如何在您的 WordPress 網站上嵌入 iFrame 代碼(手動和使用插件)
已發表: 2019-09-11共享內容是一種相當普遍的做法。 但是,在您的網站上展示其他創作者的內容可能會產生法律後果,而託管視頻等大型文件可能會損害您網站的性能。 幸運的是,iFrame 為這些問題提供了一個簡單的解決方案。
在這篇文章中,我們將解釋什麼是 iFrame 以及如何在您的 WordPress 網站中使用它們。
準備好潛水了嗎? 讓我們開始吧!
什麼是 iFrame(以及它們為何有用)?
iFrame 是一種將網頁嵌入到另一個頁面內容中的方法。 這是使用 HTML 標記、外部頁面的 URL 以及有關窗口應如何在您的站點上顯示的規範來完成的。
iFrame 通常在兩種情況下很有用。
第一個是當您希望共享不屬於您的內容時。 在大多數情況下,通過 iFrame 嵌入內容不被視為侵犯版權(另見歐盟裁決)。 因此,與大多數其他選擇相比,它通常是一種合法且更合乎道德的分享方法。 此外,無法直接訪問 iFrame 中的代碼。 這意味著您網站的訪問者無法複製嵌入的內容並將其分享到其他地方。
您可能想要合併 iFrame 的第二個原因是為了共享大文件,例如視頻、音頻甚至圖像。 YouTube 就是一個很好的例子。
使用 iFrame,您可以在您的網站上顯示文件的內容,而無需將其託管在您的 WordPress 媒體庫中。 這很重要,因為這些類型的媒體文件通常會佔用大量存儲空間,甚至可能會減慢您的網站速度。
通過在 YouTube 等平台上託管您的視頻,然後使用 iFrame 將它們嵌入您的 WordPress 網站,您可以避免直接將它們上傳到您的網站的缺點。 這種技術將幫助您成為在線社區中更有道德的成員,並使您的網站快速且易於使用。
如何在 WordPress 中使用 iFrame(3 種方法)
正如您可能想要使用 iFrame 的各種場景一樣,有多種方法可以實現其中一種。 下面,我們將探討將 iFrame 添加到 WordPress 網站的三種最常見方法。
1. 在 WordPress 中手動添加 iFrame
將 iFrame 添加到頁面的基本代碼相當簡單。 您只需要打開和關閉 HTML 標記,以及您希望嵌入的網頁的 URL:
<iframe src="example.com"></iframe>關於源 URL,有一些限制需要注意。 首先,iFrame 只能顯示來自與您使用相同超文本傳輸協議的站點的內容。 換句話說,如果您的站點使用 HTTPS,則您只能嵌入來自其他 HTTPS 站點的內容。 同樣,如果您使用 HTTP,則只能嵌入同樣使用 HTTP 的 URL。
此外,一些流行的網站(例如 Facebook 和 YouTube)禁用手動 iFrame 嵌入。 嘗試從不允許嵌入 iFrame 的站點顯示頁面將在您的窗口中顯示錯誤:

如果您能夠使用此方法,請務必了解您還可以自定義 iFrame 以滿足您網站的需求。 這就是 iFrame 參數的用武之地。一些最常見的參數包括:
- 寬度:此參數使您可以設置 iFrame 的特定寬度(以像素為單位)。
- 高度:與寬度參數一樣,高度決定了網頁上 iFrame 窗口的大小(以像素為單位)。
- 允許:使用此參數,您可以為 iFrame 設置某些默認行為或功能,例如全屏查看或付款處理。
- 重要性:您可以使用此參數指定何時加載 iFrame。
例如,下面是窗口大小為 900 x 700 像素、啟用全屏查看的 iFrame 的代碼,它設置為在網頁的其餘部分之後下載:
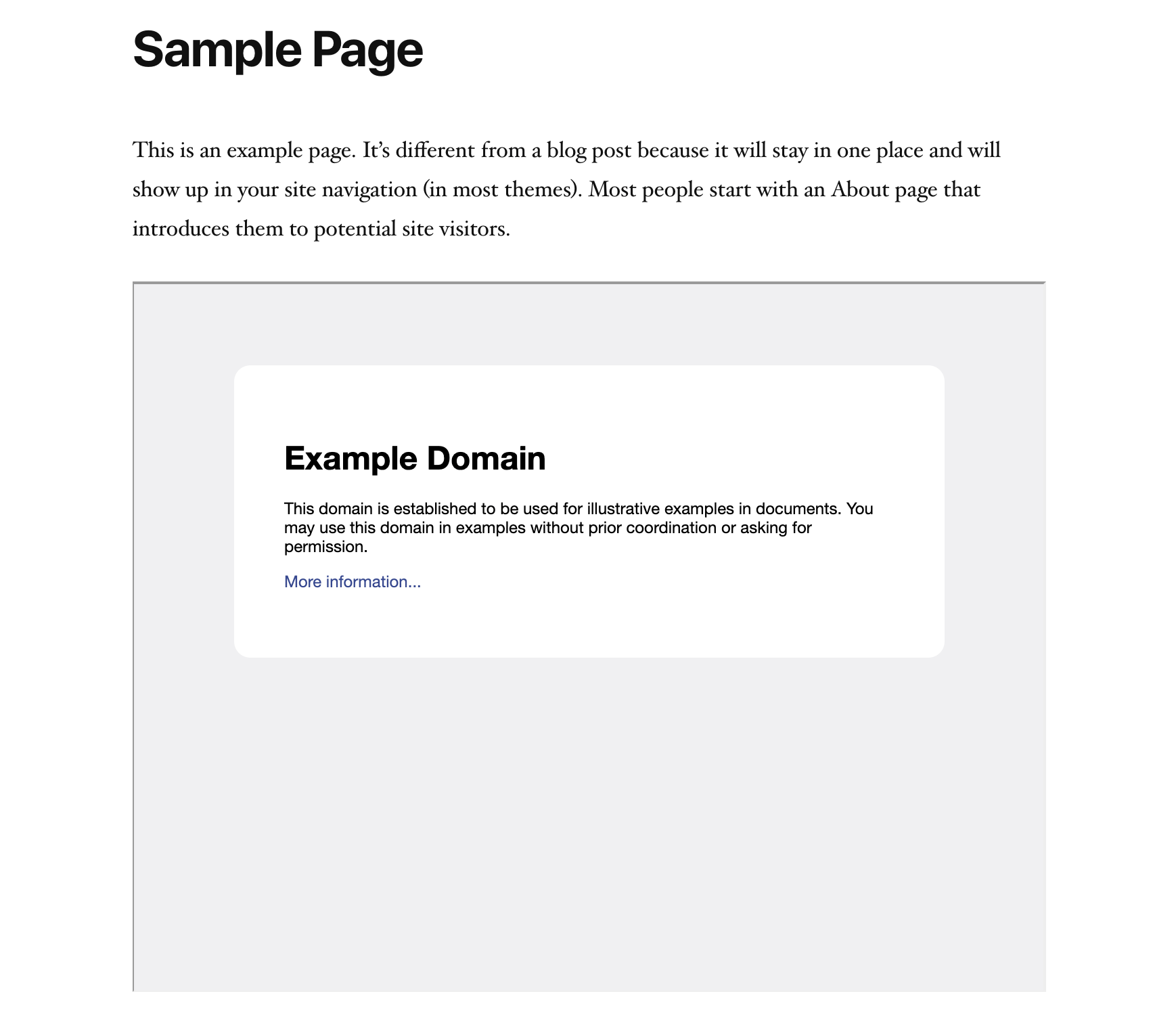
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>在前端,這就是 iFrame 的樣子:

您還可以考慮使用其他參數。 但是,上面列出的那些應該使您能夠創建基本的 iFrame,以在您的網站上共享 YouTube 視頻或其他內容。
2. 使用嵌入代碼創建 iFrame
某些網站對您是否可以手動將其內容嵌入 iFrame 有限制。 這可能使展示某些類型的內容變得困難,例如 Facebook 帖子或 YouTube 視頻。 但是,這並不意味著您不能在 iFrame 中顯示來自這些來源的內容。
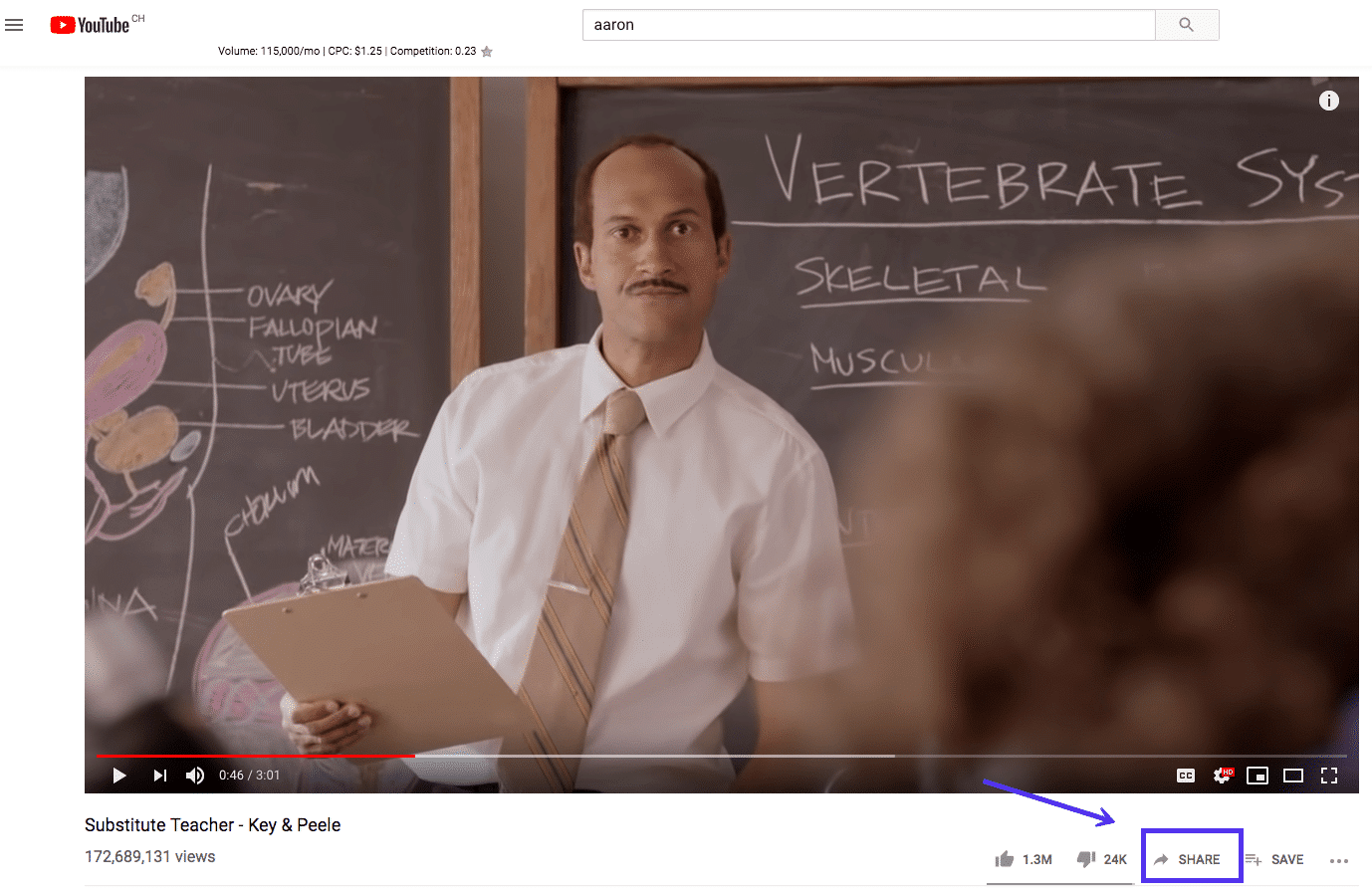
相反,您只需訪問必要的嵌入代碼即可。 讓我們以 YouTube 為例來看看它是如何工作的。 轉到您想要嵌入的視頻,無論是您的還是其他創作者的。 在視頻播放器下方,您應該會看到一個分享按鈕:

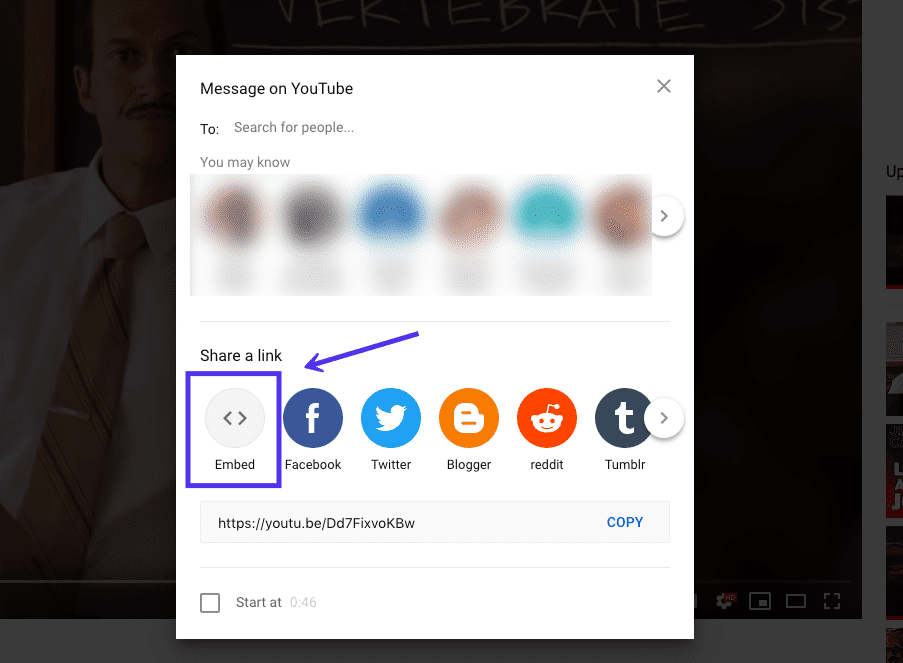
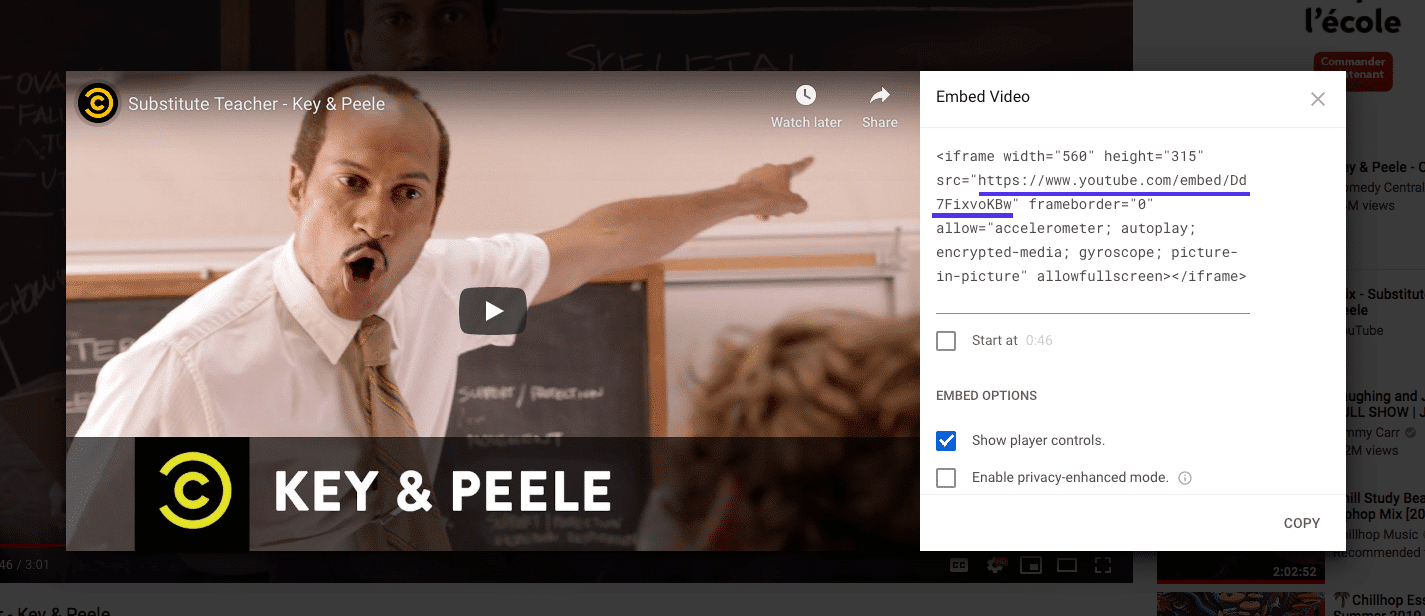
單擊此按鈕,將打開一個窗口,顯示可用的各種共享選項。 其中之一是嵌入:

當您選擇嵌入選項時,YouTube 將顯示一個 HTML 片段,您可以使用該片段將視頻添加到 iFrame。 它包括某些 iFrame 參數,您可以根據需要復制和使用這些參數。 否則,您也可以選擇簡單地複制源 URL:

當您使用嵌入代碼時,視頻將顯示在您的 iFrame 中,而不是您嘗試使用標準 URL 時看到的錯誤。
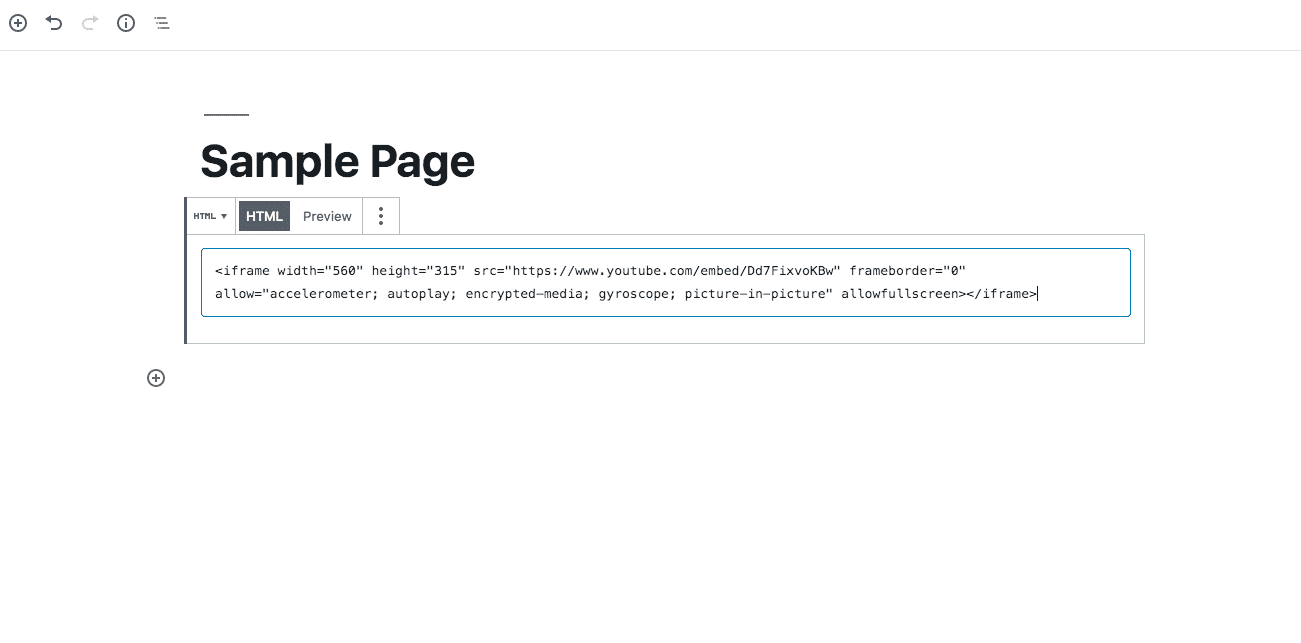
要將其添加到塊編輯器中的頁面或帖子,您可以使用自定義 HTML塊:


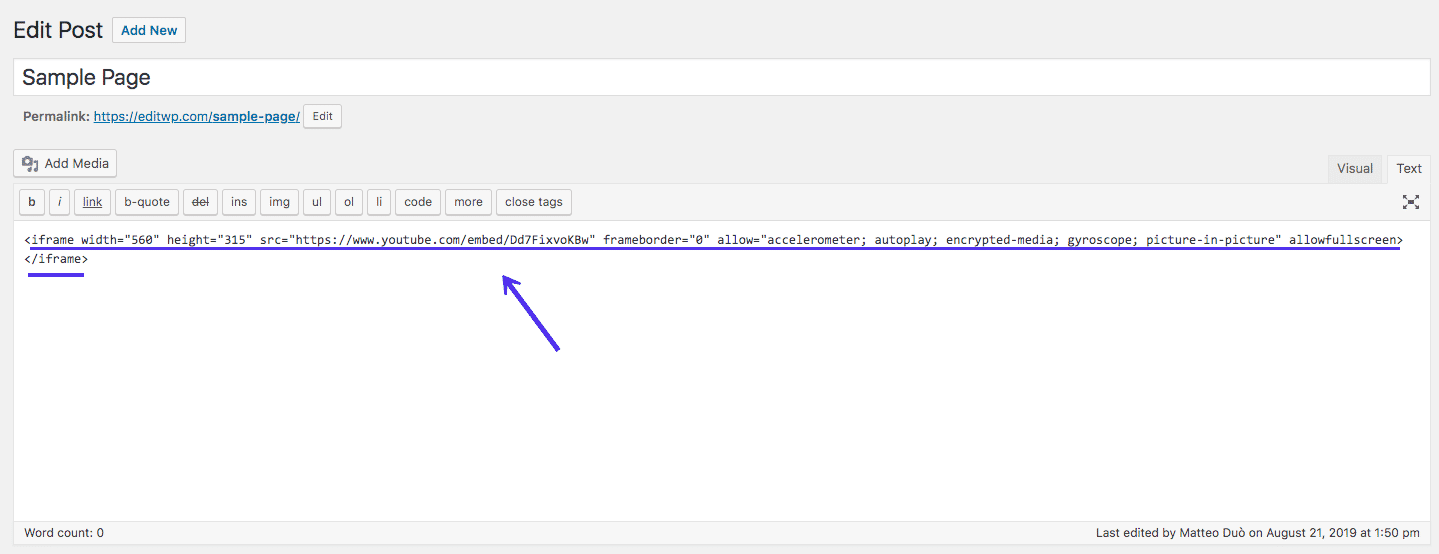
在經典編輯器中,您需要切換到文本編輯器並在相關位置添加代碼:

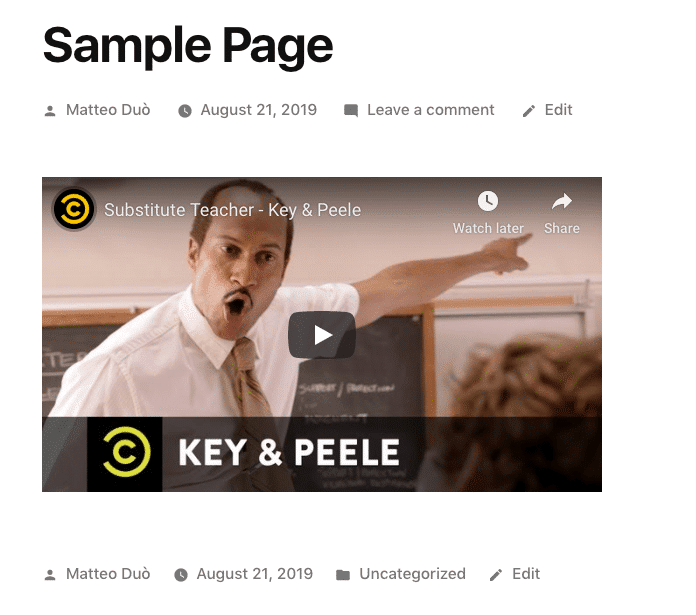
結果應該是一個正常運行的 iFrame:

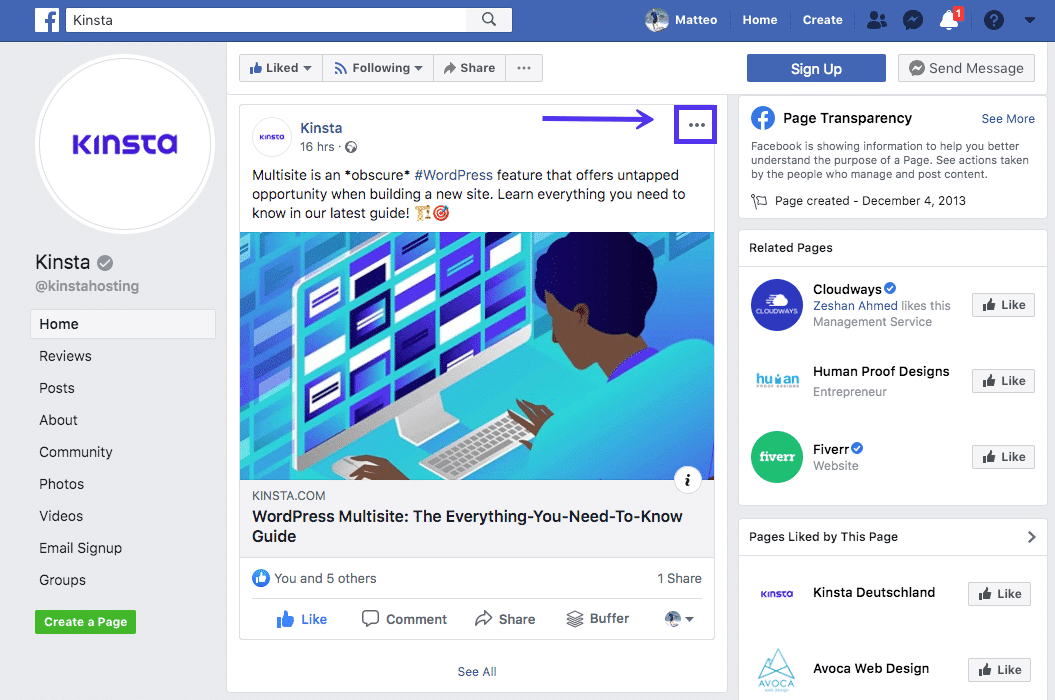
您可以按照類似的流程在您的網站上嵌入 Facebook 帖子。 導航到您要分享的帖子,然後單擊帖子右上角的三點圖標:

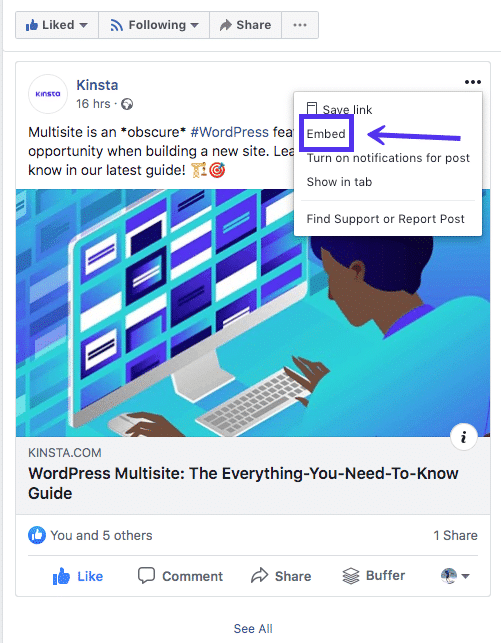
然後,選擇嵌入選項:
厭倦了沒有答案的 1 級 WordPress 託管支持? 試試我們世界級的支持團隊! 查看我們的計劃

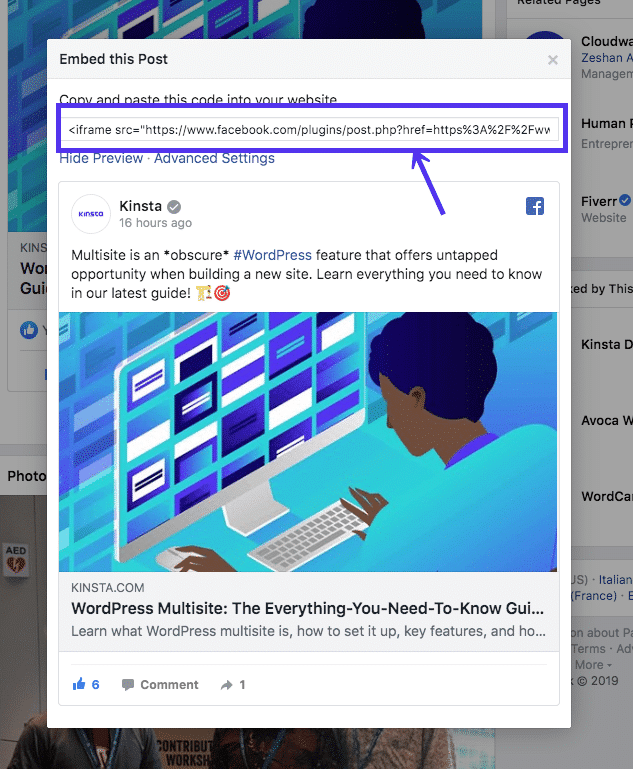
這將顯示一個 HTML 片段,很像我們之前看到的 YouTube 視頻片段。 再次強調,源 URL 是此代碼中最重要的部分,儘管您也可以使用預先確定的參數:

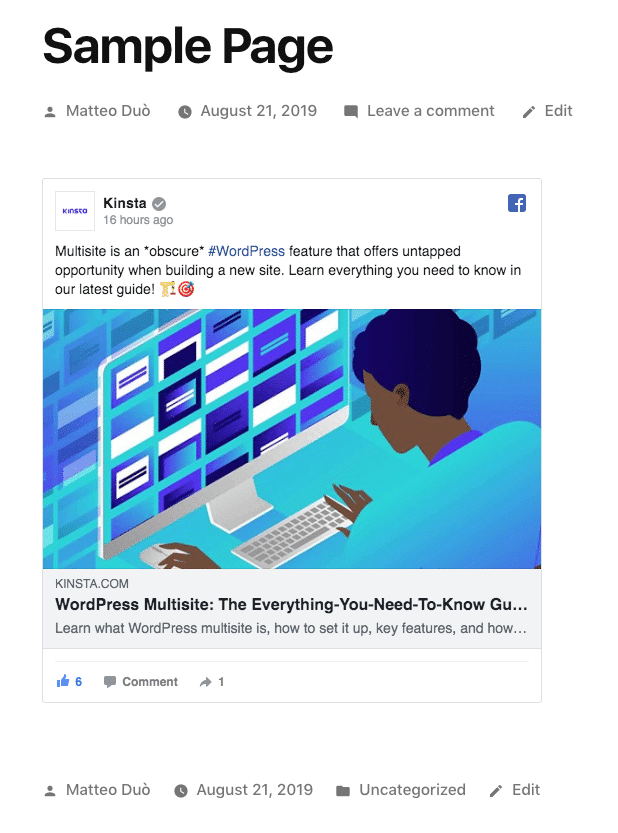
將此代碼添加到您的網頁,帖子應顯示沒有任何問題:

許多流行的社交媒體網站,包括 LinkedIn、Instagram 和 Twitter,也為其帖子提供嵌入代碼。 您通常會在每個帖子的設置中找到此選項。
(建議閱讀:如何修復 WordPress 中的 Facebook oEmbed 問題)
3. 使用插件將 iFrame 添加到 WordPress
當然,WordPress 開發人員一直在努力簡化任務,例如通過使用插件來嵌入 iFrame。 如果您計劃經常在您的網站上嵌入外部內容,您可能需要考慮兩個選項。 最流行的解決方案是 iFrame 插件:

此插件使您能夠使用簡碼將 iFrame 添加到您的 WordPress 網站。 您可以指定所有與通過 HTML 手動添加 iFrame 時相同的參數。 但是,您不必擔心直接處理您的頁面代碼。
或者,您也可以嘗試 Advanced iFrame 插件:

再次,此插件允許您使用短代碼將 iFrame 添加到您的網站。 但是,它還包括一些附加功能,例如防止其他用戶在未經您許可的情況下嵌入 iFrame 的安全代碼、自定義樣式選項等。
只需 20 美元,您就可以升級到 Advanced iFrame Pro 六個月的許可證。 此版本可生成響應式 iFrame,並啟用縮放功能和延遲加載等功能。 根據您計劃在網站上使用 iFrame 的頻率,這些選項可能物有所值。
文概括
保持您的網站運行良好並符合法律規定至關重要。 iFrame 不僅可以幫助您以合乎道德的方式分享他人的內容,還可以讓您顯示視頻和音頻文件,而無需在您的網站上託管它們。 在這篇文章中,我們研究了在 WordPress 中使用 iFrame 的三種方法:
- 手動合併 WordPress 網站和 iFrame。
- 使用嵌入代碼創建 iFrame。
- 使用 WordPress 插件添加 iFrame,例如 iFrame 或 Advanced iFrame。
您對 iFrame 或如何在您的 WordPress 網站上使用它們有任何疑問嗎? 在下面的評論部分讓我們知道!
