Come utilizzare il blocco dello stack di WordPress
Pubblicato: 2023-01-26Grazie all'introduzione dei blocchi Gutenberg nella versione 5.8, WordPress semplifica l'organizzazione dei contenuti e la creazione di fantastici pattern. Con l'aiuto di WordPress Stack Block, puoi aggiungere qualsiasi tipo di blocco tu scelga, quindi visualizzarlo verticalmente per creare facilmente layout meravigliosi.
Cos'è lo Stack Block in WordPress?
Lo Stack Block di WordPress è un blocco utile che ti consente di impilare più blocchi in una colonna verticale. Simile al blocco riga, ti consente di raggruppare più blocchi insieme, rendendo più facile mantenere i tuoi blocchi belli e ordinati. È un blocco versatile perché puoi aggiungere qualsiasi blocco desideri al suo interno come intestazioni, immagini, pulsanti e altro.
Come aggiungere il blocco stack al tuo modello
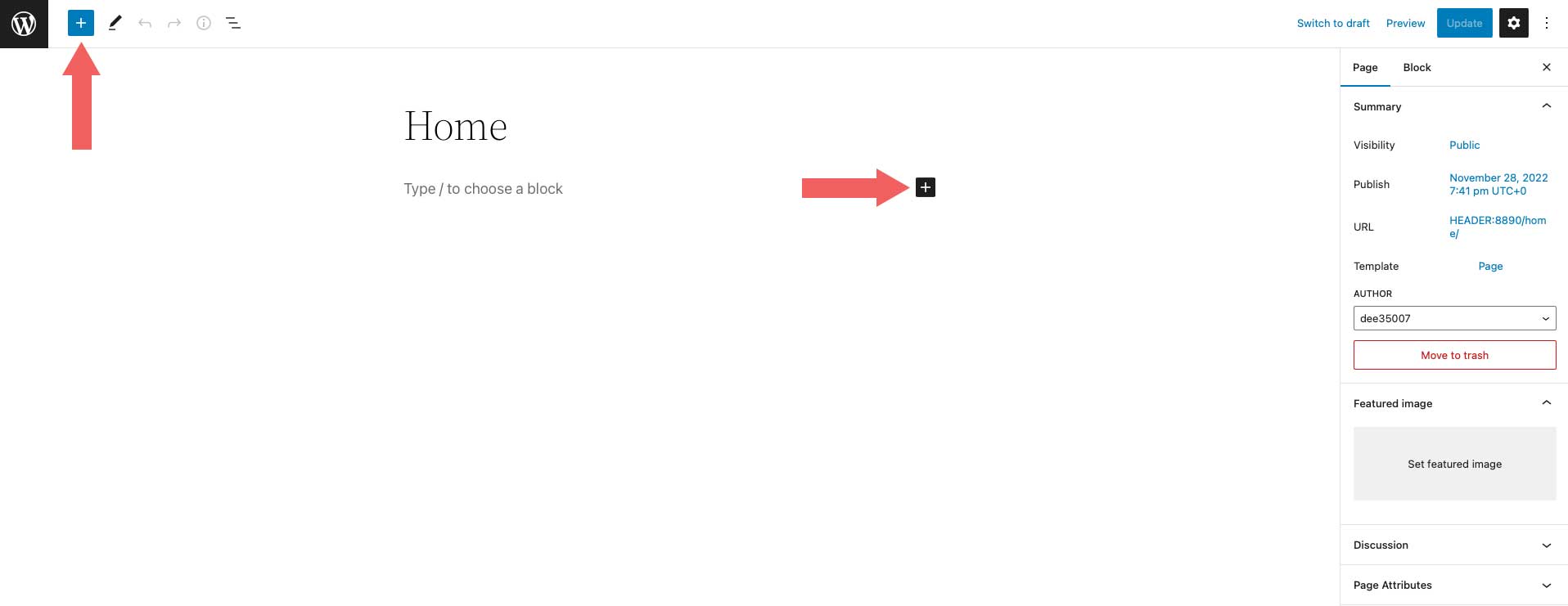
Aggiungere lo Stack Block alla tua pagina utilizzando l'editor di WordPress è un processo semplice. Inizia facendo clic sull'icona dell'inseritore di blocchi nella parte superiore sinistra della schermata dell'editor del sito.

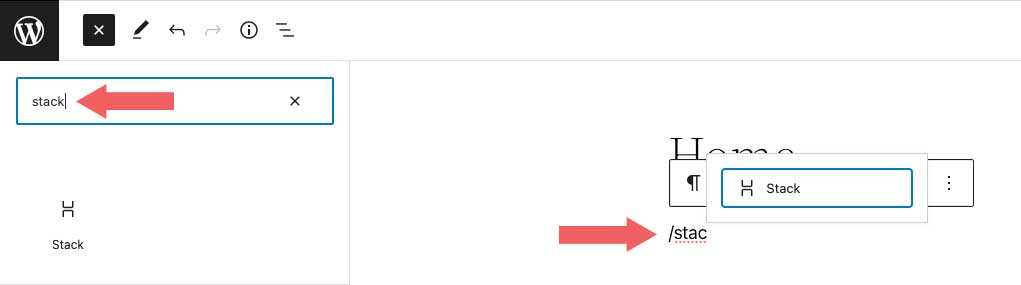
Successivamente, puoi cercare Stack Block o digitare /stack direttamente nell'editor di pagine. Quindi, fai semplicemente clic sul blocco per aggiungerlo.

Impostazioni e opzioni del blocco dello stack
Ci sono due gruppi di impostazioni all'interno di WordPress Stack Block: barra degli strumenti e impostazioni aggiuntive. Esaminiamo ogni gruppo per darti una migliore comprensione di come usarlo.
Impostazioni della barra degli strumenti
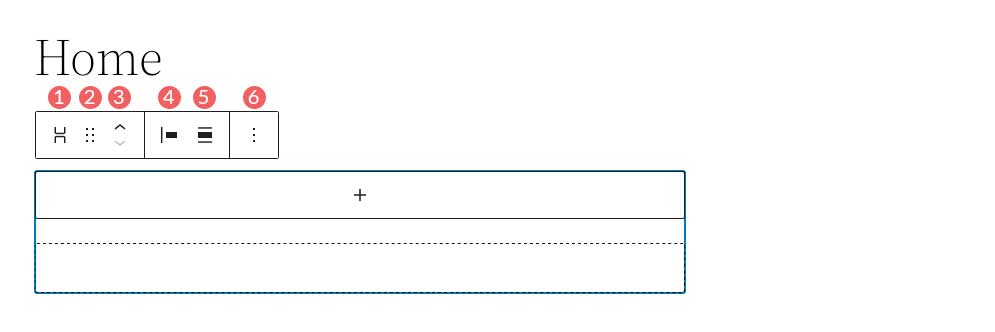
Come per ogni blocco in WordPress, ci sono alcune impostazioni standard della barra degli strumenti per Stack Block. Possono essere osservati visualizzando lo screenshot qui sotto:

- Trasforma in
- Lagna
- Muovi le frecce
- Giustificazione
- Allineamento
- Più opzioni
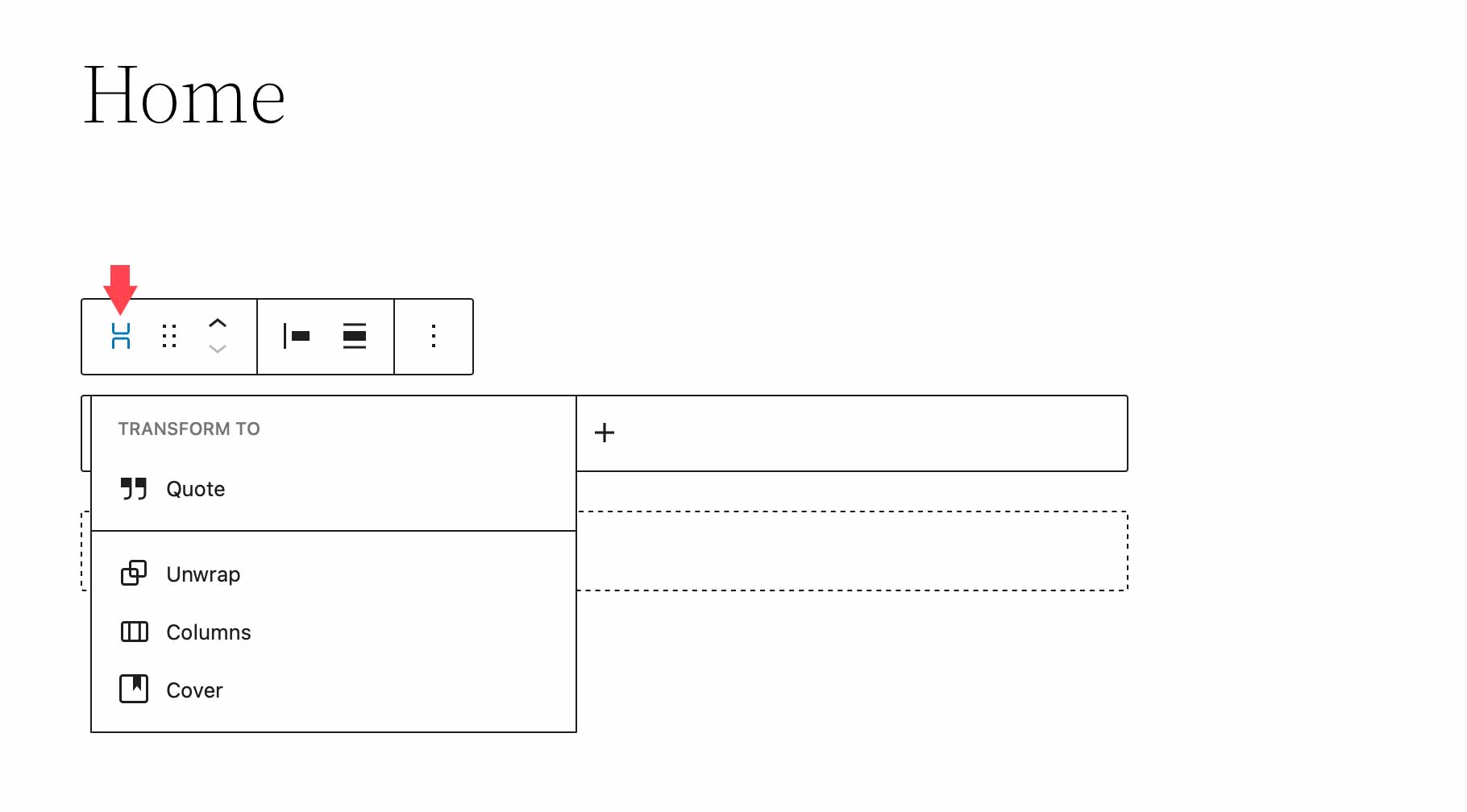
La prima impostazione in Stack Block è Transform To . Con questa opzione, puoi trasformare il Blocco pila in una citazione, scartarlo (separarlo), convertirlo in colonne o convertirlo in un blocco copertina.

Le due impostazioni successive, trascina e sposta , ti consentono di trascinare il blocco in una posizione diversa sulla pagina o di utilizzare le frecce di spostamento per spostarlo su e giù.
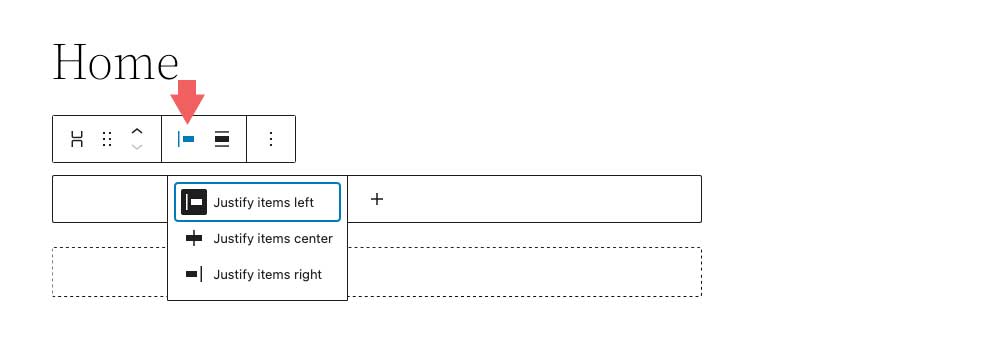
L'opzione Giustificazione nelle impostazioni della barra degli strumenti controlla la giustificazione dei blocchi all'interno della pila. Possono essere allineati a sinistra, al centro oa destra.

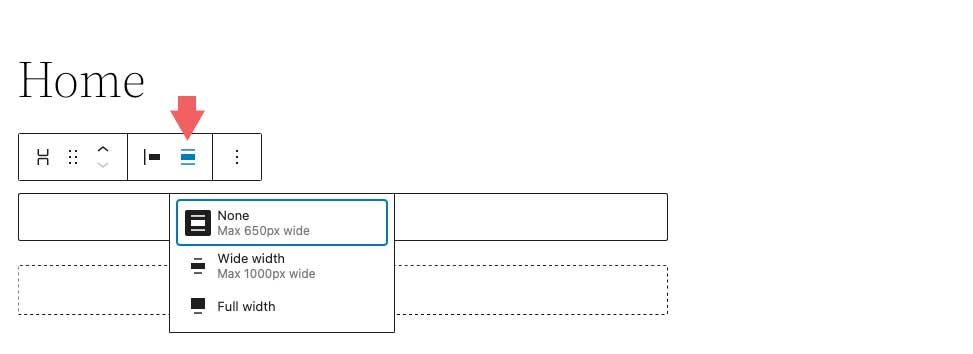
La prossima è l'opzione Allinea . Questa opzione non controlla necessariamente l'allineamento, ma piuttosto la larghezza della pila. Puoi impostarlo su None , che consentirà allo stack e a tutti i blocchi interni di occupare un massimo di 650 px. Wide width assegnerà 1000 px per lo stack e Full width allungherà il Stack Block e tutti i blocchi interni su tutta la larghezza della pagina.

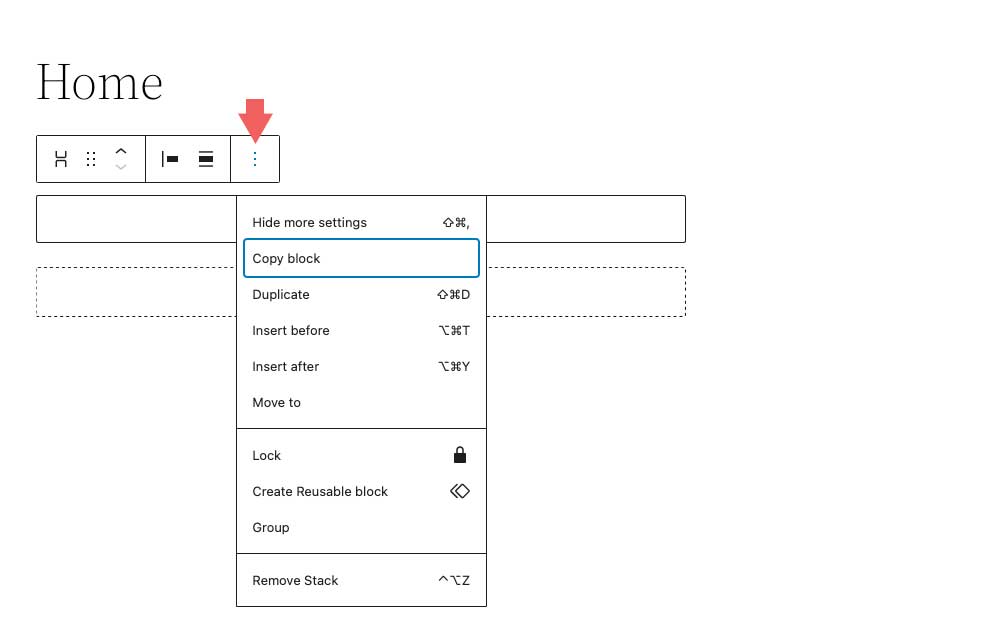
L'ultimo gruppo di impostazioni della barra degli strumenti è più opzioni. Al suo interno è possibile copiare, duplicare, inserire, spostare, bloccare, raggruppare, rimuovere o creare un blocco riutilizzabile.

Le impostazioni del blocco dello stack
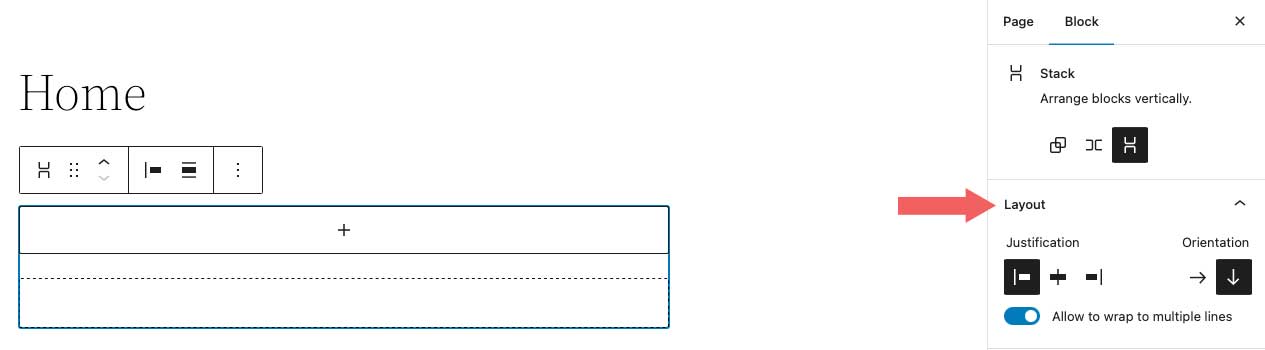
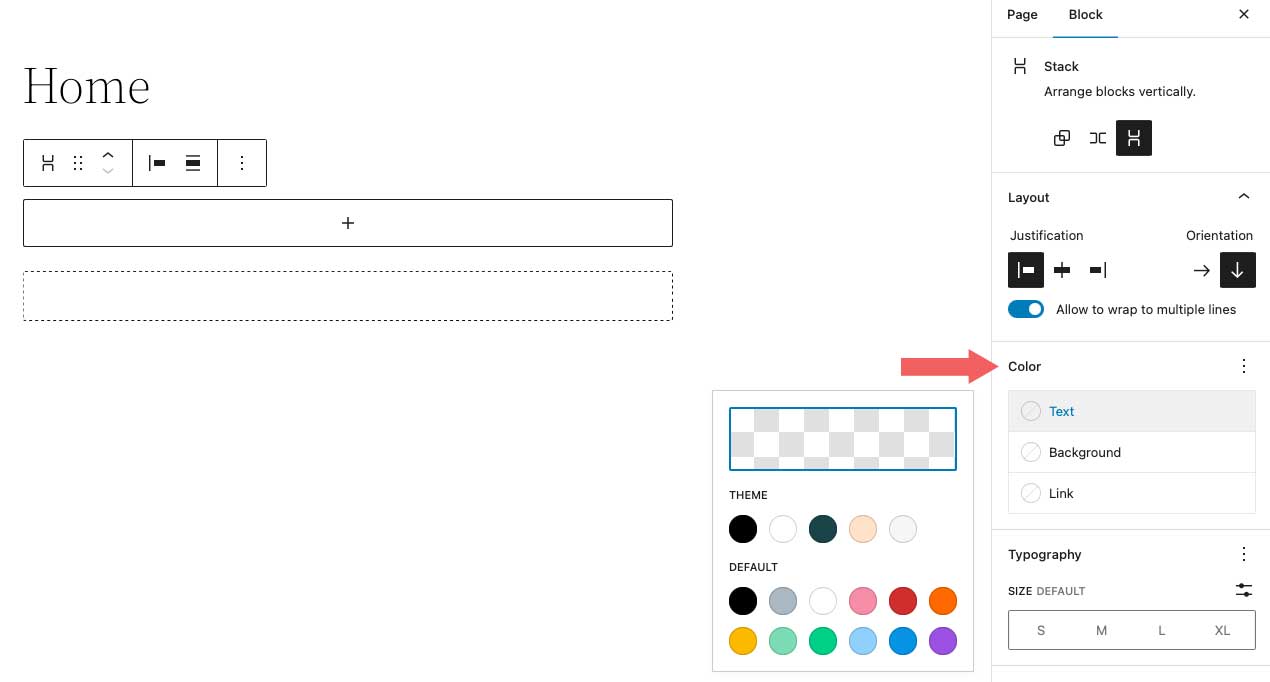
Ci sono alcune impostazioni aggiuntive specifiche per Stack Block. Innanzitutto, c'è l'impostazione Layout . Sotto le opzioni di layout, puoi controllare la giustificazione e l'orientamento della pila, nonché controllare se i blocchi all'interno della pila devono essere disposti su più righe. Le opzioni di giustificazione includono centro sinistra e destra. Per l'orientamento, puoi scegliere se orientarli orizzontalmente o verticalmente.
Tieni presente che se scegli l'orientamento orizzontale, il Blocco pila verrà automaticamente convertito in un blocco riga.

Il prossimo è le impostazioni del colore . Quando si seleziona un colore del testo nello stack, controllerà il colore del testo su ogni blocco inserito al suo interno. In alternativa, quando si sceglie un colore di sfondo, applicherà solo un colore di sfondo alla pila stessa, piuttosto che al suo contenuto. Infine, le impostazioni del colore dei collegamenti controllano tutti i collegamenti aggiunti all'interno dello Stack Block.


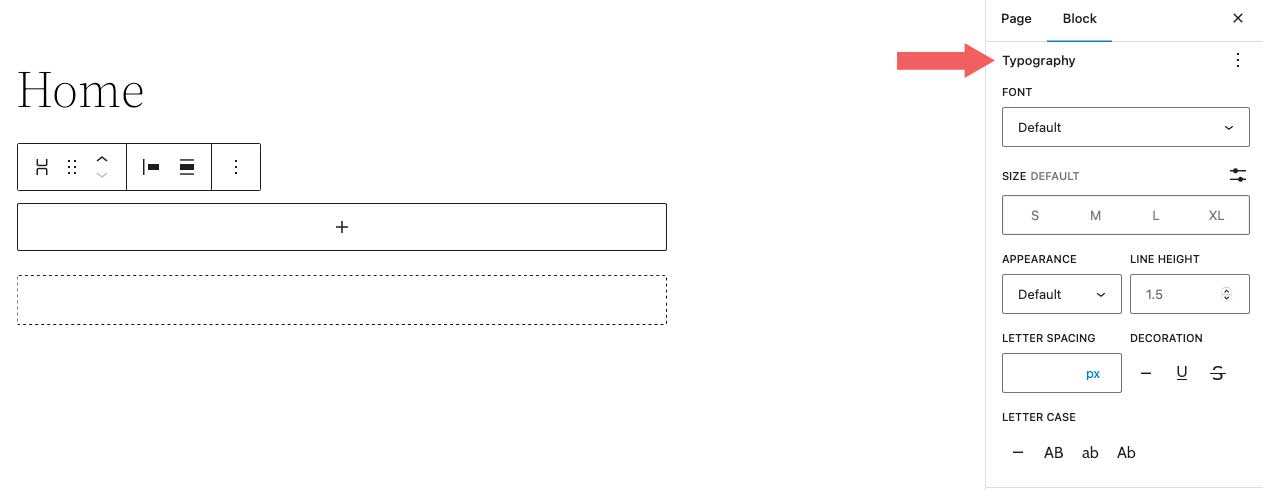
All'interno delle impostazioni Tipografia , puoi impostare la dimensione del carattere, l'aspetto, l'altezza della linea, la spaziatura tra le lettere, la decorazione del testo e le maiuscole per qualsiasi blocco inserito nella Pila, che contiene il testo.

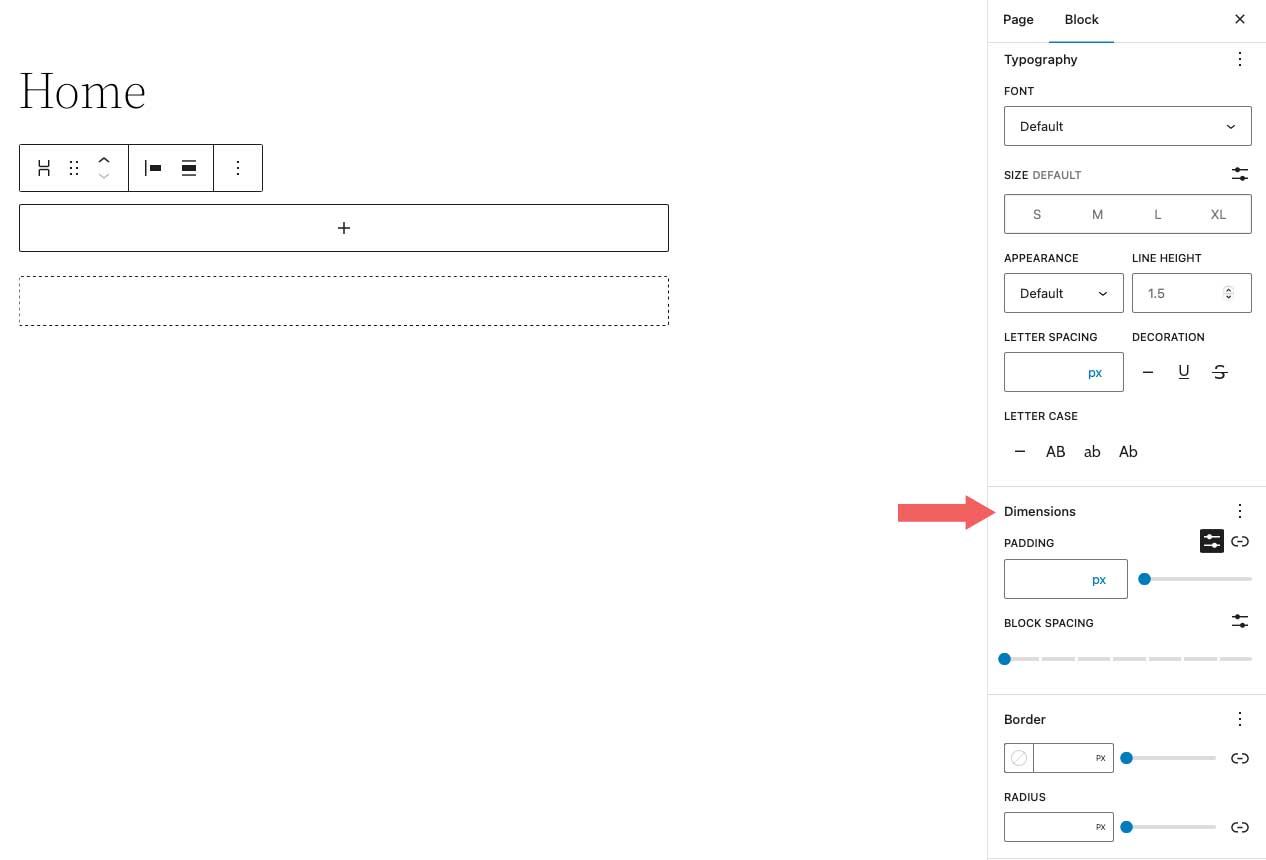
Successivamente ci sono le impostazioni della dimensione . Qui puoi controllare il riempimento attorno allo Stack. Puoi impostare il riempimento nel suo insieme o individualmente per la parte superiore, sinistra, inferiore e destra. Inoltre, puoi controllare la spaziatura dei blocchi per tutti i blocchi contenuti all'interno della pila.

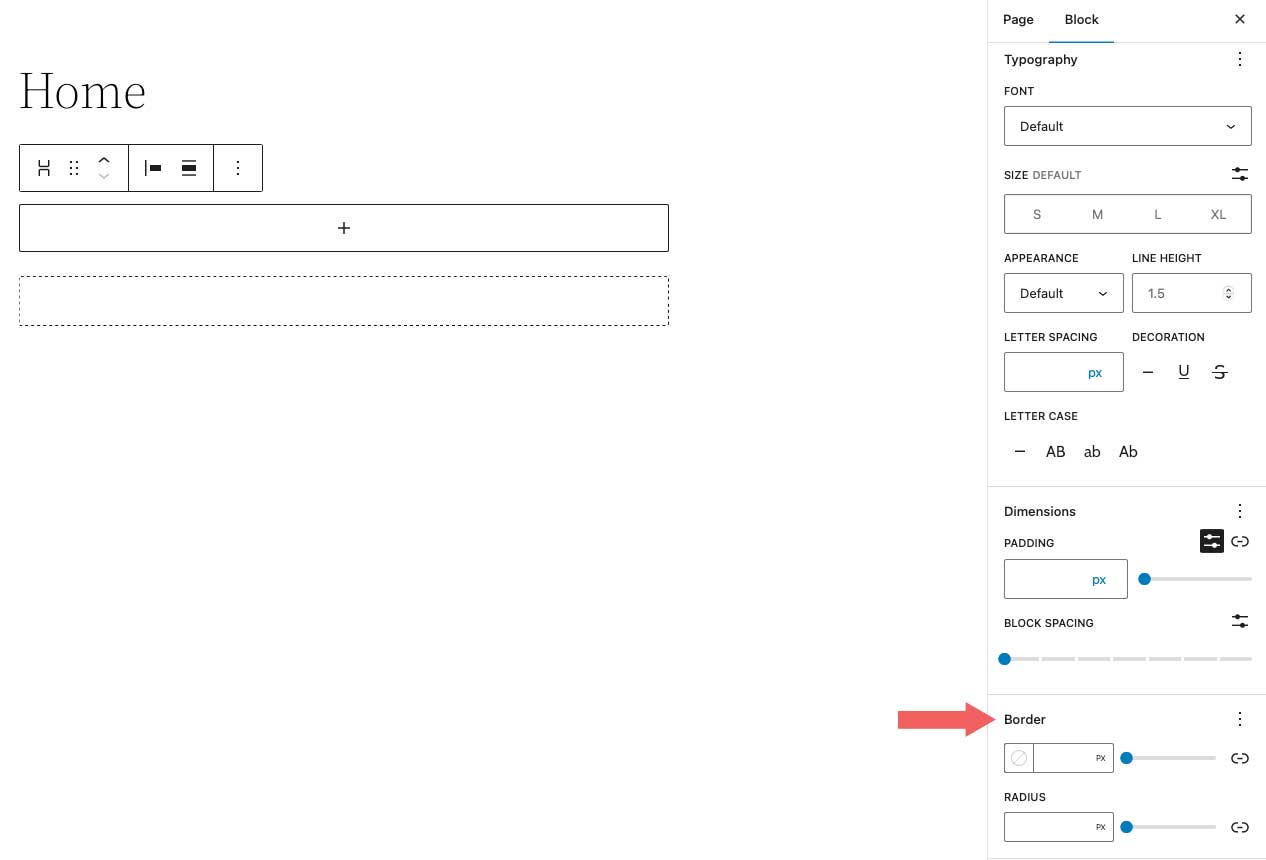
Le opzioni Bordo ti permettono di aggiungere un bordo e/o un raggio del bordo alla Pila.

Suggerimenti e best practice per utilizzare in modo efficace il blocco dello stack di WordPress
Anche se il blocco è abbastanza semplice da usare, ci sono alcune best practice che dovresti seguire.
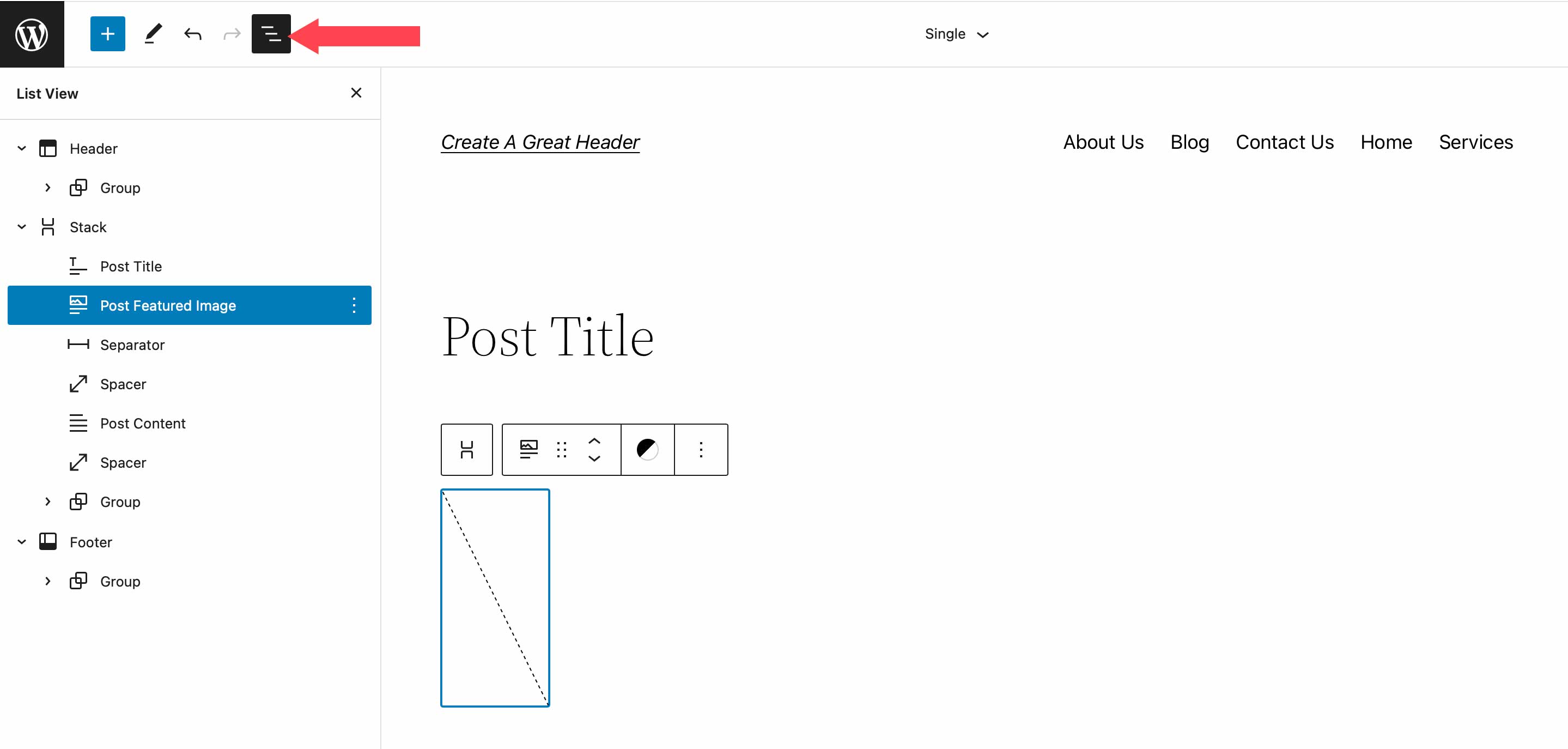
Quando si aggiungono blocchi allo Stack, un ottimo modo per rimanere organizzati e visualizzare i blocchi è utilizzare la Visualizzazione elenco di WordPress. La visualizzazione elenco ti consente di visualizzare ogni blocco all'interno della pila e ti consente di trascinarli facilmente per spostarli. Per accedere alla visualizzazione elenco, fai semplicemente clic sull'icona della visualizzazione elenco per visualizzare tutti i blocchi nella tua pila.

Inoltre, assicurati di mantenere l'opzione di orientamento impostata su vertical . Il passaggio a una vista orizzontale nelle impostazioni del layout convertirà la tua pila in una riga. Come accennato in precedenza, le righe visualizzano i blocchi orizzontalmente anziché verticalmente.
Infine, quando imposti i colori per il tuo stack, tieni presente che se imposti un colore di testo sullo stesso Stack Block, verrà applicato anche ad altri blocchi figlio contenenti testo. Se non desideri applicare un colore a tutti i blocchi all'interno della pila, assicurati di applicare le impostazioni del colore ai singoli blocchi all'interno della pila.
Domande frequenti sul blocco dello stack di WordPress
Lo Stack Block di WordPress è un blocco versatile che può essere utilizzato in pagine, post e modelli. Quindi probabilmente avrai alcune domande. Si spera che questi aiutino.
Qual è la differenza tra un blocco riga e un blocco stack?
Mentre Row Blocks e Stack Blocks ti consentono di raggruppare una serie di blocchi insieme, la differenza sta nell'orientamento. Dovresti usare un blocco riga quando vuoi visualizzare i blocchi orizzontalmente. Un ottimo esempio di quando utilizzare un blocco di righe è quando si crea un'intestazione. In genere, desideri che il logo del tuo sito e i collegamenti di navigazione vengano visualizzati orizzontalmente. The Block funziona più o meno allo stesso modo. Può ospitare un gruppo di blocchi. Tuttavia, uno Stack Block visualizza il blocco verticalmente. Un ottimo modo per utilizzare il blocco è creare una barra laterale con le categorie dei tuoi post.
Posso utilizzare il blocco stack in un modello?
Sì! Stack Blocks è un ottimo modo per visualizzare un gruppo di blocchi verticalmente e aiuta a mantenere i blocchi organizzati. Ciò è particolarmente utile quando si crea un modello utilizzando la modifica completa del sito in WordPress. Ad esempio, quando si crea un modello di post sul blog, è una buona idea utilizzare il blocco per ospitare il titolo del post, il meta del post, il contenuto del post e altri blocchi relativi al post.
Concludere le cose
La creazione di un sito Web in WordPress inizia con l'aggiunta di elementi strutturali come righe e colonne. Lo Stack Block è un modo conveniente per aggiungere una riga di contenuto allineata verticalmente anziché orizzontalmente. Il blocco può essere facilmente configurato per aiutarti a progettare una pagina in WordPress utilizzando le impostazioni integrate nella barra degli strumenti e le impostazioni del blocco della barra laterale. Sebbene questo blocco sia nativo di WordPress, i costruttori di pagine come Divi hanno opzioni di progettazione più robuste per ottimizzare la struttura della tua pagina utilizzando i moduli.
Per ulteriori informazioni, dai un'occhiata ai nostri altri tutorial sui blocchi di WordPress e alla nostra guida completa ai blocchi WooCommerce.
Hai mai provato a usare lo Stack Block sul tuo sito web? Vediamo come nei commenti qui sotto.
