Cara Menggunakan Blok Stack WordPress
Diterbitkan: 2023-01-26Berkat pengenalan blok Gutenberg di versi 5.8, WordPress mempermudah pengaturan konten Anda dan membuat pola yang mengagumkan. Dengan bantuan WordPress Stack Block, Anda dapat menambahkan jenis blok apa pun yang Anda pilih, lalu menampilkannya secara vertikal untuk membuat tata letak yang menakjubkan dengan mudah.
Apa itu Stack Block di WordPress?
Blok Stack WordPress adalah blok berguna yang memungkinkan Anda menumpuk banyak blok dalam kolom vertikal. Mirip dengan blok baris, ini memungkinkan Anda untuk mengelompokkan beberapa blok menjadi satu, membuatnya lebih mudah untuk menjaga blok Anda tetap bagus dan rapi. Ini adalah blok serbaguna karena Anda dapat menambahkan blok apa pun yang Anda inginkan di dalamnya seperti judul, gambar, tombol, dan lainnya.
Cara Menambahkan Stack Block ke Template Anda
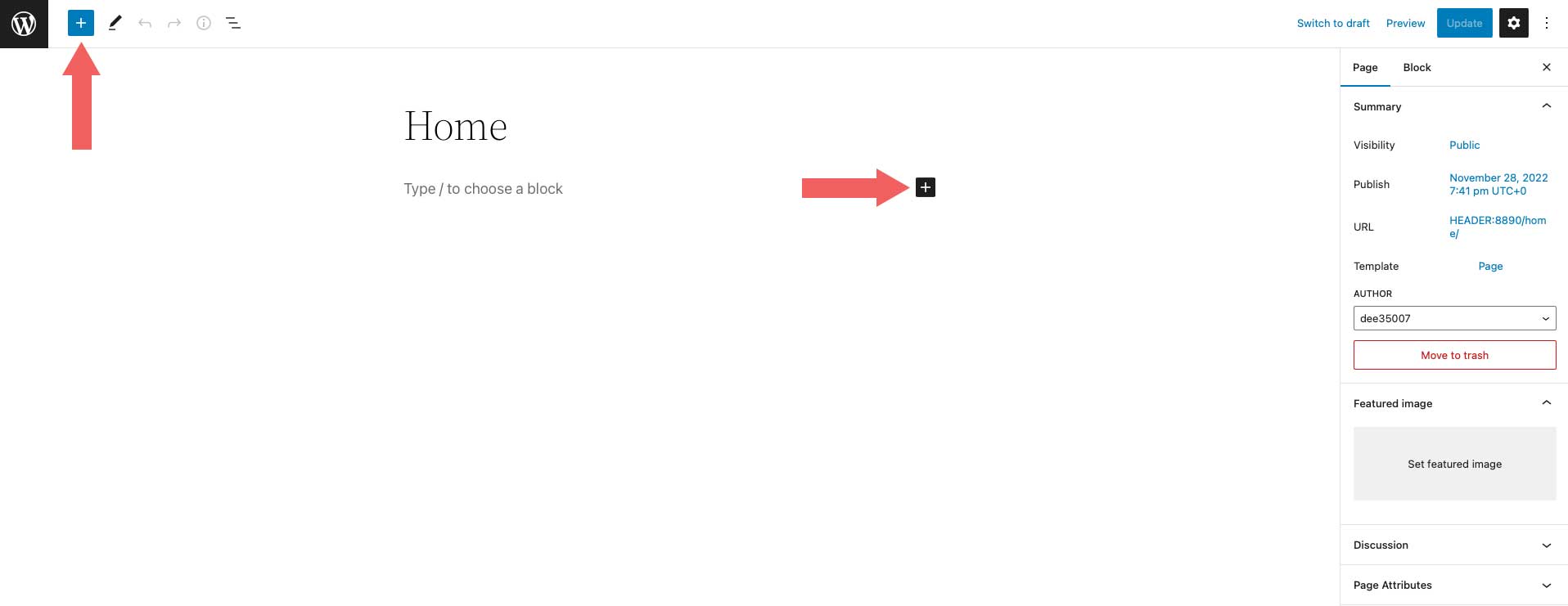
Menambahkan Stack Block ke halaman Anda menggunakan Editor WordPress adalah proses yang sederhana. Mulailah dengan mengklik ikon penyisip blok di dekat kiri atas layar editor situs.

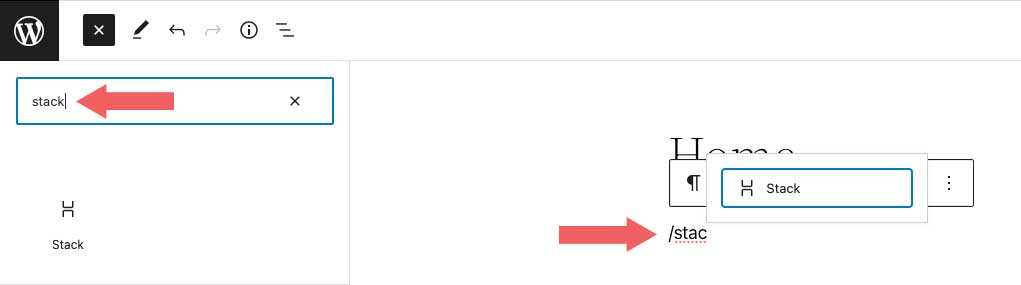
Selanjutnya, Anda dapat mencari Stack Block atau mengetik /stack ke dalam editor halaman secara langsung. Kemudian, cukup klik blok untuk menambahkannya.

Pengaturan dan Opsi Stack Block
Ada dua grup pengaturan di dalam WordPress Stack Block – bilah alat dan pengaturan tambahan. Mari kita bahas setiap grup untuk memberi Anda pemahaman yang lebih baik tentang cara menggunakannya.
Setelan Bilah Alat
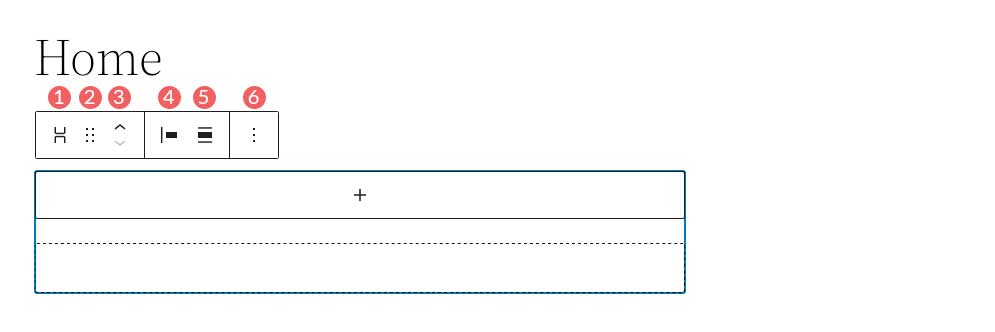
Seperti halnya setiap blok di WordPress, ada beberapa pengaturan toolbar standar untuk Stack Block. Mereka dapat diamati dengan melihat tangkapan layar di bawah ini:

- Berubah menjadi
- Menyeret
- Pindahkan panah
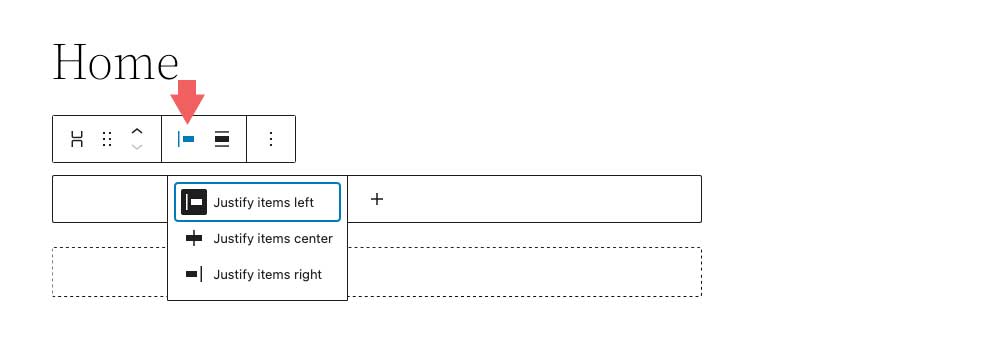
- Pembenaran
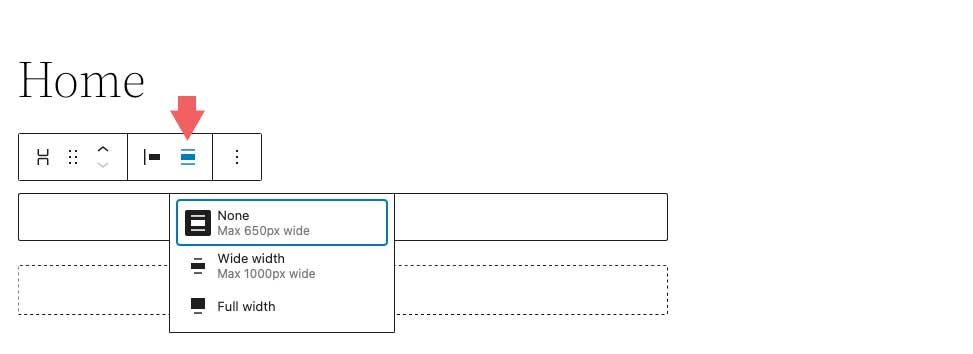
- Penyelarasan
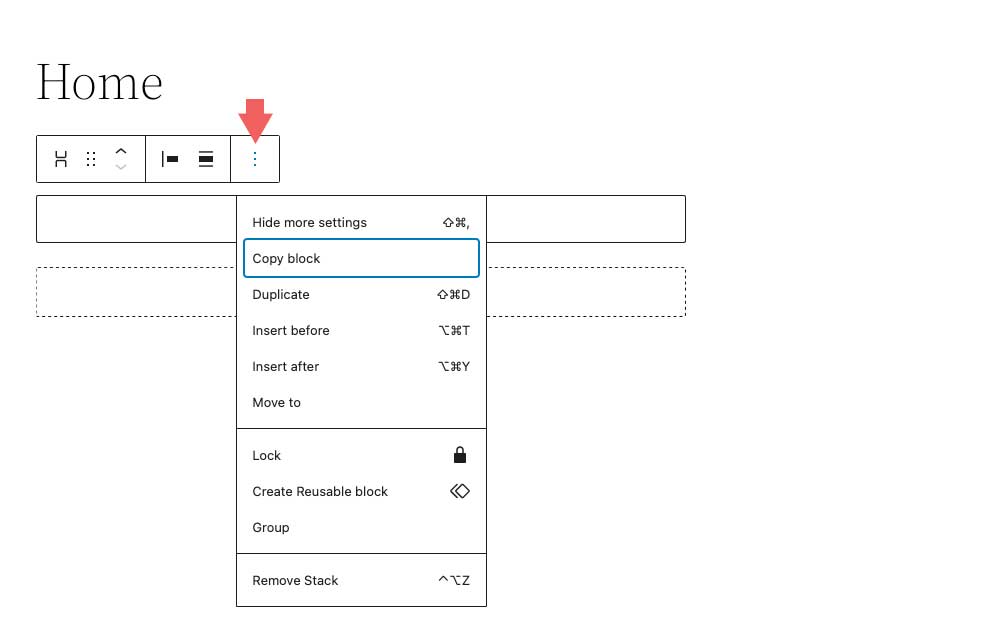
- Lebih banyak pilihan
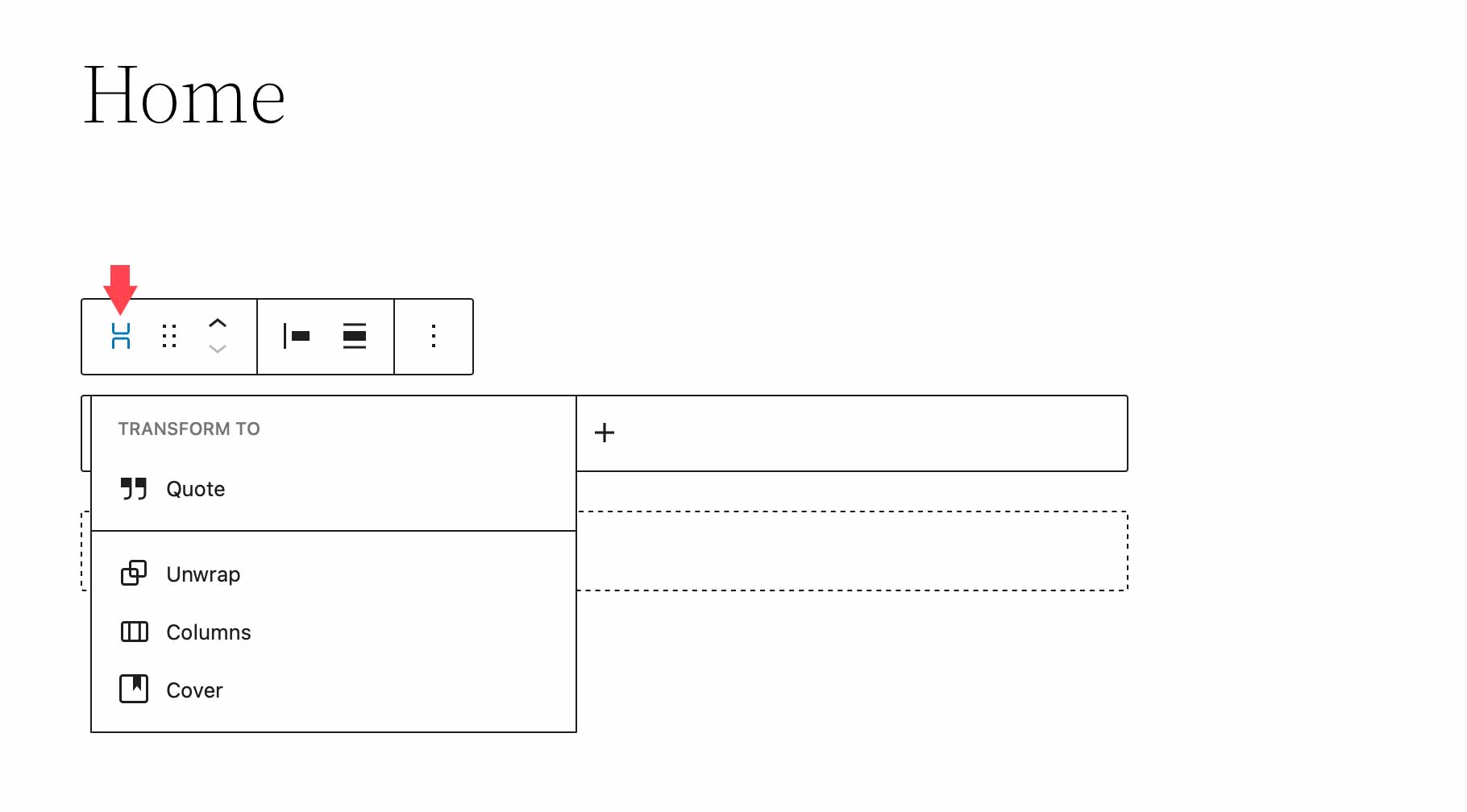
Pengaturan pertama di Stack Block adalah Transform To . Dengan opsi ini, Anda dapat mengubah Stack Block menjadi kutipan, membuka bungkusnya (ungroup), mengubahnya menjadi kolom, atau mengubahnya menjadi blok sampul.

Dua pengaturan berikutnya - seret dan pindahkan - memungkinkan Anda menyeret blok ke posisi berbeda di halaman, atau menggunakan panah pindahkan untuk memindahkannya ke atas dan ke bawah.
Opsi Pembenaran di pengaturan bilah alat mengontrol pembenaran blok di dalam tumpukan. Mereka dapat disejajarkan ke kiri, tengah atau kanan.

Berikutnya adalah opsi Align . Opsi ini tidak selalu mengontrol perataan, melainkan lebar tumpukan. Anda dapat mengaturnya ke None , yang akan memungkinkan tumpukan dan semua blok interior menempati maksimum 650px. Lebar lebar akan mengalokasikan 1000px untuk tumpukan, dan Lebar penuh akan meregangkan Blok Tumpukan dan semua blok interior di seluruh lebar halaman.

Grup pengaturan bilah alat terakhir adalah opsi lainnya. Di dalamnya, Anda dapat menyalin, menggandakan, menyisipkan, memindahkan, mengunci, mengelompokkan, menghapus, atau membuat blok yang dapat digunakan kembali.

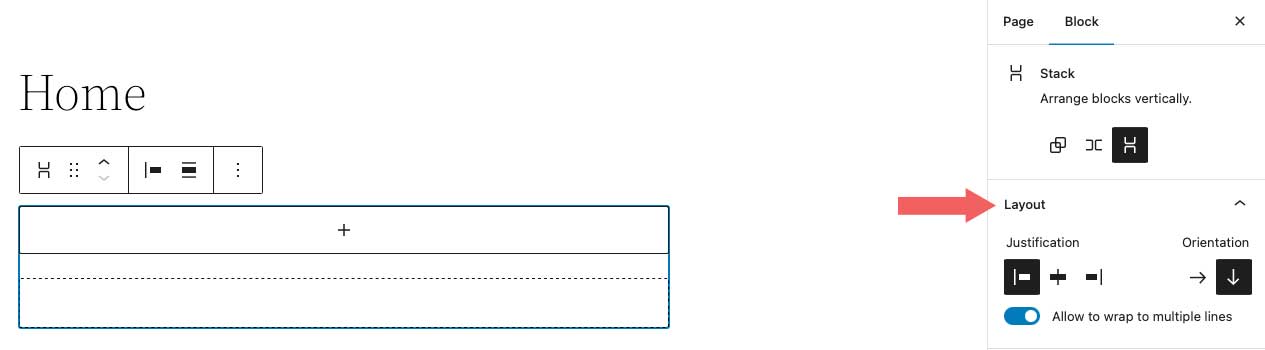
Pengaturan Blok Stack
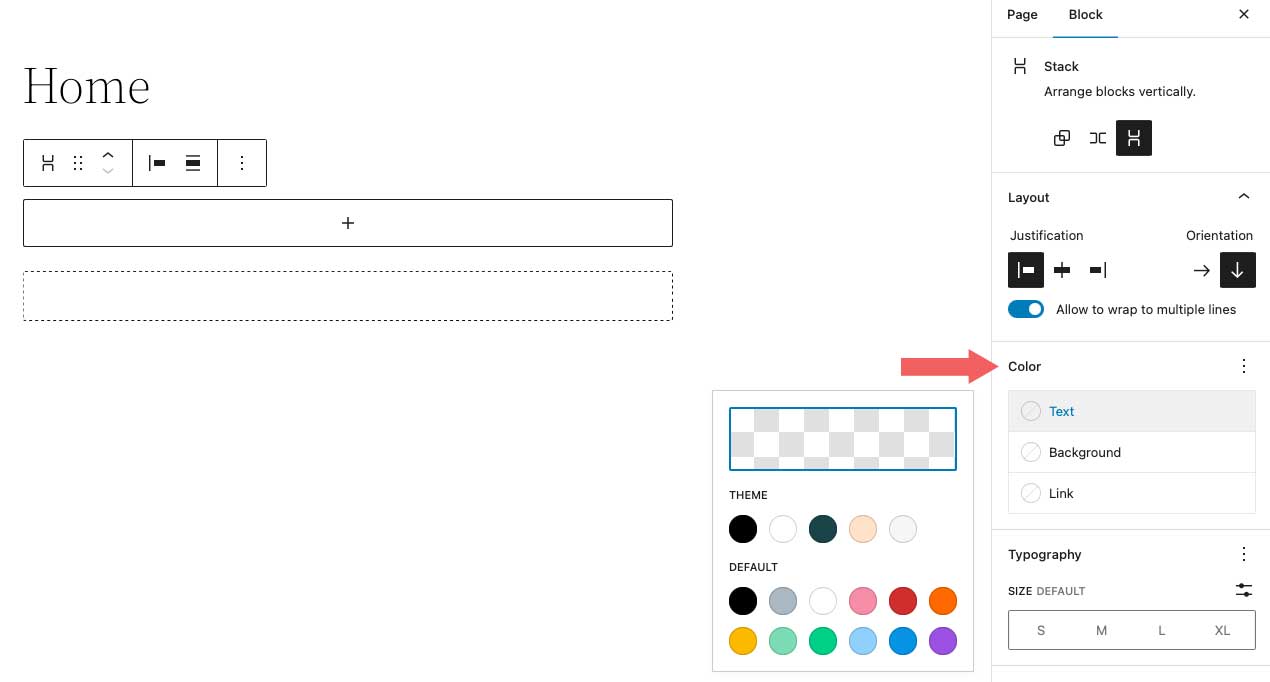
Ada beberapa pengaturan tambahan khusus untuk Stack Block. Pertama, ada pengaturan Tata Letak . Di bawah opsi Tata Letak, Anda dapat mengontrol pembenaran dan orientasi tumpukan, serta mengontrol apakah blok di dalam tumpukan harus diizinkan untuk membungkus ke beberapa baris. Opsi pembenaran termasuk kiri tengah, dan kanan. Untuk orientasi, Anda dapat memilih apakah akan mengarahkannya secara horizontal atau vertikal.
Perhatikan bahwa jika Anda memilih orientasi horizontal, Stack Block akan secara otomatis diubah menjadi blok baris.

Selanjutnya adalah pengaturan Warna . Saat memilih warna teks pada tumpukan, itu akan mengontrol warna teks pada setiap blok yang dimasukkan ke dalamnya. Alternatifnya, saat memilih warna latar belakang, itu hanya akan menerapkan warna latar belakang ke tumpukan itu sendiri, bukan ke kontennya. Terakhir, pengaturan warna tautan mengontrol semua tautan yang ditambahkan di dalam Stack Block.


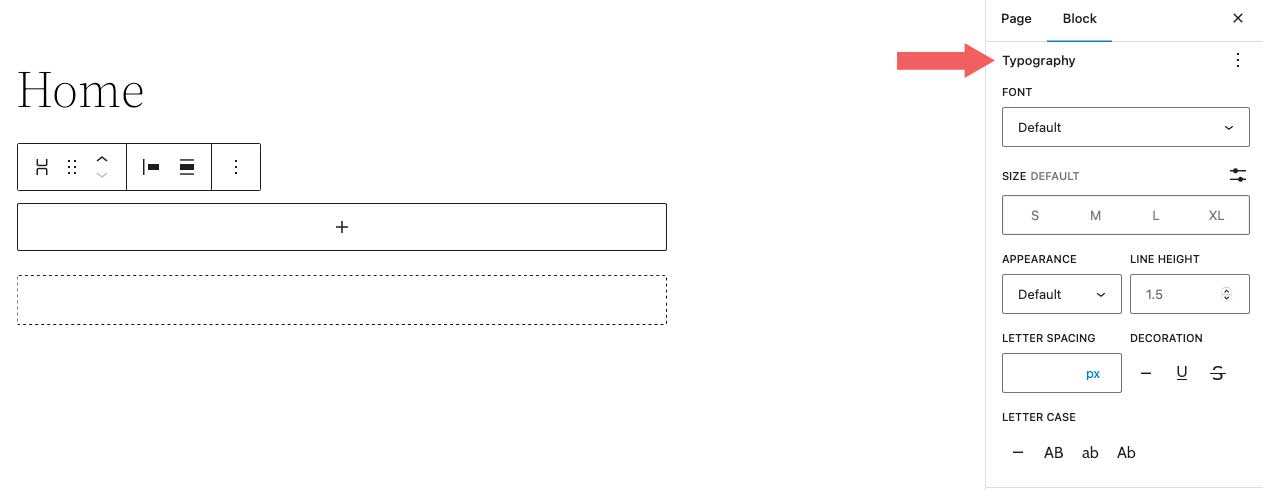
Di dalam pengaturan Tipografi , Anda dapat mengatur ukuran font, tampilan, tinggi baris, spasi huruf, dekorasi teks, dan huruf besar-kecil untuk setiap blok yang dimasukkan ke dalam Tumpukan, yang berisi teks.

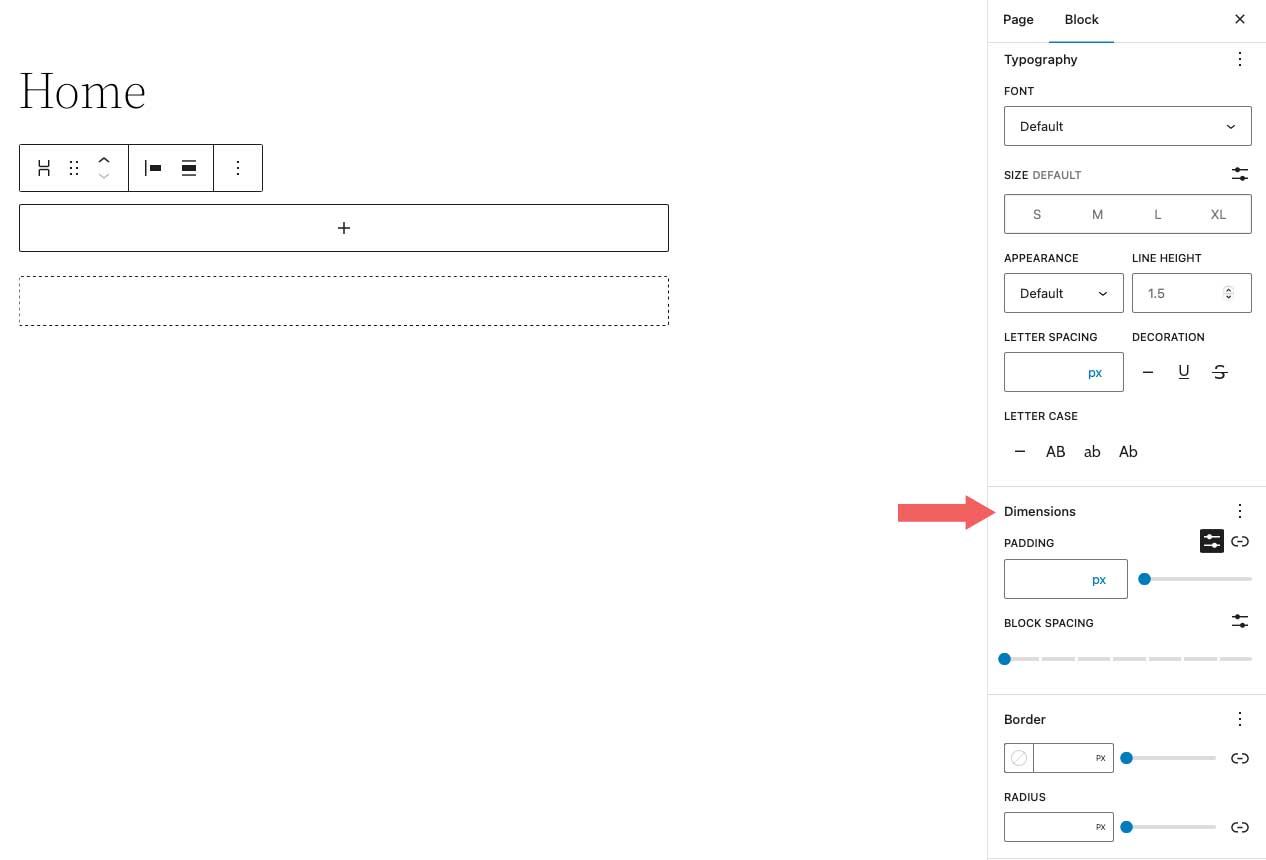
Berikutnya adalah pengaturan Dimensi . Di sini Anda dapat mengontrol padding di sekitar Stack. Anda dapat mengatur padding secara keseluruhan, atau satu per satu untuk bagian atas, kiri, bawah, dan kanan. Selain itu, Anda dapat mengontrol jarak blok untuk semua blok yang ada di dalam tumpukan.

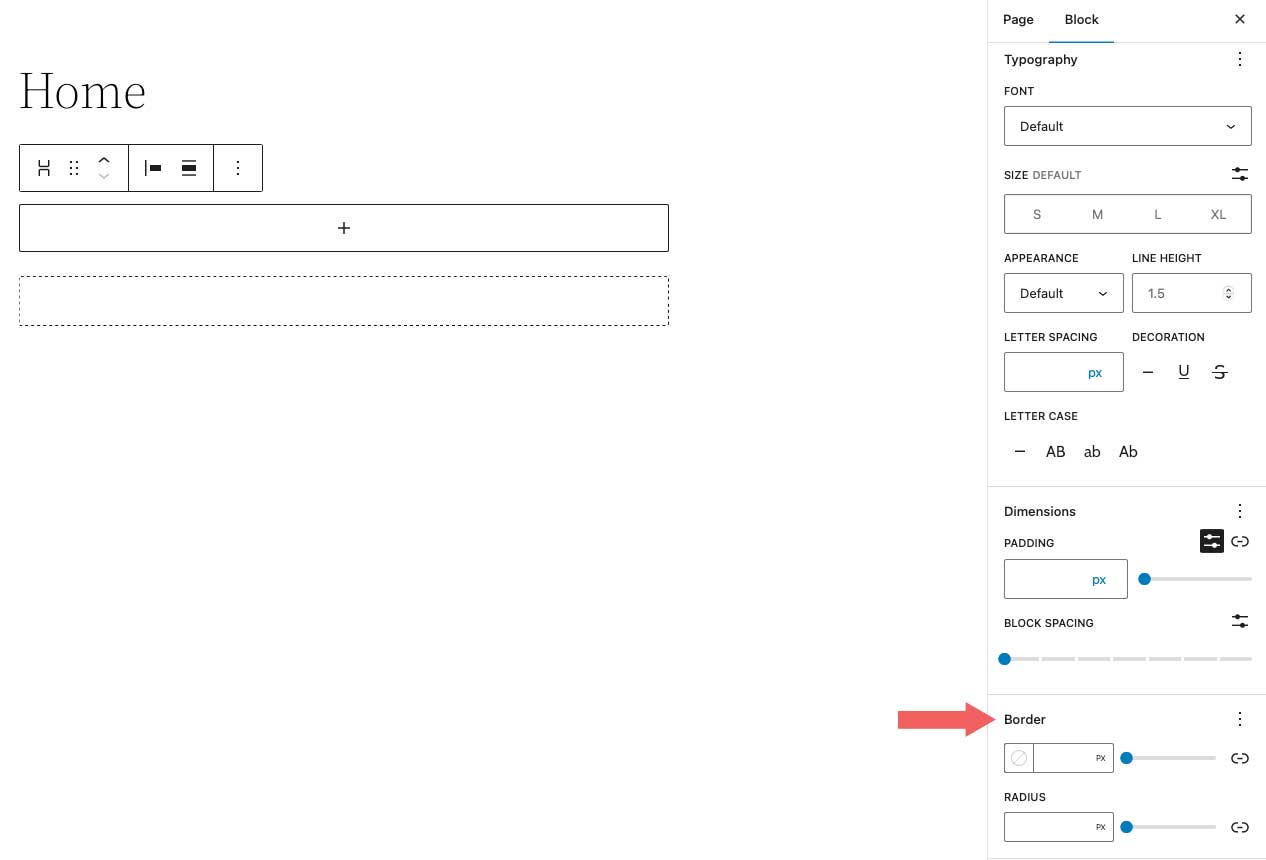
Opsi Perbatasan memungkinkan Anda menambahkan perbatasan dan/atau radius perbatasan ke Tumpukan.

Kiat dan Praktik Terbaik untuk Menggunakan Blok Stack WordPress Secara Efektif
Meskipun blok ini cukup mudah digunakan, ada beberapa praktik terbaik yang harus Anda ikuti.
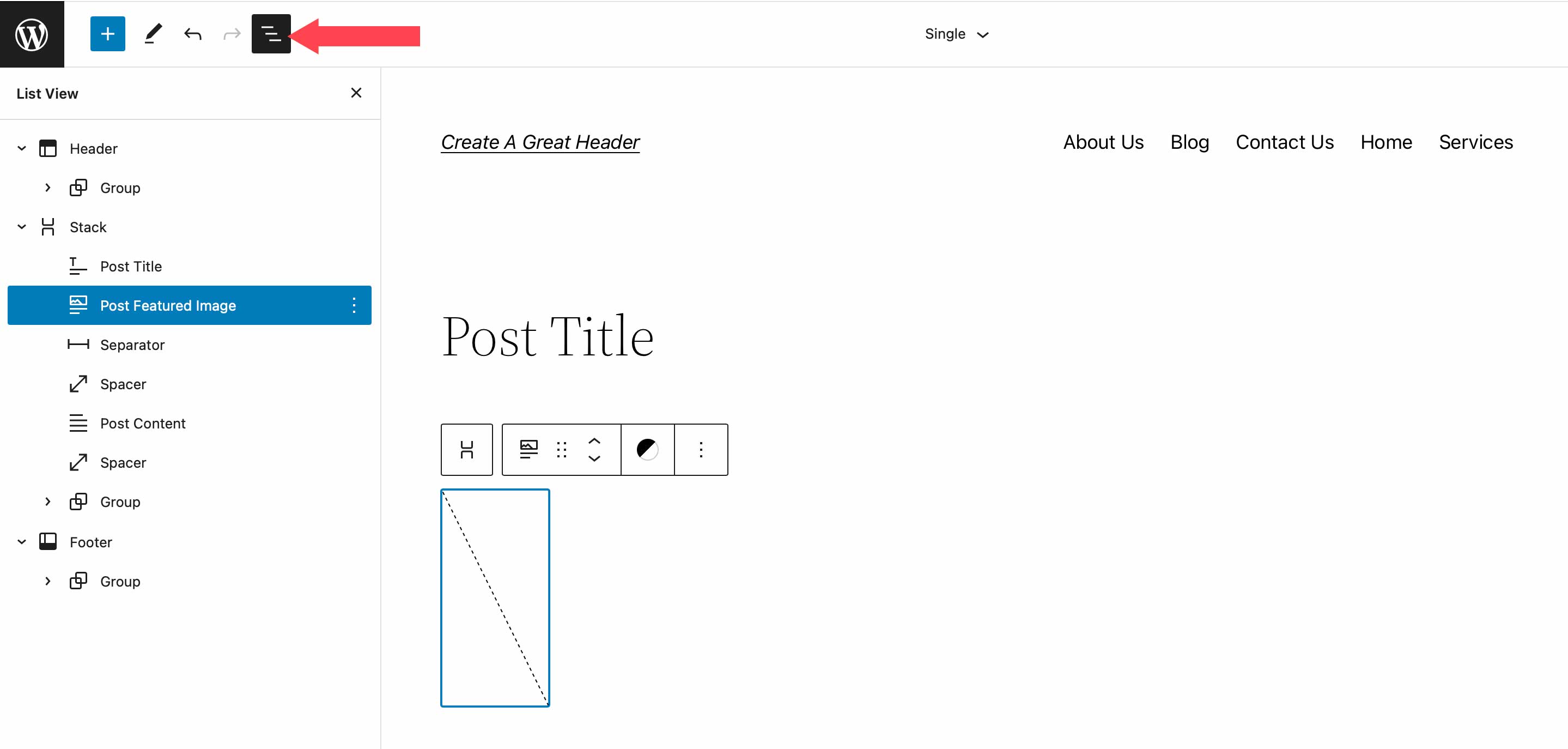
Saat menambahkan blok ke Tumpukan, cara terbaik untuk tetap teratur dan melihat blok Anda adalah dengan menggunakan Tampilan Daftar WordPress . Tampilan daftar memungkinkan Anda melihat setiap blok di dalam tumpukan, dan memungkinkan Anda menyeretnya dengan mudah untuk memindahkannya. Untuk mengakses tampilan daftar, cukup klik ikon tampilan daftar untuk membuka semua blok di tumpukan Anda.

Selain itu, pastikan opsi orientasi disetel ke vertical . Bertukar ke tampilan horizontal dalam pengaturan tata letak akan mengonversi Stack Anda menjadi satu baris. Seperti disebutkan sebelumnya, baris menampilkan blok secara horizontal, bukan vertikal.
Terakhir, saat menyetel warna untuk tumpukan Anda, perlu diingat bahwa jika Anda menyetel warna teks pada Blok Tumpukan itu sendiri, itu juga akan diterapkan ke blok anak lain yang berisi teks. Jika Anda tidak ingin menerapkan warna ke semua blok di dalam tumpukan, pastikan untuk menerapkan pengaturan warna ke masing-masing blok di dalam tumpukan.
FAQ Blok Stack WordPress
Blok Tumpukan WordPress adalah blok serbaguna yang dapat digunakan di halaman, posting, dan templat. Jadi Anda mungkin akan memiliki beberapa pertanyaan. Mudah-mudahan, ini akan membantu.
Apa Perbedaan Antara Blok Baris dan Blok Stack?
Meskipun Blok Baris dan Blok Tumpukan memungkinkan Anda untuk mengelompokkan serangkaian blok menjadi satu, perbedaannya terletak pada orientasi. Anda harus menggunakan blok baris saat Anda ingin menampilkan blok secara horizontal. Contoh yang bagus tentang kapan menggunakan blok baris adalah saat membuat header. Biasanya, Anda ingin logo situs Anda, serta tautan navigasi ditampilkan secara horizontal. Blok bekerja dengan cara yang hampir sama. Itu bisa menampung sekelompok blok. Namun, Stack Block menampilkan blok secara vertikal. Cara yang bagus untuk menggunakan blok adalah dengan membuat sidebar dengan kategori posting Anda.
Bisakah Saya Menggunakan Stack Block di Template?
Ya! Stack Blocks adalah cara yang bagus untuk menampilkan sekelompok blok secara vertikal, dan membantu menjaga agar blok tetap teratur. Ini sangat berguna saat membuat template menggunakan pengeditan situs lengkap di WordPress. Misalnya, saat membuat template postingan blog, sebaiknya gunakan blok untuk menampung judul postingan, meta postingan, konten postingan, dan blok terkait postingan lainnya.
Membungkus Barang
Membangun situs web di WordPress dimulai dengan menambahkan elemen struktural seperti baris dan kolom. Stack Block adalah cara mudah untuk menambahkan deretan konten yang disejajarkan secara vertikal, bukan horizontal. Blok dapat dikonfigurasi dengan mudah untuk membantu Anda mendesain halaman di WordPress menggunakan pengaturan bawaan di bilah alat dan pengaturan blok bilah sisi. Meskipun blok ini asli WordPress, pembuat halaman seperti Divi memiliki opsi desain yang lebih kuat untuk mengoptimalkan struktur halaman Anda menggunakan modul.
Untuk lebih lanjut, lihat tutorial Blok WordPress kami yang lain serta panduan lengkap kami untuk Blok WooCommerce.
Pernahkah Anda mengalami menggunakan Stack Block di situs web Anda? Mari kita bagaimana di komentar di bawah ini.
