如何在 WordPress 中集成支付網關
已發表: 2020-02-05您想集成支付網關並輕鬆獲得在線支付嗎?
構建應用程序或網站可能是一件繁瑣且昂貴的事情。 許多在線平台可以幫助您免費創建網站,但是集成支付網關呢?
好吧,默認情況下,WordPress 沒有提供任何允許您進行任何交易的付款選項。 幸運的是,WordPress 中有大量插件可以幫助解決這個問題。 在本文中,我將向您展示如何將支付網關集成到您的網站中。
在您的 WordPress 網站中集成付款
有時用戶不想在他們的支付處理系統中設置一個成熟的購物車。 如果您銷售的產品數量有限,或者這可用於接受中小型企業和諮詢/服務的付款,這是有道理的。
要為這些在線業務和諮詢/服務集成可能的支付網關,您可以使用帶有信用卡支付選項的在線訂單。 以下是在不向您的網站添加購物車的情況下實現這一目標的方法。
Step1:安裝優質插件
由於我們要使用 WPPayForm,首先,在您的網站上安裝並激活 WPPayForm 插件。 要了解有關如何安裝 WordPress 插件的分步指南的更多信息。
[WPPayForm免費版允許您使用Stripe支付網關,專業版允許您額外使用PayPal支付網關。]
WPPayForm 是 WordPress 中最輕量級的支付表單構建器之一。 該插件的精簡版允許您將 Stripe 集成為您網站上的支付網關,而專業版允許您另外使用 PayPal。
WPPayForm
Stripe 和 PayPal 付款通過定期付款和其他強大功能變得更簡單

您可以通過以下方式安裝 WPPayForm:
- 登錄到您的管理儀表板。
- 選擇插件→從側面菜單中單擊添加新的。
- 單擊上傳按鈕。
- 從下載的包中上傳wppayform.zip文件。
- 單擊激活插件按鈕。
Step2:激活WPPayForm
完成安裝後,您必須相應地激活插件。 對於免費版本,您只需單擊一下即可激活插件。 對於專業版,請按照以下步驟操作:
- 通過單擊以下兩種方式啟動許可過程 — 一種是 [側邊欄→ WPPayForm →激活許可]或 [側邊欄→ WPPayForm →設置→許可→激活許可或上面的通知]
- 找到許可頁面後,只需將您的許可密鑰放在輸入字段中,然後按Active WPPayForm按鈕即可激活許可。
如果您丟失了許可證密鑰,您可以隨時從 wpmanageninja 儀表板中檢索它。
Step3:配置支付方式和幣種
安裝並激活 WPPayForm 插件後,您需要設置 Stripe 和 PayPal API 密鑰。 如果您還沒有設置,您可以通過註冊您的 Stripe 和 PayPal 帳戶來進行設置。
[需要注意的一點: PayPal 集成是一項專業功能,僅允許使用專業版 WPPayForm 插件的用戶。 ]
在這篇文章中,我將向您展示可以使用免費版本整合的 Stripe 集成。
條紋設置
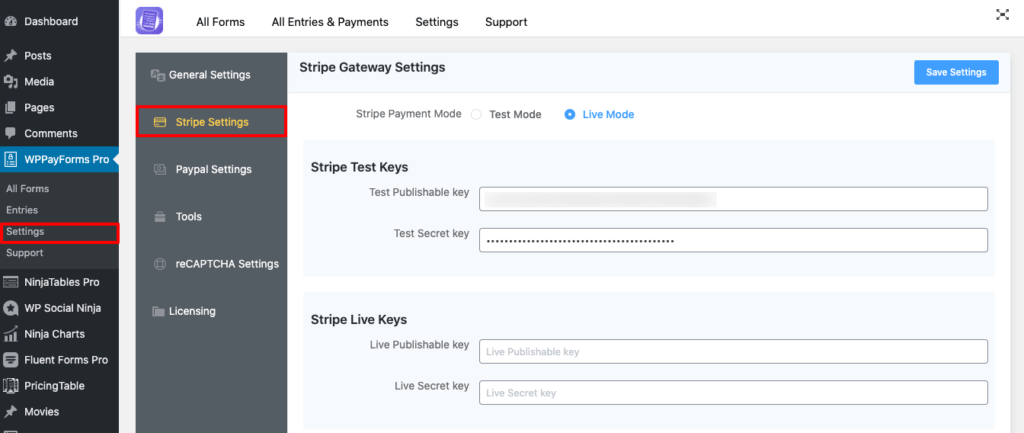
要使用 WPPayForm 設置 Stripe,您需要進入 WordPress 管理面板。 然後點擊WPPayForm → Settings → Stripe Settings 。

在 Stripe 設置頁面中,您將獲得兩種帶有單選按鈕的模式。 第一個是測試模式,下一個是實時模式。 強烈建議您在完成付款表單設置之前保持測試模式。 當您處於測試模式時,任何數字都可以用作 Stripe 提供的測試卡號和付款方式。

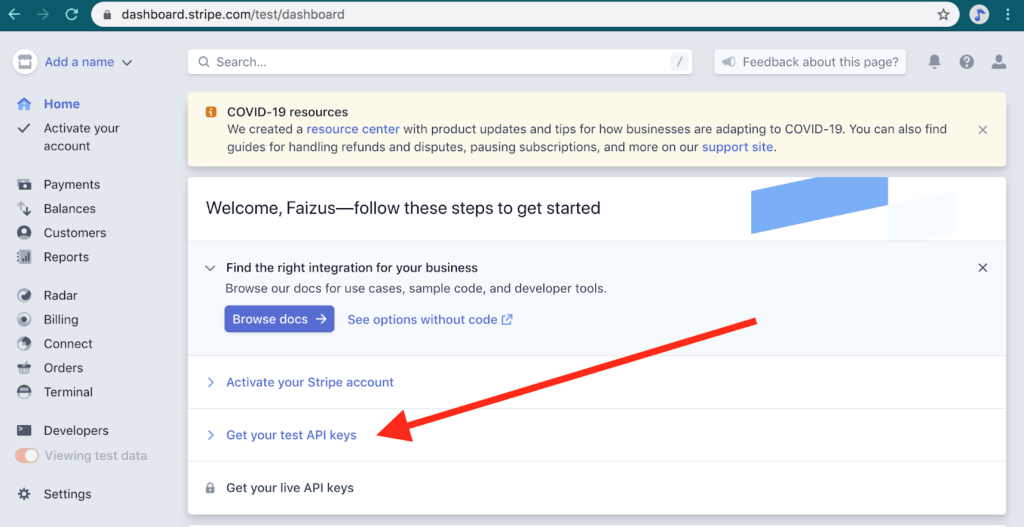
為了設置Stripe支付表單,您需要登錄到您的 Stripe 帳戶。 從儀表板轉到開發人員部分。 您將從API密鑰部分頁面獲取您的 Stripe 帳戶的Publishable 密鑰和 Secret 密鑰。 您將同時看到測試模式和實時模式的 API 密鑰。 在這裡,我正在演示 Stripe 的Live Mode配置。

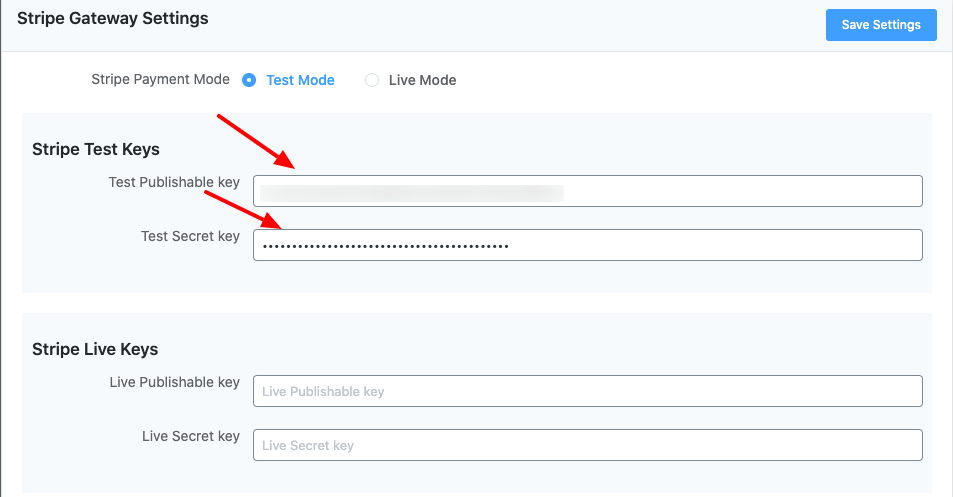
現在,通過打開一個新選項卡來打開您的 WordPress 管理儀表板。 接下來,將 Stripe API 密鑰從您的 Stripe 帳戶複製並粘貼到 WPPayForm Pro 設置頁面的 Stripe 設置中。
這意味著您可以首先複製您的 Publishable 密鑰(以“pk_test”開頭),切換到您的 WPPayForm 管理選項卡,然後將其粘貼到相應的文本框中。
然後,同樣應適用於密鑰(以“sk_test_”開頭)。
輸入您正在做的公司名稱,您可以使用結帳徽標選項在您的付款表單上設置結帳徽標。
添加所需信息後,不要忘記單擊“保存設置”按鈕。 然後 WPPayForm 將與您的 Stripe 帳戶相關聯。
第四步:創建付款表格
現在,您已經配置了帶有 WPPayForm 插件的支付網關。 接下來,您需要創建一個支付表單,將其放置在您的網站上,作為進行交易的網關。 要了解有關插件中可用的表單配置類型的更多信息,請訪問我們的演示站點。
為了實現它,讓我們從儀表板轉到位於左側邊欄中的WPPayForm 。 點擊位於儀表板右上角的添加新表單按鈕。
單擊按鈕後,將出現一個彈出窗口,其中包含一些預定義的表單,您可以在那裡使用許多預定義的表單模板。
出於演示目的,我將從頭開始。 讓我們從空白開始。 單擊新建空白表單框。
單擊“新建空白表單”框後,您將被帶到插件的“表單字段”選項卡。 在這裡,您將獲得三個不同的部分,分別名為Product Fields 、 Payment Method Fields和General Fields 。
要首先集成您的支付網關,您必須配置產品字段部分。
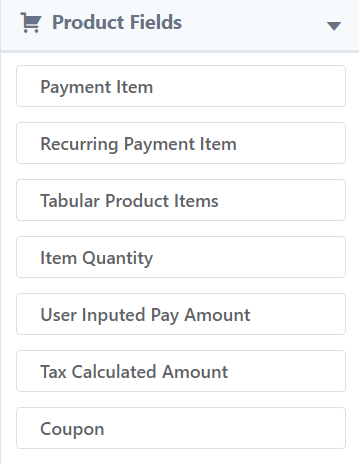
產品領域部分

現在,選擇位於右側邊欄面板中的產品字段。 接下來,點擊支付項目,然後它會打開一堆支付項目選項和提交按鈕來設置和指定您要銷售的產品。
在此階段,您將找到設置產品標籤、名稱、產品價格的選項。 您也可以將多個項目添加到列表中。
首先,為字段標籤提供必要的文本(例如:足球),然後您可以啟用或禁用所需的字段。
然後,從付款選擇選項中選擇單個項目。
接下來,在這裡,您可以更改價格,默認情況下會顯示價格為 10.00,這可以根據您的產品進行配置。 然後,您可以選擇在表格頂部顯示產品名稱和價格。 您可以通過單擊啟用或禁用該選項。 然後單擊更新按鈕。
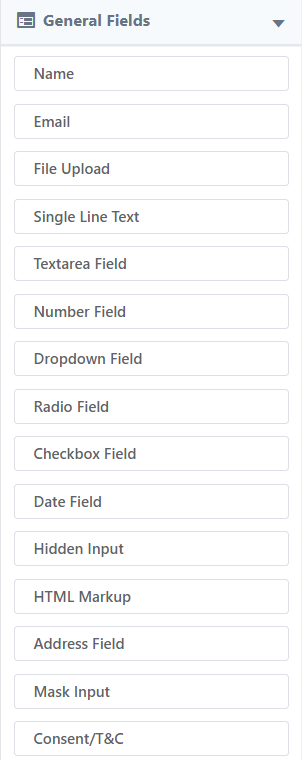
通用字段部分

稍後,轉到常規字段並單擊客戶名稱、單行文本和客戶電子郵件輸入字段。 您只需單擊或使用拖放即可添加這些輸入字段。
在這個階段,自定義單行文本輸入字段,要實現它,請點擊字段右側的向下箭頭圖標。
然後,您將看到一個面板將展開,其中包含一組選項。
在字段標籤和占位符中鍵入一些演示文本,如果需要,請將此字段設為必填。 要檢查這一點,請為輸入字段提供默認值。 單擊更新按鈕以完成自定義。
添加和自定義所有字段後,您需要單擊“更新字段”按鈕。
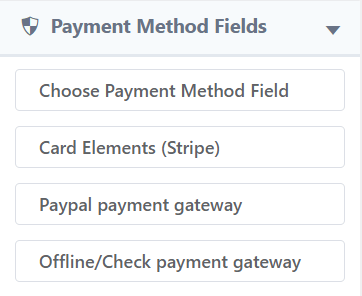
付款方式字段

現在,是時候為這個表單設置付款方式了。 要做到這一點,請轉到右側邊欄中的“付款方式字段”選項。 然後單擊Card Elements Stripe選項。 您可以通過 Stripe 使用任何信用卡或借記卡進行交易。 單擊它後,付款面板部分將添加到表單中。
然後,點擊向下箭頭圖標以展開支付面板部分。 有幾個選項可用,您可以提供新的字段標籤或保留現有的標籤。
接下來,從 Checkout 顯示樣式選項的單選按鈕中單擊Embedded Checkout Field 。 您還可以啟用郵政編碼驗證。 現在單擊更新按鈕。
請記住,單擊更新按鈕只會更新該字段。 要保存整個表單以及字段,您必須單擊“更新字段”按鈕。
現在,看看您現在創建的付款表單的預覽。
創建第一個付款表格後,您必須將其發佈在您的網站上,以便客戶可以為您提供的相應產品或服務向您付款。
Step5:嵌入支付表單

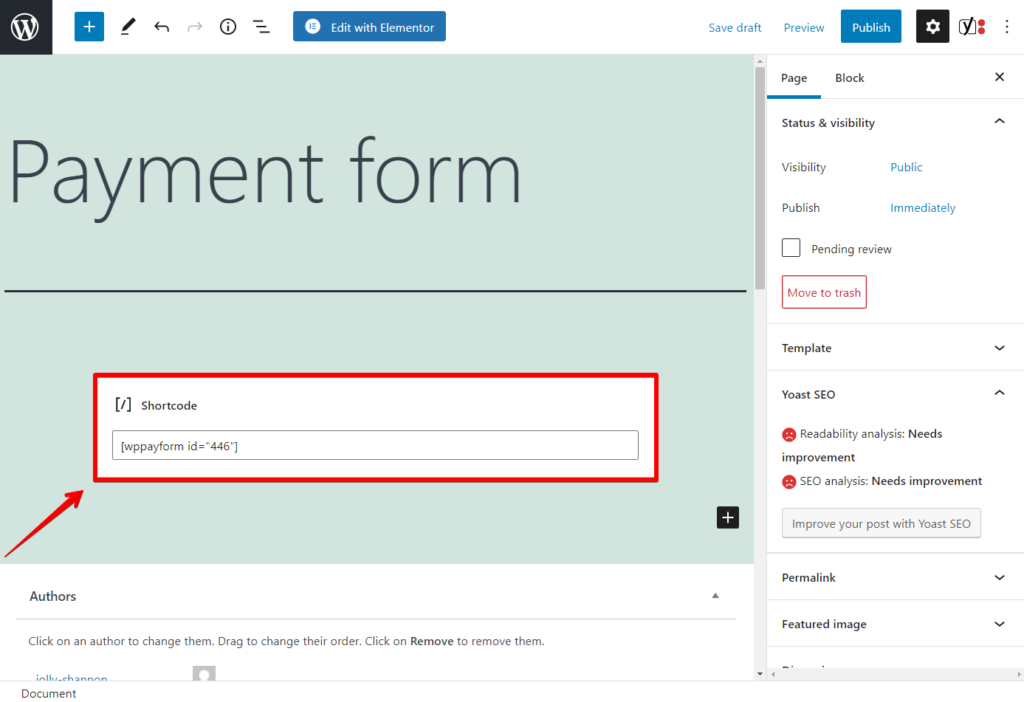
為了將付款表單添加到您的站點,您需要將創建的付款表單嵌入到您喜歡的特定頁面上。 為此,只需在相應頁面上插入(該特定形式的)短代碼。
您將在插件儀表板中看到表單列表以及簡碼。
現在,複製簡碼,打開頁面並將簡碼粘貼到其中。 您可以在頁面的任何文本區域中使用此簡碼。
將短代碼嵌入到某個頁面後,它將在該頁面上顯示付款表格。
這是帶有預覽外觀的頁面輸出。
現在,您已準備好在您的網站上使用支付網關。 您還可以使用該表格從您的消費者那裡獲得產品和服務的報酬。
這是您可以使用網站上的 WPPayForm 插件集成支付網關的方式。
最後的話
在您的網站上設置適當的支付網關至關重要。 建立一個為您的用戶完全優化的生態系統可以為您的電子商務網站做很多事情。 您的網站對支付網關越友好,您就越能順利獲得付款。
但是,使用 WordPress 支付網關插件可能是您達到目的的最佳選擇。 按照上述步驟,您可以了解如何在您的網站上集成支付網關。
如果您對該主題仍有任何疑問,請告訴我,我很樂意以最好的方式與您合作。
