WordPress'te “Yapışkan” Yüzer Çubuk Nasıl Oluşturulur
Yayınlanan: 2021-12-27
WordPress'te yapışkan bir kayan çubuk kullanarak ziyaretçilerinizin dikkatini çekmek ister misiniz?
Yapışkan bir yüzen afiş veya çubukla, kullanıcının deneyimini bozmadan web sitenizin üstünde veya altında bir mesaj görüntüleyebilirsiniz. Bu, e-posta kayıtlarını, ürünleri, hızlı satışları, sosyal medya hesaplarını tanıtmanıza ve herhangi bir özel mesajı görüntülemenize olanak tanır. Örneğin, ziyaretçiden sitenizde gezinirken verilerini izleme izni istemek için çerez ayarlarını görüntülemek isteyebilirsiniz.
Bu adım adım kılavuzda, size bir WordPress kayan afiş oluşturmanın en kolay yolunu göstereceğiz. Öğreticiye başlamadan önce, tam olarak yapışkan bir kayan çubuğun ne olduğu konusunda net olalım.
Yapışkan Yüzer Çubuk nedir?
Ziyaretçileriniz sayfayı kaydırdıkça, web sayfanızın üstünde veya altında yapışkan bir kayan afiş kalır.

Bu çubuklar kullanıcı tarafından her zaman görülebilir ve tarama yolculukları sırasında herhangi bir zamanda mesajınızla etkileşime girebilirler.
Yapışkan çubuklar esnek olacak ve birden çok amaca hizmet edecek şekilde tasarlanmıştır. Böylece onları istediğiniz mesajı gösterecek şekilde uyarlayabilirsiniz. Size birkaç örnek vermek gerekirse, görünürlüğü en üst düzeye çıkarmak için yeni ziyaretçiler için hoş geldin indirimleri ekleyebilir veya yeni eklenen bir ürünü tanıtabilirsiniz.
Doğru şekilde kullanıldığında, kayan çubukları şu amaçlarla kullanabilirsiniz:
- Hızlı satışlar, indirimler ve fırsatlar yoluyla satışlarınızı ve gelirinizi artırın
- Çevrimiçi içeriğinize trafik çekin (podcast'ler, makaleler, kılavuzlar, videolar ve daha fazlası)
- Web sitesi etkileşimini ve dönüşümlerini artırın
- E-posta pazarlama listenizi büyütmek için potansiyel müşteriler ve aboneler oluşturun
- Sosyal medya etkileşimini ve takipçilerini artırın
- Marka bilinirliğini artırın
Yapışkan çubukları avantajınıza kullanmanın birçok yolu vardır. Bununla, siteniz için ilgi çekici bir WordPress kayan afiş oluşturmayı öğrenelim.
WordPress için Yapışkan Kayan Afiş Oluşturma
WordPress için epeyce kayan çubuk eklentisi var, ancak bunların hepsi kolaylıkla bir tane oluşturmak ve özelleştirmek için ihtiyacınız olan özellikleri sunmuyor.
OptinMonster adlı favori yüzen afiş aracımızı kullanarak tek bir kod satırına dokunmadan 5 dakikadan kısa sürede nasıl bir tane oluşturacağınızı göstereceğiz.

OptinMonster, ziyaretçilerinizi müşterilere dönüştürmek için göz alıcı pazarlama kampanyaları oluşturmanıza olanak tanıyan 1 numaralı olası satış yaratma aracıdır. Bunlar, kayan çubukları, açılır pencereleri, içeri kaydırmaları, satır içi formları ve daha fazlasını içerir.
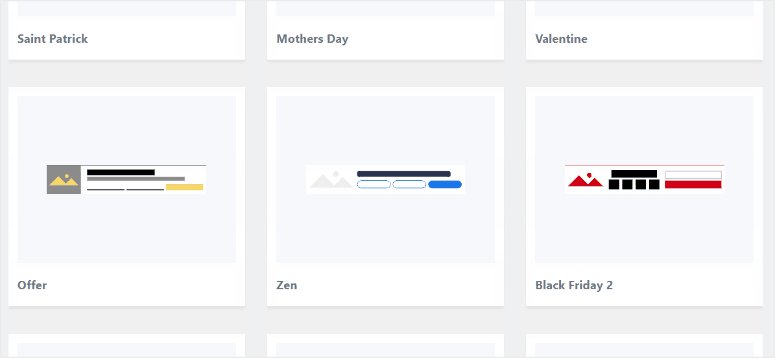
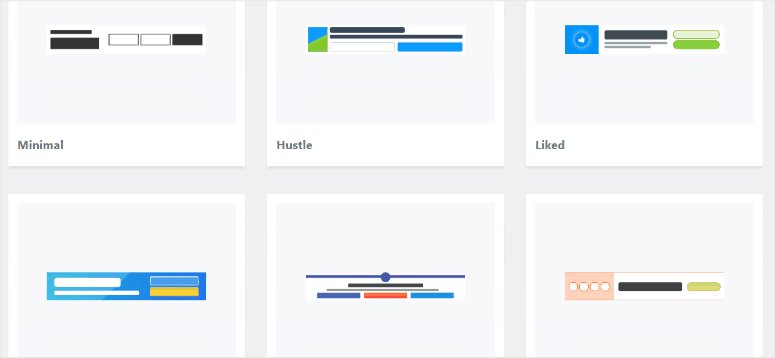
OptinMonster, 50'den fazla önceden tasarlanmış kayan çubuk şablonu kitaplığıyla birlikte gelir, böylece sıfırdan başlamak zorunda kalmazsınız.
Duyurular, indirimler, popüler tatil teklifleri, haber bülteni abonelikleri ve çok daha fazlası için tasarımlar bulacaksınız.
İstediğiniz bir şablonu önizleyebilir ve seçebilirsiniz. Ardından, kullanımı çok kolay olan bir sürükle ve bırak oluşturucu var. Metninizi, görüntü tasarımınızı, renklerinizi ve daha fazlasını farenizin tıklamasıyla özelleştirebilirsiniz.

Dahası, OptinMonster, kayan afişlerinizi doğru zamanda ve yerde doğru kişilere gösterebilmeniz için hedefleme kuralları belirlemenize olanak tanır. Örneğin, kampanyanızı yalnızca yeni kullanıcılara veya web sitenizden çıkmak üzere olanlara görünecek şekilde ayarlayabilirsiniz. Ayrıca, katılımı artırmak için müşteri adaylarınızı yeniden hedeflemenize ve takip etmenize olanak tanır.
Buna ek olarak, OptinMonster ihtiyacınız olan tüm önemli istatistikleri kontrol panelinin içinde izler ve görüntüler. WordPress kayan banner'ınızı görüntüleyen ve tıklayan ziyaretçi sayısını ve hatta kampanyadan ne kadar para kazandığınızı görebilirsiniz.
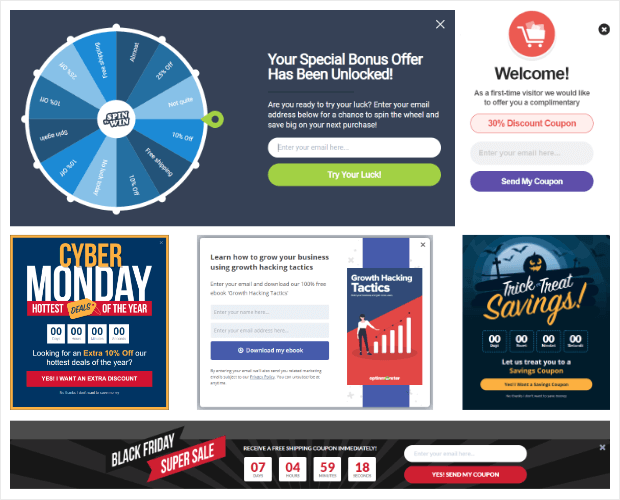
OptinMonster ile neler yapabileceğinize dair bir fikir vermek için, bunlar birkaç örnek kampanyadır:

OptinMonster'ın en iyi yanı, kayan çubuklar dahil tüm kampanyalarınızı doğrudan WordPress panonuzdan oluşturma ve yönetme esnekliği sağlamasıdır.
Şimdi zaman kaybetmeden OptinMonster ile WordPress kayan banner'ımızı oluşturmaya başlayalım.
Adım 1: OptinMonster Eklentisini Kurun ve Etkinleştirin
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekir. Eklenti, 30 günlük para iade garantisi ile ayda 9 dolardan başlar.
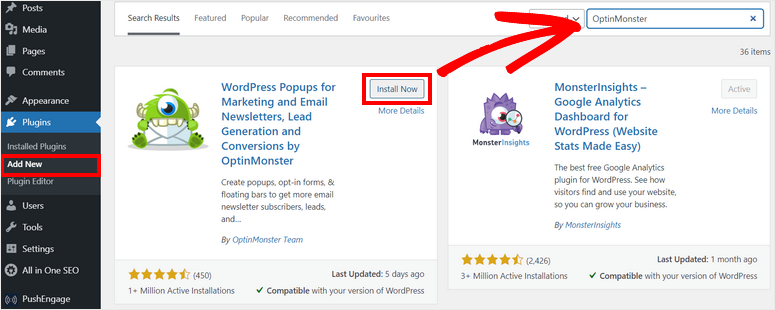
Ardından, hesabı sitenize bağlamak için OptinMonster eklentisini yüklemeniz gerekir.
Bağlayıcı eklentisi ücretsiz olarak mevcuttur, böylece WordPress kontrol panelinizden kolayca indirebilirsiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atabilirsiniz.

OptinMonster eklentisini sitenize kurup etkinleştirdiğinizde, bir kurulum sihirbazı başlatacaktır. Yeni oluşturduğunuz hesabınızı bağlama seçeneğine sahip olacaksınız.
OptinMonster hesabınızda başka bir sekmede oturum açtıysanız, eklentinin bunu otomatik olarak algılayacağını ve web sitenizi senkronize edeceğini unutmayın.
Şimdi, OptinMonster ile ilk WordPress kayan banner'ınızı oluşturmaya başlayabilirsiniz.
2. Adım: Yeni Kayan Çubuk Kampanyası Oluşturun
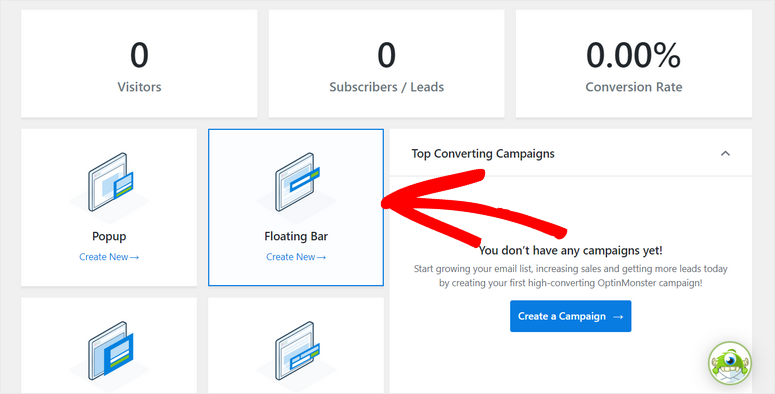
OptinMonster, WordPress yönetici kontrol panelinizde kayan afişler oluşturmanıza ve özelleştirmenize olanak tanır.
Bunun için OptinMonster sekmesine gidin ve açılır pencere, kayan çubuk, tam ekran, satır içi ve daha fazlası gibi farklı müşteri adayı oluşturma kampanyaları görebilirsiniz.
Bir WordPress yapışkan çubuk kampanyası oluşturmak için Kayan Çubuk seçeneğini seçeceğiz.

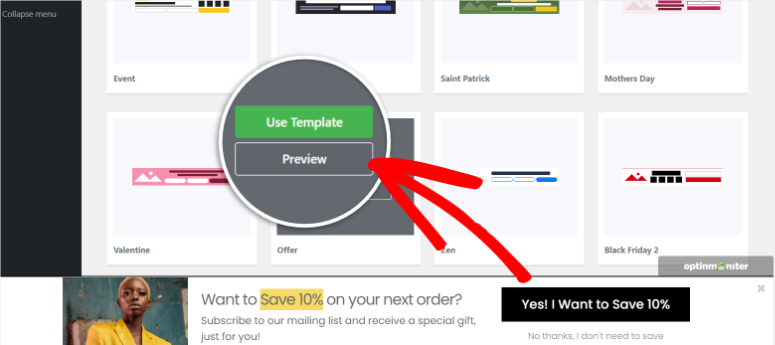
Bu, aralarından seçim yapabileceğiniz çarpıcı yüzen afiş şablonlarından oluşan şablon kitaplığını başlatacaktır.
Burada, aynı sayfada yapışkan kayan çubuğu önizlemek için herhangi bir şablonun üzerine gelebilirsiniz. Kampanyanız için en iyi tasarımı bulduğunuzda, kayan banner'ınızı oluşturmak için Şablonu Kullan düğmesini tıklayın.

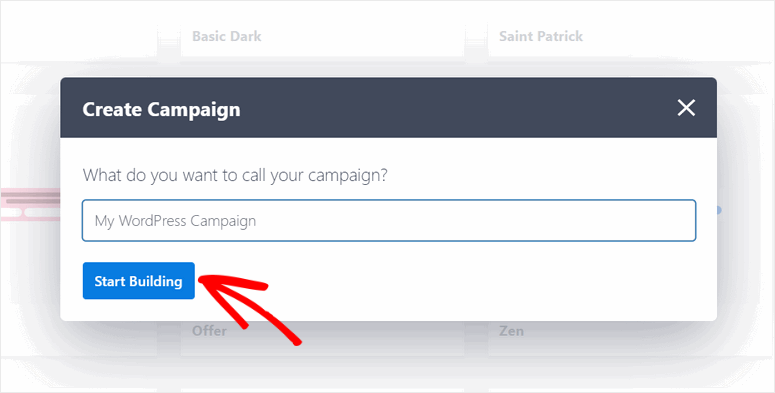
Bu, kayan çubuk kampanyanıza bir ad verebileceğiniz bir açılır pencere açacaktır.

Ardından, OptinMonster kampanya oluşturucuyu başlatmak için Oluşturmaya Başla düğmesine tıklayın.
3. Adım: WordPress Kayan Banner'ınızı özelleştirin
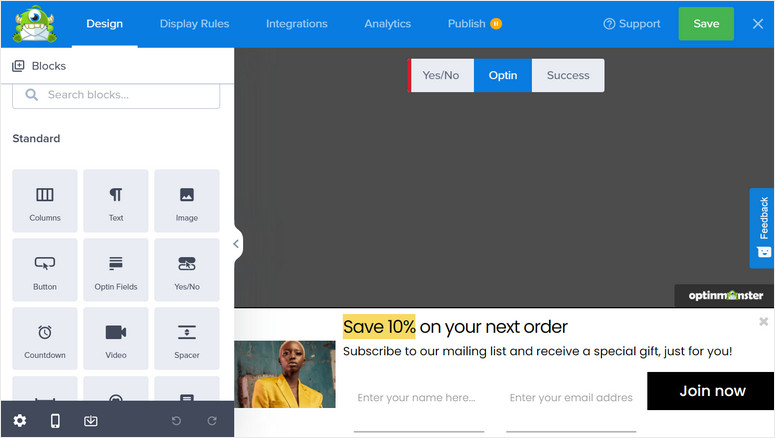
Kampanya oluşturucuda, solda tüm eleman bloklarını ve sağ tarafta yapışkan çubuğunuzun önizlemesini göreceksiniz. Burada, banner'ınızdaki gerekli blokları kolayca sürükleyip bırakabilirsiniz.
Banner'ınızı daha ilgi çekici ve etkileşimli hale getirmek için kullanabileceğiniz 12 blok bulacaksınız.
Kullanışlı eleman bloklarından bazıları şunlardır:
- geri sayım
- sohbet botu
- Sosyal Simgeler
- Seçenek Alanları
- Evet/Hayır Düğmesi

1. İçerik Bloklarını Düzenle
Herhangi bir içerik bloğunu özelleştirmek istiyorsanız, üzerine tıklamanız yeterlidir; sol görev çubuğunda blok düzenleyicinin açık olduğunu göreceksiniz.
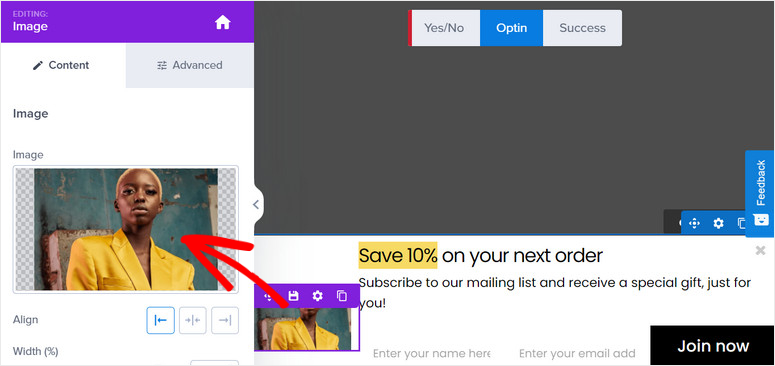
Örneğin, kendi görselinizi yükleyerek veya mevcut medya kitaplığından birini seçerek görseli değiştirebilirsiniz. Opaklık, genişlik, alternatif metin ve daha fazlası gibi görüntü ayarlarını da değiştirebilirsiniz.

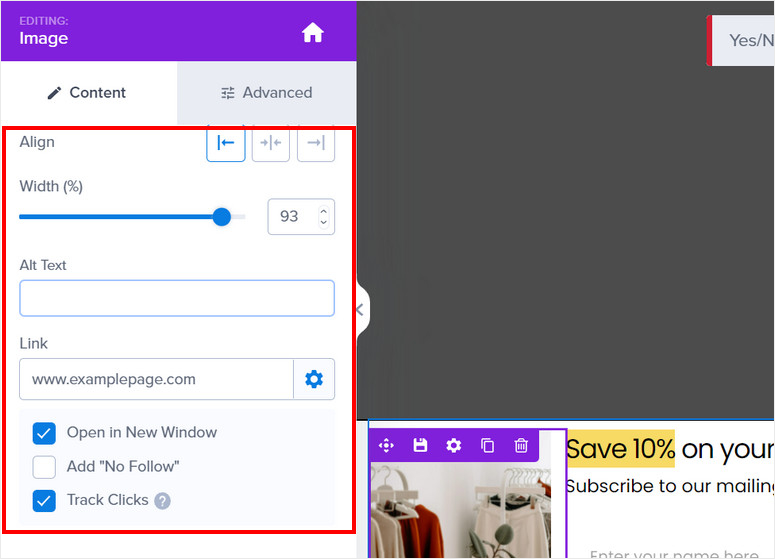
Bununla birlikte, OptinMonster, resimlerinize bağlantılar eklemenize izin verir, böylece kullanıcılar, seçtiğiniz sayfaya yönlendirilmek üzere üzerlerine tıklayabilir. Bağlantı URL'sini yeni bir pencerede açma seçeneği vardır ve resme kaç kişinin tıkladığını görmek için tıklama izlemeyi etkinleştirebilirsiniz.


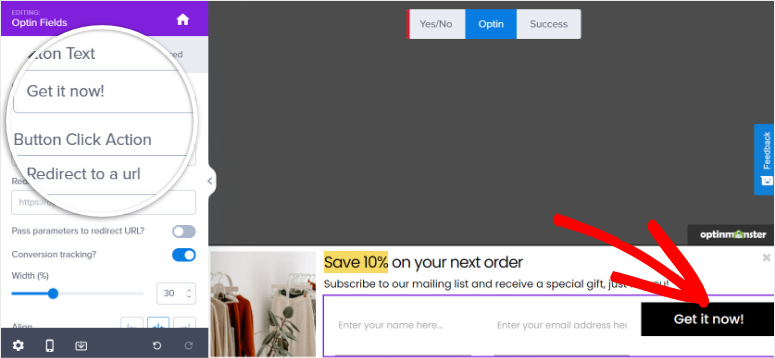
Aynı şekilde, kayan banner'larınızdaki içeriğin metnini değiştirebilir ve optin butonunu da düzenleyebilirsiniz. Tek yapmanız gereken önizlemenizde öğeyi seçmek ve özel metninizi girmek.

İçerik bloklarınızı özelleştirmeyi bitirdikten sonra Kaydet düğmesine tıklayın.
2. Kampanya Ayarlarını Yapılandırın
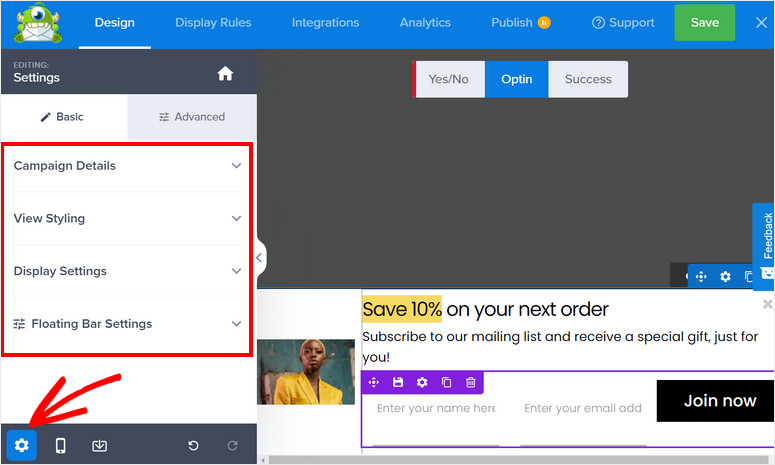
OptinMonster, oluşturucu içindeki kampanya ayarlarını düzenlemenizi sağlar. Bunun için kampanya oluşturucunun sol alt kısmındaki Ayarlar simgesine tıklamanız gerekir.

Ardından, sol tarafta 4 ana ayarı ve sayfanın sağ tarafında kayan çubuk canlı önizlemesini göreceksiniz. Ayarlar şunları içerir:
- Kampanya Ayrıntıları: Kayan çubuğunuzla ilgili kampanya adını, açıklamasını ve diğer bilgileri düzenlemenizi sağlar.
- Stili Görüntüle: Web sitenizin markasına uygun tonlarca tasarım ve stil ayarı sunar.
- Görüntü Ayarları: Kampanyanızın ziyaretçilere kaç kez gösterileceğini seçin.
- Kayan Çubuk Ayarları: Kayan çubuğunuzun konumunu yukarıdan aşağıya veya tam tersi şekilde değiştirin.
OptinMonster'ın şablonları kutudan çıkar çıkmaz harika göründüğü ve çalıştığı için, kampanya hedeflerinize uyacak şekilde birkaç ayrıntıyı değiştirmek dışında bunları fazla özelleştirmeniz gerekmez. Ancak ihtiyaç duyarsanız tasarım ve stilde kolayca değişiklik yapabilirsiniz.
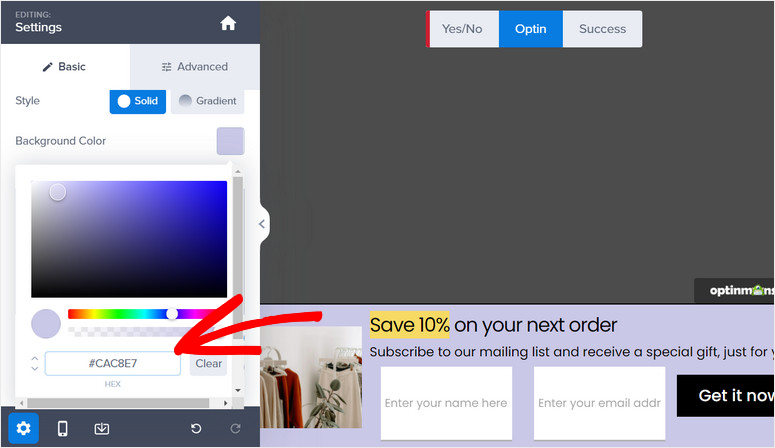
Stili Görüntüle seçeneğinde, genel stil ve tasarım seçeneğini değiştirebilirsiniz. Temel ayarlar stili, arka plan rengini, resmi, kapat düğmesini ve daha fazlasını düzenlemenize olanak tanır.

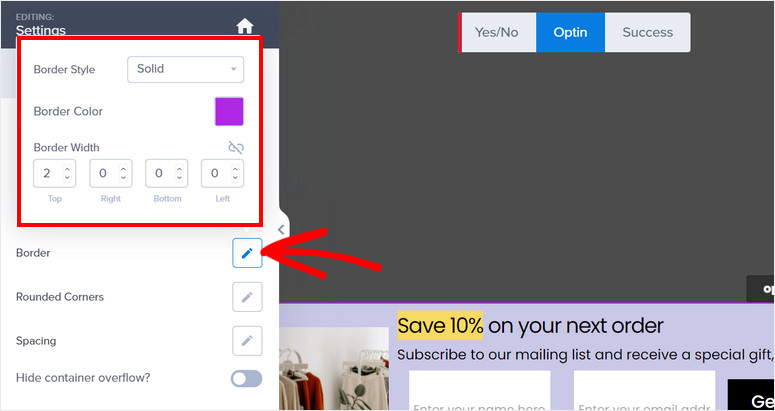
Gelişmiş ayarlar, kenarlık, boşluk, gölge ve daha fazlası gibi küçük ayrıntıları bile özelleştirmenize olanak tanır.

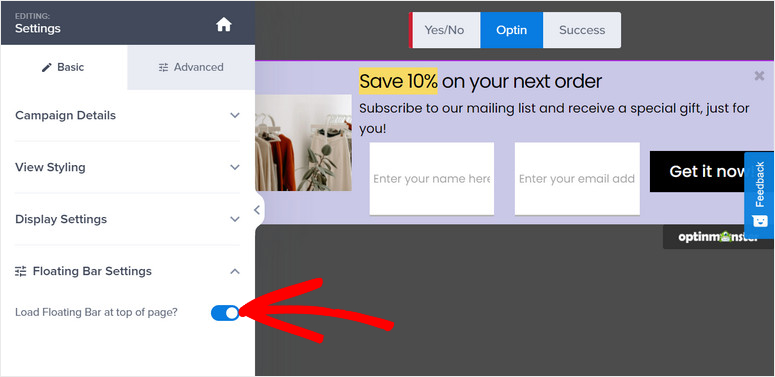
Varsayılan olarak, OptinMonster sitenizin altında kayan afişler gösterir, ancak bunu değiştirebilir ve en üste kaydırabilirsiniz.
Bunun için Kayan Ayarlar'a gidin ve orada Kayan Çubuğu Sayfanın Başına Yükle seçeneğini etkinleştirin.

Bitirdikten sonra ayarlarınızı kaydetmeyi unutmayın.
Şimdi, ziyaretçileri hedeflemek için kayan afiş kampanyanız için ayarlayabileceğiniz görüntüleme kurallarını öğreneceğiz.
4. Adım: Kayan Başlığınızı Görüntülemek için Hedefleme Kuralları Belirleyin
Optinmonster, dönüşümleri optimize etmek ve kampanyalarınızdan potansiyel müşteriler oluşturmak için güçlü kitle hedefleme özellikleri sunar.
Yeni hedefleme kuralları eklemek için düzenleyicinin üst kısmındaki Görüntüleme Kuralları sekmesine gitmeniz gerekir.
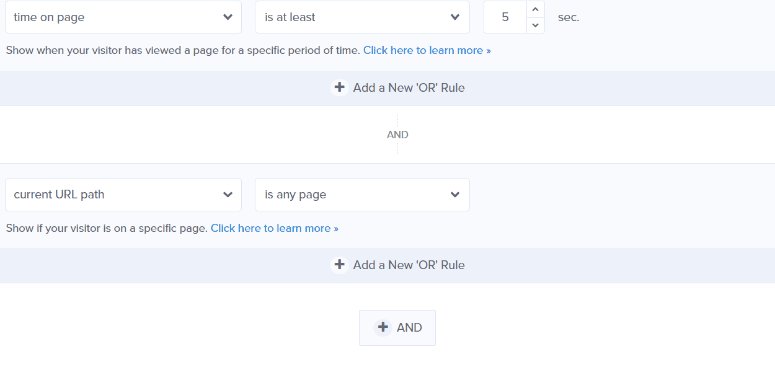
Ardından, bir ziyaretçi sitenizin herhangi bir sayfasında 5 saniye kalırsa banner'ınızı görüntüleyen varsayılan kural kümesini görebilirsiniz.

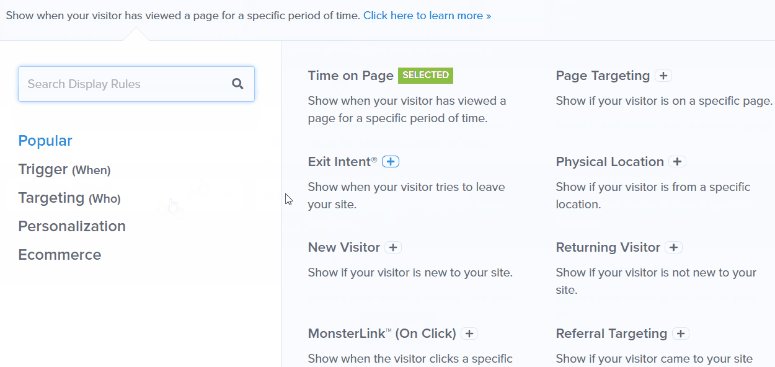
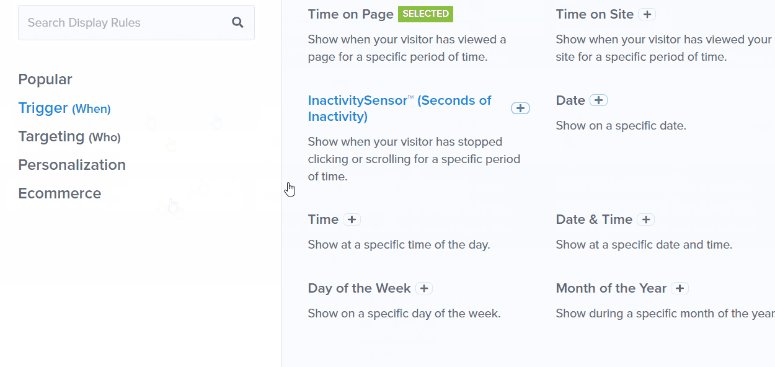
Görüntüleme kuralını değiştirmek istiyorsanız, Düzenle düğmesine tıklayabilir veya mevcut kuralı tıklayabilirsiniz ve OptinMonster tarafından sunulan önceden tanımlanmış görüntüleme kurallarının listesini görürsünüz.

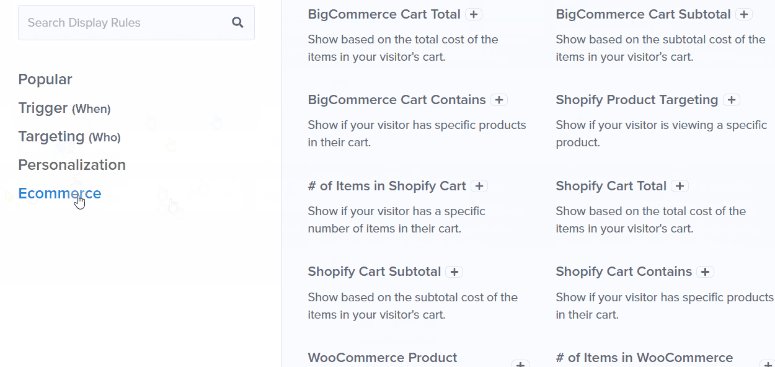
Tüm kurallar, kampanyanız için hedefleme kuralını kolayca bulabilmeniz için farklı sekmelerde düzenlenmiştir. Birkaç önemli nokta şunları içerir:
- Kaydırma Mesafesi: Yalnızca bir ziyaretçi sayfada belirli bir derinliği kaydırdığında görüntülenir
- Saat ve Tarih: Hızlı indirimler veya sınırlı süreli teklifler gerçekleştirmek için belirli tatilleri, haftanın günlerini ve zaman dilimlerini hedefleyin
- Fiziksel Konum: Kampanya teklifini yerelleştirmek için coğrafi bölgelerine göre kullanıcılarla etkileşim kurun
- Ziyaretçinin Cihazı : Bir kullanıcının masaüstünde mi yoksa mobilde mi olduğuna bağlı olarak kampanyaları Göster/Gösterme
Bir kural eklemek için tek yapmanız gereken üzerine tıklamak. Bu kadar basit!
Hedef kitlenizi hedeflemek için hiçbir zaman kodlama eklemeniz veya karmaşık ayarlarla çalışmanız gerekmeyecek. Ardından, tüm yeni potansiyel müşterilerinizin otomatik olarak kişi listenize eklenmesi için kampanyanızı e-posta hesabınıza nasıl bağlayacağınızı göstereceğiz.
Adım 5: E-posta Sağlayıcınıza Bağlanın
OptinMonster, Constant Contact, Aweber, ActiveCampaign ve ConvertKit gibi tüm büyük e-posta pazarlama hizmetleriyle entegre olur.
E-posta hesabınızı senkronize ettiğinizde, e-posta adreslerini toplayabilir ve yeni abonelerinize otomatik e-postalar gönderebilirsiniz. OptinMonster ayrıca, listenizin düzenli kalması ve kaydoldukları şeye göre ilgili e-postalar gönderebilmeniz için potansiyel müşterilerinizi bölümlere ayırmaya yönelik yerleşik seçeneklerle birlikte gelir.
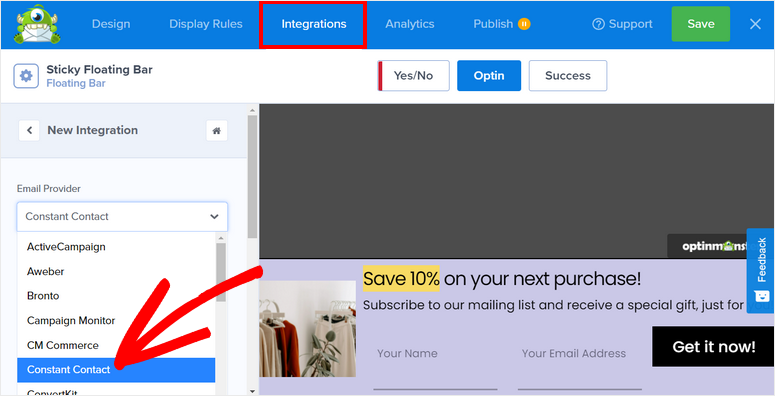
E-posta sağlayıcınıza bağlanmak için kampanya düzenleyicide Entegrasyonlar sekmesini açın.

Burada, e-posta sağlayıcınızı seçebilir ve hesabınızda oturum açabilirsiniz. Bazı sağlayıcıların çalışması için e-posta hesabı ayarlarınızda bulabileceğiniz bir API'ye ihtiyacı vardır.
Entegrasyonunuzu kurduktan sonra ayarlarınızı kaydetmeyi unutmayınız.
Artık yapışkan yüzen afiş kampanyanızı WordPress sitenizde yayınlamaya hazırsınız.
Adım 6: WordPress Kayan Banner'ınızı Yayınlayın
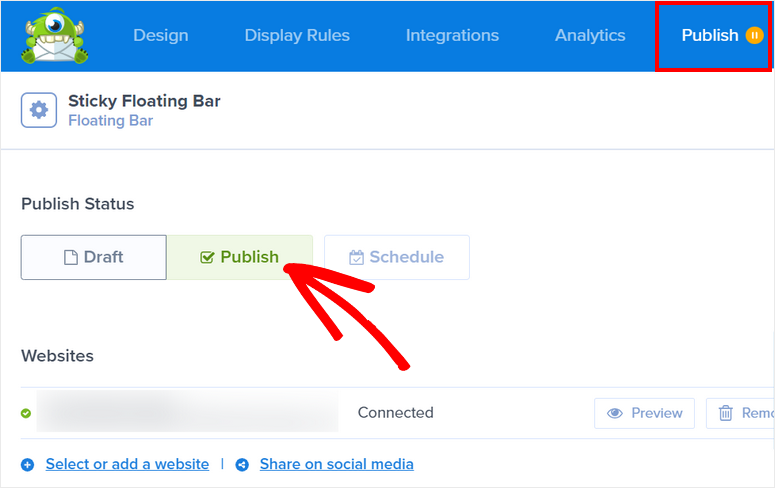
Düzenleyicideki Yayınla sekmesine gidin ve kampanyanızın canlı önizlemesini görme seçeneklerini göreceksiniz. Hazır olduğunuzda tek yapmanız gereken durumu Yayınla olarak değiştirmek.

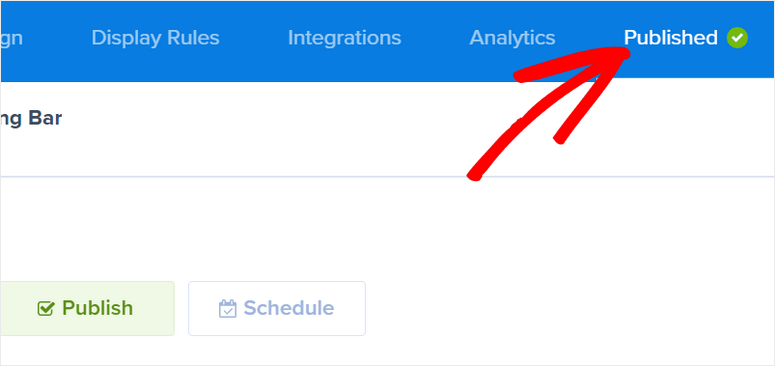
Yayınla düğmesini tıkladıktan sonra kampanya durumunun 'Yayınlandı' olarak değiştiğini göreceksiniz.

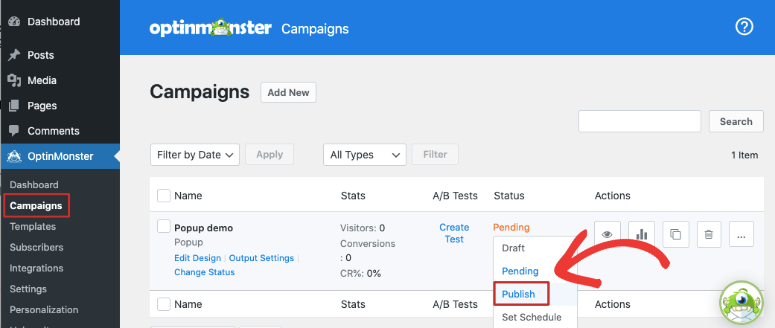
WordPress kontrol panelinize gidin ve OptinMonster » Kampanyalar sekmesini açın. Durumun Burada da Yayınla olarak ayarlandığından emin olun.

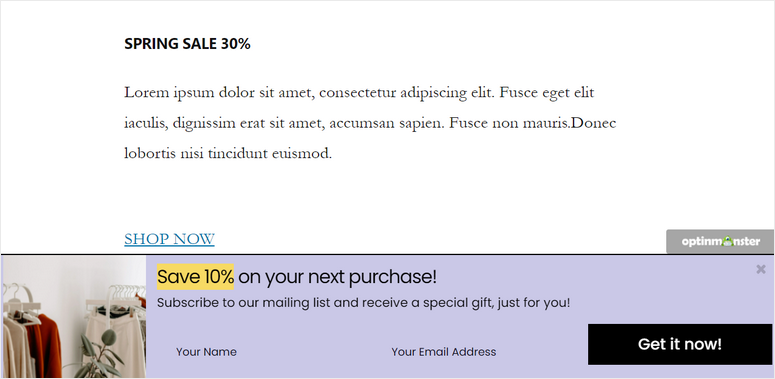
Artık sitenizi ziyaret ettiğinizde, belirlediğiniz görüntüleme kurallarına göre kayan çubuk kampanyanızın göründüğünü görmelisiniz.

Ve bugünlük bu kadar! Bu makalenin, WordPress siteniz için yapışkan bir yüzen afiş oluşturmayı kolayca öğrenmenize yardımcı olduğunu umuyoruz.
Artık OptinMonster'ı nasıl kullanacağınızı bildiğinize göre, sitenizde pop-up'lar, slaytlar, kupon çarkı oyunları ve daha fazlası gibi daha yüksek dönüşüm sağlayan kampanyalar oluşturabilirsiniz.
Ardından, sitenizde daha fazla potansiyel müşteri ve dönüşüm oluşturmak için kesinlikle şu makaleleri okumak isteyeceksiniz:
- WordPress'te Müşteri Adayı Yakalama Sayfası Nasıl Oluşturulur
- WordPress'te Pop-up Nasıl Oluşturulur (Adım Adım)
- Yüksek Dönüştürücü Sıkıştırılmış Bir Sayfa Yapın
Bu gönderiler, kullanıcılarınızı markanıza katılmalarını ve abone olmalarını sağlamak için hedeflemek için size daha fazla fırsat gösterir.
