วิธีฝังรหัส iFrame บนเว็บไซต์ WordPress ของคุณ (ด้วยตนเองและด้วยปลั๊กอิน)
เผยแพร่แล้ว: 2019-09-11การแบ่งปันเนื้อหาเป็นเรื่องปกติธรรมดา อย่างไรก็ตาม การแสดงเนื้อหาของครีเอเตอร์รายอื่นบนไซต์ของคุณอาจมีการแตกสาขาทางกฎหมาย ในขณะที่การโฮสต์ไฟล์ขนาดใหญ่ เช่น วิดีโอ อาจส่งผลเสียต่อประสิทธิภาพของไซต์ของคุณ โชคดีที่ iFrames มีวิธีแก้ไขปัญหาเหล่านี้อย่างง่ายๆ
ในบทความนี้ เราจะอธิบายว่า iFrames คืออะไรและใช้งานอย่างไรกับไซต์ WordPress ของคุณ
พร้อมที่จะดำน้ำใน? มาแตกกัน!
iFrames คืออะไร (และทำไมจึงมีประโยชน์)
iFrame คือวิธีการฝังหน้าเว็บลงในเนื้อหาของหน้าอื่น ทำได้โดยใช้แท็ก HTML, URL ของหน้าภายนอก และข้อกำหนดเกี่ยวกับลักษณะที่หน้าต่างควรปรากฏบนไซต์ของคุณ
มีสองสถานการณ์ที่ iFrames มีประโยชน์โดยทั่วไป
อย่างแรกคือเมื่อคุณต้องการแบ่งปันเนื้อหาที่ไม่ใช่ของคุณ ในกรณีส่วนใหญ่ การฝังเนื้อหาผ่าน iFrame ไม่ถือเป็นการละเมิดลิขสิทธิ์ (ดูคำตัดสินของสหภาพยุโรปด้วย) ดังนั้นจึงเป็นวิธีการแบ่งปันที่ถูกกฎหมายและมีจริยธรรมมากกว่าทางเลือกอื่นๆ ส่วนใหญ่ นอกจากนี้ โค้ดภายใน iFrame ไม่สามารถเข้าถึงได้โดยตรง ซึ่งหมายความว่าผู้เข้าชมไซต์ของคุณไม่สามารถคัดลอกเนื้อหาที่ฝังและแชร์ไปที่อื่นได้
เหตุผลที่สองที่คุณอาจต้องการรวม iFrames ไว้สำหรับการแชร์ไฟล์ขนาดใหญ่ เช่น วิดีโอ เสียง หรือแม้แต่รูปภาพ YouTube เป็นตัวอย่างที่สมบูรณ์แบบที่นี่
ด้วย iFrame คุณสามารถแสดงเนื้อหาของไฟล์บนไซต์ของคุณได้โดยไม่ต้องโฮสต์ไฟล์นั้นใน WordPress Media Library ของคุณ นั่นเป็นสิ่งสำคัญเนื่องจากไฟล์สื่อประเภทนี้มักใช้พื้นที่จัดเก็บจำนวนมาก และอาจทำให้ไซต์ของคุณช้าลง
ด้วยการโฮสต์วิดีโอของคุณบนแพลตฟอร์มเช่น YouTube แล้วฝังไว้บนไซต์ WordPress ของคุณด้วย iFrames คุณสามารถหลีกเลี่ยงข้อเสียของการอัปโหลดไปยังไซต์ของคุณได้โดยตรง เทคนิคนี้จะช่วยให้คุณเป็นสมาชิกชุมชนออนไลน์ที่มีจริยธรรมมากขึ้น และทำให้ไซต์ของคุณใช้งานง่ายและรวดเร็ว
วิธีใช้ iFrames กับ WordPress (3 วิธี)
เช่นเดียวกับที่มีสถานการณ์ต่างๆ ที่คุณอาจต้องการใช้ iFrame มีหลายวิธีในการใช้งาน ด้านล่างนี้ เราจะสำรวจวิธีทั่วไปสามวิธีในการเพิ่ม iFrames ลงในไซต์ WordPress ของคุณ
1. เพิ่ม iFrames ใน WordPress ด้วยตนเอง
โค้ดพื้นฐานสำหรับการเพิ่ม iFrame ในหน้านั้นค่อนข้างง่าย สิ่งที่คุณต้องมีคือแท็กเปิดและปิด HTML และ URL ของหน้าเว็บที่คุณต้องการฝัง:
<iframe src="example.com"></iframe>มีข้อจำกัดบางประการที่ควรทราบเกี่ยวกับ URL แหล่งที่มา ประการแรก iFrames สามารถแสดงเนื้อหาจากไซต์ที่ใช้ Hypertext Transfer Protocol เดียวกันกับของคุณเท่านั้น กล่าวคือ หากไซต์ของคุณใช้ HTTPS คุณสามารถฝังเนื้อหาจากไซต์ HTTPS อื่นได้เท่านั้น ในทำนองเดียวกัน หากคุณใช้ HTTP คุณจะฝังได้เฉพาะ URL ที่ใช้ HTTP เช่นกัน
นอกจากนี้ เว็บไซต์ยอดนิยมบางแห่ง เช่น Facebook และ YouTube ปิดใช้งานการฝัง iFrame ด้วยตนเอง การพยายามแสดงหน้าจากเว็บไซต์ที่ไม่อนุญาตให้ฝัง iFrame จะแสดงข้อผิดพลาดในหน้าต่างของคุณ:

หากคุณสามารถใช้วิธีนี้ได้ สิ่งสำคัญคือต้องรู้ว่าคุณสามารถปรับแต่ง iFrames ให้ตรงกับความต้องการของไซต์ของคุณได้ นั่นคือที่มาของพารามิเตอร์ iFrame พารามิเตอร์ทั่วไปบางส่วน ได้แก่:
- ความกว้าง: พารามิเตอร์นี้ช่วยให้คุณสามารถกำหนดความกว้างเฉพาะสำหรับ iFrame เป็นพิกเซล
- ความสูง: เช่นเดียวกับพารามิเตอร์ width ความสูงจะกำหนดขนาดของหน้าต่าง iFrame บนหน้าเว็บของคุณในหน่วยพิกเซล
- อนุญาต: ด้วยพารามิเตอร์นี้ คุณสามารถตั้งค่าการทำงานเริ่มต้นหรือคุณสมบัติบางอย่างสำหรับ iFrame ของคุณ เช่น การดูแบบเต็มหน้าจอหรือการประมวลผลการชำระเงิน
- ความสำคัญ: คุณสามารถใช้พารามิเตอร์นี้เพื่อระบุเวลาที่ iFrame ควรโหลด
ตัวอย่างเช่น นี่คือลักษณะของโค้ดสำหรับ iFrame ที่มีขนาดหน้าต่าง 900 x 700 พิกเซล โดยเปิดใช้งานการดูแบบเต็มหน้าจอ ซึ่งตั้งค่าให้ดาวน์โหลดหลังจากส่วนที่เหลือของหน้าเว็บ:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>ที่ส่วนหน้า นี่คือสิ่งที่ iFrame อาจมีลักษณะดังนี้:

มีพารามิเตอร์อื่นๆ ที่คุณอาจพิจารณาใช้ด้วยเช่นกัน อย่างไรก็ตาม รายการข้างต้นควรช่วยให้คุณสร้าง iFrames พื้นฐานสำหรับการแชร์วิดีโอ YouTube หรือเนื้อหาอื่นๆ บนไซต์ของคุณได้
2. ใช้โค้ดฝังตัวเพื่อสร้าง iFrames
บางไซต์มีข้อจำกัดว่าคุณสามารถฝังเนื้อหาด้วยตนเองใน iFrames ได้หรือไม่ ซึ่งจะทำให้การแสดงเนื้อหาบางประเภทได้ยากขึ้น เช่น โพสต์บน Facebook หรือวิดีโอ YouTube อย่างไรก็ตาม นั่นไม่ได้หมายความว่าคุณไม่สามารถแสดงเนื้อหาจากแหล่งที่มาเหล่านี้ใน iFrames
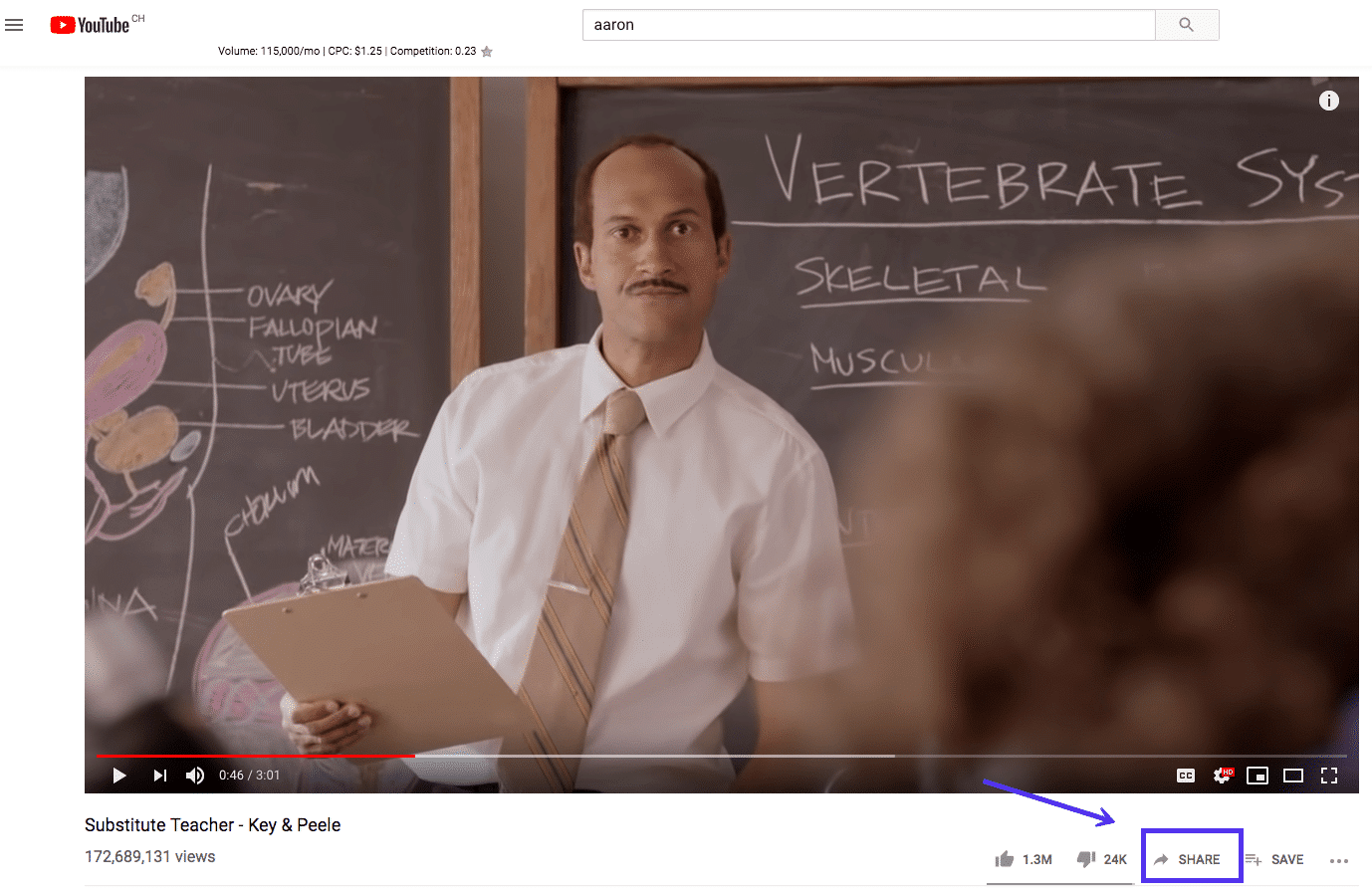
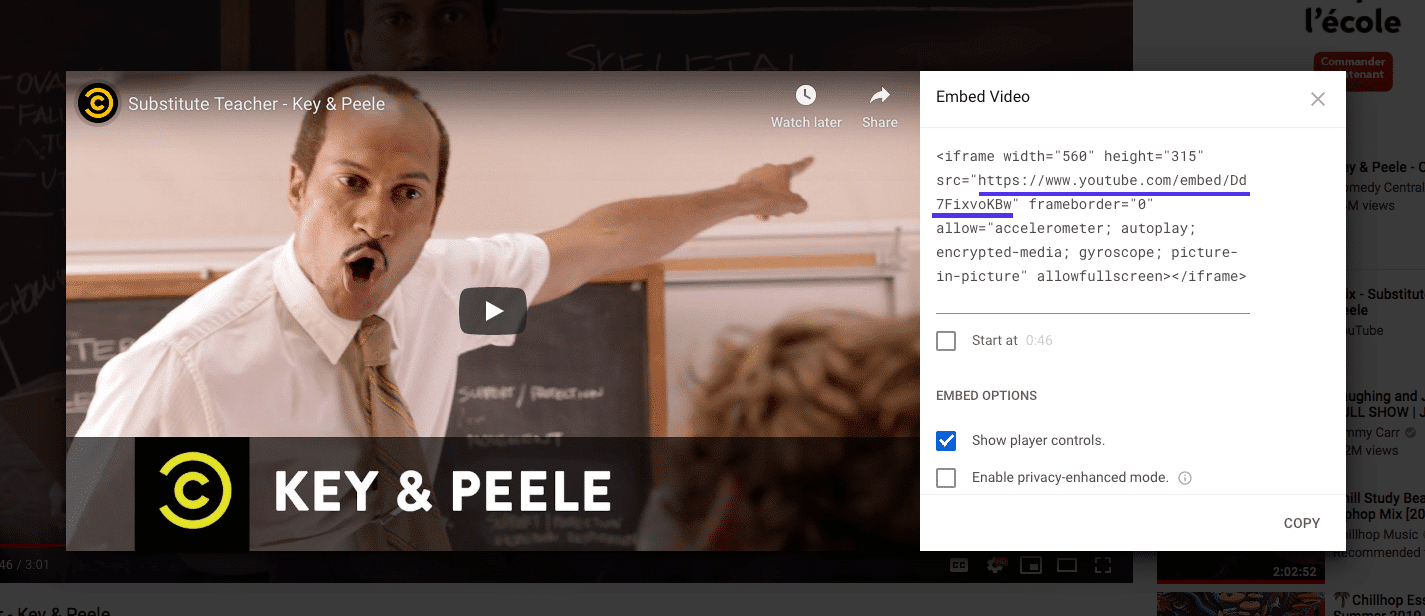
แต่คุณเพียงแค่ต้องเข้าถึงรหัสฝังที่จำเป็นเพื่อที่จะทำเช่นนั้น ลองดูว่ามันทำงานอย่างไรใน YouTube เป็นตัวอย่าง ตรงไปที่วิดีโอที่คุณต้องการฝัง ไม่ว่าจะเป็นวิดีโอของคุณหรือของครีเอเตอร์รายอื่น ใต้โปรแกรมเล่นวิดีโอ คุณจะเห็นปุ่ม แชร์ :

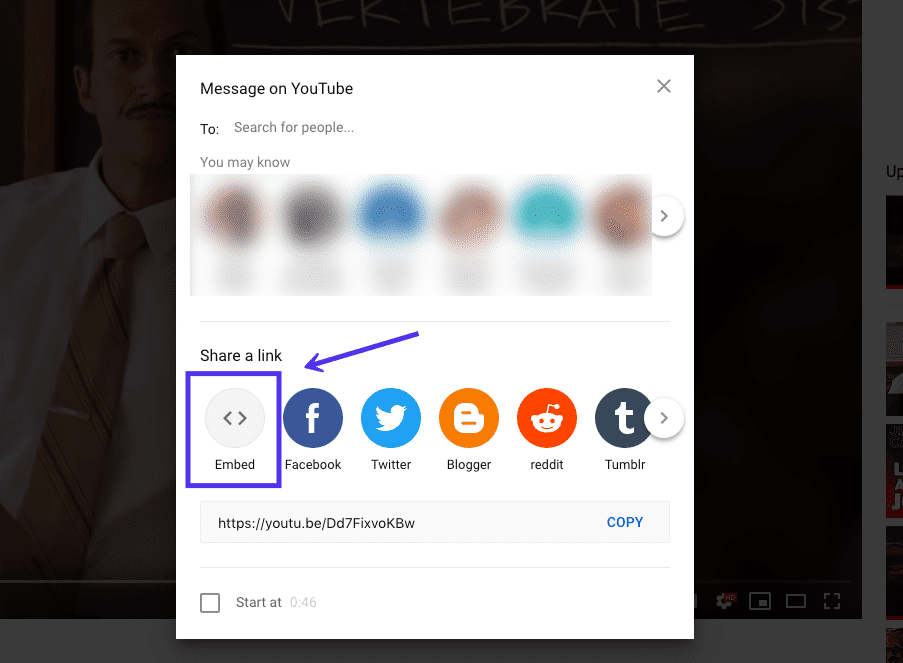
คลิกที่ปุ่มนี้ และหน้าต่างจะเปิดขึ้นเพื่อแสดงตัวเลือกการแบ่งปันต่างๆ ที่พร้อมใช้งาน หนึ่งในนั้นคือ Embed :

เมื่อคุณเลือกตัวเลือกการ ฝัง YouTube จะแสดงข้อมูลโค้ด HTML ที่คุณสามารถใช้เพื่อเพิ่มวิดีโอลงใน iFrame ประกอบด้วยพารามิเตอร์ iFrame บางอย่าง ซึ่งคุณสามารถคัดลอกและใช้งานได้หากต้องการ มิเช่นนั้น คุณยังสามารถเลือกที่จะคัดลอก URL ต้นทางแทน:

เมื่อคุณใช้โค้ดสำหรับฝัง วิดีโอจะแสดงใน iFrame ของคุณ แทนที่จะเป็นข้อผิดพลาดที่คุณจะเห็นหากคุณพยายามใช้ URL มาตรฐาน
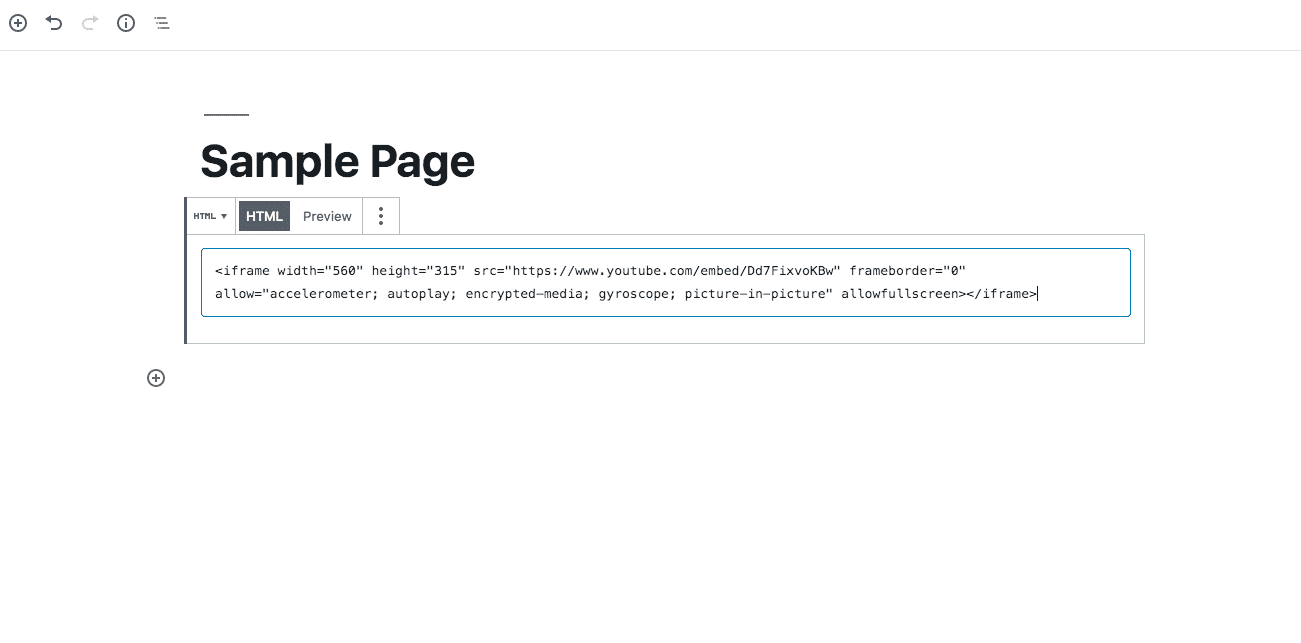
หากต้องการเพิ่มลงในหน้าหรือโพสต์ในตัวแก้ไขบล็อก คุณสามารถใช้บล็อก HTML ที่กำหนดเอง ได้:

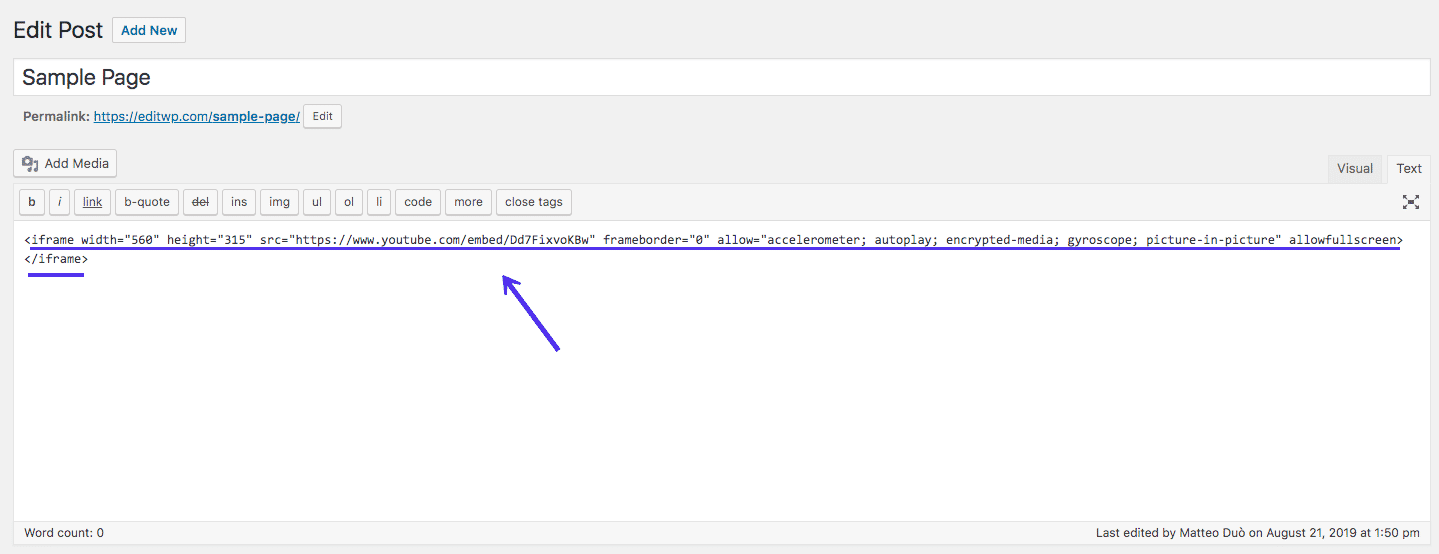
ใน Classic Editor คุณจะต้องเปลี่ยนไปใช้โปรแกรมแก้ไขข้อความและเพิ่มโค้ดของคุณในจุดที่เกี่ยวข้อง:

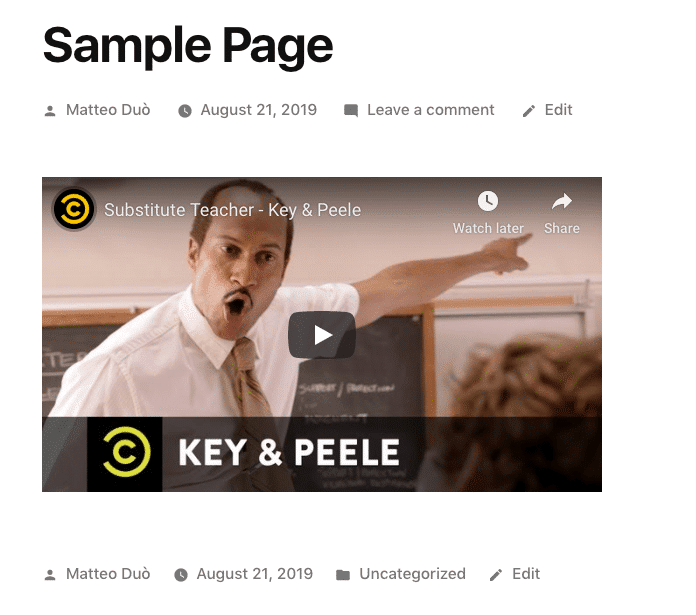
ผลลัพธ์ควรเป็น iFrame ที่ใช้งานได้:

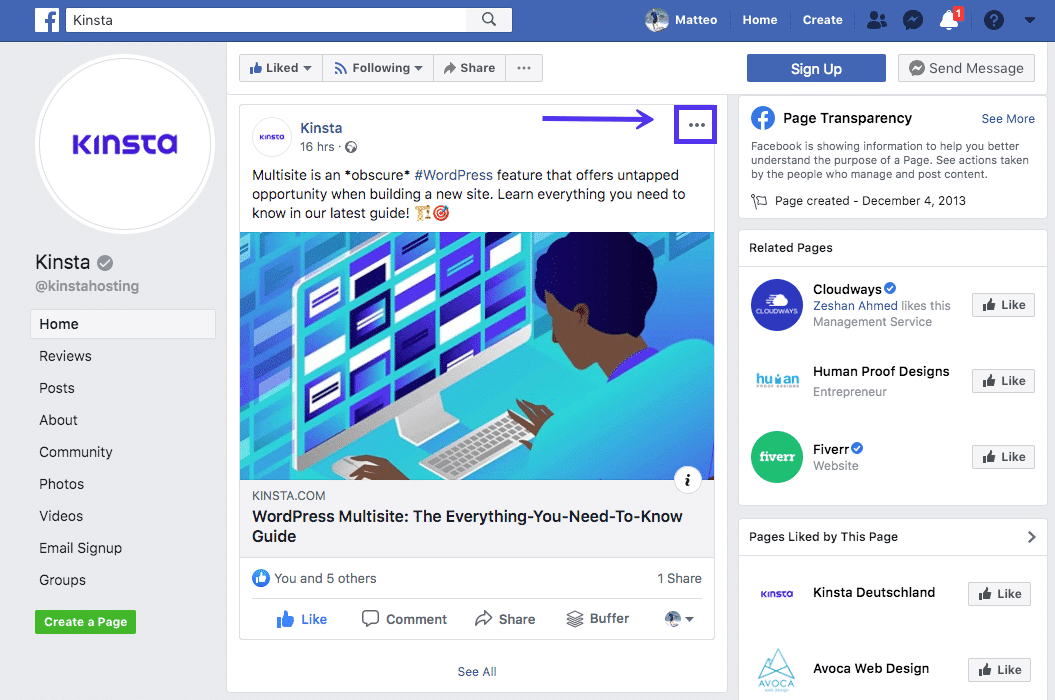
คุณสามารถทำตามขั้นตอนที่คล้ายกันเพื่อฝังโพสต์ Facebook บนไซต์ของคุณได้ ไปที่โพสต์ที่คุณต้องการแชร์ แล้วคลิกไอคอนสามจุดที่มุมบนขวาของโพสต์:

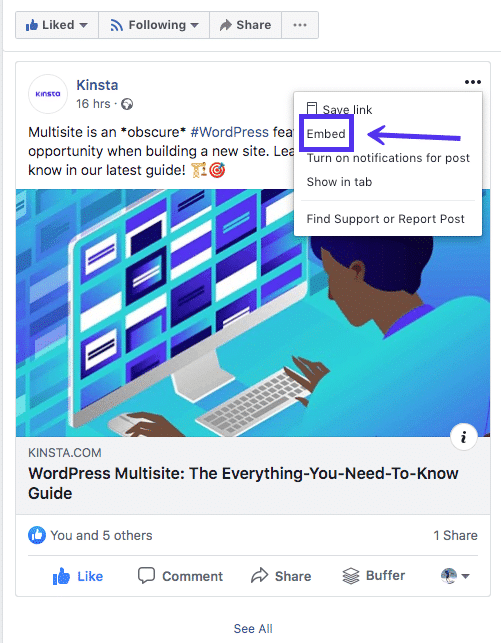
จากนั้นเลือกตัวเลือก ฝัง :
เบื่อกับการสนับสนุนโฮสติ้ง WordPress ระดับ subpar โดยไม่มีคำตอบหรือไม่? ลองทีมสนับสนุนระดับโลกของเรา! ตรวจสอบแผนของเรา

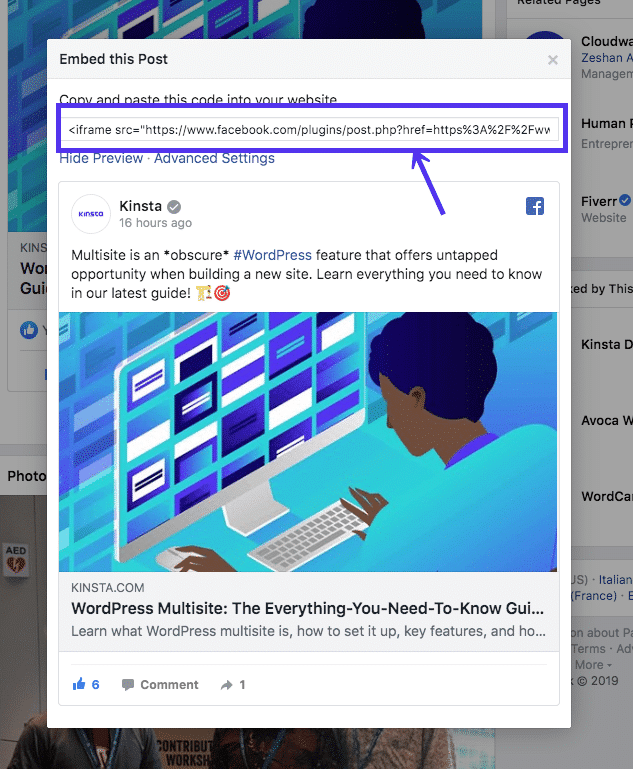
ซึ่งจะแสดงข้อมูลโค้ด HTML เหมือนกับในวิดีโอ YouTube ที่เราดูก่อนหน้านี้ เป็นอีกครั้งที่ URL ต้นทางเป็นส่วนที่สำคัญที่สุดของโค้ดนี้ แม้ว่าคุณจะสามารถใช้พารามิเตอร์ที่กำหนดไว้ล่วงหน้าได้เช่นกัน:

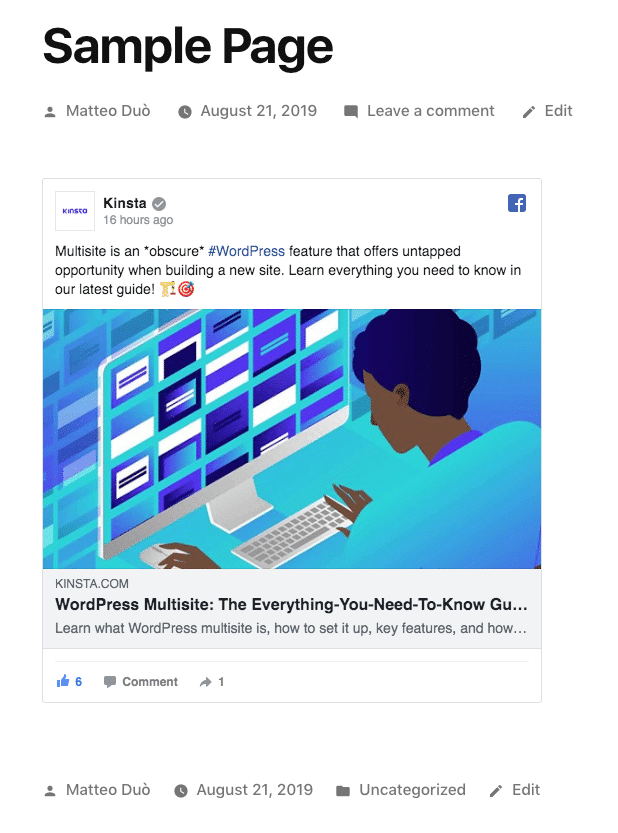
เพิ่มรหัสนี้ในหน้าเว็บของคุณและโพสต์ควรแสดงโดยไม่มีปัญหา:

ไซต์โซเชียลมีเดียยอดนิยมหลายแห่ง รวมถึง LinkedIn, Instagram และ Twitter ยังเสนอโค้ดฝังตัวสำหรับโพสต์ของตน ปกติคุณจะพบตัวเลือกนี้ในการตั้งค่าของแต่ละโพสต์
(การอ่านที่แนะนำ: วิธีแก้ไขปัญหา Facebook oEmbed ใน WordPress)
3. เพิ่ม iFrames ให้กับ WordPress โดยใช้ Plugin
แน่นอนว่านักพัฒนา WordPress มักจะพยายามทำให้งานง่ายขึ้น เช่น การฝัง iFrames ผ่านการใช้ปลั๊กอิน มีสองตัวเลือกที่คุณอาจต้องการพิจารณาหากการฝังเนื้อหาภายนอกในไซต์ของคุณเป็นสิ่งที่คุณวางแผนจะทำบ่อยๆ โซลูชันที่ได้รับความนิยมมากที่สุดคือปลั๊กอิน iFrame:

ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่ม iFrames ลงในไซต์ WordPress ของคุณได้โดยใช้รหัสย่อ คุณสามารถระบุพารามิเตอร์เดียวกันทั้งหมดได้เช่นเดียวกับที่คุณทำเมื่อเพิ่ม iFrame ด้วยตนเองผ่าน HTML อย่างไรก็ตาม คุณไม่ต้องกังวลกับการจัดการโค้ดของเพจโดยตรง
อีกวิธีหนึ่ง คุณสามารถลองใช้ปลั๊กอิน Advanced iFrame:

อีกครั้ง ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่ม iFrames ลงในไซต์ของคุณโดยใช้รหัสย่อ อย่างไรก็ตาม ยังมีคุณสมบัติเพิ่มเติมหลายอย่าง เช่น รหัสความปลอดภัย เพื่อป้องกันไม่ให้ผู้ใช้รายอื่นฝัง iFrames โดยไม่ได้รับอนุญาตจากคุณ ตัวเลือกการจัดรูปแบบแบบกำหนดเอง และอื่นๆ
คุณสามารถอัปเกรดเป็นสิทธิ์ใช้งาน Advanced iFrame Pro แบบหกเดือนได้ในราคา $20 เวอร์ชันนี้สร้าง iFrames ที่ตอบสนอง และเปิดใช้งานคุณลักษณะต่างๆ เช่น ฟังก์ชันการซูมและการโหลดแบบ Lazy Loading ขึ้นอยู่กับความถี่ที่คุณวางแผนที่จะใช้ iFrames บนไซต์ของคุณ ตัวเลือกเหล่านี้อาจคุ้มค่ากับป้ายราคาพรีเมียม
สรุป
การรักษาไซต์ของคุณให้ทำงานได้ดีและถูกต้องตามกฎหมายเป็นสิ่งสำคัญ iFrames ไม่เพียงแต่ช่วยให้คุณแบ่งปันเนื้อหาของผู้อื่นอย่างมีจริยธรรม แต่ยังช่วยให้คุณสามารถแสดงไฟล์วิดีโอและไฟล์เสียงโดยไม่ต้องโฮสต์ไฟล์เหล่านั้นบนไซต์ของคุณ ในบทความนี้ เราได้พิจารณาสามวิธีในการใช้ iFrames กับ WordPress:
- รวมไซต์ WordPress และ iFrames ด้วยตนเอง
- ใช้รหัสฝังเพื่อสร้าง iFrames
- เพิ่ม iFrame โดยใช้ปลั๊กอิน WordPress เช่น iFrame หรือ Advanced iFrame
คุณมีคำถามใดๆ เกี่ยวกับ iFrames หรือวิธีใช้งานบนไซต์ WordPress ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!

