Como incorporar o código iFrame no seu site WordPress (manualmente e com plugins)
Publicados: 2019-09-11O compartilhamento de conteúdo é uma prática bastante comum. No entanto, apresentar o conteúdo de outro criador em seu site tem ramificações legais em potencial, enquanto hospedar arquivos grandes, como vídeos, pode prejudicar o desempenho do seu site. Felizmente, os iFrames fornecem uma solução simples para esses problemas.
Neste post, explicaremos o que são os iFrames e como usá-los com seu site WordPress.
Pronto para mergulhar? Vamos rachar!
O que são iFrames (e por que são úteis)?
Um iFrame é uma maneira de incorporar uma página da Web no conteúdo de outra página. Isso é feito usando tags HTML, o URL da página externa e especificações sobre como a janela deve aparecer em seu site.
Há duas situações em que os iFrames geralmente são úteis.
A primeira é quando você deseja compartilhar conteúdo que não lhe pertence. Na maioria dos casos, a incorporação de conteúdo por meio de um iFrame não é considerada violação de direitos autorais (consulte também a decisão da UE). Portanto, geralmente é um método de compartilhamento legal e mais ético do que a maioria das outras opções. Além disso, o código dentro de um iFrame não pode ser acessado diretamente. Isso significa que um visitante do seu site não pode copiar o conteúdo incorporado e compartilhá-lo em outro lugar.
A segunda razão pela qual você pode querer incorporar iFrames é para compartilhar arquivos grandes, como vídeo, áudio ou até imagens. O YouTube é o exemplo perfeito aqui.
Com um iFrame, você pode exibir o conteúdo de um arquivo em seu site sem precisar hospedá-lo em sua biblioteca de mídia do WordPress. Isso é importante porque esses tipos de arquivos de mídia geralmente ocupam uma quantidade significativa de espaço de armazenamento e podem até deixar seu site lento.
Ao hospedar seus vídeos em uma plataforma como o YouTube e, em seguida, incorporá-los em seu site WordPress com iFrames, você pode evitar as desvantagens de carregá-los diretamente no seu site. Essa técnica ajudará a torná-lo um membro mais ético da comunidade online e a manter seu site rápido e fácil de usar.
Como usar iFrames com WordPress (3 métodos)
Assim como existem vários cenários nos quais você pode querer usar um iFrame, existem vários métodos para implementar um. Abaixo, exploraremos três das maneiras mais comuns de adicionar iFrames ao seu site WordPress.
1. Adicione iFrames no WordPress manualmente
O código básico para adicionar um iFrame a uma página é bastante simples. Tudo o que você precisa são as tags HTML de abertura e fechamento e a URL da página da Web que você deseja incorporar:
<iframe src="example.com"></iframe>Há algumas limitações a serem observadas em relação ao URL de origem. Primeiro, os iFrames só podem exibir conteúdo de sites que usam o mesmo protocolo de transferência de hipertexto que o seu. Em outras palavras, se seu site usa HTTPS, você só pode incorporar conteúdo de outros sites HTTPS. Da mesma forma, se você usar HTTP, só poderá incorporar URLs que também usem HTTP.
Além disso, alguns sites populares – como Facebook e YouTube – desativam a incorporação manual de iFrame. Tentar exibir uma página de um site que não permite incorporações de iFrame exibirá um erro na sua janela:

Se você puder usar esse método, é importante saber que você também pode personalizar seus iFrames para atender às necessidades do seu site. É aí que entram os parâmetros do iFrame. Alguns dos mais comuns incluem:
- Largura: Este parâmetro permite definir uma largura específica para o iFrame em pixels.
- Altura: Assim como o parâmetro de largura, a altura determina o tamanho da janela do iFrame em sua página da web em pixels.
- Permitir: com este parâmetro, você pode definir determinados comportamentos ou recursos padrão para seu iFrame, como visualização em tela cheia ou processamento de pagamentos.
- Importância: você pode usar esse parâmetro para especificar quando um iFrame deve ser carregado.
Por exemplo, veja como seria o código para um iFrame com um tamanho de janela de 900 pixels por 700 pixels, com visualização em tela cheia habilitada, que está definido para download após o restante da página da web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>No frontend, é assim que esse iFrame pode se parecer:

Existem outros parâmetros que você pode considerar usar também. No entanto, os listados acima devem permitir que você crie iFrames básicos para compartilhar vídeos do YouTube ou outro conteúdo em seu site.
2. Use códigos de incorporação para criar iFrames
Alguns sites têm restrições sobre se você pode incorporar manualmente seu conteúdo em iFrames. Isso pode dificultar a apresentação de certos tipos de conteúdo, como postagens do Facebook ou vídeos do YouTube. No entanto, isso não significa que você não possa exibir conteúdo dessas fontes em iFrames.
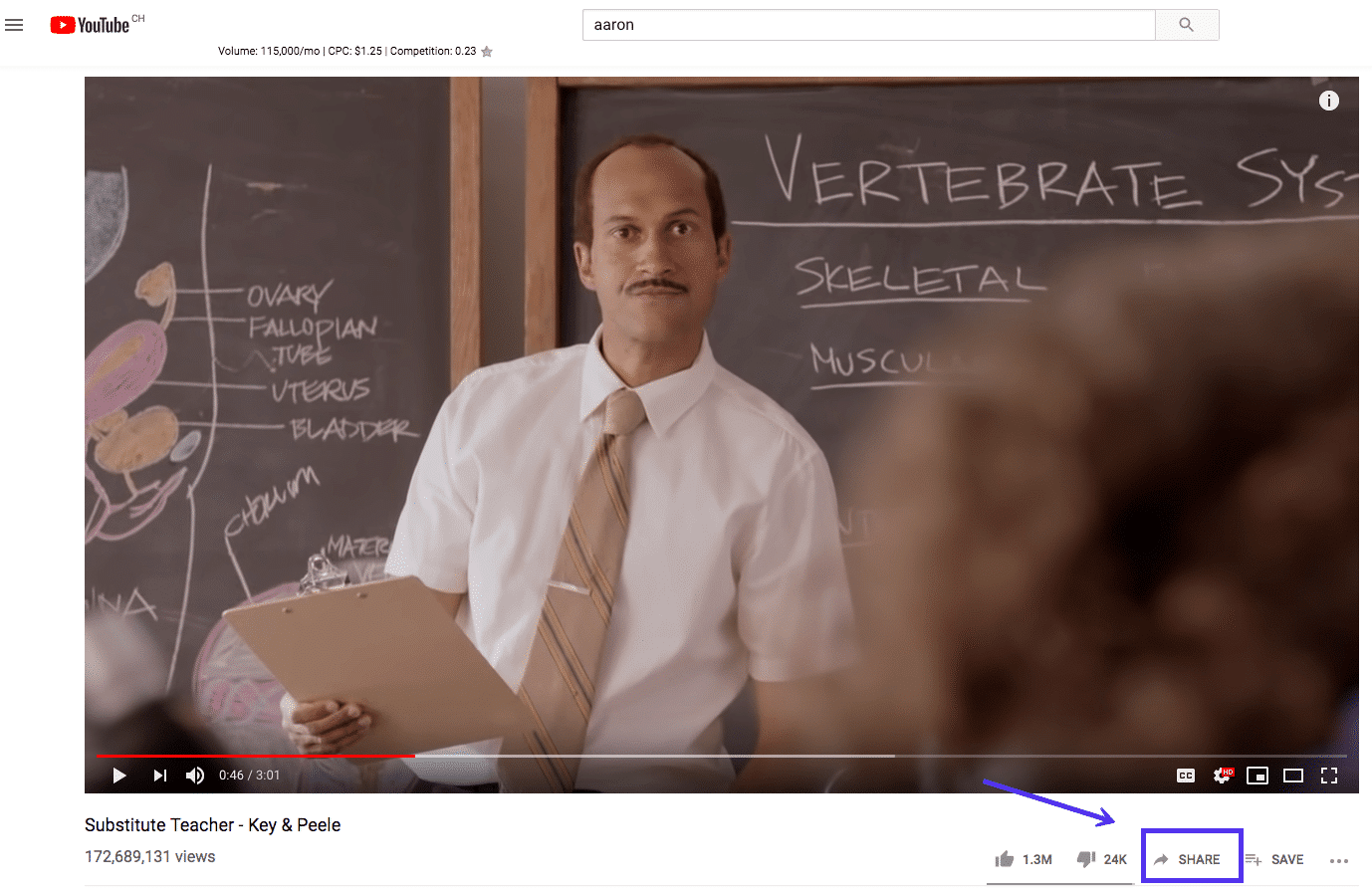
Em vez disso, você simplesmente precisa acessar os códigos de incorporação necessários para fazer isso. Vejamos como isso funciona no YouTube como exemplo. Vá até o vídeo que você deseja incorporar, seja seu ou de outro criador. Abaixo do player de vídeo, você verá um botão Compartilhar :

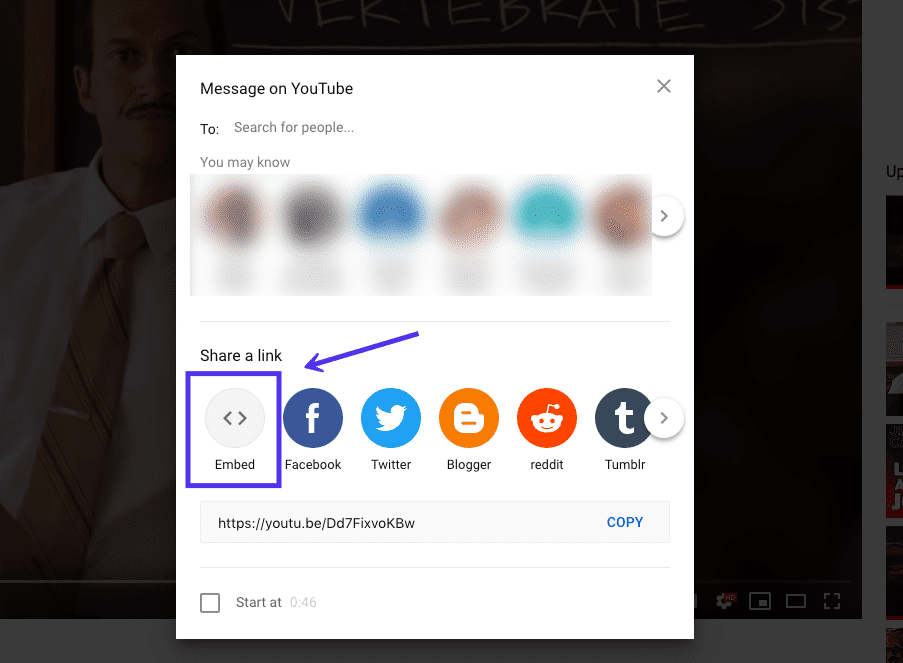
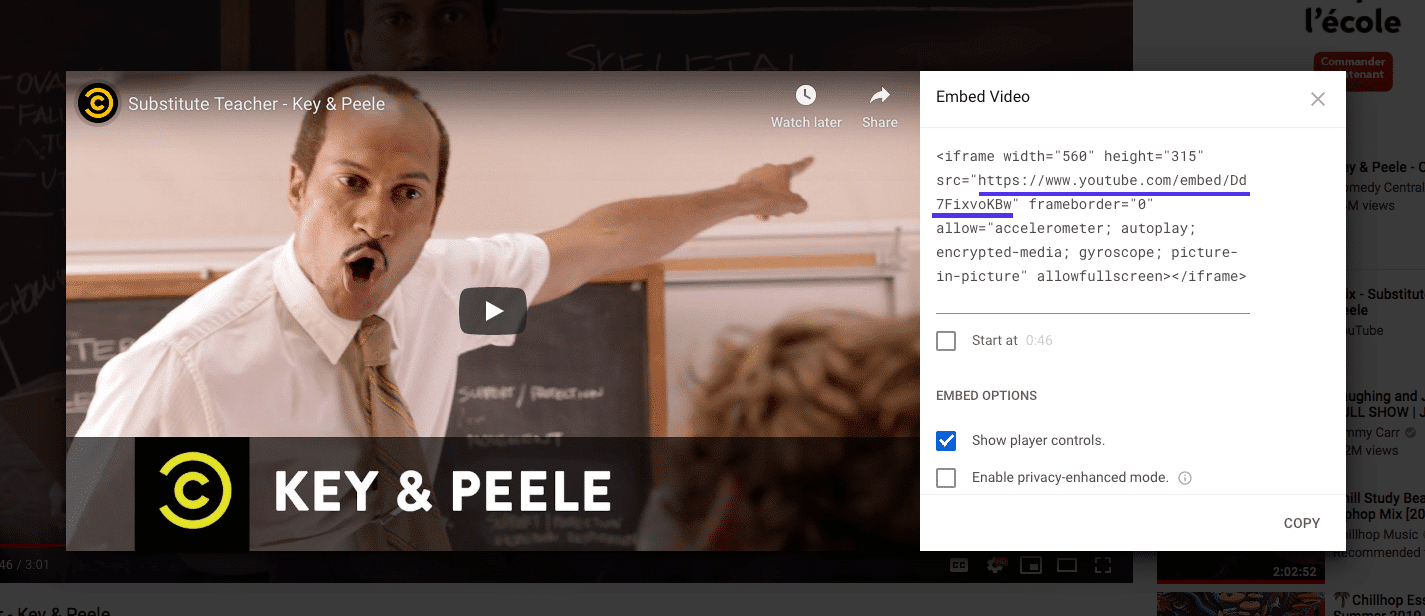
Clique neste botão e uma janela será aberta exibindo as várias opções de compartilhamento disponíveis. Um deles é Incorporar :

Ao selecionar a opção Incorporar , o YouTube exibirá um trecho de HTML que você pode usar para adicionar o vídeo a um iFrame. Ele inclui certos parâmetros iFrame, que você pode copiar e usar se desejar. Caso contrário, você também pode optar por simplesmente copiar o URL de origem:

Ao usar o código de incorporação, o vídeo será exibido em seu iFrame em vez do erro que você veria se tentasse usar o URL padrão.
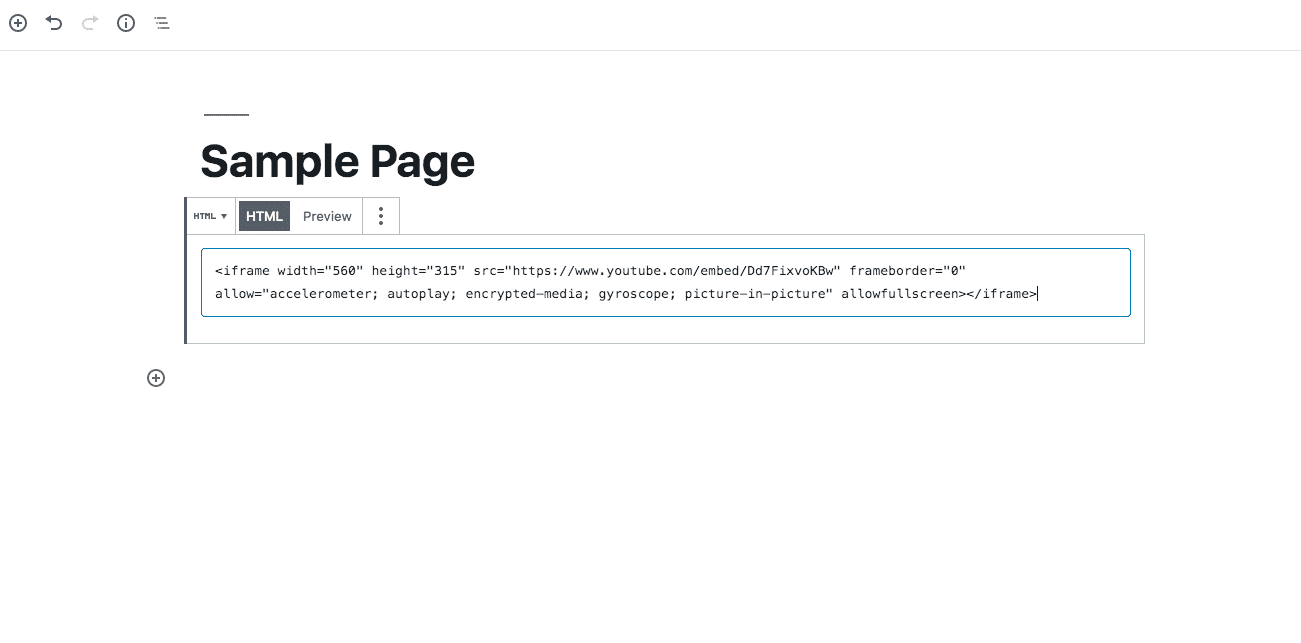
Para adicioná-lo a uma página ou postagem no Editor de blocos, você pode usar um bloco HTML personalizado :

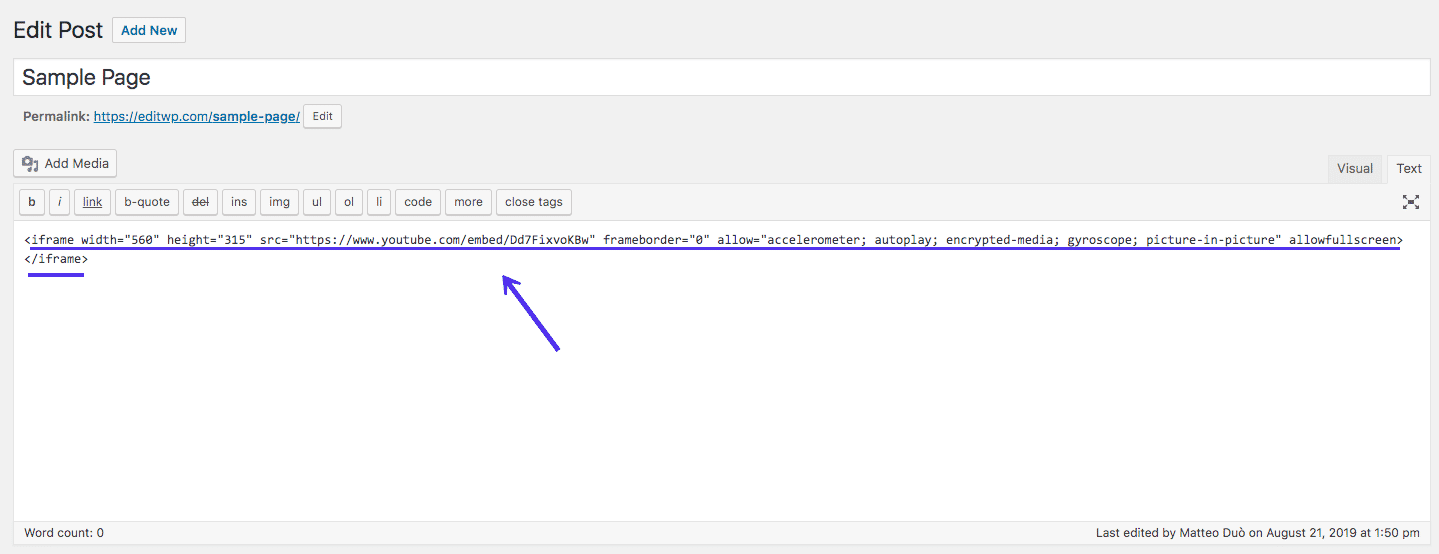
No Editor Clássico, você precisará alternar para o editor de texto e adicionar seu código no ponto relevante:

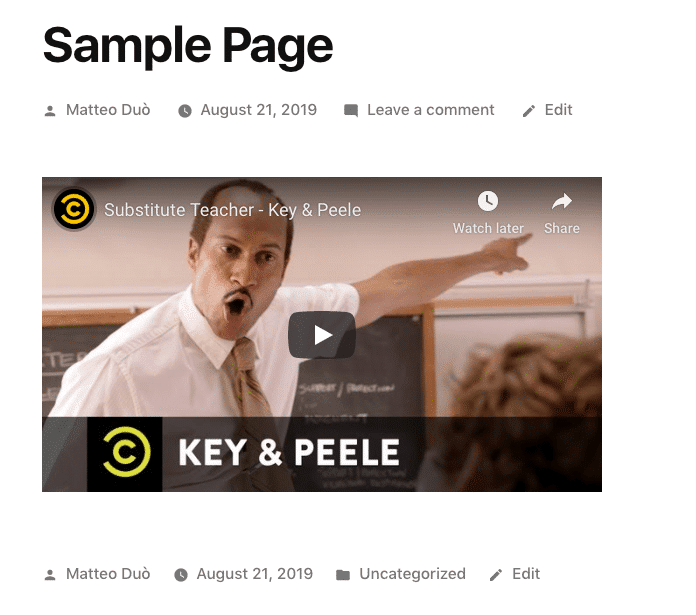
O resultado deve ser um iFrame funcional:

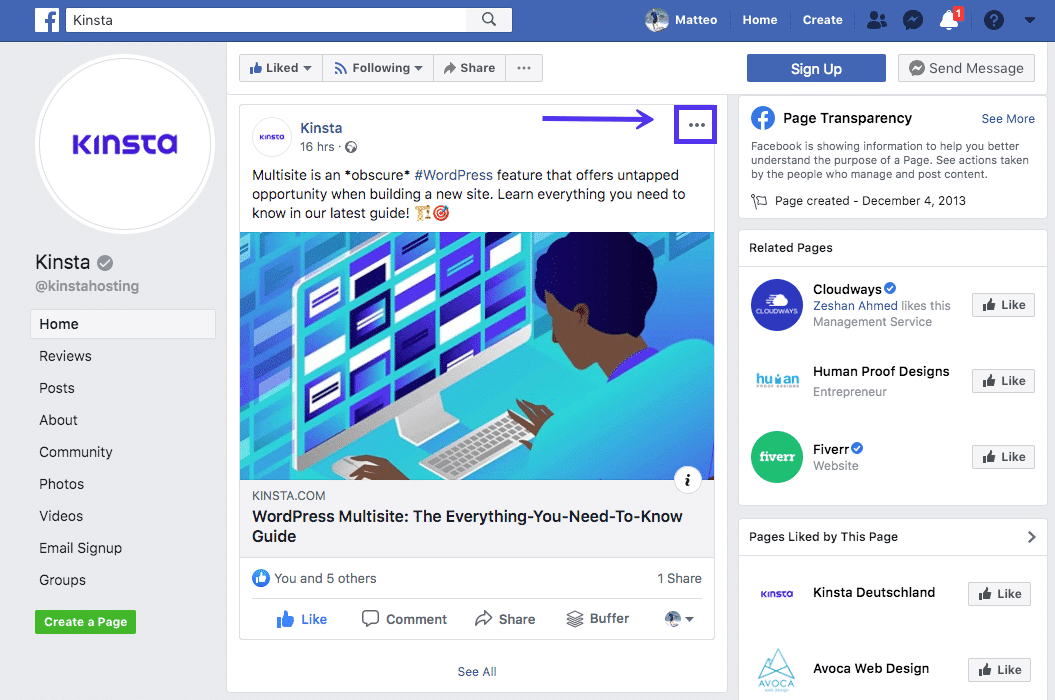
Você pode seguir um processo semelhante para incorporar uma postagem do Facebook em seu site. Navegue até a postagem que deseja compartilhar e clique no ícone de três pontos no canto superior direito da postagem:

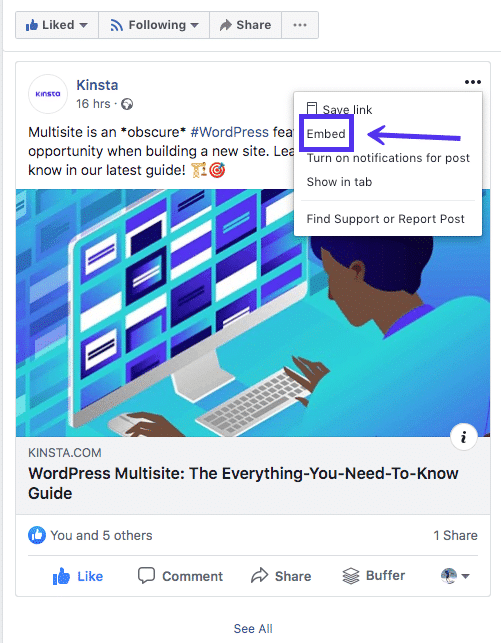
Em seguida, selecione a opção Incorporar :
Cansado do suporte de hospedagem WordPress de nível 1 abaixo da média sem as respostas? Experimente nossa equipe de suporte de classe mundial! Confira nossos planos

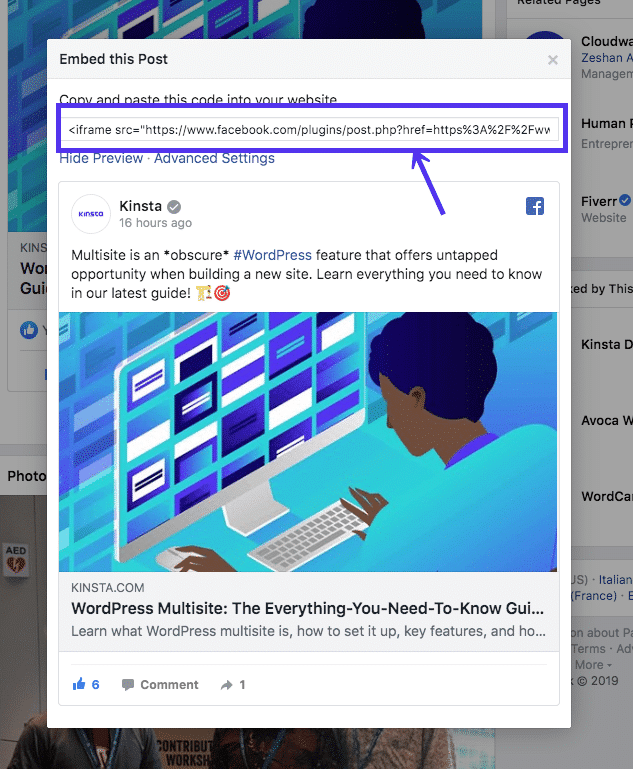
Isso exibirá um snippet HTML muito parecido com o do vídeo do YouTube que vimos anteriormente. Mais uma vez, o URL de origem é a parte mais importante deste código, embora você também possa usar os parâmetros predeterminados:

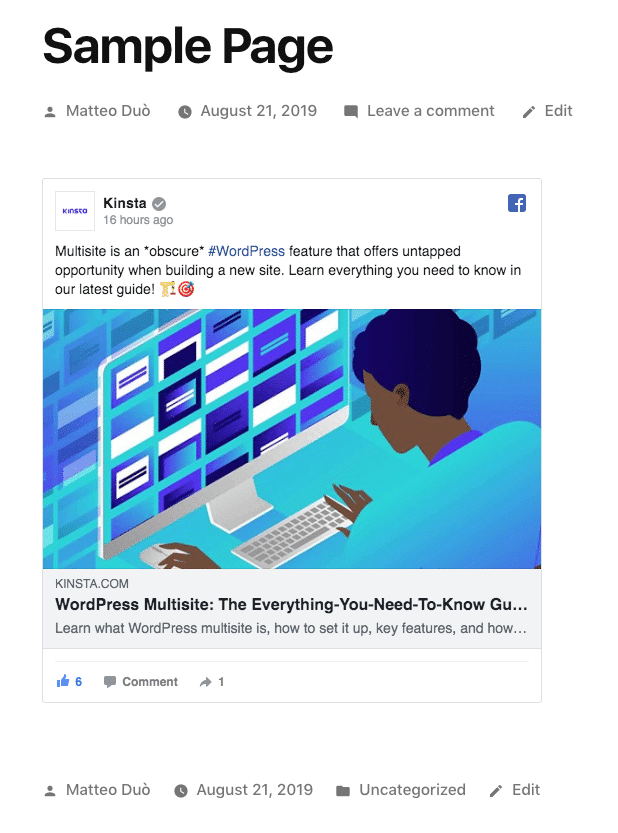
Adicione este código à sua página da web e a postagem deve ser exibida sem problemas:

Muitos sites populares de mídia social, incluindo LinkedIn, Instagram e Twitter, também oferecem códigos de incorporação para suas postagens. Você normalmente encontrará essa opção nas configurações de cada postagem individual.
(Leitura sugerida: Como corrigir o problema oEmbed do Facebook no WordPress)
3. Adicione iFrames ao WordPress usando um plug-in
Claro, os desenvolvedores do WordPress estão sempre trabalhando para simplificar tarefas como incorporar iFrames através do uso de plugins. Há duas opções que você pode considerar se incorporar conteúdo externo em seu site é algo que você planeja fazer com frequência. A solução mais popular é o plugin iFrame:

Este plugin permite que você adicione iFrames ao seu site WordPress usando códigos de acesso. Você pode especificar todos os mesmos parâmetros que faria ao adicionar manualmente um iFrame via HTML. No entanto, você não precisa se preocupar em lidar diretamente com o código de suas páginas.
Como alternativa, você também pode experimentar o plug-in Advanced iFrame:

Mais uma vez, este plugin permite que você adicione iFrames ao seu site usando códigos de acesso. No entanto, ele também inclui vários recursos adicionais, como códigos de segurança para impedir que outros usuários incorporem iFrames sem sua permissão, opções de estilo personalizado e muito mais.
Por US$ 20, você pode atualizar para uma licença de seis meses do Advanced iFrame Pro. Esta versão produz iFrames responsivos e habilita recursos como funcionalidade de zoom e carregamento lento. Dependendo da frequência com que você planeja usar iFrames em seu site, essas opções podem valer o preço premium.
Resumo
Manter seu site com bom desempenho e no lado certo da lei é vital. Os iFrames não apenas ajudarão você a compartilhar o conteúdo de outras pessoas de maneira ética, mas também permitirão que você exiba arquivos de vídeo e áudio sem precisar hospedá-los em seu site. Neste post, analisamos três métodos para usar iFrames com o WordPress:
- Incorpore sites WordPress e iFrames manualmente.
- Use códigos de incorporação para criar iFrames.
- Adicione iFrames usando um plug-in do WordPress, como iFrame ou Advanced iFrame.
Você tem alguma dúvida sobre iFrames ou como usá-los em seu site WordPress? Deixe-nos saber na seção de comentários abaixo!

