Como usar o bloco de pilha do WordPress
Publicados: 2023-01-26Graças à introdução dos blocos de Gutenberg na versão 5.8, o WordPress facilita a organização do seu conteúdo e a criação de padrões impressionantes. Com a ajuda do WordPress Stack Block, você pode adicionar qualquer tipo de bloco que escolher e, em seguida, exibi-lo verticalmente para criar layouts deslumbrantes com facilidade.
O que é o Stack Block no WordPress?
O WordPress Stack Block é um bloco útil que permite empilhar vários blocos em uma coluna vertical. Semelhante ao bloco de linha, ele permite que você agrupe vários blocos juntos, tornando mais fácil manter seus blocos limpos e organizados. É um bloco versátil porque você pode adicionar qualquer bloco que desejar, como cabeçalhos, imagens, botões e muito mais.
Como adicionar o bloco de pilha ao seu modelo
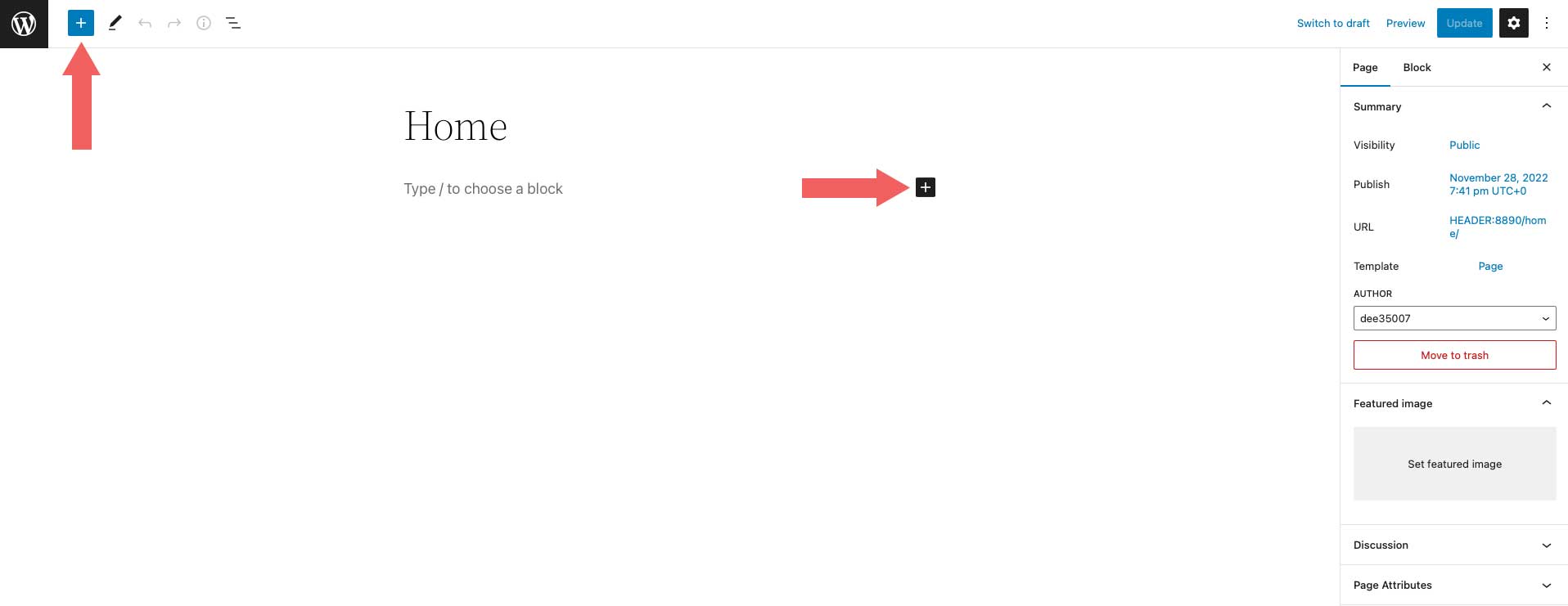
Adicionar o Stack Block à sua página usando o Editor do WordPress é um processo simples. Comece clicando no ícone de inserção de bloco próximo ao canto superior esquerdo da tela do editor do site.

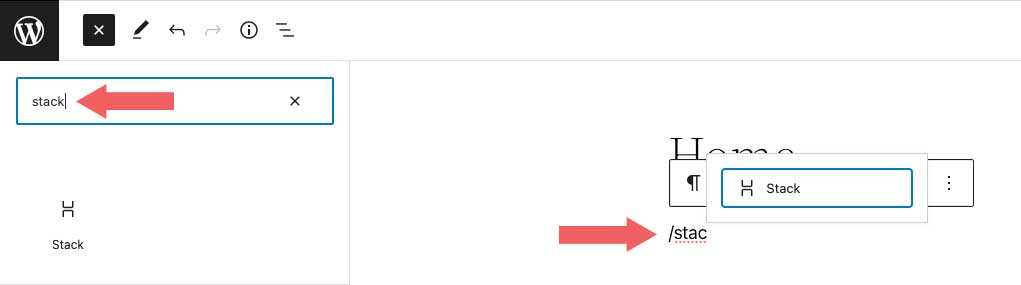
Em seguida, você pode pesquisar o Stack Block ou digitar /stack diretamente no editor de páginas. Em seguida, basta clicar no bloco para adicioná-lo.

Configurações e opções do bloco de pilha
Existem dois grupos de configurações no WordPress Stack Block – barra de ferramentas e configurações adicionais. Vamos examinar cada grupo para entender melhor como usá-lo.
Configurações da barra de ferramentas
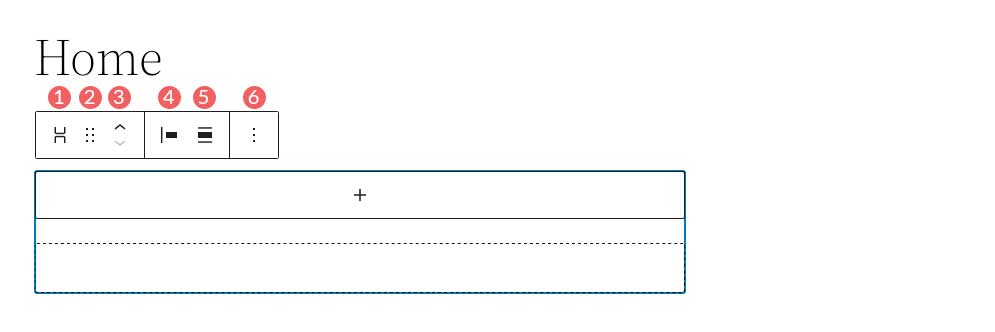
Como acontece com todos os blocos no WordPress, existem algumas configurações de barra de ferramentas padrão para o Stack Block. Eles podem ser observados visualizando a captura de tela abaixo:

- Transformar em
- Arrastar
- Mover setas
- Justificação
- Alinhamento
- Mais opções
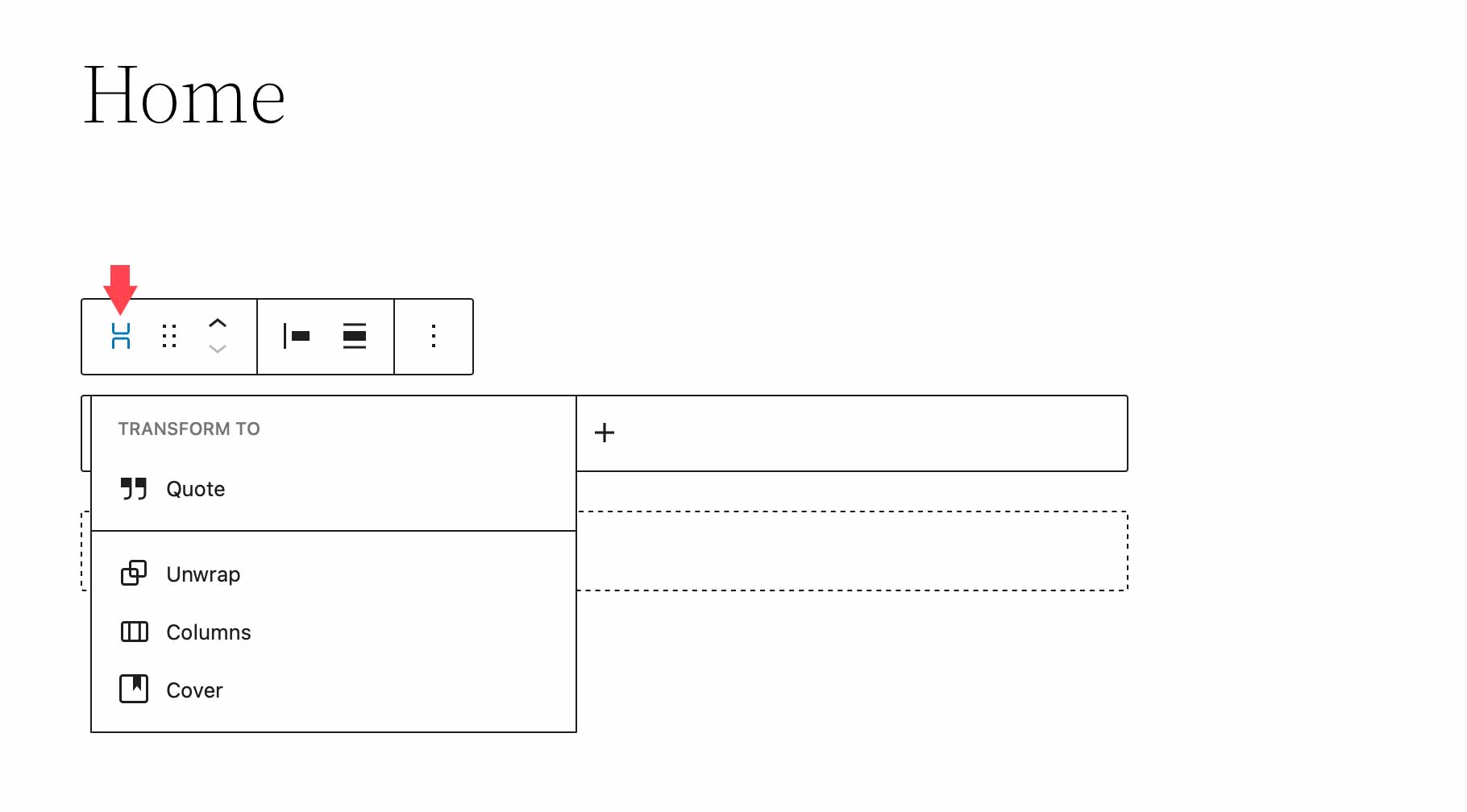
A primeira configuração no Stack Block é Transform To . Com esta opção, você pode transformar o Stack Block em uma citação, desempacotá-lo (desagrupar), convertê-lo em colunas ou convertê-lo em um bloco de capa.

As próximas duas configurações – arrastar e mover – permitem que você arraste seu bloco para uma posição diferente na página ou use as setas de movimento para movê-lo para cima e para baixo.
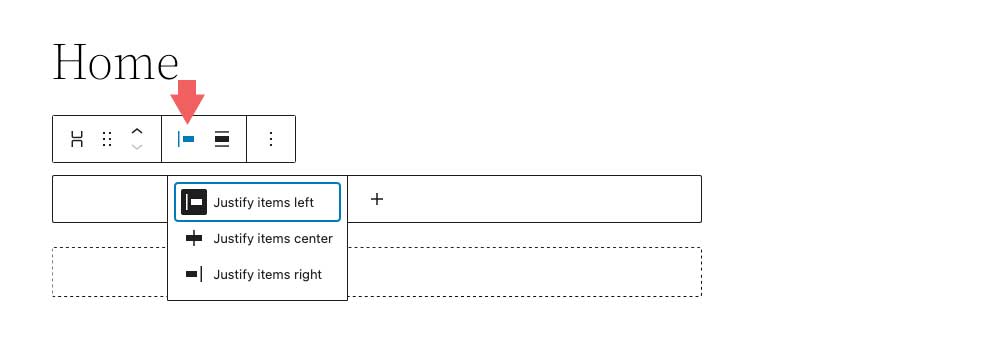
A opção Justificação nas configurações da barra de ferramentas controla a justificação dos blocos dentro da pilha. Eles podem ser alinhados à esquerda, ao centro ou à direita.

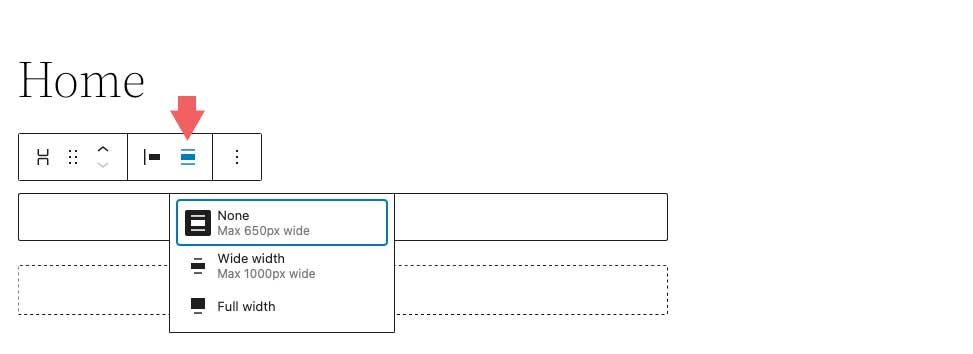
Em seguida é a opção Alinhar . Esta opção não necessariamente controla o alinhamento, mas sim a largura da pilha. Você pode defini-lo como None , o que permitirá que a pilha e todos os blocos internos ocupem no máximo 650px. Largura ampla alocará 1000px para a pilha e largura total estenderá o bloco de pilha e todos os blocos internos em toda a largura da página.

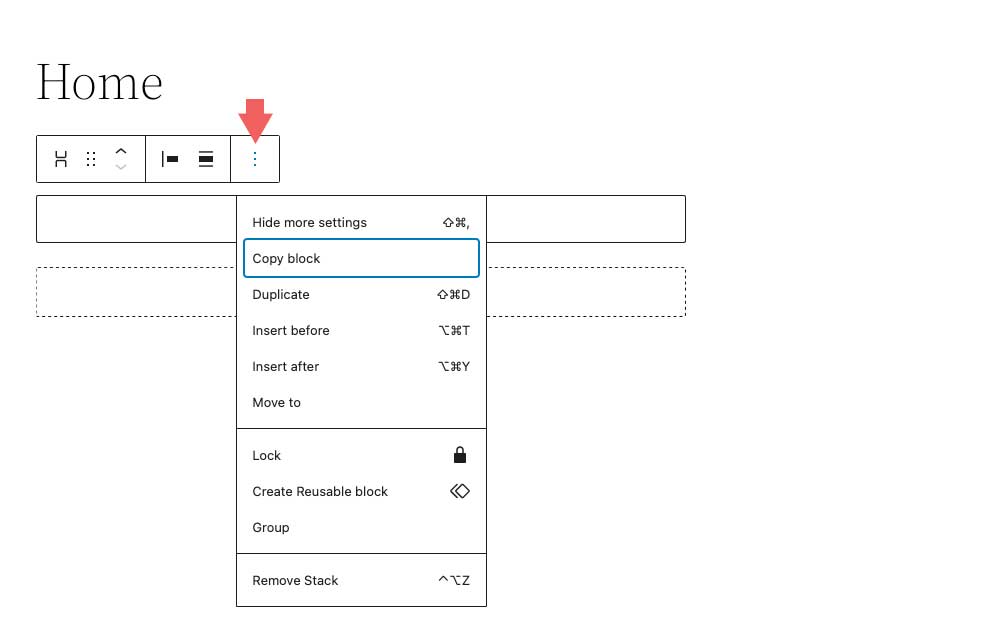
O último grupo de configurações da barra de ferramentas contém mais opções. Dentro dele, você pode copiar, duplicar, inserir, mover, bloquear, agrupar, remover ou criar um bloco reutilizável.

As Configurações do Bloco de Pilha
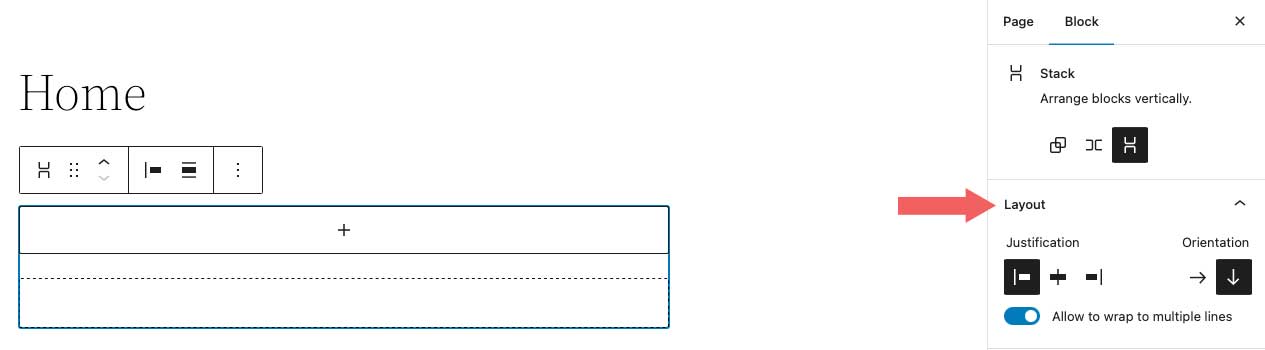
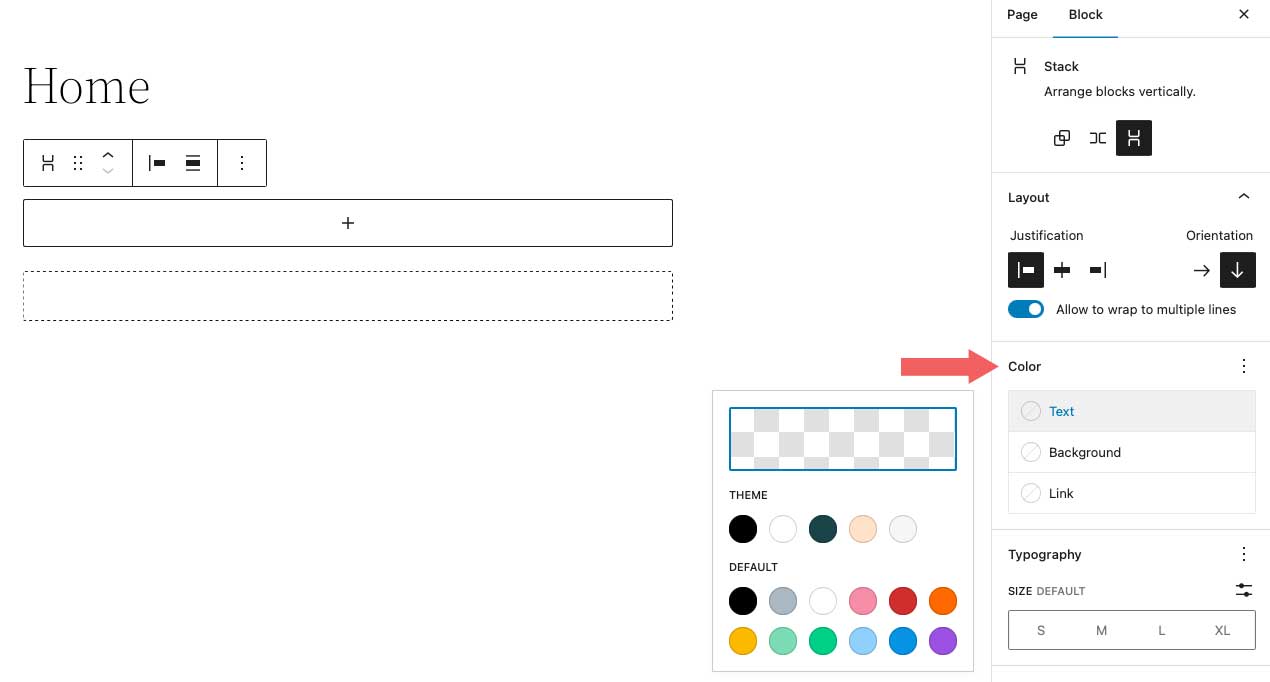
Existem algumas configurações adicionais específicas para o Stack Block. Primeiro, há a configuração de Layout . Nas opções de Layout, você pode controlar a justificação e a orientação da pilha, bem como controlar se os blocos dentro da pilha devem ser agrupados em várias linhas. As opções de justificação incluem centro esquerdo e direito. Para orientação, você pode escolher se deseja orientá-los horizontalmente ou verticalmente.
Observe que se você escolher a orientação horizontal, o Stack Block será automaticamente convertido em um bloco de linha.

A seguir estão as configurações de cores . Ao selecionar uma cor de texto na pilha, ela controlará a cor do texto em cada bloco inserido nela. Como alternativa, ao escolher uma cor de plano de fundo, ela será aplicada apenas à própria pilha, em vez de seu conteúdo. Por fim, as configurações de cor do link controlam todos os links adicionados ao Stack Block.


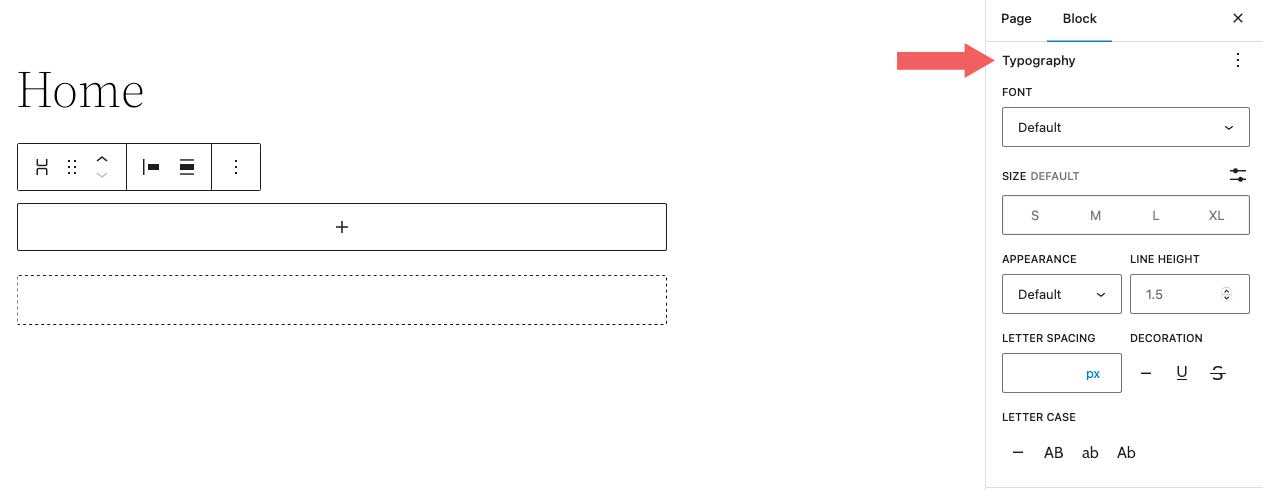
Nas configurações de Tipografia , você pode definir o tamanho da fonte, aparência, altura da linha, espaçamento entre letras, decoração do texto e maiúsculas e minúsculas para qualquer bloco inserido na Pilha, que contém o texto.

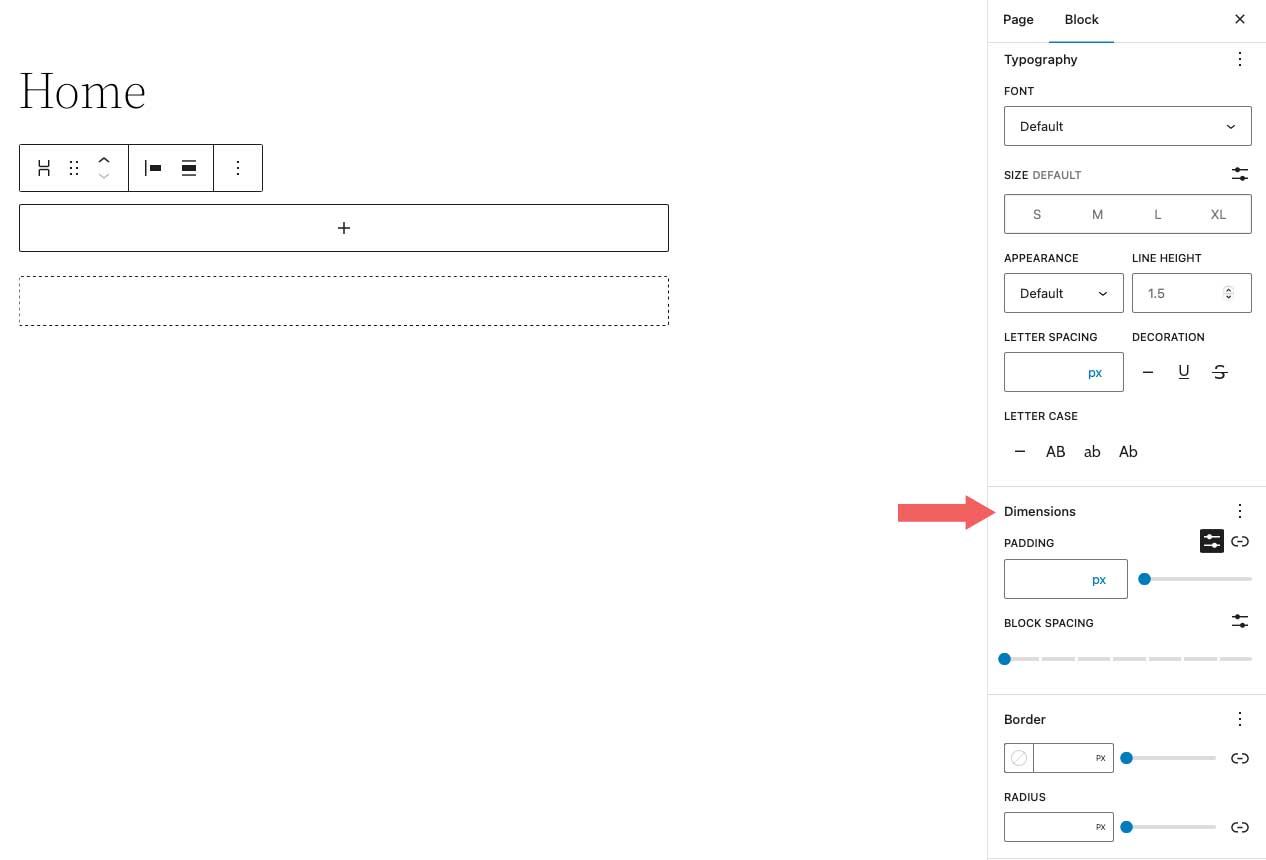
Em seguida, estão as configurações de dimensão . Aqui você pode controlar o preenchimento ao redor da pilha. Você pode definir o preenchimento como um todo ou individualmente para a parte superior, esquerda, inferior e direita. Além disso, você pode controlar o espaçamento de todos os blocos contidos na pilha.

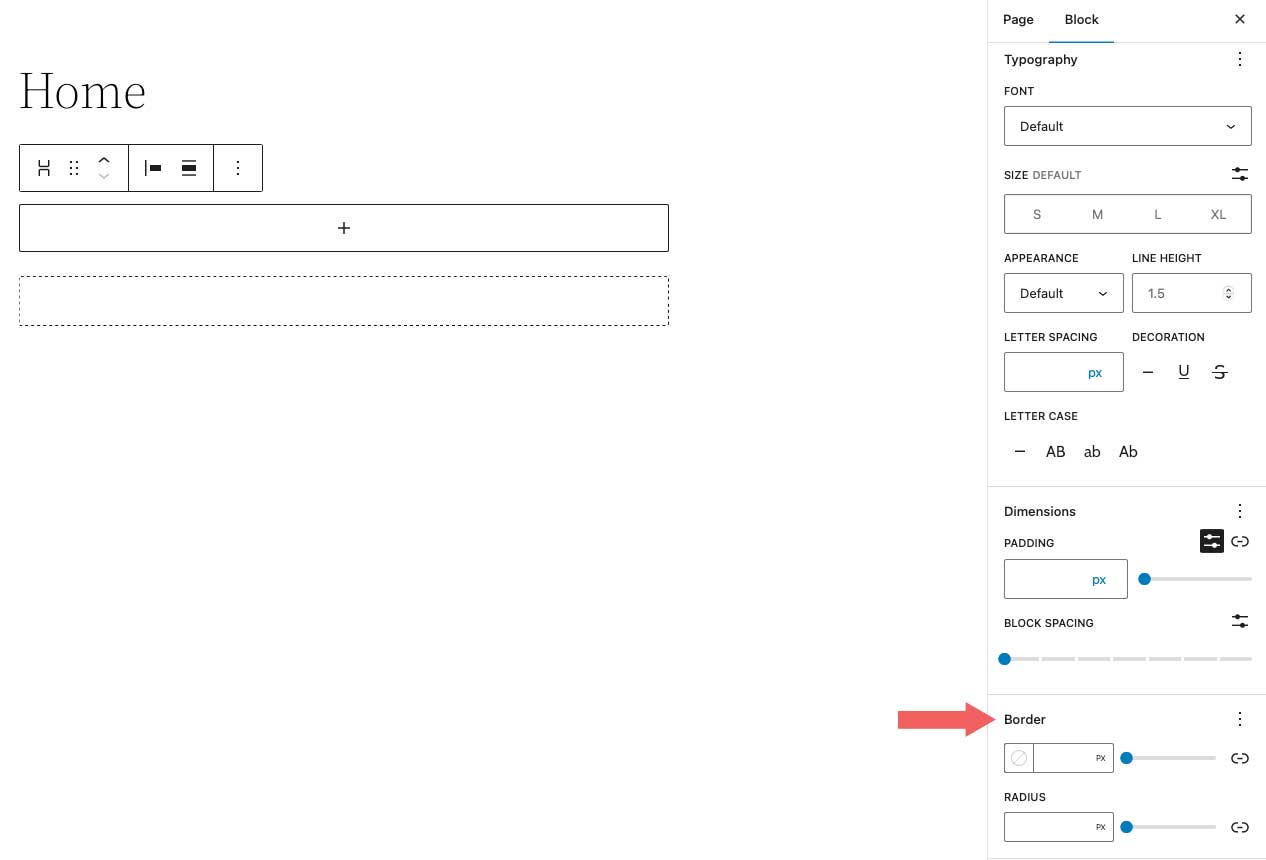
As opções de borda permitem adicionar uma borda e/ou um raio de borda à pilha.

Dicas e práticas recomendadas para usar o bloco de pilha do WordPress com eficácia
Embora o bloco seja bastante simples de usar, existem algumas práticas recomendadas que você deve seguir.
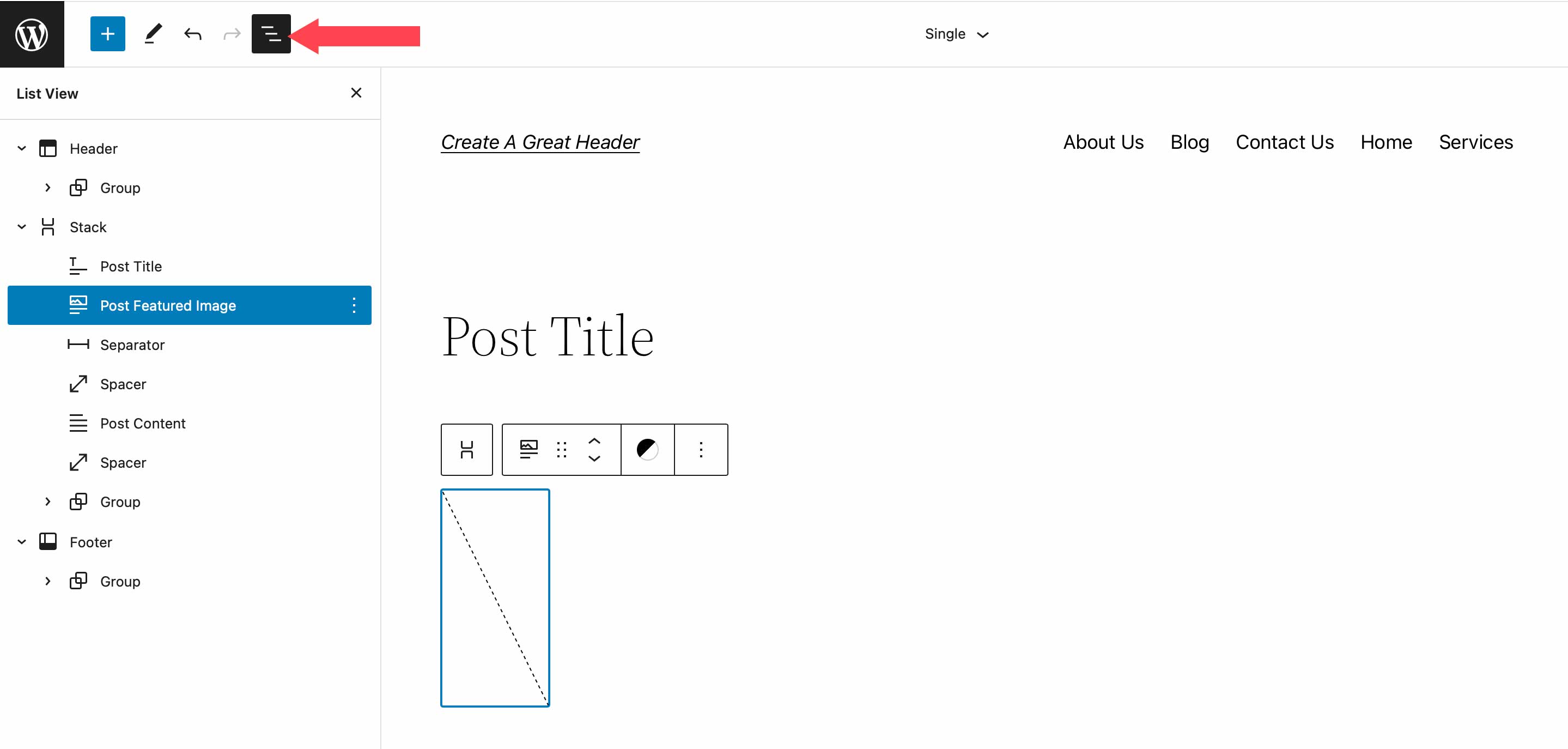
Ao adicionar blocos à pilha, uma ótima maneira de se manter organizado e visualizar seus blocos é usar a exibição de lista do WordPress. A exibição de lista permite visualizar cada bloco dentro da pilha e permite arrastá-los facilmente para movê-los. Para acessar a exibição de lista, basta clicar no ícone de exibição de lista para revelar todos os blocos em sua pilha.

Além disso, certifique-se de manter a opção de orientação definida como vertical . Trocar para uma exibição horizontal nas configurações de layout converterá sua Pilha em uma linha. Como mencionado anteriormente, as linhas exibem blocos horizontalmente em vez de verticalmente.
Por fim, ao definir cores para sua pilha, lembre-se de que, se você definir uma cor de texto no próprio bloco de pilha, ela também será aplicada a outros blocos filhos que contenham texto. Se você não quiser aplicar uma cor a todos os blocos da pilha, certifique-se de aplicar as configurações de cor aos blocos individuais da pilha.
Perguntas frequentes do bloco de pilha do WordPress
O WordPress Stack Block é um bloco versátil que pode ser utilizado em páginas, postagens e modelos. Então você provavelmente terá algumas perguntas. Espero que isso ajude.
Qual é a diferença entre um bloco de linha e um bloco de pilha?
Enquanto Row Blocks e Stack Blocks permitem que você agrupe uma série de blocos juntos, a diferença está na orientação. Você deve usar um bloco de linha quando quiser exibir blocos horizontalmente. Um ótimo exemplo de quando usar um bloco de linha é ao criar um cabeçalho. Normalmente, você deseja que o logotipo do seu site, bem como os links de navegação, sejam exibidos horizontalmente. O Bloco funciona da mesma maneira. Pode abrigar um grupo de blocos. No entanto, um Stack Block exibe o bloco verticalmente. Uma ótima maneira de usar o bloco é criar uma barra lateral com suas categorias de postagem.
Posso usar o bloco de pilha em um modelo?
Sim! Blocos de pilha são uma ótima maneira de exibir um grupo de blocos verticalmente e ajudam a manter os blocos organizados. Isso é especialmente útil ao criar um modelo usando a edição completa do site no WordPress. Por exemplo, ao criar um modelo de postagem de blog, é uma boa ideia usar o bloco para hospedar o título da postagem, a meta da postagem, o conteúdo da postagem e outros blocos relacionados à postagem.
Encerrando as coisas
A construção de um site no WordPress começa com a adição de elementos estruturais, como linhas e colunas. O Stack Block é uma maneira conveniente de adicionar uma linha de conteúdo alinhada verticalmente em vez de horizontalmente. O bloco pode ser facilmente configurado para ajudá-lo a criar uma página no WordPress usando as configurações integradas na barra de ferramentas e as configurações de bloco da barra lateral. Embora esse bloco seja nativo do WordPress, os construtores de páginas como o Divi têm opções de design mais robustas para otimizar a estrutura da sua página usando módulos.
Para saber mais, confira nossos outros tutoriais do WordPress Block, bem como nosso guia completo para WooCommerce Blocks.
Você já experimentou usar o Stack Block em seu site? Deixe-nos como nos comentários abaixo.
