Comment utiliser le bloc de pile WordPress
Publié: 2023-01-26Grâce à l'introduction des blocs Gutenberg dans la version 5.8, WordPress facilite l'organisation de votre contenu et la création de modèles impressionnants. Avec l'aide de WordPress Stack Block, vous pouvez ajouter n'importe quel type de bloc que vous choisissez, puis l'afficher verticalement pour créer facilement de superbes mises en page.
Qu'est-ce que le Stack Block dans WordPress ?
Le WordPress Stack Block est un bloc utile qui vous permet d'empiler plusieurs blocs dans une colonne verticale. Semblable au bloc de rangée, il vous permet de regrouper plusieurs blocs, ce qui facilite le maintien de vos blocs bien rangés. C'est un bloc polyvalent car vous pouvez y ajouter n'importe quel bloc que vous souhaitez, comme des en-têtes, des images, des boutons, etc.
Comment ajouter le bloc Stack à votre modèle
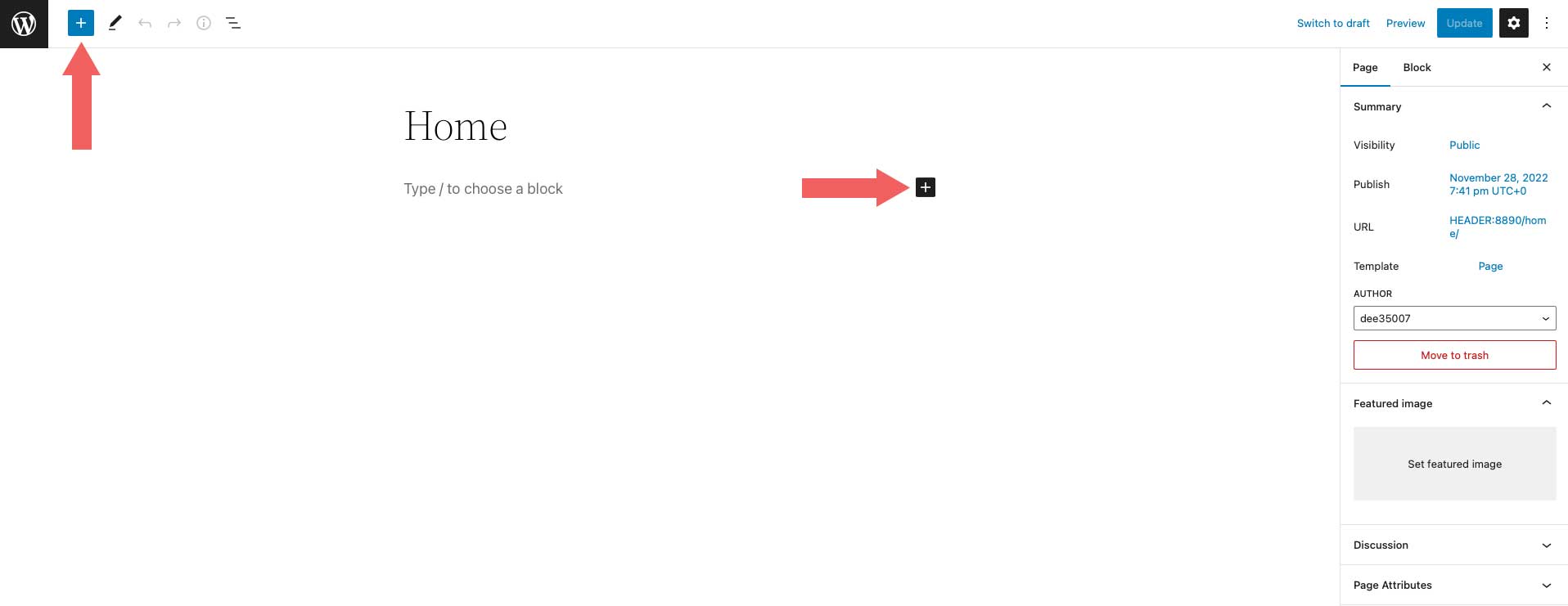
L'ajout du bloc Stack à votre page à l'aide de l'éditeur WordPress est un processus simple. Commencez par cliquer sur l' icône d'insertion de bloc en haut à gauche de l'écran de l'éditeur de site.

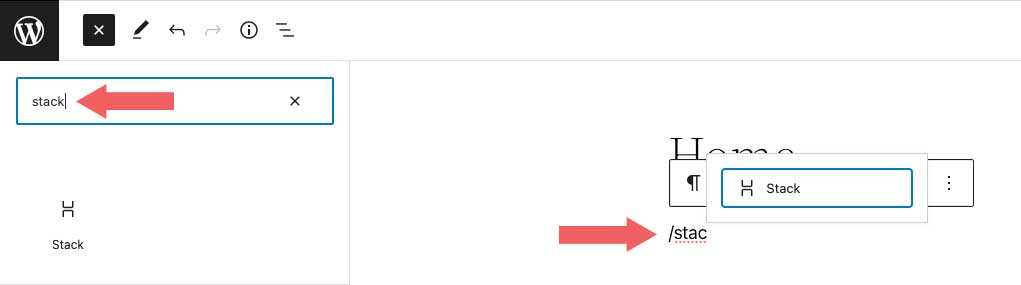
Ensuite, vous pouvez soit rechercher le bloc Stack, soit taper /stack directement dans l'éditeur de page. Ensuite, cliquez simplement sur le bloc pour l'ajouter.

Paramètres et options de bloc de pile
Il existe deux groupes de paramètres dans le WordPress Stack Block - la barre d'outils et les paramètres supplémentaires. Passons en revue chaque groupe pour vous permettre de mieux comprendre comment l'utiliser.
Paramètres de la barre d'outils
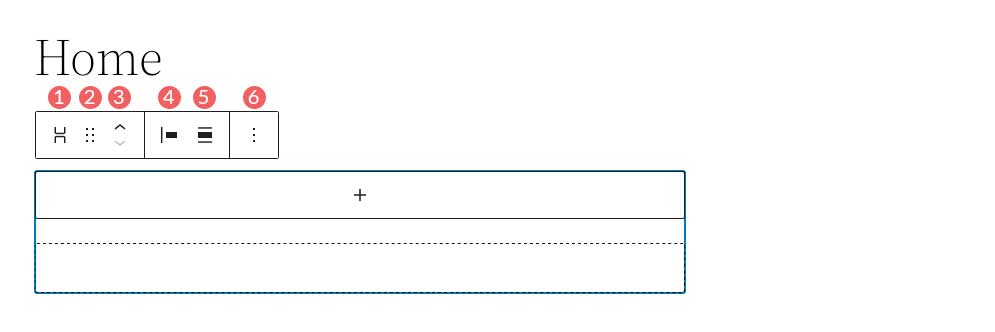
Comme pour chaque bloc de WordPress, il existe quelques paramètres de barre d'outils standard pour le Stack Block. Ils peuvent être observés en visionnant la capture d'écran ci-dessous :

- Transformer en
- Traîne
- Déplacer les flèches
- Justification
- Alignement
- Plus d'options
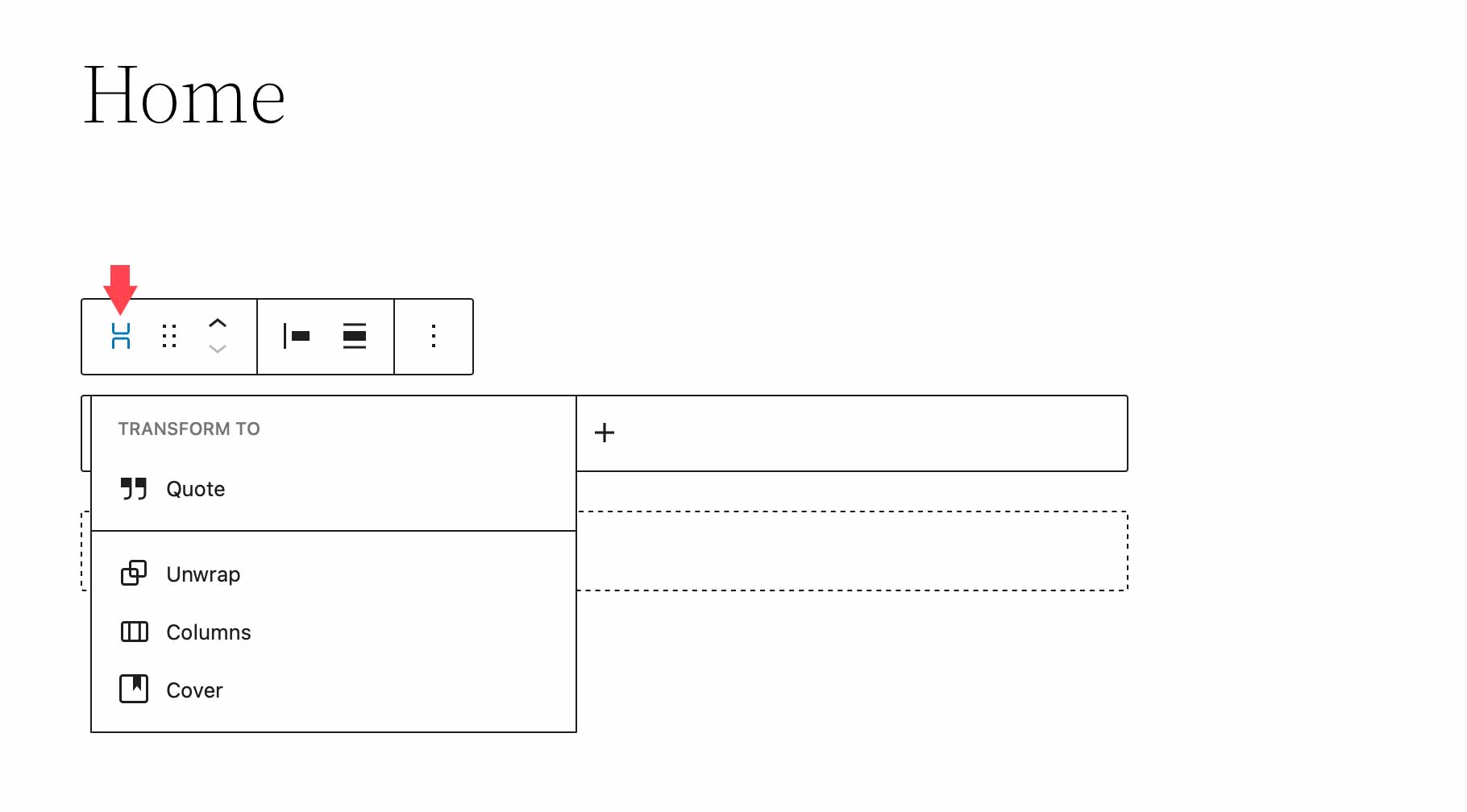
Le premier paramètre du Stack Block est Transform To . Avec cette option, vous pouvez transformer le bloc Stack en une citation, le déballer (dissocier), le convertir en colonnes ou le convertir en bloc de couverture.

Les deux paramètres suivants - glisser et déplacer - vous permettent soit de faire glisser votre bloc dans une position différente sur la page, soit d'utiliser les flèches de déplacement pour le déplacer de haut en bas.
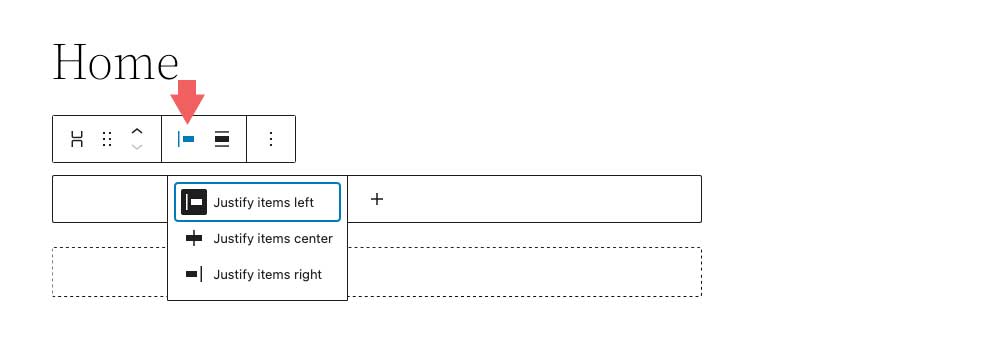
L'option Justification dans les paramètres de la barre d'outils contrôle la justification des blocs dans la pile. Ils peuvent être alignés à gauche, au centre ou à droite.

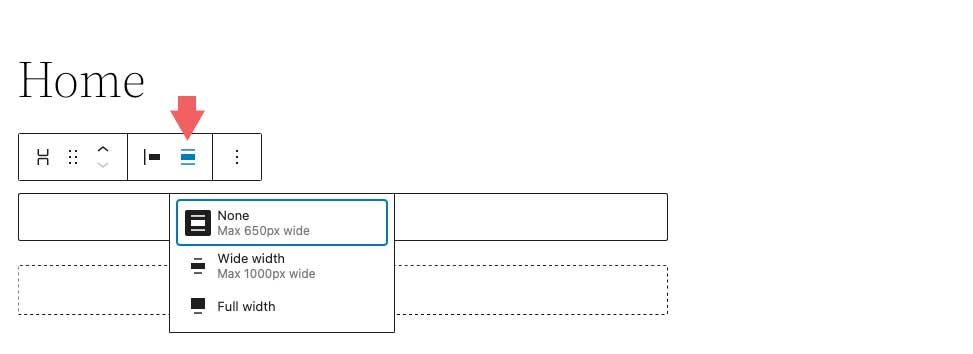
Vient ensuite l'option Aligner . Cette option ne contrôle pas nécessairement l'alignement, mais plutôt la largeur de la pile. Vous pouvez le définir sur None , ce qui permettra à la pile et à tous les blocs intérieurs d'occuper un maximum de 650 pixels. La largeur large attribuera 1000px pour la pile, et la pleine largeur étirera le bloc de pile et tous les blocs intérieurs sur toute la largeur de la page.

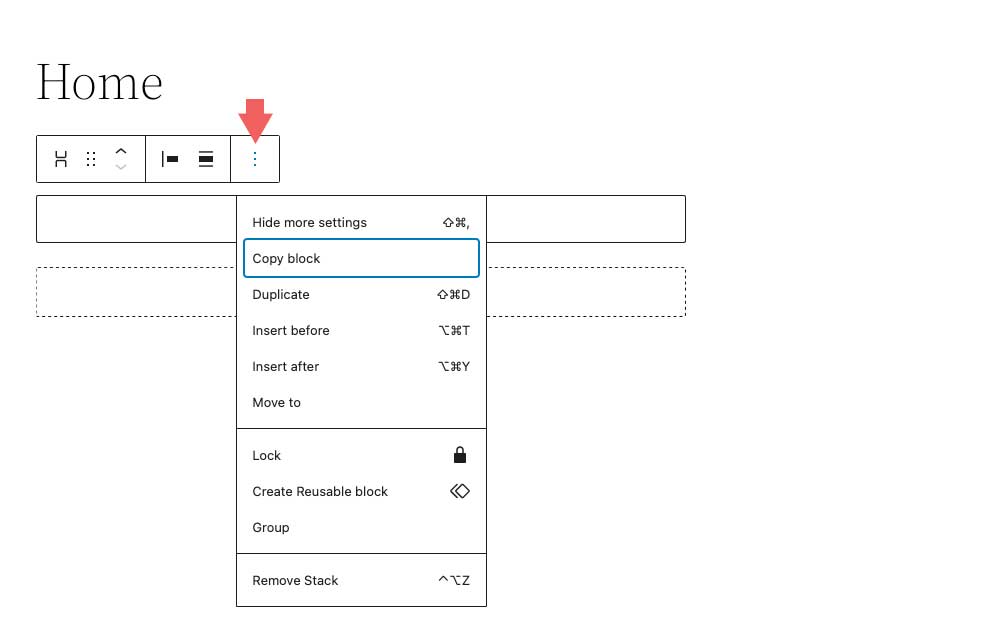
Le dernier groupe de paramètres de la barre d'outils contient plus d'options. Dans celui-ci, vous pouvez copier, dupliquer, insérer, déplacer, verrouiller, regrouper, supprimer ou créer un bloc réutilisable.

Les paramètres de bloc de pile
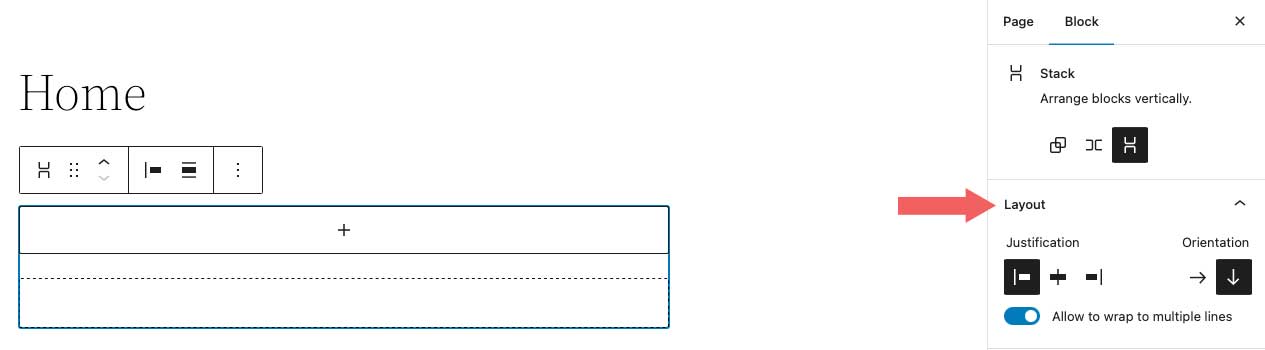
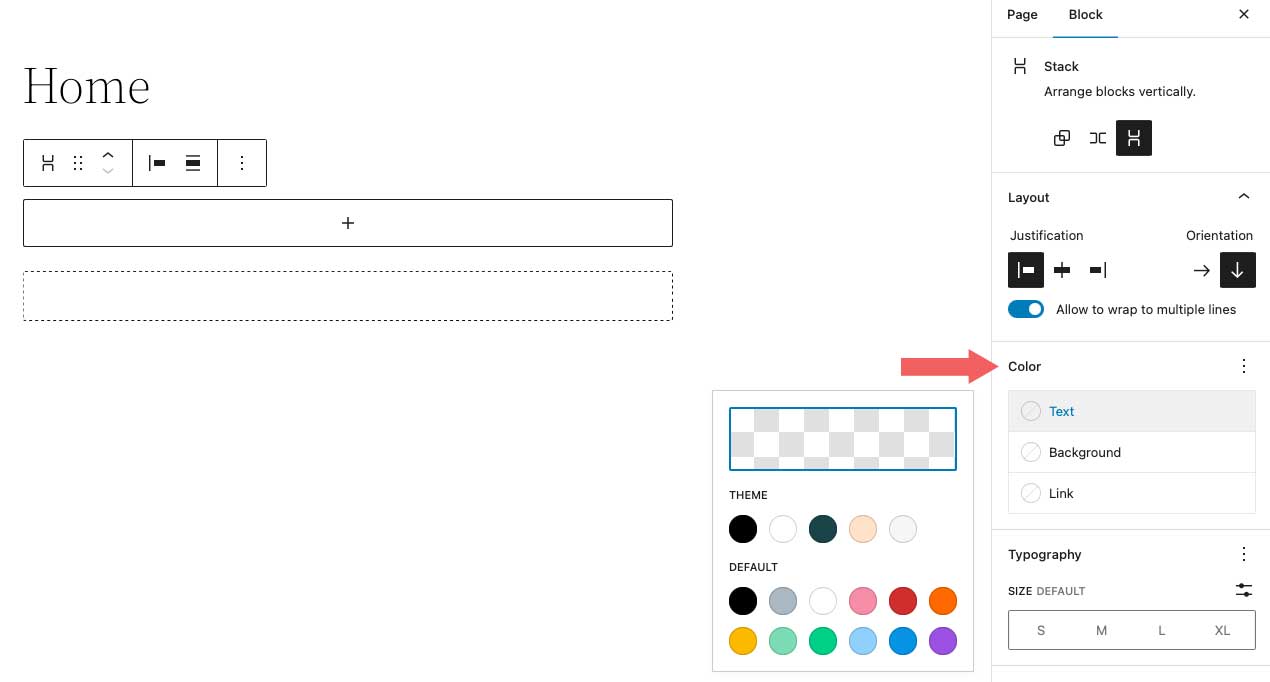
Il existe de nombreux paramètres supplémentaires spécifiques au Stack Block. Tout d'abord, il y a le paramètre Disposition . Sous les options de mise en page, vous pouvez contrôler la justification et l'orientation de la pile, ainsi que contrôler si les blocs de la pile doivent être autorisés à s'enrouler sur plusieurs lignes. Les options de justification incluent le centre gauche et la droite. Pour l'orientation, vous pouvez choisir de les orienter horizontalement ou verticalement.
Notez que si vous choisissez l'orientation horizontale, le bloc de pile sera automatiquement converti en bloc de rangée.

Viennent ensuite les paramètres de couleur . Lors de la sélection d'une couleur de texte sur la pile, elle contrôlera la couleur du texte sur chaque bloc inséré dedans. Alternativement, lors du choix d'une couleur d'arrière-plan, il n'appliquera une couleur d'arrière-plan qu'à la pile elle-même, plutôt qu'à son contenu. Enfin, les paramètres de couleur des liens contrôlent tous les liens ajoutés dans le bloc Stack.


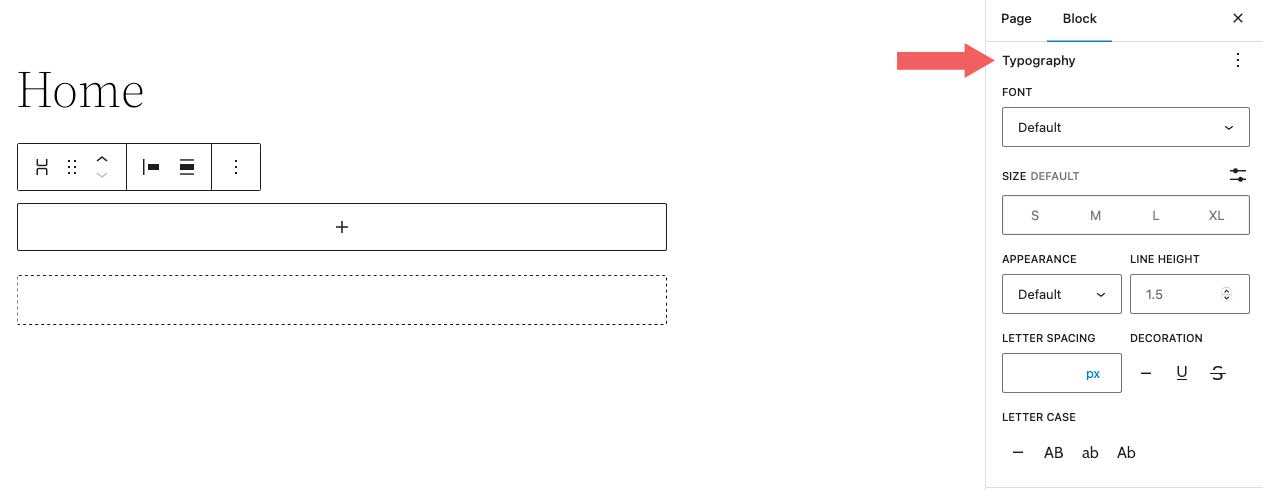
Dans les paramètres de typographie , vous pouvez définir la taille de la police, l'apparence, la hauteur de ligne, l'espacement des lettres, la décoration du texte et la casse des lettres pour tout bloc inséré dans la pile contenant le texte.

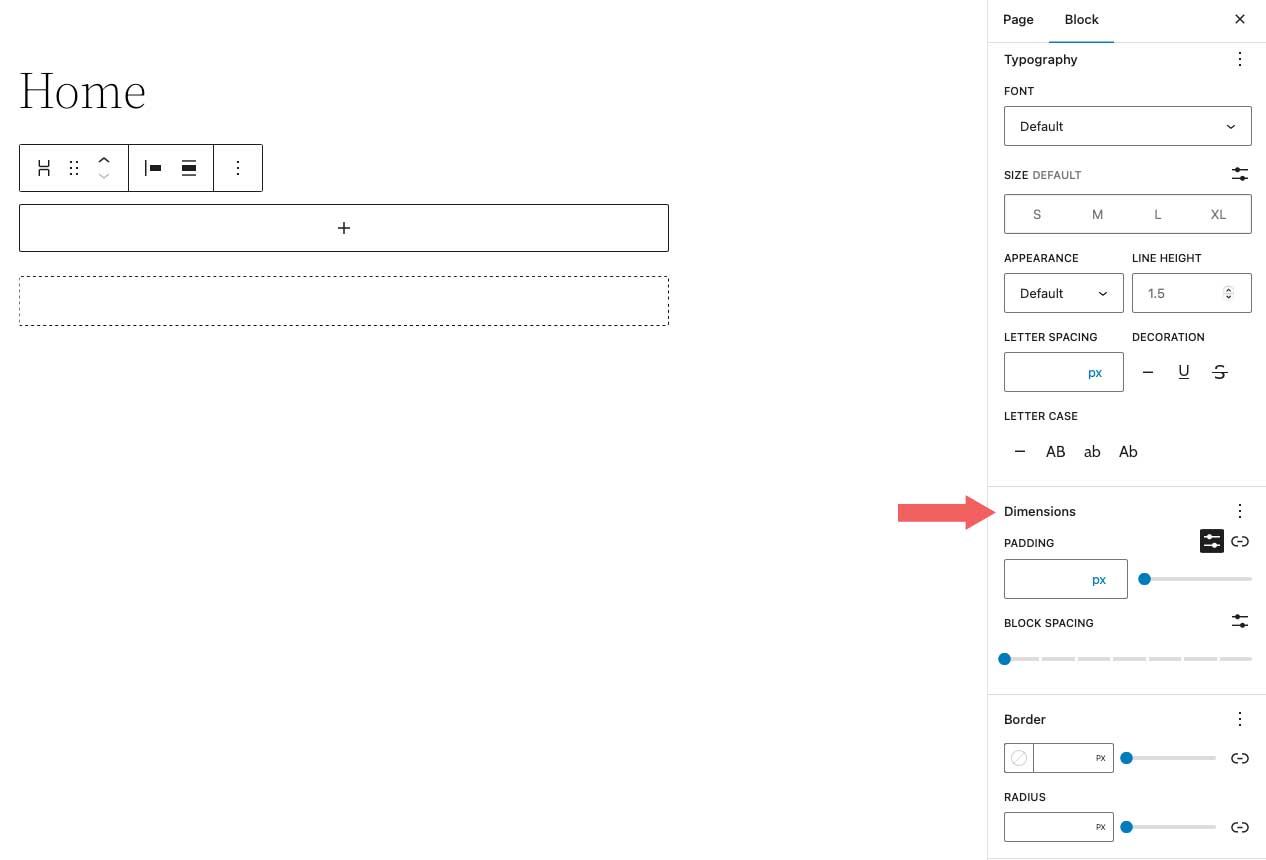
Viennent ensuite les paramètres de dimension . Ici, vous pouvez contrôler le rembourrage autour de la pile. Vous pouvez définir le rembourrage dans son ensemble ou individuellement pour le haut, la gauche, le bas et la droite. De plus, vous pouvez contrôler l'espacement des blocs pour tous les blocs contenus dans la pile.

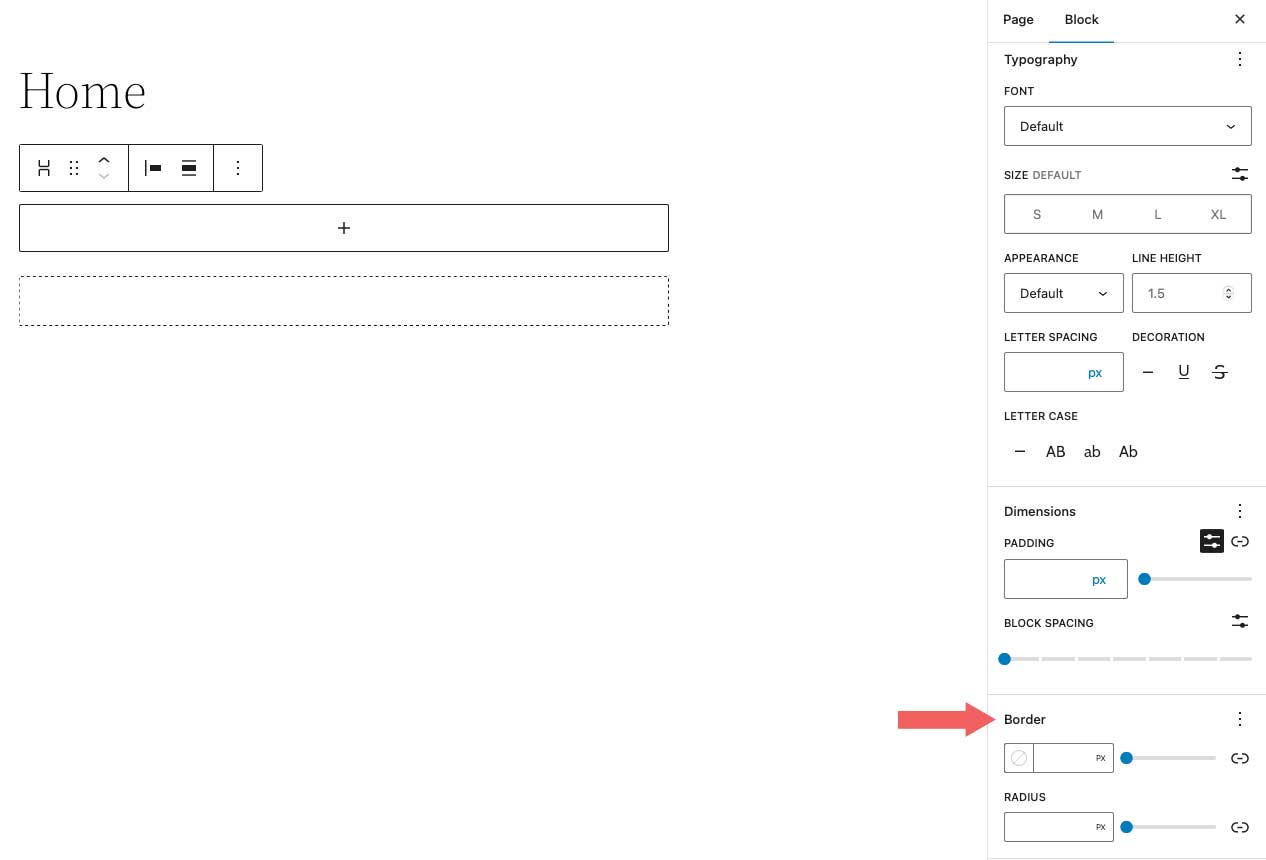
Les options Bordure vous permettent d'ajouter une bordure et/ou un rayon de bordure à la Pile.

Conseils et meilleures pratiques pour utiliser efficacement le bloc de pile WordPress
Même si le bloc est assez simple à utiliser, il existe quelques bonnes pratiques que vous devez suivre.
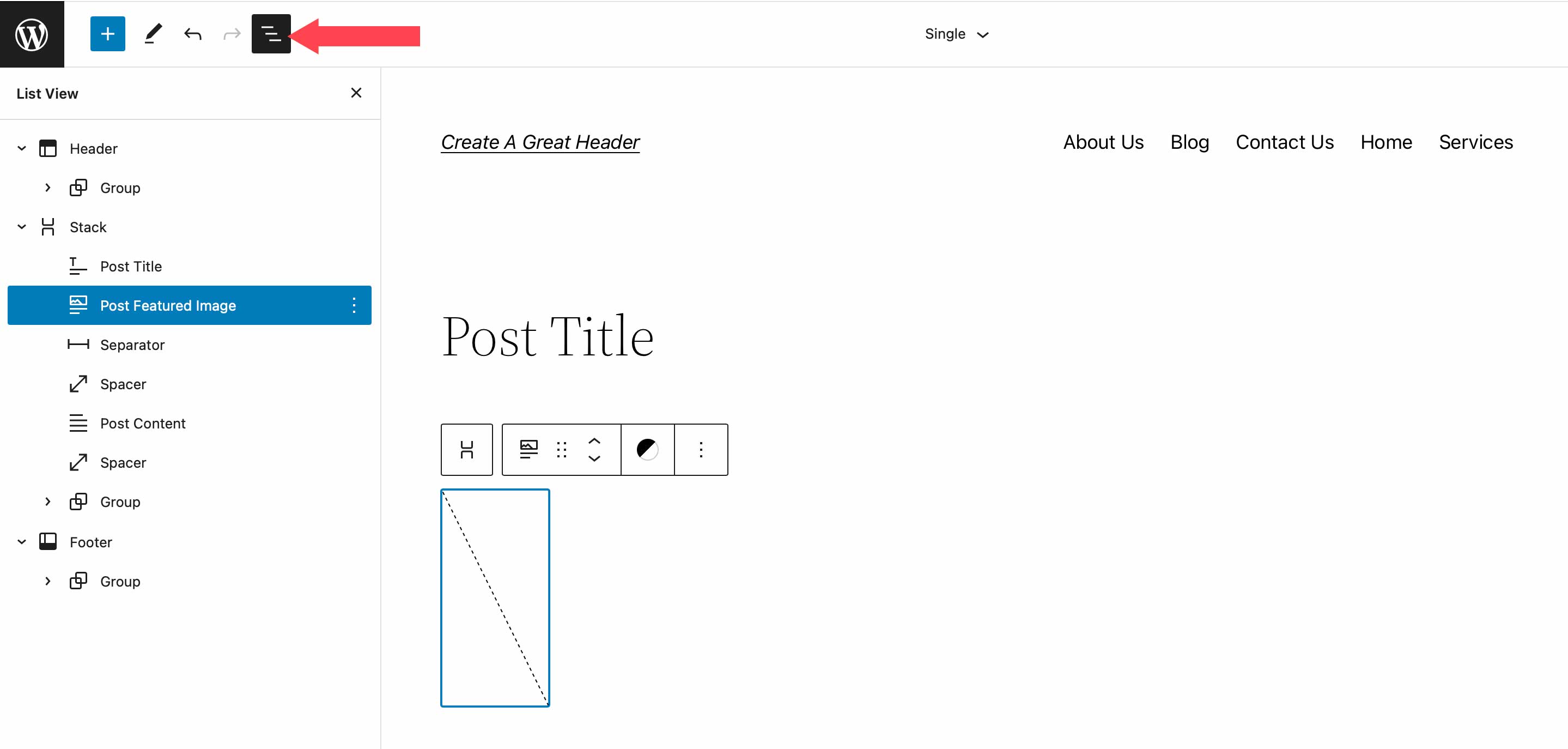
Lors de l'ajout de blocs à la pile, un excellent moyen de rester organisé et de visualiser vos blocs consiste à utiliser la vue liste WordPress. La vue en liste vous permet de visualiser chaque bloc dans la pile et vous permet de les faire glisser facilement pour les déplacer. Pour accéder à la vue de liste, cliquez simplement sur l' icône de vue de liste pour révéler tous les blocs de votre pile.

Assurez-vous également de conserver l'option d'orientation définie sur vertical . Passer à une vue horizontale dans les paramètres de mise en page convertira votre pile en une ligne. Comme mentionné précédemment, les lignes affichent les blocs horizontalement plutôt que verticalement.
Enfin, lors de la définition des couleurs de votre pile, gardez à l'esprit que si vous définissez une couleur de texte sur le bloc de pile lui-même, elle s'appliquera également aux autres blocs enfants contenant du texte. Si vous ne souhaitez pas appliquer une couleur à tous les blocs de la pile, assurez-vous d'appliquer les paramètres de couleur aux blocs individuels de la pile.
FAQ sur les blocs de pile WordPress
Le WordPress Stack Block est un bloc polyvalent qui peut être utilisé dans les pages, les publications et les modèles. Vous aurez donc probablement quelques questions. Espérons que cela vous aidera.
Quelle est la différence entre un bloc de ligne et un bloc de pile ?
Alors que les blocs de rangée et les blocs de pile vous permettent de regrouper une série de blocs, la différence réside dans l'orientation. Vous devez utiliser un bloc de lignes lorsque vous souhaitez afficher des blocs horizontalement. Un bon exemple d'utilisation d'un bloc de lignes est lors de la création d'un en-tête. En règle générale, vous souhaitez que le logo de votre site ainsi que les liens de navigation soient affichés horizontalement. Le bloc fonctionne à peu près de la même manière. Il peut abriter un groupe de blocs. Cependant, un Stack Block affiche le bloc verticalement. Une excellente façon d'utiliser le bloc consiste à créer une barre latérale avec vos catégories de publication.
Puis-je utiliser le bloc Stack dans un modèle ?
Oui! Les blocs empilés sont un excellent moyen d'afficher un groupe de blocs verticalement et aident à garder les blocs organisés. Ceci est particulièrement utile lors de la création d'un modèle à l'aide de l'édition complète du site dans WordPress. Par exemple, lors de la création d'un modèle d'article de blog, il est judicieux d'utiliser le bloc pour héberger le titre de votre article, la méta de l'article, le contenu de l'article et d'autres blocs liés à l'article.
Conclure les choses
La création d'un site Web dans WordPress commence par l'ajout d'éléments structurels tels que des lignes et des colonnes. Le bloc Stack est un moyen pratique d'ajouter une ligne de contenu alignée verticalement plutôt qu'horizontalement. Le bloc peut être facilement configuré pour vous aider à concevoir une page dans WordPress en utilisant les paramètres intégrés dans les paramètres de bloc de la barre d'outils et de la barre latérale. Bien que ce bloc soit natif de WordPress, les constructeurs de pages comme Divi ont des options de conception plus robustes pour optimiser la structure de votre page à l'aide de modules.
Pour en savoir plus, consultez nos autres tutoriels sur les blocs WordPress ainsi que notre guide complet sur les blocs WooCommerce.
Avez-vous déjà utilisé le Stack Block sur votre site Web ? Laissez-nous comment dans les commentaires ci-dessous.
