So erstellen Sie eine „klebrige“ schwebende Leiste in WordPress
Veröffentlicht: 2021-12-27
Möchten Sie die Aufmerksamkeit Ihrer Besucher mit einer klebrigen schwebenden Leiste in WordPress erregen?
Mit einem Floating-Banner oder einer Sticky-Leiste können Sie oben oder unten auf Ihrer Website eine Nachricht anzeigen, ohne die Benutzererfahrung zu beeinträchtigen. Auf diese Weise können Sie E-Mail-Anmeldungen, Produkte, Flash-Verkäufe und Social-Media-Konten bewerben und jede benutzerdefinierte Nachricht anzeigen. Beispielsweise möchten Sie möglicherweise Cookie-Einstellungen anzeigen, um den Besucher um Erlaubnis zu bitten, seine Daten zu verfolgen, während er Ihre Website durchsucht.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie am einfachsten ein schwebendes WordPress-Banner erstellen. Bevor wir mit dem Tutorial beginnen, lassen Sie uns klarstellen, was genau ein Sticky Floating Bar ist.
Was ist ein Sticky Floating Bar?
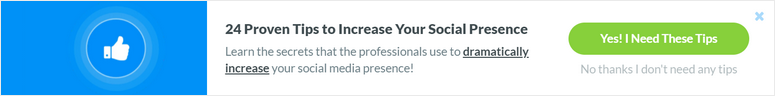
Ein klebriges Floating-Banner bleibt oben oder unten auf Ihrer Webseite, während Ihre Besucher die Seite scrollen.

Diese Leisten sind für den Benutzer immer sichtbar und sie können jederzeit während ihrer Browsing-Reise mit Ihrer Nachricht interagieren.
Kleberiegel sind flexibel und dienen mehreren Zwecken. Sie können sie also so anpassen, dass sie jede gewünschte Nachricht anzeigen. Um Ihnen einige Beispiele zu nennen, können Sie Willkommensrabatte für neue Besucher hinzufügen oder ein neu hinzugefügtes Produkt bewerben, um die Sichtbarkeit zu maximieren.
Bei richtiger Verwendung können Sie schwebende Balken für Folgendes verwenden:
- Verbessern Sie Ihre Verkäufe und Einnahmen durch Flash-Verkäufe, Rabatte und Angebote
- Steigern Sie den Traffic zu Ihren Online-Inhalten (Podcasts, Artikel, Leitfäden, Videos und mehr)
- Erhöhen Sie das Website-Engagement und die Conversions
- Generieren Sie Leads und Abonnenten, um Ihre E-Mail-Marketing-Liste zu erweitern
- Steigern Sie das Engagement und die Follower in sozialen Medien
- Markenbekanntheit steigern
Es gibt viele Möglichkeiten, wie Sie Kleberiegel zu Ihrem Vorteil nutzen können. Lassen Sie uns lernen, wie Sie ein ansprechendes schwebendes WordPress-Banner für Ihre Website erstellen.
Erstellen eines Sticky Floating Banners für WordPress
Es gibt eine ganze Reihe von Floating-Bar-Plugins für WordPress, aber nicht alle bieten die Funktionen, die Sie benötigen, um eines mit Leichtigkeit zu erstellen und anzupassen.
Wir zeigen Ihnen, wie Sie mit unserem bevorzugten Floating-Banner-Tool namens OptinMonster in weniger als 5 Minuten einen erstellen können, ohne eine einzige Codezeile zu berühren.

OptinMonster ist das führende Tool zur Lead-Generierung, mit dem Sie auffällige Marketingkampagnen erstellen können, um Ihre Besucher in Kunden umzuwandeln. Dazu gehören schwebende Balken, Popups, Slide-Ins, Inline-Formulare und mehr.
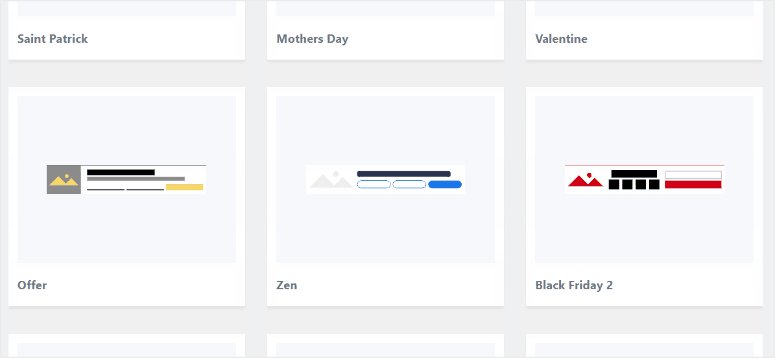
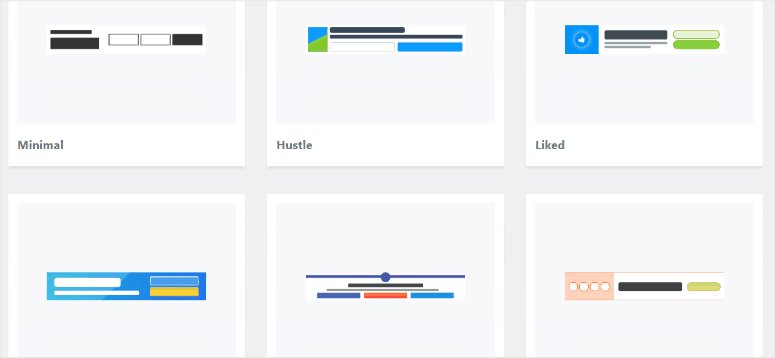
OptinMonster wird mit einer Bibliothek von über 50 vorgefertigten Floating-Bar-Vorlagen geliefert, sodass Sie nicht bei Null anfangen müssen.
Sie finden Designs für Ankündigungen, Rabatte, beliebte Urlaubsangebote, Newsletter-Abonnements und vieles mehr.
Sie können eine Vorlage Ihrer Wahl in der Vorschau anzeigen und auswählen. Dann gibt es einen Drag-and-Drop-Builder, der so einfach zu bedienen ist. Sie können Ihren Text, Ihr Bilddesign, Ihre Farben und mehr mit Mausklicks anpassen.

Darüber hinaus können Sie mit OptinMonster Targeting-Regeln festlegen, damit Sie Ihre Floating-Banner den richtigen Personen zur richtigen Zeit und am richtigen Ort anzeigen können. Sie können Ihre Kampagne beispielsweise so einrichten, dass sie nur neuen Benutzern oder Benutzern angezeigt wird, die Ihre Website verlassen möchten. Es ermöglicht Ihnen auch, Ihre Leads neu auszurichten und zu verfolgen, um das Engagement zu verbessern.
Darüber hinaus verfolgt und zeigt OptinMonster alle wichtigen Statistiken, die Sie benötigen, direkt in seinem Dashboard. Sie können die Anzahl der Besucher sehen, die Ihr schwebendes WordPress-Banner angesehen und darauf geklickt haben, und sogar, wie viel Geld Sie mit der Kampagne verdienen.
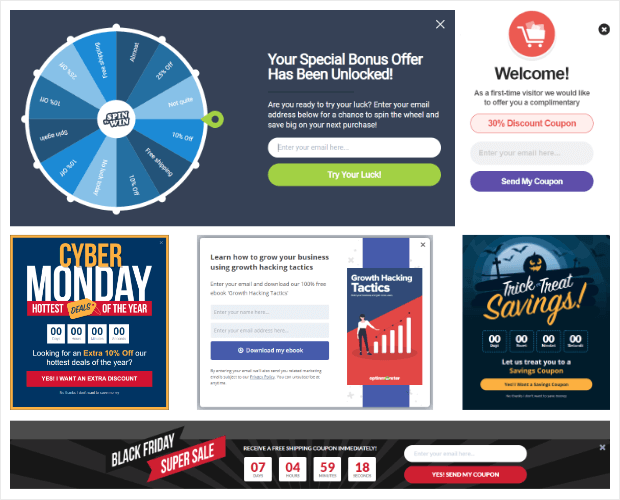
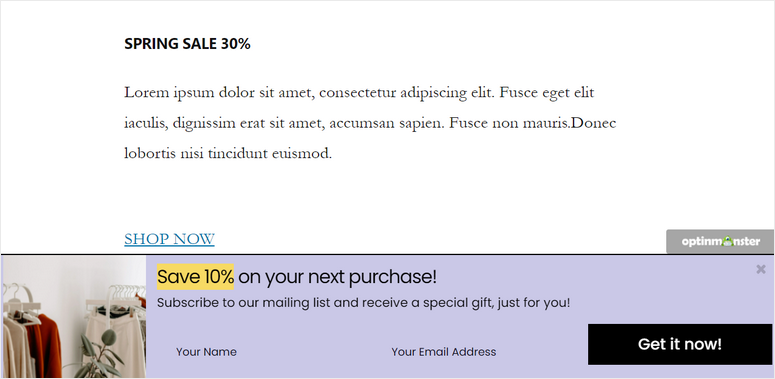
Um Ihnen einen Eindruck davon zu geben, was Sie mit OptinMonster tun können, sind dies einige Beispielkampagnen:

Das Beste an OptinMonster ist, dass es Ihnen die Flexibilität gibt, alle Ihre Kampagnen einschließlich schwebender Balken direkt von Ihrem WordPress-Dashboard aus zu erstellen und zu verwalten.
Lassen Sie uns jetzt keine Zeit verschwenden und beginnen Sie mit der Erstellung unseres schwebenden WordPress-Banners mit OptinMonster.
Schritt 1: Installieren und aktivieren Sie das OptinMonster-Plugin
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Das Plugin beginnt bei $9 pro Monat mit einer 30-tägigen Geld-zurück-Garantie.
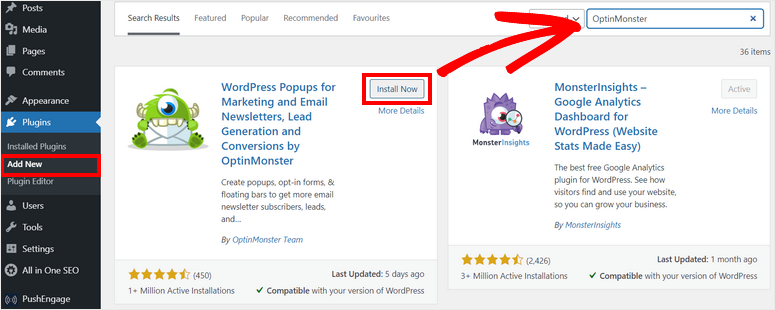
Dann müssen Sie das OptinMonster-Plugin installieren, um das Konto mit Ihrer Website zu verbinden.
Das Connector-Plugin ist kostenlos verfügbar, sodass Sie es einfach von Ihrem WordPress-Dashboard herunterladen können. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.

Wenn Sie das OptinMonster-Plugin auf Ihrer Website installieren und aktivieren, wird ein Setup-Assistent gestartet. Sie haben die Möglichkeit, Ihr neu erstelltes Konto zu verbinden.
Denken Sie daran, wenn Sie in einem anderen Tab bei Ihrem OptinMonster-Konto angemeldet sind, wird das Plugin dies automatisch erkennen und Ihre Website synchronisieren.
Jetzt können Sie mit der Erstellung Ihres ersten schwebenden WordPress-Banners mit OptinMonster beginnen.
Schritt 2: Erstellen Sie eine neue Floating-Bar-Kampagne
Mit OptinMonster können Sie Floating-Banner in Ihrem WordPress-Admin-Dashboard erstellen und anpassen.
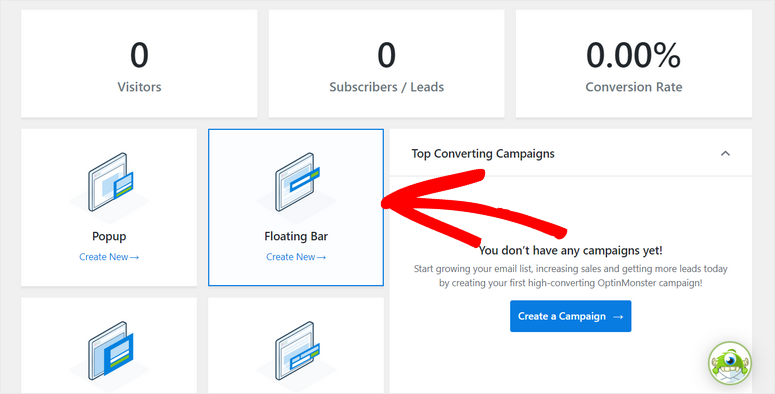
Gehen Sie dazu auf die Registerkarte OptinMonster, und Sie können verschiedene Arten von Kampagnen zur Lead-Generierung sehen, z. B. Popup, Floating Bar, Vollbild, Inline und mehr.
Um eine WordPress-Sticky-Bar-Kampagne zu erstellen, wählen wir die Floating-Bar -Option.

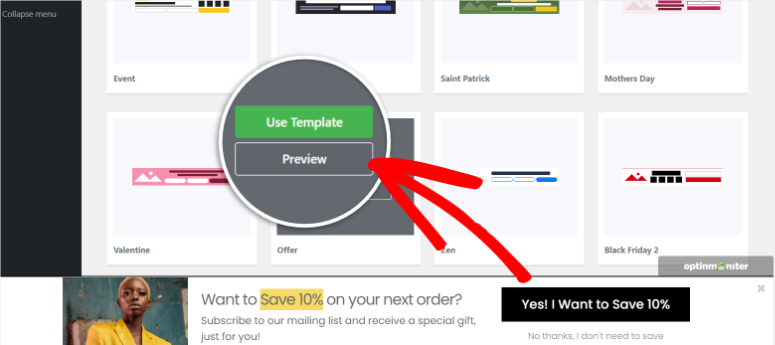
Dadurch wird die Vorlagenbibliothek gestartet, die aus atemberaubenden Floating-Banner-Vorlagen besteht, aus denen Sie auswählen können.
Hier können Sie den Mauszeiger über eine beliebige Vorlage bewegen, um eine Vorschau der schwebenden Sticky-Leiste auf derselben Seite anzuzeigen. Wenn Sie das beste Design für Ihre Kampagne gefunden haben, klicken Sie auf die Schaltfläche Vorlage verwenden , um Ihr Floating-Banner zu erstellen.

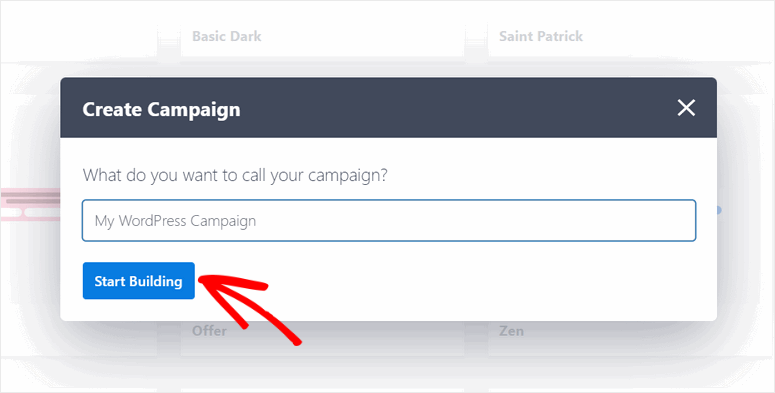
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie Ihrer Floating-Bar-Kampagne einen Namen geben können.

Klicken Sie dann auf die Schaltfläche Start Building , um den OptinMonster-Kampagnen-Builder zu starten.
Schritt 3: Passen Sie Ihr WordPress-Floating-Banner an
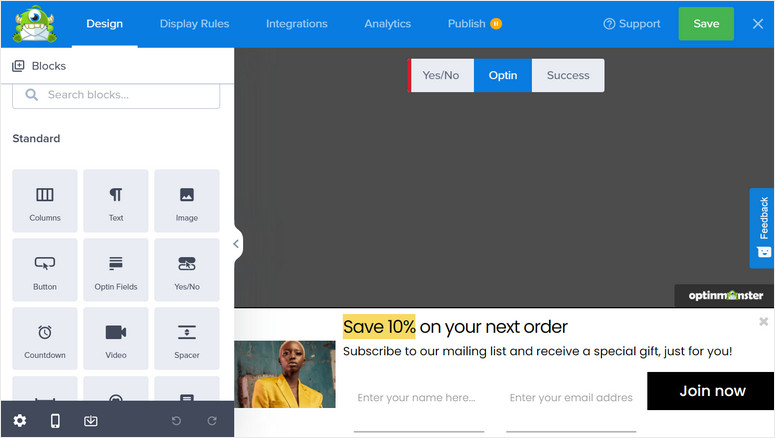
Im Kampagnen-Builder sehen Sie alle Elementblöcke auf der linken Seite und die Vorschau Ihrer Sticky-Leiste auf der rechten Seite. Hier können Sie die gewünschten Blöcke einfach per Drag & Drop auf Ihr Banner ziehen.
Sie finden die 12 Blöcke, die Sie verwenden können, um Ihr Banner ansprechender und interaktiver zu gestalten.
Einige der nützlichen Elementblöcke sind:
- Countdown
- ChatBot
- Soziale Symbole
- Optin-Felder
- Ja/Nein-Taste

1. Inhaltsblöcke bearbeiten
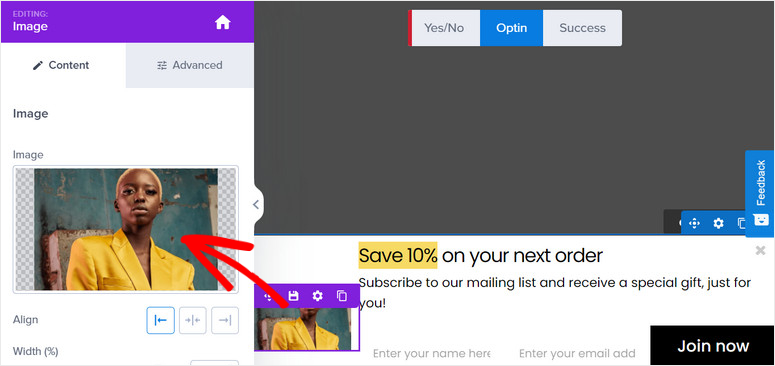
Wenn Sie einen Inhaltsblock anpassen möchten, klicken Sie einfach darauf und der Blockeditor wird in der linken Taskleiste geöffnet.
Sie können beispielsweise das Bild ersetzen, indem Sie ein eigenes hochladen oder eines aus der vorhandenen Medienbibliothek auswählen. Sie können auch die Bildeinstellungen wie Deckkraft, Breite, Alt-Text und mehr ändern.

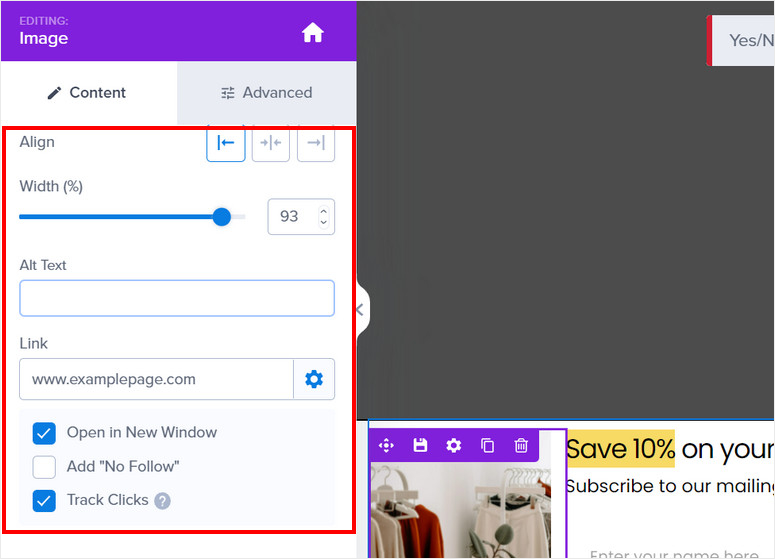
Darüber hinaus können Sie mit OptinMonster Links zu Ihren Bildern hinzufügen, sodass Benutzer darauf klicken können, um auf die Seite Ihrer Wahl weitergeleitet zu werden. Es gibt eine Option, um die Link-URL in einem neuen Fenster zu öffnen, und Sie können die Klickverfolgung aktivieren, um zu sehen, wie viele Personen auf das Bild klicken.


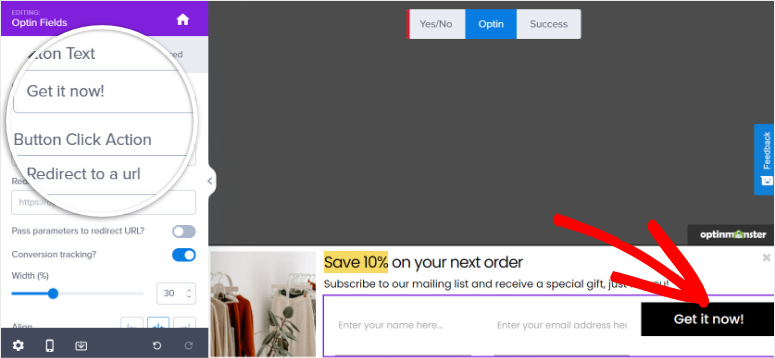
Auf die gleiche Weise können Sie den Text des Inhalts in Ihren Floating-Bannern ändern und auch den Opt-Button bearbeiten. Sie müssen lediglich das Element in Ihrer Vorschau auswählen und Ihren benutzerdefinierten Text eingeben.

Wenn Sie mit der Anpassung Ihrer Inhaltsblöcke fertig sind, klicken Sie auf die Schaltfläche Speichern .
2. Kampagneneinstellungen konfigurieren
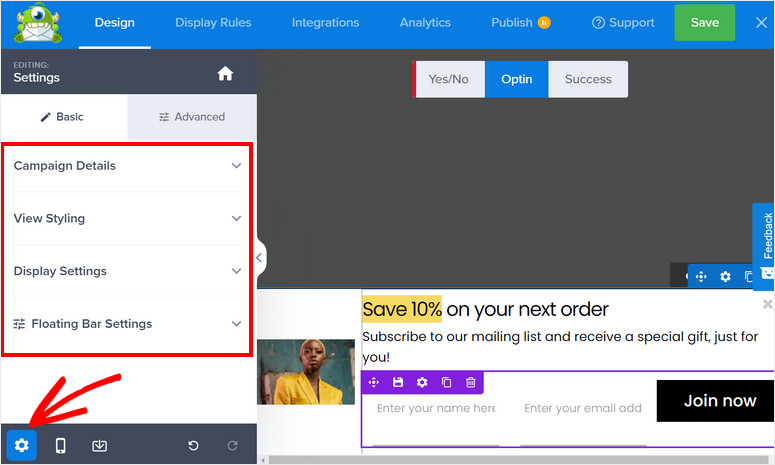
Mit OptinMonster können Sie die Kampagneneinstellungen im Builder bearbeiten. Dazu müssen Sie auf das Einstellungssymbol unten links im Kampagnen-Builder klicken.

Dann sehen Sie die 4 Haupteinstellungen auf der linken Seite und die Live-Vorschau der schwebenden Leiste auf der rechten Seite der Seite. Zu den Einstellungen gehören:
- Kampagnendetails: Hier können Sie den Kampagnennamen, die Beschreibung und andere Informationen zu Ihrer schwebenden Leiste bearbeiten.
- Ansichtsstil: Bietet Ihnen unzählige Design- und Stileinstellungen, die zu Ihrem Website-Branding passen.
- Anzeigeeinstellungen: Wählen Sie aus, wie oft Ihre Kampagne den Besuchern angezeigt werden soll.
- Schwebende Balkeneinstellungen: Ändern Sie die Position Ihres schwebenden Balkens von oben nach unten und umgekehrt.
Da die Vorlagen von OptinMonster von Anfang an großartig aussehen und funktionieren, müssen Sie sie nicht viel anpassen, außer ein paar Details ändern, um sie an Ihre Kampagnenziele anzupassen. Bei Bedarf können Sie jedoch problemlos Änderungen am Design und Styling vornehmen.
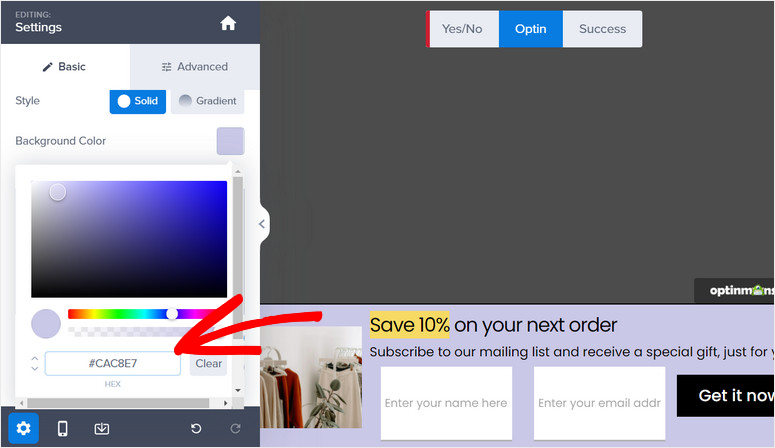
In der Option Ansichtsstil können Sie die allgemeine Stil- und Designoption ändern. Mit den Grundeinstellungen können Sie den Stil, die Hintergrundfarbe, das Bild, die Schaltfläche „Schließen“ und mehr bearbeiten.

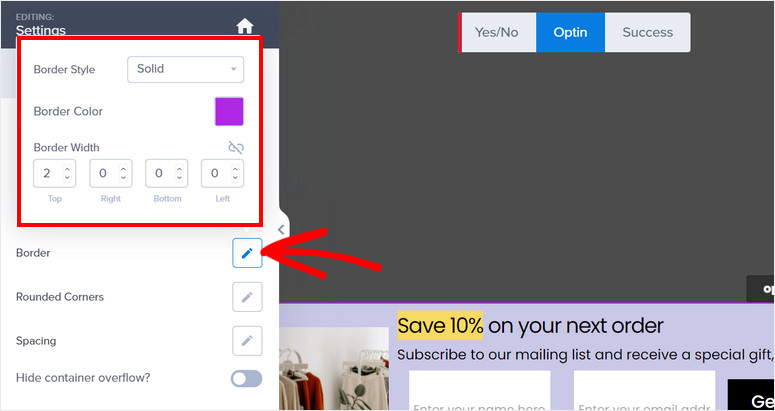
Mit den erweiterten Einstellungen können Sie sogar die kleinen Details wie Rand, Abstand, Schatten und mehr anpassen.

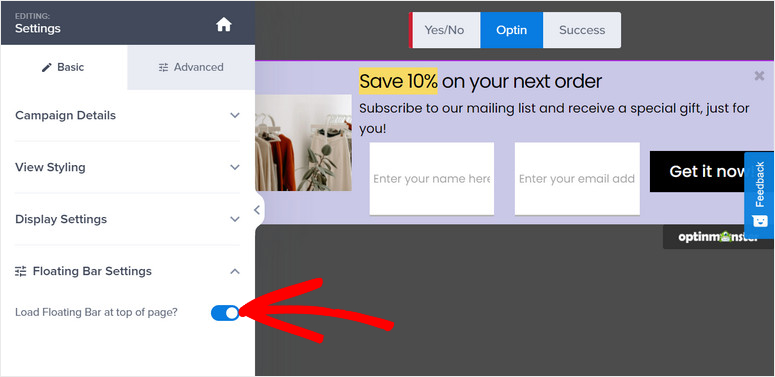
Standardmäßig zeigt OptinMonster Floating-Banner am unteren Rand Ihrer Website an, aber Sie können dies ändern und nach oben verschieben.
Gehen Sie dazu zu Floating Settings und aktivieren Sie dort die Option Floating Bar at Top of Page laden.

Vergessen Sie nicht, Ihre Einstellungen zu speichern, nachdem Sie fertig sind.
Jetzt lernen wir die Anzeigeregeln kennen, die Sie für Ihre Floating-Banner-Kampagne festlegen können, um Besucher anzusprechen.
Schritt 4: Legen Sie Targeting-Regeln fest, um Ihr Floating-Banner anzuzeigen
Optinmonster bietet leistungsstarke Zielgruppen-Targeting-Funktionen, um Conversions zu optimieren und Leads aus Ihren Kampagnen zu generieren.
Um neue Targeting-Regeln hinzuzufügen, müssen Sie zur Registerkarte „Anzeigeregeln“ oben im Editor navigieren.
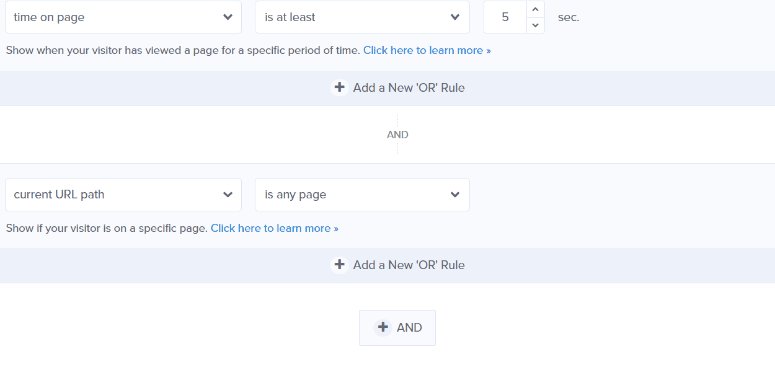
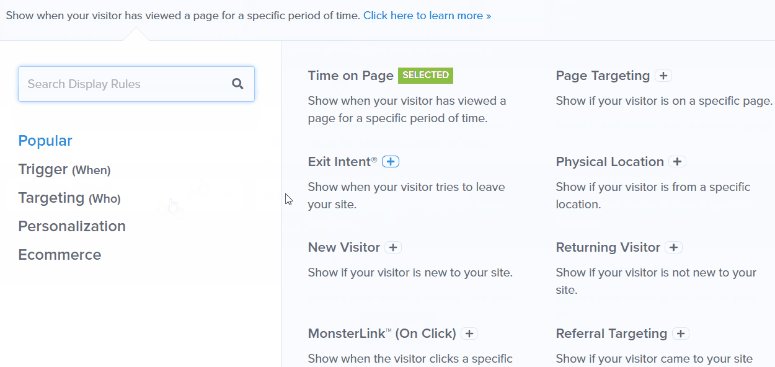
Dann können Sie den Standardregelsatz sehen, der Ihr Banner anzeigt, wenn ein Besucher 5 Sekunden lang auf einer Seite Ihrer Website bleibt.

Wenn Sie die Anzeigeregel ändern möchten, können Sie auf die Schaltfläche Bearbeiten klicken oder auf die vorhandene Regel klicken, und Sie sehen die Liste der vordefinierten Anzeigeregeln, die von OptinMonster angeboten werden.

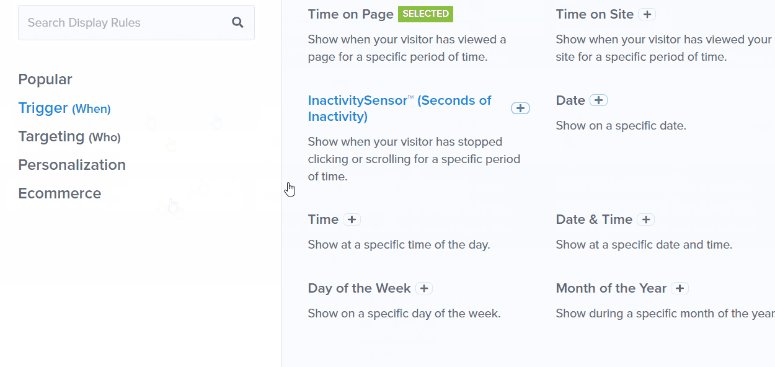
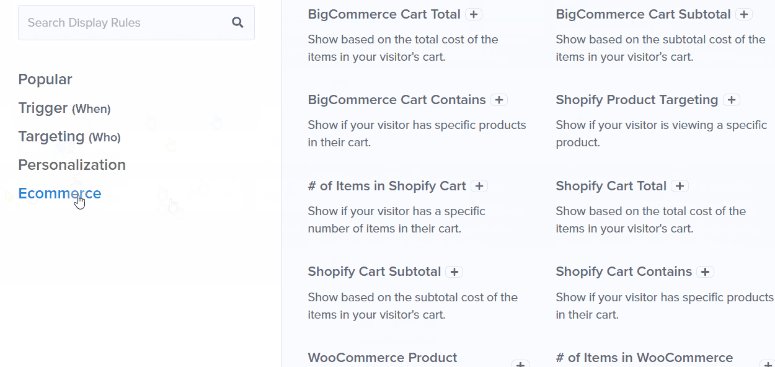
Alle Regeln sind in verschiedenen Registerkarten organisiert, sodass Sie die Ausrichtungsregel für Ihre Kampagne leicht finden können. Einige Highlights sind:
- Scroll-Distanz: Wird nur angezeigt, wenn ein Besucher eine bestimmte Tiefe auf der Seite gescrollt hat
- Zeit und Datum: Zielen Sie auf bestimmte Feiertage, Wochentage und Zeiträume ab, um Flash-Verkäufe oder zeitlich begrenzte Angebote durchzuführen
- Physischer Standort: Interagieren Sie mit Benutzern basierend auf ihrem geografischen Gebiet, um das Kampagnenangebot zu lokalisieren
- Gerät des Besuchers : Anzeigen/Nicht anzeigen von Kampagnen basierend darauf, ob sich ein Benutzer auf einem Desktop- oder Mobilgerät befindet
Um eine Regel hinzuzufügen, müssen Sie nur darauf klicken. So einfach ist das!
Sie müssen nie Codierung hinzufügen oder mit komplexen Einstellungen arbeiten, um Ihre Zielgruppe anzusprechen. Als Nächstes zeigen wir Ihnen, wie Sie Ihre Kampagne mit Ihrem E-Mail-Konto verbinden, damit alle Ihre neuen Leads automatisch zu Ihrer Kontaktliste hinzugefügt werden.
Schritt 5: Stellen Sie eine Verbindung zu Ihrem E-Mail-Anbieter her
OptinMonster lässt sich in alle wichtigen E-Mail-Marketing-Dienste wie Constant Contact, Aweber, ActiveCampaign und ConvertKit integrieren.
Wenn Sie Ihr E-Mail-Konto synchronisieren, können Sie E-Mail-Adressen sammeln und automatisierte E-Mails an Ihre neuen Abonnenten senden. OptinMonster verfügt außerdem über integrierte Optionen zum Segmentieren Ihrer Leads, sodass Ihre Liste organisiert bleibt und Sie relevante E-Mails senden können, je nachdem, wofür sie sich angemeldet haben.
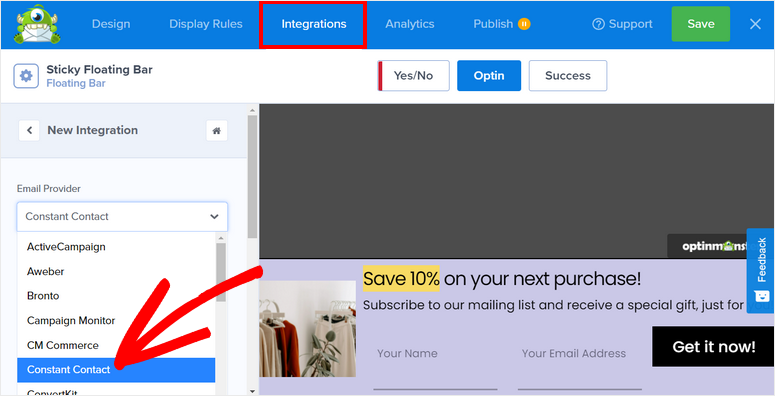
Um eine Verbindung zu Ihrem E-Mail-Anbieter herzustellen, öffnen Sie im Kampagneneditor die Registerkarte „ Integrationen “.

Hier können Sie Ihren E-Mail-Anbieter auswählen und sich bei Ihrem Konto anmelden. Einige Anbieter benötigen eine API, um zu funktionieren, die Sie in Ihren E-Mail-Kontoeinstellungen finden.
Vergessen Sie nicht, Ihre Einstellungen zu speichern, nachdem Sie Ihre Integration eingerichtet haben.
Jetzt können Sie Ihre Sticky-Floating-Banner-Kampagne auf Ihrer WordPress-Site veröffentlichen
Schritt 6: Veröffentlichen Sie Ihr WordPress-Floating-Banner
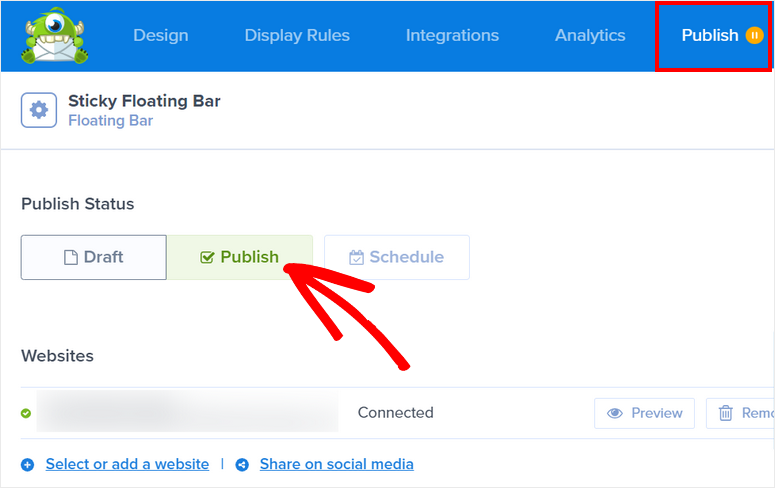
Gehen Sie im Editor zum Tab „ Veröffentlichen “ und Sie sehen Optionen, um eine Live-Vorschau Ihrer Kampagne anzuzeigen. Wenn Sie fertig sind, müssen Sie den Status nur noch in Veröffentlichen ändern.

Nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, ändert sich der Kampagnenstatus in „Veröffentlicht“.

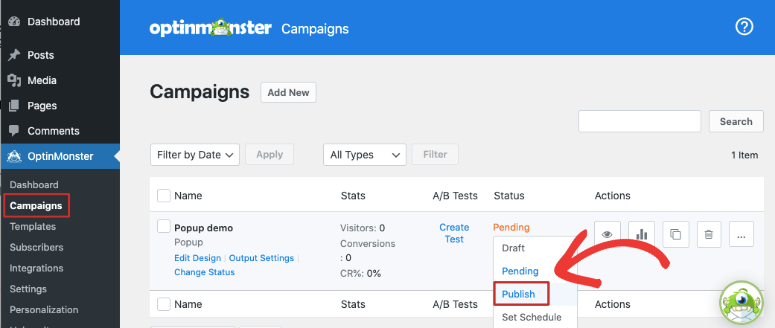
Gehen Sie zu Ihrem WordPress-Dashboard und öffnen Sie die Registerkarte OptinMonster » Kampagnen . Stellen Sie sicher, dass der Status auch hier auf Veröffentlichen gesetzt ist.

Wenn Sie jetzt Ihre Website besuchen, sollte Ihre Floating-Bar-Kampagne gemäß den von Ihnen festgelegten Anzeigeregeln angezeigt werden.

Und das war es für heute! Wir hoffen, dass dieser Artikel Ihnen geholfen hat, auf einfache Weise zu lernen, wie Sie ein klebriges Floating-Banner für Ihre WordPress-Site erstellen.
Jetzt, da Sie wissen, wie Sie OptinMonster verwenden, können Sie weitermachen und mehr hochkonvertierende Kampagnen auf Ihrer Website erstellen, wie Popups, Slide-Ins, Coupon-Wheel-Spiele und mehr.
Als Nächstes sollten Sie unbedingt diese Artikel lesen, um mehr Leads und Conversions auf Ihrer Website zu generieren:
- So erstellen Sie eine Lead-Erfassungsseite in WordPress
- So erstellen Sie ein Popup in WordPress (Schritt für Schritt)
- Erstellen Sie eine hochkonvertierende Squeeze-Seite
Diese Posts zeigen Ihnen mehr Möglichkeiten, Ihre Benutzer anzusprechen, um sie dazu zu bringen, sich zu engagieren und Ihre Marke zu abonnieren.
