如何使用 WordPress 堆棧塊
已發表: 2023-01-26由於在 5.8 版中引入了 Gutenberg 塊,WordPress 可以輕鬆組織您的內容並創建很棒的模式。 在 WordPress Stack Block 的幫助下,您可以添加您選擇的任何類型的塊,然後將其垂直顯示以輕鬆創建精美絕倫的佈局。
什麼是 WordPress 中的堆棧塊?
WordPress Stack Block 是一個有用的塊,它允許您在垂直列中堆疊多個塊。 類似於行塊,它允許您將多個塊組合在一起,使您的塊更容易保持整潔。 這是一個多功能塊,因為您可以在其中添加任何您想要的塊,例如標題、圖像、按鈕等。
如何將堆棧塊添加到模板
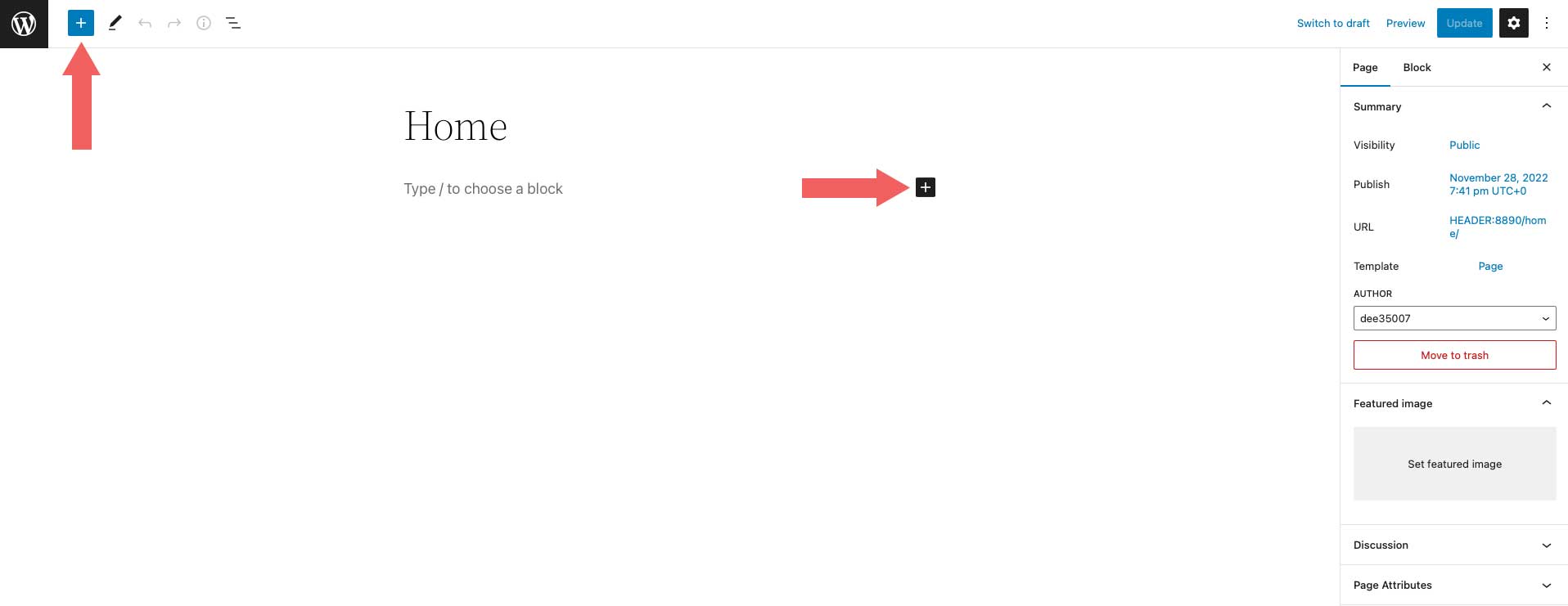
使用 WordPress 編輯器將堆棧塊添加到您的頁面是一個簡單的過程。 首先單擊站點編輯器屏幕左上角附近的塊插入器圖標。

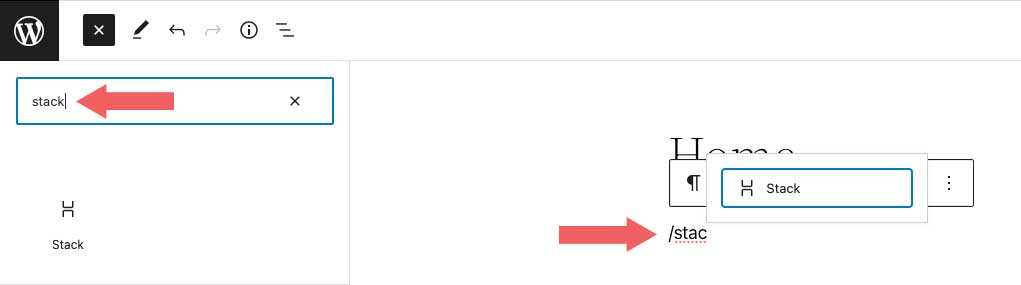
接下來,您可以搜索Stack Block 或直接在頁面編輯器中輸入/stack 。 然後,只需單擊該塊即可添加它。

堆棧塊設置和選項
WordPress Stack Block 中有兩個設置組——工具欄和附加設置。 讓我們瀏覽一下每個組,以便您更好地了解如何使用它。
工具欄設置
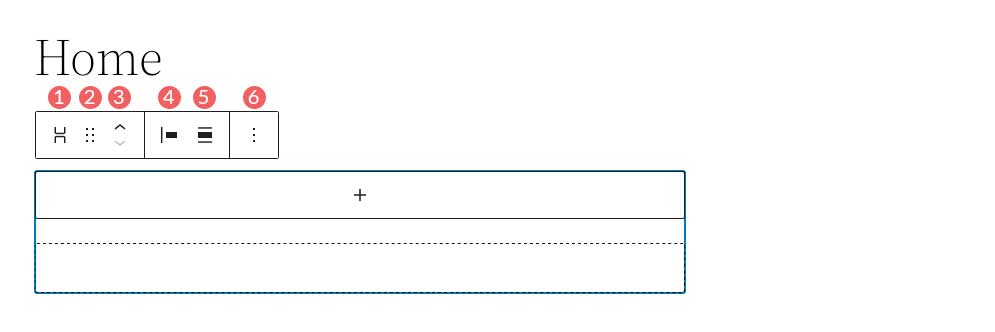
與 WordPress 中的每個塊一樣,Stack Block 有一些標準的工具欄設置。 可以通過查看下面的屏幕截圖來觀察它們:

- 轉化為
- 拖
- 移動箭頭
- 理由
- 結盟
- 更多的選擇
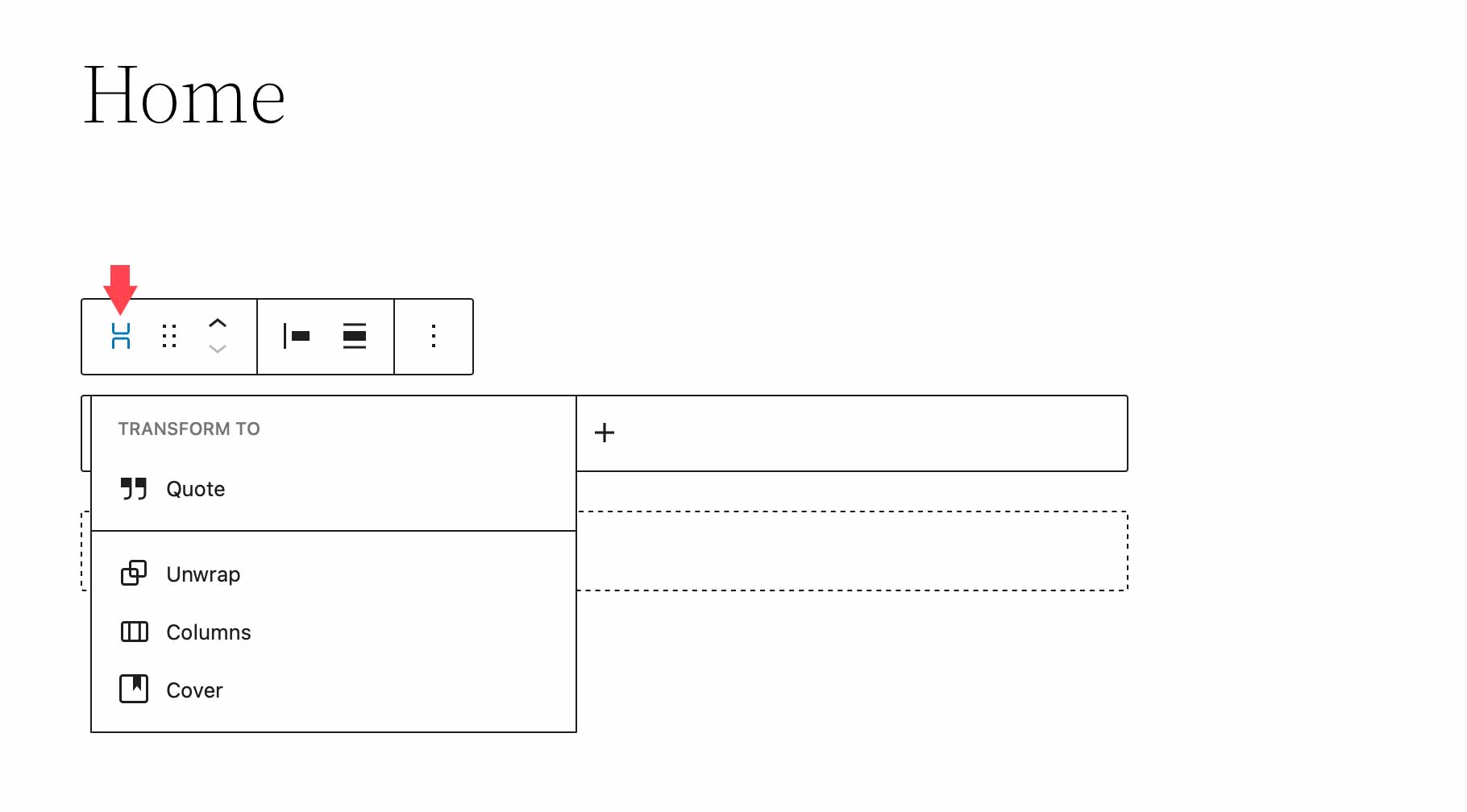
Stack Block 中的第一個設置是Transform To 。 使用此選項,您可以將 Stack Block 轉換為引號、展開(取消組合)它、將其轉換為列或將其轉換為封面塊。

接下來的兩個設置——拖動和移動——允許您將塊拖動到頁面上的不同位置,或者使用移動箭頭將其上下移動。
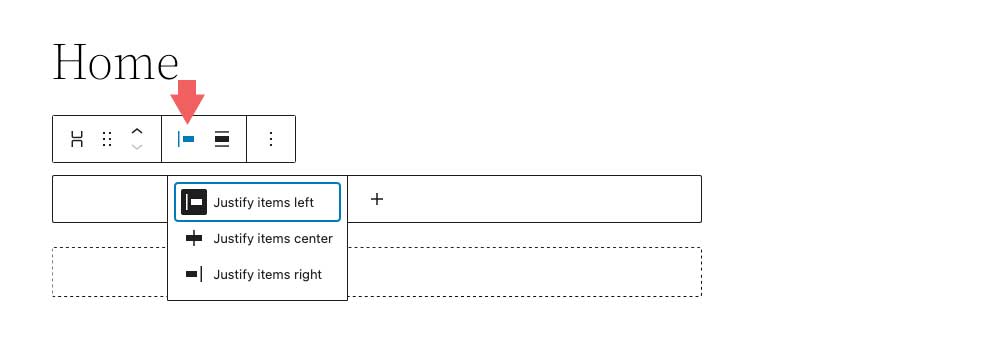
工具欄設置中的對齊選項控制堆棧中塊的對齊方式。 它們可以左對齊、居中對齊或右對齊。

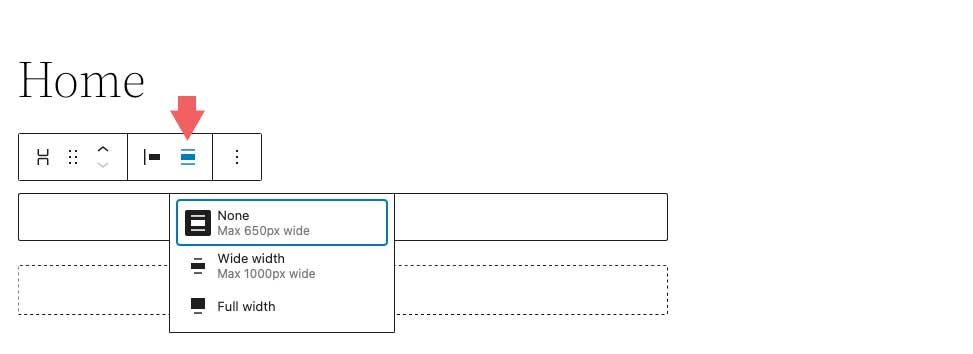
接下來是對齊選項。 此選項不一定控制對齊方式,而是控制堆棧的寬度。 您可以將其設置為None ,這將允許堆棧和所有內部塊最多佔用 650px。 寬寬度將為堆棧分配 1000 像素,全寬度將在頁面的整個寬度上拉伸堆棧塊和所有內部塊。

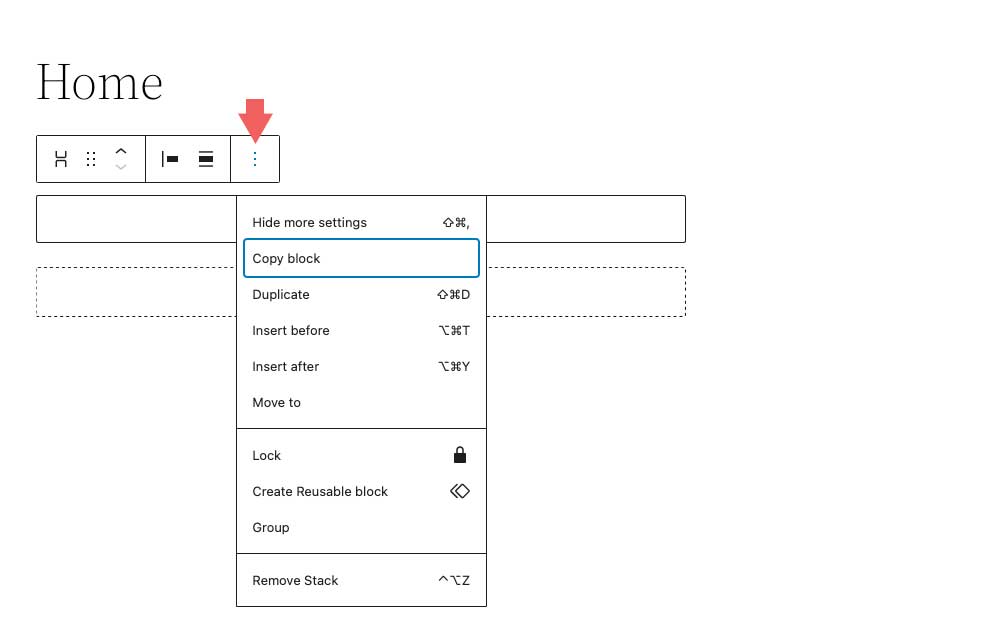
最後一個工具欄設置組是更多選項。 在其中,您可以復制、複製、插入、移動、鎖定、分組、刪除或創建可重複使用的塊。

堆棧塊設置
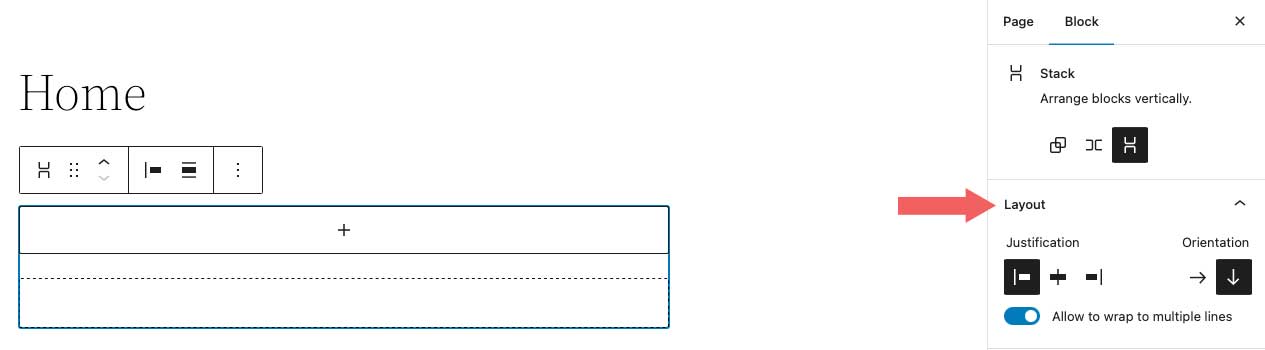
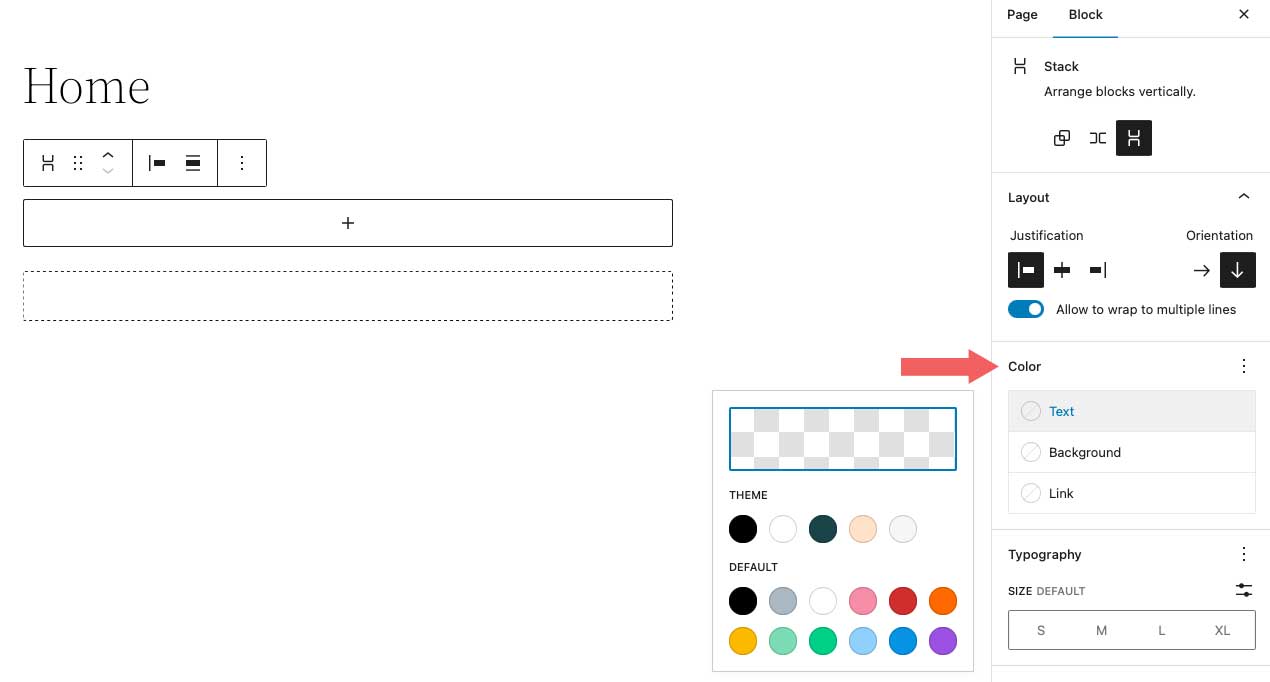
Stack Block 有很多額外的設置。 首先是佈局設置。 在佈局選項下,您可以控制堆棧的對齊和方向,以及控制是否允許堆棧中的塊換行到多行。 對齊選項包括左居中和右居中。 對於方向,您可以選擇是水平還是垂直定位它們。
請注意,如果您選擇水平方向,Stack Block 將自動轉換為行塊。


接下來是顏色設置。 在堆棧上選擇文本顏色時,它將控制插入其中的每個塊上的文本顏色。 或者,當選擇背景顏色時,它只會將背景顏色應用於堆棧本身,而不是其內容。 最後,鏈接顏色設置控制在 Stack Block 中添加的任何鏈接。

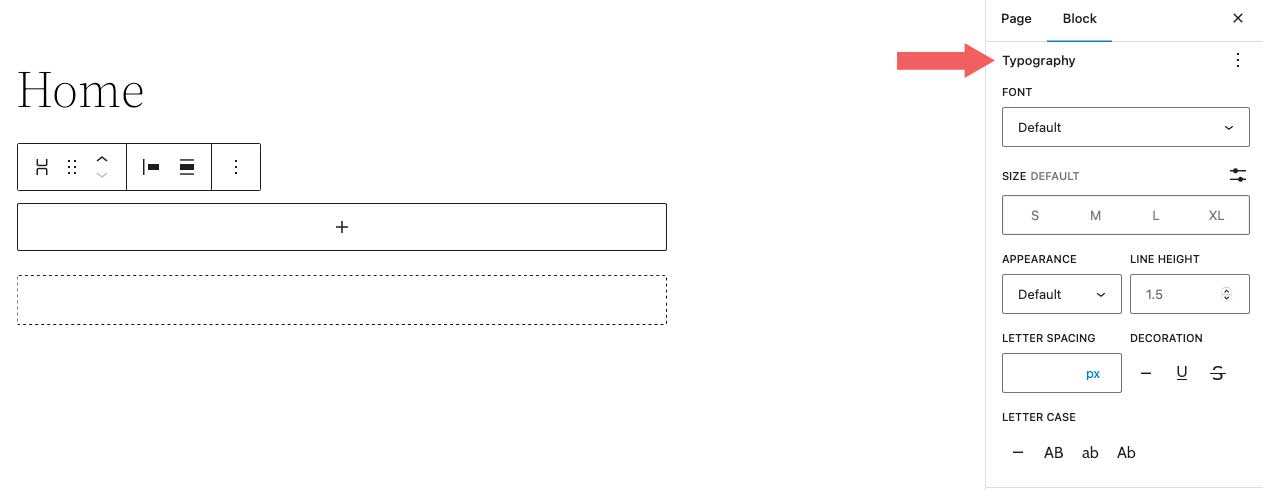
在排版設置中,您可以為插入包含文本的堆棧中的任何塊設置字體大小、外觀、行高、字母間距、文本修飾和字母大小寫。

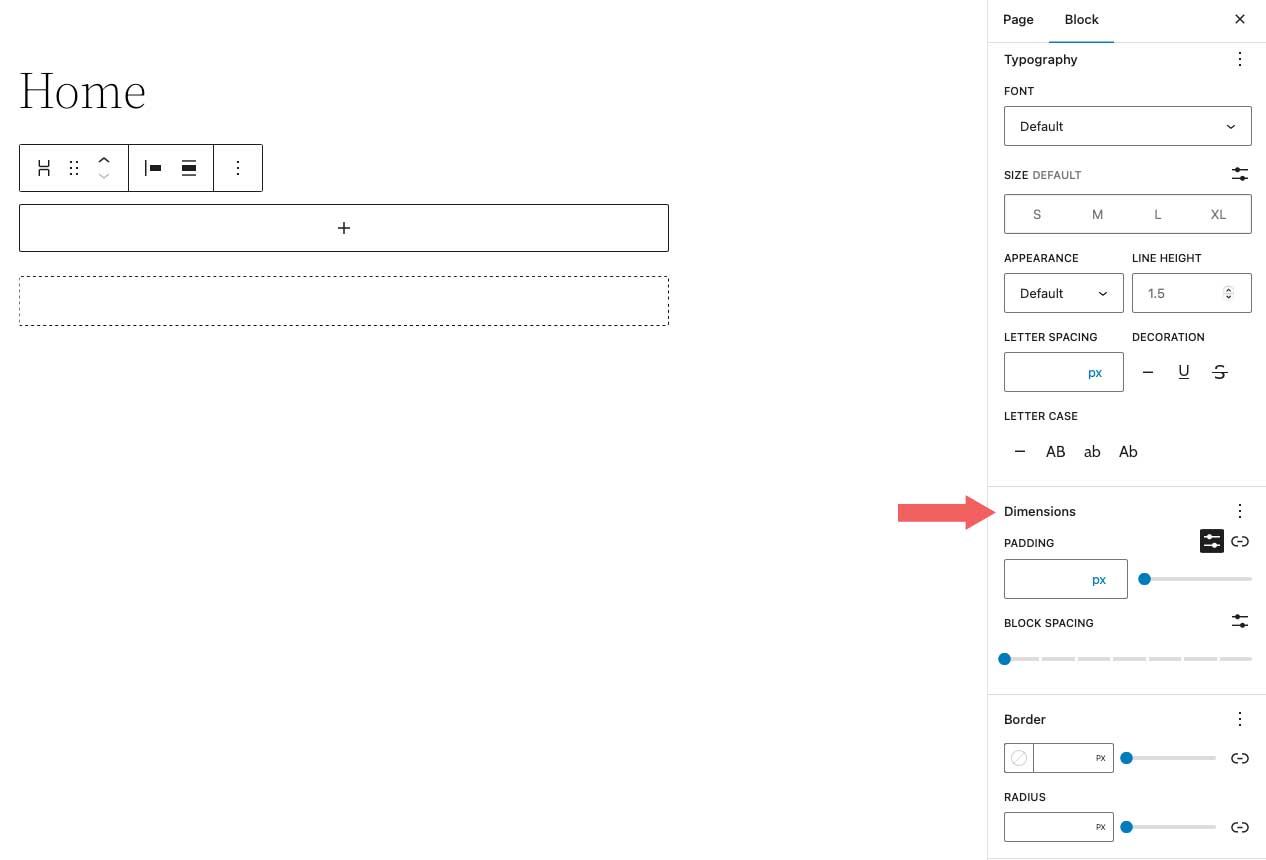
接下來是維度設置。 在這裡您可以控制堆棧周圍的填充。 您可以將填充設置為一個整體,也可以分別為頂部、左側、底部和右側設置填充。 此外,您可以控制堆棧中包含的所有塊的塊間距。

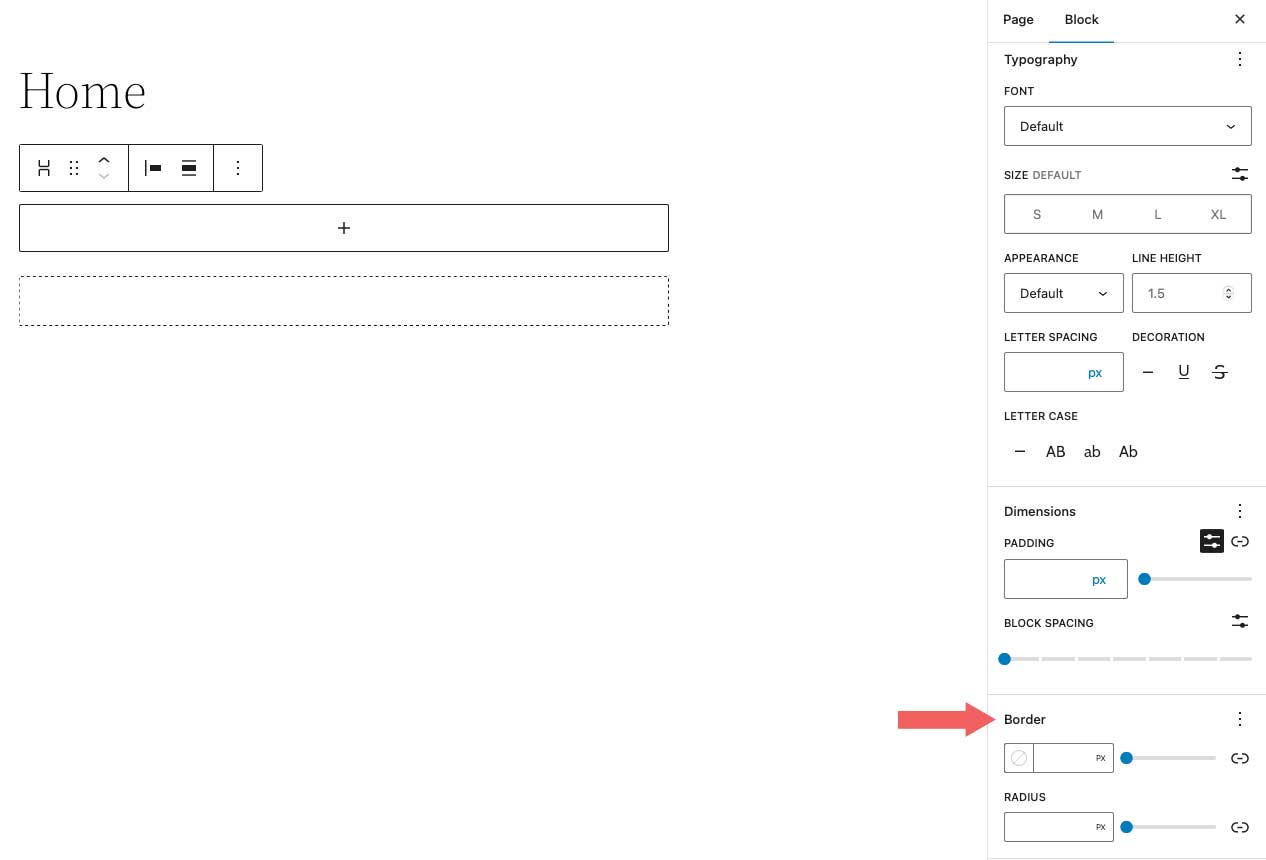
邊框選項允許您向堆棧添加邊框和/或邊框半徑。

有效使用 WordPress 堆棧塊的技巧和最佳實踐
儘管該塊使用起來相當簡單,但您仍應遵循一些最佳實踐。
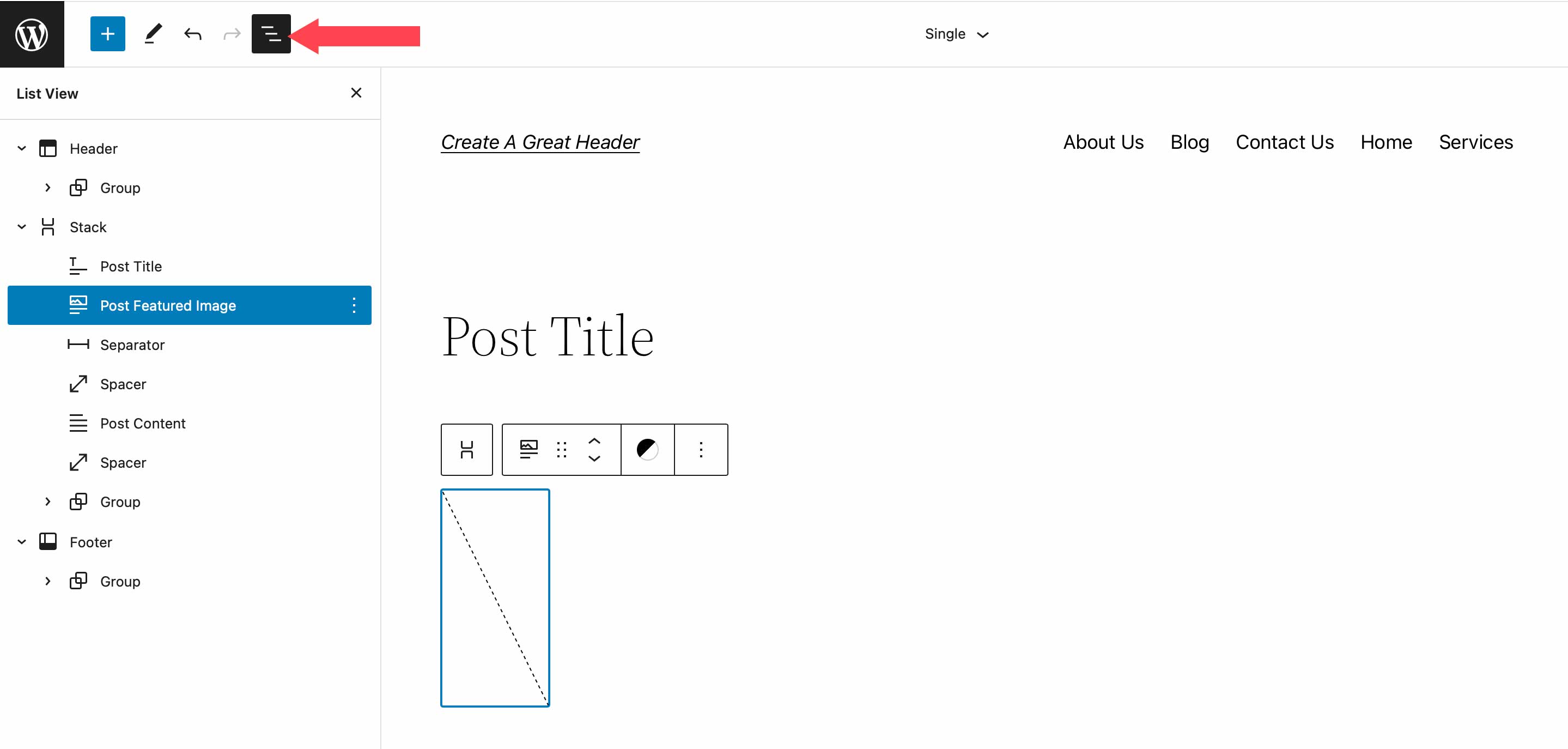
將塊添加到 Stack 時,保持條理和查看塊的好方法是使用 WordPress列表視圖。 列表視圖使您能夠查看堆棧中的每個塊,並允許您輕鬆地拖動它們來移動它們。 要訪問列表視圖,只需單擊列表視圖圖標即可顯示堆棧中的所有塊。

另外,請確保將方向選項設置為 vertical 。 在佈局設置中切換到水平視圖會將 Stack 轉換為一行。 如前所述,行水平顯示塊而不是垂直顯示塊。
最後,在為堆棧設置顏色時,請記住,如果您在堆棧塊本身上設置了文本顏色,它也會應用於包含文本的其他子塊。 如果您不想將顏色應用於堆棧中的所有塊,請務必將顏色設置應用於堆棧中的各個塊。
WordPress 堆棧塊常見問題解答
WordPress 堆棧塊是一個多功能塊,可用於頁面、帖子和模板。 所以你可能會有幾個問題。 希望這些會有所幫助。
行塊和堆棧塊有什麼區別?
雖然 Row Blocks 和 Stack Blocks 允許您將一系列塊組合在一起,但區別在於方向。 當你想水平顯示塊時,你應該使用行塊。 何時使用行塊的一個很好的例子是在構建標題時。 通常,您希望您的站點徽標以及水平顯示的導航鏈接。 Block 的工作方式大致相同。 它可以容納一組塊。 但是,Stack Block 垂直顯示塊。 使用該塊的一個好方法是使用您的帖子類別構建一個側邊欄。
我可以在模板中使用堆棧塊嗎?
是的! Stack Blocks 是垂直顯示一組塊的好方法,有助於保持塊的組織性。 這在使用 WordPress 中的完整站點編輯創建模板時特別有用。 例如,在創建博客文章模板時,最好使用塊來放置您的文章標題、文章元、文章內容和其他與文章相關的塊。
總結一下
在 WordPress 中構建網站首先要添加結構元素,例如行和列。 Stack Block 是添加一行垂直對齊而不是水平對齊的內容的便捷方式。 該塊可以輕鬆配置,以幫助您使用工具欄和側邊欄塊設置中的內置設置在 WordPress 中設計頁面。 雖然這個塊是 WordPress 原生的,但像 Divi 這樣的頁面構建器有更強大的設計選項來使用模塊優化頁面結構。
有關更多信息,請查看我們的其他 WordPress 塊教程以及我們的 WooCommerce 塊完整指南。
您是否體驗過在您的網站上使用 Stack Block? 讓我們在下面的評論中。
