WordPress Yığın Bloğu Nasıl Kullanılır?
Yayınlanan: 2023-01-265.8 sürümündeki Gutenberg bloklarının tanıtılması sayesinde, WordPress içeriğinizi düzenlemeyi ve harika desenler oluşturmayı kolaylaştırır. WordPress Yığın Bloğu'nun yardımıyla, seçtiğiniz herhangi bir blok türünü ekleyebilir, ardından kolaylıkla güzel ve çarpıcı düzenler oluşturmak için dikey olarak görüntüleyebilirsiniz.
WordPress'teki Yığın Bloğu nedir?
WordPress Yığın Bloğu, birden çok bloğu dikey bir sütunda istiflemenize izin veren kullanışlı bir bloktur. Satır bloğuna benzer şekilde, birden çok bloğu birlikte gruplamanıza izin vererek bloklarınızı güzel ve düzenli tutmanızı kolaylaştırır. Başlıklar, resimler, düğmeler ve daha fazlası gibi istediğiniz herhangi bir bloğu ekleyebileceğiniz için çok yönlü bir bloktur.
Yığın Bloğunu Şablonunuza Nasıl Eklersiniz?
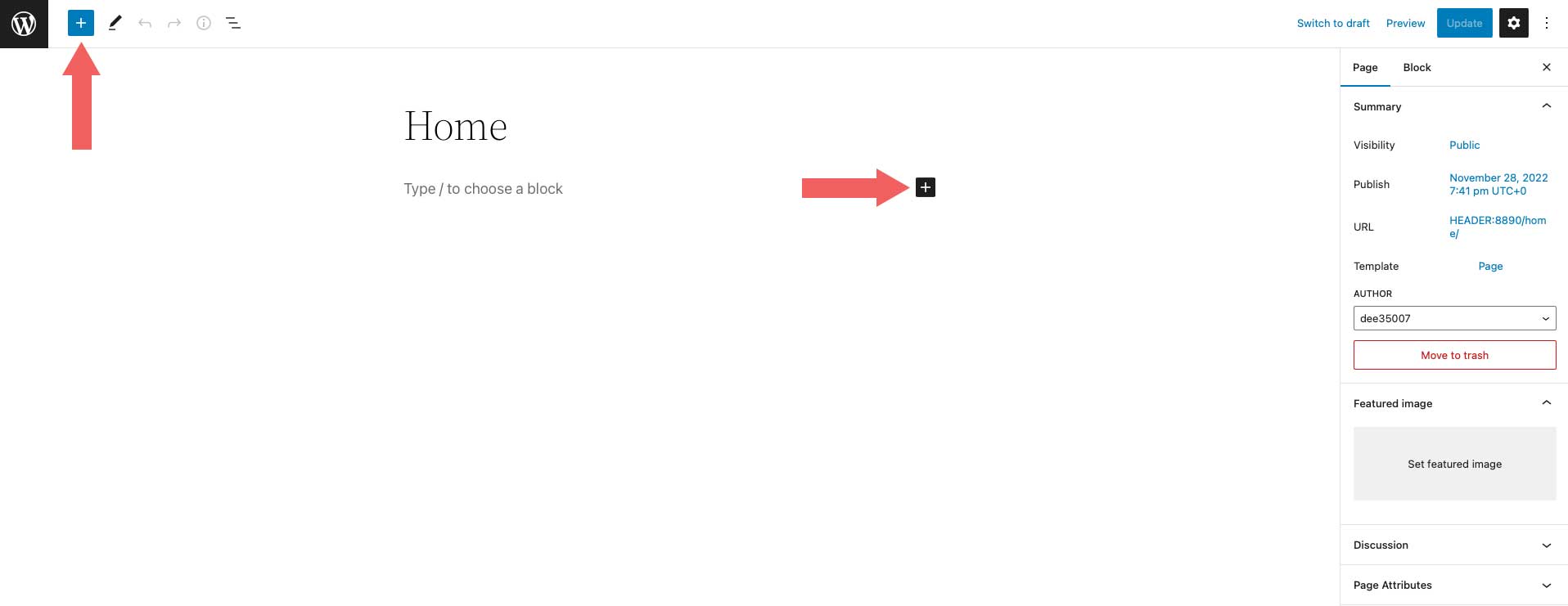
Yığın Bloğu'nu WordPress Editör'ü kullanarak sayfanıza eklemek basit bir işlemdir. Site düzenleyici ekranının sol üst tarafındaki blok yerleştirici simgesine tıklayarak başlayın.

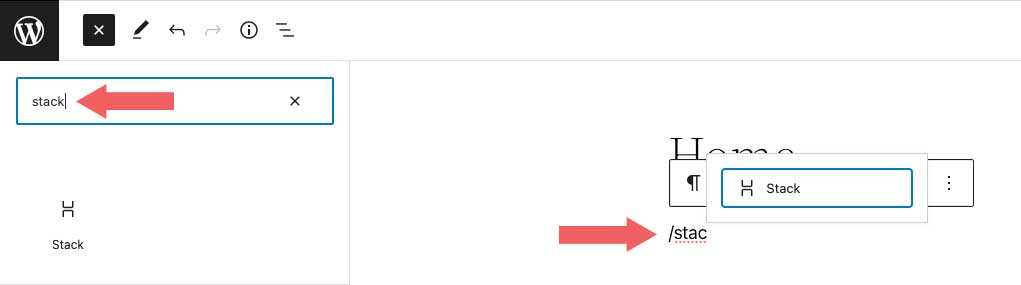
Ardından, Yığın Bloğu'nu arayabilir veya doğrudan sayfa düzenleyiciye / yığın yazabilirsiniz. Ardından, eklemek için bloğa tıklamanız yeterlidir.

Yığın Blok Ayarları ve Seçenekleri
WordPress Yığın Bloğu içinde iki ayar grubu vardır – araç çubuğu ve ek ayarlar. Nasıl kullanılacağını daha iyi anlamanız için her grubun üzerinden geçelim.
Araç Çubuğu Ayarları
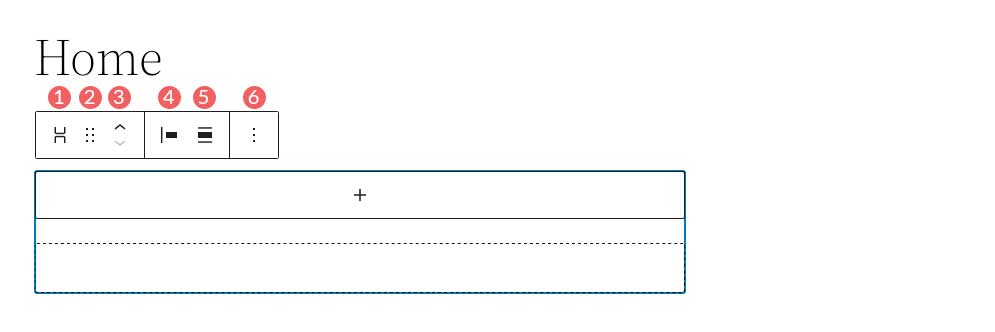
WordPress'teki her blokta olduğu gibi, Yığın Bloğu için birkaç standart araç çubuğu ayarı vardır. Aşağıdaki ekran görüntüsü izlenerek gözlemlenebilirler:

- Dönüştürmek
- Sürüklemek
- Okları hareket ettir
- Meşrulaştırma
- Hizalama
- Daha fazla seçenek
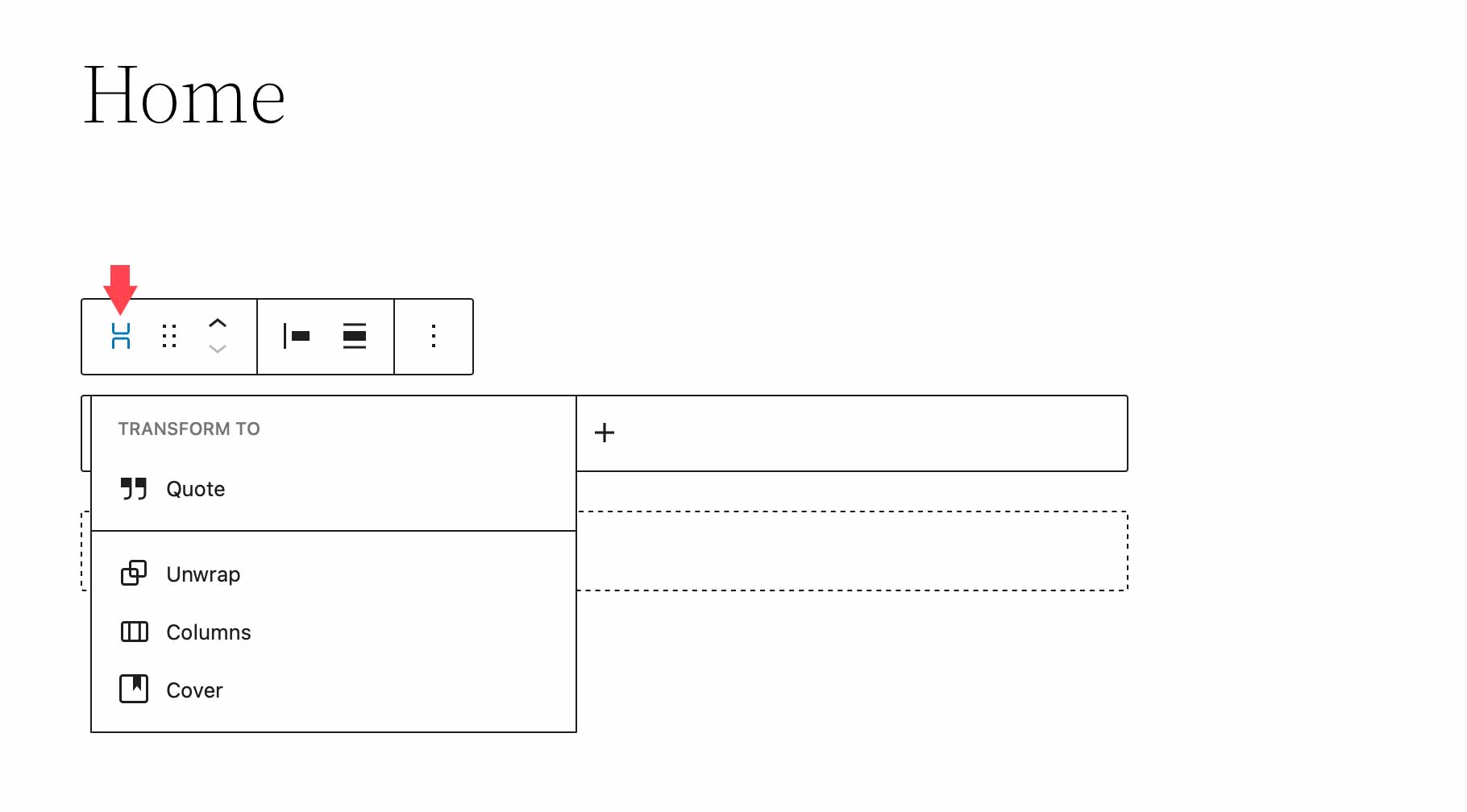
Yığın Bloğundaki ilk ayar, Şuna Dönüştür'dür . Bu seçenekle Yığın Bloğu'nu bir alıntıya dönüştürebilir, paketinden çıkarabilir (grubu çözebilir), sütunlara dönüştürebilir veya bir kapak bloğuna dönüştürebilirsiniz.

Sonraki iki ayar - sürükle ve taşı - bloğunuzu sayfada farklı bir konuma sürüklemenize veya yukarı ve aşağı hareket ettirmek için hareket oklarını kullanmanıza olanak tanır.
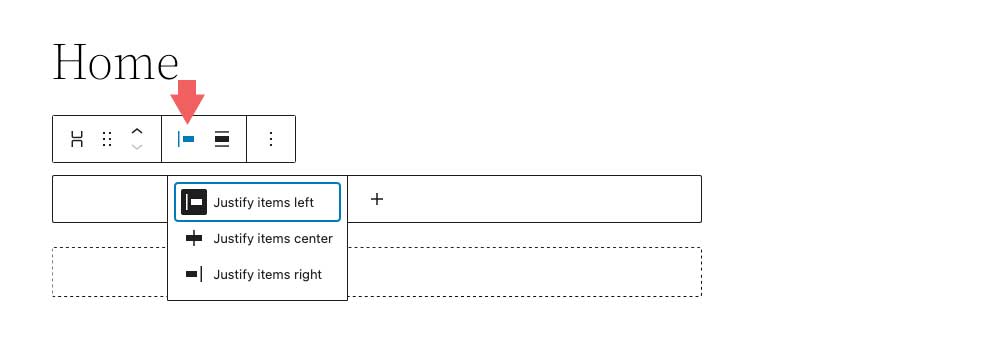
Araç çubuğu ayarlarındaki Yaslama seçeneği, yığın içindeki blokların yaslamasını kontrol eder. Sola, ortaya veya sağa hizalanabilirler.

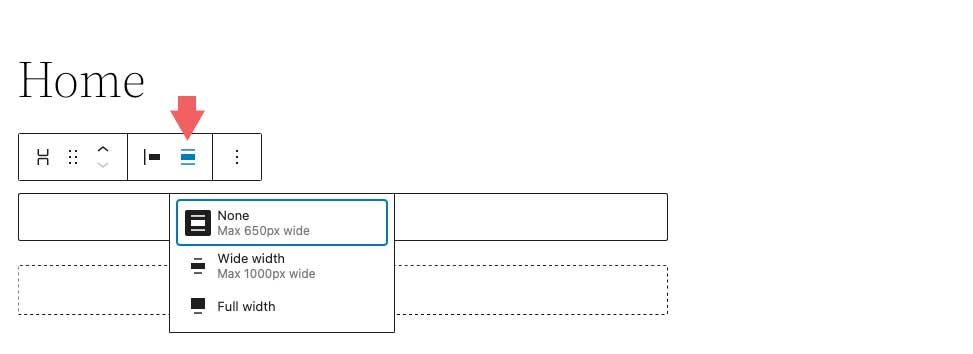
Sonraki, Hizala seçeneğidir. Bu seçenek mutlaka hizalamayı değil, yığının genişliğini kontrol eder. Yığının ve tüm iç blokların maksimum 650 piksel kaplamasına izin verecek şekilde None olarak ayarlayabilirsiniz. Geniş genişlik , yığın için 1000 piksel ayırır ve Tam genişlik , Yığın Bloğunu ve tüm iç blokları sayfanın tam genişliği boyunca uzatır.

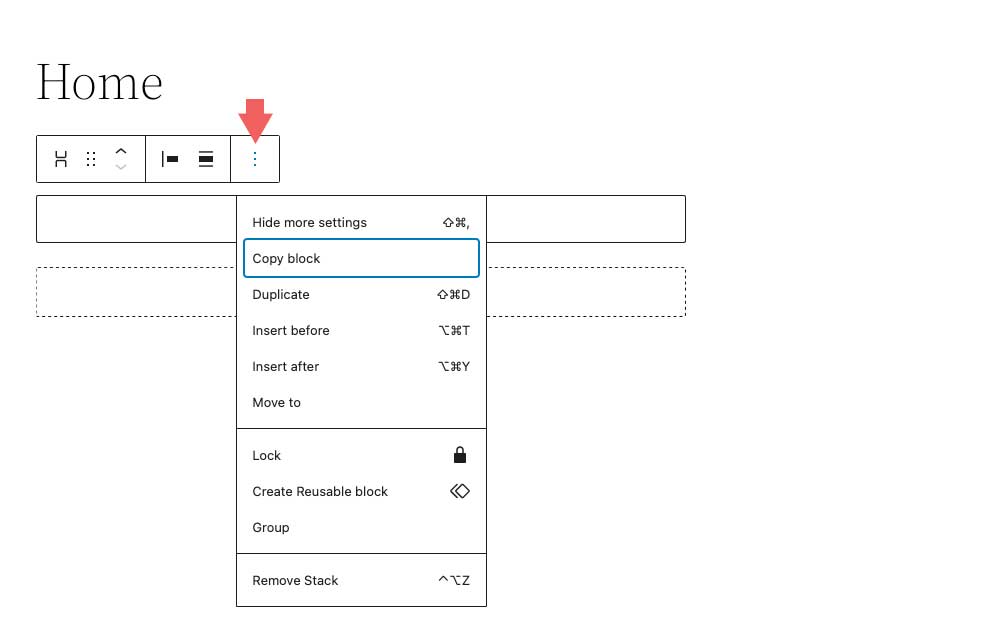
Son araç çubuğu ayar grubu, daha fazla seçenektir. İçinde kopyalayabilir, çoğaltabilir, ekleyebilir, taşıyabilir, kilitleyebilir, gruplandırabilir, kaldırabilir veya yeniden kullanılabilir bir blok oluşturabilirsiniz.

Yığın Blok Ayarları
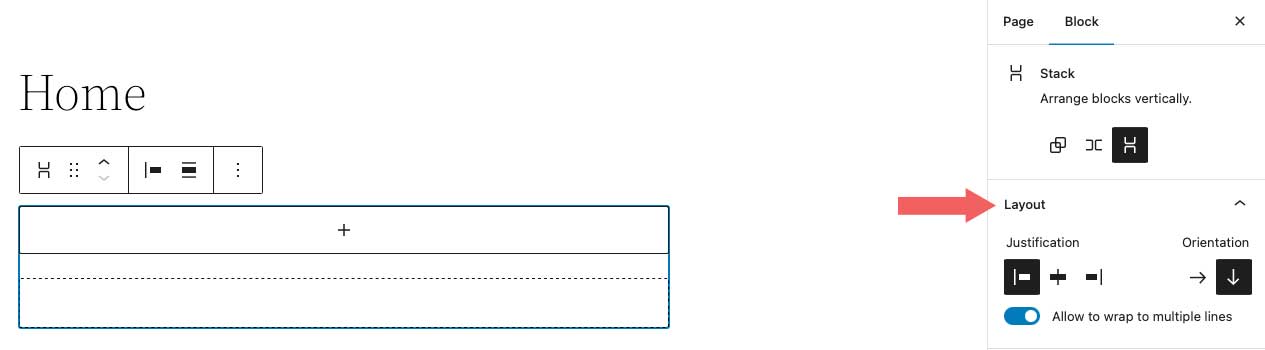
Yığın Bloğuna özgü epeyce ek ayar vardır. İlk olarak, Düzen ayarı var. Düzen seçenekleri altında, yığının yaslamasını ve yönünü kontrol etmenin yanı sıra yığın içindeki blokların birden çok satıra sarılmasına izin verilip verilmeyeceğini denetleyebilirsiniz. Yaslama seçenekleri arasında sol orta ve sağ bulunur. Oryantasyon için, onları yatay veya dikey olarak yönlendirmeyi seçebilirsiniz.
Yatay yönlendirmeyi seçerseniz Yığın Bloğunun otomatik olarak bir satır bloğuna dönüştürüleceğini unutmayın.

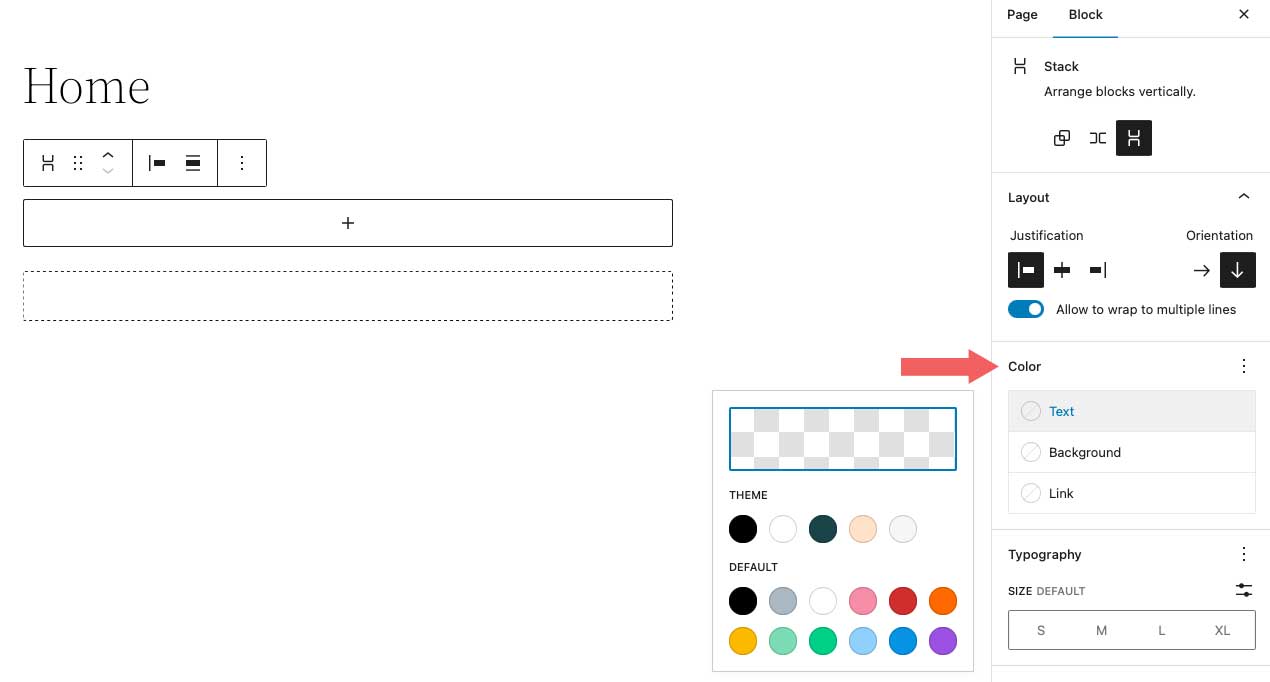
Sırada Renk ayarları var. Yığında bir metin rengi seçerken, içine eklenen her bloktaki metnin rengini kontrol edecektir. Alternatif olarak, bir arka plan rengi seçerken, içeriği yerine yalnızca yığının kendisine bir arka plan rengi uygular. Son olarak, bağlantı rengi ayarları, Yığın Bloğuna eklenen tüm bağlantıları kontrol eder.


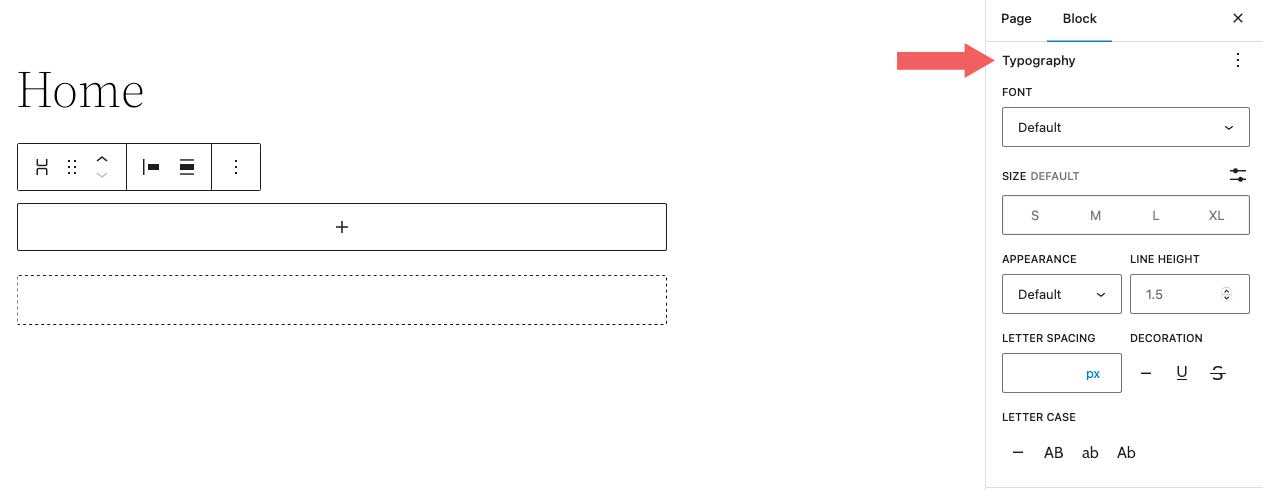
Tipografi ayarlarında, metni içeren Yığına eklenen herhangi bir blok için yazı tipi boyutunu, görünümünü, satır yüksekliğini, harf aralığını, metin dekorasyonunu ve harf durumunu ayarlayabilirsiniz.

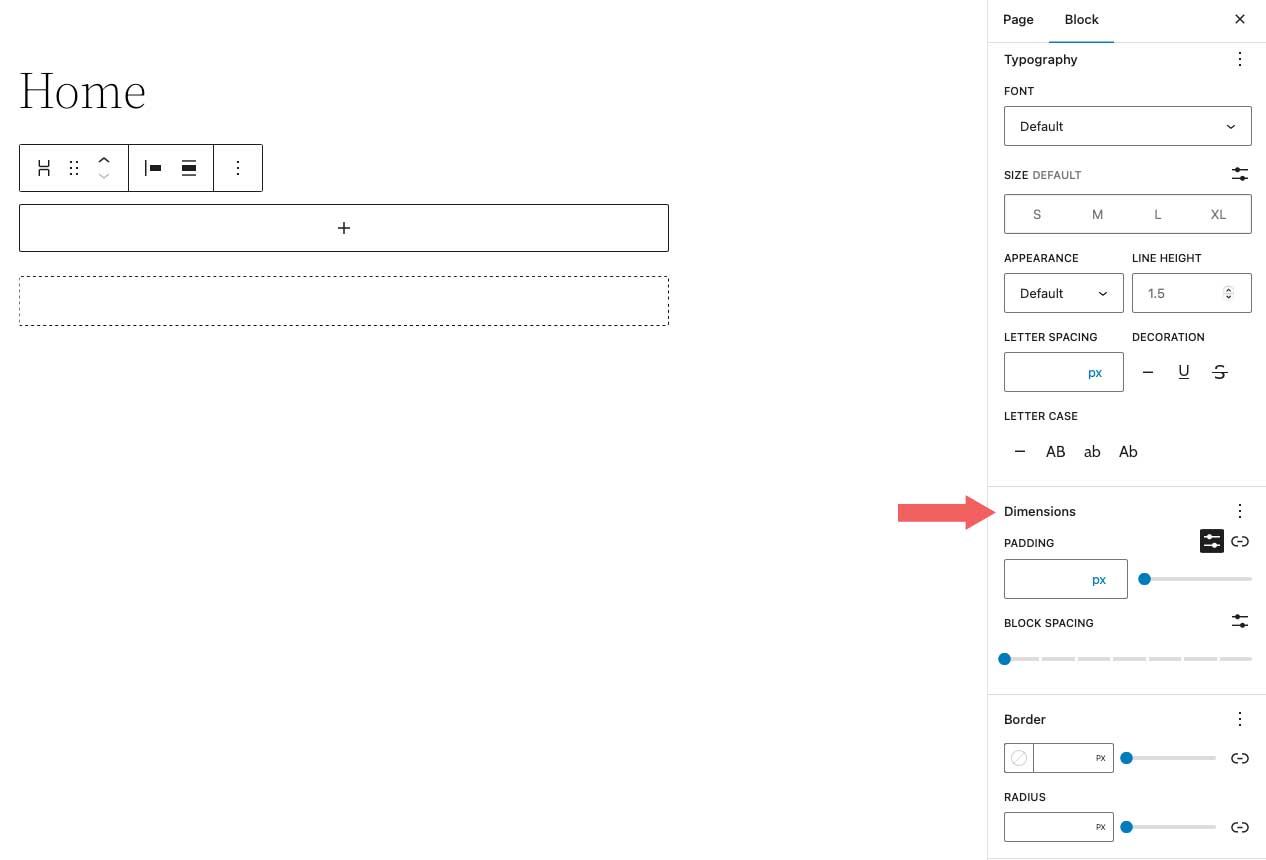
Sonraki Boyut ayarlarıdır. Burada Yığın etrafındaki dolguyu kontrol edebilirsiniz. Dolguyu bir bütün olarak veya üst, sol, alt ve sağ için ayrı ayrı ayarlayabilirsiniz. Ek olarak, yığın içinde yer alan tüm bloklar için blok aralığını kontrol edebilirsiniz.

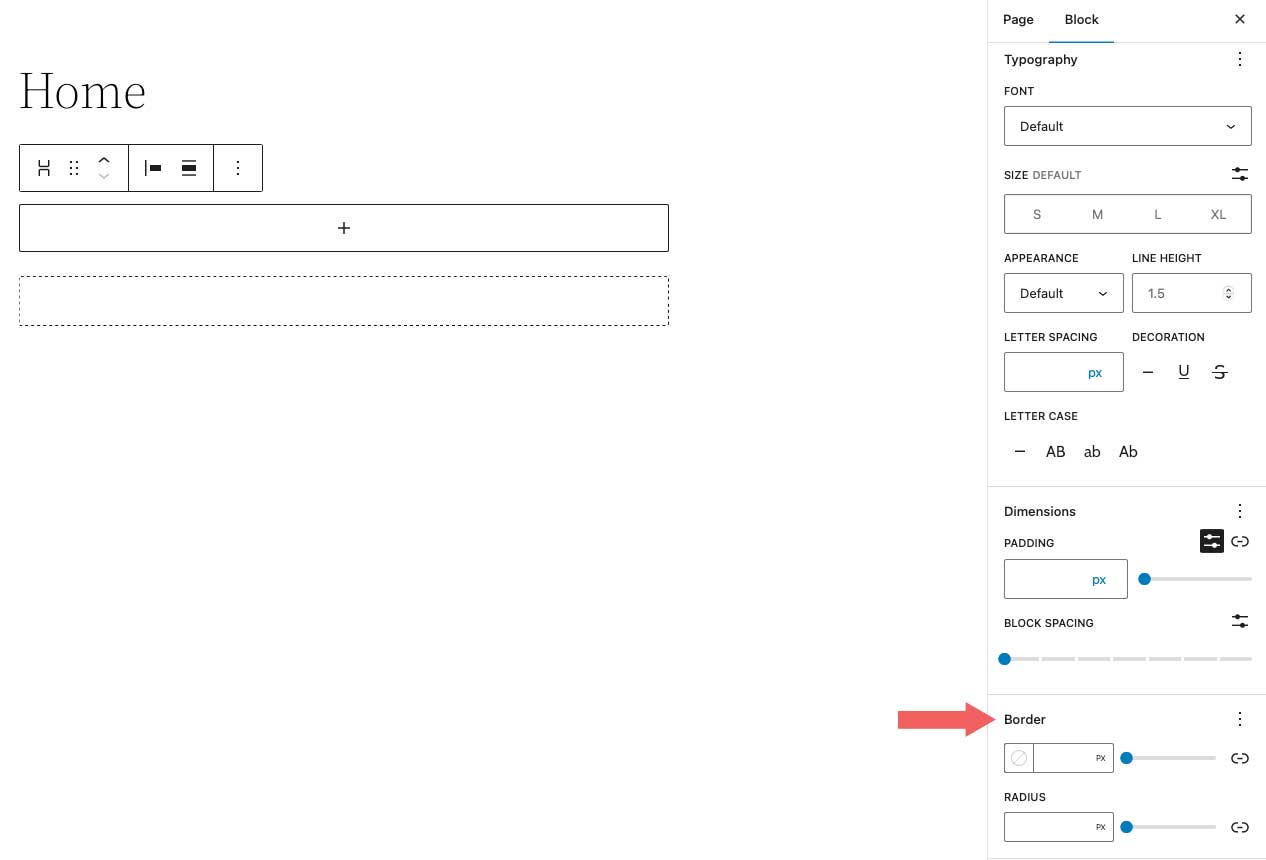
Kenarlık seçenekleri Yığına bir kenarlık ve/veya kenarlık yarıçapı eklemenizi sağlar.

WordPress Yığın Bloğunu Etkili Bir Şekilde Kullanmak İçin İpuçları ve En İyi Uygulamalar
Bloğun kullanımı oldukça basit olsa da izlemeniz gereken birkaç en iyi uygulama vardır.
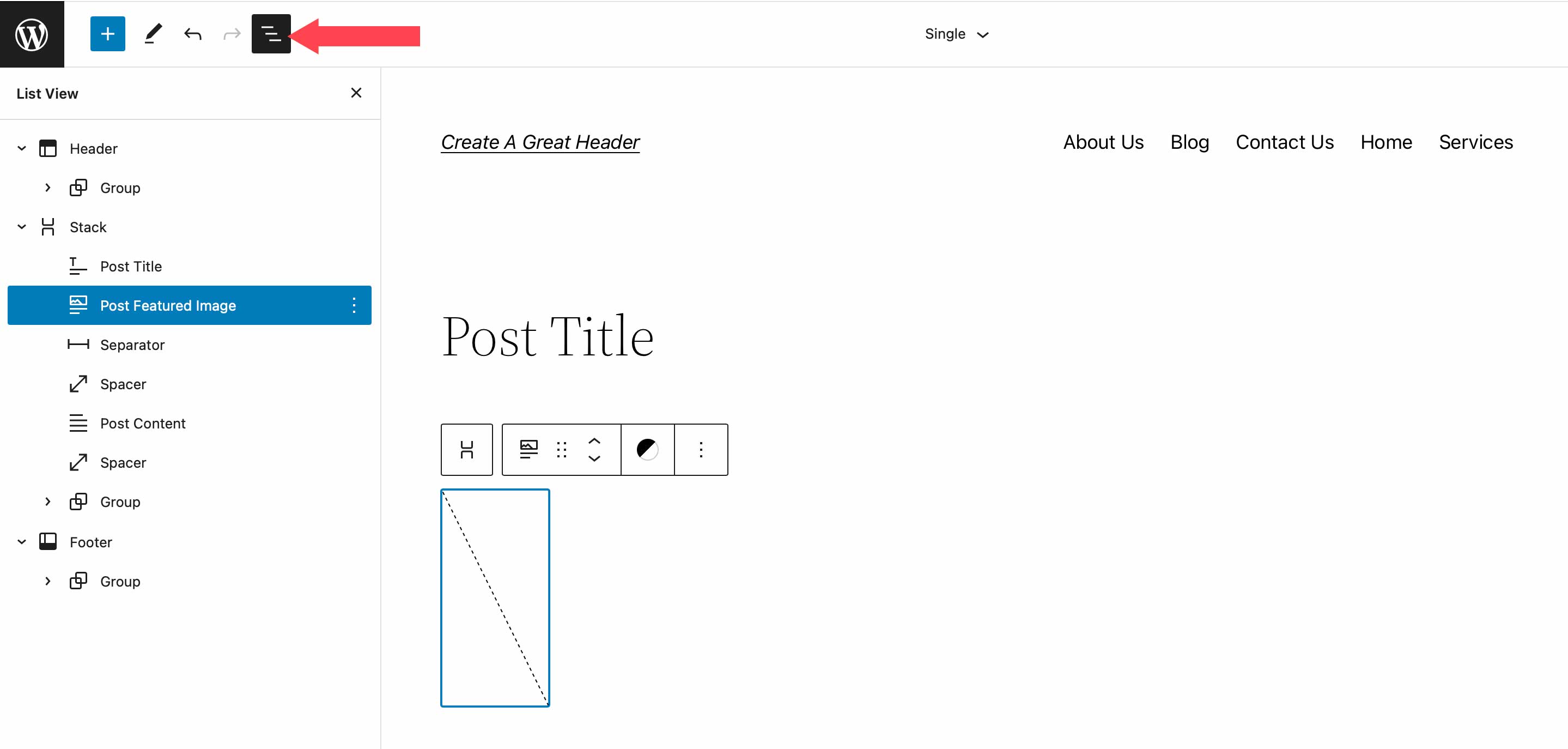
Yığına blok eklerken düzenli kalmanın ve bloklarınızı görüntülemenin harika bir yolu WordPress Liste Görünümü'nü kullanmaktır. Liste görünümü, yığın içindeki her bloğu görüntülemenizi sağlar ve onları hareket ettirmek için kolayca sürüklemenize olanak tanır. Liste görünümüne erişmek için yığınınızdaki tüm blokları ortaya çıkarmak için liste görünümü simgesini tıklamanız yeterlidir.

Ayrıca, yönlendirme seçeneğini dikey olarak ayarladığınızdan emin olun. Düzen ayarlarında yatay bir görünüme geçmek, Yığınınızı bir satıra dönüştürür. Daha önce bahsedildiği gibi, satırlar blokları dikey yerine yatay olarak görüntüler.
Son olarak, yığınınız için renkleri ayarlarken, Yığın Bloğunun kendisinde bir metin rengi ayarlarsanız, bunun metin içeren diğer alt bloklara da uygulanacağını unutmayın. Yığın içindeki tüm bloklara renk uygulamak istemiyorsanız, renk ayarlarını yığın içindeki ayrı bloklara uyguladığınızdan emin olun.
WordPress Yığın Bloğu SSS
WordPress Yığın Bloğu, sayfalarda, gönderilerde ve şablonlarda kullanılabilen çok yönlü bir bloktur. Yani muhtemelen birkaç sorunuz olacak. Umarım, bunlar yardımcı olacaktır.
Satır Bloğu ile Yığın Bloğu Arasındaki Fark Nedir?
Satır Blokları ve Yığın Blokları, bir dizi bloğu birlikte gruplandırmanıza izin verirken, fark yönlendirmededir. Blokları yatay olarak görüntülemek istediğinizde bir satır bloğu kullanmalısınız. Bir satır bloğunun ne zaman kullanılacağına dair harika bir örnek, bir başlık oluştururkendir. Tipik olarak, site logonuzun yanı sıra gezinme bağlantılarının yatay olarak görüntülenmesini istersiniz. Blok hemen hemen aynı şekilde çalışır. Bir blok grubunu barındırabilir. Ancak, Yığın Bloğu, bloğu dikey olarak görüntüler. Bloğu kullanmanın harika bir yolu, gönderi kategorilerinizle bir kenar çubuğu oluşturmaktır.
Yığın Bloğunu Bir Şablonda Kullanabilir miyim?
Evet! Yığın Bloklar, bir blok grubunu dikey olarak görüntülemenin harika bir yoludur ve blokları düzenli tutmaya yardımcı olur. Bu, özellikle WordPress'te tam site düzenlemeyi kullanarak bir şablon oluştururken kullanışlıdır. Örneğin, bir blog yazısı şablonu oluştururken bloğu, yazı başlığınızı, yazı metanızı, yazı içeriğinizi ve yazıyla ilgili diğer blokları barındırmak için kullanmak iyi bir fikirdir.
İşleri Sarma
WordPress'te bir web sitesi oluşturmak, satırlar ve sütunlar gibi yapısal öğeler eklemekle başlar. Yığın Bloğu, yatay yerine dikey olarak hizalanmış bir içerik satırı eklemenin uygun bir yoludur. Blok, araç çubuğundaki yerleşik ayarlar ve kenar çubuğu blok ayarları kullanılarak WordPress'te bir sayfa tasarlamanıza yardımcı olacak şekilde kolayca yapılandırılabilir. Bu blok WordPress'e özgü olsa da, Divi gibi sayfa oluşturucular, modülleri kullanarak sayfanızın yapısını optimize etmek için daha sağlam tasarım seçeneklerine sahiptir.
Daha fazlası için, diğer WordPress Blok eğitimlerimize ve eksiksiz WooCommerce Blokları kılavuzumuza göz atın.
Web sitenizde Yığın Bloğu kullanmayı deneyimlediniz mi? Aşağıdaki yorumlarda nasıl olduğunu görelim.
