。 接下來,我們將向您展示如何將您的廣告系列連接到您的電子郵件帳戶,以便您的所有新潛在客戶都將自動添加到您的聯繫人列表中。
第 5 步:連接到您的電子郵件提供商
OptinMonster 與所有主要的電子郵件營銷服務集成,例如 Constant Contact、Aweber、ActiveCampaign 和 ConvertKit。
當您同步您的電子郵件帳戶時,您可以收集電子郵件地址並向您的新訂閱者發送自動電子郵件。 OptinMonster 還帶有內置選項來細分您的潛在客戶,以便您的列表保持井井有條,並且您可以根據他們註冊的內容髮送相關電子郵件。
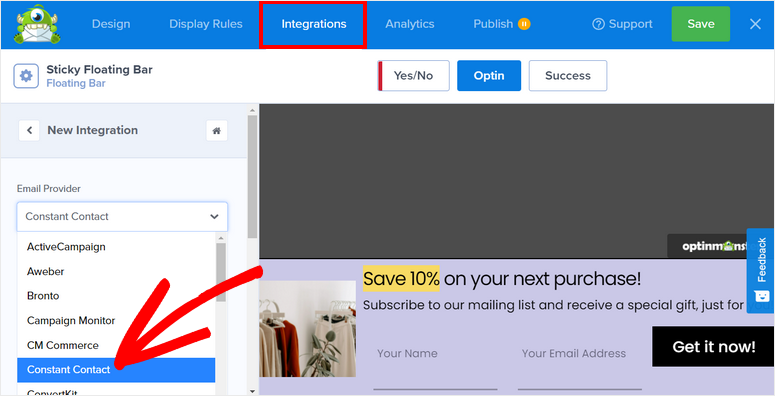
要連接到您的電子郵件提供商,請在活動編輯器中打開“集成”選項卡。

在這裡,您可以選擇您的電子郵件提供商並登錄您的帳戶。 一些提供商需要一個 API 才能工作,您可以在您的電子郵件帳戶設置中找到該 API。
設置集成後不要忘記保存設置。
現在您已準備好在您的 WordPress 網站上發布您的粘性浮動橫幅廣告系列
第 6 步:發布您的 WordPress 浮動橫幅
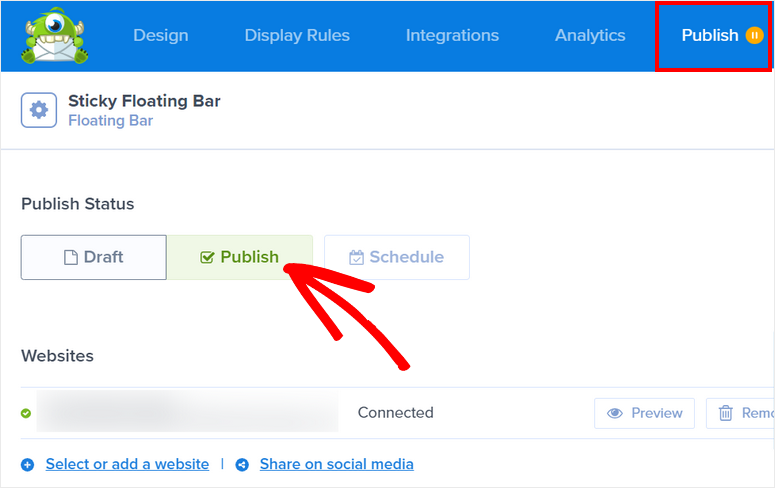
轉到編輯器中的“發布”選項卡,您將看到用於查看廣告系列實時預覽的選項。 準備就緒後,您只需將狀態更改為Publish 。

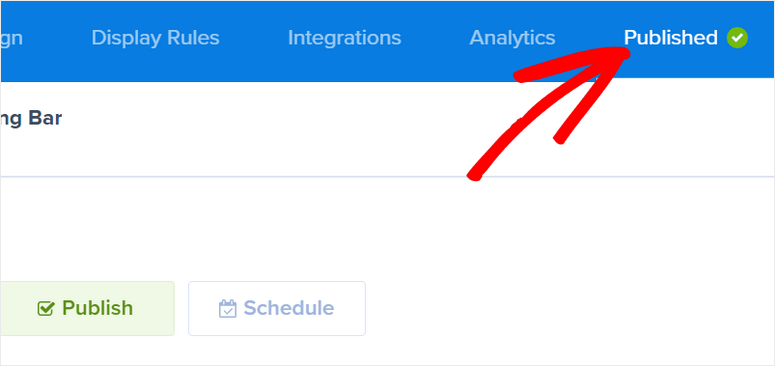
單擊“發布”按鈕後,您會看到廣告系列狀態更改為“已發布”。

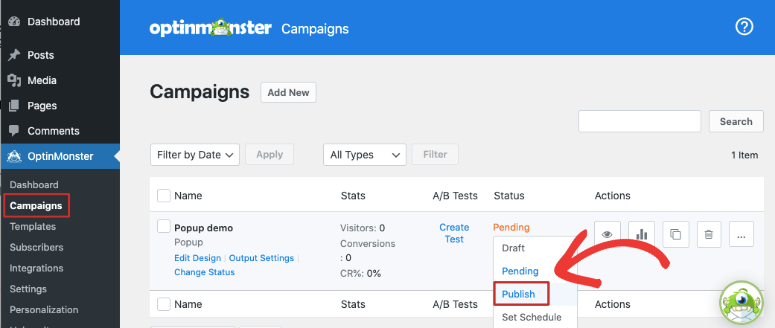
前往您的 WordPress 儀表板並打開OptinMonster » 廣告系列選項卡。 確保狀態也設置為在此處發布。

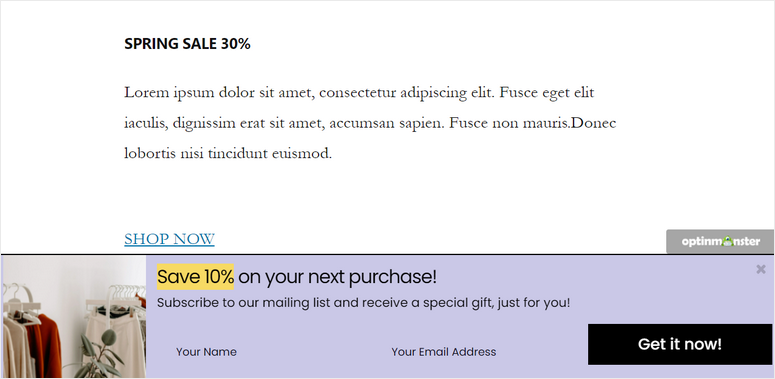
現在,當您訪問您的網站時,您應該會看到您的浮動欄廣告系列根據您設置的顯示規則出現。

今天就是這樣! 我們希望本文能幫助您輕鬆學習如何為您的 WordPress 網站創建粘性浮動橫幅。
現在您知道如何使用 OptinMonster,您可以繼續在您的網站上創建更多高轉化率的廣告系列,例如彈出窗口、幻燈片、優惠券輪盤遊戲等。
接下來,要在您的網站上產生更多潛在客戶和轉化,您一定要閱讀以下文章:
- 如何在 WordPress 中創建潛在客戶捕獲頁面
- 如何在 WordPress 中創建彈出窗口(逐步)
- 製作一個高轉化的擠壓頁面
這些帖子向您展示了更多機會來定位您的用戶,讓他們參與並訂閱您的品牌。
