WordPressで「スティッキー」なフローティングバーを作成する方法
公開: 2021-12-27
WordPressの粘着性のあるフローティングバーを使用して訪問者の注意を引きたいですか?
粘着性のあるフローティングバナーまたはバーを使用すると、ユーザーエクスペリエンスを妨げることなく、Webサイトの上部または下部にメッセージを表示できます。 これにより、電子メールのサインアップ、製品、フラッシュセールス、ソーシャルメディアアカウントを宣伝し、カスタムメッセージを表示できます。 たとえば、Cookie設定を表示して、訪問者がサイトを閲覧するときにデータを追跡する許可を訪問者に求めることができます。
このステップバイステップガイドでは、WordPressフローティングバナーを作成する最も簡単な方法を紹介します。 チュートリアルを開始する前に、粘着性のあるフローティングバーとは何かを明確にしましょう。
スティッキーフローティングバーとは何ですか?
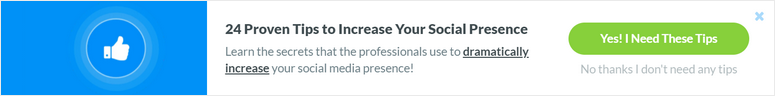
訪問者がページをスクロールしても、粘着性のあるフローティングバナーがWebページの上部または下部に表示されたままになります。

これらのバーは常にユーザーに表示され、ブラウジングの過程でいつでもメッセージを操作できます。
スティッキーバーは、柔軟性があり、さまざまな目的に使用できるように設計されています。 したがって、必要なメッセージを表示するように調整できます。 いくつか例を挙げると、新規訪問者にウェルカムディスカウントを追加したり、新しく追加された製品を宣伝して可視性を最大化することができます。
正しい方法で使用すると、フローティングバーを使用して次のことができます。
- フラッシュセール、割引、お得な情報を通じて、売り上げと収益を向上させましょう
- オンラインコンテンツ(ポッドキャスト、記事、ガイド、ビデオなど)へのトラフィックを増やす
- ウェブサイトのエンゲージメントとコンバージョンを増やす
- リードとサブスクライバーを生成して、Eメールマーケティングリストを拡大します
- ソーシャルメディアのエンゲージメントとフォロワーを増やす
- ブランド認知度を高める
スティッキーバーを有利に使用する方法はたくさんあります。 それでは、サイトに魅力的なWordPressフローティングバナーを作成する方法を学びましょう。
WordPress用のスティッキーフローティングバナーの作成
WordPress用のフローティングバープラグインはかなりありますが、すべてが簡単に作成およびカスタマイズするために必要な機能を提供しているわけではありません。
OptinMonsterと呼ばれるお気に入りのフローティングバナーツールを使用して、コードを1行も触れずに、5分以内に作成する方法を紹介します。

OptinMonsterは、訪問者を顧客に変えるための人目を引くマーケティングキャンペーンを作成できる#1のリード生成ツールです。 これらには、フローティングバー、ポップアップ、スライドイン、インラインフォームなどが含まれます。
OptinMonsterには、50以上の事前に設計されたフローティングバーテンプレートのライブラリが付属しているため、最初から始める必要はありません。
アナウンス、割引、人気のホリデーオファー、ニュースレターの購読などのデザインを見つけることができます。
プレビューして、選択したテンプレートを選択できます。 次に、非常に使いやすいドラッグアンドドロップビルダーがあります。 マウスボタンをクリックするだけで、テキスト、画像デザイン、色などをカスタマイズできます。

さらに、OptinMonsterを使用すると、ターゲティングルールを設定して、適切な時間と場所で適切なユーザーにフローティングバナーを表示できます。 たとえば、新しいユーザーまたはWebサイトを終了しようとしているユーザーにのみ表示されるようにキャンペーンを設定できます。 また、リードをリターゲットしてフォローアップし、エンゲージメントを向上させることもできます。
それに加えて、OptinMonsterは、ダッシュボード内に必要なすべての重要な統計を追跡して表示します。 WordPressのフローティングバナーを表示してクリックした訪問者の数、さらにはキャンペーンからどれだけのお金を稼いでいるかを確認できます。
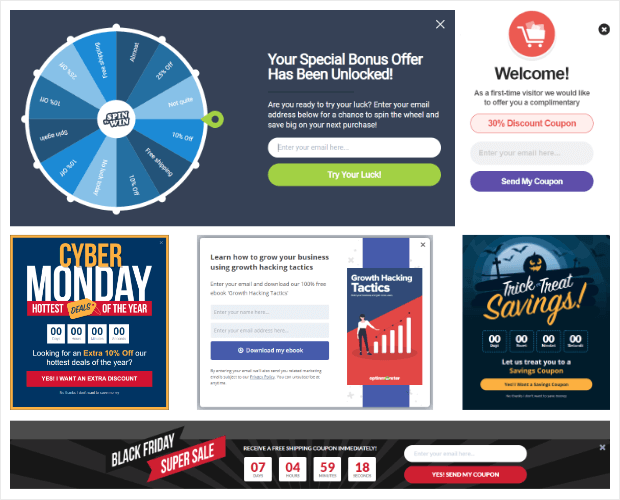
OptinMonsterで何ができるかを垣間見るために、これらはいくつかのサンプルキャンペーンです。

OptinMonsterの最も優れている点は、WordPressダッシュボードからフローティングバーを含むすべてのキャンペーンを柔軟に作成および管理できることです。
それでは、時間を無駄にせず、OptinMonsterを使用してWordPressフローティングバナーの作成を始めましょう。
ステップ1:OptinMonsterプラグインをインストールしてアクティブ化する
まず、OptinMonsterアカウントにサインアップする必要があります。 プラグインは月額$9から始まり、30日間の返金保証が付いています。
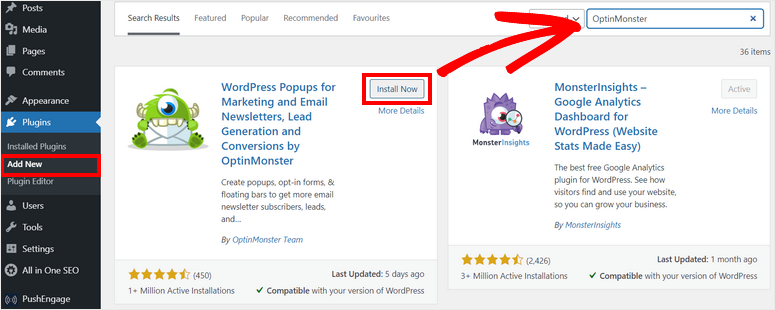
次に、アカウントをサイトに接続するためにOptinMonsterプラグインをインストールする必要があります。
コネクタプラグインは無料で利用できるため、WordPressダッシュボードから簡単にダウンロードできます。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。

OptinMonsterプラグインをサイトにインストールしてアクティブ化すると、セットアップウィザードが起動します。 新しく作成したアカウントに接続するオプションが表示されます。
別のタブでOptinMonsterアカウントにサインインしている場合、プラグインがそれを自動検出してWebサイトを同期することに注意してください。
これで、OptinMonsterを使用して最初のWordPressフローティングバナーの作成を開始できます。
ステップ2:新しいフローティングバーキャンペーンを作成する
OptinMonsterを使用すると、WordPress管理ダッシュボード内でフローティングバナーを作成およびカスタマイズできます。
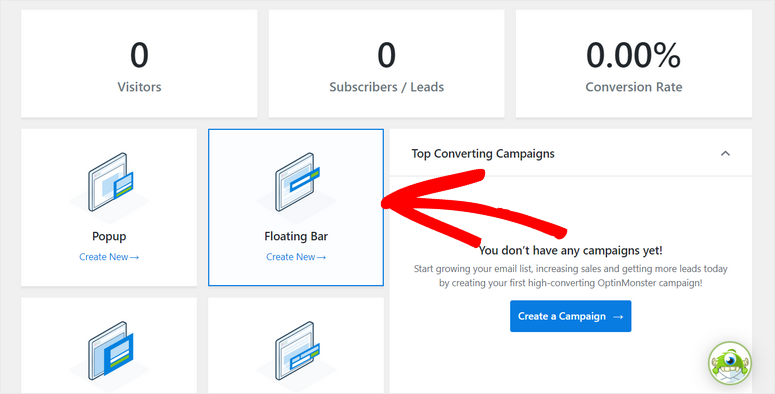
これについては、[OptinMonster]タブに移動すると、ポップアップ、フローティングバー、フルスクリーン、インラインなど、さまざまなタイプのリード生成キャンペーンを確認できます。
WordPressスティッキーバーキャンペーンを作成するには、フローティングバーオプションを選択します。

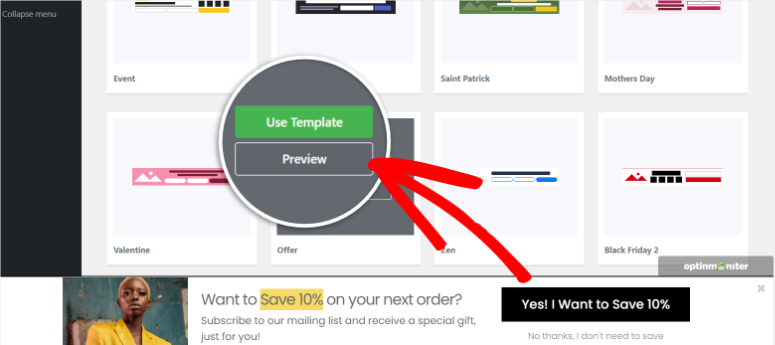
これにより、選択可能な見事なフローティングバナーテンプレートで構成されるテンプレートライブラリが起動します。
ここで、任意のテンプレートにカーソルを合わせると、同じページのスティッキーフローティングバーをプレビューできます。 キャンペーンに最適なデザインを見つけたら、[テンプレートを使用]ボタンをクリックしてフローティングバナーを作成します。

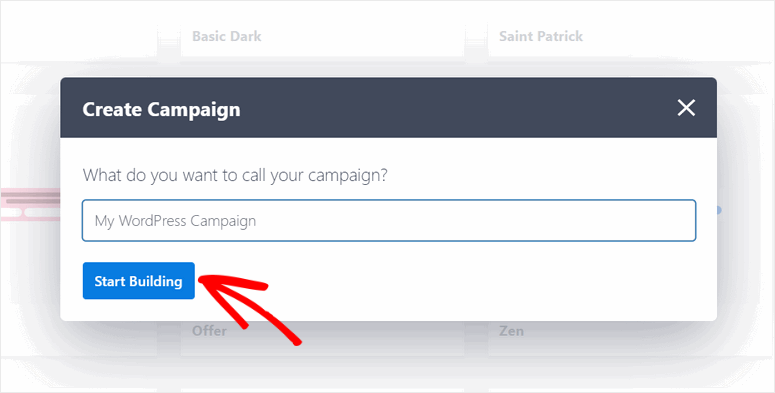
これにより、フローティングバーキャンペーンに名前を付けることができるポップアップウィンドウが開きます。

次に、[構築の開始]ボタンをクリックして、OptinMonsterキャンペーンビルダーを起動します。
ステップ3:WordPressフローティングバナーをカスタマイズする
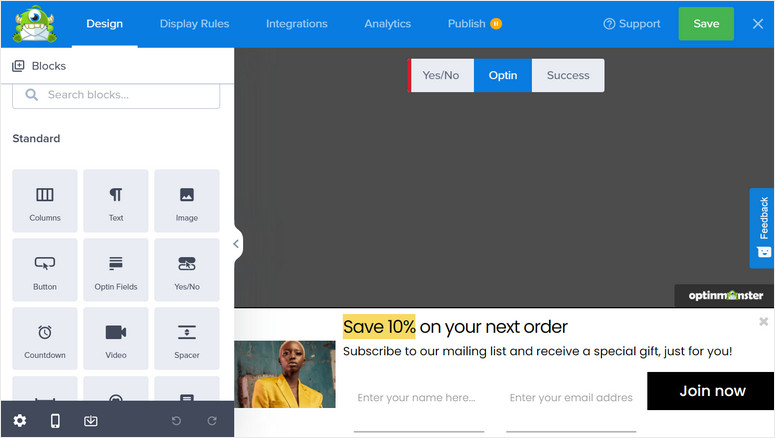
キャンペーンビルダーでは、左側にすべての要素ブロックが表示され、右側にスティッキーバーのプレビューが表示されます。 ここでは、必要なブロックをバナーに簡単にドラッグアンドドロップできます。
バナーをより魅力的でインタラクティブにするために使用できる12のブロックがあります。
便利な要素ブロックのいくつかは次のとおりです。
- 秒読み
- チャットボット
- ソーシャルアイコン
- オプチンフィールド
- はい/いいえボタン

1.コンテンツブロックを編集する
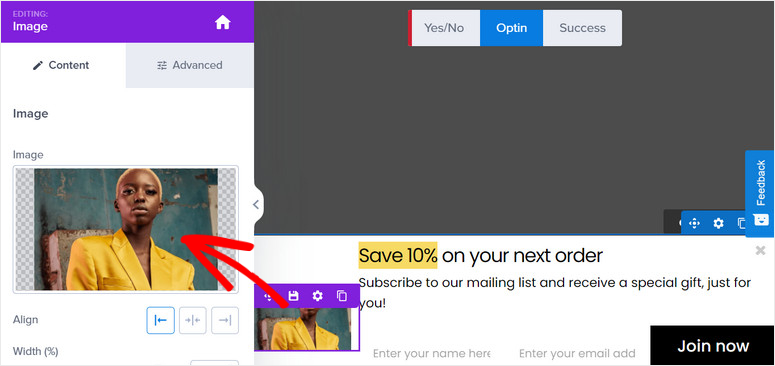
コンテンツブロックをカスタマイズする場合は、それをクリックするだけで、左側のタスクバーにブロックエディタが開きます。
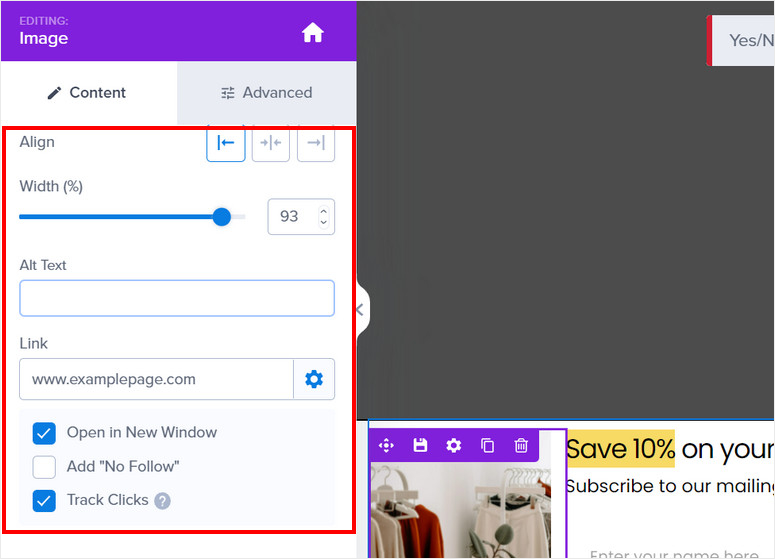
たとえば、独自の画像をアップロードするか、既存のメディアライブラリから画像を選択することで、画像を置き換えることができます。 不透明度、幅、代替テキストなどの画像設定を変更することもできます。

それに加えて、OptinMonsterを使用すると、画像へのリンクを追加して、ユーザーが画像をクリックして選択したページにリダイレクトできるようにすることができます。 リンクURLを新しいウィンドウで開くオプションがあり、クリックトラッキングを有効にして、画像をクリックした人の数を確認できます。


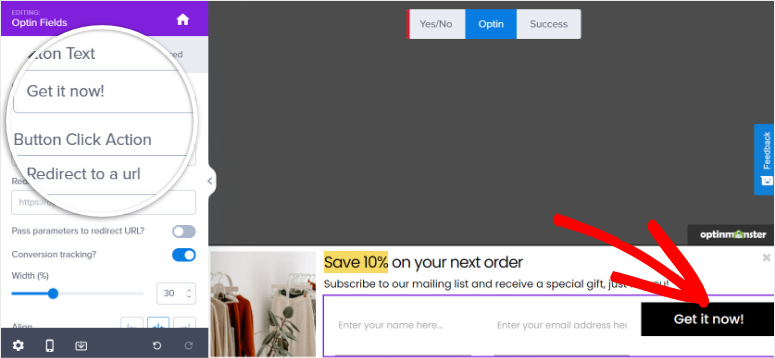
同様に、フローティングバナーのコンテンツのテキストを変更したり、オプチンボタンを編集したりすることもできます。 プレビューで要素を選択し、カスタムテキストを入力するだけです。

コンテンツブロックのカスタマイズが完了したら、[保存]ボタンをクリックします。
2.キャンペーン設定を構成します
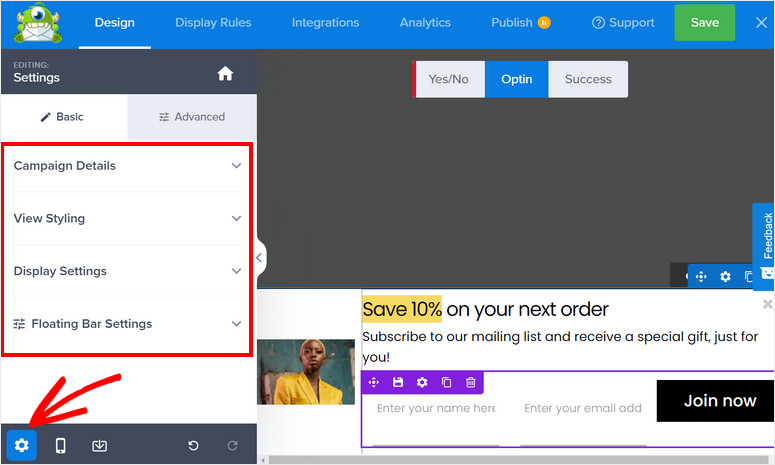
OptinMonsterを使用すると、ビルダー内でキャンペーン設定を編集できます。 このためには、キャンペーンビルダーの左下にある[設定]アイコンをクリックする必要があります。

次に、ページの左側に4つのメイン設定が表示され、右側にフローティングバーのライブプレビューが表示されます。 設定は次のとおりです。
- キャンペーンの詳細:フローティングバーに関するキャンペーン名、説明、その他の情報を編集できます。
- ビュースタイリング:ウェブサイトのブランディングに合わせて、さまざまなデザインとスタイルの設定を提供します。
- 表示設定:キャンペーンを訪問者に表示する回数を選択します。
- フローティングバーの設定:フローティングバーの位置を上から下に、またはその逆に変更します。
OptinMonsterのテンプレートは、箱から出してすぐに見た目も機能も優れているため、キャンペーンの目標に合わせていくつかの詳細を変更する以外は、テンプレートをあまりカスタマイズする必要はありません。 ただし、必要に応じて、デザインやスタイルを簡単に変更できます。
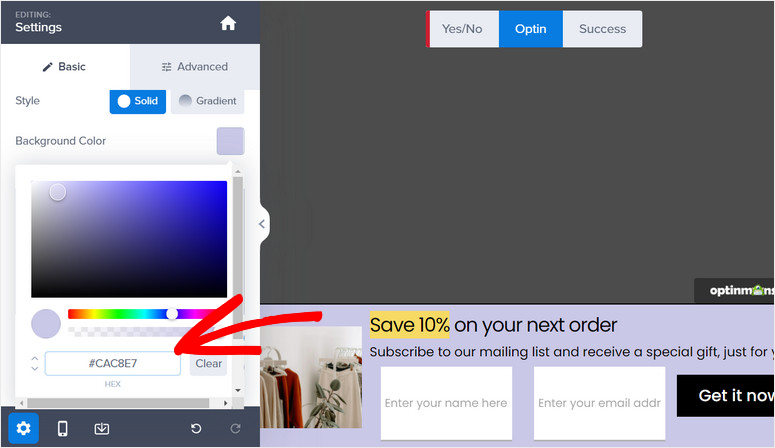
[スタイルの表示]オプションでは、全体的なスタイルとデザインのオプションを変更できます。 基本設定では、スタイル、背景色、画像、閉じるボタンなどを編集できます。

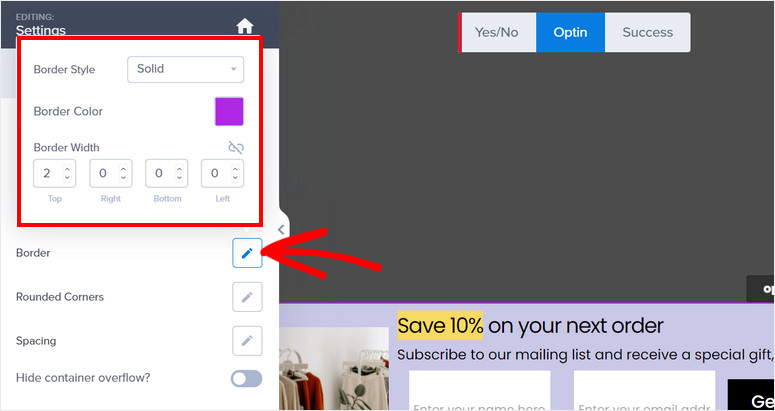
詳細設定では、境界線、間隔、影などの細部もカスタマイズできます。

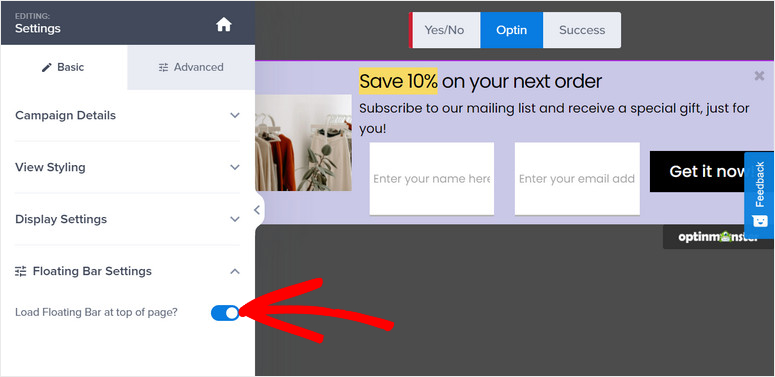
デフォルトでは、OptinMonsterはサイトの下部にフローティングバナーを表示しますが、それを変更して上部に移動することができます。
このためには、フローティング設定に移動し、そこで[ページ上部にフローティングバーをロード]オプションを有効にします。

完了したら、設定を保存することを忘れないでください。
次に、フローティングバナーキャンペーンで訪問者をターゲットにするために設定できる表示ルールについて学習します。
ステップ4:フローティングバナーを表示するためのターゲティングルールを設定する
Optinmonsterは、コンバージョンを最適化し、キャンペーンからリードを生成するための強力なオーディエンスターゲティング機能を提供します。
新しいターゲティングルールを追加するには、エディターの上部にある[表示ルール]タブに移動する必要があります。
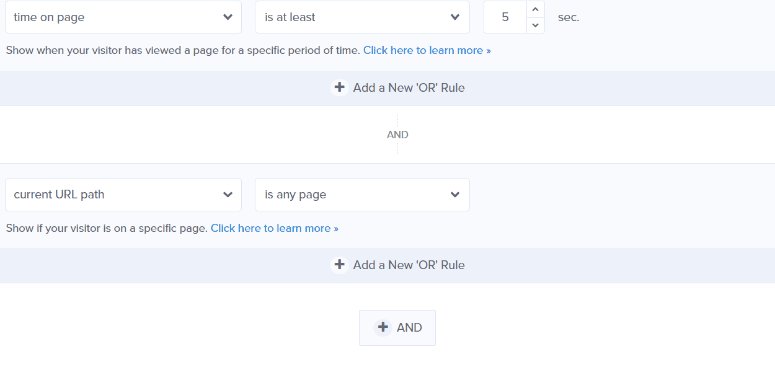
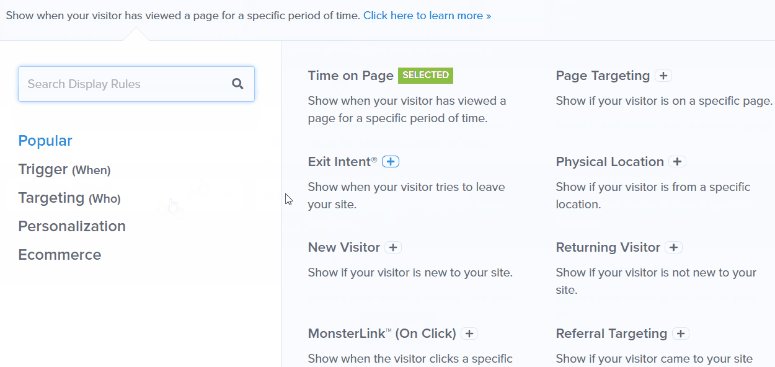
次に、訪問者がサイトのいずれかのページに5秒間滞在した場合に、バナーを表示するデフォルトのルールセットを確認できます。

表示ルールを変更する場合は、[編集]ボタンをクリックするか、既存のルールをクリックすると、OptinMonsterが提供する事前定義された表示ルールのリストが表示されます。

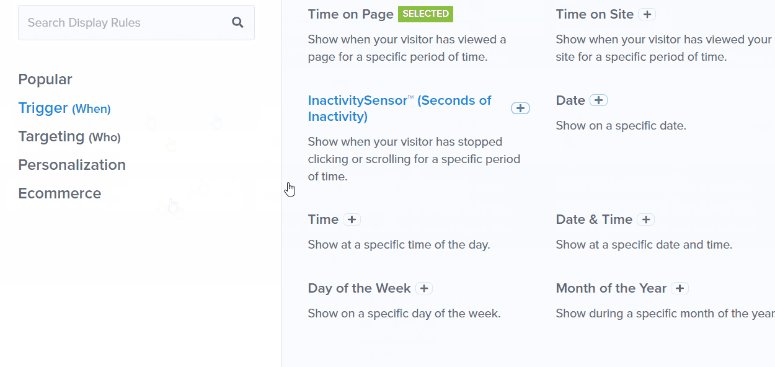
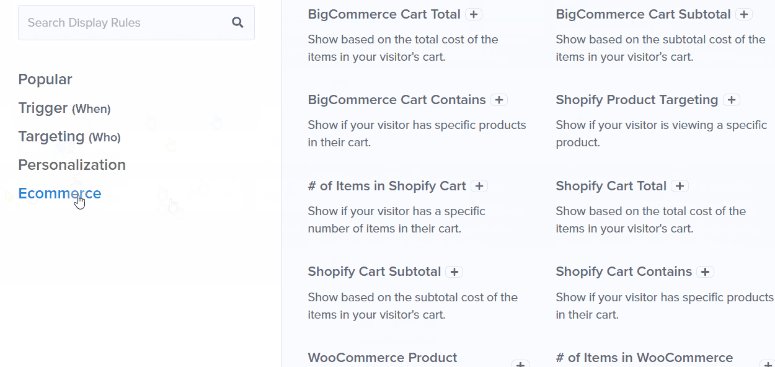
すべてのルールはさまざまなタブに整理されているため、キャンペーンのターゲティングルールを簡単に見つけることができます。 いくつかのハイライトは次のとおりです。
- スクロール距離:訪問者がページ上で特定の深さをスクロールしたときにのみ表示されます
- 日時:特定の休日、曜日、期間をターゲットにして、フラッシュセールまたは期間限定のオファーを実行します
- 物理的な場所:地理的領域に基づいてユーザーと交流し、キャンペーンのオファーをローカライズします
- 訪問者のデバイス:ユーザーがデスクトップまたはモバイルのどちらを使用しているかに基づいてキャンペーンを表示/非表示
ルールを追加するには、それをクリックするだけです。 とても簡単です!
オーディエンスをターゲットにするために、コーディングを追加したり、複雑な設定で作業したりする必要はありません。 次に、キャンペーンをメールアカウントに接続して、すべての新しいリードが自動的に連絡先リストに追加されるようにする方法を説明します。
ステップ5:メールプロバイダーに接続する
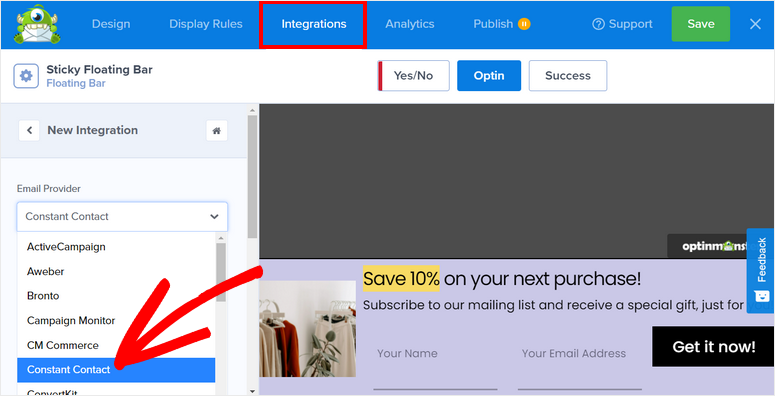
OptinMonsterは、Constant Contact、Aweber、ActiveCampaign、ConvertKitなどのすべての主要なEメールマーケティングサービスと統合されています。
メールアカウントを同期すると、メールアドレスを収集し、新しいサブスクライバーに自動メールを送信できます。 OptinMonsterには、リードをセグメント化するための組み込みオプションも付属しているため、リストは整理された状態に保たれ、サインアップした内容に基づいて関連する電子メールを送信できます。
電子メールプロバイダーに接続するには、キャンペーンエディターの[統合]タブを開きます。

ここで、電子メールプロバイダーを選択し、アカウントにサインインできます。 一部のプロバイダーは、メールアカウント設定内で見つけることができるAPIを機能させる必要があります。
統合を設定した後、設定を保存することを忘れないでください。
これで、WordPressサイトでスティッキーフローティングバナーキャンペーンを公開する準備が整いました。
ステップ6:WordPressフローティングバナーを公開する
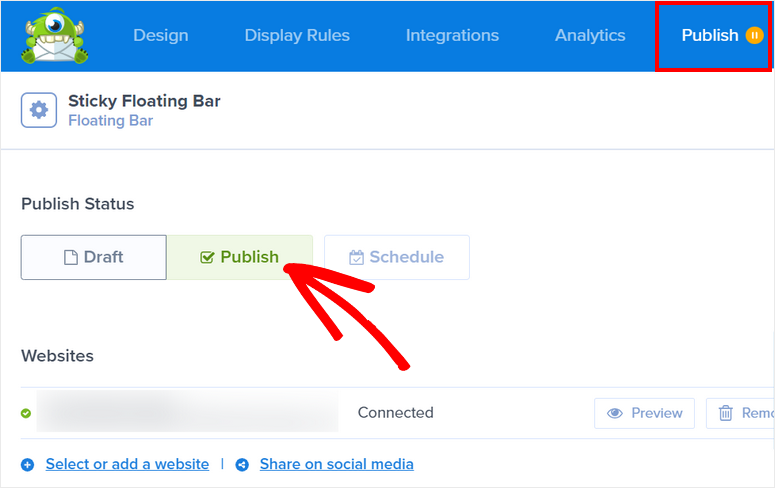
エディターの[公開]タブに移動すると、キャンペーンのライブプレビューを表示するためのオプションが表示されます。 準備ができたら、ステータスを[公開]に変更するだけです。

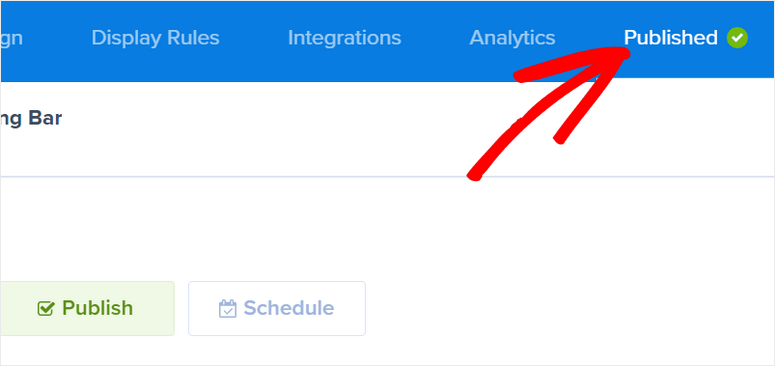
[公開]ボタンをクリックすると、キャンペーンのステータスが[公開済み]に変わります。

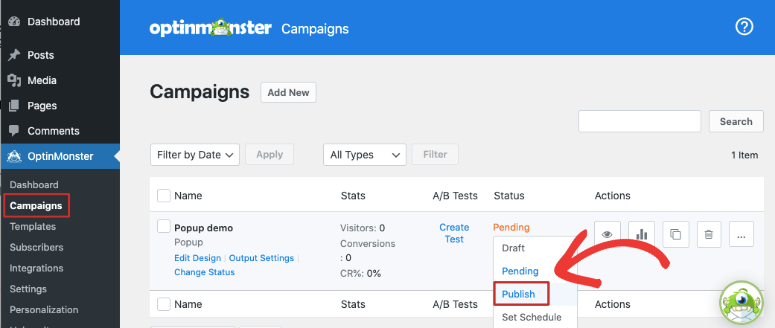
WordPressダッシュボードに移動し、 OptinMonster»キャンペーンタブを開きます。 ステータスが[ここでも公開]に設定されていることを確認してください。

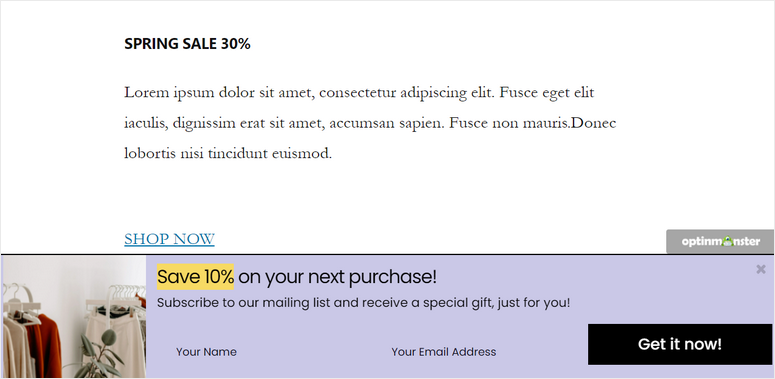
これで、サイトにアクセスすると、設定した表示ルールに従ってフローティングバーキャンペーンが表示されるはずです。

今日は以上です! この記事が、WordPressサイト用の粘着性のあるフローティングバナーを作成する方法を簡単に学ぶのに役立つことを願っています。
OptinMonsterの使用方法がわかったので、ポップアップ、スライドイン、クーポンホイールゲームなど、サイトでよりコンバージョン率の高いキャンペーンを作成できます。
次に、サイトでより多くのリードとコンバージョンを生成するには、次の記事を必ず読んでください。
- WordPressでリードキャプチャページを作成する方法
- WordPressでポップアップを作成する方法(ステップバイステップ)
- 高変換スクイーズページを作成する
これらの投稿は、ユーザーをターゲットにして、ユーザーがブランドに関与し、サブスクライブする機会が増えることを示しています。
