15 種最佳圖像文件類型(每種格式的優缺點 + 用例)
已發表: 2020-09-25選擇正確的圖像文件類型似乎是一個微不足道的決定。
但人類是視覺動物,圖像是在線體驗不可或缺的一部分。
大多數頁面和文章使用屏幕截圖和圖像來豐富文本內容。 事實上,只有大約 8% 的網站不包含任何視覺內容。
不幸的是,許多網站所有者仍然不了解為不同的用例選擇哪種圖像文件類型。 結果? 他們最終會減慢網站加載速度,因為他們的圖像不是可用的最佳格式,也不是優化的。
在本文中,我們將介紹所有最重要的圖像文件擴展名,以及何時應該使用它們為訪問者提供最佳用戶體驗。
有哪些不同的圖像文件類型?
圖像文件類型和格式主要分為兩大類:光柵圖像文件和矢量圖像文件。
讓我們仔細看看每個類別。
光柵圖像文件格式
Web 上最常見的圖像格式(JPEG、GIF 和 PNG)都屬於光柵類別。
光柵圖像文件類型顯示靜態圖像,其中每個像素都有基於其分辨率(例如 1280×720)定義的顏色、位置和比例。
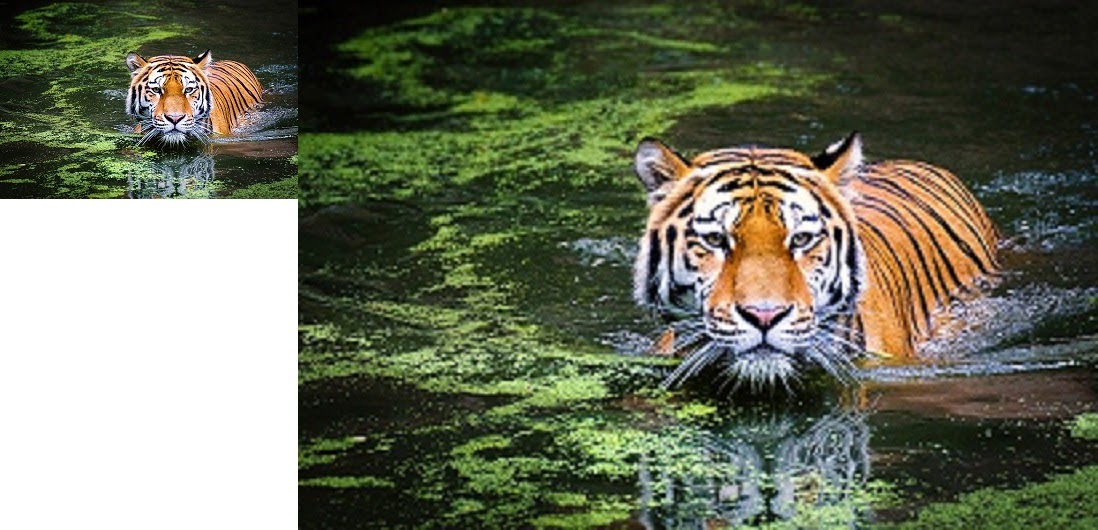
由於它們是靜態的,因此您無法有效地調整圖像大小,原始設計和像素只會被拉伸以填充額外的空間。 這最終會產生模糊、像素化或其他失真的圖像。

您在 Internet 上看到的絕大多數照片或圖像都使用光柵圖像格式。
矢量圖像文件格式
SVG、EPS、AI 和 PDF 是矢量圖像文件類型的示例。
與靜態光柵圖像文件格式不同,其中每個設計形狀和顏色都與一個像素相關聯,這些格式更加靈活。
相反,矢量圖形使用笛卡爾平面上的線和曲線系統,與總面積相比,而不是任何單個像素。
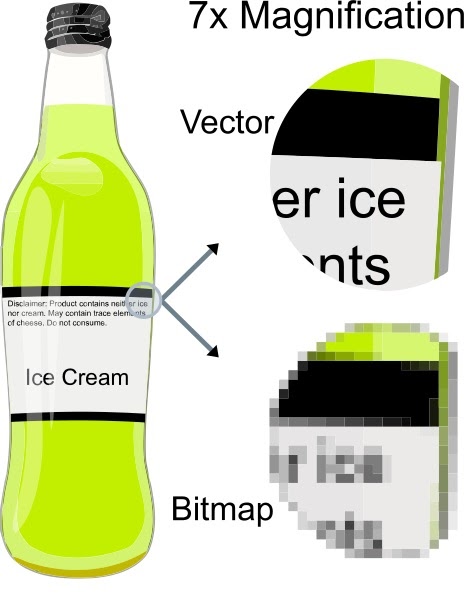
這意味著您可以無休止地放大原始圖像分辨率,而不會損失任何質量或失真。

如您所見,放大 7 倍時的質量差異是完全無法比擬的。
由於 SVG 根據總面積的百分比而不是像素來計算位置,因此根本沒有像素化。
15 種最受歡迎的圖像文件類型
下面,我們將介紹每種主要的圖形文件格式,從光柵 Web 圖像到矢量,再到圖像編輯軟件文件。
我們進行了深入探討,涵蓋了優缺點、瀏覽器和操作系統支持以及每種格式的理想用例。
1.JPEG(和 JPG)——聯合圖像專家組

JPEG(或 JPG)是一種具有有損壓縮的光柵圖像文件格式,適用於共享圖像。 JPEG 是“有損”的,這意味著它們會減小文件大小,但也會在您使用該格式時降低圖像質量。
JPEG 仍然是您在 Internet 上看到的最常用的圖像文件類型之一,因為它具有壓縮和幾乎通用的瀏覽器/操作系統支持。
大多數社交媒體平台(如 Facebook 和 Instagram)會自動將上傳的圖像文件轉換為 JPEG。 他們還使用獨特的社交媒體圖像尺寸來控制照片的分辨率。
的優點和缺點
- 通用瀏覽器和操作系統支持。
- 相當小的文件大小。
- 有損圖像壓縮可能會導致文本可讀性差。
瀏覽器和操作系統支持
- 從所有主流瀏覽器(Chrome、Firefox、Safari 等)的 1.0 版開始支持
- 所有主要操作系統的所有圖像查看器和編輯器默認支持。
用例
- 博客和文章圖片的不錯選擇,例如受訪者頭像、產品圖片等。
- 不要將 JPEG 用於包含大量小文本的信息圖表或以文本為關鍵的教程截圖。
2. PNG——便攜式網絡圖形

PNG 是一種光柵圖形格式,支持無損壓縮,保持顏色之間的細節和對比度。
特別是,PNG 提供比 JPEG 更好的文本可讀性。
這使得 PNG 成為更受歡迎的信息圖表、橫幅、屏幕截圖和其他包含圖像和文本的圖形的選擇。
的優點和缺點
- 更高質量(無損)的圖像和清晰可見的文本。
- 如果過度使用(尤其是高分辨率圖像),較大的文件大小會降低您的網站速度。
瀏覽器和操作系統支持
- 支持所有主流瀏覽器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 受所有主要操作系統及其標準圖像編輯器的支持。
用例
- 信息圖表、橫幅、博客圖形、屏幕截圖、優惠券和其他包含文本的視覺效果的理想選擇。
- 不要用於高分辨率照片,因為它會創建高達幾兆字節的大文件。
3. GIF——圖形交換格式

GIF 是另一種屬於光柵格式的圖像文件類型。 它使用無損壓縮,但將圖像“限制”為每像素 8 位和 256 色的有限調色板。
GIF 格式是最著名(也是最常用)的動畫圖像,因為它的 8 位限制使動畫的文件大小保持較小且對 Internet 友好。
的優點和缺點
- 文件大小小。
- 動畫支持。
- 8 位限制會導致圖像質量受限。
瀏覽器和操作系統支持
- 支持所有主流瀏覽器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 受所有主要操作系統及其標準圖像編輯器的支持。
用例
- 使用動畫 GIF 不僅可以“為內容增添趣味”,還可以演示如何完成教程和指南中的任務。
- 如果您需要大於 8 位的彩色圖像(JPEG 最多支持 24 位),請不要使用它。
4.WebP

WebP 是一種專門為提供更好的無損和有損圖像壓縮而開發的圖像格式。
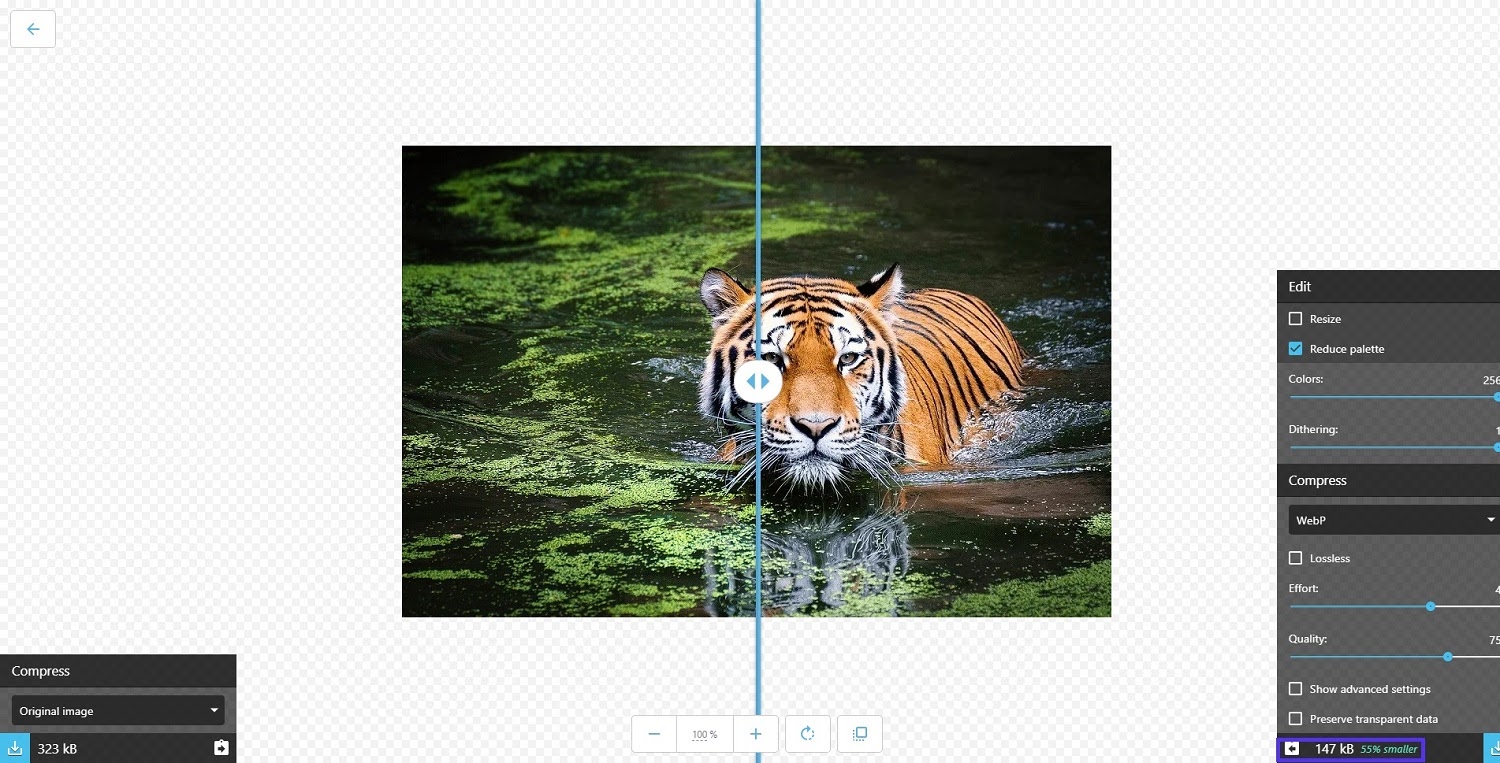
從 JPEG 和 PNG 切換到 WebP 有助於節省服務器磁盤空間和大量帶寬,圖像文件最多可縮小 35% 以獲得相同的質量。
的優點和缺點
- 較小的文件可獲得相同或更好的圖像質量。
- 並非所有瀏覽器和圖像編輯器都支持。
瀏覽器和操作系統支持
- Google Chrome(桌面版 17+,移動版 25+)、Firefox (65+)、Edge (18+) 和 Opera (11.0+) 原生支持 WebP。 Safari 計劃的第 14 版將支持 WebP。
- 大多數原生操作系統圖像編輯器仍然不支持該格式,但 Photoshop 等專業選項支持 WebP。
用例
- 替換 JPEG 和 PNG 文件以節省帶寬並加速您的網站。 如果您使用 WordPress 作為首選 CMS 軟件,以下是如何在 WordPress 中使用 WebP 圖像並將其他格式提供給舊版瀏覽器。
5. TIFF

本圖像文件類型指南中不應缺少的一種格式是 TIFF。
TIFF 是 Tagged Image File Format 的縮寫,是一種光柵圖像格式,最常用於存儲和編輯稍後將用於打印的圖像。
雖然它確實支持有損壓縮,但它通常用作無損圖像格式。 此外,大多數支持 TIFF 的專業圖形應用程序(Photoshop、Illustrator 等)不使用壓縮。 因此,TIFF 圖像的文件大小通常很大。
的優點和缺點
- 適合存儲或印刷出版的高質量文件。
- 由於沒有壓縮的典型使用,文件大小很大。
- 有限的瀏覽器支持。
瀏覽器和操作系統支持
- 沒有任何主流瀏覽器可以在沒有附加組件或擴展的情況下呈現 TIFF 文件。
- 主要用作專業圖像編輯和發布工具的導出格式。
用例
- 存儲和準備用於出版的圖像和圖形。
- 許多掃描儀使用它來保持掃描文檔或圖片的質量。
6. BMP——位圖

位圖 (BMP) 是一種大部分過時的圖像文件格式,它映射單個像素幾乎沒有壓縮。 這意味著 BMP 文件很容易變得非常大,並且無法存儲或處理。
的優點和缺點
- 與 WebP、GIF 或 PNG 等格式相比,巨大的文件大小沒有明顯的質量提升。
瀏覽器和操作系統支持
- 支持所有主流瀏覽器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 大多數默認操作系統圖像編輯器中的本機支持,例如 MS Paint。
用例
- 2022 年,BMP 圖像格式的合法用例基本為零。
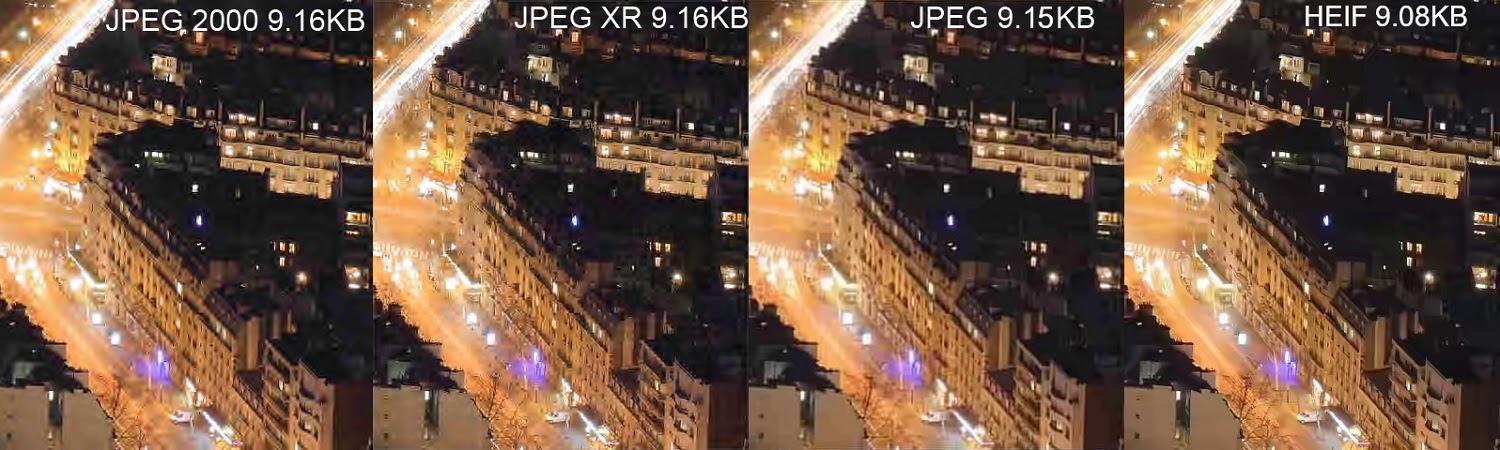
7. HEIF — 高效圖像文件格式

HEIF 是 High Efficiency Image File Format 的縮寫,是由 MPEG 視頻格式背後的團隊開發的一種圖像格式,是 JPEG 的直接競爭對手。
從理論上講,壓縮效率幾乎是 JPEG 的兩倍,在相同文件大小的情況下,圖像質量可提高一倍。
這是一種基於像素映射的光柵圖像格式,這意味著您無法在不損失質量的情況下放大圖像。
的優點和缺點
- 出色的質量與文件大小的比率。
- 沒有瀏覽器和有限的操作系統支持。
瀏覽器和操作系統支持
- 不被任何主流瀏覽器支持。
- macOS Sierra 和 iOS 11 及更高版本中的本機支持,但在其各自的 Safari 版本中不支持。
用例
- 一些較新的手機和設備用於以比 JPEG 文件更高的質量存儲照片。
8. SVG——可縮放矢量圖形

Scalable Vector Graphics 文件格式,通常稱為 SVG,是由 W3C 開發的一種標記語言,用於在瀏覽器中渲染二維圖像。
它不像光柵格式那樣依賴像素,而是使用 XML 文本以類似於數學方程式創建圖形的方式來勾勒形狀和線條。
這意味著您可以無限放大 SVG 圖像而不會損失任何質量。
的優點和缺點
- 用於簡單插圖、形狀和文本的小文件大小和無損縮放。
- 不是圖像或複雜繪圖的理想格式。
瀏覽器和操作系統支持
- 支持所有主流瀏覽器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 默認圖像編輯器往往不支持 SVG(因為它不適合照片),但大多數插圖軟件都支持 SVG 導出。
用例
- SVG 是徽標、圖標、簡單插圖以及您希望通過響應式設計自由擴展的任何其他內容的理想格式。 如果您使用的是 WordPress,請務必查看如何為您的網站啟用 WordPress SVG 支持。
9. EPS——封裝後記

本質上,EPS(Encapsulated PostScript)文件是一種矢量圖像文件,用於在 Adobe Illustrator 和其他插圖軟件(如 CorelDraw)中存儲插圖。

與 SVG 文件一樣,EPS 實際上是一個基於文本的文檔,它用代碼勾勒出形狀和線條,而不是映射像素和顏色。 因此,EPS 文件也支持無損縮放。
的優點和缺點
- 無損縮放。
- 打印機支持文檔和設計。
瀏覽器和操作系統支持
- EPS 不是標準的網絡圖像文件格式,並且不受任何主流瀏覽器的支持。
用例
- 它主要用於在使用 Adobe Illustrator 或其他軟件時存儲、保存和打印插圖。
10. PDF——可移植文檔格式

您可能將 PDF 與存儲、保存和閱讀主要基於文本的文檔相關聯。 這是完全可以理解的 - 畢竟文件就在名稱中。
但 PDF 文件實際上基於支持 EPS 矢量圖像文件的相同 PostScript 語言,也可用於保存圖像和插圖。
它是存儲插圖、雜誌封面等以供日後打印的首選圖像格式。 它也是我們 Kinsta 電子書的首選。
的優點和缺點
- 可索引和可搜索的文本使其非常適合深入的信息圖表或報告。
- 可以包括鏈接、CTA 按鈕和其他交互元素。
- 無損可擴展性。
- 不能包含在網頁內容中,必須作為單獨的文件加載和閱讀。
瀏覽器和操作系統支持
- 所有主要瀏覽器都支持,但您必須將 PDF 作為單獨的文件打開。 (您不能使用 PDF 文件在整個 HTML 內容中顯示圖像。)
- 大多數標准文檔編輯器(如 MS Word 或 Google Docs)和插圖軟件(AI、Inkscape)都支持這種格式,但圖像編輯軟件不支持。
用例
- 如果您想創建一個交互式可視化報告或信息圖表來補充您的內容,PDF 是最佳選擇。 這是 WordPress 用戶最好的 PDF 查看器插件列表。
11. PSD — Photoshop 文檔

顧名思義,PSD 文件格式是一種用於保存圖像文檔的圖像格式,並且正在與 Adobe Photoshop 配合使用。
它不是網絡安全的圖像格式,因此任何瀏覽器或標準圖像查看器或編輯器都不支持它。
的優點和缺點
- 所有過濾器、透明度、路徑和編輯都是完全可定制和可逆的。
- 無損圖像質量。
- 大文件大小。
用例
- 在完成之前和之後保存和存儲 Photoshop 項目。
12. 人工智能——Adobe Illustrator 藝術品

AI 是 Adobe 專門開發的另一種圖像格式,不僅可以保存圖像,還可以保存項目狀態。
厭倦了 WordPress 網站的緩慢主機? 我們提供超快的服務器和來自 WordPress 專家的 24/7 世界級支持。 查看我們的計劃
與 PSD 一樣,它不適合在網絡上使用,並且不受任何瀏覽器和大多數默認圖像查看器的支持。
與 PSD 文件不同,您可以自由縮放 AI 文件而不會損失任何質量。
的優點和缺點
- 所有的筆觸、線條、形狀、濾鏡都是可定制和可逆的。
- 自由放大或縮小插圖尺寸。
- 大文件大小。
用例
- 在完成之前和之後保存和存儲 Adobe Illustrator 項目。
13. XCF——實驗計算設施

XCF 代表 eXperimental Computing Facility,是開源圖像編輯器 GIMP 的原生圖像文件類型。 它相當於 PSD 文件並保存路徑、透明度、過濾器等。
再一次,這是用於存儲項目的本機文件類型,任何瀏覽器或默認圖像查看器都不支持它。
的優點和缺點
- 所有路徑、過濾器和形狀都是可定制和可逆的。
- 無損圖像質量。
- 大文件大小。
用例
- 在完成之前和之後保存和存儲 GIMP 項目。
14. INDD——Adobe InDesign 文檔

INDD 是 Adobe InDesign 用戶的原生文件類型,您可以在其中保存項目文件,包括頁面內容、樣式、色板等。
儘管有時被稱為圖像文件格式,但它往往會鏈接到文本之外的視覺元素。
任何瀏覽器或默認圖像查看器都不支持它,因為它不是網絡安全格式。
的優點和缺點
- 存儲具有可自定義元素的大型多頁面設計項目。
用例
- 它主要由平面設計師和製作藝術家用於設計和協作設計海報、傳單、雜誌、小冊子等。
15. 原始圖像文件類型
原始圖像格式是數碼相機用於存儲全質量圖像以供後期後期製作和編輯的文件類型。
相機製造商的主要原始圖像文件類型:
- 柯達:CR、K25、KDC
- 佳能:CRW CR2 CR3
- 愛普生:ERF
- 尼康:NEF NRW
- 奧林巴斯:ORF
- 賓得:PEF
- 松下:RW2
- 索尼:ARW、SRF、SR2
與 JPEG 文件中每個顏色通道(8 位)的 256 種色調不同,RAW 文件在單張圖片中每個顏色通道(14 位)提供多達 16,384 種色調。 在後期處理中調整顏色和對比度時,這為您提供了更大的靈活性。
原始圖像不適用於 Web或共享,並且不受任何主流瀏覽器或圖像查看器的支持。
的優點和缺點
- 更高質量的圖片具有更多的顏色變化。
- 巨大的圖像文件(原始文件很容易達到 20 到 40 兆字節)。
用例
- 以盡可能高的質量保存照片以進行後期處理和編輯。
圖像文件類型常見問題解答
圖像文件的 3 種常見文件類型是什麼?
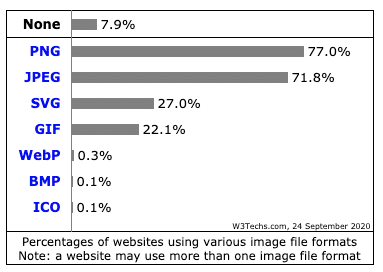
根據與 Web 使用相關的數據,三種最常見的圖像文件類型是 PNG、JPEG 和 SVG。

讓我們來看看是什麼讓它們如此普遍。
1. PNG:屏幕截圖、橫幅、信息圖表、圖片
由於 PNG 作為一種格式更適合圖像中的文本,因此它更常用於屏幕截圖、橫幅(取決於橫幅廣告大小)等。
由於它使用無損壓縮,設計師和攝影師也使用它在他們的作品集網站上展示高質量的圖片。
這兩個因素,連同它的通用瀏覽器和操作系統支持,使它成為網絡上最流行的圖像文件類型。 高達 77% 的網站存在 PNG。
2.JPEG:圖片
有損壓縮意味著 JPEG 是用於在整個內容中展示圖片的更好選擇。 普通互聯網用戶幾乎看不到質量損失,您可以節省大量磁盤空間和帶寬。
這就是為什麼它是互聯網上第二受歡迎的格式,被近 72% 的網站使用。 大多數網站出於不同目的同時使用 PNG 和 JPEG。
提醒一下:JPG 與 JPEG 之間沒有區別,它們是相同格式的兩個不同的首字母縮略詞和文件擴展名。
3. SVG:標誌、圖標和插圖
SVG 文件是可縮放的矢量文件,非常適合用於圖標、徽標、圖形和簡單插圖。 圖像甚至可以作為 CSS 代碼直接插入到頁面中。
這就是為什麼 SVG 排在第三位,被 27% 的網站使用。
榮譽獎:GIF 動畫圖像
雖然很少選擇靜態圖像的格式,但 GIF 已經捲土重來,成為共享動畫的第一選擇。

因此,大約 22% 的網站在其頁面上使用 GIF,儘管它們也可能使用 PNG 和 JPEG 作為標準格式。
哪種圖像格式質量最高?
原始圖像格式質量最高,但文件大小不合理,高達數百兆字節。
對於 Web 圖像,對於相同質量的照片,WebP 文件格式提供的文件大小比 JPEG 小 25-35%,這意味著您可以為相同的磁盤空間上傳更高質量的圖像並加快您的網站速度。
HEIF 是另一種壓縮效率更高的 JPEG 替代方案,但目前不受任何主要瀏覽器的支持。
PNG 文件提供無損壓縮,但這意味著文件大小將非常大並且加載速度很慢。 單個 PNG 文件通常可以達到數百 KB 甚至 1MB 以上。 但是,如果您利用一些策略,例如延遲加載(自 WordPress 5.5 起在核心中可用)和 CDN,您仍然可以擁有一個快速的站點。
哪些文件格式支持透明度?
支持透明度的最常見的 Web 圖像文件類型是 PNG、WebP、GIF 甚至 SVG。
大多數原生項目圖像文件類型(如 PSD、XCF 和 AI)也支持透明度。
另一方面,流行的 JPEG 圖像格式不支持透明度。
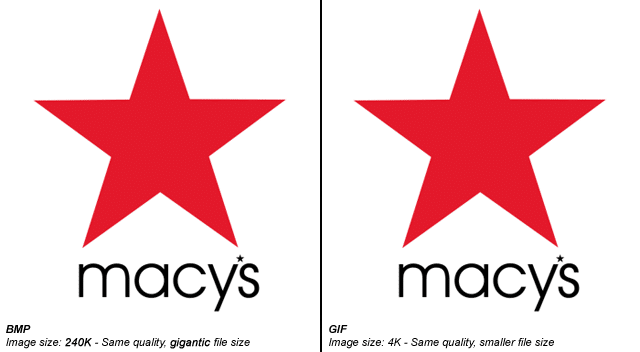
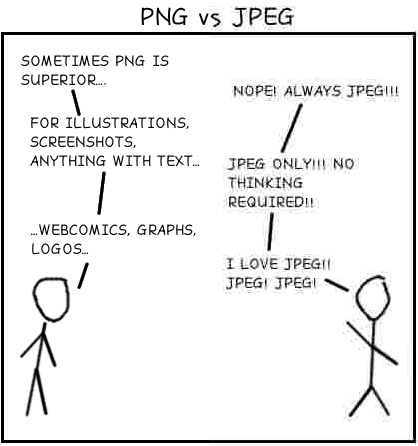
PNG比JPEG好嗎?
PNG和JPEG之間的主要區別在於PNG是一種無損圖像格式,而JPEG是一種有損圖像格式。 這基本上意味著 PNG 使用壓縮技術而不犧牲圖像的原始質量或細節。
對於圖像中的文本、教程截圖,以及當您希望標誌或其他精細元素在照片中 100% 可見時,PNG 是正確的格式。

從上面這張有趣的圖片中可以看出,與右側的 JPEG 相比,左側描繪的 PNG 在清晰顯示文本和簡單形狀方面要好得多。
這是否意味著 JPEG 是一種錯誤的圖像文件類型? 一點也不!
對於常規的博客文章或標題圖像,JPEG 提供了足夠好的質量和顯著減小的文件大小。 您通常可以節省高達 50% 或更多的空間,同時努力用肉眼發現任何質量差異。
概括
您可以合法地用於您的項目的圖像不乏。 希望本文能幫助您了解在哪種情況下使用哪種圖像文件類型和格式以獲得最佳效果。
光柵格式最適合用於圖像和圖片,而矢量是徽標、圖標和數字圖形的絕佳替代品。
為正確的任務使用正確的圖像文件類型不僅可以幫助提高頁面加載速度,還可以降低帶寬和服務器負載。 作為後續的積極影響,您的整體用戶體驗也將大大改善。 還不錯吧?
