如何使用 WordPress 堆栈块
已发表: 2023-01-26由于在 5.8 版中引入了 Gutenberg 块,WordPress 可以轻松组织您的内容并创建很棒的模式。 在 WordPress Stack Block 的帮助下,您可以添加您选择的任何类型的块,然后将其垂直显示以轻松创建精美绝伦的布局。
什么是 WordPress 中的堆栈块?
WordPress Stack Block 是一个有用的块,它允许您在垂直列中堆叠多个块。 类似于行块,它允许您将多个块组合在一起,使您的块更容易保持整洁。 这是一个多功能块,因为您可以在其中添加任何您想要的块,例如标题、图像、按钮等。
如何将堆栈块添加到模板
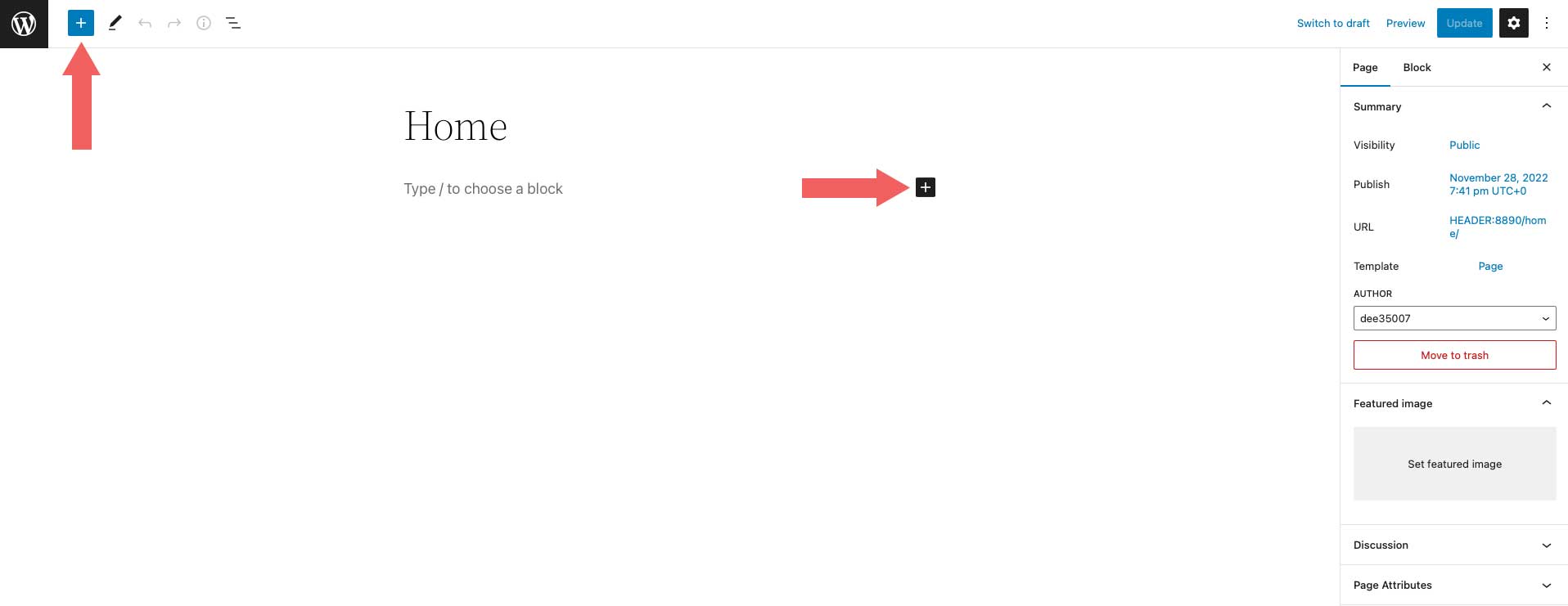
使用 WordPress 编辑器将堆栈块添加到您的页面是一个简单的过程。 首先单击站点编辑器屏幕左上角附近的块插入器图标。

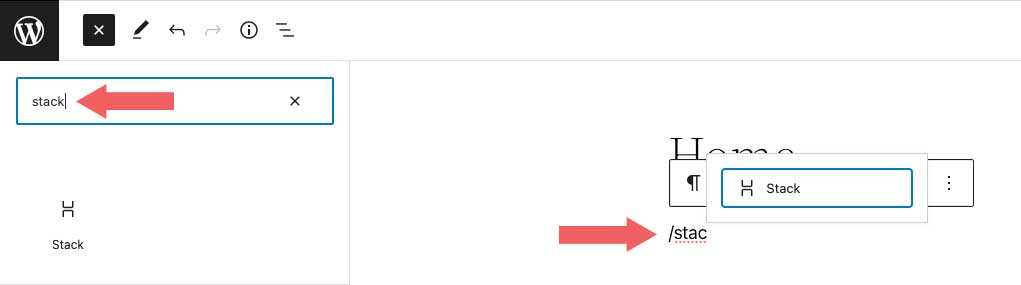
接下来,您可以搜索Stack Block 或直接在页面编辑器中输入/stack 。 然后,只需单击该块即可添加它。

堆栈块设置和选项
WordPress Stack Block 中有两个设置组——工具栏和附加设置。 让我们浏览一下每个组,以便您更好地了解如何使用它。
工具栏设置
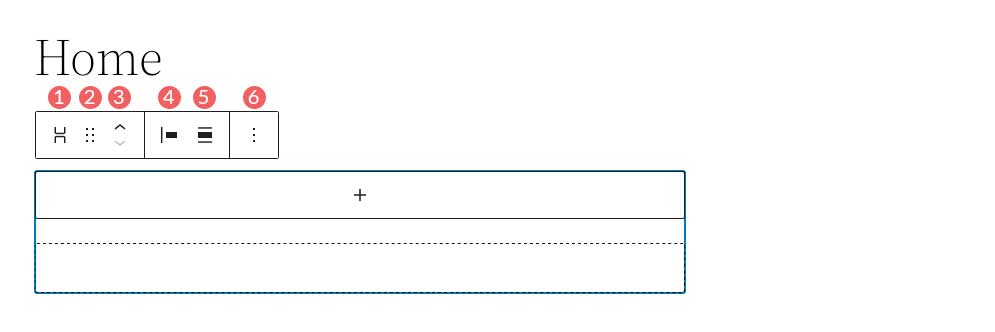
与 WordPress 中的每个块一样,Stack Block 有一些标准的工具栏设置。 可以通过查看下面的屏幕截图来观察它们:

- 转化为
- 拖
- 移动箭头
- 理由
- 结盟
- 更多的选择
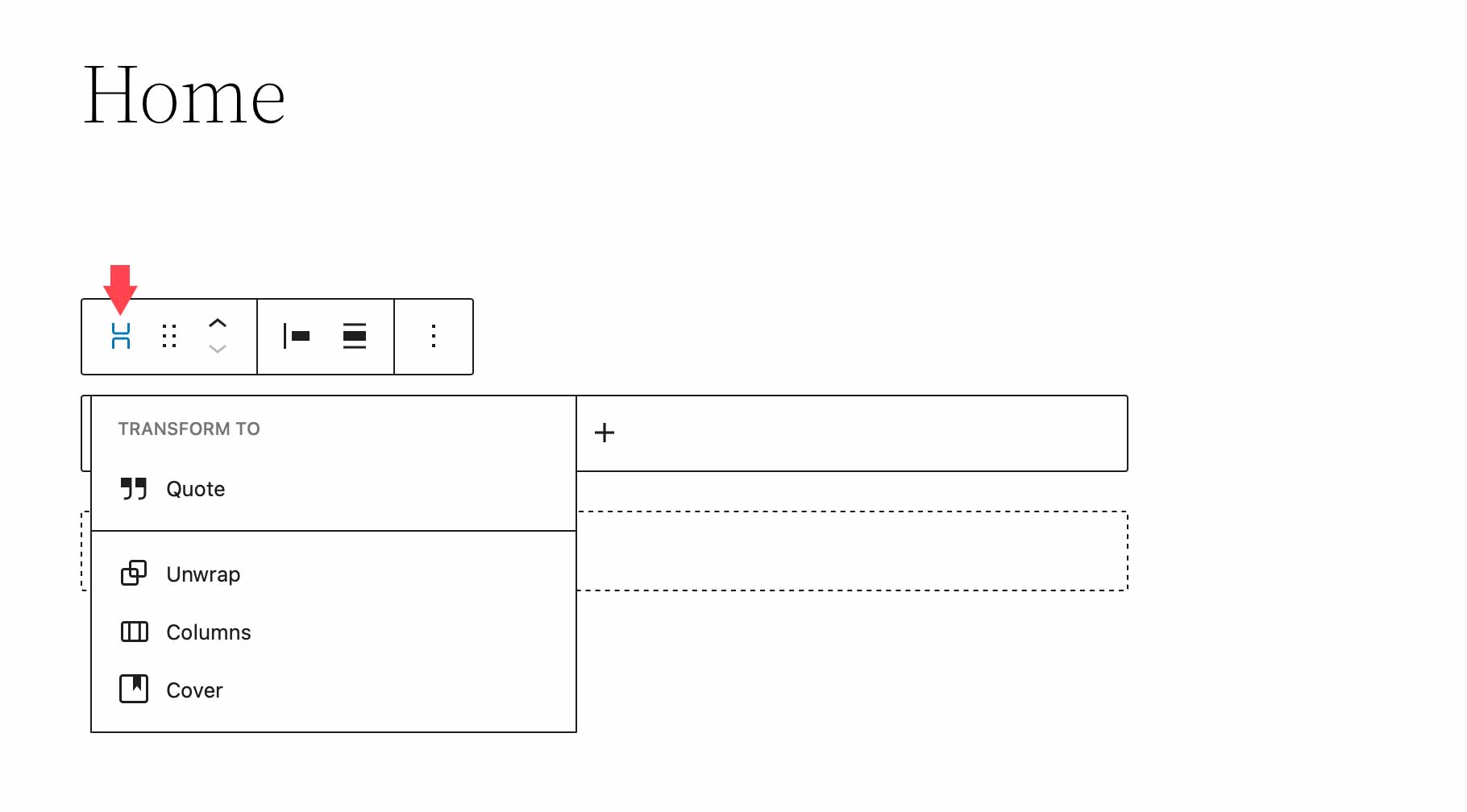
Stack Block 中的第一个设置是Transform To 。 使用此选项,您可以将 Stack Block 转换为引号、展开(取消组合)它、将其转换为列或将其转换为封面块。

接下来的两个设置——拖动和移动——允许您将块拖动到页面上的不同位置,或者使用移动箭头将其上下移动。
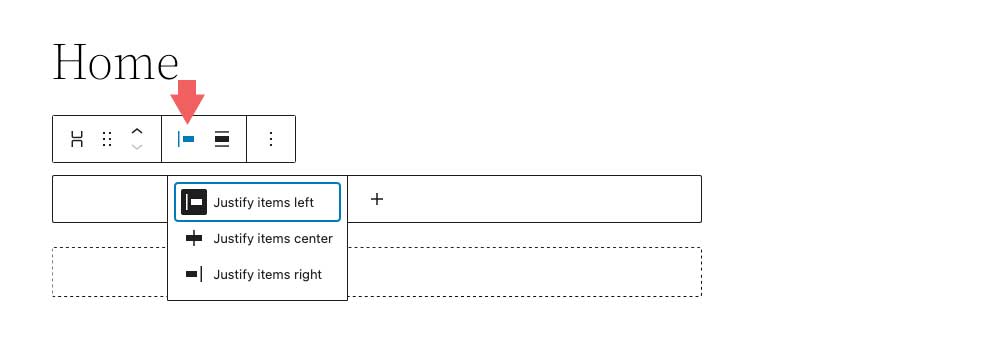
工具栏设置中的对齐选项控制堆栈中块的对齐方式。 它们可以左对齐、居中对齐或右对齐。

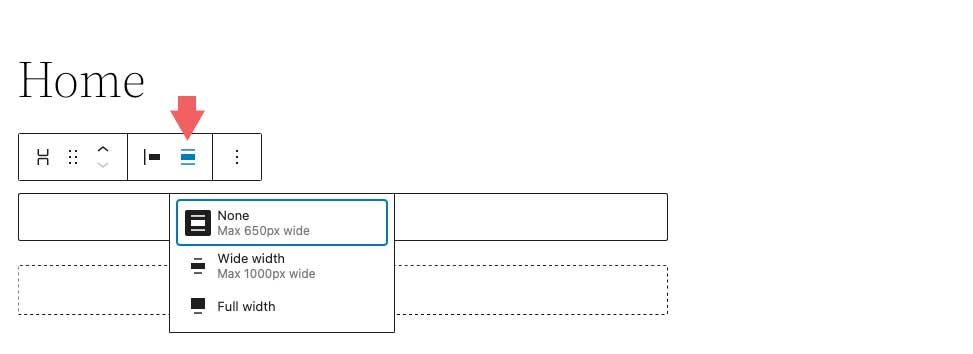
接下来是对齐选项。 此选项不一定控制对齐方式,而是控制堆栈的宽度。 您可以将其设置为None ,这将允许堆栈和所有内部块最多占用 650px。 宽宽度将为堆栈分配 1000 像素,全宽度将在页面的整个宽度上拉伸堆栈块和所有内部块。

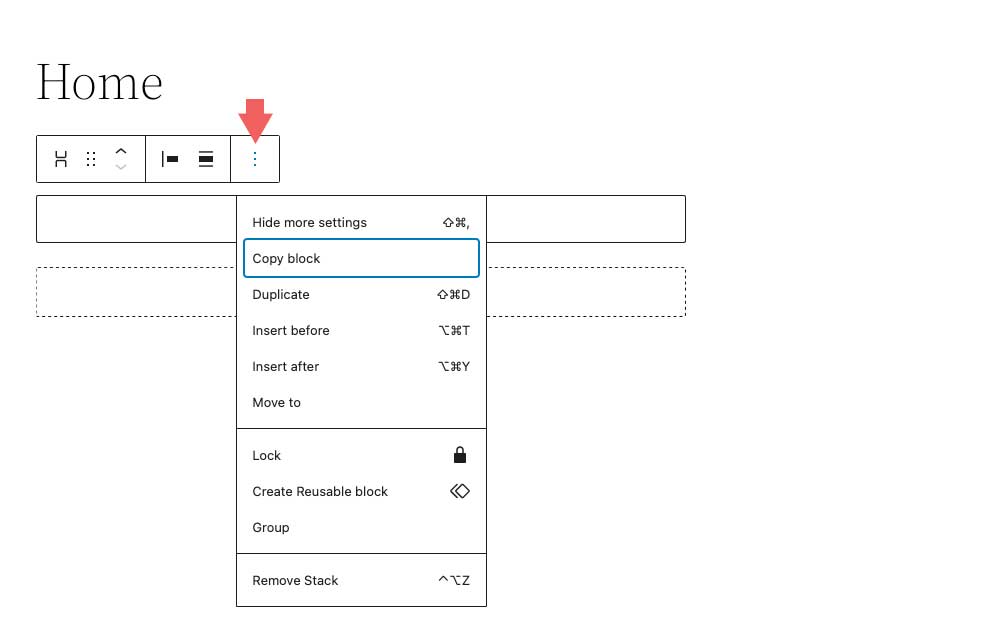
最后一个工具栏设置组是更多选项。 在其中,您可以复制、复制、插入、移动、锁定、分组、删除或创建可重复使用的块。

堆栈块设置
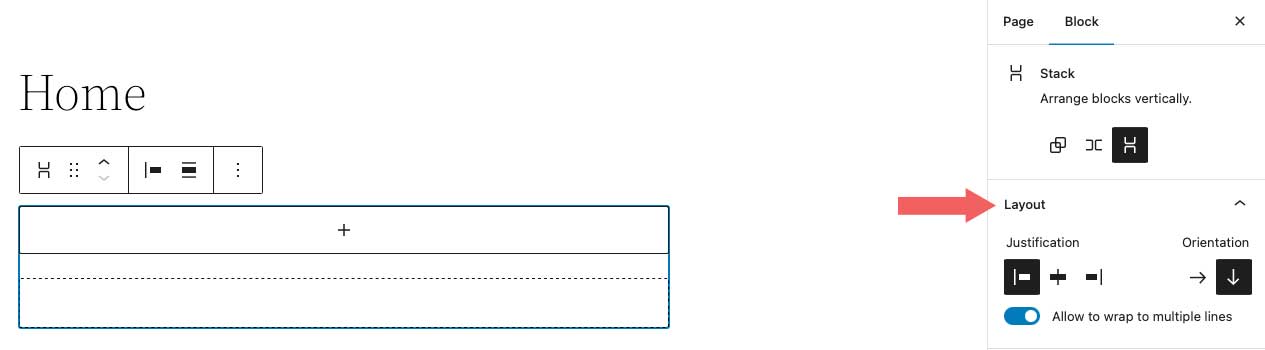
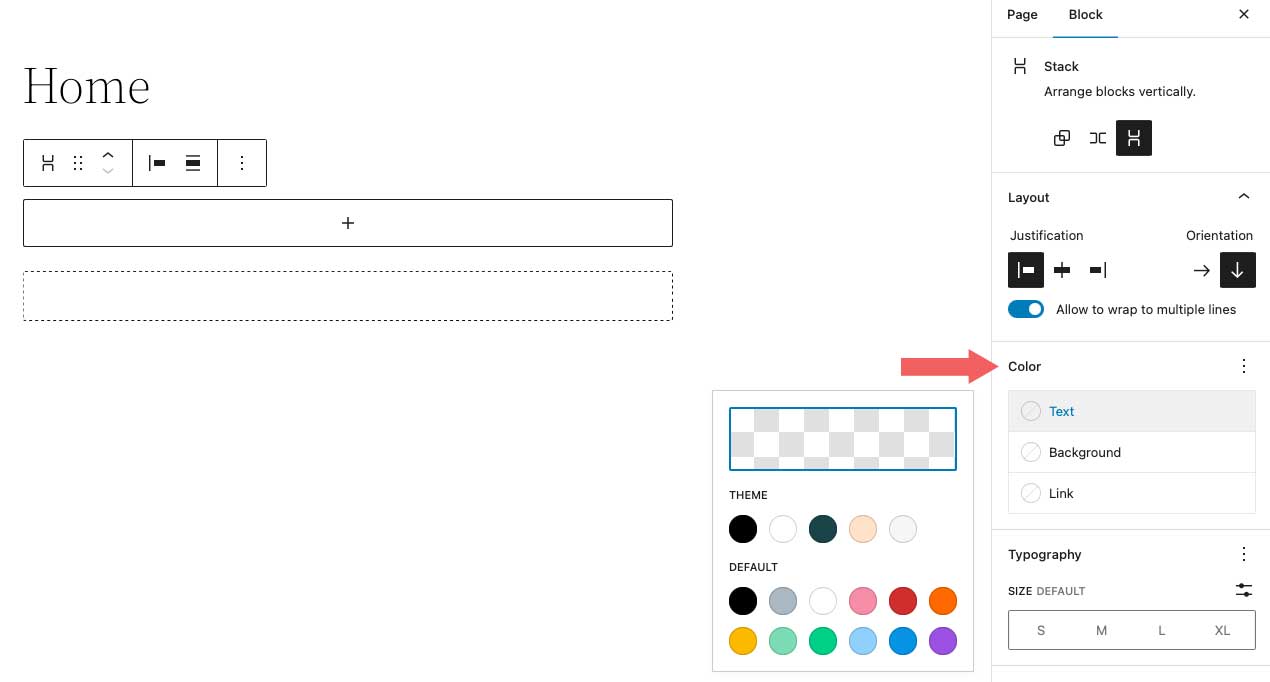
Stack Block 有很多额外的设置。 首先是布局设置。 在布局选项下,您可以控制堆栈的对齐和方向,以及控制是否允许堆栈中的块换行到多行。 对齐选项包括左居中和右居中。 对于方向,您可以选择是水平还是垂直定位它们。
请注意,如果您选择水平方向,Stack Block 将自动转换为行块。


接下来是颜色设置。 在堆栈上选择文本颜色时,它将控制插入其中的每个块上的文本颜色。 另外,选择背景颜色时,它将仅在堆栈本身中应用背景颜色,而不是其内容。 最后,链接颜色设置控制在 Stack Block 中添加的任何链接。

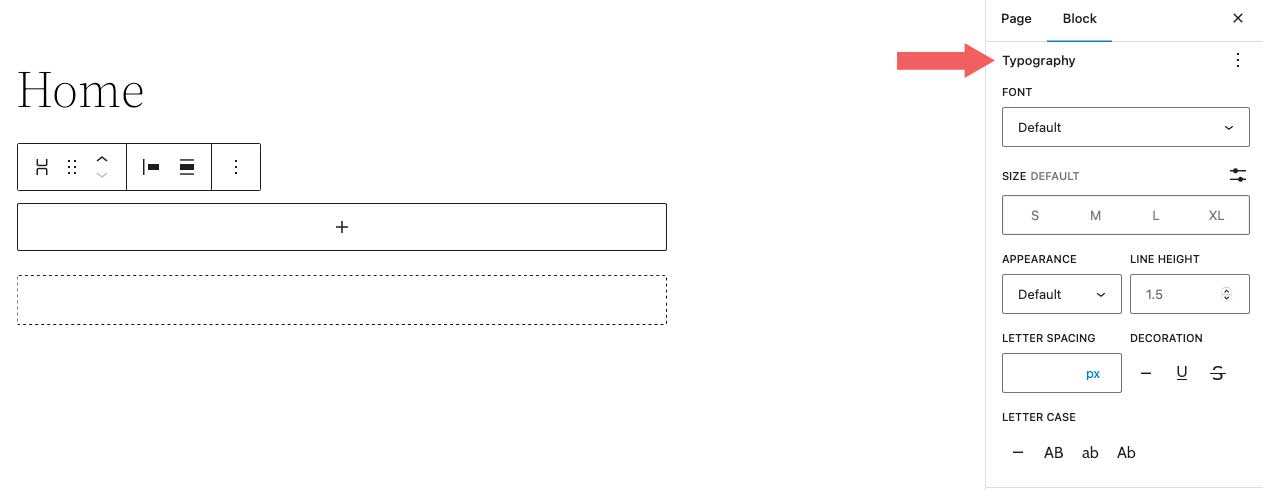
在排版设置中,您可以为插入包含文本的堆栈中的任何块设置字体大小、外观、行高、字母间距、文本修饰和字母大小写。

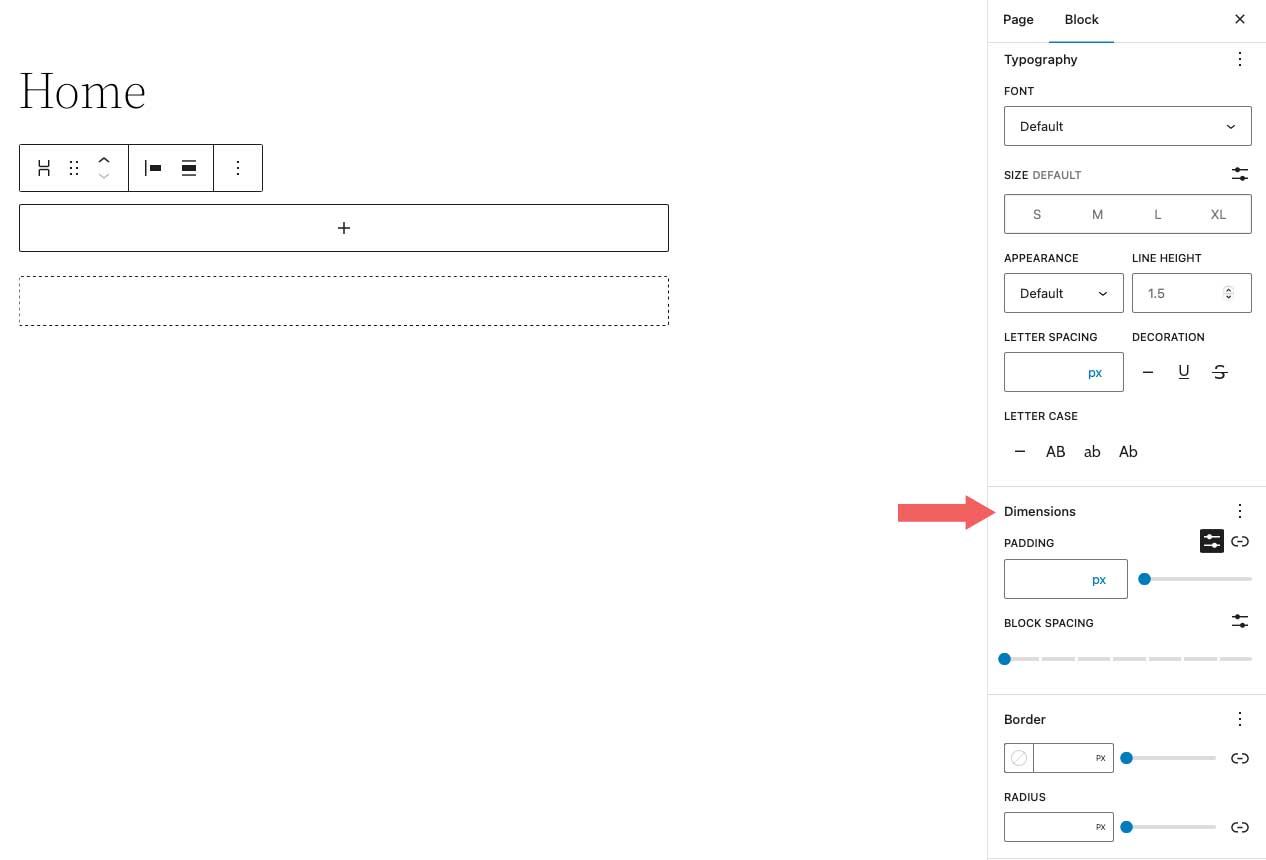
接下来是维度设置。 在这里您可以控制堆栈周围的填充。 您可以将填充设置为一个整体,也可以分别为顶部、左侧、底部和右侧设置填充。 此外,您可以控制堆栈中包含的所有块的块间距。

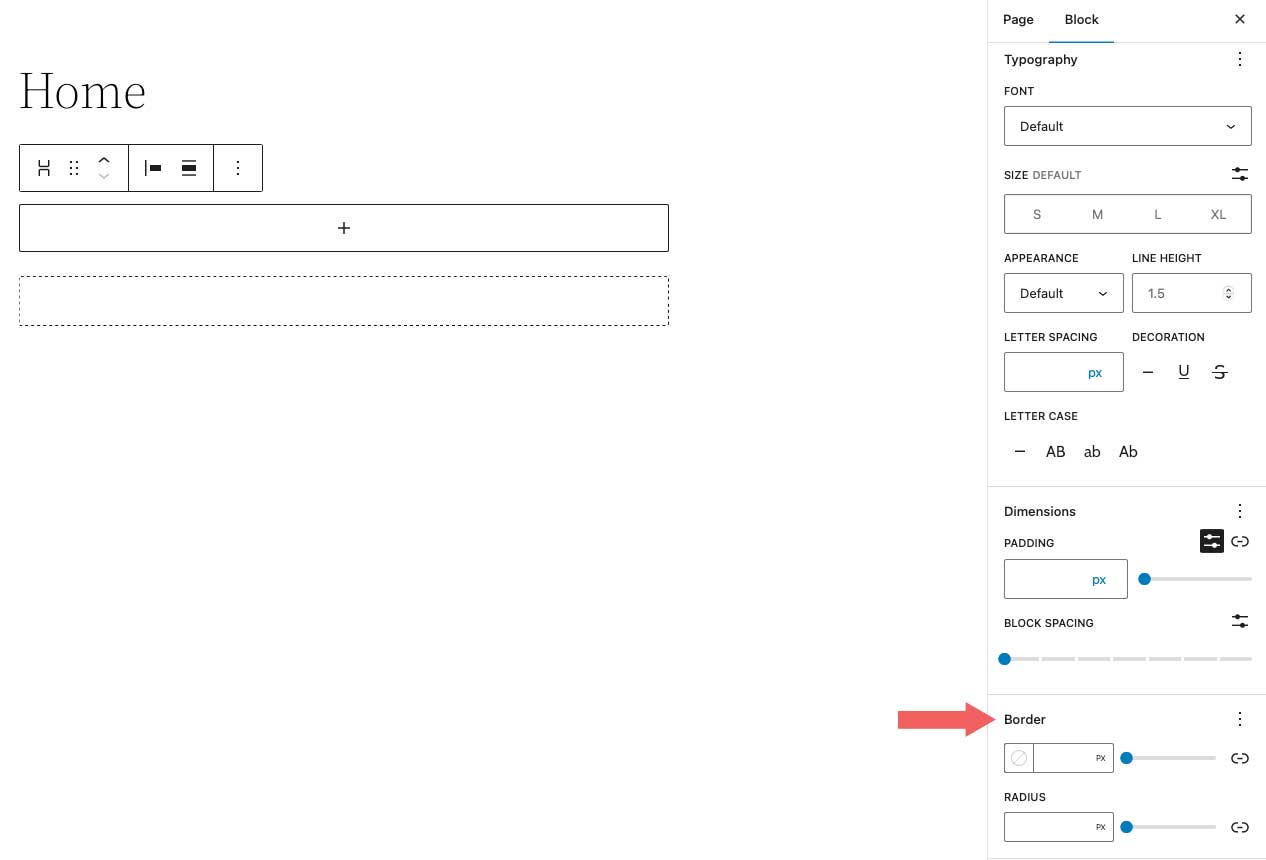
边框选项允许您向堆栈添加边框和/或边框半径。

有效使用 WordPress 堆栈块的技巧和最佳实践
尽管该块使用起来相当简单,但您仍应遵循一些最佳实践。
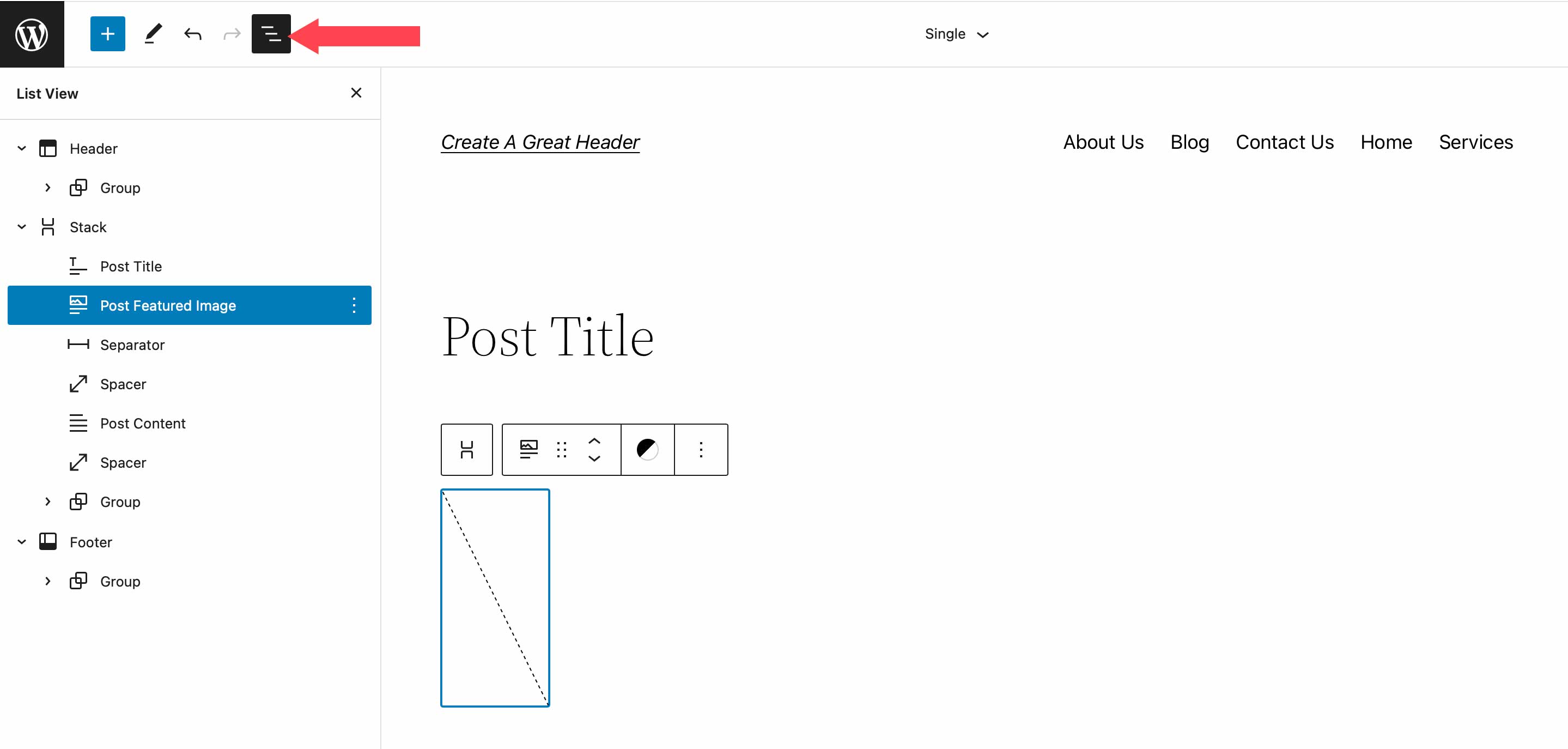
将块添加到 Stack 时,保持条理和查看块的好方法是使用 WordPress列表视图。 列表视图使您能够查看堆栈中的每个块,并允许您轻松地拖动它们来移动它们。 要访问列表视图,只需单击列表视图图标即可显示堆栈中的所有块。

另外,请确保将方向选项设置为 vertical 。 在布局设置中切换到水平视图会将 Stack 转换为一行。 如前所述,行水平显示块而不是垂直显示块。
最后,在为堆栈设置颜色时,请记住,如果您在堆栈块本身上设置了文本颜色,它也会应用于包含文本的其他子块。 如果您不想将颜色应用于堆栈中的所有块,请务必将颜色设置应用于堆栈中的各个块。
WordPress 堆栈块常见问题解答
WordPress 堆栈块是一个多功能块,可用于页面、帖子和模板。 所以你可能会有几个问题。 希望这些会有所帮助。
行块和堆栈块有什么区别?
虽然 Row Blocks 和 Stack Blocks 允许您将一系列块组合在一起,但区别在于方向。 当你想水平显示块时,你应该使用行块。 何时使用行块的一个很好的例子是在构建标题时。 通常,您希望您的站点徽标以及水平显示的导航链接。 Block 的工作方式大致相同。 它可以容纳一组块。 但是,Stack Block 垂直显示块。 使用该块的一个好方法是使用您的帖子类别构建一个侧边栏。
我可以在模板中使用堆栈块吗?
是的! Stack Blocks 是垂直显示一组块的好方法,有助于保持块的组织性。 这在使用 WordPress 中的完整站点编辑创建模板时特别有用。 例如,在创建博客文章模板时,最好使用块来放置您的文章标题、文章元、文章内容和其他与文章相关的块。
总结一下
在 WordPress 中构建网站首先要添加结构元素,例如行和列。 Stack Block 是添加一行垂直对齐而不是水平对齐的内容的便捷方式。 该块可以轻松配置,以帮助您使用工具栏和侧边栏块设置中的内置设置在 WordPress 中设计页面。 虽然这个块是 WordPress 原生的,但像 Divi 这样的页面构建器有更强大的设计选项来使用模块优化页面结构。
有关更多信息,请查看我们的其他 WordPress 块教程以及我们的 WooCommerce 块完整指南。
您是否体验过在您的网站上使用 Stack Block? 让我们在下面的评论中。
