Cum să utilizați blocul de stivă WordPress
Publicat: 2023-01-26Datorită introducerii blocurilor Gutenberg în versiunea 5.8, WordPress facilitează organizarea conținutului și crearea de modele minunate. Cu ajutorul WordPress Stack Block, puteți adăuga orice tip de bloc pe care îl alegeți, apoi îl puteți afișa vertical pentru a crea cu ușurință layout-uri minunat uimitoare.
Ce este Stack Block în WordPress?
WordPress Stack Block este un bloc util care vă permite să stivuiți mai multe blocuri într-o coloană verticală. Similar cu blocul de rând, vă permite să grupați mai multe blocuri împreună, făcând mai ușor să vă păstrați blocurile frumoase și ordonate. Este un bloc versatil, deoarece puteți adăuga orice bloc doriți în el, cum ar fi titluri, imagini, butoane și multe altele.
Cum să adăugați blocul de stivă la șablonul dvs
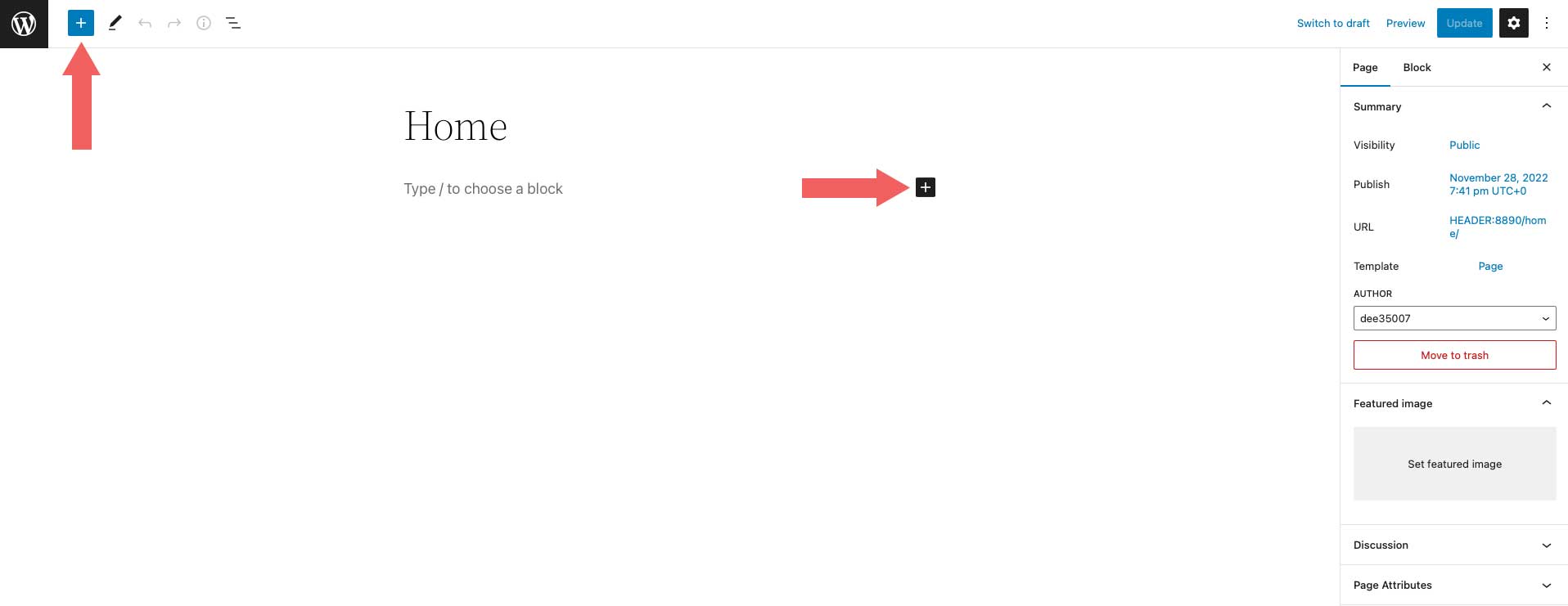
Adăugarea blocului de stivă la pagina ta folosind Editorul WordPress este un proces simplu. Începeți făcând clic pe pictograma de inserare a blocurilor din partea stângă sus a ecranului editorului site-ului.

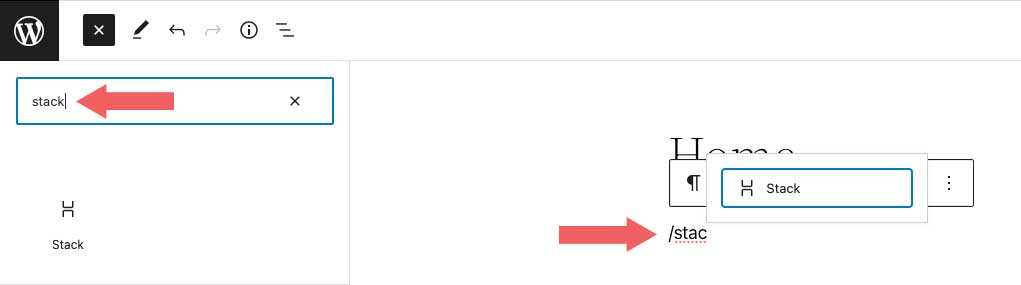
Apoi, puteți fie să căutați Blocul de stivă, fie să tastați /stiva direct în editorul de pagini. Apoi, faceți clic pe bloc pentru a-l adăuga.

Stack Block Setări și Opțiuni
Există două grupuri de setări în WordPress Stack Block – bara de instrumente și setări suplimentare. Să trecem peste fiecare grup pentru a vă oferi o mai bună înțelegere a modului de utilizare.
Setările barei de instrumente
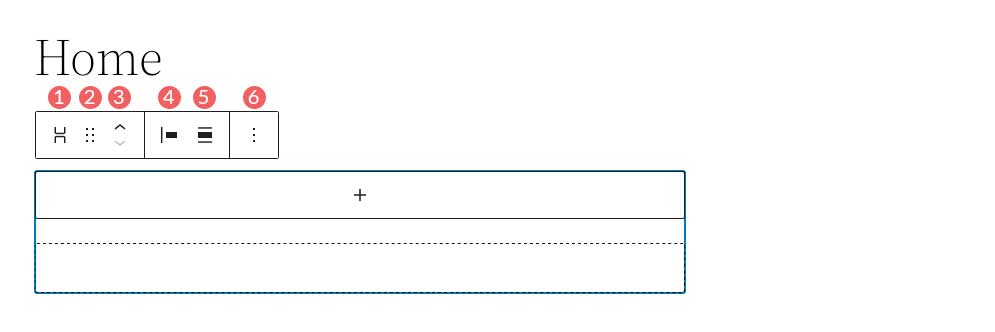
Ca în cazul oricărui bloc din WordPress, există câteva setări standard pentru bara de instrumente pentru Stack Block. Ele pot fi observate vizualizând captura de ecran de mai jos:

- Transformă-te în
- Trage
- Mutați săgețile
- Justificare
- Aliniere
- Mai multe opțiuni
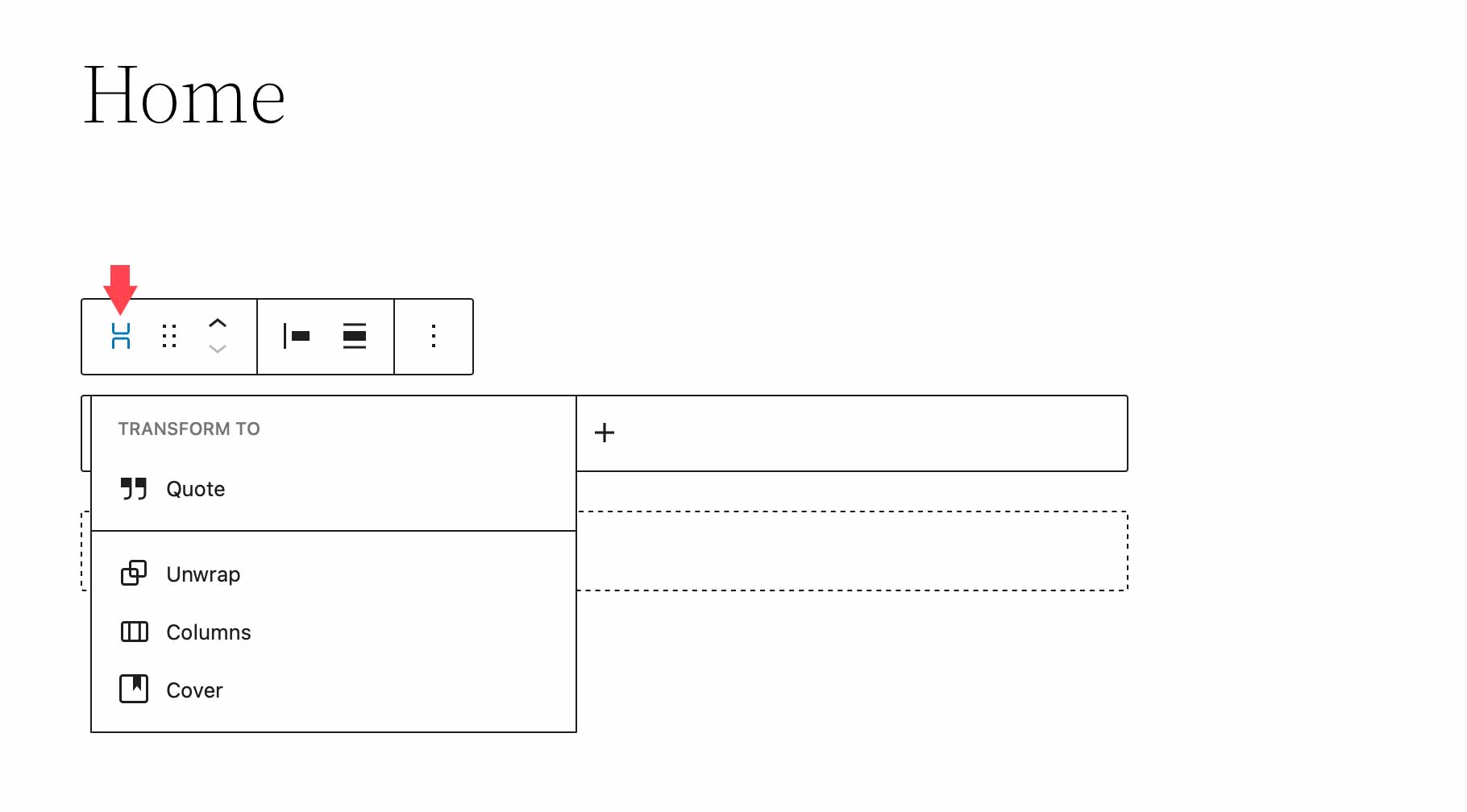
Prima setare din Stack Block este Transform To . Cu această opțiune, puteți transforma blocul de stivă într-un citat, îl puteți despacheta (degrupa), îl puteți converti în coloane sau îl puteți converti într-un bloc de acoperire.

Următoarele două setări – trageți și mutați – vă permit fie să trageți blocul într-o altă poziție pe pagină, fie să utilizați săgețile de mutare pentru a-l muta în sus și în jos.
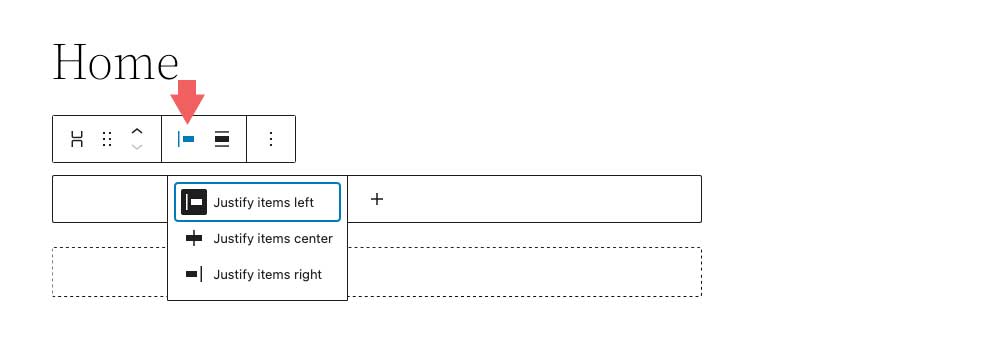
Opțiunea Justificare din setările barei de instrumente controlează justificarea blocurilor din stivă. Ele pot fi fie aliniate la stânga, la centru sau la dreapta.

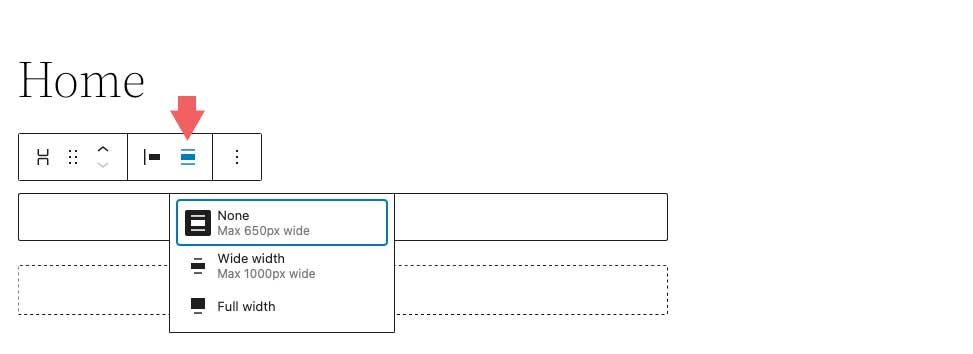
Urmează opțiunea Aliniere . Această opțiune nu controlează neapărat alinierea, ci mai degrabă lățimea stivei. Îl poți seta pe None , ceea ce va permite stivei și tuturor blocurilor interioare să ocupe maximum 650px. Lățimea largă va aloca 1000 px pentru stivă, iar lățimea completă va întinde blocul stivă și toate blocurile interioare pe toată lățimea paginii.

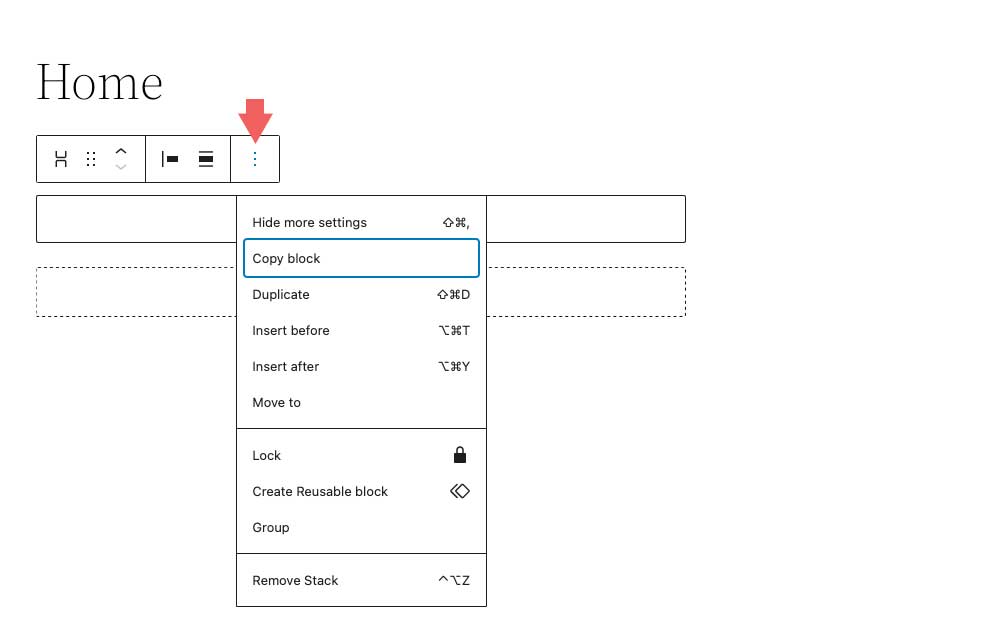
Ultimul grup de setări din bara de instrumente este mai multe opțiuni. În cadrul acestuia, puteți copia, duplica, introduce, muta, bloca, grupează, elimina sau crea un bloc reutilizabil.

Setări Stack Block
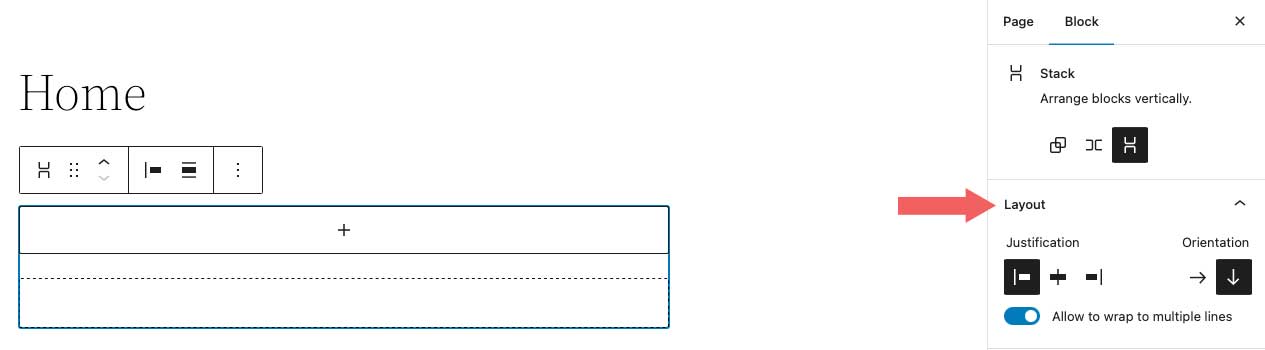
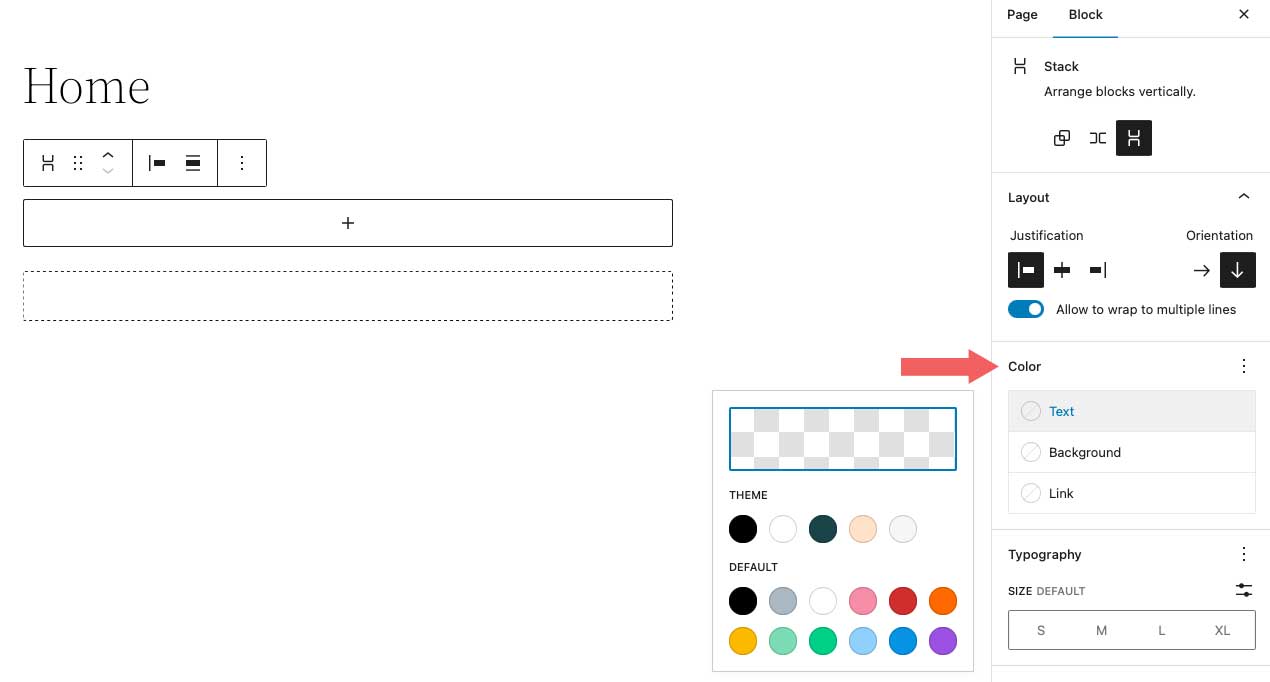
Există destul de multe setări suplimentare specifice blocului de stivă. În primul rând, există setarea Aspect . În opțiunile de Aspect, puteți controla justificarea și orientarea stivei, precum și controlul dacă blocurile din stivă ar trebui să li se permită să se înfășoare pe mai multe linii. Opțiunile de justificare includ centrul stâng și dreapta. Pentru orientare, puteți alege dacă să le orientați orizontal sau vertical.
Rețineți că, dacă alegeți orientarea orizontală, blocul de stivă va fi convertit automat într-un bloc de rânduri.

Urmează setările de culoare . Când selectați o culoare de text pe stivă, aceasta va controla culoarea textului pe fiecare bloc inserat în acesta. Alternativ, atunci când alegeți o culoare de fundal, va aplica doar o culoare de fundal stivei în sine, mai degrabă decât conținutului său. În cele din urmă, setările de culoare a legăturilor controlează orice legături adăugate în blocul de stivă.


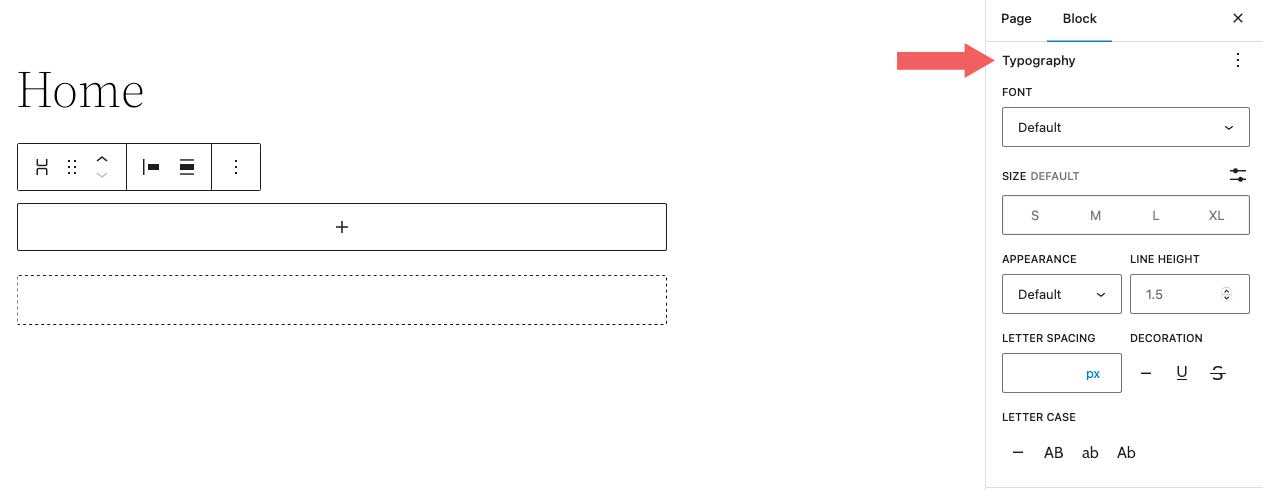
În setările Tipografie , puteți seta dimensiunea fontului, aspectul, înălțimea liniilor, spațierea literelor, decorarea textului și majusculele pentru orice bloc inserat în Stivă, care conține textul.

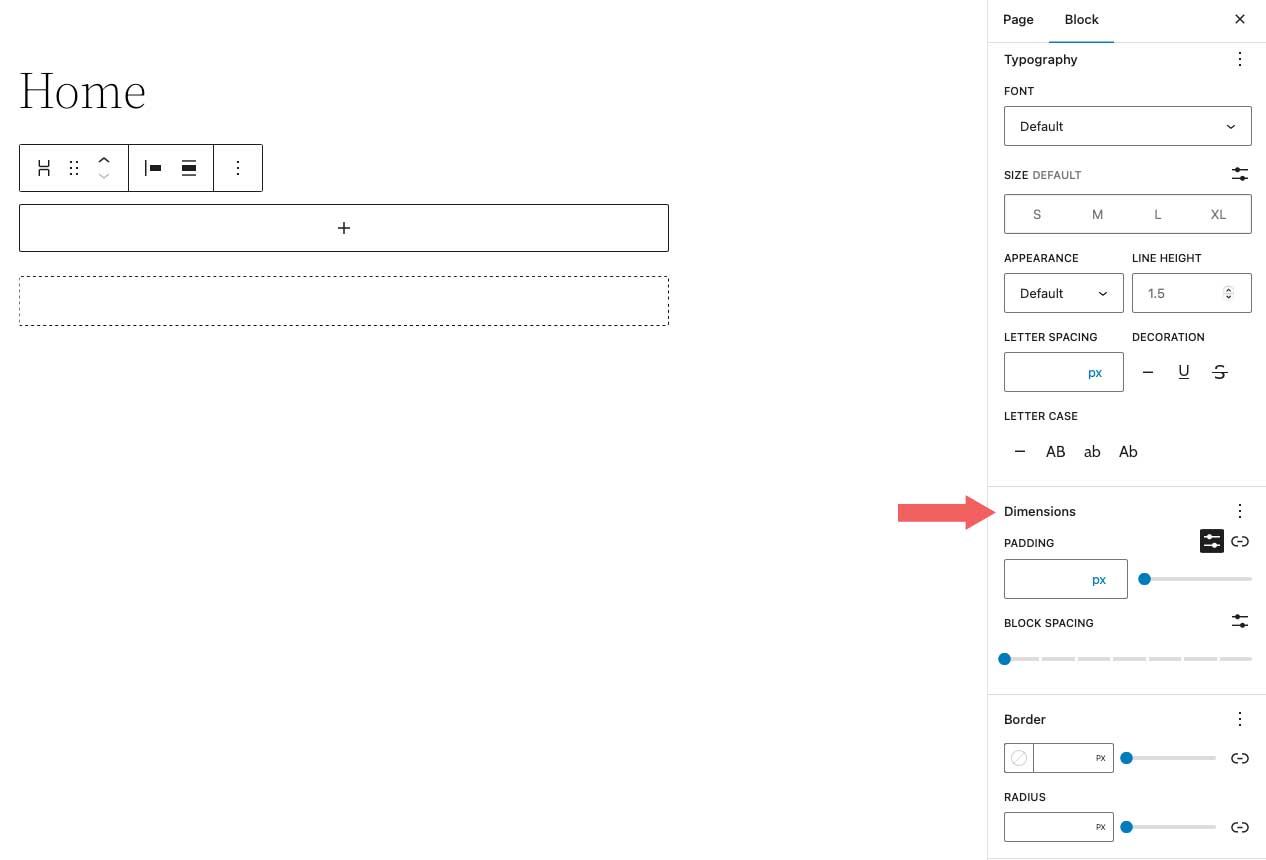
Urmează setările de dimensiune . Aici puteți controla umplutura din jurul Stivei. Puteți fie să setați căptușeala ca întreg, fie individual pentru partea de sus, stânga, jos și dreapta. În plus, puteți controla distanța dintre blocuri pentru toate blocurile conținute în stivă.

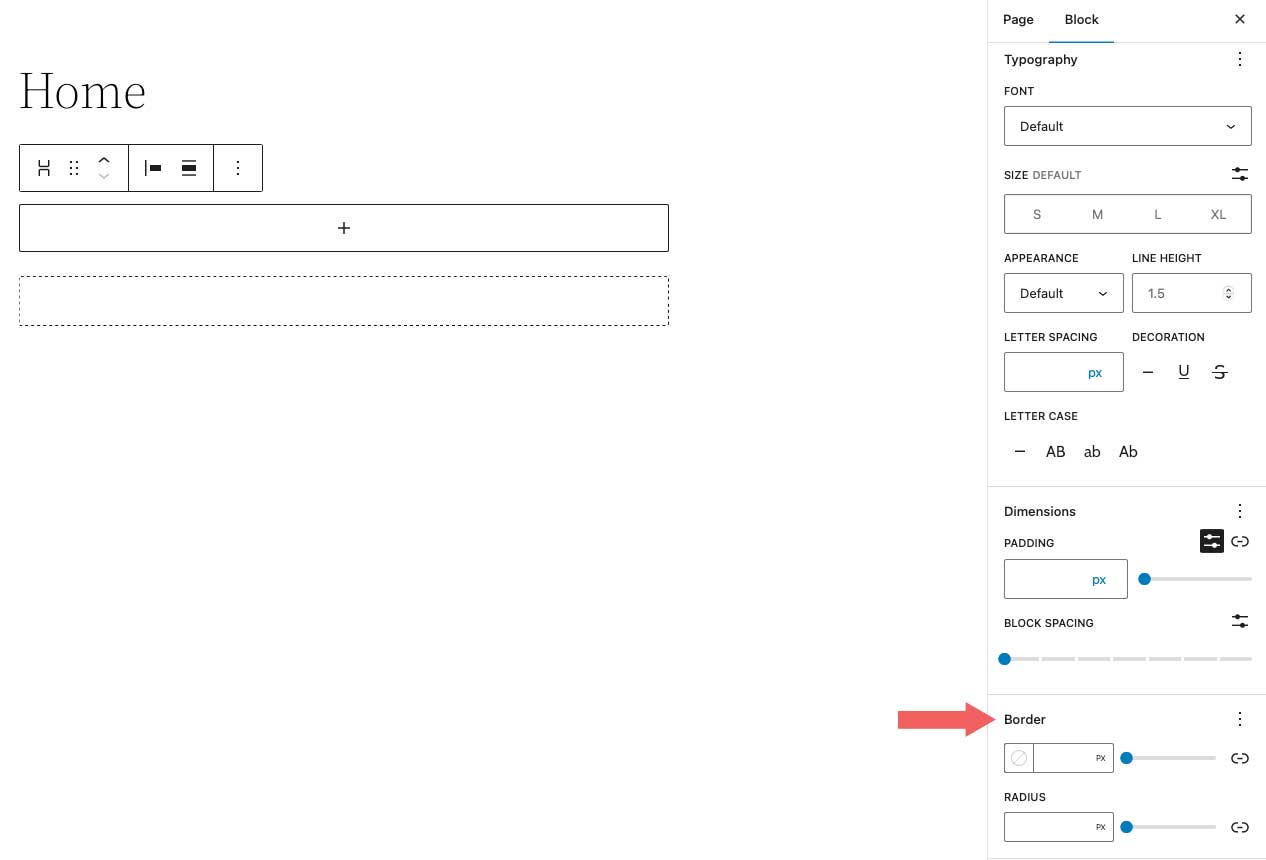
Opțiunile Border vă permit să adăugați un chenar și/sau o rază de chenar la Stivă.

Sfaturi și cele mai bune practici pentru utilizarea eficientă a blocului de stivă WordPress
Chiar dacă blocul este destul de simplu de utilizat, există câteva bune practici pe care ar trebui să le urmați.
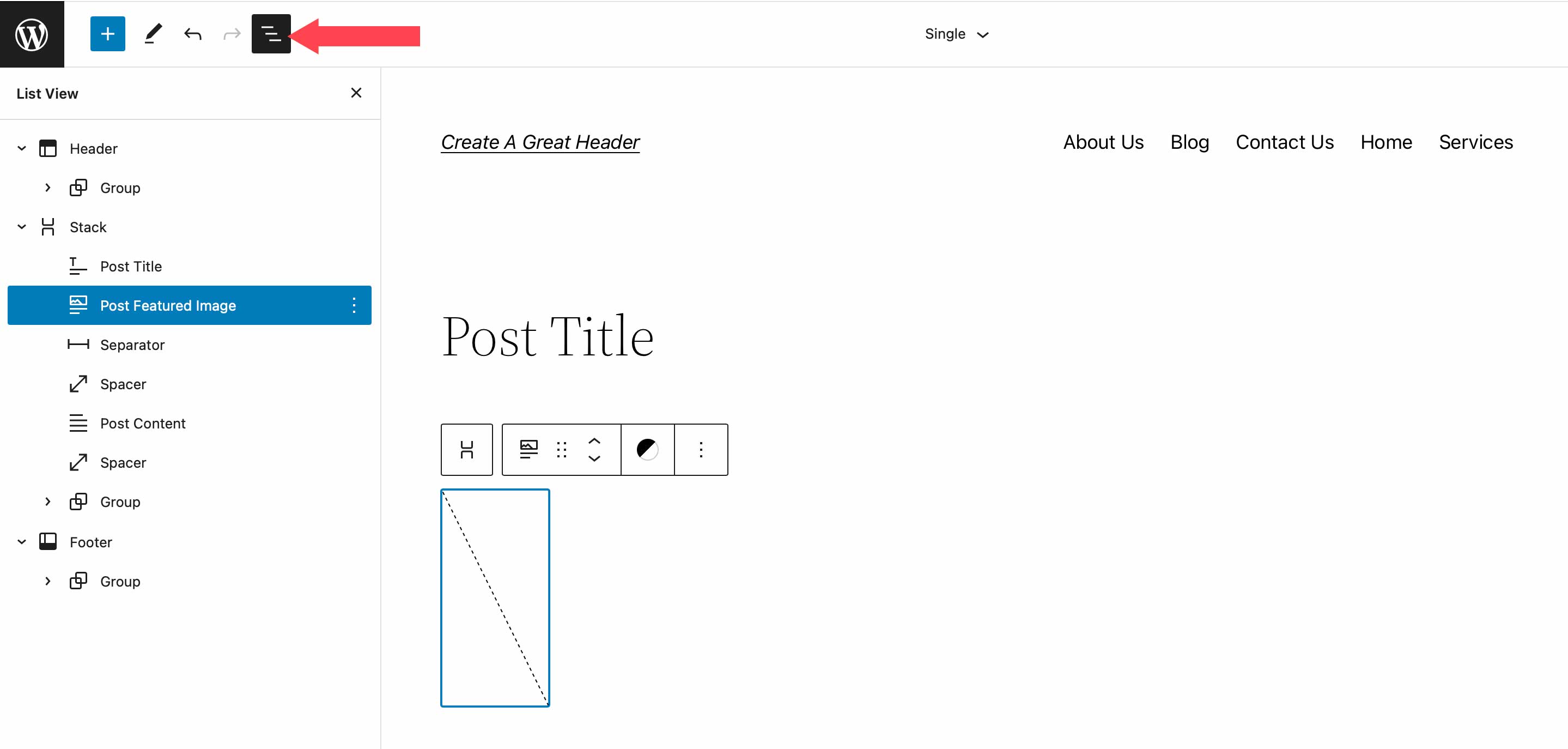
Când adăugați blocuri la stivă, o modalitate excelentă de a rămâne organizat și de a vă vizualiza blocurile este să utilizați Vizualizarea listei WordPress. Vizualizarea listă vă permite să vizualizați fiecare bloc din stivă și vă permite să le trageți cu ușurință pentru a le muta. Pentru a accesa vizualizarea listă, faceți clic pe pictograma vizualizare listă pentru a dezvălui toate blocurile din stiva dvs.

De asemenea, asigurați-vă că mențineți opțiunea de orientare setată la verticală . Schimbarea la o vizualizare orizontală în setările de aspect va converti Stack-ul într-un rând. După cum sa menționat anterior, rândurile afișează blocurile pe orizontală, mai degrabă decât pe verticală.
În cele din urmă, când setați culori pentru stiva dvs., rețineți că, dacă setați o culoare de text pe blocul de stivă în sine, aceasta se va aplica și altor blocuri copii care conțin text. Dacă nu doriți să aplicați o culoare tuturor blocurilor din stivă, asigurați-vă că aplicați setările de culoare pentru blocurile individuale din stivă.
Întrebări frecvente WordPress Stack Block
WordPress Stack Block este un bloc versatil care poate fi utilizat în pagini, postări și șabloane. Deci probabil că veți avea câteva întrebări. Sperăm că acestea vor ajuta.
Care este diferența dintre un bloc de rând și un bloc de stivă?
În timp ce Row Blocks și Stack Blocks vă permit să grupați o serie de blocuri împreună, diferența este de orientare. Ar trebui să utilizați un bloc de rând atunci când doriți să afișați blocurile pe orizontală. Un exemplu excelent de utilizare a unui bloc de rând este atunci când construiți un antet. De obicei, doriți să aveți sigla site-ului dvs., precum și linkurile de navigare afișate orizontal. Blocul funcționează aproape în același mod. Poate adăposti un grup de blocuri. Cu toate acestea, un bloc de stivă afișează blocul pe verticală. O modalitate excelentă de a folosi blocul este să construiți o bară laterală cu categoriile de postări.
Pot folosi blocul de stivă într-un șablon?
Da! Blocurile de stivă sunt o modalitate excelentă de a afișa un grup de blocuri pe verticală și ajută la menținerea blocurilor organizate. Acest lucru este util în special atunci când creați un șablon folosind editarea completă a site-ului în WordPress. De exemplu, atunci când creați un șablon de postare pe blog, este o idee bună să utilizați blocul pentru a găzdui titlul postării, meta postarea, conținutul postării și alte blocuri legate de postare.
Încheierea lucrurilor
Construirea unui site web în WordPress începe cu adăugarea de elemente structurale precum rânduri și coloane. Blocul de stivă este o modalitate convenabilă de a adăuga un rând de conținut care este aliniat vertical în loc de orizontal. Blocul poate fi configurat cu ușurință pentru a vă ajuta să proiectați o pagină în WordPress utilizând setările încorporate din bara de instrumente și setările blocului din bara laterală. Deși acest bloc este nativ pentru WordPress, creatorii de pagini precum Divi au opțiuni de design mai robuste pentru optimizarea structurii paginii dvs. folosind module.
Pentru mai multe, consultați celelalte tutoriale WordPress Block, precum și ghidul nostru complet pentru WooCommerce Blocks.
Ați experimentat utilizarea Stack Block pe site-ul dvs. web? Să ne spuneți cum în comentariile de mai jos.
