WordPress 사이트에 iFrame 코드를 삽입하는 방법(수동 및 플러그인 사용)
게시 됨: 2019-09-11콘텐츠를 공유하는 것은 상당히 일반적인 관행입니다. 그러나 사이트에 다른 제작자의 콘텐츠를 게시하면 잠재적인 법적 결과가 발생할 수 있으며 동영상과 같은 대용량 파일을 호스팅하면 사이트 성능이 저하될 수 있습니다. 다행히 iFrame은 이러한 문제에 대한 간단한 솔루션을 제공합니다.
이 게시물에서는 iFrame이 무엇이며 WordPress 사이트에서 iFrame을 사용하는 방법에 대해 설명합니다.
다이빙 할 준비가 되셨습니까? 크랙하자!
iFrame은 무엇이며 왜 유용한가요?
iFrame은 웹 페이지를 다른 페이지의 콘텐츠에 삽입하는 방법입니다. 이것은 HTML 태그, 외부 페이지의 URL 및 사이트에 창이 표시되는 방식에 대한 사양을 사용하여 수행됩니다.
iFrame이 일반적으로 유용한 두 가지 상황이 있습니다.
첫 번째는 귀하의 소유가 아닌 콘텐츠를 공유하려는 경우입니다. 대부분의 경우 iFrame을 통해 콘텐츠를 삽입하는 것은 저작권 침해로 간주되지 않습니다(EU 판결 참조). 따라서 일반적으로 대부분의 다른 옵션보다 합법적이고 윤리적인 공유 방법입니다. 또한 iFrame 내의 코드에 직접 액세스할 수 없습니다. 즉, 사이트 방문자는 포함된 콘텐츠를 복사하여 다른 곳에서 공유할 수 없습니다.
iFrame을 통합하려는 두 번째 이유는 비디오, 오디오 또는 이미지와 같은 대용량 파일을 공유하기 위한 것입니다. YouTube가 완벽한 예입니다.
iFrame을 사용하면 WordPress 미디어 라이브러리에서 호스팅하지 않고도 사이트에 파일 콘텐츠를 표시할 수 있습니다. 이러한 유형의 미디어 파일은 종종 상당한 양의 저장 공간을 차지하며 사이트 속도를 저하시킬 수 있기 때문에 중요합니다.
YouTube와 같은 플랫폼에서 비디오를 호스팅한 다음 iFrame을 사용하여 WordPress 사이트에 포함하면 사이트에 직접 업로드하는 단점을 피할 수 있습니다. 이 기술은 온라인 커뮤니티의 보다 윤리적인 구성원이 되고 사이트를 빠르고 사용하기 쉽게 유지하는 데 도움이 됩니다.
WordPress에서 iFrame을 사용하는 방법(3가지 방법)
iFrame을 사용하려는 다양한 시나리오가 있는 것처럼 이를 구현하는 방법도 여러 가지가 있습니다. 아래에서 워드프레스 사이트에 iFrame을 추가하는 가장 일반적인 세 가지 방법을 살펴보겠습니다.
1. WordPress에 수동으로 iFrame 추가
페이지에 iFrame을 추가하는 기본 코드는 매우 간단합니다. 여는 HTML 태그와 닫는 HTML 태그, 포함하려는 웹 페이지의 URL만 있으면 됩니다.
<iframe src="example.com"></iframe>소스 URL과 관련하여 주의해야 할 몇 가지 제한 사항이 있습니다. 첫째, iFrame은 귀하와 동일한 하이퍼텍스트 전송 프로토콜을 사용하는 사이트의 콘텐츠만 표시할 수 있습니다. 즉, 사이트에서 HTTPS를 사용하는 경우 다른 HTTPS 사이트의 콘텐츠만 포함할 수 있습니다. 마찬가지로 HTTP를 사용하는 경우 HTTP도 사용하는 URL만 포함할 수 있습니다.
또한 Facebook 및 YouTube와 같은 일부 인기 웹사이트는 수동 iFrame 포함을 비활성화합니다. iFrame 삽입을 허용하지 않는 사이트의 페이지를 표시하려고 하면 창에 오류가 표시됩니다.

이 방법을 사용할 수 있다면 사이트의 요구 사항에 맞게 iFrame을 사용자 지정할 수도 있다는 사실을 아는 것이 중요합니다. 여기서 iFrame 매개변수가 필요합니다. 가장 일반적인 매개변수는 다음과 같습니다.
- 너비: 이 매개변수를 사용하면 iFrame의 특정 너비를 픽셀 단위로 설정할 수 있습니다.
- 높이: 너비 매개변수와 마찬가지로 높이는 웹 페이지의 iFrame 창 크기를 픽셀 단위로 결정합니다.
- 허용: 이 매개변수를 사용하여 전체 화면 보기 또는 결제 처리와 같은 iFrame의 특정 기본 동작 또는 기능을 설정할 수 있습니다.
- 중요도: 이 매개변수를 사용하여 iFrame을 로드해야 하는 시기를 지정할 수 있습니다.
예를 들어, 전체 화면 보기가 활성화된 창 크기가 900픽셀 x 700픽셀인 iFrame의 경우 코드는 다음과 같습니다. 이 코드는 웹 페이지의 나머지 부분 후에 다운로드하도록 설정되어 있습니다.
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>프론트엔드에서 iFrame은 다음과 같습니다.

사용을 고려할 수 있는 다른 매개변수도 있습니다. 그러나 위에 나열된 항목을 사용하면 사이트에서 YouTube 동영상 또는 기타 콘텐츠를 공유하기 위한 기본 iFrame을 만들 수 있습니다.
2. 삽입 코드를 사용하여 iFrame 만들기
일부 사이트에는 콘텐츠를 iFrame에 수동으로 포함할 수 있는지 여부에 대한 제한이 있습니다. 이로 인해 Facebook 게시물이나 YouTube 동영상과 같은 특정 유형의 콘텐츠를 표시하기 어려울 수 있습니다. 그러나 이것이 iFrames에서 이러한 소스의 콘텐츠를 표시할 수 없다는 것을 의미하지는 않습니다.
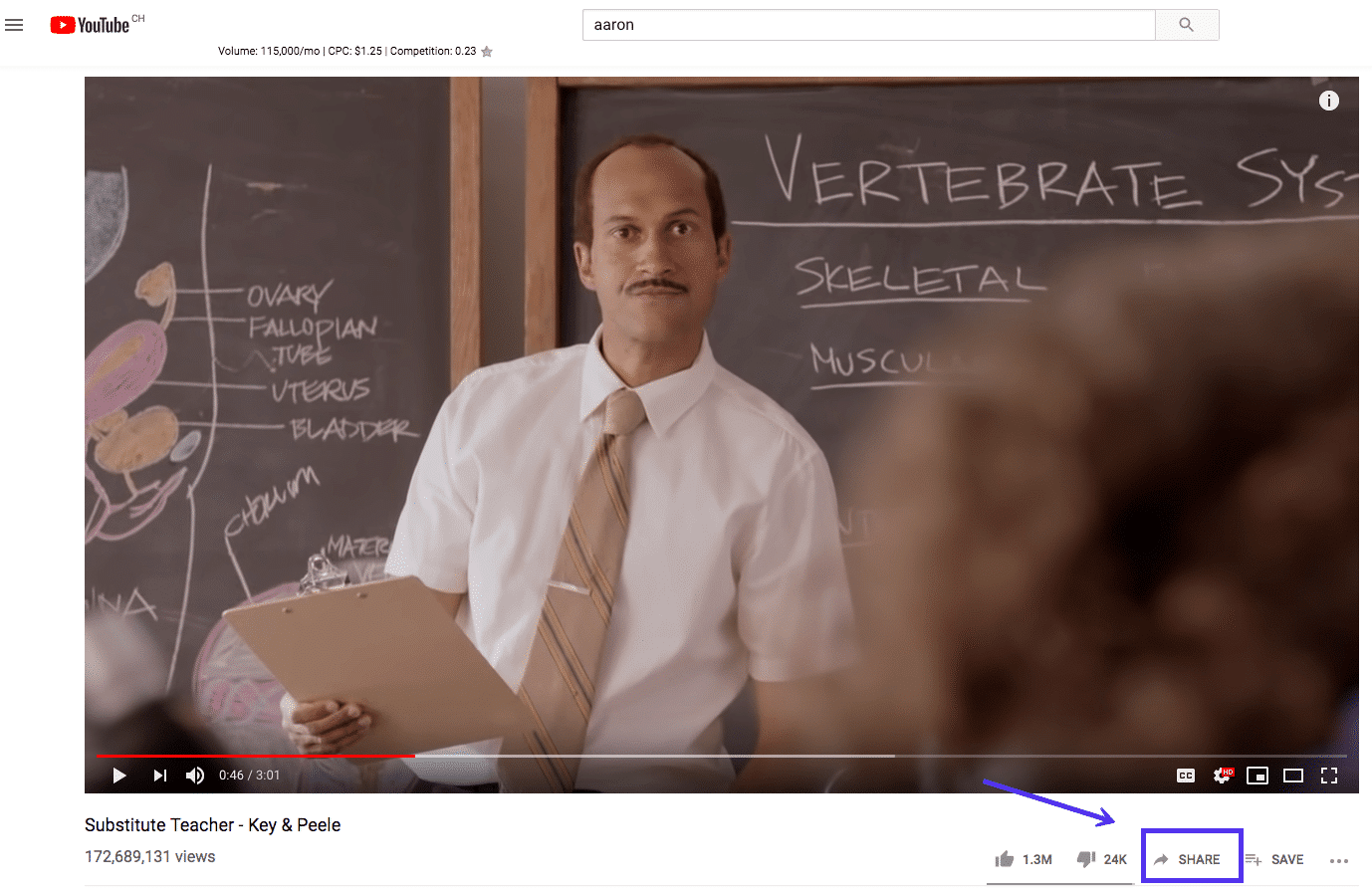
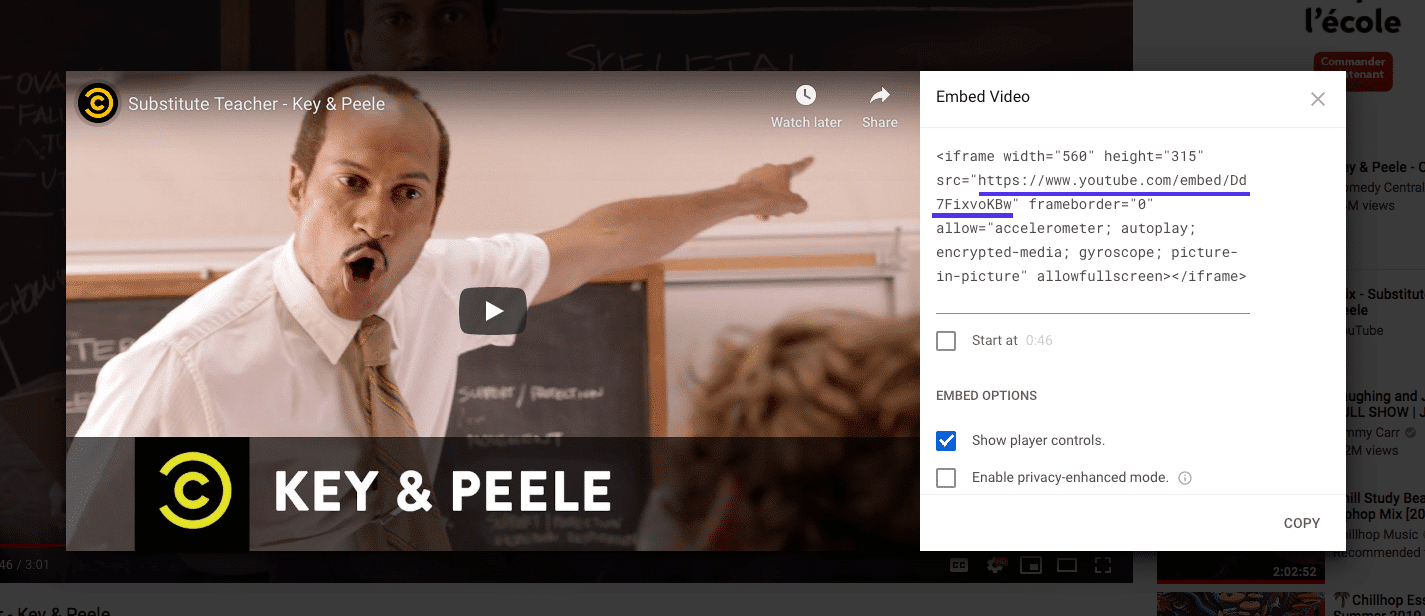
대신 필요한 내장 코드에 액세스하기만 하면 됩니다. 예를 들어 YouTube에서 이것이 어떻게 작동하는지 살펴보겠습니다. 귀하의 것이든 다른 제작자의 것이든 포함하고 싶은 비디오로 이동하십시오. 비디오 플레이어 아래에 공유 버튼이 표시되어야 합니다.

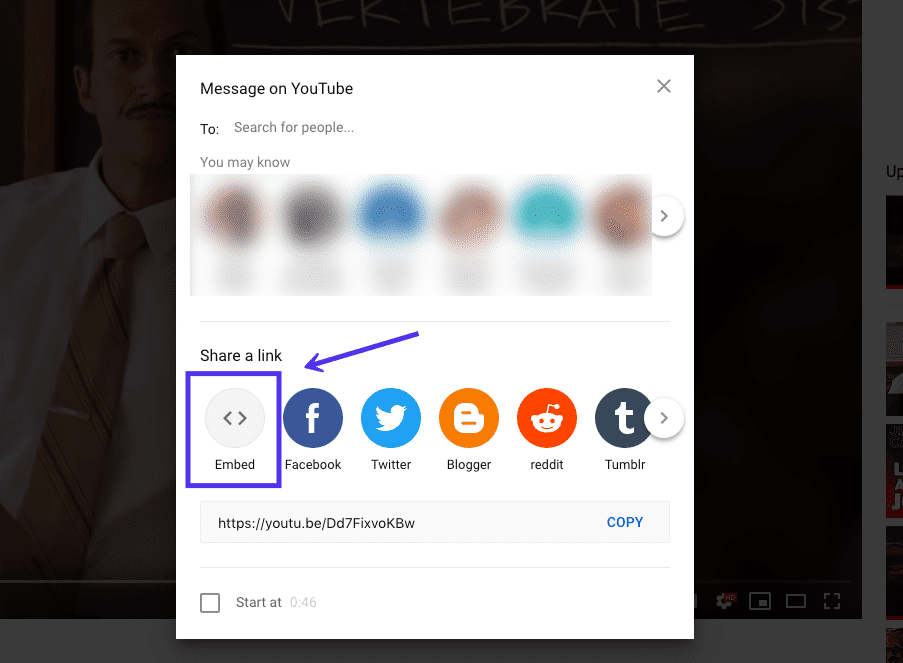
이 버튼을 클릭하면 사용 가능한 다양한 공유 옵션이 표시된 창이 열립니다. 그 중 하나는 Embed 입니다.

포함 옵션을 선택하면 YouTube에서 iFrame에 비디오를 추가하는 데 사용할 수 있는 HTML 스니펫을 표시합니다. 여기에는 원하는 경우 복사하여 사용할 수 있는 특정 iFrame 매개변수가 포함됩니다. 그렇지 않으면 소스 URL을 대신 복사하도록 선택할 수도 있습니다.

내장 코드를 사용하면 표준 URL을 사용하려고 할 때 표시되는 오류 대신 비디오가 iFrame에 표시됩니다.

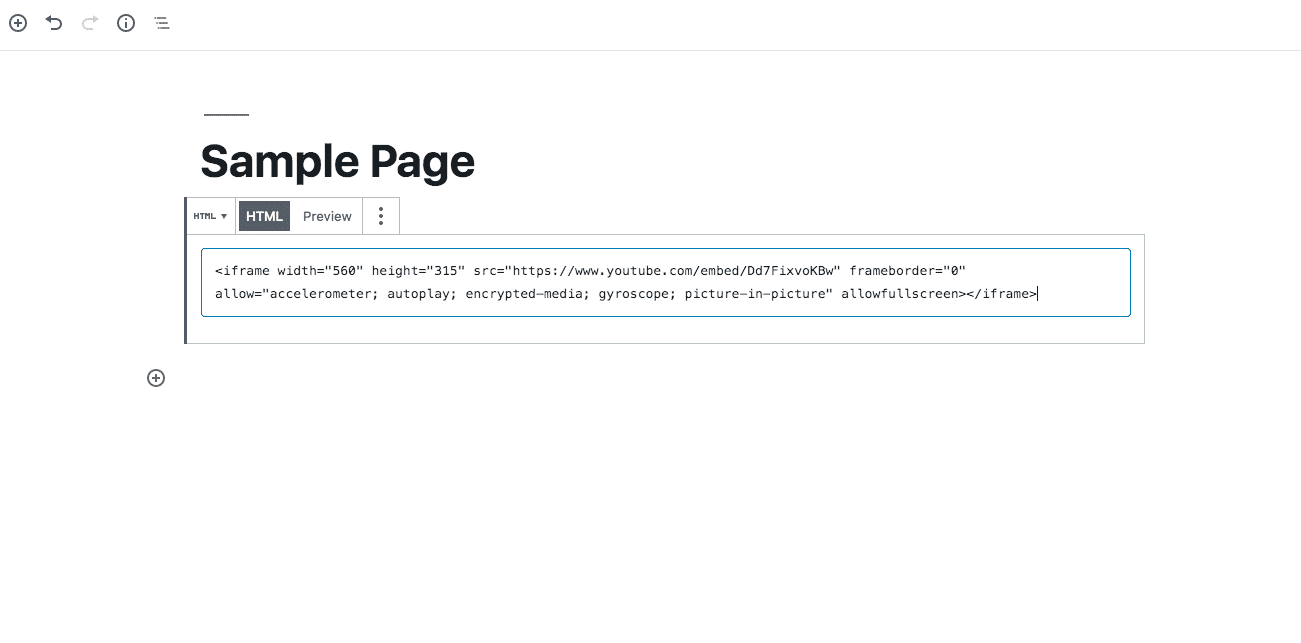
블록 편집기에서 페이지나 게시물에 추가하려면 사용자 정의 HTML 블록을 사용할 수 있습니다.

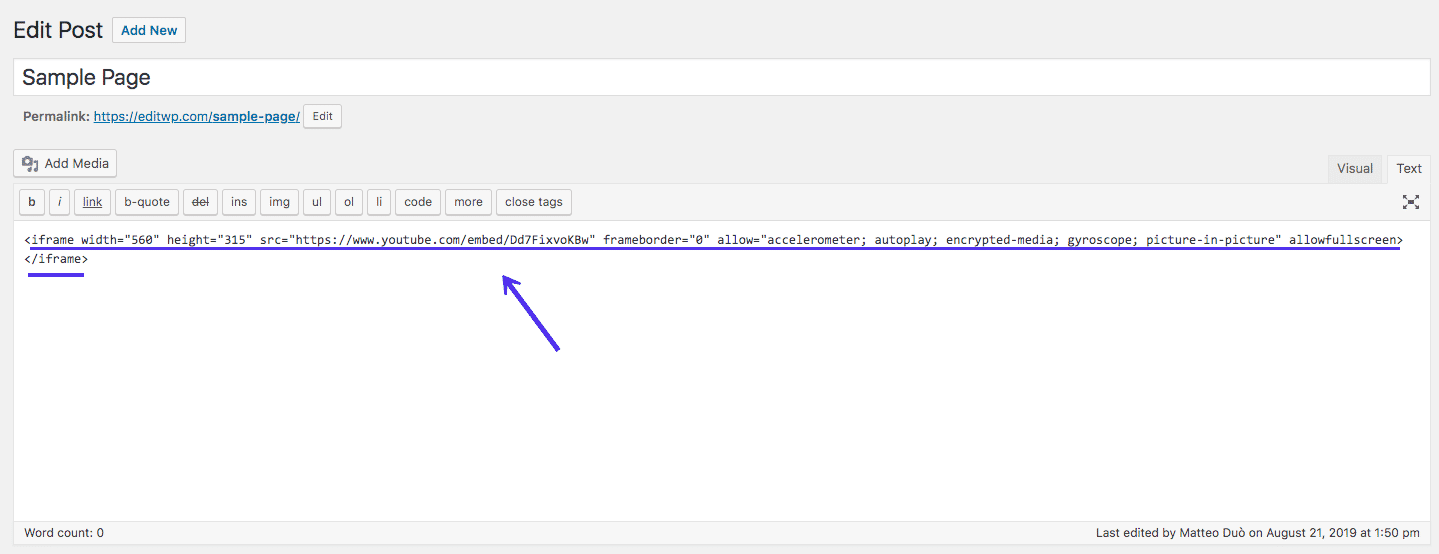
클래식 편집기에서 텍스트 편집기로 전환하고 관련 지점에 코드를 추가해야 합니다.

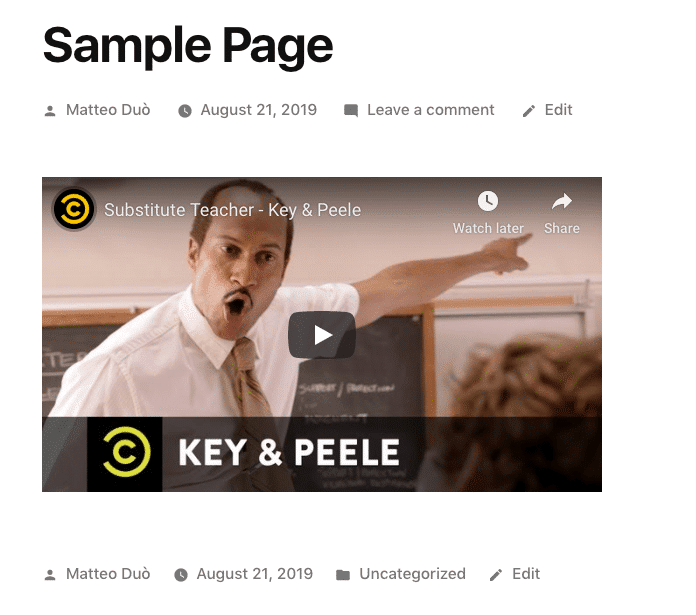
결과는 작동하는 iFrame이어야 합니다.

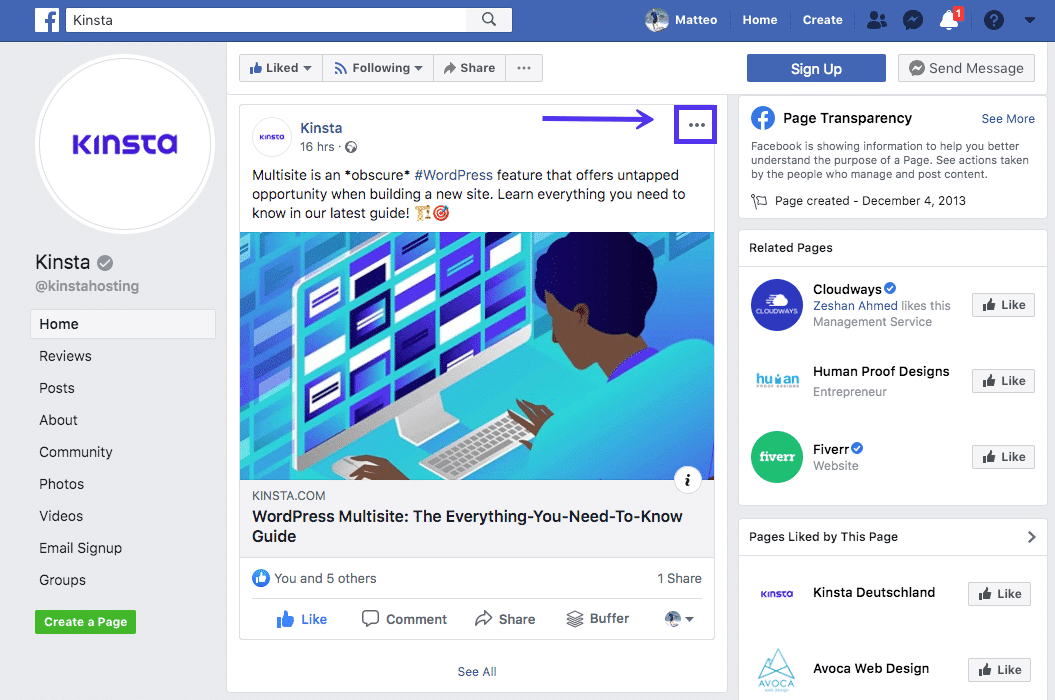
비슷한 프로세스를 따라 사이트에 Facebook 게시물을 포함할 수 있습니다. 공유하려는 게시물로 이동하고 게시물의 오른쪽 상단에 있는 점 3개 아이콘을 클릭합니다.

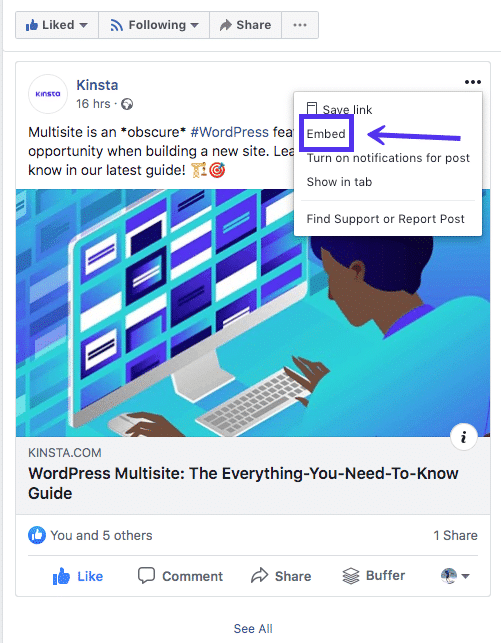
그런 다음 포함 옵션을 선택합니다.
답변이 없는 수준 이하의 WordPress 호스팅 지원에 지쳤습니까? 세계적인 수준의 지원 팀을 사용해 보십시오! 우리의 계획을 확인하십시오

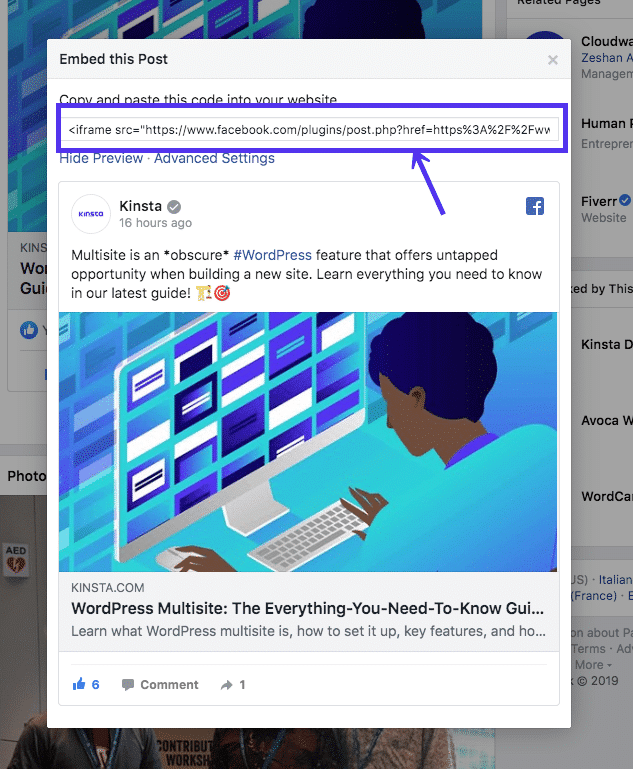
그러면 앞서 살펴본 YouTube 동영상과 유사한 HTML 스니펫이 표시됩니다. 다시 한 번, 소스 URL은 이 코드에서 가장 중요한 부분이지만 미리 결정된 매개변수도 사용할 수 있습니다.

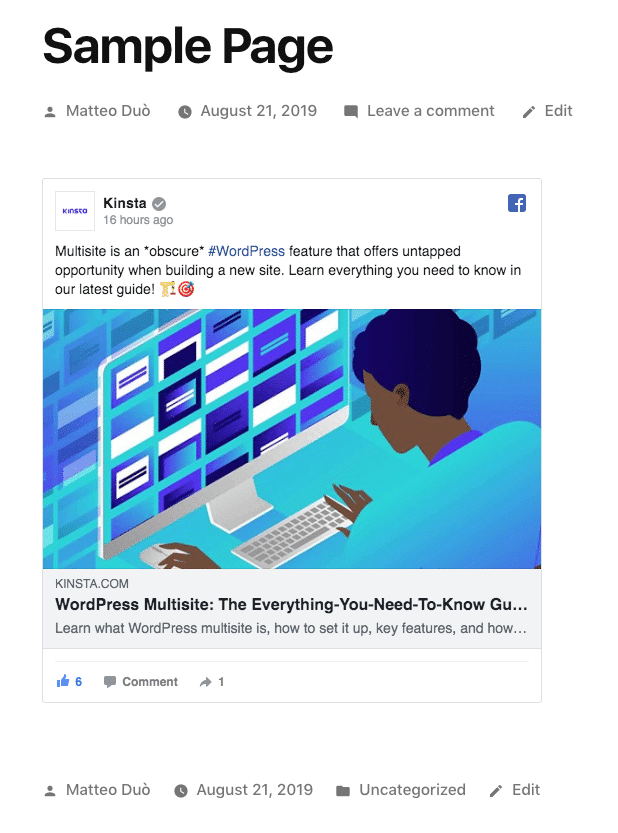
이 코드를 웹페이지에 추가하면 게시물이 문제 없이 표시됩니다.

LinkedIn, Instagram 및 Twitter를 비롯한 많은 인기 있는 소셜 미디어 사이트에서도 게시물에 포함 코드를 제공합니다. 일반적으로 각 개별 게시물의 설정에서 이 옵션을 찾을 수 있습니다.
(추천 자료: WordPress에서 Facebook oEmbed 문제를 해결하는 방법)
3. 플러그인을 사용하여 WordPress에 iFrame 추가
물론 WordPress 개발자는 플러그인을 사용하여 iFrame을 포함하는 등의 작업을 단순화하기 위해 항상 노력하고 있습니다. 사이트에 외부 콘텐츠를 포함하는 것이 자주 수행할 계획이라면 두 가지 옵션을 고려할 수 있습니다. 가장 인기 있는 솔루션은 iFrame 플러그인입니다.

이 플러그인을 사용하면 단축 코드를 사용하여 WordPress 사이트에 iFrame을 추가할 수 있습니다. HTML을 통해 iFrame을 수동으로 추가할 때와 동일한 모든 매개변수를 지정할 수 있습니다. 그러나 페이지의 코드를 직접 처리하는 것에 대해 걱정할 필요가 없습니다.
또는 고급 iFrame 플러그인을 사용해 볼 수도 있습니다.

다시 한 번, 이 플러그인을 사용하면 단축 코드를 사용하여 사이트에 iFrame을 추가할 수 있습니다. 그러나 여기에는 다른 사용자가 귀하의 허가 없이 iFrame을 삽입하는 것을 방지하는 보안 코드, 사용자 정의 스타일 옵션 등과 같은 몇 가지 추가 기능도 포함되어 있습니다.
$20에 Advanced iFrame Pro 6개월 라이선스로 업그레이드할 수 있습니다. 이 버전은 반응형 iFrame을 생성하고 확대/축소 기능 및 지연 로딩과 같은 기능을 활성화합니다. 사이트에서 iFrame을 얼마나 자주 사용할 계획인지에 따라 이러한 옵션은 프리미엄 가격표의 가치가 있을 수 있습니다.
요약
귀하의 사이트가 법에 따라 잘 작동하도록 유지하는 것이 중요합니다. iFrame은 윤리적인 방식으로 다른 사람의 콘텐츠를 공유하는 데 도움이 될 뿐만 아니라 사이트에서 호스팅하지 않고도 비디오 및 오디오 파일을 표시할 수 있습니다. 이 게시물에서는 WordPress에서 iFrame을 사용하는 세 가지 방법을 살펴보았습니다.
- WordPress 사이트와 iFrame을 수동으로 통합합니다.
- 내장 코드를 사용하여 iFrame을 만듭니다.
- iFrame 또는 Advanced iFrame과 같은 WordPress 플러그인을 사용하여 iFrame을 추가합니다.
iFrame에 대해 질문이 있거나 WordPress 사이트에서 iFrame을 사용하는 방법이 있습니까? 아래 의견 섹션에서 알려주십시오!
