วิธีใช้ WordPress Stack Block
เผยแพร่แล้ว: 2023-01-26ด้วยการเปิดตัวบล็อก Gutenberg ในเวอร์ชัน 5.8 WordPress ทำให้การจัดระเบียบเนื้อหาของคุณและสร้างรูปแบบที่ยอดเยี่ยมเป็นเรื่องง่าย ด้วยความช่วยเหลือของ WordPress Stack Block คุณสามารถเพิ่มบล็อกประเภทใดก็ได้ที่คุณเลือก จากนั้นแสดงในแนวตั้งเพื่อสร้างเลย์เอาต์ที่สวยงามน่าทึ่งได้อย่างง่ายดาย
Stack Block ใน WordPress คืออะไร?
WordPress Stack Block เป็นบล็อกที่มีประโยชน์ที่ให้คุณเรียงบล็อกหลาย ๆ บล็อกในคอลัมน์แนวตั้ง เช่นเดียวกับบล็อกแถว ช่วยให้คุณสามารถจัดกลุ่มบล็อกหลายบล็อกเข้าด้วยกัน ทำให้ง่ายต่อการรักษาบล็อกของคุณให้สวยงามและเป็นระเบียบเรียบร้อย เป็นบล็อกอเนกประสงค์เพราะคุณสามารถเพิ่มบล็อกใดก็ได้ที่คุณต้องการภายในบล็อก เช่น หัวเรื่อง รูปภาพ ปุ่ม และอื่นๆ
วิธีเพิ่ม Stack Block ให้กับเทมเพลตของคุณ
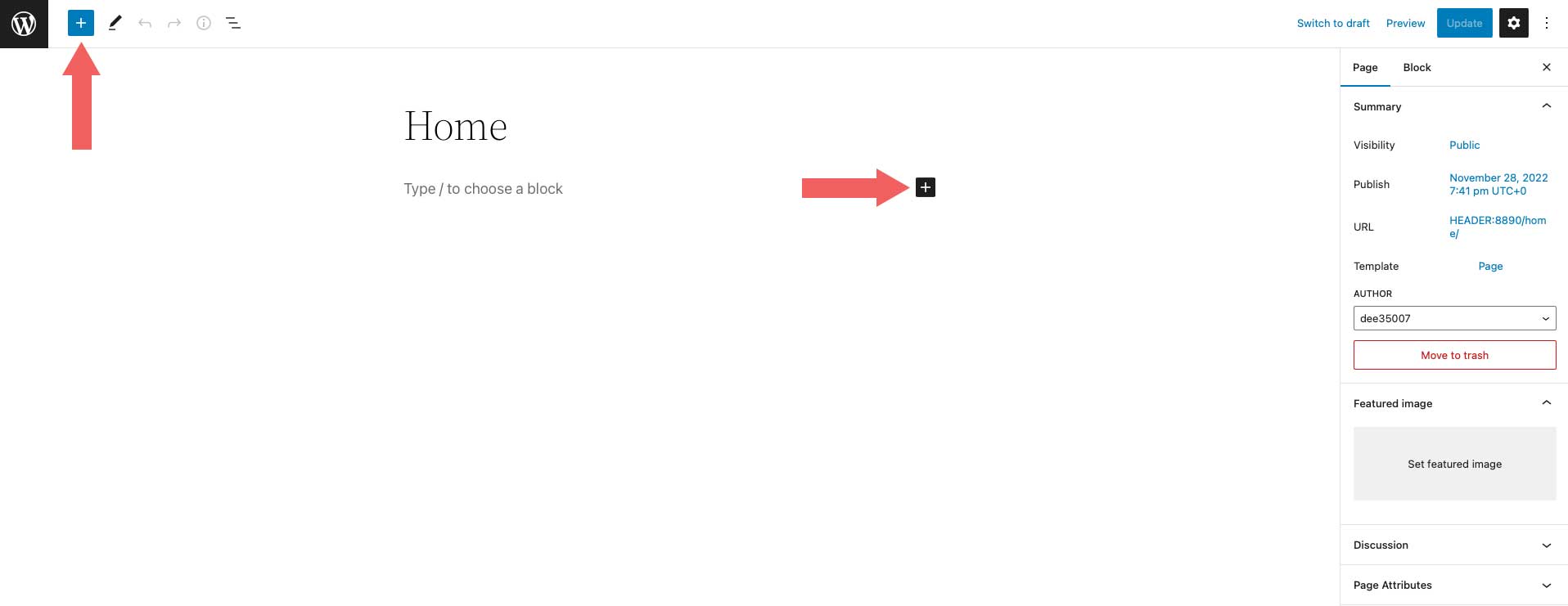
การเพิ่ม Stack Block ในหน้าของคุณโดยใช้ WordPress Editor เป็นกระบวนการง่ายๆ เริ่มต้นด้วยการคลิก ไอคอนตัวแทรกบล็อก ใกล้กับด้านบนซ้ายของหน้าจอตัวแก้ไขไซต์

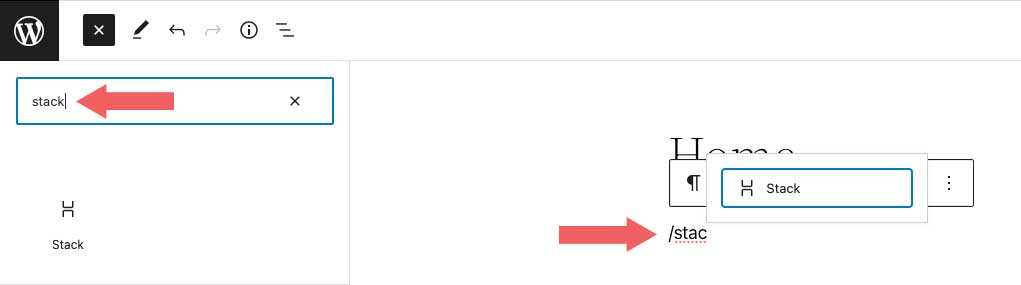
จากนั้น คุณสามารถ ค้นหา Stack Block หรือพิมพ์ /stack ลงในโปรแกรมแก้ไขเพจโดยตรง จากนั้นเพียง คลิกที่บล็อก เพื่อเพิ่ม

การตั้งค่าและตัวเลือก Stack Block
มีสองกลุ่มการตั้งค่าภายใน WordPress Stack Block – แถบเครื่องมือและการตั้งค่าเพิ่มเติม มาดูแต่ละกลุ่มเพื่อให้คุณเข้าใจวิธีการใช้งานได้ดีขึ้น
การตั้งค่าแถบเครื่องมือ
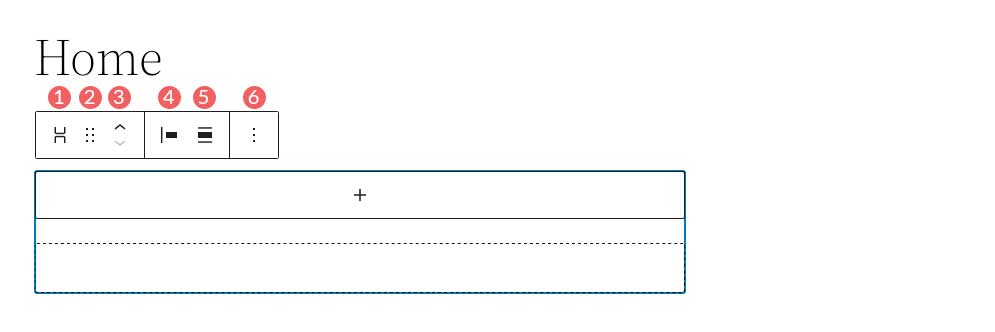
เช่นเดียวกับทุกๆ บล็อกใน WordPress มีการตั้งค่าแถบเครื่องมือมาตรฐานบางอย่างสำหรับ Stack Block สามารถสังเกตได้โดยการดูภาพหน้าจอด้านล่าง:

- แปลงร่างเป็น
- ลาก
- ย้ายลูกศร
- เหตุผล
- การจัดตำแหน่ง
- ตัวเลือกเพิ่มเติม
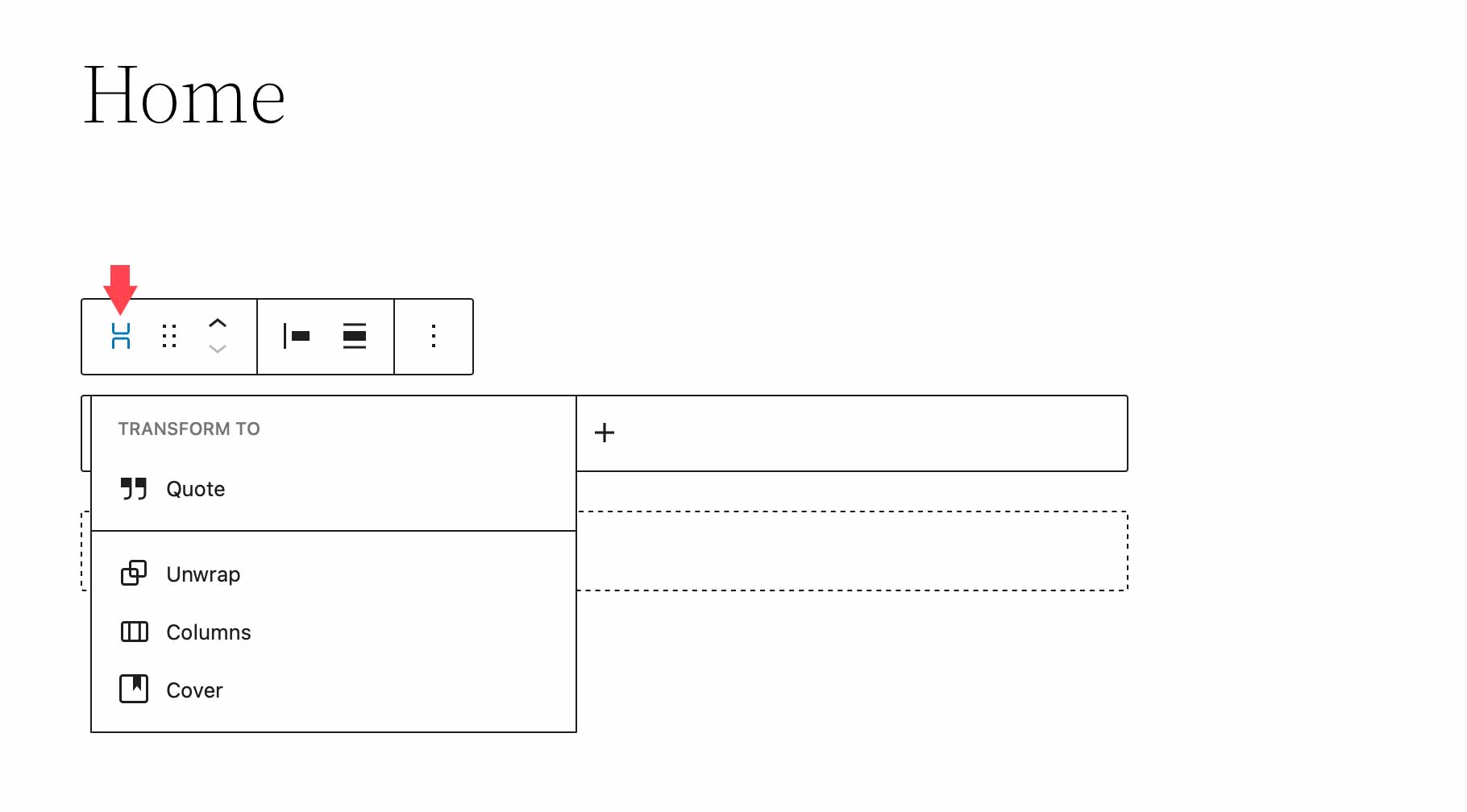
การตั้งค่าแรกใน Stack Block คือ Transform To ด้วยตัวเลือกนี้ คุณสามารถเปลี่ยน Stack Block เป็นเครื่องหมายคำพูด คลาย (ungroup) แปลงเป็นคอลัมน์ หรือแปลงเป็นบล็อกครอบคลุม

การตั้งค่าสองอย่างถัดไป – ลาก และ ย้าย – ให้คุณลากบล็อกของคุณไปยังตำแหน่งอื่นบนหน้า หรือใช้ลูกศรเลื่อนเพื่อเลื่อนขึ้นและลง
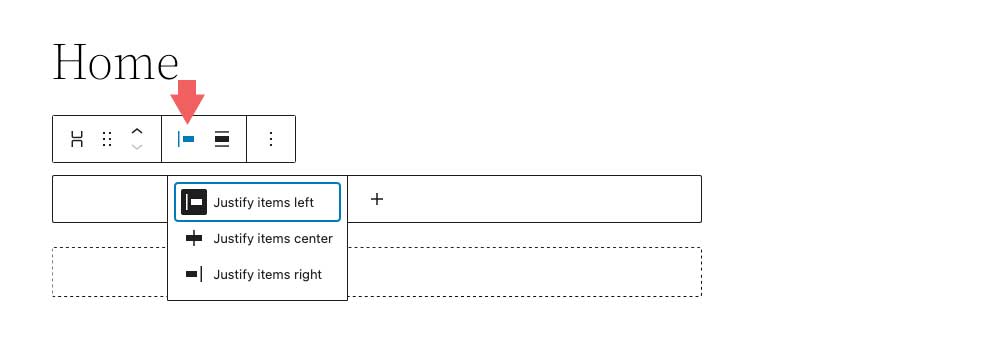
ตัวเลือก Justification ในการตั้งค่าแถบเครื่องมือจะควบคุมการปรับแก้ของบล็อกภายในสแต็ก สามารถจัดชิดซ้าย กลาง หรือขวาก็ได้

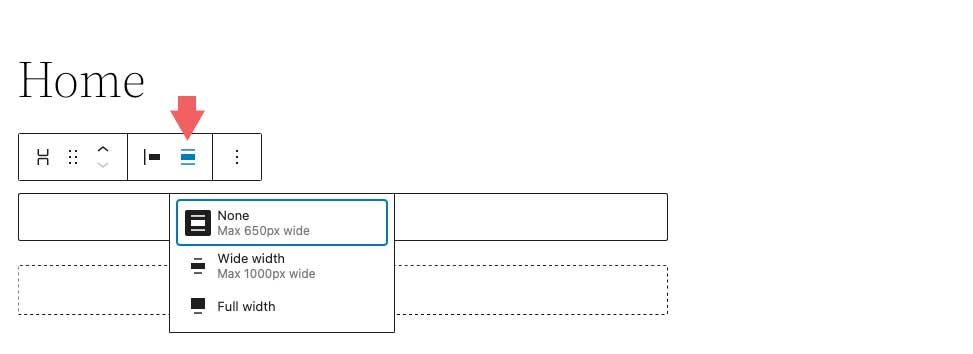
ถัดไปคือตัวเลือก จัดตำแหน่ง ตัวเลือกนี้ไม่จำเป็นต้องควบคุมการจัดตำแหน่ง แต่เป็นความกว้างของสแต็ก คุณสามารถตั้งค่าเป็น None ซึ่งจะทำให้สแต็กและบล็อกภายในทั้งหมดมีขนาดสูงสุด 650px ความกว้างกว้าง จะกำหนด 1,000px สำหรับสแต็ก และ ความกว้างเต็ม จะขยาย Stack Block และบล็อกภายในทั้งหมดให้เต็มความกว้างของหน้า

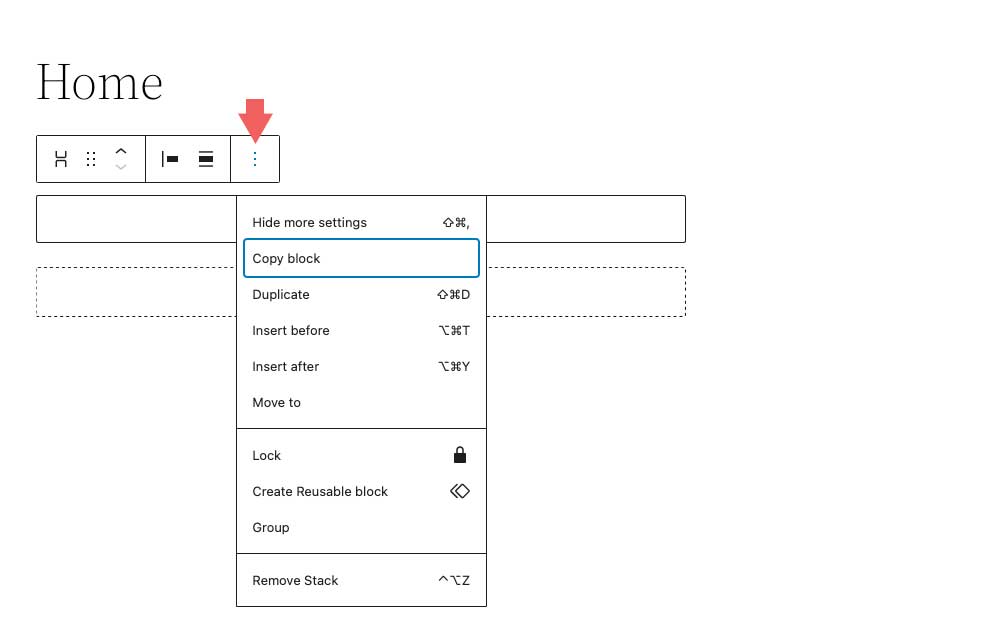
กลุ่มการตั้งค่าแถบเครื่องมือสุดท้ายคือตัวเลือกเพิ่มเติม ภายในนั้น คุณสามารถคัดลอก ทำซ้ำ แทรก ย้าย ล็อก จัดกลุ่ม ลบ หรือสร้างบล็อกที่ใช้ซ้ำได้

การตั้งค่าบล็อกสแต็ก
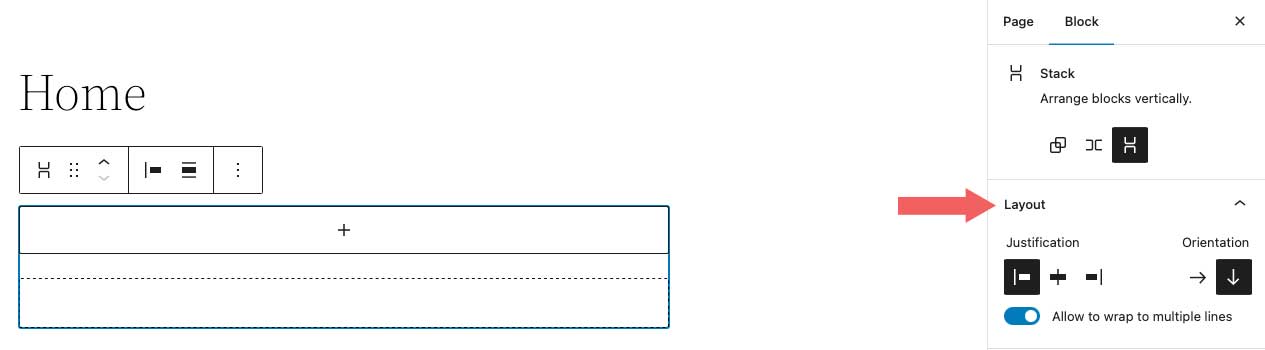
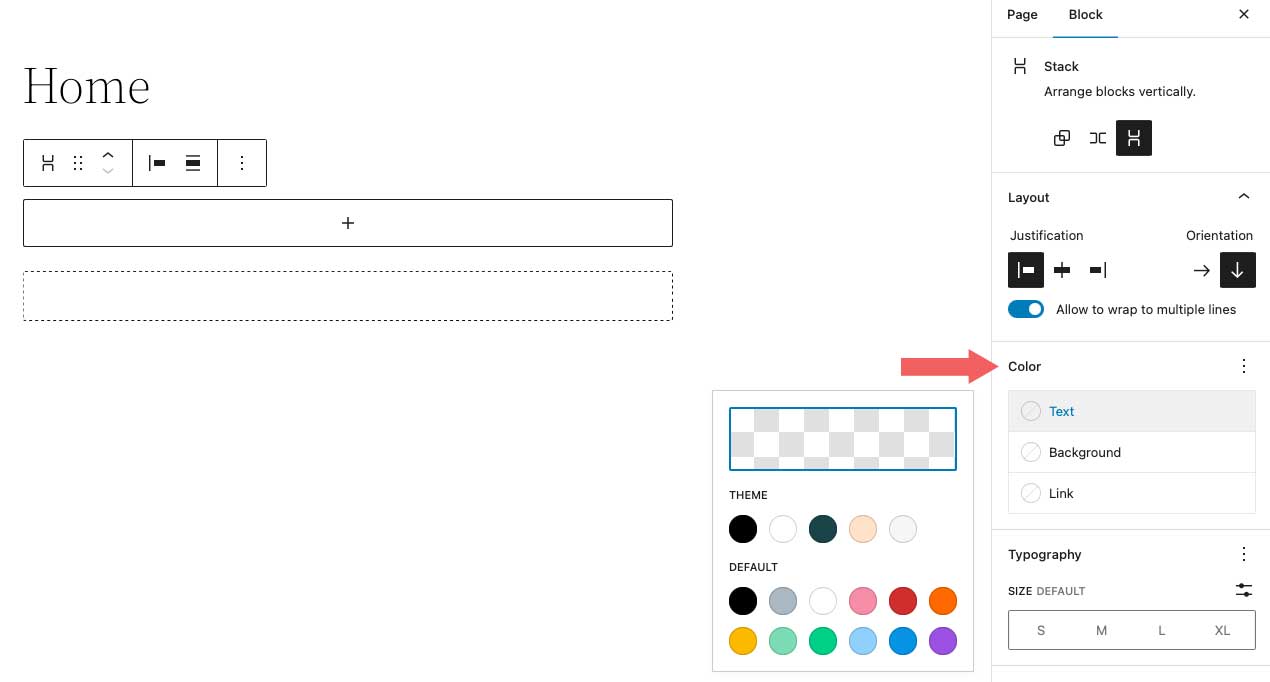
มีการตั้งค่าเพิ่มเติมบางอย่างสำหรับ Stack Block โดยเฉพาะ อย่างแรกคือการตั้งค่า เค้าโครง ภายใต้ตัวเลือกเลย์เอาต์ คุณสามารถควบคุมการจัดเหตุผลและการวางแนวของสแต็ก ตลอดจนควบคุมว่าควรอนุญาตให้บล็อกภายในสแต็กตัดเป็นหลายบรรทัดหรือไม่ ตัวเลือกการจัดชิดขอบประกอบด้วยศูนย์ด้านซ้ายและด้านขวา สำหรับการวางแนว คุณสามารถเลือกได้ว่าจะวางแนวนอนหรือแนวตั้ง
โปรดทราบว่าหากคุณเลือกการวางแนวนอน Stack Block จะถูกแปลงเป็นแถวโดยอัตโนมัติ


ถัดไปคือการตั้งค่า สี เมื่อเลือกสีข้อความในสแต็ค มันจะควบคุมสีของข้อความในทุกบล็อคที่ใส่เข้าไป อีกทางเลือกหนึ่ง เมื่อเลือกสีพื้นหลัง ระบบจะใช้สีพื้นหลังกับสแต็กเท่านั้น แทนที่จะเป็นเนื้อหา สุดท้าย การตั้งค่าสีของลิงก์จะควบคุมลิงก์ใดๆ ที่เพิ่มภายใน Stack Block

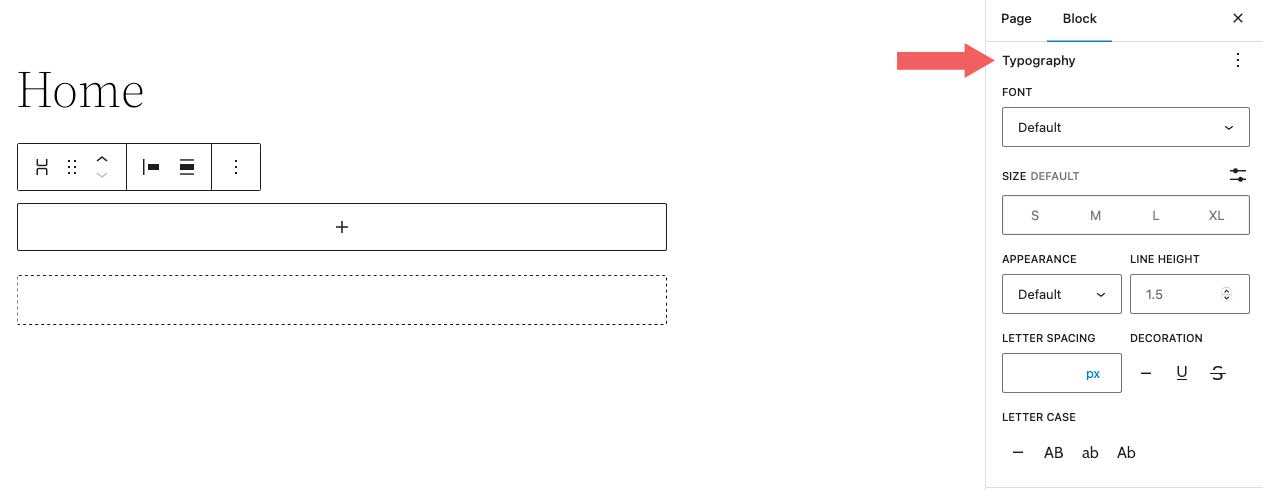
ภายในการตั้งค่า Typography คุณสามารถตั้งค่าขนาดฟอนต์ ลักษณะที่ปรากฏ ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร การตกแต่งข้อความ และตัวพิมพ์เล็กสำหรับบล็อกใดๆ ที่แทรกลงใน Stack ซึ่งมีข้อความอยู่

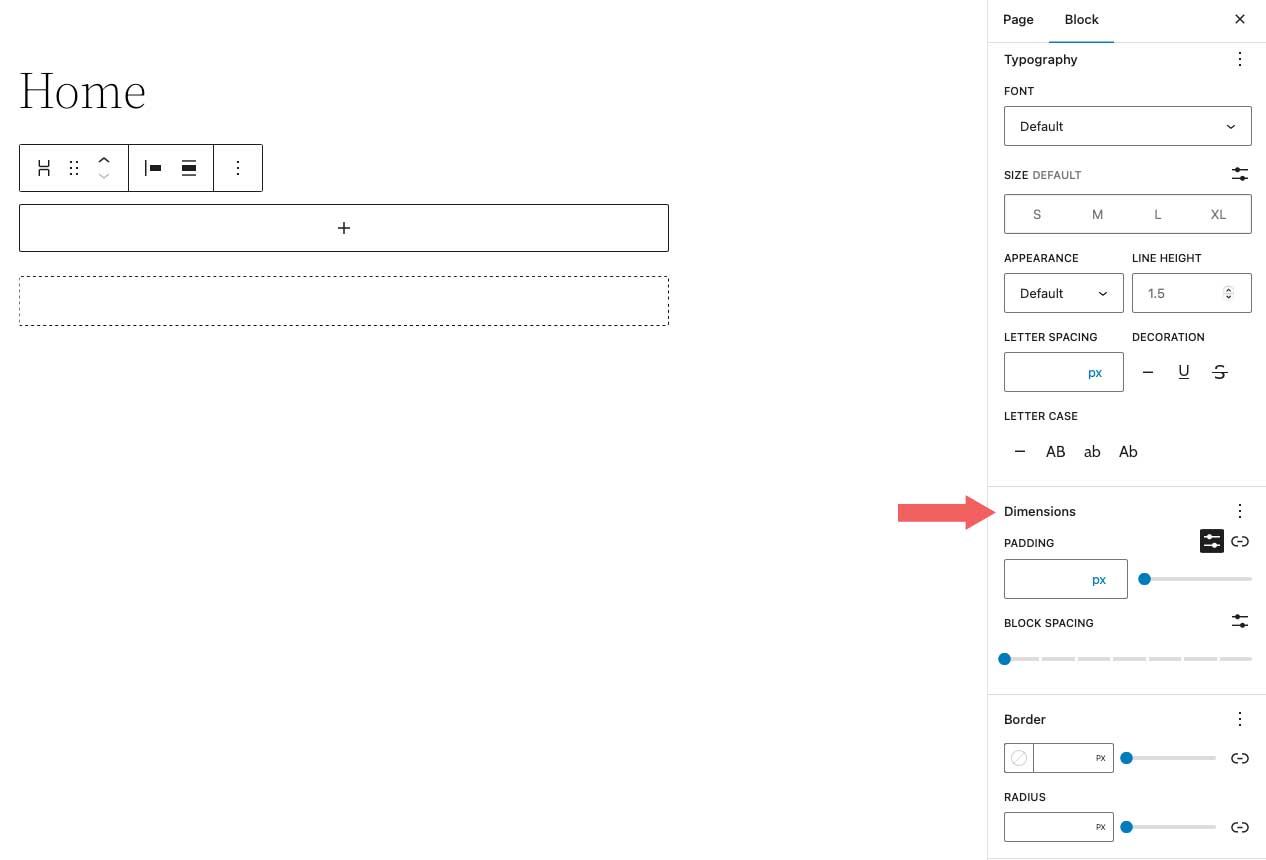
ถัดไปคือการตั้งค่า มิติข้อมูล ที่นี่คุณสามารถควบคุมช่องว่างรอบกอง คุณสามารถตั้งค่าการเติมทั้งหมดหรือทีละรายการสำหรับด้านบน ด้านซ้าย ด้านล่าง และด้านขวา นอกจากนี้ คุณสามารถควบคุมระยะห่างระหว่างบล็อกสำหรับบล็อกทั้งหมดที่อยู่ในสแต็ก

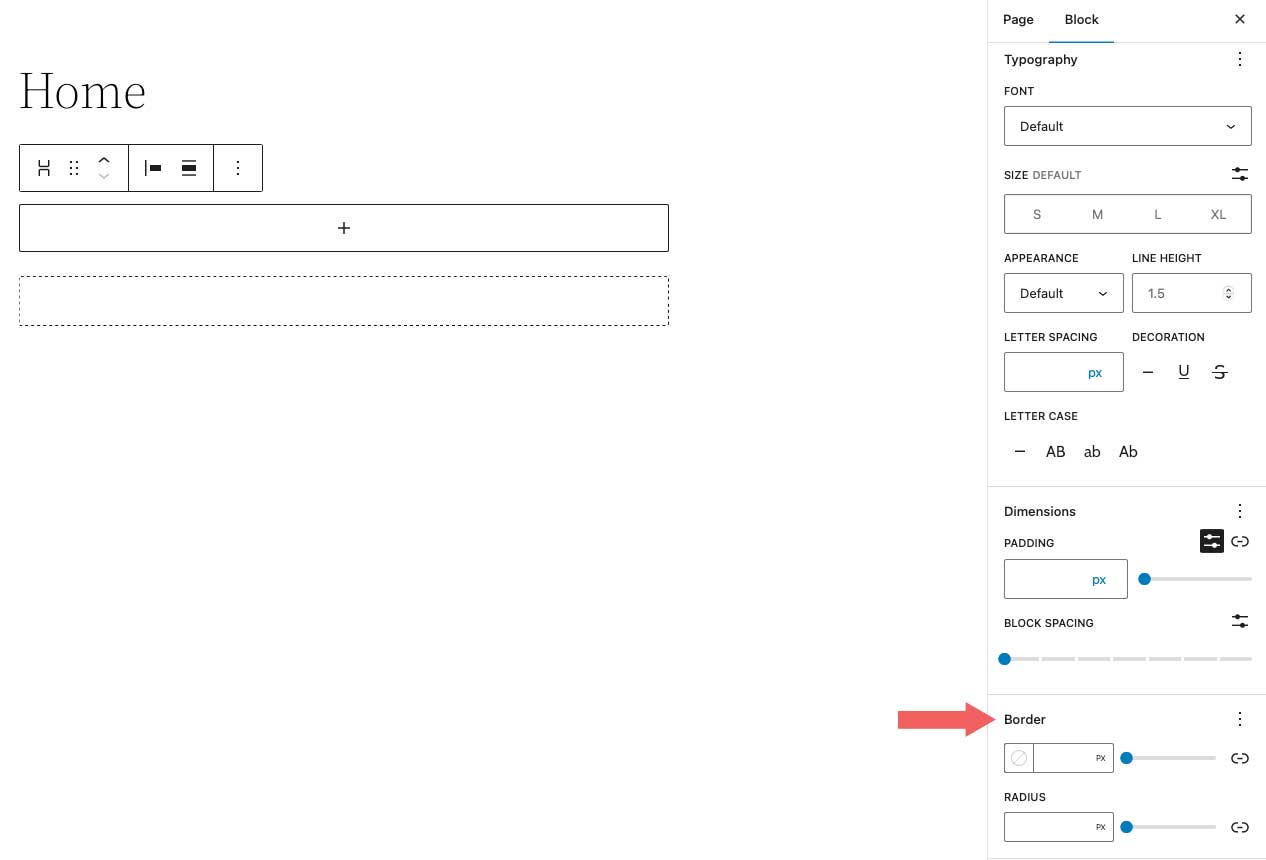
ตัวเลือกเส้น ขอบ ช่วยให้คุณสามารถเพิ่มเส้นขอบและ/หรือรัศมีเส้นขอบให้กับสแต็คได้

เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ WordPress Stack Block อย่างมีประสิทธิภาพ
แม้ว่าบล็อกจะค่อนข้างใช้งานง่าย แต่ก็มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณควรปฏิบัติตาม
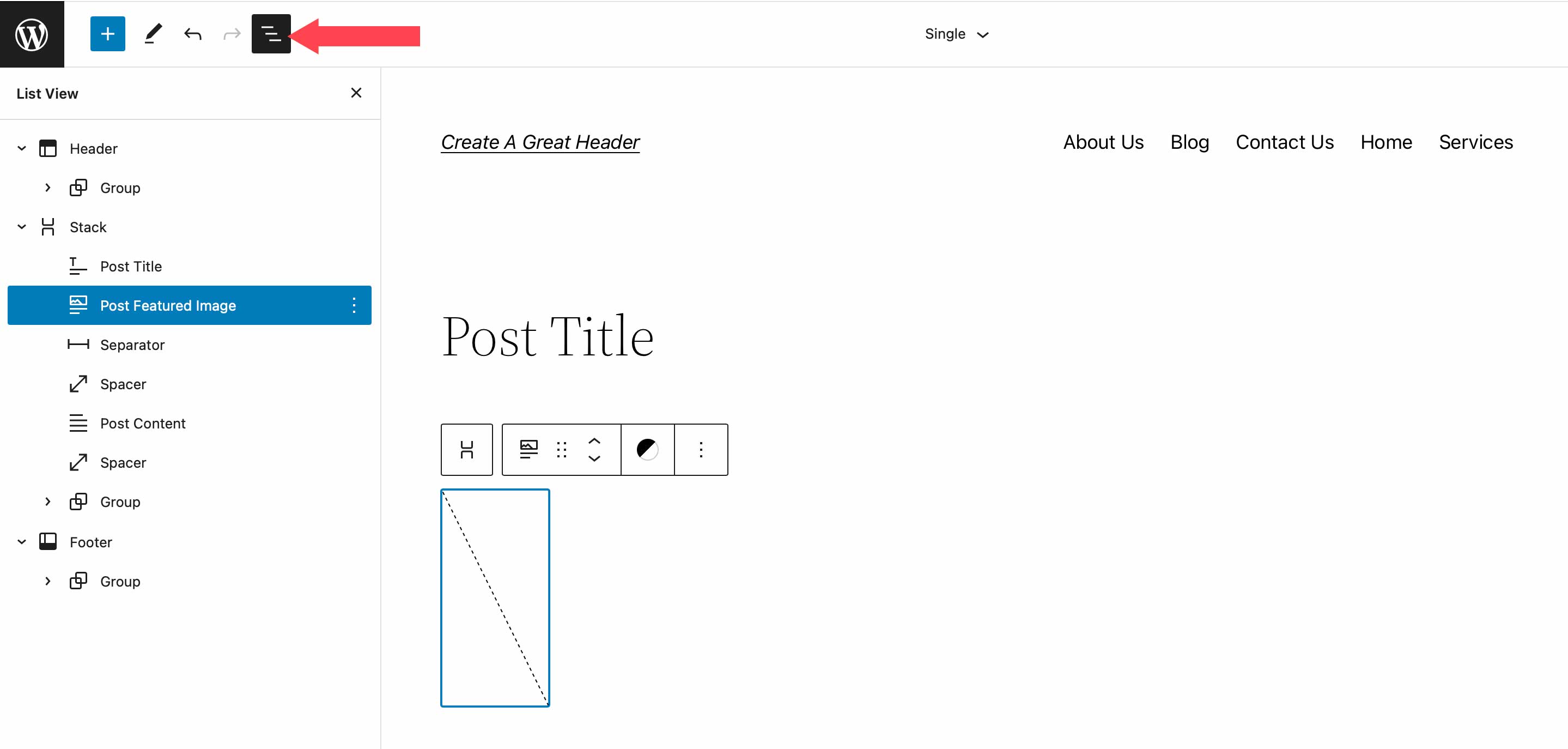
เมื่อเพิ่มบล็อกลงในสแต็ก วิธีที่ดีในการจัดระเบียบและดูบล็อกของคุณคือการใช้ WordPress List View มุมมองรายการช่วยให้คุณดูแต่ละบล็อกภายในสแต็ก และให้คุณลากบล็อกไปรอบๆ เพื่อย้ายได้อย่างง่ายดาย ในการเข้าถึงมุมมองรายการ เพียงคลิก ไอคอนมุมมองรายการ เพื่อแสดงบล็อกทั้งหมดในกองของคุณ

นอกจากนี้ ตรวจสอบให้แน่ใจว่า ได้ตั้งค่าตัวเลือกการวางแนวเป็นแนวตั้ง การสลับเป็นมุมมองแนวนอนในการตั้งค่าเค้าโครงจะแปลงกองของคุณเป็นแถว ตามที่กล่าวไว้ก่อนหน้านี้ แถวจะแสดงบล็อกในแนวนอนแทนที่จะเป็นแนวตั้ง
สุดท้าย เมื่อตั้งค่าสีให้กับสแต็คของคุณ โปรดทราบว่าหากคุณตั้งค่าสีข้อความบนตัวบล็อกสแต็คเอง สีนั้นจะนำไปใช้กับบล็อกลูกอื่นๆ ที่มีข้อความด้วย หากคุณไม่ต้องการใช้สีกับบล็อกทั้งหมดภายในสแต็ก อย่าลืมใช้การตั้งค่าสีกับแต่ละบล็อกภายในสแต็ก
คำถามที่พบบ่อยเกี่ยวกับ WordPress Stack Block
WordPress Stack Block เป็นบล็อกอเนกประสงค์ที่สามารถใช้ในเพจ โพสต์ และเทมเพลต ดังนั้นคุณอาจมีคำถามสองสามข้อ หวังว่าสิ่งเหล่านี้จะช่วยได้
อะไรคือความแตกต่างระหว่าง Row Block และ Stack Block?
แม้ว่า Row Blocks และ Stack Blocks จะช่วยให้คุณสามารถจัดกลุ่มชุดของบล็อกเข้าด้วยกันได้ แต่ความแตกต่างอยู่ที่การวางแนว คุณควรใช้บล็อกแถวเมื่อต้องการแสดงบล็อกในแนวนอน ตัวอย่างที่ดีในการใช้บล็อกแถวคือเมื่อสร้างส่วนหัว โดยทั่วไป คุณต้องการให้มีโลโก้ไซต์ของคุณ รวมทั้งลิงก์การนำทางแสดงในแนวนอน บล็อกทำงานในลักษณะเดียวกัน สามารถวางกลุ่มบล็อกได้ อย่างไรก็ตาม Stack Block จะแสดงบล็อกในแนวตั้ง วิธีที่ยอดเยี่ยมในการใช้บล็อกคือสร้างแถบด้านข้างด้วยหมวดหมู่โพสต์ของคุณ
ฉันสามารถใช้ Stack Block ในเทมเพลตได้หรือไม่
ใช่! Stack Blocks เป็นวิธีที่ยอดเยี่ยมในการแสดงกลุ่มของบล็อกในแนวตั้ง และช่วยให้บล็อกเป็นระเบียบ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อสร้างเทมเพลตโดยใช้การแก้ไขเว็บไซต์แบบเต็มใน WordPress ตัวอย่างเช่น เมื่อสร้างเทมเพลตบล็อกโพสต์ ควรใช้บล็อกเพื่อจัดเก็บชื่อโพสต์ เมตาโพสต์ เนื้อหาโพสต์ และบล็อกอื่นๆ ที่เกี่ยวข้องกับโพสต์
ห่อสิ่งต่าง ๆ ขึ้น
การสร้างเว็บไซต์ใน WordPress เริ่มต้นด้วยการเพิ่มองค์ประกอบโครงสร้าง เช่น แถวและคอลัมน์ Stack Block เป็นวิธีที่สะดวกในการเพิ่มแถวของเนื้อหาที่จัดเรียงในแนวตั้งแทนที่จะเป็นแนวนอน สามารถกำหนดค่าบล็อกได้อย่างง่ายดายเพื่อช่วยคุณออกแบบหน้าใน WordPress โดยใช้การตั้งค่าในตัวในแถบเครื่องมือและการตั้งค่าบล็อกแถบด้านข้าง แม้ว่าบล็อกนี้จะมาจาก WordPress แต่ผู้สร้างเพจเช่น Divi มีตัวเลือกการออกแบบที่แข็งแกร่งกว่าสำหรับการปรับโครงสร้างเพจของคุณให้เหมาะสมโดยใช้โมดูล
สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนบล็อก WordPress อื่น ๆ รวมถึงคำแนะนำฉบับสมบูรณ์เกี่ยวกับบล็อก WooCommerce
คุณเคยใช้ Stack Block บนเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
