Cum să încorporați codul iFrame pe site-ul dvs. WordPress (manual și cu pluginuri)
Publicat: 2019-09-11Partajarea conținutului este o practică destul de comună. Cu toate acestea, prezentarea conținutului altui creator pe site-ul dvs. are potențiale ramificații legale, în timp ce găzduirea de fișiere mari, cum ar fi videoclipuri, poate afecta performanța site-ului dvs. Din fericire, iFrames oferă o soluție simplă la aceste probleme.
În această postare, vom explica ce sunt iFrame-urile și cum să le folosiți cu site-ul dvs. WordPress.
Ești gata să te scufunzi? Haideti sa crapam!
Ce sunt iFrame-urile (și de ce sunt utile)?
Un iFrame este o modalitate de a încorpora o pagină web în conținutul altei pagini. Acest lucru se face folosind etichete HTML, adresa URL a paginii externe și specificații privind modul în care ar trebui să apară fereastra pe site-ul dvs.
Există două situații în care iFrame-urile sunt în general utile.
Primul este atunci când doriți să partajați conținut care nu vă aparține. În cele mai multe cazuri, încorporarea de conținut prin intermediul unui iFrame nu este considerată o încălcare a drepturilor de autor (consultați și hotărârea UE). Prin urmare, este în general o metodă legală și mai etică de partajare decât majoritatea celorlalte opțiuni. În plus, codul dintr-un iFrame nu poate fi accesat direct. Aceasta înseamnă că un vizitator al site-ului dvs. nu poate copia conținutul încorporat și îl poate partaja în altă parte.
Al doilea motiv pentru care s-ar putea să doriți să încorporați iFrame este pentru partajarea fișierelor mari, cum ar fi video, audio sau chiar imagini. YouTube este exemplul perfect aici.
Cu un iFrame, puteți afișa conținutul unui fișier pe site-ul dvs. fără a fi nevoie să îl găzduiți în Biblioteca dvs. media WordPress. Acest lucru este important deoarece aceste tipuri de fișiere media ocupă adesea o cantitate semnificativă de spațiu de stocare și chiar ar putea încetini site-ul dvs.
Găzduindu-vă videoclipurile pe o platformă precum YouTube și apoi încorporandu-le pe site-ul dvs. WordPress cu iFrames, puteți evita dezavantajele încărcării lor direct pe site-ul dvs. Această tehnică vă va ajuta să faceți un membru mai etic al comunității online și să vă mențineți site-ul rapid și ușor de utilizat.
Cum să utilizați iFrames cu WordPress (3 metode)
Așa cum există diverse scenarii în care ați putea dori să utilizați un iFrame, există mai multe metode pentru implementarea unuia. Mai jos, vom explora trei dintre cele mai comune moduri de a adăuga iFrame pe site-ul dvs. WordPress.
1. Adăugați manual iFrames în WordPress
Codul de bază pentru adăugarea unui iFrame la o pagină este destul de simplu. Tot ce aveți nevoie sunt etichetele HTML de deschidere și de închidere și adresa URL a paginii web pe care doriți să o încorporați:
<iframe src="example.com"></iframe>Există câteva limitări de reținut în ceea ce privește adresa URL sursă. În primul rând, iFrames pot afișa numai conținut de pe site-uri care utilizează același protocol de transfer de hipertext ca și al dvs. Cu alte cuvinte, dacă site-ul dvs. folosește HTTPS, puteți încorpora numai conținut de pe alte site-uri HTTPS. De asemenea, dacă utilizați HTTP, puteți încorpora numai adrese URL care folosesc și HTTP.
În plus, unele site-uri web populare, cum ar fi Facebook și YouTube, dezactivează încorporarea manuală a iFrame. Încercarea de a afișa o pagină de pe un site care nu permite încorporarea iFrame va afișa o eroare în fereastra dvs.:

Dacă puteți utiliza această metodă, este important să știți că vă puteți personaliza și cadrele iFrame pentru a răspunde nevoilor site-ului dvs. Aici intervin parametrii iFrame. Câțiva dintre cei mai obișnuiți includ:
- Lățime: Acest parametru vă permite să setați o lățime specifică pentru iFrame în pixeli.
- Înălțime: la fel ca parametrul lățime, înălțimea determină dimensiunea ferestrei iFrame de pe pagina web în pixeli.
- Permite: cu acest parametru, puteți seta anumite comportamente sau funcții implicite pentru iFrame, cum ar fi vizualizarea pe ecran complet sau procesarea plăților.
- Importanță: Puteți utiliza acest parametru pentru a specifica când ar trebui să se încarce un iFrame.
De exemplu, iată cum ar arăta codul pentru un iFrame cu o dimensiune a ferestrei de 900 de pixeli pe 700 de pixeli, cu vizualizarea pe ecran complet activată, care este setat să se descarce după restul paginii web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Pe frontend, așa ar putea arăta acel iFrame:

Există și alți parametri pe care ați putea să luați în considerare utilizarea. Cu toate acestea, cele enumerate mai sus ar trebui să vă permită să creați cadre iFrame de bază pentru partajarea videoclipurilor YouTube sau alt conținut de pe site-ul dvs.
2. Utilizați coduri de încorporare pentru a crea cadre iFrame
Unele site-uri au restricții cu privire la posibilitatea de a încorpora manual conținutul lor în iFrames. Acest lucru poate face dificilă prezentarea anumitor tipuri de conținut, cum ar fi postări pe Facebook sau videoclipuri YouTube. Cu toate acestea, asta nu înseamnă că nu puteți afișa conținut din aceste surse în iFrames.
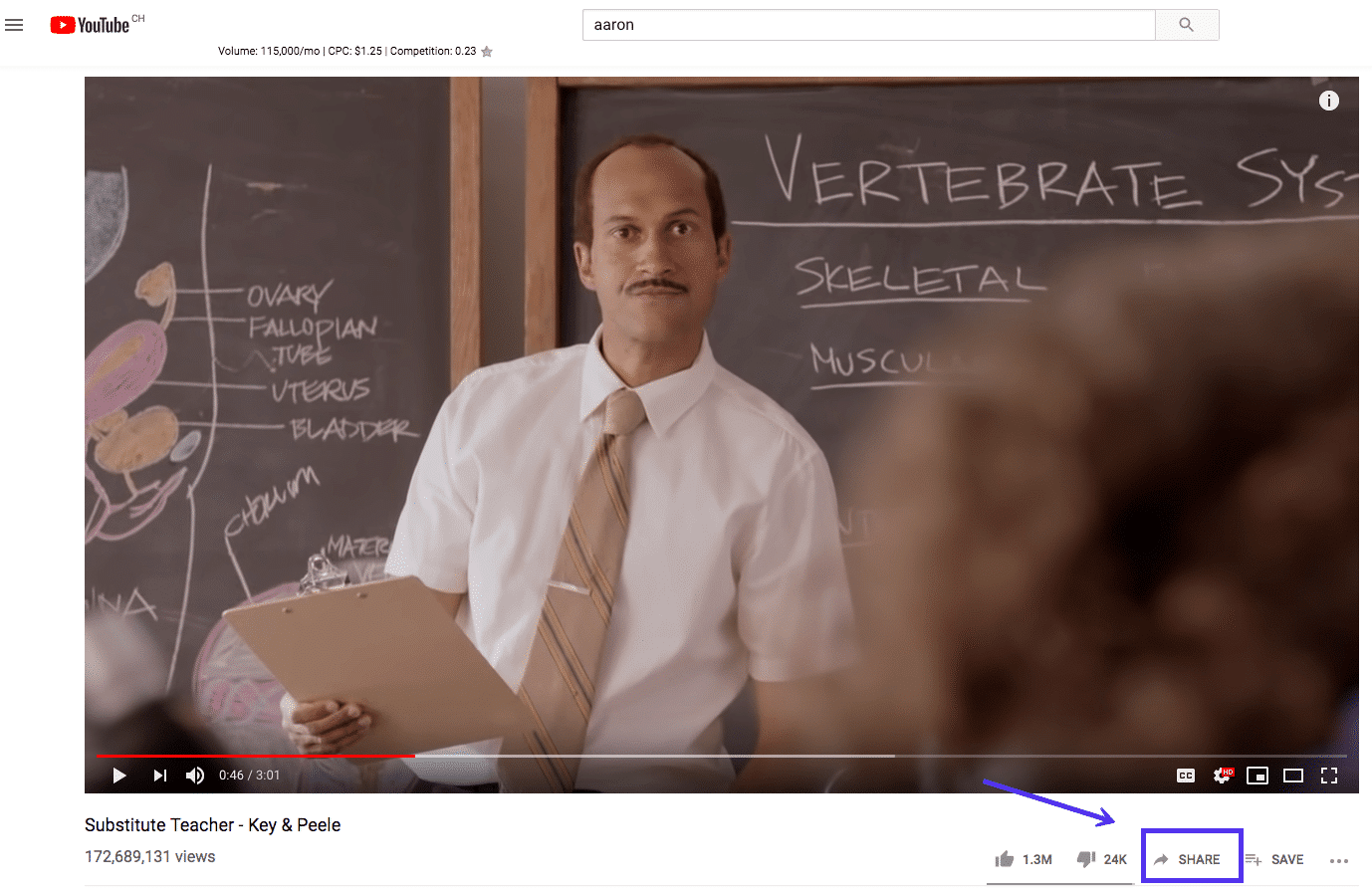
Mai degrabă, trebuie pur și simplu să accesați codurile de încorporare necesare pentru a face acest lucru. Să vedem cum funcționează acest lucru pe YouTube ca exemplu. Mergeți la videoclipul pe care doriți să îl încorporați, fie că este al dvs. sau al altui creator. Sub playerul video, ar trebui să vedeți un buton Partajare :

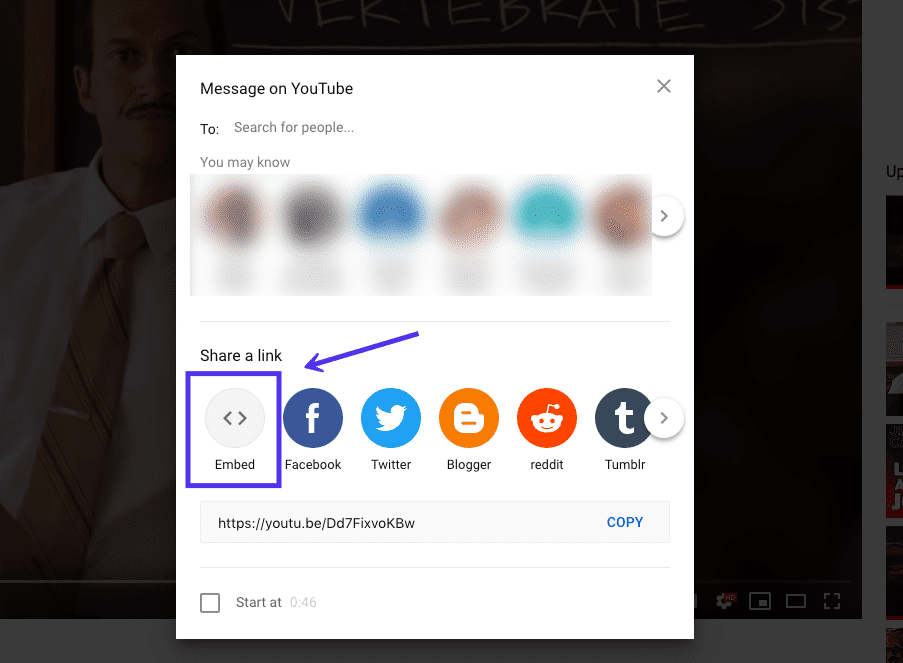
Faceți clic pe acest buton și se va deschide o fereastră care afișează diferitele opțiuni de partajare disponibile. Una dintre ele este Embed :

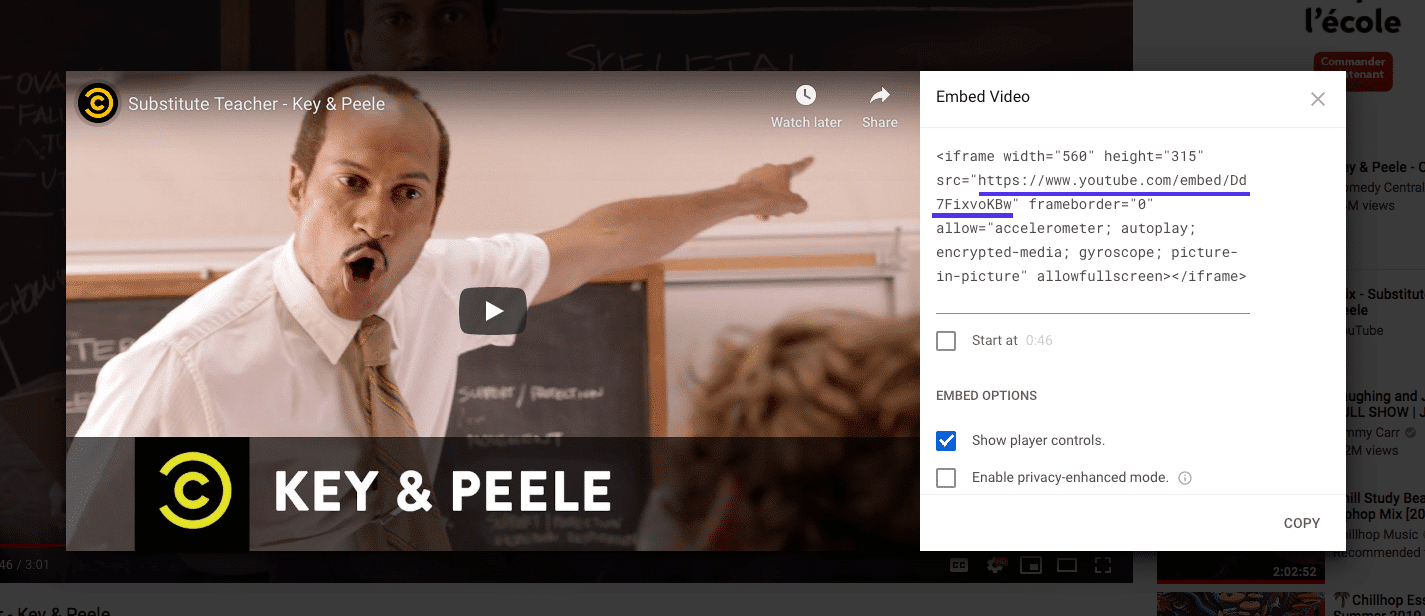
Când selectați opțiunea Încorporare , YouTube va afișa un fragment HTML pe care îl puteți utiliza pentru a adăuga videoclipul într-un iFrame. Include anumiți parametri iFrame, pe care îi puteți copia și utiliza dacă doriți. În caz contrar, puteți alege să copiați pur și simplu adresa URL sursă:

Când utilizați codul de încorporare, videoclipul se va afișa în iFrame-ul dvs. în loc de eroarea pe care ați vedea-o dacă ați încerca să utilizați adresa URL standard.
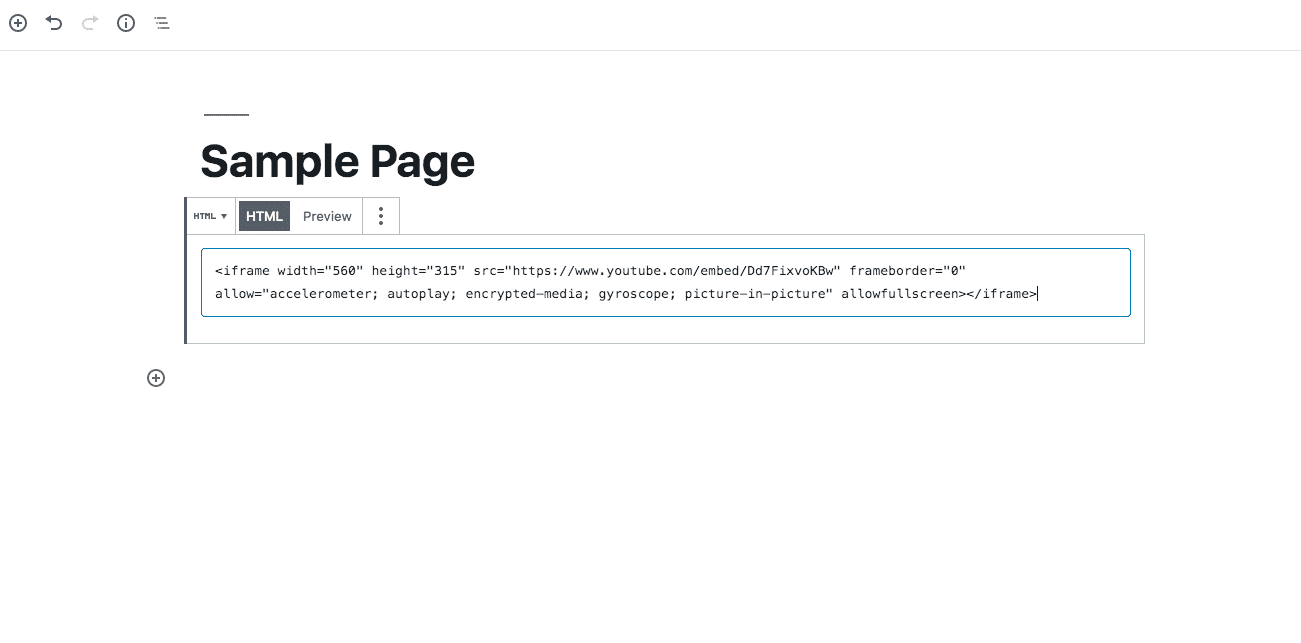
Pentru a o adăuga la o pagină sau la o postare în Editorul de blocuri, puteți utiliza un bloc HTML personalizat :

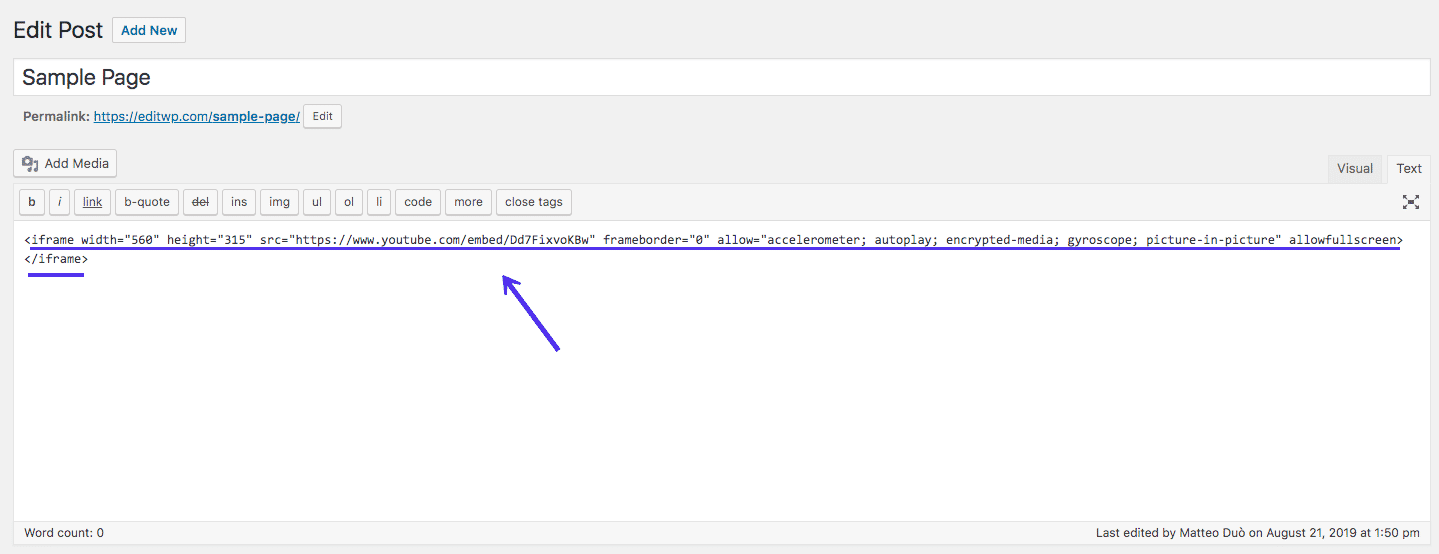
În Editorul clasic, va trebui să comutați la editorul de text și să adăugați codul la punctul relevant:

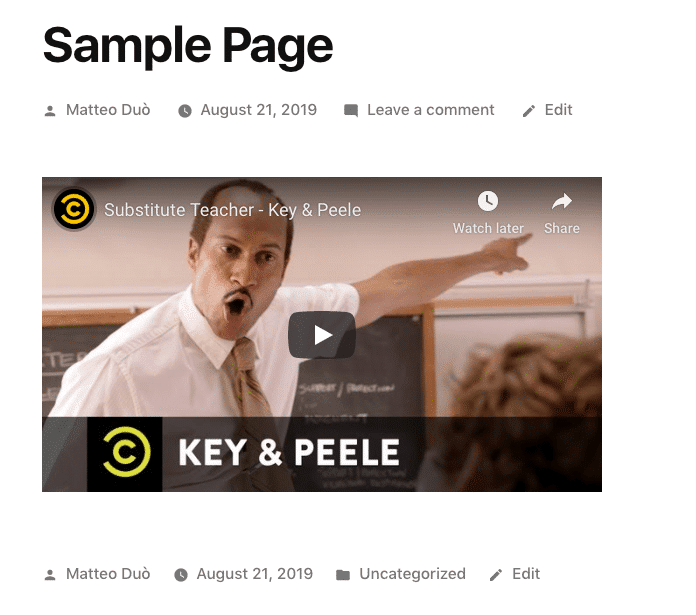
Rezultatul ar trebui să fie un iFrame funcțional:

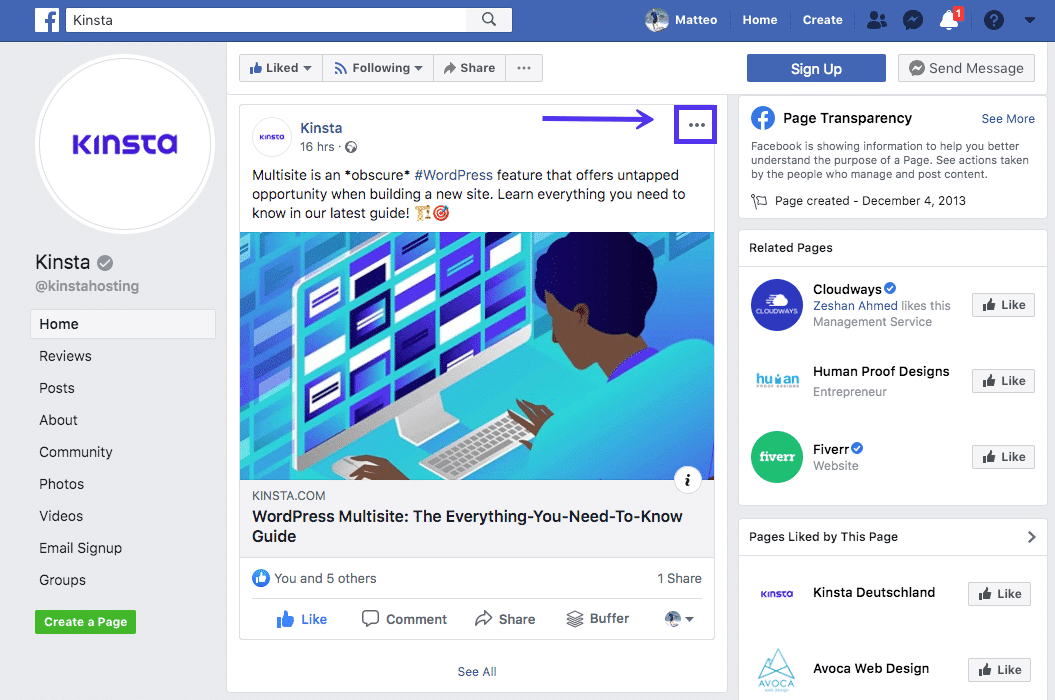
Puteți urma un proces similar pentru a încorpora o postare Facebook pe site-ul dvs. Navigați la postarea pe care doriți să o partajați și faceți clic pe pictograma cu trei puncte din colțul din dreapta sus al postării:

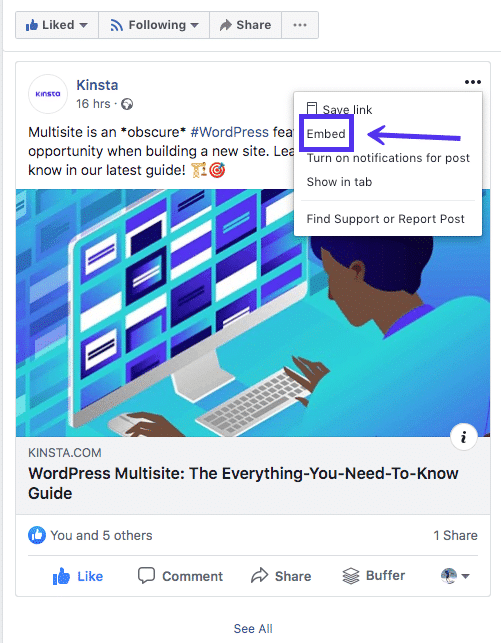
Apoi, selectați opțiunea Încorporare :
V-ați săturat de suport pentru găzduire WordPress de nivel 1 subpar, fără răspunsuri? Încercați echipa noastră de asistență de clasă mondială! Verificați planurile noastre

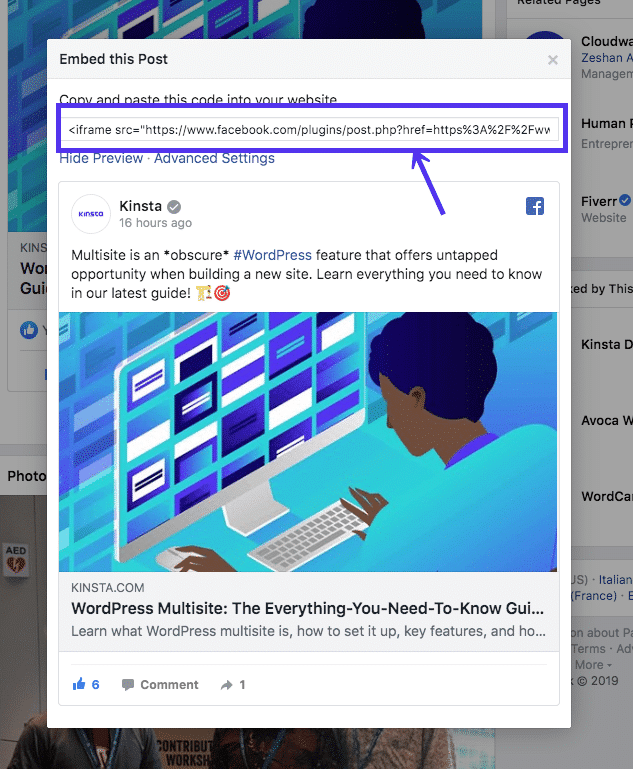
Aceasta va afișa un fragment HTML asemănător cu cel pentru videoclipul YouTube la care ne-am uitat mai devreme. Încă o dată, adresa URL sursă este cea mai importantă parte a acestui cod, deși puteți utiliza și parametrii predeterminați:

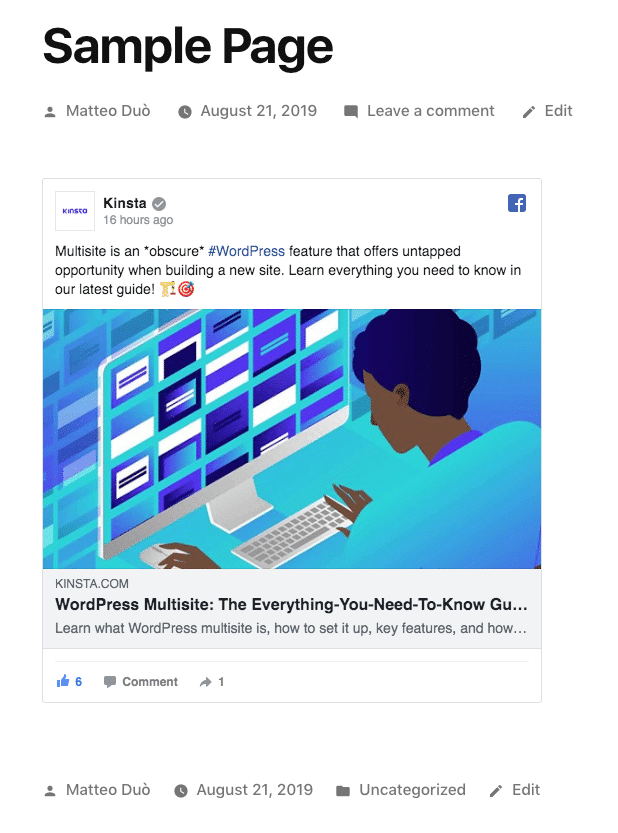
Adăugați acest cod pe pagina dvs. web și postarea ar trebui să fie afișată fără probleme:

Multe site-uri de socializare populare, inclusiv LinkedIn, Instagram și Twitter, oferă, de asemenea, coduri de încorporare pentru postările lor. Veți găsi de obicei această opțiune în setările fiecărei postări individuale.
(Lectură sugerată: Cum să remediați problema Facebook oEmbed în WordPress)
3. Adăugați iFrames la WordPress folosind un plugin
Desigur, dezvoltatorii WordPress lucrează mereu pentru a simplifica sarcini precum încorporarea iFrame-urilor prin utilizarea pluginurilor. Există două opțiuni pe care ați putea dori să luați în considerare dacă încorporarea conținutului extern pe site-ul dvs. este ceva ce intenționați să faceți frecvent. Cea mai populară soluție este pluginul iFrame:

Acest plugin vă permite să adăugați iFrame pe site-ul dvs. WordPress folosind coduri scurte. Puteți specifica toți aceiași parametri ca atunci când adăugați manual un iFrame prin HTML. Cu toate acestea, nu trebuie să vă faceți griji că vă ocupați direct de codul paginilor dvs.
Alternativ, puteți încerca și pluginul Advanced iFrame:

Încă o dată, acest plugin vă permite să adăugați iFrame pe site-ul dvs. folosind coduri scurte. Cu toate acestea, include și câteva funcții suplimentare, cum ar fi coduri de securitate pentru a împiedica alți utilizatori să încorporeze iFrame fără permisiunea dvs., opțiuni de stil personalizate și multe altele.
Pentru 20 USD, puteți face upgrade la o licență Advanced iFrame Pro de șase luni. Această versiune produce iFrame receptive și permite funcții precum funcționalitatea de zoom și Lazy Loading. În funcție de cât de des plănuiți să utilizați iFrame pe site-ul dvs., aceste opțiuni ar putea merita prețul premium.
rezumat
Este esențial să vă păstrați site-ul să funcționeze bine și pe partea dreaptă a legii. iFrames nu numai că vă va ajuta să partajați conținutul altora într-o manieră etică, ci vă va permite și să afișați fișiere video și audio fără a fi nevoie să le găzduiți pe site-ul dvs. În această postare, am analizat trei metode de utilizare a iFrame-urilor cu WordPress:
- Încorporați manual site-uri WordPress și iFrame.
- Utilizați coduri de încorporare pentru a crea iFrame.
- Adăugați iFrame folosind un plugin WordPress, cum ar fi iFrame sau Advanced iFrame.
Ai întrebări despre iFrame sau despre cum să le folosești pe site-ul tău WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!

