如何在您的 WordPress 网站上嵌入 iFrame 代码(手动和使用插件)
已发表: 2019-09-11共享内容是一种相当普遍的做法。 但是,在您的网站上展示其他创作者的内容可能会产生法律后果,而托管视频等大型文件可能会损害您网站的性能。 幸运的是,iFrame 为这些问题提供了一个简单的解决方案。
在这篇文章中,我们将解释什么是 iFrame 以及如何在您的 WordPress 网站中使用它们。
准备好潜水了吗? 让我们开始吧!
什么是 iFrame(以及它们为何有用)?
iFrame 是一种将网页嵌入到另一个页面内容中的方法。 这是使用 HTML 标记、外部页面的 URL 以及有关窗口应如何在您的站点上显示的规范来完成的。
iFrame 通常在两种情况下很有用。
第一个是当您希望共享不属于您的内容时。 在大多数情况下,通过 iFrame 嵌入内容不被视为侵犯版权(另见欧盟裁决)。 因此,与大多数其他选择相比,它通常是一种合法且更合乎道德的分享方法。 此外,无法直接访问 iFrame 中的代码。 这意味着您网站的访问者无法复制嵌入的内容并将其分享到其他地方。
您可能想要合并 iFrame 的第二个原因是为了共享大文件,例如视频、音频甚至图像。 YouTube 就是一个很好的例子。
使用 iFrame,您可以在您的网站上显示文件的内容,而无需将其托管在您的 WordPress 媒体库中。 这很重要,因为这些类型的媒体文件通常会占用大量存储空间,甚至可能会减慢您的网站速度。
通过在 YouTube 等平台上托管您的视频,然后使用 iFrame 将它们嵌入您的 WordPress 网站,您可以避免直接将它们上传到您的网站的缺点。 这种技术将帮助您成为在线社区中更有道德的成员,并使您的网站快速且易于使用。
如何在 WordPress 中使用 iFrame(3 种方法)
正如您可能想要使用 iFrame 的各种场景一样,有多种方法可以实现其中一种。 下面,我们将探讨将 iFrame 添加到 WordPress 网站的三种最常见方法。
1. 在 WordPress 中手动添加 iFrame
将 iFrame 添加到页面的基本代码相当简单。 您只需要打开和关闭 HTML 标记,以及您希望嵌入的网页的 URL:
<iframe src="example.com"></iframe>关于源 URL,有一些限制需要注意。 首先,iFrame 只能显示来自与您使用相同超文本传输协议的站点的内容。 换句话说,如果您的站点使用 HTTPS,则您只能嵌入来自其他 HTTPS 站点的内容。 同样,如果您使用 HTTP,则只能嵌入同样使用 HTTP 的 URL。
此外,一些流行的网站(例如 Facebook 和 YouTube)禁用手动 iFrame 嵌入。 尝试从不允许嵌入 iFrame 的站点显示页面将在您的窗口中显示错误:

如果您能够使用此方法,请务必了解您还可以自定义 iFrame 以满足您网站的需求。 这就是 iFrame 参数的用武之地。一些最常见的参数包括:
- 宽度:此参数使您可以设置 iFrame 的特定宽度(以像素为单位)。
- 高度:与宽度参数一样,高度决定了网页上 iFrame 窗口的大小(以像素为单位)。
- 允许:使用此参数,您可以为 iFrame 设置某些默认行为或功能,例如全屏查看或付款处理。
- 重要性:您可以使用此参数指定何时加载 iFrame。
例如,下面是窗口大小为 900 x 700 像素、启用全屏查看且设置为在网页其余部分之后下载的 iFrame 的代码:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>在前端,这就是 iFrame 的样子:

您还可以考虑使用其他参数。 但是,上面列出的那些应该使您能够创建基本的 iFrame,以在您的网站上共享 YouTube 视频或其他内容。
2. 使用嵌入代码创建 iFrame
某些网站对您是否可以手动将其内容嵌入 iFrame 有限制。 这可能使展示某些类型的内容变得困难,例如 Facebook 帖子或 YouTube 视频。 但是,这并不意味着您不能在 iFrame 中显示来自这些来源的内容。
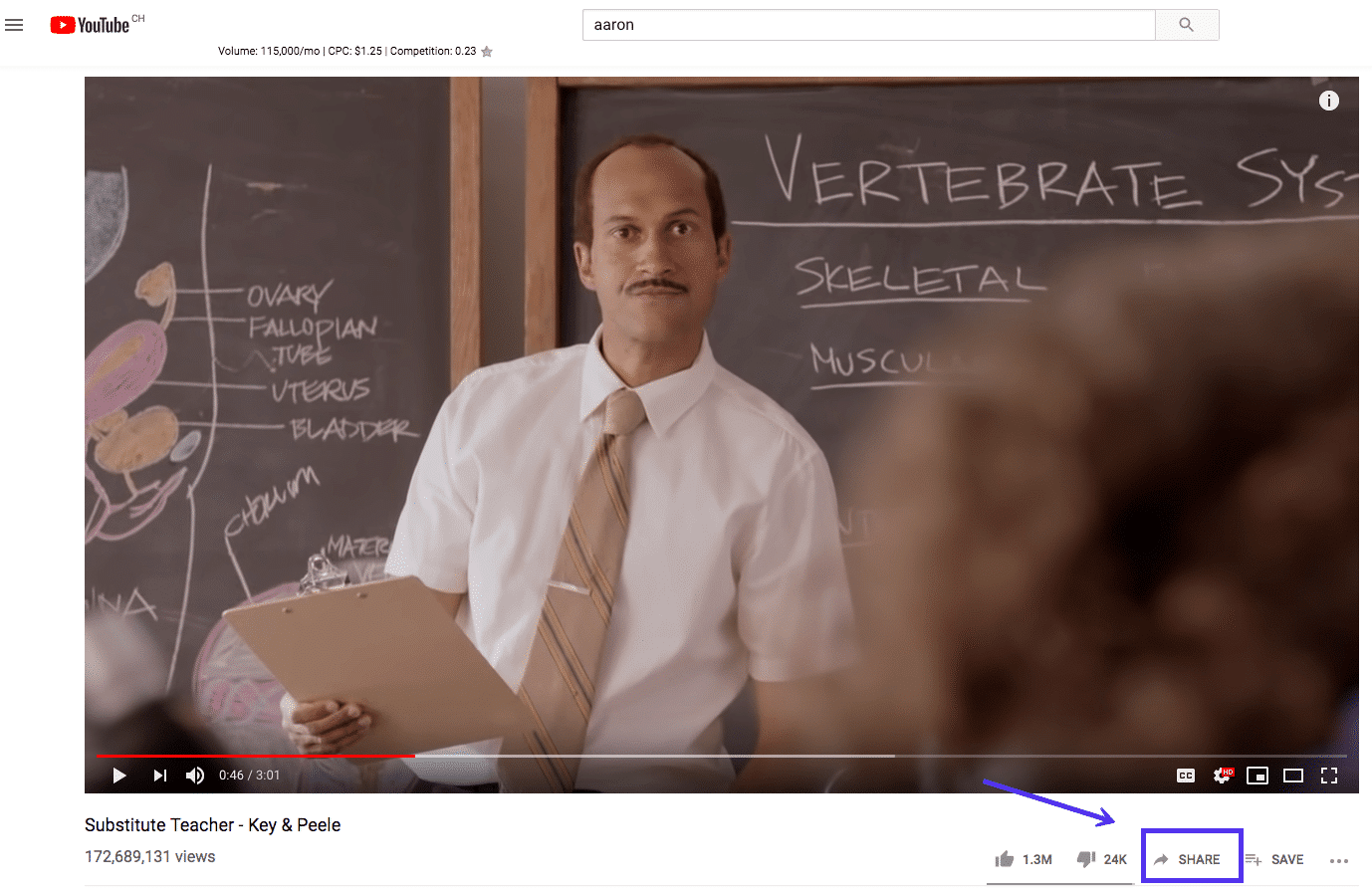
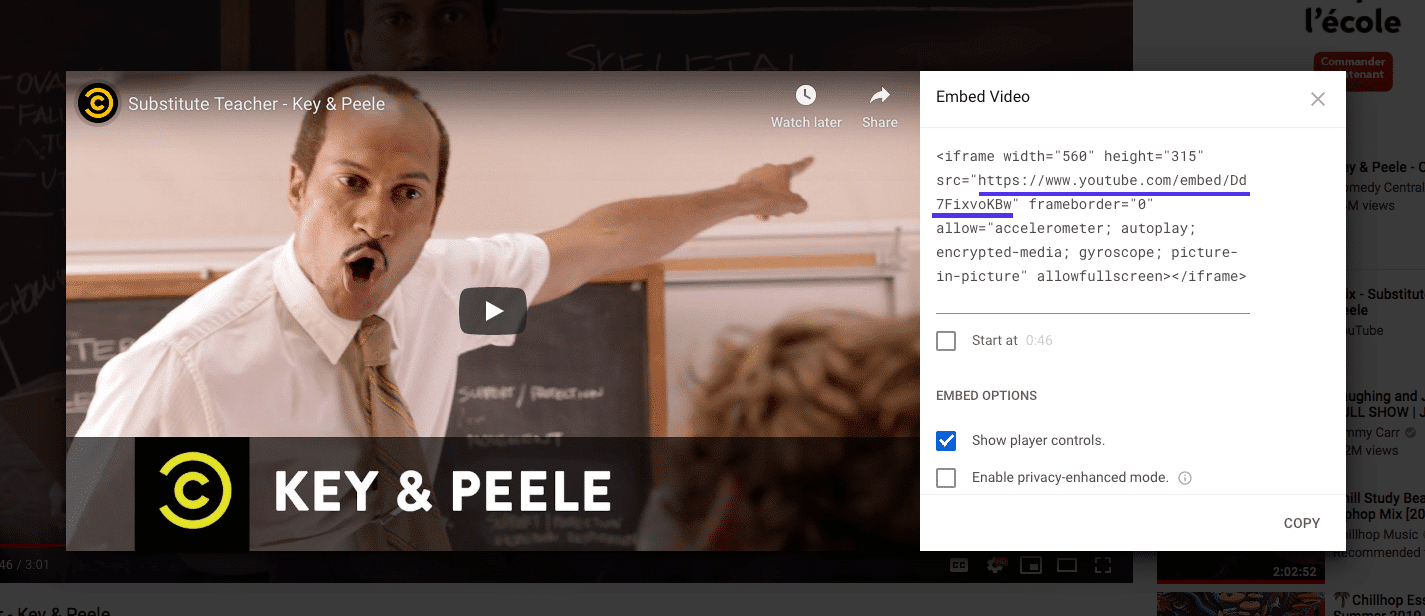
相反,您只需访问必要的嵌入代码即可。 让我们以 YouTube 为例来看看它是如何工作的。 转到您想要嵌入的视频,无论是您的还是其他创作者的。 在视频播放器下方,您应该会看到一个分享按钮:

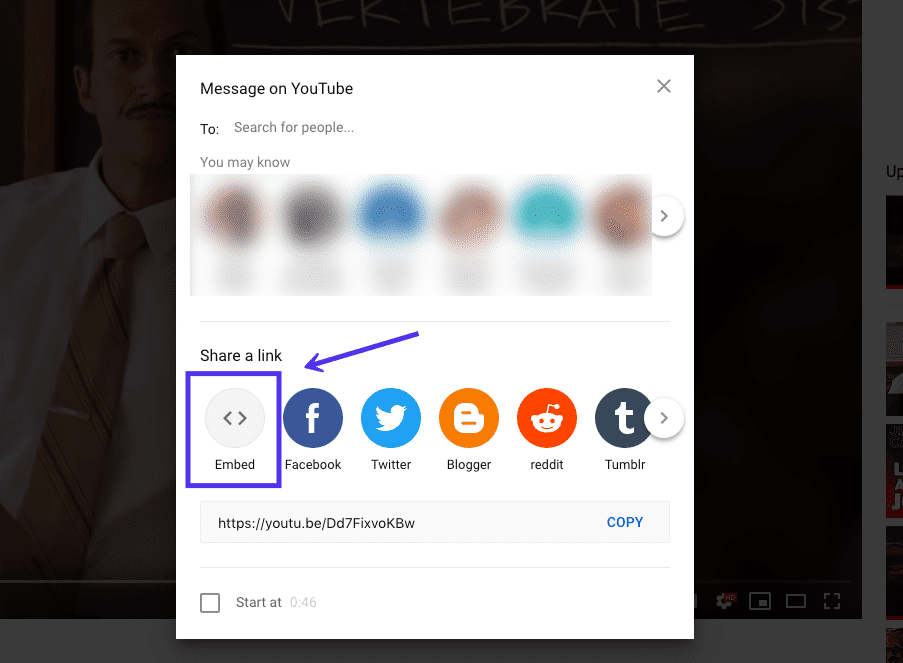
单击此按钮,将打开一个窗口,显示可用的各种共享选项。 其中之一是嵌入:

当您选择嵌入选项时,YouTube 将显示一个 HTML 片段,您可以使用该片段将视频添加到 iFrame。 它包括某些 iFrame 参数,您可以根据需要复制和使用这些参数。 否则,您也可以选择简单地复制源 URL:

当您使用嵌入代码时,视频将显示在您的 iFrame 中,而不是您尝试使用标准 URL 时看到的错误。
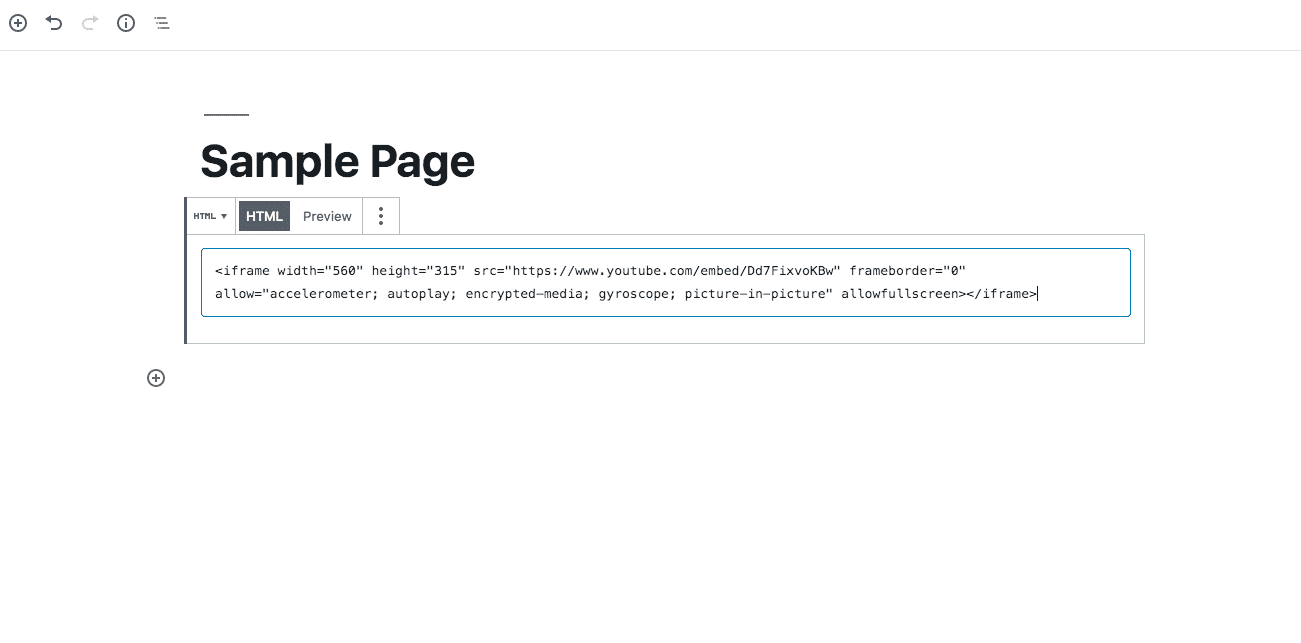
要将其添加到块编辑器中的页面或帖子,您可以使用自定义 HTML块:


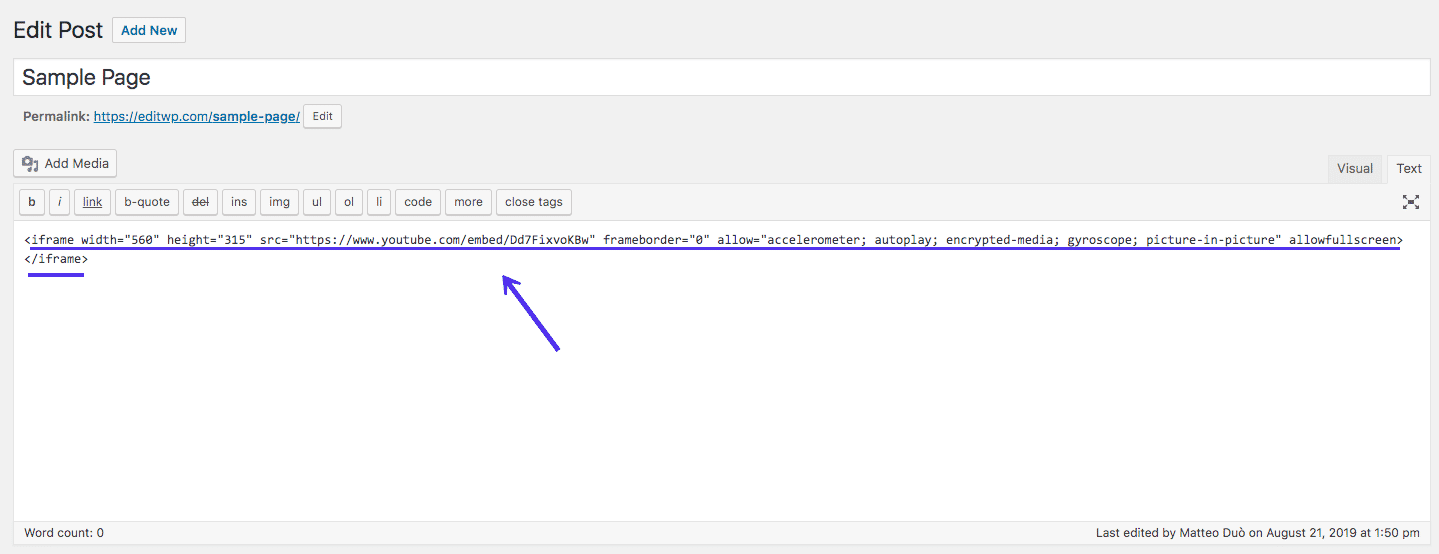
在经典编辑器中,您需要切换到文本编辑器并在相关位置添加代码:

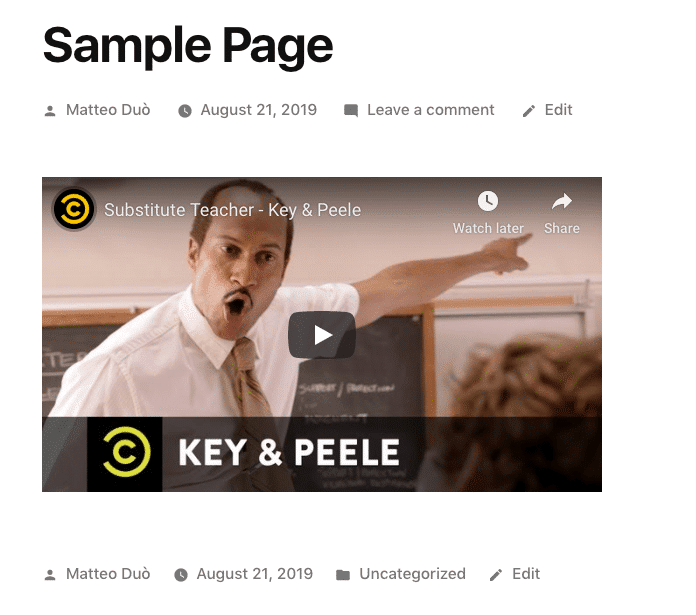
结果应该是一个正常运行的 iFrame:

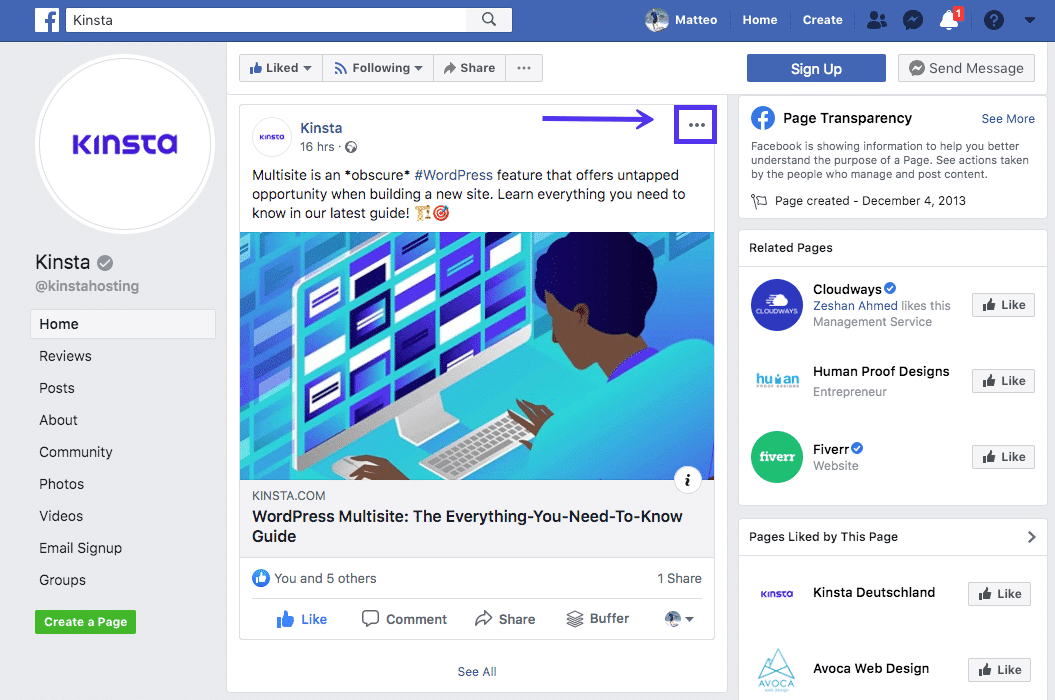
您可以按照类似的流程在您的网站上嵌入 Facebook 帖子。 导航到您要分享的帖子,然后单击帖子右上角的三点图标:

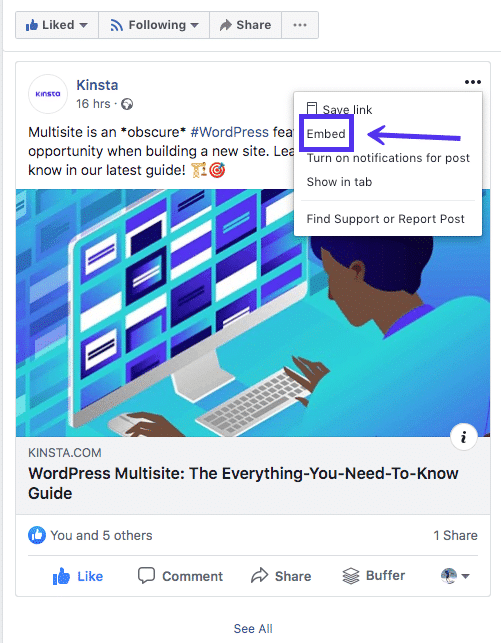
然后,选择嵌入选项:
厌倦了没有答案的 1 级 WordPress 托管支持? 试试我们世界级的支持团队! 查看我们的计划

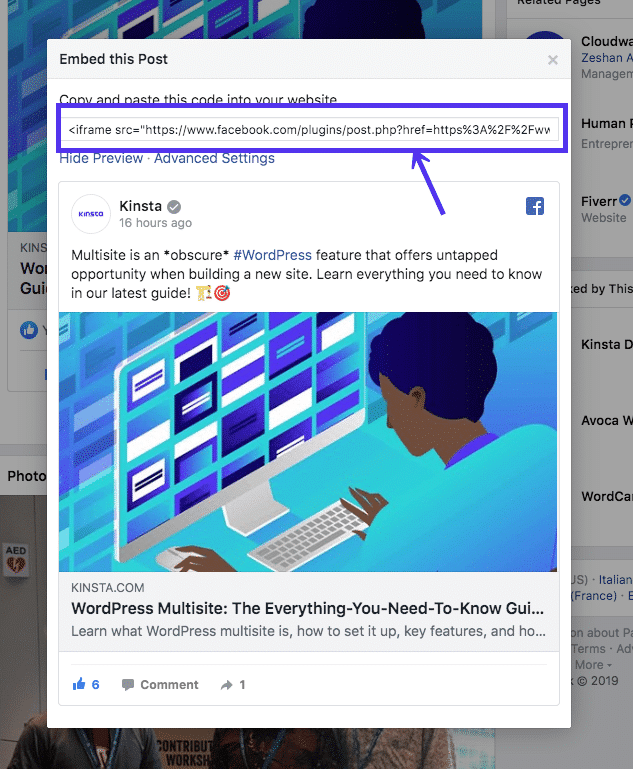
这将显示一个 HTML 片段,很像我们之前看到的 YouTube 视频片段。 再次强调,源 URL 是此代码中最重要的部分,尽管您也可以使用预先确定的参数:

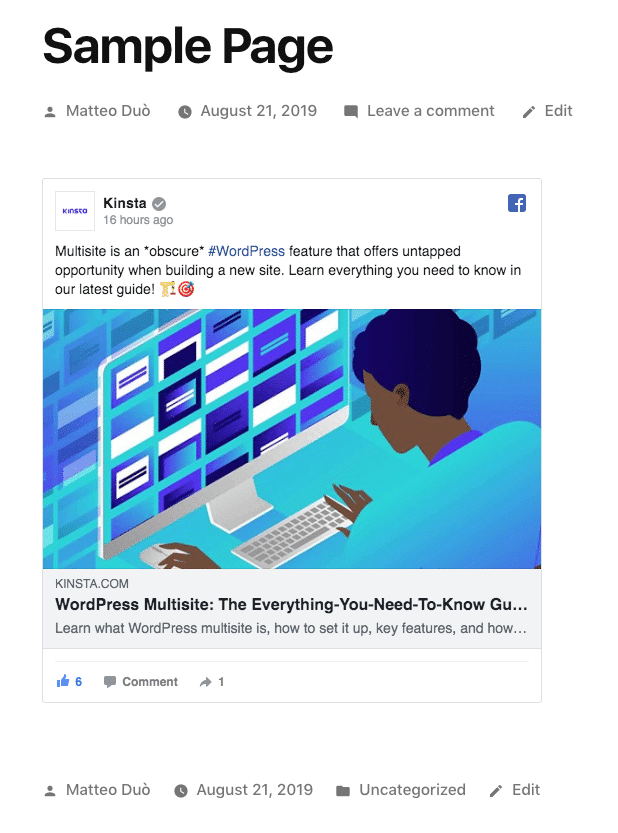
将此代码添加到您的网页,帖子应显示没有任何问题:

许多流行的社交媒体网站,包括 LinkedIn、Instagram 和 Twitter,也为其帖子提供嵌入代码。 您通常会在每个帖子的设置中找到此选项。
(建议阅读:如何修复 WordPress 中的 Facebook oEmbed 问题)
3. 使用插件将 iFrame 添加到 WordPress
当然,WordPress 开发人员一直在努力简化任务,例如通过使用插件来嵌入 iFrame。 如果您计划经常在您的网站上嵌入外部内容,您可能需要考虑两个选项。 最流行的解决方案是 iFrame 插件:

此插件使您能够使用简码将 iFrame 添加到您的 WordPress 网站。 您可以指定所有与通过 HTML 手动添加 iFrame 时相同的参数。 但是,您不必担心直接处理您的页面代码。
或者,您也可以尝试 Advanced iFrame 插件:

再次,此插件允许您使用短代码将 iFrame 添加到您的网站。 但是,它还包括一些附加功能,例如防止其他用户在未经您许可的情况下嵌入 iFrame 的安全代码、自定义样式选项等。
只需 20 美元,您就可以升级到 Advanced iFrame Pro 六个月的许可证。 此版本可生成响应式 iFrame,并启用缩放功能和延迟加载等功能。 根据您计划在网站上使用 iFrame 的频率,这些选项可能物有所值。
文概括
保持您的网站运行良好并符合法律规定至关重要。 iFrame 不仅可以帮助您以合乎道德的方式分享他人的内容,还可以让您显示视频和音频文件,而无需在您的网站上托管它们。 在这篇文章中,我们研究了在 WordPress 中使用 iFrame 的三种方法:
- 手动合并 WordPress 网站和 iFrame。
- 使用嵌入代码创建 iFrame。
- 使用 WordPress 插件添加 iFrame,例如 iFrame 或 Advanced iFrame。
您对 iFrame 或如何在您的 WordPress 网站上使用它们有任何疑问吗? 在下面的评论部分让我们知道!
