Comment créer une barre flottante "collante" dans WordPress
Publié: 2021-12-27
Vous voulez attirer l'attention de vos visiteurs en utilisant une barre flottante collante dans WordPress ?
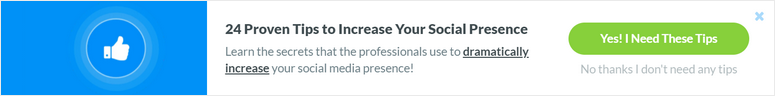
Avec une bannière ou une barre flottante collante, vous pouvez afficher un message en haut ou en bas de votre site Web sans perturber l'expérience de l'utilisateur. Cela vous permet de promouvoir les inscriptions par e-mail, les produits, les ventes flash, les comptes de médias sociaux et d'afficher n'importe quel message personnalisé. Par exemple, vous pouvez afficher les paramètres des cookies pour demander au visiteur l'autorisation de suivre ses données lorsqu'il navigue sur votre site.
Dans ce guide étape par étape, nous vous montrerons le moyen le plus simple de créer une bannière flottante WordPress. Avant de commencer le didacticiel, soyons clairs sur ce qu'est exactement une barre flottante collante.
Qu'est-ce qu'une barre flottante collante ?
Une bannière flottante collante reste en haut ou en bas de votre page Web lorsque vos visiteurs font défiler la page.

Ces barres sont toujours visibles pour l'utilisateur et celui-ci peut interagir avec votre message à tout moment de son parcours de navigation.
Les barres collantes sont conçues pour être flexibles et servir à plusieurs fins. Vous pouvez donc les personnaliser pour afficher le message que vous souhaitez. Pour vous donner quelques exemples, vous pouvez ajouter des remises de bienvenue pour les nouveaux visiteurs ou promouvoir un produit nouvellement ajouté pour maximiser la visibilité.
Lorsqu'elles sont utilisées correctement, vous pouvez utiliser des barres flottantes pour :
- Améliorez vos ventes et vos revenus grâce aux ventes flash, aux remises et aux offres
- Générez du trafic vers votre contenu en ligne (podcasts, articles, guides, vidéos, etc.)
- Augmenter l'engagement et les conversions du site Web
- Générez des prospects et des abonnés pour développer votre liste de marketing par e-mail
- Boostez l'engagement et les followers sur les réseaux sociaux
- Accroître la notoriété de la marque
Il existe de nombreuses façons d'utiliser les barres collantes à votre avantage. Avec cela, apprenons à créer une bannière flottante WordPress attrayante pour votre site.
Créer une bannière flottante collante pour WordPress
Il existe de nombreux plugins de barres flottantes pour WordPress, mais tous n'offrent pas les fonctionnalités dont vous avez besoin pour en créer et en personnaliser un facilement.
Nous allons vous montrer comment en créer un en moins de 5 minutes sans toucher une seule ligne de code à l'aide de notre outil de bannière flottante préféré appelé OptinMonster.

OptinMonster est l'outil de génération de leads n°1 qui vous permet de créer des campagnes marketing accrocheuses pour convertir vos visiteurs en clients. Ceux-ci incluent des barres flottantes, des fenêtres contextuelles, des diapositives, des formulaires en ligne, etc.
OptinMonster est livré avec une bibliothèque de plus de 50 modèles de barres flottantes préconçus pour que vous n'ayez pas à recommencer à zéro.
Vous trouverez des designs pour des annonces, des remises, des offres de vacances populaires, des abonnements à des newsletters et bien plus encore.
Vous pouvez prévisualiser et sélectionner un modèle de votre choix. Ensuite, il y a un générateur de glisser-déposer qui est si facile à utiliser. Vous pouvez personnaliser votre texte, la conception de l'image, les couleurs et bien plus encore en cliquant sur le bouton de votre souris.

De plus, OptinMonster vous permet de définir des règles de ciblage afin que vous puissiez afficher vos bannières flottantes aux bonnes personnes au bon moment et au bon endroit. Par exemple, vous pouvez configurer votre campagne pour qu'elle n'apparaisse qu'aux nouveaux utilisateurs ou à ceux qui sont sur le point de quitter votre site Web. Il vous permet également de recibler et de suivre vos prospects pour améliorer l'engagement.
De plus, OptinMonster suit et affiche toutes les statistiques importantes dont vous avez besoin directement dans son tableau de bord. Vous pouvez voir le nombre de visiteurs qui ont vu et cliqué sur votre bannière flottante WordPress, et même combien d'argent vous gagnez grâce à la campagne.
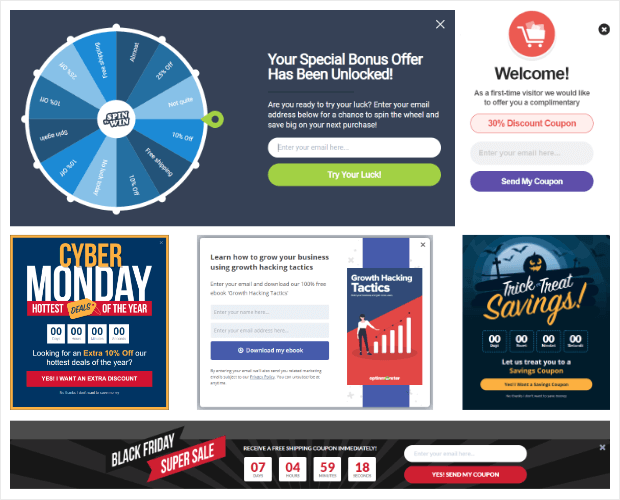
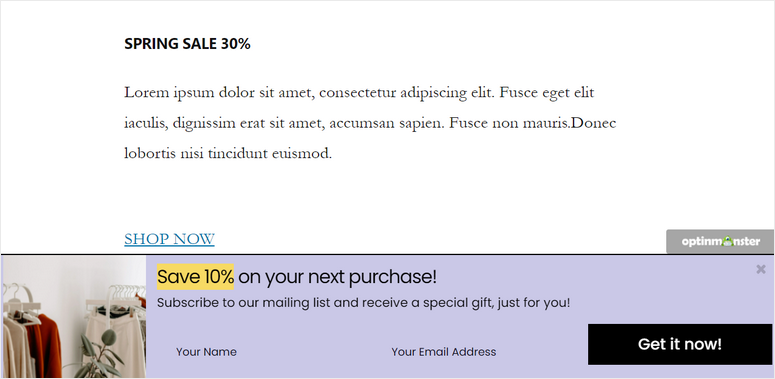
Pour vous donner un aperçu de ce que vous pouvez faire avec OptinMonster, voici quelques exemples de campagnes :

La meilleure chose à propos d'OptinMonster est qu'il vous donne la possibilité de créer et de gérer toutes vos campagnes, y compris les barres flottantes, directement depuis votre tableau de bord WordPress.
Maintenant, ne perdons pas de temps et commençons à créer notre bannière flottante WordPress avec OptinMonster.
Étape 1 : Installer et activer le plugin OptinMonster
Tout d'abord, vous devez vous inscrire pour un compte OptinMonster. Le plugin commence à 9 $ par mois avec une garantie de remboursement de 30 jours.
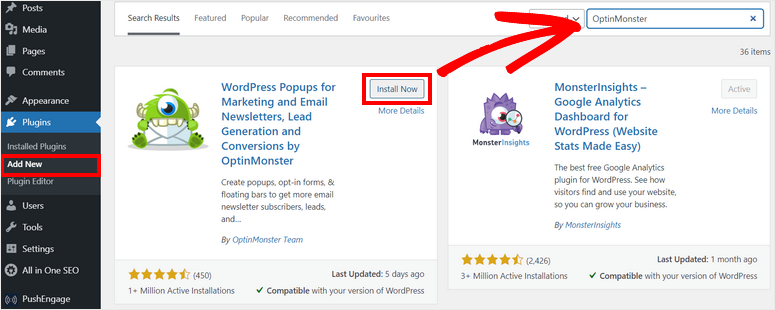
Ensuite, vous devrez installer le plugin OptinMonster pour connecter le compte à votre site.
Le plugin de connecteur est disponible gratuitement, vous pouvez donc le télécharger facilement depuis votre tableau de bord WordPress. Pour plus de détails, vous pouvez consulter notre guide sur la façon d'installer un plugin WordPress.

Lorsque vous installez et activez le plugin OptinMonster sur votre site, il lancera un assistant de configuration. Vous aurez la possibilité de connecter votre compte nouvellement créé.
Gardez à l'esprit que si vous êtes connecté à votre compte OptinMonster dans un autre onglet, le plugin le détectera automatiquement et synchronisera votre site Web.
Maintenant, vous pouvez commencer à créer votre première bannière flottante WordPress avec OptinMonster.
Étape 2 : Créer une nouvelle campagne de barres flottantes
OptinMonster vous permet de créer et de personnaliser des bannières flottantes dans votre tableau de bord d'administration WordPress.
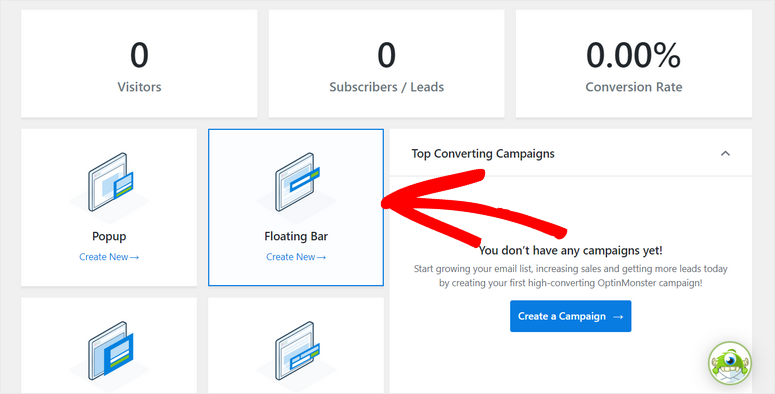
Pour cela, accédez à l'onglet OptinMonster et vous pourrez voir différents types de campagnes de génération de leads telles que popup, barre flottante, plein écran, en ligne, etc.
Pour créer une campagne de barre collante WordPress, nous choisirons l'option Barre flottante .

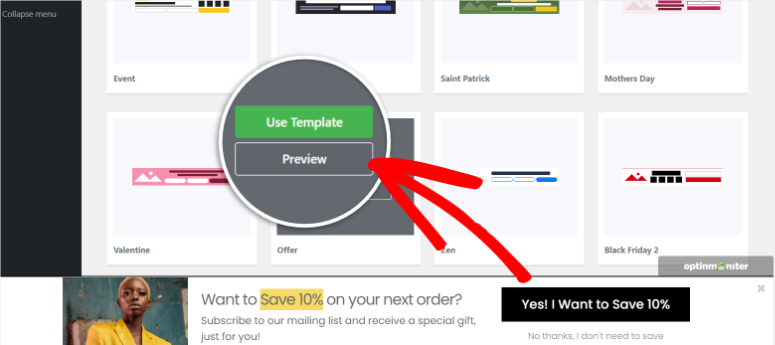
Cela lancera la bibliothèque de modèles composée de superbes modèles de bannières flottantes parmi lesquelles vous pouvez choisir.
Ici, vous pouvez survoler n'importe quel modèle pour prévisualiser la barre flottante collante sur la même page. Lorsque vous avez trouvé le meilleur design pour votre campagne, cliquez sur le bouton Utiliser le modèle pour créer votre bannière flottante.

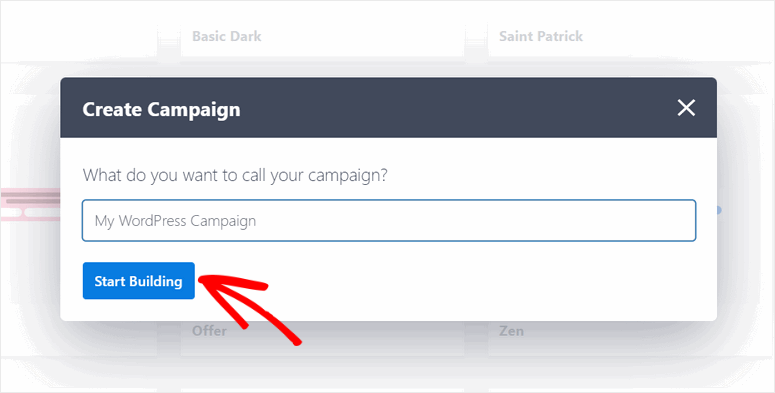
Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez donner un nom à votre campagne de barres flottantes.

Ensuite, cliquez sur le bouton Start Building pour lancer le générateur de campagne OptinMonster.
Étape 3 : Personnalisez votre bannière flottante WordPress
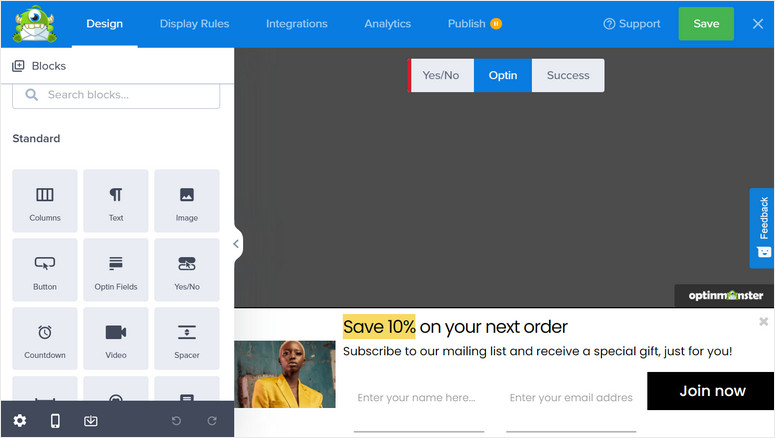
Dans le générateur de campagne, vous verrez tous les blocs d'éléments sur la gauche et l'aperçu de votre barre collante sur le côté droit. Ici, vous pouvez facilement faire glisser et déposer les blocs requis sur votre bannière.
Vous trouverez les 12 blocs que vous pouvez utiliser pour rendre votre bannière plus attrayante et interactive.
Certains des blocs d'éléments utiles sont :
- Compte à rebours
- ChatBot
- Icônes sociales
- Champs d'option
- Bouton Oui/Non

1. Modifier les blocs de contenu
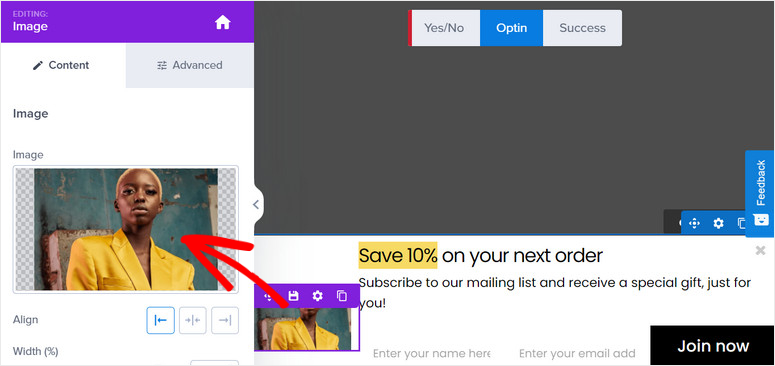
Si vous souhaitez personnaliser un bloc de contenu, cliquez simplement dessus et vous verrez l'éditeur de blocs s'ouvrir dans la barre des tâches de gauche.
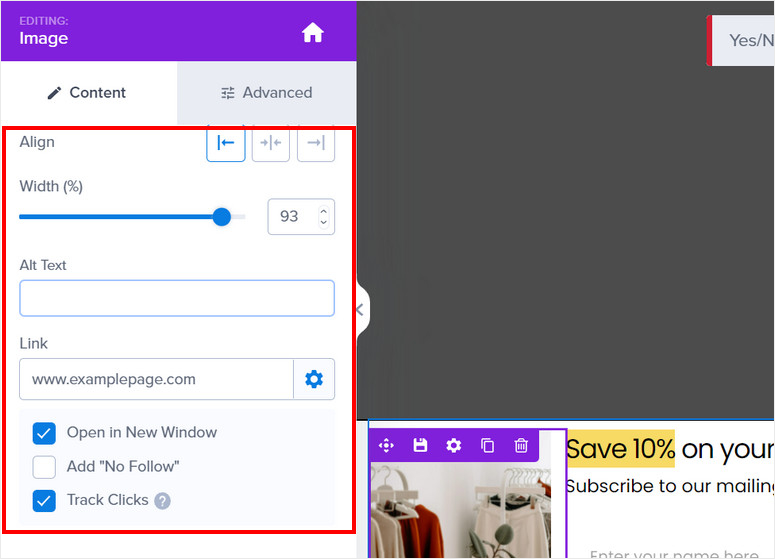
Par exemple, vous pouvez remplacer l'image en téléchargeant la vôtre ou en en choisissant une dans la médiathèque existante. Vous pouvez également modifier les paramètres de l'image tels que l'opacité, la largeur, le texte alternatif, etc.

Parallèlement à cela, OptinMonster vous permet d'ajouter des liens vers vos images afin que les utilisateurs puissent cliquer dessus pour être redirigés vers la page de votre choix. Il existe une option pour ouvrir l'URL du lien dans une nouvelle fenêtre et vous pouvez activer le suivi des clics pour voir combien de personnes cliquent sur l'image.


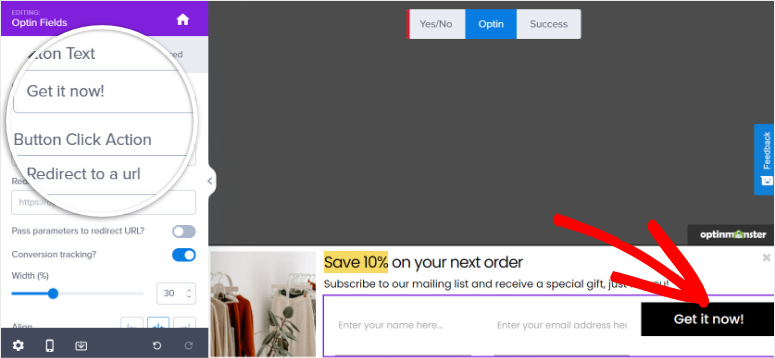
De la même manière, vous pouvez modifier le texte du contenu de vos bannières flottantes et modifier également le bouton optin. Tout ce que vous avez à faire est de sélectionner l'élément dans votre aperçu et d'entrer votre texte personnalisé.

Une fois que vous avez fini de personnaliser vos blocs de contenu, cliquez sur le bouton Enregistrer .
2. Configurer les paramètres de campagne
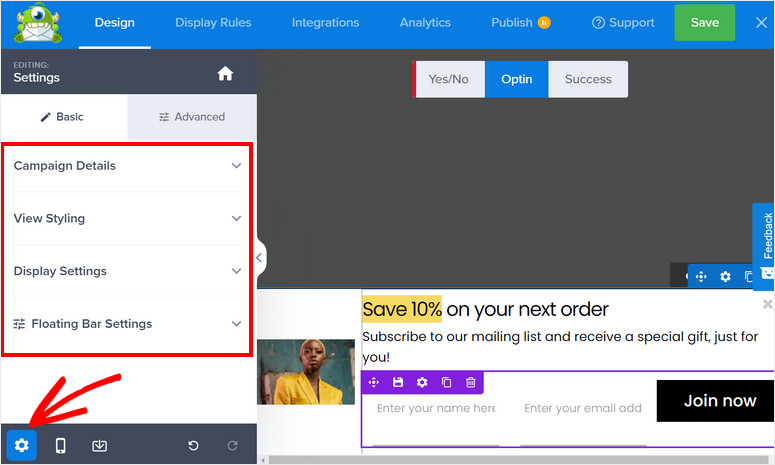
OptinMonster vous permet de modifier les paramètres de la campagne dans le générateur. Pour cela, vous devrez cliquer sur l'icône Paramètres en bas à gauche du générateur de campagne.

Ensuite, vous verrez les 4 paramètres principaux sur le côté gauche et l'aperçu en direct de la barre flottante sur le côté droit de la page. Les paramètres incluent :
- Détails de la campagne : vous permet de modifier le nom de la campagne, sa description et d'autres informations sur votre barre flottante.
- Afficher le style : vous offre des tonnes de paramètres de conception et de style pour correspondre à l'image de marque de votre site Web.
- Paramètres d'affichage : choisissez le nombre de fois que vous souhaitez afficher votre campagne auprès des visiteurs.
- Paramètres de la barre flottante : modifiez la position de votre barre flottante de haut en bas et vice versa.
Étant donné que les modèles d'OptinMonster ont l'air et fonctionnent très bien, vous n'aurez pas besoin de les personnaliser beaucoup, sauf de modifier quelques détails pour qu'ils correspondent aux objectifs de votre campagne. Mais vous pouvez facilement apporter des modifications à la conception et au style si vous en avez besoin.
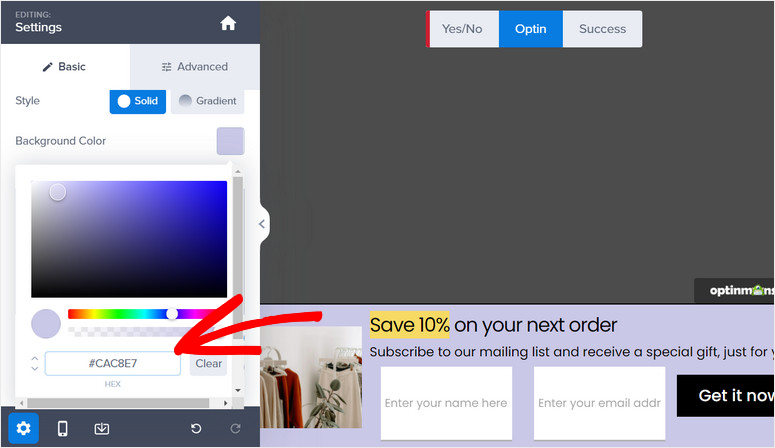
Dans l'option Afficher le style , vous pouvez modifier le style général et l'option de conception. Les paramètres de base vous permettent de modifier le style, la couleur d'arrière-plan, l'image, le bouton de fermeture, etc.

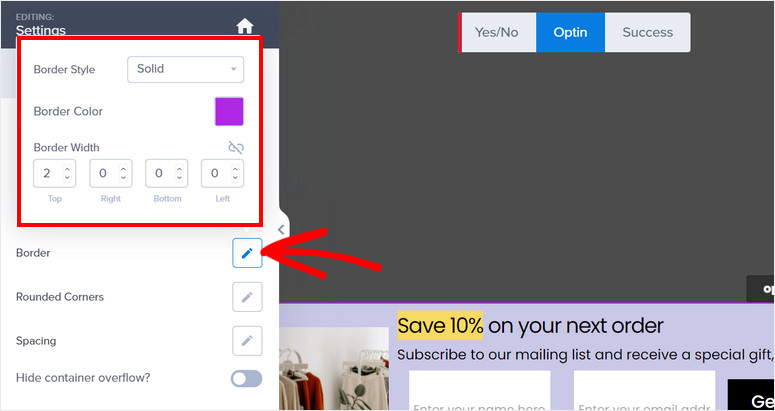
Les paramètres avancés vous permettent de personnaliser même les petits détails tels que la bordure, l'espacement, l'ombre, etc.

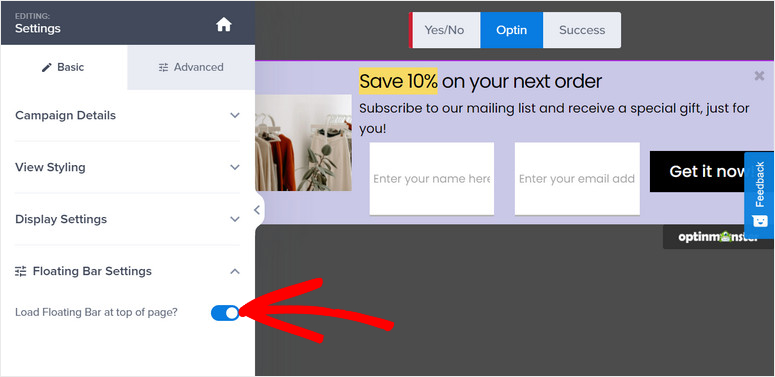
Par défaut, OptinMonster affiche des bannières flottantes en bas de votre site, mais vous pouvez modifier cela et les déplacer vers le haut.
Pour cela, allez dans Paramètres flottants et activez l'option Charger la barre flottante en haut de la page .

N'oubliez pas de sauvegarder vos paramètres une fois que vous avez terminé.
Nous allons maintenant découvrir les règles d'affichage que vous pouvez définir pour votre campagne de bannières flottantes afin de cibler les visiteurs.
Étape 4 : Définissez des règles de ciblage pour afficher votre bannière flottante
Optinmonster offre de puissantes fonctionnalités de ciblage d'audience pour optimiser les conversions et générer des prospects à partir de vos campagnes.
Pour ajouter de nouvelles règles de ciblage, vous devez accéder à l'onglet Règles d'affichage en haut de l'éditeur.
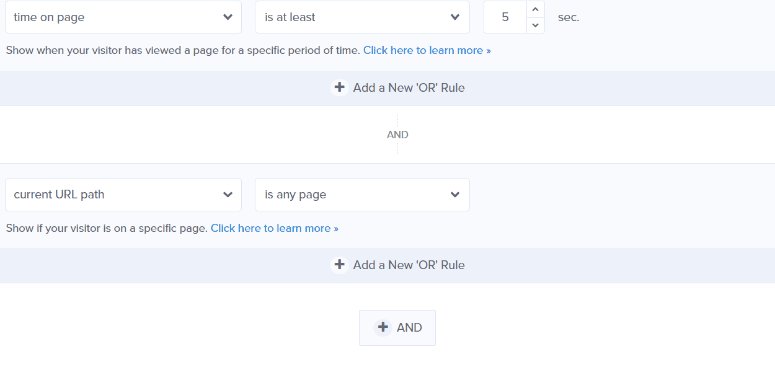
Ensuite, vous pouvez voir le jeu de règles par défaut qui affiche votre bannière si un visiteur reste sur n'importe quelle page de votre site pendant 5 secondes.

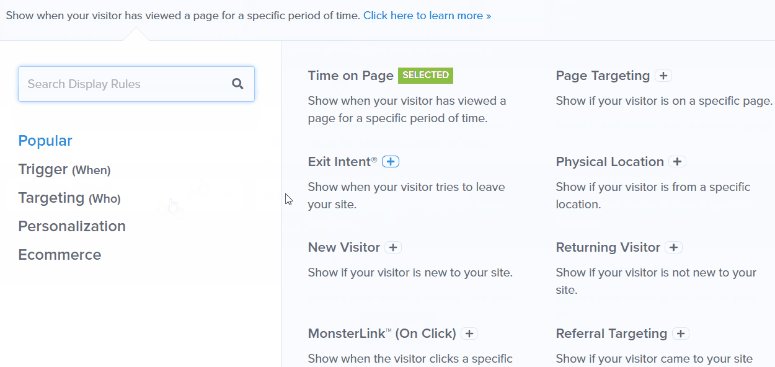
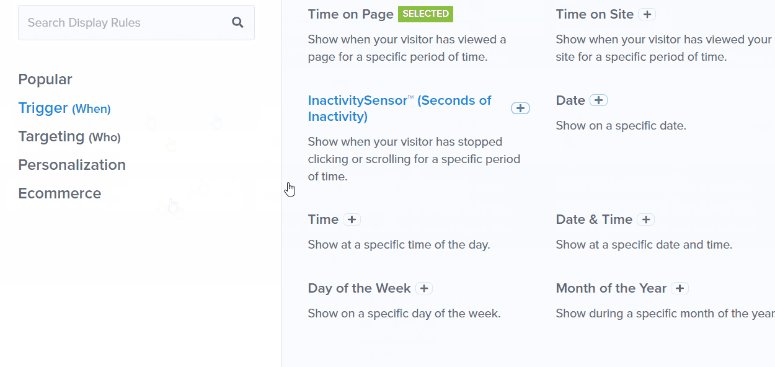
Si vous souhaitez modifier la règle d'affichage, vous pouvez cliquer sur le bouton Modifier ou cliquer sur la règle existante, et vous verrez la liste des règles d'affichage prédéfinies proposées par OptinMonster.

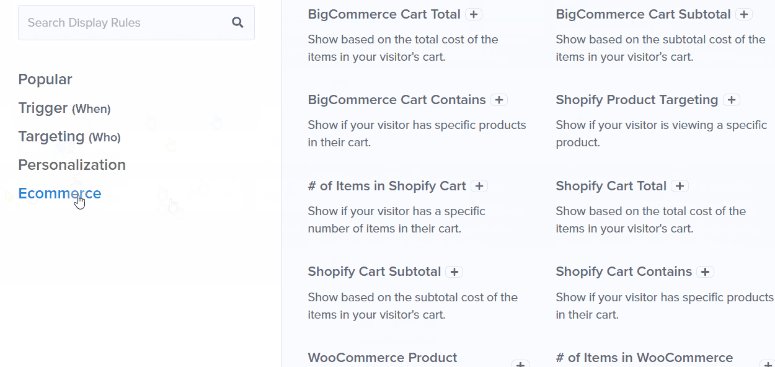
Toutes les règles sont organisées dans différents onglets afin que vous puissiez facilement trouver la règle de ciblage de votre campagne. Voici quelques faits saillants :
- Distance de défilement : ne s'affiche qu'une fois qu'un visiteur a fait défiler une certaine profondeur sur la page
- Heure et date : ciblez des jours fériés, des jours de la semaine et des périodes spécifiques pour lancer des ventes flash ou des offres à durée limitée
- Emplacement physique : interagissez avec les utilisateurs en fonction de leur zone géographique pour localiser l'offre de la campagne
- Appareil du visiteur : afficher/ne pas afficher les campagnes selon qu'un utilisateur utilise un ordinateur ou un mobile
Pour ajouter une règle, il vous suffit de cliquer dessus. C'est si simple!
Vous n'aurez jamais besoin d'ajouter de codage ou de travailler avec des paramètres complexes pour cibler votre public. Ensuite, nous vous montrerons comment connecter votre campagne à votre compte de messagerie afin que tous vos nouveaux prospects soient automatiquement ajoutés à votre liste de contacts.
Étape 5 : Connectez-vous à votre fournisseur de messagerie
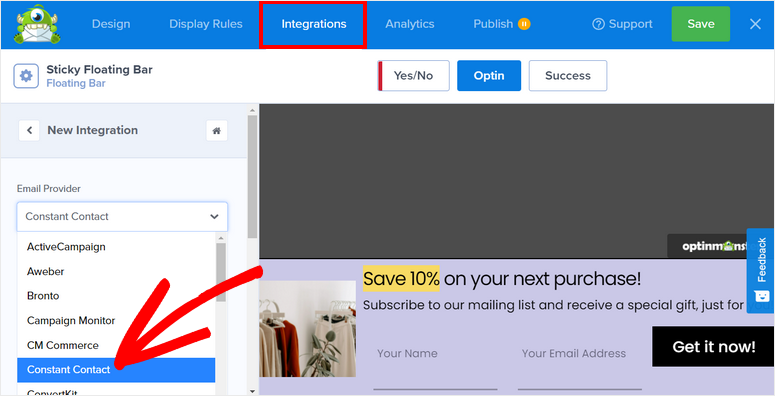
OptinMonster s'intègre à tous les principaux services de marketing par e-mail tels que Constant Contact, Aweber, ActiveCampaign et ConvertKit.
Lorsque vous synchronisez votre compte de messagerie, vous pouvez collecter des adresses e-mail et envoyer des e-mails automatisés à vos nouveaux abonnés. OptinMonster est également livré avec des options intégrées pour segmenter vos prospects afin que votre liste reste organisée et que vous puissiez envoyer des e-mails pertinents en fonction de ce pour quoi ils se sont inscrits.
Pour vous connecter à votre fournisseur de messagerie, ouvrez l'onglet Intégrations dans l'éditeur de campagne.

Ici, vous pouvez choisir votre fournisseur de messagerie et vous connecter à votre compte. Certains fournisseurs ont besoin d'une API pour fonctionner que vous pouvez trouver dans les paramètres de votre compte de messagerie.
N'oubliez pas de sauvegarder vos paramètres après avoir configuré votre intégration.
Vous êtes maintenant prêt à publier votre campagne de bannières flottantes collantes sur votre site WordPress
Étape 6 : Publiez votre bannière flottante WordPress
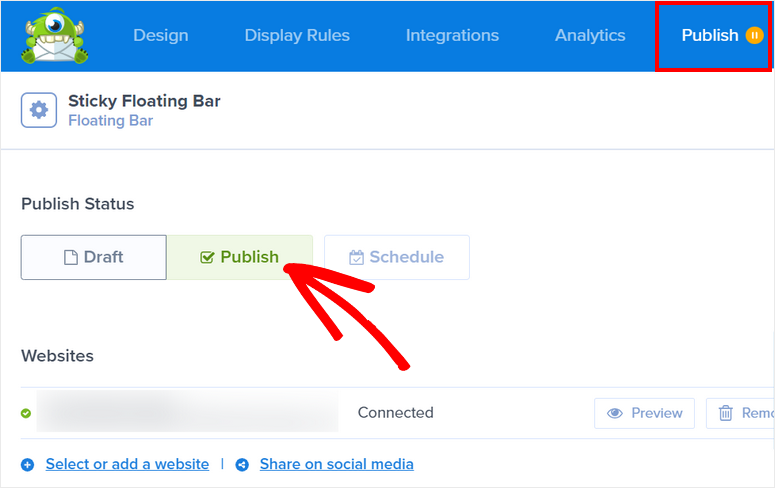
Rendez-vous sur l'onglet Publier dans l'éditeur et vous verrez des options pour voir un aperçu en direct de votre campagne. Lorsque vous êtes prêt, tout ce que vous avez à faire est de changer le statut en Publier .

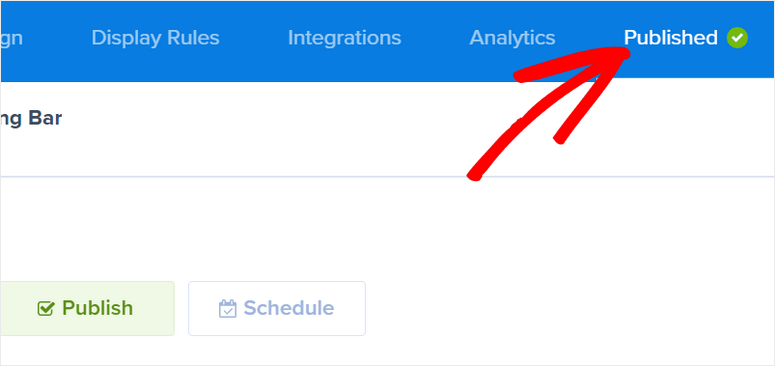
Après avoir cliqué sur le bouton Publier , vous verrez le statut de la campagne passer à "Publié".

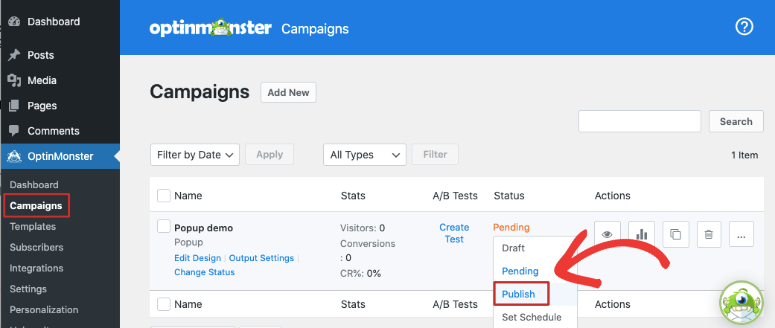
Rendez-vous sur votre tableau de bord WordPress et ouvrez l'onglet OptinMonster »Campagnes . Assurez-vous que le statut est défini sur Publier ici également.

Désormais, lorsque vous visiterez votre site, vous devriez voir apparaître votre campagne de barres flottantes selon les règles d'affichage que vous avez définies.

Et c'est tout pour aujourd'hui ! Nous espérons que cet article vous a aidé à apprendre facilement comment créer une bannière flottante collante pour votre site WordPress.
Maintenant que vous savez comment utiliser OptinMonster, vous pouvez créer davantage de campagnes à fort taux de conversion sur votre site, telles que des fenêtres contextuelles, des diapositives, des jeux de roue de coupons, etc.
Ensuite, pour générer plus de leads et de conversions sur votre site, vous aurez certainement envie de lire ces articles :
- Comment créer une page de capture de leads dans WordPress
- Comment créer un popup dans WordPress (étape par étape)
- Créer une page Squeeze à haute conversion
Ces messages vous montrent plus d'opportunités de cibler vos utilisateurs pour les amener à s'engager et à s'abonner à votre marque.
