Come incorporare il codice iFrame sul tuo sito WordPress (manualmente e con plug-in)
Pubblicato: 2019-09-11La condivisione dei contenuti è una pratica abbastanza comune. Tuttavia, la presentazione dei contenuti di un altro creatore sul tuo sito ha potenziali ramificazioni legali, mentre l'hosting di file di grandi dimensioni come i video può compromettere le prestazioni del tuo sito. Fortunatamente, gli iFrame forniscono una soluzione semplice a questi problemi.
In questo post spiegheremo cosa sono gli iFrame e come usarli con il tuo sito WordPress.
Pronto a tuffarti? Diamoci da fare!
Cosa sono gli iFrame (e perché sono utili)?
Un iFrame è un modo per incorporare una pagina web nel contenuto di un'altra pagina. Questo viene fatto utilizzando i tag HTML, l'URL della pagina esterna e le specifiche relative a come dovrebbe apparire la finestra sul tuo sito.
Ci sono due situazioni in cui gli iFrame sono generalmente utili.
Il primo è quando desideri condividere contenuti che non ti appartengono. Nella maggior parte dei casi, l'incorporamento di contenuti tramite un iFrame non è considerato una violazione del copyright (vedi anche la sentenza dell'UE). Pertanto, è generalmente un metodo di condivisione legale e più etico rispetto alla maggior parte delle altre opzioni. Inoltre, non è possibile accedere direttamente al codice all'interno di un iFrame. Ciò significa che un visitatore del tuo sito non può copiare il contenuto incorporato e condividerlo altrove.
Il secondo motivo per cui potresti voler incorporare iFrame è per condividere file di grandi dimensioni, come video, audio o persino immagini. YouTube è l'esempio perfetto qui.
Con un iFrame, puoi visualizzare il contenuto di un file sul tuo sito senza doverlo ospitare nella tua libreria multimediale di WordPress. Questo è importante perché questi tipi di file multimediali spesso occupano una quantità significativa di spazio di archiviazione e potrebbero persino rallentare il tuo sito.
Ospitando i tuoi video su una piattaforma come YouTube e quindi incorporandoli sul tuo sito WordPress con iFrames, puoi evitare gli inconvenienti di caricarli direttamente sul tuo sito. Questa tecnica ti aiuterà a diventare un membro più etico della comunità online e a mantenere il tuo sito veloce e facile da usare.
Come utilizzare iFrame con WordPress (3 metodi)
Proprio come esistono vari scenari in cui potresti voler utilizzare un iFrame, esistono più metodi per implementarne uno. Di seguito, esploreremo tre dei modi più comuni per aggiungere iFrame al tuo sito WordPress.
1. Aggiungi iFrame in WordPress manualmente
Il codice di base per aggiungere un iFrame a una pagina è abbastanza semplice. Tutto ciò di cui hai bisogno sono i tag HTML di apertura e chiusura e l'URL della pagina web che desideri incorporare:
<iframe src="example.com"></iframe>Ci sono un paio di limitazioni da notare per quanto riguarda l'URL di origine. Innanzitutto, gli iFrame possono visualizzare solo i contenuti di siti che utilizzano lo stesso protocollo di trasferimento ipertestuale del tuo. In altre parole, se il tuo sito utilizza HTTPS, puoi incorporare solo contenuti da altri siti HTTPS. Allo stesso modo, se utilizzi HTTP, puoi incorporare solo URL che utilizzano anche HTTP.
Inoltre, alcuni siti Web popolari, come Facebook e YouTube, disabilitano l'incorporamento manuale di iFrame. Il tentativo di visualizzare una pagina da un sito che non consente l'incorporamento di iFrame visualizzerà un errore nella tua finestra:

Se sei in grado di utilizzare questo metodo, è importante sapere che puoi anche personalizzare i tuoi iFrame per soddisfare le esigenze del tuo sito. È qui che entrano in gioco i parametri iFrame. Alcuni dei più comuni includono:
- Larghezza: questo parametro consente di impostare una larghezza specifica per l'iFrame in pixel.
- Altezza: come il parametro larghezza, l'altezza determina la dimensione della finestra iFrame sulla tua pagina web in pixel.
- Consenti: con questo parametro puoi impostare determinati comportamenti o funzionalità predefiniti per il tuo iFrame, come la visualizzazione a schermo intero o l'elaborazione dei pagamenti.
- Importanza: puoi utilizzare questo parametro per specificare quando deve essere caricato un iFrame.
Ad esempio, ecco come sarebbe il codice per un iFrame con una dimensione della finestra di 900 pixel per 700 pixel, con la visualizzazione a schermo intero abilitata, che verrà scaricata dopo il resto della pagina web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Sul frontend, ecco come potrebbe apparire l'iFrame:

Ci sono anche altri parametri che potresti considerare di utilizzare. Tuttavia, quelli sopra elencati dovrebbero consentirti di creare iFrame di base per condividere video di YouTube o altri contenuti sul tuo sito.
2. Usa i codici di incorporamento per creare iFrame
Alcuni siti hanno restrizioni sulla possibilità di incorporare manualmente il loro contenuto in iFrame. Ciò può rendere difficile la presentazione di determinati tipi di contenuti, come i post di Facebook o i video di YouTube. Tuttavia, ciò non significa che non puoi visualizzare i contenuti da queste origini in iFrames.
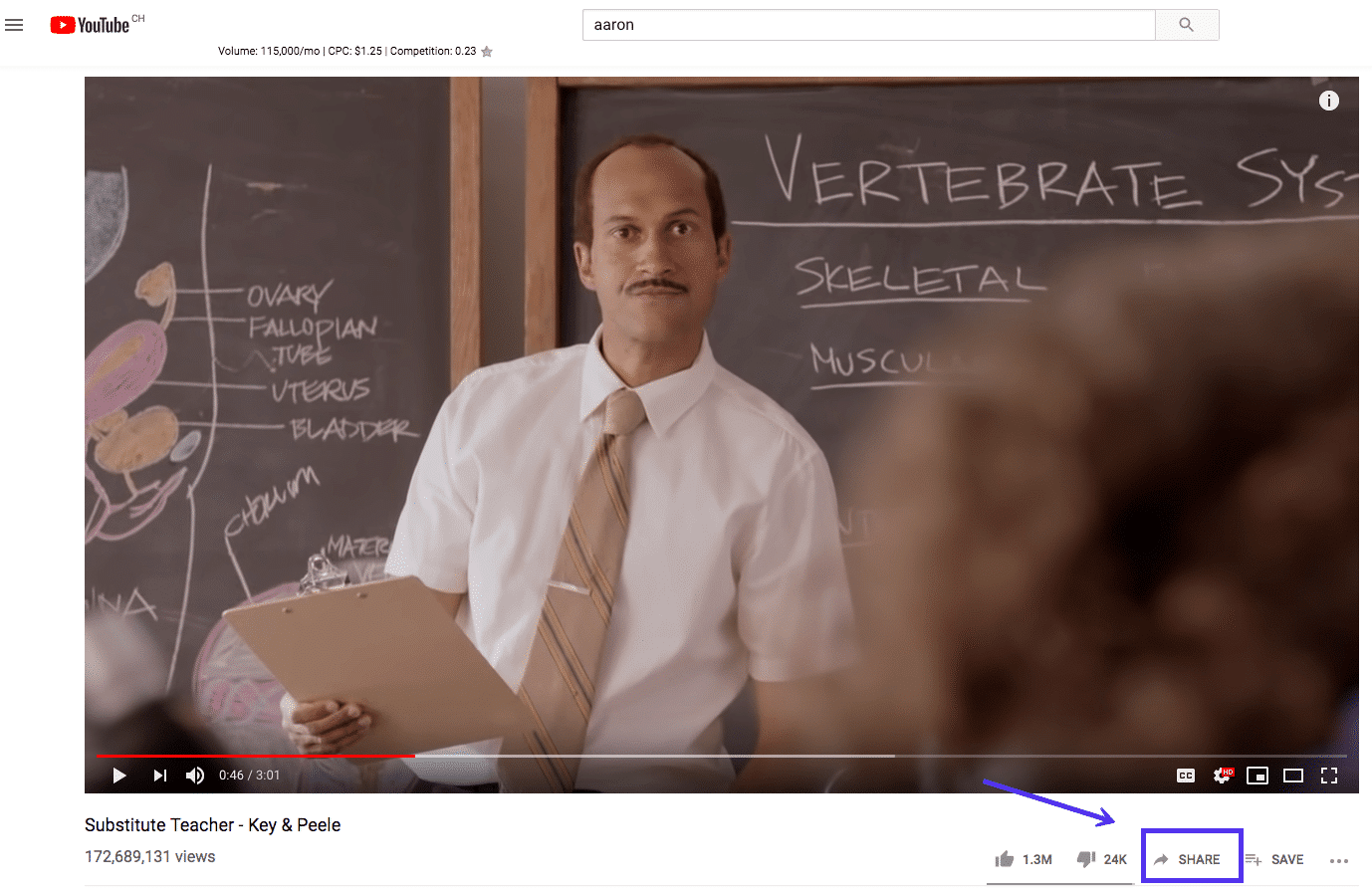
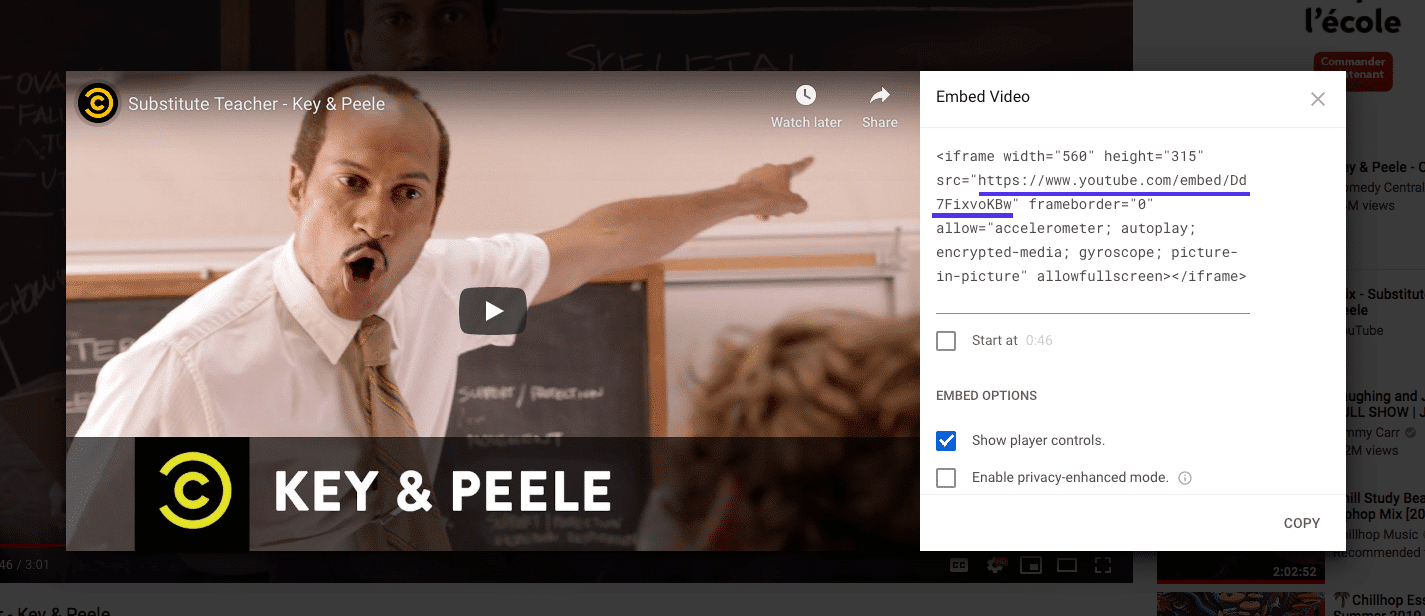
Piuttosto, devi semplicemente accedere ai codici di incorporamento necessari per farlo. Diamo un'occhiata a come funziona su YouTube come esempio. Vai al video che desideri incorporare, che sia tuo o di un altro creatore. Sotto il video player, dovresti vedere un pulsante Condividi :

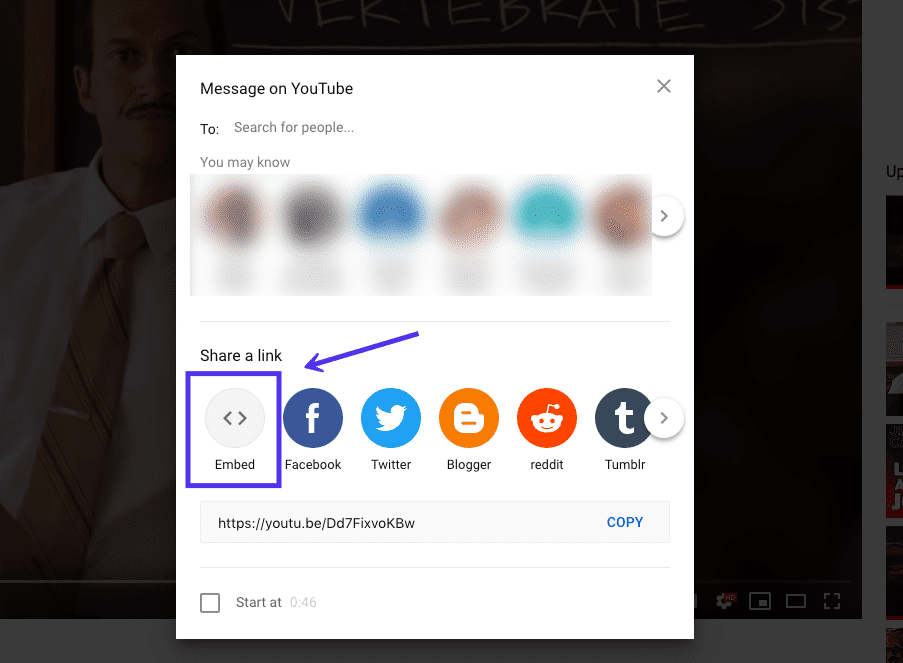
Fare clic su questo pulsante e si aprirà una finestra che mostra le varie opzioni di condivisione disponibili. Uno di questi è Incorpora :

Quando selezioni l'opzione Incorpora , YouTube visualizzerà uno snippet HTML che puoi utilizzare per aggiungere il video a un iFrame. Include alcuni parametri iFrame, che puoi copiare e utilizzare se lo desideri. Altrimenti, puoi anche scegliere di copiare semplicemente l'URL di origine:

Quando utilizzi il codice di incorporamento, il video verrà visualizzato nel tuo iFrame invece dell'errore che vedresti se provassi a utilizzare l'URL standard.
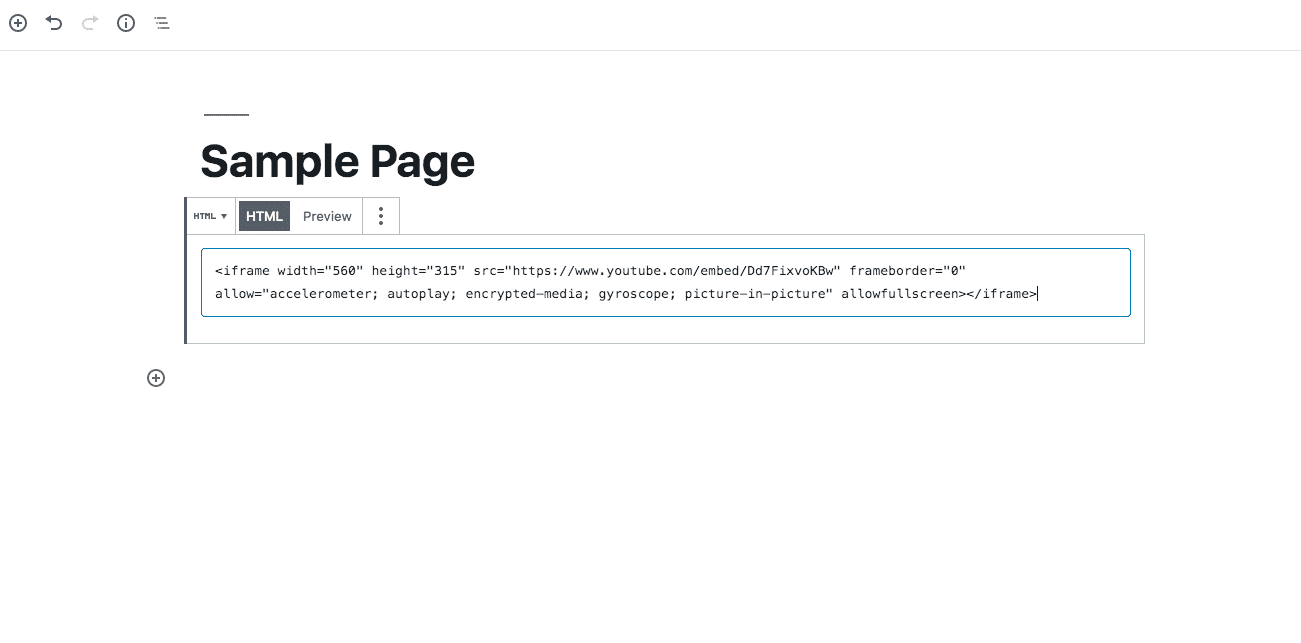
Per aggiungerlo a una pagina o pubblicare un post nell'Editor blocchi, puoi utilizzare un blocco HTML personalizzato :

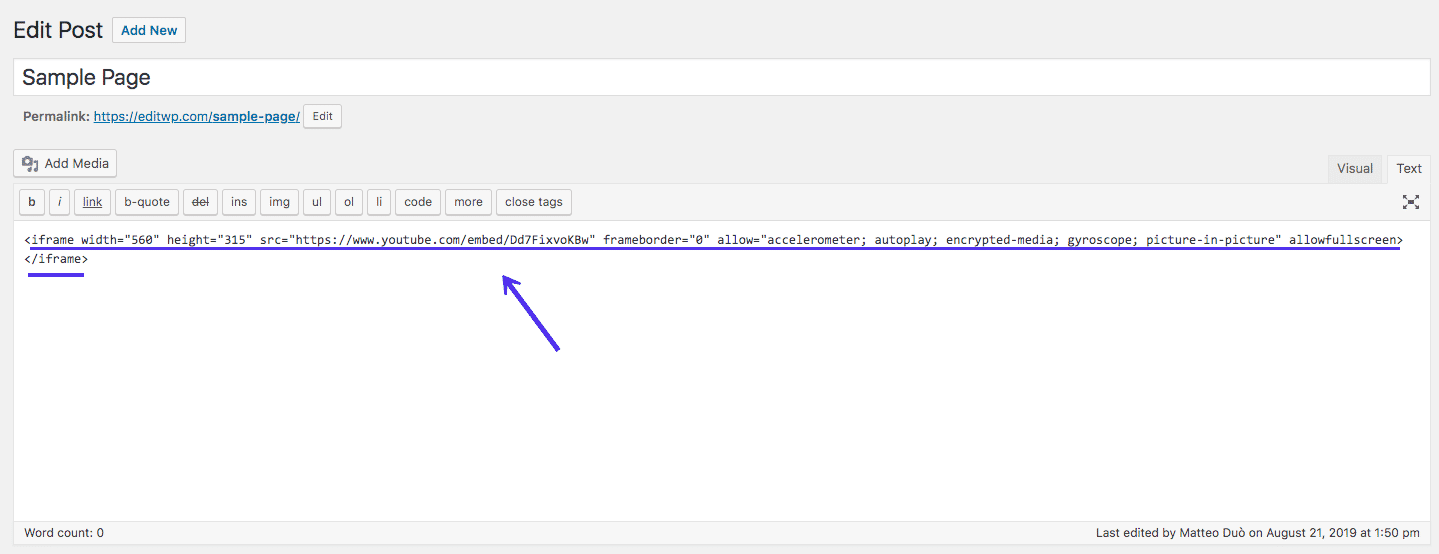
Nell'editor classico, dovrai passare all'editor di testo e aggiungere il tuo codice nel punto pertinente:

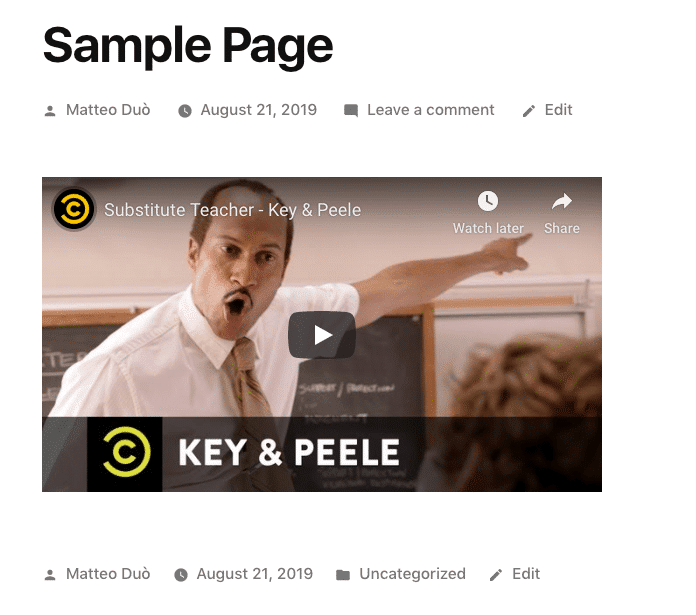
Il risultato dovrebbe essere un iFrame funzionante:

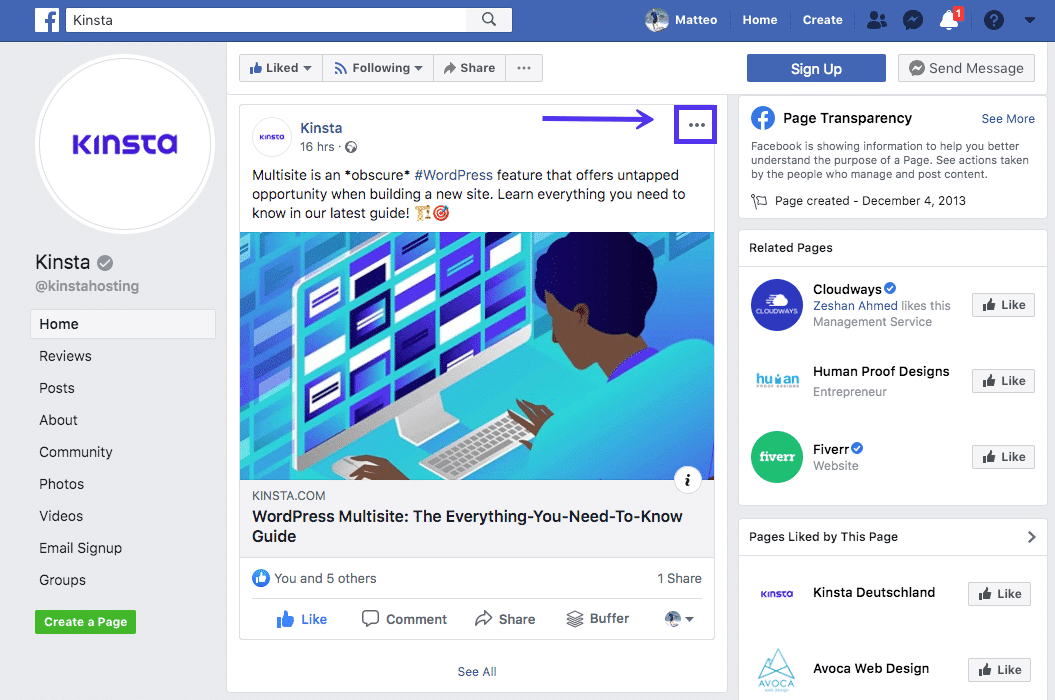
Puoi seguire una procedura simile per incorporare un post di Facebook sul tuo sito. Passa al post che desideri condividere e fai clic sull'icona a tre punti nell'angolo in alto a destra del post:

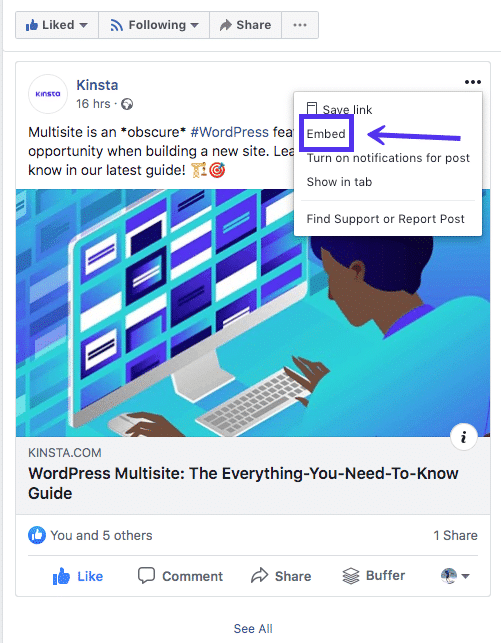
Quindi, seleziona l'opzione Incorpora :
Stanco del supporto per l'hosting di WordPress di livello 1 inferiore senza le risposte? Prova il nostro team di supporto di livello mondiale! Dai un'occhiata ai nostri piani

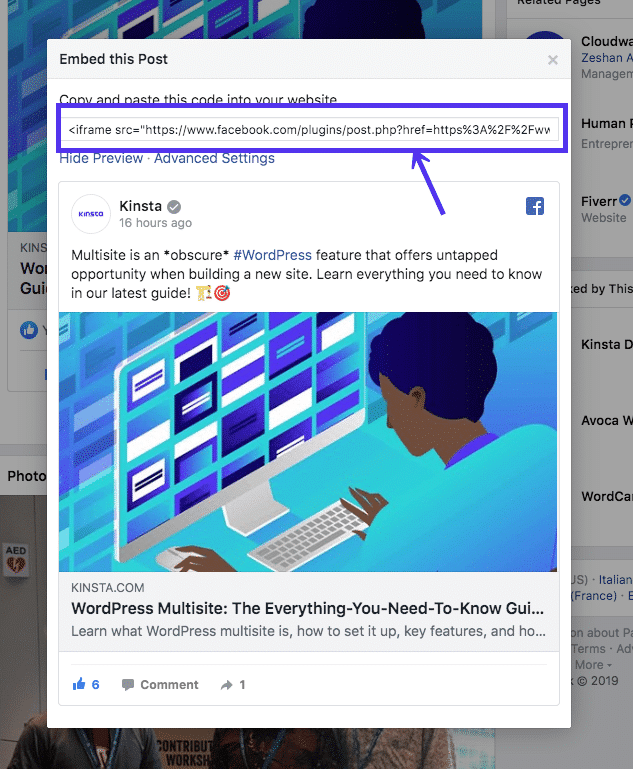
Questo visualizzerà uno snippet HTML molto simile a quello per il video di YouTube che abbiamo visto in precedenza. Ancora una volta, l'URL di origine è la parte più importante di questo codice, sebbene sia possibile utilizzare anche i parametri predeterminati:

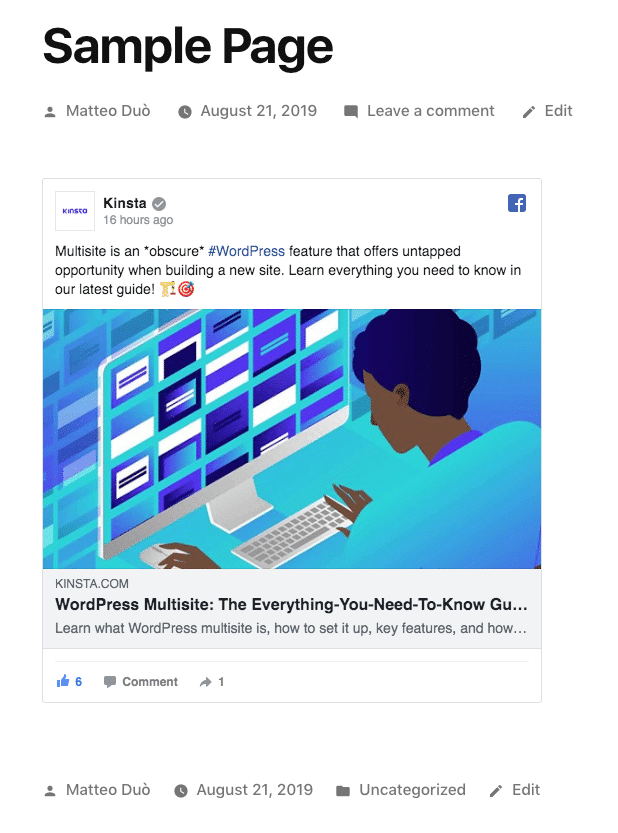
Aggiungi questo codice alla tua pagina web e il post dovrebbe essere visualizzato senza problemi:

Molti siti di social media popolari, inclusi LinkedIn, Instagram e Twitter, offrono anche codici di incorporamento per i loro post. In genere troverai questa opzione nelle impostazioni di ogni singolo post.
(Lettura consigliata: Come risolvere il problema di Facebook oEmbed in WordPress)
3. Aggiungi iFrame a WordPress utilizzando un plug-in
Naturalmente, gli sviluppatori di WordPress lavorano sempre per semplificare attività come l'incorporamento di iFrame tramite l'uso di plug-in. Ci sono due opzioni che potresti prendere in considerazione se incorporare contenuti esterni nel tuo sito è qualcosa che prevedi di fare frequentemente. La soluzione più popolare è il plugin iFrame:

Questo plugin ti consente di aggiungere iFrame al tuo sito WordPress utilizzando gli shortcode. Puoi specificare tutti gli stessi parametri che faresti quando aggiungi manualmente un iFrame tramite HTML. Tuttavia, non devi preoccuparti di gestire direttamente il codice delle tue pagine.
In alternativa, puoi anche provare il plug-in Advanced iFrame:

Ancora una volta, questo plugin ti consente di aggiungere iFrame al tuo sito usando gli shortcode. Tuttavia, include anche diverse funzionalità aggiuntive, come codici di sicurezza per impedire ad altri utenti di incorporare iFrame senza la tua autorizzazione, opzioni di stile personalizzate e altro.
Per $ 20, puoi eseguire l'aggiornamento a una licenza semestrale di Advanced iFrame Pro. Questa versione produce iFrame reattivi e abilita funzionalità come la funzionalità di zoom e il caricamento lento. A seconda della frequenza con cui prevedi di utilizzare iFrame sul tuo sito, queste opzioni potrebbero valere il prezzo premium.
twittareSommario
Mantenere il tuo sito in buone condizioni e dalla parte giusta della legge è vitale. iFrames non solo ti aiuterà a condividere i contenuti degli altri in modo etico, ma ti consentirà anche di visualizzare file video e audio senza doverli ospitare sul tuo sito. In questo post, abbiamo esaminato tre metodi per utilizzare iFrame con WordPress:
- Incorpora manualmente siti WordPress e iFrame.
- Usa i codici di incorporamento per creare iFrame.
- Aggiungi iFrame utilizzando un plug-in WordPress, come iFrame o Advanced iFrame.
Hai domande sugli iFrame o su come utilizzarli sul tuo sito WordPress? Fatecelo sapere nella sezione commenti qui sotto!

