Как создать «липкую» плавающую панель в WordPress
Опубликовано: 2021-12-27
Хотите привлечь внимание посетителей с помощью липкой плавающей панели в WordPress?
С помощью липкого плавающего баннера или панели вы можете отображать сообщение в верхней или нижней части вашего веб-сайта, не мешая работе пользователя. Это позволяет вам рекламировать подписки по электронной почте, продукты, флэш-продажи, учетные записи в социальных сетях и отображать любое пользовательское сообщение. Например, вы можете отобразить настройки файлов cookie, чтобы запросить у посетителя разрешение на отслеживание их данных при просмотре вашего сайта.
В этом пошаговом руководстве мы покажем вам самый простой способ создания плавающего баннера WordPress. Прежде чем мы начнем урок, давайте разберемся, что такое липкая плавающая полоса.
Что такое Sticky Floating Bar?
Липкий плавающий баннер остается вверху или внизу вашей веб-страницы, когда ваши посетители прокручивают страницу.

Эти панели всегда видны пользователю, и они могут взаимодействовать с вашим сообщением в любое время во время просмотра.
Липкие стержни спроектированы так, чтобы быть гибкими и служить нескольким целям. Таким образом, вы можете настроить их для отображения любого сообщения, которое вы хотите. Чтобы дать вам несколько примеров, вы можете добавить приветственные скидки для новых посетителей или продвигать недавно добавленный продукт, чтобы максимизировать видимость.
При правильном использовании плавающие полосы можно использовать для:
- Увеличьте свои продажи и доходы за счет мгновенных продаж, скидок и сделок
- Направляйте трафик на свой онлайн-контент (подкасты, статьи, руководства, видео и т. д.)
- Увеличьте вовлеченность и конверсию веб-сайта
- Генерируйте потенциальных клиентов и подписчиков, чтобы расширить свой список рассылки по электронной почте
- Повышайте вовлеченность и количество подписчиков в социальных сетях
- Повысить узнаваемость бренда
Есть много способов использовать липкие стержни в своих интересах. Итак, давайте узнаем, как создать привлекательный плавающий баннер WordPress для вашего сайта.
Создание липкого плавающего баннера для WordPress
Существует довольно много плагинов с плавающей панелью для WordPress, но не все из них предлагают функции, необходимые для легкого создания и настройки.
Мы собираемся показать вам, как создать его менее чем за 5 минут, не касаясь ни единой строки кода, используя наш любимый инструмент для создания плавающих баннеров под названием OptinMonster.

OptinMonster — это инструмент №1 для привлечения потенциальных клиентов, который позволяет вам создавать привлекательные маркетинговые кампании для превращения ваших посетителей в клиентов. К ним относятся плавающие панели, всплывающие окна, слайды, встроенные формы и многое другое.
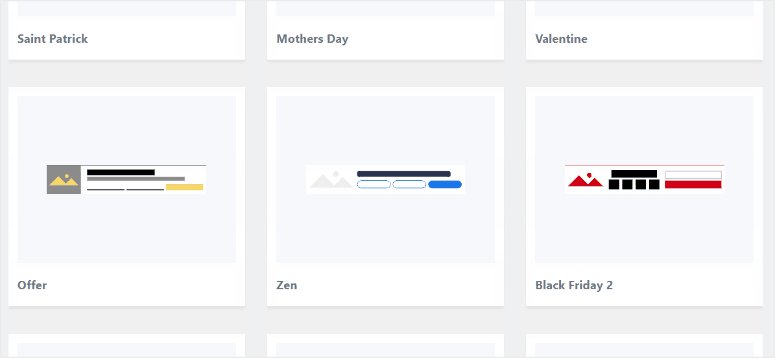
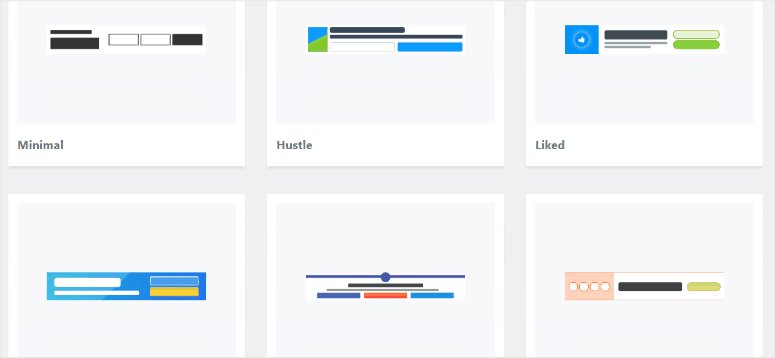
OptinMonster поставляется с библиотекой из более чем 50 готовых шаблонов плавающих полос, так что вам не придется начинать с нуля.
Вы найдете дизайны для объявлений, скидок, популярных праздничных предложений, подписки на рассылку новостей и многое другое.
Вы можете предварительно просмотреть и выбрать нужный шаблон. Тогда есть конструктор перетаскивания, который так прост в использовании. Вы можете настроить текст, дизайн изображения, цвета и многое другое одним нажатием кнопки мыши.

Более того, OptinMonster позволяет вам устанавливать правила таргетинга, чтобы вы могли показывать свои плавающие баннеры нужным людям в нужное время и в нужном месте. Например, вы можете настроить свою кампанию так, чтобы она отображалась только для новых пользователей или тех, кто собирается покинуть ваш сайт. Это также позволяет вам перенацеливать и следить за вашими лидами, чтобы улучшить взаимодействие.
Кроме того, OptinMonster отслеживает и отображает всю важную статистику, которая вам нужна, прямо на панели инструментов. Вы можете увидеть количество посетителей, которые просмотрели и нажали на ваш плавающий баннер WordPress, и даже сколько денег вы заработали на кампании.
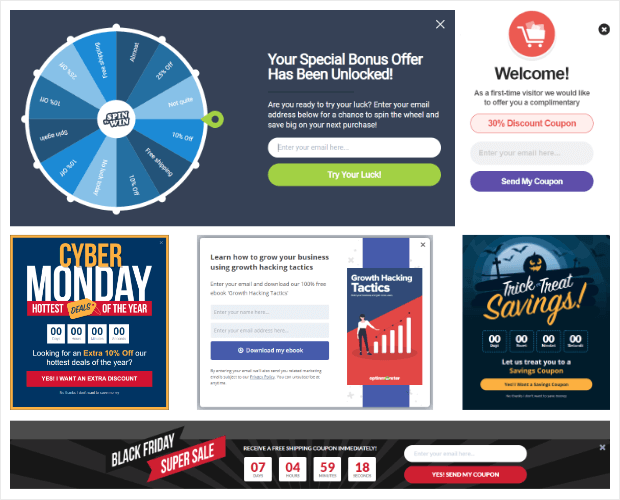
Чтобы дать вам представление о том, что вы можете сделать с OptinMonster, вот несколько примеров кампаний:

Лучшее в OptinMonster то, что он дает вам возможность создавать и управлять всеми вашими кампаниями, включая плавающие полосы, прямо с панели управления WordPress.
Теперь давайте не будем терять времени и начнем создавать наш плавающий баннер WordPress с помощью OptinMonster.
Шаг 1: Установите и активируйте плагин OptinMonster
Во-первых, вам нужно зарегистрировать учетную запись OptinMonster. Плагин стоит от 9 долларов в месяц с 30-дневной гарантией возврата денег.
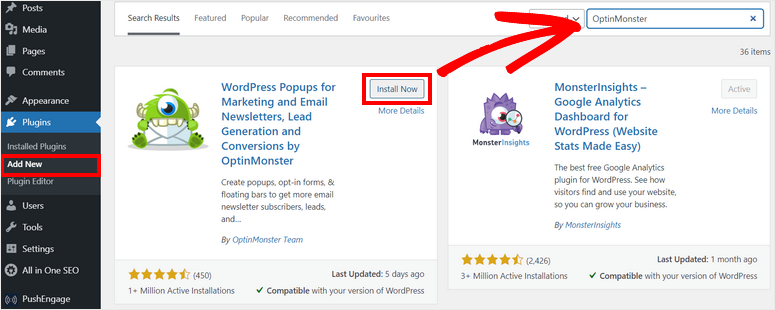
Затем вам нужно будет установить плагин OptinMonster, чтобы подключить учетную запись к вашему сайту.
Плагин коннектора доступен бесплатно, поэтому вы можете легко загрузить его с панели управления WordPress. Для получения более подробной информации вы можете ознакомиться с нашим руководством по установке плагина WordPress.

Когда вы устанавливаете и активируете плагин OptinMonster на своем сайте, он запускает мастер установки. Вы получите возможность подключить только что созданную учетную запись.
Имейте в виду, что если вы вошли в свою учетную запись OptinMonster на другой вкладке, плагин автоматически обнаружит ее и синхронизирует ваш сайт.
Теперь вы можете приступить к созданию своего первого плавающего баннера WordPress с помощью OptinMonster.
Шаг 2: Создайте новую кампанию с плавающей панелью
OptinMonster позволяет создавать и настраивать плавающие баннеры в панели администратора WordPress.
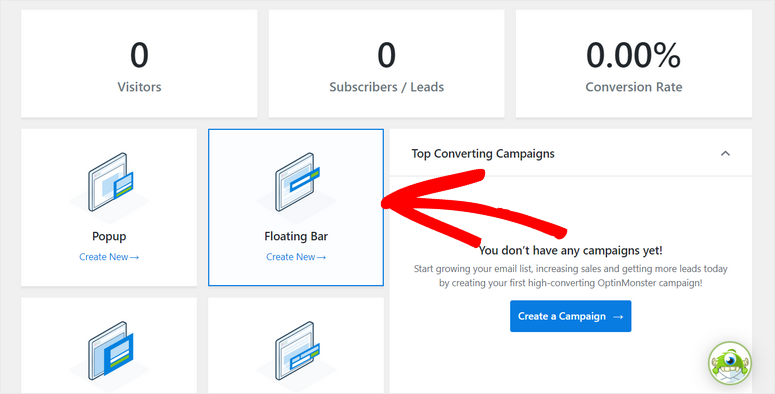
Для этого перейдите на вкладку OptinMonster, и вы сможете увидеть различные типы кампаний по привлечению потенциальных клиентов, такие как всплывающие окна, плавающие панели, полноэкранные, встроенные и другие.
Чтобы создать кампанию с липкой панелью WordPress, мы выберем вариант « Плавающая панель».

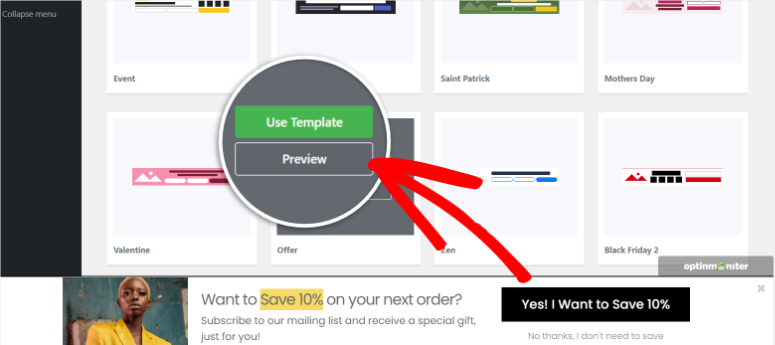
Это запустит библиотеку шаблонов, состоящую из потрясающих шаблонов плавающих баннеров, которые вы можете выбрать.
Здесь вы можете навести указатель мыши на любой шаблон, чтобы просмотреть липкую плавающую панель на той же странице. Когда вы найдете лучший дизайн для своей кампании, нажмите кнопку « Использовать шаблон », чтобы создать плавающий баннер.

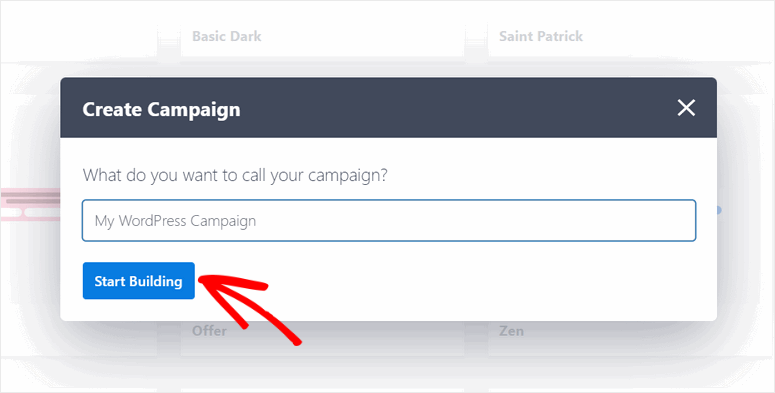
Откроется всплывающее окно, в котором вы можете дать название кампании с плавающей полосой.

Затем нажмите кнопку « Начать сборку», чтобы запустить конструктор кампаний OptinMonster.
Шаг 3: Настройте свой плавающий баннер WordPress
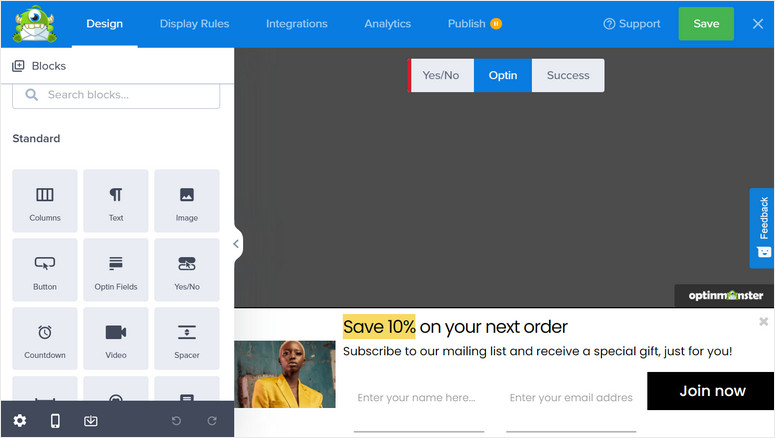
В конструкторе кампаний вы увидите все блоки элементов слева и предварительный просмотр вашей липкой панели справа. Здесь вы можете легко перетащить нужные блоки на свой баннер.
Вы найдете 12 блоков, которые помогут сделать ваш баннер более привлекательным и интерактивным.
Вот некоторые из полезных блоков элементов:
- Обратный отсчет
- Чат-бот
- Социальные иконки
- Оптин Филдс
- Кнопка Да/Нет

1. Редактировать блоки контента
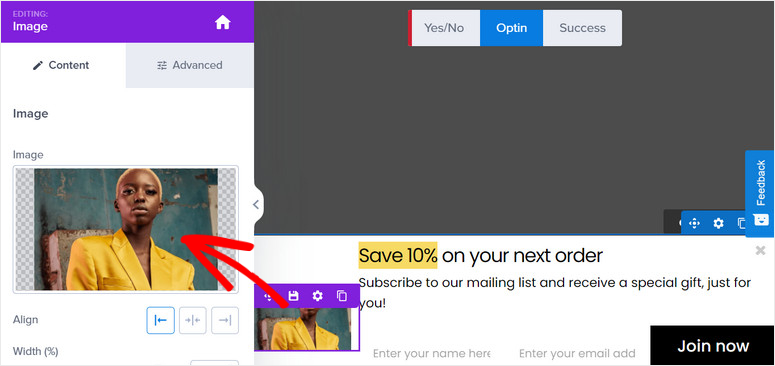
Если вы хотите настроить какой-либо блок контента, просто нажмите на него, и вы увидите редактор блоков, открытый на левой панели задач.
Например, вы можете заменить изображение, загрузив свое или выбрав одно из существующей медиатеки. Вы также можете изменить настройки изображения, такие как непрозрачность, ширина, замещающий текст и многое другое.

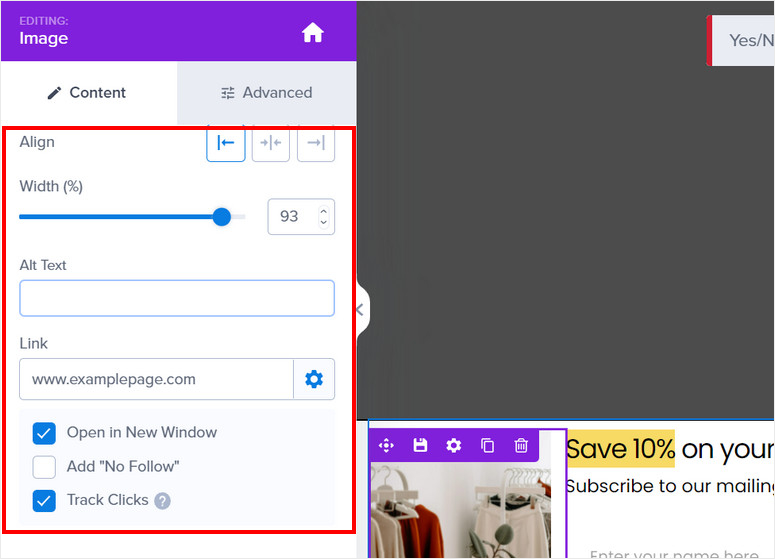
Наряду с этим, OptinMonster позволяет вам добавлять ссылки на ваши изображения, чтобы пользователи могли щелкнуть по ним для перенаправления на страницу по вашему выбору. Существует возможность сделать URL-адрес ссылки открытым в новом окне, и вы можете включить отслеживание кликов, чтобы увидеть, сколько людей нажимают на изображение.


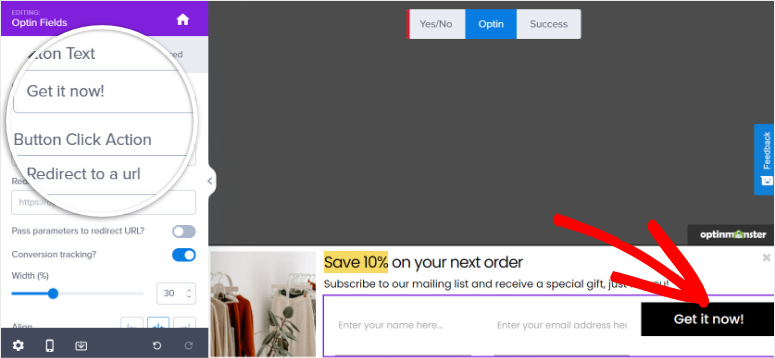
Таким же образом вы можете изменить текст контента в ваших плавающих баннерах, а также отредактировать кнопку подписки. Все, что вам нужно сделать, это выбрать элемент в предварительном просмотре и ввести собственный текст.

Когда вы закончите настройку блоков контента, нажмите кнопку « Сохранить ».
2. Настройте параметры кампании
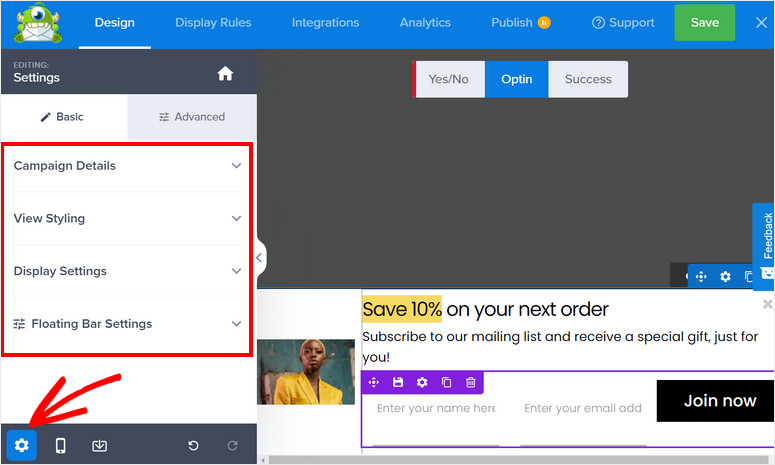
OptinMonster позволяет редактировать настройки кампании внутри конструктора. Для этого вам нужно щелкнуть значок « Настройки » в левом нижнем углу конструктора кампаний.

Затем вы увидите 4 основных параметра слева и плавающую панель предварительного просмотра в правой части страницы. В настройки входят:
- Сведения о кампании: позволяет редактировать название кампании, описание и другую информацию о плавающей панели.
- Просмотр стилей: дает вам множество настроек дизайна и стиля, соответствующих брендингу вашего веб-сайта.
- Настройки отображения: выберите, сколько раз показывать вашу кампанию посетителям.
- Настройки плавающей панели: измените положение плавающей панели сверху вниз и наоборот.
Поскольку шаблоны OptinMonster отлично выглядят и функционируют сразу после установки, вам не нужно будет их сильно настраивать, за исключением изменения нескольких деталей в соответствии с целями вашей кампании. Но вы можете легко внести изменения в дизайн и стиль, если вам нужно.
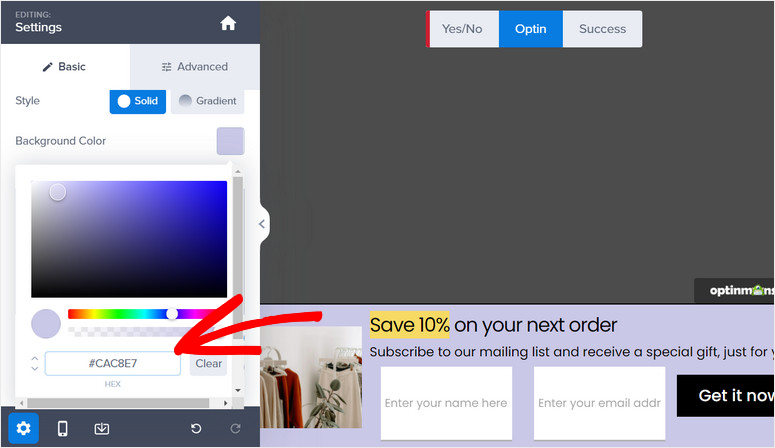
В опции « Стиль просмотра » вы можете изменить общий стиль и вариант дизайна. Основные настройки позволяют редактировать стиль, цвет фона, изображение, кнопку закрытия и многое другое.

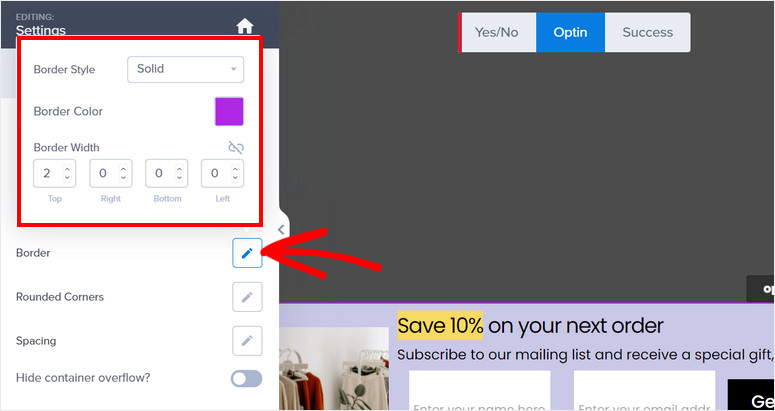
Расширенные настройки позволяют настраивать даже такие мелкие детали, как граница, расстояние, тень и многое другое.

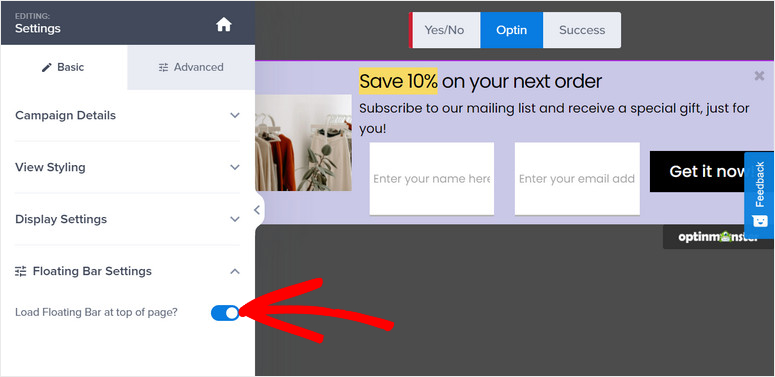
По умолчанию OptinMonster показывает плавающие баннеры внизу вашего сайта, но вы можете изменить это и переместить их вверх.
Для этого перейдите в «Плавающие настройки» и включите там параметр « Загрузить плавающую панель вверху страницы ».

Не забудьте сохранить настройки после того, как закончите.
Теперь мы узнаем о правилах отображения, которые вы можете установить для своей кампании с плавающими баннерами для целевых посетителей.
Шаг 4. Установите правила таргетинга для отображения вашего плавающего баннера
Optinmonster предлагает мощные функции таргетинга на аудиторию для оптимизации конверсий и привлечения потенциальных клиентов из ваших кампаний.
Чтобы добавить новые правила таргетинга, вам нужно перейти на вкладку « Правила отображения » в верхней части редактора.
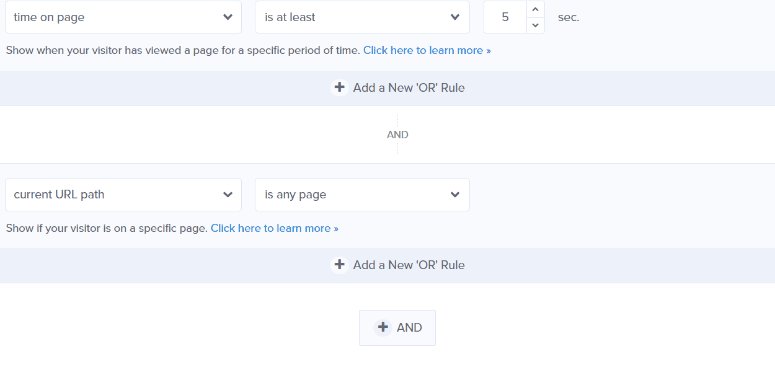
Затем вы можете увидеть набор правил по умолчанию, который отображает ваш баннер, если посетитель остается на любой странице вашего сайта в течение 5 секунд.

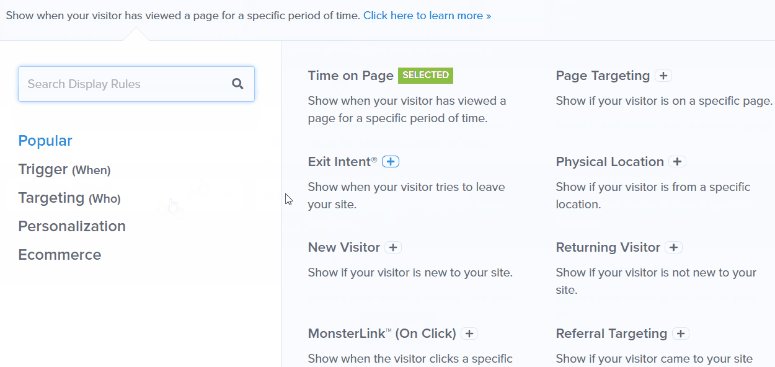
Если вы хотите изменить правило отображения, вы можете нажать кнопку « Изменить » или щелкнуть существующее правило, и вы увидите список предопределенных правил отображения, предлагаемых OptinMonster.

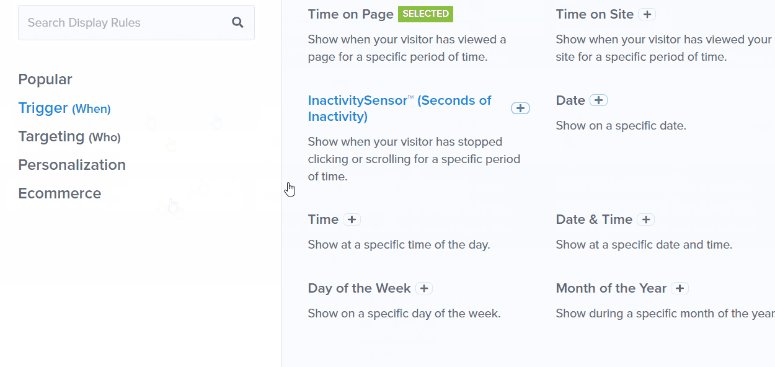
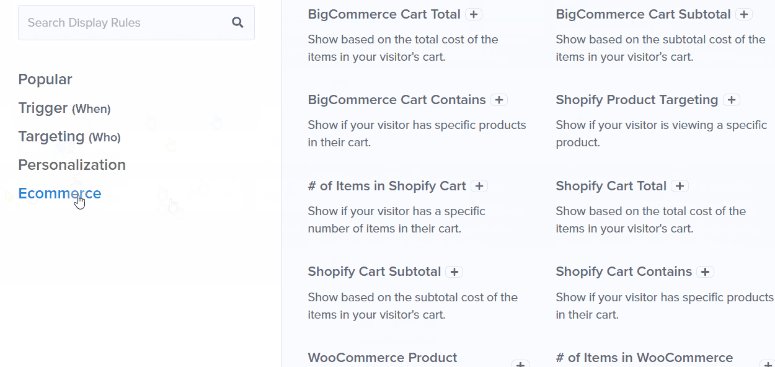
Все правила организованы на разных вкладках, чтобы вы могли легко найти правило таргетинга для своей кампании. Вот несколько основных моментов:
- Расстояние прокрутки: отображается только после того, как посетитель прокрутит страницу на определенную глубину.
- Время и дата: ориентируйтесь на определенные праздники, дни недели и периоды времени для проведения срочных распродаж или ограниченных по времени предложений.
- Физическое местоположение: взаимодействуйте с пользователями на основе их географического региона, чтобы локализовать предложение кампании.
- Устройство посетителя : показывать/не показывать кампании в зависимости от того, использует ли пользователь компьютер или мобильный телефон.
Чтобы добавить правило, все, что вам нужно сделать, это нажать на него. Это так просто!
Вам никогда не придется добавлять код или работать со сложными настройками, чтобы настроить таргетинг на вашу аудиторию. Далее мы покажем вам, как связать вашу кампанию с вашей учетной записью электронной почты, чтобы все ваши новые лиды автоматически добавлялись в ваш список контактов.
Шаг 5: подключитесь к своему провайдеру электронной почты
OptinMonster интегрируется со всеми основными службами почтового маркетинга, такими как Constant Contact, Aweber, ActiveCampaign и ConvertKit.
Когда вы синхронизируете свою учетную запись электронной почты, вы можете собирать адреса электронной почты и автоматически отправлять электронные письма своим новым подписчикам. OptinMonster также поставляется со встроенными опциями для сегментации ваших потенциальных клиентов, чтобы ваш список оставался организованным, и вы могли отправлять релевантные электронные письма в зависимости от того, на что они подписались.
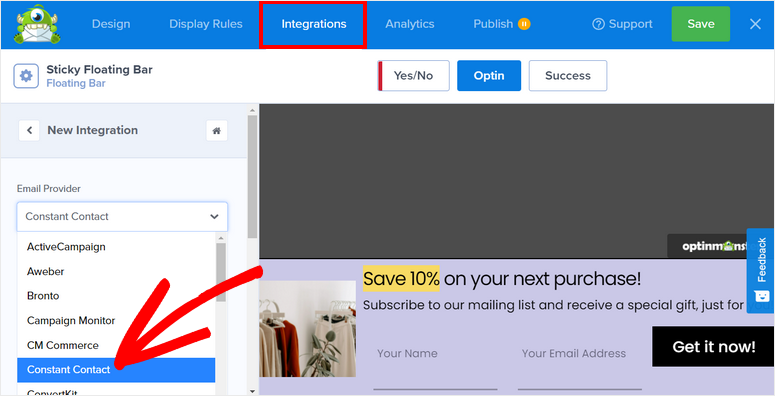
Чтобы подключиться к вашему почтовому провайдеру, откройте вкладку « Интеграции » в редакторе кампании.

Здесь вы можете выбрать поставщика услуг электронной почты и войти в свою учетную запись. Некоторым провайдерам для работы требуется API, который вы можете найти в настройках своей учетной записи электронной почты.
Не забудьте сохранить настройки после настройки интеграции.
Теперь все готово для публикации вашей кампании с липким плавающим баннером на вашем сайте WordPress.
Шаг 6: Опубликуйте свой плавающий баннер WordPress
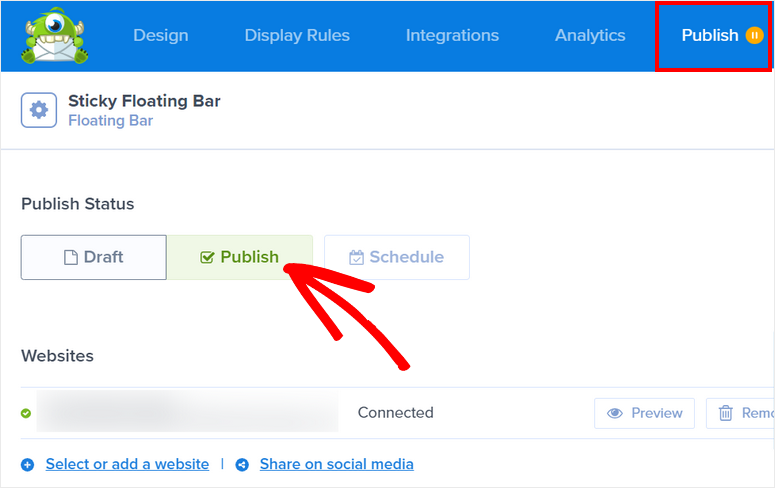
Перейдите на вкладку « Публикация » в редакторе, и вы увидите варианты предварительного просмотра вашей кампании в реальном времени. Когда вы будете готовы, все, что вам нужно сделать, это изменить статус на Publish .

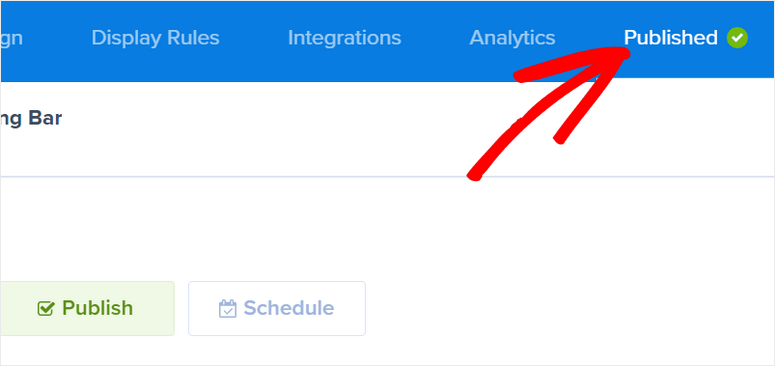
После того, как вы нажмете кнопку « Опубликовать », статус кампании изменится на «Опубликовано».

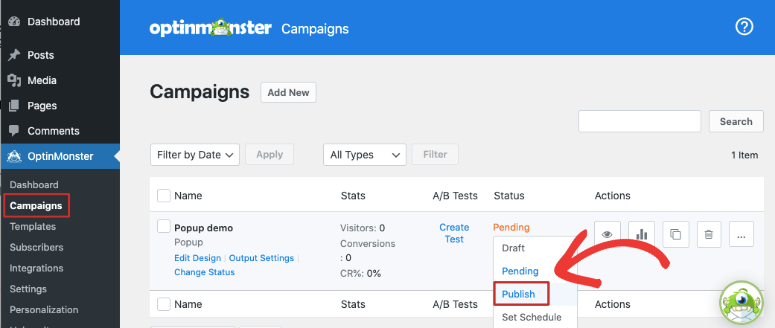
Перейдите на панель управления WordPress и откройте вкладку OptinMonster »Кампании . Убедитесь, что статус также установлен на « Опубликовать здесь».

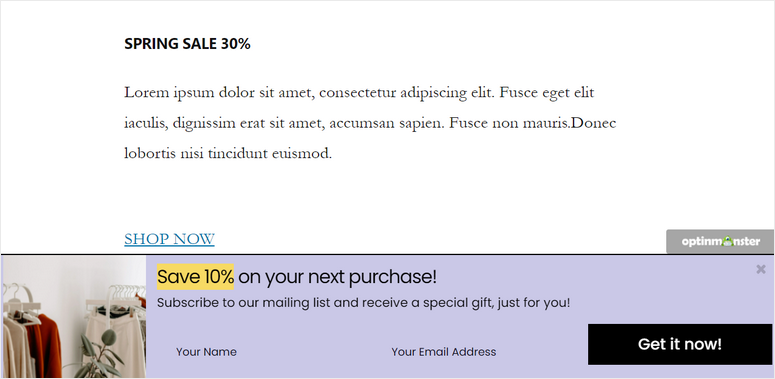
Теперь, когда вы посещаете свой сайт, вы должны увидеть, что ваша кампания с плавающей панелью отображается в соответствии с установленными вами правилами отображения.

И это все на сегодня! Мы надеемся, что эта статья помогла вам легко научиться создавать липкие плавающие баннеры для вашего сайта WordPress.
Теперь, когда вы знаете, как использовать OptinMonster, вы можете создавать на своем сайте кампании с высокой конверсией, такие как всплывающие окна, слайды, игры с купонным колесом и многое другое.
Далее, чтобы привлечь больше лидов и конверсий на вашем сайте, вам обязательно стоит прочитать следующие статьи:
- Как создать страницу захвата лидов в WordPress
- Как создать всплывающее окно в WordPress (шаг за шагом)
- Создайте страницу Squeeze с высокой конверсией
Эти посты показывают вам больше возможностей для таргетинга ваших пользователей, чтобы они вовлекались и подписывались на ваш бренд.
