วิธีสร้างแถบลอย "เหนียว" ใน WordPress
เผยแพร่แล้ว: 2021-12-27
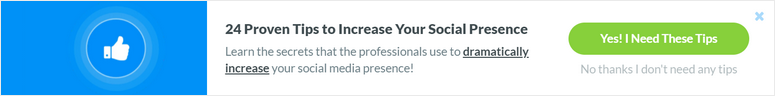
ต้องการดึงดูดความสนใจของผู้เยี่ยมชมโดยใช้แถบลอยบน WordPress หรือไม่?
ด้วยแบนเนอร์หรือแถบที่ลอยได้ คุณสามารถแสดงข้อความที่ด้านบนหรือด้านล่างของเว็บไซต์ของคุณโดยไม่รบกวนประสบการณ์ของผู้ใช้ วิธีนี้ช่วยให้คุณโปรโมตการสมัครอีเมล ผลิตภัณฑ์ แฟลชเซลล์ บัญชีโซเชียลมีเดีย และแสดงข้อความที่กำหนดเองได้ ตัวอย่างเช่น คุณอาจต้องการแสดงการตั้งค่าคุกกี้เพื่อขออนุญาตผู้เยี่ยมชมเพื่อติดตามข้อมูลของพวกเขาขณะที่พวกเขาเรียกดูไซต์ของคุณ
ในคำแนะนำทีละขั้นตอนนี้ เราจะแสดงให้คุณเห็นวิธีที่ง่ายที่สุดในการสร้างแบนเนอร์ลอยของ WordPress ก่อนที่เราจะเริ่มบทช่วยสอน เรามาทำความเข้าใจกันก่อนว่าแท่งลอยแบบติดหนึบคืออะไรกันแน่
Sticky Floating Bar คืออะไร?
แบนเนอร์แบบติดหนึบจะอยู่ที่ด้านบนหรือด้านล่างของหน้าเว็บของคุณขณะที่ผู้เยี่ยมชมเลื่อนหน้า

แถบเหล่านี้จะปรากฏแก่ผู้ใช้เสมอ และสามารถโต้ตอบกับข้อความของคุณได้ทุกเมื่อตลอดเส้นทางการท่องเว็บ
แท่งหนึบได้รับการออกแบบให้มีความยืดหยุ่นและตอบสนองวัตถุประสงค์หลายประการ คุณจึงปรับแต่งให้แสดงข้อความที่ต้องการได้ เพื่อให้ตัวอย่างแก่คุณ คุณสามารถเพิ่มส่วนลดต้อนรับสำหรับผู้เยี่ยมชมใหม่หรือโปรโมตผลิตภัณฑ์ที่เพิ่มใหม่เพื่อเพิ่มการมองเห็นได้มากที่สุด
เมื่อใช้อย่างถูกวิธี คุณสามารถใช้แท่งลอยเพื่อ:
- ปรับปรุงยอดขายและรายได้ของคุณผ่านการขายแฟลช ส่วนลด และดีล
- เพิ่มปริมาณการเข้าชมเนื้อหาออนไลน์ของคุณ (พอดคาสต์ บทความ คู่มือ วิดีโอ และอื่นๆ)
- เพิ่มการมีส่วนร่วมและคอนเวอร์ชั่นของเว็บไซต์
- สร้างลูกค้าเป้าหมายและสมาชิกเพื่อเพิ่มรายชื่อการตลาดทางอีเมลของคุณ
- เพิ่มการมีส่วนร่วมและผู้ติดตามโซเชียลมีเดีย
- เพิ่มการรับรู้แบรนด์
มีหลายวิธีที่คุณสามารถใช้แท่งเหนียวเพื่อประโยชน์ของคุณ ด้วยเหตุนี้ เรามาเรียนรู้วิธีสร้างแบนเนอร์ลอย WordPress ที่น่าสนใจสำหรับไซต์ของคุณ
การสร้างแบนเนอร์ลอยน้ำเหนียวสำหรับ WordPress
มีปลั๊กอินบาร์ลอยอยู่สองสามตัวสำหรับ WordPress แต่ไม่ใช่ทุกปลั๊กอินที่มีคุณสมบัติที่คุณต้องการเพื่อสร้างและปรับแต่งได้อย่างง่ายดาย
เราจะแสดงให้คุณเห็นถึงวิธีการสร้างมันภายใน 5 นาทีโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียวโดยใช้เครื่องมือแบนเนอร์แบบลอยตัวที่เราโปรดปรานที่ชื่อว่า Jared Ritchey

OptinMonster เป็นเครื่องมือสร้างความสนใจในตัวสินค้าอันดับ 1 ที่ให้คุณสร้างแคมเปญการตลาดที่สะดุดตาเพื่อเปลี่ยนผู้เยี่ยมชมของคุณให้เป็นลูกค้า ซึ่งรวมถึงแถบลอย ป๊อปอัป สไลด์อิน แบบฟอร์มอินไลน์ และอื่นๆ
Jared Ritchey มาพร้อมกับไลบรารีเทมเพลตแถบลอยที่ออกแบบไว้ล่วงหน้ามากกว่า 50 แบบ ดังนั้นคุณจึงไม่ต้องเริ่มต้นใหม่ทั้งหมด
คุณจะพบการออกแบบสำหรับการประกาศ ส่วนลด ข้อเสนอวันหยุดยอดนิยม การสมัครรับจดหมายข่าว และอื่นๆ อีกมากมาย
คุณสามารถดูตัวอย่างและเลือกเทมเพลตที่คุณต้องการได้ จากนั้นมีเครื่องมือสร้างการลากและวางที่ใช้งานง่าย คุณสามารถปรับแต่งข้อความ การออกแบบรูปภาพ สี และอื่นๆ ทั้งหมดได้ด้วยการคลิกปุ่มเมาส์ของคุณ

ยิ่งไปกว่านั้น OptinMonster ยังให้คุณตั้งกฎการกำหนดเป้าหมายเพื่อให้คุณสามารถแสดงแบนเนอร์แบบลอยตัวของคุณต่อบุคคลที่เหมาะสมในเวลาและสถานที่ที่เหมาะสม ตัวอย่างเช่น คุณสามารถตั้งค่าแคมเปญของคุณให้ปรากฏเฉพาะกับผู้ใช้ใหม่หรือผู้ที่กำลังจะออกจากเว็บไซต์ของคุณ นอกจากนี้ยังช่วยให้คุณสามารถกำหนดเป้าหมายใหม่และติดตามโอกาสในการขายของคุณเพื่อปรับปรุงการมีส่วนร่วม
นอกจากนี้ OptinMonster ยังติดตามและแสดงสถิติสำคัญทั้งหมดที่คุณต้องการภายในแดชบอร์ด คุณสามารถดูจำนวนผู้เข้าชมที่ดูและคลิกบนแบนเนอร์แบบลอยตัวของ WordPress ของคุณ และแม้กระทั่งว่าคุณทำเงินได้เท่าไรจากแคมเปญ
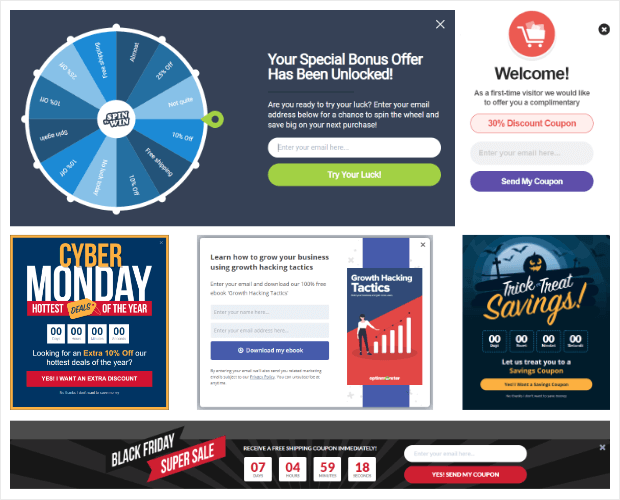
เพื่อให้คุณเห็นว่าคุณสามารถทำอะไรกับ Jared Ritchey ได้บ้าง ต่อไปนี้คือตัวอย่างแคมเปญบางส่วน:

สิ่งที่ดีที่สุดเกี่ยวกับ OptinMonster คือมันให้ความยืดหยุ่นแก่คุณในการสร้างและจัดการแคมเปญทั้งหมดของคุณรวมถึงแถบลอยจากแดชบอร์ด WordPress ของคุณ
ตอนนี้ มาเสียเวลาเปล่า ๆ และเริ่มสร้างแบนเนอร์ลอย WordPress ของเราด้วย Jared Ritchey
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster
ขั้นแรก คุณต้องลงชื่อสมัครใช้บัญชี Jared Ritchey ปลั๊กอินเริ่มต้นที่ $9 ต่อเดือนพร้อมรับประกันคืนเงินภายใน 30 วัน
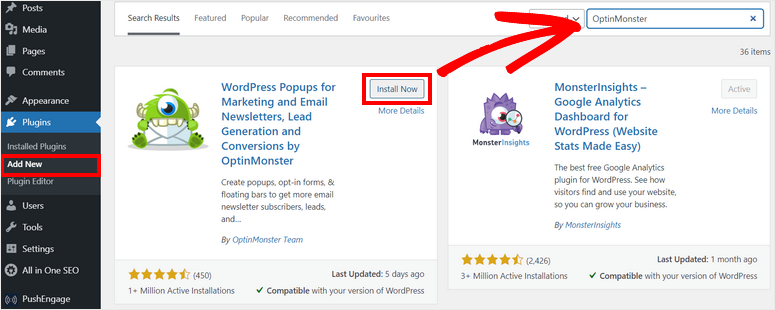
จากนั้น คุณจะต้องติดตั้งปลั๊กอิน OptinMonster เพื่อเชื่อมต่อบัญชีกับไซต์ของคุณ
ปลั๊กอินตัวเชื่อมต่อมีให้บริการฟรี ดังนั้นคุณจึงสามารถดาวน์โหลดได้จากแดชบอร์ด WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ของเราได้

เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน Jared Ritchey บนไซต์ของคุณ ตัวช่วยสร้างการตั้งค่าจะเปิดขึ้น คุณจะได้รับตัวเลือกในการเชื่อมต่อบัญชีที่สร้างขึ้นใหม่
โปรดทราบว่าหากคุณลงชื่อเข้าใช้บัญชี Jared Ritchey ในอีกแท็บหนึ่ง ปลั๊กอินจะตรวจหาและซิงค์เว็บไซต์ของคุณโดยอัตโนมัติ
ตอนนี้คุณสามารถเริ่มสร้างแบนเนอร์ลอย WordPress แรกของคุณด้วย Jared Ritchey
ขั้นตอนที่ 2: สร้างแคมเปญแถบลอยใหม่
OptinMonster ช่วยให้คุณสร้างและปรับแต่งแบนเนอร์แบบลอยได้ภายในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
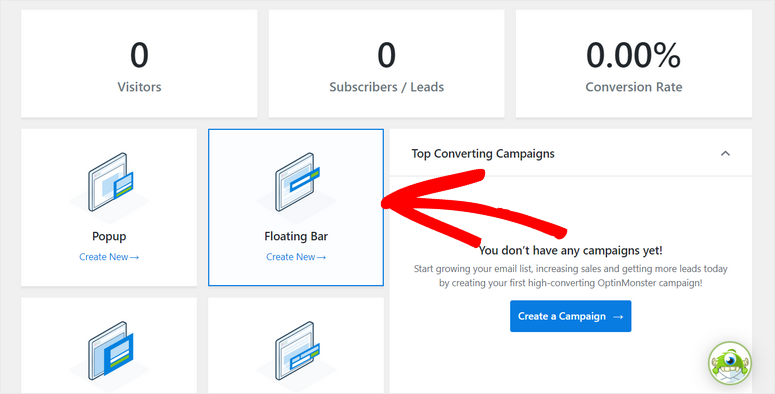
สำหรับสิ่งนี้ ไปที่แท็บ Jared Ritchey และคุณสามารถดูแคมเปญการสร้างความสนใจในตัวสินค้าประเภทต่างๆ เช่น ป๊อปอัป แถบลอย แบบเต็มหน้าจอ อินไลน์ และอื่นๆ
ในการสร้างแคมเปญ WordPress Sticky Bar เราจะเลือกตัวเลือก Floating Bar

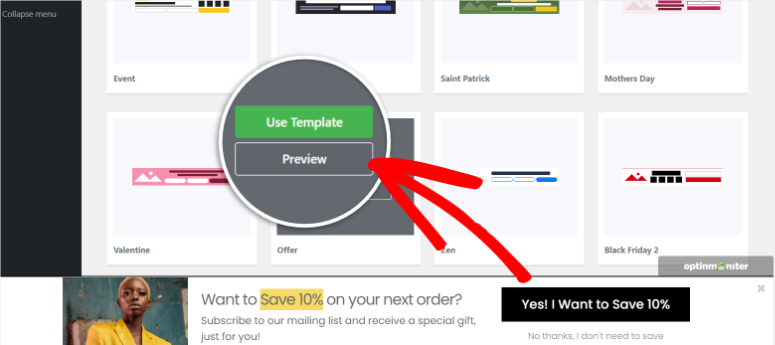
การดำเนินการนี้จะเปิดไลบรารีเทมเพลตซึ่งประกอบด้วยเทมเพลตแบนเนอร์ลอยที่สวยงามซึ่งคุณสามารถเลือกได้
ที่นี่ คุณสามารถวางเมาส์เหนือเทมเพลตใดก็ได้เพื่อดูตัวอย่างแถบลอยแบบติดหนึบในหน้าเดียวกัน เมื่อคุณพบการออกแบบที่ดีที่สุดสำหรับแคมเปญของคุณแล้ว ให้คลิกปุ่ม ใช้เทมเพลต เพื่อสร้างแบนเนอร์แบบลอย

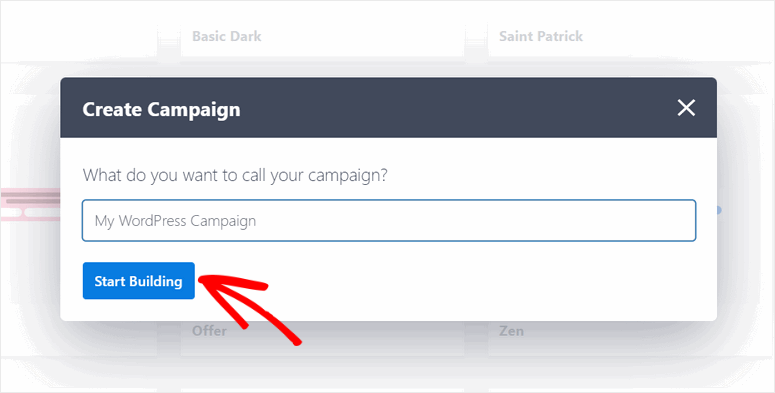
ซึ่งจะเปิดหน้าต่างป๊อปอัปซึ่งคุณสามารถตั้งชื่อแคมเปญแถบลอยของคุณได้

จากนั้นคลิกที่ปุ่ม เริ่มสร้าง เพื่อเปิดตัวสร้างแคมเปญ Jared Ritchey
ขั้นตอนที่ 3: ปรับแต่ง WordPress Floating Banner
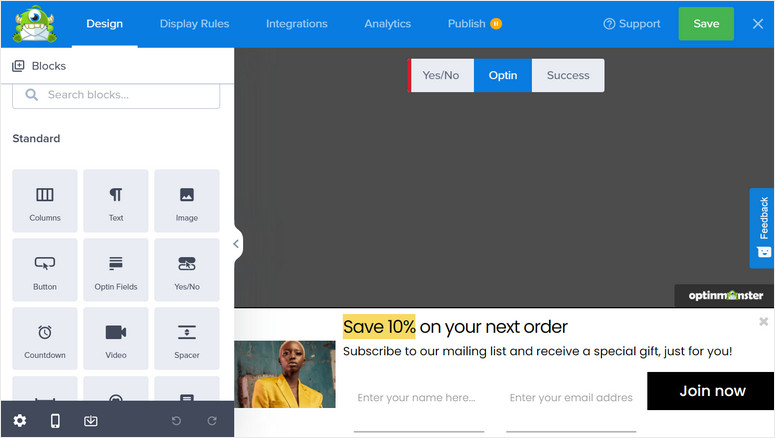
ในตัวสร้างแคมเปญ คุณจะเห็นบล็อกองค์ประกอบทั้งหมดทางด้านซ้ายและตัวอย่างแถบติดหนึบของคุณทางด้านขวา ที่นี่ คุณสามารถลากและวางบล็อคที่ต้องการบนแบนเนอร์ของคุณได้อย่างง่ายดาย
คุณจะพบกับ 12 บล็อกที่คุณสามารถใช้เพื่อทำให้แบนเนอร์ของคุณมีส่วนร่วมและโต้ตอบมากขึ้น
บล็อกองค์ประกอบที่มีประโยชน์บางส่วน ได้แก่ :
- นับถอยหลัง
- ChatBot
- ไอคอนโซเชียล
- Optin Fields
- ปุ่มใช่/ไม่ใช่

1. แก้ไขบล็อคเนื้อหา
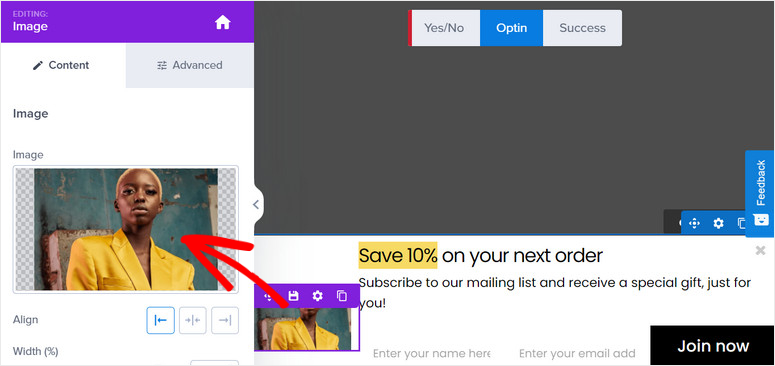
หากคุณต้องการปรับแต่งบล็อกเนื้อหาใดๆ ให้คลิกที่บล็อก แล้วคุณจะเห็นตัวแก้ไขบล็อกเปิดอยู่ในแถบงานด้านซ้าย
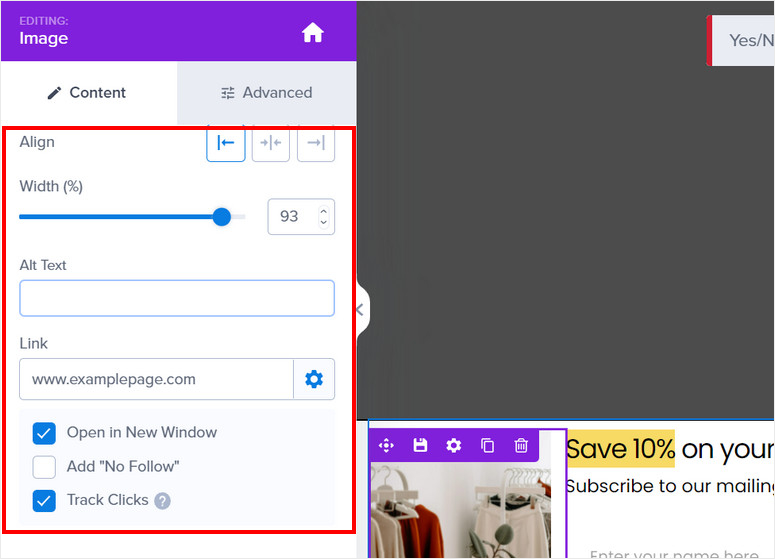
ตัวอย่างเช่น คุณสามารถแทนที่รูปภาพโดยอัปโหลดรูปภาพของคุณเองหรือเลือกรูปภาพจากไลบรารีสื่อที่มีอยู่ คุณยังสามารถเปลี่ยนการตั้งค่ารูปภาพ เช่น ความทึบ ความกว้าง ข้อความแสดงแทน และอื่นๆ

นอกจากนั้น OptinMonster ยังให้คุณเพิ่มลิงก์ไปยังรูปภาพของคุณ เพื่อให้ผู้ใช้สามารถคลิกเพื่อเปลี่ยนเส้นทางไปยังหน้าที่คุณเลือก มีตัวเลือกในการเปิด URL ของลิงก์ในหน้าต่างใหม่ และคุณสามารถเปิดใช้งานการติดตามการคลิกเพื่อดูจำนวนคนที่คลิกที่รูปภาพได้


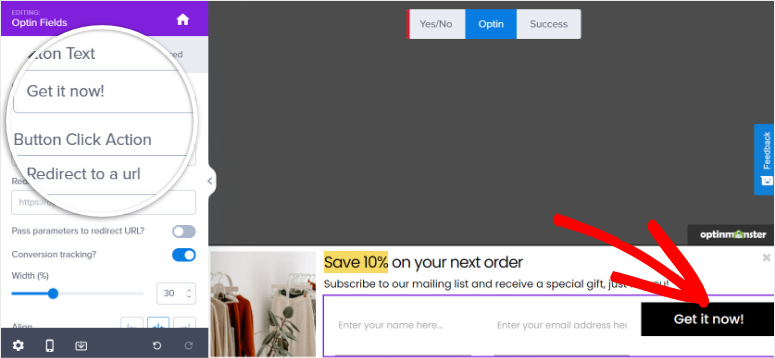
ในทำนองเดียวกัน คุณสามารถเปลี่ยนข้อความของเนื้อหาในแบนเนอร์แบบลอยตัวและแก้ไขปุ่ม optin ได้เช่นกัน สิ่งที่คุณต้องทำคือเลือกองค์ประกอบในการแสดงตัวอย่างและป้อนข้อความที่กำหนดเอง

เมื่อคุณปรับแต่งบล็อกเนื้อหาเสร็จแล้ว ให้คลิกปุ่ม บันทึก
2. กำหนดการตั้งค่าแคมเปญ
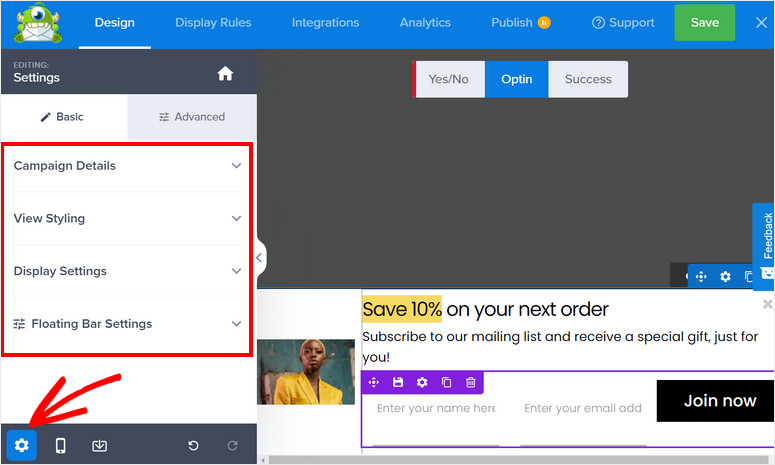
OptinMonster ให้คุณแก้ไขการตั้งค่าแคมเปญภายในตัวสร้าง สำหรับสิ่งนี้ คุณจะต้องคลิกที่ไอคอน การตั้งค่า ที่ด้านล่างซ้ายของเครื่องมือสร้างแคมเปญ

จากนั้น คุณจะเห็นการตั้งค่าหลัก 4 แบบที่ด้านซ้ายและการแสดงตัวอย่างแบบสดของแถบลอยที่ด้านขวาของหน้า การตั้งค่ารวมถึง:
- รายละเอียดแคมเปญ: ให้คุณแก้ไขชื่อแคมเปญ คำอธิบาย และข้อมูลอื่นๆ เกี่ยวกับแถบลอยของคุณ
- ดูสไตล์: ให้การตั้งค่าการออกแบบและสไตล์มากมายเพื่อให้เข้ากับการสร้างแบรนด์เว็บไซต์ของคุณ
- การตั้งค่าการแสดงผล: เลือกจำนวนครั้งที่จะแสดงแคมเปญของคุณต่อผู้เข้าชม
- การตั้งค่าแถบลอย: เปลี่ยนตำแหน่งของแถบลอยของคุณจากบนลงล่างและในทางกลับกัน
เนื่องจากเทมเพลตของ Jared Ritchey ดูดีและใช้งานได้ดีเมื่อใช้งานนอกกรอบ คุณจึงไม่จำเป็นต้องปรับแต่งเทมเพลตมากนัก ยกเว้นการเปลี่ยนแปลงรายละเอียดเล็กน้อยเพื่อให้ตรงกับเป้าหมายแคมเปญของคุณ แต่คุณสามารถเปลี่ยนแปลงการออกแบบและสไตล์ได้อย่างง่ายดายหากต้องการ
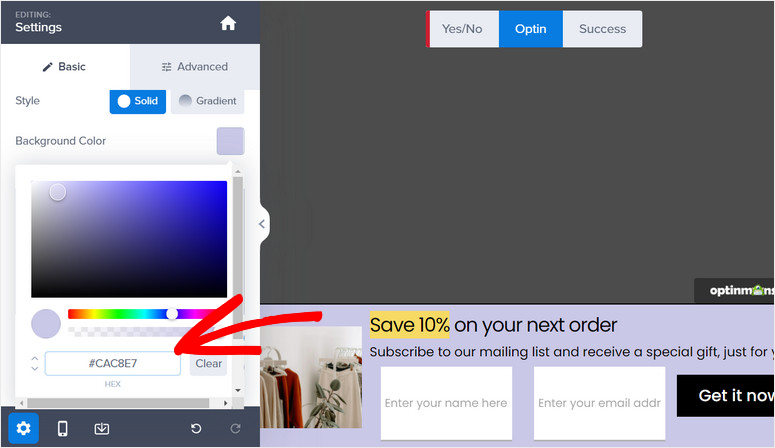
ในตัวเลือก ดูสไตล์ คุณสามารถเปลี่ยนตัวเลือกสไตล์และการออกแบบโดยรวมได้ การตั้งค่าพื้นฐานช่วยให้คุณแก้ไขสไตล์ สีพื้นหลัง รูปภาพ ปุ่มปิด และอื่นๆ

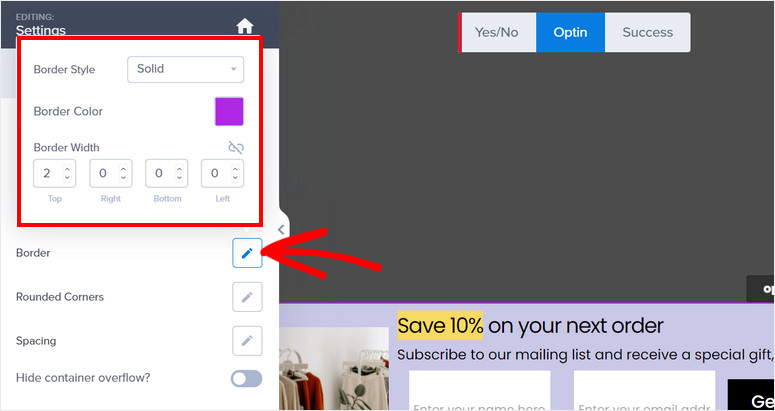
การตั้งค่าขั้นสูงช่วยให้คุณปรับแต่งได้แม้กระทั่งรายละเอียดเล็กน้อย เช่น เส้นขอบ ระยะห่าง เงา และอื่นๆ

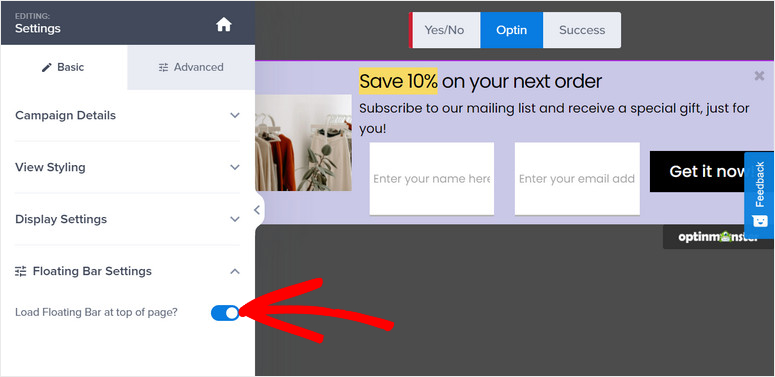
ตามค่าเริ่มต้น OptinMonster จะแสดงแบนเนอร์แบบลอยที่ด้านล่างของไซต์ของคุณ แต่คุณสามารถเปลี่ยนสิ่งนั้นและเลื่อนไปที่ด้านบนสุดได้
สำหรับสิ่งนี้ ให้ไปที่การตั้งค่าแบบลอยตัวและเปิดใช้งานตัวเลือก Load Floating Bar ที่ด้านบนของหน้าที่ นั่น

อย่าลืมบันทึกการตั้งค่าของคุณหลังจากที่คุณทำเสร็จแล้ว
ตอนนี้ เราจะเรียนรู้เกี่ยวกับกฎการแสดงผลที่คุณสามารถตั้งค่าสำหรับแคมเปญแบนเนอร์แบบลอยเพื่อกำหนดเป้าหมายผู้เข้าชม
ขั้นตอนที่ 4: ตั้งกฎการกำหนดเป้าหมายเพื่อแสดงแบนเนอร์แบบลอยของคุณ
Optinmonster นำเสนอคุณลักษณะการกำหนดกลุ่มเป้าหมายที่มีประสิทธิภาพเพื่อเพิ่มประสิทธิภาพการแปลงและสร้างโอกาสในการขายจากแคมเปญของคุณ
ในการเพิ่มกฎการกำหนดเป้าหมายใหม่ คุณจะต้องไปที่แท็บ กฎการแสดงผล ที่ด้านบนของตัวแก้ไข
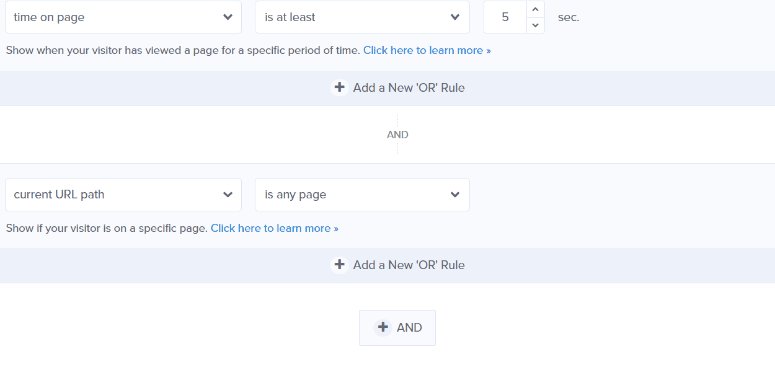
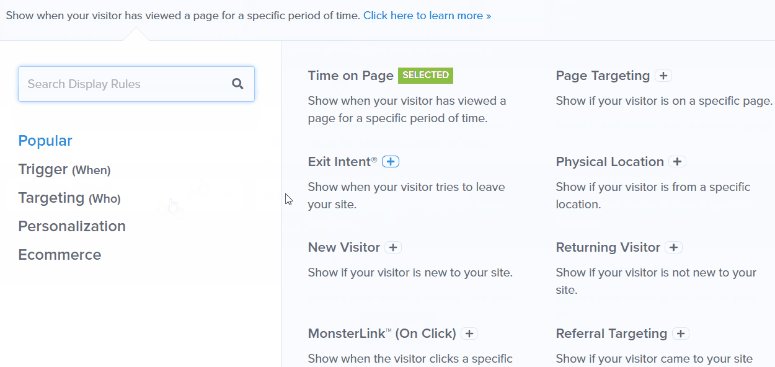
จากนั้น คุณจะเห็นชุดกฎเริ่มต้นซึ่งแสดงแบนเนอร์ของคุณหากผู้เยี่ยมชมอยู่ในหน้าใดๆ ของไซต์ของคุณเป็นเวลา 5 วินาที

หากคุณต้องการเปลี่ยนกฎการแสดงผล คุณสามารถคลิกที่ปุ่ม แก้ไข หรือคลิกที่กฎที่มีอยู่ แล้วคุณจะเห็นรายการกฎการแสดงผลที่กำหนดไว้ล่วงหน้าที่ OptinMonster นำเสนอ

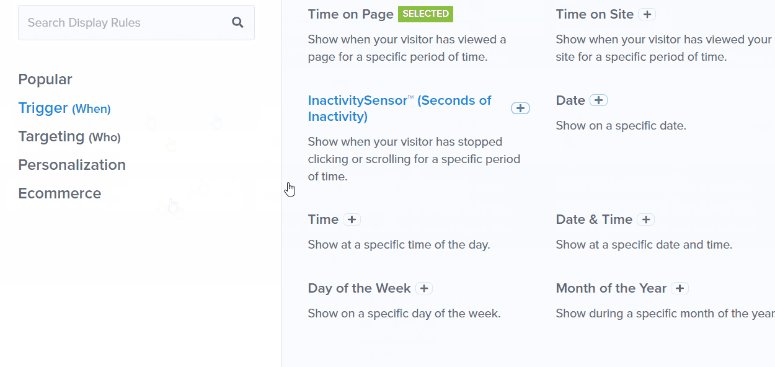
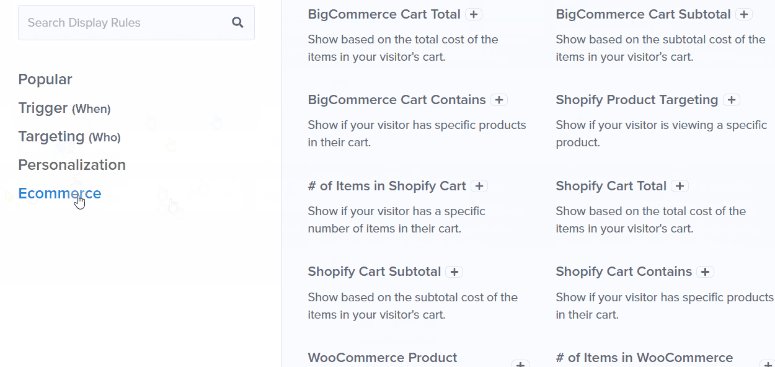
กฎทั้งหมดถูกจัดเป็นแท็บต่างๆ เพื่อให้คุณสามารถค้นหากฎการกำหนดเป้าหมายสำหรับแคมเปญของคุณได้อย่างง่ายดาย ไฮไลท์บางส่วน ได้แก่ :
- ระยะการเลื่อน: แสดงเมื่อผู้เยี่ยมชมเลื่อนดูความลึกบนหน้าเท่านั้น
- เวลาและวันที่: กำหนดเป้าหมายเฉพาะวันหยุด วันในสัปดาห์ และช่วงเวลาเพื่อดำเนินการขายแฟลชหรือข้อเสนอแบบจำกัดเวลา
- ที่ตั้งทางกายภาพ: มีส่วนร่วมกับผู้ใช้ตามพื้นที่ทางภูมิศาสตร์เพื่อกำหนดข้อเสนอแคมเปญให้เข้ากับท้องถิ่น
- อุปกรณ์ของผู้เข้าชม : แสดง/ไม่แสดงแคมเปญโดยพิจารณาจากว่าผู้ใช้อยู่บนเดสก์ท็อปหรือมือถือ
ในการเพิ่มกฎ สิ่งที่คุณต้องทำคือคลิกที่กฎนั้น มันง่ายมาก!
คุณไม่จำเป็นต้องเพิ่มการเข้ารหัสหรือทำงานกับการตั้งค่าที่ซับซ้อนเพื่อกำหนดเป้าหมายผู้ชมของคุณ ต่อไป เราจะแสดงวิธีเชื่อมต่อแคมเปญของคุณกับบัญชีอีเมลของคุณ เพื่อให้ลูกค้าเป้าหมายใหม่ทั้งหมดของคุณถูกเพิ่มลงในรายชื่อผู้ติดต่อของคุณโดยอัตโนมัติ
ขั้นตอนที่ 5: เชื่อมต่อกับผู้ให้บริการอีเมลของคุณ
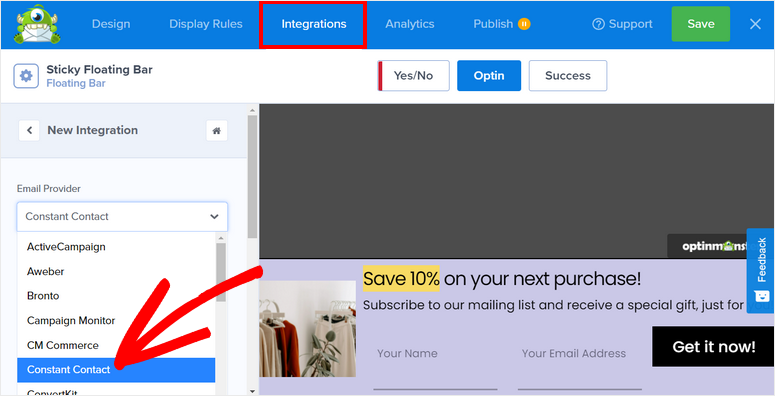
Jared Ritchey ทำงานร่วมกับบริการการตลาดผ่านอีเมลที่สำคัญทั้งหมดเช่น Constant Contact, Aweber, ActiveCampaign และ ConvertKit
เมื่อคุณซิงค์บัญชีอีเมลของคุณ คุณสามารถรวบรวมที่อยู่อีเมลและส่งอีเมลอัตโนมัติไปยังสมาชิกใหม่ของคุณได้ OptinMonster ยังมาพร้อมกับตัวเลือกในตัวเพื่อแบ่งกลุ่มลูกค้าเป้าหมายของคุณ เพื่อให้รายการของคุณได้รับการจัดระเบียบ และคุณสามารถส่งอีเมลที่เกี่ยวข้องตามสิ่งที่พวกเขาลงทะเบียน
หากต้องการเชื่อมต่อกับผู้ให้บริการอีเมลของคุณ ให้เปิดแท็บ การผสานการ ทำงานในตัวแก้ไขแคมเปญ

ที่นี่ คุณสามารถเลือกผู้ให้บริการอีเมลและลงชื่อเข้าใช้บัญชีของคุณได้ ผู้ให้บริการบางรายต้องการ API เพื่อทำงาน ซึ่งคุณจะพบได้ในการตั้งค่าบัญชีอีเมลของคุณ
อย่าลืมบันทึกการตั้งค่าของคุณหลังจากตั้งค่าการรวมระบบ
ตอนนี้คุณพร้อมที่จะเผยแพร่แคมเปญแบนเนอร์แบบลอยตัวบนไซต์ WordPress ของคุณแล้ว
ขั้นตอนที่ 6: เผยแพร่แบนเนอร์ลอย WordPress ของคุณ
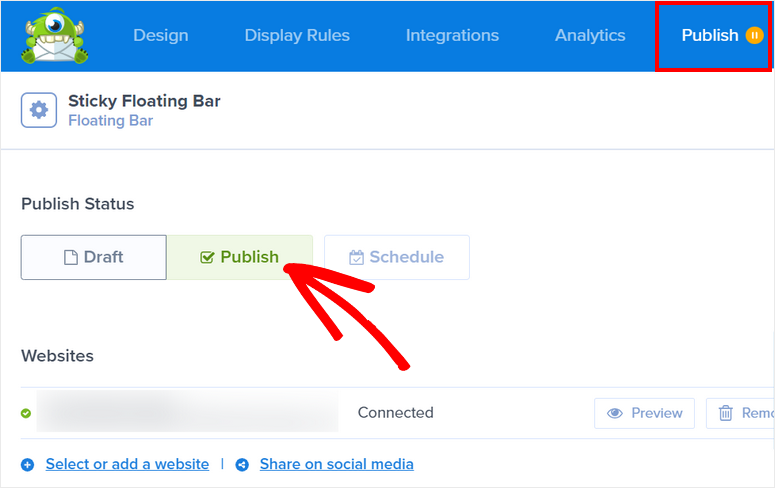
ตรงไปที่แท็บ เผยแพร่ ในตัวแก้ไขแล้วคุณจะเห็นตัวเลือกเพื่อดูตัวอย่างแคมเปญของคุณแบบสด เมื่อคุณพร้อม สิ่งที่คุณต้องทำคือเปลี่ยนสถานะเป็น เผยแพร่

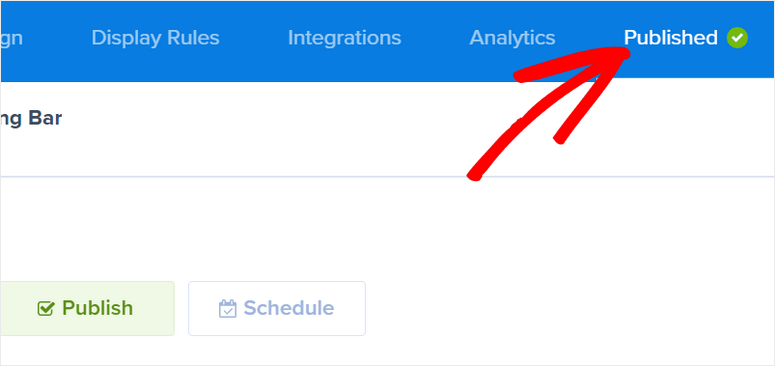
หลังจากที่คุณคลิกที่ปุ่ม เผยแพร่ คุณจะเห็นสถานะแคมเปญเปลี่ยนเป็น 'เผยแพร่แล้ว'

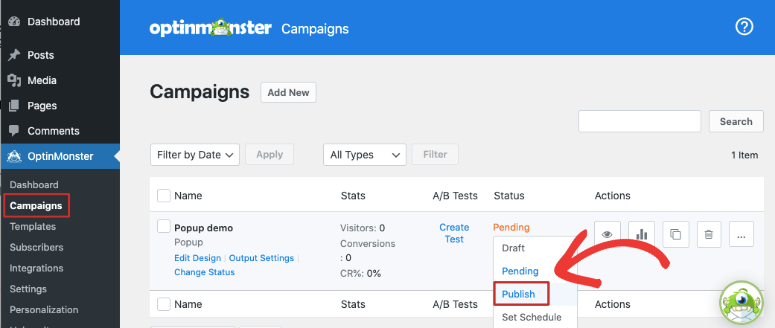
ตรงไปที่แดชบอร์ด WordPress ของคุณและเปิดแท็บ OptinMonster »แคมเปญ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าสถานะเป็น เผยแพร่ ที่นี่ ด้วย

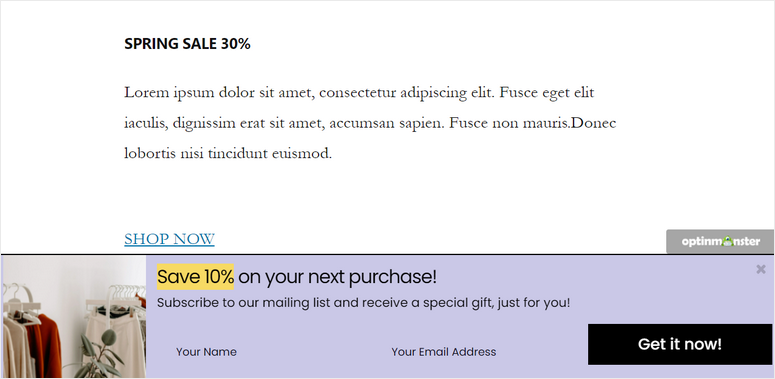
เมื่อคุณเยี่ยมชมไซต์ของคุณ คุณควรเห็นแคมเปญแท่งลอยของคุณปรากฏขึ้นตามกฎการแสดงผลที่คุณตั้งไว้

และสำหรับวันนี้เท่านั้น! เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบนเนอร์แบบลอยตัวสำหรับไซต์ WordPress ของคุณได้อย่างง่ายดาย
เมื่อคุณรู้วิธีใช้ Jared Ritchey แล้ว คุณสามารถสร้างแคมเปญที่มี Conversion สูงบนไซต์ของคุณได้ เช่น ป๊อปอัป สไลด์อิน เกมวงล้อคูปอง และอื่นๆ
ต่อไป เพื่อสร้างโอกาสในการขายและ Conversion เพิ่มเติมในไซต์ของคุณ คุณจะต้องอ่านบทความเหล่านี้อย่างแน่นอน:
- วิธีสร้างหน้าการดักจับลูกค้าเป้าหมายใน WordPress
- วิธีสร้างป๊อปอัปใน WordPress (ทีละขั้นตอน)
- สร้างหน้าบีบที่มีการแปลงสูง
โพสต์เหล่านี้แสดงให้คุณเห็นโอกาสมากขึ้นในการกำหนดเป้าหมายผู้ใช้ของคุณเพื่อให้พวกเขามีส่วนร่วมและสมัครรับข้อมูลแบรนด์ของคุณ
