WordPress 스택 블록을 사용하는 방법
게시 됨: 2023-01-26버전 5.8에 Gutenberg 블록이 도입된 덕분에 WordPress에서 콘텐츠를 쉽게 구성하고 멋진 패턴을 만들 수 있습니다. WordPress 스택 블록의 도움으로 선택한 모든 유형의 블록을 추가한 다음 세로로 표시하여 아름답고 멋진 레이아웃을 쉽게 만들 수 있습니다.
WordPress의 스택 블록이란 무엇입니까?
WordPress 스택 블록은 세로 열에 여러 블록을 쌓을 수 있는 유용한 블록입니다. 행 블록과 유사하게 여러 블록을 함께 그룹화하여 블록을 멋지고 깔끔하게 유지하기가 더 쉽습니다. 제목, 이미지, 버튼 등과 같이 원하는 블록을 추가할 수 있기 때문에 다목적 블록입니다.
템플릿에 스택 블록을 추가하는 방법
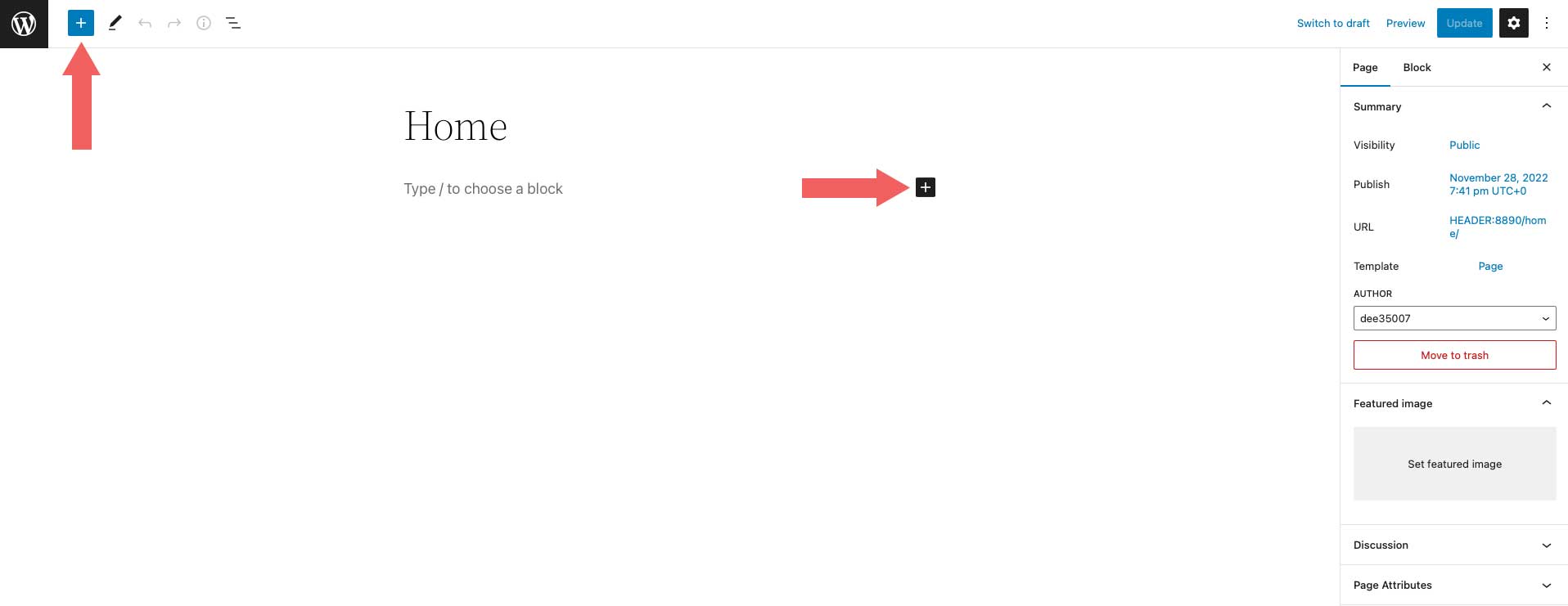
WordPress 편집기를 사용하여 페이지에 스택 블록을 추가하는 것은 간단한 프로세스입니다. 사이트 편집기 화면의 왼쪽 상단 근처에 있는 블록 삽입기 아이콘 을 클릭하여 시작합니다.

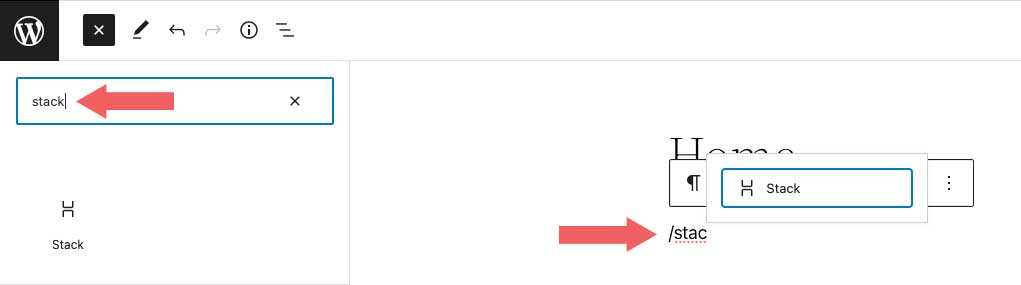
그런 다음 스택 블록을 검색 하거나 페이지 편집기에 /stack 을 직접 입력할 수 있습니다. 그런 다음 블록을 클릭하여 추가하면 됩니다.

스택 블록 설정 및 옵션
WordPress Stack Block에는 도구 모음과 추가 설정이라는 두 가지 설정 그룹이 있습니다. 사용 방법을 더 잘 이해할 수 있도록 각 그룹을 살펴보겠습니다.
도구 모음 설정
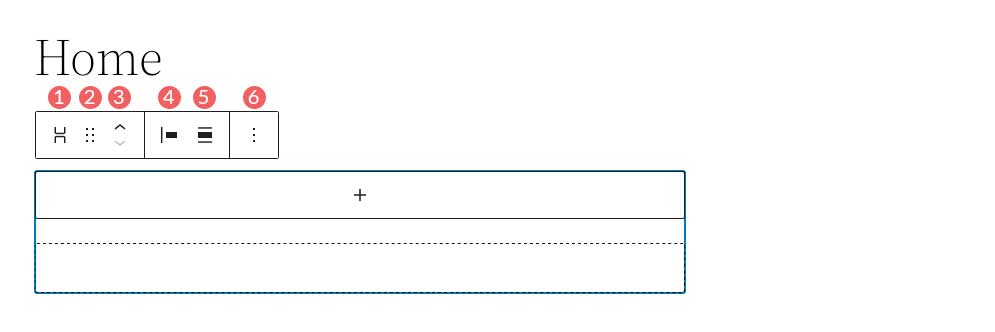
WordPress의 모든 블록과 마찬가지로 스택 블록에 대한 몇 가지 표준 도구 모음 설정이 있습니다. 아래 스크린샷을 보면 확인할 수 있습니다.

- 변환
- 견인
- 화살표 이동
- 정당화
- 조정
- 추가 옵션
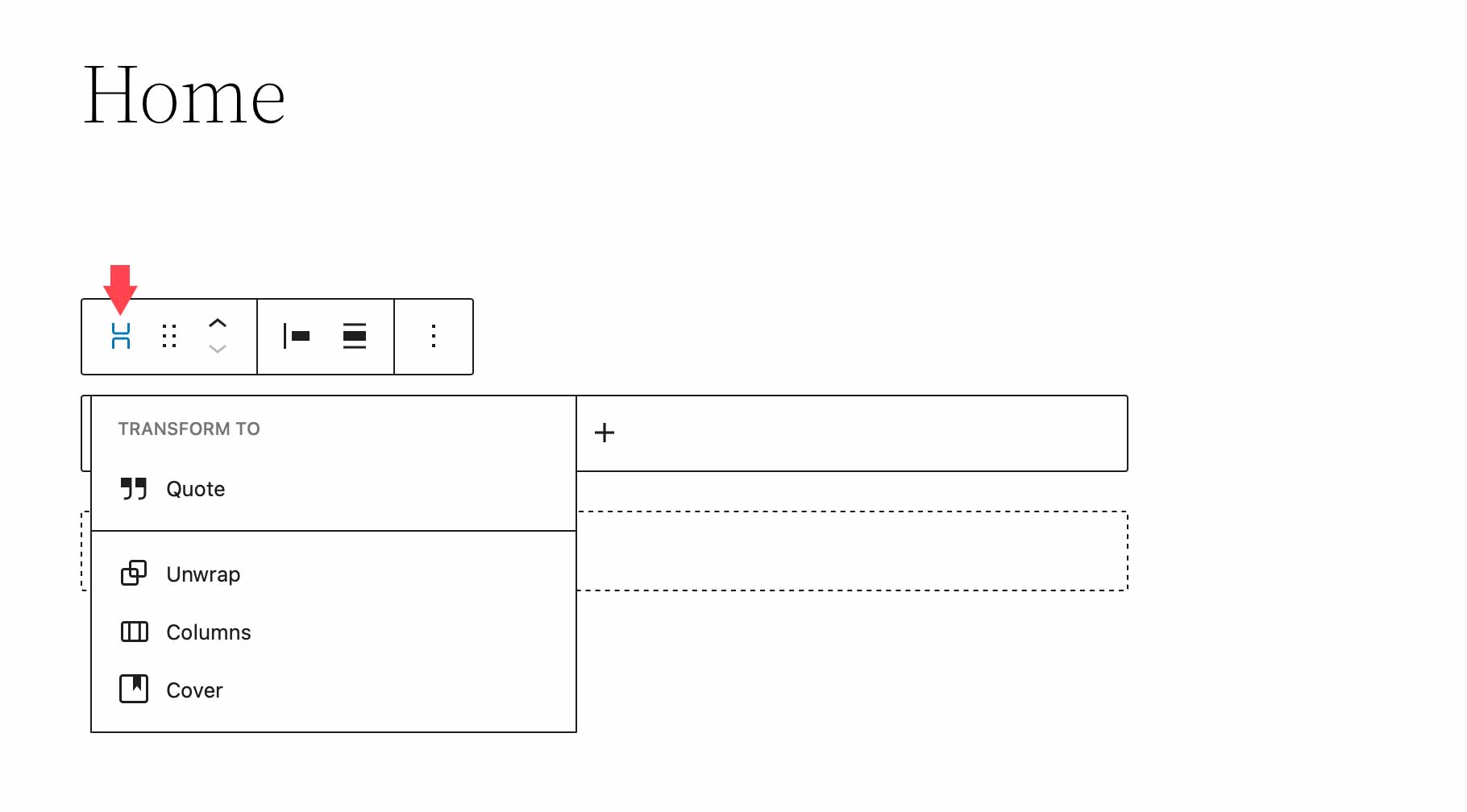
스택 블록의 첫 번째 설정은 다음으로 변환 입니다. 이 옵션을 사용하면 Stack Block을 따옴표로 바꾸거나, 포장을 풀거나(그룹 해제), 열로 변환하거나, 표지 블록으로 변환할 수 있습니다.

다음 두 가지 설정인 드래그 및 이동 을 사용하면 블록을 페이지의 다른 위치로 드래그하거나 이동 화살표를 사용하여 위아래로 이동할 수 있습니다.
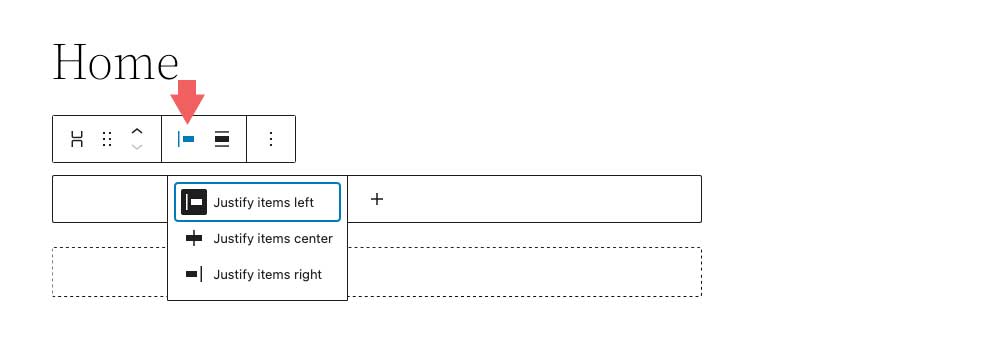
도구 모음 설정의 맞춤 옵션은 스택 내 블록의 맞춤을 제어합니다. 왼쪽, 중앙 또는 오른쪽에 정렬할 수 있습니다.

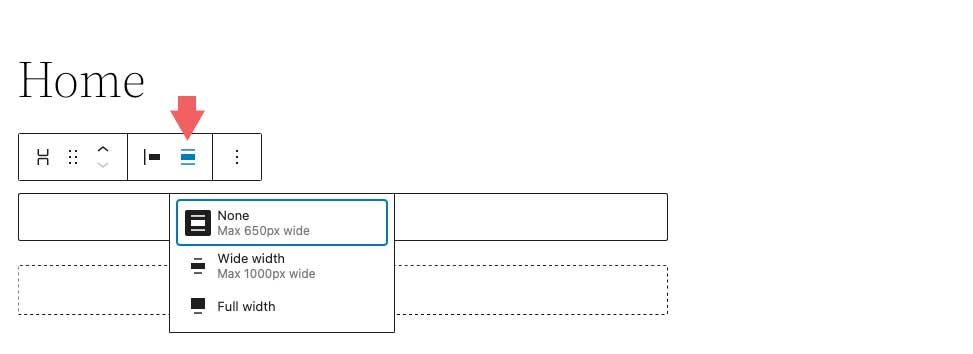
다음은 정렬 옵션입니다. 이 옵션은 반드시 정렬을 제어하는 것이 아니라 스택의 너비를 제어합니다. None 으로 설정하면 스택과 모든 내부 블록이 최대 650px를 차지할 수 있습니다. 넓은 너비 는 스택에 1000px를 할당하고 전체 너비 는 페이지의 전체 너비에 걸쳐 스택 블록과 모든 내부 블록을 늘립니다.

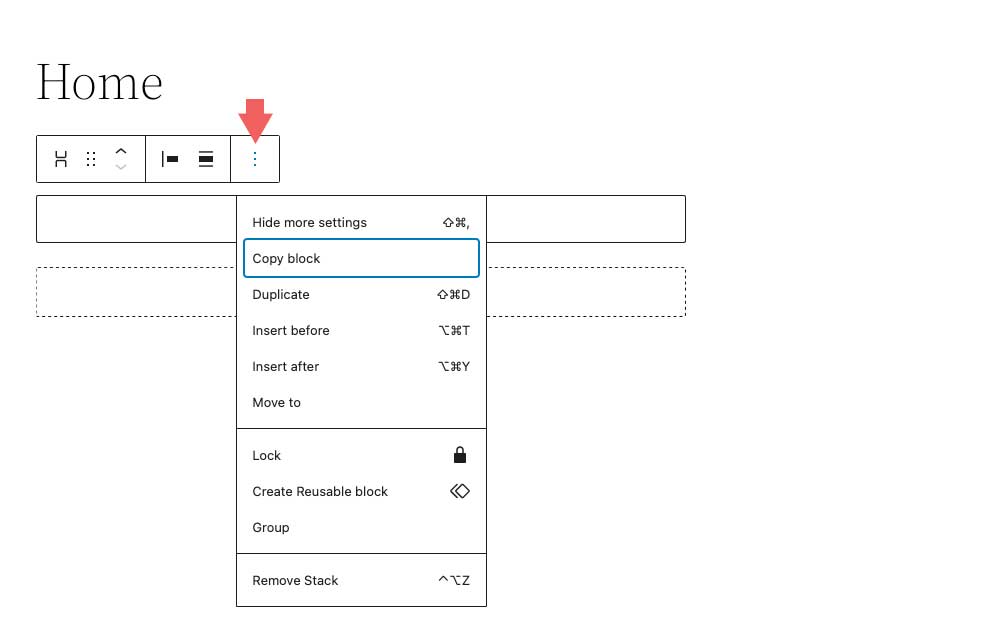
마지막 도구 모음 설정 그룹은 추가 옵션입니다. 그 안에서 재사용 가능한 블록을 복사, 복제, 삽입, 이동, 잠금, 그룹화, 제거 또는 생성할 수 있습니다.

스택 블록 설정
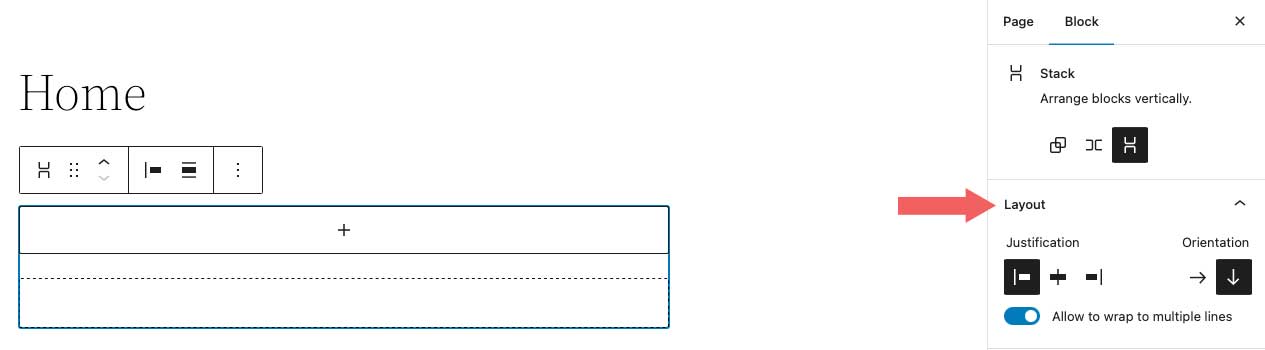
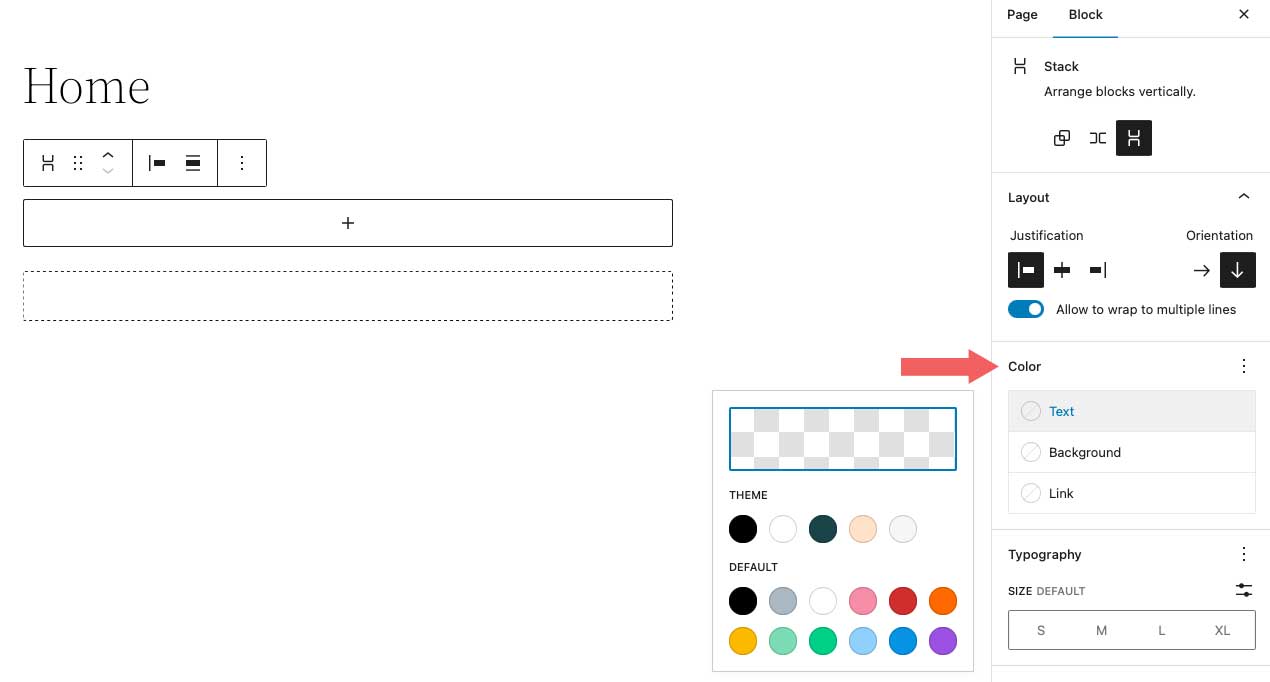
스택 블록과 관련된 몇 가지 추가 설정이 있습니다. 먼저 레이아웃 설정이 있습니다. 레이아웃 옵션에서 스택의 자리맞추기와 방향을 제어할 수 있을 뿐만 아니라 스택 내의 블록을 여러 줄로 줄바꿈할 수 있는지 여부를 제어할 수 있습니다. 자리맞추기 옵션에는 왼쪽 중앙과 오른쪽이 있습니다. 방향의 경우 가로 또는 세로 방향을 선택할 수 있습니다.
가로 방향을 선택하면 스택 블록이 자동으로 행 블록으로 변환됩니다.


다음은 색상 설정입니다. 스택에서 텍스트 색상을 선택하면 스택에 삽입된 모든 블록의 텍스트 색상을 제어합니다. 또는 배경색을 선택할 때 내용이 아닌 스택 자체에만 배경색을 적용합니다. 마지막으로 링크 색상 설정은 스택 블록 내에 추가된 모든 링크를 제어합니다.

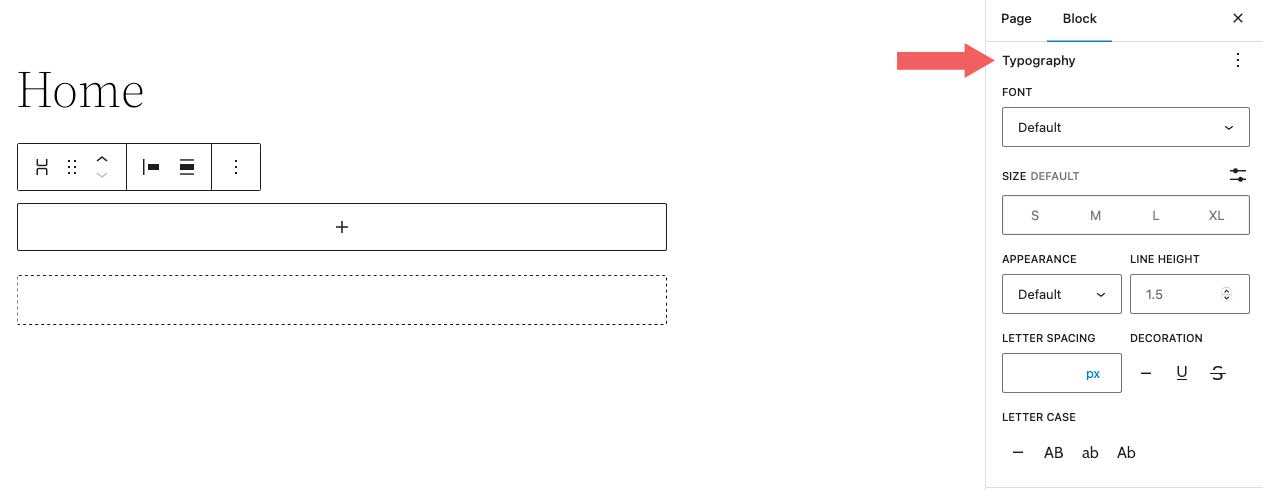
타이포그래피 설정 내에서 텍스트가 포함된 스택에 삽입된 모든 블록의 글꼴 크기, 모양, 줄 높이, 문자 간격, 텍스트 장식 및 대소문자를 설정할 수 있습니다.

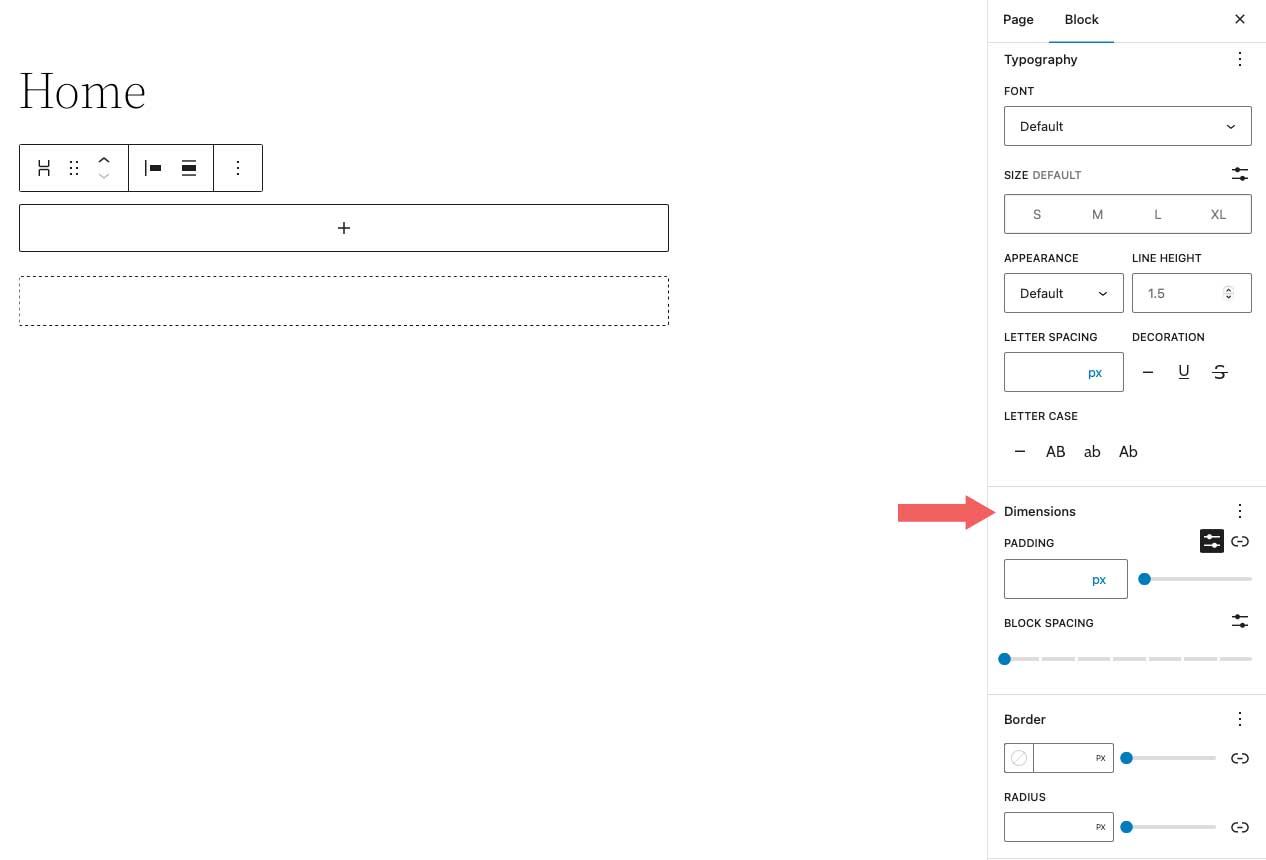
다음은 치수 설정입니다. 여기에서 스택 주위의 패딩을 제어할 수 있습니다. 패딩을 전체적으로 설정하거나 위쪽, 왼쪽, 아래쪽 및 오른쪽에 개별적으로 설정할 수 있습니다. 또한 스택 내에 포함된 모든 블록의 블록 간격을 제어할 수 있습니다.

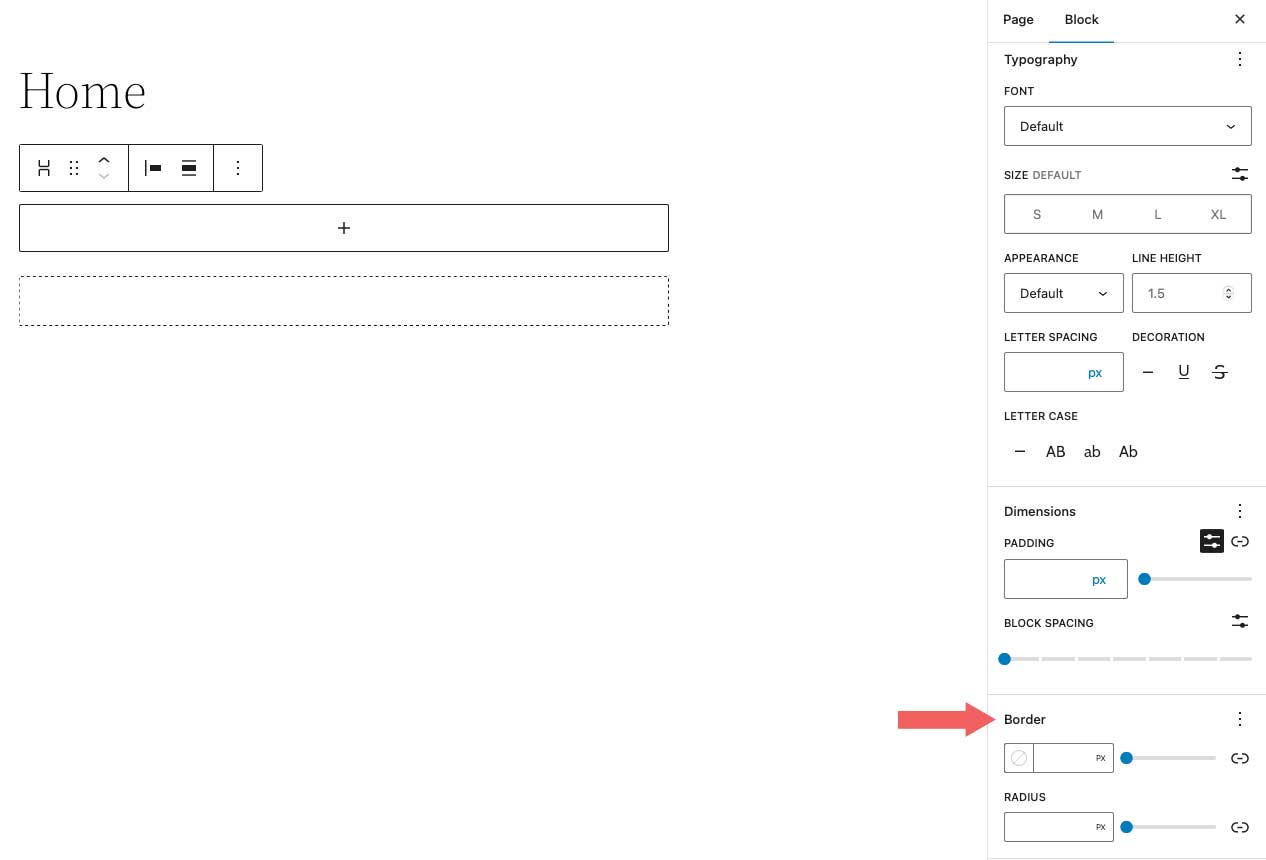
테두리 옵션을 사용하면 스택에 테두리 및/또는 테두리 반경을 추가할 수 있습니다.

WordPress 스택 블록을 효과적으로 사용하기 위한 팁 및 모범 사례
블록은 사용하기 매우 간단하지만 따라야 할 몇 가지 모범 사례가 있습니다.
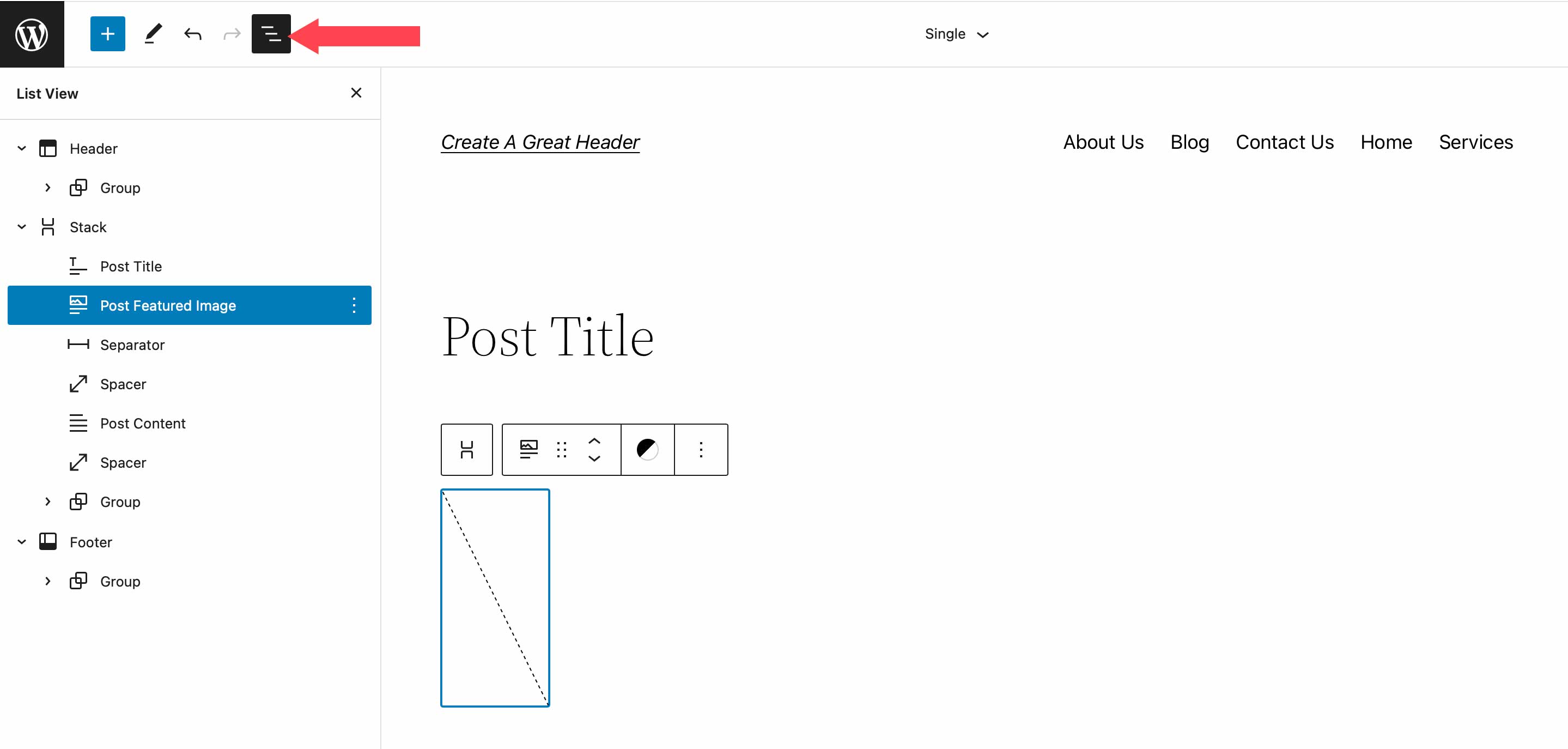
스택에 블록을 추가할 때 정리된 상태를 유지하고 블록을 보는 가장 좋은 방법은 WordPress 목록 보기 를 사용하는 것입니다. 목록 보기를 사용하면 스택 내의 각 블록을 볼 수 있으며 쉽게 끌어서 이동할 수 있습니다. 목록 보기에 액세스하려면 목록 보기 아이콘 을 클릭하기만 하면 스택의 모든 블록이 표시됩니다.

또한 방향 옵션을 vertical 로 설정해야 합니다 . 레이아웃 설정에서 가로 보기로 전환하면 스택이 행으로 변환됩니다. 앞에서 언급했듯이 행은 블록을 수직이 아닌 수평으로 표시합니다.
마지막으로 스택의 색상을 설정할 때 스택 블록 자체에 텍스트 색상을 설정하면 텍스트가 포함된 다른 하위 블록에도 적용된다는 점에 유의하십시오. 스택 내의 모든 블록에 색상을 적용하지 않으려면 스택 내의 개별 블록에 색상 설정을 적용해야 합니다.
WordPress 스택 블록 FAQ
WordPress 스택 블록은 페이지, 게시물 및 템플릿에서 활용할 수 있는 다목적 블록입니다. 따라서 몇 가지 질문이 있을 것입니다. 바라건대, 이것들이 도움이 될 것입니다.
행 블록과 스택 블록의 차이점은 무엇입니까?
행 블록 및 스택 블록을 사용하면 일련의 블록을 함께 그룹화할 수 있지만 차이점은 방향입니다. 블록을 가로로 표시하려면 행 블록을 사용해야 합니다. 행 블록을 사용하는 경우의 좋은 예는 헤더를 작성할 때입니다. 일반적으로 사이트 로고와 탐색 링크를 가로로 표시하려고 합니다. 블록은 거의 같은 방식으로 작동합니다. 블록 그룹을 수용할 수 있습니다. 그러나 스택 블록은 블록을 세로로 표시합니다. 블록을 사용하는 가장 좋은 방법은 게시물 카테고리로 사이드바를 만드는 것입니다.
템플릿에서 스택 블록을 사용할 수 있습니까?
예! 스택 블록은 블록 그룹을 세로로 표시하는 좋은 방법이며 블록을 정리된 상태로 유지하는 데 도움이 됩니다. 이것은 WordPress에서 전체 사이트 편집을 사용하여 템플릿을 만들 때 특히 유용합니다. 예를 들어 블로그 게시물 템플릿을 만들 때 블록을 사용하여 게시물 제목, 게시물 메타, 게시물 콘텐츠 및 기타 게시물 관련 블록을 보관하는 것이 좋습니다.
정리하기
WordPress에서 웹 사이트를 구축하는 것은 행 및 열과 같은 구조적 요소를 추가하는 것으로 시작됩니다. 스택 블록은 가로 대신 세로로 정렬된 콘텐츠 행을 추가하는 편리한 방법입니다. 도구 모음 및 사이드바 블록 설정의 기본 제공 설정을 사용하여 WordPress에서 페이지를 디자인하는 데 도움이 되도록 블록을 쉽게 구성할 수 있습니다. 이 블록은 WordPress에 고유하지만 Divi와 같은 페이지 빌더에는 모듈을 사용하여 페이지 구조를 최적화하기 위한 보다 강력한 디자인 옵션이 있습니다.
자세한 내용은 다른 WordPress 블록 자습서와 WooCommerce 블록에 대한 전체 가이드를 확인하세요.
웹 사이트에서 스택 블록을 사용해 본 적이 있습니까? 아래 의견에서 방법을 알려주십시오.
