Jak stworzyć „lepki” pływający pasek w WordPressie
Opublikowany: 2021-12-27
Chcesz przyciągnąć uwagę odwiedzających za pomocą lepkiego, pływającego paska w WordPressie?
Za pomocą lepkiego, pływającego banera lub paska możesz wyświetlać wiadomość na górze lub na dole swojej witryny bez zakłócania doświadczenia użytkownika. Dzięki temu możesz promować rejestracje e-mail, produkty, sprzedaż flash, konta w mediach społecznościowych i wyświetlać dowolne niestandardowe wiadomości. Na przykład możesz chcieć wyświetlić ustawienia plików cookie, aby poprosić odwiedzającego o zgodę na śledzenie jego danych podczas przeglądania witryny.
W tym przewodniku krok po kroku pokażemy Ci najłatwiejszy sposób na stworzenie pływającego banera WordPress. Zanim zaczniemy samouczek, wyjaśnijmy, czym dokładnie jest lepki pływający pasek.
Co to jest Sticky Floating Bar?
Przyklejony pływający baner pozostaje na górze lub na dole Twojej strony internetowej, gdy odwiedzający ją przewijają.

Te paski są zawsze widoczne dla użytkownika i mogą wchodzić w interakcję z Twoją wiadomością w dowolnym momencie podczas przeglądania.
Sticky bary są zaprojektowane tak, aby były elastyczne i służyły wielu celom. Możesz więc dostosować je, aby wyświetlały dowolną wiadomość. Aby podać kilka przykładów, możesz dodać rabaty powitalne dla nowych odwiedzających lub promować nowo dodany produkt, aby zmaksymalizować widoczność.
Jeśli używasz go we właściwy sposób, możesz użyć pływających pasków do:
- Popraw sprzedaż i przychody dzięki wyprzedaży błyskawicznej, rabatom i ofertom
- Przyciągaj ruch do treści online (podcastów, artykułów, przewodników, filmów i nie tylko)
- Zwiększ zaangażowanie i konwersje w witrynie
- Generuj potencjalnych klientów i subskrybentów, aby powiększać swoją listę e-mail marketingową
- Zwiększ zaangażowanie w mediach społecznościowych i obserwujących
- Zwiększenie świadomości marki
Istnieje wiele sposobów wykorzystania lepkich pasków na swoją korzyść. Dzięki temu nauczmy się, jak stworzyć wciągający pływający baner WordPress dla Twojej witryny.
Tworzenie przyklejonego pływającego banera dla WordPress
Istnieje wiele wtyczek do WordPressa z pływającym paskiem, ale nie wszystkie z nich oferują funkcje potrzebne do łatwego tworzenia i dostosowywania.
Pokażemy Ci, jak utworzyć go w mniej niż 5 minut bez dotykania ani jednej linii kodu, korzystając z naszego ulubionego narzędzia do pływających banerów o nazwie OptinMonster.

OptinMonster to narzędzie nr 1 do generowania leadów, które pozwala tworzyć przyciągające wzrok kampanie marketingowe, które przekształcają odwiedzających w klientów. Należą do nich pływające paski, wyskakujące okienka, wsuwane, wbudowane formularze i inne.
OptinMonster zawiera bibliotekę ponad 50 wstępnie zaprojektowanych szablonów pływających słupków, dzięki czemu nie musisz zaczynać od zera.
Znajdziesz projekty ogłoszeń, rabatów, popularnych ofert świątecznych, subskrypcji biuletynów i wiele więcej.
Możesz wyświetlić podgląd i wybrać dowolny szablon. Jest też tak łatwy w użyciu kreator przeciągania i upuszczania. Możesz dostosować tekst, projekt obrazu, kolory i nie tylko, klikając przycisk myszy.

Co więcej, OptinMonster pozwala ustawić reguły kierowania, dzięki czemu możesz wyświetlać swoje pływające banery odpowiednim osobom we właściwym czasie i miejscu. Na przykład możesz skonfigurować kampanię tak, aby wyświetlała się tylko nowym użytkownikom lub tym, którzy wkrótce opuszczą Twoją witrynę. Pozwala także na retargetowanie i śledzenie potencjalnych klientów w celu zwiększenia zaangażowania.
Ponadto OptinMonster śledzi i wyświetla wszystkie ważne statystyki, których potrzebujesz, bezpośrednio na swoim pulpicie nawigacyjnym. Możesz zobaczyć liczbę odwiedzających, którzy wyświetlili i kliknęli Twój pływający baner WordPress, a nawet ile pieniędzy zarobiłeś na kampanii.
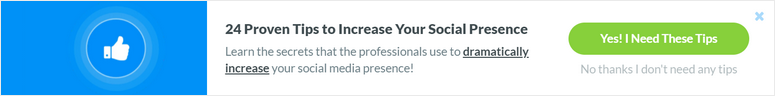
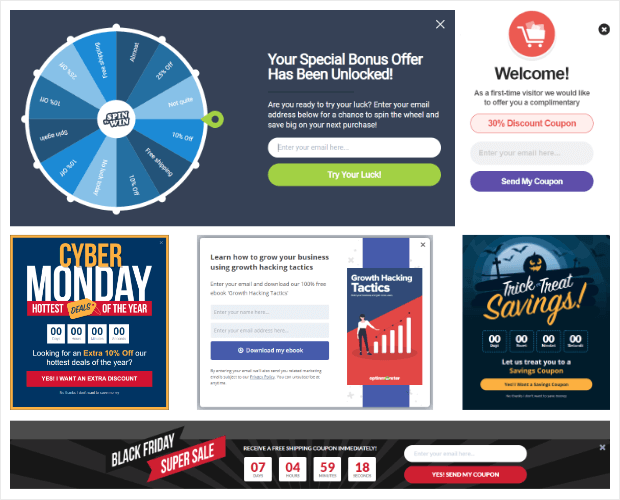
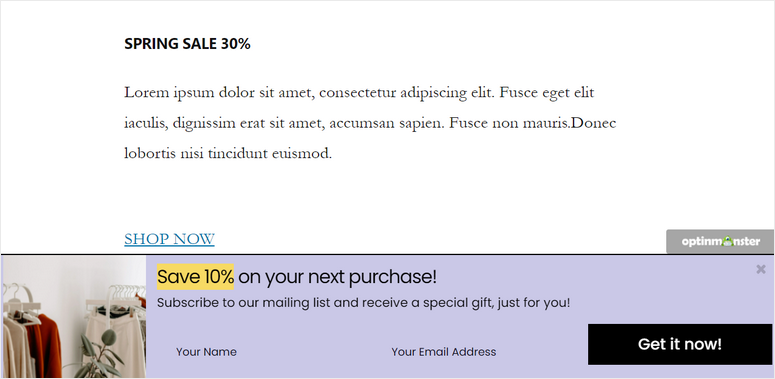
Aby rzucić okiem na to, co możesz zrobić z OptinMonster, oto kilka przykładowych kampanii:

Najlepszą rzeczą w OptinMonster jest to, że zapewnia elastyczność tworzenia i zarządzania wszystkimi kampaniami, w tym pływającymi paskami, bezpośrednio z pulpitu WordPress.
Teraz nie traćmy czasu i zacznijmy tworzyć nasz pływający baner WordPress za pomocą OptinMonster.
Krok 1: Zainstaluj i aktywuj wtyczkę OptinMonster
Najpierw musisz założyć konto OptinMonster. Wtyczka zaczyna się od 9 USD miesięcznie z 30-dniową gwarancją zwrotu pieniędzy.
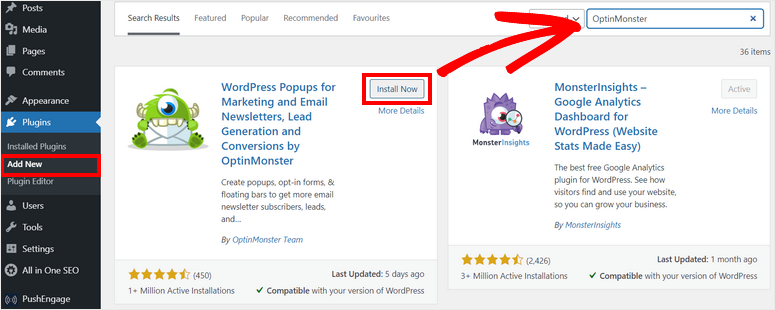
Następnie musisz zainstalować wtyczkę OptinMonster, aby połączyć konto ze swoją witryną.
Wtyczka łącznika jest dostępna bezpłatnie, więc możesz ją łatwo pobrać z pulpitu WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.

Kiedy zainstalujesz i aktywujesz wtyczkę OptinMonster na swojej stronie, uruchomi się kreator instalacji. Otrzymasz możliwość podłączenia nowo utworzonego konta.
Pamiętaj, że jeśli zalogujesz się na swoje konto OptinMonster w innej zakładce, wtyczka automatycznie je wykryje i zsynchronizuje Twoją witrynę.
Teraz możesz zacząć tworzyć swój pierwszy pływający baner WordPress za pomocą OptinMonster.
Krok 2: Utwórz nową kampanię pływającego paska
OptinMonster umożliwia tworzenie i dostosowywanie pływających banerów w panelu administratora WordPress.
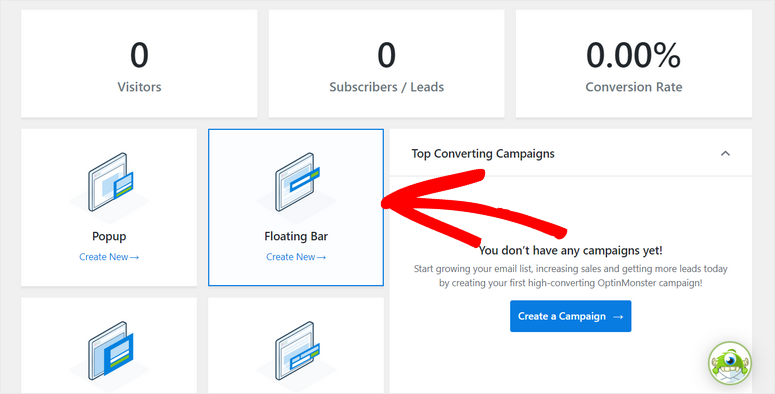
W tym celu przejdź do zakładki OptinMonster, gdzie możesz zobaczyć różne typy kampanii generujących leady, takie jak wyskakujące okienka, pływający pasek, pełnoekranowy, inline i inne.
Aby utworzyć kampanię z przyklejonymi paskami WordPress, wybierzemy opcję Pływający pasek .

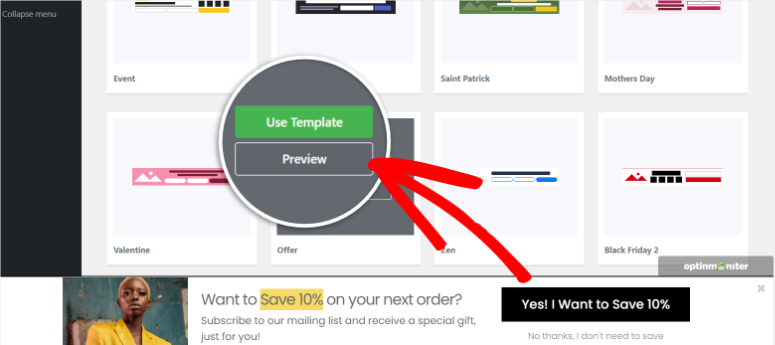
Spowoduje to uruchomienie biblioteki szablonów składającej się z oszałamiających szablonów pływających banerów, z których możesz wybierać.
Tutaj możesz najechać kursorem na dowolny szablon, aby wyświetlić podgląd lepkiego pływającego paska na tej samej stronie. Po znalezieniu najlepszego projektu kampanii kliknij przycisk Użyj szablonu , aby utworzyć pływający baner.

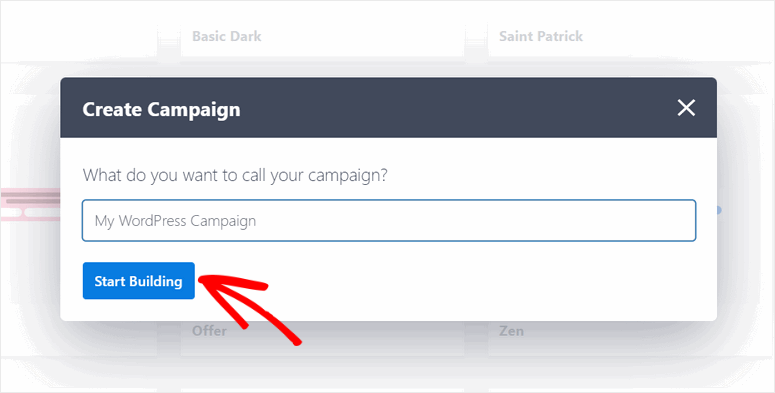
Spowoduje to otwarcie wyskakującego okienka, w którym możesz nadać nazwę kampanii z pływającym paskiem.

Następnie kliknij przycisk Rozpocznij tworzenie , aby uruchomić narzędzie do tworzenia kampanii OptinMonster.
Krok 3: Dostosuj swój pływający baner WordPress
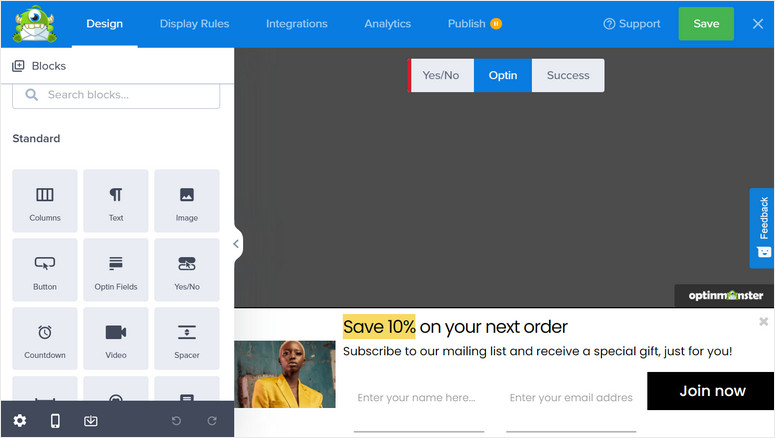
W konstruktorze kampanii zobaczysz wszystkie bloki elementów po lewej stronie i podgląd paska samoprzylepnego po prawej stronie. Tutaj możesz łatwo przeciągać i upuszczać wymagane bloki na banerze.
Znajdziesz 12 bloków, których możesz użyć, aby Twój baner był bardziej atrakcyjny i interaktywny.
Niektóre z przydatnych bloków elementów to:
- Odliczanie
- ChatBot
- Ikony społecznościowe
- Pola Opcji
- Przycisk tak/nie

1. Edytuj bloki treści
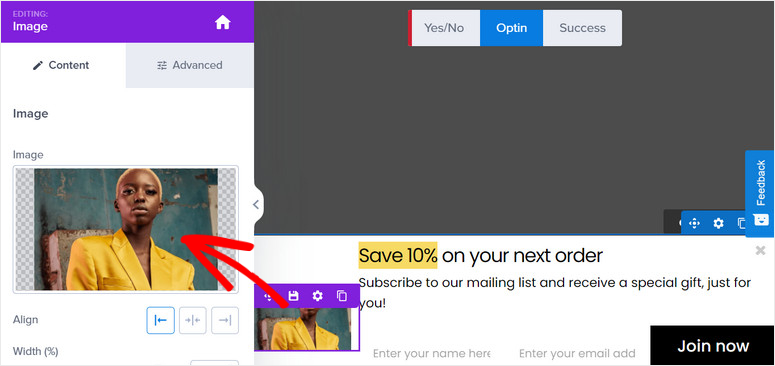
Jeśli chcesz dostosować dowolny blok treści, po prostu kliknij go, a zobaczysz edytor bloków otwarty na lewym pasku zadań.
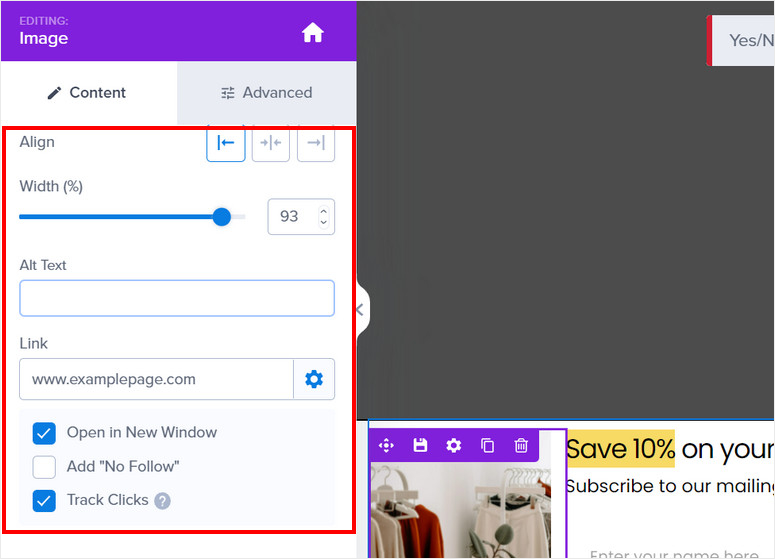
Na przykład możesz zastąpić obraz, przesyłając własny lub wybierając jeden z istniejącej biblioteki multimediów. Możesz także zmienić ustawienia obrazu, takie jak krycie, szerokość, tekst alternatywny i inne.

Oprócz tego OptinMonster umożliwia dodawanie linków do obrazów, aby użytkownicy mogli je kliknąć, aby zostać przekierowanym na wybraną stronę. Istnieje możliwość otwarcia adresu URL linku w nowym oknie i włączenia śledzenia kliknięć, aby zobaczyć, ile osób kliknęło obraz.


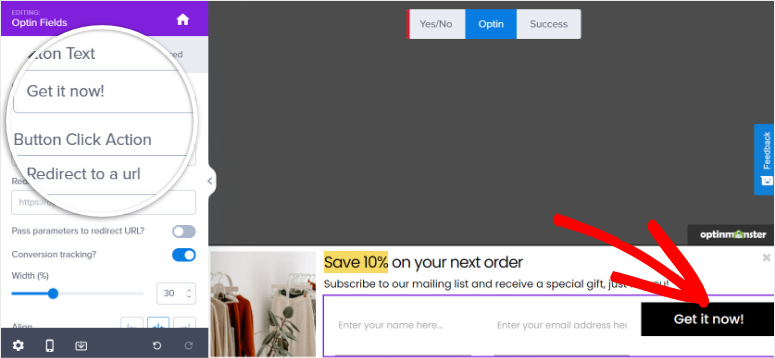
W ten sam sposób możesz zmienić tekst treści w swoich pływających banerach, a także edytować przycisk optin. Wszystko, co musisz zrobić, to wybrać element w podglądzie i wpisać własny tekst.

Po zakończeniu dostosowywania bloków treści kliknij przycisk Zapisz .
2. Skonfiguruj ustawienia kampanii
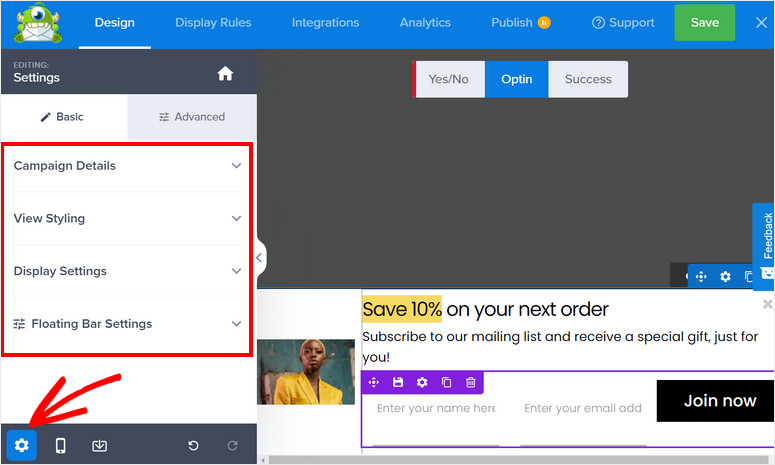
OptinMonster pozwala edytować ustawienia kampanii w kreatorze. W tym celu należy kliknąć ikonę Ustawienia w lewym dolnym rogu kreatora kampanii.

Następnie zobaczysz 4 główne ustawienia po lewej stronie i ruchomy podgląd na żywo po prawej stronie. Ustawienia obejmują:
- Szczegóły kampanii: Umożliwia edycję nazwy kampanii, opisu i innych informacji o pływającym pasku.
- Wyświetl stylizację: zapewnia mnóstwo ustawień projektu i stylu, które pasują do marki Twojej witryny.
- Ustawienia wyświetlania: wybierz, ile razy Twoja kampania będzie wyświetlana użytkownikom.
- Ustawienia pływającego paska: Zmień położenie pływającego paska od góry do dołu i odwrotnie.
Ponieważ szablony OptinMonster wyglądają i działają świetnie po wyjęciu z pudełka, nie trzeba ich zbytnio dostosowywać, z wyjątkiem kilku zmian w celu dopasowania do celów kampanii. Ale w razie potrzeby możesz łatwo wprowadzić zmiany w projekcie i stylu.
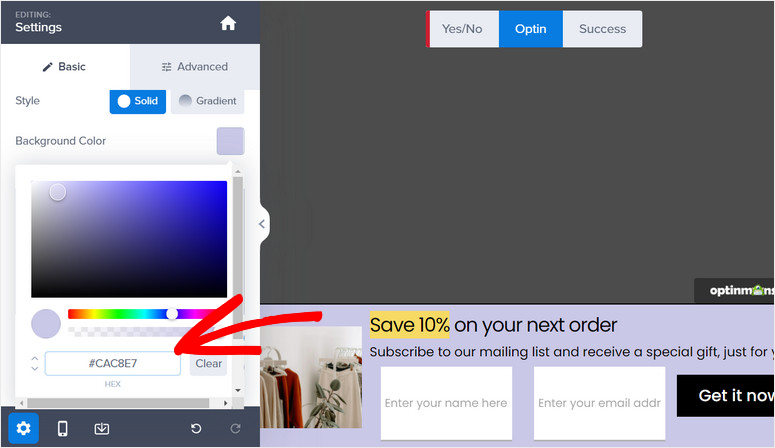
W opcji Styl widoku możesz zmienić ogólną opcję stylizacji i projektu. Podstawowe ustawienia umożliwiają edycję stylu, koloru tła, obrazu, przycisku zamykania i nie tylko.

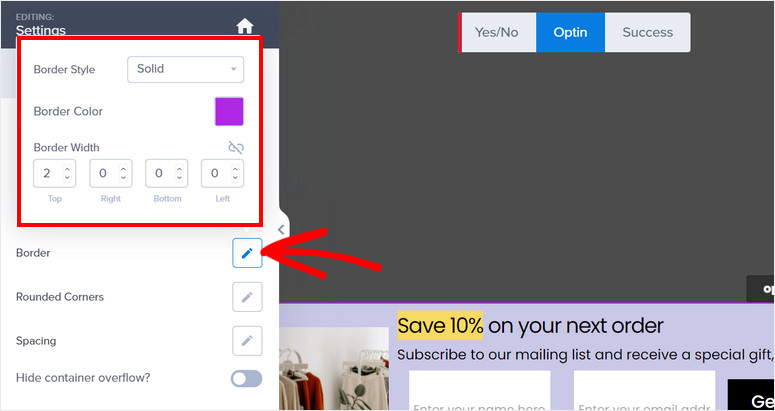
Zaawansowane ustawienia pozwalają dostosować nawet drobne szczegóły, takie jak obramowanie, odstępy, cień i inne.

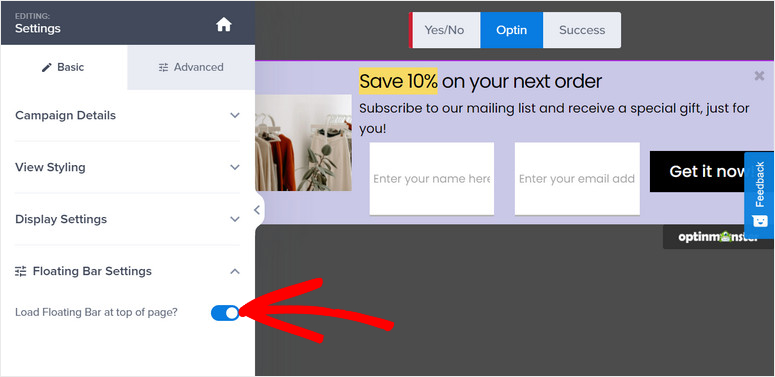
Domyślnie OptinMonster wyświetla pływające banery na dole witryny, ale możesz to zmienić i przesunąć na górę.
W tym celu przejdź do Ustawień pływających i włącz tam opcję Załaduj pływający pasek na górze strony .

Nie zapomnij zapisać ustawień po zakończeniu.
Teraz dowiemy się o regułach wyświetlania, które można ustawić dla kampanii z pływającym banerem, aby kierować reklamy na odwiedzających.
Krok 4: Ustaw reguły kierowania, aby wyświetlać pływający baner
Optinmonster oferuje zaawansowane funkcje kierowania na odbiorców w celu optymalizacji konwersji i generowania potencjalnych klientów z Twoich kampanii.
Aby dodać nowe reguły kierowania, musisz przejść do karty Reguły wyświetlania w górnej części edytora.
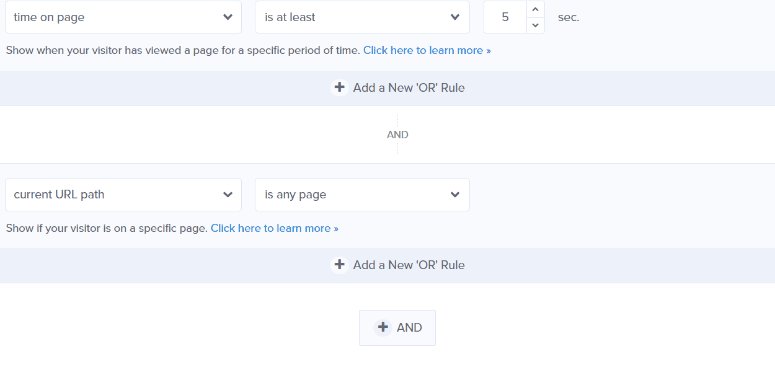
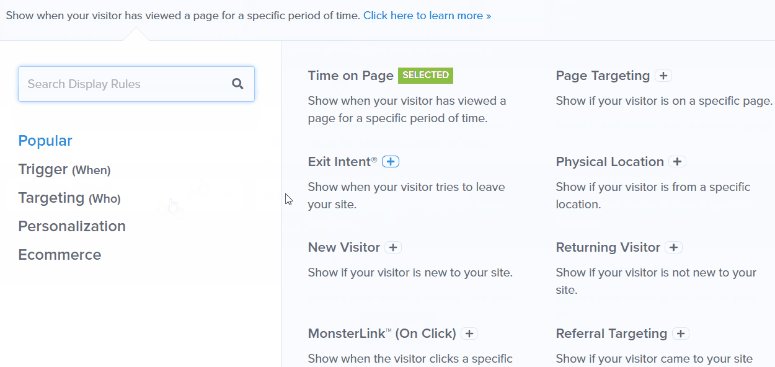
Następnie możesz zobaczyć domyślny zestaw reguł, który wyświetla Twój baner, jeśli odwiedzający pozostanie na dowolnej stronie Twojej witryny przez 5 sekund.

Jeśli chcesz zmienić regułę wyświetlania, możesz kliknąć przycisk Edytuj lub kliknąć istniejącą regułę, a zobaczysz listę predefiniowanych reguł wyświetlania oferowanych przez OptinMonster.

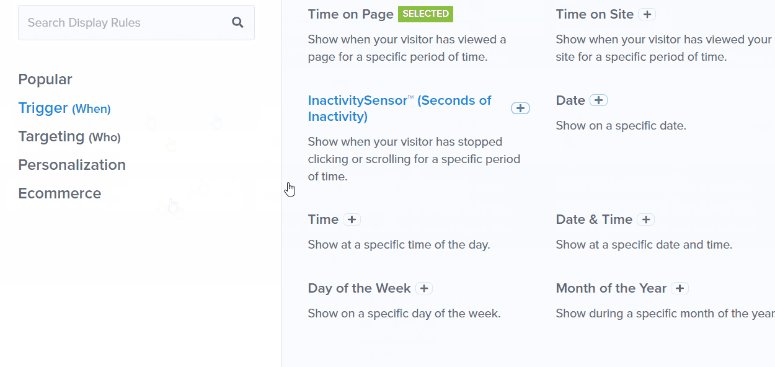
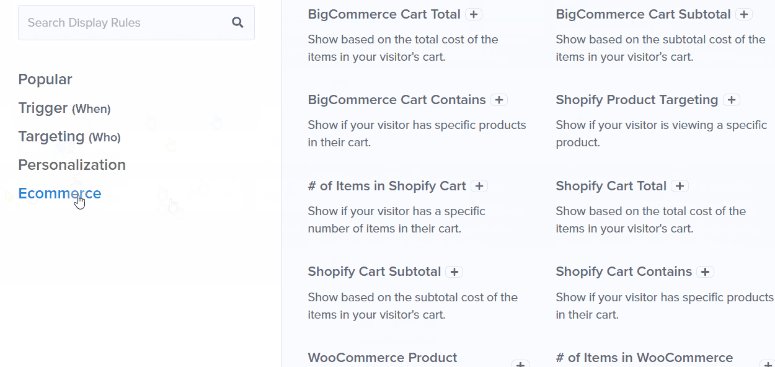
Wszystkie reguły są podzielone na różne zakładki, dzięki czemu możesz łatwo znaleźć regułę kierowania dla swojej kampanii. Oto kilka najważniejszych informacji:
- Odległość przewijania: Wyświetlaj tylko wtedy, gdy odwiedzający przewinął stronę o określoną głębokość
- Czas i data: kieruj się na określone święta, dni tygodnia i okresy, aby prowadzić wyprzedaże lub oferty ograniczone czasowo
- Lokalizacja fizyczna: Nawiąż kontakt z użytkownikami na podstawie ich obszaru geograficznego, aby zlokalizować ofertę kampanii
- Urządzenie użytkownika : Pokaż/Nie pokazuj kampanii na podstawie tego, czy użytkownik korzysta z komputera, czy z telefonu komórkowego
Aby dodać regułę, wystarczy na nią kliknąć. To takie proste!
Nigdy nie będziesz musiał dodawać kodu ani pracować ze złożonymi ustawieniami, aby dotrzeć do odbiorców. Następnie pokażemy Ci, jak połączyć kampanię z kontem e-mail, aby wszyscy nowi potencjalni klienci zostali automatycznie dodani do Twojej listy kontaktów.
Krok 5: Połącz się z dostawcą poczty e-mail
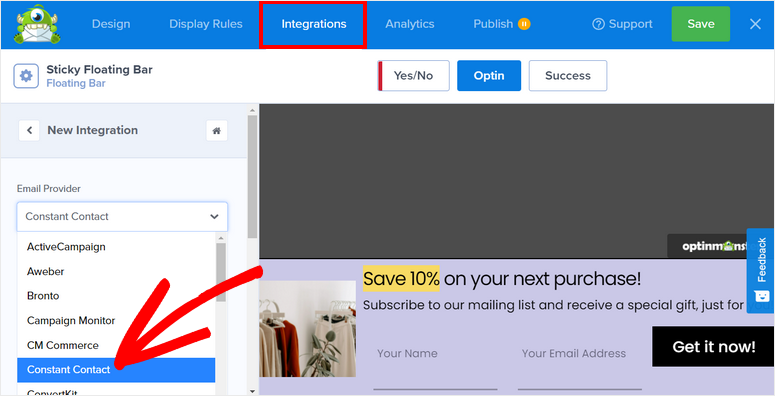
OptinMonster integruje się ze wszystkimi głównymi usługami e-mail marketingu, takimi jak Constant Contact, Aweber, ActiveCampaign i ConvertKit.
Po zsynchronizowaniu konta e-mail możesz zbierać adresy e-mail i wysyłać automatyczne wiadomości e-mail do nowych subskrybentów. OptinMonster ma również wbudowane opcje segmentowania potencjalnych klientów, dzięki czemu Twoja lista jest uporządkowana i możesz wysyłać odpowiednie e-maile na podstawie tego, na co się zapisali.
Aby połączyć się z dostawcą poczty e-mail, otwórz kartę Integracje w edytorze kampanii.

Tutaj możesz wybrać dostawcę poczty e-mail i zalogować się na swoje konto. Niektórzy dostawcy potrzebują do działania interfejsu API, który można znaleźć w ustawieniach konta e-mail.
Nie zapomnij zapisać ustawień po skonfigurowaniu integracji.
Teraz możesz już opublikować swoją kampanię z przyklejonymi pływającymi banerami na swojej witrynie WordPress
Krok 6: Opublikuj swój pływający baner WordPress
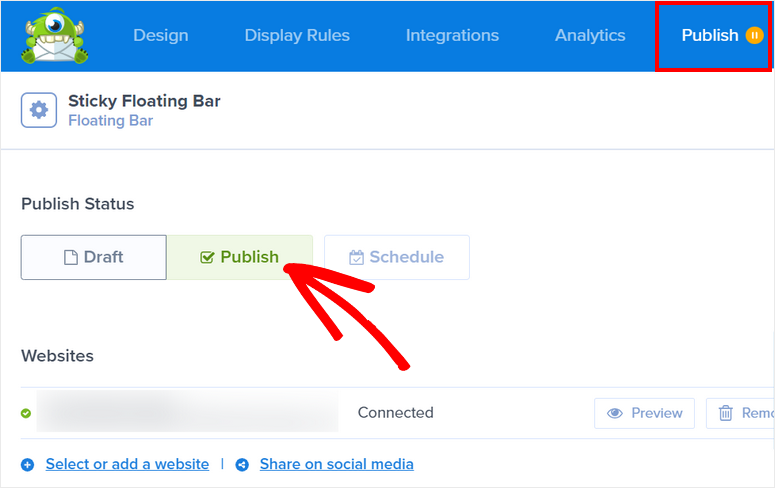
Przejdź do zakładki Opublikuj w edytorze, a zobaczysz opcje podglądu kampanii na żywo. Gdy wszystko będzie gotowe, wystarczy zmienić stan na Opublikuj .

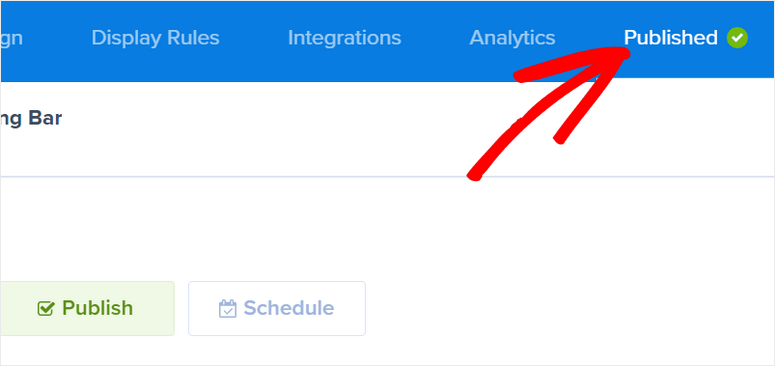
Po kliknięciu przycisku Opublikuj zobaczysz, że stan kampanii zmieni się na „Opublikowana”.

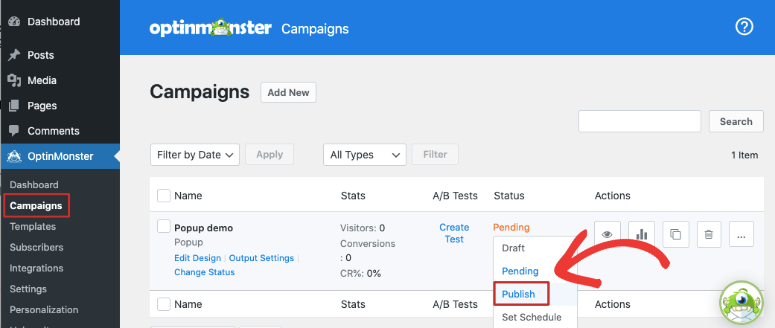
Przejdź do pulpitu WordPress i otwórz kartę OptinMonster »Kampanie . Upewnij się, że stan jest również ustawiony na Opublikuj tutaj.

Teraz, gdy odwiedzasz swoją witrynę, powinieneś zobaczyć swoją kampanię z pływającym paskiem zgodnie z ustawionymi przez Ciebie regułami wyświetlania.

I to wszystko na dziś! Mamy nadzieję, że ten artykuł pomógł Ci łatwo nauczyć się tworzyć lepki pływający baner dla Twojej witryny WordPress.
Teraz, gdy już wiesz, jak korzystać z OptinMonster, możesz śmiało tworzyć w swojej witrynie bardziej konwertujące kampanie, takie jak wyskakujące okienka, wsuwki, gry z kołem kuponów i nie tylko.
Następnie, aby wygenerować więcej potencjalnych klientów i konwersji w swojej witrynie, koniecznie przeczytaj te artykuły:
- Jak stworzyć główną stronę przechwytywania w WordPress
- Jak stworzyć wyskakujące okienko w WordPressie (krok po kroku)
- Utwórz stronę ściskania o wysokim współczynniku konwersji
Te posty pokazują więcej możliwości dotarcia do użytkowników, aby zachęcić ich do zaangażowania się i subskrybowania Twojej marki.
