WordPress スタック ブロックの使用方法
公開: 2023-01-26バージョン 5.8 で Gutenberg ブロックが導入されたおかげで、WordPress ではコンテンツの整理とすばらしいパターンの作成が簡単になりました。 WordPress Stack Block の助けを借りて、選択した任意のタイプのブロックを追加し、それを垂直に表示して、美しく見事なレイアウトを簡単に作成できます.
WordPressのスタックブロックとは?
WordPress スタック ブロックは、複数のブロックを縦の列に積み重ねることができる便利なブロックです。 行ブロックと同様に、複数のブロックをグループ化できるため、ブロックを整理整頓しやすくなります。 見出し、画像、ボタンなど、好きなブロックを追加できるので、用途の広いブロックです。
テンプレートにスタック ブロックを追加する方法
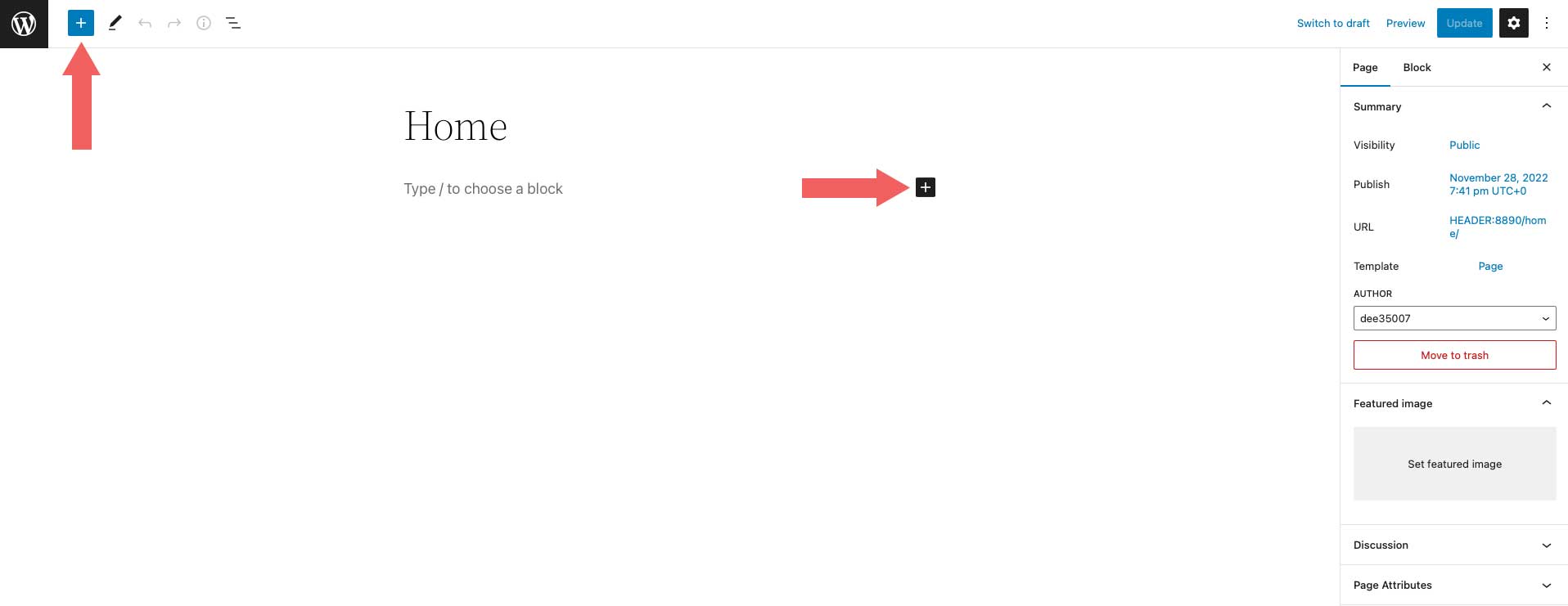
WordPress エディターを使用してスタック ブロックをページに追加するのは簡単なプロセスです。 まず、サイト エディター画面の左上近くにあるブロック挿入アイコンをクリックします。

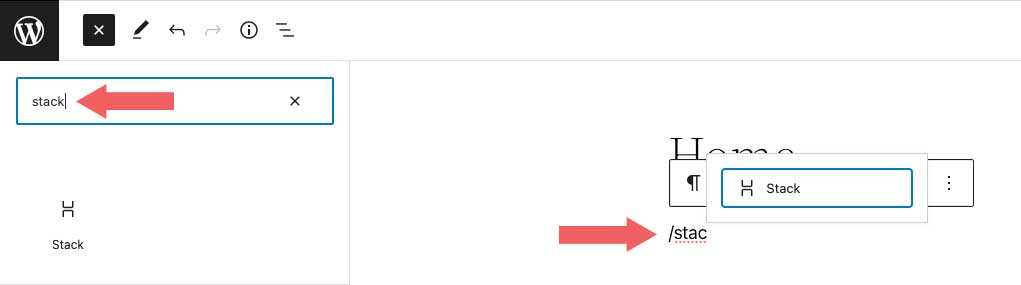
次に、スタック ブロックを検索するか、 /stackをページ エディターに直接入力します。 次に、ブロックをクリックして追加します。

スタック ブロックの設定とオプション
WordPress スタック ブロック内には、ツールバーと追加設定の 2 つの設定グループがあります。 使用方法をよりよく理解できるように、各グループについて説明します。
ツールバー設定
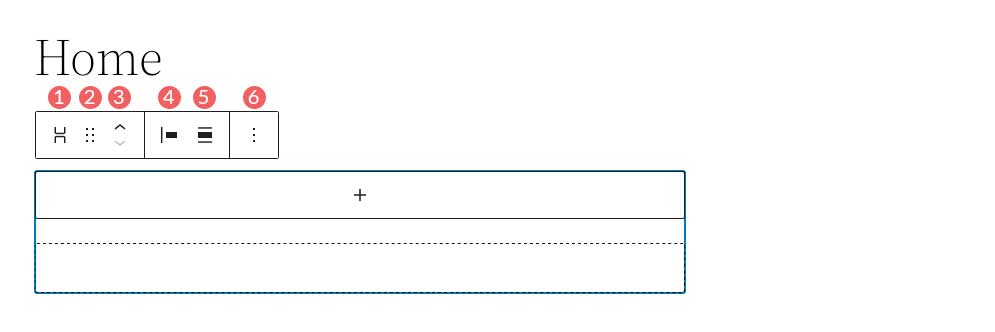
WordPress のすべてのブロックと同様に、スタック ブロックにはいくつかの標準的なツールバー設定があります。 それらは、以下のスクリーンショットを表示することで確認できます。

- に変換
- 引っ張る
- 矢印を移動
- 正当化
- アライメント
- より多くのオプション
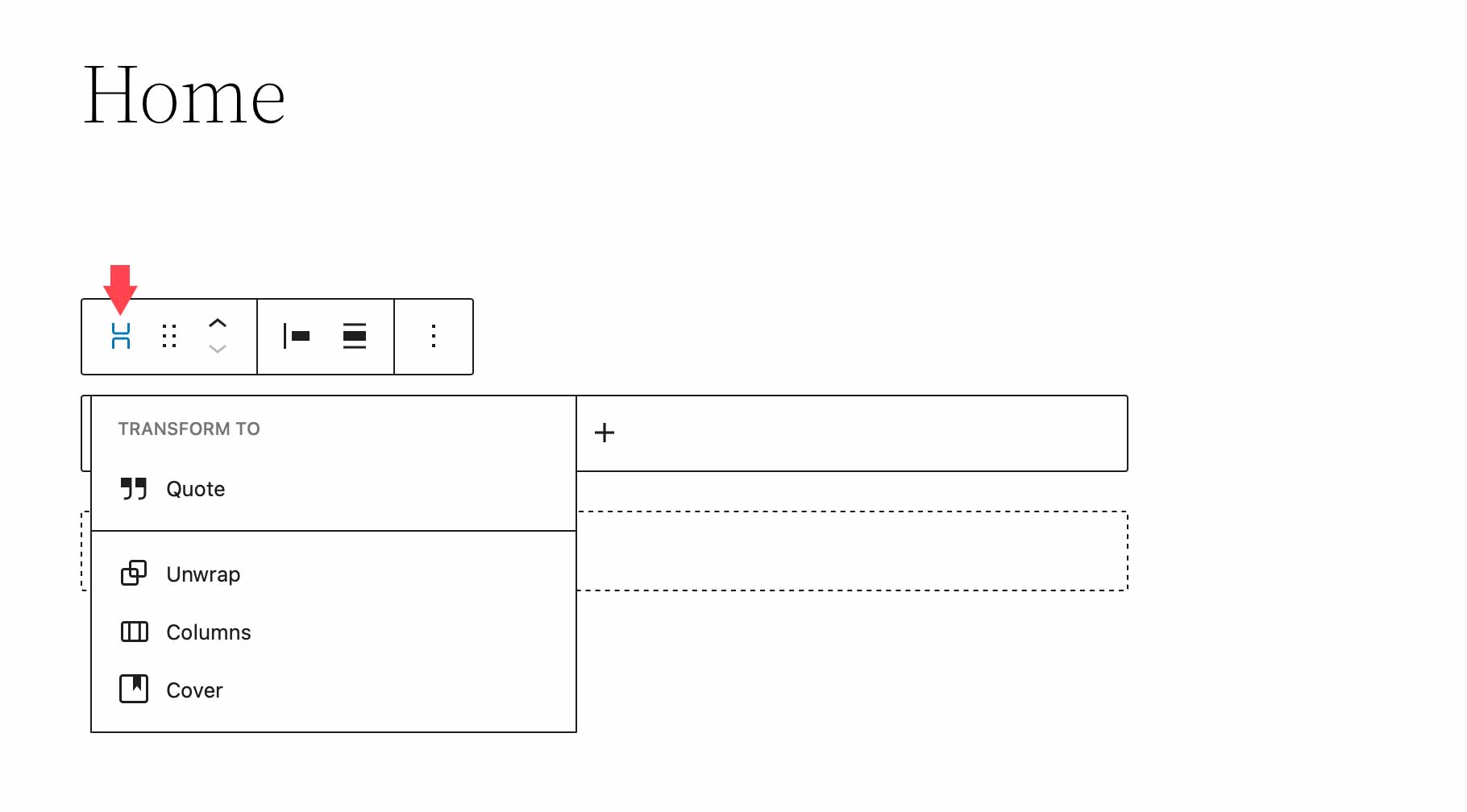
Stack Block の最初の設定はTransform Toです。 このオプションを使用すると、スタック ブロックを引用符に変換したり、アンラップ (グループ解除) したり、列に変換したり、カバー ブロックに変換したりできます。

次の 2 つの設定 (ドラッグと移動) では、ブロックをページ上の別の位置にドラッグするか、移動矢印を使用して上下に移動できます。
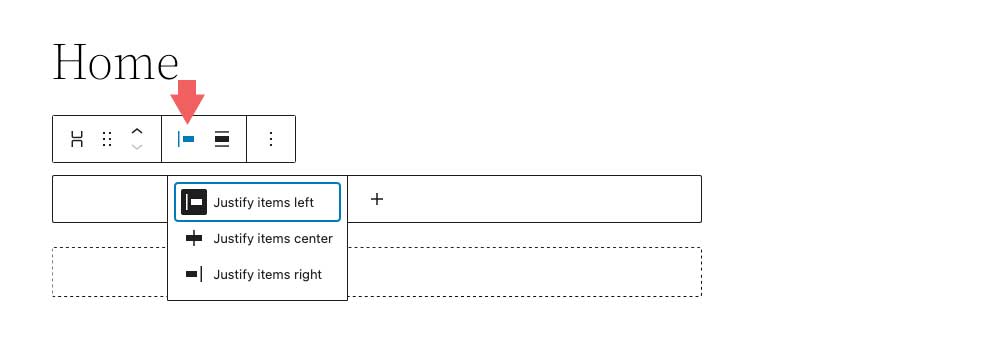
ツールバー設定のJustificationオプションは、スタック内のブロックの位置合わせを制御します。 それらは、左、中央、または右に揃えることができます。

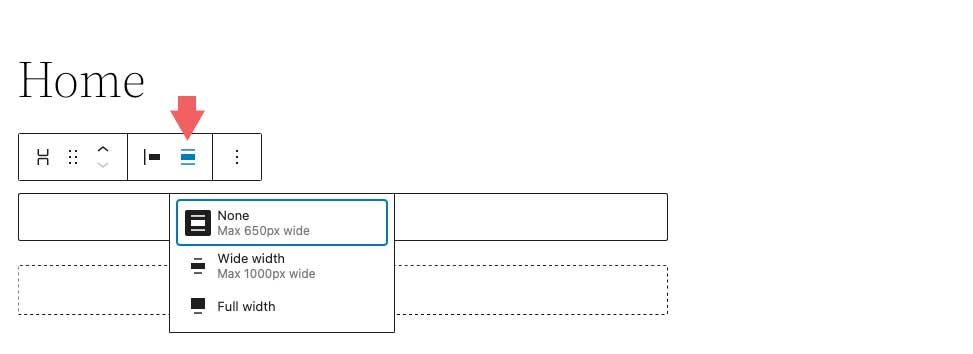
次は整列オプションです。 このオプションは必ずしも配置を制御するわけではなく、むしろスタックの幅を制御します。 Noneに設定すると、スタックとすべての内部ブロックが最大 650px を占めることができます。 ワイド幅ではスタックに 1000px が割り当てられ、フル幅ではスタック ブロックとすべての内部ブロックがページの全幅に引き伸ばされます。

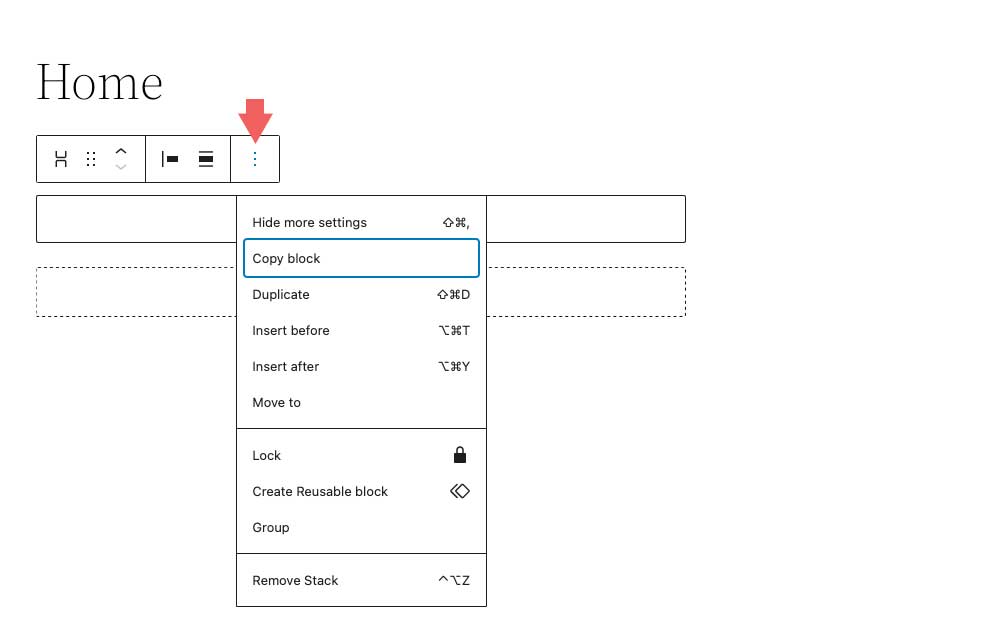
最後のツールバー設定グループはその他のオプションです。 その中で、再利用可能なブロックをコピー、複製、挿入、移動、ロック、グループ化、削除、または作成できます。

スタック ブロックの設定
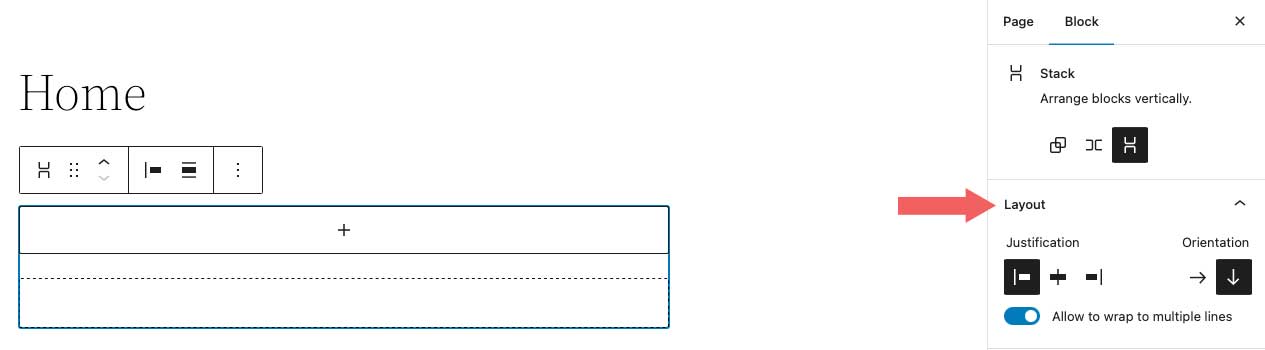
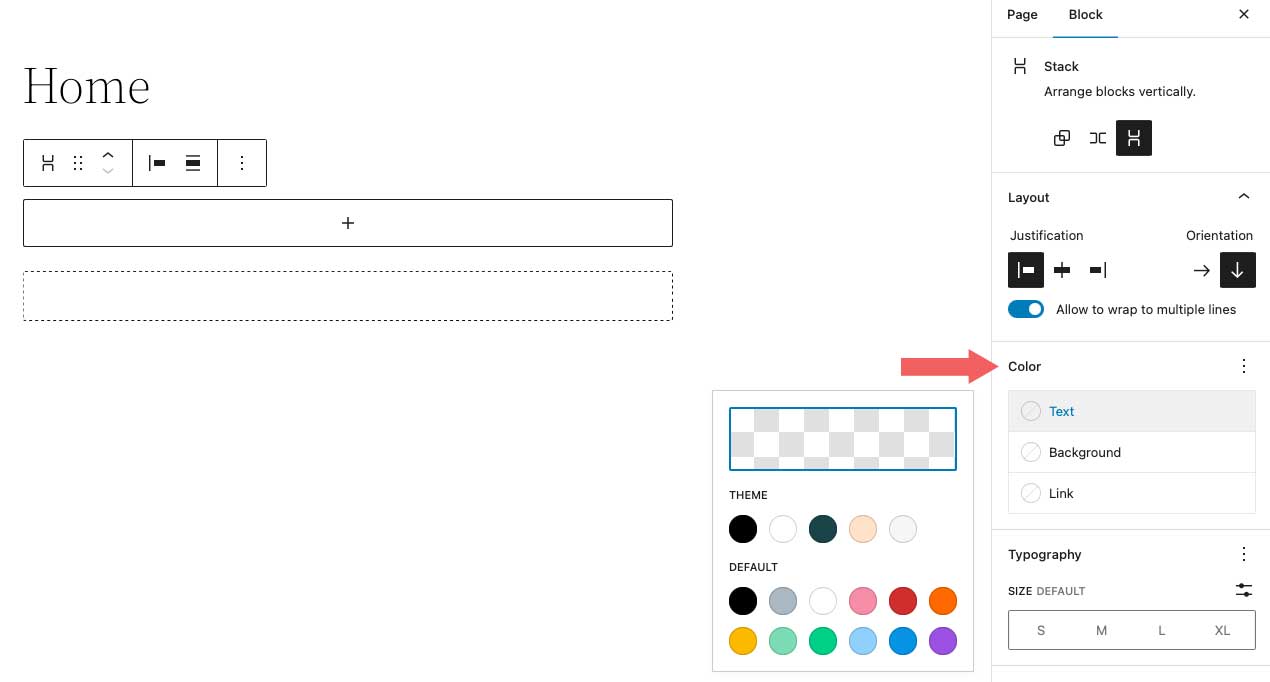
スタック ブロックに固有の追加設定がかなりあります。 まず、レイアウト設定です。 [レイアウト] オプションでは、スタックの位置合わせと向きを制御したり、スタック内のブロックを複数の行に折り返すことができるかどうかを制御したりできます。 位置合わせオプションには、左中央と右があります。 向きについては、横向きにするか縦向きにするかを選択できます。
水平方向を選択すると、スタック ブロックは自動的に行ブロックに変換されることに注意してください。


次は色の設定です。 スタックでテキストの色を選択すると、スタックに挿入されたすべてのブロックのテキストの色が制御されます。 または、背景色を選択すると、スタックの内容ではなく、スタック自体にのみ背景色が適用されます。 最後に、リンクの色設定は、スタック ブロック内に追加されたすべてのリンクを制御します。

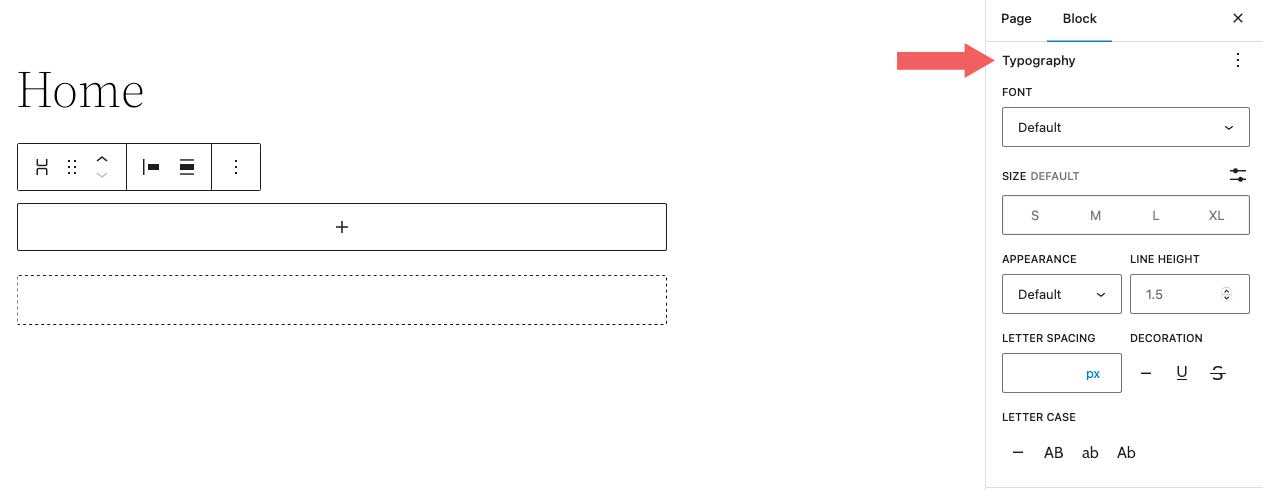
タイポグラフィ設定内で、テキストを含むスタックに挿入された任意のブロックのフォント サイズ、外観、行の高さ、文字間隔、テキストの装飾、大文字と小文字を設定できます。

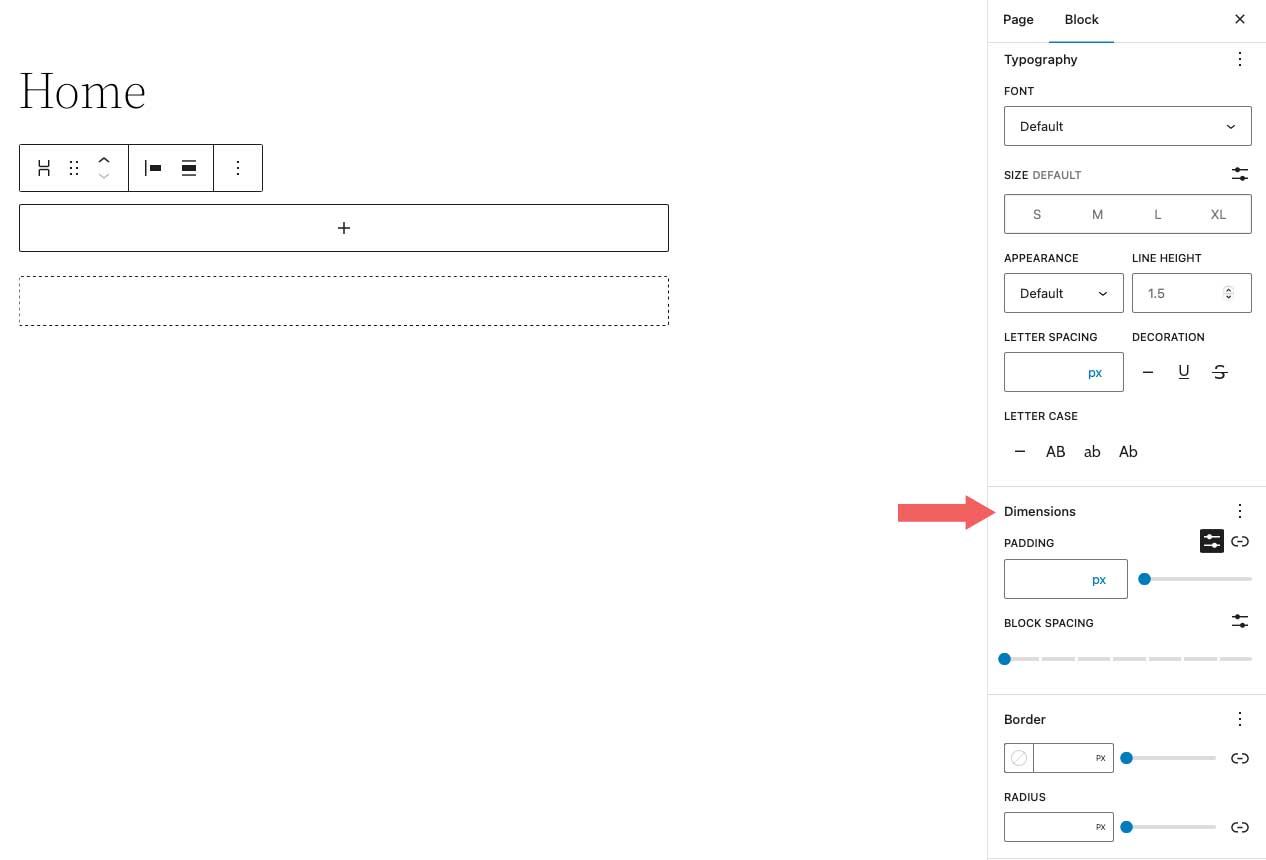
次に寸法設定です。 ここで、スタックの周りのパディングを制御できます。 パディングは全体として設定することも、上、左、下、右に個別に設定することもできます。 さらに、スタック内に含まれるすべてのブロックのブロック間隔を制御できます。

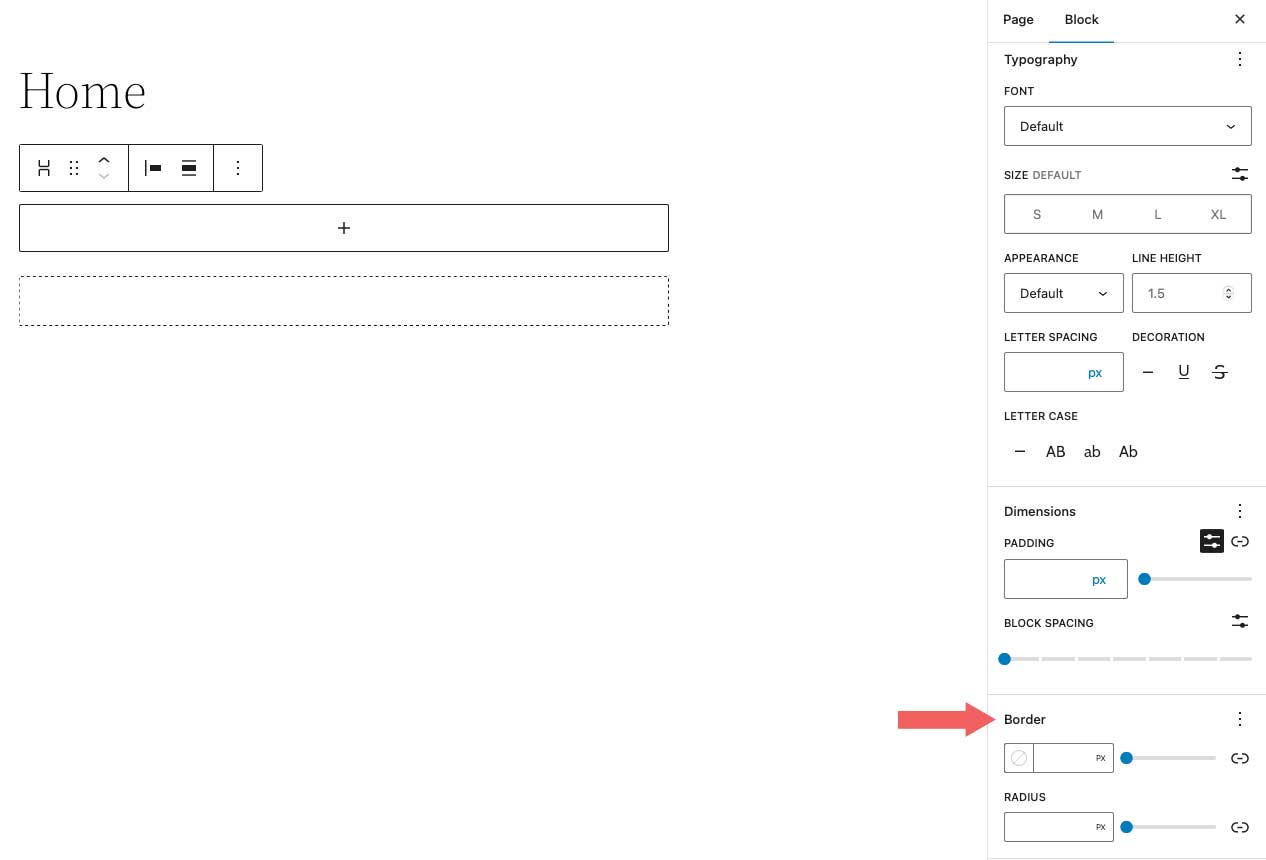
Borderオプションを使用すると、境界線および/または境界半径をスタックに追加できます。

WordPress スタック ブロックを効果的に使用するためのヒントとベスト プラクティス
ブロックの使い方は非常に簡単ですが、従うべきベスト プラクティスがいくつかあります。
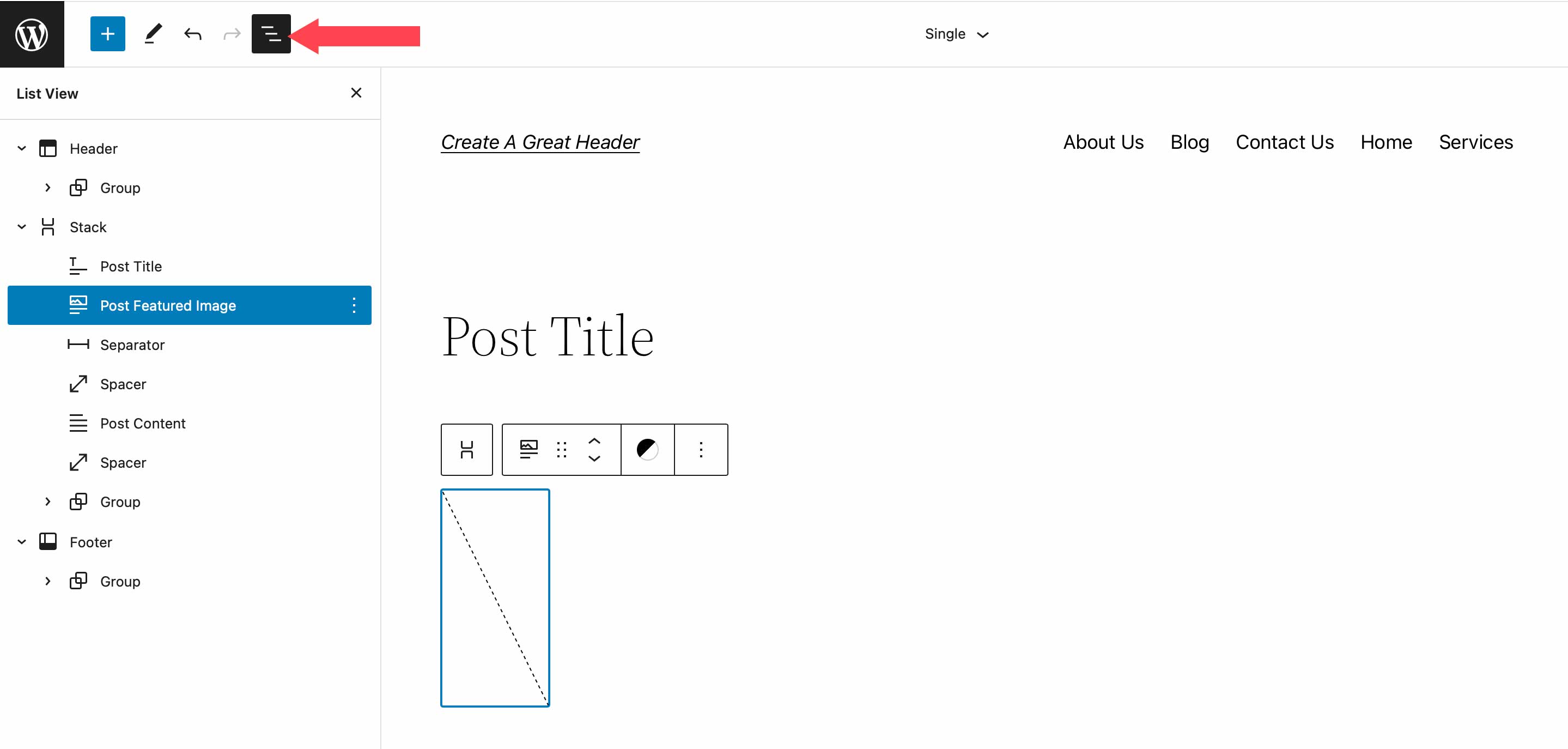
スタックにブロックを追加するとき、ブロックを整理して表示する優れた方法は、WordPress のリスト ビューを使用することです。 リスト ビューでは、スタック内の各ブロックを表示でき、簡単にドラッグして移動できます。 リスト ビューにアクセスするには、リスト ビュー アイコンをクリックするだけで、スタック内のすべてのブロックが表示されます。

また、方向オプションが垂直に設定されていることを確認してください。 レイアウト設定で水平ビューに切り替えると、スタックが行に変換されます。 前述のように、行はブロックを垂直ではなく水平に表示します。
最後に、スタックの色を設定するときは、スタック ブロック自体にテキストの色を設定すると、テキストを含む他の子ブロックにも適用されることに注意してください。 スタック内のすべてのブロックに色を適用したくない場合は、スタック内の個々のブロックに色設定を適用してください。
WordPress スタック ブロックに関するよくある質問
WordPress スタック ブロックは、ページ、投稿、およびテンプレートで利用できる汎用性の高いブロックです。 したがって、おそらくいくつかの質問があるでしょう。 うまくいけば、これらは役に立ちます。
行ブロックとスタック ブロックの違いは何ですか?
行ブロックとスタック ブロックを使用すると、一連のブロックをグループ化できますが、違いは向きにあります。 ブロックを水平方向に表示する場合は、行ブロックを使用する必要があります。 行ブロックを使用する良い例は、ヘッダーを作成するときです。 通常、サイトのロゴとナビゲーション リンクを水平に表示します。 ブロックはほぼ同じように機能します。 ブロックのグループを収容できます。 ただし、Stack Block はブロックを垂直に表示します。 ブロックを使用する優れた方法は、投稿カテゴリでサイドバーを作成することです.
テンプレートでスタック ブロックを使用できますか?
はい! スタック ブロックは、ブロックのグループを垂直方向に表示する優れた方法であり、ブロックを整理しておくのに役立ちます。 これは、WordPress で完全なサイト編集を使用してテンプレートを作成する場合に特に便利です。 たとえば、ブログ投稿テンプレートを作成する場合、ブロックを使用して、投稿タイトル、投稿メタ、投稿コンテンツ、およびその他の投稿関連ブロックを格納することをお勧めします。
まとめ
WordPress で Web サイトを構築するには、行や列などの構造要素を追加することから始めます。 スタック ブロックは、水平方向ではなく垂直方向に整列されたコンテンツの行を追加する便利な方法です。 このブロックは、ツールバーの組み込み設定とサイドバー ブロック設定を使用して、WordPress でページをデザインするのに役立つように簡単に構成できます。 このブロックは WordPress にネイティブですが、Divi などのページ ビルダーには、モジュールを使用してページの構造を最適化するためのより堅牢なデザイン オプションがあります。
詳細については、他の WordPress ブロックのチュートリアルと、WooCommerce ブロックの完全なガイドをご覧ください。
Web サイトで Stack Block を使用した経験はありますか? 以下のコメントで方法を説明しましょう。
