So verwenden Sie den WordPress-Stack-Block
Veröffentlicht: 2023-01-26Dank der Einführung von Gutenberg-Blöcken in Version 5.8 macht es WordPress einfach, deine Inhalte zu organisieren und tolle Muster zu erstellen. Mit Hilfe des WordPress-Stack-Blocks können Sie jede Art von Block Ihrer Wahl hinzufügen und ihn dann vertikal anzeigen, um mühelos wunderschöne, beeindruckende Layouts zu erstellen.
Was ist der Stapelblock in WordPress?
Der WordPress Stack Block ist ein nützlicher Block, mit dem Sie mehrere Blöcke in einer vertikalen Spalte stapeln können. Ähnlich wie beim Reihenblock können Sie mehrere Blöcke zusammengruppieren, wodurch es einfacher wird, Ihre Blöcke schön und ordentlich zu halten. Es ist ein vielseitiger Block, da Sie jeden gewünschten Block hinzufügen können, z. B. Überschriften, Bilder, Schaltflächen und mehr.
So fügen Sie den Stack-Block zu Ihrer Vorlage hinzu
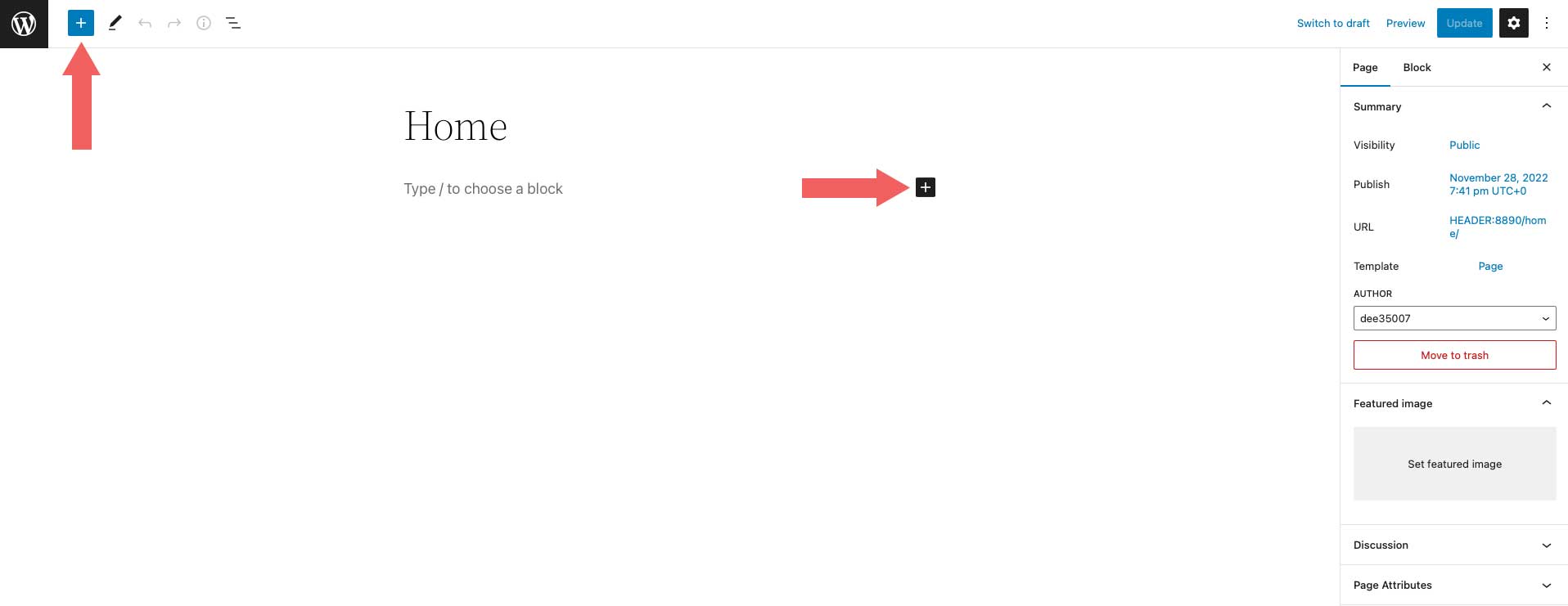
Das Hinzufügen des Stapelblocks zu Ihrer Seite mit dem WordPress-Editor ist ein einfacher Vorgang. Klicken Sie zunächst auf das Block-Inserter-Symbol oben links im Site-Editor-Bildschirm.

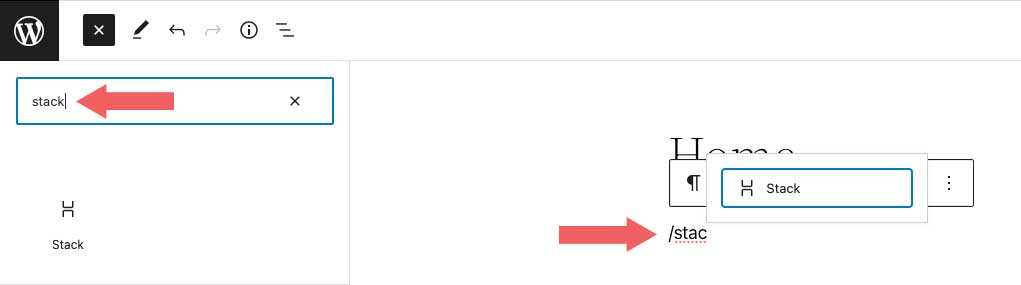
Als nächstes kannst du entweder nach dem Stack-Block suchen oder /stack direkt in den Seiteneditor eingeben. Klicken Sie dann einfach auf den Block , um ihn hinzuzufügen.

Stack-Block-Einstellungen und -Optionen
Es gibt zwei Einstellungsgruppen im WordPress Stack Block – Symbolleiste und zusätzliche Einstellungen. Lassen Sie uns jede Gruppe durchgehen, um Ihnen ein besseres Verständnis für ihre Verwendung zu vermitteln.
Symbolleisteneinstellungen
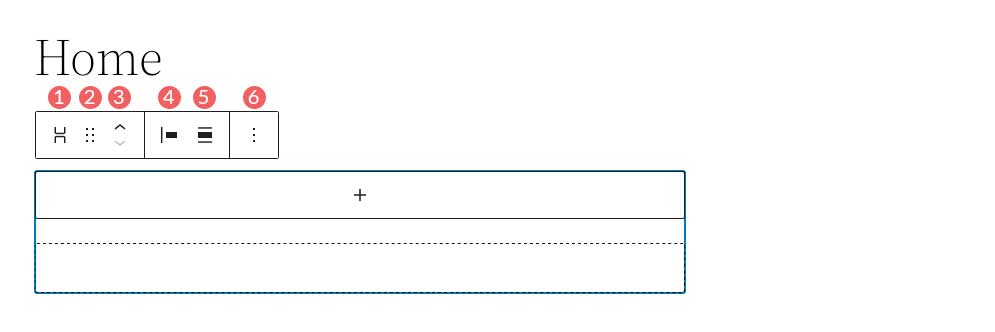
Wie bei jedem Block in WordPress gibt es ein paar Standardeinstellungen für die Symbolleiste für den Stack-Block. Sie können anhand des folgenden Screenshots beobachtet werden:

- Verwandle dich in
- Ziehen
- Pfeile bewegen
- Rechtfertigung
- Ausrichtung
- Mehr Optionen
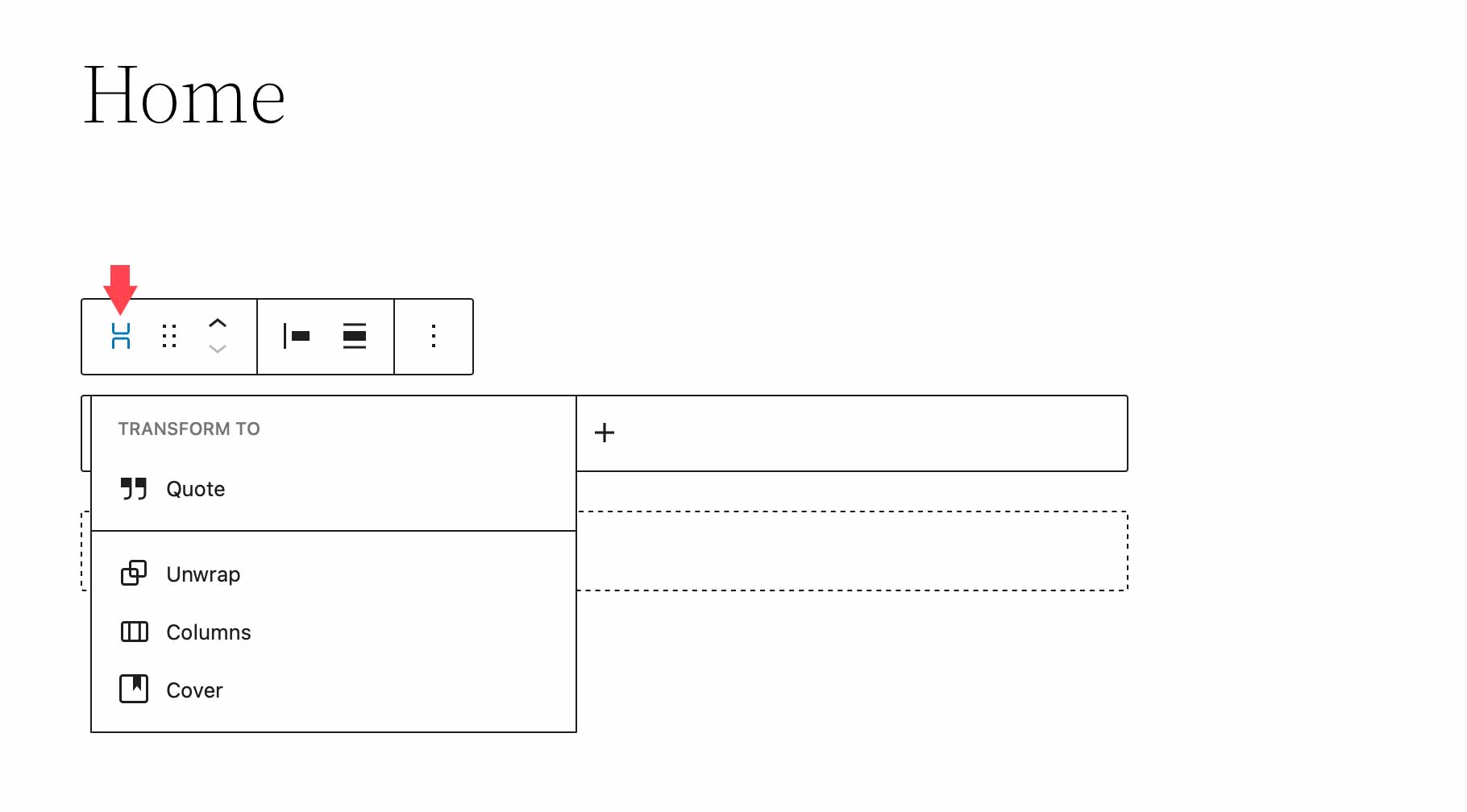
Die erste Einstellung im Stack Block ist Transform To . Mit dieser Option können Sie den Stack-Block in ein Zitat umwandeln, ihn auspacken (Gruppierung aufheben), ihn in Spalten umwandeln oder ihn in einen Cover-Block umwandeln.

Mit den nächsten beiden Einstellungen – Ziehen und Verschieben – können Sie Ihren Block entweder an eine andere Position auf der Seite ziehen oder die Bewegungspfeile verwenden, um ihn nach oben und unten zu verschieben.
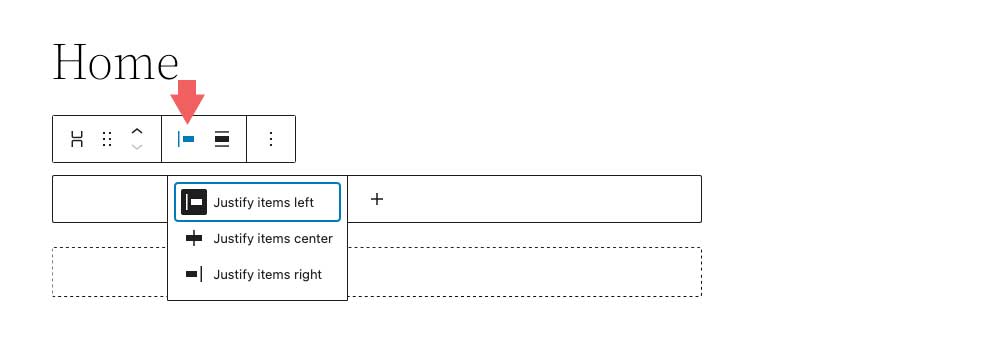
Die Option Ausrichtung in den Symbolleisteneinstellungen steuert die Ausrichtung der Blöcke innerhalb des Stapels. Sie können entweder links, mittig oder rechts ausgerichtet werden.

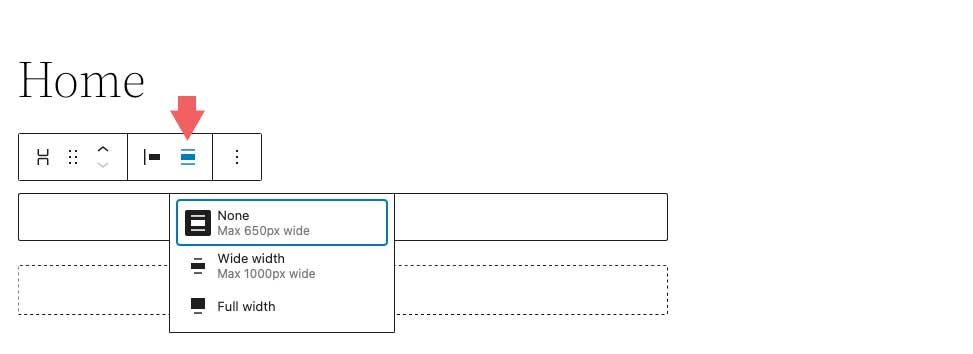
Als nächstes kommt die Option Ausrichten . Diese Option steuert nicht unbedingt die Ausrichtung, sondern eher die Breite des Stapels. Sie können es auf None setzen, wodurch der Stapel und alle inneren Blöcke maximal 650 Pixel einnehmen können. Breite Breite weist dem Stapel 1000 Pixel zu und Volle Breite streckt den Stapelblock und alle inneren Blöcke über die gesamte Breite der Seite.

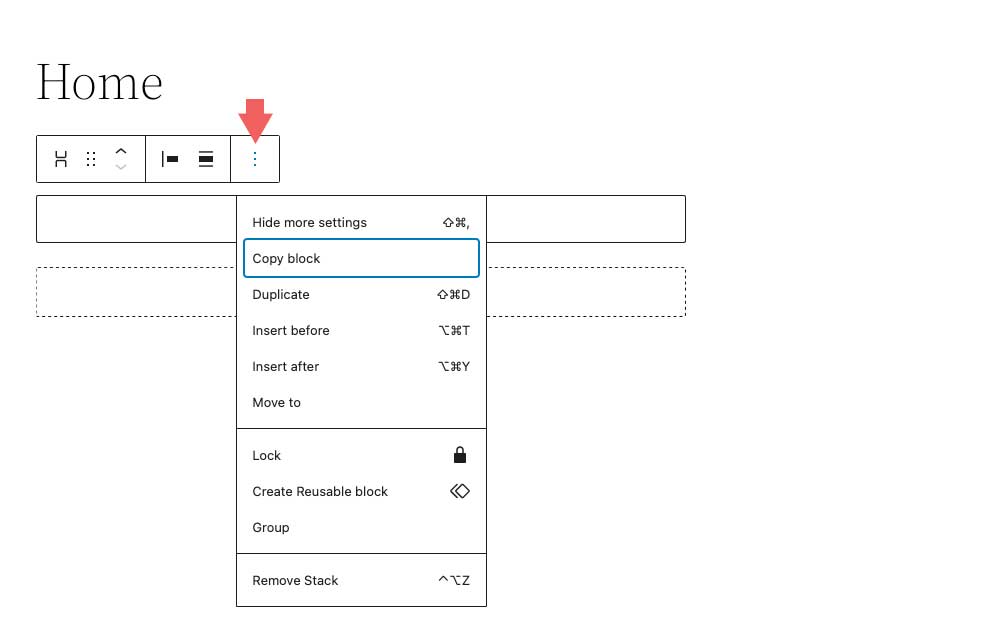
Die letzte Gruppe der Symbolleisteneinstellungen enthält weitere Optionen. Darin können Sie einen wiederverwendbaren Block kopieren, duplizieren, einfügen, verschieben, sperren, gruppieren, entfernen oder erstellen.

Die Stack-Block-Einstellungen
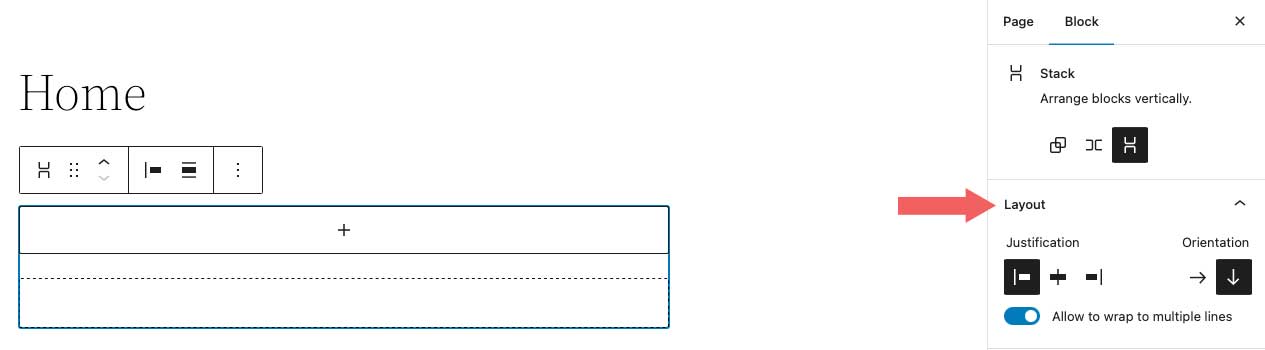
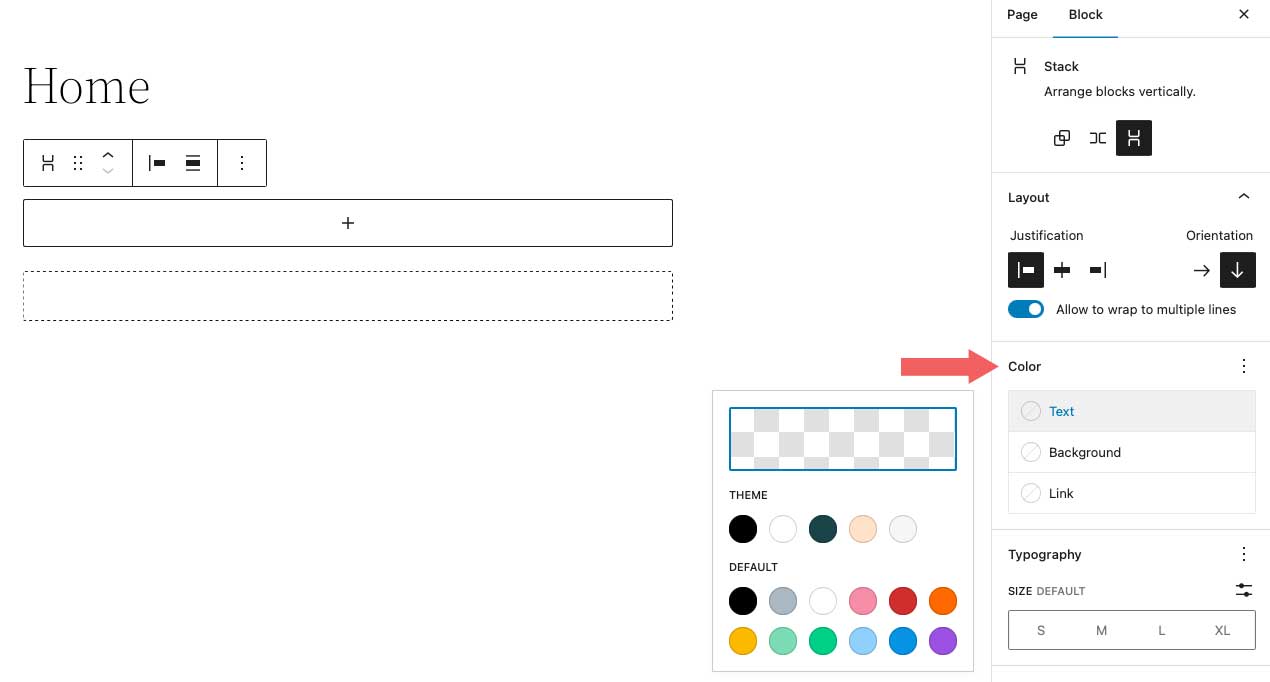
Es gibt einige zusätzliche Einstellungen, die für den Stapelblock spezifisch sind. Zunächst gibt es die Layout- Einstellung. Unter den Layout-Optionen können Sie die Ausrichtung und Ausrichtung des Stapels steuern sowie steuern, ob die Blöcke innerhalb des Stapels in mehrere Zeilen umbrochen werden dürfen. Zu den Ausrichtungsoptionen gehören links in der Mitte und rechts. Zur Ausrichtung können Sie wählen, ob Sie sie horizontal oder vertikal ausrichten möchten.
Beachten Sie, dass bei Auswahl der horizontalen Ausrichtung der Stapelblock automatisch in einen Zeilenblock umgewandelt wird.

Als nächstes kommen die Farbeinstellungen . Wenn Sie eine Textfarbe auf dem Stapel auswählen, wird die Farbe des Textes auf jedem darin eingefügten Block gesteuert. Alternativ wird bei der Auswahl einer Hintergrundfarbe nur eine Hintergrundfarbe auf den Stapel selbst und nicht auf seinen Inhalt angewendet. Schließlich steuern die Link-Farbeinstellungen alle Links, die innerhalb des Stack-Blocks hinzugefügt werden.


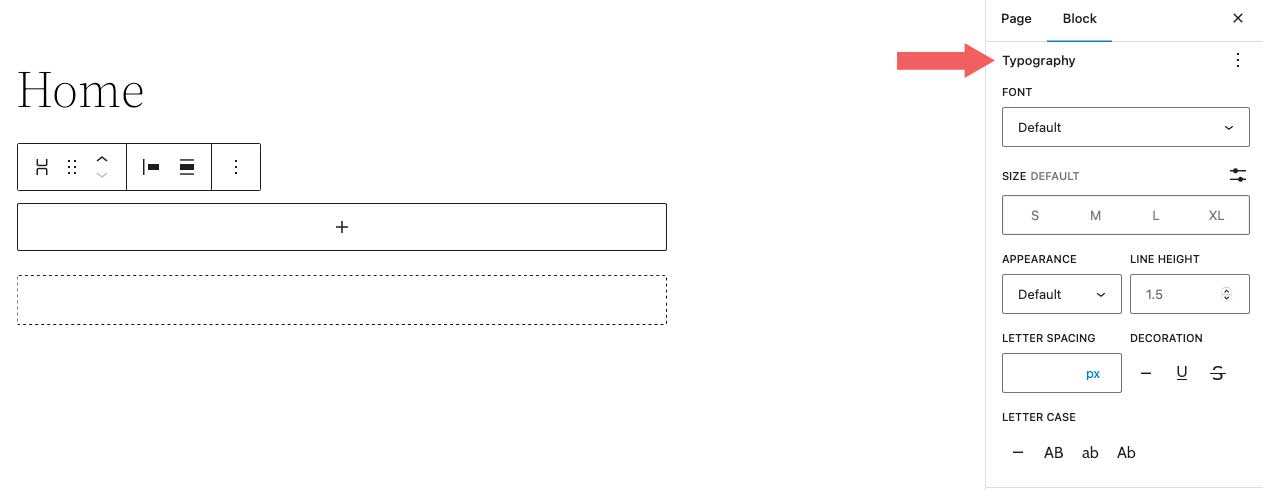
In den Typografie -Einstellungen können Sie die Schriftgröße, das Erscheinungsbild, die Zeilenhöhe, den Buchstabenabstand, die Textdekoration und die Groß- und Kleinschreibung für jeden Block festlegen, der in den Stapel eingefügt wird, der den Text enthält.

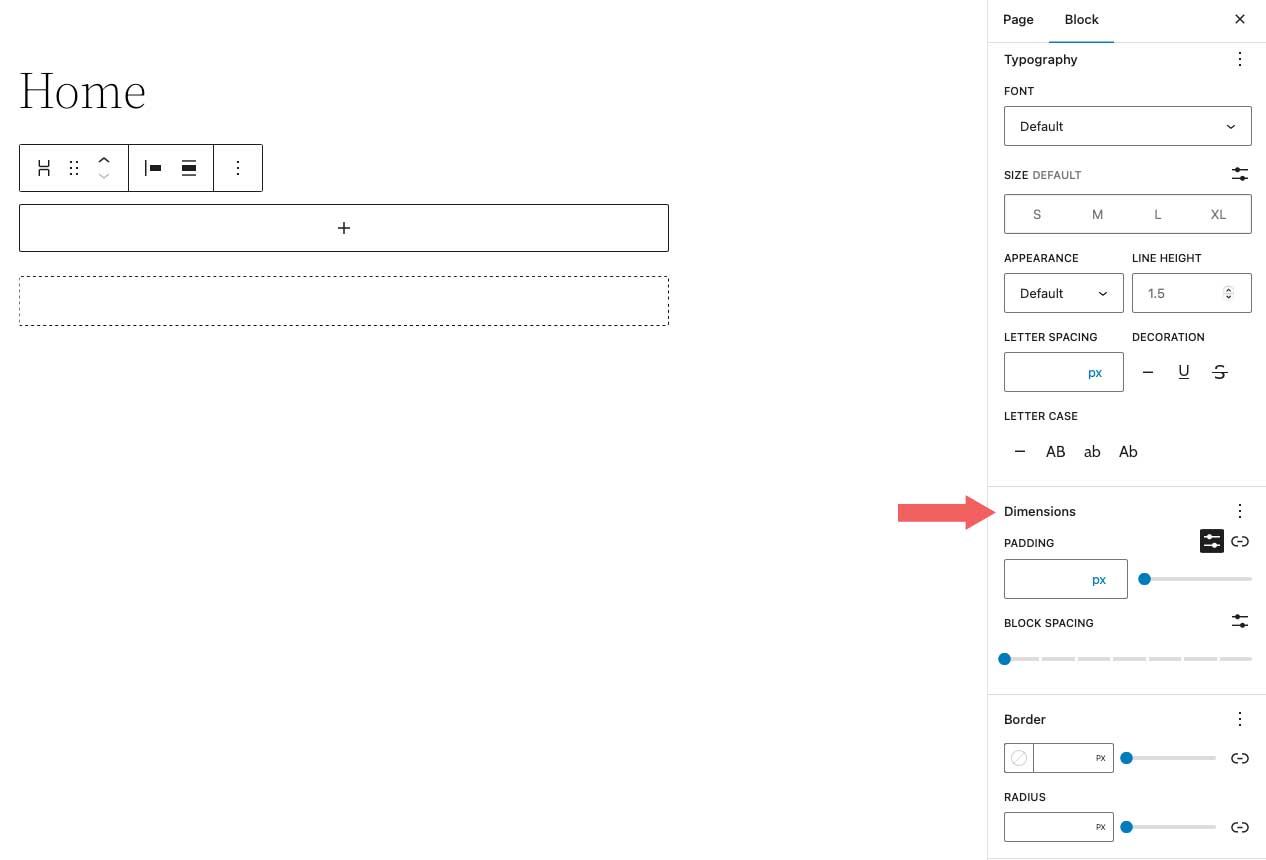
Als nächstes folgen die Dimensionseinstellungen . Hier können Sie die Polsterung um den Stack steuern. Sie können die Polsterung entweder als Ganzes oder einzeln für oben, links, unten und rechts festlegen. Außerdem können Sie den Blockabstand für alle im Stapel enthaltenen Blöcke steuern.

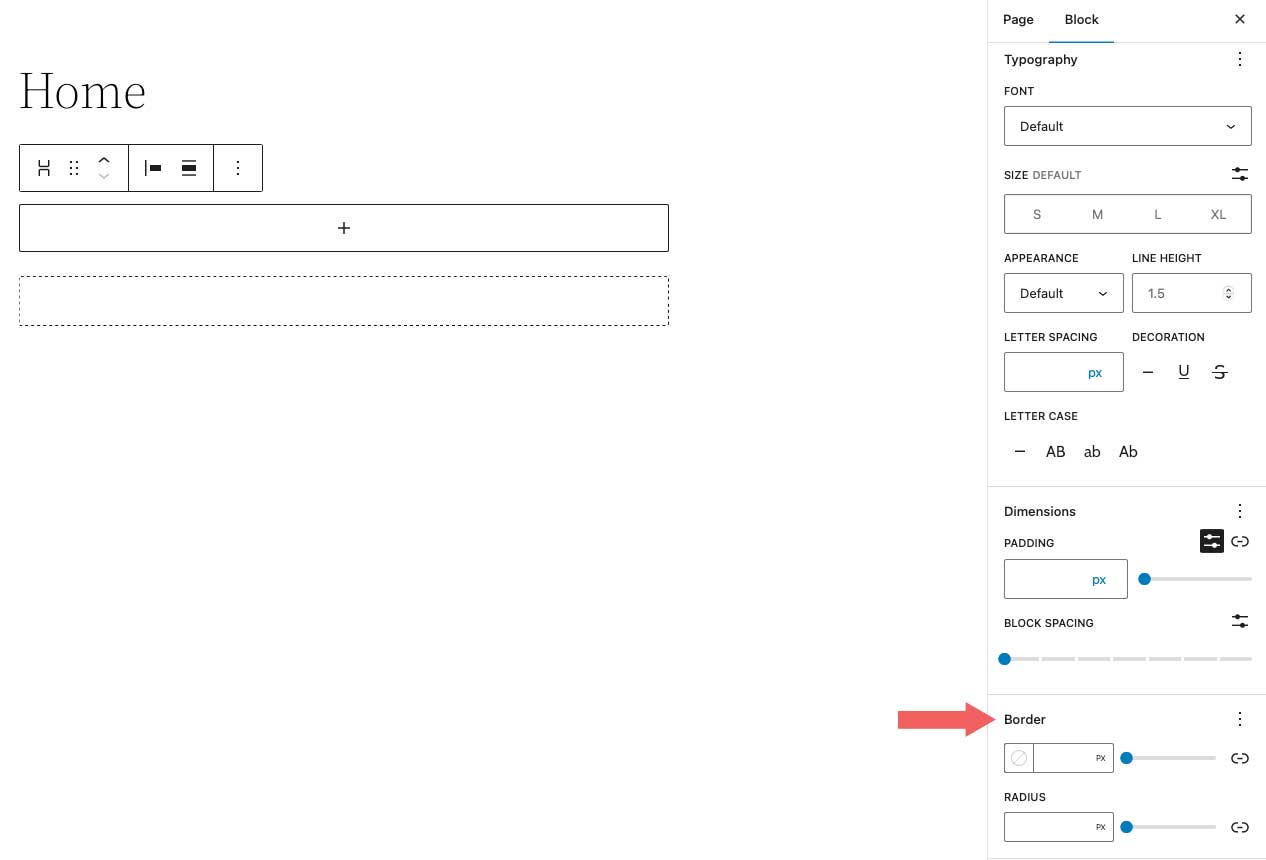
Mit den Randoptionen können Sie dem Stapel einen Rand und/oder einen Randradius hinzufügen.

Tipps und Best Practices für die effektive Verwendung des WordPress-Stack-Blocks
Obwohl der Block ziemlich einfach zu verwenden ist, gibt es ein paar Best Practices, die Sie befolgen sollten.
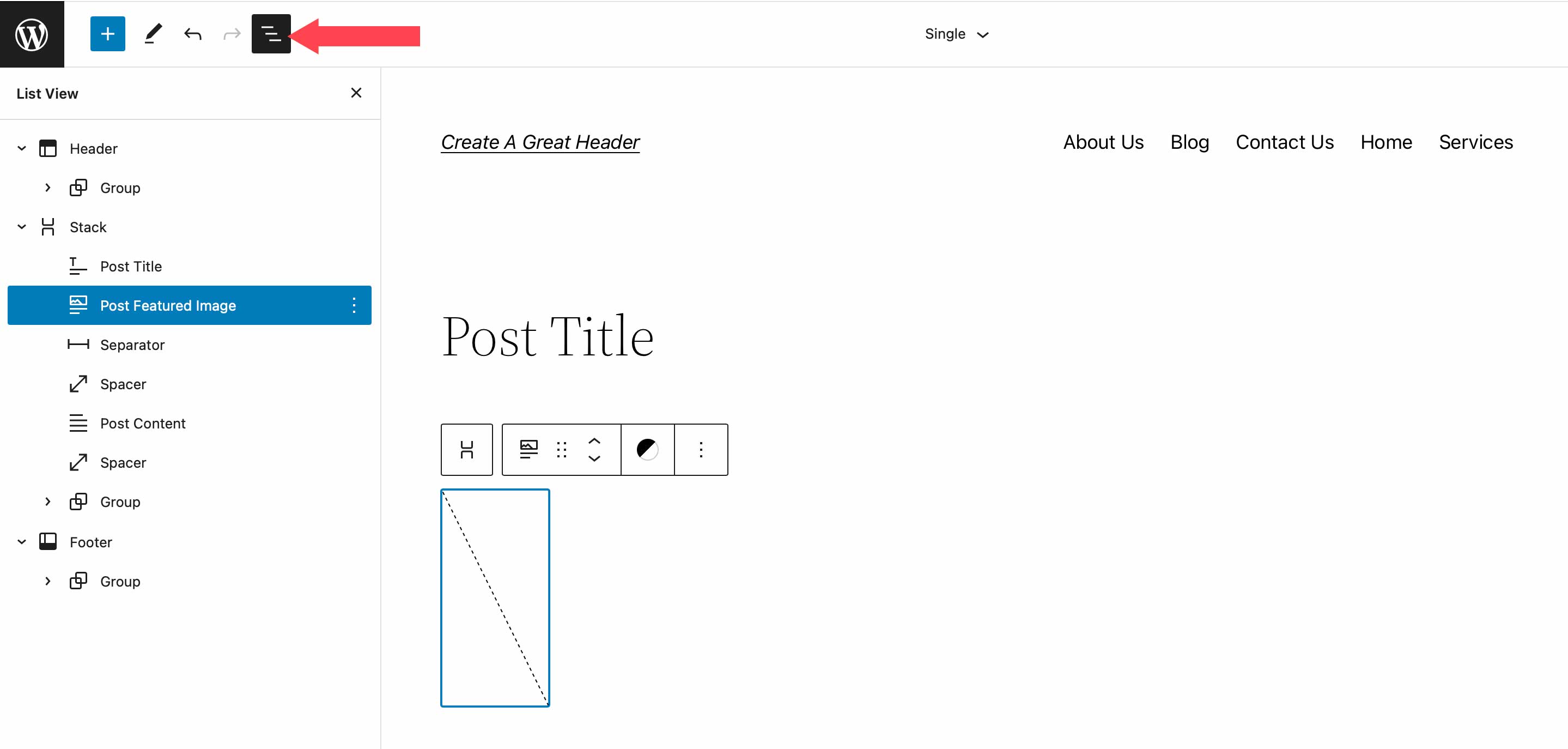
Wenn Sie Blöcke zum Stack hinzufügen, können Sie organisiert bleiben und Ihre Blöcke anzeigen, indem Sie die WordPress -Listenansicht verwenden. Die Listenansicht ermöglicht es Ihnen, jeden Block innerhalb des Stapels anzuzeigen und sie einfach zu ziehen, um sie zu verschieben. Um auf die Listenansicht zuzugreifen, klicken Sie einfach auf das Listenansichtssymbol , um alle Blöcke in Ihrem Stapel anzuzeigen.

Stellen Sie außerdem sicher, dass die Ausrichtungsoption auf vertikal eingestellt bleibt . Wenn Sie in den Layouteinstellungen zu einer horizontalen Ansicht wechseln, wird Ihr Stapel in eine Reihe umgewandelt. Wie bereits erwähnt, zeigen Zeilen Blöcke horizontal und nicht vertikal an.
Denken Sie beim Festlegen von Farben für Ihren Stapel daran, dass eine Textfarbe, die Sie für den Stapelblock selbst festlegen, auch für andere untergeordnete Blöcke gilt, die Text enthalten. Wenn Sie nicht allen Blöcken innerhalb des Stapels eine Farbe zuweisen möchten, stellen Sie sicher, dass Sie Farbeinstellungen auf einzelne Blöcke innerhalb des Stapels anwenden.
Häufig gestellte Fragen zum WordPress-Stack-Block
Der WordPress Stack Block ist ein vielseitiger Block, der in Seiten, Beiträgen und Vorlagen verwendet werden kann. Sie werden also wahrscheinlich ein paar Fragen haben. Hoffentlich helfen diese.
Was ist der Unterschied zwischen einem Zeilenblock und einem Stapelblock?
Während Sie mit Reihenblöcken und Stapelblöcken eine Reihe von Blöcken gruppieren können, liegt der Unterschied in der Ausrichtung. Sie sollten einen Zeilenblock verwenden, wenn Sie Blöcke horizontal anzeigen möchten. Ein gutes Beispiel für die Verwendung eines Zeilenblocks ist das Erstellen einer Kopfzeile. Normalerweise möchten Sie Ihr Website-Logo sowie Navigationslinks horizontal anzeigen lassen. Der Block funktioniert auf die gleiche Weise. Es kann eine Gruppe von Blöcken aufnehmen. Ein Stapelblock zeigt den Block jedoch vertikal an. Eine großartige Möglichkeit, den Block zu verwenden, besteht darin, eine Seitenleiste mit Ihren Beitragskategorien zu erstellen.
Kann ich den Stapelblock in einer Vorlage verwenden?
Ja! Stapelblöcke sind eine großartige Möglichkeit, eine Gruppe von Blöcken vertikal anzuzeigen, und helfen dabei, die Blöcke organisiert zu halten. Dies ist besonders nützlich, wenn Sie eine Vorlage mit vollständiger Website-Bearbeitung in WordPress erstellen. Wenn Sie beispielsweise eine Blog-Post-Vorlage erstellen, ist es eine gute Idee, den Block zu verwenden, um Ihren Post-Titel, Post-Meta, Post-Inhalt und andere postbezogene Blöcke unterzubringen.
Dinge einpacken
Das Erstellen einer Website in WordPress beginnt mit dem Hinzufügen von Strukturelementen wie Zeilen und Spalten. Der Stapelblock ist eine bequeme Möglichkeit, eine Zeile mit Inhalt hinzuzufügen, die vertikal statt horizontal ausgerichtet ist. Der Block kann einfach konfiguriert werden, um Ihnen beim Entwerfen einer Seite in WordPress zu helfen, indem Sie die integrierten Einstellungen in den Blockeinstellungen der Symbolleiste und der Seitenleiste verwenden. Obwohl dieser Block in WordPress nativ ist, haben Seitenersteller wie Divi robustere Designoptionen, um die Struktur Ihrer Seite mithilfe von Modulen zu optimieren.
Weitere Informationen finden Sie in unseren anderen WordPress-Block-Tutorials sowie in unserem vollständigen Leitfaden zu WooCommerce-Blöcken.
Haben Sie Erfahrung mit der Verwendung des Stapelblocks auf Ihrer Website? Lassen Sie uns in den Kommentaren unten wissen, wie.
