Cómo usar el bloque de pila de WordPress
Publicado: 2023-01-26Gracias a la introducción de los bloques de Gutenberg en la versión 5.8, WordPress facilita la organización de su contenido y la creación de patrones asombrosos. Con la ayuda del bloque de pila de WordPress, puede agregar cualquier tipo de bloque que elija y luego mostrarlo verticalmente para crear diseños hermosos e impresionantes con facilidad.
¿Qué es el bloque de pila en WordPress?
El bloque de pila de WordPress es un bloque útil que le permite apilar varios bloques en una columna vertical. Al igual que el bloque de filas, le permite agrupar varios bloques, lo que facilita mantener sus bloques limpios y ordenados. Es un bloque versátil porque puede agregar cualquier bloque que desee dentro de él, como encabezados, imágenes, botones y más.
Cómo agregar el bloque de pila a su plantilla
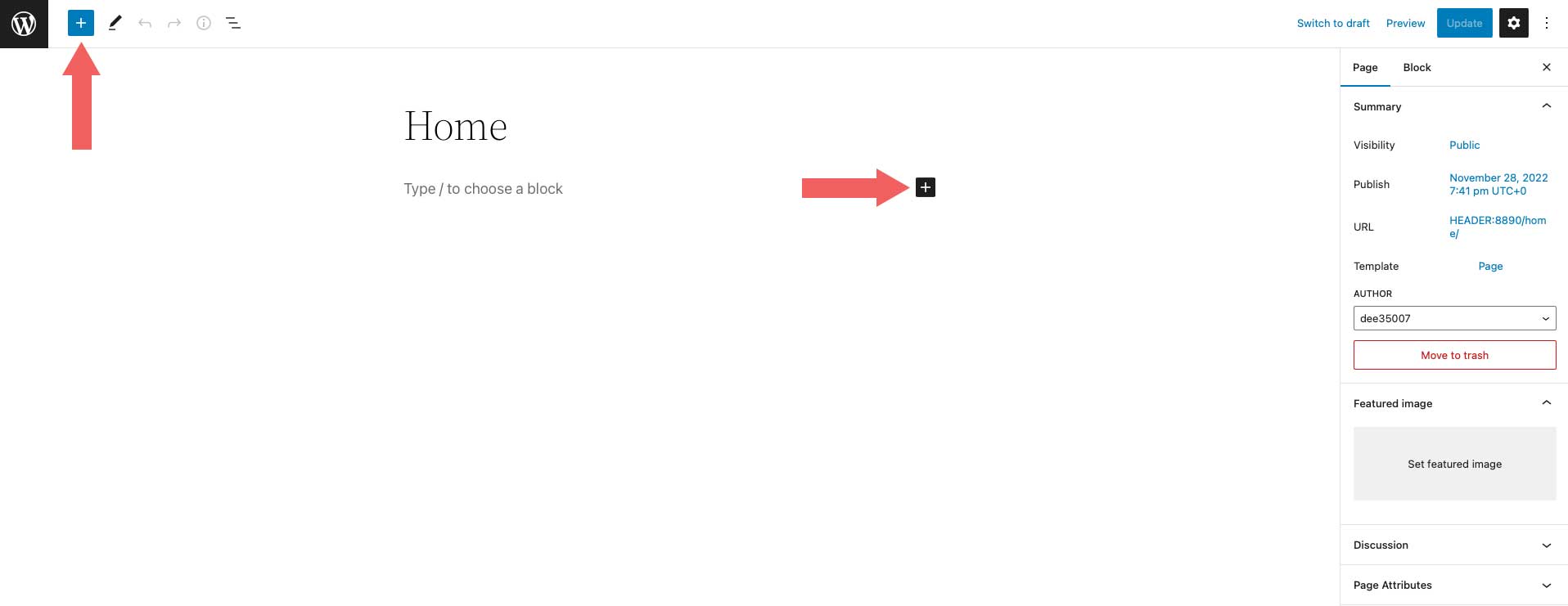
Agregar el bloque de pila a su página usando el editor de WordPress es un proceso simple. Comience haciendo clic en el ícono del insertador de bloques cerca de la parte superior izquierda de la pantalla del editor del sitio.

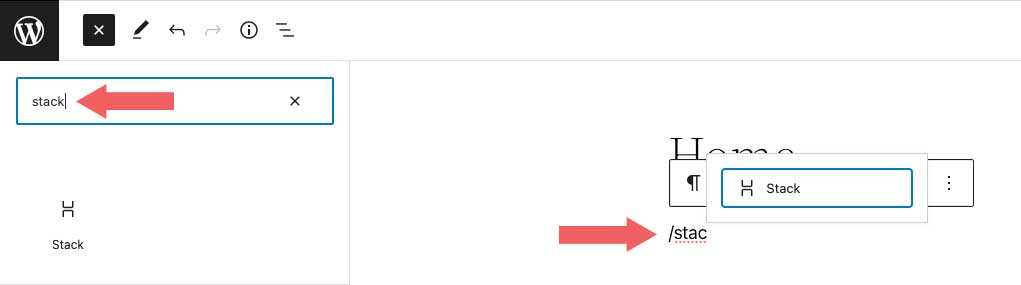
A continuación, puede buscar el bloque de pila o escribir /stack en el editor de páginas directamente. Luego, simplemente haga clic en el bloque para agregarlo.

Configuración y opciones de bloque de pila
Hay dos grupos de configuración dentro del bloque de pila de WordPress: barra de herramientas y configuración adicional. Repasemos cada grupo para darle una mejor comprensión de cómo usarlo.
Configuración de la barra de herramientas
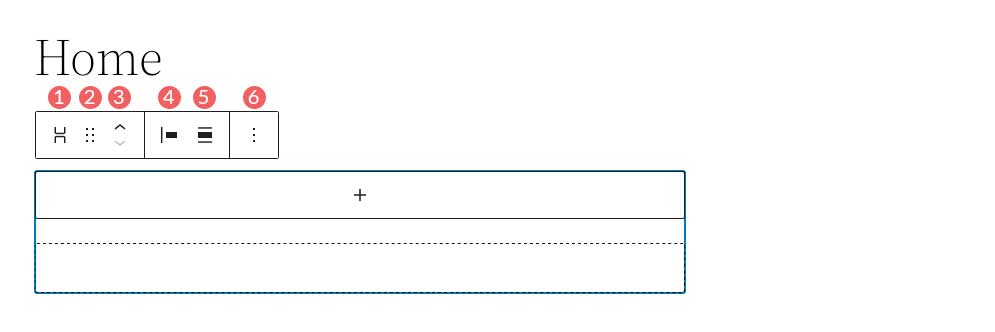
Al igual que con todos los bloques en WordPress, hay algunas configuraciones de barra de herramientas estándar para el Bloque de pila. Se pueden observar viendo la captura de pantalla a continuación:

- Transformar a
- Arrastrar
- Mover flechas
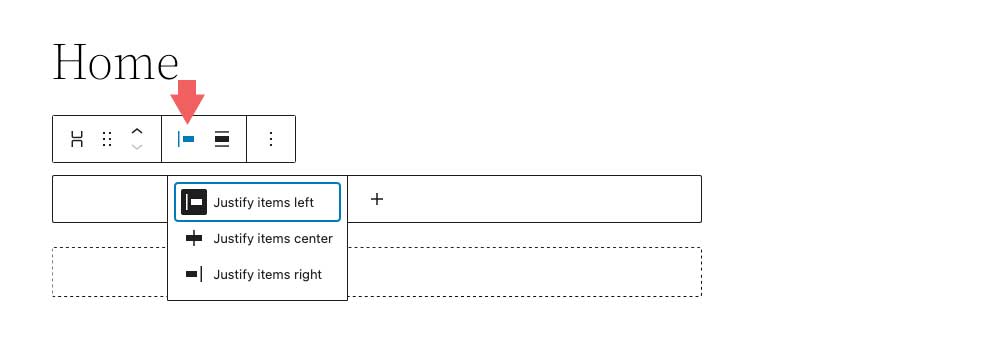
- Justificación
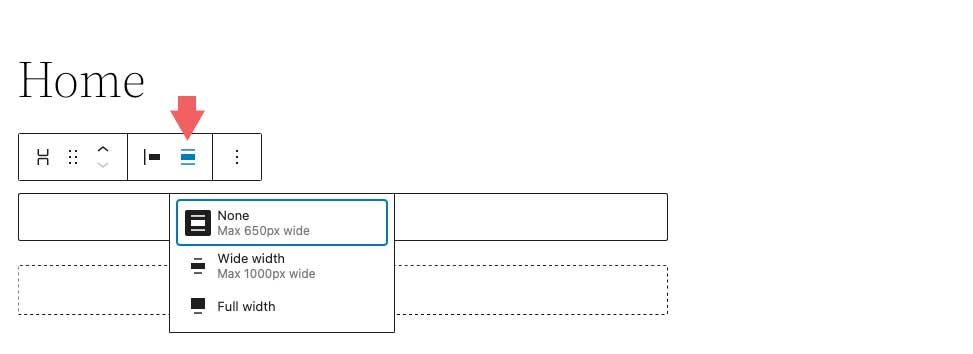
- Alineación
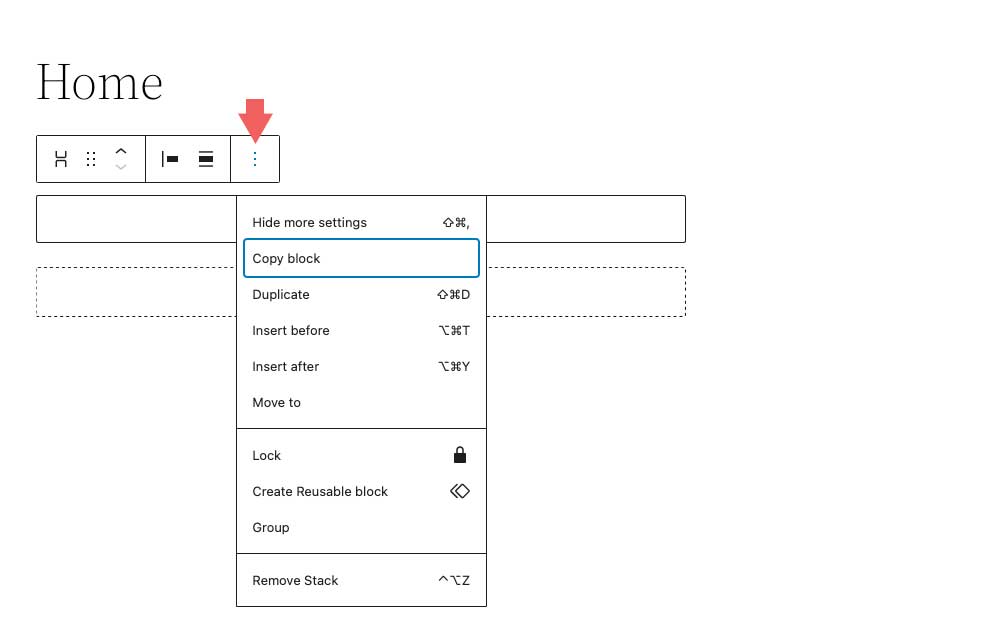
- Mas opciones
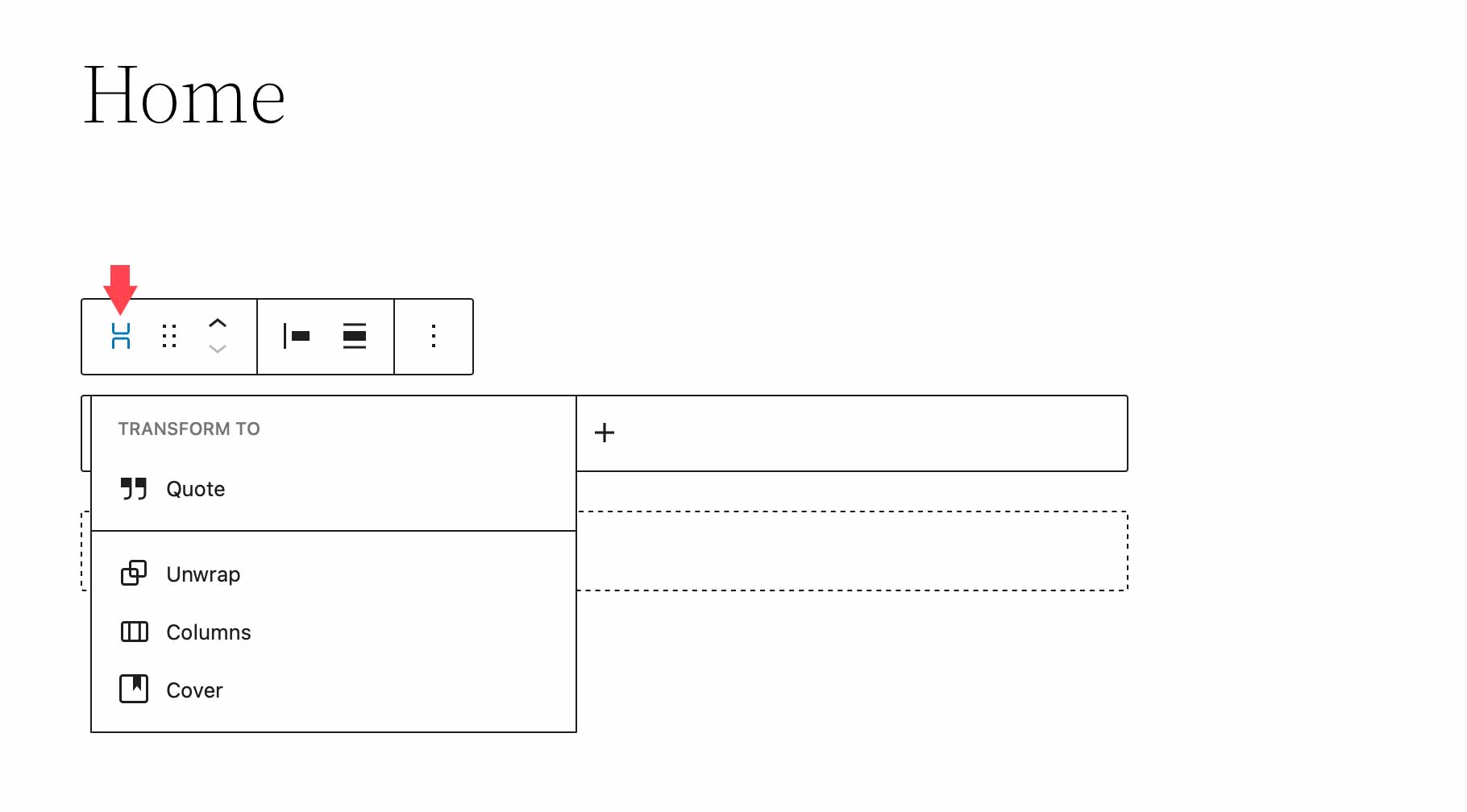
La primera configuración en Stack Block es Transform To . Con esta opción, puede convertir el bloque de pila en una cita, desenvolverlo (desagruparlo), convertirlo en columnas o convertirlo en un bloque de portada.

Las siguientes dos configuraciones, arrastrar y mover , le permiten arrastrar su bloque a una posición diferente en la página, o usar las flechas de movimiento para moverlo hacia arriba y hacia abajo.
La opción Justificación en la configuración de la barra de herramientas controla la justificación de los bloques dentro de la pila. Se pueden alinear a la izquierda, al centro o a la derecha.

La siguiente es la opción Alinear . Esta opción no controla necesariamente la alineación, sino el ancho de la pila. Puede establecerlo en Ninguno , lo que permitirá que la pila y todos los bloques interiores ocupen un máximo de 650 px. El ancho ancho asignará 1000 px para la pila, y el ancho completo estirará el bloque de pila y todos los bloques interiores en todo el ancho de la página.

El último grupo de configuración de la barra de herramientas es más opciones. Dentro de él, puede copiar, duplicar, insertar, mover, bloquear, agrupar, eliminar o crear un bloque reutilizable.

La configuración del bloque de pila
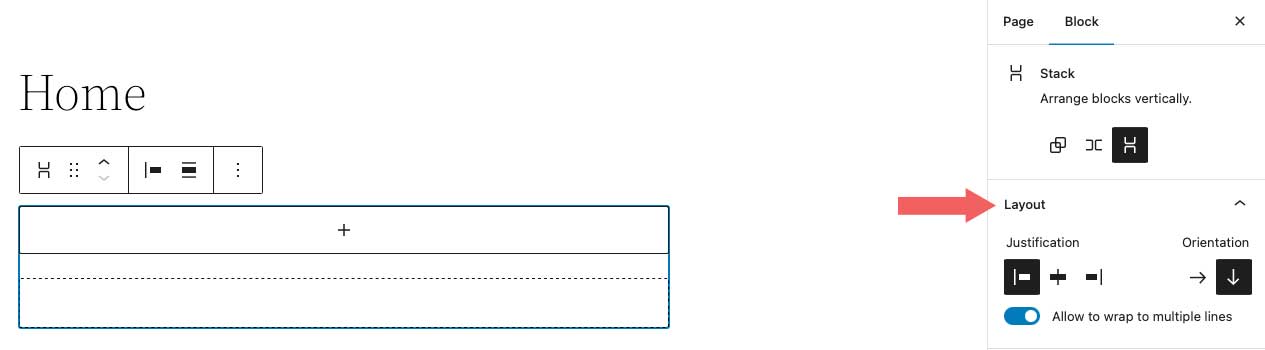
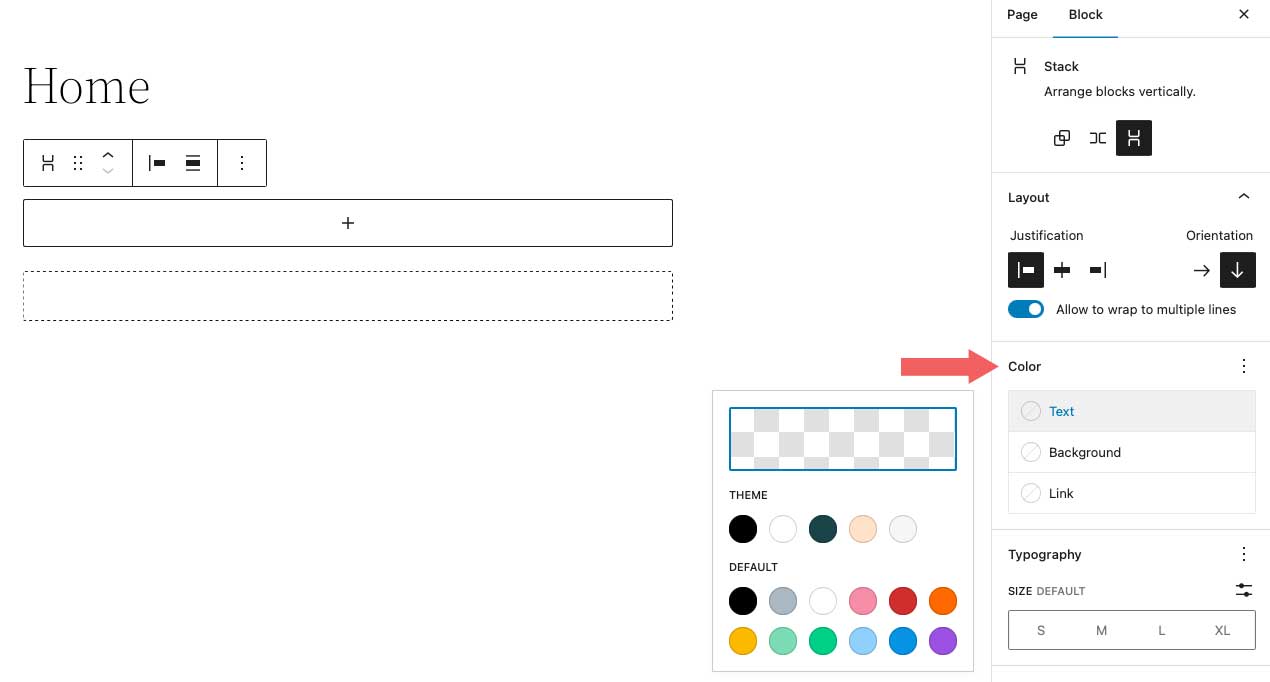
Hay bastantes configuraciones adicionales específicas para Stack Block. En primer lugar, está la configuración de Diseño . En las opciones de diseño, puede controlar la justificación y la orientación de la pila, así como controlar si se debe permitir que los bloques dentro de la pila se ajusten a varias líneas. Las opciones de justificación incluyen centro izquierdo y derecho. Para la orientación, puede elegir si desea orientarlos horizontal o verticalmente.
Tenga en cuenta que si elige la orientación horizontal, el bloque de pila se convertirá automáticamente en un bloque de fila.

Lo siguiente es la configuración de Color . Al seleccionar un color de texto en la pila, controlará el color del texto en cada bloque insertado en él. Alternativamente, al elegir un color de fondo, solo aplicará un color de fondo a la pila en sí, en lugar de a su contenido. Finalmente, la configuración del color del enlace controla cualquier enlace agregado dentro del bloque de pila.


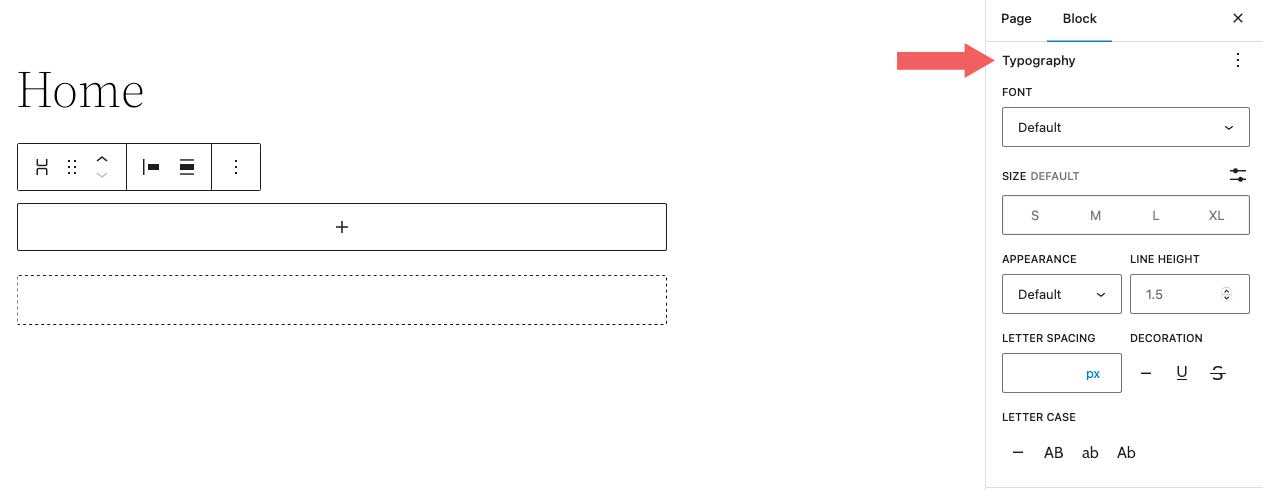
Dentro de la configuración de Tipografía , puede establecer el tamaño de fuente, la apariencia, la altura de línea, el espaciado entre letras, la decoración del texto y las mayúsculas y minúsculas para cualquier bloque insertado en la Pila, que contiene el texto.

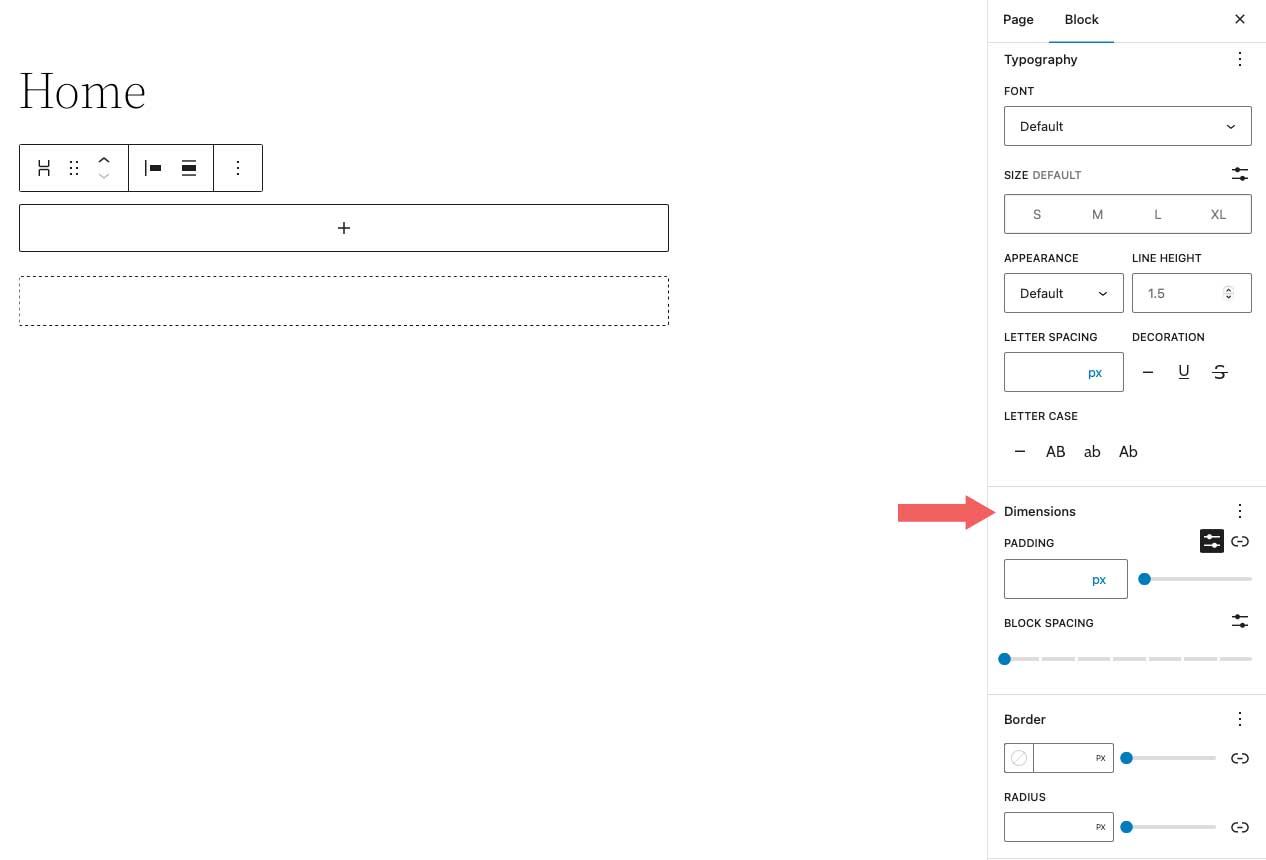
A continuación están los ajustes de Dimensión . Aquí puede controlar el relleno alrededor de la pila. Puede configurar el relleno como un todo o individualmente para la parte superior, izquierda, inferior y derecha. Además, puede controlar el espaciado de bloques para todos los bloques contenidos en la pila.

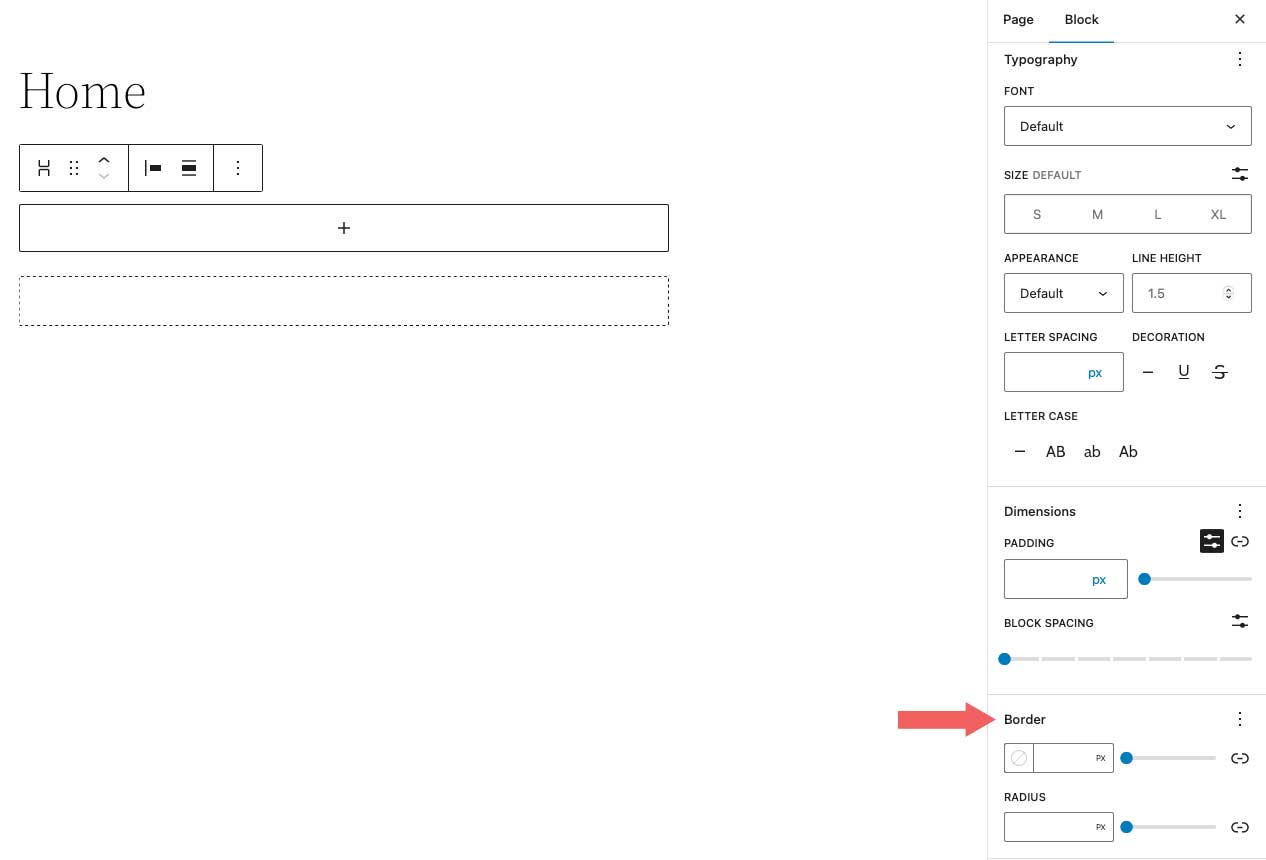
Las opciones de borde le permiten agregar un borde y/o un radio de borde a la pila.

Consejos y mejores prácticas para usar el bloque de pila de WordPress de manera efectiva
Aunque el bloque es bastante simple de usar, existen algunas mejores prácticas que debe seguir.
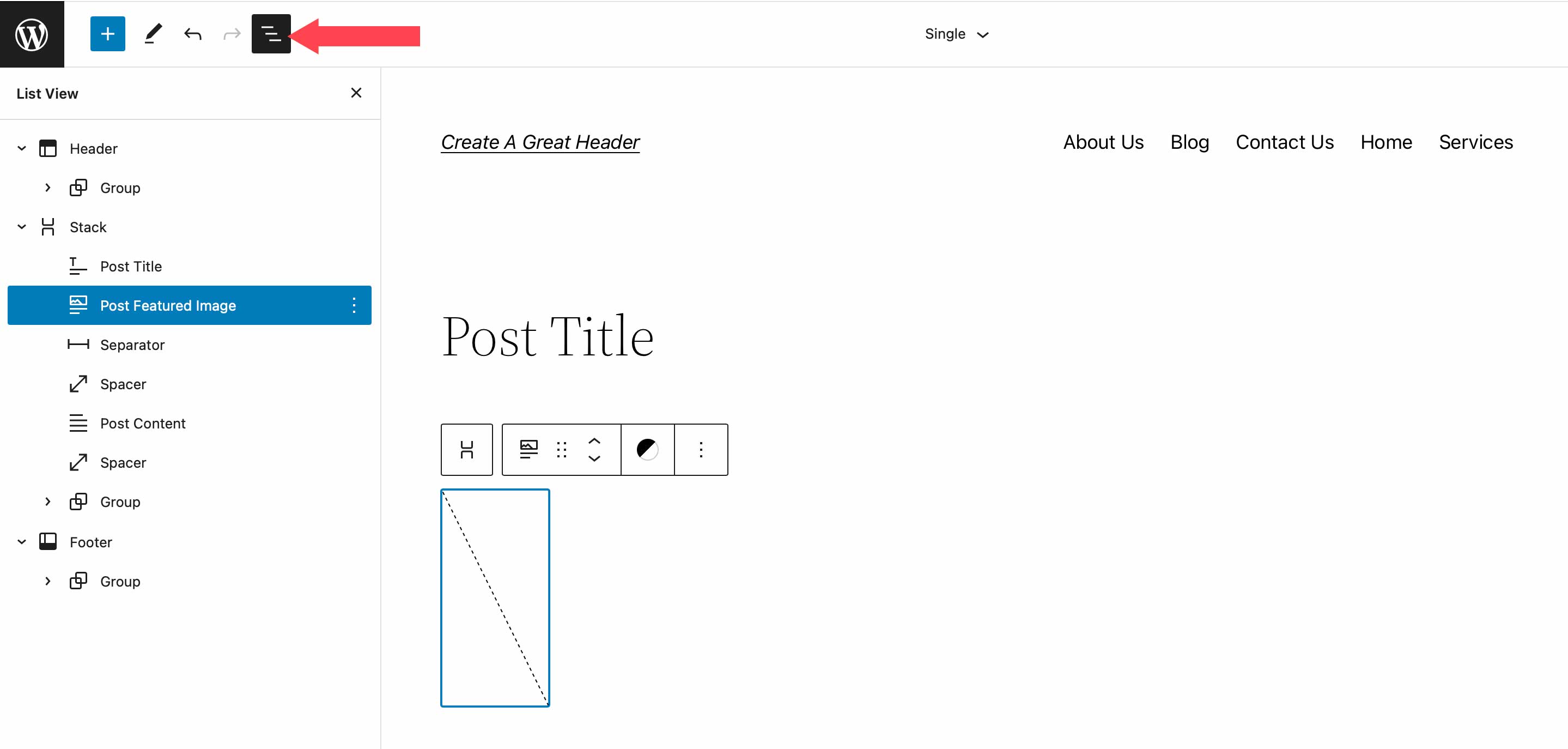
Al agregar bloques a la Pila, una excelente manera de mantenerse organizado y ver sus bloques es usar la Vista de lista de WordPress. La vista de lista le permite ver cada bloque dentro de la pila y le permite arrastrarlos fácilmente para moverlos. Para acceder a la vista de lista, simplemente haga clic en el ícono de vista de lista para revelar todos los bloques en su pila.

Además, asegúrese de mantener la opción de orientación establecida en vertical . Cambiar a una vista horizontal en la configuración de diseño convertirá su pila en una fila. Como se mencionó anteriormente, las filas muestran bloques de forma horizontal en lugar de vertical.
Por último, al configurar los colores para su pila, tenga en cuenta que si configura un color de texto en el propio bloque de pila, también se aplicará a otros bloques secundarios que contengan texto. Si no desea aplicar un color a todos los bloques dentro de la pila, asegúrese de aplicar la configuración de color a bloques individuales dentro de la pila.
Preguntas frecuentes sobre el bloque de pila de WordPress
El bloque de pila de WordPress es un bloque versátil que se puede utilizar en páginas, publicaciones y plantillas. Por lo tanto, es probable que tenga algunas preguntas. Con suerte, estos ayudarán.
¿Cuál es la diferencia entre un bloque de fila y un bloque de pila?
Si bien los bloques de fila y los bloques de pila le permiten agrupar una serie de bloques, la diferencia está en la orientación. Debe usar un bloque de filas cuando desee mostrar bloques horizontalmente. Un gran ejemplo de cuándo usar un bloque de filas es al crear un encabezado. Por lo general, desea que el logotipo de su sitio, así como los enlaces de navegación, se muestren horizontalmente. El Bloque funciona de la misma manera. Puede albergar un grupo de bloques. Sin embargo, un bloque de pila muestra el bloque verticalmente. Una excelente manera de usar el bloque es crear una barra lateral con las categorías de tus publicaciones.
¿Puedo usar el bloque de pila en una plantilla?
¡Sí! Stack Blocks es una excelente manera de mostrar un grupo de bloques verticalmente y ayuda a mantener los bloques organizados. Esto es especialmente útil cuando se crea una plantilla usando la edición completa del sitio en WordPress. Por ejemplo, al crear una plantilla de publicación de blog, es una buena idea usar el bloque para alojar el título de la publicación, el metadato de la publicación, el contenido de la publicación y otros bloques relacionados con la publicación.
Envolviendo las cosas
La construcción de un sitio web en WordPress comienza con la adición de elementos estructurales como filas y columnas. Stack Block es una forma conveniente de agregar una fila de contenido que está alineado verticalmente en lugar de horizontalmente. El bloque se puede configurar fácilmente para ayudarlo a diseñar una página en WordPress utilizando la configuración integrada en la barra de herramientas y la configuración del bloque de la barra lateral. Aunque este bloque es nativo de WordPress, los creadores de páginas como Divi tienen opciones de diseño más sólidas para optimizar la estructura de su página mediante módulos.
Para obtener más información, consulte nuestros otros tutoriales de bloques de WordPress, así como nuestra guía completa de bloques de WooCommerce.
¿Ha experimentado el uso de Stack Block en su sitio web? Háganos saber cómo en los comentarios a continuación.
