كيفية إنشاء شريط عائم "مثبت" في WordPress
نشرت: 2021-12-27
هل تريد جذب انتباه زوارك باستخدام شريط عائم مثبت في WordPress؟
باستخدام لافتة أو شريط عائم مثبت ، يمكنك عرض رسالة أعلى أو أسفل موقع الويب الخاص بك دون الإخلال بتجربة المستخدم. يتيح لك ذلك الترويج لعمليات الاشتراك في البريد الإلكتروني والمنتجات ومبيعات الفلاش وحسابات الوسائط الاجتماعية وعرض أي رسالة مخصصة. على سبيل المثال ، قد ترغب في عرض إعدادات ملفات تعريف الارتباط لتطلب من الزائر الإذن لتتبع بياناته أثناء تصفحه لموقعك.
في هذا الدليل التفصيلي ، سنعرض لك أسهل طريقة لإنشاء شعار WordPress عائم. قبل أن نبدأ البرنامج التعليمي ، لنكن واضحين بشأن ماهية الشريط العائم اللزج بالضبط.
ما هو الشريط العائم اللزج؟
يظل الشعار العائم اللاصق أعلى صفحة الويب أو أسفلها بينما يقوم الزوار بالتمرير في الصفحة.

تكون هذه الأشرطة مرئية دائمًا للمستخدم ويمكنها التفاعل مع رسالتك في أي وقت أثناء رحلة التصفح.
تم تصميم القضبان اللاصقة لتكون مرنة وتخدم أغراضًا متعددة. لذا يمكنك تخصيصها لإظهار أي رسالة تريدها. لإعطائك بعض الأمثلة ، يمكنك إضافة خصومات ترحيبية للزوار الجدد أو الترويج لمنتج مضاف حديثًا لزيادة الرؤية.
عند استخدامها بالطريقة الصحيحة ، يمكنك استخدام الأشرطة العائمة من أجل:
- حسِّن مبيعاتك وإيراداتك من خلال مبيعات الفلاش والخصومات والصفقات
- توجيه حركة المرور إلى المحتوى الخاص بك على الإنترنت (البودكاست والمقالات والأدلة ومقاطع الفيديو والمزيد)
- زيادة مشاركة الموقع والتحويلات
- قم بتوليد عملاء متوقعين ومشتركين لتنمية قائمة التسويق عبر البريد الإلكتروني
- تعزيز المشاركة على وسائل التواصل الاجتماعي والمتابعين
- وزيادة الوعي بالعلامة التجارية
هناك العديد من الطرق التي يمكنك من خلالها استخدام الأشرطة اللاصقة لصالحك. مع ذلك ، دعنا نتعلم كيفية إنشاء لافتة WordPress جذابة عائمة لموقعك.
إنشاء لافتة عائمة لزجة لووردبريس
هناك عدد غير قليل من مكونات الشريط العائم لـ WordPress ولكن لا تقدم جميعها الميزات التي تحتاجها لإنشاء واحد وتخصيصه بسهولة.
سنعرض لك كيفية إنشاء واحدة في أقل من 5 دقائق دون لمس سطر واحد من التعليمات البرمجية باستخدام أداة الشعارات العائمة المفضلة لدينا والتي تسمى OptinMonster.

OptinMonster هي الأداة رقم 1 لتوليد العملاء المحتملين التي تتيح لك إنشاء حملات تسويقية لافتة للنظر لتحويل زوار موقعك إلى عملاء. تتضمن هذه الأشرطة العائمة والنوافذ المنبثقة والشرائح الإضافية والنماذج المضمنة والمزيد.
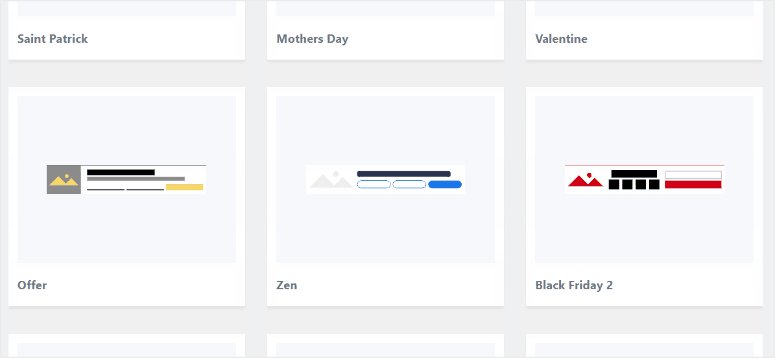
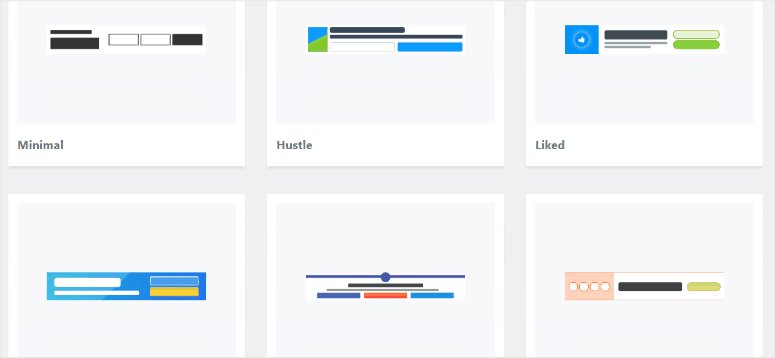
يأتي OptinMonster مع مكتبة تضم أكثر من 50 قالب شريط عائم مصمم مسبقًا ، لذا لن تضطر إلى البدء من نقطة الصفر.
ستجد تصميمات للإعلانات والخصومات وعروض العطلات الشعبية واشتراكات الرسائل الإخبارية وغير ذلك الكثير.
يمكنك معاينة واختيار قالب من اختيارك. ثم هناك أداة إنشاء بالسحب والإفلات سهلة الاستخدام. يمكنك تخصيص النص وتصميم الصور والألوان والمزيد ، كل ذلك بنقرات على زر الماوس.

علاوة على ذلك ، يتيح لك OptinMonster تعيين قواعد الاستهداف بحيث يمكنك عرض لافتاتك العائمة على الأشخاص المناسبين في الوقت والمكان المناسبين. على سبيل المثال ، يمكنك إعداد حملتك لتظهر فقط للمستخدمين الجدد أو أولئك الذين هم على وشك الخروج من موقع الويب الخاص بك. كما يسمح لك بإعادة استهداف ومتابعة العملاء المحتملين لتحسين المشاركة.
بالإضافة إلى ذلك ، يتتبع OptinMonster ويعرض جميع الإحصائيات المهمة التي تحتاجها داخل لوحة القيادة الخاصة به. يمكنك رؤية عدد الزوار الذين شاهدوا لافتة WordPress العائمة الخاصة بك والنقر عليها ، وحتى مقدار الأموال التي تجنيها من الحملة.
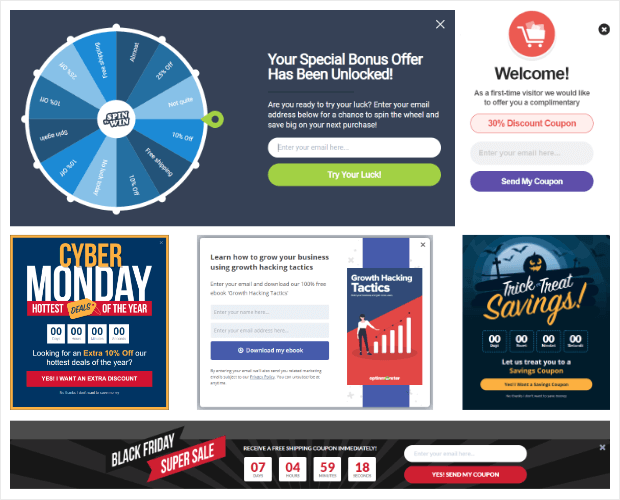
لإعطائك لمحة عما يمكنك فعله باستخدام OptinMonster ، إليك بعض نماذج الحملات:

أفضل شيء في OptinMonster هو أنه يمنحك المرونة لإنشاء وإدارة جميع حملاتك بما في ذلك الأشرطة العائمة مباشرة من لوحة معلومات WordPress الخاصة بك.
الآن ، دعونا لا نضيع الوقت ونبدأ في إنشاء شعار WordPress العائم الخاص بنا باستخدام OptinMonster.
الخطوة 1: تثبيت وتفعيل البرنامج المساعد OptinMonster
أولاً ، تحتاج إلى التسجيل للحصول على حساب OptinMonster. يبدأ المكون الإضافي بسعر 9 دولارات شهريًا مع ضمان استرداد الأموال لمدة 30 يومًا.
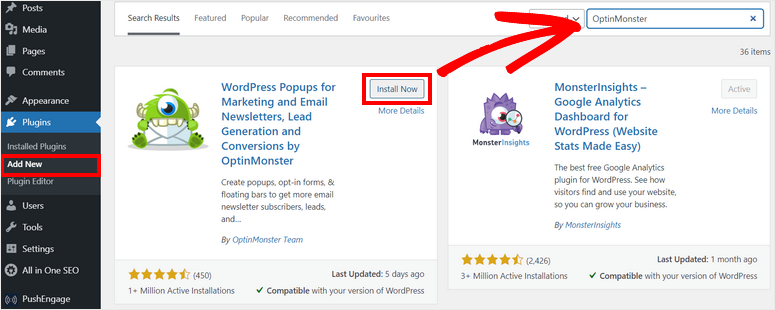
بعد ذلك ، ستحتاج إلى تثبيت المكون الإضافي OptinMonster لربط الحساب بموقعك.
يتوفر المكوِّن الإضافي للموصل مجانًا بحيث يمكنك تنزيله بسهولة من لوحة معلومات WordPress الخاصة بك. لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.

عندما تقوم بتثبيت وتفعيل المكون الإضافي OptinMonster على موقعك ، فسيتم تشغيل معالج الإعداد. ستحصل على خيار ربط حسابك الذي تم إنشاؤه حديثًا.
ضع في اعتبارك إذا قمت بتسجيل الدخول إلى حساب OptinMonster الخاص بك في علامة تبويب أخرى ، فسيقوم المكون الإضافي باكتشافه تلقائيًا ومزامنة موقع الويب الخاص بك.
الآن ، يمكنك البدء في إنشاء أول لافتة عائمة في WordPress باستخدام OptinMonster.
الخطوة 2: إنشاء حملة شريط عائم جديد
يسمح لك OptinMonster بإنشاء وتخصيص لافتات عائمة داخل لوحة تحكم مسؤول WordPress.
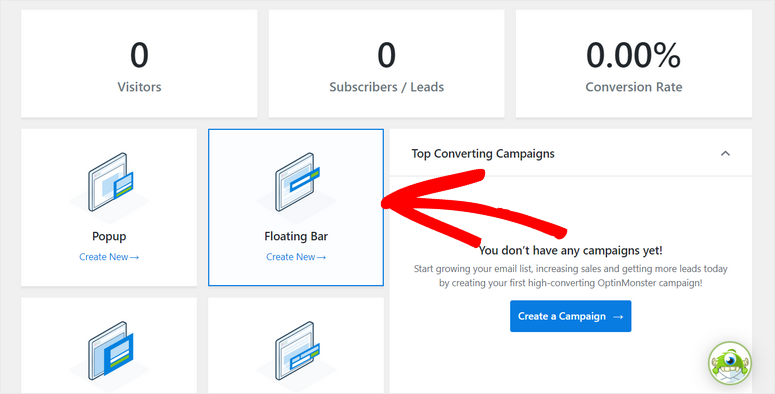
لهذا ، انتقل إلى علامة التبويب OptinMonster ، ويمكنك رؤية أنواع مختلفة من حملات توليد العملاء المحتملين مثل النوافذ المنبثقة والشريط العائم وملء الشاشة والمضمنة والمزيد.
لإنشاء حملة شريط لاصق في WordPress ، سنختار خيار الشريط العائم .

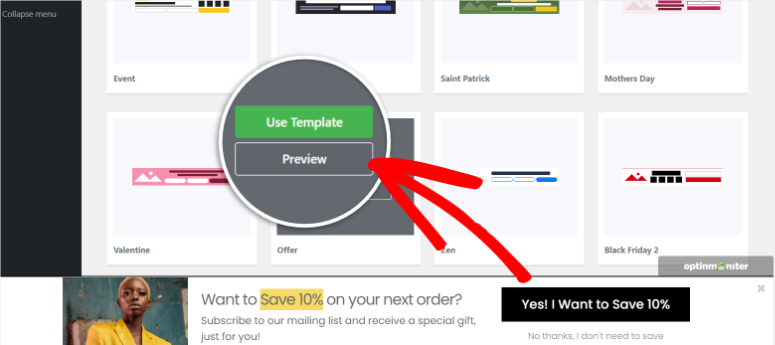
سيؤدي ذلك إلى تشغيل مكتبة القوالب التي تتكون من قوالب لافتة عائمة مذهلة يمكنك الاختيار من بينها.
هنا ، يمكنك التمرير فوق أي قالب لمعاينة الشريط العائم اللاصق على نفس الصفحة. عندما تعثر على أفضل تصميم لحملتك ، انقر فوق الزر " استخدام النموذج" لإنشاء لافتة عائمة.

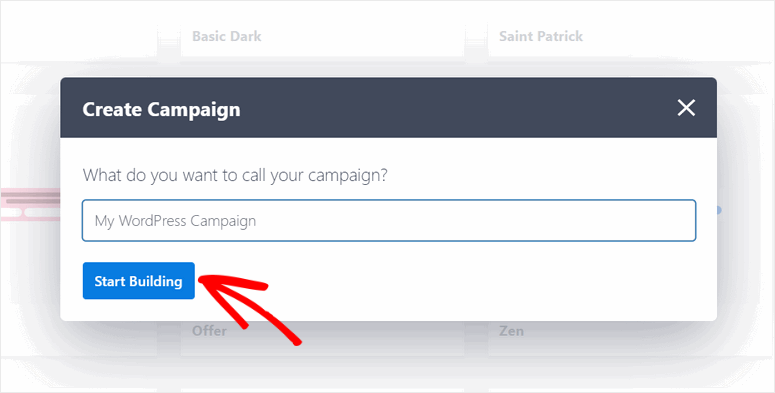
سيؤدي هذا إلى فتح نافذة منبثقة حيث يمكنك تسمية حملة الشريط العائم.

ثم ، انقر فوق الزر " بدء البناء " لبدء منشئ حملة OptinMonster.
الخطوة 3: تخصيص شعار WordPress العائم الخاص بك
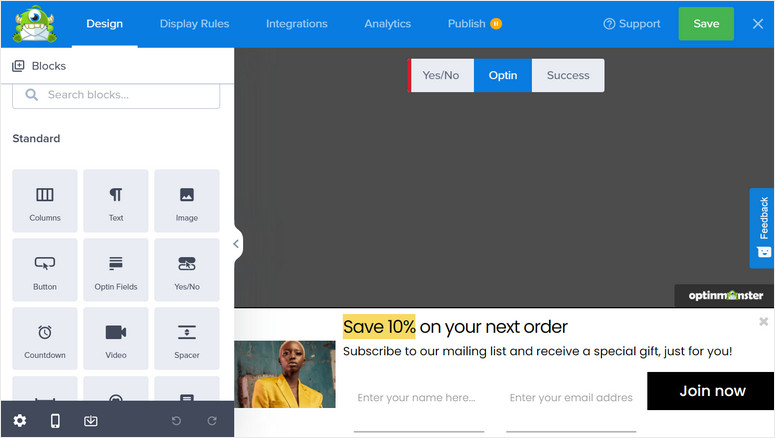
في منشئ الحملة ، سترى جميع كتل العناصر على اليسار ومعاينة الشريط اللاصق على الجانب الأيمن. هنا ، يمكنك بسهولة سحب وإفلات الكتل المطلوبة على الشعار الخاص بك.
ستجد الكتل الـ 12 التي يمكنك استخدامها لجعل شعارك أكثر جاذبية وتفاعلية.
بعض كتل العناصر المفيدة هي:
- العد التنازلي
- ChatBot
- الرموز الاجتماعية
- Optin Fields
- نعم / لا زر

1. تحرير كتل المحتوى
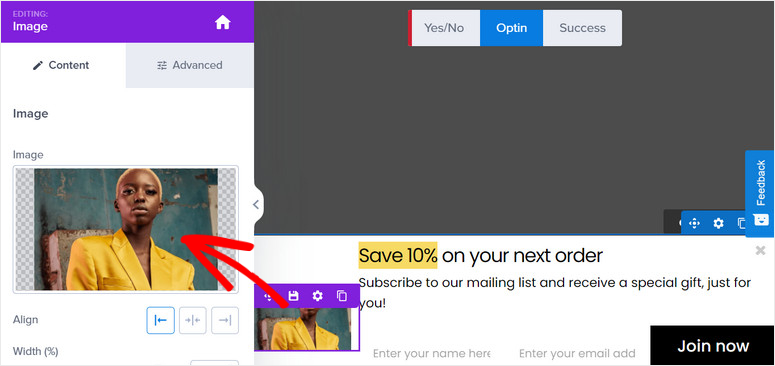
إذا كنت ترغب في تخصيص أي كتلة محتوى ، فما عليك سوى النقر عليها وسترى محرر الكتلة مفتوحًا في شريط المهام الأيسر.
على سبيل المثال ، يمكنك استبدال الصورة عن طريق تحميل الصورة الخاصة بك أو اختيار واحدة من مكتبة الوسائط الموجودة. يمكنك أيضًا تغيير إعدادات الصورة مثل العتامة والعرض والنص البديل والمزيد.

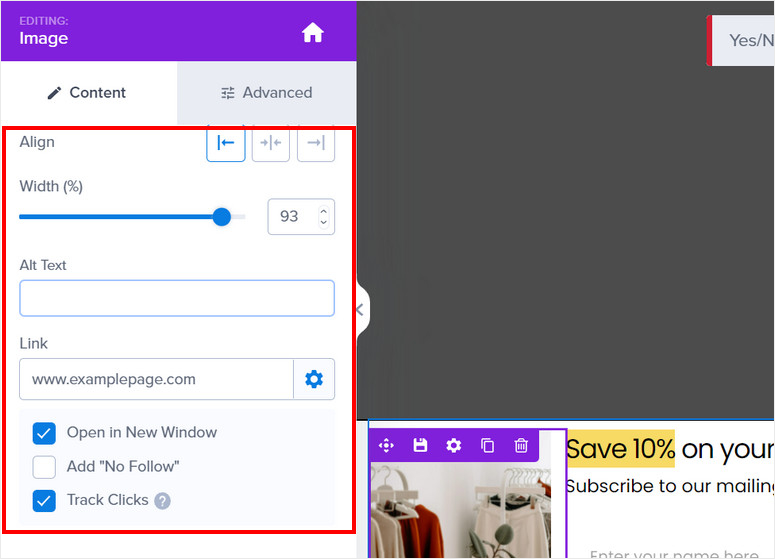
إلى جانب ذلك ، يتيح لك OptinMonster إضافة روابط إلى صورك بحيث يمكن للمستخدمين النقر عليها لإعادة توجيههم إلى الصفحة التي تختارها. يوجد خيار لفتح عنوان URL للرابط في نافذة جديدة ويمكنك تمكين تتبع النقرات لمعرفة عدد الأشخاص الذين ينقرون على الصورة.


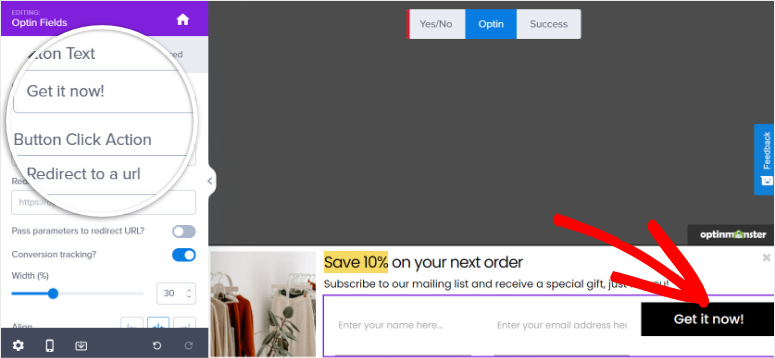
بنفس الطريقة ، يمكنك تغيير نص المحتوى في لافتاتك العائمة وتعديل زر التقيد أيضًا. كل ما عليك فعله هو تحديد العنصر في المعاينة الخاصة بك وإدخال النص المخصص الخاص بك.

بمجرد الانتهاء من تخصيص كتل المحتوى الخاصة بك ، انقر فوق الزر حفظ .
2. تكوين إعدادات الحملة
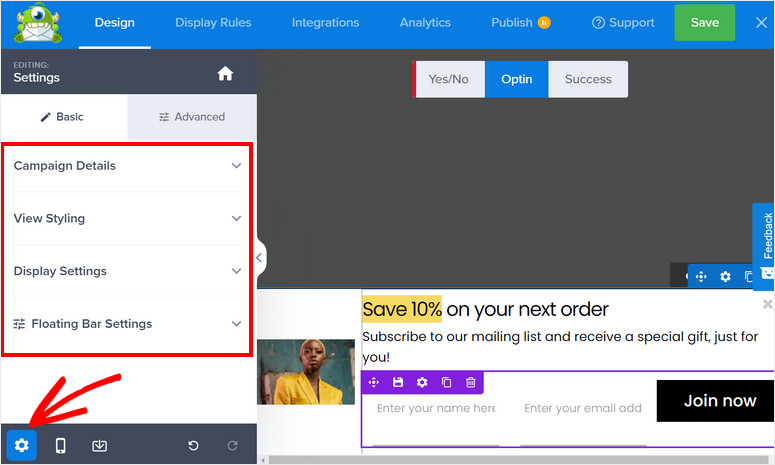
يتيح لك OptinMonster تحرير إعدادات الحملة داخل المنشئ. لهذا ، ستحتاج إلى النقر فوق رمز الإعدادات في الجزء السفلي الأيسر من أداة إنشاء الحملة.

بعد ذلك ، سترى الإعدادات الأربعة الرئيسية على الجانب الأيسر والمعاينة المباشرة للشريط العائم على الجانب الأيمن من الصفحة. الإعدادات تشمل:
- تفاصيل الحملة: يتيح لك تعديل اسم الحملة ووصفها ومعلومات أخرى حول الشريط العائم.
- عرض النمط: يمنحك الكثير من إعدادات التصميم والأسلوب لمطابقة العلامة التجارية لموقعك على الويب.
- إعدادات العرض: اختر عدد المرات لعرض حملتك للزوار.
- إعدادات الشريط العائم: قم بتغيير موضع الشريط العائم من أعلى إلى أسفل والعكس صحيح.
نظرًا لأن قوالب OptinMonster تبدو رائعة وتعمل بشكل رائع خارج الصندوق ، فلن تحتاج إلى تخصيصها كثيرًا باستثناء تغيير بعض التفاصيل لتتناسب مع أهداف حملتك. ولكن يمكنك بسهولة إجراء تغييرات على التصميم والشكل إذا احتجت إلى ذلك.
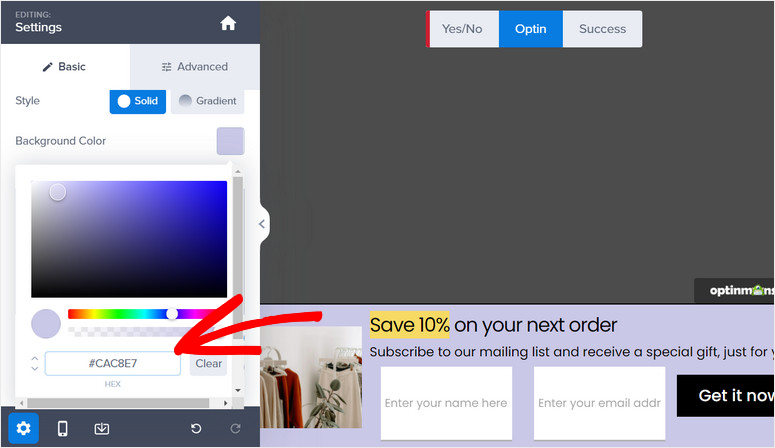
في خيار عرض النمط ، يمكنك تغيير خيار التصميم والتصميم العام. تتيح لك الإعدادات الأساسية تعديل النمط ولون الخلفية والصورة وزر الإغلاق والمزيد.

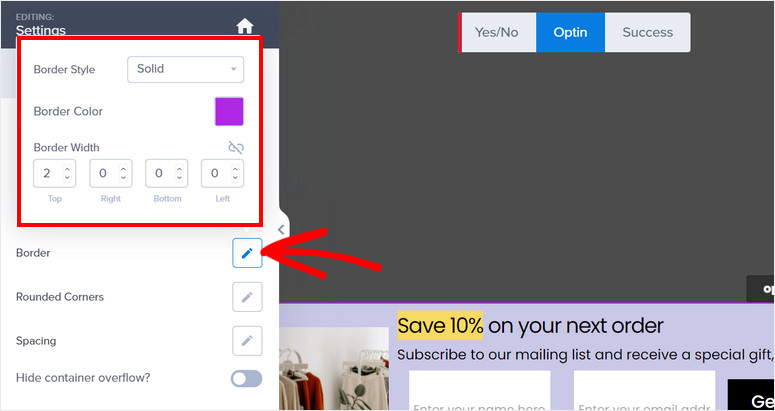
تسمح لك الإعدادات المتقدمة بتخصيص حتى التفاصيل الصغيرة مثل الحدود والتباعد والظل والمزيد.

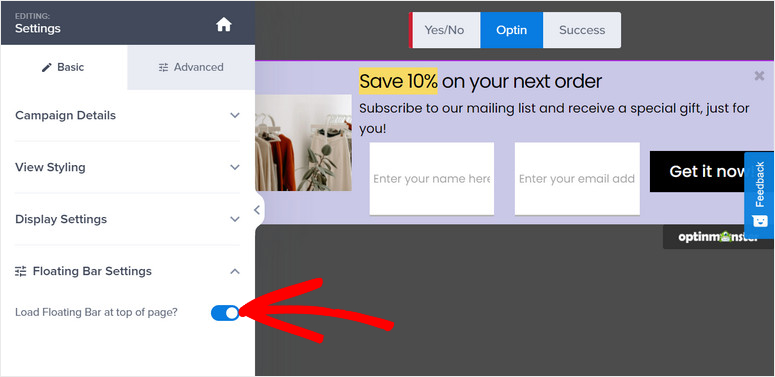
بشكل افتراضي ، يعرض OptinMonster لافتات عائمة في الجزء السفلي من موقعك ولكن يمكنك تغيير ذلك وتحويله إلى الأعلى.
لهذا ، انتقل إلى Floating Settings وقم بتمكين خيار Load Floating Bar في أعلى الصفحة هناك.

لا تنس حفظ إعداداتك بعد الانتهاء.
الآن ، سوف نتعرف على قواعد العرض التي يمكنك تعيينها لحملة البانر العائم لاستهداف الزوار.
الخطوة 4: تعيين قواعد الاستهداف لعرض شعارك العائم
تقدم Optinmonster ميزات استهداف جمهور قوية لتحسين التحويلات وتوليد عملاء متوقعين من حملاتك.
لإضافة قواعد استهداف جديدة ، ستحتاج إلى الانتقال إلى علامة التبويب " قواعد العرض " أعلى المحرر.
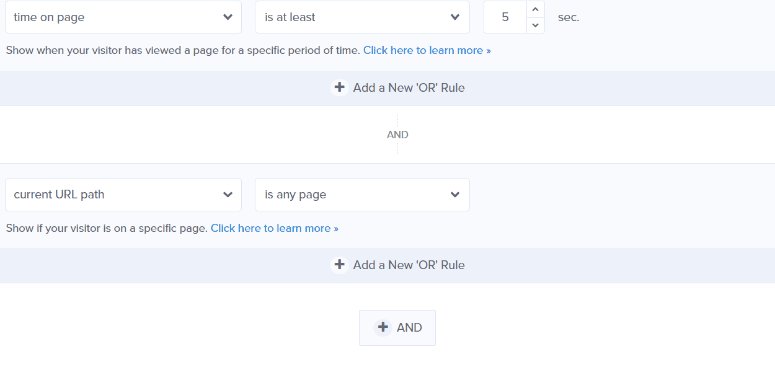
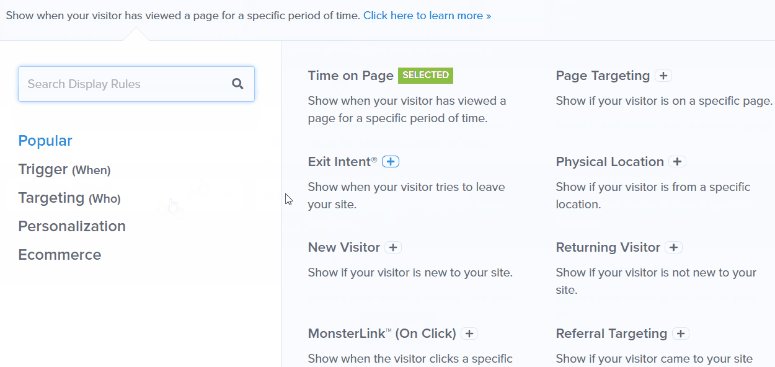
بعد ذلك ، يمكنك رؤية مجموعة القواعد الافتراضية التي تعرض الشعار الخاص بك إذا بقي الزائر على أي صفحة من موقعك لمدة 5 ثوانٍ.

إذا كنت ترغب في تغيير قاعدة العرض ، يمكنك النقر فوق الزر تحرير أو النقر فوق القاعدة الحالية ، وسترى قائمة قواعد العرض المحددة مسبقًا التي تقدمها OptinMonster.

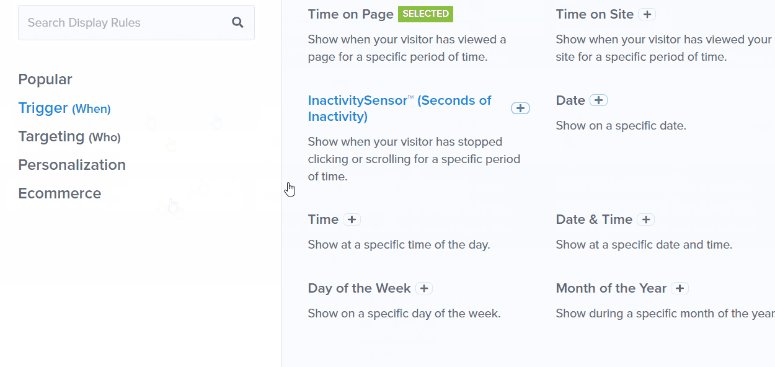
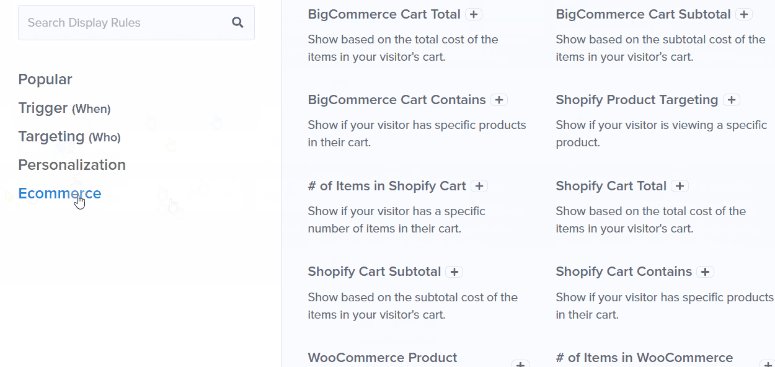
يتم تنظيم جميع القواعد في علامات تبويب مختلفة بحيث يمكنك بسهولة العثور على قاعدة الاستهداف لحملتك. تشمل بعض النقاط البارزة ما يلي:
- مسافة التمرير: العرض فقط بمجرد تمرير الزائر لعمق معين على الصفحة
- الوقت والتاريخ: استهدف عطلات وأيام الأسبوع وفترات زمنية محددة لتشغيل مبيعات الفلاش أو عروض محدودة الوقت
- الموقع الفعلي: تفاعل مع المستخدمين استنادًا إلى منطقتهم الجغرافية لتوطين عرض الحملة
- جهاز الزائر : اعرض / لا تعرض الحملات بناءً على ما إذا كان المستخدم على سطح المكتب أو الهاتف المحمول
لإضافة قاعدة ، كل ما عليك فعله هو النقر عليها. بكل بساطة!
لن تحتاج أبدًا إلى إضافة تعليمات برمجية أو العمل مع إعدادات معقدة لاستهداف جمهورك. بعد ذلك ، سنوضح لك كيفية ربط حملتك بحساب بريدك الإلكتروني بحيث تتم إضافة جميع العملاء المتوقعين الجدد تلقائيًا إلى قائمة جهات الاتصال الخاصة بك.
الخطوة 5: اتصل بموفر البريد الإلكتروني الخاص بك
يتكامل OptinMonster مع جميع خدمات التسويق عبر البريد الإلكتروني الرئيسية مثل Constant Contact و Aweber و ActiveCampaign و ConvertKit.
عندما تقوم بمزامنة حساب بريدك الإلكتروني ، يمكنك جمع عناوين البريد الإلكتروني وإرسال رسائل بريد إلكتروني آلية إلى المشتركين الجدد. يأتي OptinMonster أيضًا بخيارات مضمنة لتقسيم العملاء المحتملين بحيث تظل قائمتك منظمة ويمكنك إرسال رسائل بريد إلكتروني ذات صلة بناءً على ما اشتركوا فيه.
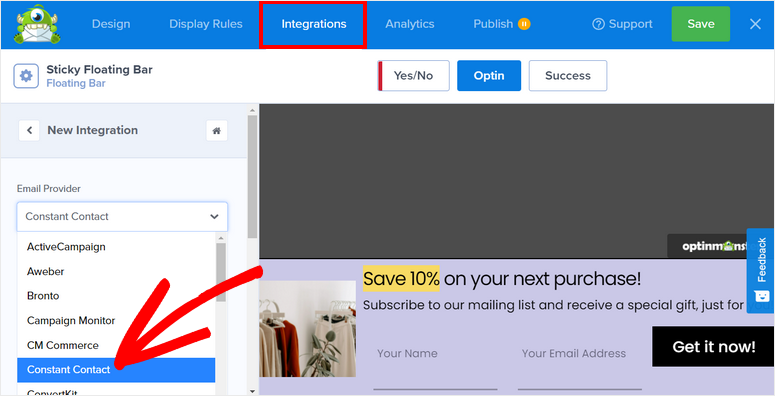
للاتصال بموفر البريد الإلكتروني الخاص بك ، افتح علامة التبويب "عمليات التكامل " في محرر الحملة.

هنا ، يمكنك اختيار مزود البريد الإلكتروني الخاص بك وتسجيل الدخول إلى حسابك. يحتاج بعض الموفرين إلى واجهة برمجة تطبيقات للعمل والتي يمكنك العثور عليها داخل إعدادات حساب البريد الإلكتروني الخاص بك.
لا تنس حفظ الإعدادات الخاصة بك بعد إعداد التكامل الخاص بك.
أنت الآن جاهز لنشر حملة البانر العائمة اللاصقة على موقع WordPress الخاص بك
الخطوة 6: انشر لافتة WordPress العائمة
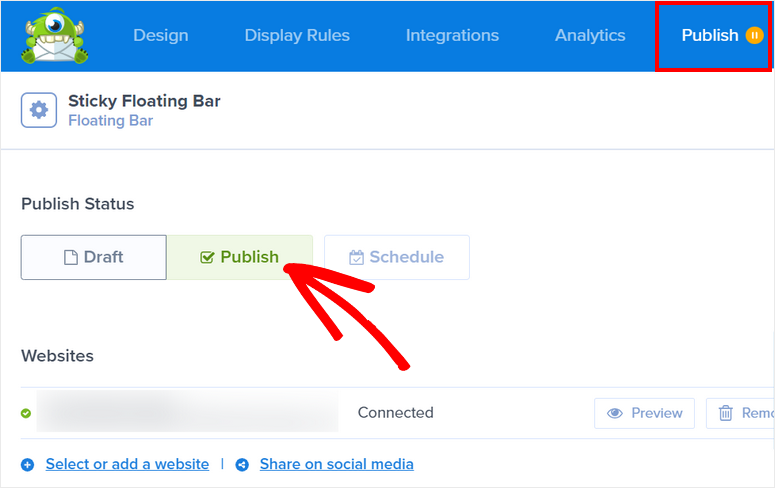
توجه إلى علامة التبويب " نشر " في المحرر وستظهر لك خيارات لمشاهدة معاينة مباشرة لحملتك. عندما تكون جاهزًا ، كل ما عليك فعله هو تغيير الحالة إلى نشر .

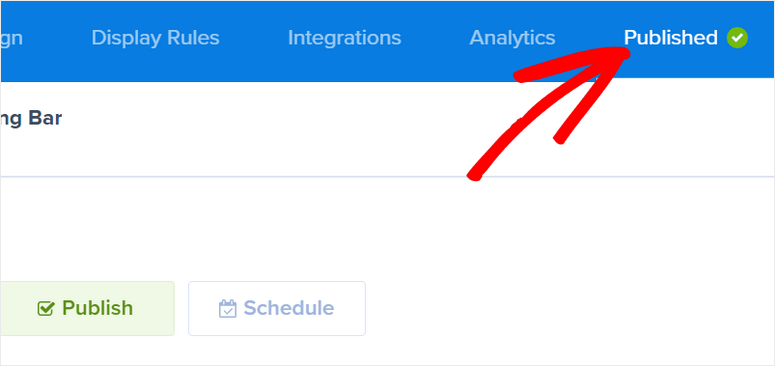
بعد النقر فوق الزر " نشر " ، ستلاحظ تغيير حالة الحملة إلى "تم النشر".

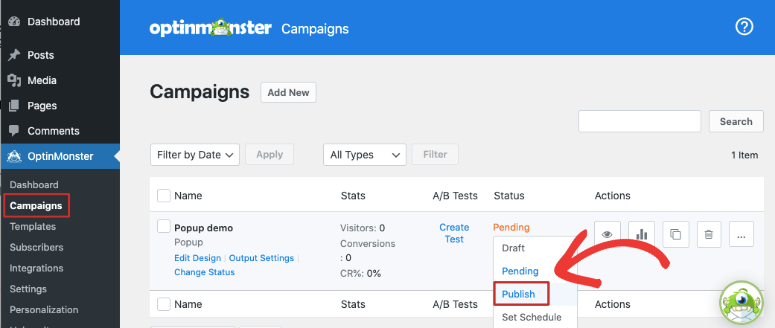
توجه إلى لوحة معلومات WordPress الخاصة بك وافتح علامة التبويب OptinMonster »الحملات . تأكد من تعيين الحالة على النشر هنا أيضًا.

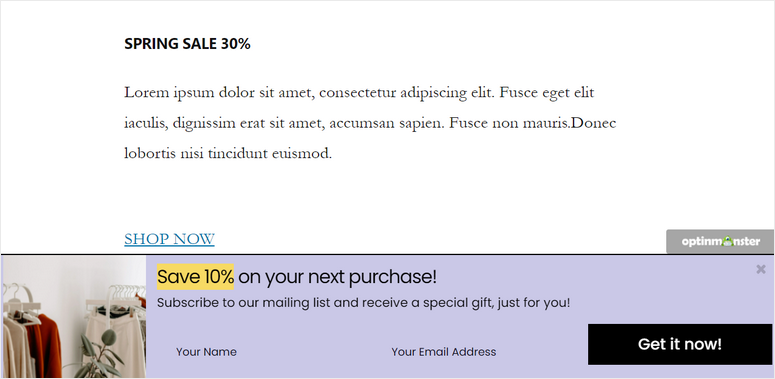
الآن عندما تزور موقعك ، يجب أن ترى حملة الشريط العائم تظهر وفقًا لقواعد العرض التي قمت بتعيينها.

وهذا كل شيء لهذا اليوم! نأمل أن تساعدك هذه المقالة في التعرف بسهولة على كيفية إنشاء لافتة عائمة لزجة لموقع WordPress الخاص بك.
الآن بعد أن عرفت كيفية استخدام OptinMonster ، يمكنك المضي قدمًا وإنشاء المزيد من الحملات عالية التحويل على موقعك مثل النوافذ المنبثقة والشرائح الإضافية وألعاب عجلة القسيمة والمزيد.
بعد ذلك ، لتوليد المزيد من العملاء المحتملين والتحويلات على موقعك ، ستحتاج بالتأكيد إلى قراءة هذه المقالات:
- كيفية إنشاء صفحة التقاط الرصاص في WordPress
- كيفية إنشاء نافذة منبثقة في WordPress (خطوة بخطوة)
- قم بعمل صفحة ضغط عالية التحويل
تعرض لك هذه المنشورات المزيد من الفرص لاستهداف المستخدمين لحملهم على المشاركة والاشتراك في علامتك التجارية.
