如何創建自定義 WordPress 搜索表單(逐步)
已發表: 2021-11-04您需要為您的 WordPress 網站創建自定義搜索表單嗎?
搜索是大多數用戶在您的網站上查找內容的方式。 如果他們不能輕易找到他們正在尋找的東西,那麼他們可能會轉移到另一個網站。
在本文中,我們將逐步向您展示如何通過創建自定義 WordPress 搜索表單來改進您的網站搜索。

為什麼要為 WordPress 創建自定義搜索表單?
默認的 WordPress 搜索功能非常有限,並不總能找到最相關的內容。
隨著您向網站添加更多內容,您將需要更好的方法來幫助網站訪問者輕鬆找到您網站上的內容。
如果您正在經營一家在線商店或會員網站,您希望用戶在其中找到合適的產品或課程,這一點就變得更加重要。
您可能還希望自定義搜索算法以顯示比其他內容更高的特定內容,或自定義搜索表單的外觀。
話雖如此,讓我們看看如何自定義 WordPress 搜索表單和結果頁面。 我們將介紹兩種方法,您可以使用以下鏈接進行選擇:
如何自定義 WordPress 搜索表單和結果
SearchWP 是 WordPress 最好的自定義搜索插件。 它易於使用,可讓您完全控制搜索結果,並且比默認的 WordPress 搜索更準確。
第一步是安裝 SearchWP 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要訪問設置 » SearchWP頁面,然後單擊“許可證”菜單選項。

然後,在“許可證”框中輸入您的許可證密鑰,然後單擊“激活”按鈕。 您可以在 SearchWP 網站上的帳戶中找到此信息。
自定義搜索引擎
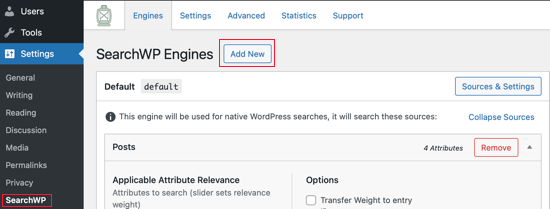
完成後,您需要單擊“引擎”菜單選項。 到達那里後,您應該單擊“添加新”按鈕以創建新的搜索引擎。

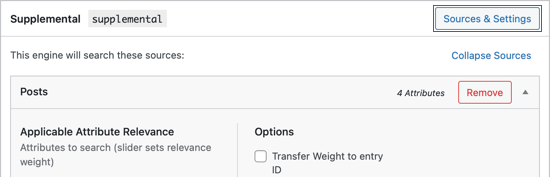
這將創建一個名為“補充”的新搜索引擎。 要更改名稱,您需要單擊“來源和設置”按鈕。

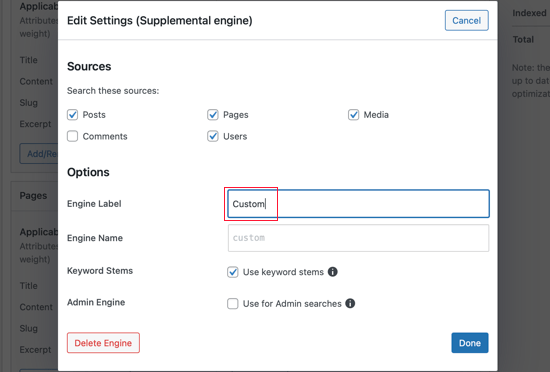
這會將您帶到一個頁面,該頁面還允許您選擇是否搜索帖子、頁面、媒體文件、評論和用戶。 我們將保留默認設置。
我們會將搜索引擎的名稱更改為“自定義”。 繼續並將其輸入到“引擎標籤”字段中。

請注意,已為您選擇了“關鍵字詞幹”選項。 這將在您的用戶進行搜索時忽略詞尾,以便顯示最相關的搜索結果。
完成後請確保單擊“完成”按鈕。
搜索引擎的設置頁麵包含帖子、頁面、媒體和用戶部分。 在每個部分中,您可以優先考慮不同的帖子屬性,或者在搜索結果中僅包含某些類別或標籤。
您可以通過調整“屬性相關性”滑塊來做到這一點。
這些改變了搜索引擎對內容的評價和排名方式。 例如,如果您希望帖子標題高於內容,那麼您可以相應地調整滑塊。
您應該完成每個部分並對您喜歡的滑塊進行任何調整。

您還可以為每個部分創建規則,以確定搜索結果中是否包含或排除某些內容。
例如,您可以讓訪問者輕鬆搜索與他們剛剛閱讀的主題相同的內容。 或者在在線商店中,您可能會幫助您的客戶快速找到同一類別的其他產品。
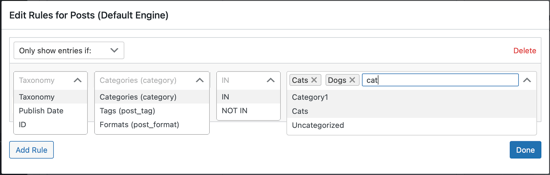
繼續並單擊“帖子”部分中的“編輯規則”按鈕。
您會注意到您可以創建有關帖子類別、標籤和格式、發布日期和帖子 ID 的規則。

您可能希望讓訪問者搜索特定的網站類別。 例如,您可以向存檔頁面添加類別搜索功能,以幫助訪問者快速找到他們正在尋找的內容。
要了解如何做到這一點,請參閱我們的分步指南中的方法 1,了解如何在 WordPress 中按類別搜索。
完成自定義默認搜索引擎設置後,請確保單擊頁面頂部的“保存引擎”按鈕以創建自定義搜索引擎。

使用簡碼添加搜索表單
SearchWP Shortcodes Extension 簡化了將新的自定義帖子搜索表單添加到 WordPress 網站的工作。
只需訪問 SearchWP Shortcodes Extension 網站,然後單擊“下載可用許可證”按鈕。

之後,您需要以與上面安裝插件相同的方式安裝和激活擴展。
現在,您可以使用簡碼將自定義搜索表單添加到您的帖子、頁面和小部件。 如果您以前沒有使用過簡碼,那麼您可以在我們的初學者指南中了解更多關於如何在 WordPress 中添加簡碼的信息。
只需編輯帖子並將光標放在要添加搜索表單的位置。 之後,單擊加號“ + ”添加塊圖標以調出塊菜單。

接下來,在搜索框中輸入“html”,然後單擊“自定義 HTML”塊將其添加到帖子中。
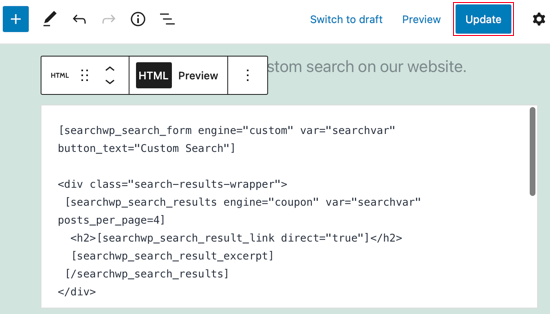
添加新塊後,應將以下短代碼和 HTML 粘貼到其中。
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
此代碼會將您的自定義搜索表單添加到帖子中,創建一個部分來顯示搜索結果,如有必要顯示無結果消息,並在結果進入多個頁面時添加分頁。

如果您給您的搜索引擎起一個不同的名稱,那麼您需要在四個地方將engine=“custom”更改為您自己的引擎名稱。
您還可以選擇通過編輯button_text=“Custom Search”將搜索按鈕上的文本更改為更具描述性的內容。 其餘代碼可以保持不變。
確保單擊“發布”或“更新”以保存您的帖子並使其生效。

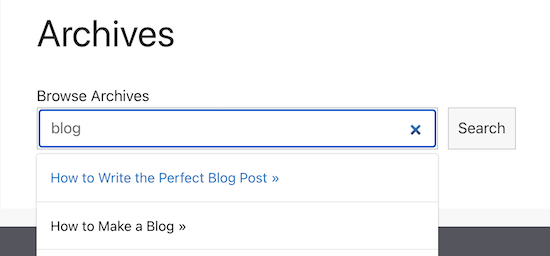
要查看實際的搜索表單,只需查看您的 WordPress 網站上的帖子。 這就是它在我們的運行二十一二十一主題的演示站點上的外觀。

添加實時 Ajax 搜索
Live Ajax 搜索通過在用戶鍵入查詢時自動提供下拉搜索結果來改進您的搜索表單。

將 Ajax 實時搜索添加到 WordPress 的最簡單方法是免費的 SearchWP Live Ajax Lite Search 插件,因為它會自動啟用實時搜索。
有關如何安裝它的分步說明,請參閱我們的指南,了解如何將實時 Ajax 搜索添加到您的 WordPress 網站。
使用 SearchWP 的高級設置
現在您應該導航到設置»SearchWP ,然後單擊高級選項卡。 在此頁面上,您可以啟用一些設置,使您的用戶更容易找到他們正在尋找的內容。

檢查您想要的任何這些選項:
- 部分匹配也會顯示與正在搜索的詞不完全匹配的結果。
- 自動“你的意思是?” 更正將建議一個稍微不同的搜索詞,以匹配您網站上的更多帖子。
- 支持“引用/短語搜索”將允許您的用戶在搜索確切的短語時使用引號。
- 在結果中突出顯示術語將使您的訪問者更容易在搜索結果中找到他們正在尋找的內容。
設置搜索表單和結果頁面的樣式
您的 WordPress 主題控制著您網站的外觀,包括搜索表單和搜索結果頁面。 它們將 WordPress 網站所有元素的格式規則存儲在 CSS 樣式表中。
您可以添加自己的自定義 CSS 來覆蓋主題的樣式規則。
如果您以前沒有這樣做過,請參閱我們關於如何在 WordPress 中為初學者添加自定義 CSS 的文章。
例如,這裡有一些適用於大多數主題的自定義 CSS。 第一部分更改搜索表單的樣式,第二部分自定義搜索結果。
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
您可以更改代碼中的格式以適合您自己的站點。 您還可以刪除您不想修改的任何行。 例如,如果您不想更改搜索表單的高度和寬度,則只需刪除這些行。
這是我們的演示網站在添加自定義 CSS 之前和之後的屏幕截圖。

衡量搜索結果並提高轉化率
設置好自定義 WordPress 搜索表單後,下一步就是衡量結果。
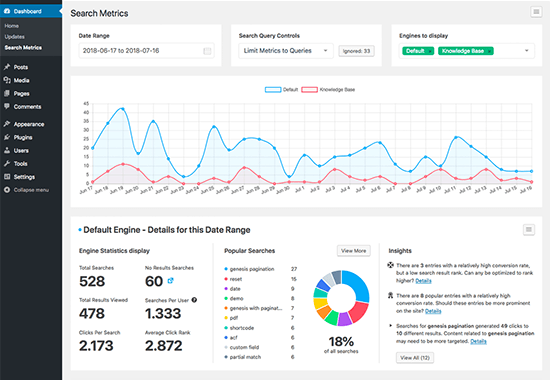
SearchWP 帶有一個搜索指標擴展,可以準確地向您展示您的網站搜索的執行情況。

您還可以使用搜索指標通過將獲得更多點擊的結果推廣到頂部來自動改進搜索結果。
電子商務網站還實施退出意圖彈出窗口和遊戲化的轉輪活動,以吸引用戶訪問搜索頁面,因此他們可以在不久之後轉換為電子郵件訂閱者和客戶。

我們希望本教程能幫助您學習如何創建自定義 WordPress 搜索表單。 您可能還想查看我們為小型企業挑選的最佳商務電話服務的專家,以及我們對最佳域名註冊商的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
