Cum se creează o bară plutitoare „lipioasă” în WordPress
Publicat: 2021-12-27
Doriți să atrageți atenția vizitatorilor dvs. folosind o bară plutitoare lipicioasă în WordPress?
Cu un banner sau o bară lipicioasă plutitoare, puteți afișa un mesaj în partea de sus sau de jos a site-ului dvs. web, fără a perturba experiența utilizatorului. Acest lucru vă permite să promovați înscrieri prin e-mail, produse, vânzări flash, conturi de rețele sociale și să afișați orice mesaj personalizat. De exemplu, este posibil să doriți să afișați setările cookie-urilor pentru a cere vizitatorului permisiunea de a-și urmări datele în timp ce navighează pe site-ul dvs.
În acest ghid pas cu pas, vă vom arăta cel mai simplu mod de a crea un banner plutitor WordPress. Înainte de a începe tutorialul, să fim clari ce este exact o bară lipicioasă plutitoare.
Ce este un Sticky Floating Bar?
Un banner lipicios plutitor rămâne în partea de sus sau de jos a paginii dvs. web pe măsură ce vizitatorii dvs. derulează pagina.

Aceste bare sunt întotdeauna vizibile pentru utilizator și pot interacționa cu mesajul dvs. în orice moment în timpul călătoriei sale de navigare.
Barele lipicioase sunt concepute pentru a fi flexibile și pentru a servi mai multor scopuri. Deci, le puteți personaliza pentru a afișa orice mesaj doriți. Pentru a vă oferi câteva exemple, puteți adăuga reduceri de bun venit pentru noii vizitatori sau puteți promova un produs nou adăugat pentru a maximiza vizibilitatea.
Când sunt utilizate în mod corect, puteți folosi bare plutitoare pentru:
- Îmbunătățiți-vă vânzările și veniturile prin vânzări flash, reduceri și oferte
- Generați trafic către conținutul dvs. online (podcasturi, articole, ghiduri, videoclipuri și multe altele)
- Creșteți implicarea și conversiile site-ului
- Generați clienți potențiali și abonați pentru a vă crește lista de marketing prin e-mail
- Îmbunătățiți implicarea în rețelele sociale și urmăritorii
- Creșteți gradul de cunoaștere a mărcii
Există o mulțime de moduri în care poți folosi barele lipicioase în avantajul tău. Cu asta, să învățăm cum să creăm un banner plutitor WordPress captivant pentru site-ul tău.
Crearea unui banner plutitor lipicios pentru WordPress
Există destul de multe pluginuri pentru bara plutitoare pentru WordPress, dar nu toate oferă caracteristicile de care aveți nevoie pentru a crea și personaliza unul cu ușurință.
Vă vom arăta cum să creați unul în mai puțin de 5 minute fără a atinge o singură linie de cod, folosind instrumentul nostru favorit pentru banner plutitor, numit OptinMonster.

OptinMonster este instrumentul numărul 1 de generare de clienți potențiali care vă permite să creați campanii de marketing atrăgătoare pentru a vă converti vizitatorii în clienți. Acestea includ bare plutitoare, ferestre pop-up, slide-in-uri, formulare inline și multe altele.
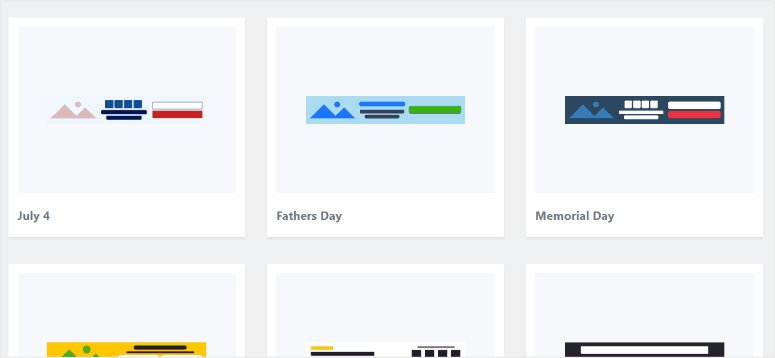
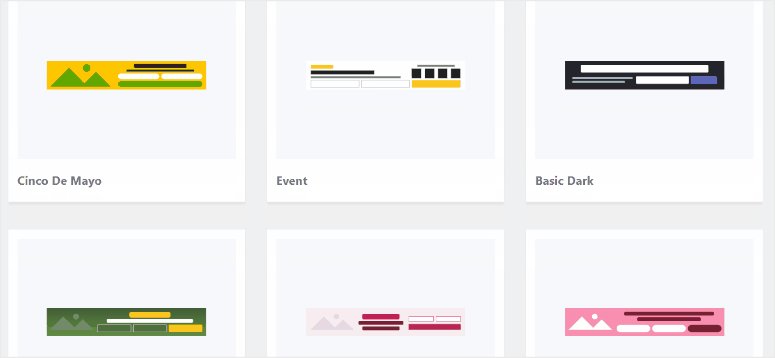
OptinMonster vine cu o bibliotecă de peste 50 de șabloane de bare plutitoare pre-proiectate, astfel încât nu va trebui să începeți de la zero.
Veți găsi modele pentru anunțuri, reduceri, oferte populare de sărbători, abonamente la buletine informative și multe altele.
Puteți previzualiza și selecta un șablon la alegere. Apoi, există un generator de glisare și plasare care este atât de ușor de utilizat. Vă puteți personaliza textul, designul imaginii, culorile și multe altele, toate cu clicuri pe butonul mouse-ului.

În plus, OptinMonster vă permite să setați reguli de direcționare, astfel încât să puteți afișa bannerele plutitoare persoanelor potrivite, la momentul și locul potrivit. De exemplu, vă puteți configura campania să apară numai utilizatorilor noi sau celor care urmează să părăsească site-ul dvs. De asemenea, vă permite să redirecționați și să urmăriți clienții potențiali pentru a îmbunătăți implicarea.
În plus, OptinMonster urmărește și afișează toate statisticile importante de care aveți nevoie chiar în tabloul de bord. Puteți vedea numărul de vizitatori care au vizualizat și au dat clic pe bannerul dvs. plutitor WordPress și chiar câți bani câștigați din campanie.
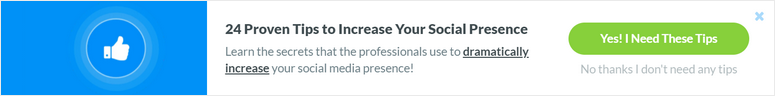
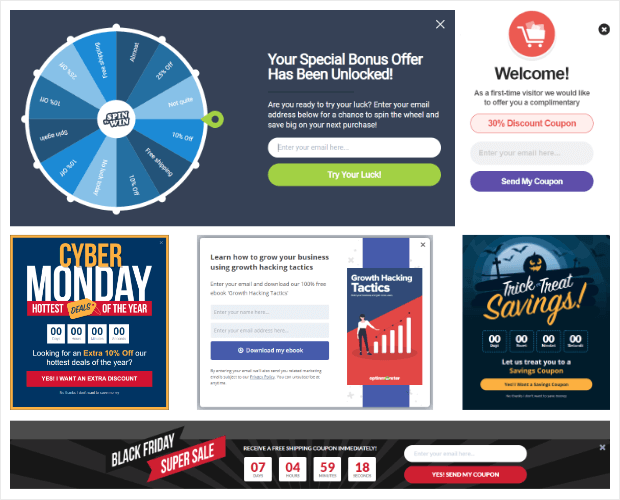
Pentru a vă oferi o privire asupra a ceea ce puteți face cu OptinMonster, acestea sunt câteva exemple de campanii:

Cel mai bun lucru despre OptinMonster este că vă oferă flexibilitatea de a crea și gestiona toate campaniile, inclusiv barele plutitoare, direct din tabloul de bord WordPress.
Acum, să nu pierdem timpul și să începem să creăm bannerul nostru plutitor WordPress cu OptinMonster.
Pasul 1: Instalați și activați pluginul OptinMonster
În primul rând, trebuie să vă înregistrați pentru un cont OptinMonster. Pluginul începe de la 9 USD pe lună cu o garanție de returnare a banilor de 30 de zile.
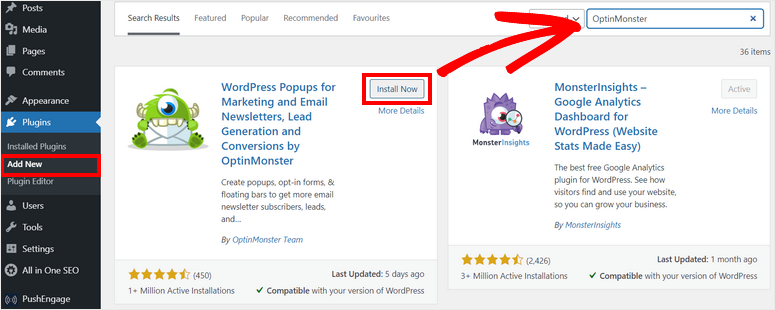
Apoi, va trebui să instalați pluginul OptinMonster pentru a conecta contul la site-ul dvs.
Pluginul conector este disponibil gratuit, astfel încât să îl puteți descărca cu ușurință din tabloul de bord WordPress. Pentru mai multe detalii, puteți consulta ghidul nostru despre cum să instalați un plugin WordPress.

Când instalați și activați pluginul OptinMonster pe site-ul dvs., acesta va lansa un expert de configurare. Veți avea opțiunea de a vă conecta contul nou creat.
Rețineți că dacă sunteți conectat la contul dvs. OptinMonster într-o altă filă, pluginul îl va detecta automat și va sincroniza site-ul dvs.
Acum, puteți începe să creați primul dvs. banner plutitor WordPress cu OptinMonster.
Pasul 2: Creați o nouă campanie de bar flotant
OptinMonster vă permite să creați și să personalizați bannere plutitoare în tabloul de bord WordPress.
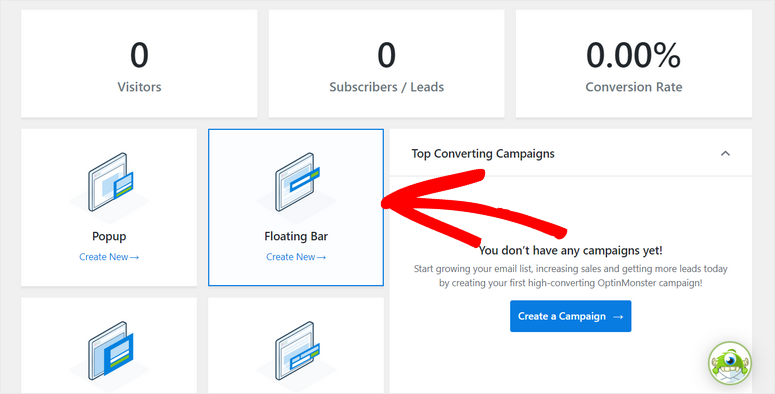
Pentru aceasta, accesați fila OptinMonster și puteți vedea diferite tipuri de campanii de generare de clienți potențiali, cum ar fi pop-up, bară flotantă, ecran complet, inline și multe altele.
Pentru a crea o campanie WordPress sticky bar, vom alege opțiunea Floating Bar .

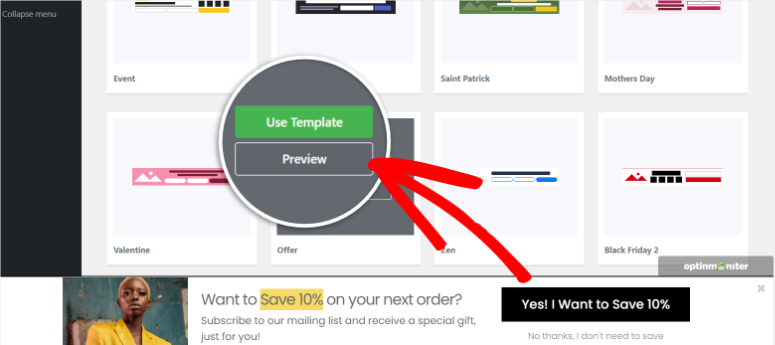
Aceasta va lansa biblioteca de șabloane constând din șabloane de banner plutitoare uimitoare din care puteți alege.
Aici, puteți trece cu mouse-ul peste orice șablon pentru a previzualiza bara lipicioasă plutitoare de pe aceeași pagină. Când ați găsit cel mai bun design pentru campania dvs., faceți clic pe butonul Folosiți șablon pentru a vă crea bannerul plutitor.

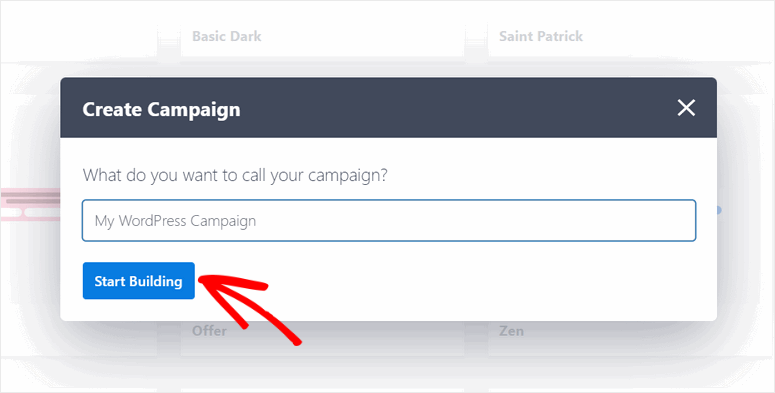
Aceasta va deschide o fereastră pop-up în care puteți da un nume campaniei dvs. de bare plutitoare.

Apoi, faceți clic pe butonul Start Building pentru a lansa generatorul de campanii OptinMonster.
Pasul 3: Personalizați-vă bannerul plutitor WordPress
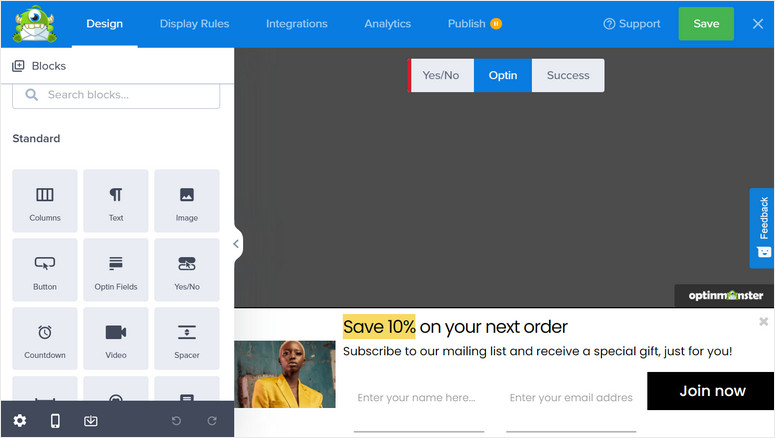
În generatorul de campanii, veți vedea toate blocurile de elemente în stânga și previzualizarea barei lipicioase în partea dreaptă. Aici, puteți glisa și plasa cu ușurință blocurile necesare pe banner.
Veți găsi cele 12 blocuri pe care le puteți folosi pentru a vă face bannerul mai captivant și mai interactiv.
Unele dintre blocurile de elemente utile sunt:
- Numărătoare inversă
- ChatBot
- Icoane sociale
- Câmpuri de optiune
- Butonul Da/Nu

1. Editați blocurile de conținut
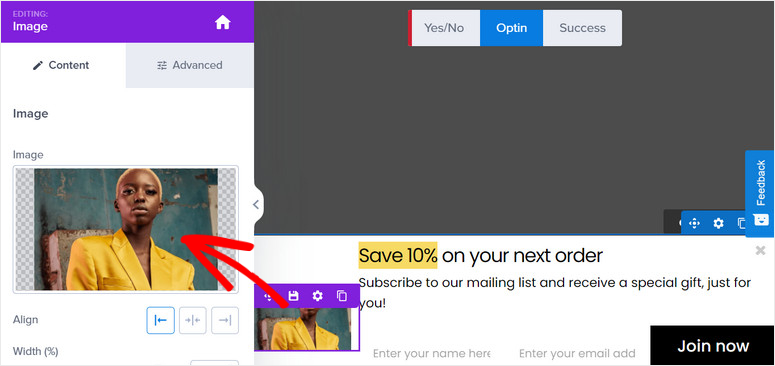
Dacă doriți să personalizați orice bloc de conținut, faceți clic pe el și veți vedea editorul de blocuri deschis în bara de activități din stânga.
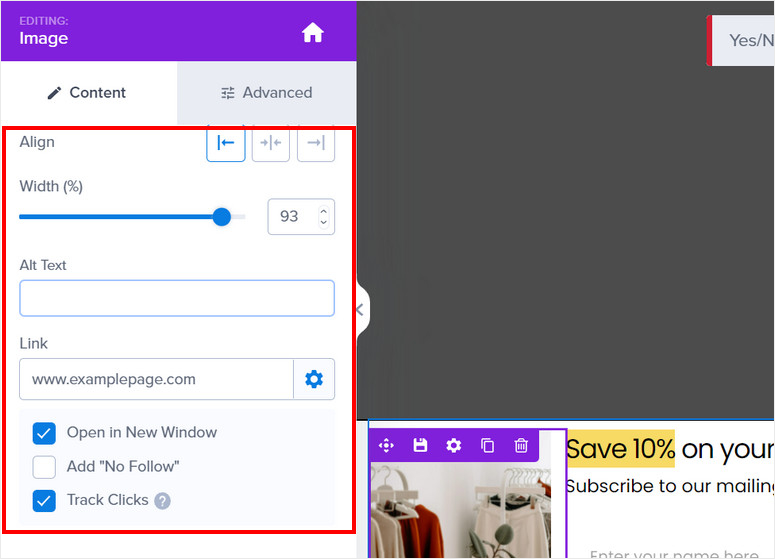
De exemplu, puteți înlocui imaginea prin încărcarea propriei imagini sau alegând una din biblioteca media existentă. De asemenea, puteți modifica setările imaginii, cum ar fi opacitatea, lățimea, textul alternativ și multe altele.

Împreună cu aceasta, OptinMonster vă permite să adăugați link-uri la imaginile dvs., astfel încât utilizatorii să poată face clic pe ele pentru a fi redirecționați către pagina pe care o alegeți. Există o opțiune pentru a deschide adresa URL a linkului într-o fereastră nouă și puteți activa urmărirea clicurilor pentru a vedea câte persoane fac clic pe imagine.


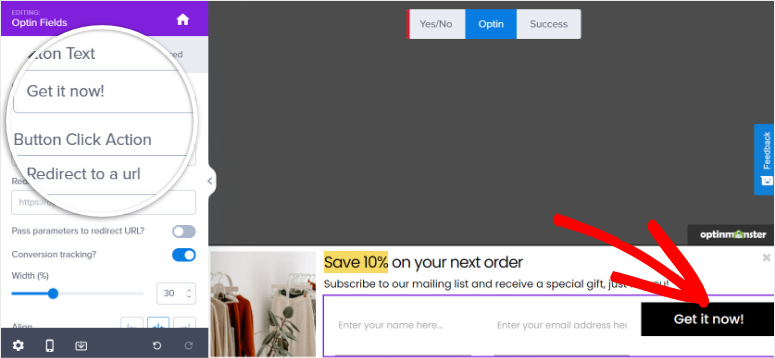
În același mod, puteți modifica textul conținutului din bannerele dvs. plutitoare și puteți edita și butonul de optare. Tot ce trebuie să faceți este să selectați elementul din previzualizare și să introduceți textul personalizat.

După ce ați terminat de personalizat blocurile de conținut, faceți clic pe butonul Salvare .
2. Configurați setările campaniei
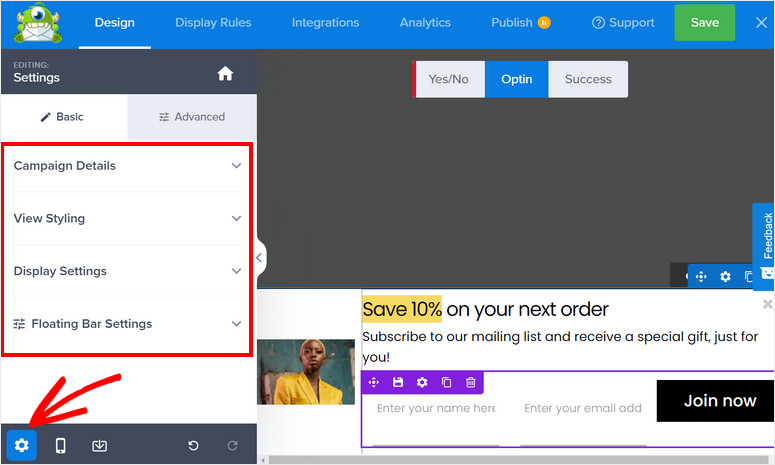
OptinMonster vă permite să editați setările campaniei în cadrul generatorului. Pentru aceasta, va trebui să faceți clic pe pictograma Setări din partea stângă jos a generatorului de campanii.

Apoi, veți vedea cele 4 setări principale în partea stângă și previzualizarea live a barei plutitoare în partea dreaptă a paginii. Setările includ:
- Detalii campanie: vă permite să editați numele campaniei, descrierea și alte informații despre bara dvs. flotantă.
- Vedeți stilul: vă oferă o mulțime de setări de design și stil pentru a se potrivi cu brandingul site-ului dvs.
- Setări de afișare: alegeți de câte ori doriți să afișați campania pentru vizitatori.
- Setări bară plutitoare: schimbați poziția barei plutitoare de sus în jos și invers.
Deoarece șabloanele OptinMonster arată și funcționează grozav, nu va trebui să le personalizați prea mult, decât să modificați câteva detalii pentru a se potrivi cu obiectivele campaniei dvs. Dar puteți face cu ușurință modificări la design și stil, dacă aveți nevoie.
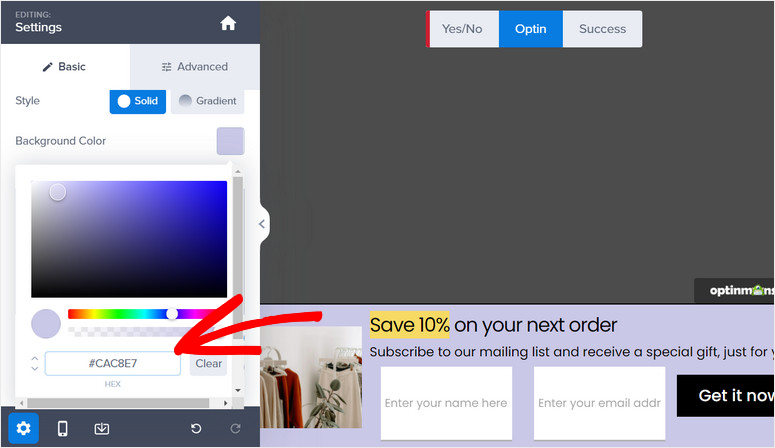
Pe opțiunea View Styling , puteți modifica stilul general și opțiunea de design. Setările de bază vă permit să editați stilul, culoarea de fundal, imaginea, butonul de închidere și multe altele.

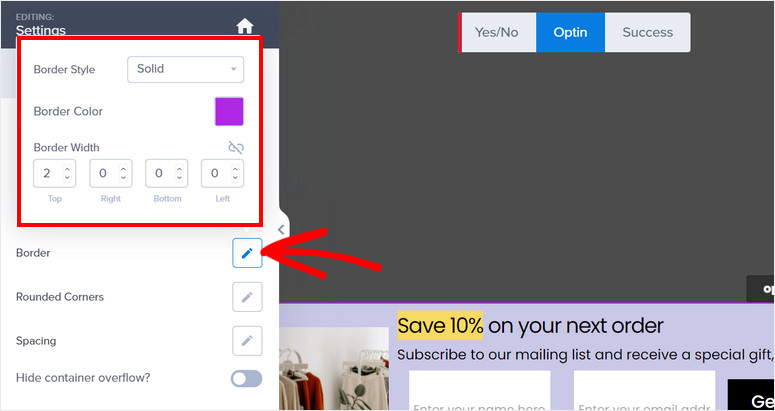
Setările avansate vă permit să personalizați chiar și micile detalii, cum ar fi chenarul, spațierea, umbra și multe altele.

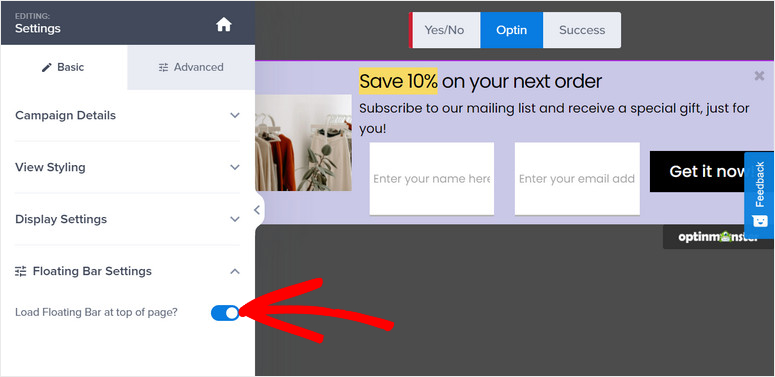
În mod implicit, OptinMonster afișează bannere plutitoare în partea de jos a site-ului dvs., dar îl puteți modifica și muta în partea de sus.
Pentru aceasta, accesați Setări flotante și activați opțiunea Încărcare bară flotantă în partea de sus a paginii acolo.

Nu uitați să salvați setările după ce ați terminat.
Acum, vom afla despre regulile de afișare pe care le puteți seta pentru campania dvs. de bannere flotante pentru a viza vizitatorii.
Pasul 4: Setați reguli de direcționare pentru a vă afișa bannerul flotant
Optinmonster oferă funcții puternice de direcționare către public pentru a optimiza conversiile și pentru a genera clienți potențiali din campaniile dvs.
Pentru a adăuga reguli de direcționare noi, va trebui să navigați la fila Reguli de afișare din partea de sus a editorului.
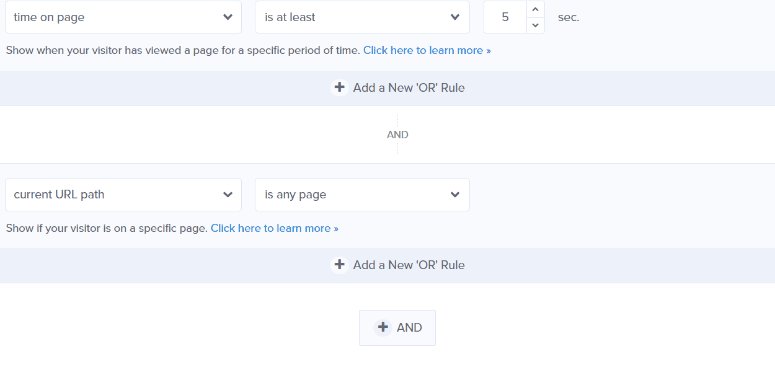
Apoi, puteți vedea setul de reguli implicit care vă afișează bannerul dacă un vizitator rămâne pe orice pagină a site-ului dvs. timp de 5 secunde.

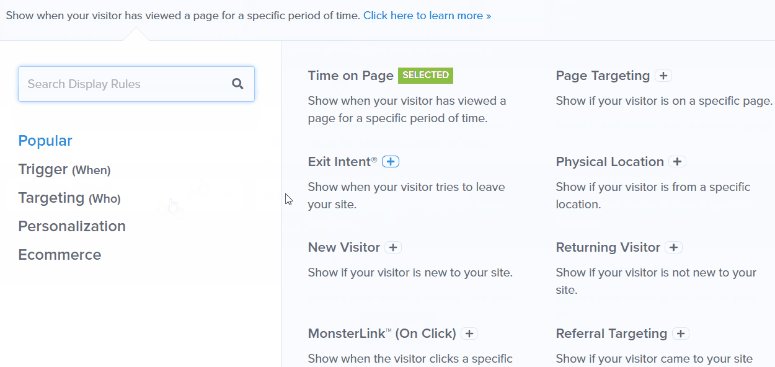
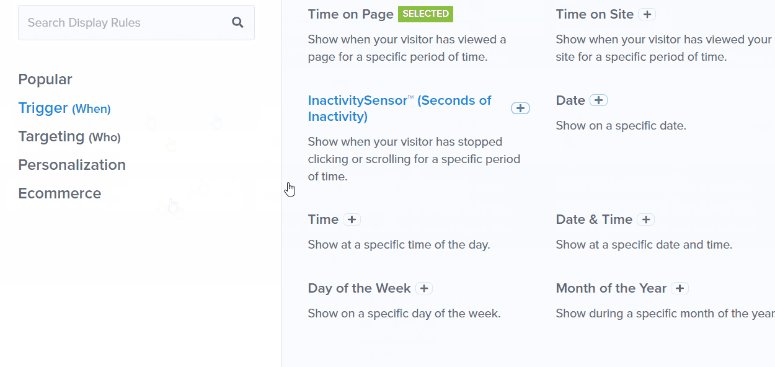
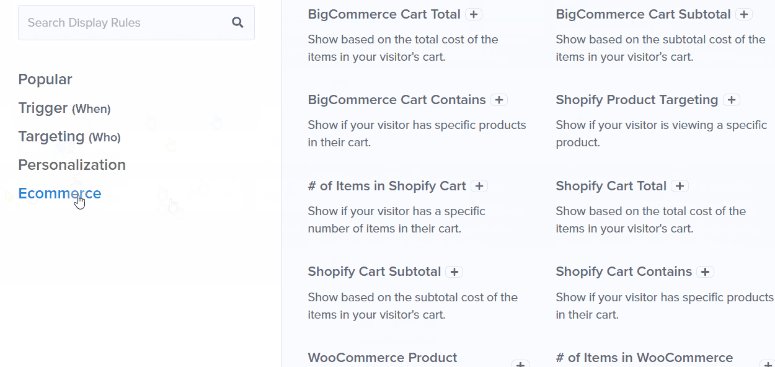
Dacă doriți să schimbați regula de afișare, puteți face clic pe butonul Editați sau faceți clic pe regula existentă și veți vedea lista de reguli de afișare predefinite oferite de OptinMonster.

Toate regulile sunt organizate în file diferite, astfel încât să puteți găsi cu ușurință regula de direcționare pentru campania dvs. Câteva puncte importante includ:
- Distanța de derulare: Afișează numai odată ce un vizitator a derulat o anumită adâncime pe pagină
- Ora și data: vizați anumite sărbători, zile ale săptămânii și perioade de timp pentru a desfășura vânzări flash sau oferte pe timp limitat
- Locație fizică: interacționați cu utilizatorii în funcție de zona lor geografică pentru a localiza oferta campaniei
- Dispozitivul vizitatorului : Afișați/Nu afișați campaniile în funcție de faptul dacă un utilizator este pe desktop sau pe mobil
Pentru a adăuga o regulă, tot ce trebuie să faci este să dai clic pe ea. Este atat de simplu!
Nu va trebui niciodată să adăugați codare sau să lucrați cu setări complexe pentru a vă viza publicul. În continuare, vă vom arăta cum să vă conectați campania la contul de e-mail, astfel încât toți clienții potențiali noi să fie adăugați automat la lista de contacte.
Pasul 5: Conectați-vă la furnizorul dvs. de e-mail
OptinMonster se integrează cu toate serviciile majore de marketing prin e-mail precum Constant Contact, Aweber, ActiveCampaign și ConvertKit.
Când vă sincronizați contul de e-mail, puteți colecta adrese de e-mail și puteți trimite e-mailuri automate noilor dvs. abonați. OptinMonster vine, de asemenea, cu opțiuni încorporate pentru a vă segmenta clienții potențiali, astfel încât lista să rămână organizată și să puteți trimite e-mailuri relevante în funcție de ceea ce s-au înscris.
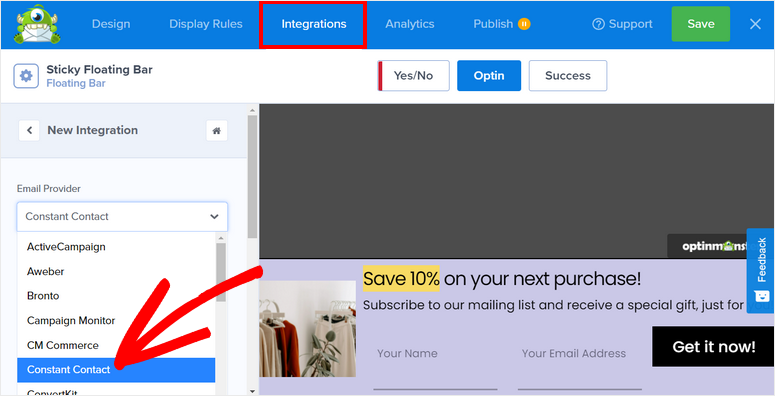
Pentru a vă conecta la furnizorul dvs. de e-mail, deschideți fila Integrari din editorul campaniei.

Aici, vă puteți alege furnizorul de e-mail și vă puteți conecta la contul dvs. Unii furnizori au nevoie de un API pentru a funcționa, pe care îl puteți găsi în setările contului dvs. de e-mail.
Nu uitați să salvați setările după configurarea integrării.
Acum sunteți gata să vă publicați campania de bannere plutitoare pe site-ul dvs. WordPress
Pasul 6: Publicați bannerul plutitor WordPress
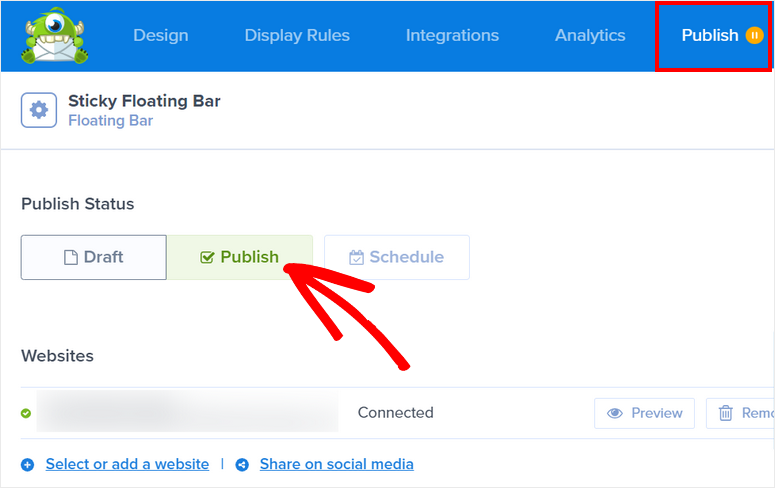
Accesați fila Publicare din editor și veți vedea opțiuni pentru a vedea o previzualizare live a campaniei dvs. Când ești gata, tot ce trebuie să faci este să schimbi starea la Publicare .

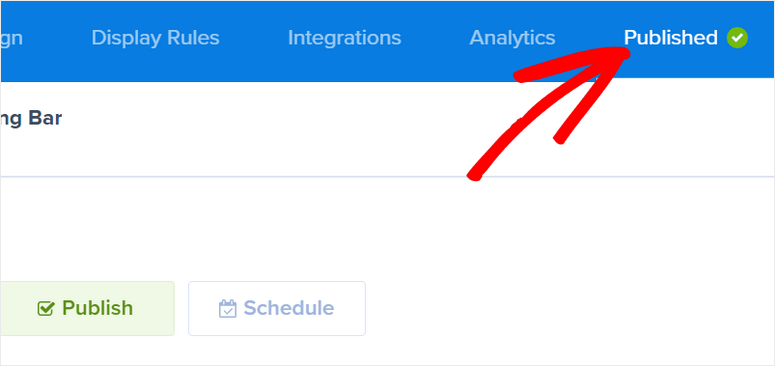
După ce faceți clic pe butonul Publicați , veți vedea că starea campaniei se schimbă în „Publicat”.

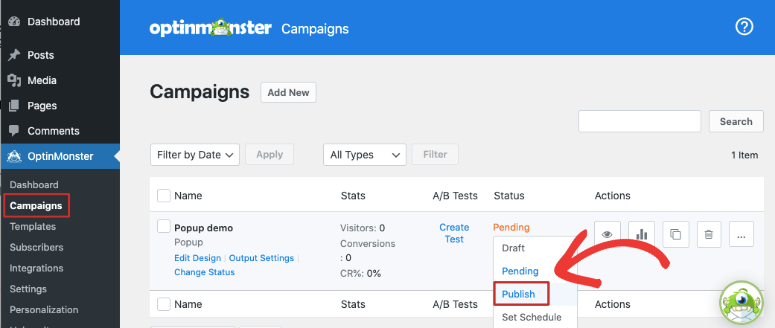
Mergeți la tabloul de bord WordPress și deschideți fila OptinMonster » Campanii . Asigurați-vă că starea este setată la Publicare și aici.

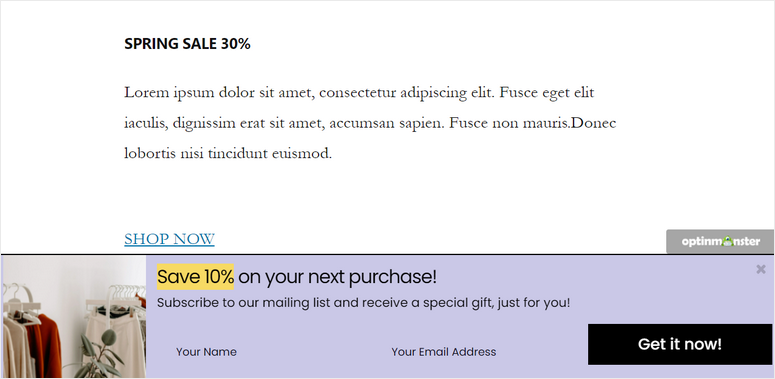
Acum, când vizitați site-ul dvs., ar trebui să vedeți campania dvs. cu bară flotantă care apare în conformitate cu regulile de afișare pe care le-ați setat.

Și asta e tot pentru azi! Sperăm că acest articol v-a ajutat să învățați cu ușurință cum să creați un banner plutitor lipicios pentru site-ul dvs. WordPress.
Acum că știți cum să utilizați OptinMonster, puteți continua și puteți crea mai multe campanii cu conversie ridicată pe site-ul dvs., cum ar fi ferestre pop-up, slide-uri, jocuri cu roți de cupoane și multe altele.
În continuare, pentru a genera mai mulți clienți potențiali și conversii pe site-ul dvs., veți dori cu siguranță să citiți aceste articole:
- Cum se creează o pagină de captare a clienților potențiali în WordPress
- Cum se creează un pop-up în WordPress (pas cu pas)
- Creați o pagină Squeeze cu conversie ridicată
Aceste postări îți arată mai multe oportunități de a-ți viza utilizatorii pentru a-i determina să se implice și să se aboneze la marca ta.
