كيفية استخدام قالب مكدس WordPress
نشرت: 2023-01-26بفضل إدخال كتل Gutenberg في الإصدار 5.8 ، يجعل WordPress من السهل تنظيم المحتوى الخاص بك وإنشاء أنماط رائعة. بمساعدة WordPress Stack Block ، يمكنك إضافة أي نوع من الكتل التي تختارها ، ثم عرضها عموديًا لإنشاء تخطيطات مذهلة بشكل جميل بسهولة.
ما هو Stack Block في WordPress؟
تعد WordPress Stack Block كتلة مفيدة تسمح لك بتكديس عدة كتل في عمود رأسي. على غرار كتلة الصفوف ، يسمح لك بتجميع كتل متعددة معًا ، مما يجعل من السهل الحفاظ على كتلك لطيفة ومرتبة. إنها كتلة متعددة الاستخدامات لأنه يمكنك إضافة أي كتلة ترغب فيها مثل العناوين والصور والأزرار والمزيد.
كيفية إضافة Stack Block إلى القالب الخاص بك
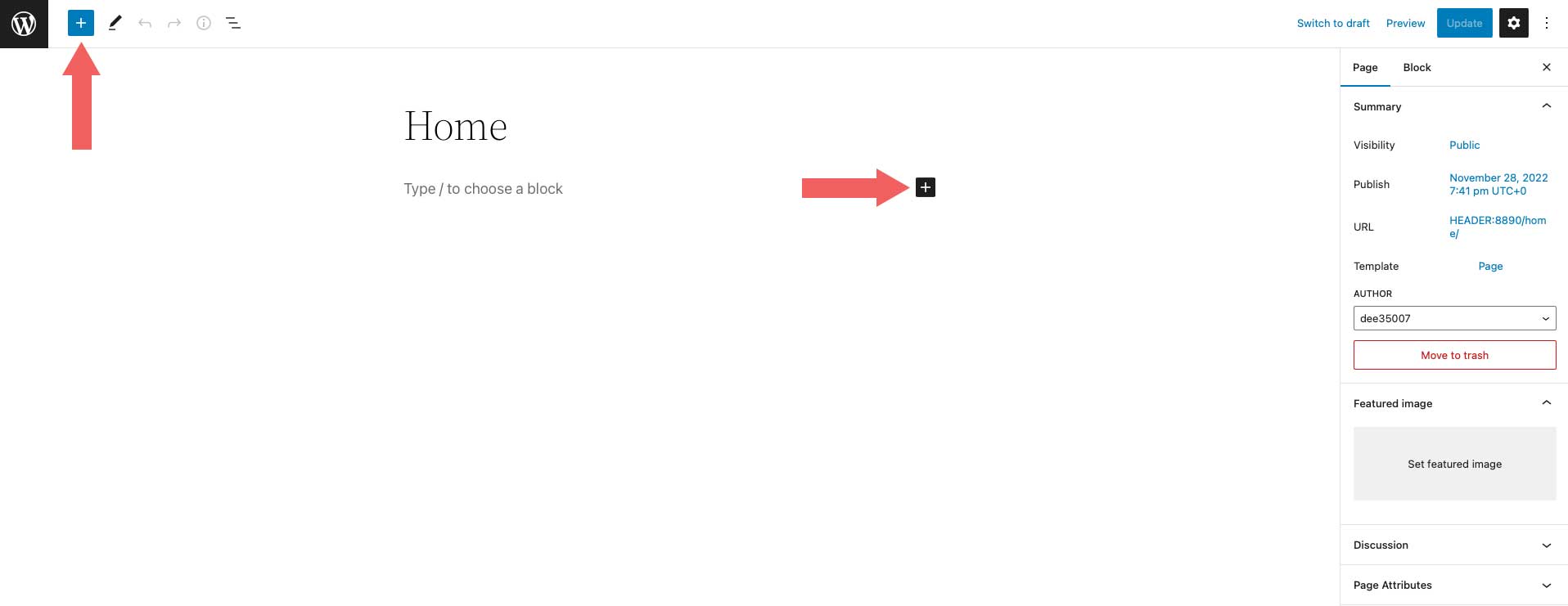
تعد إضافة Stack Block إلى صفحتك باستخدام محرر WordPress عملية بسيطة. ابدأ بالنقر فوق رمز أداة إدراج الكتلة بالقرب من أعلى يسار شاشة محرر الموقع.

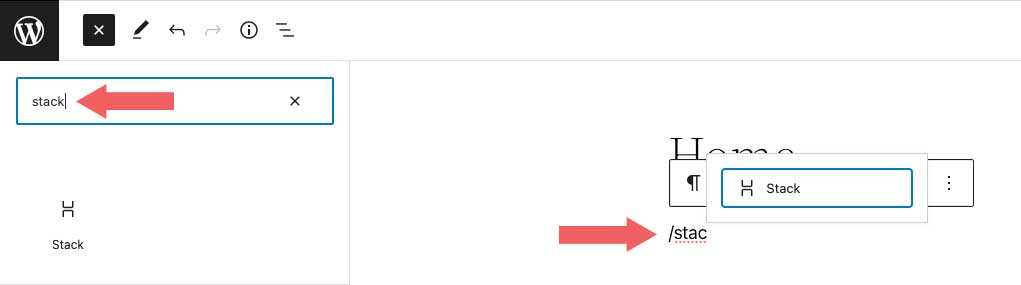
بعد ذلك ، يمكنك إما البحث عن Stack Block أو كتابة / تكديس في محرر الصفحة مباشرة. ثم ، ما عليك سوى النقر فوق الكتلة لإضافتها.

إعدادات وخيارات Stack Block
هناك مجموعتان من الإعدادات داخل WordPress Stack Block - شريط الأدوات والإعدادات الإضافية. دعنا نراجع كل مجموعة لنمنحك فهمًا أفضل لكيفية استخدامها.
إعدادات شريط الأدوات
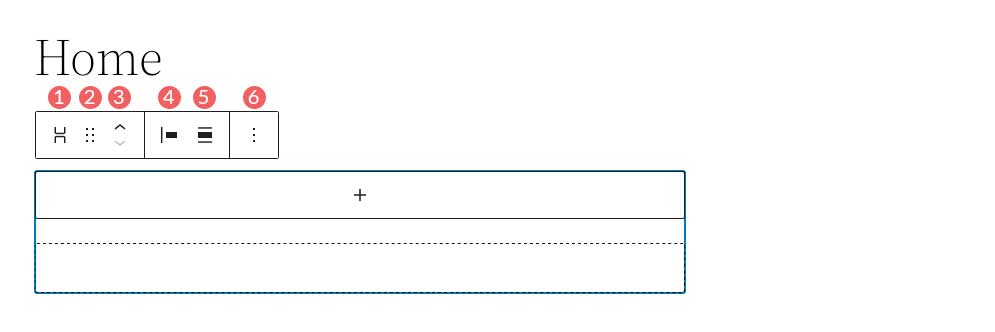
كما هو الحال مع كل كتلة في WordPress ، هناك عدد قليل من إعدادات شريط الأدوات القياسية لـ Stack Block. يمكن ملاحظتها من خلال عرض لقطة الشاشة أدناه:

- تحول إلى
- يجر
- تحريك الأسهم
- التبرير
- تنسيق
- المزيد من الخيارات
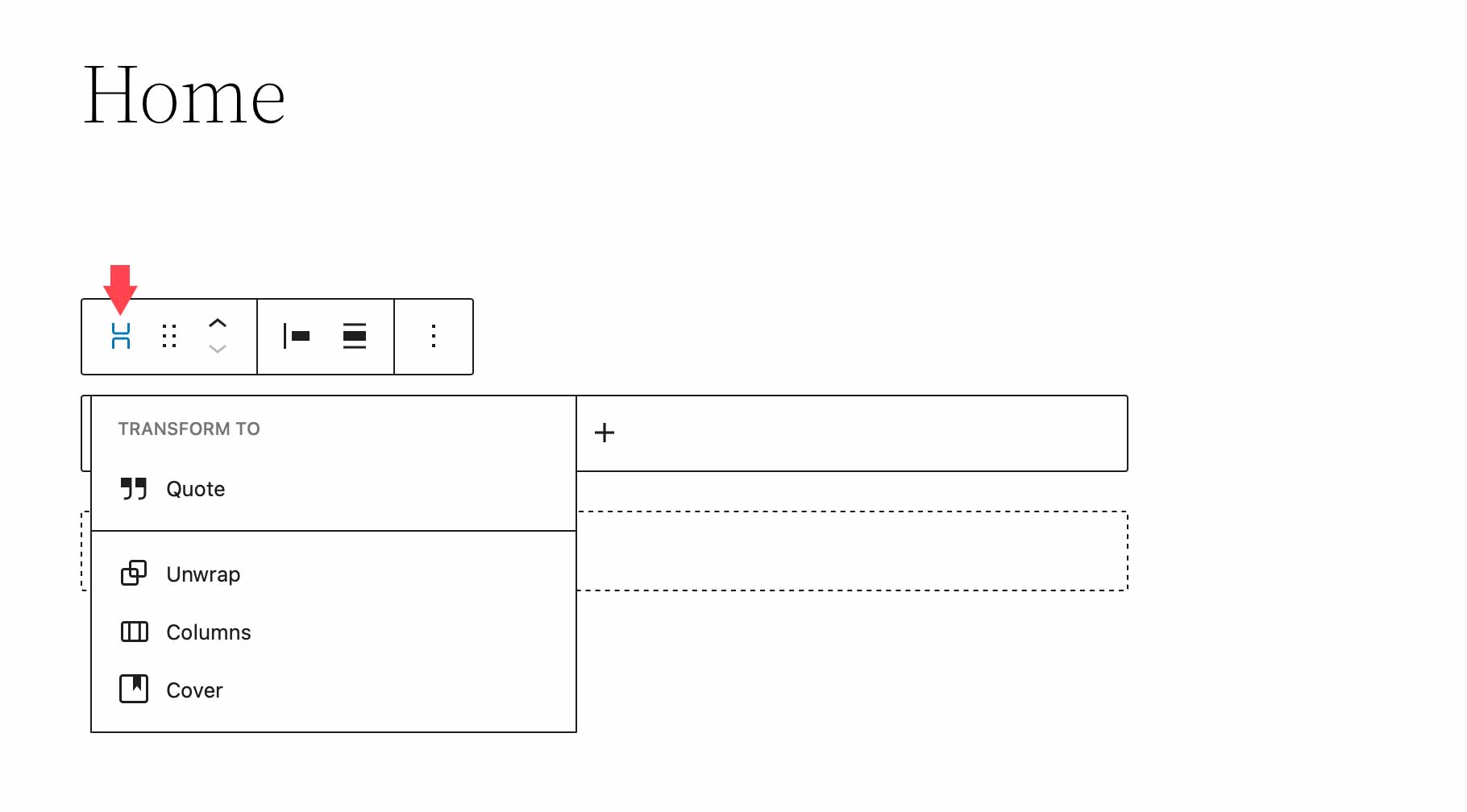
الإعداد الأول في Stack Block هو التحويل إلى . باستخدام هذا الخيار ، يمكنك تحويل Stack Block إلى عرض أسعار أو فكه (فك تجميعه) أو تحويله إلى أعمدة أو تحويله إلى كتلة غلاف.

يسمح لك الإعدادان التاليان - السحب والتحريك - إما بسحب الكتلة الخاصة بك إلى موضع مختلف على الصفحة ، أو استخدام أسهم النقل لتحريكها لأعلى ولأسفل.
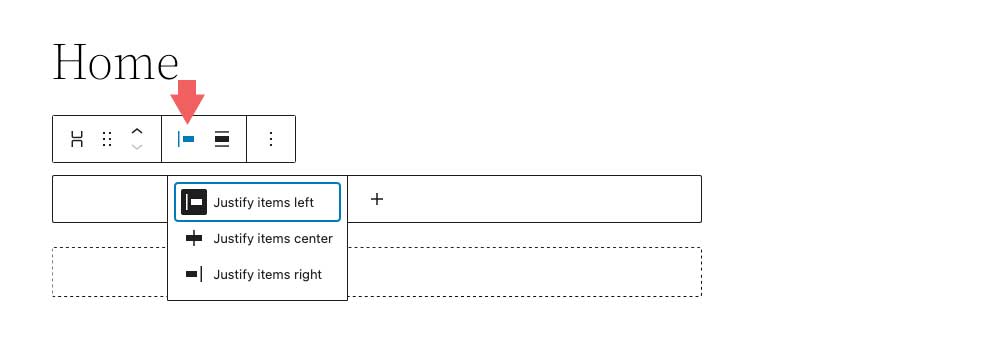
يتحكم خيار الضبط في إعدادات شريط الأدوات في ضبط الكتل داخل المكدس. يمكن محاذاتها إلى اليسار أو الوسط أو اليمين.

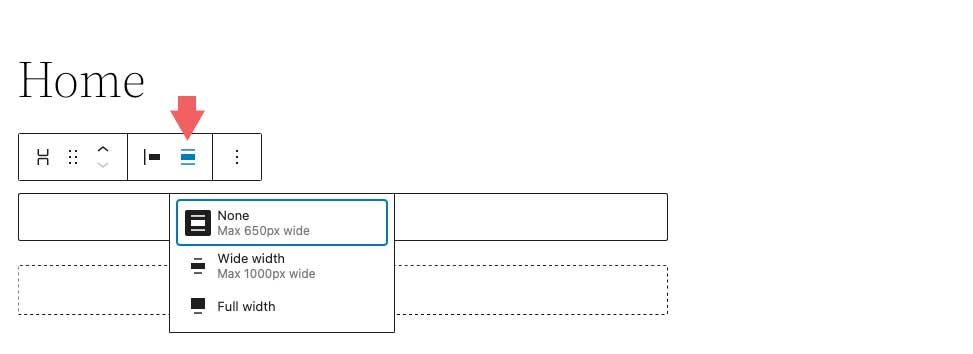
التالي هو خيار المحاذاة . لا يتحكم هذا الخيار بالضرورة في المحاذاة ، بل يتحكم في عرض المكدس. يمكنك ضبطه على لا شيء ، مما سيسمح للمكدس وجميع الكتل الداخلية بأن تشغل 650 بكسل كحد أقصى. سيخصص العرض العريض 1000 بكسل للمكدس ، وسيقوم العرض الكامل بتمديد Stack Block وجميع الكتل الداخلية عبر العرض الكامل للصفحة.

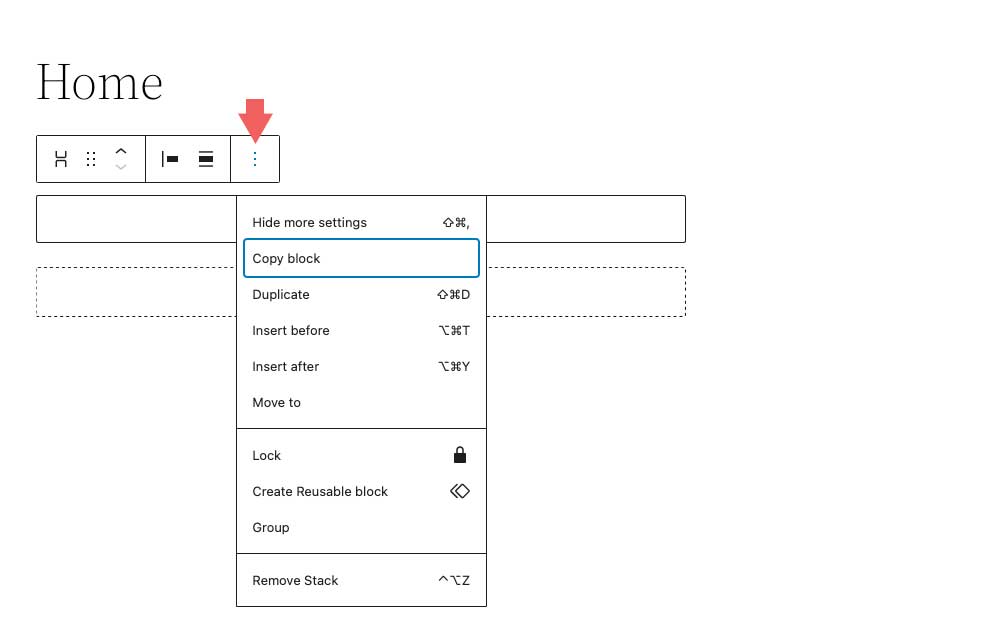
مجموعة إعدادات شريط الأدوات الأخيرة هي المزيد من الخيارات. بداخله ، يمكنك نسخ أو تكرار أو إدراج أو نقل أو قفل أو تجميع أو إزالة أو إنشاء كتلة قابلة لإعادة الاستخدام.

إعدادات المكدس
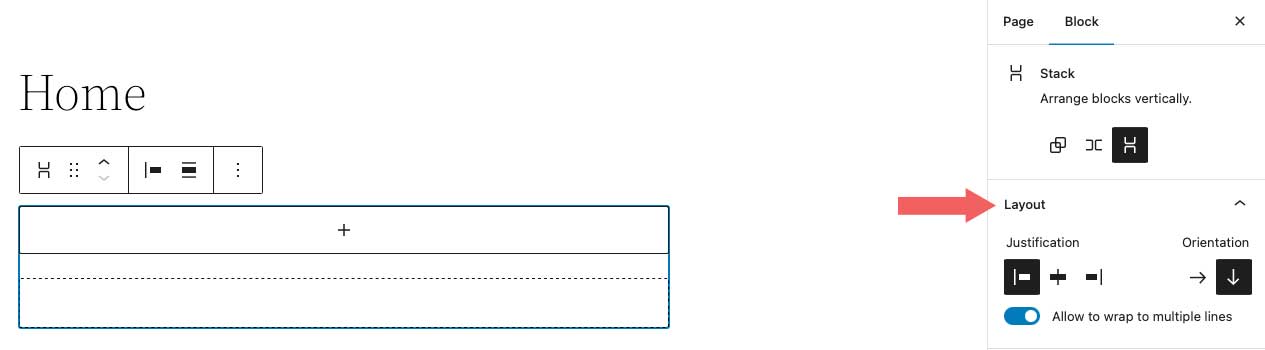
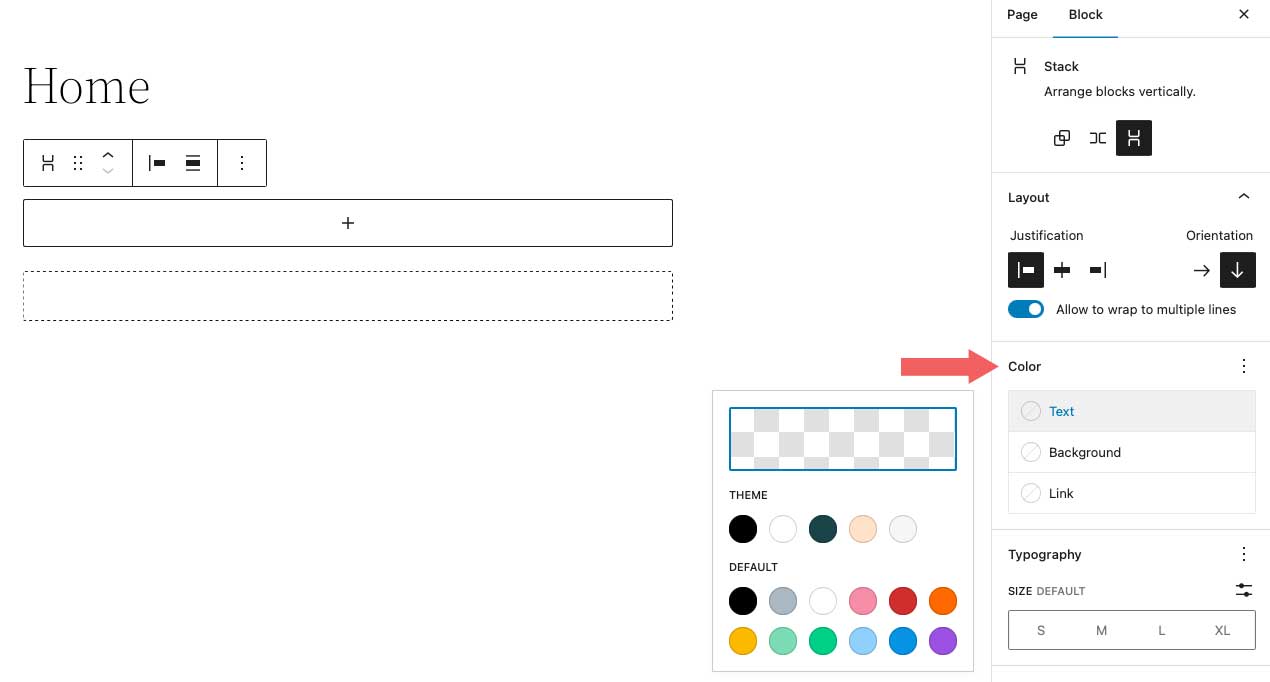
هناك عدد غير قليل من الإعدادات الإضافية الخاصة بـ Stack Block. أولاً ، هناك إعداد التخطيط . ضمن خيارات Layout ، يمكنك التحكم في تبرير المكدس واتجاهه ، بالإضافة إلى التحكم في ما إذا كان يجب السماح للكتل الموجودة داخل المكدس بالالتفاف إلى أسطر متعددة. تتضمن خيارات الضبط الوسط الأيسر والأيمن. بالنسبة للاتجاه ، يمكنك اختيار ما إذا كنت تريد توجيهها أفقيًا أو رأسيًا.
لاحظ أنه إذا اخترت الاتجاه الأفقي ، فسيتم تحويل Stack Block تلقائيًا إلى كتلة صف.


التالي هو إعدادات اللون . عند تحديد لون النص على المكدس ، فإنه سيتحكم في لون النص في كل كتلة مدرجة فيه. بدلاً من ذلك ، عند اختيار لون الخلفية ، سيتم تطبيق لون الخلفية فقط على المكدس نفسه ، بدلاً من محتوياته. أخيرًا ، تتحكم إعدادات لون الارتباط في أي روابط تمت إضافتها داخل Stack Block.

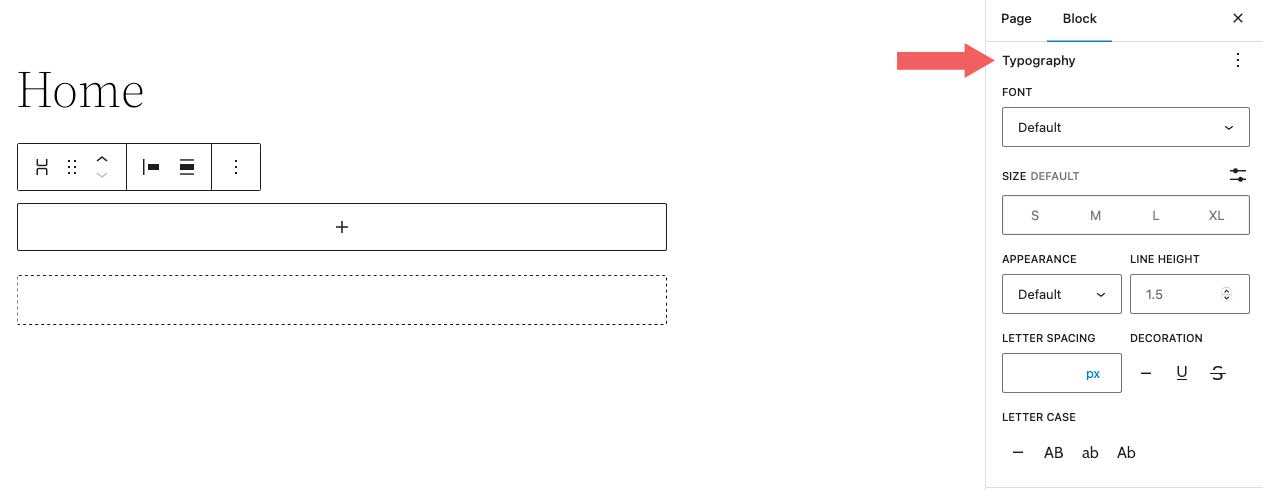
ضمن إعدادات الطباعة ، يمكنك تعيين حجم الخط ، والمظهر ، وارتفاع السطر ، وتباعد الأحرف ، وزخرفة النص ، وحالة الأحرف لأي كتلة مدرجة في المكدس ، الذي يحتوي على النص.

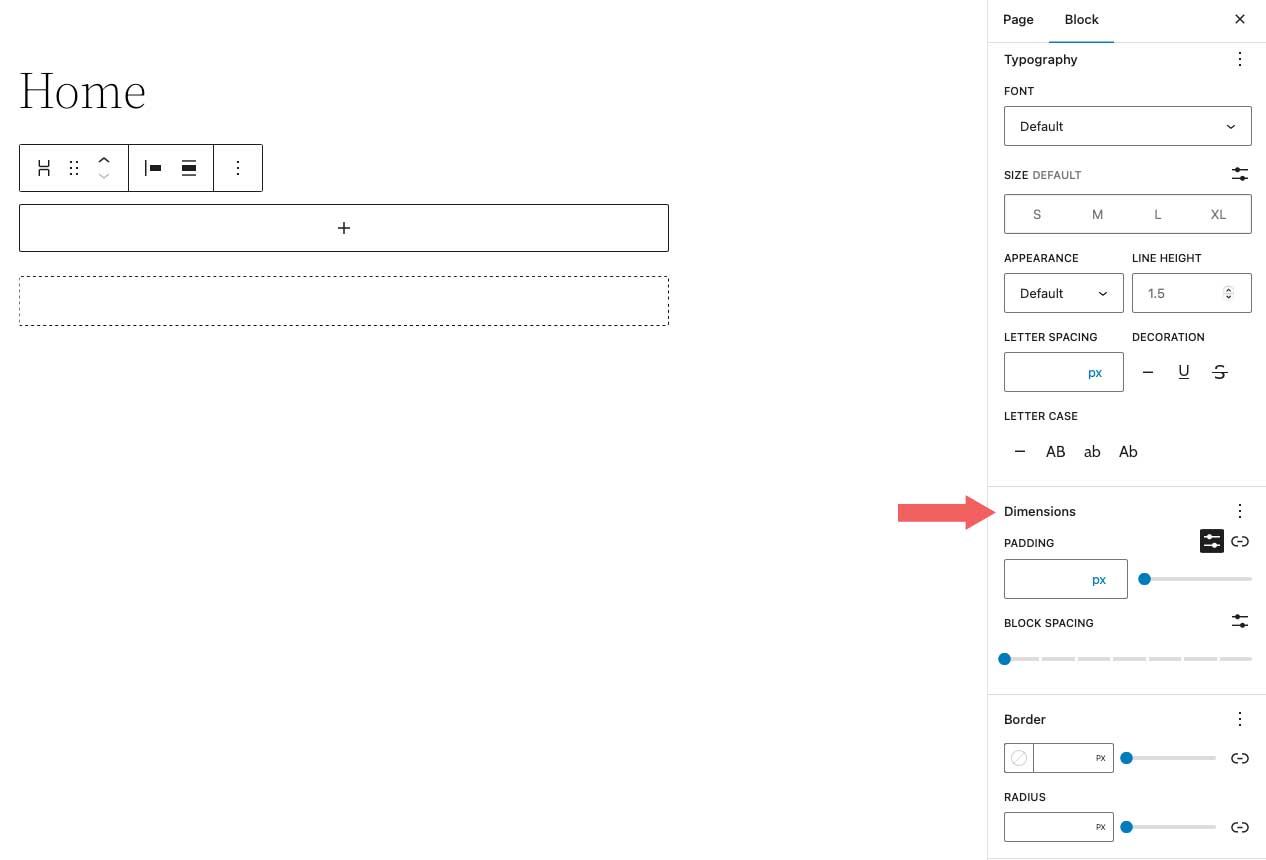
فيما يلي إعدادات البعد . هنا يمكنك التحكم في المساحة المتروكة حول Stack. يمكنك إما تعيين المساحة المتروكة ككل ، أو بشكل فردي للأعلى ، واليسار ، والأسفل ، واليمين. بالإضافة إلى ذلك ، يمكنك التحكم في تباعد الكتل لجميع الكتل الموجودة داخل المكدس.

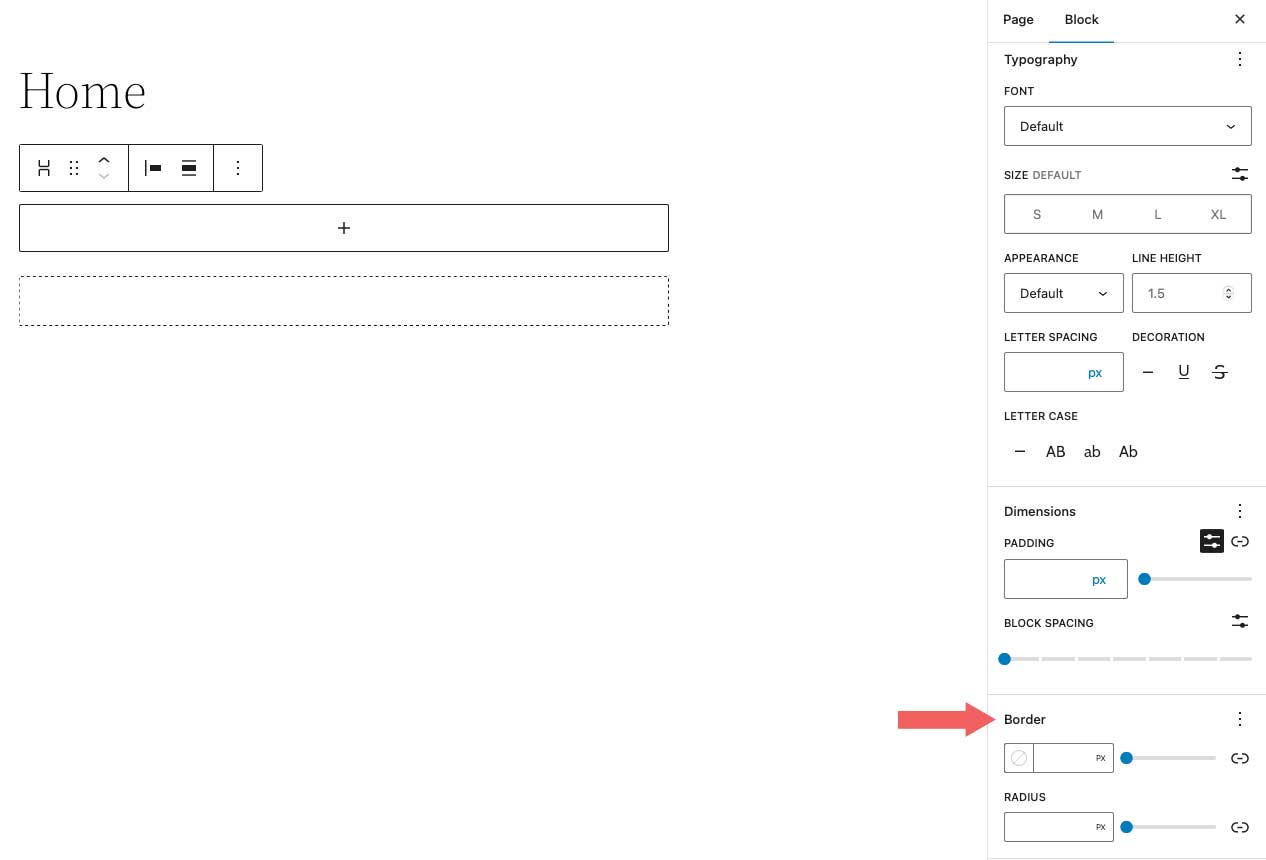
تتيح لك خيارات Border إضافة حد و / أو نصف قطر حد إلى Stack.

نصائح وأفضل الممارسات لاستخدام قالب WordPress Stack بشكل فعال
على الرغم من أن الكتلة سهلة الاستخدام إلى حد ما ، إلا أن هناك بعض أفضل الممارسات التي يجب عليك اتباعها.
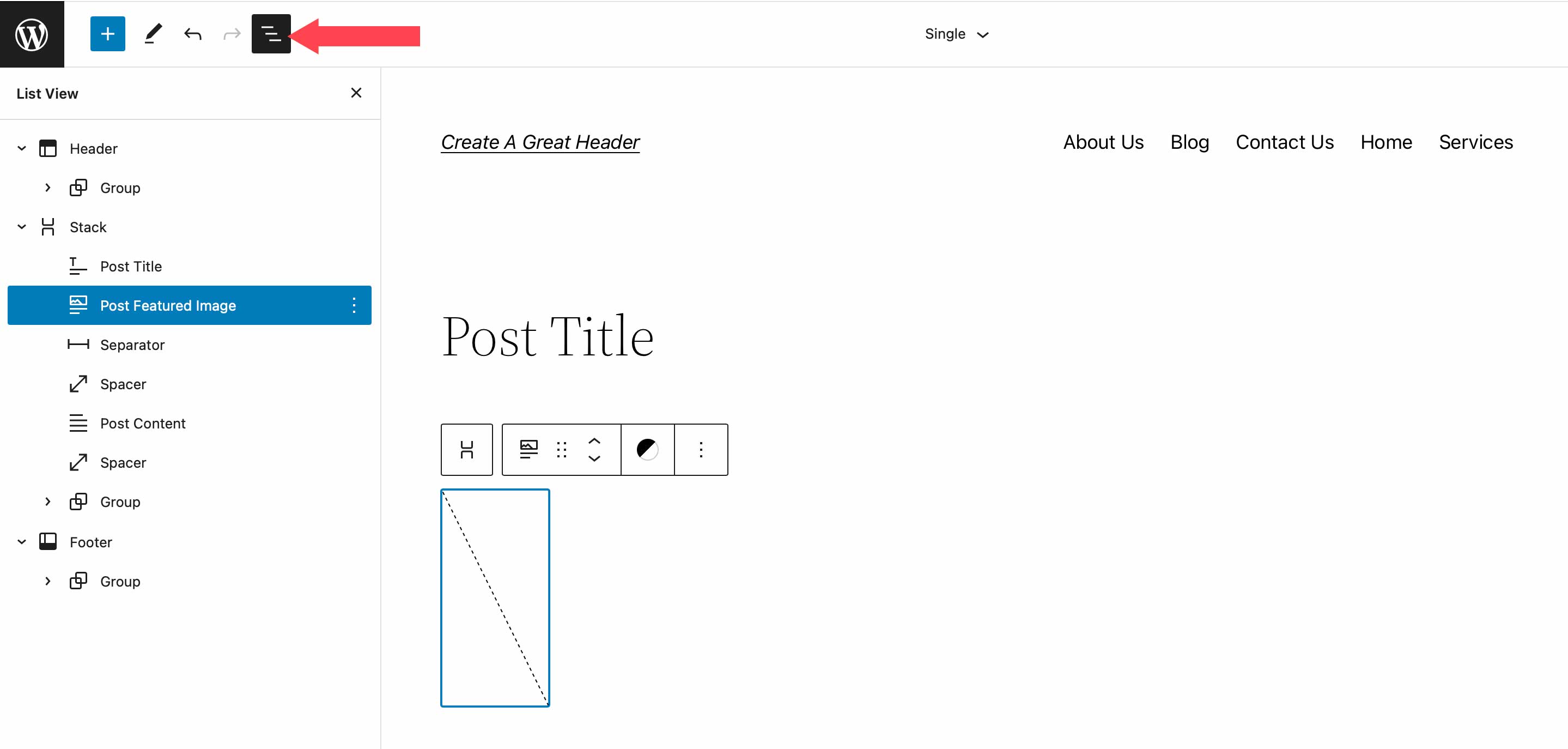
عند إضافة كتل إلى Stack ، فإن الطريقة الرائعة للبقاء منظمًا وعرض الكتل الخاصة بك هي استخدام عرض قائمة WordPress. يمكّنك عرض القائمة من عرض كل كتلة داخل المكدس ، ويسمح لك بسحبها بسهولة لتحريكها. للوصول إلى عرض القائمة ، ما عليك سوى النقر فوق رمز عرض القائمة للكشف عن جميع الكتل الموجودة في مجموعتك.

تأكد أيضًا من ضبط خيار الاتجاه على الوضع الرأسي . سيؤدي التبديل إلى العرض الأفقي في إعدادات التخطيط إلى تحويل Stack إلى صف. كما ذكرنا سابقًا ، تعرض الصفوف الكتل أفقيًا وليس رأسيًا.
أخيرًا ، عند تعيين ألوان للمكدس الخاص بك ، ضع في اعتبارك أنه إذا قمت بتعيين لون نص على Stack Block نفسه ، فسيتم تطبيقه على الكتل الفرعية الأخرى التي تحتوي على نص أيضًا. إذا كنت لا تريد تطبيق لون على كل الكتل داخل المكدس ، فتأكد من تطبيق إعدادات اللون على الكتل الفردية داخل الحزمة.
الأسئلة الشائعة حول WordPress Stack Block Block
كتلة WordPress Stack Block عبارة عن كتلة متعددة الاستخدامات يمكن استخدامها في الصفحات والمنشورات والقوالب. لذلك من المحتمل أن يكون لديك بعض الأسئلة. نأمل أن تساعد هذه.
ما الفرق بين كتلة الصف والكتلة المكدسة؟
بينما تسمح لك Row Blocks و Stack Blocks بتجميع سلسلة من الكتل معًا ، يكون الاختلاف في الاتجاه. يجب عليك استخدام كتلة صف عندما تريد عرض الكتل أفقيًا. من الأمثلة الرائعة على وقت استخدام كتلة الصف عند إنشاء رأس. عادة ، تريد عرض شعار موقعك ، وكذلك روابط التنقل أفقيًا. يعمل The Block بنفس الطريقة. يمكن أن تضم مجموعة من الكتل. ومع ذلك ، يعرض Stack Block الكتلة عموديًا. طريقة رائعة لاستخدام الكتلة هي إنشاء شريط جانبي بفئات منشوراتك.
هل يمكنني استخدام Stack Block في قالب؟
نعم! تعد Stack Blocks طريقة رائعة لعرض مجموعة من الكتل عموديًا ، وتساعد في الحفاظ على تنظيم الكتل. هذا مفيد بشكل خاص عند إنشاء قالب باستخدام التحرير الكامل للموقع في WordPress. على سبيل المثال ، عند إنشاء قالب منشور مدونة ، من الجيد استخدام الكتلة لإيواء عنوان المنشور الخاص بك ، ونشر التعريف ، ومحتوى المنشور ، والكتل الأخرى ذات الصلة بالنشر.
التفاف الأشياء
يبدأ إنشاء موقع ويب في WordPress بإضافة عناصر هيكلية مثل الصفوف والأعمدة. تعد Stack Block طريقة مناسبة لإضافة صف من المحتوى يتم محاذاته رأسيًا بدلاً من أفقيًا. يمكن تكوين الكتلة بسهولة لمساعدتك في تصميم صفحة في WordPress باستخدام الإعدادات المضمنة في شريط الأدوات وإعدادات كتلة الشريط الجانبي. على الرغم من أن هذه الكتلة أصلية في WordPress ، إلا أن منشئي الصفحات مثل Divi لديهم خيارات تصميم أكثر قوة لتحسين بنية صفحتك باستخدام الوحدات النمطية.
لمزيد من المعلومات ، تحقق من دروس WordPress Block الأخرى بالإضافة إلى دليلنا الكامل إلى WooCommerce Blocks.
هل جربت استخدام Stack Block على موقع الويب الخاص بك؟ دعونا كيف في التعليقات أدناه.
