Come creare una barra mobile "appiccicosa" in WordPress
Pubblicato: 2021-12-27
Vuoi attirare l'attenzione dei tuoi visitatori utilizzando una barra mobile appiccicosa in WordPress?
Con un banner o una barra mobile appiccicoso, puoi visualizzare un messaggio nella parte superiore o inferiore del tuo sito Web senza disturbare l'esperienza dell'utente. Ciò ti consente di promuovere iscrizioni e-mail, prodotti, vendite flash, account di social media e visualizzare qualsiasi messaggio personalizzato. Ad esempio, potresti voler visualizzare le impostazioni dei cookie per chiedere al visitatore il permesso di tracciare i propri dati mentre naviga nel tuo sito.
In questa guida passo passo, ti mostreremo il modo più semplice per creare un banner mobile WordPress. Prima di iniziare il tutorial, chiariamo cos'è esattamente una barra mobile appiccicosa.
Che cos'è una barra galleggiante appiccicosa?
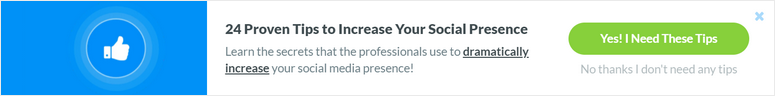
Un banner fluttuante appiccicoso rimane nella parte superiore o inferiore della tua pagina web mentre i tuoi visitatori scorrono la pagina.

Queste barre sono sempre visibili all'utente e possono interagire con il tuo messaggio in qualsiasi momento durante il percorso di navigazione.
Le barre adesive sono progettate per essere flessibili e servire a molteplici scopi. Quindi puoi personalizzarli per mostrare qualsiasi messaggio desideri. Per darti alcuni esempi, puoi aggiungere sconti di benvenuto per i nuovi visitatori o promuovere un prodotto appena aggiunto per massimizzare la visibilità.
Se usate nel modo giusto, puoi usare le barre mobili per:
- Migliora le tue vendite e le tue entrate attraverso vendite flash, sconti e offerte
- Indirizza il traffico verso i tuoi contenuti online (podcast, articoli, guide, video e altro)
- Aumenta il coinvolgimento e le conversioni del sito web
- Genera lead e iscritti per far crescere la tua lista di email marketing
- Aumenta il coinvolgimento e i follower sui social media
- Aumenta la consapevolezza del marchio
Ci sono molti modi in cui puoi usare le barre adesive a tuo vantaggio. Con questo, impariamo come creare un banner mobile WordPress accattivante per il tuo sito.
Creazione di un banner fluttuante appiccicoso per WordPress
Esistono alcuni plugin per la barra mobile per WordPress, ma non tutti offrono le funzionalità necessarie per crearne e personalizzarne uno con facilità.
Ti mostreremo come crearne uno in meno di 5 minuti senza toccare una singola riga di codice utilizzando il nostro strumento banner mobile preferito chiamato OptinMonster.

OptinMonster è lo strumento numero 1 di lead generation che ti consente di creare accattivanti campagne di marketing per convertire i tuoi visitatori in clienti. Questi includono barre mobili, popup, slide-in, moduli inline e altro ancora.
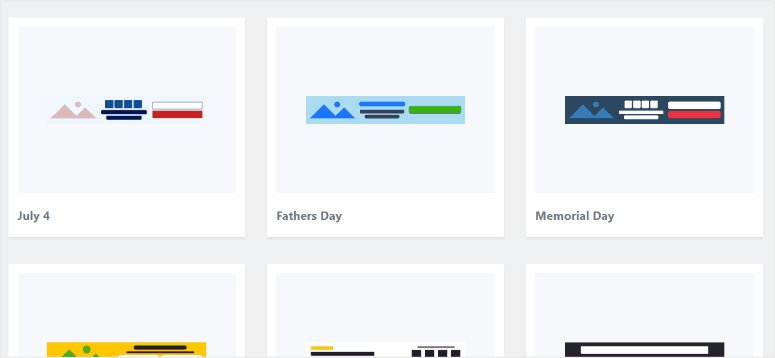
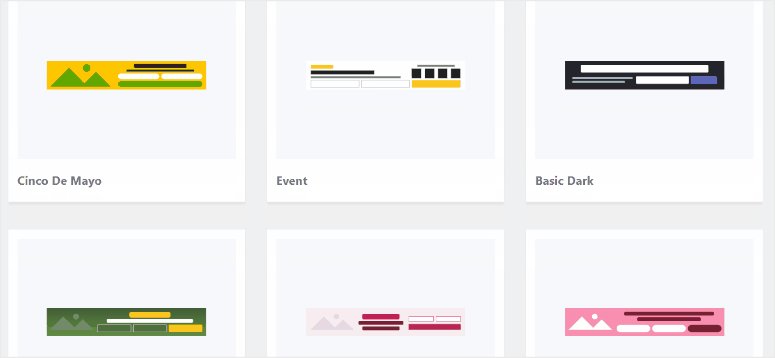
OptinMonster viene fornito con una libreria di oltre 50 modelli di barre mobili pre-progettati in modo da non dover ricominciare da zero.
Troverai design per annunci, sconti, offerte popolari per le vacanze, abbonamenti a newsletter e molto altro.
Puoi visualizzare in anteprima e selezionare un modello a tua scelta. Poi c'è un generatore di trascinamento della selezione che è così facile da usare. Puoi personalizzare il testo, il design dell'immagine, i colori e altro ancora con i clic del pulsante del mouse.

Inoltre, OptinMonster ti consente di impostare regole di targeting in modo da poter mostrare i tuoi banner mobili alle persone giuste nel momento e nel posto giusti. Ad esempio, puoi impostare la tua campagna in modo che appaia solo ai nuovi utenti oa quelli che stanno per uscire dal tuo sito web. Ti consente anche di retargeting e seguire i tuoi lead per migliorare il coinvolgimento.
In aggiunta a ciò, OptinMonster tiene traccia e mostra tutte le statistiche importanti di cui hai bisogno direttamente all'interno della sua dashboard. Puoi vedere il numero di visitatori che hanno visualizzato e cliccato sul tuo banner mobile WordPress e anche quanti soldi guadagni dalla campagna.
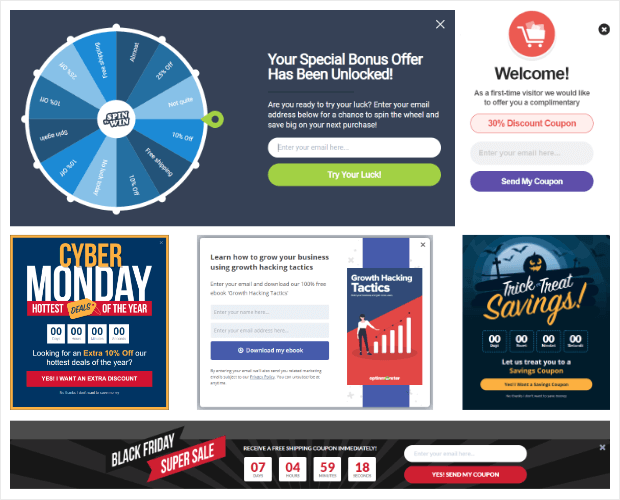
Per darti un'idea di cosa puoi fare con OptinMonster, questi sono alcuni esempi di campagne:

La cosa migliore di OptinMonster è che ti dà la flessibilità di creare e gestire tutte le tue campagne, comprese le barre mobili, direttamente dalla dashboard di WordPress.
Ora non perdiamo tempo e iniziamo a creare il nostro banner mobile WordPress con OptinMonster.
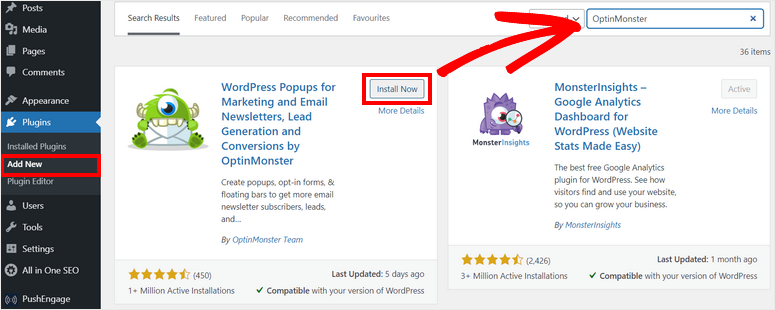
Passaggio 1: installa e attiva il plug-in OptinMonster
Innanzitutto, devi registrarti per un account OptinMonster. Il plug-in parte da $ 9 al mese con una garanzia di rimborso di 30 giorni.
Quindi, dovrai installare il plug-in OptinMonster per collegare l'account al tuo sito.
Il plug-in del connettore è disponibile gratuitamente, quindi puoi scaricarlo facilmente dalla dashboard di WordPress. Per maggiori dettagli, puoi consultare la nostra guida su come installare un plugin per WordPress.

Quando installi e attivi il plug-in OptinMonster sul tuo sito, verrà avviata una procedura guidata di configurazione. Avrai la possibilità di connettere il tuo account appena creato.
Tieni presente che se hai effettuato l'accesso al tuo account OptinMonster in un'altra scheda, il plug-in lo rileverà automaticamente e sincronizzerà il tuo sito web.
Ora puoi iniziare a creare il tuo primo banner mobile WordPress con OptinMonster.
Passaggio 2: crea una nuova campagna a barre mobili
OptinMonster ti consente di creare e personalizzare banner mobili all'interno della dashboard di amministrazione di WordPress.
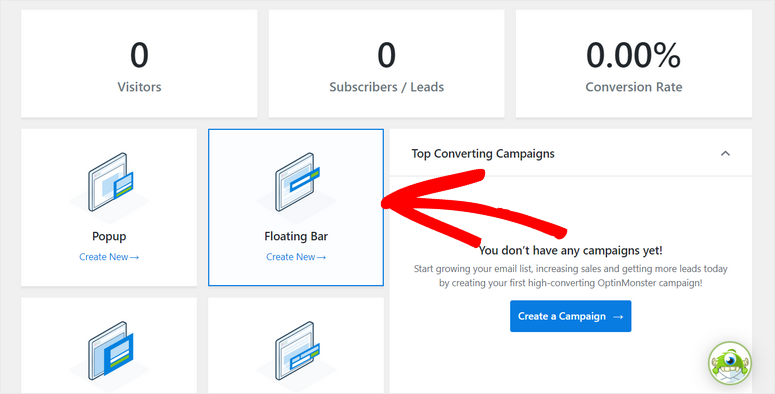
Per questo, vai alla scheda OptinMonster e puoi vedere diversi tipi di campagne di generazione di lead come popup, barra mobile, schermo intero, inline e altro.
Per creare una campagna WordPress sticky bar, sceglieremo l'opzione Floating Bar .

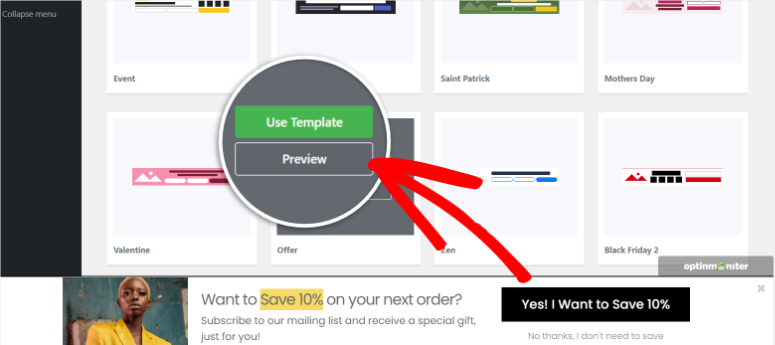
Questo avvierà la libreria di modelli composta da splendidi modelli di banner mobili tra cui puoi scegliere.
Qui puoi passare il mouse su qualsiasi modello per visualizzare in anteprima la barra mobile adesiva sulla stessa pagina. Quando hai trovato il miglior design per la tua campagna, fai clic sul pulsante Usa modello per creare il tuo banner mobile.

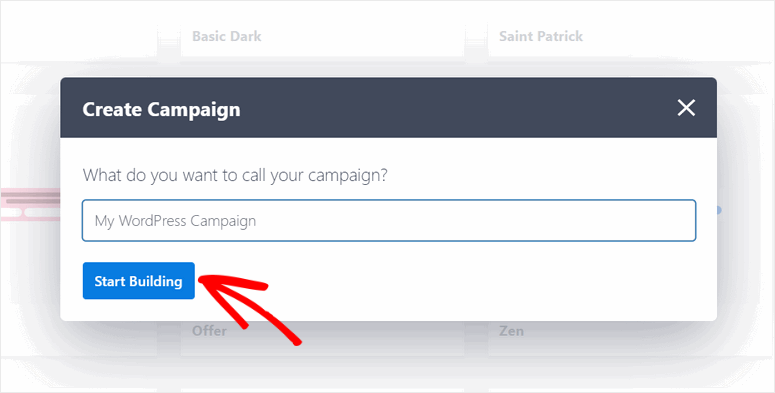
Si aprirà una finestra popup in cui puoi dare un nome alla tua campagna con barra mobile.

Quindi, fai clic sul pulsante Inizia a costruire per avviare il generatore di campagne OptinMonster.
Passaggio 3: personalizza il tuo banner mobile WordPress
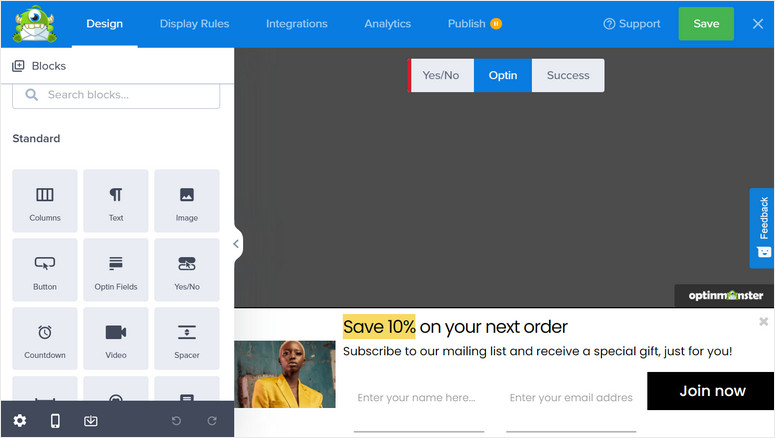
Nel generatore di campagne, vedrai tutti i blocchi di elementi a sinistra e l'anteprima della barra adesiva sul lato destro. Qui puoi facilmente trascinare e rilasciare i blocchi richiesti sul tuo banner.
Troverai i 12 blocchi che puoi utilizzare per rendere il tuo banner più coinvolgente e interattivo.
Alcuni dei blocchi di elementi utili sono:
- Conto alla rovescia
- Chatbot
- Icone sociali
- Campi Optin
- Pulsante Sì/No

1. Modifica i blocchi di contenuto
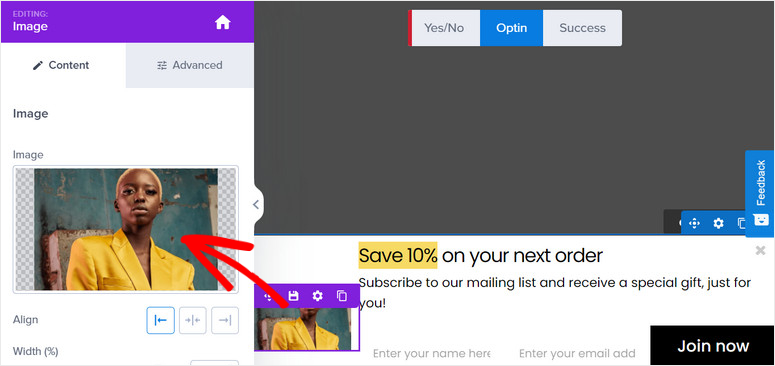
Se desideri personalizzare qualsiasi blocco di contenuto, fai semplicemente clic su di esso e vedrai l'editor dei blocchi aperto nella barra delle applicazioni di sinistra.
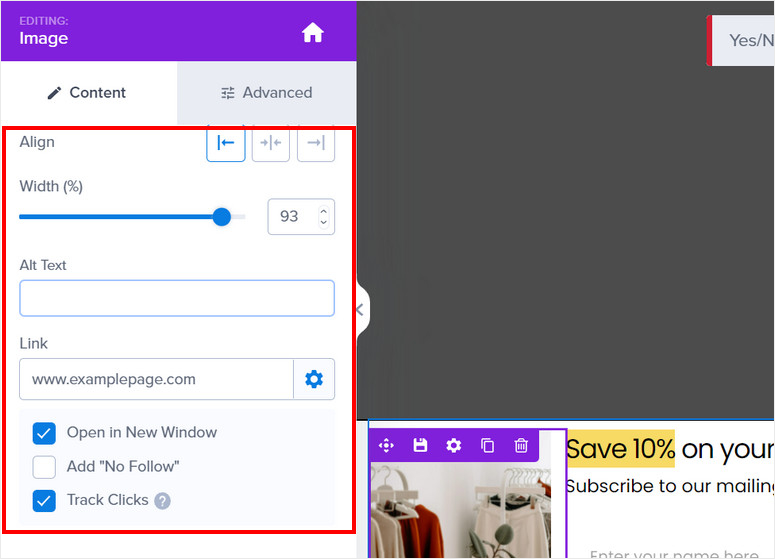
Ad esempio, puoi sostituire l'immagine caricando la tua o scegliendone una dalla libreria multimediale esistente. Puoi anche modificare le impostazioni dell'immagine come opacità, larghezza, testo alternativo e altro.

Insieme a ciò, OptinMonster ti consente di aggiungere collegamenti alle tue immagini in modo che gli utenti possano fare clic su di esse per essere reindirizzati alla pagina di tua scelta. C'è un'opzione per aprire l'URL del collegamento in una nuova finestra e puoi abilitare il monitoraggio dei clic per vedere quante persone fanno clic sull'immagine.


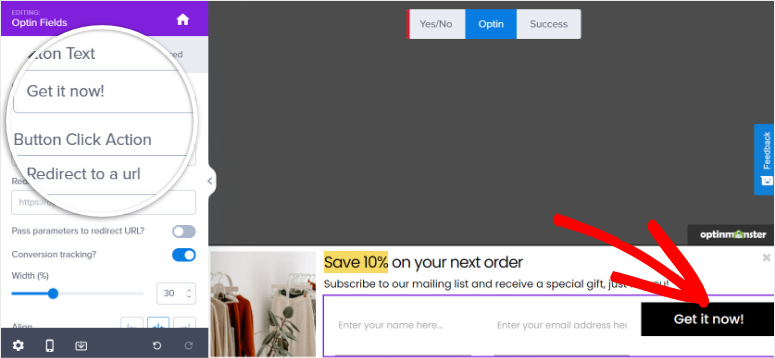
Allo stesso modo, puoi modificare il testo del contenuto nei tuoi banner mobili e modificare anche il pulsante di attivazione. Tutto quello che devi fare è selezionare l'elemento nella tua anteprima e inserire il tuo testo personalizzato.

Una volta terminata la personalizzazione dei blocchi di contenuti, fai clic sul pulsante Salva .
2. Configura le impostazioni della campagna
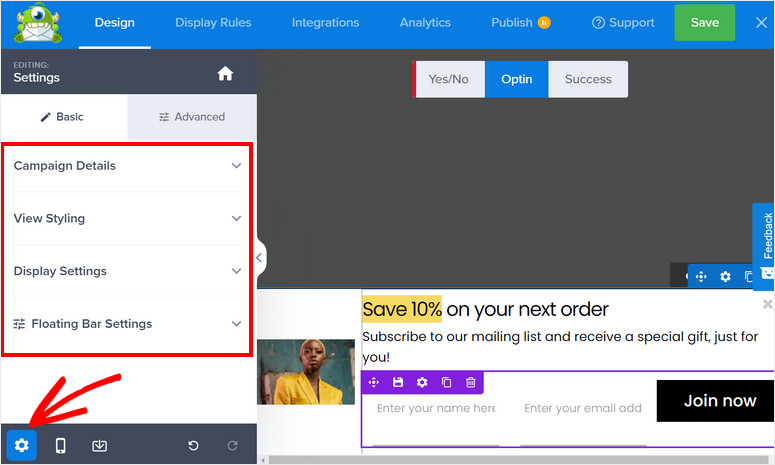
OptinMonster ti consente di modificare le impostazioni della campagna all'interno del builder. Per questo, dovrai fare clic sull'icona Impostazioni in basso a sinistra del generatore di campagne.

Quindi, vedrai le 4 impostazioni principali sul lato sinistro e l'anteprima live della barra mobile sul lato destro della pagina. Le impostazioni includono:
- Dettagli campagna: consente di modificare il nome della campagna, la descrizione e altre informazioni sulla barra mobile.
- Visualizza lo stile: ti offre tantissime impostazioni di design e stile per abbinare il marchio del tuo sito web.
- Impostazioni di visualizzazione: scegli il numero di volte in cui mostrare la tua campagna ai visitatori.
- Impostazioni della barra mobile: cambia la posizione della barra mobile dall'alto verso il basso e viceversa.
Poiché i modelli di OptinMonster hanno un bell'aspetto e funzionano alla perfezione, non sarà necessario personalizzarli molto se non modificare alcuni dettagli per soddisfare gli obiettivi della tua campagna. Ma puoi facilmente apportare modifiche al design e allo stile, se necessario.
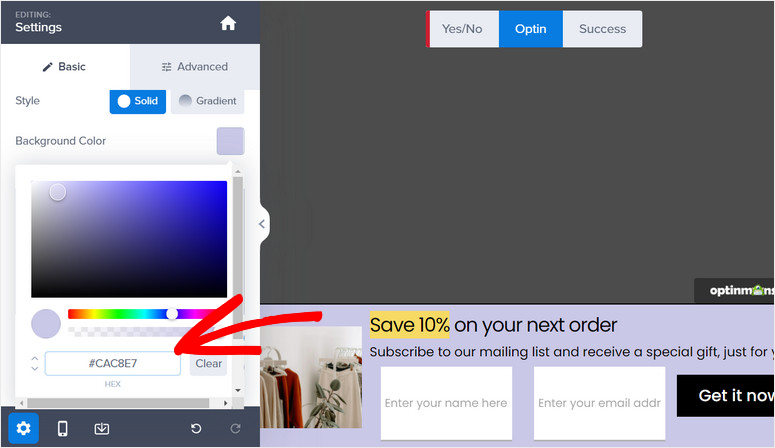
Nell'opzione Visualizza stile, puoi modificare lo stile generale e l'opzione di design. Le impostazioni di base ti consentono di modificare lo stile, il colore di sfondo, l'immagine, il pulsante di chiusura e altro ancora.

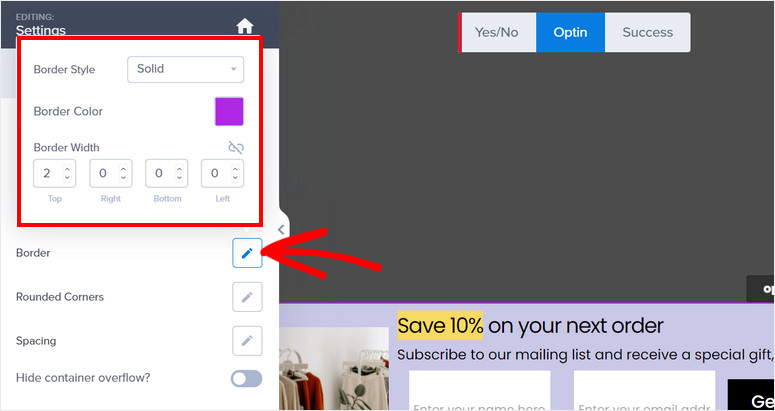
Le impostazioni avanzate ti consentono di personalizzare anche i piccoli dettagli come bordo, spaziatura, ombra e altro.

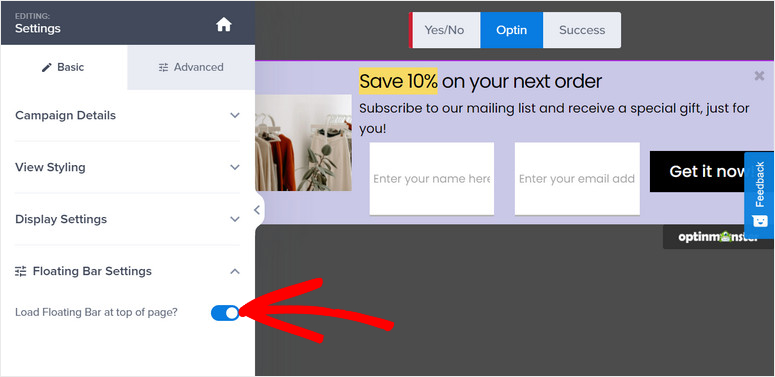
Per impostazione predefinita, OptinMonster mostra banner mobili nella parte inferiore del tuo sito, ma puoi cambiarlo e spostarlo in alto.
Per questo, vai su Impostazioni mobili e abilita l'opzione Carica barra mobile nella parte superiore della pagina lì.

Non dimenticare di salvare le impostazioni al termine.
Ora impareremo le regole di visualizzazione che puoi impostare per la tua campagna con banner mobili per indirizzare i visitatori.
Passaggio 4: imposta le regole di targeting per visualizzare il tuo banner mobile
Optinmonster offre potenti funzionalità di targeting del pubblico per ottimizzare le conversioni e generare lead dalle tue campagne.
Per aggiungere nuove regole di targeting, devi accedere alla scheda Regole di visualizzazione nella parte superiore dell'editor.
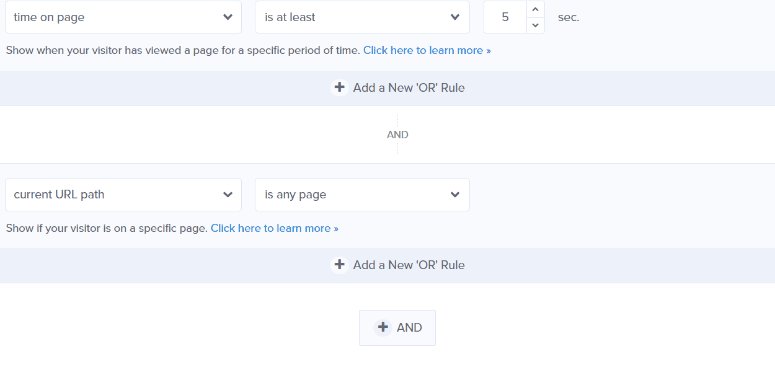
Quindi, puoi vedere il set di regole predefinito che mostra il tuo banner se un visitatore rimane su qualsiasi pagina del tuo sito per 5 secondi.

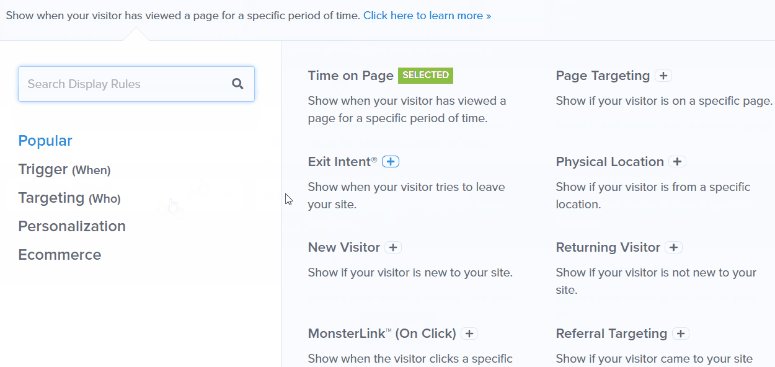
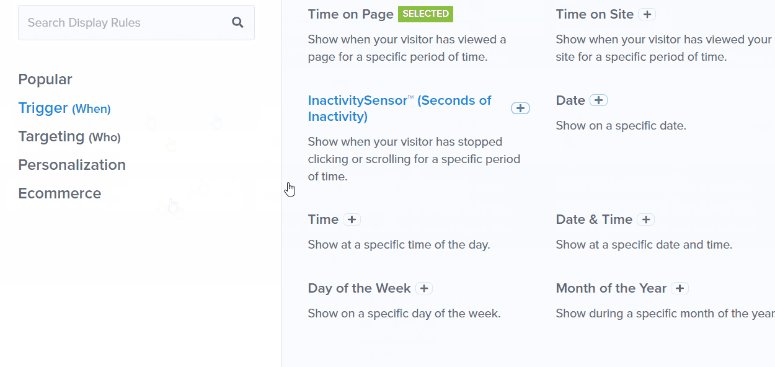
Se desideri modificare la regola di visualizzazione, puoi fare clic sul pulsante Modifica o fare clic sulla regola esistente e vedrai l'elenco delle regole di visualizzazione predefinite offerte da OptinMonster.

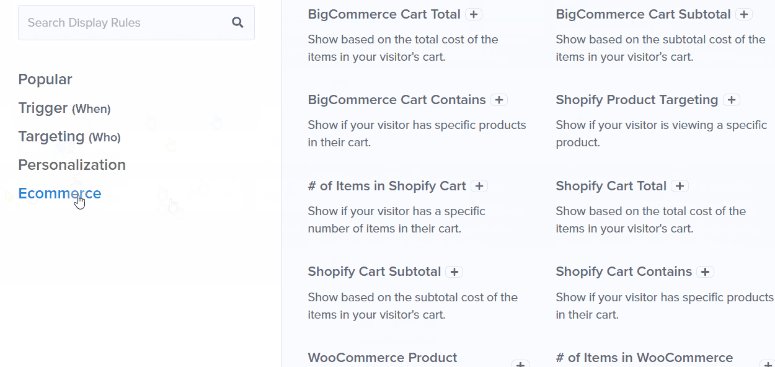
Tutte le regole sono organizzate in diverse schede in modo da poter trovare facilmente la regola di targeting per la tua campagna. Alcuni punti salienti includono:
- Scroll Distance: Visualizza solo dopo che un visitatore ha fatto scorrere una certa profondità nella pagina
- Ora e data: scegli come target festività, giorni della settimana e periodi di tempo specifici per eseguire vendite flash o offerte a tempo limitato
- Posizione fisica: interagisci con gli utenti in base alla loro area geografica per localizzare l'offerta della campagna
- Dispositivo del visitatore : mostra/non mostrare le campagne in base al fatto che un utente sia su desktop o dispositivo mobile
Per aggiungere una regola, tutto ciò che devi fare è fare clic su di essa. È così semplice!
Non avrai mai bisogno di aggiungere codice o lavorare con impostazioni complesse per indirizzare il tuo pubblico. Successivamente, ti mostreremo come collegare la tua campagna al tuo account e-mail in modo che tutti i tuoi nuovi contatti vengano automaticamente aggiunti al tuo elenco di contatti.
Passaggio 5: connettiti al tuo provider di posta elettronica
OptinMonster si integra con tutti i principali servizi di email marketing come Constant Contact, Aweber, ActiveCampaign e ConvertKit.
Quando sincronizzi il tuo account e-mail, puoi raccogliere indirizzi e-mail e inviare e-mail automatizzate ai tuoi nuovi abbonati. OptinMonster include anche opzioni integrate per segmentare i tuoi contatti in modo che il tuo elenco rimanga organizzato e tu possa inviare e-mail pertinenti in base a ciò per cui si sono registrati.
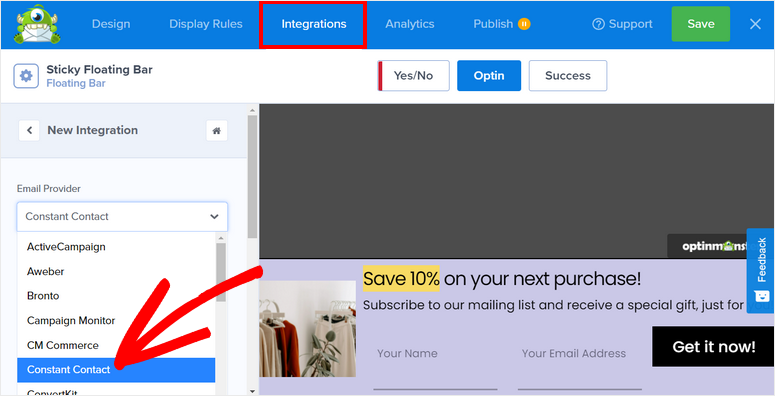
Per connetterti al tuo provider di posta elettronica, apri la scheda Integrazioni nell'editor della campagna.

Qui puoi scegliere il tuo provider di posta elettronica e accedere al tuo account. Alcuni provider hanno bisogno di un'API per funzionare che puoi trovare nelle impostazioni del tuo account e-mail.
Non dimenticare di salvare le impostazioni dopo aver configurato l'integrazione.
Ora sei pronto per pubblicare la tua campagna di banner fluttuanti appiccicosi sul tuo sito WordPress
Passaggio 6: pubblica il tuo banner mobile WordPress
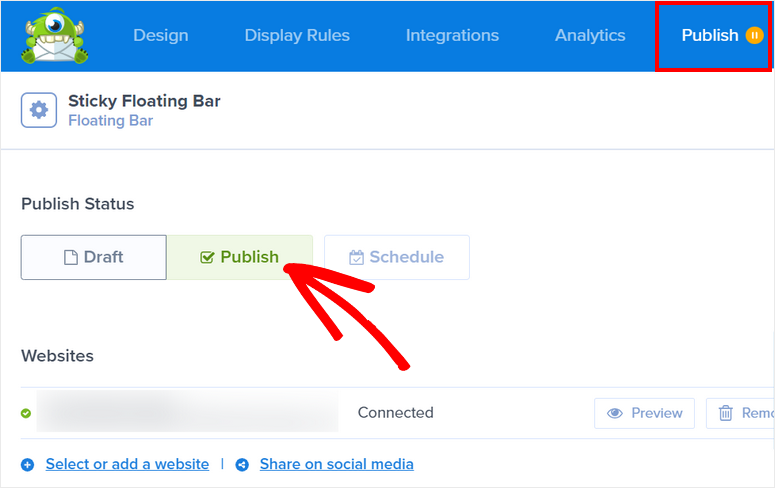
Vai alla scheda Pubblica nell'editor e vedrai le opzioni per vedere un'anteprima dal vivo della tua campagna. Quando sei pronto, tutto ciò che devi fare è cambiare lo stato in Pubblica .

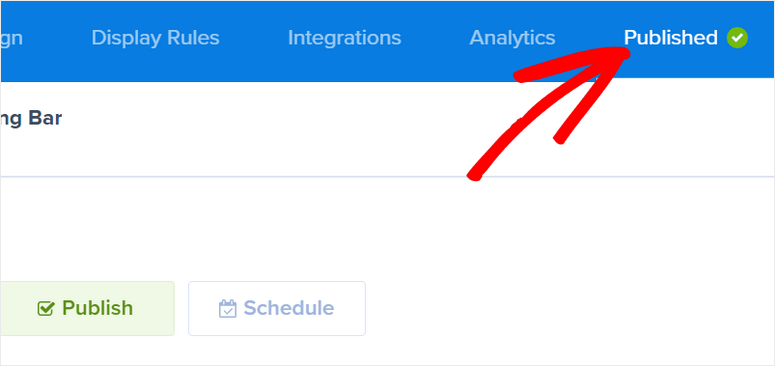
Dopo aver fatto clic sul pulsante Pubblica , vedrai lo stato della campagna cambiare in "Pubblicato".

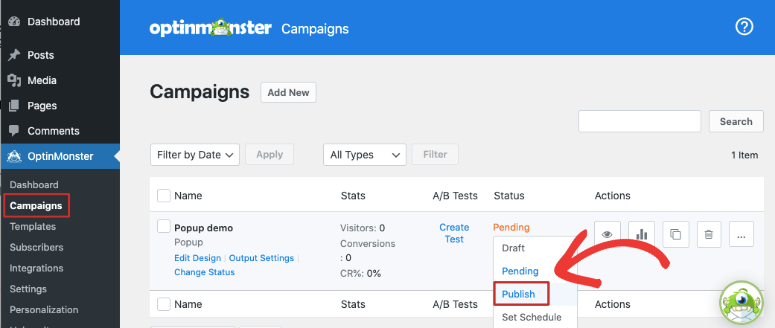
Vai alla dashboard di WordPress e apri la scheda OptinMonster »Campagne . Assicurati che anche lo stato sia impostato su Pubblica qui.

Ora, quando visiti il tuo sito, dovresti vedere la tua campagna a barra mobile apparire in base alle regole di visualizzazione che hai impostato.

E per oggi è tutto! Ci auguriamo che questo articolo ti abbia aiutato a imparare facilmente come creare un banner mobile appiccicoso per il tuo sito WordPress.
Ora che sai come utilizzare OptinMonster, puoi andare avanti e creare più campagne ad alta conversione sul tuo sito come popup, slide-in, giochi con ruota di coupon e altro ancora.
Successivamente, per generare più lead e conversioni sul tuo sito, vorrai sicuramente leggere questi articoli:
- Come creare una pagina di acquisizione di lead in WordPress
- Come creare un popup in WordPress (passo dopo passo)
- Crea una pagina di compressione ad alta conversione
Questi post ti mostrano più opportunità di indirizzare i tuoi utenti per convincerli a interagire e iscriversi al tuo marchio.
