如何啟用 GZIP 壓縮以加速 WordPress 網站
已發表: 2020-10-16加快 WordPress 網站速度的最簡單方法是消除其所有不需要的資源。 加速它的第二個最簡單的方法是壓縮所有想要的資源。 在您的 Web 服務器上啟用 GZIP 壓縮是實現這一目標的最簡單和最有效的方法之一。
所有現代瀏覽器默認都支持 GZIP 壓縮。 但是,要為您的用戶提供壓縮資源而不會出現問題,您必須正確配置您的服務器。
在這篇文章中,您將了解 Web 數據壓縮的基礎知識、什麼是 GZIP 壓縮、它的各種好處,以及如何使用它來加速不同服務器設置上的 WordPress 站點。
興奮的? 讓我們解壓!
喜歡看視頻版?
Web 上數據壓縮的基礎知識
網絡上的數據壓縮是減少網站傳輸的數據大小的過程。 根據數據類型(文本、圖像、樣式表、腳本、字體)的不同,有多種方法可以壓縮數據。

例如,縮小 HTML、CSS 和 JavaScript 是減少瀏覽器發送數據量的簡單方法。 在這裡,壓縮器通過從源代碼中刪除不必要的字符(例如註釋和空格)來壓縮文本。
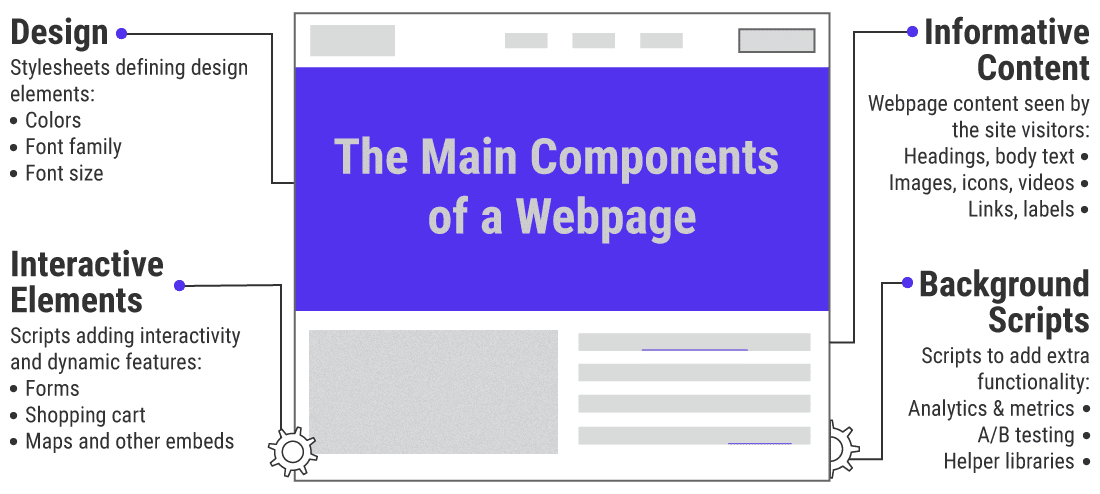
在下面的簡單 HTML 文檔示例中,存在三種內容類型:HTML 標記、CSS 樣式和 JavaScript 代碼。
每種內容類型都有獨特的語法和語義。 總的來說,這個 HTML 文檔總共有 357 個字符。
< html > < head > < style > /* kinsta-banner is used on the homepage only */ .kinsta-banner { font-size: 150% } .kinsta-banner { width: 75% } </ style > </ head > < body > <!-- kinsta banner START --> < div >...</ div > <!-- kinsta banner END --> < script > kinstaScripts(); // random scripts used on the page </ script > </ body > </ html >上面的代碼很容易閱讀和遵循。 它是開發的理想選擇。 但是,瀏覽器沒有必要閱讀評論並擁有完美縮進的標籤。 智能壓縮器可以分析此文檔並從中刪除所有不必要的部分。
< html >< head >< style >.kinsta-banner{font-size:150%;width:75%}</ style ></ head >< body >< div >...</ div >< script >kinstaScripts();</ script ></ body ></ html >縮小後,HTML 文檔減少到只有 141 個字符。 這節省了60.50%的字符數。 這在眼睛上並不容易,但這對瀏覽器來說並不重要。 它仍然會向用戶顯示相同的頁面。
要利用這兩個版本,您可以將原始文檔維護為“開發版本”,但在將其發布之前壓縮所有代碼。
大多數 WordPress 性能插件會自動為您解決這個問題。

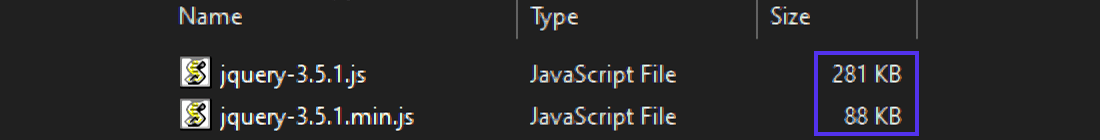
例如, jQuery 3.5.1庫的未壓縮版本比同一文件的縮小版本大 3 倍以上。
同樣,上述相同的壓縮技術可以優化其他內容類型,如圖像、視頻、字體等。 像這樣的特定於內容的減少是優化網站基於文本的資產大小的第一步。
但是數據壓縮不僅僅是縮小。 使用先進的數學技術,數據壓縮算法可以進一步減少數據的大小。
這種數據壓縮方法最流行的例子之一是GZIP 。 它實現了高效的數據傳輸,並為使互聯網成為可行的全球通信媒介做出了重大貢獻。
什麼是 GZIP 壓縮?
GZIP 是GNU Zip的縮寫,是網絡上最流行的無損數據壓縮方法。 它允許您減小站點的 HTML 頁面、樣式表和腳本的大小。
除了是一種數據壓縮算法,GZIP 還是一種文件擴展名( .gz )和用於文件壓縮/解壓縮的軟件。
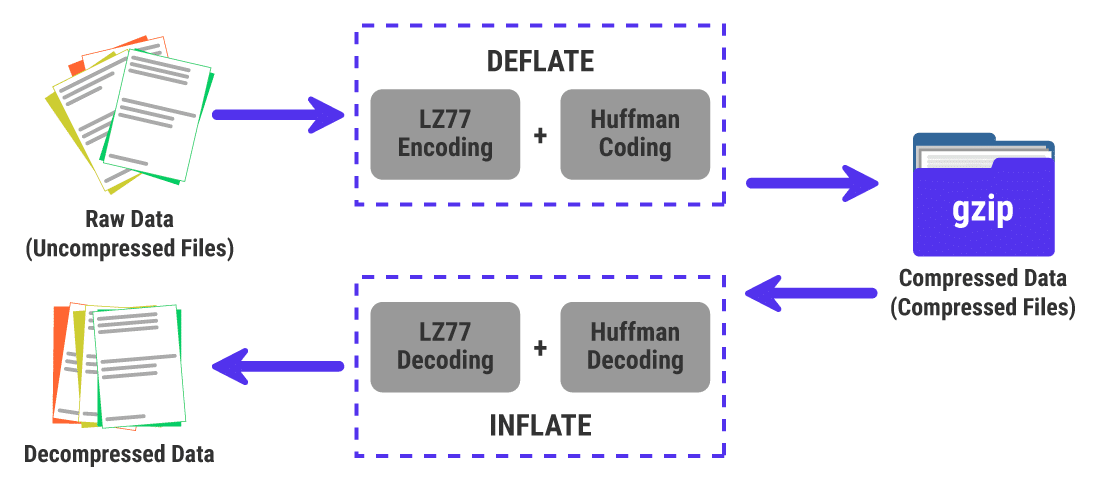
它基於 DEFLATE 算法,該算法是 LZ77 編碼和 Huffman 編碼算法的混合。

GZIP 壓縮器獲取一組原始數據並對其進行無損壓縮。 原始數據可以來自任何文件類型,但 GZIP 最適用於基於文本的資產(例如 HTML、CSS、JS)。
下一節將深入介紹 GZIP 壓縮的工作原理。
GZIP 如何壓縮數據

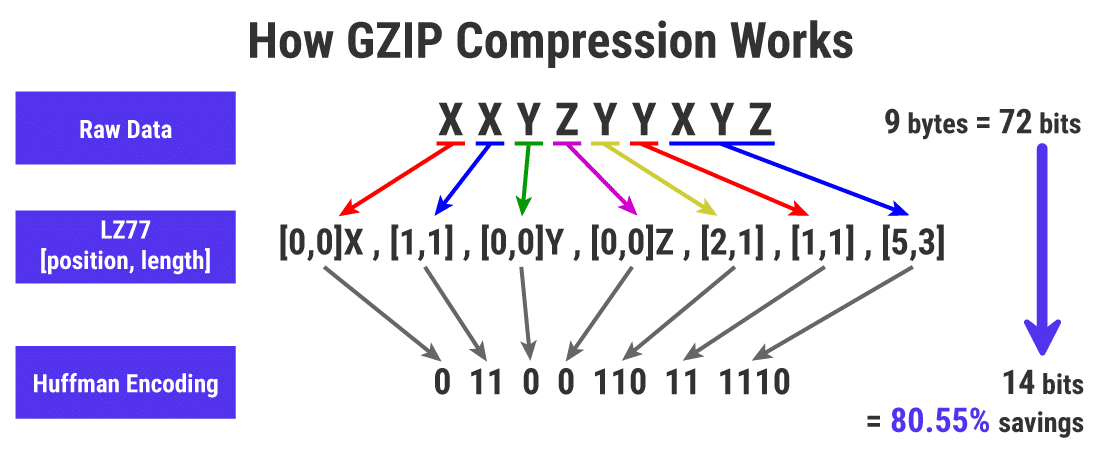
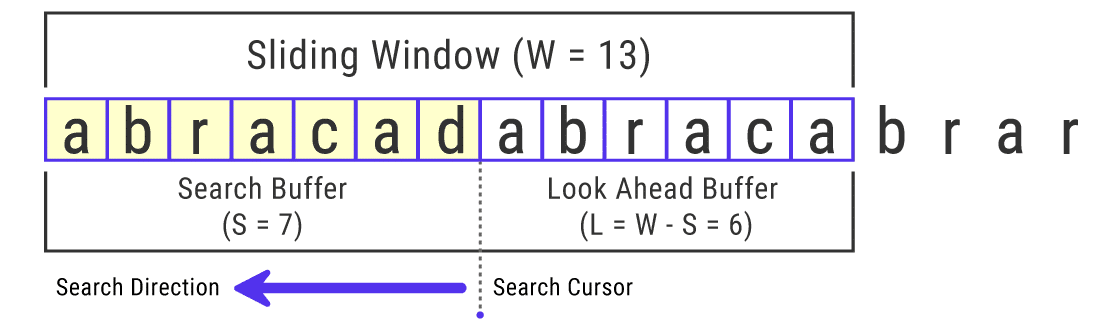
首先,GZIP 壓縮器對原始數據運行 LZ77 壓縮算法以消除冗餘。 該算法通過在預定義的滑動窗口(原始數據的一小部分)中查找重複模式來工作。
然後它用元組替換所有重複的字符串以壓縮原始數據。

在上面的例子中,滑動窗口大小只有 13 個字符長(13 個字節)。 但是,GZIP 壓縮可以使用 32 KB(32,768 字節)的最大滑動窗口大小。 滑動窗口的大小對 LZ77 的壓縮性能起著關鍵作用。
在使用 LZ77 算法壓縮原始數據後,GZIP 壓縮器然後使用 Huffman 編碼算法對其進行進一步壓縮。 它通過為出現頻率更高的字符分配最少的位數,同時為稀有字符分配最高位數來實現這一點。
這種技術類似於摩爾斯電碼中使用的技術,其中在英語中出現得更頻繁的字母得到最短的序列。
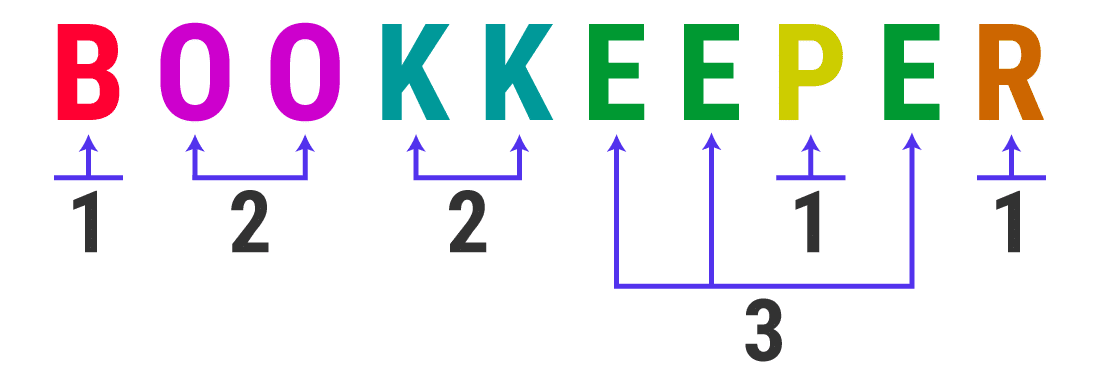
要了解 Huffman 編碼算法的工作原理,請考慮BOOKKEEPER一詞。 它有 10 個字符長,但只有 6 個唯一字符。 這個詞很好地混合了單字母、雙字母和三字母。
幾乎所有的網站都使用 UTF-8 字符編碼來表示字母和符號。 UTF-8 中的每個 ASCII 字符(也包括英文字母表)使用 1 個字節(8 位)。

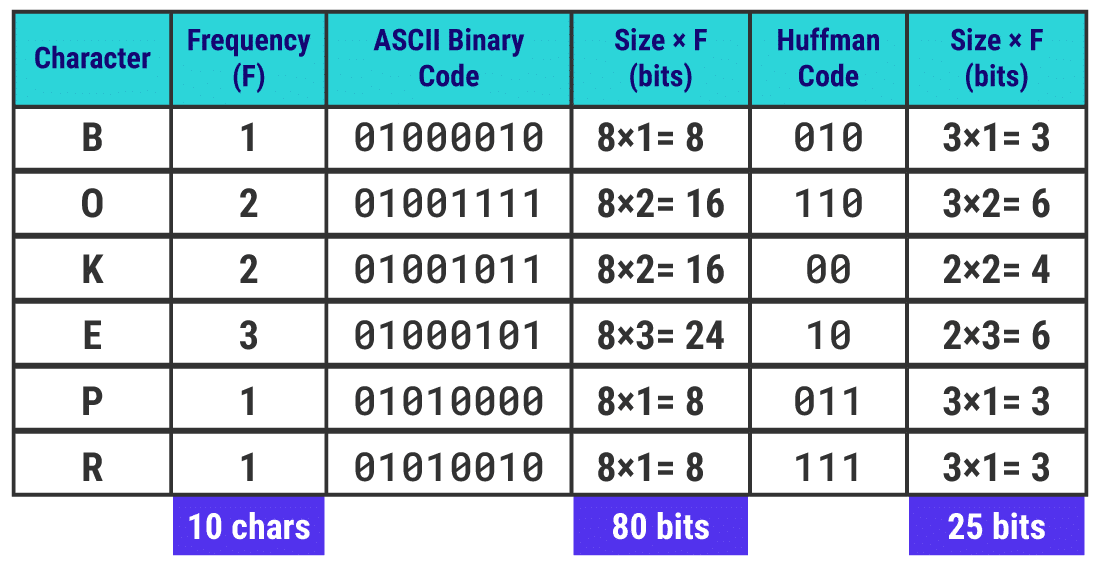
像BOOKKEEPER這樣的 10 個字符的字符串將需要 10 個字節(80 位)的內存。 您可以看到它包含字母B , P , R的 1 個實例,字母O和K的 2 個實例,以及字母E的 3 個實例。
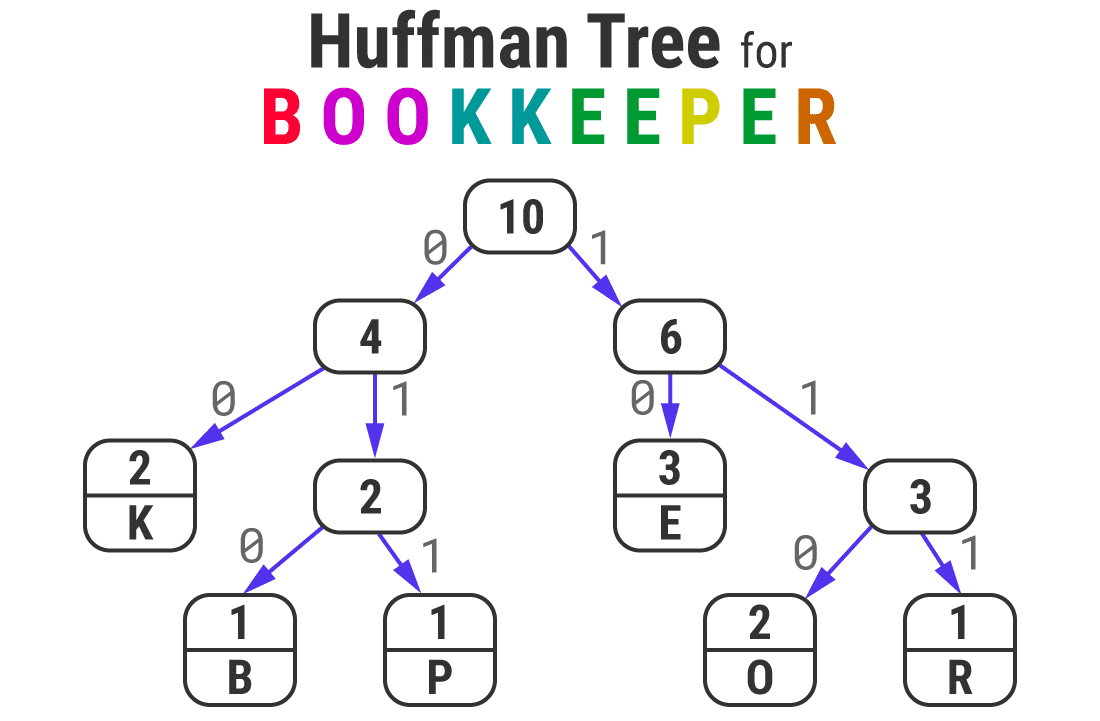
霍夫曼編碼算法利用這些知識對字符串進行無損壓縮。 它通過生成一個將每個唯一字母作為葉子的二叉樹來做到這一點。
頻率最低的字母(例如B 、 P 、 R )會發現自己位於樹的底部,而那些頻繁出現的字母(例如E 、 O 、 K )理想情況下會發現自己位於樹的頂部。
樹中最頂層的節點是root ,它的值等於字符串中的字符總數。

生成霍夫曼樹後,所有的左分支和右分支箭頭分別被賦予0和1數字。 然後,您可以通過跟踪從根到葉的路徑並連接所有0和1來為任何字符生成 Huffman 代碼。

您會注意到頻率最高的字母具有最小位大小的霍夫曼代碼。
注意:霍夫曼編碼算法可以通過對具有相同頻率的字符使用不同的排序策略來生成替代二進制代碼。 但是,編碼字符串的總大小將保持不變。

存儲原始單詞所需的內存減少了68.75% 。
使用具有0 / 1約定的霍夫曼樹生成滿足前綴屬性的二進制代碼。 它確保任何特定字符的 Huffman 代碼不是任何其他字符代碼的前綴,從而可以輕鬆地使用 Huffman 樹對編碼字符串進行解碼。 這在 GZIP 解壓縮速度中起主要作用。
就像上面所說的那樣,GZIP 壓縮器使用 Huffman 編碼算法來進一步優化 LZ77 算法生成的元組。 這會產生帶有 .gz 擴展名的高度壓縮文件。
如果您有興趣了解有關 GZIP 工作原理的更多信息,請參閱此視頻以獲取快速概覽。
GZIP 壓縮有多好?
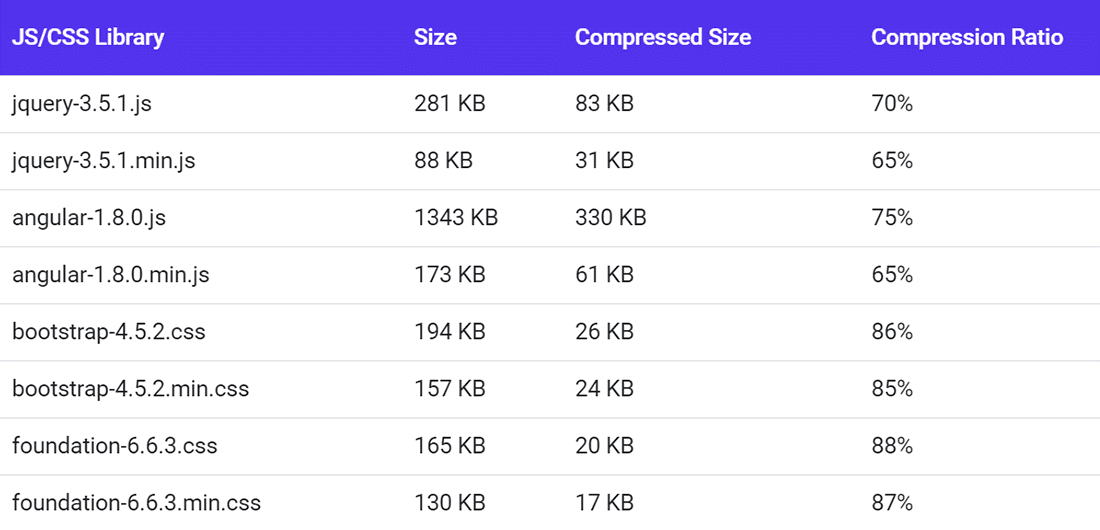
通常,GZIP 對小文件的壓縮率約為 70%,但對於較大的基於文本的資產,它可以達到 90%。

在上表中,您可以看到使用 GZIP 壓縮壓縮文件可以進一步減小它們的大小。
注意:您可以使用 GZIP 壓縮任何文件類型,但對於已經使用其他方法(例如圖像、視頻)壓縮的資產,這不會節省任何費用。 有時,它甚至可能會增加文件大小。
壓縮算法的強度不僅取決於它的壓縮率,還取決於它壓縮和解壓縮數據的速度和效率。 這就是 GZIP 在大多數用例中的優勢所在。
由於 GZIP 使用流式算法快速解壓縮,因此非常適合速度至關重要的 Web 協議。 此外,GZIP 使用最少的資源來壓縮和解壓縮數據,使其成為服務器和客戶端的理想選擇。

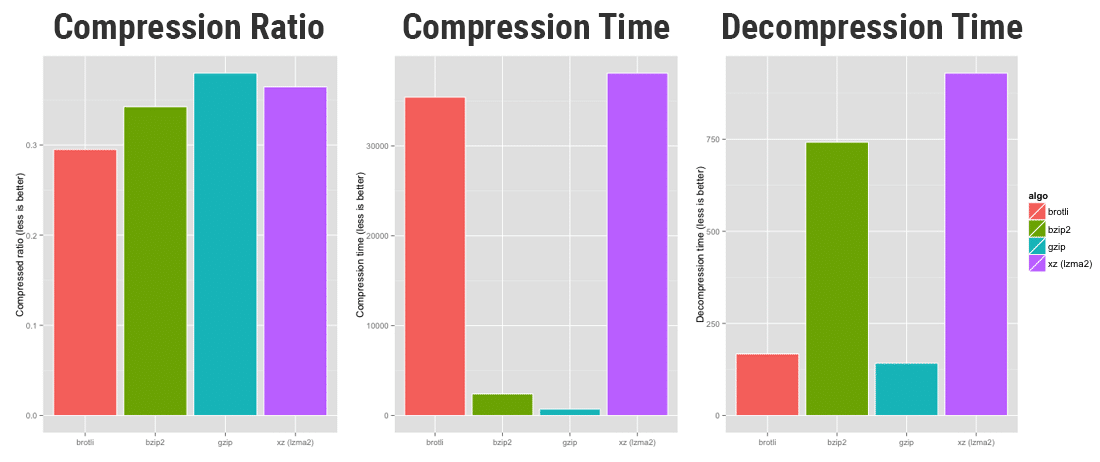
上圖比較了brotli 、 bzip2 、 gzip和xz壓縮算法的壓縮性能。 GZIP 在壓縮比測試中略有下降,但在壓縮和解壓縮速度方面,它完全擊敗了競爭對手。
查看壓縮速度圖,我們可以得出結論,GZIP 非常適合在 HTTP 服務器和 Web 上的其他數據流中進行實時壓縮。 考慮到它在推進網絡方面的所有積極作用,IETF 批准 GZIP 作為 HTTP/1.1 中壓縮的三種標準格式之一。
注意: GZIP 壓縮庫的抽象稱為zlib用於許多流行的操作系統(Linux、macOS、iOS)和現代遊戲機(PlayStation 4、Wii U、Xbox One)。 它也用於壓縮圖像的無損 PNG 文件格式。
GZIP 壓縮的 6 大優勢
讓我們仔細看看 GZIP 壓縮的最重要優勢。
提供不錯的壓縮比
如前所述,與競爭對手相比,GZIP 的壓縮率並不高。 但這也離他們不遠。 通常,它可以幫助您將基於文本的資源的大小減少 70-90%。
超快速壓縮和解壓
對於數據壓縮和解壓縮速度,GZIP 無疑是贏家。 它非常適合 HTTP 服務器和其他數據流中的動態壓縮。
需要很少的內存
GZIP 留下了最小的內存佔用,使其適用於內存容量有限的服務器和系統。 因此,您會發現即使是最便宜的網絡託管服務提供商也支持它。
即使在最壞的情況下也不會擴展太多
像 GZIP 這樣的無損數據壓縮算法有一個嚴格的限制,超出了它們就不能壓縮數據。
通常,當資源已經被很好地壓縮,或者它很小並且添加 GZIP 字典的開銷高於壓縮節省時,就會發生這種情況。 我們可以將這種現象歸因於一個稱為熵編碼的概念。 GZIP 對這種影響有很強的抵抗力。
免費使用和開源
GZIP 最初是作為早期 Unix 系統中使用的專利壓縮程序的免費、開源替代品而創建的。 因此,它沒有任何專利,任何人都可以自由使用。
享有普遍支持
據 W3Techs 稱,他們跟踪的所有網站中有82%使用 GZIP 壓縮,使其成為網絡上使用最廣泛的壓縮算法。
幾乎所有服務器和客戶端都支持 GZIP。 無論您在哪個服務器上託管您的網站,您都可以通過啟用 GZIP 來加速它。
網站速度測試工具中的 GZIP 警告
除了縮小之外,啟用 GZIP 是您可以在網站上實施的最簡單、最有效的速度優化之一。
這也是優化 WordPress 的最簡單方法之一。 儘管如此,許多 WordPress 網站仍然不使用它。
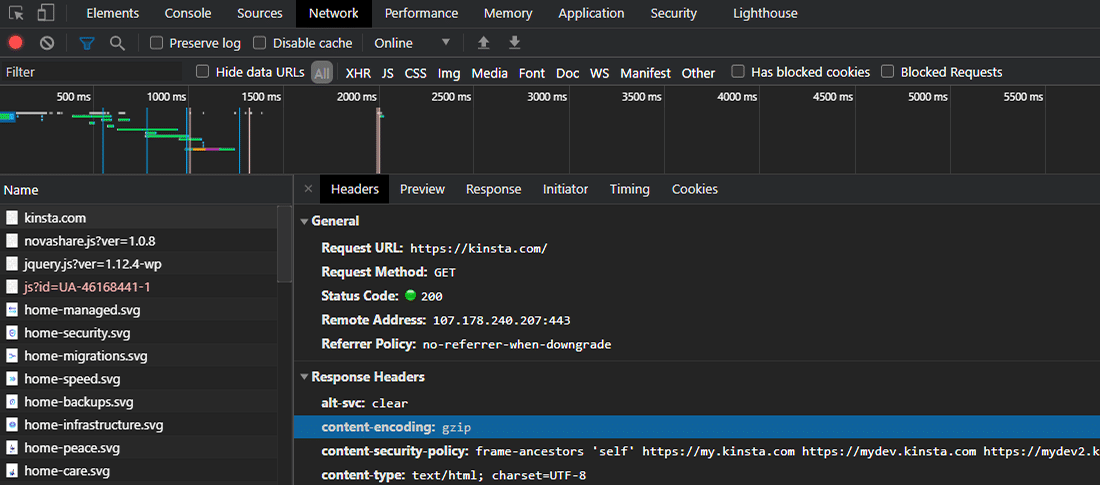
當您訪問一個網站時,您的瀏覽器會通過檢查content-encoding: gzip響應標頭來檢查 Web 服務器是否啟用了 GZIP。 如果標頭存在,它會檢索壓縮文件,解壓縮它們,然後自動將較小的文件提供給您。

如果瀏覽器沒有檢測到 GZIP 響應標頭,它會下載未壓縮的文件。 在大多數情況下,頁面加載速度的差異可能是幾秒。 因此,如果您沒有啟用 GZIP,您會在網站速度測試工具中看到警告。
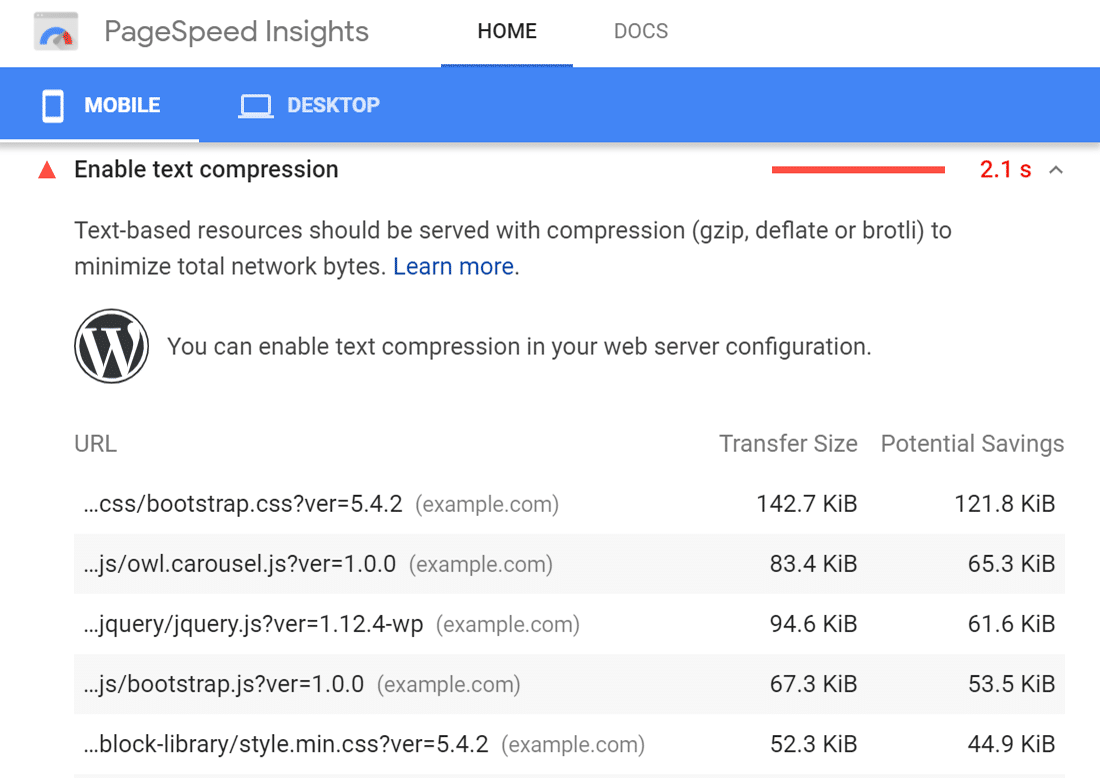
Google PageSpeed Insights / Lighthouse 中的 GZIP 警告
當您的網站未啟用任何文本壓縮時,Google PageSpeed Insights 會發出警告。
注意: Google PageSpeed Insights 和 Google Lighthouse 是兩個獨立的網站性能測試工具。 他們彼此獨立工作,直到 2018 年 Google 升級 PageSpeed Insights 以使用 Lighthouse 作為其分析引擎。 因此,PageSpeed Insights 和 Lighthouse 現在是一回事。

在上面的示例站點中,壓縮基於文本的資源可以將頁面重量減少78% 以上,並將頁面加載時間加快2.1 秒。
注意: PageSpeed Insights 依賴於服務器返回給您的瀏覽器的響應標頭。 有時,即使您啟用了 GZIP 壓縮,它也可能會顯示錯誤警告。 這可能是因為在使用中間代理服務器或安全軟件的機器上運行速度測試。 它們可能會干擾從外部服務器下載壓縮文件。
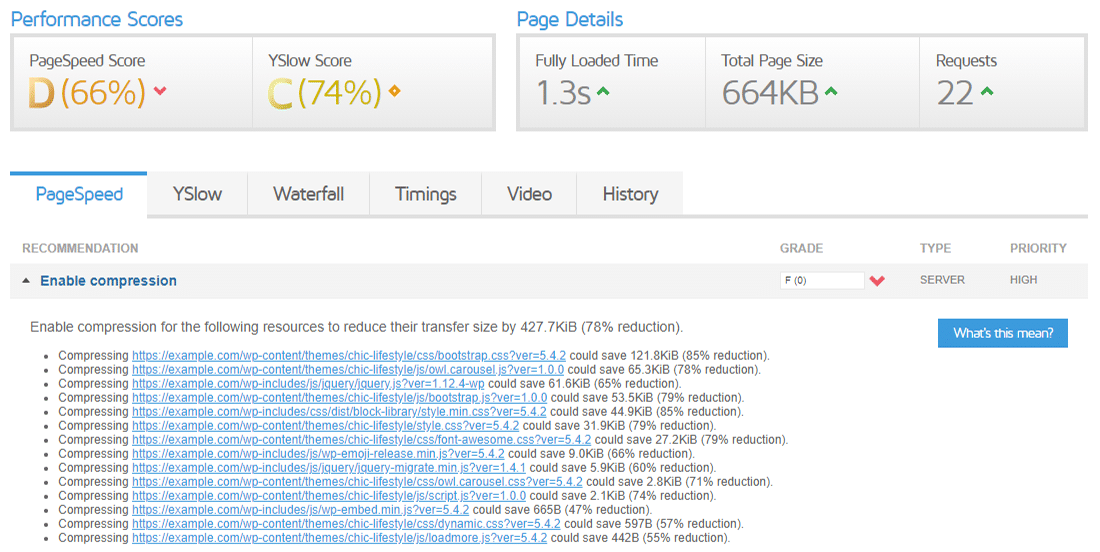
GTmetrix 中的 GZIP 警告
如果您的網站不提供基於文本的壓縮資源,GTmetrix 會顯示警告。 與 Google PageSpeed Insights 一樣,它還會向您展示您可以實現的潛在節省。

注意: GTmetrix 正在升級其速度測試算法,以使用最新的 Google Lighthouse 指標替換舊的 PageSpeed Insights 和 YSlow 庫。 您可以預期它的 GZIP 壓縮警告與 Lighthouse 顯示的類似。
Pingdom 工具中的 GZIP 警告
Pingdom Tools 會直接發出警告,要求您使用 GZIP 壓縮您的網站組件。

在描述部分,Pingdom Tools 還為您提供了一些關於 GZIP 重要性的統計數據。 酷豆!
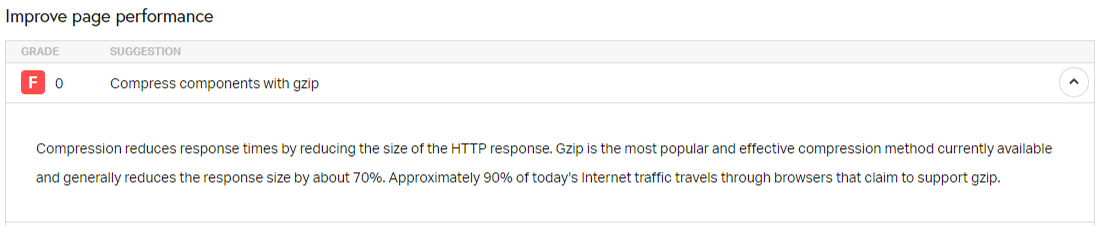
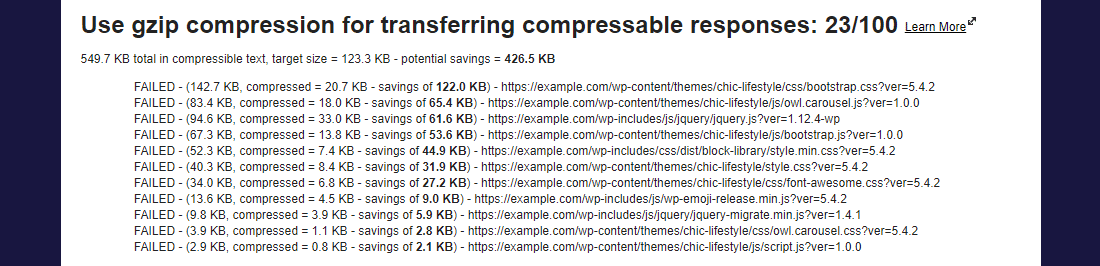
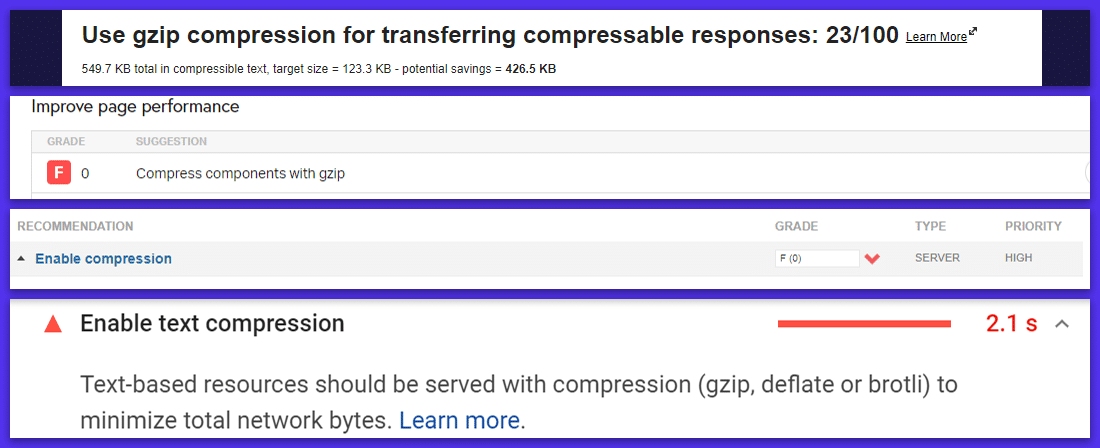
WebPageTest 中的 GZIP 警告
如果 WebPageTest 檢測到未以最優化的方式提供任何可壓縮響應,則會在其性能審查選項卡中顯示警告。

WebPageTest 還會給出一個分級分數,以顯示警告的嚴重程度。 例如,它將上述警告評為 23 分(滿分 100 分),這意味著您應該優先解決它。
如何檢查是否啟用了 GZIP 壓縮
所有現代瀏覽器都有效地支持Accept-Encoding: gzip, deflate HTTP 標頭。 因此,包括 Kinsta 在內的大多數 Web 主機默認在其所有服務器上啟用 GZIP 壓縮。
當 Web 服務器看到瀏覽器發送的此標頭時,它們會識別出瀏覽器對 GZIP 的支持,並使用content-encoding: gzip標頭以壓縮的 HTTP 響應進行響應。
但是,如果您使用的是其他 WordPress 託管服務提供商,或者您只是想確認您的網站是否正確地提供 GZIP 壓縮內容,請務必檢查它是否已啟用。
以下是檢查 GZIP 壓縮的一些簡單方法。
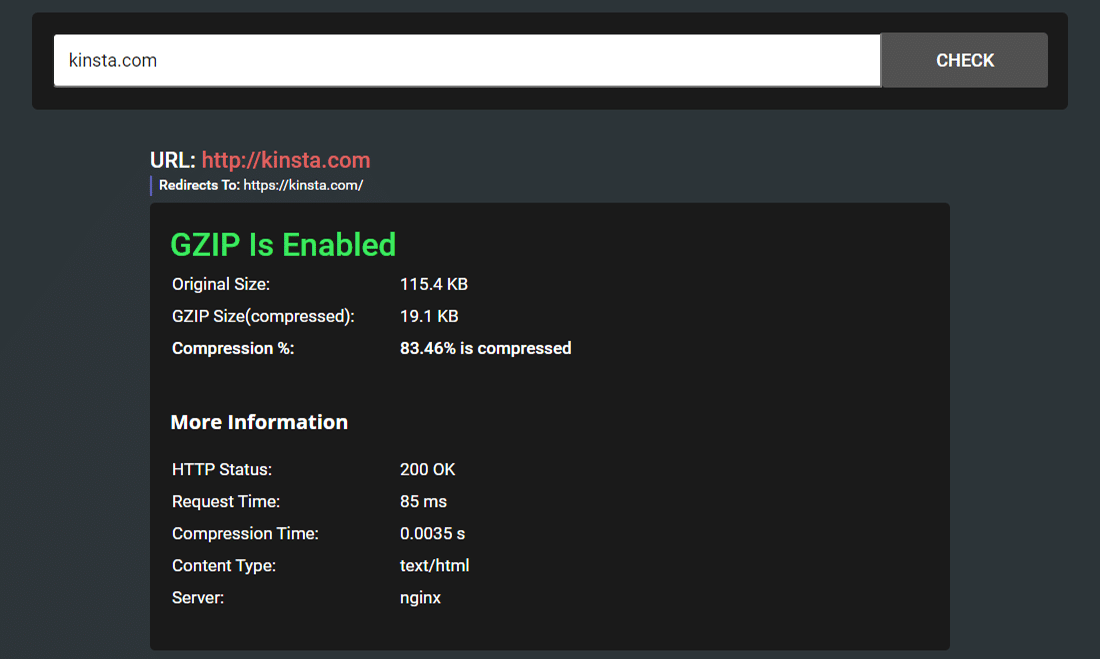
1.在線GZIP壓縮測試工具
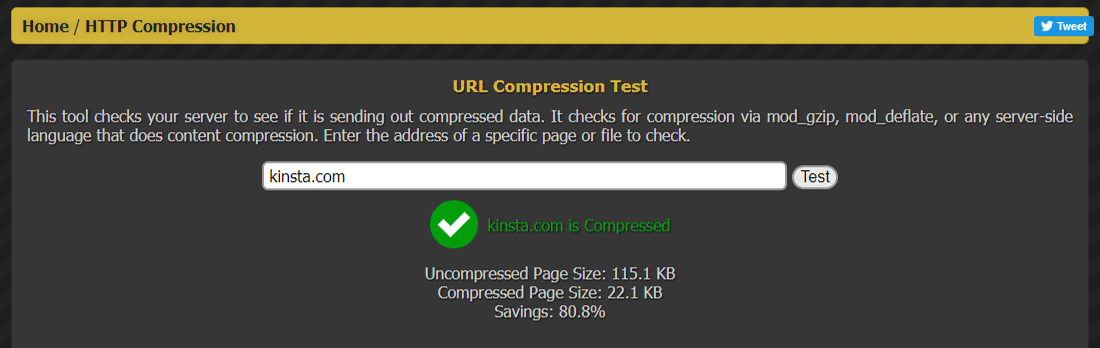
使用在線工具是檢查您的網站是否啟用了 GZIP 壓縮的最簡單方法。 我建議使用免費的 Check GZIP Compression 或 HTTP Compression Test 工具。 只需輸入您的網站 URL,然後點擊檢查或測試按鈕。

這兩個在線工具都會向您顯示是否啟用 GZIP 的簡要報告,以及通過提供啟用 GZIP 壓縮的測試 URL 已保存(或可能保存)的數據傳輸量。
第一個工具還將向您顯示其他相關信息,例如您網站的服務器類型、內容類型和壓縮時間。


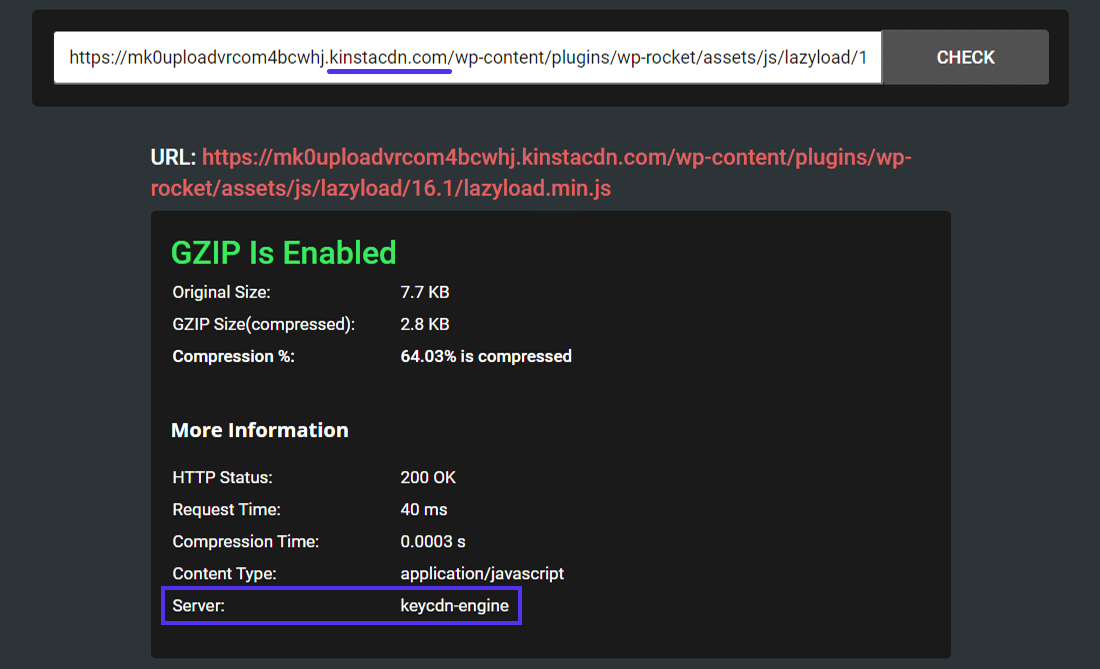
您應該注意,GZIP 優化不僅僅停留在您的網頁上,還包括其基於靜態文本的資產,如樣式表、腳本和字體。 如果您使用 CDN 來提供這些資產,那麼您需要確保 CDN 也在啟用 GZIP 壓縮的情況下為它們提供服務。
Cloudflare、Kinsta CDN、KeyCDN 和 CloudFront 等大多數現代 CDN 都支持 GZIP 壓縮。 您可以通過直接鏈接到資產來測試 CDN 提供的資產以進行 GZIP 壓縮。

在上面的報告中,可以看到 Kinsta CDN 使用了 KeyCDN 引擎,這是一個傳統的拉式 CDN。 如果您使用 Kinsta 託管您的 WordPress 網站,則不必擔心 GZIP 壓縮,因為它默認啟用。
2. “content-encoding: gzip” HTTP 響應頭
驗證網站是否提供 GZIP 壓縮內容的第二種方法是驗證content-encoding: gzip HTTP 響應標頭。
厭倦了沒有答案的 1 級 WordPress 託管支持? 試試我們世界級的支持團隊! 查看我們的計劃
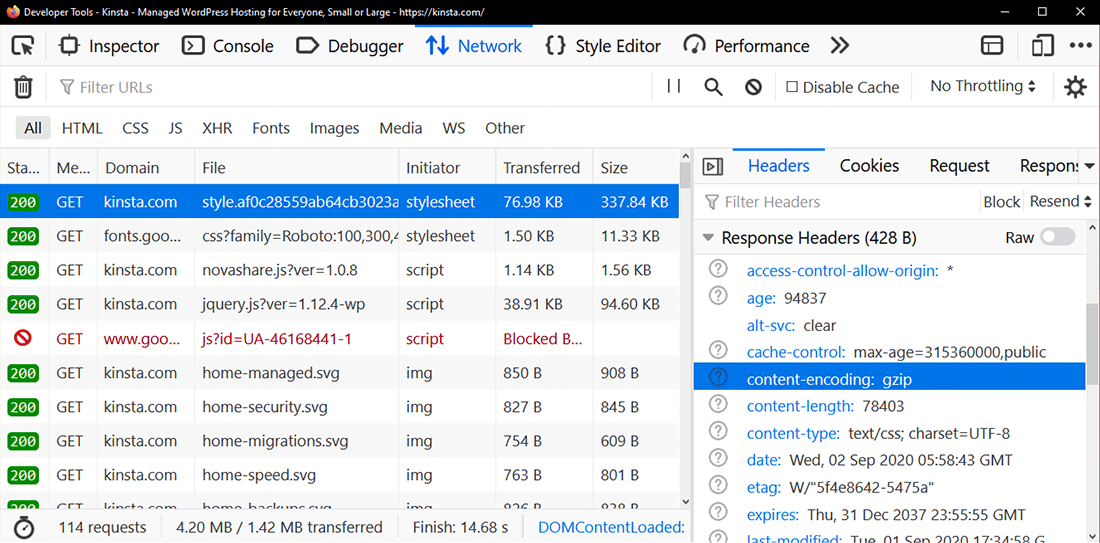
您可以打開 Chrome DevTools 或 Firefox Developer Tools 並在Network部分下查找此響應標頭。
我之前已經在 Chrome DevTools 中展示了它的外觀。 這是它在 Firefox 開發人員工具中的外觀。

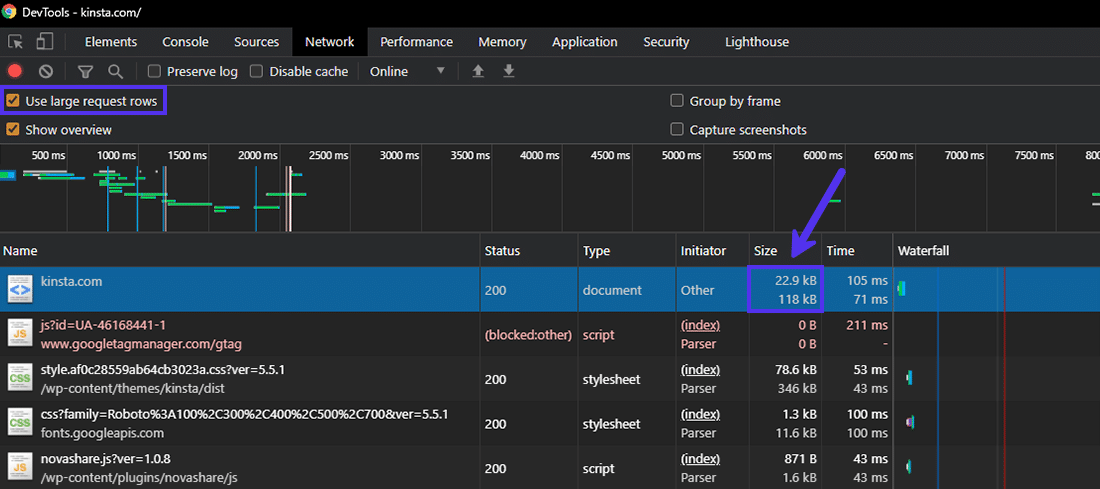
您還可以在 Chrome DevTools 設置面板中啟用“使用大請求行”選項,以查看頁面的原始大小和壓縮大小。 正如您在下面看到的,在使用 GZIP 壓縮後,原始頁面的大小從118 KB減少到僅22.9 KB 。

3.網頁測速工具
大多數網站速度測試工具都會警告您不要使用 GZIP 之類的壓縮來為您的網頁提供服務。 許多閱讀本文的讀者可能正是因為這些 GZIP 警告,其中許多我已經在上面深入討論過。

您可以使用 PageSPeed Insights、GTmetrix、Pingdom 工具和 WebPageTest 等工具來檢查您的 WordPress 網站是否啟用了 GZIP 壓縮。
如何啟用 GZIP 壓縮
如果您的 Web 服務器上沒有啟用 GZIP 壓縮,有很多方法可以啟用它。 確切的方法取決於您用於託管網站的 Web 服務器。
重要提示:與往常一樣,在編輯站點和服務器配置文件之前對其進行備份。
使用 WordPress 插件啟用 GZIP
在 WordPress 網站上啟用 GZIP 壓縮的最簡單方法是使用緩存或性能優化插件。
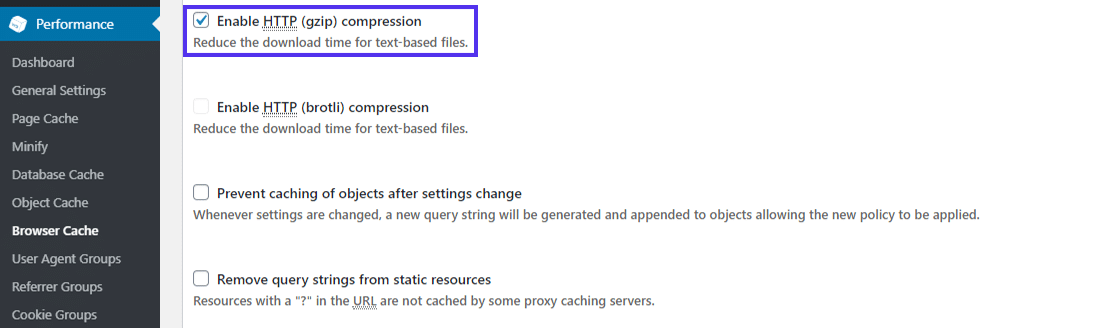
例如,如果您將 WordPress 站點託管在 Apache Web 服務器上,W3 Total Cache 會在其瀏覽器緩存設置面板下包含一個啟用 GZIP 壓縮的選項。
同樣,WP Rocket 允許您自動添加 GZIP 壓縮規則。 這些插件通過將 Apache 的mod_deflate模塊添加到 .htaccess 文件來啟用 GZIP 壓縮。

WordPress 插件需要權限才能修改 Web 服務器上的文件。 如果他們沒有正確的權限,那麼他們將失敗或向您顯示錯誤。
在這種情況下,您需要聯繫您的託管服務提供商或使用下面的代碼片段手動修改您的網絡服務器的配置文件。
注意: Kinsta 已針對高性能、可靠性和安全性優化其平台。 這還包括默認為其所有託管計劃啟用 GZIP 壓縮。
由於第三方緩存插件可能會與 Kinsta 的內部性能優化發生衝突,因此 Kinsta 不允許在其服務器上使用大部分緩存插件。 有關更多信息,您可以查看 Kinsta 禁用插件的完整列表。
在 Apache Web 服務器上啟用 GZIP
根據 Netcraft 的說法,Apache 提供的活動站點比當今使用的任何其他 Web 服務器都多。 它也是 WordPress 推薦的兩個 Web 服務器之一。
要在 Apache 服務器上啟用 GZIP 壓縮,您需要使用其mod_filter和mod_deflate模塊並使用正確的指令正確配置它們。 他們將指示 Apache 在通過網絡將其發送到客戶端之前壓縮服務器輸出。
您有兩個選項可以根據您擁有的訪問級別來編輯 Apache 的服務器配置:
- 如果您可以訪問主服務器配置文件(通常稱為httpd.conf ),建議您使用它來配置 Apache,因為.htaccess文件會降低 Apache 的速度。
- 如果您無法訪問主服務器配置文件(大多數 WordPress 共享主機提供商通常都是這種情況),那麼您需要使用.htaccess文件配置 Apache。
第一個選項僅限於系統管理員,因為託管服務提供商很少允許您編輯主服務器配置文件。 解釋如何做到這一點超出了本文的範圍。 您可以參考 HTML5 Boilerplate 項目和 Apache 文檔共享的示例 Apache Server Configs 以開始使用。
第二個選項是大多數 WordPress 網站所有者的理想選擇,因為許多共享託管服務提供商允許您編輯.htaccess文件。
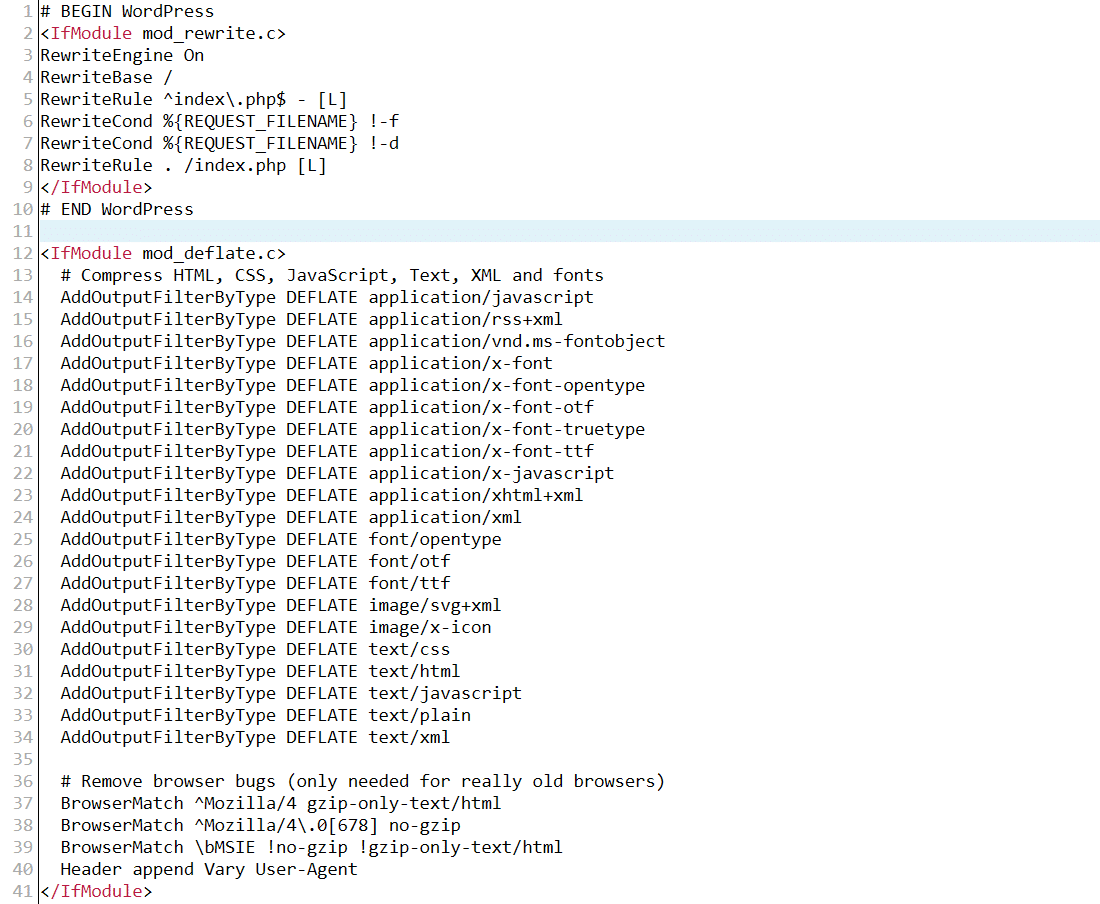
要開始使用,請使用 SFTP 或主機的在線文件管理器在 WordPress 站點的根目錄中查找.htaccess文件。 然後將以下代碼片段添加到其中。
重要提示:確保mod_filter模塊在您的服務器上處於活動狀態。 大多數網絡主機默認啟用它,但如果沒有啟用, AddOutputFilterByType指令將不起作用,並可能引發 HTTP 500 錯誤。 如果在添加下面的代碼段後有任何問題,您可以查看服務器的錯誤日誌。
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for ancient browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>僅在.htaccess文件的現有指令之後添加上面的代碼。 保存文件,然後檢查它是否在您的服務器上啟用 GZIP 壓縮。

您的 Web 服務器現在應該為上面列出的所有文件擴展名提供壓縮文件。 您可以使用前面提到的任何方法來確認這一點。
如果您想確保客戶端的代理和安全軟件不會干擾 GZIP 壓縮,您可以將上面的代碼片段替換為下面的代碼片段。
<IfModule mod_deflate.c> # force compression for clients that mangle 'Accept-Encoding' request headers <IfModule mod_setenvif.c> <IfModule mod_headers.c> SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding </IfModule> </IfModule> # compress all output with one of the following file extensions <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "application/atom+xml" \ "application/javascript" \ "application/json" \ "application/ld+json" \ "application/manifest+json" \ "application/rdf+xml" \ "application/rss+xml" \ "application/schema+json" \ "application/geo+json" \ "application/vnd.ms-fontobject" \ "application/wasm" \ "application/x-font-ttf" \ "application/x-javascript" \ "application/x-web-app-manifest+json" \ "application/xhtml+xml" \ "application/xml" \ "font/eot" \ "font/opentype" \ "font/otf" \ "font/ttf" \ "image/bmp" \ "image/svg+xml" \ "image/vnd.microsoft.icon" \ "text/cache-manifest" \ "text/calendar" \ "text/css" \ "text/html" \ "text/javascript" \ "text/plain" \ "text/markdown" \ "text/vcard" \ "text/vnd.rim.location.xloc" \ "text/vtt" \ "text/x-component" \ "text/x-cross-domain-policy" \ "text/xml" </IfModule> # define and map media types to their appropriate encoding type # Using SVG format (Scalable Vector Graphics) is highly recommended to # load logos, icons, text, and simple images. You can compress .SVG files # further using GZIP to create .SVGZ files. However, most browsers don't # know that they need to decompress them first if they're not served # without an appropriate 'content-encoding' HTTP response header. Thus, # these images wouldn't show up in the browser. Hence, this module. <IfModule mod_mime.c> AddType image/svg+xml svg svgz AddEncoding gzip svgz </IfModule> </IfModule>您可以通過訪問其代碼存儲庫並關注其中鏈接的所有資源來了解有關此處使用的所有指令的更多信息。
在 Nginx Web 服務器上啟用 GZIP
根據 Netcraft,Nginx 是面向 Web 的計算機最常用的 Web 服務器。 如果目前的趨勢繼續下去,它很快就會超過 Apache,成為活躍站點使用最多的 Web 服務器。 甚至 Kinsta 也使用 Nginx 為其性能優化的 WordPress 託管解決方案提供支持。
您可以使用 ngx_http_gzip_module 中定義的指令在 Nginx Web 服務器上啟用 GZIP 壓縮。
首先,將下面給出的指令添加到您的nginx.conf文件中。 通常,您可以在服務器的/etc/nginx/nginx.conf位置找到此文件。
# enables GZIP compression gzip on; # compression level (1-9) # 6 is a good compromise between CPU usage and file size gzip_comp_level 6; # minimum file size limit in bytes to avoid negative compression outcomes gzip_min_length 256; # compress data for clients connecting via proxies gzip_proxied any; # directs proxies to cache both the regular and GZIP versions of an asset gzip_vary on; # disables GZIP compression for ancient browsers that don't support it gzip_disable "msie6"; # compress outputs labeled with the following file extensions or MIME-types # text/html MIME-type is enabled by default and need not be included gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/vnd.ms-fontobject application/wasm application/x-web-app-manifest+json application/xhtml+xml application/xml font/eot font/otf font/ttf image/bmp image/svg+xml text/cache-manifest text/calendar text/css text/javascript text/markdown text/plain text/xml text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;如果您的站點提供大型 JS 和 CSS 文件,則可以通過將以下指令添加到nginx.conf文件來增加用於壓縮的緩衝區大小:
# sets the 'number' and 'size' of buffers for GZIP compression # default buffer size is 4K or 8K depending on the platform gzip_buffers 16 8k;保存nginx.conf文件後不要忘記重新加載 Nginx。
sudo service nginx reload 最後,您應該測試一下您的服務器是否啟用了 GZIP 壓縮。 您可以參考 Nginx 文檔以獲取所有ngx_http_gzip_module指令的最新列表。
在 IIS Web 服務器上啟用 GZIP
Microsoft 的 Internet 信息服務 (IIS) 是當今使用的第三流行的 Web 服務器。 IIS 主要部署在運行於 Windows 上的企業環境中,尤其是用於設置公司特定的內網和外網服務器。
由於各種兼容性問題,它很少用於託管 WordPress 網站。
然而,如果您發現自己處於需要在 IIS 上啟用 GZIP 壓縮的罕見情況之一,您可以參考 Microsoft 的文檔以開始使用。 您可能還會發現這個 Stack Overflow 線程很有幫助。
GZIP 壓縮的替代方案
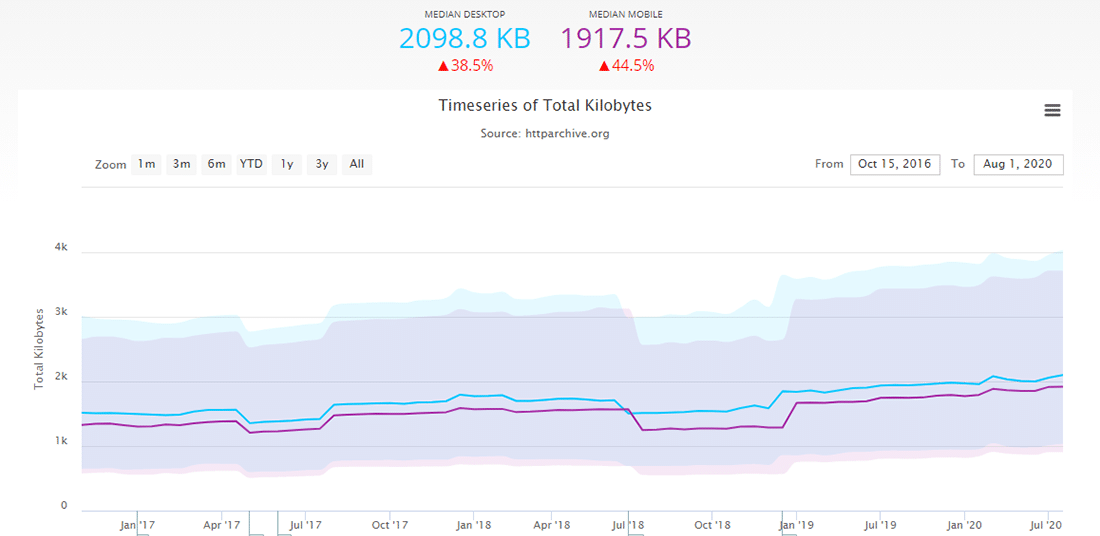
網絡上的數據壓縮世界一直在進步。 隨著平均頁面權重大小的不斷增加,網絡技術也在努力追趕它,以提高通過網絡傳輸數據的效率。

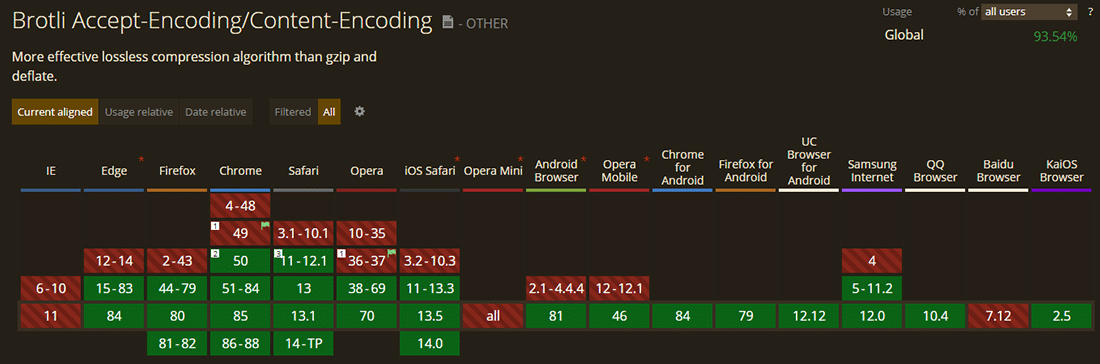
在過去的幾年裡,一種新的壓縮算法得到了廣泛的普及:Brotli。 壓縮 WOFF2 網絡字體最初是 Brotli 的主要關注點,但後來擴展到支持任何類型數據的壓縮。
Brotli 比 GZIP 更好地壓縮數據,但它需要更多的時間和資源來壓縮數據。 但是,它的解壓時間與 GZIP 相當,但還是慢了一點。

今天大多數瀏覽器都支持 Brotli,但在 WordPress 網站上使用它仍然有些複雜。 您必須使用支持 Brotli 或允許您安裝 Brotli 庫的託管服務提供商託管您的網站。 大多數託管 WordPress 主機還不完全支持它,但如果您使用 CDN,例如 Cloudflare 或 KeyCDN,您可以輕鬆啟用它。
Brotli 在壓縮靜態資產方面表現出巨大的潛力。 Akamai 發表了一篇比較 Brotli 與 GZIP 的詳細文章。 您可以查看它以了解有關 Brotli 的更多信息。
概括
A well-optimized web is great for everyone. Users love snappier websites, website owners love the reduced hosting charges, and web hosts love the optimization achieved on their servers. Compression techniques like GZIP are one of the best ways to speed up page load times for your visitors.
WordPress site owners can speed up their sites instantly by enabling GZIP compression. Kinsta enables it by default on all its servers, but for others, this article covers multiple ways to enable GZIP compression on various web servers.
Speed is critical for any website. Just compress!
