Como criar uma barra flutuante “pegajosa” no WordPress
Publicados: 2021-12-27
Quer chamar a atenção de seus visitantes usando uma barra flutuante pegajosa no WordPress?
Com um banner ou barra flutuante, você pode exibir uma mensagem na parte superior ou inferior do seu site sem atrapalhar a experiência do usuário. Isso permite que você promova inscrições por e-mail, produtos, vendas em flash, contas de mídia social e exiba qualquer mensagem personalizada. Por exemplo, você pode querer exibir as configurações de cookies para pedir permissão ao visitante para rastrear seus dados enquanto navega em seu site.
Neste guia passo a passo, mostraremos a maneira mais fácil de criar um banner flutuante do WordPress. Antes de começarmos o tutorial, vamos esclarecer o que é exatamente uma barra flutuante.
O que é uma barra flutuante pegajosa?
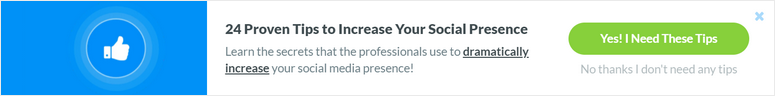
Um banner flutuante pegajoso permanece na parte superior ou inferior da sua página da web enquanto seus visitantes rolam a página.

Essas barras estão sempre visíveis para o usuário e ele pode interagir com sua mensagem a qualquer momento durante sua jornada de navegação.
As barras adesivas são projetadas para serem flexíveis e servirem a vários propósitos. Assim, você pode adaptá-los para mostrar qualquer mensagem que desejar. Para dar alguns exemplos, você pode adicionar descontos de boas-vindas para novos visitantes ou promover um produto recém-adicionado para maximizar a visibilidade.
Quando usado da maneira correta, você pode usar barras flutuantes para:
- Melhore suas vendas e receita por meio de vendas instantâneas, descontos e ofertas
- Direcione tráfego para seu conteúdo online (podcasts, artigos, guias, vídeos e muito mais)
- Aumente o engajamento e as conversões do site
- Gere leads e assinantes para aumentar sua lista de email marketing
- Aumente o engajamento e os seguidores nas redes sociais
- Aumente o reconhecimento da marca
Há muitas maneiras de usar as barras adesivas a seu favor. Com isso, vamos aprender como criar um banner flutuante WordPress envolvente para o seu site.
Criando um banner flutuante pegajoso para WordPress
Existem alguns plugins de barra flutuante para WordPress, mas nem todos oferecem os recursos que você precisa para criar e personalizar um com facilidade.
Mostraremos como criar um em menos de 5 minutos sem tocar em uma única linha de código usando nossa ferramenta de banner flutuante favorita chamada OptinMonster.

O OptinMonster é a ferramenta de geração de leads nº 1 que permite criar campanhas de marketing atraentes para converter seus visitantes em clientes. Isso inclui barras flutuantes, pop-ups, slides, formulários embutidos e muito mais.
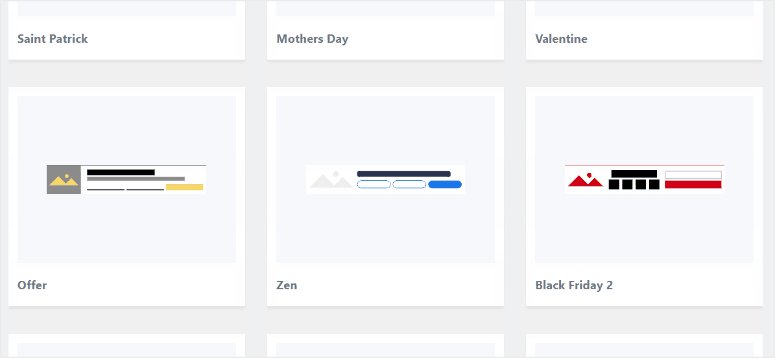
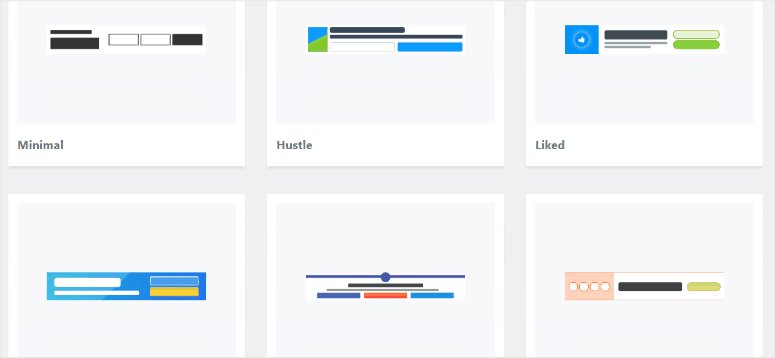
O OptinMonster vem com uma biblioteca de mais de 50 modelos de barra flutuante pré-projetados para que você não precise começar do zero.
Você encontrará designs para anúncios, descontos, ofertas populares de feriados, assinaturas de boletins informativos e muito mais.
Você pode visualizar e selecionar um modelo de sua escolha. Depois, há um construtor de arrastar e soltar que é tão fácil de usar. Você pode personalizar seu texto, design de imagem, cores e muito mais, tudo com cliques do botão do mouse.

Além disso, o OptinMonster permite definir regras de segmentação para que você possa exibir seus banners flutuantes para as pessoas certas na hora e no lugar certos. Por exemplo, você pode configurar sua campanha para aparecer apenas para novos usuários ou para aqueles que estão prestes a sair do seu site. Também permite redirecionar e acompanhar seus leads para melhorar o engajamento.
Além disso, o OptinMonster rastreia e exibe todas as estatísticas importantes que você precisa dentro de seu painel. Você pode ver o número de visitantes que visualizaram e clicaram no seu banner flutuante do WordPress e até mesmo quanto dinheiro você ganha com a campanha.
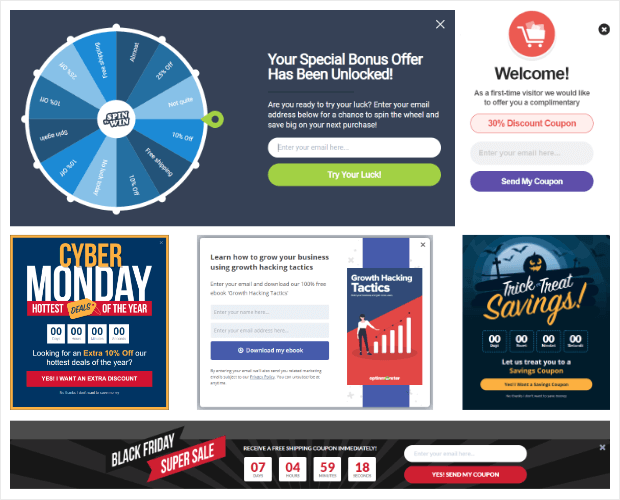
Para dar uma ideia do que você pode fazer com o OptinMonster, veja alguns exemplos de campanhas:

A melhor coisa do OptinMonster é que ele oferece a flexibilidade de criar e gerenciar todas as suas campanhas, incluindo barras flutuantes, diretamente do painel do WordPress.
Agora, não vamos perder tempo e começar a criar nosso banner flutuante WordPress com OptinMonster.
Etapa 1: instalar e ativar o plug-in OptinMonster
Primeiro, você precisa se inscrever para uma conta OptinMonster. O plugin começa em $ 9 por mês com uma garantia de reembolso de 30 dias.
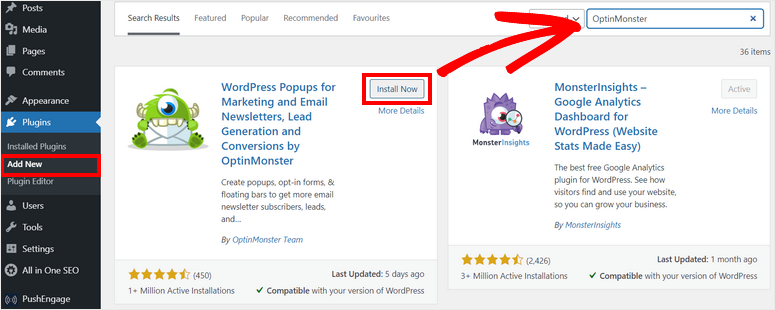
Em seguida, você precisará instalar o plug-in OptinMonster para conectar a conta ao seu site.
O plug-in do conector está disponível gratuitamente para que você possa baixá-lo facilmente do seu painel do WordPress. Para mais detalhes, você pode conferir nosso guia sobre como instalar um plugin do WordPress.

Quando você instala e ativa o plug-in OptinMonster em seu site, ele inicia um assistente de configuração. Você terá a opção de conectar sua conta recém-criada.
Lembre-se de que, se você estiver conectado à sua conta OptinMonster em outra guia, o plug-in detectará automaticamente e sincronizará seu site.
Agora, você pode começar a criar seu primeiro banner flutuante do WordPress com o OptinMonster.
Etapa 2: criar uma nova campanha de barra flutuante
O OptinMonster permite criar e personalizar banners flutuantes dentro do painel de administração do WordPress.
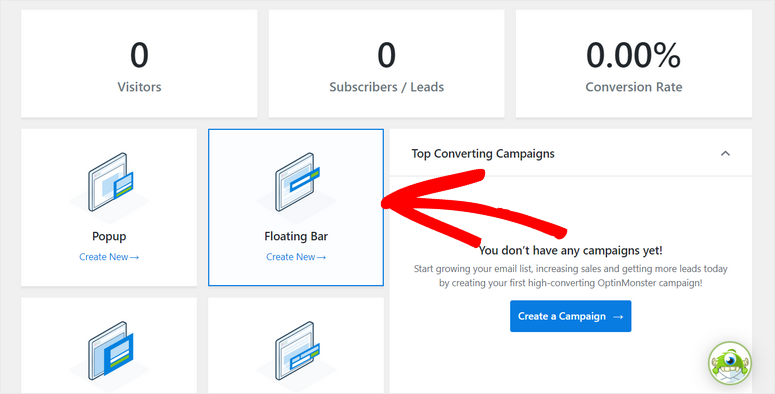
Para isso, acesse a guia OptinMonster e você poderá ver diferentes tipos de campanhas de geração de leads, como pop-up, barra flutuante, tela cheia, inline e muito mais.
Para criar uma campanha de barra fixa do WordPress, escolheremos a opção Barra flutuante .

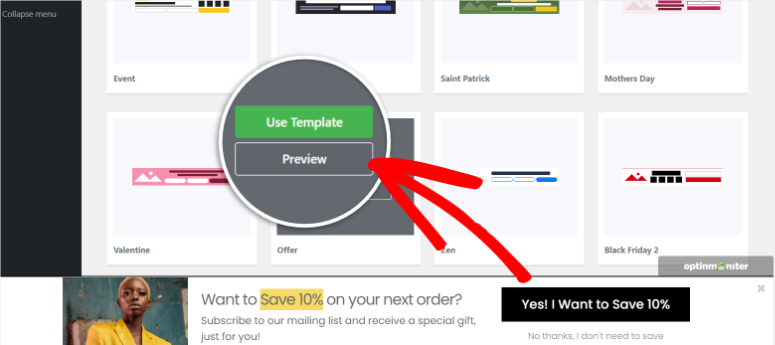
Isso iniciará a biblioteca de modelos que consiste em impressionantes modelos de banner flutuantes que você pode escolher.
Aqui, você pode passar o mouse sobre qualquer modelo para visualizar a barra flutuante na mesma página. Quando você encontrar o melhor design para sua campanha, clique no botão Usar modelo para criar seu banner flutuante.

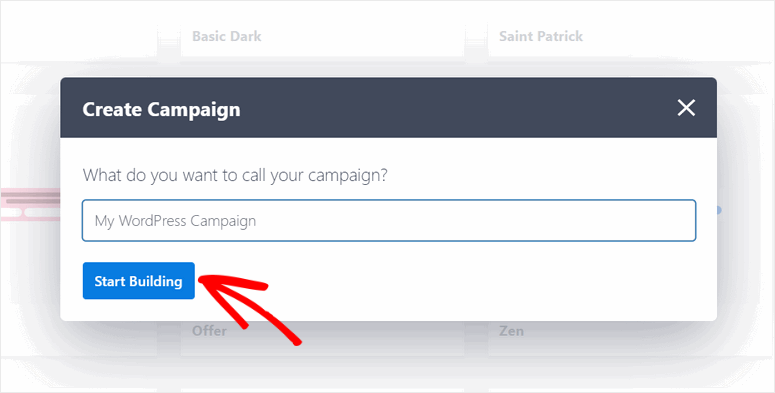
Isso abrirá uma janela pop-up onde você pode dar um nome à sua campanha de barra flutuante.

Em seguida, clique no botão Start Building para iniciar o construtor de campanhas OptinMonster.
Etapa 3: personalize seu banner flutuante do WordPress
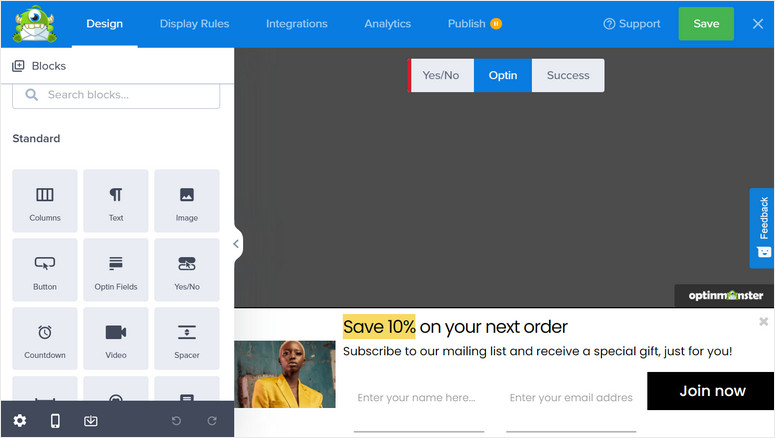
No construtor de campanhas, você verá todos os blocos de elementos à esquerda e a visualização da barra adesiva à direita. Aqui, você pode facilmente arrastar e soltar os blocos necessários em seu banner.
Você encontrará os 12 blocos que você pode usar para tornar seu banner mais envolvente e interativo.
Alguns dos blocos de elementos úteis são:
- Contagem regressiva
- ChatBot
- Ícones sociais
- Campos de ativação
- Botão Sim/Não

1. Editar blocos de conteúdo
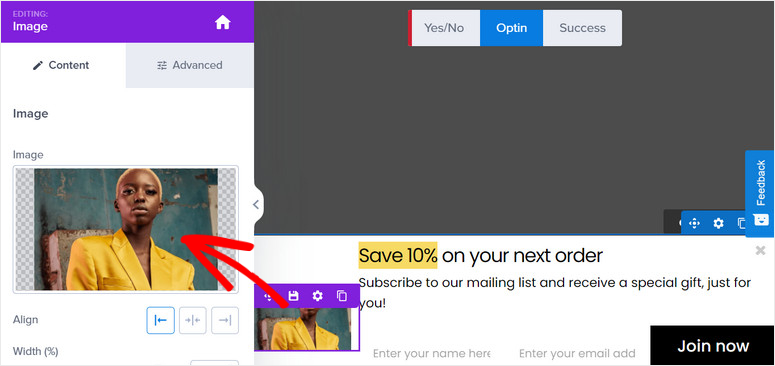
Se você quiser personalizar qualquer bloco de conteúdo, basta clicar nele e você verá o editor de blocos aberto na barra de tarefas esquerda.
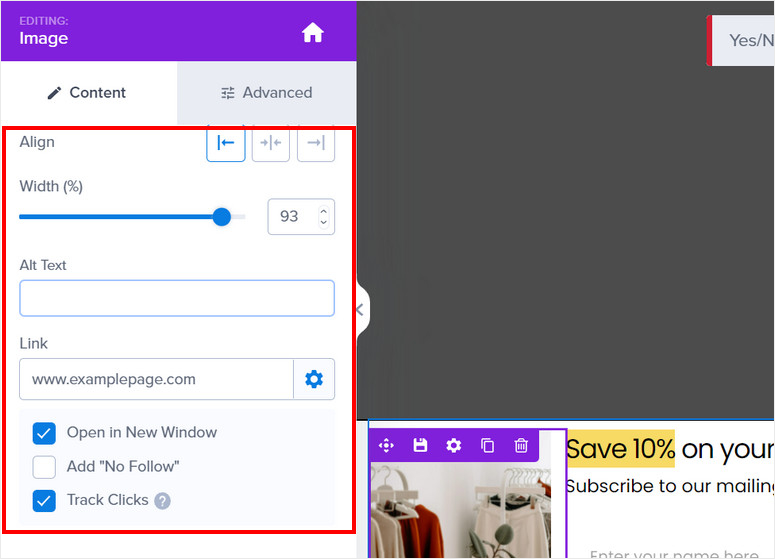
Por exemplo, você pode substituir a imagem carregando sua própria imagem ou escolhendo uma da biblioteca de mídia existente. Você também pode alterar as configurações da imagem, como opacidade, largura, texto alternativo e muito mais.

Junto com isso, o OptinMonster permite que você adicione links às suas imagens para que os usuários possam clicar nelas para serem redirecionados para a página de sua escolha. Há uma opção para abrir o URL do link em uma nova janela e você pode ativar o rastreamento de cliques para ver quantas pessoas clicam na imagem.


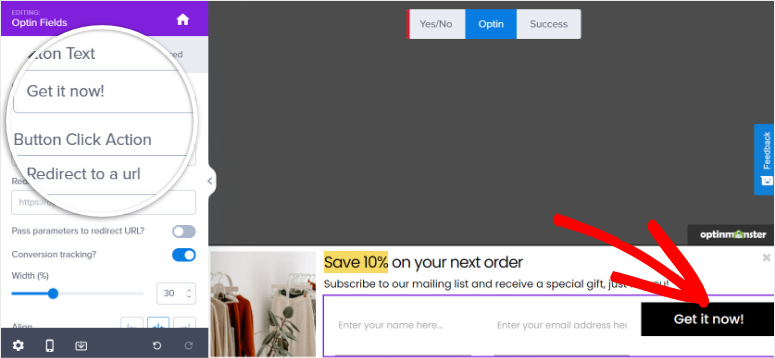
Da mesma forma, você pode alterar o texto do conteúdo em seus banners flutuantes e editar o botão de optin também. Tudo o que você precisa fazer é selecionar o elemento em sua visualização e inserir seu texto personalizado.

Quando terminar de personalizar seus blocos de conteúdo, clique no botão Salvar .
2. Defina as configurações da campanha
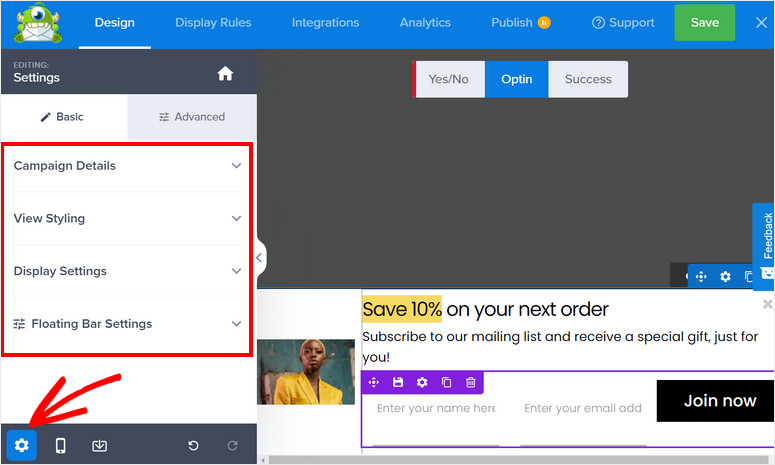
O OptinMonster permite editar as configurações da campanha dentro do construtor. Para isso, você precisará clicar no ícone Configurações no canto inferior esquerdo do criador de campanhas.

Em seguida, você verá as 4 configurações principais no lado esquerdo e a visualização ao vivo da barra flutuante no lado direito da página. As configurações incluem:
- Detalhes da campanha: permite editar o nome da campanha, descrição e outras informações sobre sua barra flutuante.
- View Styling: oferece várias configurações de design e estilo para combinar com a marca do seu site.
- Configurações de exibição: escolha o número de vezes para exibir sua campanha para os visitantes.
- Configurações da barra flutuante: Altere a posição da sua barra flutuante de cima para baixo e vice-versa.
Como os modelos do OptinMonster parecem e funcionam muito bem, você não precisará personalizá-los muito, exceto alterar alguns detalhes para corresponder às metas de sua campanha. Mas você pode facilmente fazer alterações no design e no estilo, se necessário.
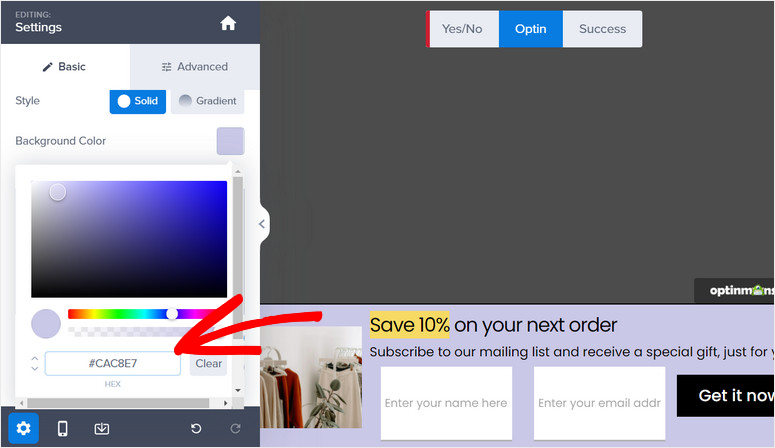
Na opção Exibir estilo , você pode alterar a opção geral de estilo e design. As configurações básicas permitem que você edite o estilo, a cor do plano de fundo, a imagem, o botão Fechar e muito mais.

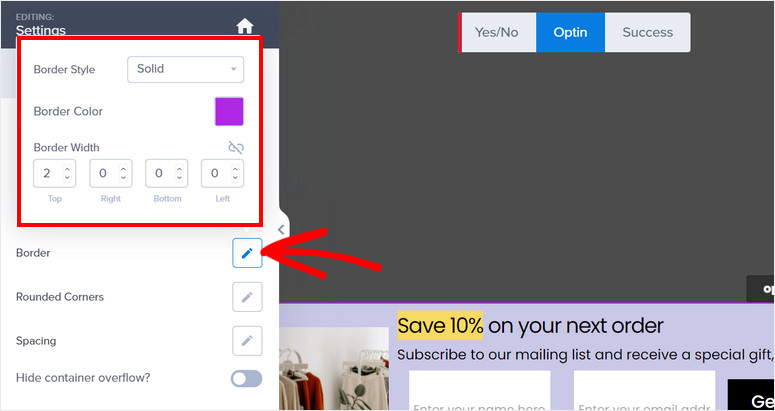
As configurações avançadas permitem que você personalize até os pequenos detalhes, como borda, espaçamento, sombra e muito mais.

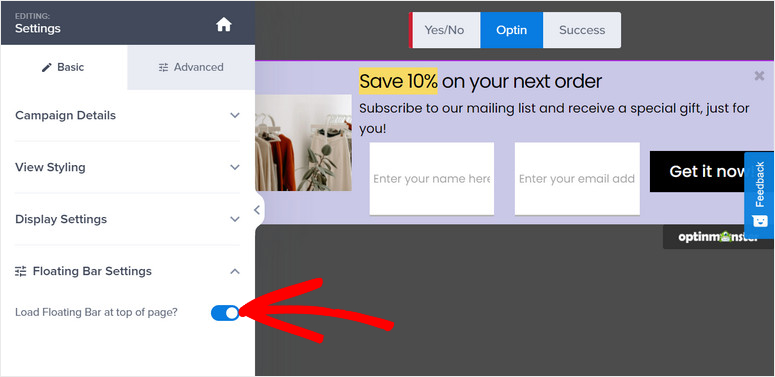
Por padrão, o OptinMonster mostra banners flutuantes na parte inferior do seu site, mas você pode alterar isso e colocá-lo no topo.
Para isso, vá para Configurações Flutuantes e ative a opção Carregar Barra Flutuante no Topo da Página .

Não se esqueça de salvar suas configurações depois de terminar.
Agora, aprenderemos sobre as regras de exibição que você pode definir para sua campanha de banner flutuante para segmentar visitantes.
Etapa 4: definir regras de segmentação para exibir seu banner flutuante
O Optinmonster oferece recursos poderosos de segmentação de público para otimizar as conversões e gerar leads de suas campanhas.
Para adicionar novas regras de segmentação, você precisará navegar até a guia Regras de exibição na parte superior do editor.
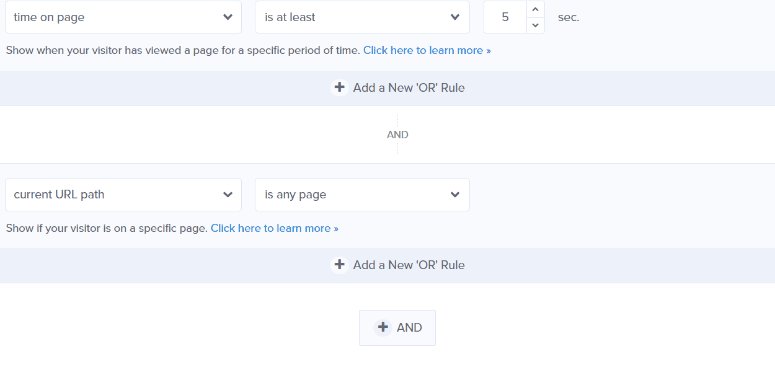
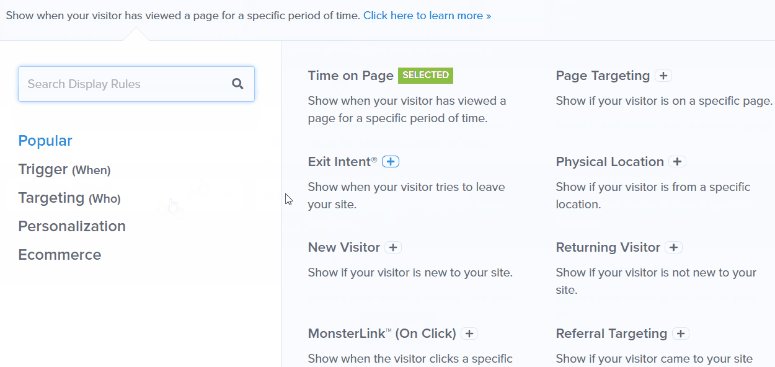
Então, você pode ver o conjunto de regras padrão que exibe seu banner se um visitante permanecer em qualquer página do seu site por 5 segundos.

Se você quiser alterar a regra de exibição, clique no botão Editar ou clique na regra existente e verá a lista de regras de exibição predefinidas oferecidas pelo OptinMonster.

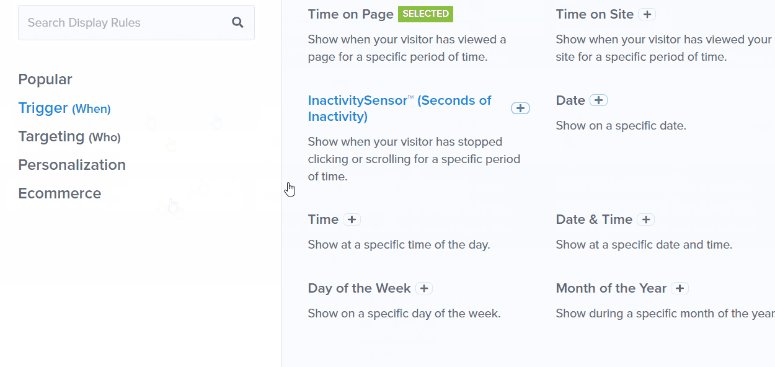
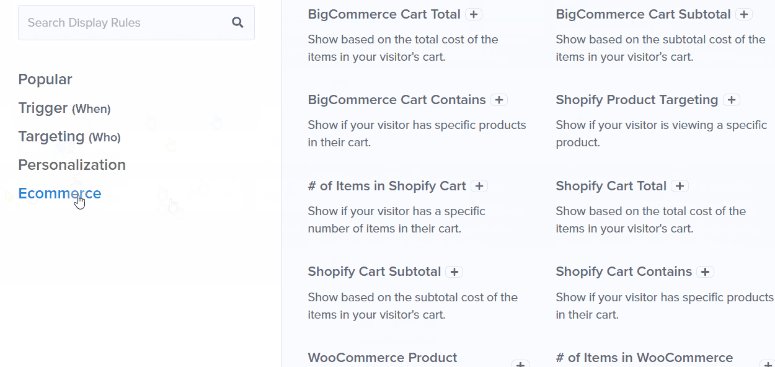
Todas as regras estão organizadas em guias diferentes para que você possa encontrar facilmente a regra de segmentação para sua campanha. Alguns destaques incluem:
- Distância de rolagem: Exiba apenas quando um visitante rolar uma certa profundidade na página
- Hora e data: segmente feriados específicos, dias da semana e períodos de tempo para realizar vendas em flash ou ofertas por tempo limitado
- Localização física: interaja com os usuários com base em sua área geográfica para localizar a oferta da campanha
- Dispositivo do visitante : mostrar/não mostrar campanhas com base no usuário estar no computador ou no celular
Para adicionar uma regra, tudo o que você precisa fazer é clicar nela. É simples assim!
Você nunca precisará adicionar codificação ou trabalhar com configurações complexas para segmentar seu público. A seguir, mostraremos como conectar sua campanha à sua conta de e-mail para que todos os novos leads sejam adicionados automaticamente à sua lista de contatos.
Etapa 5: conectar-se ao seu provedor de e-mail
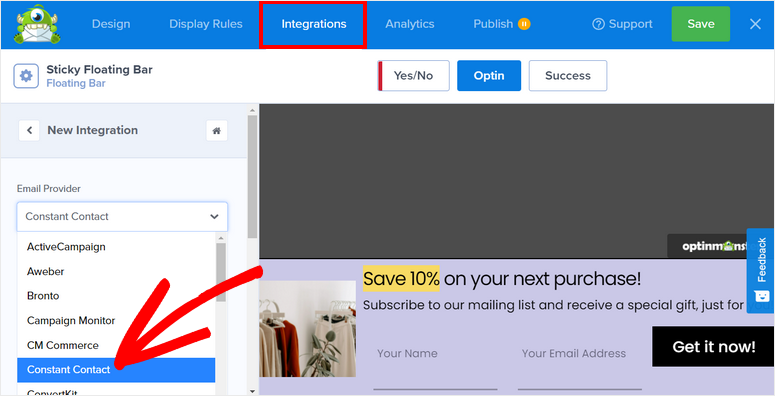
O OptinMonster se integra a todos os principais serviços de marketing por e-mail, como Constant Contact, Aweber, ActiveCampaign e ConvertKit.
Ao sincronizar sua conta de e-mail, você pode coletar endereços de e-mail e enviar e-mails automatizados para seus novos assinantes. O OptinMonster também vem com opções integradas para segmentar seus leads para que sua lista permaneça organizada e você possa enviar e-mails relevantes com base no que eles se inscreveram.
Para se conectar ao seu provedor de e-mail, abra a guia Integrações no editor de campanha.

Aqui, você pode escolher seu provedor de e-mail e fazer login na sua conta. Alguns provedores precisam de uma API para funcionar, que você pode encontrar nas configurações da sua conta de e-mail.
Não se esqueça de salvar suas configurações após configurar sua integração.
Agora você está pronto para publicar sua campanha de banner flutuante em seu site WordPress
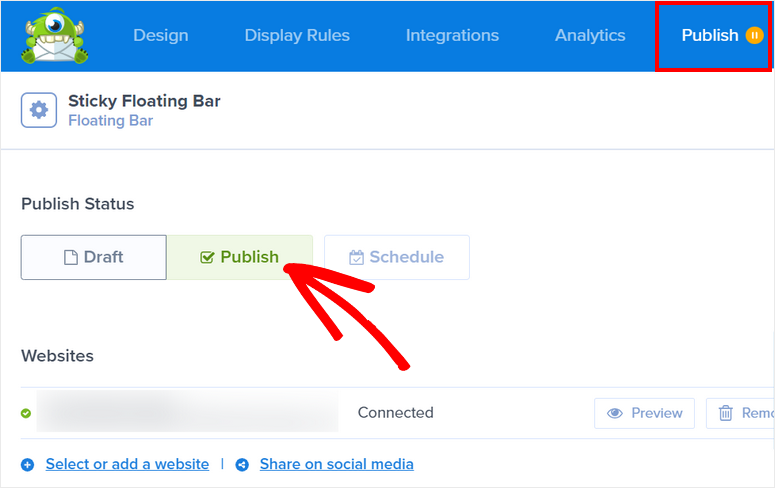
Etapa 6: publique seu banner flutuante do WordPress
Vá para a guia Publicar no editor e você verá opções para ver uma visualização ao vivo de sua campanha. Quando estiver pronto, tudo o que você precisa fazer é alterar o status para Publicar .

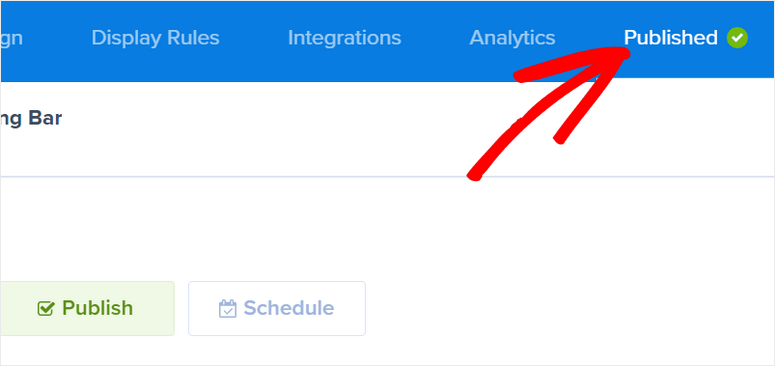
Depois de clicar no botão Publicar , você verá o status da campanha mudar para 'Publicado'.

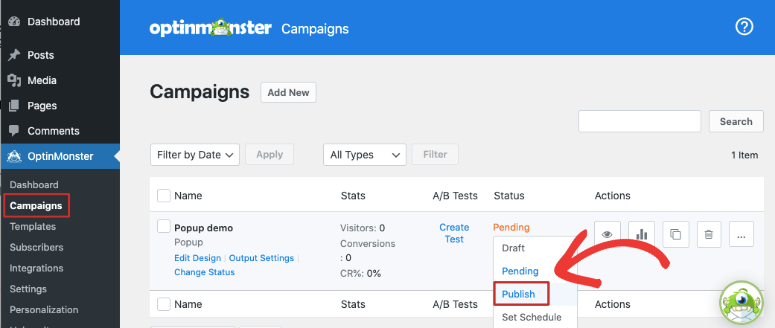
Vá até o painel do WordPress e abra a guia OptinMonster »Campanhas . Certifique-se de que o status esteja definido como Publicar aqui também.

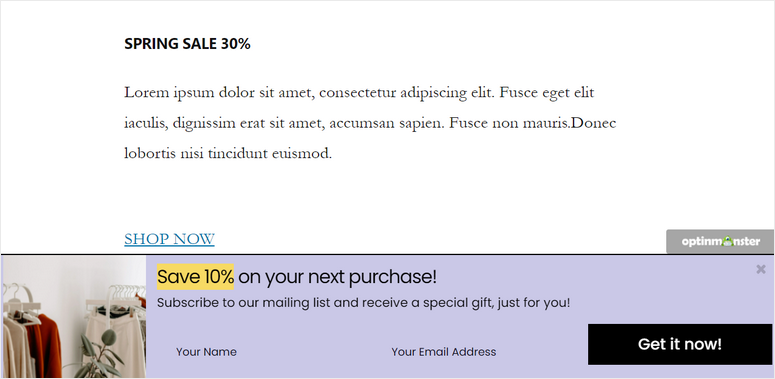
Agora, ao visitar seu site, você verá sua campanha de barra flutuante aparecer de acordo com as regras de exibição que você definiu.

E é isso por hoje! Esperamos que este artigo tenha ajudado você a aprender facilmente como criar um banner flutuante para o seu site WordPress.
Agora que você sabe como usar o OptinMonster, pode ir em frente e criar mais campanhas de alta conversão em seu site, como pop-ups, slides, jogos de roda de cupons e muito mais.
Em seguida, para gerar mais leads e conversões em seu site, você definitivamente vai querer ler estes artigos:
- Como criar uma página de captura de leads no WordPress
- Como criar um pop-up no WordPress (passo a passo)
- Faça uma página de compressão de alta conversão
Essas postagens mostram mais oportunidades para segmentar seus usuários para que eles se envolvam e assinem sua marca.
