Как использовать блок стека WordPress
Опубликовано: 2023-01-26Благодаря внедрению блоков Gutenberg в версии 5.8, WordPress упрощает организацию вашего контента и создание потрясающих шаблонов. С помощью блока стека WordPress вы можете добавить любой тип блока по вашему выбору, а затем отобразить его вертикально, чтобы с легкостью создавать красивые потрясающие макеты.
Что такое блок стека в WordPress?
Блок стека WordPress — это полезный блок, который позволяет вам складывать несколько блоков в вертикальный столбец. Подобно блоку строк, он позволяет вам группировать несколько блоков вместе, что упрощает поддержание ваших блоков в чистоте и порядке. Это универсальный блок, потому что вы можете добавить в него любой блок, например, заголовки, изображения, кнопки и многое другое.
Как добавить блок стека в свой шаблон
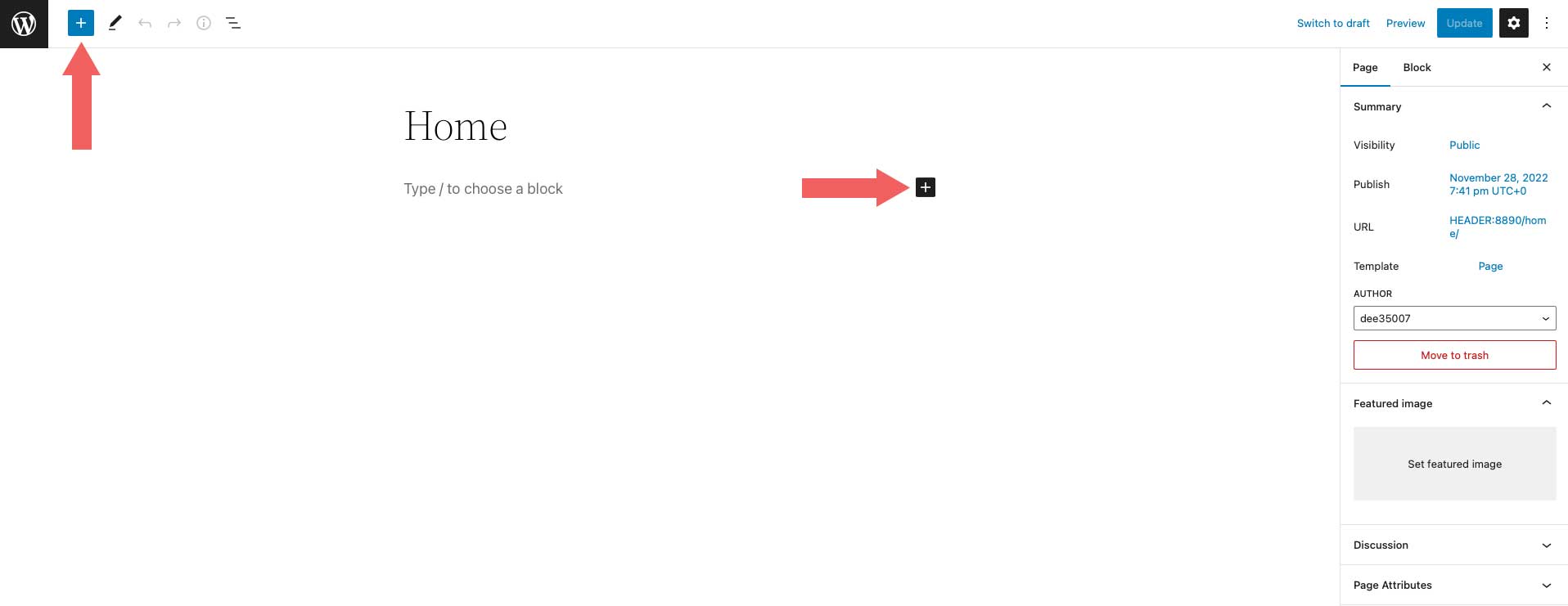
Добавление блока стека на вашу страницу с помощью редактора WordPress — это простой процесс. Начните с нажатия на значок вставки блоков в левом верхнем углу экрана редактора сайта.

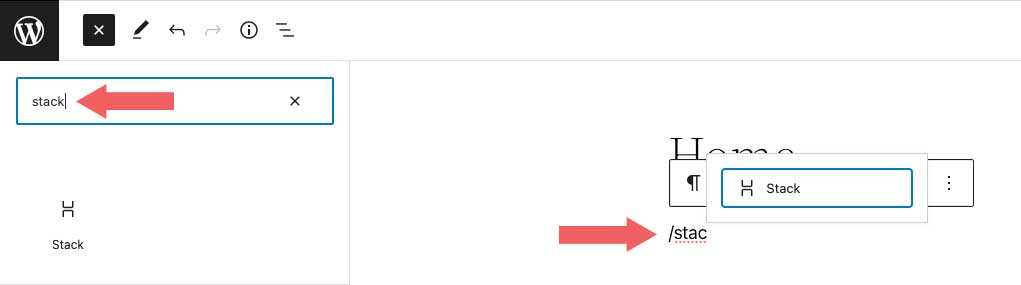
Затем вы можете либо выполнить поиск блока стека, либо ввести /stack непосредственно в редакторе страниц. Затем просто щелкните блок , чтобы добавить его.

Настройки и параметры блока стека
В блоке стека WordPress есть две группы настроек — панель инструментов и дополнительные настройки. Давайте рассмотрим каждую группу, чтобы вы лучше поняли, как ее использовать.
Настройки панели инструментов
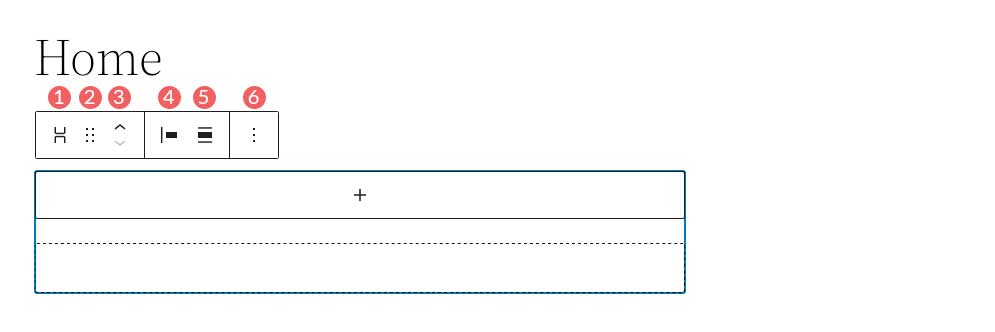
Как и для любого блока в WordPress, для блока стека есть несколько стандартных настроек панели инструментов. Их можно наблюдать, просмотрев скриншот ниже:

- Превратить в
- Тяга
- Переместить стрелки
- Обоснование
- Выравнивание
- Больше опций
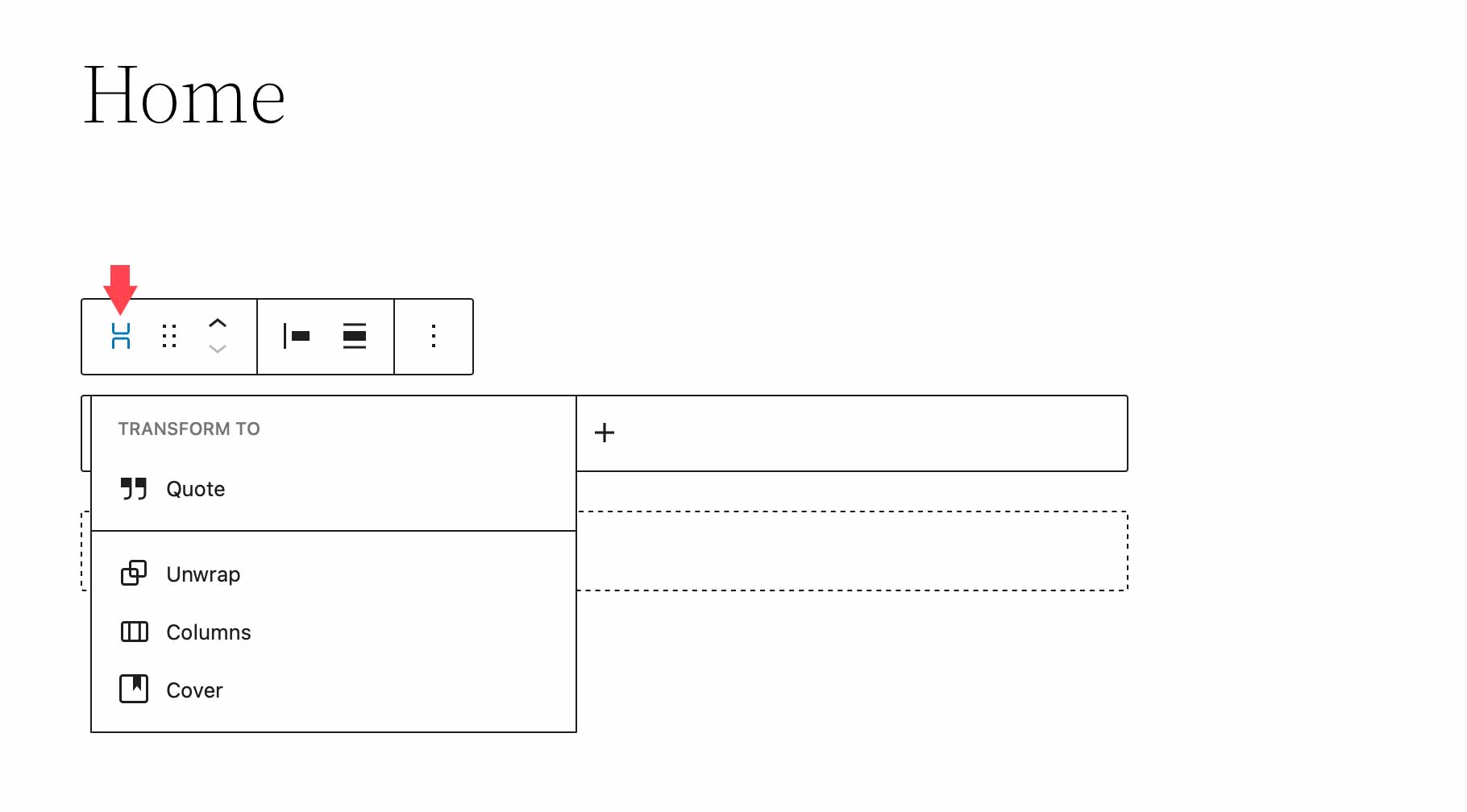
Первый параметр в блоке стека — «Преобразовать в» . С помощью этой опции вы можете превратить блок стека в цитату, развернуть (разгруппировать) его, преобразовать в столбцы или преобразовать в блок обложки.

Следующие две настройки — перетаскивание — позволяют либо перетаскивать блок в другое место на странице, либо использовать стрелки перемещения для его перемещения вверх и вниз.
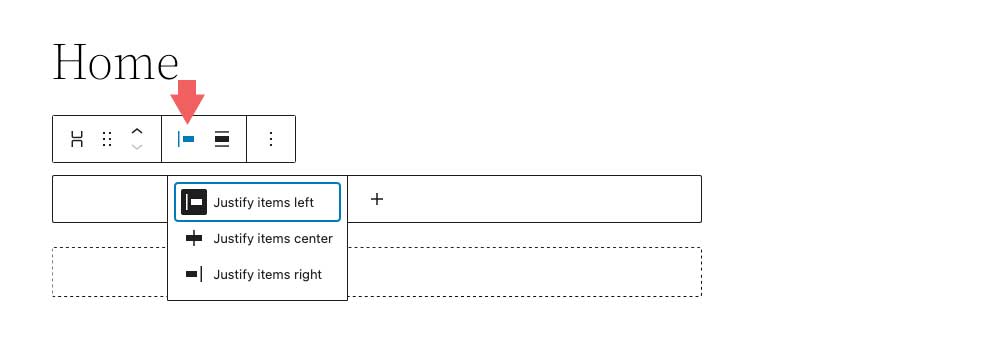
Параметр «Выравнивание» в настройках панели инструментов управляет выравниванием блоков в стеке. Они могут быть выровнены по левому краю, по центру или по правому краю.

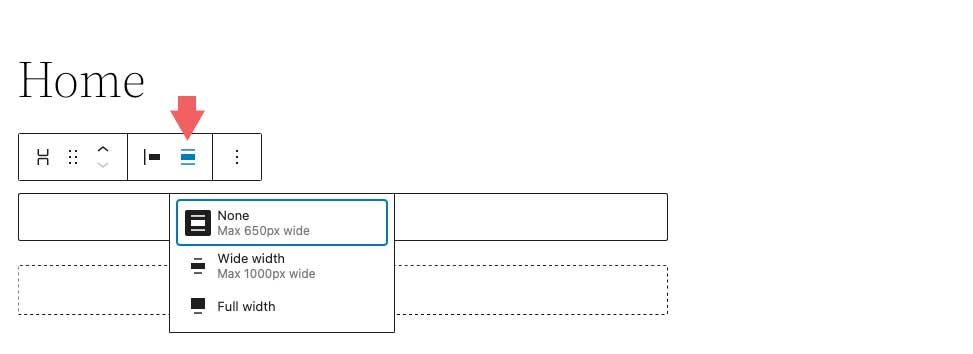
Далее идет параметр « Выровнять ». Этот параметр не обязательно управляет выравниванием, а скорее шириной стека. Вы можете установить значение None , что позволит стеку и всем внутренним блокам занимать максимум 650 пикселей. Широкая ширина будет выделять 1000 пикселей для стека, а Полная ширина будет растягивать блок стека и все внутренние блоки по всей ширине страницы.

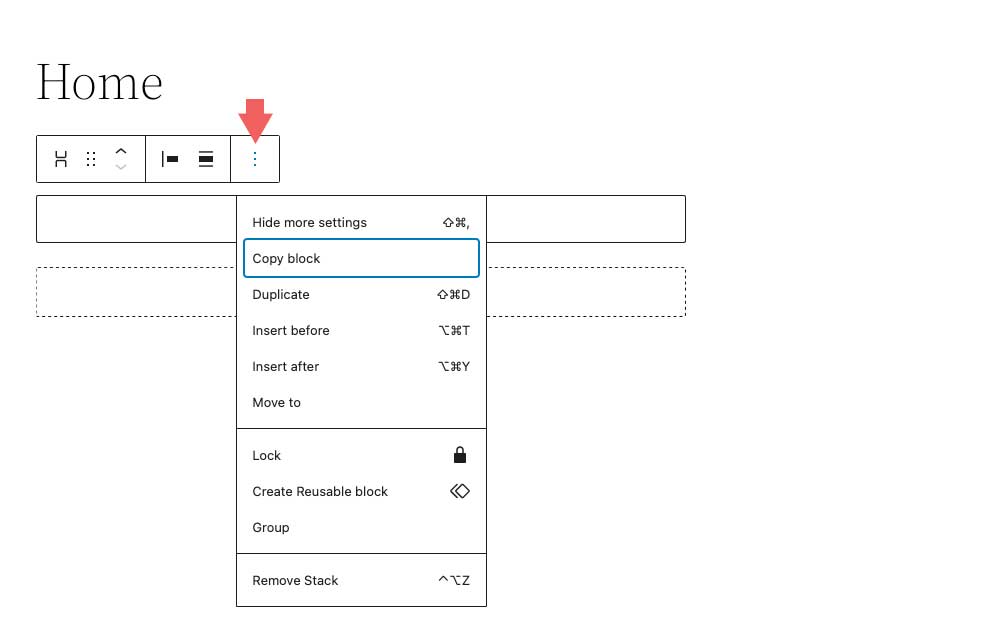
Последняя группа настроек панели инструментов содержит дополнительные параметры. В нем вы можете копировать, дублировать, вставлять, перемещать, блокировать, группировать, удалять или создавать повторно используемый блок.

Настройки блока стека
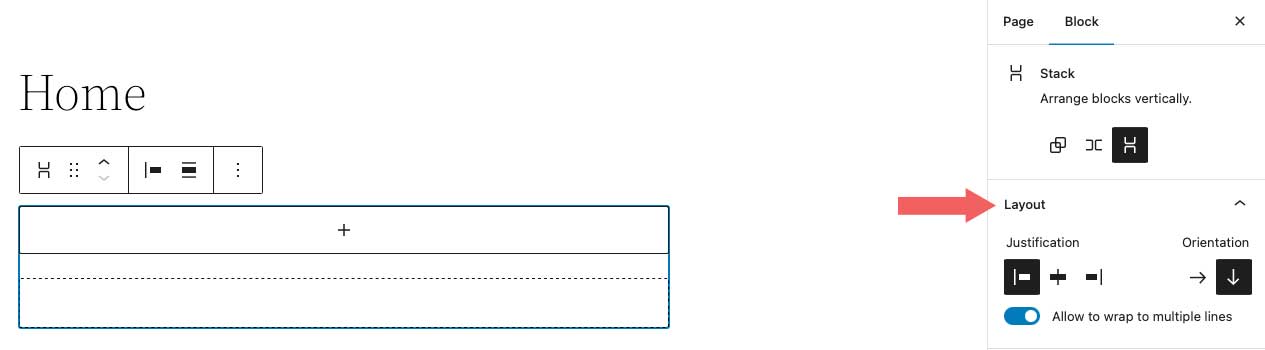
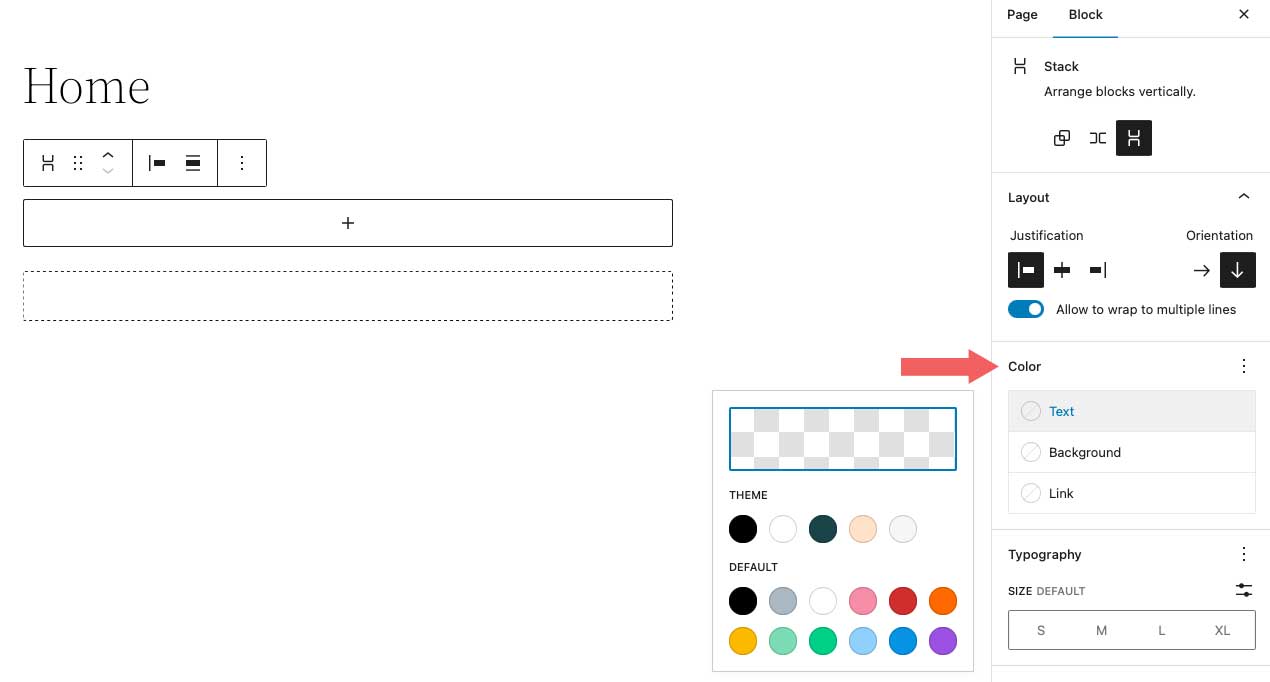
Есть довольно много дополнительных настроек, характерных для блока стека. Во-первых, это настройка макета . В параметрах макета вы можете управлять выравниванием и ориентацией стека, а также контролировать, следует ли разрешать блокам в стеке переноситься на несколько строк. Варианты выравнивания включают левый центр и правый. Для ориентации вы можете выбрать, ориентировать ли их горизонтально или вертикально.
Обратите внимание, что если вы выберете горизонтальную ориентацию, блок стека будет автоматически преобразован в блок строки.

Далее идут настройки цвета . При выборе цвета текста в стеке он будет управлять цветом текста на каждом вставленном в него блоке. В качестве альтернативы, при выборе цвета фона он будет применять цвет фона только к самому стеку, а не к его содержимому. Наконец, настройки цвета ссылок контролируют любые ссылки, добавленные в блок стека.


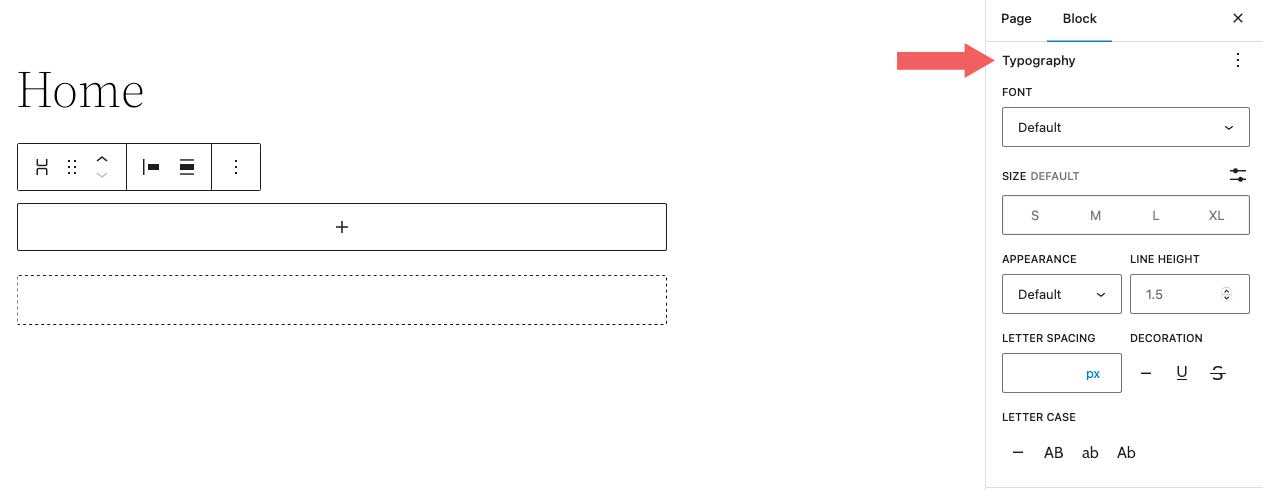
В настройках типографии вы можете установить размер шрифта, внешний вид, высоту строки, межбуквенный интервал, оформление текста и регистр букв для любого блока, вставленного в стек, который содержит текст.

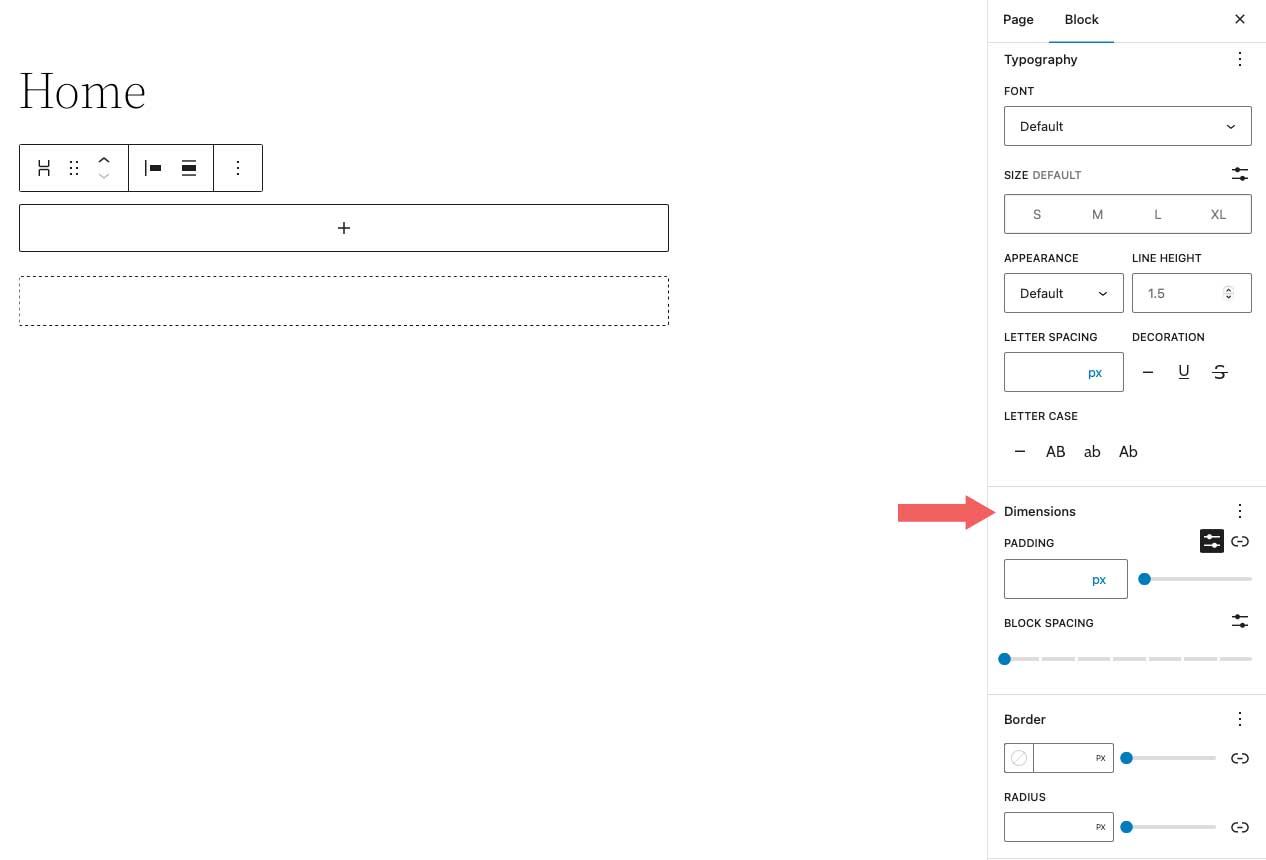
Далее идут настройки измерения . Здесь вы можете управлять отступом вокруг стека. Вы можете установить отступы в целом или отдельно для верхнего, левого, нижнего и правого. Кроме того, вы можете контролировать расстояние между блоками для всех блоков, содержащихся в стеке.

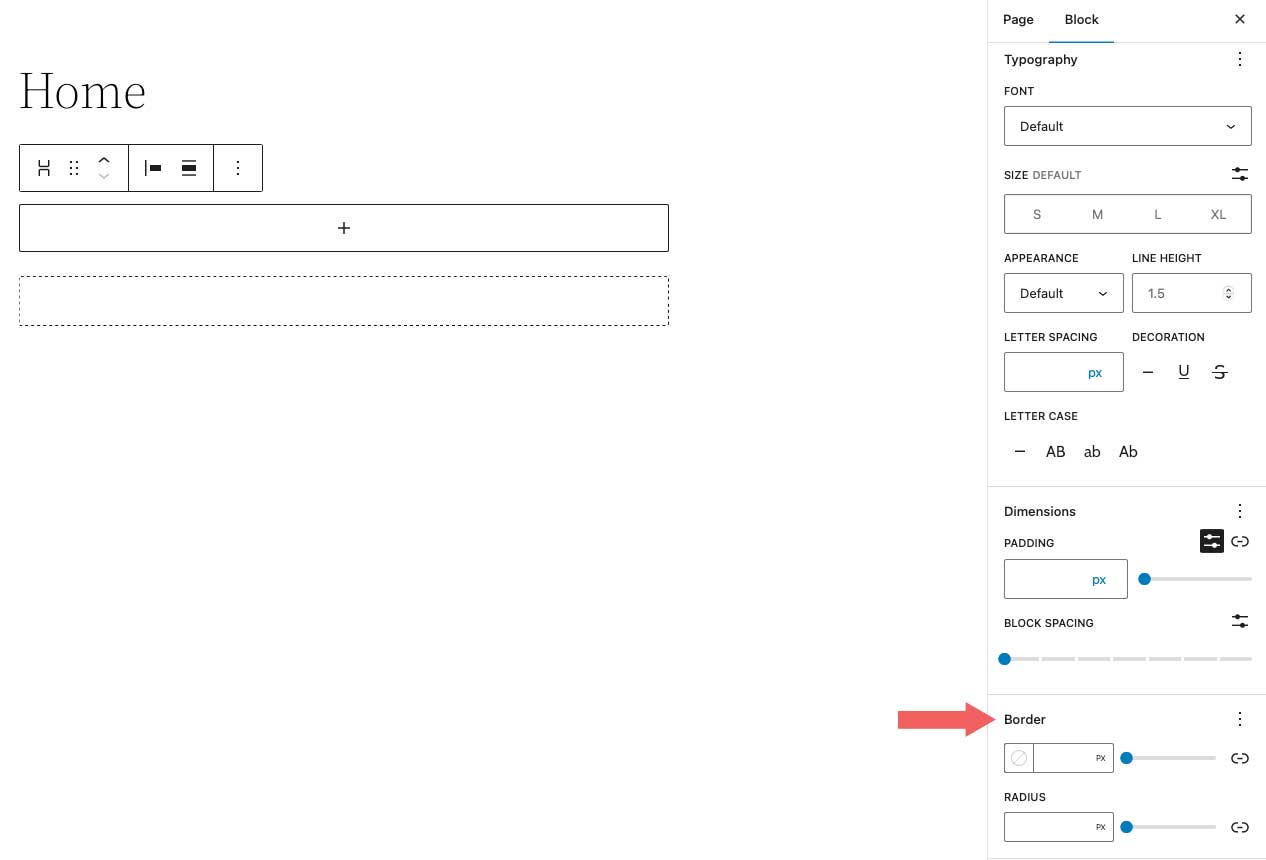
Параметры « Граница » позволяют добавить границу и/или радиус границы в стек.

Советы и рекомендации по эффективному использованию блока стека WordPress
Несмотря на то, что блок довольно прост в использовании, есть несколько рекомендаций, которым вы должны следовать.
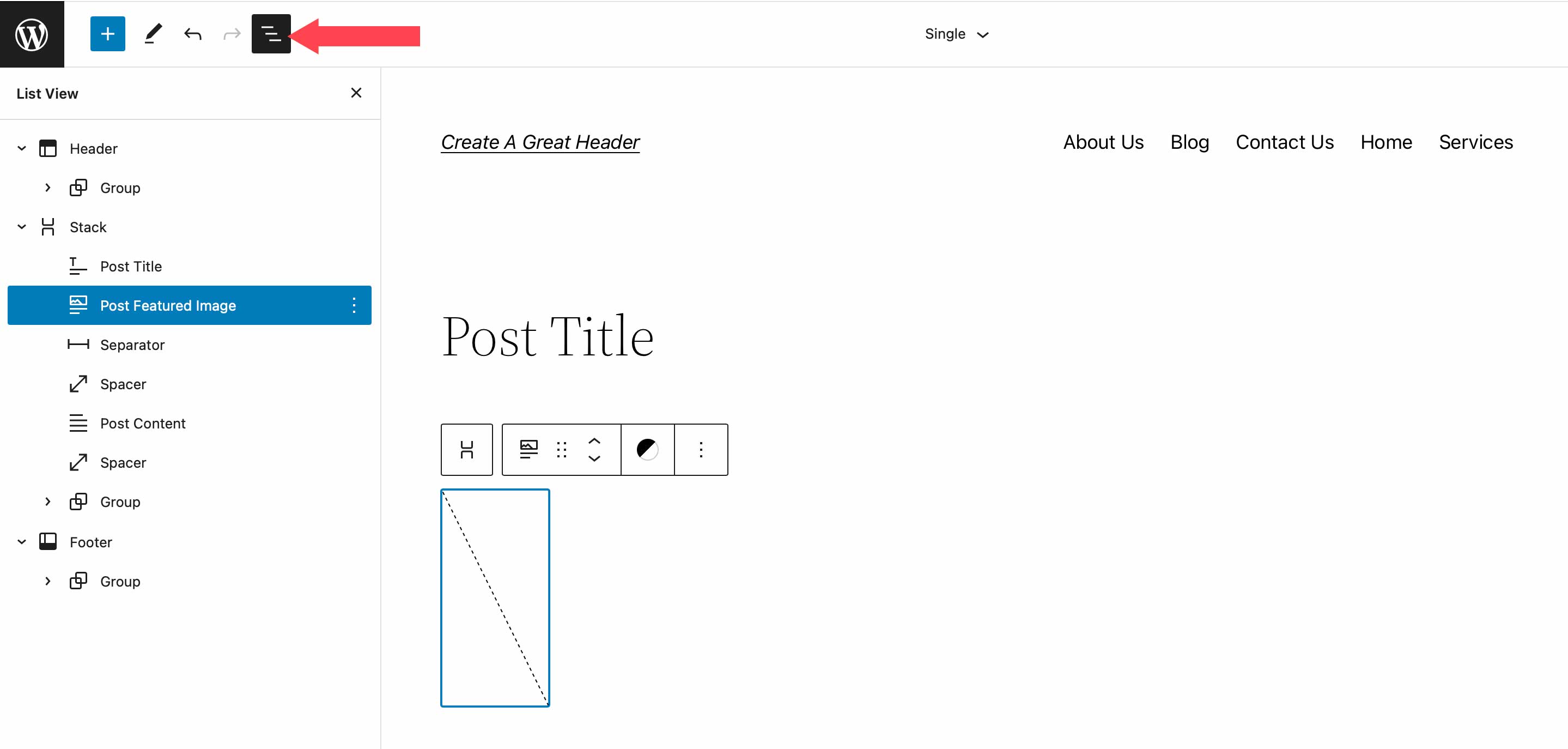
При добавлении блоков в стек отличный способ оставаться организованным и просматривать свои блоки — использовать представление списка WordPress. Представление в виде списка позволяет просматривать каждый блок в стеке и позволяет легко перетаскивать их для перемещения. Чтобы получить доступ к представлению списка, просто щелкните значок представления списка , чтобы отобразить все блоки в вашем стеке.

Кроме того, убедитесь, что параметр ориентации установлен на вертикальный . Переключение на горизонтальный вид в настройках макета преобразует ваш стек в строку. Как упоминалось ранее, строки отображают блоки горизонтально, а не вертикально.
Наконец, при настройке цветов для вашего стека помните, что если вы установите цвет текста в самом блоке стека, он будет применяться и к другим дочерним блокам, содержащим текст. Если вы не хотите применять цвет ко всем блокам в стеке, обязательно примените настройки цвета к отдельным блокам в стеке.
Часто задаваемые вопросы о блоке стека WordPress
Блок стека WordPress — это универсальный блок, который можно использовать на страницах, в записях и шаблонах. Поэтому у вас наверняка возникнет несколько вопросов. Надеюсь, это поможет.
В чем разница между блоком строки и блоком стека?
В то время как блоки Row и Stack Blocks позволяют вам группировать серию блоков вместе, разница заключается в ориентации. Вы должны использовать блок строк, когда хотите отобразить блоки горизонтально. Отличным примером использования блока строк является создание заголовка. Как правило, вы хотите, чтобы логотип вашего сайта, а также навигационные ссылки отображались горизонтально. Блок работает примерно так же. В нем может разместиться группа блоков. Однако блок стека отображает блок вертикально. Отличный способ использовать блок — создать боковую панель с вашими категориями сообщений.
Могу ли я использовать блок стека в шаблоне?
Да! Stack Blocks — отличный способ отобразить группу блоков по вертикали и помочь сохранить организованность блоков. Это особенно полезно при создании шаблона с использованием полного редактирования сайта в WordPress. Например, при создании шаблона поста в блоге рекомендуется использовать блок для размещения заголовка поста, метаданных поста, контента поста и других блоков, связанных с постом.
Подведение итогов
Создание веб-сайта в WordPress начинается с добавления структурных элементов, таких как строки и столбцы. Блок стека — это удобный способ добавить строку содержимого, выровненную по вертикали, а не по горизонтали. Блок можно легко настроить, чтобы помочь вам спроектировать страницу в WordPress, используя встроенные настройки панели инструментов и настройки блока боковой панели. Хотя этот блок является родным для WordPress, конструкторы страниц, такие как Divi, имеют более надежные варианты дизайна для оптимизации структуры вашей страницы с помощью модулей.
Для получения дополнительной информации ознакомьтесь с другими нашими руководствами по блокам WordPress, а также с нашим полным руководством по блокам WooCommerce.
У вас есть опыт использования Stack Block на вашем веб-сайте? Давайте как в комментариях ниже.
